🔧 阿川の電商水電行

想要 在 2024 年掌握前端 Web 開發?
無論您是渴望開始前端開發之旅還是希望提升您的技能,我們都能滿足您的需求。
這裡有 9 個令人興奮的專案,它們將使您能夠在 2024 年掌握前端開發。為了加速您的學習過程,每個專案都配有專用資源。
讓我們深入研究並將您的編碼願望變成現實! 🚀
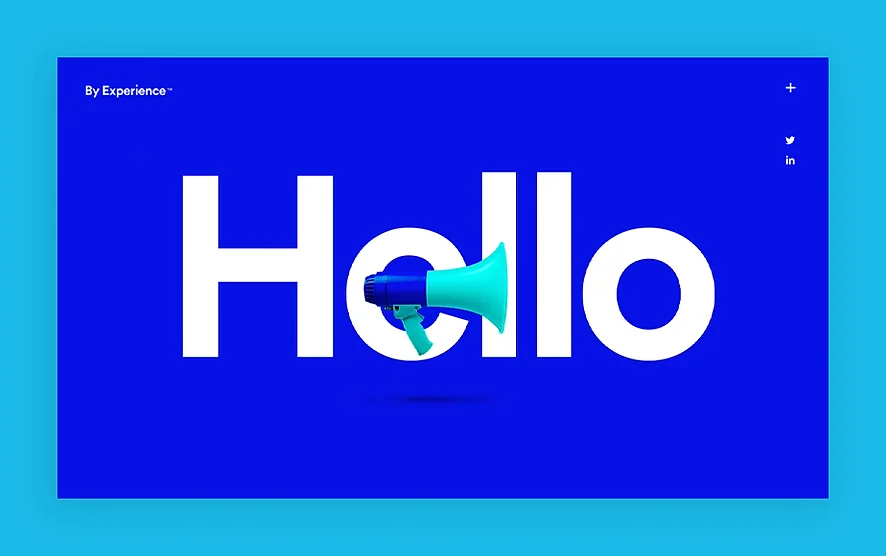
1. 說故事作品集網站
建立一個引人入勝的說故事作品集網站來展示您的技能和專案。使用動畫和過渡來吸引訪客。
您將學到什麼: 該專案將提高您建立個人作品集、將動畫與 CSS 和 JavaScript 結合的能力。您還將透過網頁設計深入了解如何有效地講述故事。
技術堆疊: HTML、CSS、JavaScript、GSAP(GreenSock 動畫平台)。
資源: 說故事作品集教學

