🔧 阿川の電商水電行

人工智慧工具不計其數,但真正能夠改善開發者日常生活的卻寥寥無幾。
今天,我將為開發者介紹 17 個最強大的 AI 工具。
我試圖涵蓋所有內容,這樣您就不必檢查他們的網站來了解它是否有用,僅閱讀本文就足以做出選擇!
請注意,我將介紹開源專案(以便您可以從程式碼庫中學習)或提供免費層版本。

-
MarsCode - AI 擴充和 IDE。

MarsCode 提供了 IDE 和 AI 擴充功能來協助您進行日常程式設計。大多數開發人員甚至不知道 Marscode,但它有許多有用的功能!
觀看這個快速演示以了解更多!
https://www.youtube.com/watch?v=3cNsYYVEiCo
讓我們簡單探討一下這兩個問題:
✅ 你有想法。
MarsCode IDE也提供了開發、偵錯、儲存、部署、schema生成等一系列能力,大幅降低了開發成本。您可以參考MarsCode IDE的文件。

這就是啟動儀表板的樣子

您可以透過技術堆疊獲得多種模板選擇

簡要說明您可以做什麼
✅ 人工智慧擴充。
它們支援 100 多種程式語言,您可以將其安裝在VSCode上。

您必須在 JetBrains 上手動搜尋並安裝它
它可以為您產生 API 測試、修復您的程式碼,甚至為您的程式碼編寫文件。


此時,很多人都會擔心資料的隱私和安全。儘管如此,他們確實保證您的資料屬於您!

其他一些一般特徵是:
⚡ 程式碼補全、解釋和無憂除錯。

⚡ 無需下載,免配置,只需在瀏覽器中點擊即可初始化開發環境。

⚡ 一系列使用AI插件進行測試和開發的工具。


您可以閱讀文件。您將找到 AI 插件和 IDE 的教程,包括所有開發工具和詳細說明。
它不是開源的,但可以免費使用!
https://marscode.com/?utm\_source=devto&utm\_medium=article&utm\_campaign=168 造訪 MarsCode 🔥
-
Automa - 瀏覽器擴展,用於透過連接區塊來自動化瀏覽器。

這是我在開發者之旅中遇到的最獨特的想法之一。
Automa 是一個用於瀏覽器自動化的低程式碼/無程式碼瀏覽器擴充功能。 Automa 將幫助您自動完成所有這些工作,而不是手動鍵入、點擊和從網站檢索資料。
讓您能夠自動填寫表單、執行重複性任務、截取螢幕截圖或抓取網站資料—選擇權在您手中。您甚至可以安排自動化執行的時間!
一些獨特的功能是:
⚡ Automa 提供了各種類型的區塊來幫助您自動化,您所需要做的就是將它們連接起來。

⚡ 您可以將觸發器區塊上的工作流程觸發器設定為每天或每次造訪特定網站時執行。

他們還提供了一個市場,您可以在其中找到 Automa 用戶共享的數十個工作流程,您可以新增和自訂這些工作流程。

特色工作流程

市場
它具有強大的強大功能,無需編寫任何程式碼即可實現自動化操作。真他媽有用!
您可以在 Chrome 和 Firefox 上使用開發者模式在本機上安裝它。
您可以在Chrome 網路應用程式商店和Firefox 附加元件中找到它。
觀看完整的演練!
Automa 是開源的,在 GitHub 上擁有超過 10,500 顆星。
https://github.com/AutomaApp/automa 明星 Automa ⭐️
-
Warp - 基於 Rust 的終端,內建 AI。

Warp 是一款完全以 Rust 打造的新型高效能終端,它可提高您和您的團隊的工作效率,並使 CLI 更易於使用。畢竟,優秀的軟體是從命令列啟動的:)
Warp 不適用於 Windows 用戶,這是一個缺點,但他們已經發布了 Windows 等待清單。
您可以觀看此演示,快速了解更多!
https://www.youtube.com/watch?v=34INSNevPOk&pp=ygUQd2FycCBhaSB0ZXJtaW5hbA%3D%3D
我真的很喜歡他們的帶有一點上下文的區塊的概念,我們可以根據關鍵字進一步過濾。您甚至可以分享它!
Warp 提供了三個核心功能,這些功能的組合使其非常強大。讓我們簡單地看一下:
✅ 扭曲人工智慧。
您應該注意,Warp AI 每個用戶每月最多可以免費使用 40 個請求。這是一個很大的缺點!
⚡ 您可以透過在命令列上鍵入#來找到正確的命令,然後開始使用自然語言描述您要執行的命令。

⚡ 您可以使用Ask Warp AI來解釋命令輸出中的任何錯誤。它將幫助您解決它!

⚡ 從新的工具設定到複雜的資料庫遷移,Warp AI 可以逐步引導您完成程式設計工作流程。

⚡ Warp 可讓您在 Warp Drive 中保存最重要的工作流程,以便您可以按需執行它們或與您的團隊共享它們。讓 Warp AI 處理命名、描述和參數化命令的困難部分。

✅ 曲速驅動。
Warp Drive 是終端機中的安全空間,您可以在其中儲存和分享互動筆記本和可重複使用的工作流程。
⚡ 記錄您常用的命令,以便您可以按名稱和描述搜尋它們。不再尋找script.sh 。

⚡ 透過建立帶有描述和預設值的命名參數,輕鬆自動填入參數。

✅ 代理模式。
這絕對會讓你大吃一驚。

您可以在官方網站上閱讀更多內容,也可以觀看下面總結了全部內容的影片:)
https://www.youtube.com/watch?v=s5nSOiXeJ8g
大多數開發人員總是關心隱私,這是顯而易見的,因此您可以在使用 Warp 時閱讀隱私概述。

您可以閱讀有關如何在電腦上設定 Warp 的詳細指南。
當您未連接到網際網路但 基於雲端的功能(例如區塊共用)仍然需要網路存取時,Warp 處於「離線」狀態。
我還建議閱讀該團隊關於Warp 工作原理的官方博客,包括所有技術細節。它寫於 2021 年,但基礎從未改變,所以我認為讀起來總是好的!
Warp 有一個強大的替代品,那就是Wave 終端,它是完全開源的,在 GitHub 上有 3500 顆星。
Warp 不是開源的,但他們確實提供了一個僅限問題的儲存庫,該儲存庫在 GitHub 上有 20k+ 顆星。連結如下!
https://github.com/warpdotdev/Warp 星際扭曲 ⭐️
4.微代理- 為您編寫(實際上有用)程式碼的人工智慧代理。

像 GitHub Copilot 和 ChatGPT 這樣的人工智慧輔助編碼工具不會產生非常可靠的程式碼,而且它們通常不能立即正常工作,您會發現錯誤、邊緣情況,甚至引用不存在的 API。
這可能會導致一個令人沮喪的循環:嘗試產生的程式碼、發現問題、返回人工智慧進行修復,然後重複。
除錯所花費的時間首先會抵消使用人工智慧工具所節省的時間。
Micro Agent 聲稱可以提供人工智慧輔助編碼的好處,同時減輕程式碼產生不可靠的問題。
給它一個提示,它會產生一個測試,然後迭代程式碼,直到所有測試案例通過。

您可以使用此命令安裝它。
npm install -g @builder.io/micro-agent
# Next, set your OpenAI API key when prompted or manually using this.
micro-agent config set OPENAI_KEY=<your token>
# Then you can run to start a new coding task
micro-agentMicro Agent 將提示您描述所需的功能,產生測試,並開始用您喜歡的語言編寫程式碼以使測試通過。一旦所有測試都通過,您將擁有一個功能齊全、支援測試的函數可供使用。
讓我們探討一些最令人興奮的用例:
⚡ 30 秒的 Micro Agent 演示,為 TypeScript 函數產生測試和程式碼,該函數將字串陣列中的字謎組合在一起。

⚡ 使用 Micro Agent 產生一個簡單的 HTML 到 AST 解析器(透過兩次迭代實作)。

⚡ 單元測試匹配。

⚡ 視覺匹配(實驗性)。

⚡ 與 Figma 整合。
Micro Agent 還可以與 Visual Copilot 集成,直接與 Figma 連接,以確保設計到編碼的最高保真度!
Visual Copilot 直接連接到Figma,以協助進行像素完美的轉換、精確的設計標記映射以及在生成的輸出中精確使用元件。
然後,Micro Agent 可以取得 Visual Copilot 的輸出並對程式碼進行最終調整,以確保其通過 TSC、lint、測試,並完全符合您的設計,包括最終調整。太棒了,對吧:)

