🔧 阿川の電商水電行
許多開發人員喜歡從頭開始建立東西,但有時工作量太大,使用這些工具可以讓工作變得更容易。
這裡包含一系列工具,因此我相信您會找到適合您需求的工具。
我無法涵蓋所有內容,但如果您知道其他很棒的工具,請隨時在評論中告訴我!
我們開始做吧。
-
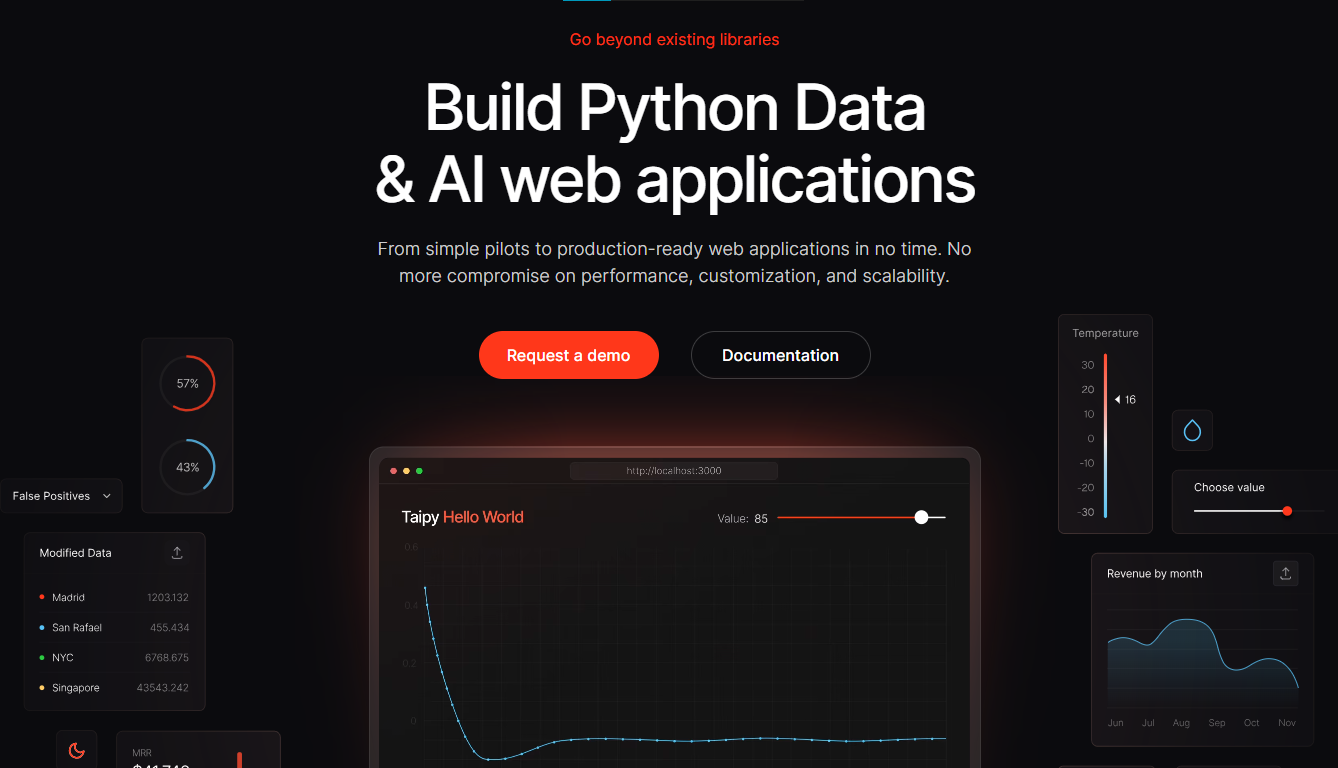
Taipy - 資料和人工智慧演算法融入生產級網路應用程式。

通常,當我需要 Python 介面時,我會使用 Streamlit。然而,它的效率不是很高,並且存在許多基於效能的問題。
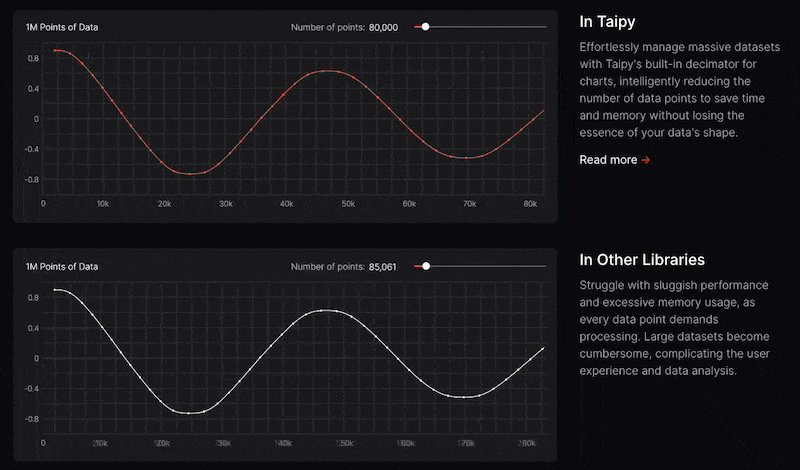
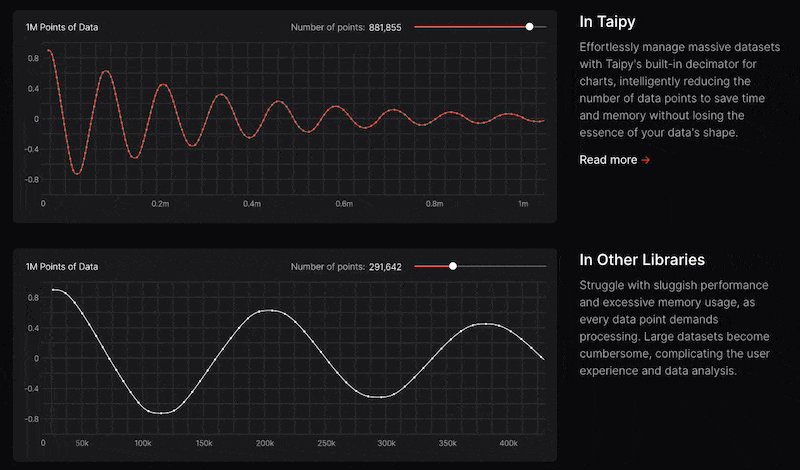
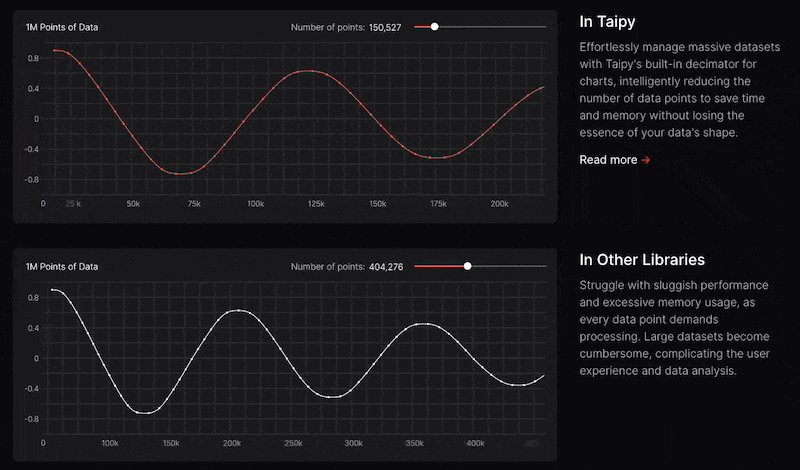
另一方面,Taipy(開源)是用於輕鬆、端到端應用程式開發的完美 Python 程式庫,具有假設分析、智慧管道執行、內建調度和部署工具。
需要明確的是,Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。
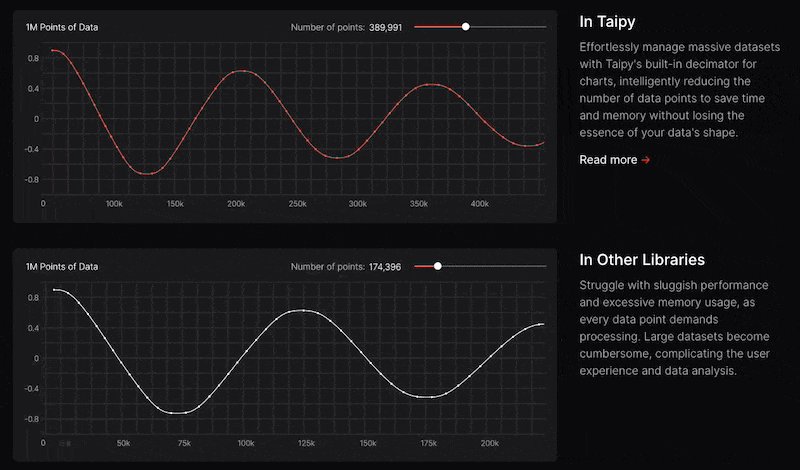
關鍵是性能,而 Taipy 是最佳選擇。
雖然 Streamlit 是一種流行的工具,但正如我之前告訴您的那樣,它的性能可能會顯著下降,尤其是在處理大型資料集時,這使得它對於生產級使用來說不切實際。
另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。

Taipy 有許多整合選項,可以輕鬆地與領先的資料平台連接。

開始使用以下命令。
pip install taipy最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。
您可以閱讀文件。

