🔧 阿川の電商水電行

原文出處:https://dev.to/m_midas/44-react-frontend-interview-questions-2o63
介紹
在面試 React 前端開發人員職位時,為技術問題做好充分準備至關重要。 React 已經成為建立使用者介面最受歡迎的 JavaScript 程式庫之一,雇主通常專注於評估候選人對 React 核心概念、最佳實踐和相關技術的理解。在本文中,我們將探討 React 前端開發人員面試期間常見問題的完整清單。透過熟悉這些問題及其答案,您可以增加成功的機會並展示您在 React 開發方面的熟練程度。因此,讓我們深入探討您應該準備好在 React 前端開發人員面試中解決的關鍵主題。

1.你知道哪些React hooks?
-
useState:用於管理功能元件中的狀態。 -
useEffect:用於在功能元件中執行副作用,例如取得資料或訂閱事件。 -
useContext:用於存取功能元件內的 React 上下文的值。 -
useRef:用於建立對跨渲染持續存在的元素或值的可變引用。 -
useCallback:用於記憶函數以防止不必要的重新渲染。 -
useMemo:用於記憶值,透過快取昂貴的計算來提高效能。 -
useReducer:用於使用reducer函數管理狀態,類似於Redux的工作方式。 -
useLayoutEffect:與 useEffect 類似,但效果在所有 DOM 變更後同步運作。
這些鉤子提供了強大的工具來管理狀態、處理副作用以及重複使用 React 功能元件中的邏輯。
2.什麼是虛擬 DOM?
虛擬 DOM 是 React 中的一個概念,其中建立實際 DOM(文件物件模型)的輕量級虛擬表示並將其儲存在記憶體中。它是一種用於優化 Web 應用程式效能的程式設計技術。
當 React 元件的資料或狀態發生變更時,虛擬 DOM 會被更新,而不是直接操作真實 DOM。然後,虛擬 DOM 計算元件的先前狀態和更新狀態之間的差異,稱為「比較」過程。
一旦辨識出差異,React 就會有效地僅更新真實 DOM 的必要部分以反映變更。這種方法最大限度地減少了實際 DOM 操作的數量,並提高了應用程式的整體效能。
透過使用虛擬 DOM,React 提供了一種建立動態和互動式使用者介面的方法,同時確保最佳效率和渲染速度。
3. 如何渲染元素陣列?
要渲染元素陣列,可以使用“map()”方法迭代該陣列並傳回一個新的 React 元素陣列。
const languages = [
"JavaScript",
"TypeScript",
"Python",
];
function App() {
return (
<div>
<ul>{languages.map((language) => <li>{language}</li>)}</ul>
</div>
);
}4. 受控元件和非受控元件有什麼不同?
受控元件和非受控元件之間的區別在於它們如何管理和更新其狀態。
受控元件是狀態由 React 控制的元件。元件接收其當前值並透過 props 更新它。當值改變時它也會觸發回調函數。這意味著該元件不儲存其自己的內部狀態。相反,父元件管理該值並將其傳遞給受控元件。
import { useState } from 'react';
function App() {
const [value, setValue] = useState('');
return (
<div>
<h3>Controlled Component</h3>
<input name="name" value={name} onChange={(e) => setValue(e.target.value)} />
<button onClick={() => console.log(value)}>Get Value</button>
</div>
);
} 另一方面,不受控制的元件使用 refs 或其他方法在內部管理自己的狀態。它們獨立儲存和更新狀態,不依賴 props 或回呼。父元件對不受控元件的狀態控制較少。
import { useRef } from 'react';
function App() {
const inputRef = useRef(null);
return (
<div className="App">
<h3>Uncontrolled Component</h3>
<input type="text" name="name" ref={inputRef} />
<button onClick={() => console.log(inputRef.current.value)}>Get Value</button>
</div>
);
}
[了解更多](https://react.dev/learn/sharing-state- Between-components#driven-and-uncontrol-components)
5. 基於類別的 React 元件和函數式 React 元件有什麼不同?