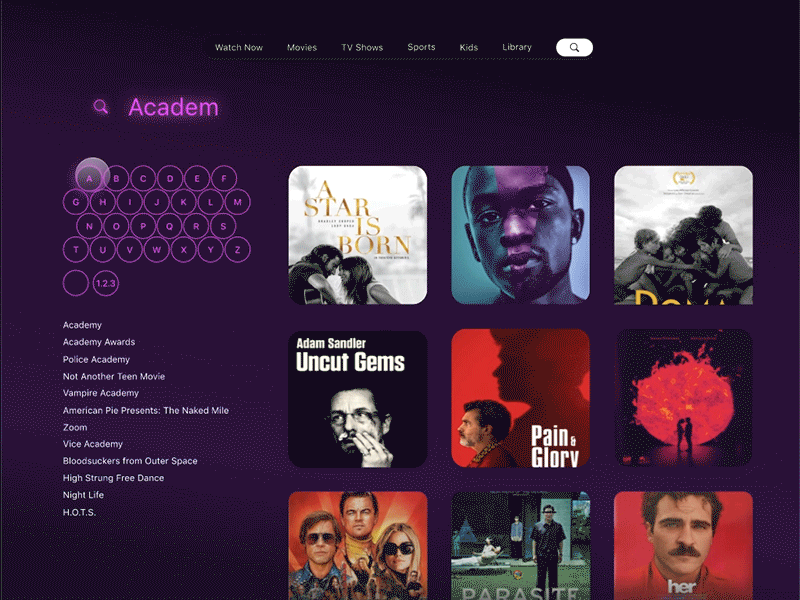
2. 電影搜尋應用程式
使用 React Hooks 建立電影搜尋應用程式。用戶可以搜尋電影、查看詳細資訊並發現新上映的電影。
您將學到什麼: 透過這個專案,您將掌握使用 React Hooks 進行狀態管理、非同步資料擷取和響應式設計。此外,您還將深入了解如何處理使用者輸入和管理複雜的資料結構。
技術堆疊: React Hooks、Axios、CSS(flexbox/grid)和電影資料庫(IMDB)API。
資源: 電影搜尋應用程式教學

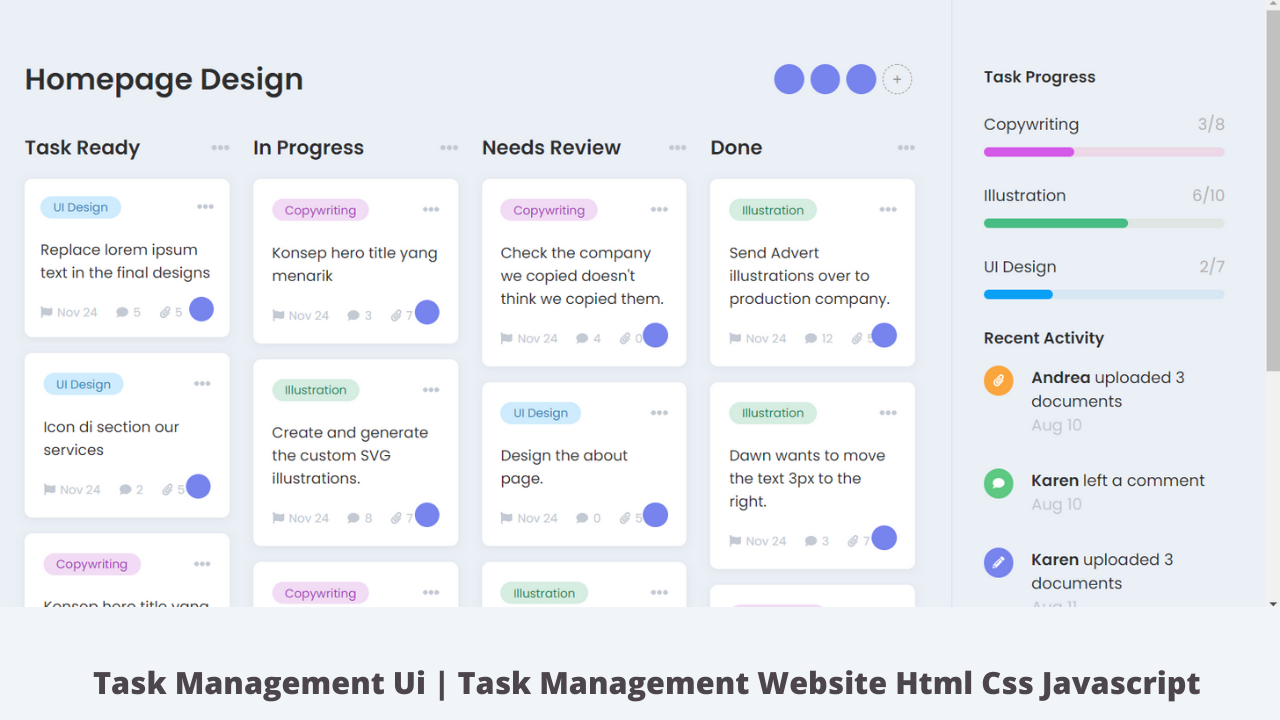
3. 任務管理應用程式
開發具有任務建立、完成追蹤和類別組織等功能的任務管理應用程式。
您將學到什麼: 該專案將加深您對 React 中的狀態管理、CRUD 操作以及用於任務管理的使用者友好介面的實現的理解。
