🔧 阿川の電商水電行
Shopify 顧問、維護與客製化
💡
小任務 / 單次支援方案
單次處理 Shopify 修正/微調
⭐️
維護方案
每月 Shopify 技術支援 + 小修改 + 諮詢
🚀
專案建置
Shopify 功能導入、培訓 + 分階段交付

TL;DR
- 在使用 useContext 時,一定要將其包裝成 custom hook
- 好讀版本
- React 官方文件新增了 TypeScript 使用專文
- 英文版本
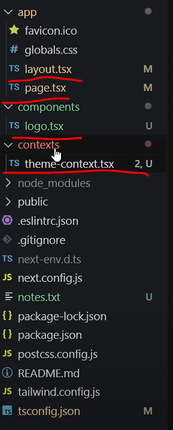
資料夾結構 ( 使用 next app route )

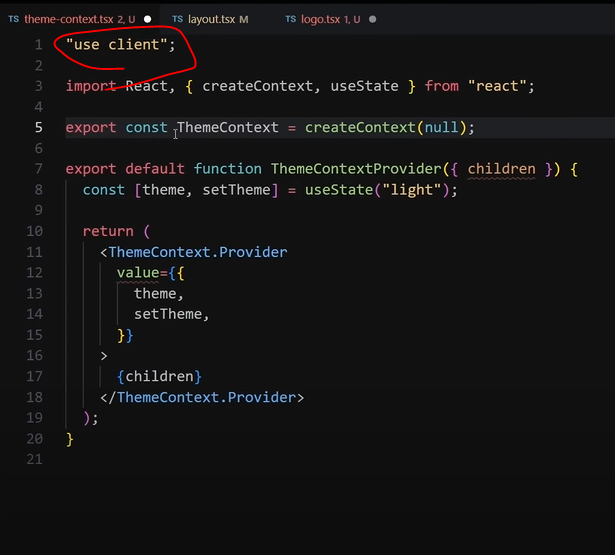
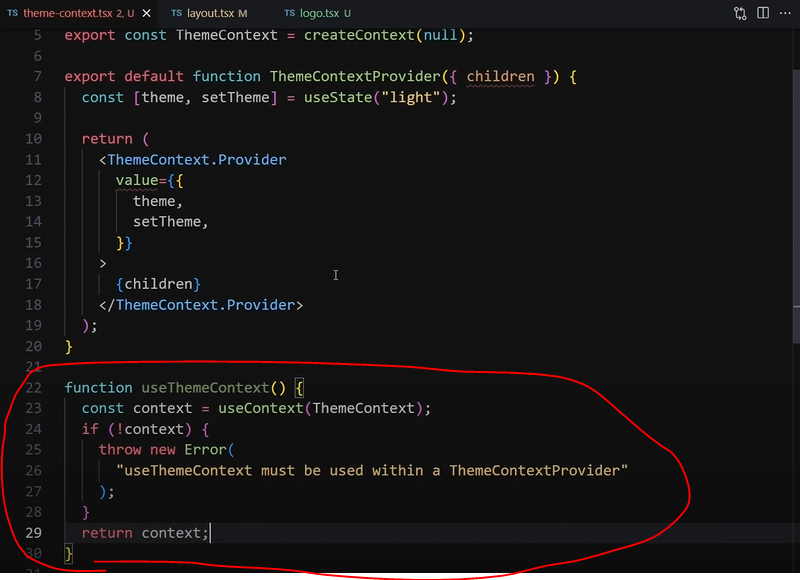
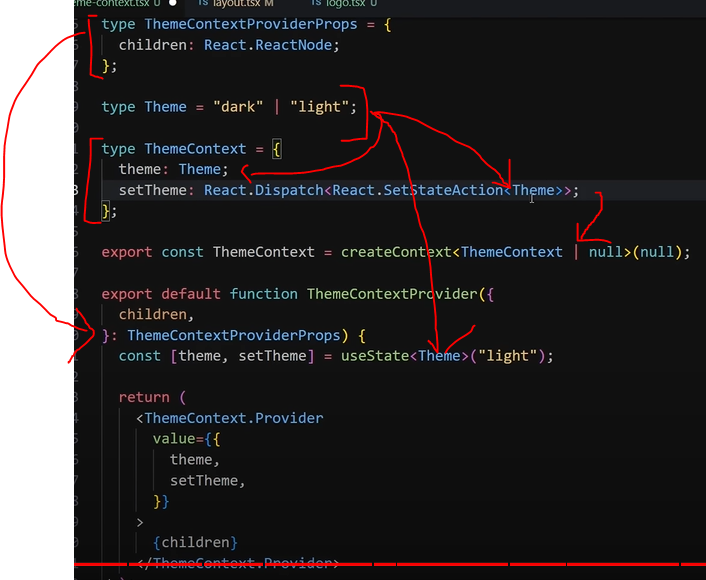
theme-context.tsx
一定要加上 use client,因為 useState 只能在 client component 運作 ,
特別注意,就算這裡加了use client,所有的子層還是 server component (預設)