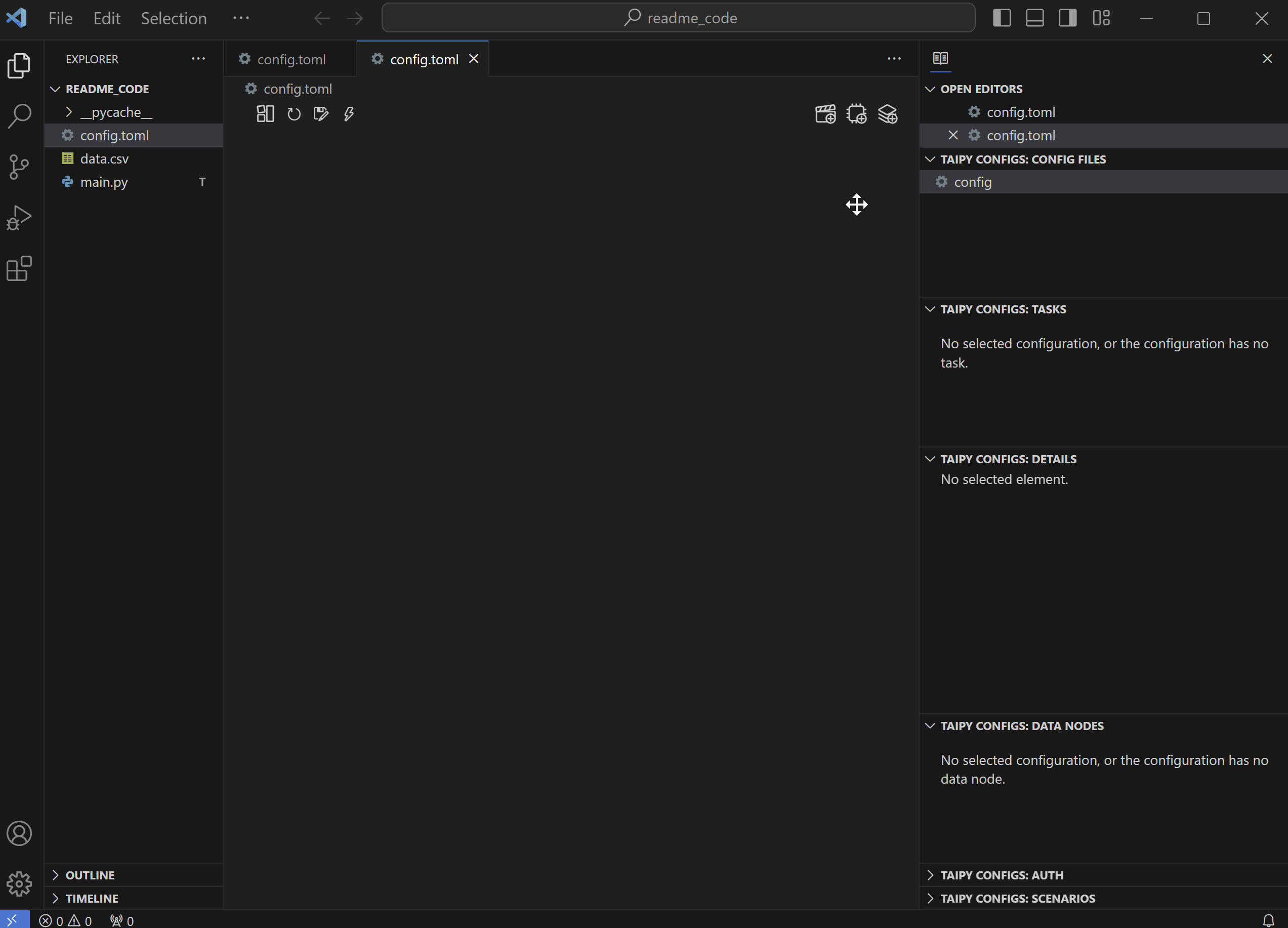
另一個有用的事情是,Taipy 團隊提供了一個名為Taipy Studio的 VSCode 擴充功能來加速 Taipy 應用程式的建置。

如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面。
嘗試新技術通常很困難,但 Taipy 提供了10 多個演示教程,其中包含程式碼和適當的文件供您遵循。我將詳細討論其中一些專案!

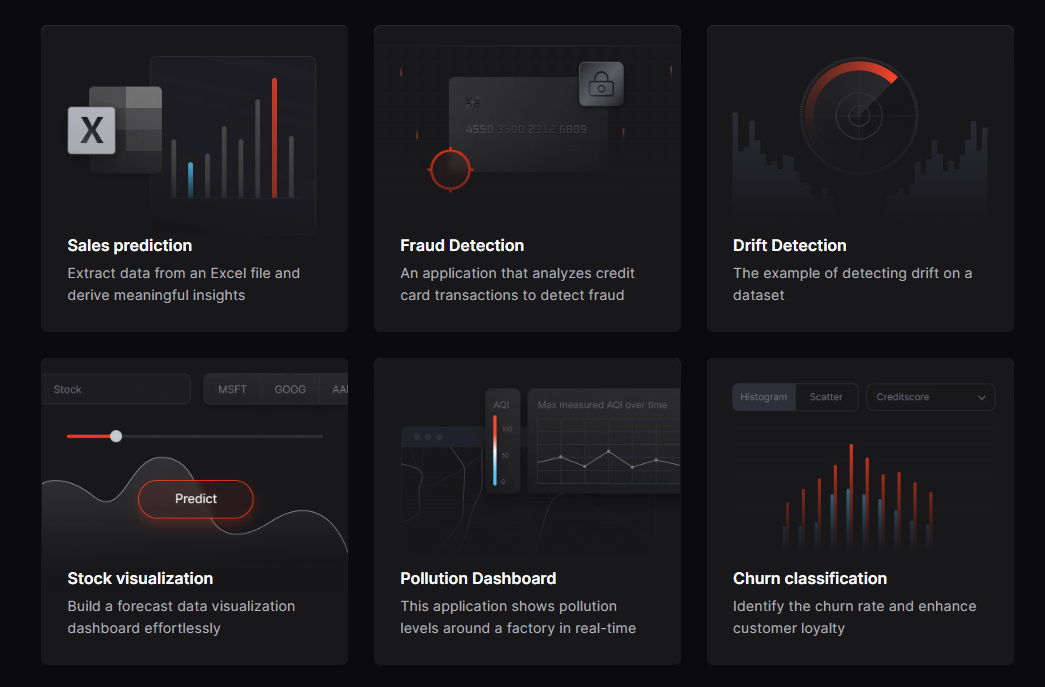
這些用例令人驚嘆,因此請務必查看一些演示應用程式。
Taipy 還在其企業版中提供了 Designer 應用程式(拖放低程式碼編輯器)。它非常有用,您可以觀看下面的演示來了解它是如何工作的!
{% 嵌入 https://www.youtube.com/watch?v=y3VPT6IPvC4
%}Taipy 在 GitHub 上有 9.2k+ 顆星,並且處於v3.1版本,因此它們正在不斷改進。
{% cta https://github.com/Avaiga/taipy %} 明星 Taipy ⭐️ {% endcta %}
-
Jam - 一鍵錯誤報告。

幾個月前我發現了 Jam,並且用過它好幾次。
Jam 是一款免費的 Chrome 擴充功能(非開源),您可以使用它來有效地報告錯誤。當然,您還可以做更多的事情。
報告錯誤是一個漫長的過程,您最終可能會錯過解決該錯誤所需的基本資料。這就是開發人員更喜歡使用 Jam 的原因。
觀看此影片,了解 Jam 的工作原理!
正如您所看到的,最好的部分是它捕獲控制台和網頁日誌訊息,這使得其他開發人員可以方便地查看它。
您還將獲得人工智慧除錯器、後端追蹤、重現步驟和瀏覽器資訊。您還需要什麼?

我已經使用 Jam 很長時間了,因此您還將獲得一個儀表板來查看您迄今為止建立的所有 Jam。它非常高效並且效果非常好。

它還可以與許多流行的工具一起使用,因此您根本不必改變您的環境。

不要使用傳統的方式,您可以簡單地對 Jam 進行評論並改進整個流程來輕鬆處理它。
-
DevGPT - 開發者的人工智慧助理。

我已經使用 DevGPT 很久了,尤其是當 ChatGPT 還很新的時候。我曾經反覆核對訊息,看看它是否正確。我不相信 ChatGPT 和用於它的訓練資料。
您會驚訝地發現,在某些情況下 DevGPT 比 ChatGPT 更好。但這並不是 DevGPT 的唯一用例。
他們提供了一系列可以直接使用的提示。您可以修改它們的結構並使用斜線命令來使用它。


範例提示

範例提示
DevGPT 與其他人工智慧助理的獨特之處在於它提供了許多有用的迷你工具。

我使用最多的是響應式設計,它有助於同時在所有螢幕上查看任何網站預覽。

響應式設計
每個工具本身都是完整的,因此您不會得到任何不完整的東西。我相信這實際上可以改善您的工作流程條件。

日期檢查員
-
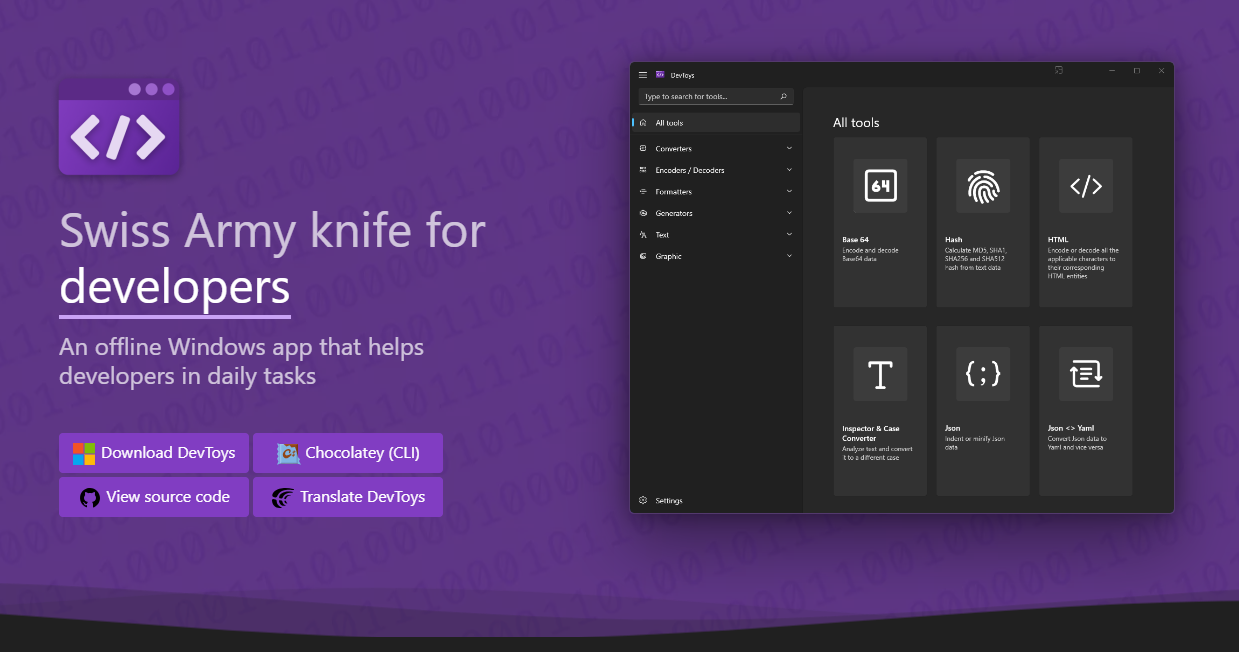
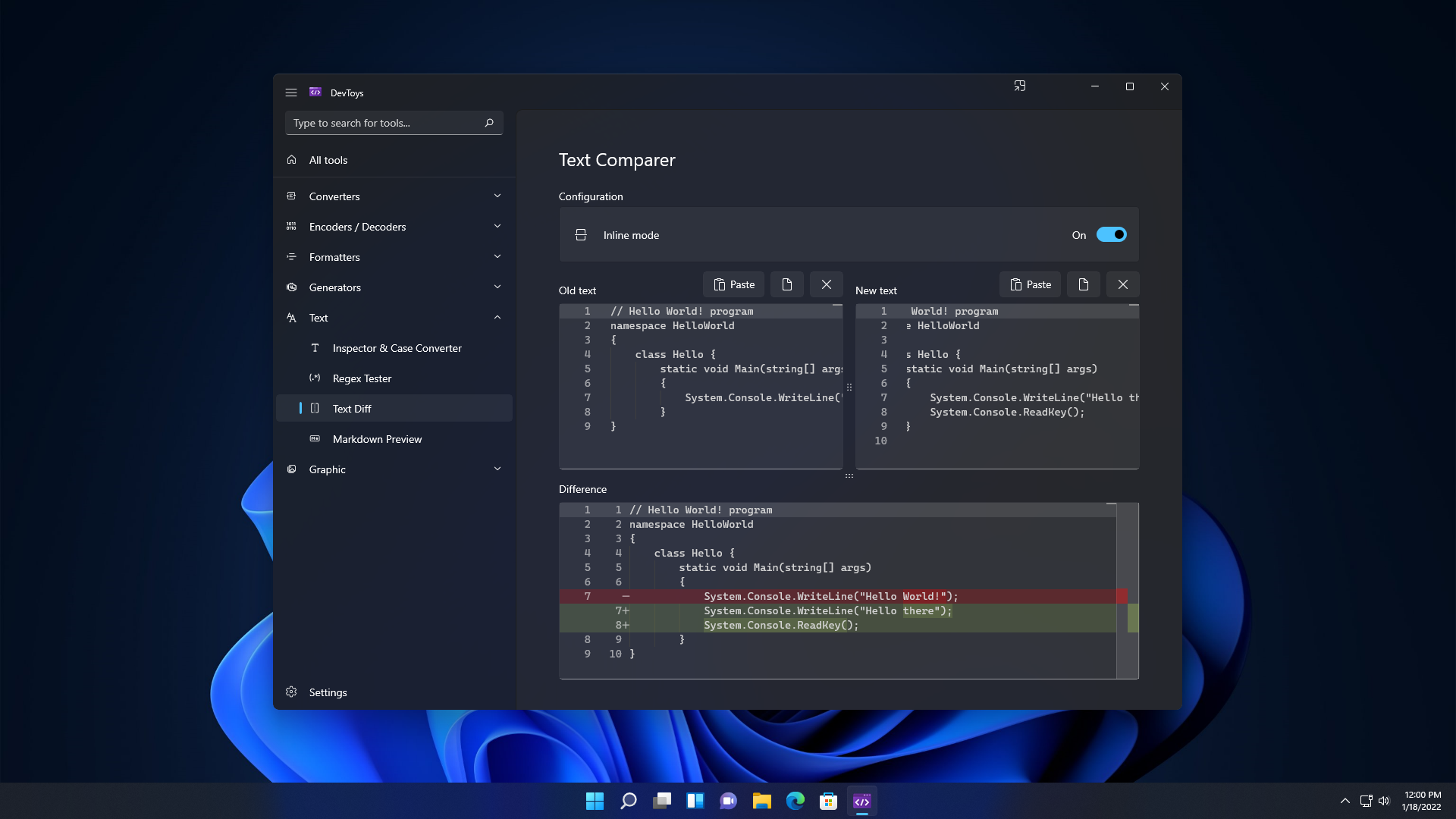
DevToys - 開發者的瑞士軍刀。