技術堆疊: React、useState、useEffect、localStorage、CSS。
資源: 任務管理應用教學

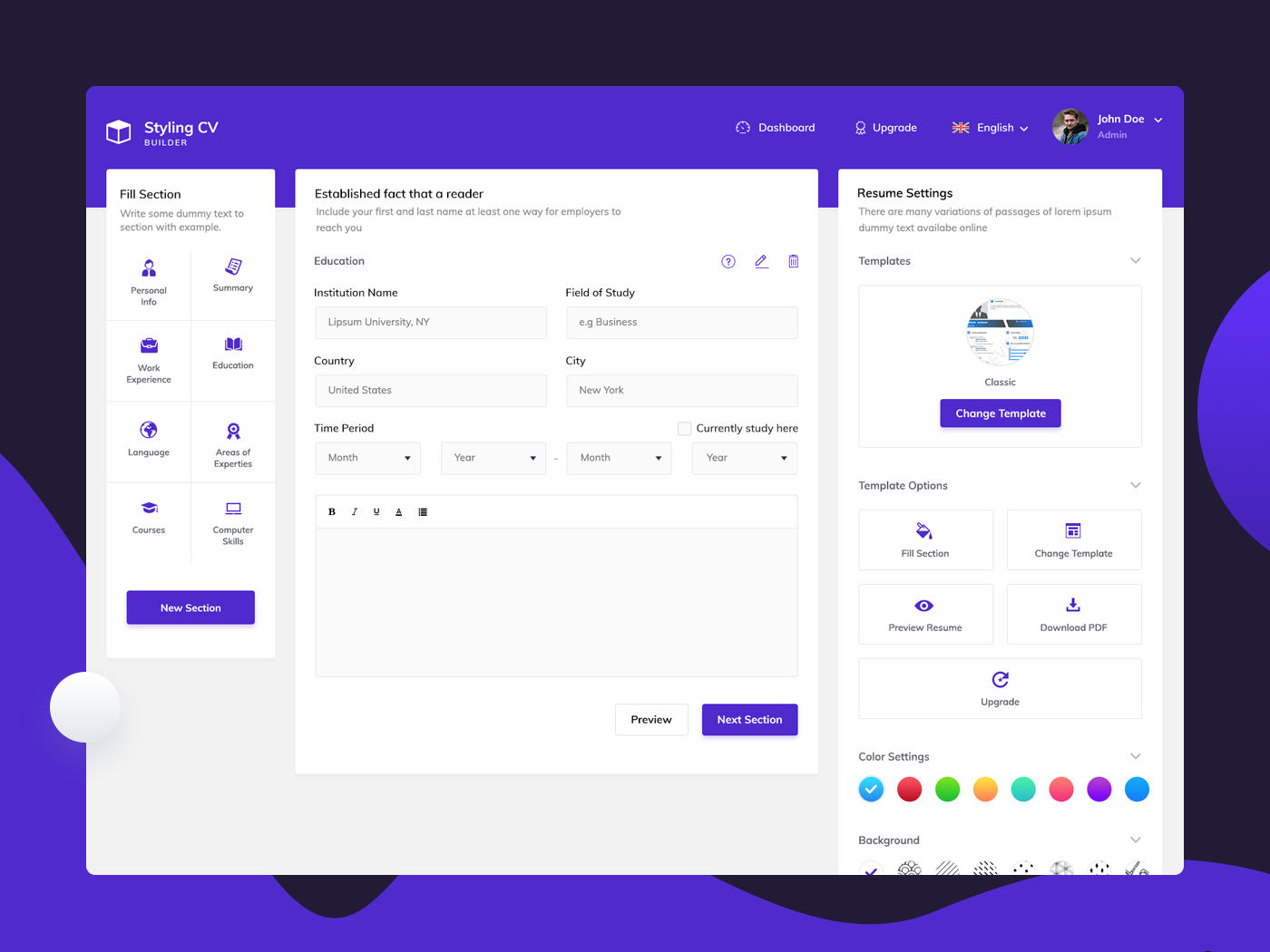
4. 互動式履歷表產生器
建立一個互動式履歷產生器來展示您的職業歷程。包括教育、工作經驗和技能部分。
您將學到什麼: 透過這個專案,您將掌握表單處理、動態內容呈現和建立互動式使用者介面的藝術。這是提高你的 React 技能的絕佳機會。
技術堆疊: React、表單處理、CSS(樣式元件)。
資源: 互動式履歷產生器播放清單

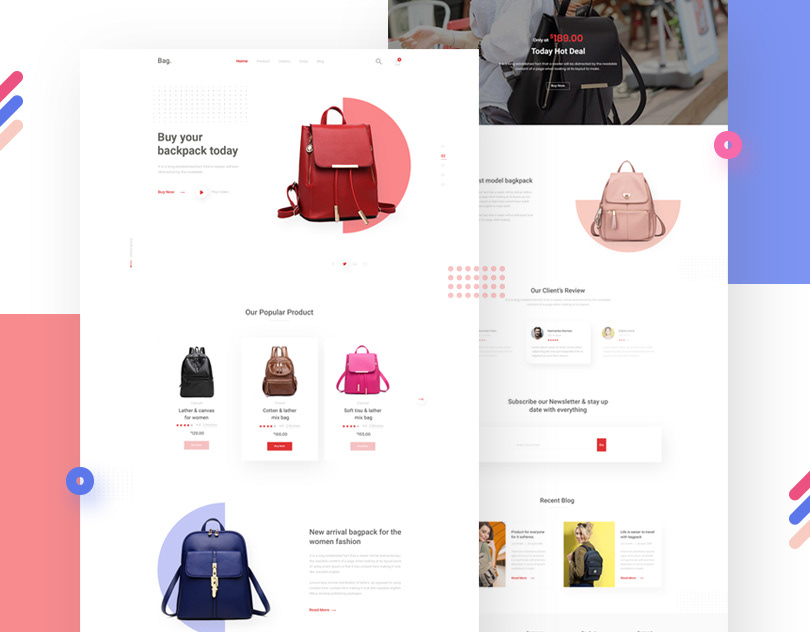
5.產品落地專案
開發一個產品登陸頁面,重點宣傳特定產品或服務。針對各種螢幕尺寸實施響應式設計。
您將學到什麼: 本專案將加深您對響應式網頁設計的理解,包括媒體查詢、Flexbox 和網格佈局。您還將提高建立具有視覺吸引力的登陸頁面的技能。
