🔧 阿川の電商水電行

您是否正在為您的 Web 應用程式尋找令人驚嘆的 VS Code 擴充功能?那麼這裡是 2023 年最佳 VS Code 擴充的驚人集合。
VS Code 擴充 在現代 Web 開發中至關重要。它們基本上是用於建立現代 Web 應用程式的原始程式碼編輯器。它是一個免費的開源編輯器。此外,它支援大量可用於 Web 應用程式開發的擴充功能。
VS Code 擴充功能可讓您為安裝新增偵錯器、語言和工具,以支援您的開發工作流程。其豐富的可擴充性模型使擴充作者可以直接插入 VS Code UI,並透過 VS Code 使用的相同 API 提供功能。
因此,為了幫助您選擇正確的擴展,這些擴展將比它們從您的系統中獲得的資源增加更多的價值,我們列出了當今可用的最佳趨勢擴展的廣泛列表。雖然其中一些是眾所周知且普遍安裝的,但其他擴充功能是使用 Visual Studio Code 的經驗豐富的開發人員強烈推薦的擴充功能。
現在,在處理任何Web 專案時,我們建議您使用這個令人印象深刻的Bootstrap 儀表板範本,它具有現代且獨特的設計。
1. GITLENS
GitLens 只是幫助您更好地理解程式碼。快速了解一行或程式碼區塊被更改的人、原因和時間。此外,它還可以讓您輕鬆探索程式碼庫的歷史和演變。
GitLens 增強了 Visual Studio Code 中內建的 Git 功能。它還可以幫助您透過 Git 責任註釋和程式碼鏡頭一目了然地視覺化程式碼作者身份,無縫導航和探索 Git 儲存庫,透過強大的比較命令獲得有價值的見解等等。
下載次數:5,972,117
2. PRETTIER – 程式碼格式化程式
它是一個固執己見的程式碼格式化程序,透過解析程式碼並使用自己的規則重新列印程式碼(考慮最大行長度)來強制執行一致的樣式,並在必要時包裝程式碼。此外,它支援多種語言。它可以與大多數編輯器整合。
下載次數:7,676,738
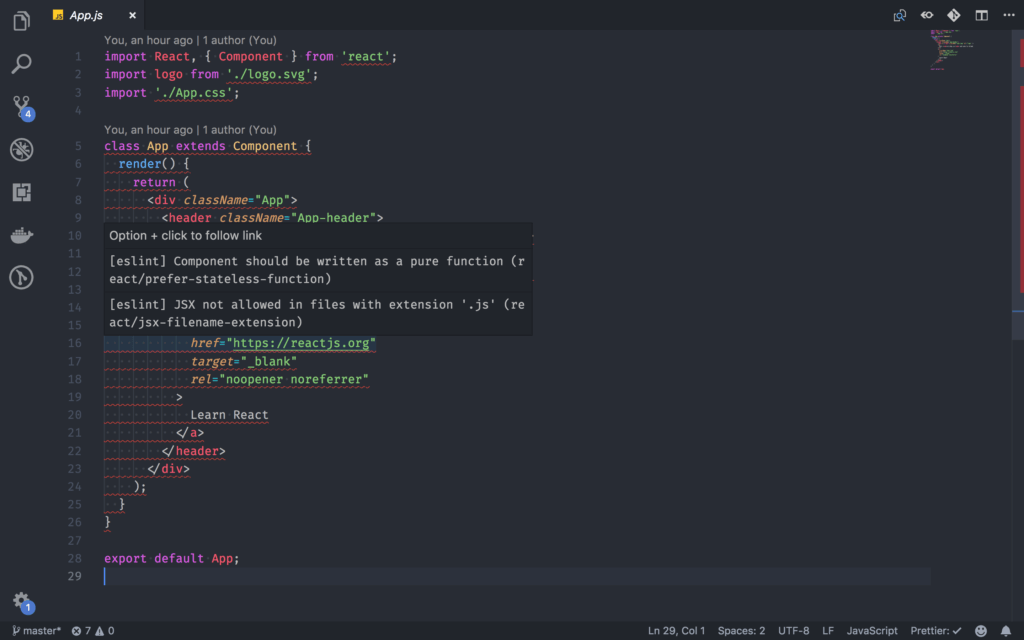
3. ESLINT
ESLint 靜態分析您的程式碼以快速發現問題。 ESLint 靜態分析您的程式碼以快速發現問題。它內建於大多數文字編輯器中,您可以將 ESLint 作為持續整合管道的一部分執行。 ESLint 修復是語法感知的,因此您不會遇到傳統尋找和取代演算法引入的錯誤。
下載次數:10,236,293
4. QUOKKA.JS