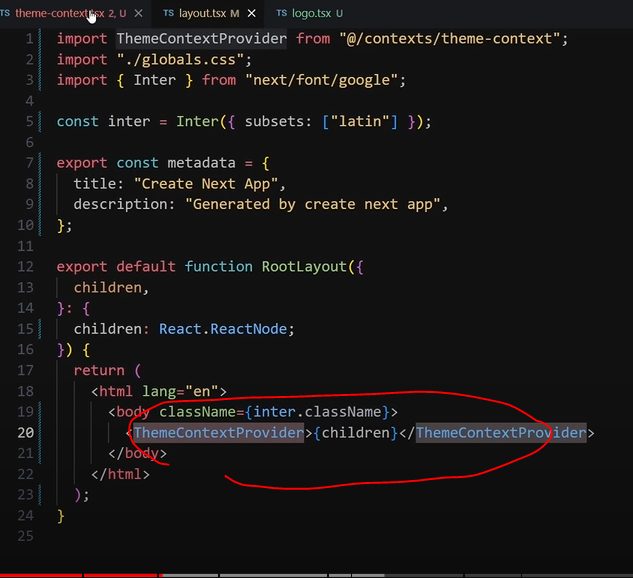
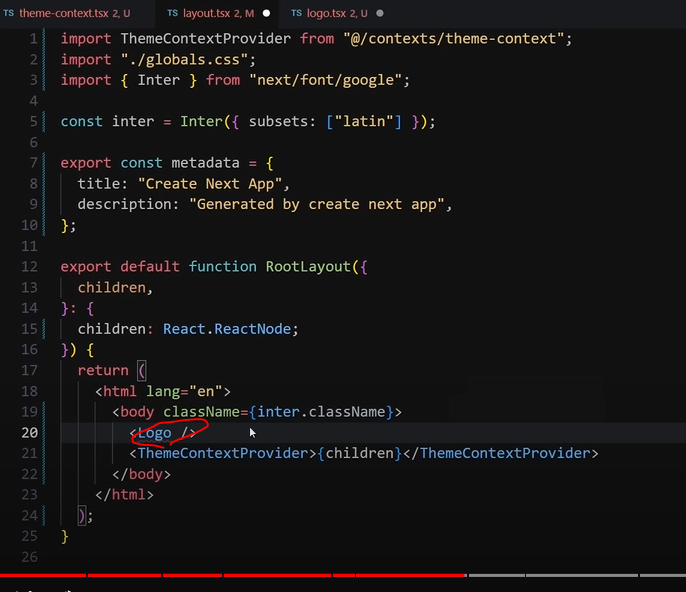
layout.tsx
加上 provider 之後,下面所有的子層都可以拿到值,不用用 prop 一個一個傳下去