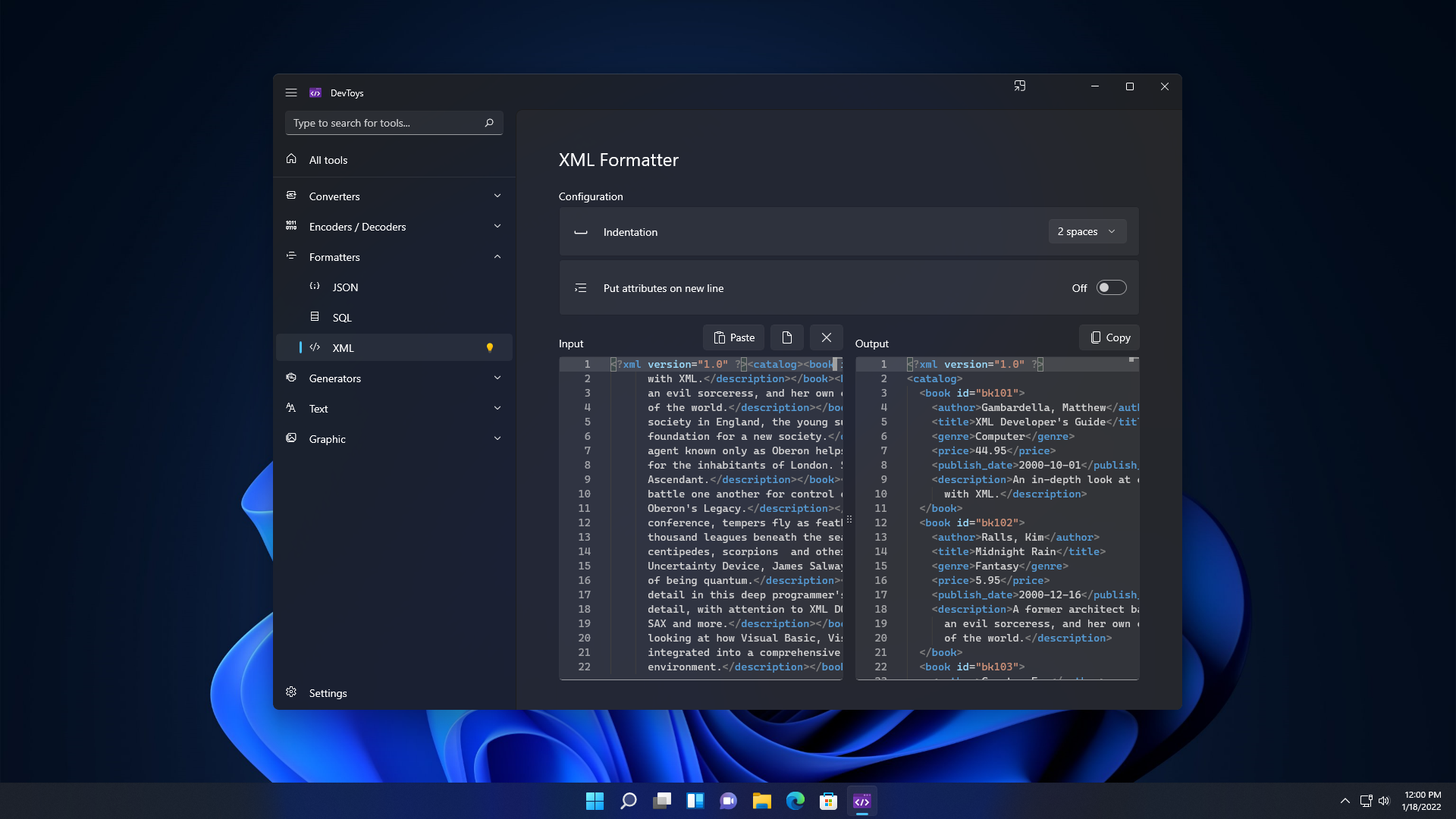
DevToys 協助完成日常開發任務,例如格式化 JSON、比較文字和測試 RegExp。
用例是相同的,但 DevToys 提供了更多選項,而且它是一個離線工具,這是一個優點。
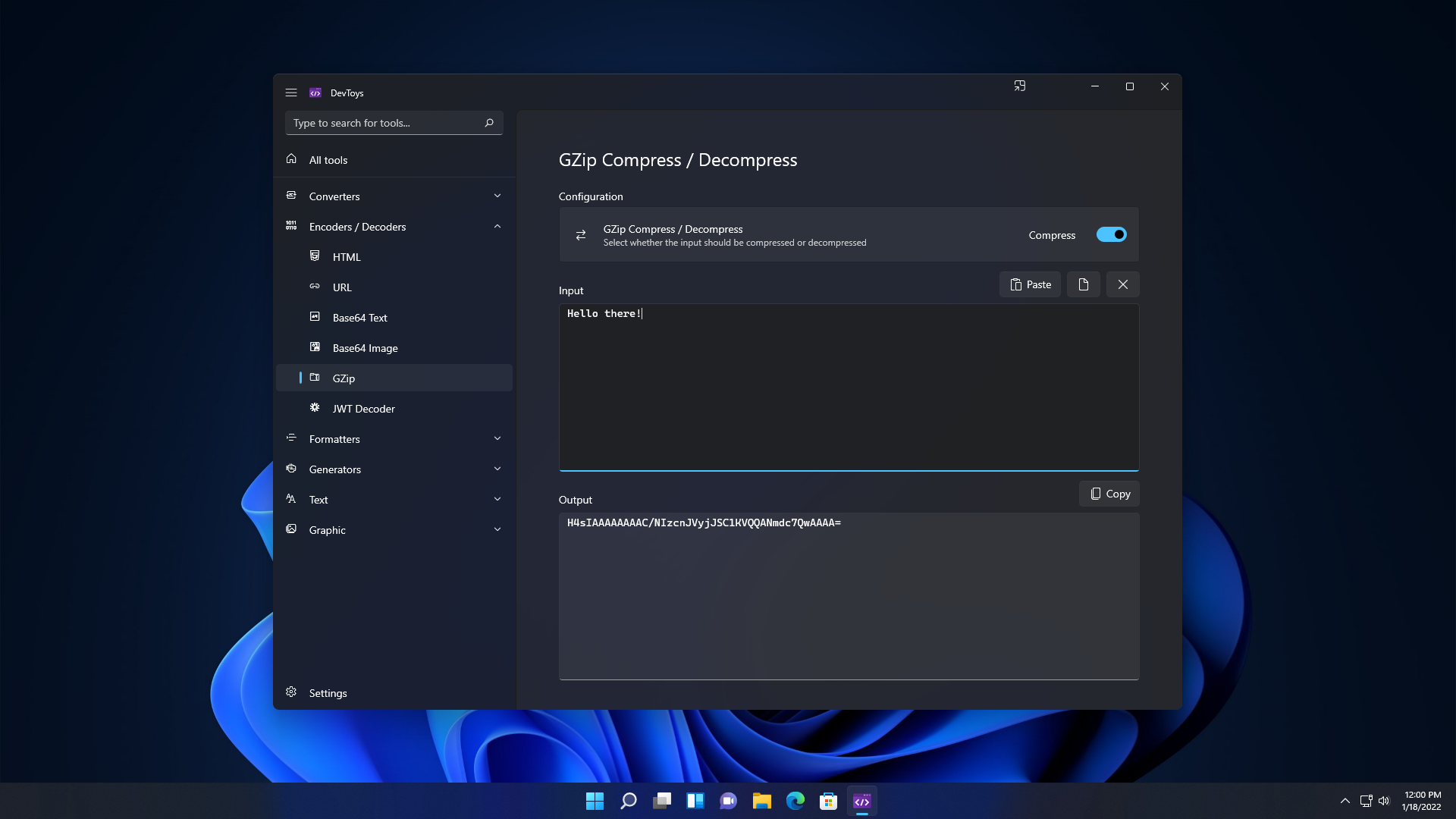
這樣,就無需使用不可信的網站來處理您的資料執行簡單的任務。透過智慧型偵測,DevToys 可以偵測用於複製到 Windows 剪貼簿的資料的最佳工具。
緊湊的覆蓋範圍讓您可以保持應用程式較小並位於其他視窗之上。最好的部分是可以同時使用該應用程式的多個實例。
我可以肯定地說,很多開發人員從來不知道這件事。
我很高興地說它是專為 Windows 生態系統設計的軟體。哈哈!

