🔧 阿川の電商水電行

簡介
我收集了最好的 React 元件,您可以使用它來建立強大的 Web 應用程式。
每個都有自己的味道。
別忘了表達你的支持🌟
現在,讓我們仔細閱讀這段程式碼! 🍽️

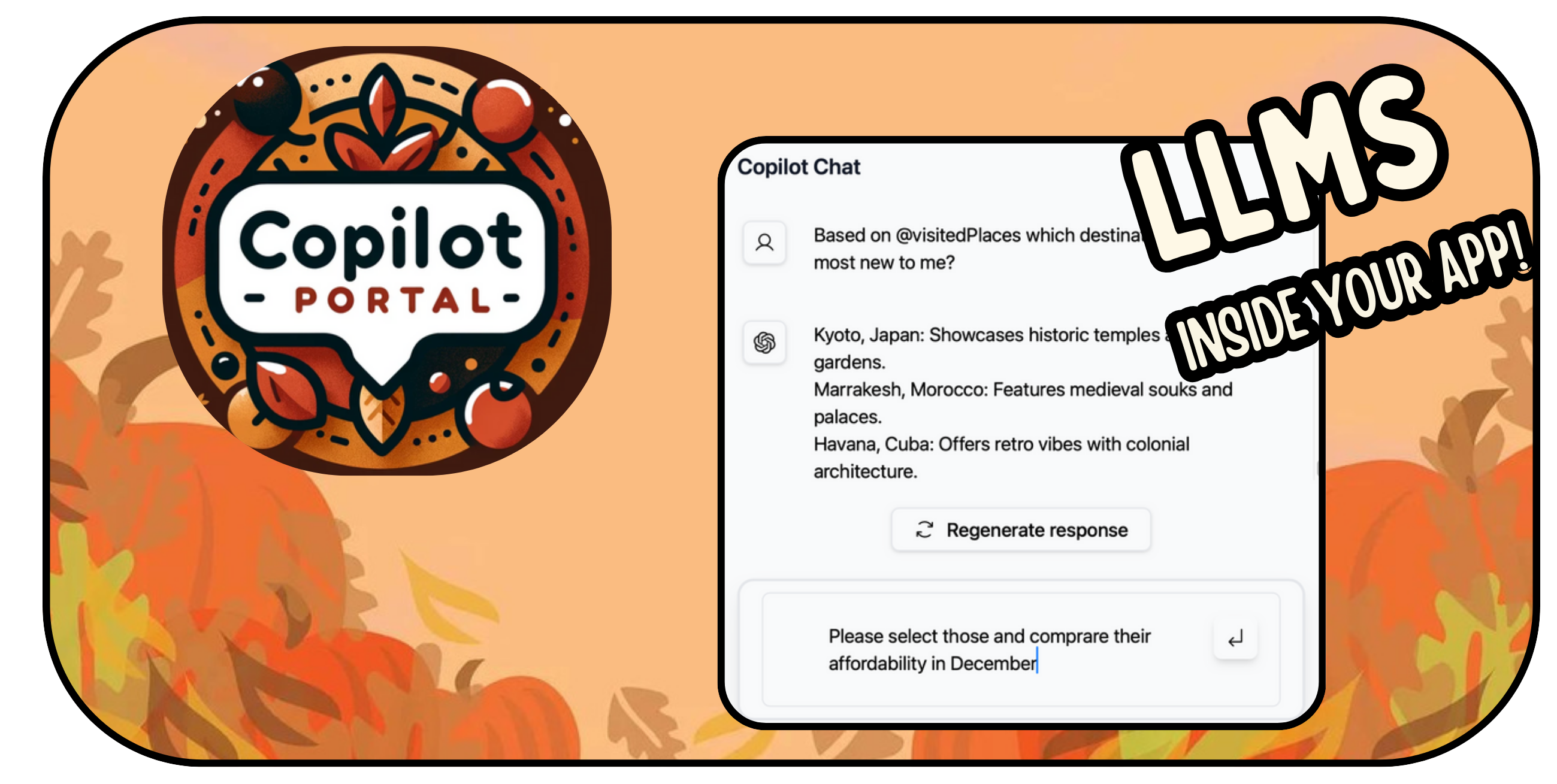
1. CopilotPortal:將可操作的 GPT 聊天機器人嵌入您的網路應用程式中。