您可以閱讀文件和官方博客,團隊在其中討論了有關微代理的所有內容。
它是開源的,在 GitHub 上有 2100 顆星。
https://github.com/BuilderIO/micro-agent 明星微代理 ⭐️
-
What The Diff - 用於處理拉取請求的人工智慧助理。

拉取請求是開發過程的心跳。
What The Diff 透過撰寫拉取請求描述並發送匯總通知來讓非技術利害關係人了解情況,幫助您讓每個人都可以存取它們。

一些令人興奮的功能:
⚡ 它會分析拉取請求差異中的程式碼更改,並編寫所有更改的描述。
⚡ 接收包含本週亮點的每週報告。該報告由 AI 撰寫,包含最重要拉取請求的摘要。它可以將報告發送到團隊的 Slack 頻道、透過電子郵件發送給經理,或使用 Webhook 將其發送到自訂系統。

⚡ 大量時間花費在審閱者和作者之間來回進行的程式碼審閱上 - 通常是關於可以自動完成的微小更改。
只需註釋應使用/wtd重構的程式碼行並描述您想要的變更。然後,What The Diff 將建議拉取請求中的更改,您只需單擊即可接受它們。

⚡ 您可以將其設定為在團隊中的某人建立新的拉取請求時發送通知。通知系統支援 Slack、電子郵件和自訂 Webhooks。
通知可以用非技術語言進行總結,或僅包含最重要的資訊。當然,助理可以將它們翻譯成多種語言,以便可以為使用不同語言的團隊成員總結用英語編寫的拉取請求描述。
這個常見問題總結了一切!

它不是開源的,但他們提供了足夠好的免費套餐。
https://whatthediff.ai/ 存取 What The Diff 🔥
-
Litlyx - 使用 AI 進行一行程式碼分析。

Litlyx 是一個單行程式碼分析解決方案,可與每個 JavaScript/TypeScript 框架整合。
對於開發人員來說這是一個簡單的分析解決方案,但他們使用 GPT 包裝器,使用者可以查詢透過 litlyx 收集的資料。
例如,您可以簡單地詢問How many visits did I have 7 days ago? , How many visits I had last week? 、 how many custom events were triggered with this name or name of the event等。
我相信他們計劃將來用它來產生圖表和報告。
它可以追蹤 10 多個 KPI 以及您的應用程式所需的任意數量的自訂事件。享受 AI 支援的儀表板帶來直觀的資料洞察、直接發送到您的電子郵件的自動報告以及無縫的 CSV 文件下載以處理您的資料。
您可以使用 npm 或 CDN 安裝它。總庫大小小於 4kb,因此這是一個優點。
它支援 15+ 框架,如下所示。


Litlyx 在 GitHub 上有 215 顆星,使用 Vue + TypeScript 建置。
https://github.com/Litlyx/litlyx 明星 Litlyx ⭐️
-
Codeium - 為開發人員提供的免費人工智慧工具包。

Codeium 被認為是目前最聰明的 AI 程式碼產生工具,擁有超過 125 萬次 VSCode 下載。
他們把所有的東西分成四類。讓我們簡單探討一下他們的作用!
✅ Codeium 自動完成。
⚡ 它以極低的延遲建立多個高品質的建議,以便您可以「按 Tab 鍵完成」轉發。

✅ Codeium 指令。
⚡ 指示 AI 直接在編輯器中產生或編輯程式碼。只需打開命令提示字元(Ctrl + I 或 ⌘ + I),輸入命令,即可觀看 Codeium 程式碼!

✅ Codeium 聊天。
⚡ 您的全新人工智慧編碼助理可以為您編寫程式碼並回答您的問題。它可以產生、解釋、重構和翻譯您的程式碼!

觀看它的實際行動!
✅ 上下文感知一切。
⚡ Codeium 的上下文引擎可產生比任何其他 AI 開發工具更好的建議

⚡ 您可以準確地看到我們的聊天人工智慧使用程式碼的哪一部分作為上下文來產生對您的查詢的回應。

它適用於所有主要語言和 IDE。

您可以查看線上遊樂場以在瀏覽器中進行測試。
他們還提供了 Github Copilot、Tabnine、Replit Ghostwriter 和 Codeium 之間價格、功能、延遲和品質分析的詳細比較。

它不是開源的(儲存庫僅適用於 Vim),但它們提供永久免費層。
https://codeium.com 造訪 Codeium 🔥
-
CodeAI - 光速創新。

您可以在 30 秒內將您的編碼提升到一個新的水平,至少他們聲稱是這樣做的!
CodeAI 是開拓者和開發者的終極助理。雖然傳統工具滯後,但 CodeAI 是一個不懈的力量,可以將您的what ifs變成what is 。

一些不錯的功能是:
⚡ 輕鬆將程式碼片段新增至 CodeAI,以獲得即時建議和改進。互動聊天功能讓您獲得即時回饋。

⚡ 再也不用擔心寫提交訊息了。 CodeAI 根據您的 git diff 自動產生乾淨、格式化的提交訊息,遵循最佳實踐並確保您的提交歷史記錄始終清晰且具有描述性。

⚡ CodeAI 可以產生和更新變更日誌,其中包含提交雜湊值以方便參考。新條目無縫附加到現有變更日誌中,保持結構和風格的一致性。

這些常見問題將解答您所有的疑問!

您可以閱讀如何開始使用 CodeAI ,也可以從VSCode 市場下載它。
Code AI 不是開源的,但提供免費套餐,每月限制 100 次呼叫。
https://www.codeai.studio 造訪 CodeAI 🔥
-
Perplexica - 人工智慧驅動的搜尋引擎。

您可能在旅途中的某個地方聽說過 Perplexity AI,Perplexica 是它的開源替代品!
Perplexica 是一款由人工智慧驅動的搜尋工具或人工智慧驅動的搜尋引擎,可深入網路尋找答案。它不僅可以搜尋網絡,還可以理解您的問題。
它使用相似性搜尋和嵌入等先進的機器學習演算法來完善結果,並提供明確的答案和引用的來源。
使用 SearxNG 保持最新且完全開源,Perplexica 可確保您始終獲得最新訊息,而不會損害您的隱私。
如果您想了解該架構,可以閱讀有關關鍵元件的資訊。
我還建議閱讀有關這些元件如何協同工作的更詳細說明。他們以使用者詢問的場景為例,清楚地解釋了這一點: How does an AC work? 。
其中一些功能是:
⚡ 某些搜尋工具可能會為您提供過時的訊息,因為它們使用來自爬行機器人的資料,將其轉換為嵌入並將其儲存在索引中。與它們不同的是,Perplexica 使用元搜尋引擎 SearxNG 來獲取結果並重新排名並從中獲取最相關的來源,確保您始終獲得最新訊息,而無需承擔日常資料更新的開銷。
⚡ 您可以利用當地的法學碩士,例如使用 Ollama 的 Llama3 和 Mixtral。
⚡ 它有一個副駕駛模式來搜尋,而不是僅僅使用 SearxNG 的上下文,它會存取最熱門的匹配項,並嘗試直接從頁面查找與用戶查詢相關的來源。
⚡ Perplexica 目前有 6 種對焦模式:
-
YouTube 搜尋模式。
-
Wolfram Alpha 搜尋模式。
-
Reddit 搜尋模式。
-
學術檢索模式。
-
寫作助手模式。
-
所有模式(搜尋整個網路)。
您可以在 YouTube 上觀看完整的演練!
https://www.youtube.com/watch?v=p2wuz2iT8o0&pp=ygUKcGVycGxleGljYQ%3D%3D
他們在 GitHub 上擁有超過 11k 個 star,並且發布了v1.8版本。
https://github.com/ItzCrazyKns/Perplexica 明星 Perplexica ⭐️
-
Grit - 用於搜尋、檢查和修改程式碼的查詢語言。

Grit 是一款讓軟體維護自動運作的開發人員工具。
它們會自動處理您的依賴項升級、大型遷移和程式碼品質改進。
GritQL(其中的一部分)是一種用於搜尋和修改原始程式碼的查詢語言,其語義類似於 SQL 或其他聲明性查詢語言。該存儲庫是 GritQL 的源程式碼。
最好的部分是您無需學習 GritQL 即可使用 Grit。
新用戶應該從我們眾多內建遷移之一開始。
一些獨特的功能是:
⚡ 提高開發人員的維護速度。