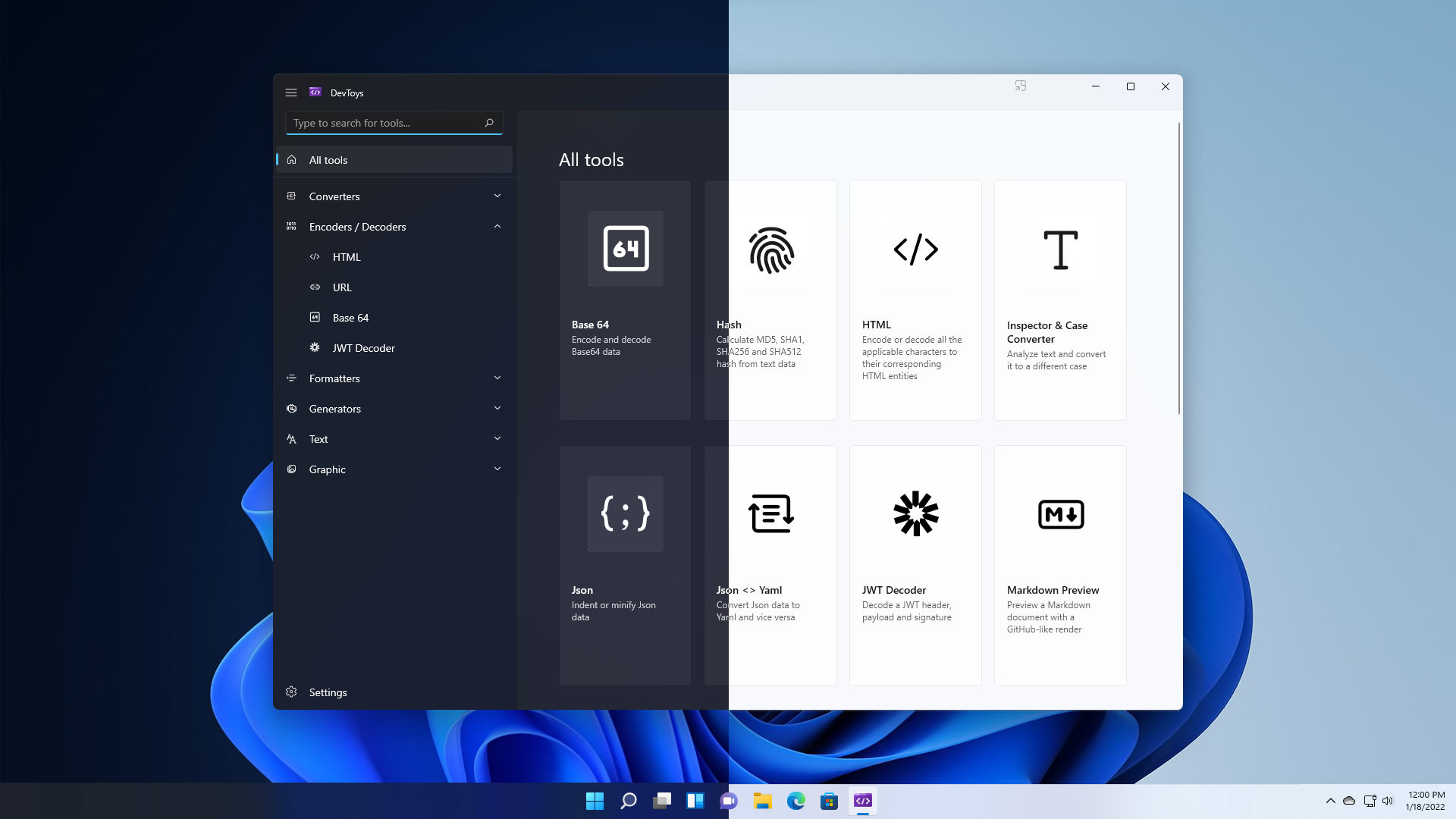
他們提供的一些工具是:
轉換器
-
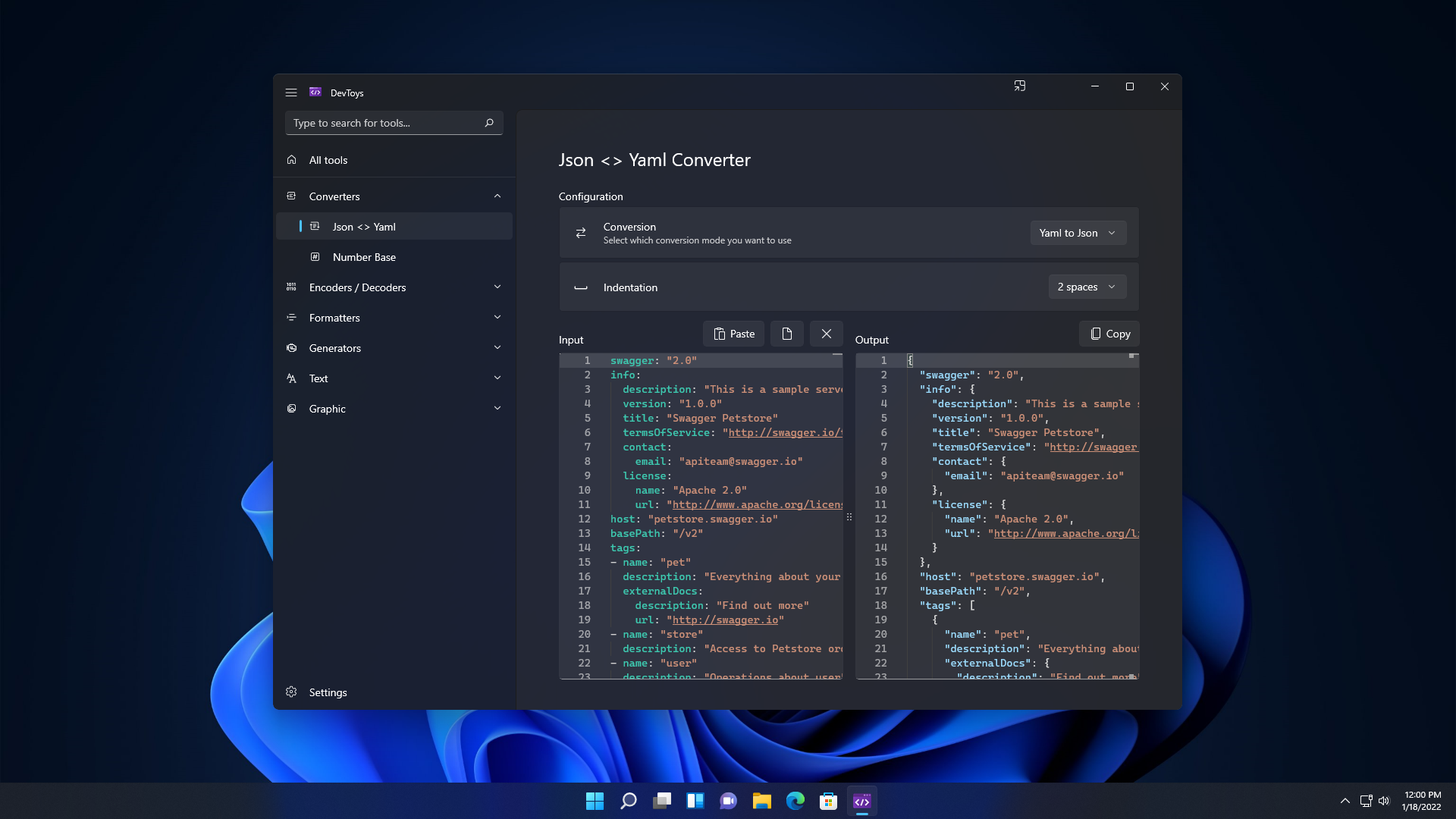
JSON <> YAML
-
時間戳
-
數基數
-
規劃任務解析器

