🔧 阿川の電商水電行
身為開發人員,我總是在尋找那些小細節,因為細節很重要。
我們都是 DEV 上一個大社群的一部分,在這篇文章中,我很高興分享一些您可能不知道的這個平台上意想不到的功能和技巧。
讓我帶您了解在 DEV 上可以做的 12 件令人驚訝的事情,從建立自訂按鈕到建立評論範本!
請評論並讓我知道哪一點最讓你驚訝。
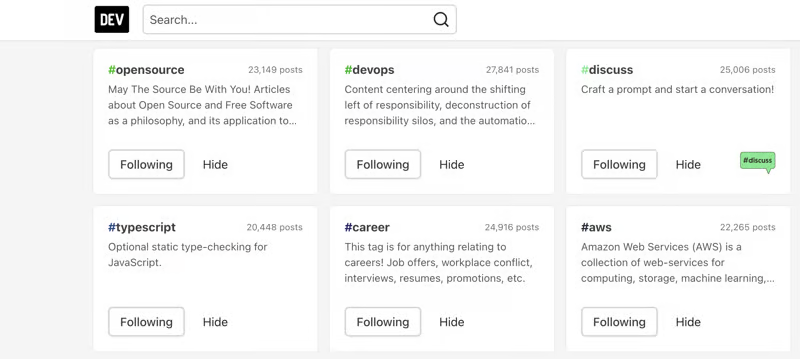
1.使用標籤過濾貼文。
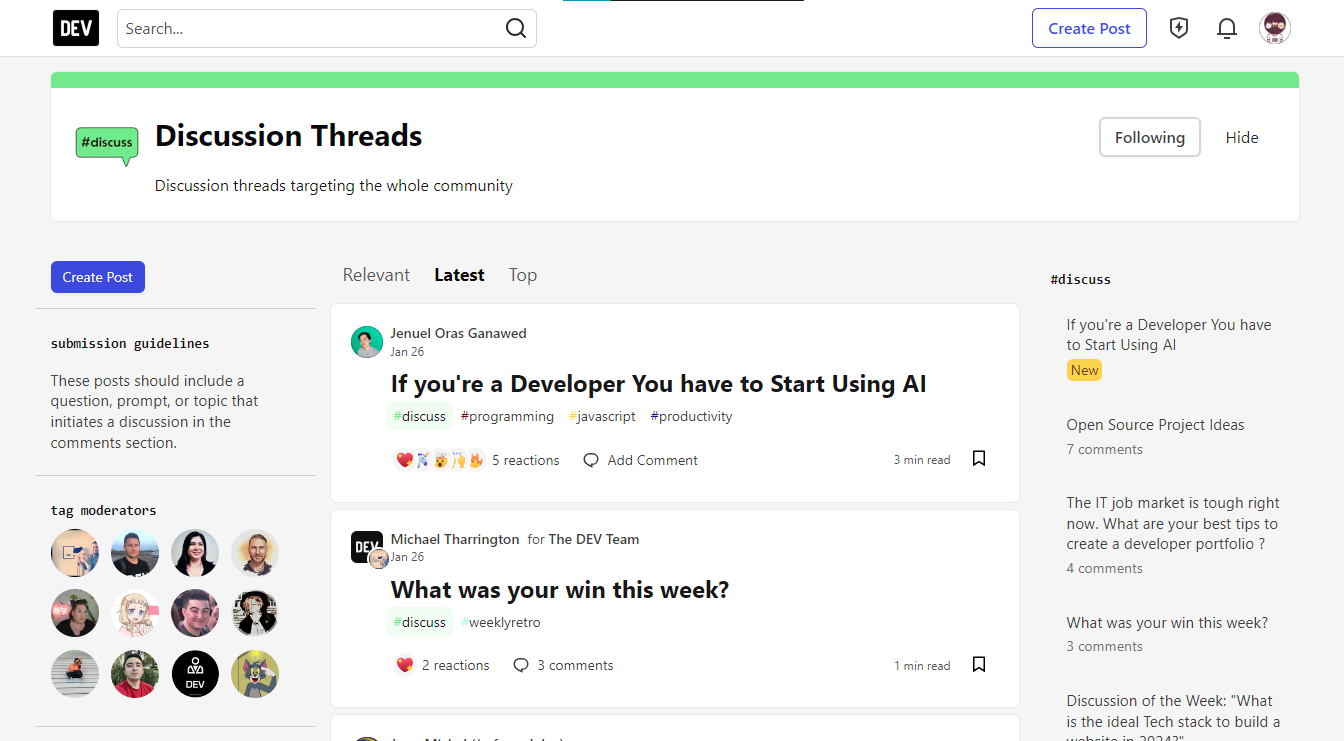
隨著我們的提要中不斷出現帖子,擁有一些控制和過濾器至關重要。一種方法是使用標籤過濾貼文。
例如,要查看帶有#discuss標籤的帖子,只需導航到dev.to/t/discuss 。
同樣,如果您想要帶有標籤#softwaredevelopment的帖子,請前往dev.to/t/softwaredevelopment 。
作為一般規則,您可以使用它。
https://dev.to/t/paste_your_tag_without_spaces您可以將上述 URL 與您的標籤貼在一起,以查看相關類別中的熱門貼文。

