🔧 阿川の電商水電行
視覺化獎品
想像一下,您正在開發全端應用程式,並且想要實作一項新功能。這是一個複雜的過程,因此您拿出筆和紙,或轉到tldraw ,並開始繪製應用程式目前的樣子的圖表,從資料庫到伺服器,再到客戶端。
但是,如果您有一個工具可以為您可視化整個全端應用程式,那該有多酷?如果該工具有潛力做更偉大的事情,例如立即為您在整個堆疊中加入有用的功能,或者與人工智慧和大型語言模型配合用於程式碼生成,會怎麼樣?
嗯,這個想法已經成為現實,它被稱為wasp studio 。在這裡查看:
{% 嵌入 https://youtu.be/SIAhAvDEoMw %}
黃蜂工作室是這個名字
首先, Wasp 是一個具有超能力的全端 React、NodeJS 和 Prisma 框架。它在 GitHub 上的星數剛剛突破 10,000 個,並已被用來建立超過 50,000 個專案。
為什麼它很特別?它使用設定檔和自己的編譯器來為您管理一系列功能,例如身份驗證、cron 作業、路由和電子郵件發送,為您節省大量時間並讓您專注於有趣的事情。

Wasp 的中央設定檔(充當應用程式的一組指令)和編譯器的組合還允許 Wasp 透過單行命令為您執行一系列複雜且有趣的任務,例如:
-
全端部署 →
wasp deploy -
使用 Docker 啟動開發資料庫 →
wasp start db -
建立整個範例應用程式,例如 SaaS 入門 →
wasp new -
為您提供整個全端應用程式的視覺示意圖 →