編碼器/解碼器
-
超文本標記語言
-
網址
-
Base64 文字與圖片
-
壓縮包
-
智威湯遜解碼器

格式化程式
-
JSON
-
SQL
-
XML

發電機
-
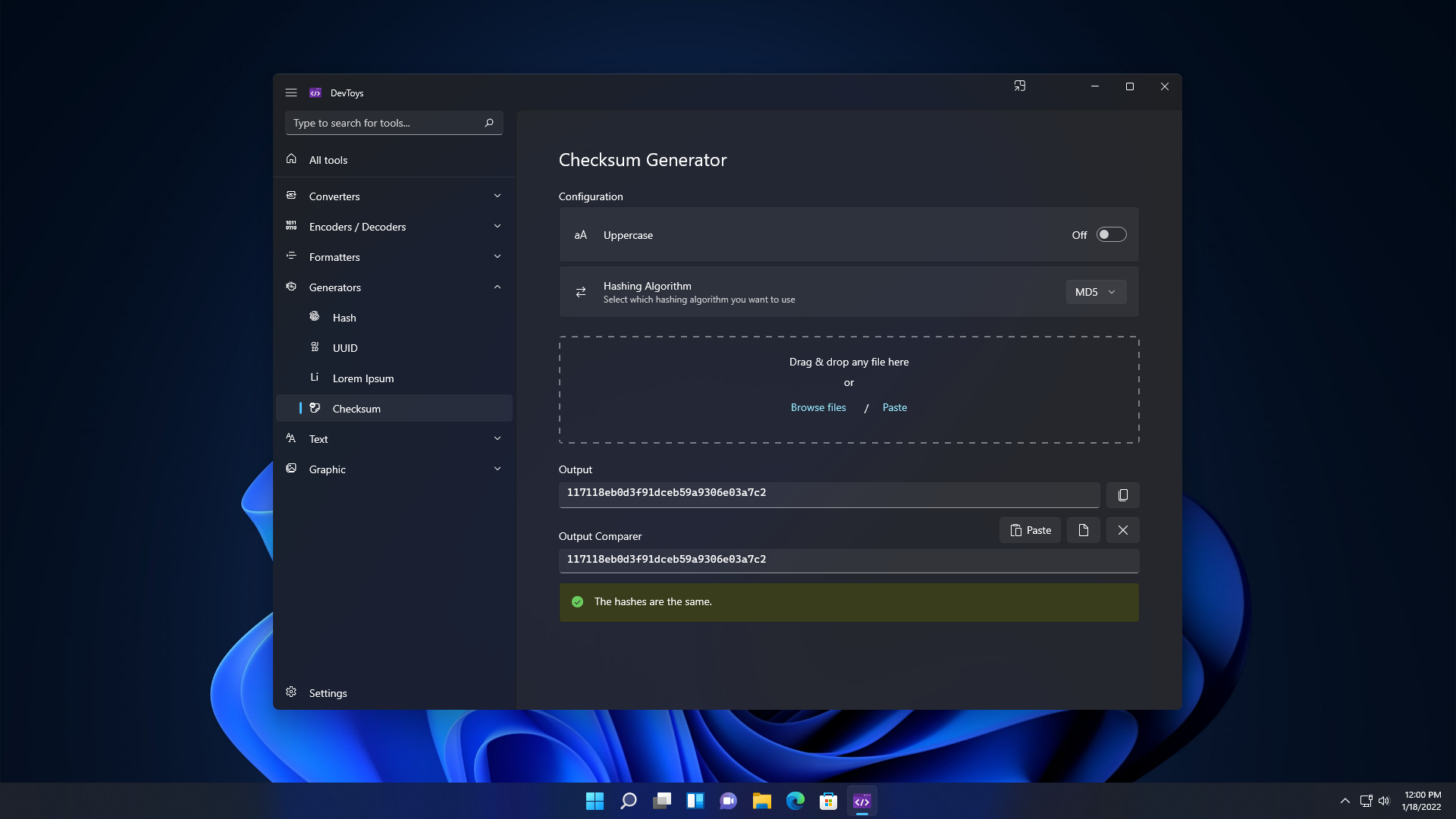
哈希(MD5、SHA1、SHA256、SHA512)
-
UUID 1 和 4
-
洛雷姆·伊普蘇姆
-
校驗和

文字
-
逃脫/逃脫
-
檢驗員和箱子轉換器
-
正規表示式測試器
-
文字比較
-
XML驗證器
-
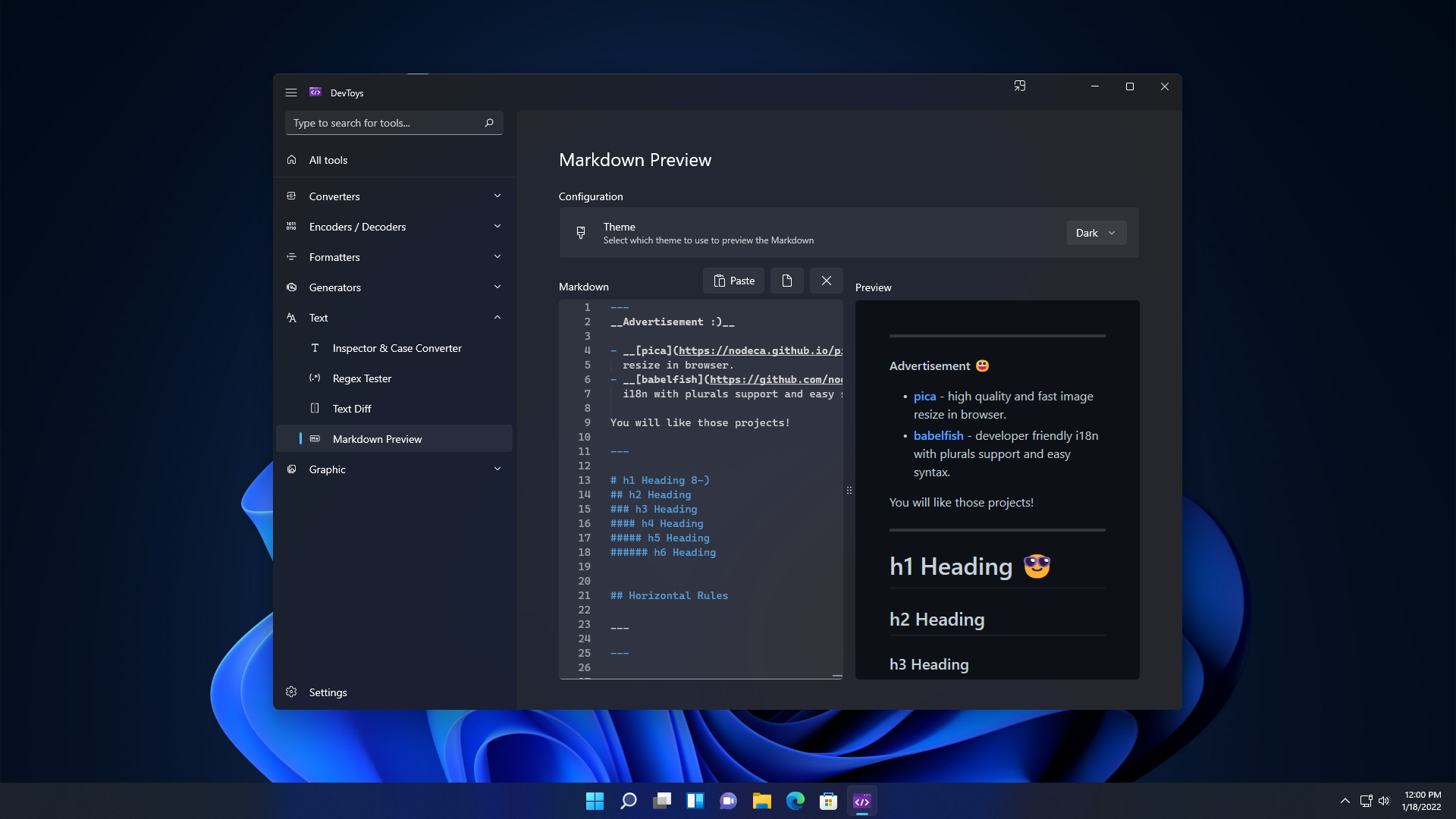
降價預覽


形象的
-
色盲模擬器
-
顏色選擇器和對比度
-
PNG / JPEG 壓縮器
-
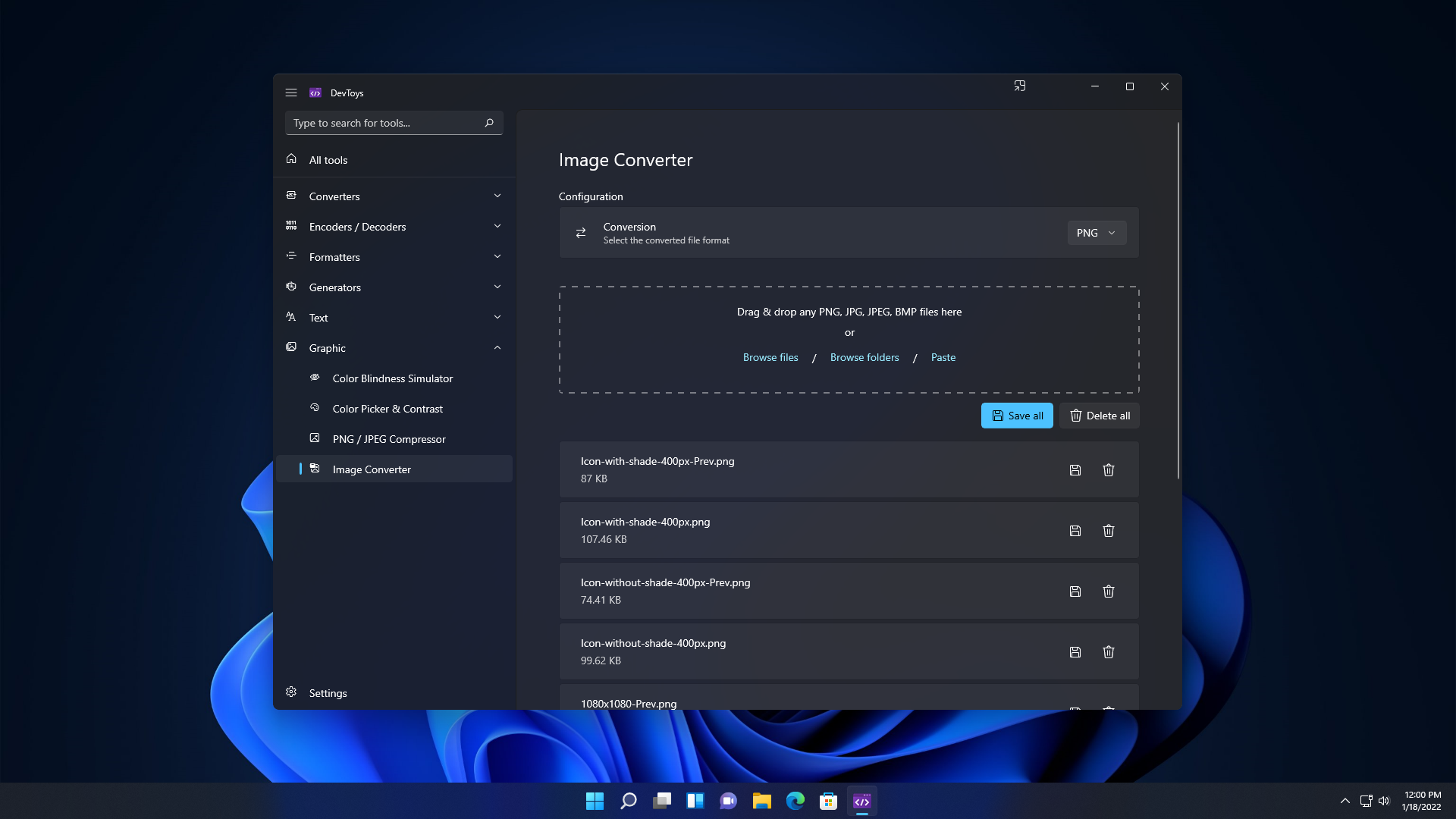
影像轉換器

我不了解你,但我不會錯過這個!
您可以閱讀如何執行 DevToys 。
關於許可證的註解。
DevToys 使用的授權允許將應用程式作為試用軟體或共享軟體重新分發而無需進行任何更改。然而,作者 Etienne BAUDOUX 和 BenjaminT 不希望你這樣做。如果您認為自己有充分的理由這樣做,請先與我們聯絡討論。
他們在 GitHub 上擁有超過 23,500 顆星,並使用 C#。
{% cta https://github.com/DevToys-app/DevToys %} 明星 DevToys ⭐️ {% endcta %}
-
Linear-任務管理工具。

我之前嘗試過使用 Trello 或 Jira 等工具,我想說線性絕對值得。 Jira 似乎有點複雜,適合大型團隊。
Linear 是開源的,是簡化問題、專案和產品路線圖的最佳方法之一。它是一種管理工具,我們都需要它來了解正在發生的事情以及未來的計劃。