您可以找到負責處理該特定標籤的標籤管理員。
如果您想知道,標籤管理員負責維護標籤與貼文的相關性。
您可以在dev.to/dashboard/following_tags檢查您關注的標籤。
所有標籤的完整清單可在dev.to/tags上找到。
2.基於官方標籤的便利資源。
它可能與第一個相關,但並非每個標籤都如此。
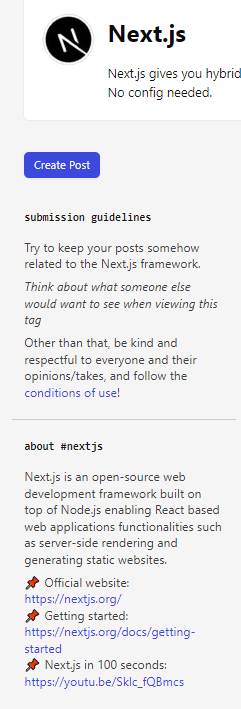
某些標籤提供了方便的官方資源,例如tailwindcss的文件或nextjs的有用指南。這些資源可能很有價值,尤其是當您不熟悉某個特定標籤時。

例如, nextjs標籤有不錯的資源:)

這些「小細節」讓DEV平台更加人性化、資訊豐富。
3.RSS 源。
向 5 歲的孩子解釋 RSS feed:
想像一下,您有一個最喜歡的卡通節目,每次有新劇集時,您的神奇電視就會向您展示它。 RSS 提要就像網站的神奇信使。當您最喜歡的網站上有新內容時,它會告訴您的計算機,這樣您就可以看到它,而無需一直檢查。這就像一個友好的通知,說:「嘿,您喜歡的網站上發生了一些有趣的事情!」。
這就像擁有來自多個來源的內容的個人化新聞源。
-
使用以下命令檢查您的 DEV RSS 提要:
dev.to/feed/your_username -
檢查我用來尋找 RSS 來源 URL 的Chrome 擴充功能。
在本指南中詳細了解如何從 DEV 的 Feed 建立草稿。
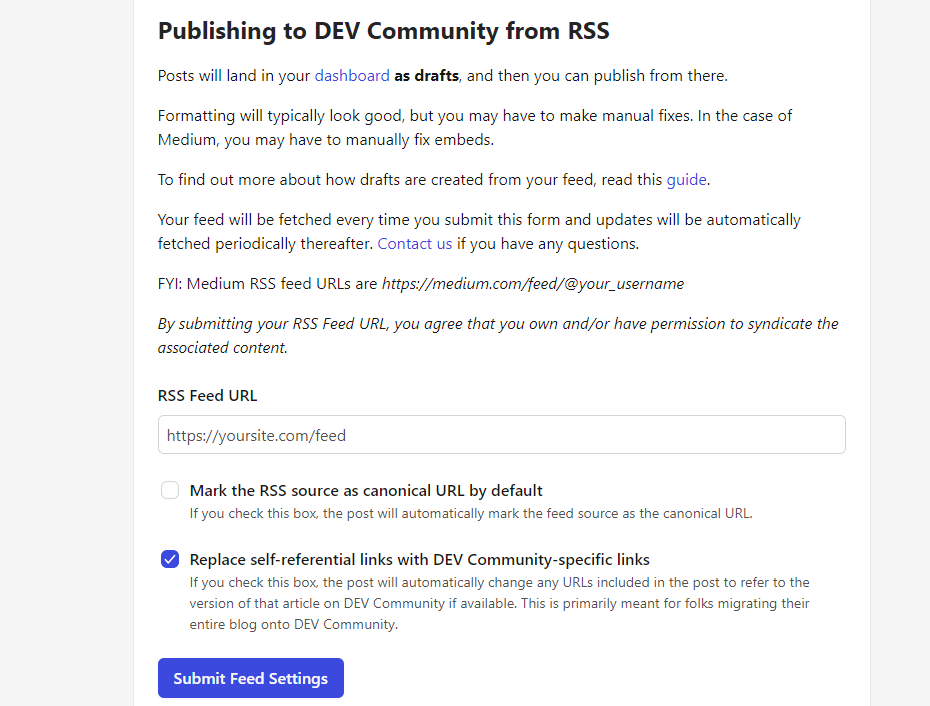
前往dev.to/settings/extensions貼上您的 RSS Feed URL 並將其與您的 DEV 設定檔整合。
假設您有自己的博客,每當您將博客發佈到您的網站時,開發人員都會將該博客作為草稿帖子獲取,您可以從儀表板發布該博客。