將 GPT 支援的聊天機器人插入您的 React 應用程式中。
可以將 RAG 與雲端和應用程式狀態即時整合。
需要幾行程式碼才能嵌入。
import "@copilotkit/react-ui/styles.css";
import { CopilotProvider } from "@copilotkit/react-core";
import { CopilotSidebarUIProvider } from "@copilotkit/react-ui";
export default function App(): JSX.Element {
return (
<CopilotProvider chatApiEndpoint="/api/copilotkit/chat">
<CopilotSidebarUIProvider>
<YourContent />
</CopilotSidebarUIProvider>
</CopilotProvider>
);
}https://github.com/RecursivelyAI/CopilotKit
2. ClickVote - 按讚、投票並查看任何上下文

輕鬆將點讚、按讚和評論加入到您的網路應用程式中。
用於加入這些元件的簡單反應程式碼。
import { ClickVoteProvider } from '@clickvote/react';
import { ClickVoteComponent } from '@clickvote/react';
import { LikeStyle } from '@clickvote/react';
<ClickVoteProvider>
<ClickVoteComponent id={CONTEXT} voteTo={ID}>
{(props) => <LikeStyle {...props} />}
</ClickVoteComponent>
</ClickVoteProvider>https://github.com/clickvote/clickvote
3. React Flow - 建立可拖曳工作流程的最佳方式!