⚡ 第三方整合選項。

⚡ 透過編寫強大的 AST 感知查詢來探索您的程式碼庫,以尋找並修復程式碼庫中的反模式。
⚡ 遷移是小菜一碟。

您可以閱讀文件。
Grit 附帶了Visual Studio Code 擴展,可將 Grit 輕鬆整合到編輯器中。您需要單獨安裝Grit CLI才能使用該擴充功能。
GritQL 在 GitHub 上有 2800 顆星,基於 Rust 建置。
https://github.com/getgrit/gritql 星際勇氣 ⭐️
-
Fireflies - 自動化你的會議記錄。

作為一名開發人員,我不喜歡會議,但如果您參加太多會議,那麼這適合您!
Firefly 幫助您的團隊轉錄、總結、搜尋和分析語音對話。基本上,自動化您的會議記錄!
觀看這個快速演示!
https://www.youtube.com/watch?v=H5fdzoAeLCE
它們提供了大量有用的功能:
⚡ 取得自動會議記錄、行動專案和文字記錄。

⚡ 使用人工智慧驅動的搜尋來尋找任何內容。

⚡ 與你的同事合作。

⚡ 自動化會議工作流程。

⚡ 適合整個團隊的即時知識庫

此外,您還可以透過多種方式擷取和轉錄會議。

有很多功能,但人工智慧功能僅包含在高級計劃中。
好處是他們的計劃價格實惠,並且提供 800 分鐘/存儲的免費套餐,這已經足夠了。
https://fireflies.ai 參觀螢火蟲 🔥
12.繼續- 使您能夠建立人工智慧軟體開發系統。

Continue 是我在開發者之旅中見過的最好的 AI 程式碼助理之一。
您可以連接任何模型和任何上下文,以在VS Code和JetBrains內建立自訂自動完成和聊天體驗。
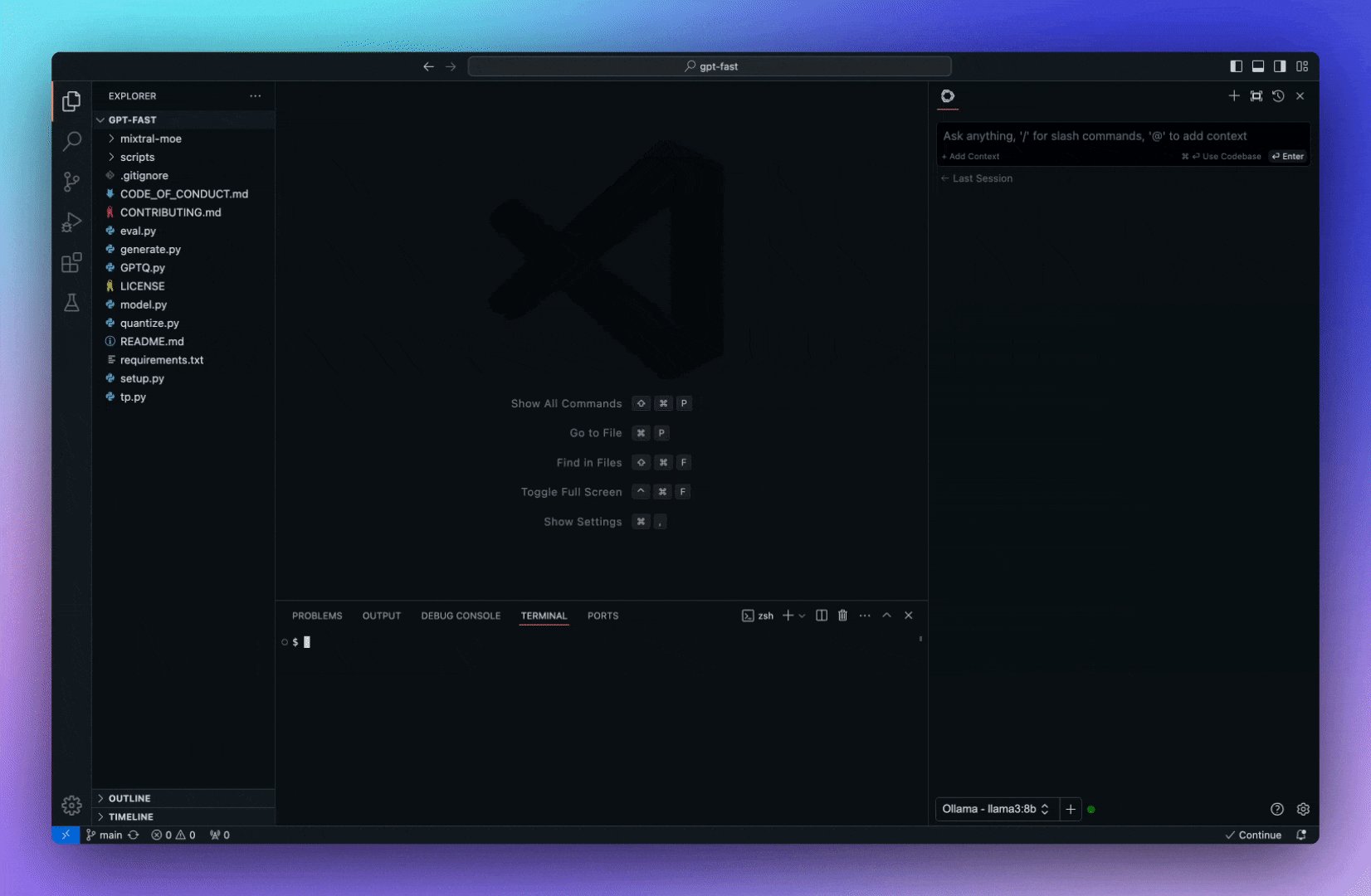
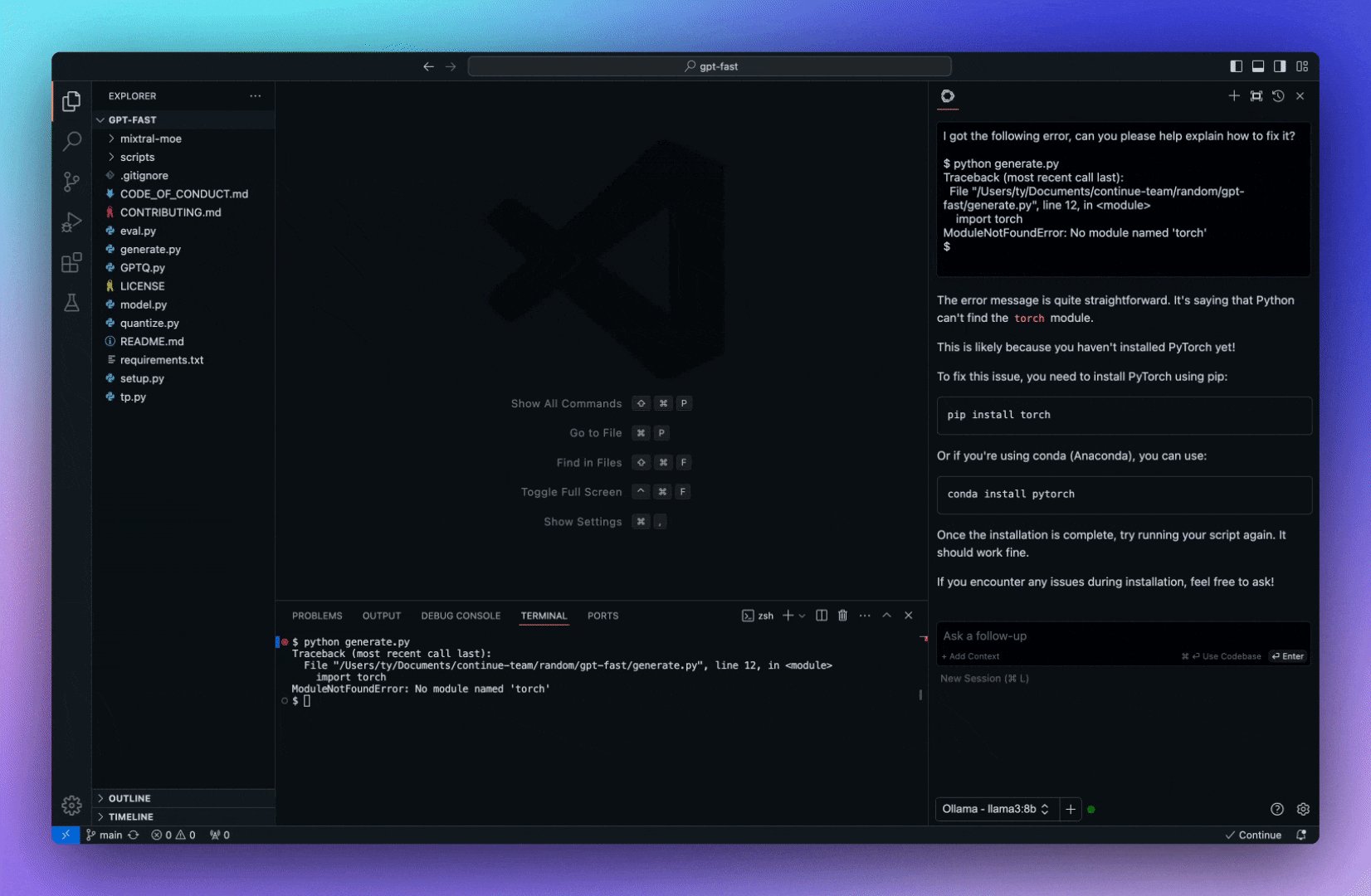
您可以輕鬆設定。下面是我安裝時的一些快照。