什麼是規範 URL?
想像一下您有一個網頁,並且有它的一些副本或變體。 (您的個人部落格+DEV部落格)
規範 URL 就像將主要 URL 標記為老闆一樣——原始來源。
它可以幫助搜尋引擎了解哪個版本是最重要或首選的,從而防止混淆並提高網頁的搜尋引擎排名。
重新發佈內容以保持搜尋引擎的清晰度時,了解規範 URL 至關重要。
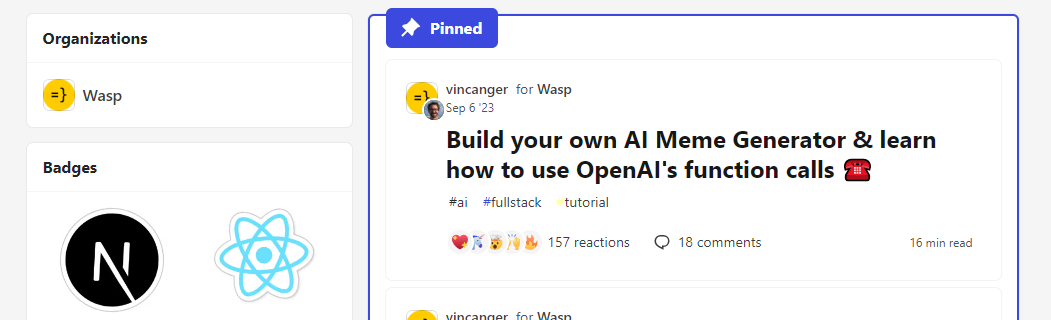
4.許多創新事物的瘋狂徽章。
DEV 每週根據文章中介紹的技術授予多個徽章。從技術堆疊徽章到「喜愛的評論」徽章等古怪徽章,每個徽章都有自己的魅力。
例如,如果您使用 React 撰寫文章並被視為本週最佳作者,您將獲得 React 徽章。

我忍不住分享我對我看到的一些可愛徽章的興奮之情。

我認識幾個擁有這枚心愛徽章的人。
如果你知道,請評論!



誰有這個?哈哈!值得聚會。

我有這個,但沒有贏得任何遊戲🤣

前 7 位作者徽章通常被認為是最負盛名的,是我個人最喜歡的。獲得此徽章本身就是一種榮譽。

我無法一一列舉;否則,人們會生氣。哈哈!
在dev.to/badges上探索徽章的完整清單。
5.軟體比較。
比較軟體並不是一個新趨勢。我們一直這樣做。
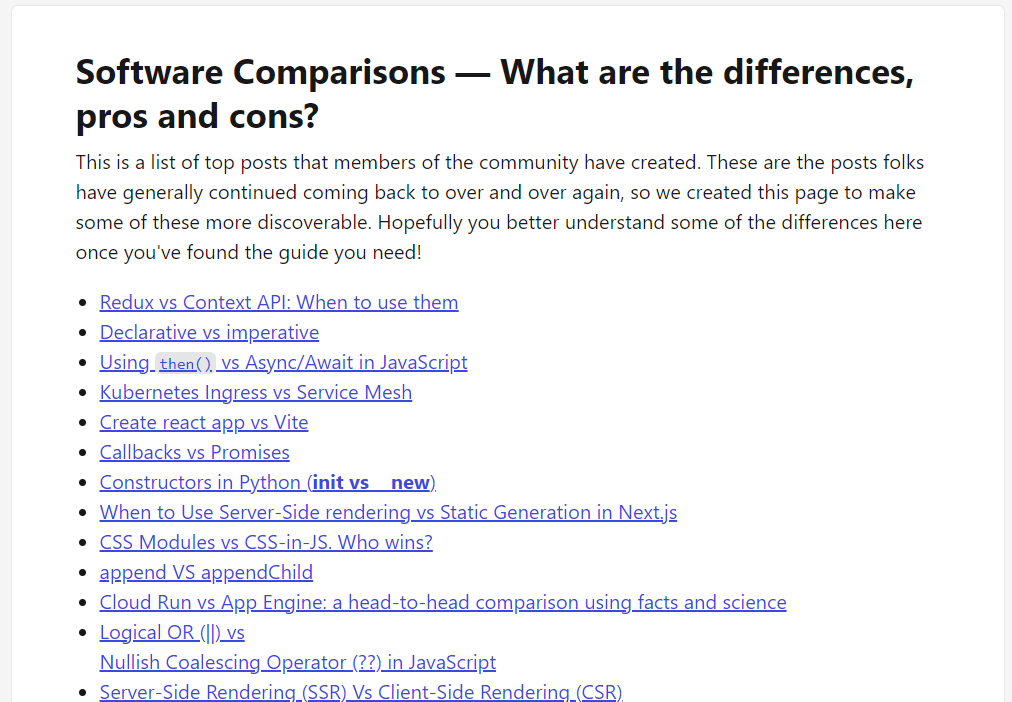
因此,開發團隊列出了社群建立的熱門貼文清單。人們通常會一遍又一遍地瀏覽這些帖子。
名單包含約 350 多家軟體公司。必須檢查!
- dev.to/software-comparisons - 軟體比較