基於類別的元件和函數式元件之間的主要區別在於它們的定義方式以及它們使用的語法。
基於類別的元件被定義為 ES6 類別並擴展了 React.Component 類別。他們使用「render」方法傳回定義元件輸出的 JSX (JavaScript XML)。類別元件可以透過「this.state」和「this.setState()」存取元件生命週期方法和狀態管理。
class App extends React.Component {
state = {
value: 0,
};
handleAgeChange = () => {
this.setState({
value: this.state.value + 1
});
};
render() {
return (
<>
<p>Value is {this.state.value}</p>
<button onClick={this.handleAgeChange}>
Increment value
</button>
</>
);
}
}另一方面,函數元件被定義為簡單的 JavaScript 函數。他們接受 props 作為參數並直接返回 JSX。功能元件無權存取生命週期方法或狀態。然而,隨著 React 16.8 中 React Hooks 的引入,功能元件現在可以管理狀態並使用其他功能,例如上下文和效果。
import { useState } from 'react';
const App = () => {
const [value, setValue] = useState(0);
const handleAgeChange = () => {
setValue(value + 1);
};
return (
<>
<p>Value is {value}</p>
<button onClick={handleAgeChange}>
Increment value
</button>
</>
);
}一般來說,功能元件被認為更簡單、更容易閱讀和測試。建議盡可能使用函數式元件,除非有特定需要基於類別的元件。
6. 元件的生命週期方法有哪些?
生命週期方法是一種掛鉤元件生命週期不同階段的方法,可讓您在特定時間執行特定程式碼。
以下是主要生命週期方法的清單:
-
constructor:這是建立元件時呼叫的第一個方法。它用於初始化狀態和綁定事件處理程序。在功能元件中,您可以使用“useState”鉤子來實現類似的目的。 -
render:此方法負責渲染 JSX 標記並傳回螢幕上要顯示的內容。 -
componentDidMount:元件在 DOM 中渲染後立即呼叫該方法。它通常用於初始化任務,例如 API 呼叫或設定事件偵聽器。 -
componentDidUpdate:當元件的 props 或 state 改變時呼叫該方法。它允許您執行副作用、根據更改更新元件或觸發其他 API 呼叫。 -
componentWillUnmount:在元件從 DOM 刪除之前呼叫此方法。它用於清理在componentDidMount中設定的任何資源,例如刪除事件偵聽器或取消計時器。
一些生命週期方法,例如“componentWillMount”、“componentWillReceiveProps”和“componentWillUpdate”,已被棄用或替換為替代方法或掛鉤。
至於“this”,它指的是類別元件的當前實例。它允許您存取元件內的屬性和方法。在函數式元件中,不使用“this”,因為函數未綁定到特定實例。
7. 使用 useState 有什麼特色?
useState 傳回一個狀態值和一個更新它的函數。
const [value, setValue] = useState('Some state');在初始渲染期間,傳回的狀態與作為第一個參數傳遞的值相符。 setState 函數用於更新狀態。它採用新的狀態值作為參數,並對元件的重新渲染進行排隊。 setState 函數也可以接受回呼函數作為參數,該函數將先前的狀態值作為參數。
8. 使用 useEffect 有什麼特別之處?
useEffect 鉤子可讓您在功能元件中執行副作用。
稱為 React 渲染階段的功能元件的主體內部不允許突變、訂閱、計時器、日誌記錄和其他副作用。這可能會導致用戶介面中出現令人困惑的錯誤和不一致。
相反,建議使用 useEffect。傳遞給 useEffect 的函數將在渲染提交到螢幕後執行,或者如果您傳遞一組依賴項作為第二個參數,則每次依賴項之一發生變更時都會呼叫該函數。
useEffect(() => {
console.log('Logging something');
}, [])9. 如何追蹤功能元件的卸載?
通常,「useEffect」會建立在元件離開畫面之前需要清理或重設的資源,例如訂閱或計時器辨識碼。
為了做到這一點,傳遞給useEffect的函數可以傳回一個清理函數。清理函數在元件從使用者介面刪除之前執行,以防止記憶體洩漏。此外,如果元件渲染多次(通常是這種情況),則在執行下一個效果之前會清除上一個效果。
useEffect(() => {
function handleChange(value) {
setValue(value);
}
SomeAPI.doFunction(id, handleChange);
return function cleanup() {
SomeAPI.undoFunction(id, handleChange);
};
})10. React 中的 props 是什麼?