wasp studio
如果你想親自嘗試一下,你所要做的就是:
-
使用
curl -sSL https://get.wasp-lang.dev/installer.sh | sh安裝Wasp https://get.wasp-lang.dev/installer.sh |curl -sSL https://get.wasp-lang.dev/installer.sh | sh -
使用
wasp new -t todo-ts在 TypeScript 中建立一個新的待辦事項應用程式 -
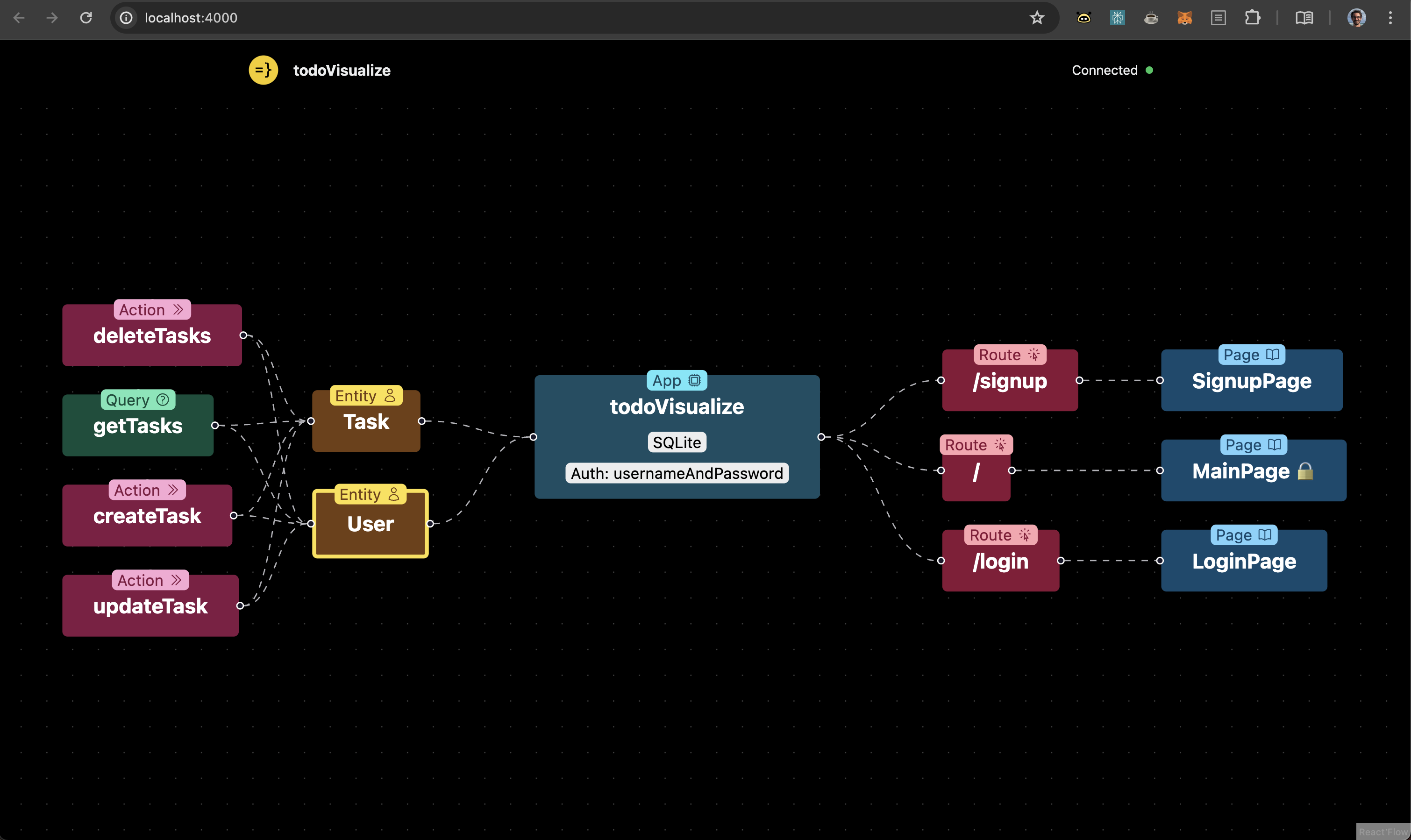
然後要獲得下面螢幕截圖中的視覺化工具,請執行
wasp studio

讓我們快速分解一下我們在這裡看到的內容:
-
中間藍色的主應用程式元件顯示了應用程式的名稱、我們正在使用的資料庫及其身份驗證方法
-
左邊的黃色實體向我們展示了我們定義的資料庫模型
-
最左邊的紅色和綠色的操作和查詢向我們展示了作用於資料庫實體的伺服器操作
-
右側的路由和頁面向我們展示了 React 元件所在的位置以及它們是否需要授權(以 🔒 表示)
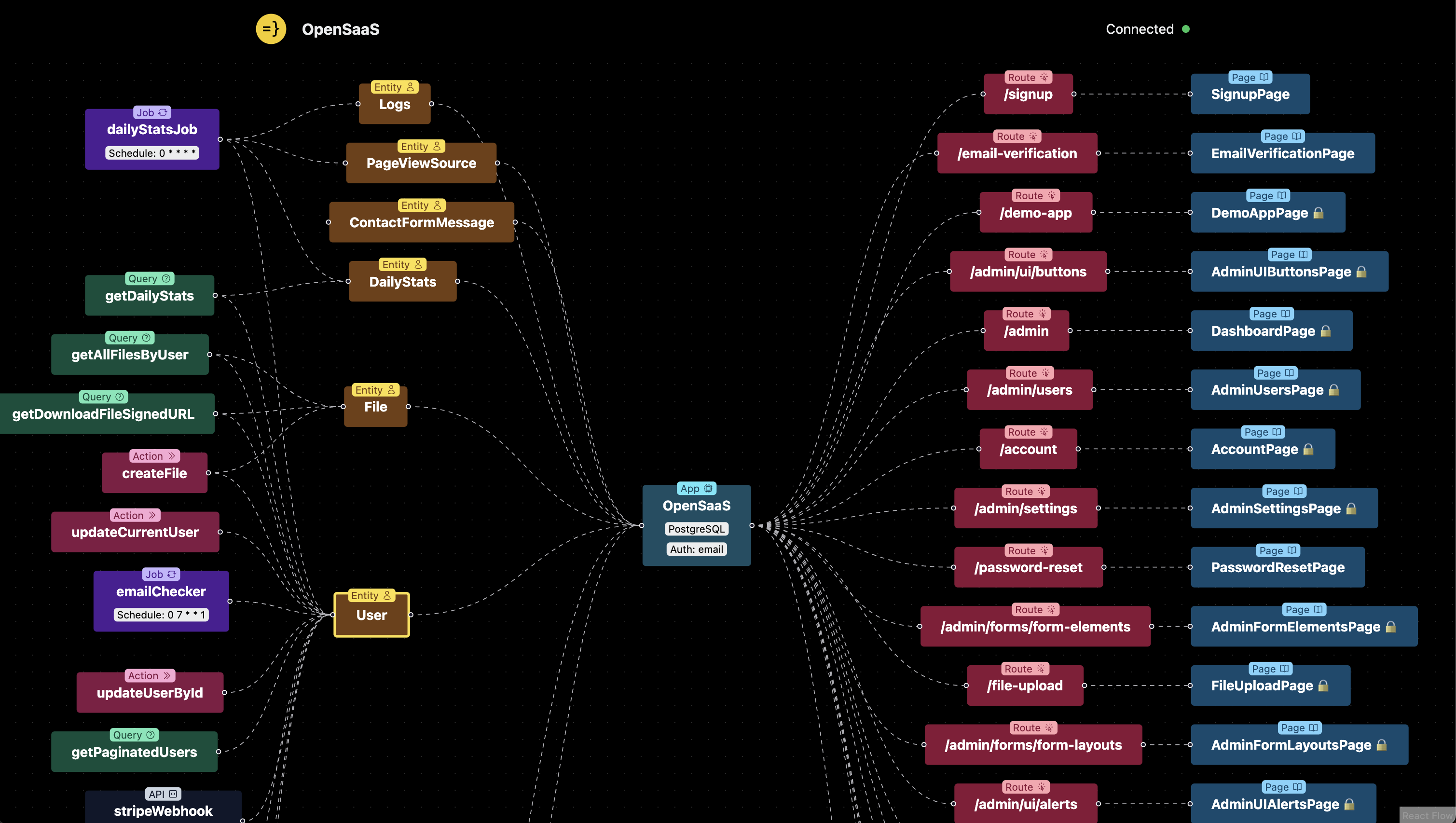
如果您想知道更複雜的應用程式會是什麼樣子,以下是在Open SaaS(我們的免費開源 SaaS 樣板啟動器)上執行時的樣子。

