🔧 阿川の電商水電行

警告:所表達的觀點可能不適合所有受眾! 😂
簡介
在本文結束時,您將了解並能夠根據使用者偏好 - 深色或淺色模式展示您的 Markdown 影像。
-
我將介紹如何在 GitHub README.md 中加入兩個圖像 - 根據所選的“主題”,您的圖像將正確回應。
-
我將引導您在 Markdown 中合併影像的過程,並示範如何使用 React 使它們回應。 😎
你使用淺色還是深色?
我不了解你的情況,但無論平台如何,如果他們可以選擇在淺色和深色模式之間切換,那就沒有競爭了。
淺色主題正在切換為深色,事實上,當然在我寫這篇文章的時候!

話雖如此,在軟體開發的快速發展中,創造無縫的使用者體驗至關重要。
這種體驗的一部分涉及適應使用者偏好,例如淺色和深色模式。
我還記得幾年前,Github 宣布了用戶可以切換到「深色模式」的選項,這是一件非常大的事情。

【Github揭曉黑暗主題的重要時刻】(https://t.co/HEotvXVJ7R) 🤩
2020 年 12 月 8 日🎆
近年來,使用者介面中深色和淺色模式選項的出現已成為一種流行趨勢。
我絕對不是唯一一個喜歡使用深色主題選項的人,根據 Android 用戶的說法,91.8% 的用戶更喜歡深色模式 所以我們可以猜測這個數字在所有作業系統中都相當高。
這當然可能會引起激烈的爭論,所以我會盡力將自己的觀點降到最低。

改善使用者體驗
主要目標是透過在應用程式中提供選項來改善用戶體驗。
有多種方法可以建立每個圖像的多個版本,在本教程中我們不會深入討論細節。
只要確保您的圖像在兩個主題中脫穎而出並具有透明背景,您就會獲得成功。
讓我們開始派對吧!
GitHub 自述文件中的響應式圖像
您有一個專案並想讓您的 GitHub 專案 README.md 真正流行嗎?
無論使用者使用什麼淺色主題,我們都需要一種方法來指定圖像應在 Markdown 中顯示哪種主題(淺色或深色)。
當您想要根據使用者選擇的配色方案優化圖片的顯示時,這特別有用,並且它涉及將 HTML <picture> 元素與 prefers-color-scheme 媒體功能結合使用如下所示。
繼續將圖片檔案直接拖曳到 GitHub 中並放在“srcset=”後面。
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://github.com/boxyhq/.github/assets/66887028/df1c9904-df2f-4515-b403-58b14a0e9093">
<source media="(prefers-color-scheme: light)" srcset="https://github.com/boxyhq/.github/assets/66887028/e093a466-72ea-41c6-a292-4c39a150facd">
<img alt="BoxyHQ Banner" src="https://github.com/boxyhq/jackson/assets/66887028/b40520b7-dbce-400b-88d3-400d1c215ea1">
</picture>瞧!


太好了,你有 5 秒嗎?
https://github.com/boxyhq/jackson
使用 React 在 Markdown 中回應影像
假設今天我將像平常一樣用 Markdown 編寫博客,並將其發佈到我的網站上。
我使用的圖像需要根據使用者偏好做出回應,但在 Markdown 中不可能偵聽本地儲存和設定狀態中的「主題」變更。