Props 是從父元件傳遞給元件的資料。道具
是唯讀的,無法更改。
// Parent component
const Parent = () => {
const data = "Hello, World!";
return (
<div>
<Child data={data} />
</div>
);
};
// Child component
const Child = ({ data }) => {
return <div>{data}</div>;
};11. 什麼是狀態管理器?您曾與哪些狀態管理器合作過或認識哪些狀態管理器?
狀態管理器是幫助管理應用程式狀態的工具或程式庫。它提供了一個集中式儲存或容器來儲存和管理可由應用程式中的不同元件存取和更新的資料。
狀態管理器可以解決幾個問題。首先,將資料和與其相關的邏輯與元件分開是一個很好的做法。其次,當使用本機狀態並在元件之間傳遞它時,由於元件可能存在深層嵌套,程式碼可能會變得複雜。透過擁有全域存儲,我們可以存取和修改來自任何元件的資料。
除了 React Context,Redux 或 MobX 通常用作狀態管理庫。
12. 在什麼情況下可以使用本地狀態,什麼時候應該使用全域狀態?
如果本機狀態僅在一個元件中使用且不打算將其傳遞給其他元件,則建議使用本機狀態。本地狀態也用在表示清單中單一專案的元件中。但是,如果元件分解涉及嵌套元件且資料沿層次結構傳遞,則最好使用全域狀態。
13. Redux中的reducer是什麼,它需要哪些參數?
減速器是一個純函數,它將狀態和操作作為參數。在減速器內部,我們追蹤接收到的操作的類型,並根據它修改狀態並傳回一個新的狀態物件。
export default function appReducer(state = initialState, action) {
// The reducer normally looks at the action type field to decide what happens
switch (action.type) {
// Do something here based on the different types of actions
default:
// If this reducer doesn't recognize the action type, or doesn't
// care about this specific action, return the existing state unchanged
return state
}
}14. 什麼是操作以及如何更改 Redux 中的狀態?
Action 是一個簡單的 JavaScript 物件,必須有一個字段
一種。
{
type: "SOME_TYPE"
}您也可以選擇新增一些資料作為有效負載。為了
改變狀態,需要呼叫我們傳遞給它的調度函數
行動
{
type: "SOME_TYPE",
payload: "Any payload",
}15. Redux 實作了哪一種模式?
Redux 實作了 Flux 模式,這是應用程式可預測的狀態管理模式。它透過引入單向資料流和應用程式狀態的集中儲存來幫助管理應用程式的狀態。
[了解更多](https://www.newline.co/fullstack-react/30-days-of-react/day-18/#:~:text=Flux%20is%20a%20pattern%20for,default% 20method %20用於%20處理%20資料。)
16. Mobx 實作哪一種模式?
Mobx 實作了觀察者模式,也稱為發布-訂閱模式。
17. 使用 Mobx 的特徵是什麼?
Mobx 提供了「observable」和「compulated」等裝飾器來定義可觀察狀態和反應函數。以action修飾的動作用於修改狀態,確保追蹤所有變更。 Mobx 還提供自動依賴追蹤、不同類型的反應、對反應性的細粒度控制,以及透過 mobx-react 套件與 React 無縫整合。總體而言,Mobx 透過根據可觀察狀態的變化自動執行更新過程來簡化狀態管理。
18.如何存取Mobx狀態下的變數?
您可以透過使用「observable」裝飾器將變數定義為可觀察來存取狀態中的變數。這是一個例子:
import { observable, computed } from 'mobx';
class MyStore {
@observable myVariable = 'Hello Mobx';
@computed get capitalizedVariable() {
return this.myVariable.toUpperCase();
}
}
const store = new MyStore();
console.log(store.capitalizedVariable); // Output: HELLO MOBX
store.myVariable = 'Hi Mobx';
console.log(store.capitalizedVariable); // Output: HI MOBX在此範例中,使用“observable”裝飾器將“myVariable”定義為可觀察物件。然後,您可以使用“store.myVariable”存取該變數。對「myVariable」所做的任何變更都會自動觸發相關元件或反應的更新。
19.Redux 和 Mobx 有什麼差別?
