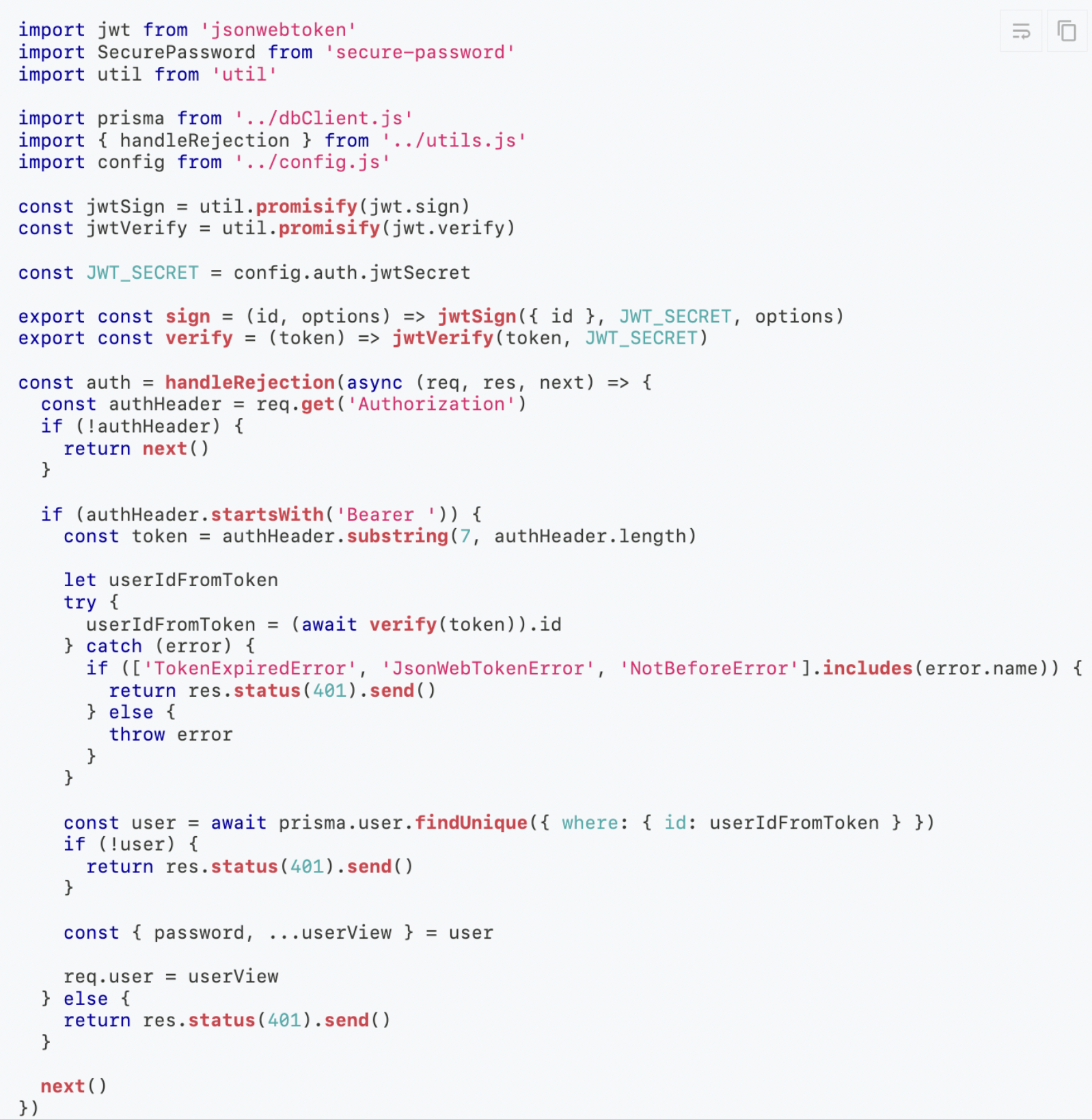
[訂閱我的程式設計 YouTube 頻道](https://www.youtube.com/@alexmercedcoder) [訂閱我的資料 YouTube 頻道](https://www.youtube.com/@alexmerceddata) 函數式程式設計 (FP) 在軟體開發領域獲得了巨大的關注,JavaScript 開發人員越來越多地轉向這種範例,以更有效地解決問題並減少錯誤。從本質上講,函數式程式設計強調使用純函數、不變性以及柯里化、記憶化和 monad 等先進技術來建立更清晰、更可預測的程式碼。 在這篇文章中,我們將深入研究每個概念,以了解它們的工作原理以及它們在 JavaScript 開發中的重要性。我們將探索**純函數**的無副作用性質、用於維護狀態可預測性的**不變性**、用於增強函數重用和組合的**柯里化**、用於優化性能的**記憶化**以及用於以函數式風格處理副作用的**monad** 。 無論您是函數式程式設計的新手,還是希望加深對其在 JavaScript 中的應用的理解,這篇文章都將為您提供堅實的基礎和實際範例,以便將這些原則整合到您的編碼實踐中。讓我們揭開這些概念的神秘面紗,看看它們如何改變您編寫 JavaScript 程式碼的方式。 1. 純函數 ------ **純函數**是一種函數,在給定相同的輸入的情況下,將始終返回相同的輸出,並且不會導致任何可觀察到的副作用。這個概念在函數式程式設計中至關重要,因為它允許開發人員編寫更可預測和可測試的程式碼。 ### 在 JavaScript 中使用純函數的好處: - **可預測性:**由於純函數不依賴或修改其範圍之外的資料狀態,因此它們更容易推理和除錯。 - **可重複使用性:**純函數可以在應用程式的不同部分重複使用,而無需考慮外部上下文。 - **可測試性:**沒有隱藏狀態或副作用,純函數很容易測試;輸入和輸出是您需要考慮的全部。 ### JavaScript 中純函數的範例: 考慮一個簡單的函數來計算矩形的面積: ``` function rectangleArea(length, width) { return length * width; } ``` 這個函數是純粹的,因為它總是使用相同的參數來傳回相同的結果,而且它不會修改任何外部狀態或產生副作用。 ### 常見陷阱以及如何避免它們: 雖然純函數提供了許多好處,但開發人員在嘗試將它們整合到與資料庫、外部服務或全域狀態互動的應用程式時可能會面臨挑戰。以下是保持純度的一些技巧: - **避免副作用:**不要修改函數內的任何外部變數或物件。 - **本機處理狀態:**如果您的函數需要存取應用程式狀態,請考慮將狀態作為參數傳遞並傳回新狀態而不修改原始狀態。 透過理解和實現純函數,開發人員可以在充分利用 JavaScript 中函數式程式設計的全部功能方面邁出重要一步。 2. 不變性 ------ **不變性**是指資料建立後永不更改的原則。您無需修改現有物件,而是建立一個包含所需變更的新物件。這是函數式程式設計的基石,因為它有助於防止副作用並在應用程式的整個生命週期中保持資料的完整性。 ### JavaScript 如何處理不變性: 預設情況下,JavaScript 物件和陣列是可變的,這表示在需要時必須注意強制執行不變性。但是,有幾種技術和工具可以提供幫助: - **使用`const` :**雖然`const`不會使變數變得不可變,但它可以防止將變數辨識碼重新指派給新值,這是邁向不變性的一步。 - **Object.freeze():**此方法可以透過防止向物件新增屬性和修改現有屬性來使物件不可變。 - **陣列和物件的擴展語法:**使用擴展語法可以幫助建立新的陣列或物件,同時合併現有陣列或物件的元素或屬性,而無需修改原始陣列或物件。 ### 確保 JavaScript 中資料不變性的技術: 1. **寫入時複製:**始終建立一個新的物件或陣列,而不是修改現有的物件或陣列。例如: ``` const original = { a: 1, b: 2 }; const modified = { ...original, b: 3 }; // 'original' is not changed ``` 2. **使用函式庫:**像 Immutable.js 這樣的函式庫提供了高度最佳化的持久不可變資料結構,可以簡化不變性的實作。 ### 幫助實施不變性的函式庫: - **Immutable.js:**提供一系列本質上不可變的資料結構。 - **immer:**允許您透過使用臨時草稿狀態並套用變更來產生新的不可變狀態,以更方便的方式處理不可變狀態。 透過將不變性整合到 JavaScript 專案中,您可以增強資料完整性、提高應用程式效能(透過減少防禦性複製的需求)並提高程式碼的可預測性。它完全符合函數式程式設計的原則,從而產生更乾淨、更健壯的軟體。 3.柯里化 ----- **柯里化**是函數式程式設計中的一種變革性技術,其中具有多個參數的函數被轉換為一系列函數,每個函數採用一個參數。這種方法不僅使您的函數更加模組化,而且還增強了程式碼的可重複使用性和可組合性。 ### JavaScript 柯里化的實際用途: 柯里化允許建立高階函數,這些函數可以在應用程式的不同點使用不同的參數進行自訂和重複使用。它特別適用於: - **事件處理:**建立針對特定事件自訂的部分應用函數,但重複使用通用處理程序邏輯。 - **API 呼叫:**使用預定義參數(例如 API 金鑰或使用者 ID)設定函數,這些參數可以在不同的呼叫中重複使用。 ### 說明柯里化的逐步範例: 考慮一個簡單的函數來加兩個數字: ``` function add(a, b) { return a + b; } // Curried version of the add function function curriedAdd(a) { return function(b) { return a + b; }; } const addFive = curriedAdd(5); console.log(addFive(3)); // Outputs: 8 ``` 此範例展示了柯里化如何將簡單的加法函數轉變為更通用和可重複使用的函數。 ### 柯里化與部分應用: 雖然柯里化和部分應用都涉及將函數分解為更簡單、更具體的函數,但它們並不相同: - **柯里化(Currying):**將具有多個參數的函數轉換為一系列巢狀函數,每個函數只接受一個參數。 - **部分應用:**涉及透過預先填充一些參數來建立具有較少參數的函數。 這兩種技術在函數式程式設計中都很有價值,可以用來簡化複雜的函數簽名並提高程式碼模組化。 透過利用柯里化,開發人員可以增強函數的可重複使用性和組合性,從而在 JavaScript 專案中產生更清晰、更易於維護的程式碼。 