🔧 阿川の電商水電行

ESLINT :你有沒有想過ESLINT 是什麼,當我第一次聽說ESLINT 時,我很好奇它到底是怎麼回事,從那時起我就一直在我的專案中使用它,儘管一開始我錯誤地使用了它,那就是為什麼我發布這篇文章是為了讓人們能夠正確理解。但在深入探討之前,讓我先快速解釋一下什麼是 ESLINT 和 VS Code。
ESLINT是用於 Javascript 和 JSX 的可插入 linting 實用程序,它有助於發現可能的錯誤。
VS Code是頂級的開發編輯器之一,它由 Microsoft 開發和維護,它有助於提高生產力,並且還具有許多功能,我要強調的功能之一是擴充。擴充功能是 VS Code 中的外部套件,可讓您擴展編輯器的功能
你可以從他們的官方網站下載 VS Code VS Code Download
**注意:**我不會深入研究 VS Code。本文中有關 VS Code 的所有內容都只與 ESLINT 相關。
腳步:
-
建立一個 JavaScript 專案
-
在 VS Code 編輯器中安裝 eslint 作為擴展
-
使用 npm 將 eslint 安裝為全域包
-
在您的 javascript 專案中初始化 eslint
-
修改專案中的 eslint 設定檔。
讓我們使用npm init --yes建立一個簡單的 javascript 專案
操作成功後,它將建立一個package.json文件,該文件將管理我們專案的所有配置。
讓我們嘗試在 VS Code 編輯器上安裝 ESLINT 擴充
一旦我們在 VS Code 編輯器上安裝了 eslint 擴展,然後使用下面的程式碼透過 npm 將 eslint 安裝為全域包
npm install eslint -g
您需要在專案中初始化 eslint,以便可以利用 eslint 的強大功能。從您的根專案輸入以下程式碼來初始化 eslint
eslint --init
在初始化期間 eslint 會問你一些問題,更像是設定你的設定檔。
- 您想如何使用 ESLint?
* __To check syntax only__ => it helps you correct your syntax and make sure it conform to standard.
* __To check syntax and find problems__ => to help you check for syntax correctness and also help to find any problems in your code base
* __To check syntax, find problems, and enforce code style___ => to help you check for syntax, find problem and enforce style, enforcing style means to conforms to a particular coding standard such as Airbnb, Google and other Standard coding style. But I always go for the last option the one with syntax, find problems and enforce code style
- 您的專案使用什麼類型的模組?
* __Javascript module (import/export)__ => if your project has babel installed then you definitely need to choose this option. If you are working on a project such as React, Vue, Angular e.t.c they all use babel so you need choose this option.
* __CommonJS (require/exports)__ => this option is meant for commonJS that has nothing to do with babel, maybe your nodejs project and any other javascript project
- 您的專案使用哪個框架?
* __React__ => if you are using react in/for your project then this option is for you
* __Vue__ => if you are using Vue in/for your project then this option is for you
* __None of these__ => if you are using neither React or Vue in your project choose this option
- 你的程式碼在哪裡執行?
* __Browser__ => if your project runs on browser e.g React, Angular, Vue e.t.c then go for this option
* __Node__ => if your project is a node based then gladly choose this option
- 您希望如何為您的專案定義風格?
* __Use a popular style guide__ => This allows you to choose from set of popular style such as Airbnb,Standard and Google style guide, it is advisable to choose this option in order for you to follow popular and most used style guide and i will be choosen this option in this post.
* Answer questions about your style: _This is for custom style guide_
* Inspect your JavaScript file(s).: _custom style guide_
- 您希望設定檔採用什麼格式?
* __Javascript__ => whether you want your eslint config file to be in *.js* file
* __YAML__ => whether you want your eslint config file to be in *.yaml* file
* __JSON__ => whether you want your eslint config file to be in *.json* file
您可以選擇此部分中的任何選項
選擇首選設定檔類型後,它將提示您安裝所有必要的依賴項。成功安裝所有必要的依賴項後,它將產生一個帶有“.eslintrc”.“js/json/yaml”的設定檔。
如下所示的設定檔範例
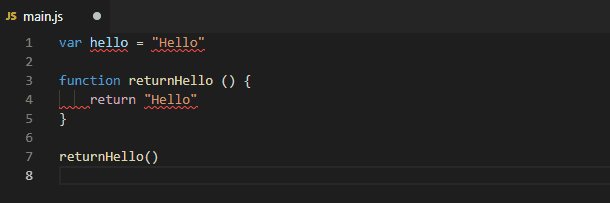
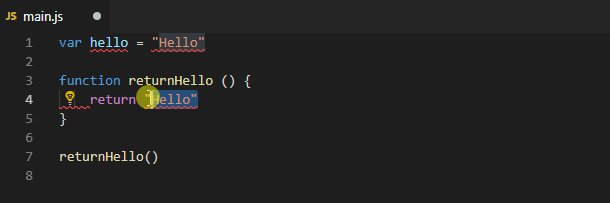
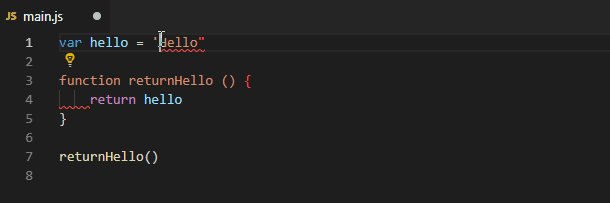
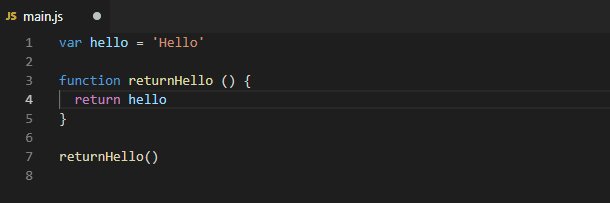
下面是一個小動畫圖像,顯示 VS Code 如何與 eslint 配合使用來通知您 javascript 專案中的錯誤

在專案中設定 ESLINT 規則
在專案中定義 ESLINT 規則會告知 eslint 您要新增或刪除的規則類型。您可以在設定檔的規則部分修改/設定規則
要設定的規則範例是
"rules" : {
no-console: 0;
no-empty: 0;
no-irregular-whitespace:0;
}
您可以定義盡可能多的規則,您可以在其官方文件ESLINT Rules Documentation上閱讀有關 ESLINT 規則的更多訊息
最後,我將向您展示如何將 eslint 連結到 javascript 專案編譯器/轉譯器
以下步驟
- 前往
package.json文件,在文件的腳本段中加入以下內容
script:{
"lint":"eslint"
}
注意: “lint”只是一個普通單詞,您可以使用任何您喜歡的單詞
然後在你的根專案中你可以執行你的 linting 腳本
npm run lint
ESLINT 有助於提高工作效率,根據標準編寫程式碼,並在您的程式碼庫違反樣式指南規則時標記錯誤。透過這篇文章,您應該能夠將 ESLINT 整合到您的 Javascript 專案中。
原文出處:https://dev.to/devdammak/setting-up-eslint-in-your-javascript-project-with-vs-code-2amf
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式