Redux 是一個更簡單、更固執己見的狀態管理庫,遵循嚴格的單向資料流並促進不變性。它需要更多的樣板程式碼和顯式更新,但與 React 具有出色的整合。
另一方面,Mobx 提供了更靈活、更直觀的 API,且樣板程式碼更少。它允許您直接修改狀態並自動追蹤更改以獲得更好的性能。 Redux 和 Mobx 之間的選擇取決於您的特定需求和偏好。
20.什麼是 JSX?
預設情況下,以下語法用於在 React 中建立元素。
const someElement = React.createElement(
'h3',
{className: 'title__value'},
'Some Title Value'
);但我們已經習慣這樣看
const someElement = (
<h3 className='title__value'>Some Title Value</h3>
);這正是標記所謂的 jsx。這是一種語言的擴展
簡化對程式碼和開發的認知
21.什麼是道具鑽探?
Props 鑽取是指透過多層嵌套元件傳遞 props 的過程,即使某些中間元件不直接使用這些 props。這可能會導致程式碼結構複雜且繁瑣。
// Parent component
const Parent = () => {
const data = "Hello, World!";
return (
<div>
<ChildA data={data} />
</div>
);
};
// Intermediate ChildA component
const ChildA = ({ data }) => {
return (
<div>
<ChildB data={data} />
</div>
);
};
// Leaf ChildB component
const ChildB = ({ data }) => {
return <div>{data}</div>;
};在此範例中,「data」屬性從 Parent 元件傳遞到 ChildA,然後從 ChildA 傳遞到 ChildB,即使 ChildA 不會直接使用該屬性。當存在許多層級的嵌套或當元件樹中更靠下的元件需要存取資料時,這可能會成為問題。它會使程式碼更難維護和理解。
可以透過使用其他模式(如上下文或狀態管理庫(如 Redux 或 MobX))來緩解 Props 鑽探。這些方法允許元件存取資料,而不需要透過每個中間元件傳遞 props。
22. 如何有條件地渲染元素?
您可以使用任何條件運算符,包括三元。
return (
<div>
{isVisible && <span>I'm visible!</span>}
</div>
);return (
<div>
{isOnline ? <span>I'm online!</span> : <span>I'm offline</span>}
</div>
);if (isOnline) {
element = <span>I'm online!</span>;
} else {
element = <span>I'm offline</span>;
}
return (
<div>
{element}
</div>
);23. useMemo 的用途是什麼?它是如何運作的?
useMemo 用於緩存和記憶
計算結果。
傳遞建立函數和依賴項陣列。只有當任何依賴項的值發生變更時,useMemo 才會重新計算記憶值。此優化有助於避免
每次渲染都需要昂貴的計算。
使用第一個參數,函數接受執行計算的回調,使用第二個依賴項陣列,僅當至少一個依賴項發生變更時,該函數才會重新執行計算。
const memoValue = useMemo(() => computeFunc(paramA, paramB), [paramA, paramB]);24. useCallback 的用途是什麼?它是如何運作的?
useCallback 掛鉤將傳回回呼的記憶版本,僅當依賴項之一的值發生變更時,該版本才會變更。
當將回調傳遞給依賴連結相等性來防止不必要的渲染的最佳化子元件時,這非常有用。
const callbackValue = useCallback(() => computeFunc(paramA, paramB), [paramA, paramB]);25. useMemo 和 useCallback 有什麼不同?
-
useMemo用於儲存計算結果,而useCallback用於儲存函數本身。 -
useMemo快取計算值,如果依賴項沒有改變,則在後續渲染時傳回它。 -
useCallback快取函數本身並傳回相同的實例,除非相依性發生變更。
26.什麼是 React Context?