4. 記憶 ----- **記憶化**是函數式程式設計中使用的最佳化技術,透過儲存昂貴的函數呼叫的結果並在相同的輸入再次發生時返回快取的結果來加速電腦程式。它在 JavaScript 中對於優化涉及繁重計算任務的應用程式的效能特別有用。 ### 為什麼記憶化在 JavaScript 很重要: - **效率:**減少使用相同參數重複呼叫函數所需的計算次數。 - **效能:**透過快取耗時操作的結果來提高應用程式回應能力。 - **可擴展性:**透過最小化計算開銷來幫助管理更大的資料集或更複雜的演算法。 ### 實現記憶化:範例和常用方法: 以下是 JavaScript 中記憶函數的基本範例: ``` function memoize(fn) { const cache = {}; return function(...args) { const key = args.toString(); if (!cache[key]) { cache[key] = fn.apply(this, args); } return cache[key]; }; } const factorial = memoize(function(x) { if (x === 0) { return 1; } else { return x * factorial(x - 1); } }); console.log(factorial(5)); // Calculates and caches the result console.log(factorial(5)); // Returns the cached result ``` 此範例示範了記憶化如何快取階乘計算的結果,從而顯著減少重複呼叫的計算時間。 ### 記憶化的優點和潛在缺點: #### 好處: - 顯著減少重複操作的處理時間。 - 透過避免冗餘計算來提高應用程式效率。 - 易於用高階函數實現。 #### 缺點: - 由於快取而增加記憶體使用量。 - 不適合具有不確定性輸出的函數或具有副作用的函數。 透過理解和實現記憶化,開發人員可以優化他們的 JavaScript 應用程式,使其更快、更有效率。然而,重要的是要考慮額外記憶體使用方面的權衡,並確保僅在能夠提供明顯好處的地方應用記憶化。 5. 