-
為圖像新增標題。
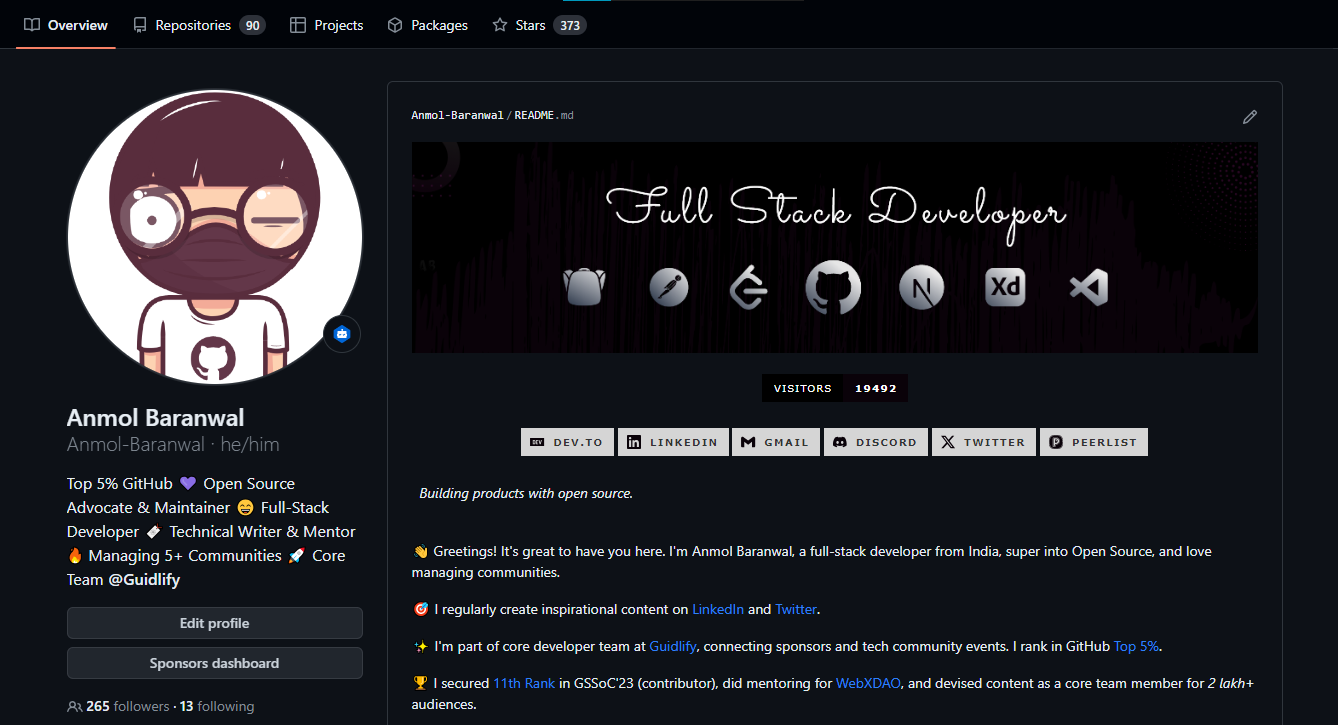
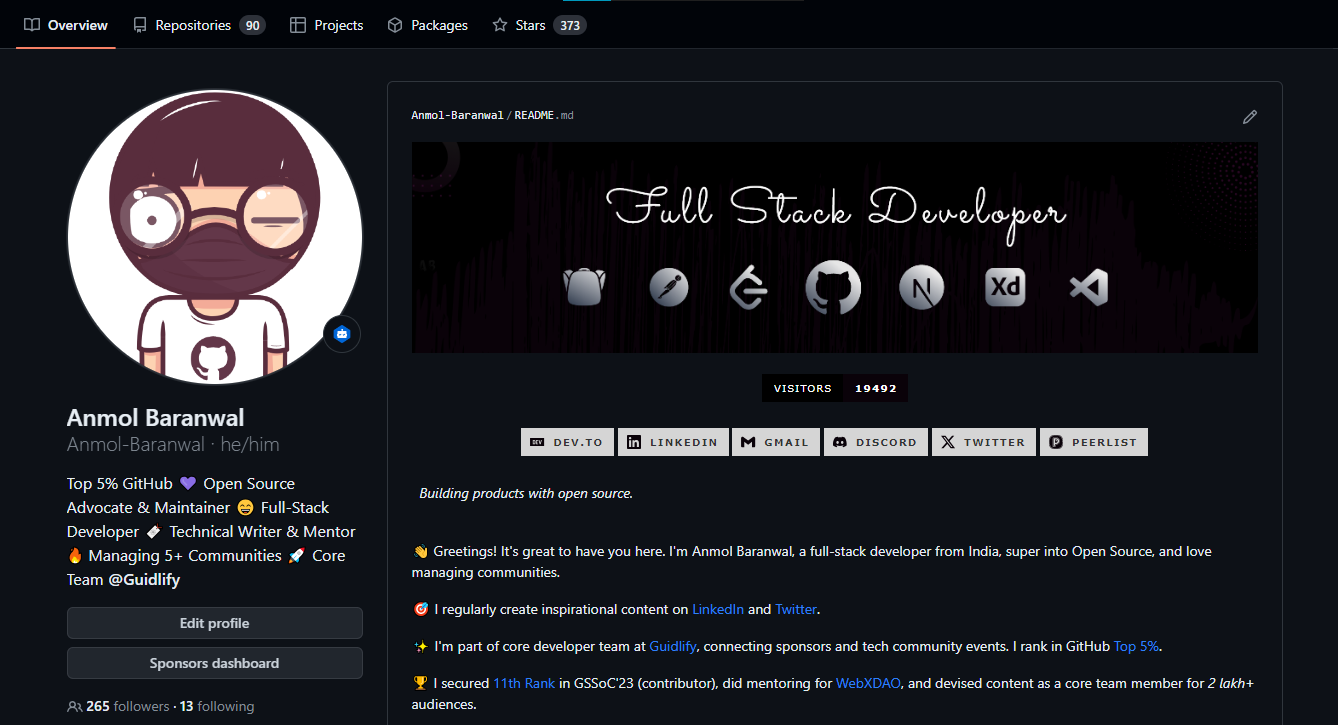
在 DEV 貼文中,您可以為圖像加入標題,以提供上下文或附加資訊來補充所顯示的圖像。
這是在圖像中導航的一種有趣的方式。
以下是您可以如何做到這一點。
您必須在圖像後面使用<figcaption>標記。
例如,請參見下圖及其文法。