React Context 是一項功能,它提供了一種透過元件樹傳遞資料的方法,而無需在每個層級手動傳遞 props。它允許您建立一個全域狀態,樹中的任何元件都可以存取該狀態,無論其位置如何。當您需要在未透過 props 直接連接的多個元件之間共用資料時,上下文就非常有用。
React Context API 由三個主要部分組成:
-
createContext:此函數用於建立一個新的上下文物件。 -
Context.Provider:該元件用於向上下文提供值。它包裝了需要存取該值的元件。 -
Context.Consumer或useContext鉤子:此元件或鉤子用於使用上下文中的值。它可以在上下文提供者內的任何元件中使用。
透過使用 React Context,您可以避免道具鑽探(透過多個層級的元件傳遞道具)並輕鬆管理更高層級的狀態,使您的程式碼更有組織性和效率。
27. useContext 的用途是什麼?它是如何運作的?
在典型的 React 應用程式中,資料使用 props 從上到下(從父元件到子元件)傳遞。但這樣的使用方法對於某些類型的道具來說可能過於繁瑣
(例如,所選語言、UI 主題),必須傳遞給應用程式中的許多元件。上下文提供了一種在元件之間共享此類資料的方法,而無需明確傳遞 props
樹的每一層。
呼叫 useContext 的元件將始終在以下情況下重新渲染:
上下文值發生變化。如果重新渲染元件的成本很高,您可以使用記憶來優化它。
const App = () => {
const theme = useContext(ThemeContext);
return (
<div style={{ color: theme.palette.primary.main }}>
Some div
</div>
);
}28. useRef 的用途是什麼?它是如何運作的?
useRef 傳回一個可修改的 ref 物件,一個屬性。其中的當前值由傳遞的參數初始化。傳回的物件將在元件的整個生命週期內持續存在,並且不會因渲染而改變。
通常的用例是以命令式存取後代
風格。 IE。使用 ref,我們可以明確引用 DOM 元素。
const App = () => {
const inputRef = useRef(null);
const buttonClick = () => {
inputRef.current.focus();
}
return (
<>
<input ref={inputRef} type="text" />
<button onClick={buttonClick}>Focus on input tag</button>
</>
)
}29. 什麼是 React.memo()?
React.memo() 是一個高階元件。如果您的元件始終使用不變的 props 渲染相同的內容,您可以將其包裝在「React.memo()」呼叫中,以在某些情況下提高效能,從而記住結果。這意味著 React 將使用上次渲染的結果,避免重新渲染。 React.memo() 只影響 props 的變更。如果一個功能元件被包裝在 React.memo 中並使用 useState、useReducer 或 useContext,那麼當狀態或上下文發生變化時,它將重新渲染。
import { memo } from 'react';
const MemoComponent = memo(MemoComponent = (props) => {
// ...
});30.React Fragment是什麼?
從元件傳回多個元素是 React 中的常見做法。片段可讓您形成子元素列表,而無需在 DOM 中建立不必要的節點。
<>
<OneChild />
<AnotherChild />
</>
// or
<React.Fragment>
<OneChild />
<AnotherChild />
</React.Fragment>31.什麼是 React Reconciliation?
協調是一種 React 演算法,用於區分一棵元素樹與另一棵元素樹,以確定需要替換的部分。
協調是我們過去所說的虛擬 DOM 背後的演算法。這個定義聽起來是這樣的:當你渲染一個 React 應用程式時,描述該應用程式的元素樹是在保留的記憶體中產生的。然後這棵樹被包含在渲染環境中——例如,瀏覽器應用程式,它被翻譯成一組 DOM 操作。當應用程式狀態更新時,會產生一棵新樹。將新樹與前一棵樹進行比較,以便準確計算並啟用重繪更新的應用程式所需的操作。
32.為什麼使用map()時需要列表中的鍵?