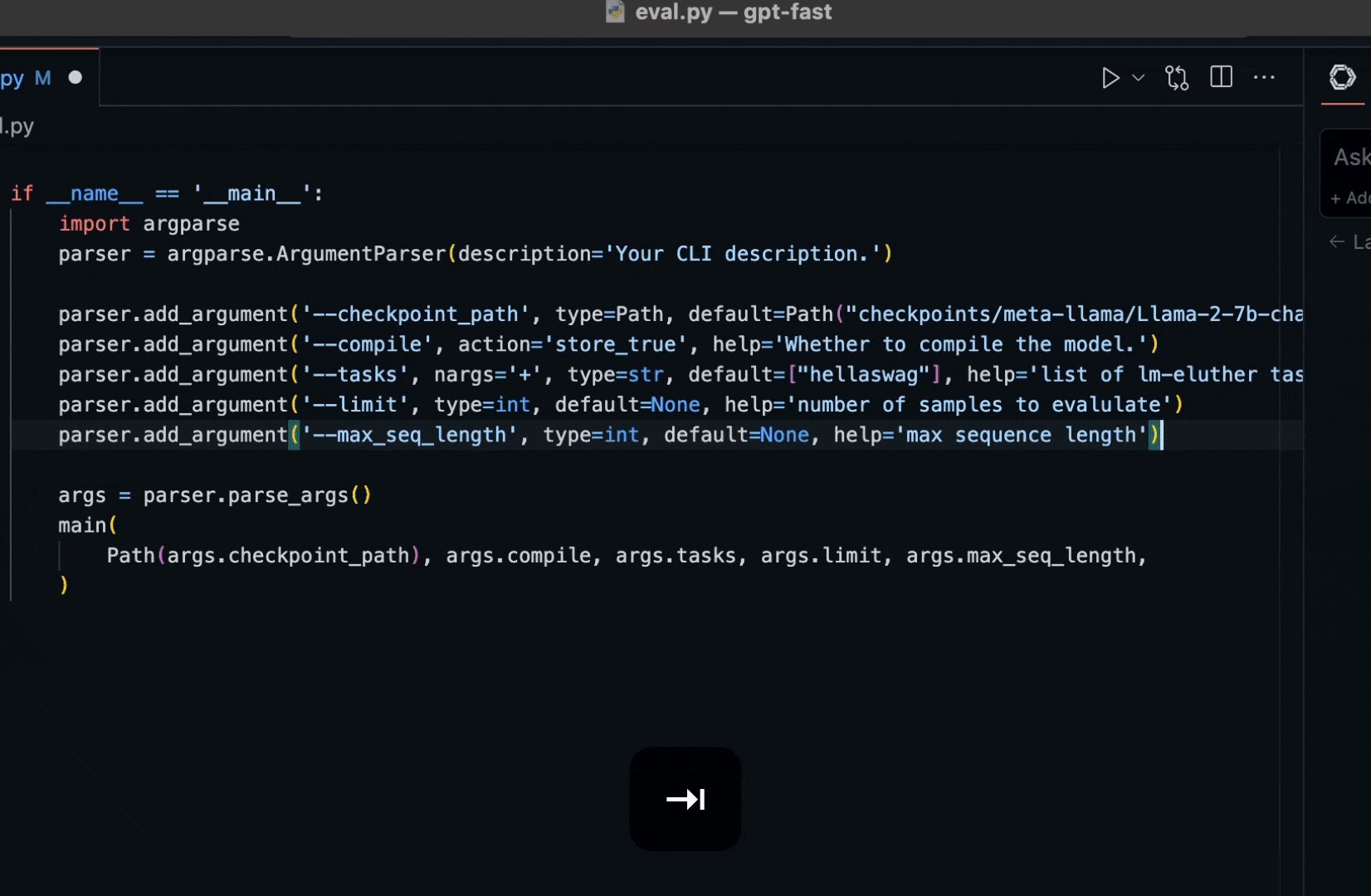
步驟1

透過終端執行它

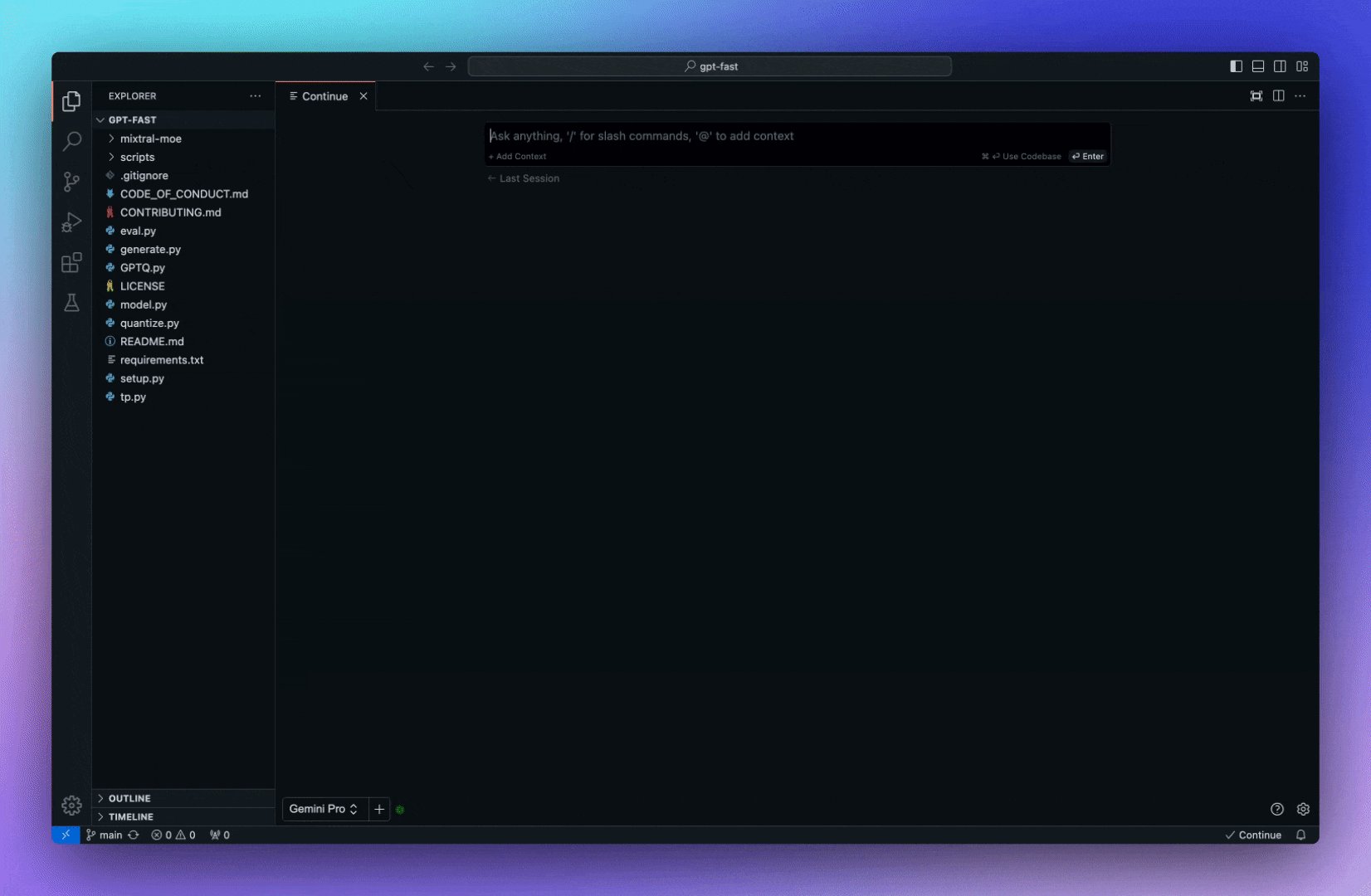
步驟2完成

透過終端執行它

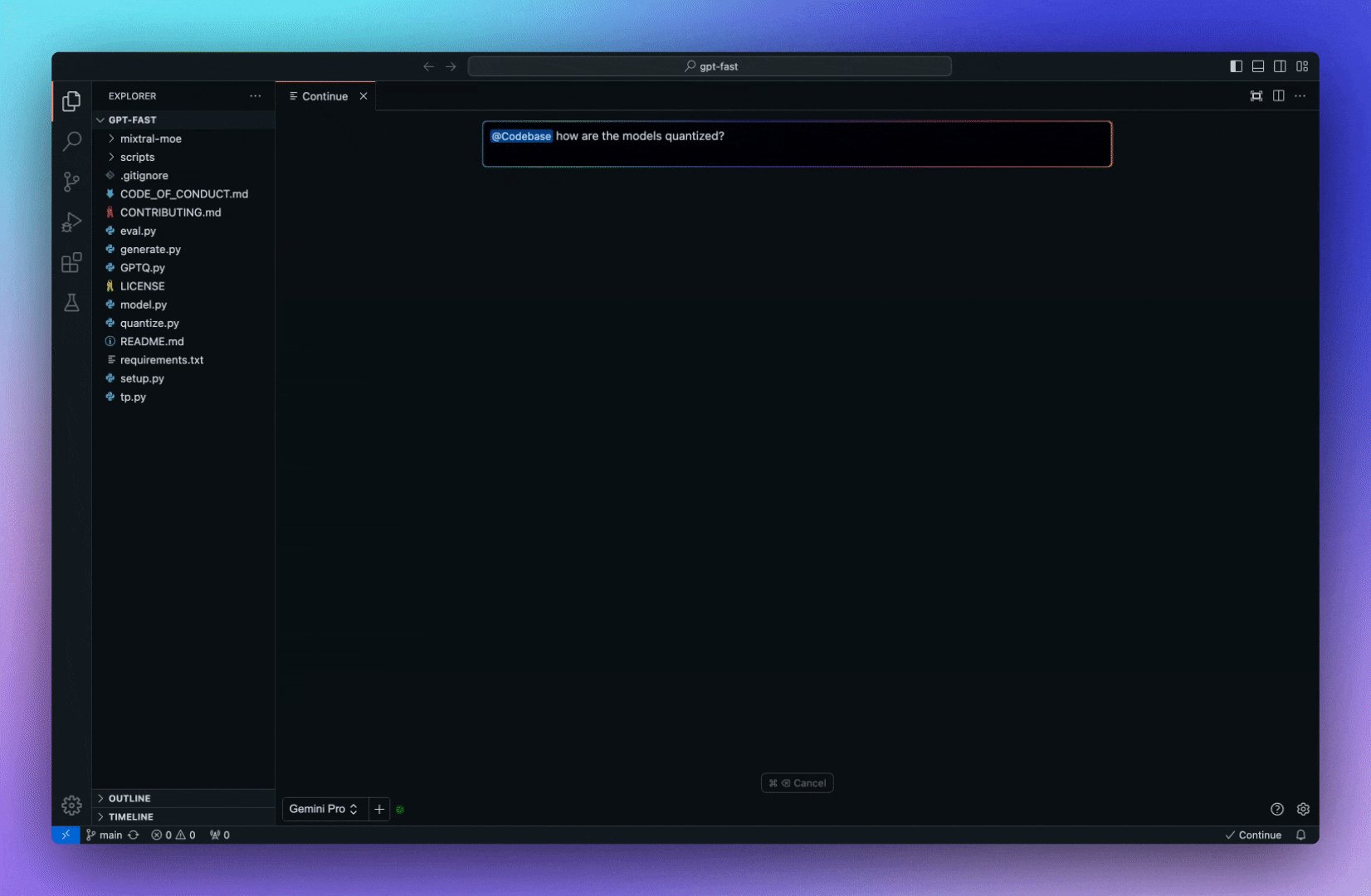
步驟3完成
配置完成後,您就可以使用它提供的所有令人驚嘆的概念了。
他們有很多很棒的功能,例如:
選項卡可自動完成程式碼建議。