單子 ----- **Monad**是函數式程式設計中使用的抽象資料類型,用於處理副作用,同時保持純函數原則。它們將行為和邏輯封裝在靈活的可連結結構中,允許順序操作,同時保持函數的純淨。 ### Monad 簡介及其在 FP 中的意義: Monad 提供了一個以受控方式處理副作用(如 IO、狀態、異常等)的框架,有助於保持功能的純度和可組合性。在 JavaScript 中,Promise 是一個常見的一元結構範例,可以乾淨且有效率地管理非同步操作。 ### JavaScript 中 Monad 的範例: - **Promises:**透過封裝待處理操作、成功值或錯誤來處理非同步操作,允許方法連結(如`.then()`和`.catch()` ): ``` new Promise((resolve, reject) => { setTimeout(() => resolve("Data fetched"), 1000); }) .then(data => console.log(data)) .catch(error => console.error(error)); ``` - **Maybe Monad:**透過封裝可能存在或不存在的值來幫助處理 null 或未定義的錯誤: ``` function Maybe(value) { this.value = value; } Maybe.prototype.bind = function(transform) { return this.value == null ? this : new Maybe(transform(this.value)); }; Maybe.prototype.toString = function() { return `Maybe(${this.value})`; }; const result = new Maybe("Hello, world!").bind(value => value.toUpperCase()); console.log(result.toString()); // Outputs: Maybe(HELLO, WORLD!) ``` ### Monad 定律與結構: Monad 必須遵循三個核心定律——同一性、關聯性和單位——以確保它們的行為可預測: - **同一性:**直接應用函數或透過 monad 傳遞函數應該會產生相同的結果。 - **關聯性:**執行操作的順序(連結)不影響結果。 - **單位:**一個值必須能夠被提升為一個單子而不改變其行為。 理解這些定律對於在函數式程式設計中有效地實現或利用 monad 至關重要。 ### Monad 如何管理副作用並保持功能純度: 透過封裝副作用,monad 允許開發人員保持程式碼庫的其餘部分純淨,從而更易於理解和維護。它們使副作用可預測和可管理,這對於維護狀態一致性和錯誤處理可能變得具有挑戰性的大型應用程式至關重要。 透過利用 monad,開發人員可以增強 JavaScript 應用程式的功能,確保它們以功能性的方式處理副作用,從而提高程式碼的可靠性和可維護性。 6. 這些概念如何相互關聯 ------------- 純函數、不變性、柯里化、記憶化和 monad 的概念不僅僅是單獨的元素,而是增強 JavaScript 應用程式的健全性和可維護性的互連工具。以下是他們如何共同創造一個有凝聚力的函數式程式設計環境。 ### 建立功能協同: - **純函數與不變性:**純函數確保函數沒有副作用,並為相同的輸入傳回相同的輸出,並透過防止資料意外變更的不變性來補充。它們共同確保了可預測且穩定的程式碼庫。 - **柯里化和記憶化:**柯里化允許將函數分解為更簡單的單參數函數,這些函數更易於管理和記憶。然後可以將記憶化應用於這些柯里化函數以緩存其結果,透過避免重複計算來優化應用程式的效能。 - **Monad 和純函數:** Monad 有助於以受控方式管理副作用,這使得純函數即使在處理 I/O 或狀態轉換等操作時也能保持純淨。這種副作用的封裝保留了功能架構的完整性。 ### 範例:一個小型功能模組: 讓我們考慮一個將這些概念結合在一起的實際範例。假設我們正在建立一個簡單的用戶註冊模組: ``` // A pure function to validate user input const validateInput = input => input.trim() !