這些鍵可幫助 React 確定哪些元素已更改,
新增或刪除。必須指定它們以便 React 可以匹配
隨著時間的推移陣列元素。選擇鍵的最佳方法是使用能夠清楚區分清單專案與其鄰居的字串。大多數情況下,您將使用資料中的 ID 作為金鑰。
const languages = [
{
id: 1,
lang: "JavaScript",
},
{
id: 2,
lang: "TypeScript",
},
{
id: 3,
lang: "Python",
},
];
const App = () => {
return (
<div>
<ul>{languages.map((language) => (
<li key={`${language.id}_${language.lang}`}>{language.lang}</li>
))}
</ul>
</div>
);
}33. 如何在 Redux Thunk 中處理非同步操作?
要使用 Redux Thunk,您需要將其作為中間件導入。動作建立者不僅應該傳回一個物件,還應該傳回以調度為參數的函數。
export const addUser = ({ firstName, lastName }) => {
return dispatch => {
dispatch(addUserStart());
}
axios.post('https://jsonplaceholder.typicode.com/users', {
firstName,
lastName,
completed: false
})
.then(res => {
dispatch(addUserSuccess(res.data));
})
.catch(error => {
dispatch(addUserError(error.message));
})
}34.如何追蹤功能元件中物件欄位的變化?
為此,您需要使用“useEffect”掛鉤並將物件的欄位作為依賴項陣列傳遞。
useEffect(() => {
console.log('Changed!')
}, [obj.someField])35.如何存取DOM元素?
引用是使用 React.createRef() 或 useRef() 鉤子建立的,並透過 ref 屬性附加到 React 元素。透過存取已建立的引用,我們可以使用「ref.current」來存取 DOM 元素。
const App = () => {
const myRef = useRef(null);
const handleClick = () => {
console.log(myRef.current); // Accessing the DOM element
};
return (
<div>
<input type="text" ref={myRef} />
<button onClick={handleClick}>Click Me</button>
</div>
);
}
export default App;36.什麼是自訂鉤子?
自訂鉤子是一個允許您在不同元件之間重複使用邏輯的功能。它是一種封裝可重複使用邏輯的方法,以便可以在多個元件之間輕鬆共用和重複使用。自訂掛鉤是通常以 use 開頭的函數,並且可以根據需要呼叫其他掛鉤。
37.什麼是公共API?
在索引檔案的上下文中,公共 API 通常是指向外部模組或元件公開並可存取的介面或函數。
以下是表示公共 API 的索引檔案的程式碼範例:
// index.js
export function greet(name) {
return `Hello, ${name}!`;
}
export function calculateSum(a, b) {
return a + b;
}在此範例中,index.js 檔案充當公共 API,其中導出函數“greet()”和“calculateSum()”,並且可以透過匯入它們從其他模組存取它們。其他模組可以導入並使用這些函數作為其實現的一部分:
// main.js
import { greet, calculateSum } from './index.js';
console.log(greet('John')); // Hello, John!
console.log(calculateSum(5, 3)); // 8透過從索引檔案匯出特定函數,我們定義了模組的公共 API,允許其他模組使用這些函數。
38. 建立自訂鉤子的規則是什麼?
-
鉤子名稱以「use」開頭。
-
如果需要,使用現有的鉤子。
-
不要有條件地呼叫鉤子。
-
將可重複使用邏輯提取到自訂掛鉤中。
-
自訂hook必須是純函數。
-
自訂鉤子可以傳回值或其他鉤子。
-
描述性地命名自訂掛鉤。
39.什麼是SSR(伺服器端渲染)?
伺服器端渲染(SSR)是一種用於在伺服器上渲染頁面並將完整渲染的頁面傳送到客戶端進行顯示的技術。它允許伺服器產生網頁的完整 HTML 標記(包括其動態內容),並將其作為對請求的回應傳送到客戶端。
在傳統的用戶端渲染方法中,用戶端接收最小的 HTML 頁面,然後向伺服器發出額外的資料和資源請求,這些資料和資源用於在客戶端渲染頁面。這可能會導致初始頁面載入時間變慢,並對搜尋引擎優化 (SEO) 產生負面影響,因為搜尋引擎爬蟲很難對 JavaScript 驅動的內容建立索引。
透過 SSR,伺服器透過執行必要的 JavaScript 程式碼來產生最終的 HTML 來負責渲染網頁。這意味著客戶端從伺服器接收完全呈現的頁面,從而減少了額外資源請求的需要。 SSR 縮短了初始頁面載入時間,並允許搜尋引擎輕鬆索引內容,從而實現更好的 SEO。
SSR 通常用於框架和函式庫中,例如用於 React 的 Next.js 和用於 Vue.js 的 Nuxt.js,以啟用伺服器端渲染功能。這些框架為您處理伺服器端渲染邏輯,讓實作 SSR 變得更加容易。
40.使用SSR有什麼好處?