技術堆疊: HTML、CSS(Flexbox/Grid)、響應式設計。
資源: 產品登陸頁面教學

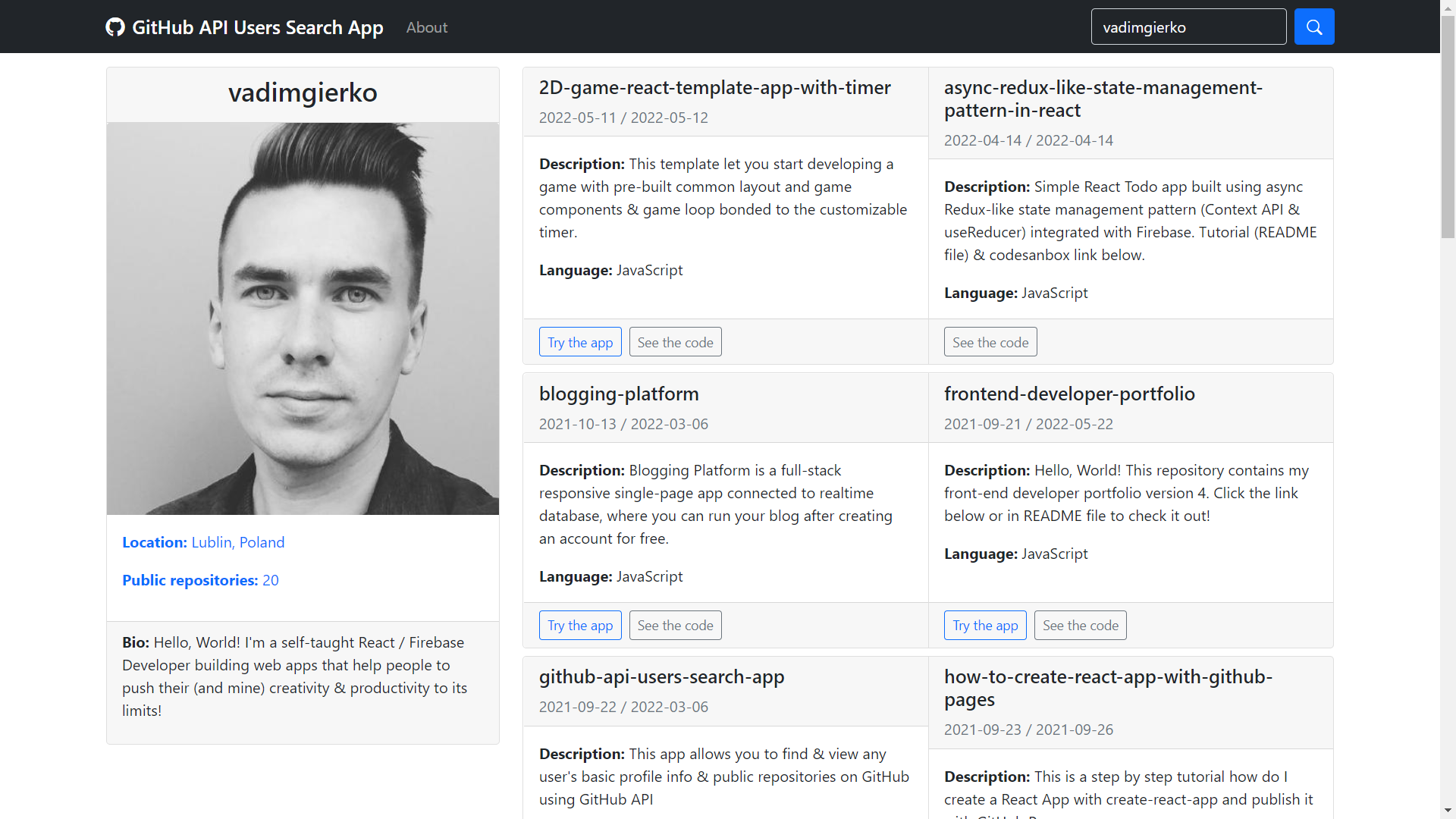
6. 使用 GitHub API 的個人資料頁面
建立一個個人資料頁面,從 GitHub API 取得資料,顯示使用者資訊、儲存庫和貢獻熱圖。
您將學到什麼: 該專案將增強您使用 API、處理非同步資料以及建立具有視覺吸引力的使用者設定檔的技能。您還將獲得將第三方 API 整合到應用程式中的經驗。
技術堆疊: React、GitHub API、CSS。
資源: GitHub API 設定檔教學

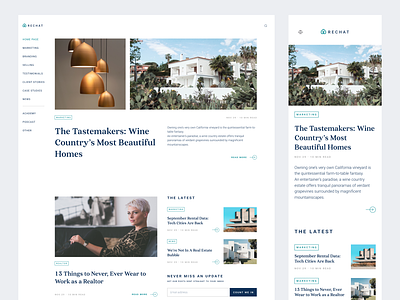
7.響應式部落格網站
開發一個響應式部落格網站,其中包含針對各種裝置優化的文章清單、單一文章頁面和導航選單等功能。