Anmol Baranwal 的 GitHub 簡介

<figcaption> GitHub Profile of Anmol-Baranwal </figcaption>
7.訂閱評論。
通常,作為帖子的作者,您會自動訂閱所有評論。
這意味著您將收到該帖子的每條評論的通知。
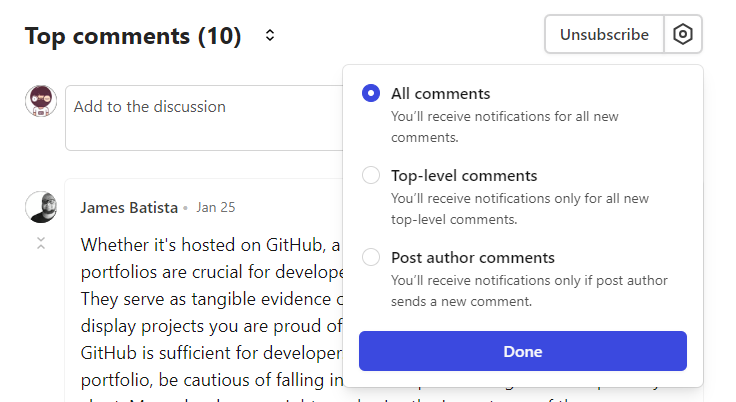
然而,有趣的是,您還可以訂閱其他貼文的評論。我建議這樣做,特別是對於帶有#discuss標籤的帖子,因為它可以讓您接觸到各種觀點,最終獲得寶貴的學習經驗。
top-level comments的通知是一個方便的功能。