Quokka.js 是一款用於快速 JavaScript / TypeScript 原型設計的開發人員生產力工具。當您鍵入時,執行時間值會更新並顯示在 IDE 中程式碼旁邊。它使原型設計、學習和測試 JavaScript / TypeScript 速度極快。預設不需要配置,只需開啟一個新的 Quokka 檔案並開始試驗
下載次數:754,978
5. 路徑智慧
它為檔案名稱加入了智慧感知風格的補全,讓您可以輕鬆輸入長路徑名。如果語句是導入語句,則預設刪除檔案副檔名
下載次數:3,318,156
6. 路徑自動完成
此擴充功能為 VS Code 提供路徑補全,因此您不必記住那些長路徑。
下載次數:558,868
7. VISUAL STUDIO INTELLICODE
它旨在幫助開發人員和程式設計師提供智慧程式碼完成建議。此外,它還預設支援 Python、TypeScript/JavaScript、React 和 Java。 IntelliCode 將您最有可能使用的內容放在完成清單的頂部,從而節省您的時間。 IntelliCode 建議基於 GitHub 上的數千個開源專案,每個專案都有超過 100 顆星。當與程式碼的上下文結合時,完成清單將被自訂以促進常見實踐。
下載次數:6,401,943
8. 導入成本
此擴充功能將在編輯器中內聯顯示導入包的大小。此擴充功能使用 webpack 和 babili-webpack-plugin 來偵測導入的大小。
下載次數:710,298
9. 檔案大小
它在編輯器的狀態列中顯示焦點檔案的大小。
下載次數:198,807
查看最佳的 Asp.NET Core 管理範本:
10. 即時伺服器
點擊即可啟動開發本機伺服器,並透過一些額外功能觀看即時更改
下載次數:6,541,468
11. 專案經理
它可以幫助您輕鬆存取您的專案,無論它們位於何處。不要再錯過那些重要的專案了。
下載次數:1,090,254
12. 程式碼拼字檢查器
適用於多種程式語言的簡單原始碼拼字檢查器。
下載次數:1,596,862
13. 支架對著色器
此擴充允許用顏色來辨識匹配的括號。使用者可以定義要匹配哪些標記以及要使用哪些顏色。
下載次數:1,154,226
14. 遠端 — SSH
遠端 – SSH 擴充功能可讓您使用任何具有 SSH 伺服器的遠端電腦作為開發環境。
下載次數:1,605,734
15. REST 用戶端
REST 用戶端可讓您傳送 HTTP 請求並直接在 Visual Studio Code 中查看回應。
下載次數:1,025,700