== ''; // A curried function for creating a user object const createUser = name => ({ id: Date.now(), name }); // Memoizing the createUser function to avoid redundant operations const memoizedCreateUser = memoize(createUser); // A monad for handling potential null values in user input const getUser = input => new Maybe(input).bind(validateInput); // Example usage const input = getUser(' John Doe '); const user = input.bind(memoizedCreateUser); console.log(user.toString()); // Outputs user details or empty Maybe ``` 在此範例中, `validateInput`是確保輸入有效性的純函數。 `createUser`是一個柯里化和記憶化的函數,針對效能進行了最佳化,而`getUser`使用 monad 來安全地處理潛在的 null 值。 結論: --- 理解和整合這些函數式程式設計概念可以顯著提高 JavaScript 程式碼的品質和可維護性。透過同時使用純函數、不變性、柯里化、記憶化和 monad,開發人員可以建立更可靠、更有效率、更乾淨的應用程式。 透過採用這些相互關聯的原則,JavaScript 開發人員可以充分利用函數式程式設計的潛力來編寫更好、更永續的程式碼。 --- 原文出處:https://dev.to/alexmercedcoder/deep-dive-into-functional-programming-in-javascript-851
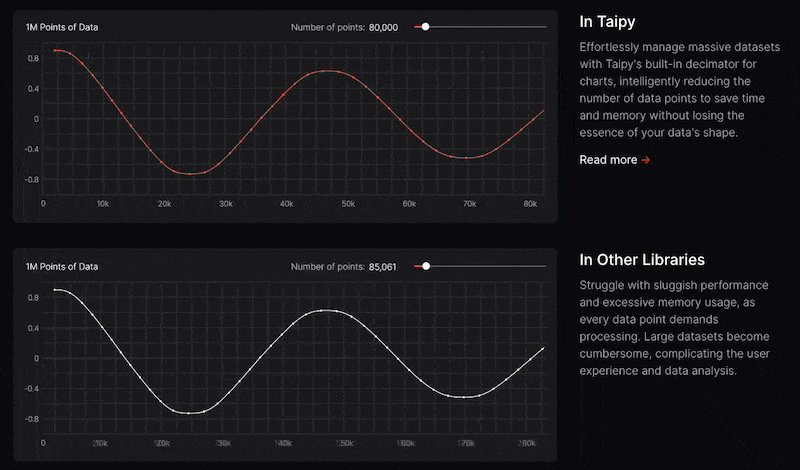
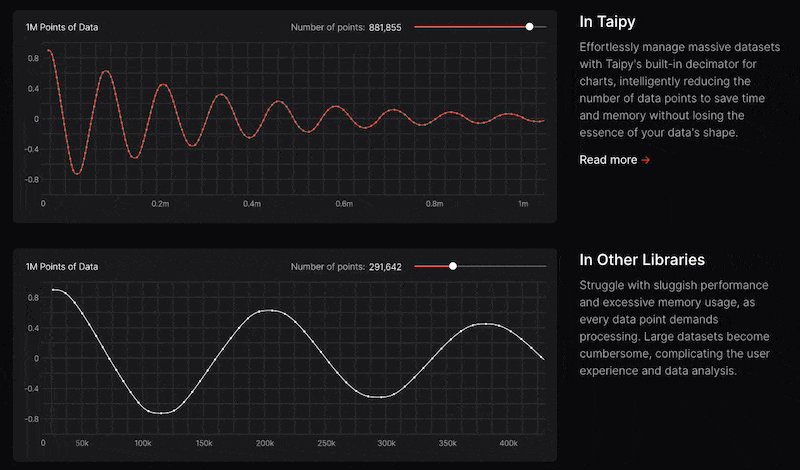
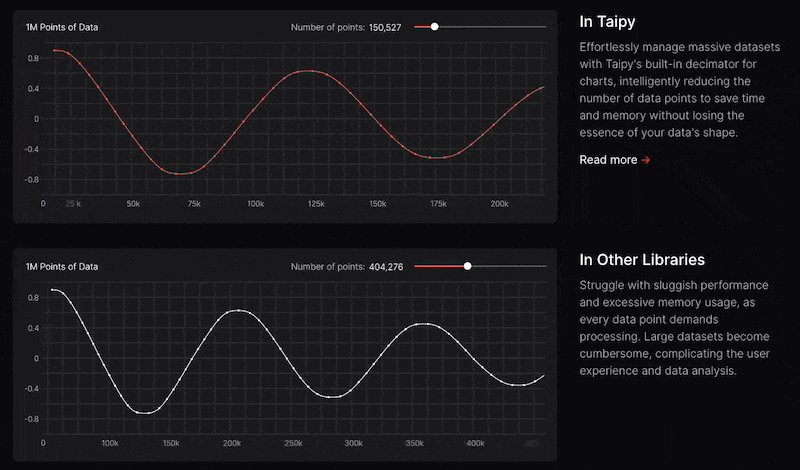
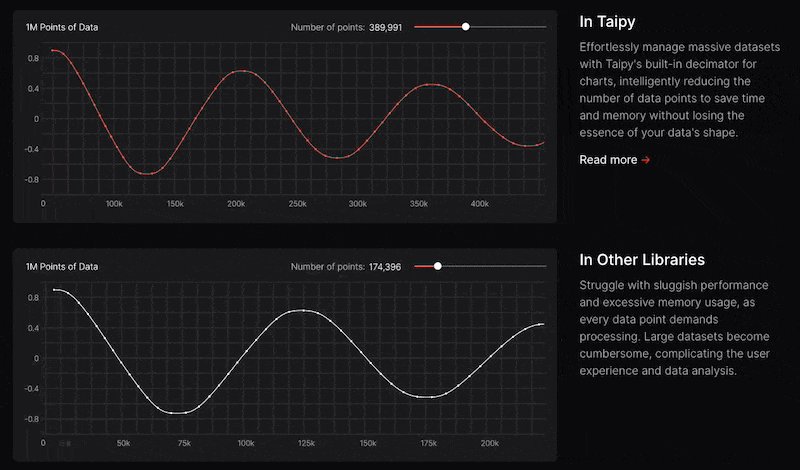