-
改進初始載入時間:SSR 允許伺服器將完全渲染的 HTML 頁面傳送到客戶端,從而減少客戶端所需的處理量。這可以縮短初始載入時間,因為使用者可以更快地看到完整的頁面。
-
SEO友善:搜尋引擎可以有效地抓取和索引SSR頁面的內容,因為完全渲染的HTML在初始回應中可用。這提高了搜尋引擎的可見度並有助於更好的搜尋排名。
-
可存取性:SSR 確保禁用 JavaScript 或使用輔助技術的使用者可以存取內容。透過在伺服器上產生 HTML,SSR 為所有使用者提供可靠且易於存取的使用者體驗。
-
低頻寬環境下的效能:SSR減少了客戶端需要下載的資料量,有利於低頻寬或高延遲環境下的使用者。這對於行動用戶或網路連線速度較慢的用戶尤其重要。
雖然 SSR 提供了這些優勢,但值得注意的是,與客戶端渲染方法相比,它可能會帶來更多的伺服器負載和維護複雜性。應仔細考慮快取、可擴展性和伺服器端渲染效能最佳化等因素。
41.你知道Next.js的主要功能有哪些?
-
getStaticProps:此方法用於在建置時取得資料並將頁面預先渲染為靜態 HTML。它確保資料在建置時可用,並且不會因後續請求而更改。export async function getStaticProps() { const res = await fetch('https://api.example.com/data'); const data = await res.json(); return { props: { data } }; } -
getServerSideProps:此方法用於在每個請求上取得資料並在伺服器上預先渲染頁面。當您需要取得可能經常變更或特定於使用者的資料時,可以使用它。export async function getServerSideProps() { const res = await fetch('https://api.example.com/data'); const data = await res.json(); return { props: { data } }; } -
getStaticPaths:此方法在動態路由中使用,用於指定建置時應預先渲染的路徑清單。它通常用於獲取帶有參數的動態路由的資料。export async function getStaticPaths() { const res = await fetch('https://api.example.com/posts'); const posts = await res.json(); const paths = posts.map((post) => ({ params: { id: post.id } })); return { paths, fallback: false }; }
42.什麼是 Linters?
Linters 是用來檢查原始程式碼是否有潛在錯誤、錯誤、風格不一致和可維護性問題的工具。它們可幫助執行編碼標準並確保整個程式碼庫的程式碼品質和一致性。
Linters 的工作原理是掃描原始程式碼並將其與一組預先定義的規則或指南進行比較。這些規則可以包括語法和格式約定、最佳實踐、潛在錯誤和程式碼異味。當 linter 發現違反規則時,它會產生警告或錯誤,突出顯示需要注意的特定行或多行程式碼。
使用 linter 可以帶來幾個好處:
-
程式碼品質:Linter 有助於辨識和防止潛在的錯誤、程式碼異味和反模式,從而提高程式碼品質。
-
一致性:Linter 強制執行編碼約定和風格指南,確保整個程式碼庫的格式和程式碼結構一致,即使多個開發人員正在處理同一個專案時也是如此。
-
可維護性:透過儘早發現問題並促進良好的編碼實踐,linter 有助於程式碼的可維護性,使程式碼庫更容易理解、修改和擴展。
-
效率:Linter 可以透過自動化程式碼審查流程並在常見錯誤在開發或生產過程中引起問題之前捕獲它們來節省開發人員的時間。
一些流行的 linter 包括用於 JavaScript 的 ESLint 以及用於 CSS 和 Sass 的 Stylelint。
43.你知道哪些 React 架構解決方案?