16. JAVASCRIPT (ES6) 程式碼片段
此擴充包含 Vs Code 編輯器的 ES6 語法中的 JavaScript 程式碼片段(支援 JavaScript 和 TypeScript)。
下載次數:3,789,793
17. 程式碼執行器
Code Runner 是多種語言的執行程式碼片段或程式碼檔案。透過檔案總管的上下文功能表執行目前活動文字編輯器的程式碼檔案非常有用。此外,您還可以在文字編輯器中執行選定的程式碼片段。它透過在整合終端中執行程式碼來支援 REPL
下載次數:4,549,546
建議使用Next js Dashboard Template,因為它附帶預製元件,您可以直接使用,無需任何額外的工作。
例如,您必須查看 Sneat MUI React Next js 管理範本。
React 管理儀表板 具有 6 種獨特的佈局:預設、邊框、半暗和暗😎
18. DOCKER
Docker 擴充功能可讓您輕鬆地從 Visual Studio Code 建置、管理和部署容器化應用程式。它還提供容器內 Node.js、Python 和 .NET Core 的一鍵偵錯。此擴充功能可辨識使用最受歡迎的開發語言(C#、Node.js、Python、Ruby、Go 和 Java)的工作區,並相應地自訂生成的 Docker 檔案。 Docker 擴充功能為 VS Code 提供了 Docker 視圖。 Docker 檢視可讓您檢查和管理 Docker 資產:容器、映像、磁碟區、網路和容器登錄檔
下載次數:5,136,014
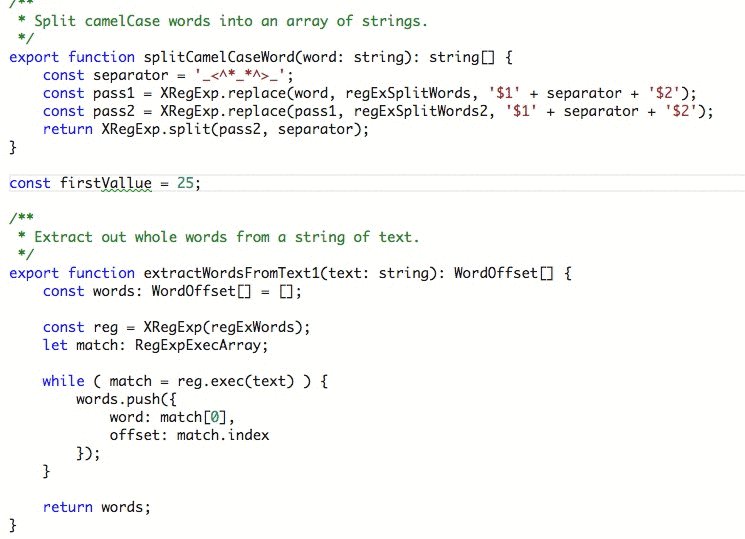
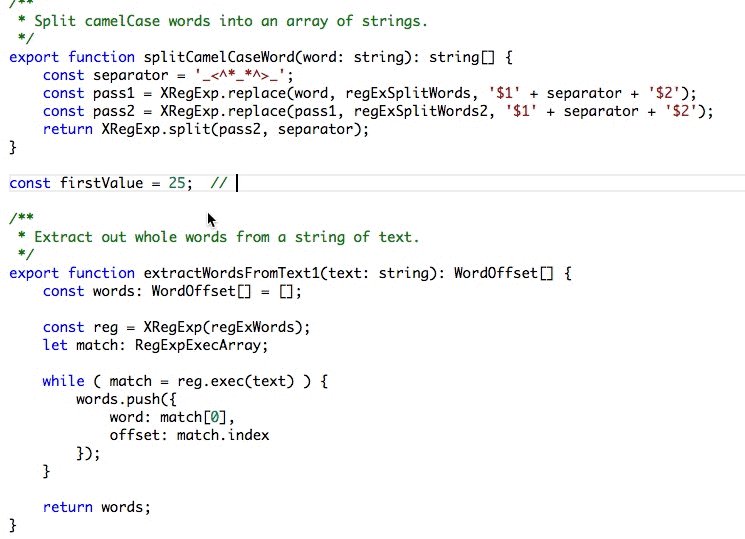
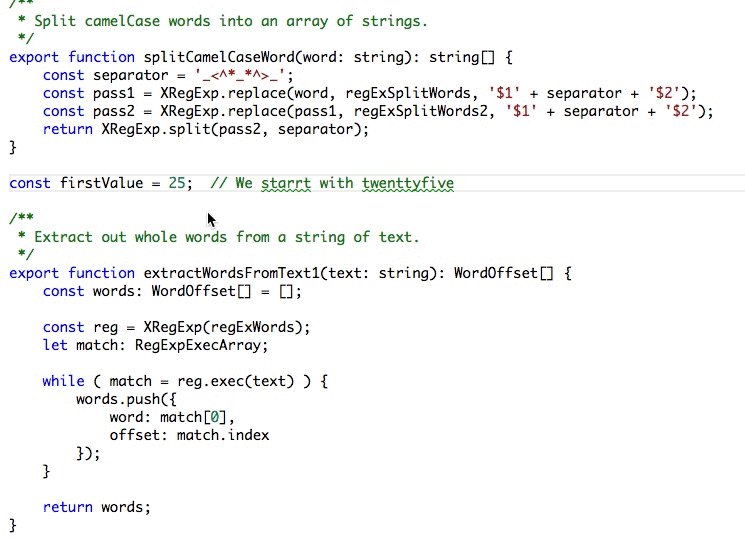
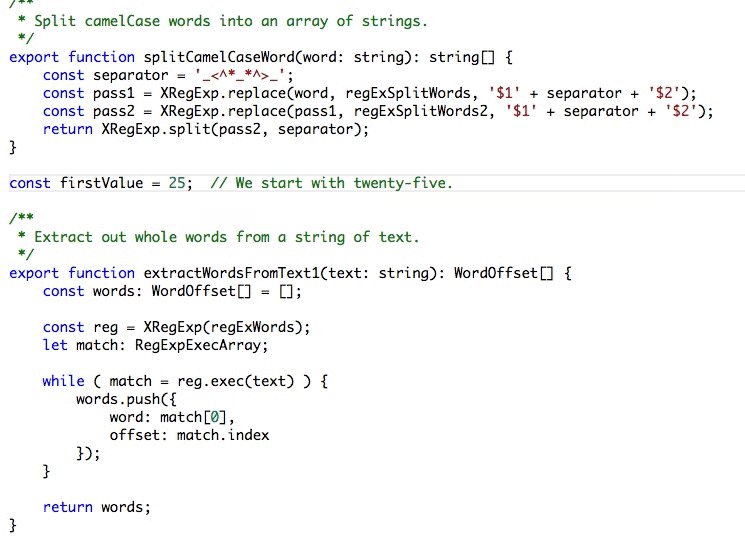
19. 更好的評論
Better Comments 擴充功能將幫助您在程式碼中建立更人性化的註解。您將能夠將註釋分類為警報、查詢、待辦事項、突出顯示等。此外,還可以對註釋掉的程式碼進行樣式設置,以明確該程式碼不應該在那裡,並且您想要的任何其他註釋樣式都可以在設定中指定。
下載次數:960,927
20. Chrome 偵錯器