您還可以獲得一個全域命令選單,可以幫助您更快地完成操作。作為開發人員,我們都喜歡這一點!
它們提供了一系列很酷的功能,例如自動跟踪,這可確保將啟動的問題加入到當前週期中。您還將收到有關有風險週期的警告,這可以幫助預測延誤。



您可以看到25+ 個完整功能的清單。您還可以了解他們的整個旅程。
如果您喜歡觀看影片,可以觀看此影片,其中涵蓋了有關線性的大部分基本內容。
{% 嵌入 https://youtu.be/oh2AfSFe0H0 %}
它有一個針對 2 個團隊的免費套餐計劃,這足以讓您嘗試一下並看看它們是否合適。
Linear 在主儲存庫上有 650 顆星,是使用 TypeScript 建構的。
{% cta https://github.com/linear %} 星線性 ⭐️ {% endcta %}
-
Pieces - 您的工作流程副駕駛。

Pieces 是一款 AI 生產力工具,旨在透過智慧程式碼片段管理、情境化副駕駛互動和主動呈現有用材料來幫助開發人員管理混亂的工作流程。
它改善了您的工作流程和整體開發體驗,同時透過完全離線的 AI 方法保持工作的隱私和安全。
實時上下文的最新概念使其更上一層樓。您可以觀看引起熱議的演示!
{% 嵌入 https://www.youtube.com/watch?v=aP8u95RTCGE
%}有了這個,Pieces Copilot+ 現在可以提供高度感知的幫助,引導您回到上次離開的地方。
-
問它,
What was I working on an hour ago?並讓它幫助你重新進入心流狀態。 -
問一下,
How can I resolve the issue I got with Cocoa Pods in the terminal in IntelliJ? -
或者
What did Mack say I should test in the latest release?。
Copilot 可以顯示您知道自己擁有但不記得在哪裡的資訊。

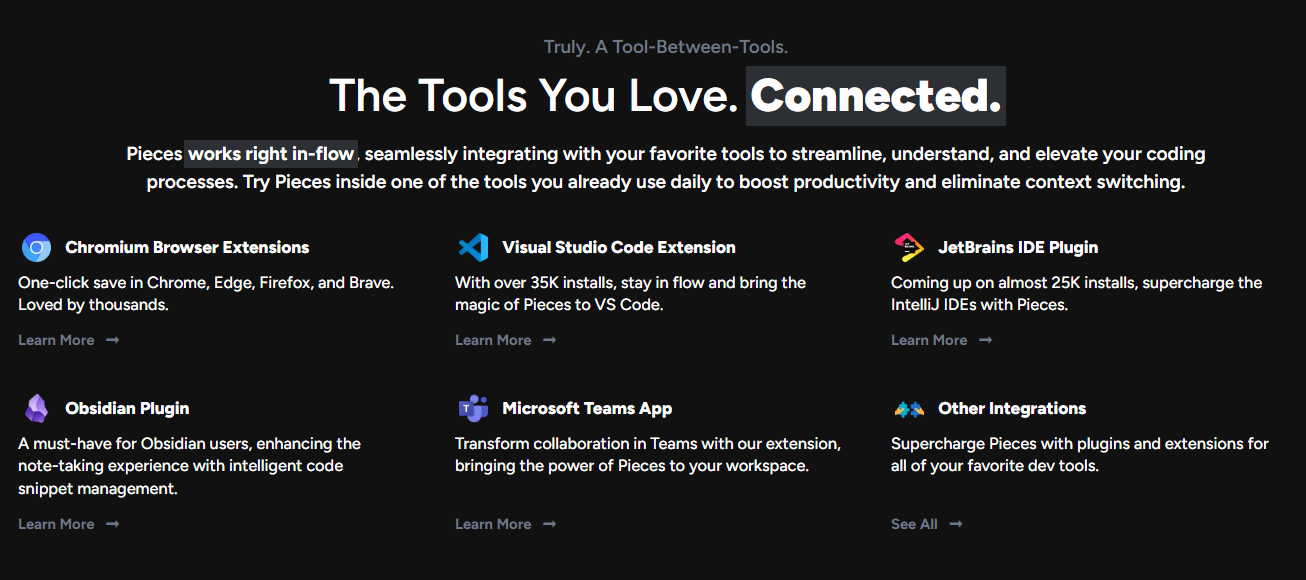
它與您最喜歡的工具無縫集成,以簡化、理解和提升您的編碼流程。
它具有比表面上看到的更令人興奮的功能。
✅ 它可以透過閃電般的搜尋體驗找到您需要的資料,讓您可以根據您的喜好透過自然語言、程式碼、標籤和其他語義進行查詢。可以放心地說“您的個人離線谷歌”。
✅ Pieces 使用 OCR 和 Edge-ML 升級螢幕截圖,以提取程式碼並修復無效字元。因此,您可以獲得極其準確的程式碼提取和深度元資料豐富。
您可以查看 Pieces 可用功能的完整清單。


它還允許您捕獲程式碼片段,您可以在編輯現有程式碼或處理新專案時將其用作參考。這對於開源開發人員來說非常方便。
✅ 在應用程式中保存部分程式碼。
✅ 輕鬆存取已儲存的程式碼片段。
✅ 從網路貼上程式碼。
✅ 與您的團隊分享您的程式碼。
他們為 Pieces OS 用戶端提供了一系列 SDK 選項,包括TypeScript 、 Kotlin 、 Python和Dart 。
就開源流行度而言,他們仍然是新的,但他們的社群是迄今為止我見過的最好的社群之一。加入他們,成為 Pieces 的一部分!
{% cta https://github.com/pieces-app/ %} 星星碎片 ⭐️ {% endcta %}
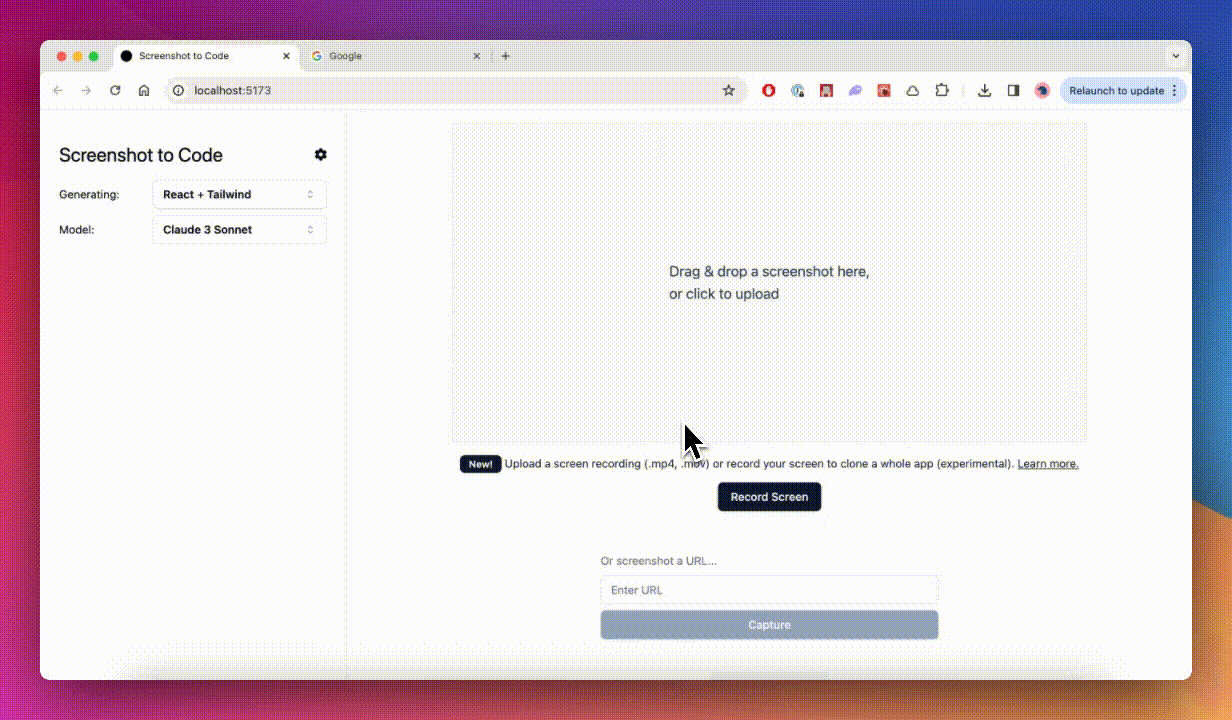
7.螢幕截圖到程式碼- 放入螢幕截圖並將其轉換為乾淨的程式碼。

這個開源專案廣泛流行,但許多開發人員仍然不了解它。這可以幫助您以 10 倍的速度建立使用者介面。
這是一個簡單的工具,可以使用 AI 將螢幕截圖、模型和 Figma 設計轉換為乾淨、實用的程式碼。
該應用程式有一個 React/Vite 前端和一個 FastAPI 後端。如果您想使用 Claude Sonnet 或獲得實驗視訊支持,您將需要一個能夠存取 GPT-4 Vision API 的 OpenAI API 金鑰或一個 Anthropic 金鑰。您可以閱讀指南來開始。
您可以在託管版本上即時試用,並觀看 wiki 上提供的一系列演示影片。
他們在 GitHub 上擁有超過 52k 顆星,並支援許多技術堆疊,例如 React 和 Vue,以及不錯的 AI 模型,例如 GPT-4 Vision、Claude 3 Sonnet 和 DALL-E 3。
{% cta https://github.com/abi/screenshot-to-code %} 將螢幕截圖轉為程式碼 ⭐️ {% endcta %}
-
Silver Searcher - 超快速的程式碼庫搜尋工具。

許多開源專案都有開發人員多年來建立的大型程式碼庫。顯然,有人無法一次理解所有內容,這就是這個工具的用武之地。
Silver Searcher(開源),通常縮寫為 Ag,是一種快速且有效率的程式碼搜尋工具,專為使用大型程式碼庫的開發人員而設計。 Ag 是作為傳統 grep 命令的替代品而建置的,它利用平行性和智慧過濾來提供超快速的搜尋結果。
它最初是Ack的克隆,但速度快了 5 到 10 倍。您可以閱讀為什麼它這麼快。
它有很多很酷的功能,例如:
✅ 多執行緒可加快程式碼錯誤搜尋速度。
✅ 忽略 .gitignore、.ignore 和 .hgignore 中的檔案模式以避免不必要的搜尋。
✅ 可透過命令列選項和可下載的設定檔進行自訂。
好處是它可以與文字編輯器和 IDE 集成,以在您首選的工作流程中增強搜尋功能。
它可以根據您的開發環境在 Windows、macOS 和 Linux 上無縫執行。
您可以閱讀安裝指南。
它在 GitHub 上擁有超過 25,500 顆星,擁有 200 多名貢獻者。
唯一的問題是它不再被維護,因為最後一次提交是 4 年前的事情,並且有 400 多個活躍問題。
{% cta https://github.com/ggreer/the\_silver\_searcher %} 星銀搜尋者 ⭐️ {% endcta %}
-
Obsidian - 根據您的風格編寫應用程式。

Obsidian 是一款私密且靈活的寫作應用程式,可適應您的思維方式。


您也可以查看插件清單](https://obsidian.md/plugins),它們可以幫助您塑造 Obsidian 以適應您的思維方式。我已經檢查了那裡存在的瘋狂數量的選項!