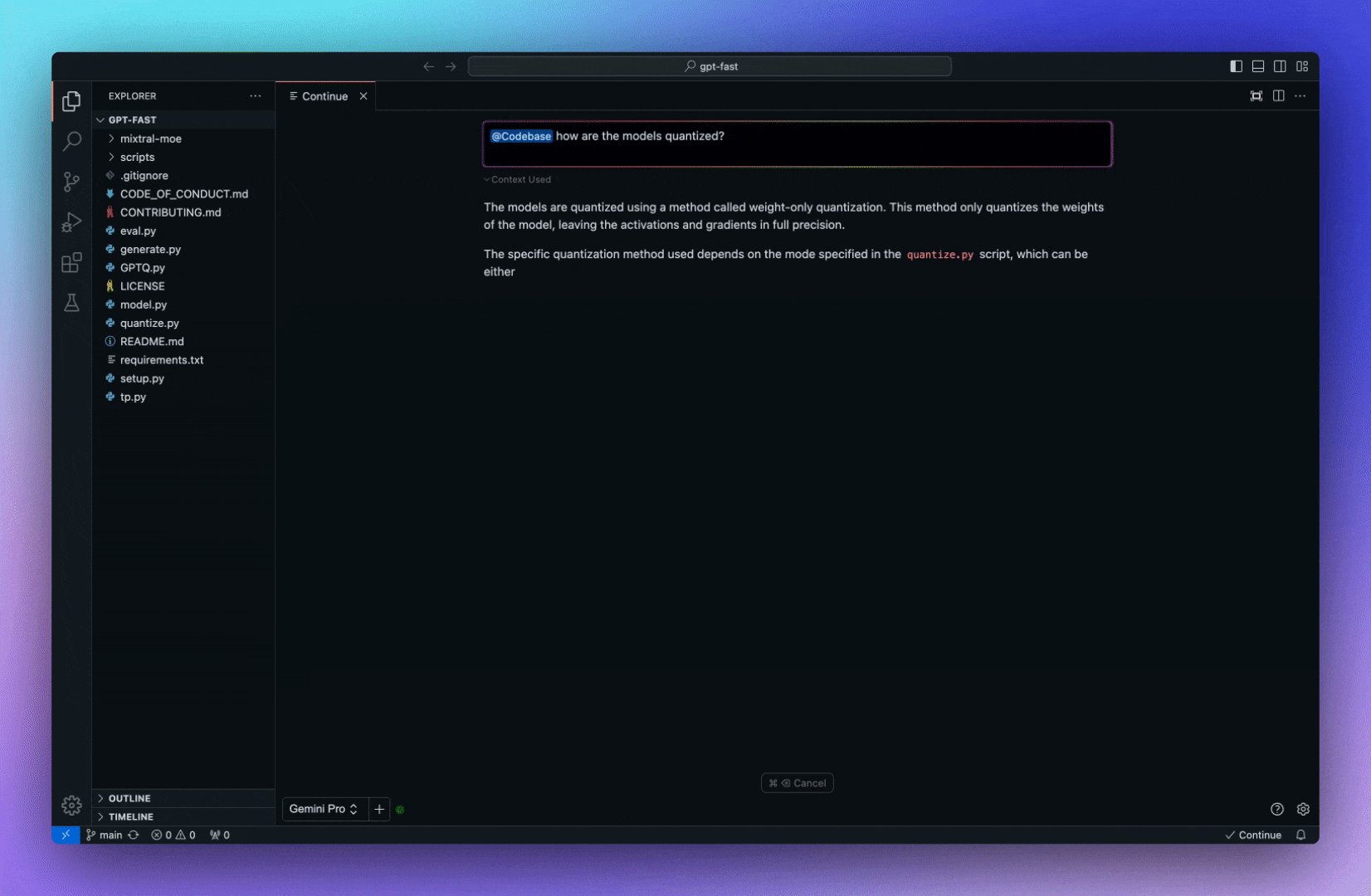
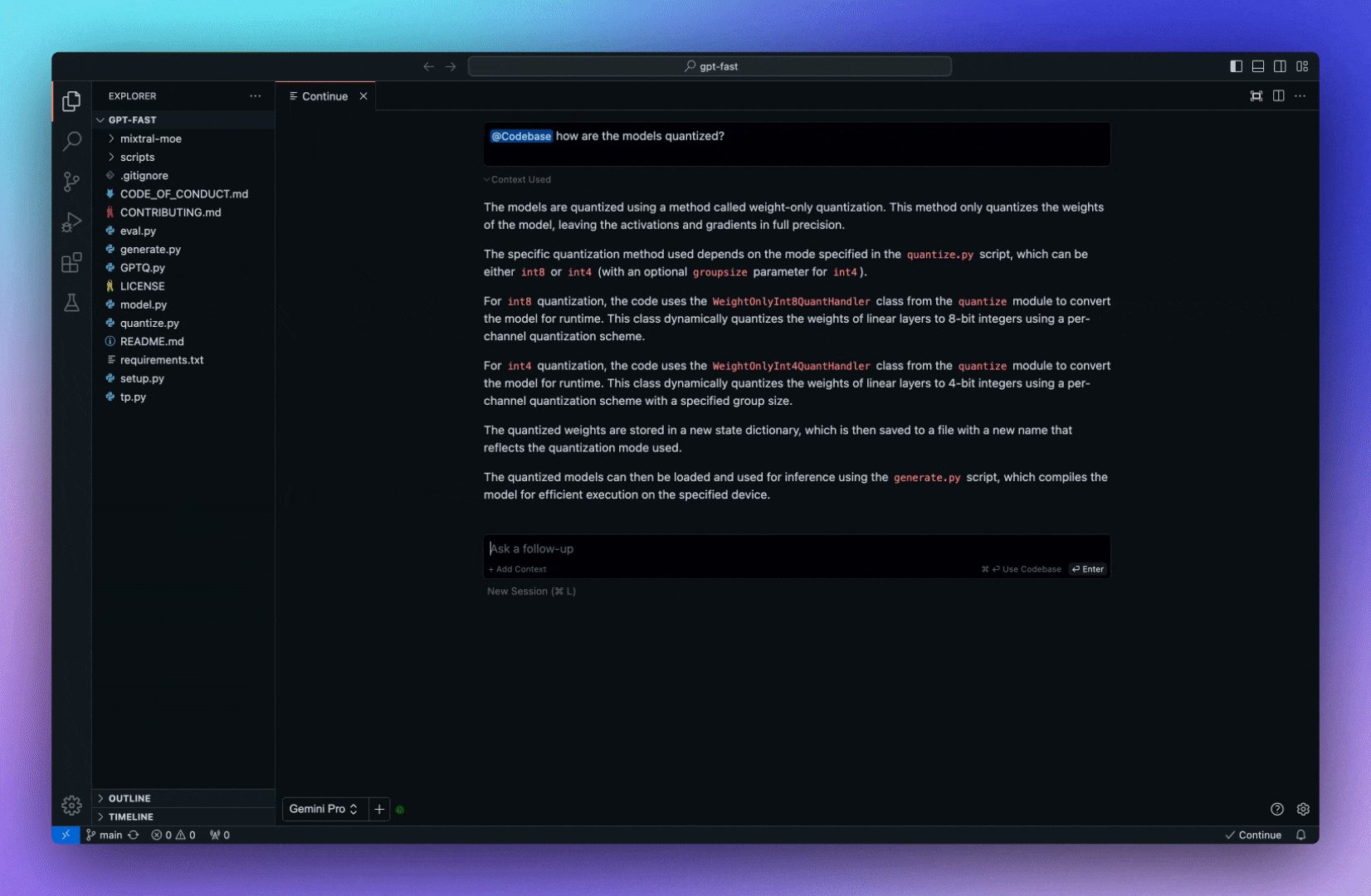
詢問有關您的程式碼庫的問題。

