🔧 阿川の電商水電行

如果你想要一個填滿整頁的容器 div,確保你有這些:
/* 覆蓋瀏覽器預設 */
html,
body {
margin: 0;
padding: 0;
}
/* 使用視口相對單位以完全覆蓋頁面 */
body {
height: 100vh;
width: 100vw;
}
/* 將邊框和內距包含在元素的寬度和高度中 */
* {
box-sizing: border-box;
}
/* 填滿整個頁面的容器 */
div {
height: 100%;
width: 100%;
/* 示例內距、字型大小、背景等 */
padding: 10px;
font-size: 20px;
background-color: lightskyblue;
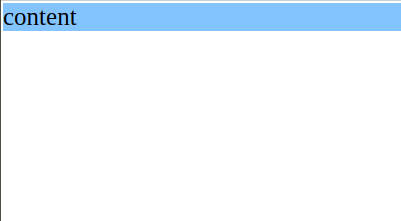
}假設你想要一個填滿整頁的 div...
div {
height: 100%;
width: 100%;
font-size: 20px;
background-color: lightskyblue;
}
什麼?!這樣不行!高度仍然只佔用內容,而不是整個頁面。
寬度是可以的,因為 div 預設就是一個區塊元素,無論如何都會佔用盡可能多的寬度。
我們能否就用更「絕對」的值如 px 呢?
div {
/* height: 100% */
height: 865px; /* 當前瀏覽器的高度 */
/* ... */
}這樣可以工作……直到瀏覽器被調整大小。

當瀏覽器調整大小時,它並不會自動適應。
你可以使用 JS 來實現,但那對我們的需求來說過於繁瑣。
我提到
px是「絕對的」,但僅僅是相對於其他任何東西(如 rem 和 vh)而言。實際的大小仍然取決於設備。以下是一些詳細資訊:
Stack Overflow: CSS 像素真的是一個絕對單位嗎?
相對單位來救援!
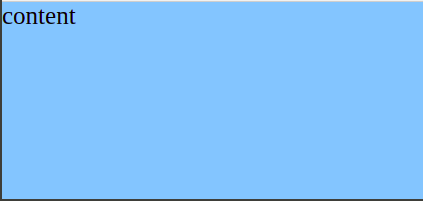
老派的 height: 100%
html,
body {
height: 100%;
width: 100%;
}
div {
height: 100%;
/* ... */
}
工作了!(我們稍後會修正捲軸條)
通過將 <html> 和它的子元素 <body> 設置為 100% 的高度,我們達到了全尺寸。
請注意,僅設置其中一個不會起作用,因為百分比總是相對於其他值。
在這種情況下:
div是body的 100% 高度body是html的 100% 高度html是視口的 100% 高度
視口是瀏覽器的可見區域,根據設備而異。
視口 >
html>body>div
例如,iPhone 6/7/8 的視口為 375x667。你可以在瀏覽器的開發者工具的手機選項中驗證這一點。
目前,你可以將視口視為設備的像素大小或解析度。但如果你想深入了解:
Media Genesis: 螢幕大小、解析度與視口:這一切意味著什麼?
新方案:視口單位 vh 和 vw
視口百分比長度,也就是視口單位,已經存在一段時間了,非常適合響應瀏覽器的大小調整。
- 1 視口高度 (
1vh) = 視口高度的 1% - 1 視口寬度 (
1vw) = 視口寬度的 1%
換句話說,100vh = 視口高度的 100%
100vw = 視口寬度的 100%
所以這樣可以有效地填滿設備的視口。
html,
body {
/* height: 100%; */
/* width: 100% */
}
div {
/* height: 100%;
width: 100%; */
height: 100vh;
width: 100vw;
/* ... */
}
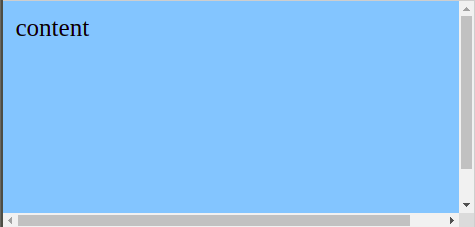
看起來也不錯!(我們稍後會修正捲軸條)
正如 @angelsixuk 和 @mpuckett 的評論中所提到的,在使用
100vh的行為中會出現眶重的現象,這是一個問題但被 WebKit 認為是故意的。詳情請參見這些連結:某些行動瀏覽器中視口高度高於可見部分的文件 以及 Stack Overflow: CSS3 100vh 在行動瀏覽器中不是常數
那麼 min-height: 100vh 如何?
雖然 height 將長度固定在 100vh,但 min-height 從 100vh 開始,但允許內容超出該長度。如果內容少於指定的長度,則 min-height 對其沒有影響。
換句話說,min-height 確保該元素至少達到該長度,如果定義的 height 小於 min-height,則覆蓋 height。
對於我們目標中子 div 擁有全高度和寬度來說,這沒有任何差別,因為內容也是全尺寸的。
min-height的一個好用例是在頁面上有更多內容時可以推動的黏性底部。這裡查看這裡以及其他 vh 的好用法
Fun with Viewport Units | CSS-Tricks
一個非常常見的做法是直接將 height: 100vh 和 width: 100vw 應用到 <body>...
在這種情況下,我們甚至可以保持容器 div 的相對大小,就像一開始那樣,以防我們稍後改變主意。
通過這種方法,我們確保整個 DOM 的 body 占據全高和寬,無論我們的容器 div 如何。
body {
height: 100vh;
width: 100vw;
}
div {
height: 100%;
width: 100%;
/* height: 100vh;
width: 100vw; */
/* ... */
}vh/vw 與 %
vh, vw 與 % 的一個好的思考方式是它們類似於 em 和 rem
% 和 em 都相對於父元素的大小,而 vw/vh 和 rem 都相對於「最高參考」,rem 的根字型大小和設備視口的 vh/vw。
但是為什麼會有捲軸條?

<html> 和 <body> 有預設的邊距和內距!
瀏覽器為 HTML 元素提供了預設的邊距、內距和邊框。而最糟糕的部分是這對於每個瀏覽器的值都不同!
Chrome 預設對 <body> 的邊距是 8px
並且 100vh + 8px 造成溢出,因為這超出了視口
幸運的是,這很容易解決:
html,
body {
margin: 0;
padding: 0;
}
body {... 這是一個「總體」解決方案,可以覆蓋你所可能遇到的任何瀏覽器的所有邊距和內距變體。
酷!現在我們的 div 填滿了頁面而沒有捲軸條!

最後,讓我們增加一點內距,因為內容緊貼邊緣有點尷尬。
div {
padding: 10px;
/* ... */
}
什麼?!捲軸條回來了!發生了什麼事?
box-sizing border-box
box-sizing 允許你定義 內距和邊框 是否被包含在 div 的高度和寬度中。
box-sizing 的預設值 content-box 不包含內距和邊框在長度中,因此 div 變成
height = 100% + 10px * 2width = 100% + 10px * 2
這使頁面溢出!
border-box 包含內距和邊框,因此 div 保持在我們所需的尺寸:
height = 100%width = 100%
將所有元素設置為 border-box 是很常見的做法,以保持頁面布局和大小的一致性,使用 * 選擇器:
* {
box-sizing: border-box;
}完美!

原文出處:https://dev.to/lennythedev/css-gotcha-how-to-fill-page-with-a-div-270j
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