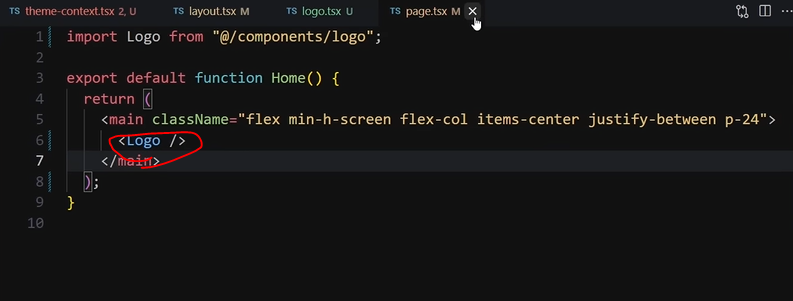
page.tsx

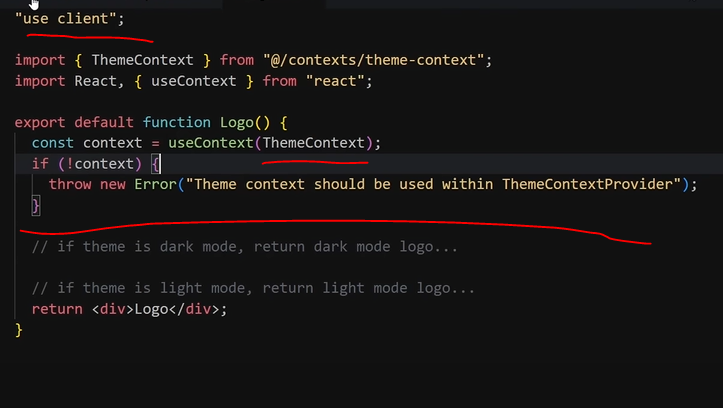
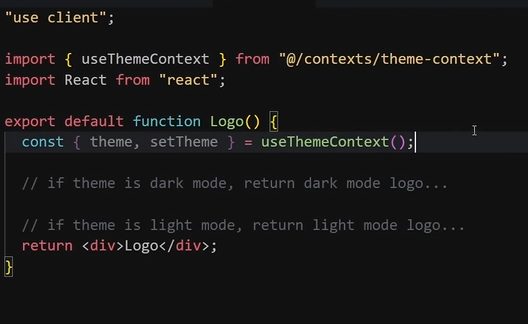
logo.tsx
- 因為 useContext 要在 client component 運作,所以要加上
use client。 - 當使用 useContext 時,一定要引入 ThemeContext,用起來很麻煩
- 因為 ThemeContext 預設是 null,所以當不是在 provider 裡使用
useContext時 ( Logo component ),會發生錯誤,因此需要先確認有 context

舉例:不是在 provider 裡使用 useContext

創建 custom hook

使用 custom hook
現在引入 ThemeContext 和處理錯誤的問題,已經抽離到 custom hook 中

加上型別
- React.ReactNode,可以接受 JavaScript primitives ,如果只想要是 jsx 可以使用 React.ReactElement ( react 官方文件 )
type Theme可以讓useState在 get 和 set 時,可以使用正確的型別,例如:當想要setTheme('blue')時,會報錯,因為type Theme只有 'dark' 和 'light'- 在給予 createContext 型別時,可以利用 ts 的 union 讓 createContext 知道可能有 null 這個型別 ( react 官方文件 )

熱門文章
🏆 本月排行榜
評分標準:發文×10 + 留言×3 + 獲讚×5 + 點讚×1 + 瀏覽數÷10
本數據每小時更新一次
🔧 阿川の電商水電行
Shopify 顧問、維護與客製化
💡
小任務 / 單次支援方案
單次處理 Shopify 修正/微調
⭐️
維護方案
每月 Shopify 技術支援 + 小修改 + 諮詢
🚀
專案建置
Shopify 功能導入、培訓 + 分階段交付


很棒的分享!善用 context 跟 custom hook 的話,可以大幅改善 code quality!
很多 state 可以拆分出來,放到更適合的地方!
期待你分享更多好文章!