偵錯器是 VS Code 擴展,用於在 Google Chrome 瀏覽器或支援 Chrome DevTools 協議的其他目標中偵錯 JavaScript 程式碼。它有助於除錯 eval 腳本、腳本標籤、動態加入的腳本以及設定斷點,包括在啟用來源映射時在來源檔案中設定斷點。
下載次數:1,617,311
21. MARKDOWN 多合一
Markdown 所需的一切(鍵盤快速鍵、目錄、自動預覽等)。它支援以下 Markdown 語法:
下載次數:5,136,014
22. 搜尋節點模組
搜尋節點模組是 VS Code 的簡單插件,可讓您快速導航專案的 node_modules 目錄中的檔案。
下載次數:571,040
23. 設定同步
透過設定同步,您可以使用簡單的 Gist 跨電腦同步設定、片段、主題、檔案圖示、鍵綁定、工作區和擴充。它支援 GitHub Enterprise、帶有 @sync 關鍵字的編譯指示:host、os 和 env。一鍵上傳和下載很簡單。它允許您在電腦之間同步任何檔案。
下載次數:1,870,161
24. NPM
此擴充功能支援執行 package.json 檔案中定義的 npm 腳本,並根據 package.json 中定義的依賴項驗證已安裝的模組。這些腳本可以在整合終端或輸出視窗中執行。
下載次數:2,748,322
結論:
嗯,到 2023 年,Visual Studio Code 的月活躍用戶數為 490 萬。毫無疑問,它是目前最好的程式碼編輯器。最好的功能之一是 Market Place 提供大量擴展,可以根據您的需求準確定制它,並幫助您編寫高品質的程式碼。
在本文中,我們將向使用 CSS、HTML、JavaScript 以及 Angular、ReactJS 和 VueJS 等框架的前端工程師推薦這些 VS Code 擴充功能。
我們 ThemeSelection 使用其中一些擴充功能來建立現代且乾淨的 Bootstrap 管理範本。
您也可以檢查使用這些擴充功能製作的一些引導管理範本。
我們想說這個集合不是完整的,擴充不一定是最好的,但我們希望它可以幫助您選擇最好的工具來幫助您編寫高品質的程式碼並成為最好的 Web 開發人員。
如果您認為此列表缺少擴展,請隨時提出建議並透過在評論部分中加入您最喜歡的擴充功能來擴展它。
原文出處:https://dev.to/themeselection/vs-codes-every-developers-should-use-in-2020-2fa3
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式