您將學到什麼: 該專案將提高您建立複雜佈局的技能,並專注於回應能力。您將獲得建立導航結構和優化不同螢幕尺寸的使用者體驗的經驗。
技術堆疊: HTML、CSS (Flexbox/Grid)、JavaScript。
資源: 響應式部落格網站教學

8. 使用 Lottie 檔案的動畫天氣應用程式
使用 Lottie 檔案建立帶有動畫天氣圖示的天氣應用程式。提供與當前天氣狀況對應的即時天氣資訊和動畫。
您將學到什麼: 該專案將擴展您將外部庫 (Lottie) 整合到專案中的技能。您還將獲得使用即時資料 API 和實現動態動畫的經驗。
技術堆疊: React、Lottie、OpenWeatherMap API、CSS。
資源: 動畫天氣應用教學

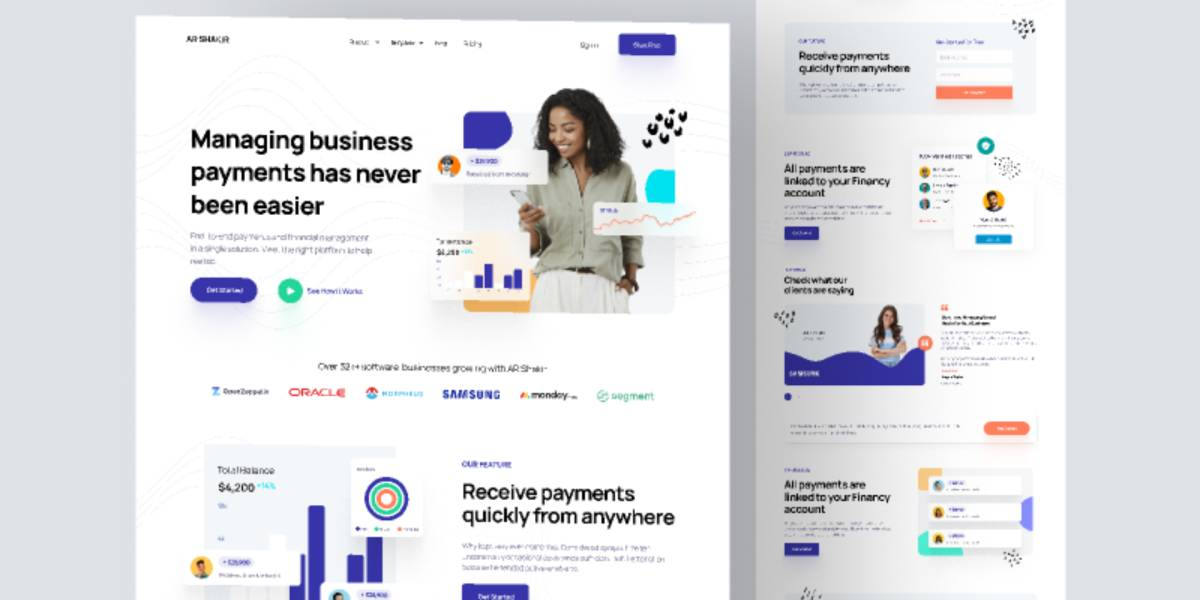
9.SaaS 登陸頁面
設計並建置軟體即服務 (SaaS) 產品的登陸頁面。強調簡潔的設計、有效的文案和引人注目的號召性用語元素。
您將學到什麼: 該專案將提高您建立以行銷為導向的登陸頁面的技能,並專注於用戶轉換。您還將深入了解有說服力的設計和有效使用配色方案的原則。
技術堆疊: React、Tailwind CSS、文案。
資源: SaaS 登陸頁面教學

踏上這些令人興奮的專案,在 2024 年掌握前端 Web 開發。每個專案都提供一系列獨特的挑戰和學習機會,讓您具備在動態 Web 開發領域脫穎而出所需的技能。快樂編碼! 🚀
原文出處:https://dev.to/mukeshkuiry/9-projects-to-master-frontend-web-development-in-2024-with-resource-d0k
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