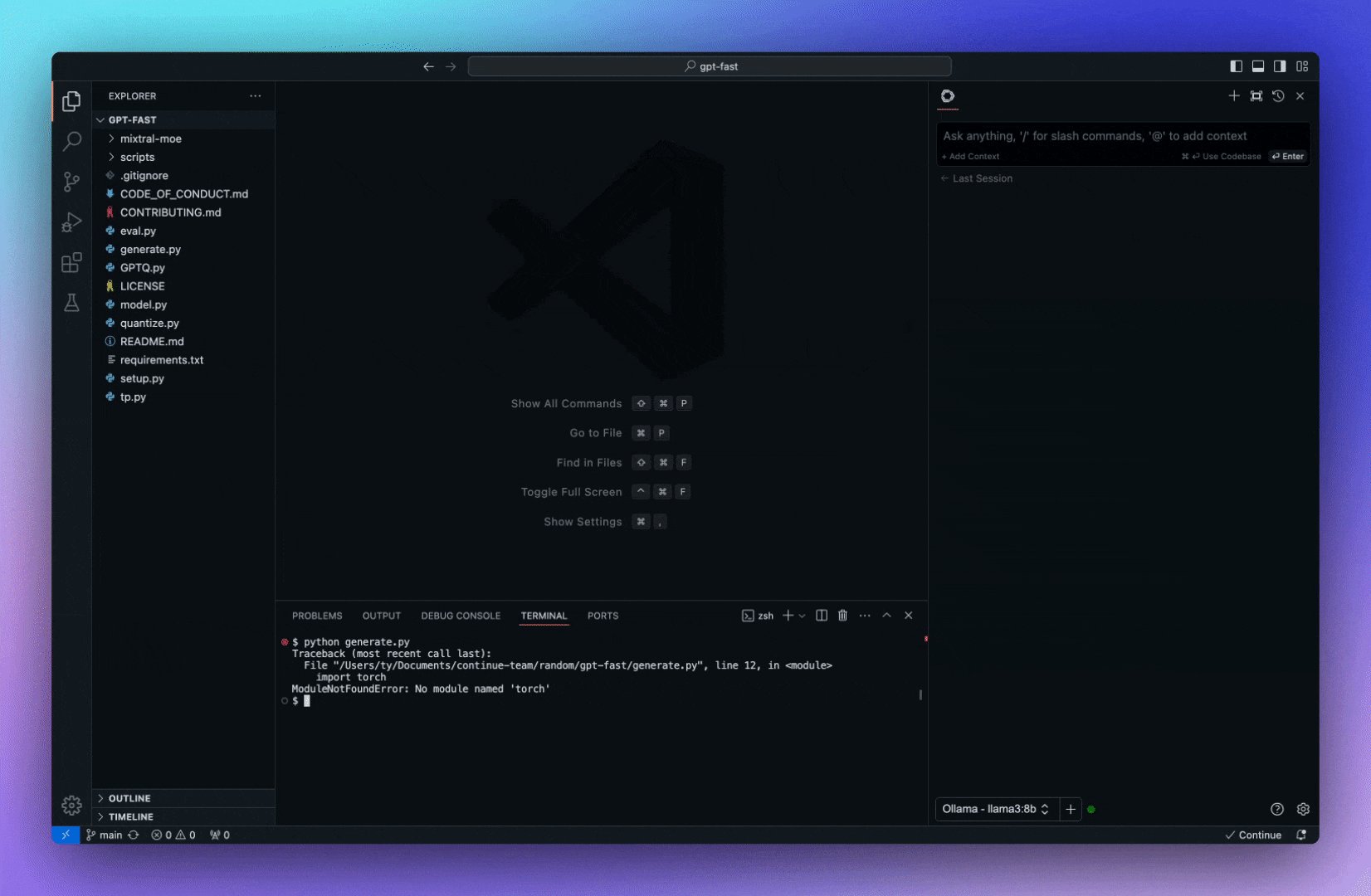
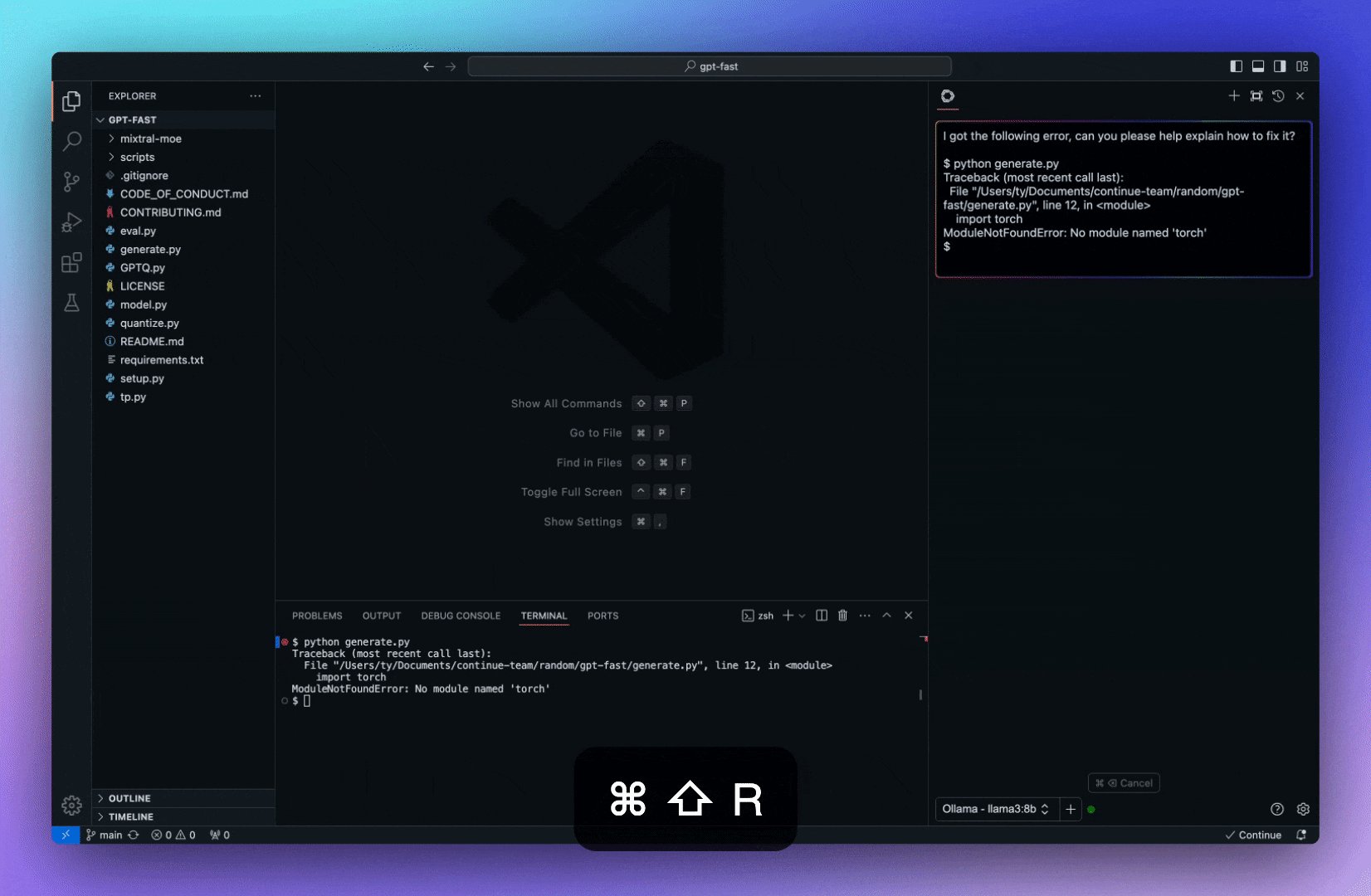
立即了解終端錯誤。