有多種用於建立 React 專案的架構解決方案和模式。一些受歡迎的包括:
-
MVC(模型-視圖-控制器):MVC 是一種傳統的架構模式,它將應用程式分為三個主要元件 - 模型、視圖和控制器。 React 可以在 View 層中使用來渲染 UI,而其他程式庫或框架可以用於 Model 和 Controller 層。
-
Flux:Flux是Facebook專門針對React應用程式所推出的應用架構。它遵循單向資料流,其中資料沿著單一方向流動,從而更容易理解和除錯應用程式的狀態變更。
-
原子設計:原子設計並不是React特有的,而是將UI分割成更小、可重複使用元件的設計方法。它鼓勵建立小型、獨立且可以組合以建立更複雜的 UI 的元件。
-
容器和元件模式:此模式將表示(元件)與邏輯和狀態管理(容器)分開。元件負責渲染 UI,而容器則處理業務邏輯和狀態管理。
-
功能切片設計:它是一種用於組織和建構 React 應用程式的現代架構方法。它旨在透過根據功能或模組劃分應用程式程式碼庫來解決可擴展性、可維護性和可重用性的挑戰。
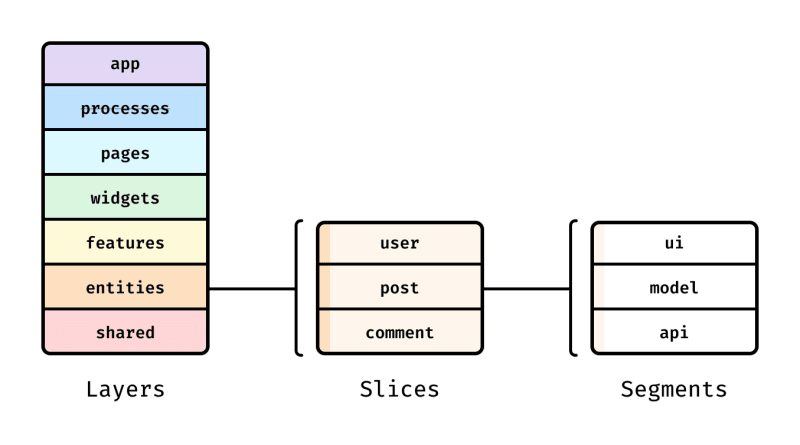
44.什麼是特徵切片設計?
它是一種用於組織和建立 React 應用程式的現代架構方法。它旨在透過根據功能或模組劃分應用程式程式碼庫來解決可擴展性、可維護性和可重用性的挑戰。
在功能切片設計中,應用程式的每個功能或模組都組織到一個單獨的目錄中,其中包含所有必要的元件、操作、reducers 和其他相關檔案。這有助於保持程式碼庫的模組化和隔離性,使其更易於開發、測試和維護。
功能切片設計促進了關注點的清晰分離,並將功能封裝在各個功能中。這允許不同的團隊或開發人員獨立地處理不同的功能,而不必擔心衝突或依賴性。

我強烈建議點擊“了解更多”按鈕以了解功能切片設計
了解更多
如果您還沒有閱讀過,我強烈建議您閱讀我關於前端面試問題的其餘文章。
https://dev.to/m_midas/52-frontend-interview-questions-javascript-59h6
https://dev.to/m_midas/41-frontend-interview-questions-css-4imc
https://dev.to/m_midas/15-most-common-frontend-interview-questions-4njp
結論
總之,面試 React 前端開發人員職位需要對框架的核心概念、原理和相關技術有深入的了解。透過準備本文中討論的問題,您可以展示您的 React 知識並展示您建立高效且可維護的使用者介面的能力。請記住,不僅要專注於記住答案,還要理解基本概念並能夠清楚地解釋它們。
此外,請記住,面試不僅涉及技術方面,還旨在展示您解決問題的能力、溝通能力以及團隊合作能力。透過將技術專業知識與強大的整體技能相結合,您將具備在 React 前端開發人員面試中脫穎而出的能力,並在這個令人興奮且快速發展的領域找到您夢想的工作。
祝你好運!
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