值得慶幸的是,如果我們將 React 匯入到 Markdown 檔案中,但先建立一個元件,就有一種方法可以解決這個困境。
反應文件
src/components/LightDarkToggle.js
import React, { useEffect, useState } from 'react';
function ToggleImages() {
// Define a state variable to track the user's login status
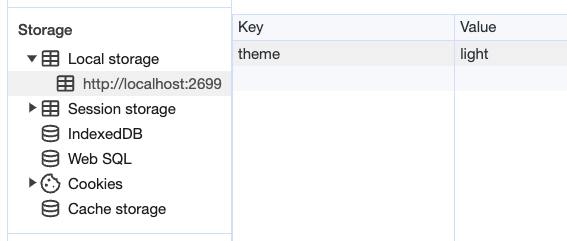
const [currentTheme, setcurrentTheme] = useState(localStorage.getItem('theme'));
// Add an event listener for the 'storage' event inside a useEffect
useEffect(() => {
const handleStorageChange = (event) => {
console.log('Storage event detected:', event);
// Check the changed key and update the state accordingly
console.log("event", event.key)
if (event.key === 'theme') {
setcurrentTheme(event.newValue);
}
};
window.addEventListener('storage', handleStorageChange);
// Clean up the event listener when the component unmounts
return () => {
window.removeEventListener('storage', handleStorageChange);
};
}, []); // The empty dependency array ensures that this effect runs once when the component mounts
return (
<div className="image-container">
{currentTheme == 'light'? (
<img
id="light-mode-image"
src="/img/blog/boxyhq-banner-light-bg.png"
alt="Light Mode Image"
></img>
):(
<img
id="dark-mode-image"
src="/img/blog/boxyhq-banner-dark-bg.png"
alt="Dark Mode Image"
></img>
)}
</div>
);
}
export default ToggleImages;我在程式碼中加入了註釋和一些控制台日誌,以幫助了解正在發生的事情,但讓我們快速分解它。
-
React useState 鉤子管理
currentTheme的狀態,它代表使用者選擇的儲存在本機儲存中的主題。 -
useEffect 掛鉤用於為「儲存」事件新增事件偵聽器。當儲存事件發生時(表示本機儲存發生變化),元件會檢查變更的鍵是否為“theme”,並相應地更新“currentTheme”狀態。
-
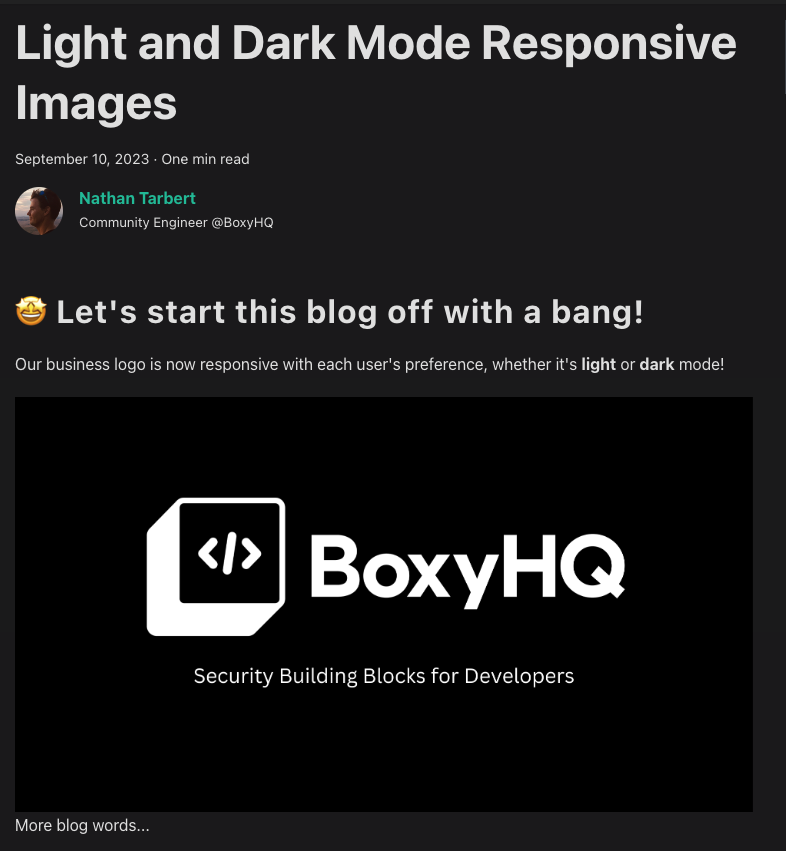
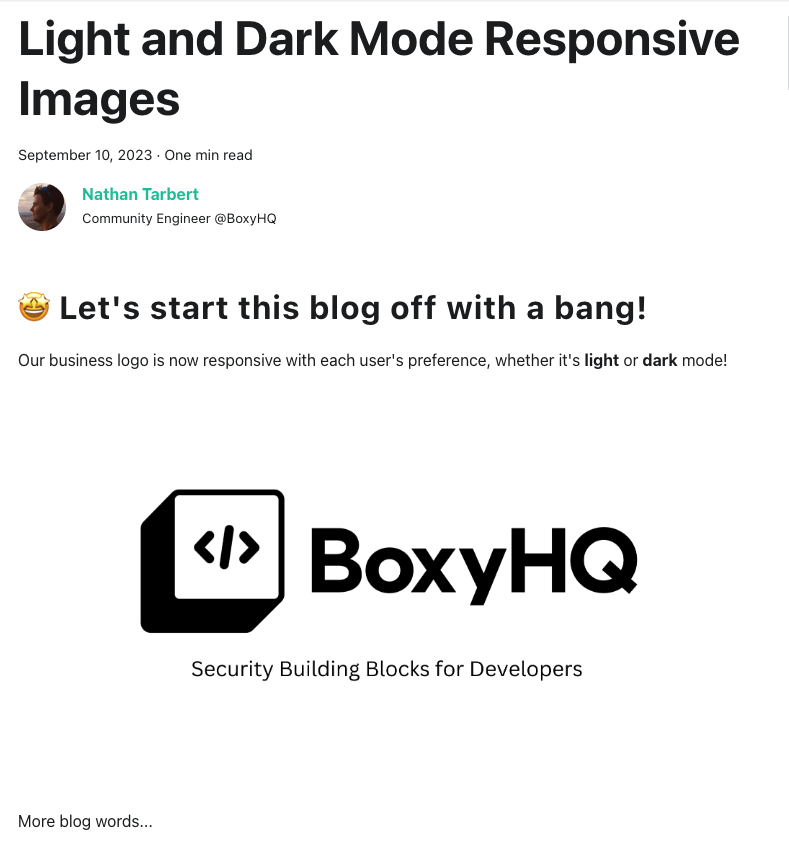
此元件根據使用者選擇的主題呈現不同的影像,如果主題是“淺色”,則顯示淺色模式影像;如果主題是其他主題,則顯示深色模式影像。
酷,讓我們繼續吧!
降價文件
讓我們為新部落格建立一個 .md 檔案。
---
slug: light-and-dark-mode-responsive-images
title: 'Light and Dark Mode Responsive Images'
tags_disabled:
[
developer,
react,
javascript,
open-source,
]
image: /img/blog/light-dark.png
author: Nathan Tarbert
author_title: Community Engineer @BoxyHQ
author_url: https://github.com/NathanTarbert
author_image_url: https://boxyhq.com/img/team/nathan.jpg
---
import ToggleImages from '../src/components/LightDarkToggle.js';
## 🤩 Let's start this blog off with a bang!
Our business logo is now responsive with each user's preference, whether it's **light** or **dark** mode!
<div>
<ToggleImages />
</div>
More blog words...此時,我們只需匯入 React 元件並將其呈現在 Markdown 檔案中。
由於這是一個 Next.js 應用程式,讓我們啟動伺服器“npm run dev”並查看結果。