使用斜槓指令開始操作。

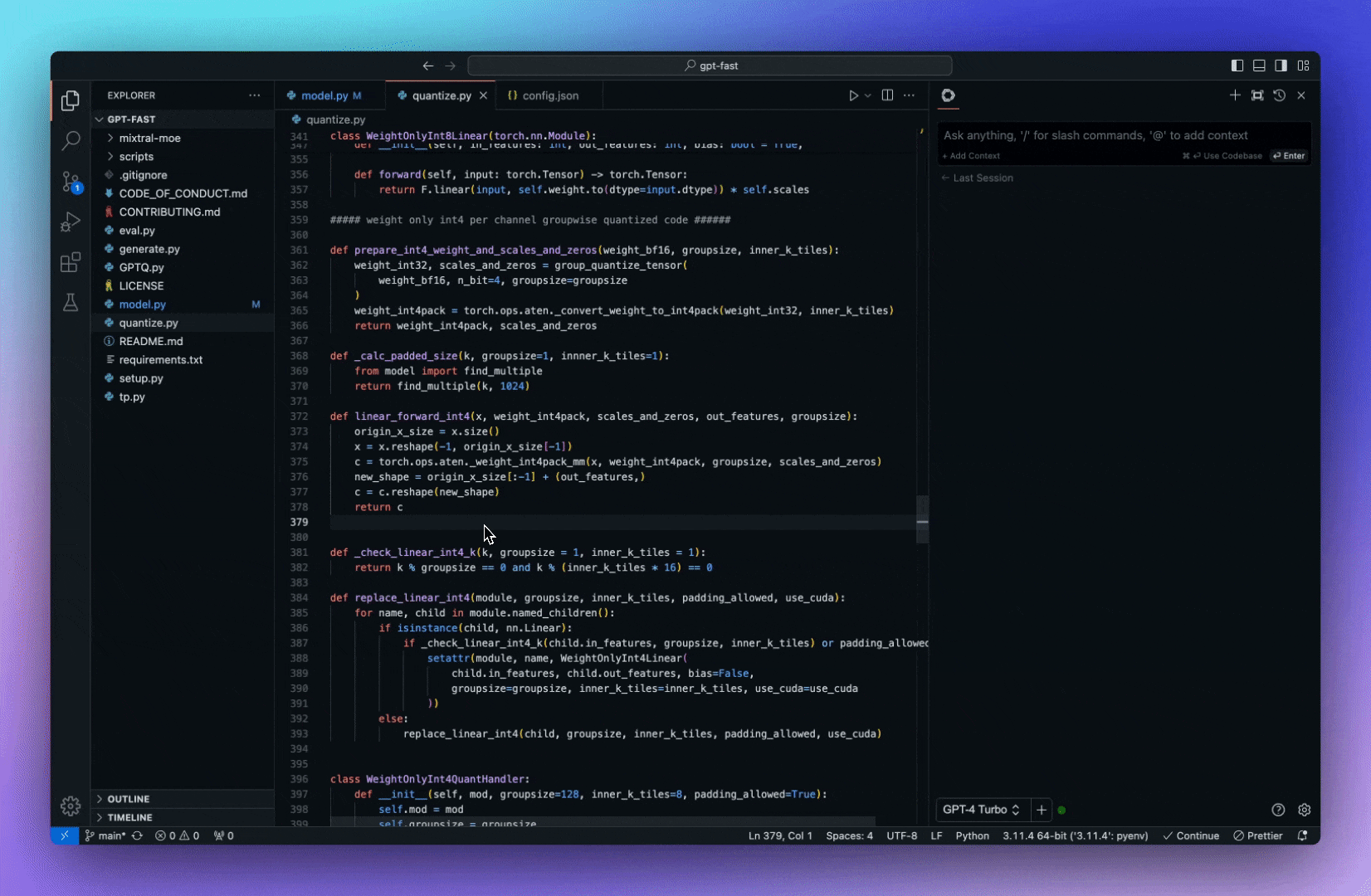
重構您正在編碼的函數。

了解所有功能。
您可以閱讀文件。
您也可以在 YouTube 上觀看這個基本演示!
它們在 GitHub 上擁有 13k+ 顆星,並使用 TypeScript 建置。
https://github.com/continuedev/continue 星繼續 ⭐️
-
Raycast - 走捷徑,不走彎路。

一款 Mac 應用程式,用作可自訂、可擴展的生產力啟動器和自動化工具。它提供對工具、命令和工作流程的快速存取,以提高生產力。
您可以在其官方商店上瀏覽社區提供的大量擴充功能。


讓我們看看 Raycast 可以做什麼:
⚡ 自動化你一直在做的事情。

⚡ Quick AI 將人工智慧的力量與網路結合起來,可以回答任何問題。

⚡ 建立您自己的人工智慧指令來自動執行重複性任務並消除雜務。

⚡ 它可以做很多很棒的事情,例如記筆記、追蹤您的航班、轉換任何內容、搜尋檔案、執行腳本、管理您的視窗、計劃您的一天、提醒您事情、翻譯成任何語言、插入表情符號,甚至在螢幕截圖中尋找文字。
您可以閱讀如何開始。
如果您打算建立一些很棒的東西,您還可以閱讀他們的API 文件,並且還可以查看開源範例應用程式。