您甚至可以協作並輕鬆追蹤修訂之間的更改,每個註釋都有一年的版本歷史記錄。

您可以發布這些(我從未嘗試過)並透過主題、自訂網域、密碼保護等控制網站的外觀和風格。這是一項付費功能,但您可以閱讀有關使用 Obsidian 發布的所有內容。
您可以閱讀詳細文件並查看即時網站。您也可以使用本指南建立自訂插件,並使用 React 或 Svelte。
根據您使用的平台下載Obsidian 。
他們提供永久免費的套餐,並且不根據功能或使用情況收費。只有當您將 Obsidian 用於商業用途時才需要付費。
您可以嘗試的最佳替代方案之一是Capacities 。在某些方面它甚至可能比黑曜石更好。我將在以後的一篇文章中介紹它。
主儲存庫在 GitHub 上有 8k+ 顆星,有 1400 多名貢獻者。開源社群的另一個很棒的專案。
{% cta https://github.com/obsidianmd/obsidian-releases %} 星黑曜石 ⭐️ {% endcta %}
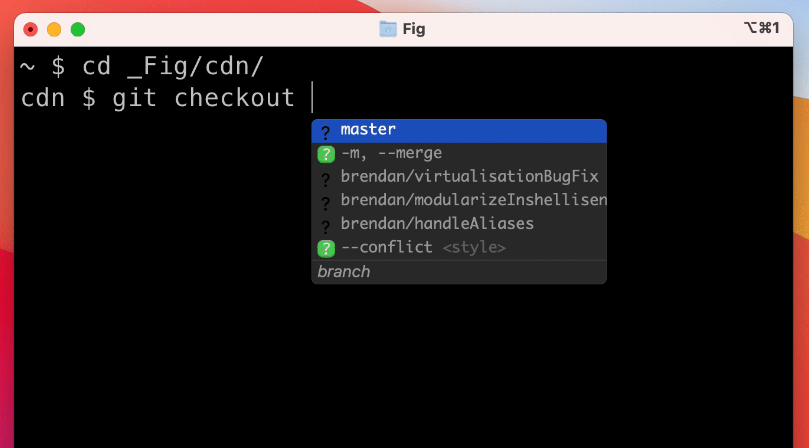
10.自動完成- IDE 風格的自動完成功能適用於您現有的終端和 shell。

Fig讓命令列對個人來說更容易,對團隊來說更具協作性。
他們最受歡迎的產品是自動完成。當您鍵入時,Fig 會在現有終端機中彈出子命令、選項和上下文相關的參數。
作為開發人員,我們確實需要它來最大限度地提高我們的日常生產力。
最好的部分是您也可以將 Fig 的自動完成功能用於您自己的工具。以下是建立私人完成的方法:
import { ai } from "@fig/autocomplete-generators"
...
generators: [
ai({
// the prompt
prompt: "Generate a git commit message",
// Send any relevant local context.
message: async ({ executeShellCommand }) => {
return executeShellCommand("git diff")
},
//Turn each newline into a suggestion (can specify instead a `postProcess1 function if more flexibility is required)
splitOn: "\n",
})
]您可以閱讀Fig.io/docs了解如何開始。
您可以觀看下面的演示來了解它是如何工作的!
它們在 GitHub 上有 24k+ 顆星,對於經常使用 shell 或終端機的開發人員很有用。
{% cta https://github.com/withfig/autocomplete %} 星狀自動完成 ⭐️ {% endcta %}
-
Excalidraw - 線上白板,讓您的想法得以實現。

向遠距工作的過渡讓我懷念使用記號筆和白板進行腦力激盪的簡單性。
我們知道,當語言無法表達時,視覺效果可以彌補理解複雜想法的差距。
Excalidraw(開源)以數位方式重新建立白板體驗,對於補充無聊文字的快速圖表或插圖來說具有無價的價值。您可以建立漂亮的手繪圖表、線框圖或任何您喜歡的內容。

作為開發人員,對我來說最好的部分是您可以安裝 Excalidraw npm 套件以將 Excalidraw 整合到我自己的應用程式中。哇!
npm install react react-dom @excalidraw/excalidraw一些很棒的功能是:
✅ 本地化 (i18n) 支援。
✅ 匯出到 PNG、SVG 和剪貼簿。
✅ 多種工具 - 長方形、圓形、菱形、箭頭、線條、自由繪製、橡皮擦...
✅ 撤銷/重做。
✅ PWA 支援(離線工作)。
✅ 即時協作。
✅ 本機優先支援(自動儲存至瀏覽器)。
✅ 可分享連結(匯出至可與他人分享的唯讀連結)。

Google Cloud、Meta、CodeSandbox、Notion 和 Replit 等產品整合了 Excalidraw,賦予其巨大的可信度。
您可以閱讀文件並檢查excalidraw 編輯器。
他們甚至有一套迷你的人工智慧功能,並支援從美人魚轉換,這非常有幫助。

團隊提供了一個即時編輯器,如果您不想在本地執行,您可以直接檢查任何類型的變更。讓我著迷的是,有些團隊工作非常努力,因此開發人員的體驗是一流的。

儘管它是免費使用的,但他們提供了增強版本,因此您可以檢查付費計劃和免費計劃之間的差異。
說實話,我從來沒有真正想過這會是開源的。但它非常受歡迎,GitHub 上有超過 74,000 顆星,有 1,300 多個活躍問題。
{% cta https://github.com/excalidraw/excalidraw %} 明星 Excalidraw ⭐️ {% endcta %}
-
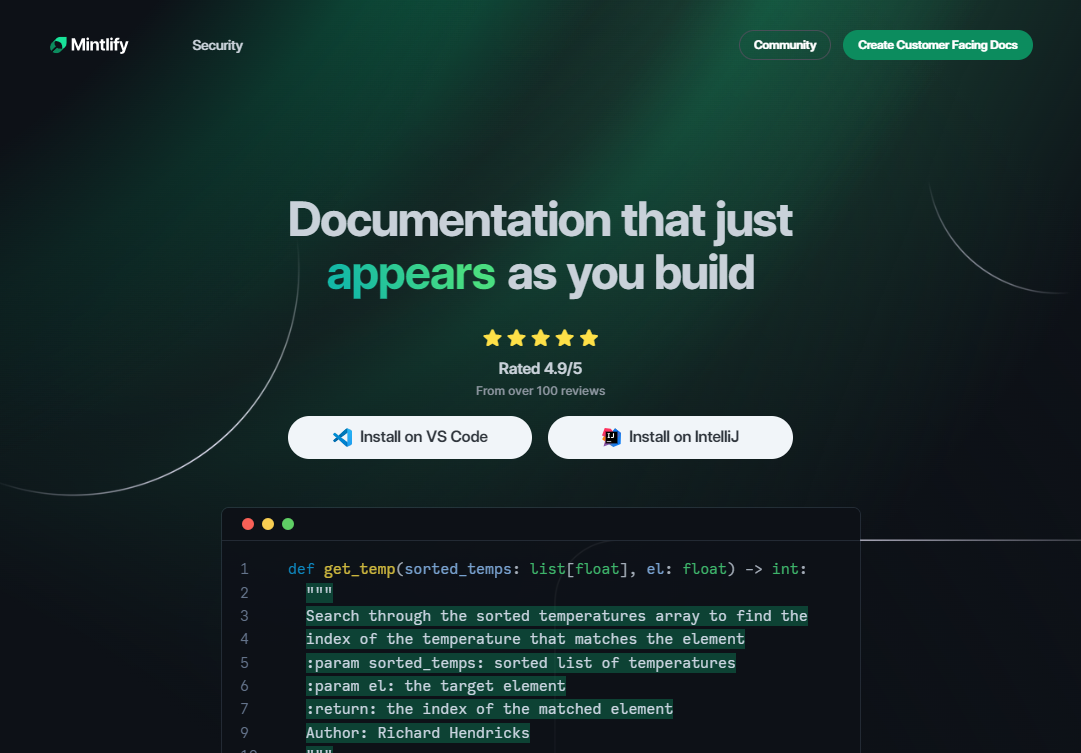
Mintlify - 在建置時出現的文件。

我們都知道在程式碼中建立文件非常重要,這樣我們就可以了解稍後發生的情況。但這是一個漫長的過程,而且大多數時候我們都懶得這麼做。
這就是 Mintlify 作為人工智慧文件編寫者可以幫助您在短短 1 秒內記錄程式碼的地方。哇!
幾個月前我發現了 Mintlify,從那時起我就一直是它的粉絲。
正如我們在該公司的大多數網站上看到的那樣,他們還為任何專案提供完整的文件。我見過很多公司使用它,甚至我使用我的商務電子郵件產生了完整的文件,結果證明這是非常簡單和體面的。如果您想要這些文件,Mintlify 就是解決方案。

copilotkit 文件也由 Mintlify 提供支持
我們在這裡要討論的主要用例是根據程式碼產生文件。當您編寫程式碼時,它會自動記錄程式碼,以便其他人更容易跟上。
您可以安裝VSCode 擴充功能或將其安裝在IntelliJ上。
您只需突出顯示程式碼或將遊標放在要記錄的行上。然後點選「編寫文件」按鈕(或按 ⌘ + 。)
如果您更喜歡教程,那麼您可以觀看Mintlify 的工作原理。它支援 10 多種程式語言,並支援許多文件字串格式,例如 JSDoc、reST、NumPy 等。
順便說一句,他們的網站連結是writer.mintlify.com ;回購協議中目前的似乎是錯誤的。
Mintlify 是一個方便的工具,用於記錄程式碼,這是每個開發人員都應該做的事情。它使其他人更容易有效地理解您的程式碼。
它在 GitHub 上有大約 2.5k 顆星,基於 TypeScript 建置,受到許多開發人員的喜愛。
{% cta https://github.com/mintlify/writer %} Star Mintlify ⭐️ {% endcta %}
-
Focusmate - 虛擬協同辦公,可以完成任何事情。

儘管我們盡量不拖延,但在編碼期間我們總是擔心拖延。對於這些情況,Focusmate 是完美的解決方案!
這是一個共同工作的虛擬社區,您會在其中分配一位合作夥伴,確保您專注於自己的任務。
您需要與其他 Focusmate 用戶預訂會議。確定何時預訂課程後,您可以存取 Focusmate 儀表板。在那裡,您將看到一個日曆,其中包含其他使用者的可用會話時間。