專為建立基於節點的編輯器和互動式圖表而客製化的 React 元件。
它具有高度可自訂性,提供拖放功能以實現高效的工作流程建立。
import ReactFlow, {
MiniMap,
Controls,
Background,
useNodesState,
useEdgesState,
addEdge,
} from 'reactflow';
<ReactFlow
nodes={nodes}
edges={edges}
onNodesChange={onNodesChange}
onEdgesChange={onEdgesChange}
onConnect={onConnect}
>
<MiniMap />
<Controls />
<Background />
</ReactFlow> https://github.com/xyflow/xyflow
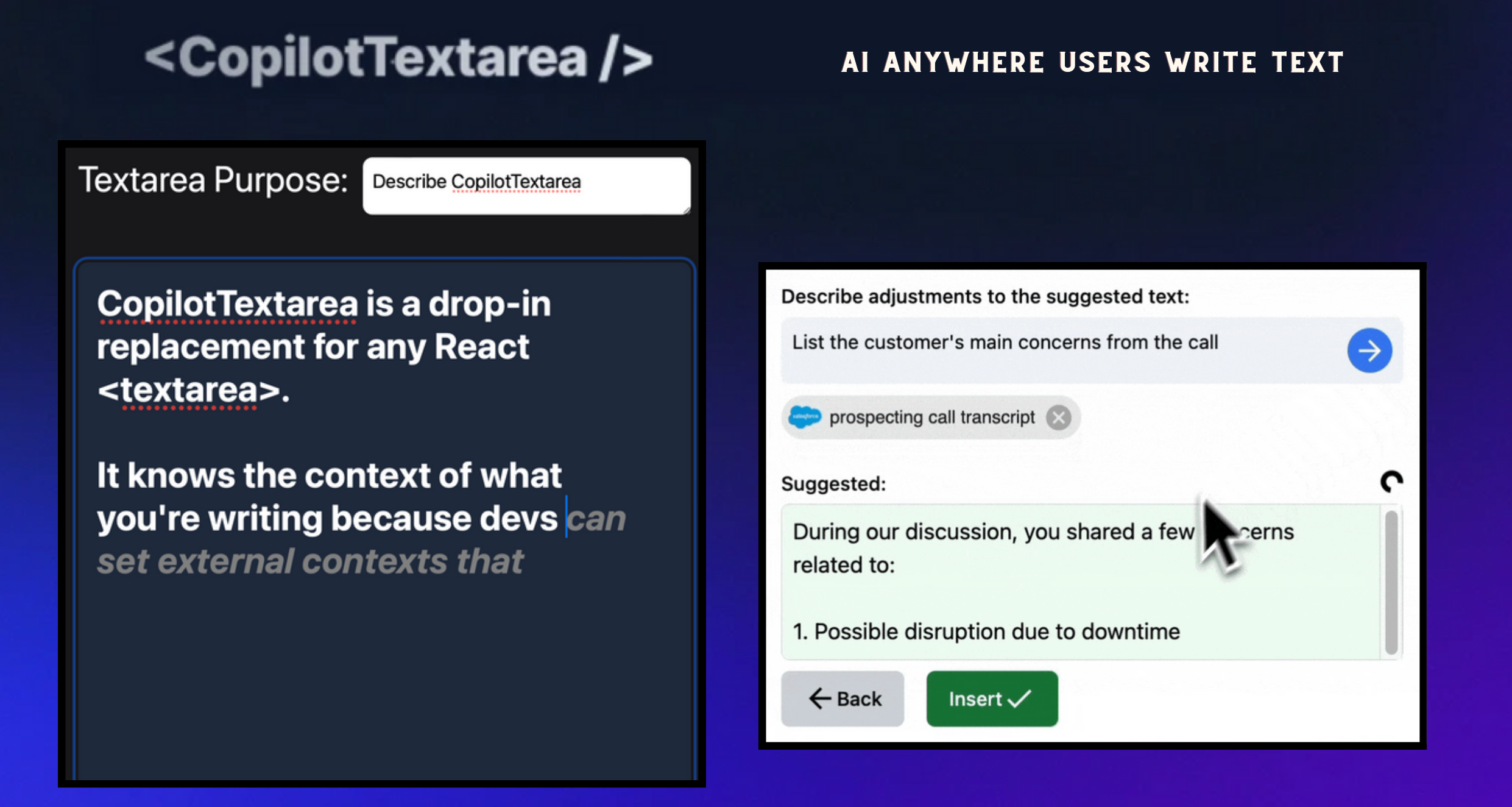
4. CopilotTextarea - React 應用程式中的 AI 驅動寫作

具有 Github CopilotX 功能的任何 React <textarea> 的直接替代品。
自動完成、插入、編輯。
可以即時或由開發人員提前提供任何上下文。
import { CopilotTextarea } from "@copilotkit/react-textarea";
import { CopilotProvider } from "@copilotkit/react-core";
// Provide context...
useMakeCopilotReadable(...)
// in your component...
<CopilotProvider>
<CopilotTextarea/>
</CopilotProvider>`https://github.com/RecursivelyAI/CopilotKit
5. Novu - 將應用程式內通知新增至您的應用程式!

用於在一個地方管理所有通訊管道的簡單元件和 API:電子郵件、SMS、Direct 和 Push
您可以使用此 React 元件為您的應用程式新增應用程式內通知。
import {
NovuProvider,
PopoverNotificationCenter,
NotificationBell,
IMessage,
} from "@novu/notification-center";
<NovuProvider
subscriberId={"SUBSCRIBER_ID"}
applicationIdentifier={"APPLICATION_IDENTIFIER"}
>
<PopoverNotificationCenter colorScheme="dark">
{({ unseenCount }) => <NotificationBell unseenCount={unseenCount} />}
</PopoverNotificationCenter>
</NovuProvider>https://github.com/novuhq/novu
6. ReactIcons - 最受歡迎的反應圖示集合

輕鬆將 Font Awesome、Material Design 等中的流行圖標加入到您的 React 應用程式中。
為開發人員提供簡單、廣泛的選擇。
import { FaBeer } from "react-icons/fa";
function Question() {
return (
<h3>
Lets go for a <FaBeer />?
</h3>
);
}https://github.com/react-icons/react-icons
7. React-dropzone - 新增 HTML5 拖放 UI。