-
嵌入和換行。
大多數人都已經知道這一點了。
但對於那些不這樣做的人,您可以嵌入任何影片,以便可以播放影片而不是粘貼連結。
它允許觀眾直接觀看影片,而無需存取其他網站。
{% embed paste_url_here %}例如,嵌入我的 DEV 設定檔將如下所示。
{% 嵌入 https://dev.to/anmolbaranwal %}
有些人可能不知道使用 建立換行符。
這種簡單的技術可以提高貼文的可讀性。
例如,可以使用 將第一個句子與下一個內容分開。 。
第二句話由換行符號分隔。
-
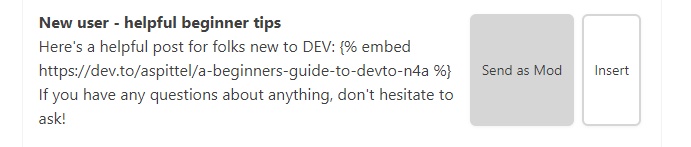
號召性用語按鈕。
這是最酷的!
您知道您可以製作帶有描述的個人化按鈕嗎?如此令人興奮!
這是吸引註意力和增強參與度的便捷方式,而且非常容易實施。
例如,讓我們為我的 GitHub 個人資料建立一個 CTA:
{% cta https://github.com/Anmol-Baranwal %} 🚀 造訪我的 GitHub 個人資料 {% endcta %}
您可以使用以下語法來建立該按鈕:
{% cta https://github.com/Anmol-Baranwal %} 🚀 Visit My GitHub Profile {% endcta %}這種個人化的風格可以為您的貼文增添全新的維度。
該語法使用 Shopify 建立的Liquid 標籤。
-
完整的編輯指南。
這是即使是頂級作者也可能不知道的隱藏寶石。
DEV 團隊製作了一份全面的編輯器指南,幾乎涵蓋了使用編輯器的各個方面。它是回答以下問題的一站式資源:
-
如何為圖像加入標題
-
支援的 URL 嵌入
-
如何新增不會顯示在內容中的評論(作者註)
-
Markdown 基礎+推薦封面圖片尺寸(1000 * 420)
-
他們甚至涵蓋了可存取性等等。
請在dev.to/p/editor_guide閱讀完整指南。
非常感謝開發團隊建立瞭如此方便的指南!請關注官方開發團隊並加入其中:)
{% 嵌入 https://dev.to/devteam %}
11.評論範本。
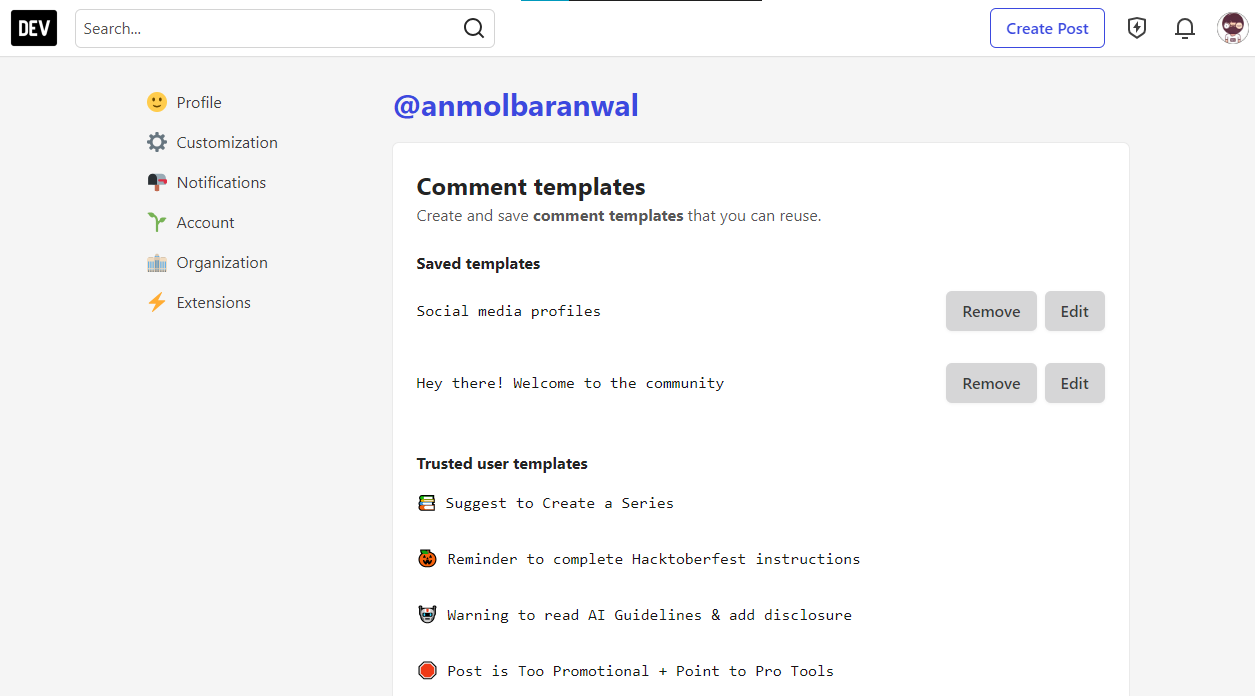
DEV 提供的另一個很棒的功能是保存評論範本的能力。無論是自我介紹還是分享社群媒體 URL,這些範本都可以節省您的時間並提高互動的一致性。
它可能很小,但它的威力很大!
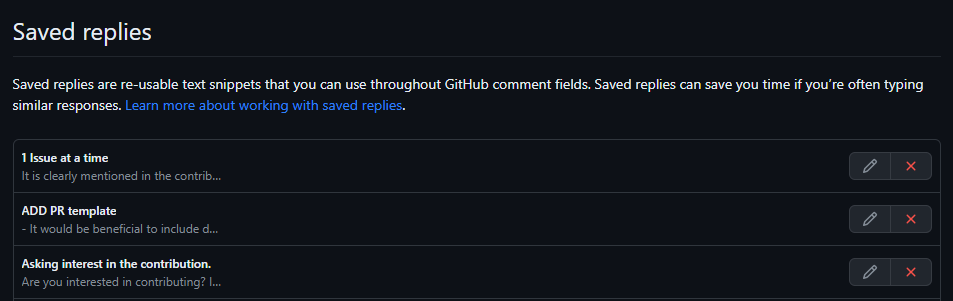
它與 GitHub 上常見的功能非常相似。