這樣做的好處是,我們可以概覽所有資料庫實體以及它們所依賴的伺服器功能(也稱為「操作」)。在上圖的左上角,您甚至會看到一個 cron 作業dailyStatsJob ,它每小時執行一次 ( 0 * * * * )。
例如,這使得開發後端邏輯變得輕而易舉,特別是如果您不是經驗豐富的後端開發人員。考慮一下讓您到達那裡的程式碼就像這樣簡單:
job dailyStatsJob {
executor: PgBoss,
perform: {
fn: import { calculateDailyStats } from "@src/calculateDailyStats"
},
schedule: {
cron: "0 * * * *"
},
entities: [User, DailyStats, Logs, PageViewSource]
}是的,這就是您在伺服器上取得非同步作業所需的全部內容。現在你的calculateDailyStats函數將每小時執行一次——不需要第三方服務🙂
這是派對把戲嗎!
好的。您可能會想,視覺化工具很酷,但它真的有用途嗎,還是只是一個不錯的「派對把戲」?老實說,目前這只是派對上的把戲。
但這是一個具有很大潛力的派對技巧。讓我解釋。

當然,您可以以當前形式使用它來更好地了解您的應用程式,或者計劃一些新功能,但將來您將能夠使用它做更多事情,例如:
-
只需點擊幾下即可新增新的身份驗證方法
-
透過伺服器操作快速搭建功能性客戶端元件
-
立即為您的整個應用程式新增新的全端功能,例如 Stripe 支付
-
與大型語言模型 (LLM) 輕鬆協作,即時產生功能!