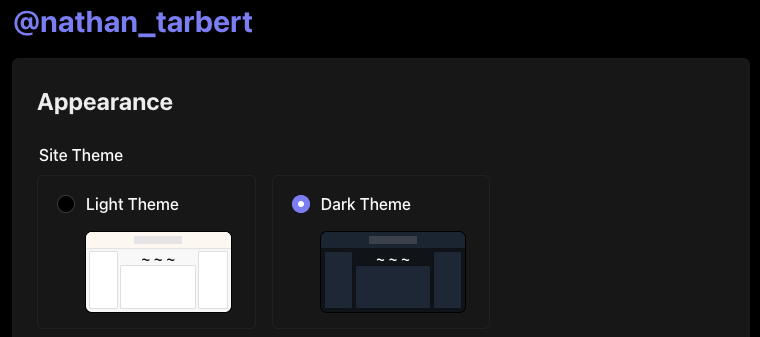
並切換到淺色主題

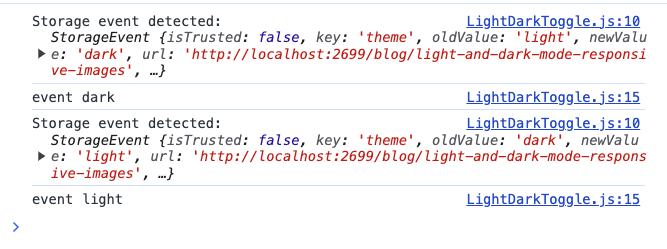
讓我們打開控制台來查看我們的事件

你有它!
這些是在 Markdown 中展示響應式映像的幾種方法,其中一個範例使用 React 來幫助我們在本地儲存中設定狀態。
我希望您喜歡這篇文章,如果您喜歡開發,請在 X (Twitter) 上關注我,我們下次再見!
原文出處:https://dev.to/nathan_tarbert/the-zebras-guide-to-showcase-your-images-in-light-dark-17f5
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