讓我們看看它是如何工作的。
若要設定評論模板,請造訪dev.to/settings/response-templates

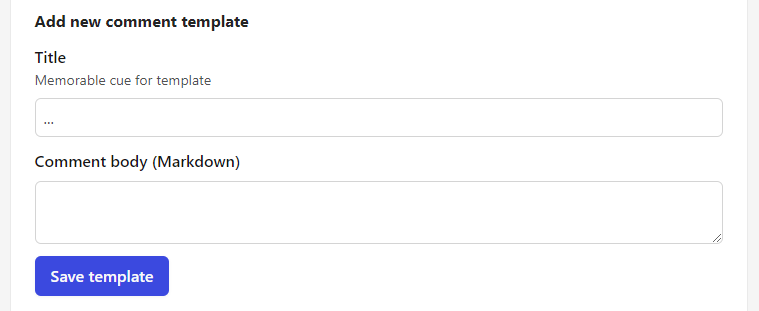
您可以輕鬆新增帶有短標題的新範本以供快速參考。

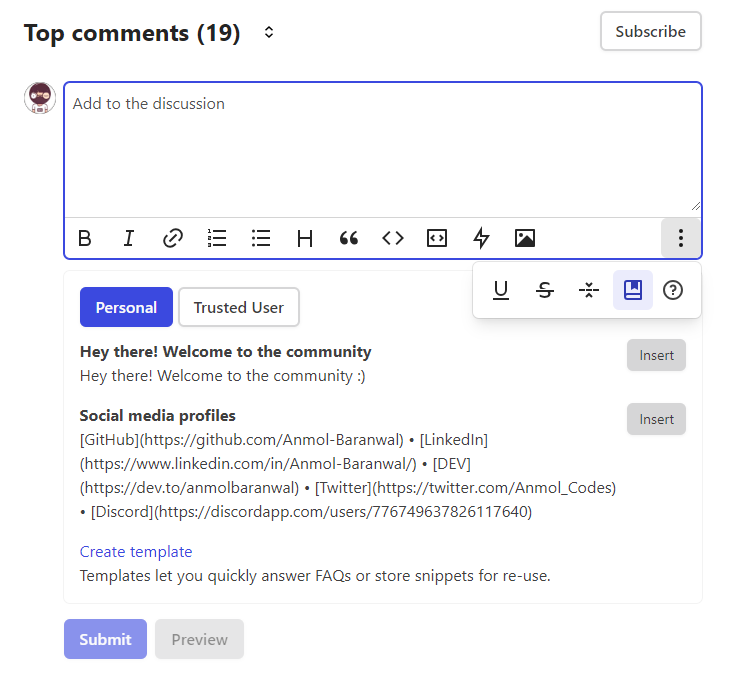
當您位於帖子的評論部分時,請點擊右下角的三個點 -> 然後點擊書籤符號。您將找到可以直接使用的模板清單。

值得信賴的用戶甚至可以獲得預先定義的模板列表,以更加方便。

-
播客?影片?以及隱藏標籤的力量。
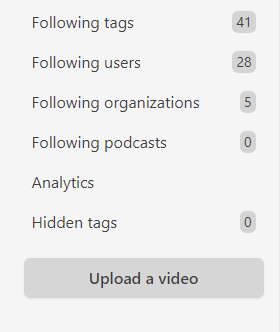
您知道您可以在 DEV 上傳貼文影片嗎?