同樣,這一切都是可能的,因為中央設定檔充當了應用程式的一組「指令」。透過這個文件,Wasp 確實知道您的應用程式是如何建置的,因此它可以輕鬆地以視覺形式向您顯示您的應用程式。它還使您可以更輕鬆地以令人興奮的新方式建立應用程式的新部分。
看看下面 Wasp 設定檔中的另一個片段。這就是為您的網頁應用程式獲得全端身份驗證所需的一切!這是因為 Wasp 編譯器正在為您管理樣板程式碼。
app todoVisualize {
title: "todo-visualize",
auth: {
userEntity: User,
methods: {
usernameAndPassword: {},
google: {},
},
}
}
entity User {=psl
id Int @id @default(autoincrement())
tasks Task[]
psl=}一張圖值一千枚代幣
現在我們已經了解了 Wasp 的工作原理,接下來讓我們更深入地探討 Wasp 和wasp studio與 LLM 結合作為未來用例的潛力。
目前,人工智慧輔助程式碼產生的最大限制之一是上下文。現在,我們都知道LLM喜歡產生幻覺,但他們的「記憶力」也很差。因此,如果您試圖讓他們為您的應用程式建立功能,以確保新功能適用於您的應用程式,您必須不斷「提醒」他們應用程式的工作方式、結構和依賴項。
但是,透過 Wasp 的設定檔(本質上只是全端應用程式及其功能的更高層次抽象),我們為法學碩士提供了成功為手頭上的應用程式建立新功能所需的上下文。

這非常有效,因為我們不僅為 LLM 提供了所需的上下文,而且 Wasp 的編譯器還承擔了為我們編寫大部分樣板文件的責任(謝謝,朋友),為 LLM 提供了更簡單的任務的寫作,例如:
-
修改Wasp設定檔
-
在伺服器上執行的函數
-
使用 Wasp 程式碼的 React 元件
從這個意義上說,法學碩士必須掌握的上下文要少得多,並且其糟糕的記憶力是可以原諒的,因為黃蜂是確保一切都很好地粘在一起的人!
為了進一步說明這一點,讓我們再看看上面介紹的授權碼:
auth: {
userEntity: User,
methods: {
usernameAndPassword: {},
google: {},
},請考慮此程式碼在整個堆疊中提供身份驗證。因此,您不僅可以在伺服器上獲得為您產生和管理的所有身份驗證邏輯,還可以在客戶端上獲得可供您使用的 UI 元件和身份驗證掛鉤!

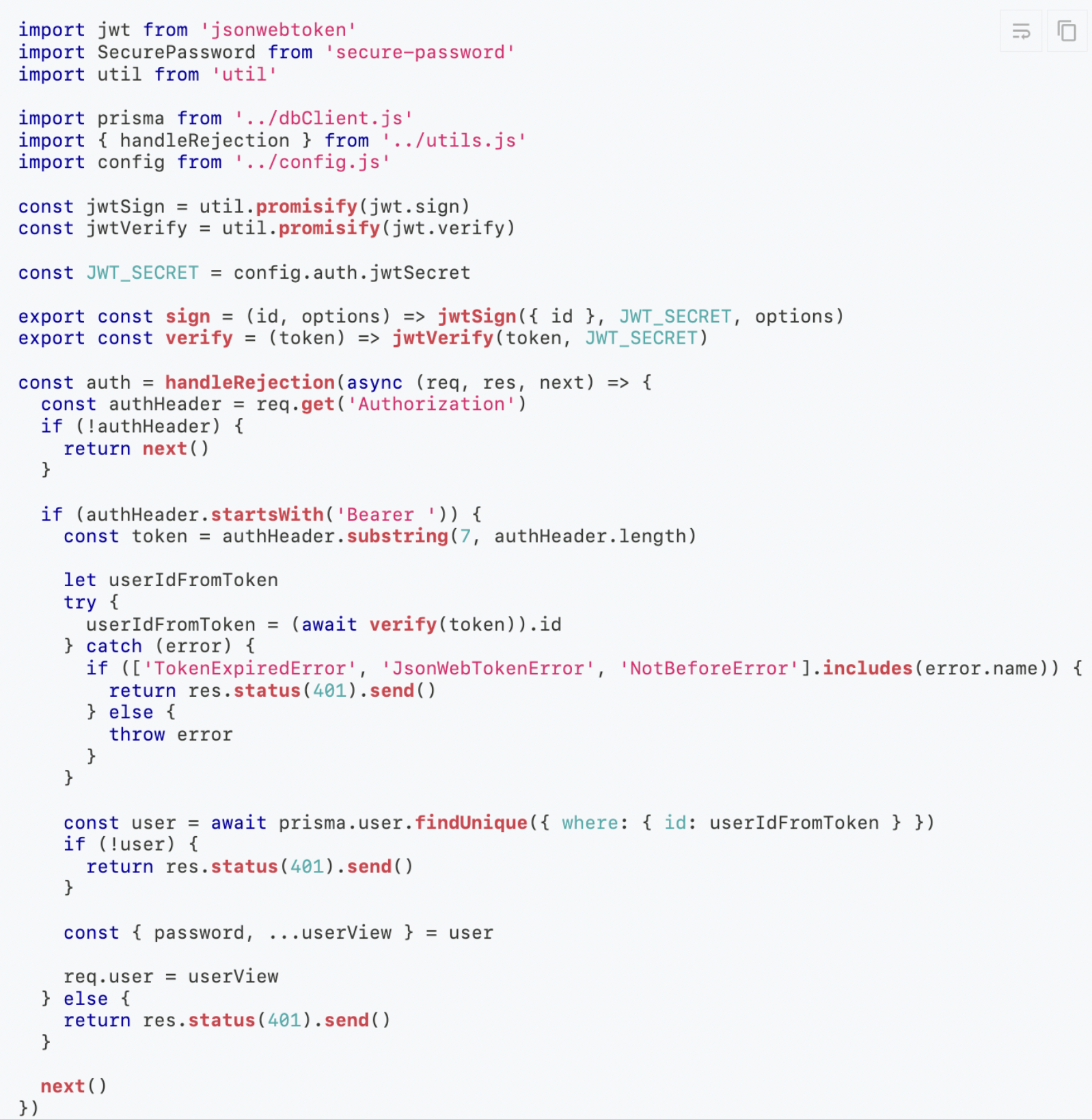