用於實作 HTML5 拖放區域的簡單 React 鉤子,重點放在檔案互動。
它提供了一個易於使用的介面,用於向 React 應用程式加入檔案拖放功能。
import React from 'react';
import {useDropzone} from 'react-dropzone';
const Basic = (props)=>{
const {acceptedFiles, getRootProps, getInputProps} = useDropzone();
const files = acceptedFiles.map(file => (
<li key={file.path}>
{file.path} - {file.size} bytes
</li>
));
return (
<section className="container">
<div {...getRootProps({className: 'dropzone'})}>
<input {...getInputProps()} />
<p>Drag 'n' drop some files here, or click to select files</p>
</div>
<aside>
<h4>Files</h4>
<ul>{files}</ul>
</aside>
</section>
);
}
export default Basic;https://github.com/react-dropzone/react-dropzone
8. React ChartJS 2 - 建立和整合各種圖表。

用於在 React 應用程式中繪製圖表的即插即用解決方案,類似於 Chart.js 功能。
啟用動態、互動式圖表。
適用於即時資料或預定義資料集。
import React from 'react';
import { Chart as ChartJS, ArcElement, Tooltip, Legend } from 'chart.js';
import { Doughnut } from 'react-chartjs-2';
ChartJS.register(ArcElement, Tooltip, Legend);
const data = {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [
{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
],
borderColor: [
'rgba(255, 99, 132, 1)',
],
borderWidth: 1,
},
],
};
export default function ShowChart() {
return <Doughnut data={data} />;
}https://github.com/reactchartjs/react-chartjs-2
9. Redux - 可預測的狀態容器庫

JavaScript 應用程式中 Redux 的無縫補充,提供可靠的狀態管理。
確保一致的應用程式行為。
便於輕鬆除錯和測試。
與各種庫整合。
https://github.com/reduxjs/redux
10. Blueprint - Palantir 的密集 UI 庫

提供一組用於建立複雜且資料豐富的介面的元件和樣式。
設計和開發具有現代外觀和感覺的類似桌面的 Web 應用程式。
由 Palantir 開發
import React from 'react';
import '@blueprintjs/core/lib/css/blueprint.css';
import { H3, H4, OL, Pre } from "@blueprintjs/core";
function App() {
return (
<div style={{ display: 'block', width: 500, padding: 30 }}>
<h4>ReactJS Blueprint HTML Elements Component</h4>
Heading Component:
<H4>H4 Size Heading</H4>
<H3>H3 Size Heading</H3>
<br></br>
OrderList Component:
<OL>
<li>1st item</li>
<li>2nd item</li>
</OL>
Pre Component:
<Pre>Sample Pre</Pre>
</div>
);
}https://github.com/palantir/blueprint
11. Headless UI - 可存取的 Tailwind 整合 UI 元件。

在 React 和 Vue 應用程式中建立可存取的 UI 元件。
適用於即時資料或預定義資料集,使其成為現代 Web 開發專案的寶貴補充
import React, { useState } from 'react';
import { Dialog } from '@headlessui/react';
function MyDialog() {
let [isOpen, setIsOpen] = useState(true);
return (
<Dialog open={isOpen} onClose={() => setIsOpen(false)} className="relative z-50">
{/* The backdrop, rendered as a fixed sibling to the panel container */}
<div className="fixed inset-0 bg-black/30" aria-hidden="true" />
{/* Full-screen container to center the panel */}
<div className="fixed inset-0 flex w-screen items-center justify-center p-4">
{/* Your dialog content goes here */}
</div>
</Dialog>
);
}
https://github.com/tailwindlabs/headlessui
保存這些元件,以便像朝聖者一樣專業地建造。
謝謝大家,節日快樂!
原文出處:https://dev.to/copilotkit/reacts-giving-11-react-components-for-aspiring-pros-eck
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