您可以在dev.to/dashboard的左下角找到上傳影片的選項

這是改進您的帖子的絕佳方法。在dev.to/videos上發現這些影片貼文。
DEV 還設有專門討論播客的部分。您甚至可以在dev.to/pod上提交自己的播客以供審查並探索其他各種播客。
個人化提要的隱藏標籤
隱藏標籤是一種讓您能夠更好地控制所看到的內容的方法,也是一種從 Feed 中隱藏您不想看到的內容的方法。

您可以在標籤頁面上隱藏標籤 - 使用搜尋來尋找您想要隱藏的特定標籤

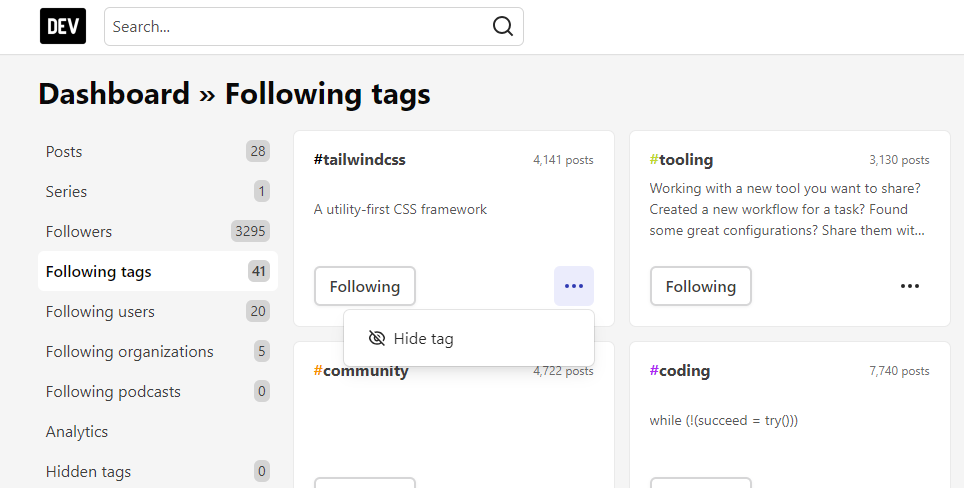
您也可以在儀表板的「以下標籤」部分隱藏標籤 - 按三個點即可存取隱藏選項
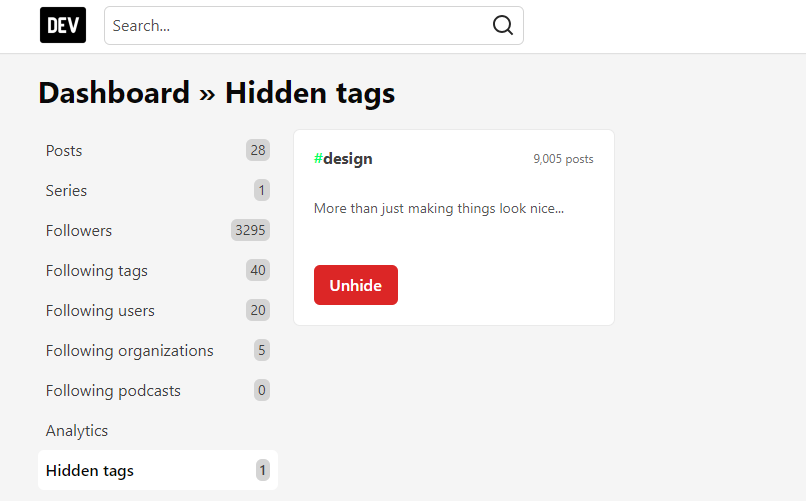
- 您可以在dev.to/dashboard/hidden_tags找到隱藏標籤。

您可以查看儀表板上隱藏的標籤並取消隱藏它們
此功能可確保在 DEV 上提供更個人化和愉快的瀏覽體驗。
我不會討論 API,因為這會讓帖子變得很長。
不過,如果您有興趣,可以探索有關Forem API 的更多資訊。
獎金
我知道我知道!
我承諾了 12 件事,但這裡還有一些關於「只要有人讀你的博客,你就可以賺錢!」的額外內容。
在這篇富有洞察力的部落格文章中探討網路貨幣化的概念。這是一本很棒的指南,解釋了您需要了解的一切。
您還可以閱讀有關如何成為DEV Mod並與其他社區成員合作的更多資訊。
我不知道你怎麼想,但我特別興奮, DEV團隊可能還隱藏著更多寶藏。哈哈!
我希望你今天學到了一些新東西。
我喜歡 DEV 社區,因為它是接觸各種精彩內容的絕佳場所:生動的討論帖子、深入的教程、庫更新、職業建議等等。
如果您熱衷於贊助這篇文章,請給我發訊息 [email protected] 或在 Twitter 上聯繫我! 🚀
如果您喜歡我的內容,請透過在我的 GitHub 和 Twitter 上關注我來支持我。
{% 嵌入 https://dev.to/anmolbaranwal %}
多寫,多啟發。

原文出處:https://dev.to/anmolbaranwal/12-things-you-didnt-know-you-could-do-with-dev-2041
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