要與其他人預訂會議,您只需點擊日曆中的個人資料圖片,然後選擇與他們預訂會議。

一旦您這樣做,Focusmate 就會推薦幾個可用使用者供您選擇。
重點是它允許安靜模式,在這種模式下,人們沒有麥克風或無法說話(想想圖書館和共享空間)。

就我個人而言,我沒有嘗試過很多次,但它有一個很大的社區,所以值得一試。
-
Spark Mail - 優化您的電子郵件管理。

Spark(非開源)不僅僅是一個電子郵件用戶端。這是關於人們應該如何溝通和組織工作的哲學。 Spark 的目標是幫助您專注於重要的事情並實現收件匣之外的目標。
他們首先使電子郵件變得智能,然後改進了團隊協作,現在他們已經解決了資訊過載問題,使電子郵件變得聚焦。
觀看快速演示,了解 Spark 的工作原理!
{% 嵌入 https://www.youtube.com/watch?v=l2QpqNw3zXU&t=3s
%}我喜歡 Spark 的一些很酷的功能:
✅ 您可以設定電子郵件稍後返回收件匣的時間。
✅ 您可以新增提醒來提示您跟進。
✅ 您可以安排電子郵件的發送時間。

✅ 您也可以與您的團隊合作:
-
在同一地址下管理電子郵件和團隊角色。
-
即時一起撰寫電子郵件草稿。
-
將任務分配給同事並追蹤他們的狀態。
✅ 您甚至可以將電子郵件變成帶有私人評論的聊天。

我知道你想知道人工智慧,所以它有很多功能,你可以讓人工智慧為你起草電子郵件或獲得一堆回覆選項。

更好的是,您可以校對、調整語氣、改寫、擴展或縮短文本,等等。

但我最喜歡的是建立電子郵件簽名的選項,因為簡單的選項並不那麼有效。

您可以查看定價計劃,其中包括足夠好的免費套餐,然後下載Spark for Windows 。也請查看他們的部落格和電子郵件指南以了解更多資訊。
儘管我喜歡人工智慧,但我不喜歡人工智慧為我建立電子郵件草稿。我比較喜歡自己做,哈哈!
不管怎樣,Spark 絕對是一種有趣的電子郵件管理方式。嘗試一下並讓我知道效果如何。
如果您正在尋找替代方案,我推薦Inbox Zero ,它是開源的,我已經在我的一篇文章中介紹過,以及 SaneBox (https://www.sanebox.com/),我沒有介紹它因為它沒有免費套餐。
-
n8n - 工作流程自動化工具。

n8n 是一個可擴展的工作流程自動化工具。透過公平程式碼分發模型,n8n 將始終擁有可見的原始程式碼,可用於自託管,並允許您加入自訂函數、邏輯和應用程式。
每個開發人員都想使用的工具。畢竟,自動化是生產力和簡單性的關鍵。

n8n 基於節點的方法使其具有高度通用性,使您能夠將任何事物連接到任何事物。
有400 多個集成選項,這幾乎是瘋狂的!
您可以看到所有安裝選項,包括 Docker、npm 和自架。
開始使用以下命令。
npx n8n此命令將下載啟動 n8n 所需的所有內容。然後,您可以透過開啟http://localhost:5678來存取 n8n 並開始建置工作流程。
在 YouTube 上觀看此快速入門影片!
{% 嵌入 https://www.youtube.com/watch?v=1MwSoB0gnM4
%}他們還提供初學者和中級課程,以便輕鬆學習。
他們在 GitHub 上有 41k+ 顆星,並提供兩個包供整體使用。
{% cta https://github.com/n8n-io/n8n %} 明星 n8n ⭐️ {% endcta %}
-
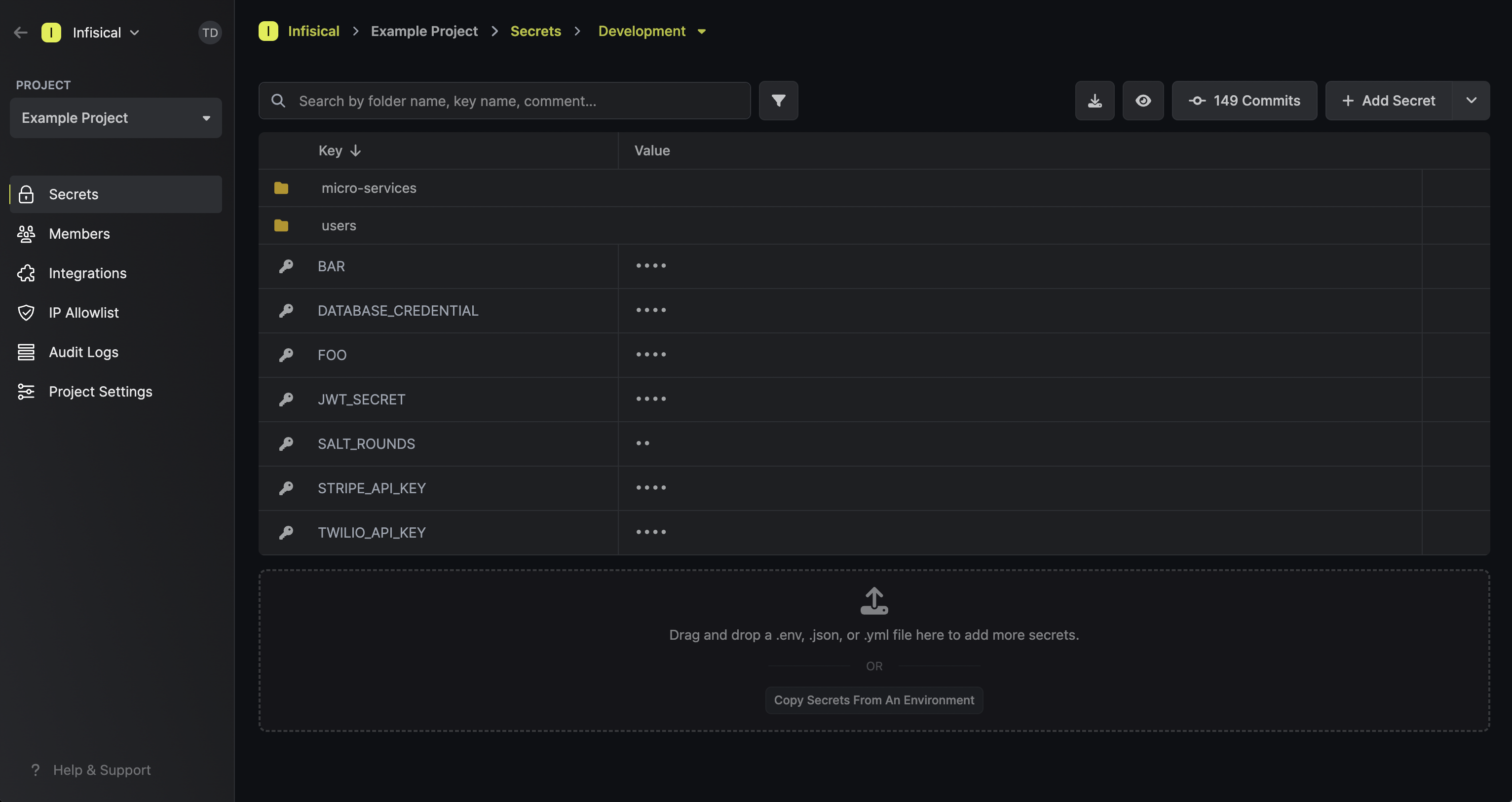
Infisical - 秘密管理平台。

Infisical 是一個開源秘密管理平台,團隊可以用它來集中 API 金鑰、資料庫憑證和設定等秘密。
他們讓每個人(而不僅僅是安全團隊)都可以更輕鬆地進行秘密管理,這意味著從頭開始重新設計整個開發人員體驗。
就我個人而言,我不介意使用 .env 文件,因為我並不特別謹慎。不過,您可以閱讀立即停止使用 .env 檔案!由格雷戈里來理解。
他們提供了四種 SDK,分別用於<a href="">Node.js</a> 、 <a href="">Python</a> 、 <a href="">Java</a>和<a href="">.Net</a> 。您可以自行託管或使用他們的雲端。
開始使用以下 npm 指令。
npm install @infisical/sdk這是使用入門 (Node.js SDK) 的方法。
import { InfisicalClient, LogLevel } from "@infisical/sdk";
const client = new InfisicalClient({
clientId: "YOUR_CLIENT_ID",
clientSecret: "YOUR_CLIENT_SECRET",
logLevel: LogLevel.Error
});
const secrets = await client.listSecrets({
environment: "dev",
projectId: "PROJECT_ID",
path: "/foo/bar/",
includeImports: false
});
Infisical 還提供了一組工具來自動防止 git 歷史記錄的秘密洩露。可以使用預提交掛鉤或透過與 GitHub 等平台直接整合在 Infisical CLI 層級上設定此功能。
您可以閱讀文件並檢查如何安裝 CLI ,這是使用它的最佳方式。
Infisical 還可用於將機密注入 Kubernetes 叢集和自動部署,以便應用程式使用最新的機密。有很多整合選項可用。

在使用整個原始程式碼之前一定要檢查他們的許可證,因為他們有一些受 MIT Expat 保護的企業級程式碼,但不用擔心,大部分程式碼都是免費使用的。
他們在 GitHub 上擁有超過 11k 顆星,並發布了超過 125 個版本,因此他們正在不斷發展。另外,Infiscial CLI 的安裝次數超過 540 萬次,因此非常值得信賴。
{% cta https://github.com/Infisical/infisical %} 明星 Infisical ⭐️ {% endcta %}
-
Gitinfluence - 尋找正確 git 指令的 AI 工具。

如您所知,學習每一個 git 指令是很困難的。如果用例很複雜,它就會變得複雜。
這就是為什麼 Gitinfluence 是人工智慧驅動的解決方案,可以幫助您快速找到正確的命令。借助這個出色的工具,您可以節省大量時間。
例如,這是我輸入我需要的內容後得到的回應。

它就像聽起來一樣簡單而且非常有效率。

這是一個非常早期的開源專案 (next.js),擁有 55 顆星,但我確信它有很大的發展潛力。
{% cta https://github.com/geovanesantana/gitfluence %} 明星 Gitinfluence ⭐️ {% endcta %}
其中許多工具可以幫助您提高日常工作效率。
不管怎樣,如果您知道其他很棒的工具,請在評論中告訴我們。
祝你有美好的一天!直到下一次。
|------------|----------|
關注 Taipy 以了解更多此類內容。
{% 嵌入 https://dev.to/taipy %}
原文出處:https://dev.to/taipy/17-developer-tools-that-keep-me-productive-37e2
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式