另一方面,如果沒有 Wasp 給我們的抽象,我們最終只能依靠 LLM,它的記憶力很差,容易產生幻覺,一遍又一遍地為我們編寫一堆樣板文件,如下圖所示的 JWT 中間件:

法學碩士非常擅長單獨編寫樣板程式碼、重複性任務。但期望他們將其作為有凝聚力的全端應用程式的一部分來完成,這意味著我們有更多的表面積來暴露可能的錯誤。
另一方面,對於 Wasp,只需幾行程式碼。如果人類寫起來很容易,那麼法學碩士也很容易寫。
順便說一句,這不僅為我們省去了很多麻煩,還可以為我們節省很多錢,因為AI 生成的 Wasp 應用程式使用的令牌(即輸入和輸出文字)比同類工具少約 10-40 倍,因此他們以一小部分的價格產生程式碼。
幫助計算機幫助我們
隨著技術的不斷改進,專業知識較少的用戶將更容易進行編程,因為更多的專業知識將嵌入我們的工具中。
但這意味著我們需要抽象,使我們人類能夠輕鬆地使用這些工具。
就像上面的 LLM 範例一樣,我們可以建立工具,讓人工智慧一遍又一遍地為我們編寫所有樣板文件,但問題是,當他們可以做其他更有用的事情時,我們是否應該讓他們這樣做?法學碩士擅長快速產生大量新想法。為什麼不建構讓人工智慧在這方面幫助我們的工具呢?
這正是我們對wasp studio未來的規劃。一個視覺化介面,讓您在有或沒有法學碩士的幫助下拼湊應用程式的新功能,然後快速對這些不同的想法進行 A/B 測試。
{% 嵌入 https://www.youtube.com/watch?v=ERwtJtNQL28
%}不僅如此,我們還可以使用一個抽象來與不太懂科技的使用者輕鬆協作。在這些工具的幫助下,甚至您的產品經理也可以從中獲得樂趣並開始建立新功能以供開發人員簽署。
Wasp 及其功能集的強大之處在於,我們獲得的程式碼對於人和機器來說都更容易閱讀、除錯和維護。與視覺化介面相結合,我們將能夠快速迭代整個堆疊中的新功能,將其用作我們自己的規劃和編排工具,或者作為更輕鬆地除錯和監督法學碩士可能為我們所做的工作的一種方式。
這是對 Web 開發未來的令人興奮的展望,這些新工具將帶來許多利用它們的新方法。
您認為像wasp studio這樣的工具有哪些使用方法?您能想像人工智慧與人類協作領域即將出現哪些其他發展嗎?請在下面的評論中告訴我們,感謝您的閱讀!
原文出處:https://dev.to/wasp/the-first-framework-that-lets-you-visualize-your-reactnodejs-app-1d63
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