相信我,我很想使用它,但不幸的是,我不使用 Mac。
整個程式碼不是開源的,只是腳本命令、開發人員擴充(API)和一些工具。
https://github.com/raycast 星光投射 ⭐️
-
Gitinfluence - 尋找正確 git 指令的 AI 工具。

如您所知,學習每個 git 指令是很困難的。如果用例很複雜,它就會變得複雜。
這就是為什麼 Gitinfluence 是人工智慧驅動的解決方案,可以幫助您快速找到正確的命令。借助這個出色的工具,您可以節省大量時間。
例如,這是我輸入我需要的內容後得到的回應。

它就像聽起來一樣簡單而且非常有效率。

這是一個非常早期的開源專案 (next.js),擁有 79 顆星,但我確信它有很大的發展潛力。
https://github.com/geovanesantana/gitfluence 明星 Gitinfluence ⭐️
-
Codium AI - 品質第一的人工智慧程式碼生成,幫助忙碌的開發人員編寫、測試和審查程式碼。

CodiumAI 是一種開發人員工具,它使用 AI 為程式碼產生有意義的測試。 CodiumAI 分析您的程式碼、文件字串和註釋,然後在您編碼時建議測試。您不必花費數小時!
在 1 分鐘內觀看 Codium AI 的完整演示!
https://www.youtube.com/watch?v=FYy9jtDudLo
您可以從VSCode Marketplace和JetBrains 擴充功能下載它。
您肯定聽說過幫助您審查 PR 的 PR 代理,它與其他工具和 Codiumate 是同一家公司的產品。

您也可以看到CodiumAI 與 ChatGPT在生成單元測試上的差異。

我建議查看文件以找到全面的指南和詳細訊息,以充分利用 CodiumAI 的潛力。
他們提供了更多功能,因此請檢查他們的網站以了解詳細功能以及您可以執行的所有操作!
CodiumAI 的所有工具都是完全開源的。
https://github.com/Codium-ai Star CodiumAI ⭐
-
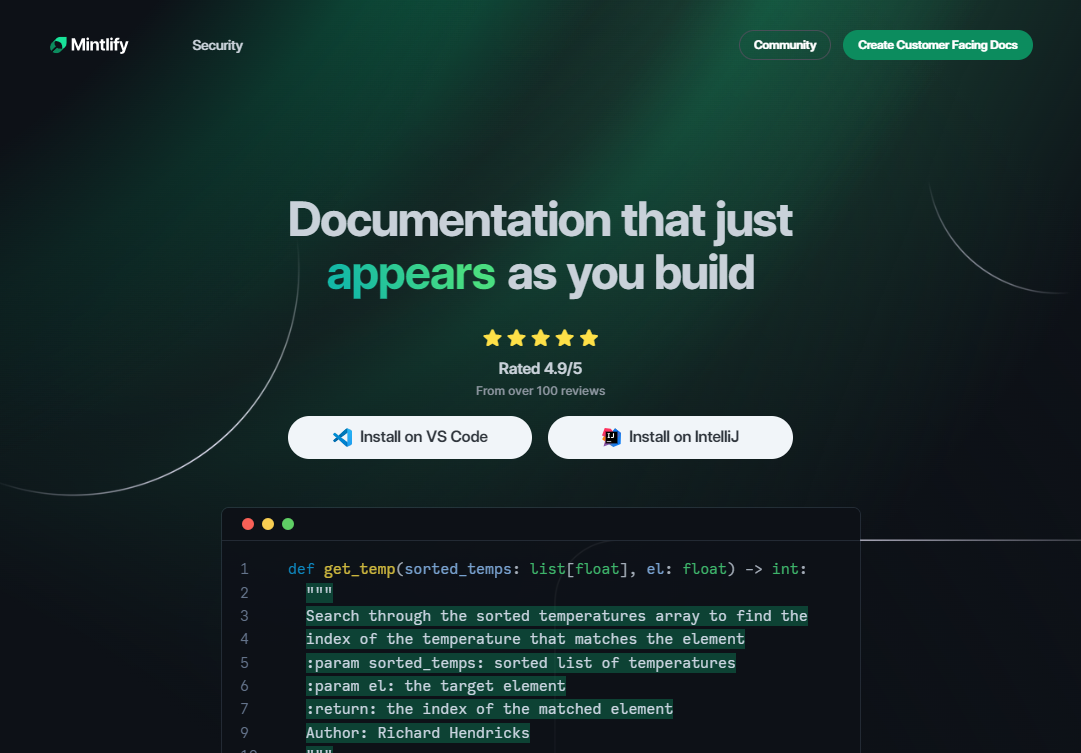
Mintlify - 在建置時出現的文件。

我們(作為開發人員)了解程式碼中文件的重要性。但這是一個漫長的過程,而且大多數時候一開始就很麻煩。
這就是 Mintlify 作為人工智慧文件編寫者可以幫助您在短短 1 秒內記錄程式碼的地方。令人興奮的權利:)
您可以觀看此影片以獲取完整的演練!
https://www.loom.com/embed/3dbfcd7e0e1b47519d957746e05bf0f4
正如您所看到的,您只需突出顯示程式碼或將遊標放在要記錄的行上。然後點選Write Docs按鈕(或按 ⌘ + 。)
它支援 10 多種主要程式語言,並支援大量文件字串格式,如 JSDoc、reST、NumPy 等。
它非常簡單,每當您編寫程式碼時,它都會自動記錄程式碼,以便其他人更容易理解。

您可以安裝VSCode 擴充功能或將其安裝在IntelliJ上。您也可以閱讀安全指南。
順便說一句,他們的網站連結是writer.mintlify.com ,我不確定,但儲存庫中目前的連結似乎是錯誤的。
Mintlify 是一個非常方便的工具,用於記錄程式碼,這是每個開發人員都需要做的事情。當您維護任何大型程式碼庫時,它具有巨大的好處。
Mintlify 在 GitHub 上有 2700 顆星,基於 TypeScript 建置。
https://github.com/mintlify/writer Star Mintlify ⭐️
17.暢通無阻-以最簡單的方式找到開發人員並保持更新。

Unblocked 被認為是與程式碼庫對話的最佳方式之一。
它為開發人員提供針對其程式碼庫特定問題的快速且有用的答案。您可以將 Unblocked 視為團隊的虛擬成員,可以回答有關程式碼庫任何部分的任何問題。

讓我們探討一些用例:
⚡ 有些開發人員喜歡在編寫程式碼時盡量減少上下文切換。為此,您可以直接從 Visual Studio Code 和 IntelliJ 提出 Unblocked 問題。

⚡ 暢通無阻的 IDE 擴充功能擴展了程式碼編輯器裝訂線,並加入了一個小圖標,以指示在其相關程式碼行(或範圍)旁邊存在來自合併拉取請求的對話。

⚡ 暢通無阻地顯示任何開啟檔案的上下文相關文件和過去的討論,因此您擁有與編寫程式碼的隊友相同的知識。

⚡ 可以肯定地說,Unblocked 可以幫助您將 30 分鐘的會議換成 3 秒的答案。

查看示範影片以了解完整的演練。
他們提供免費版本並且不是開源的。
https://getunblocked.com/ 存取暢通無阻 🔥
我正在研究許多其他工具,所以這些是一些沒有列入清單的工具(可能不是免費和開源的):
-
Adrenaline - 使用 AI 視覺化任何程式碼庫。
-
Tabnine - AI 程式碼助理(僅限免費 3 個月)。
-
Cursor - AI 程式碼編輯器。
-
Krisp - 人工智慧會議助理。
-
Duckly - 多人遊戲編碼(免費層不是很好)。
-
Pieces - 您的工作流程副駕駛。
-
Cody - 使用程式碼庫作為上下文的 AI 編碼助理(開源)。
我知道它很長,但這同時也提供了 5 倍的價值:)
我希望您喜歡閱讀本文。如果您知道其他適合開發人員的優秀人工智慧工具,請告訴我。
祝你有美好的一天!直到下一次。
您可以加入我的開發者和技術作家社區,網址為dub.sh/opensouls 。
原文出處:https://dev.to/marscode/17-most-powerful-ai-tools-for-developers-e6n
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