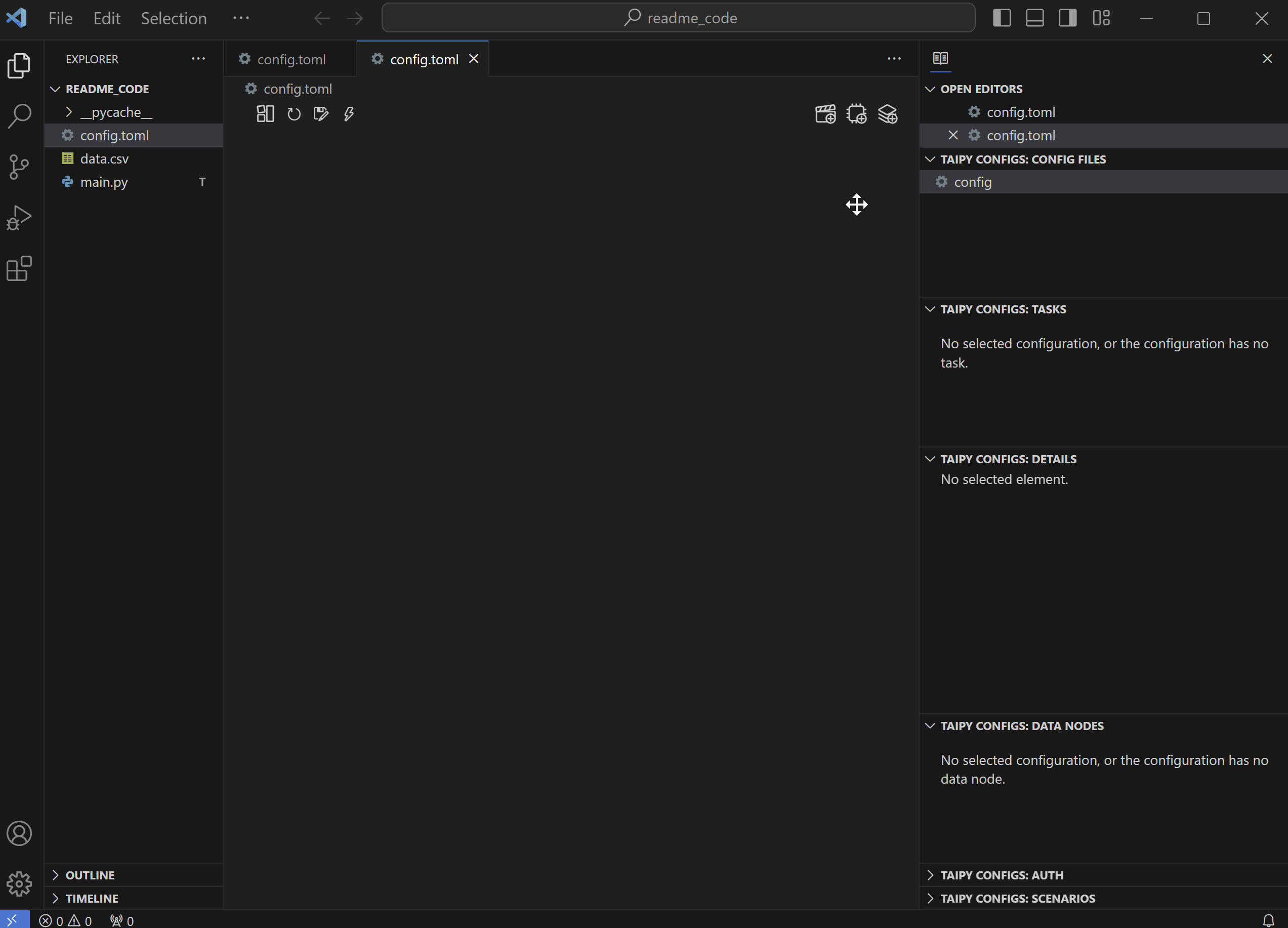
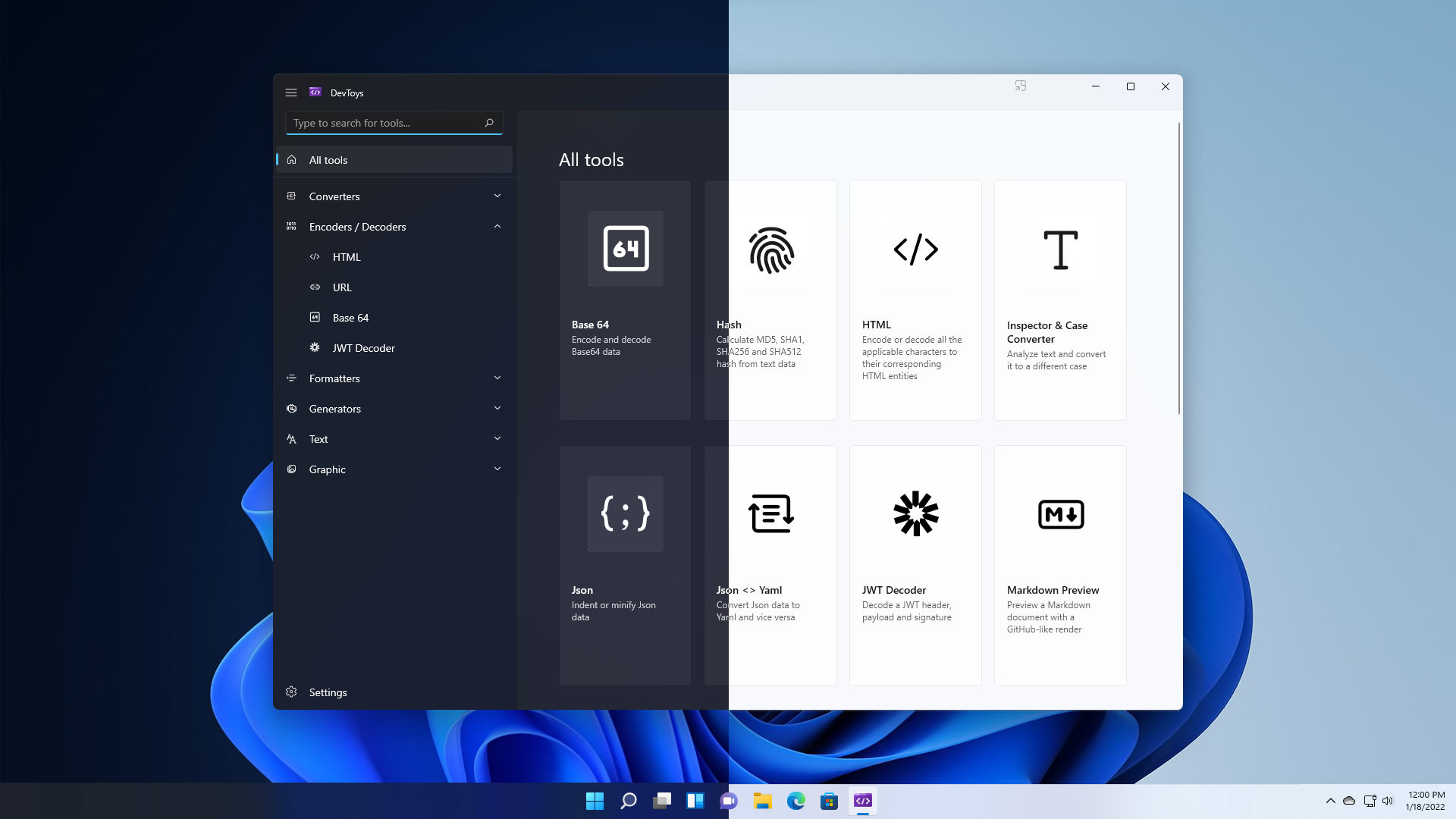
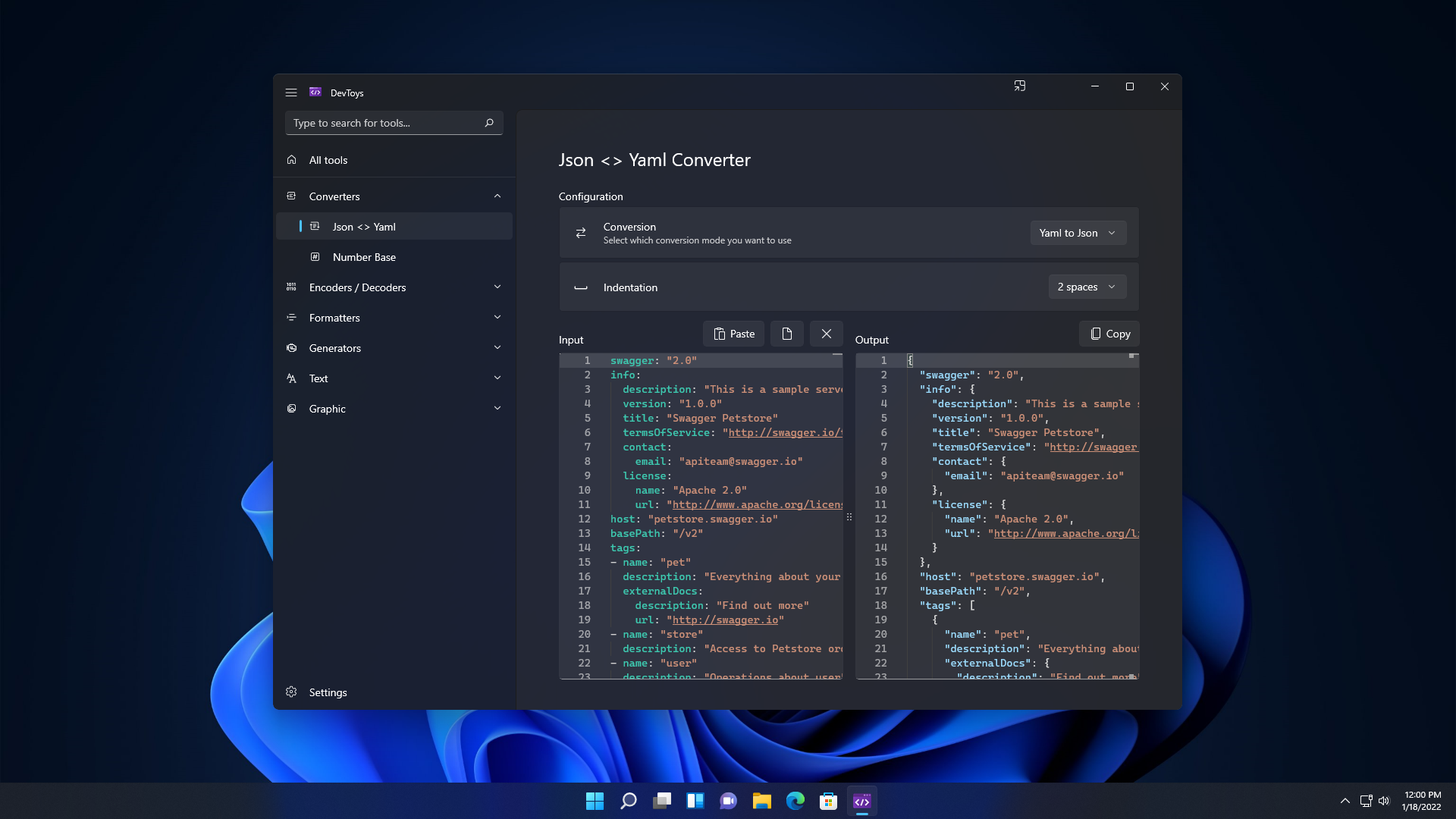
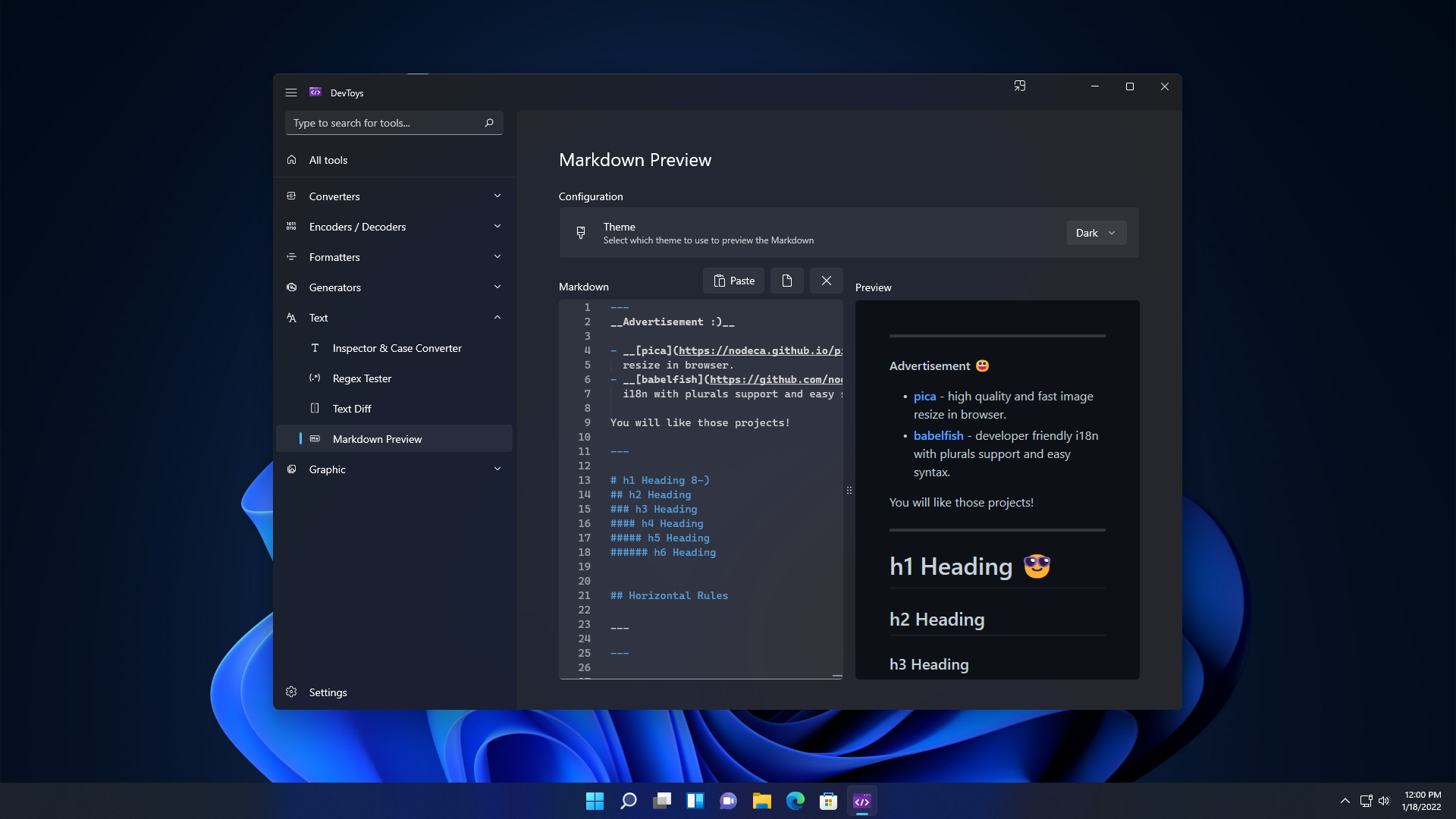
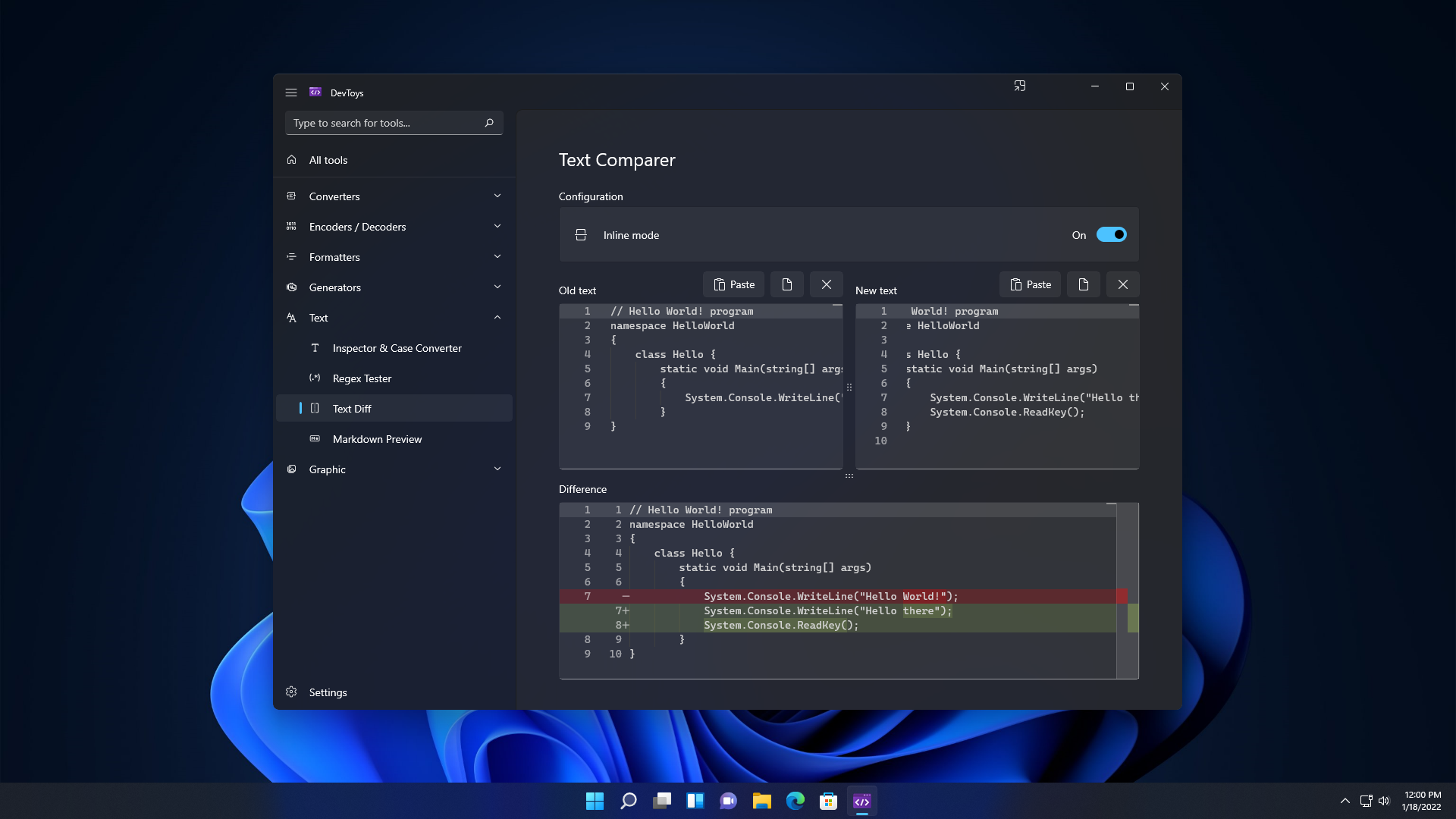
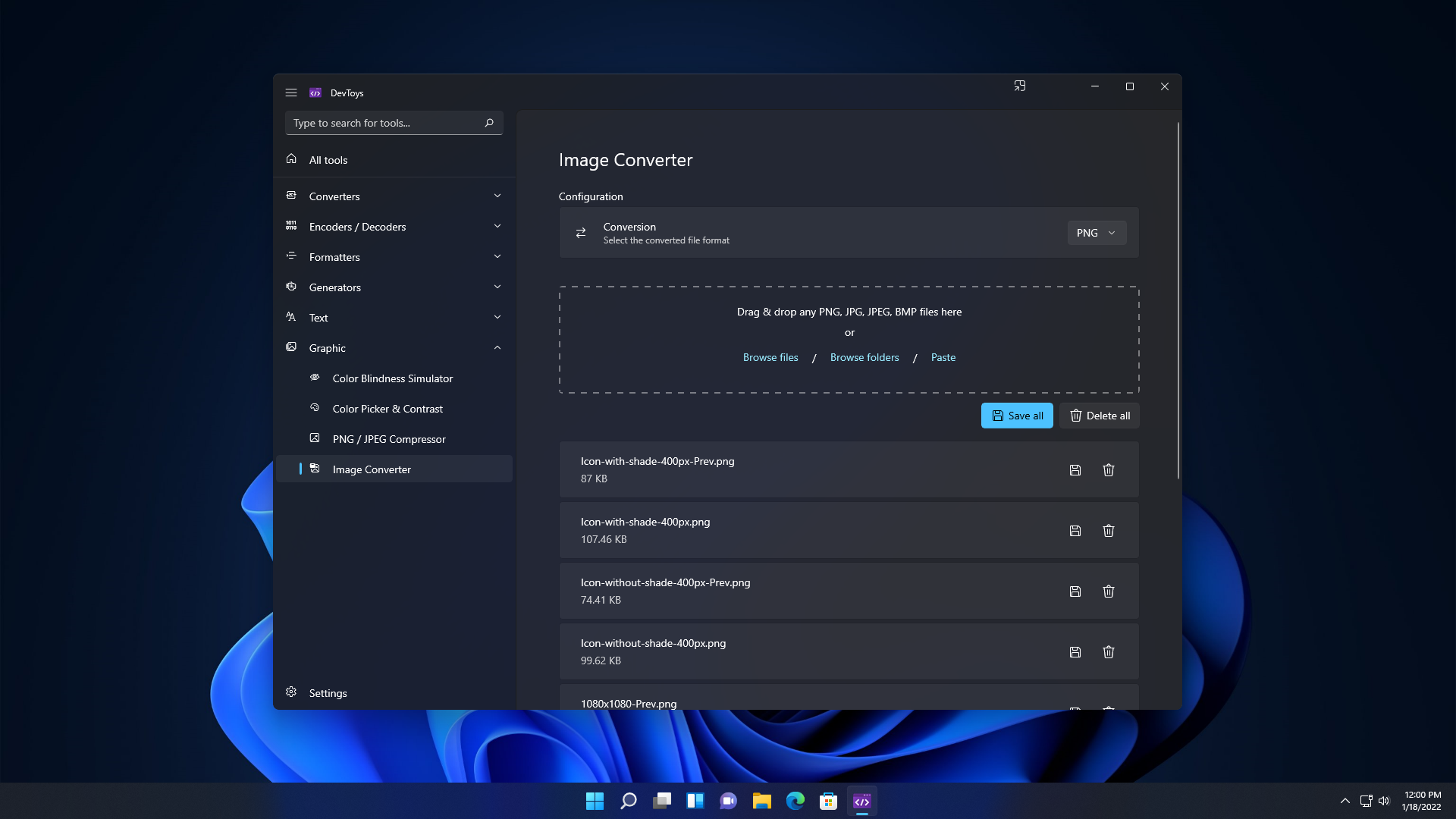
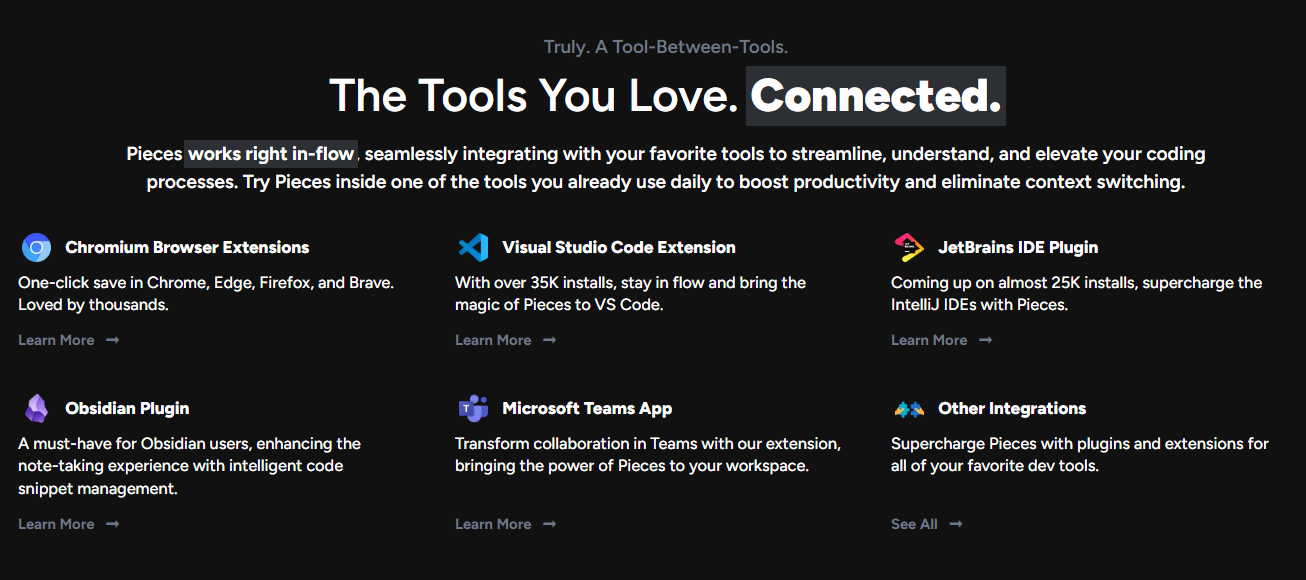
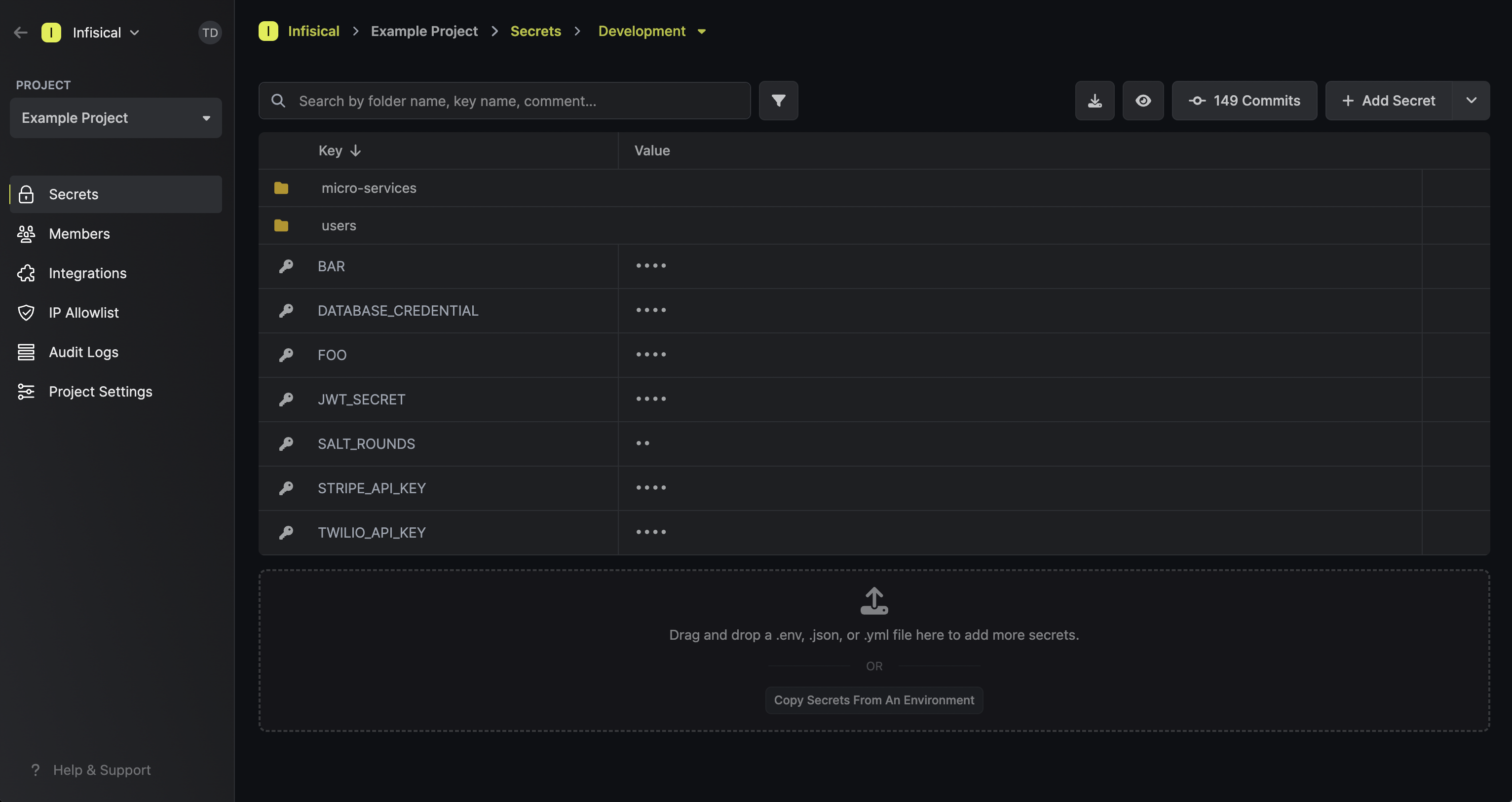
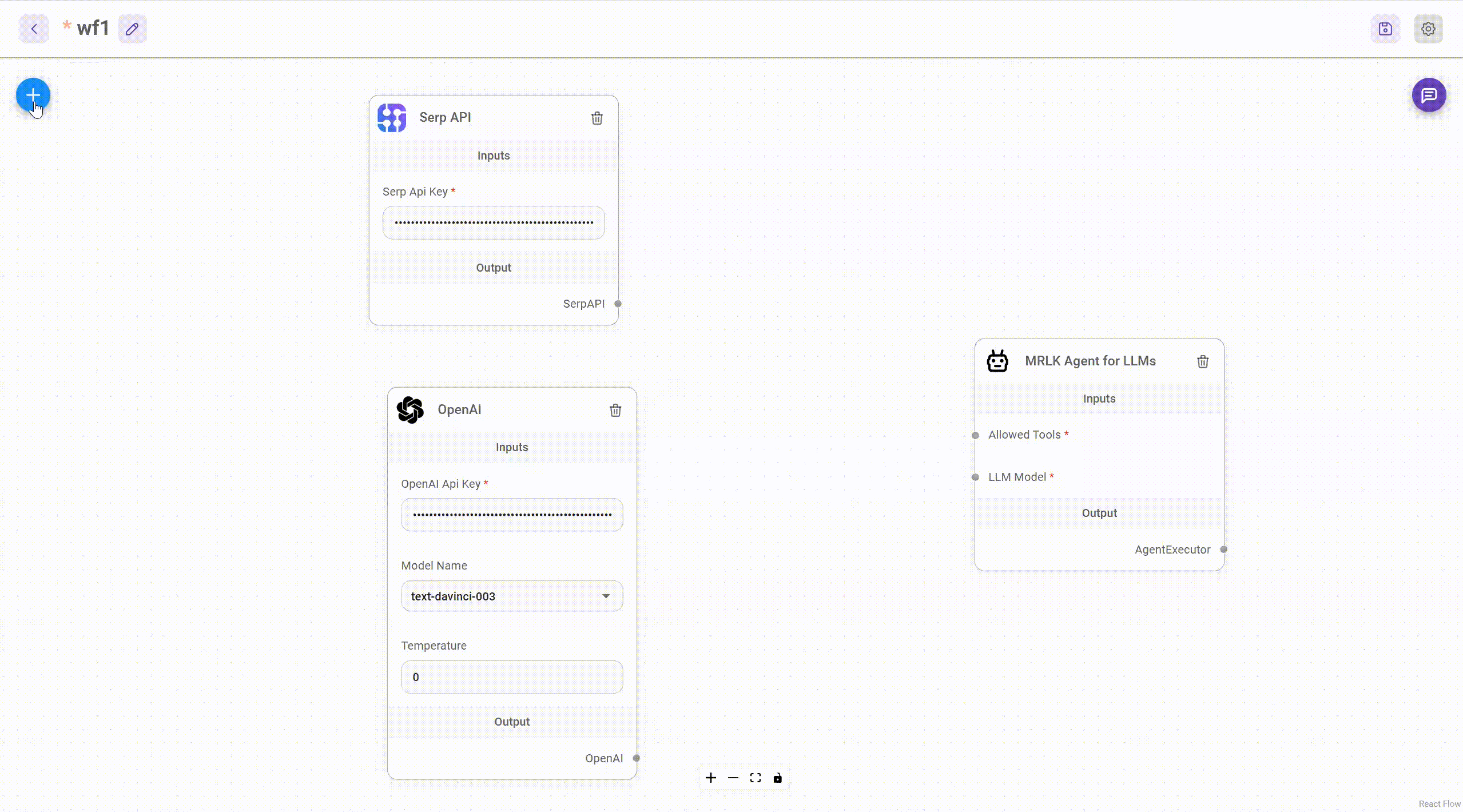
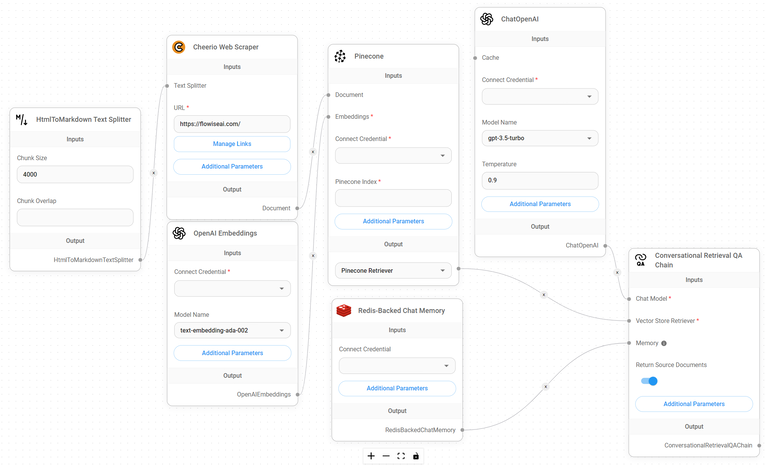
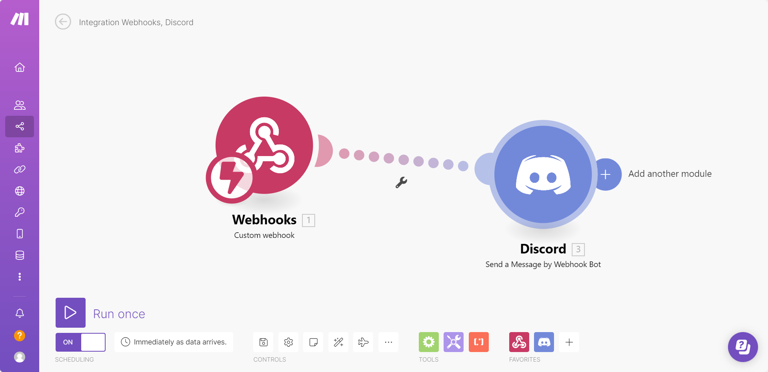
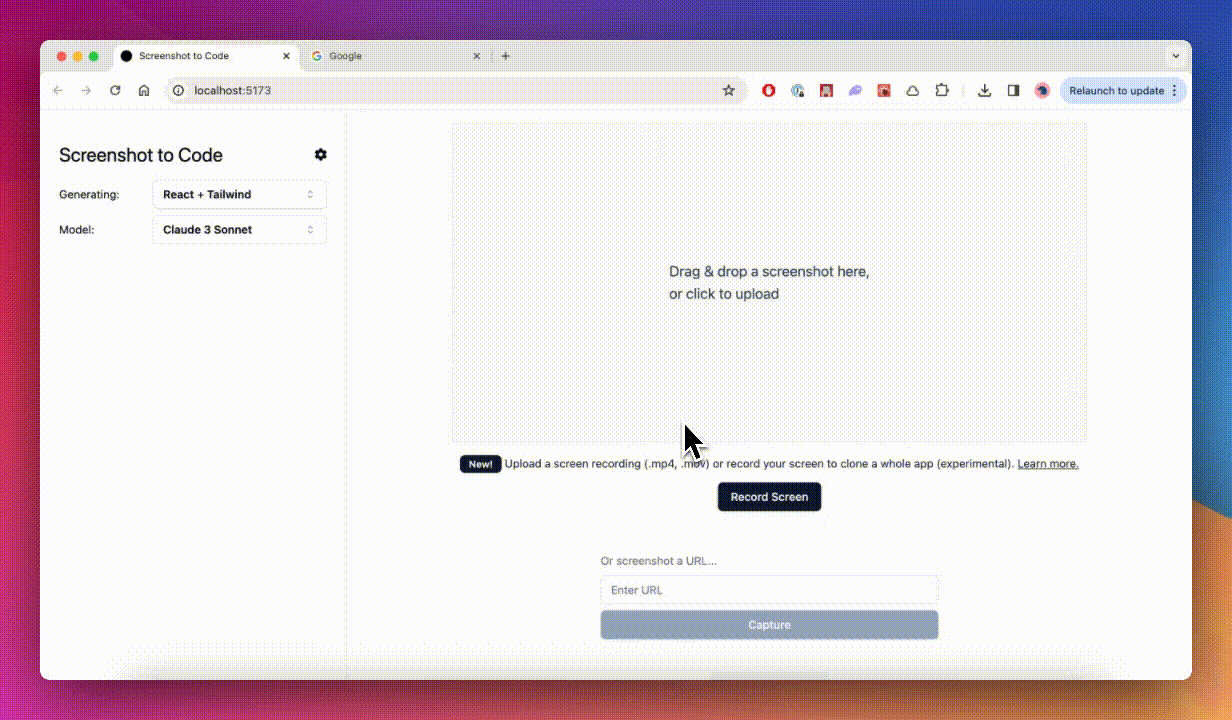
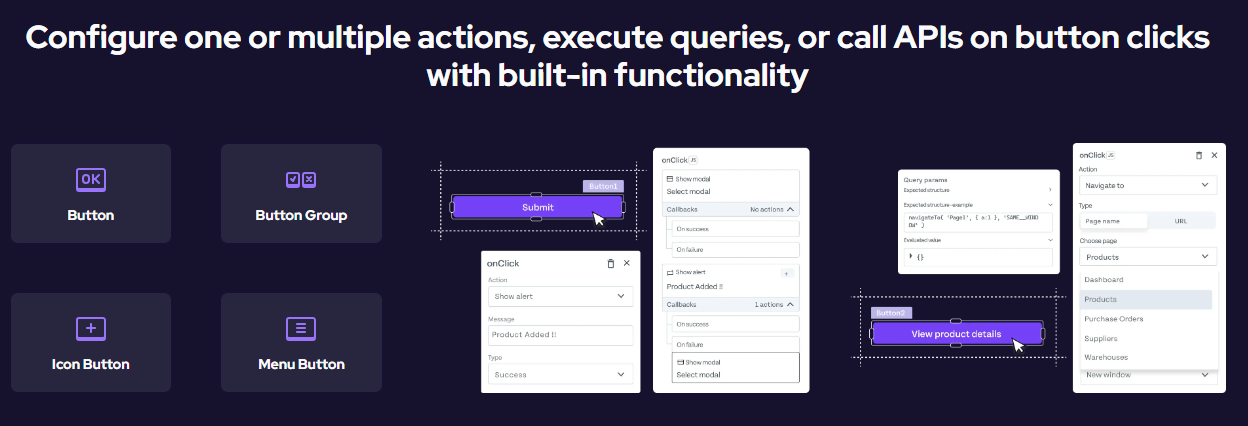
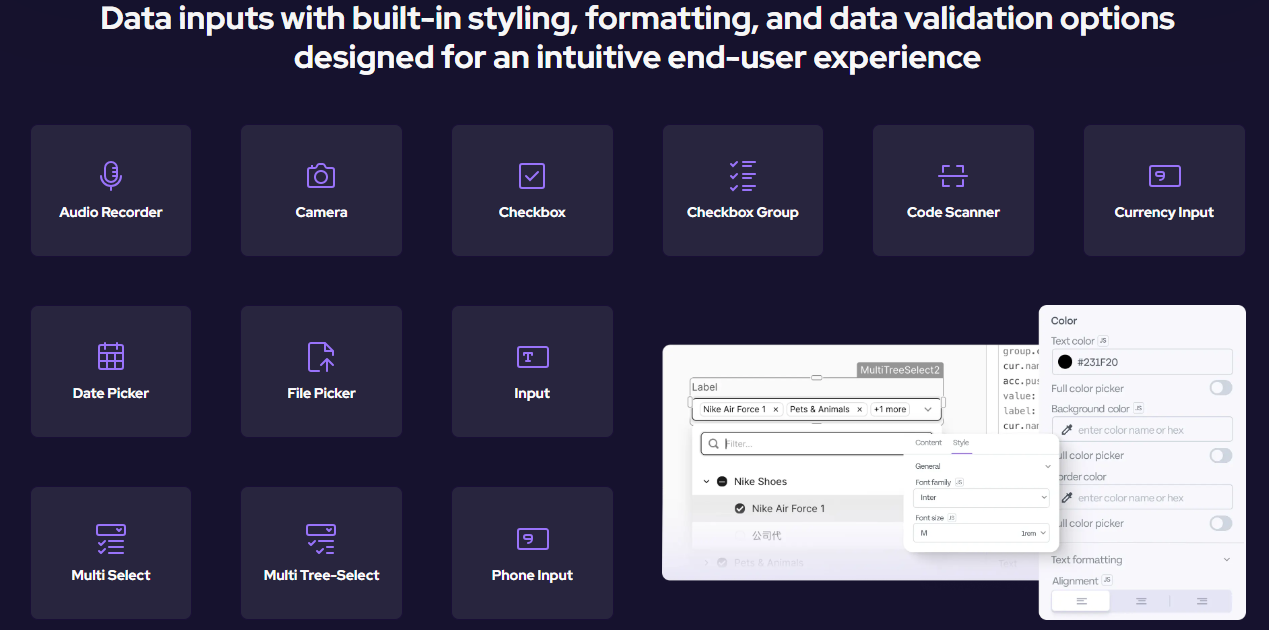
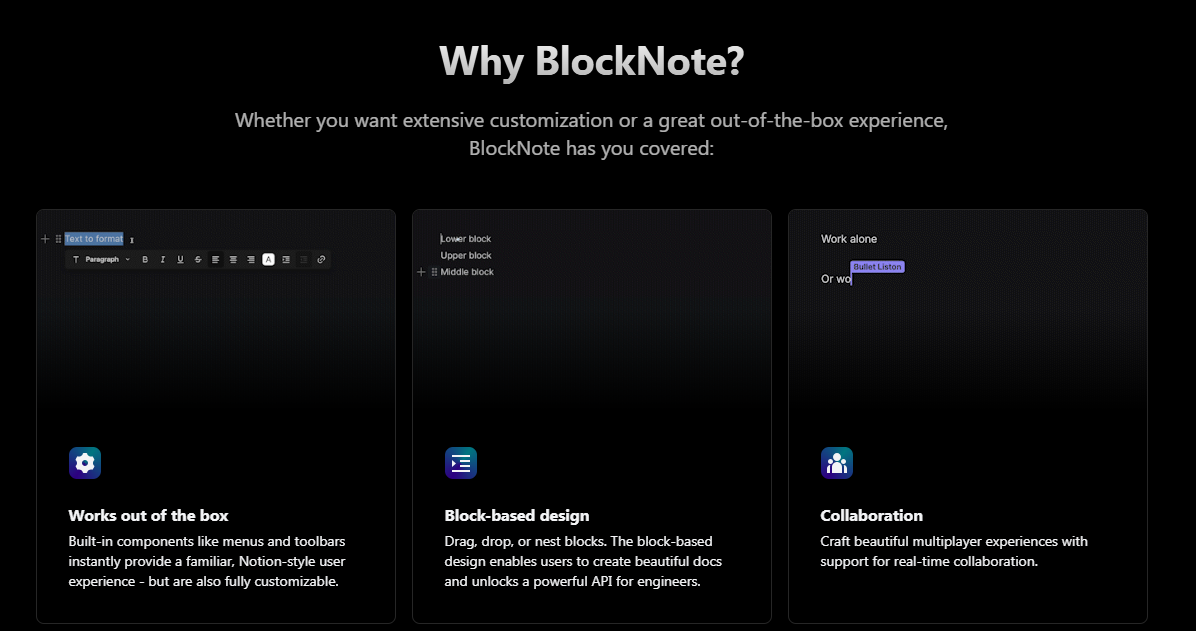
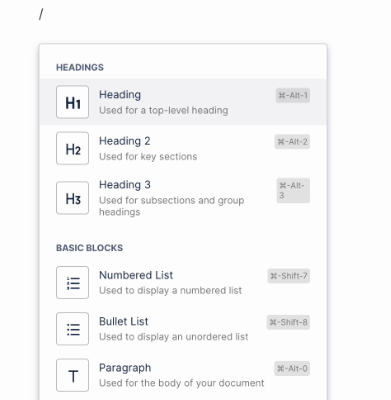
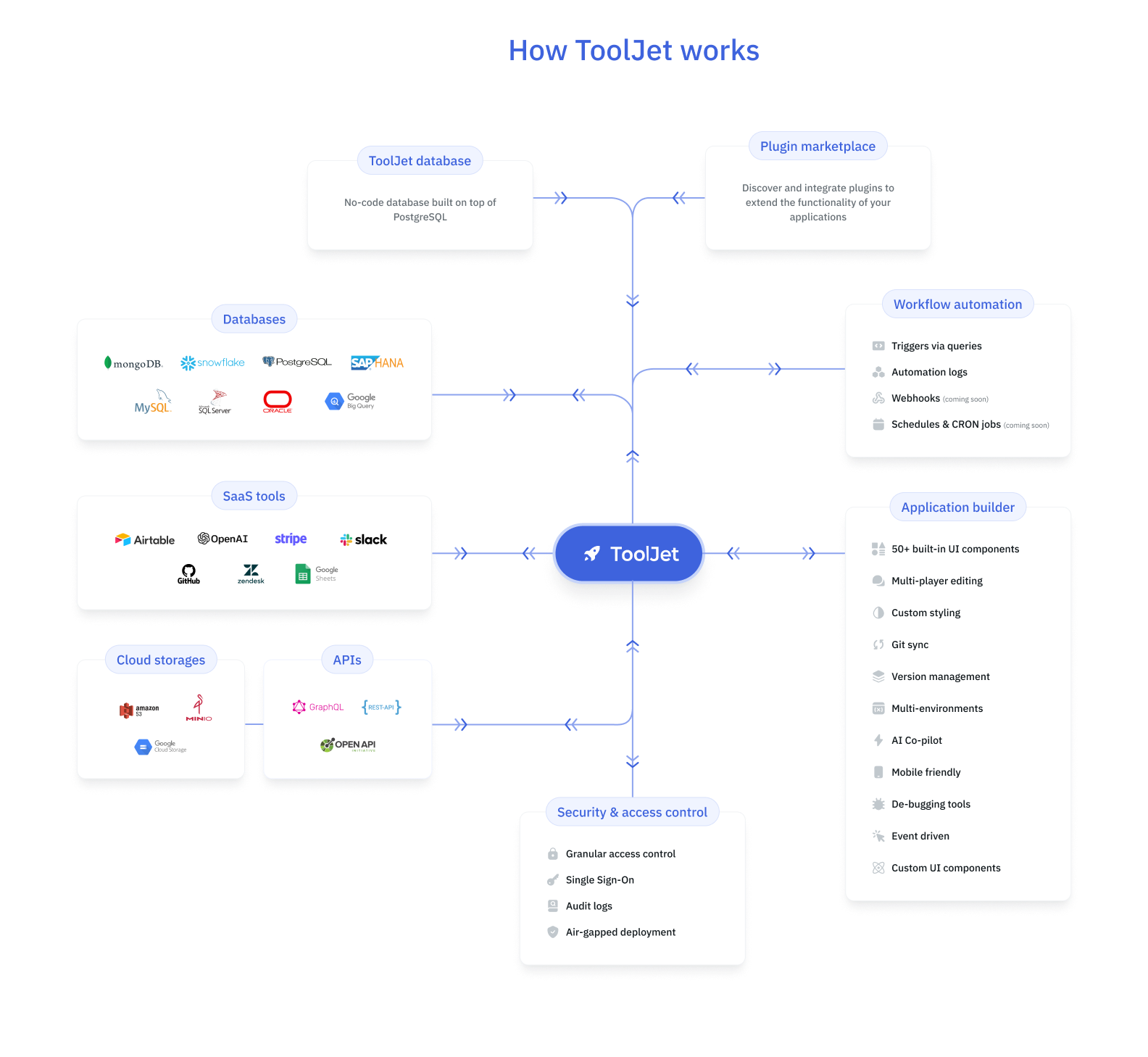
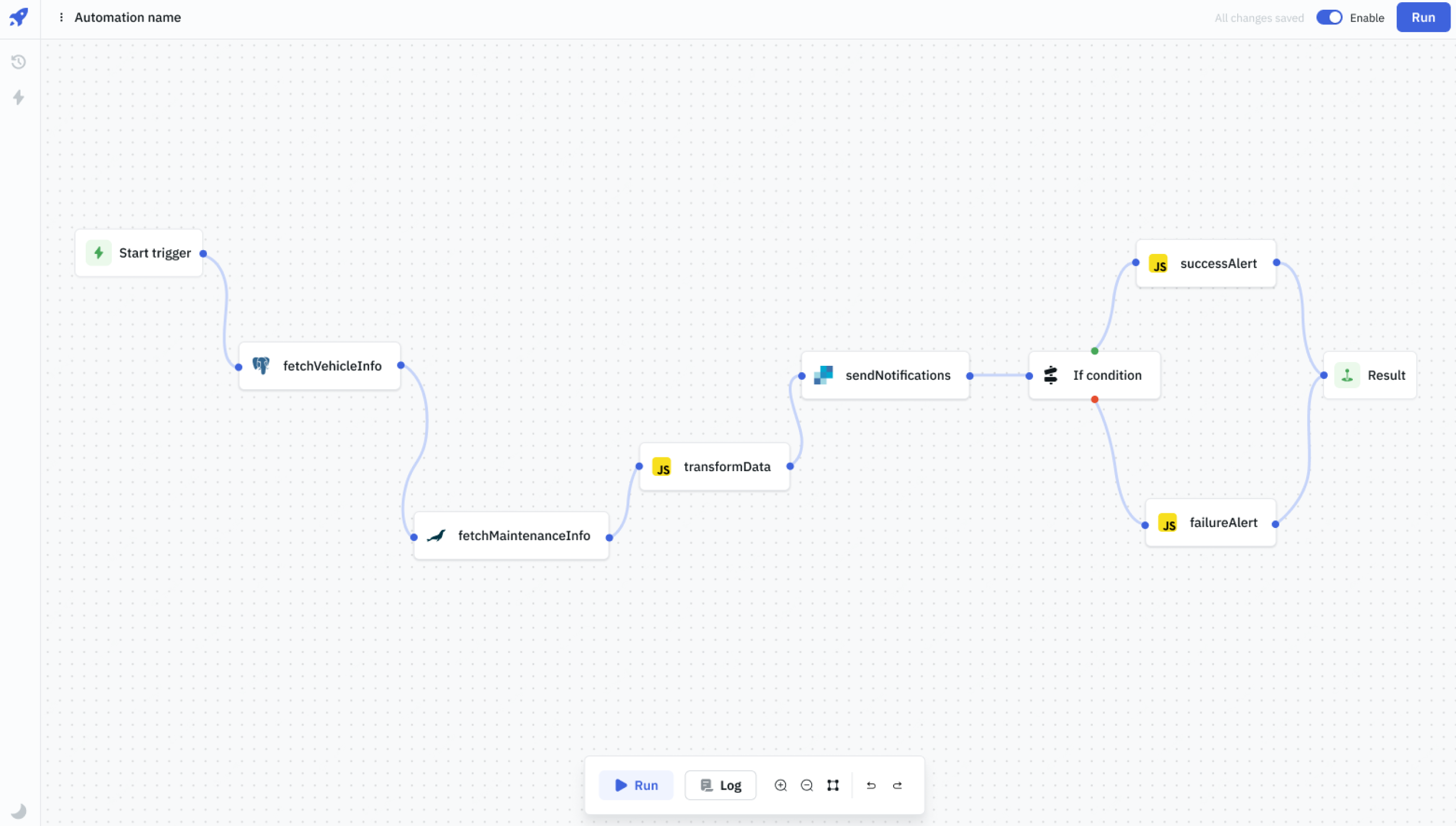
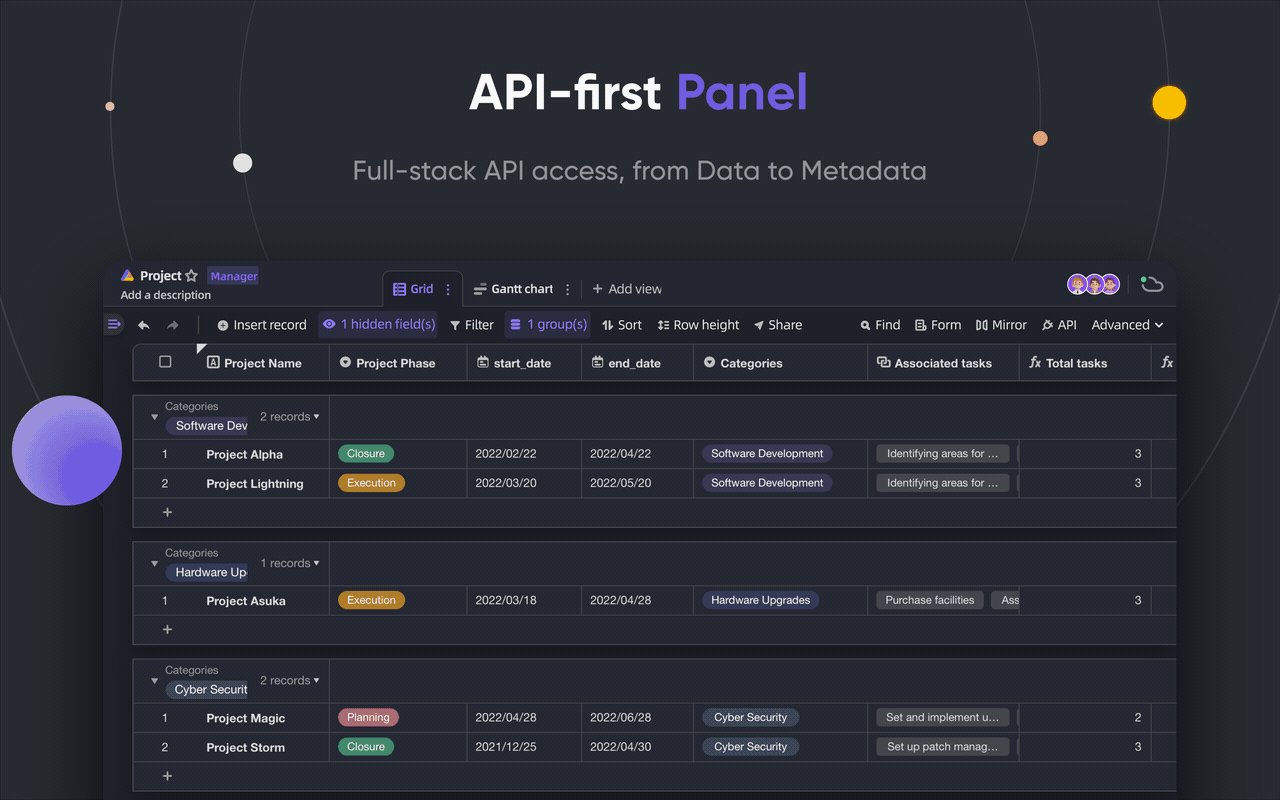
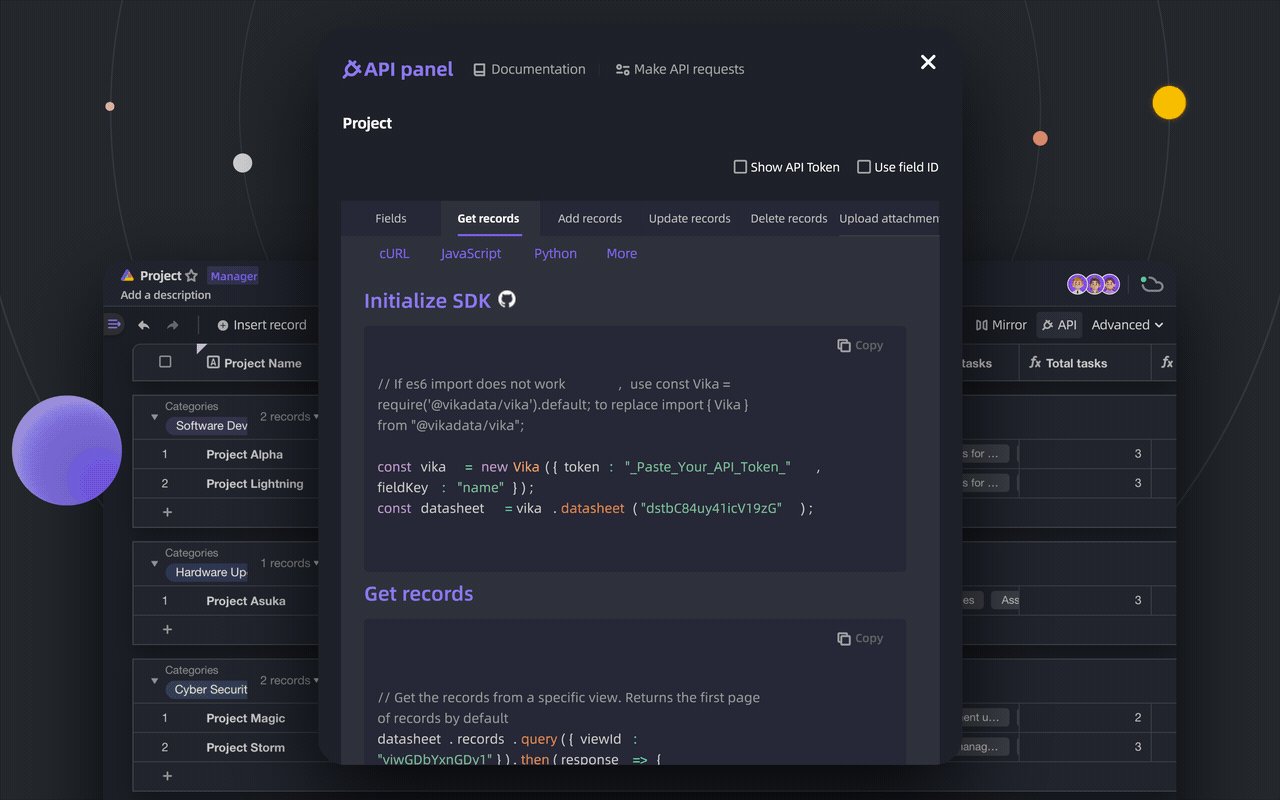
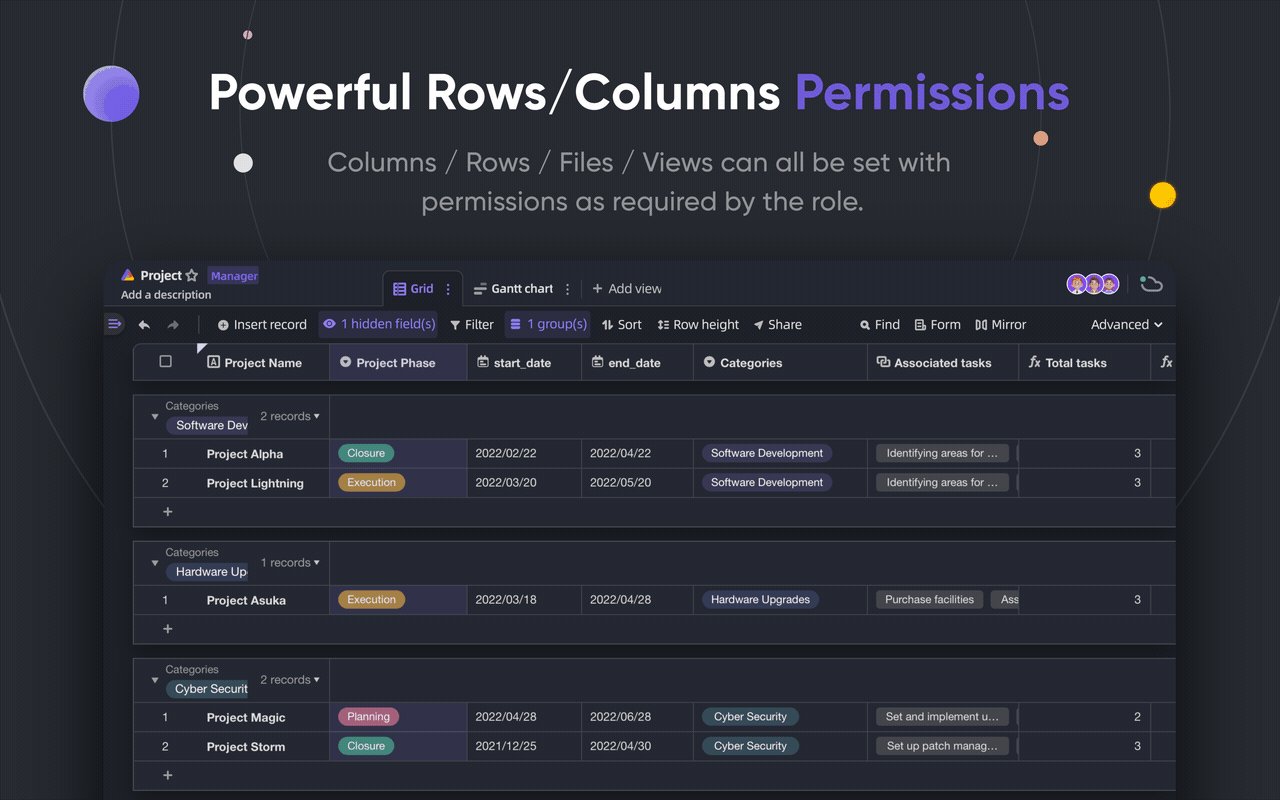
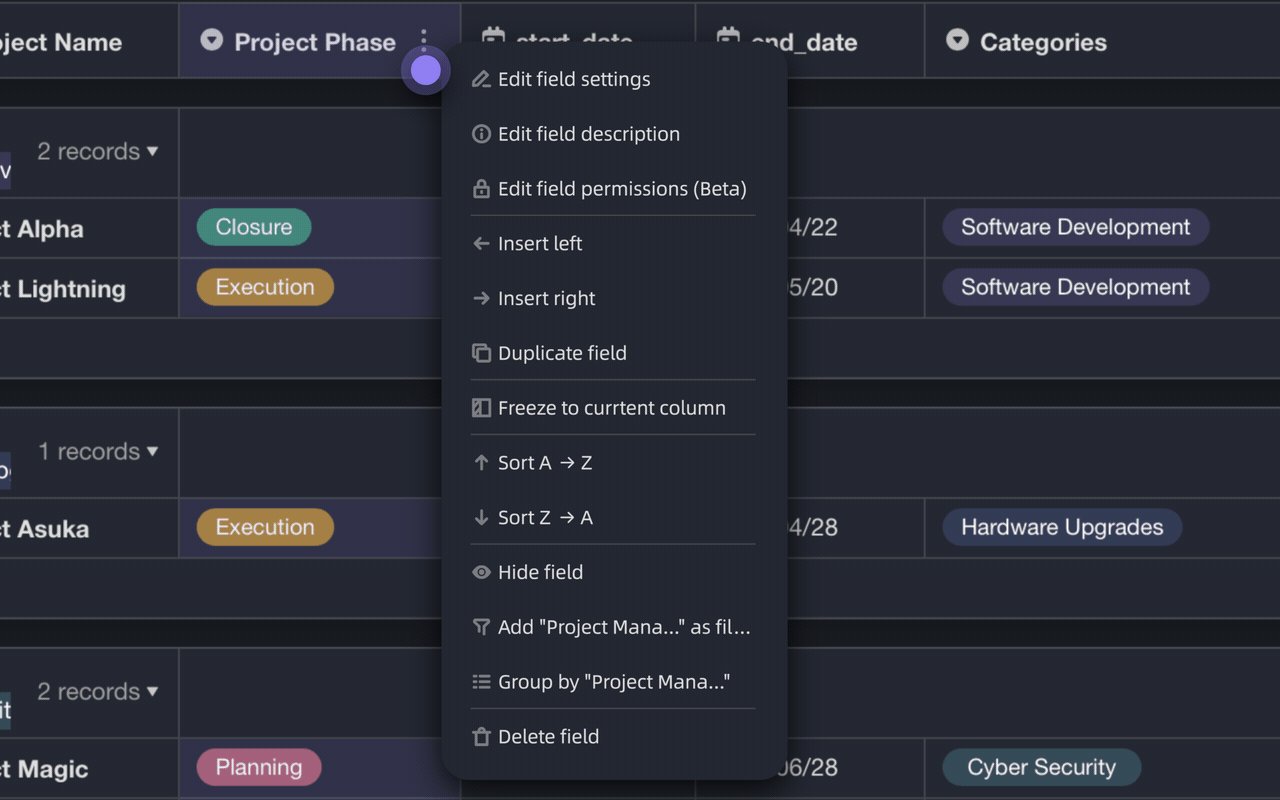
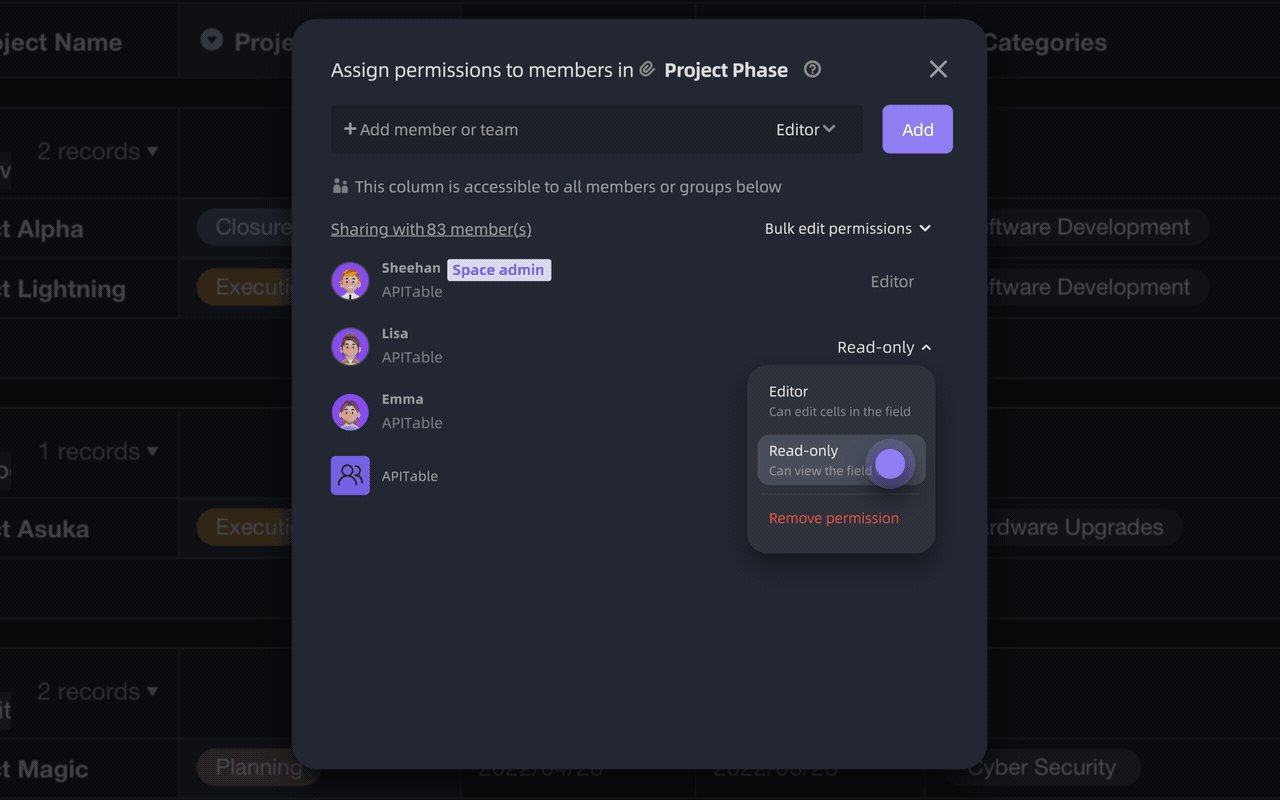
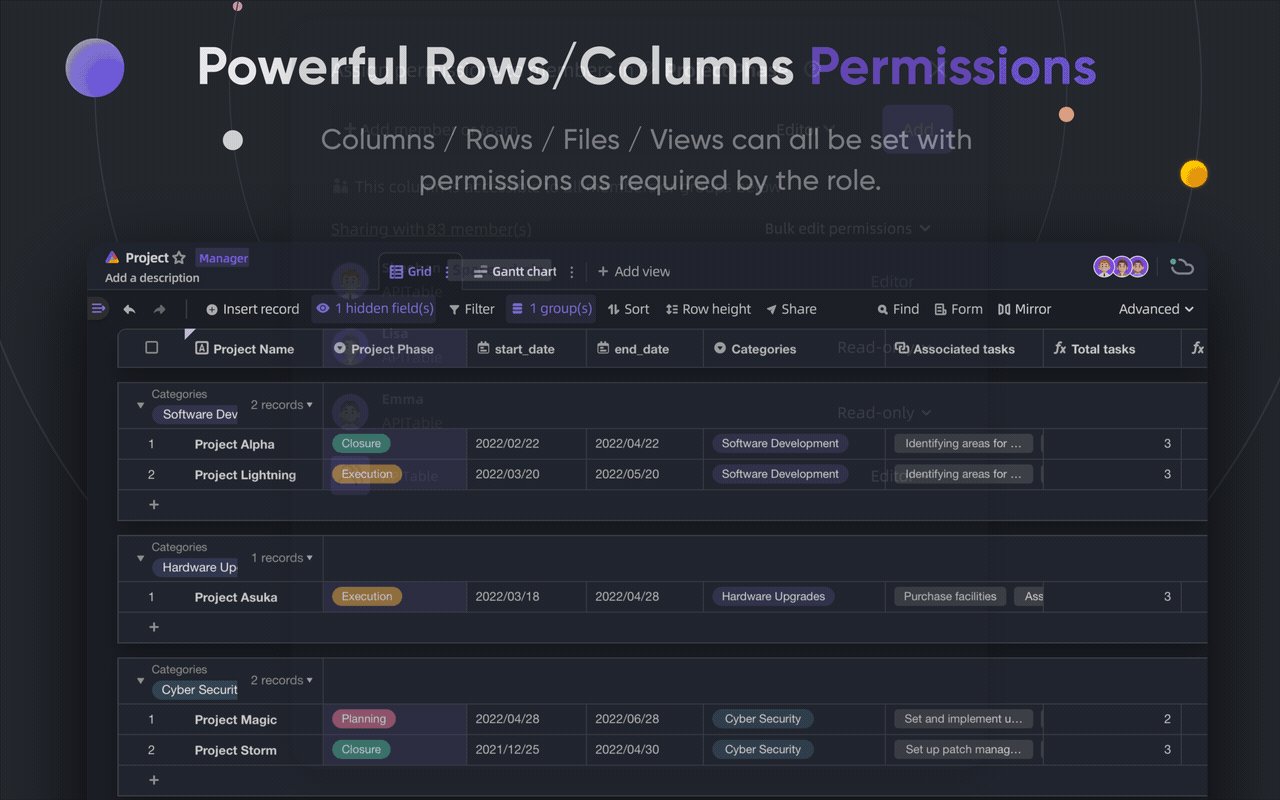
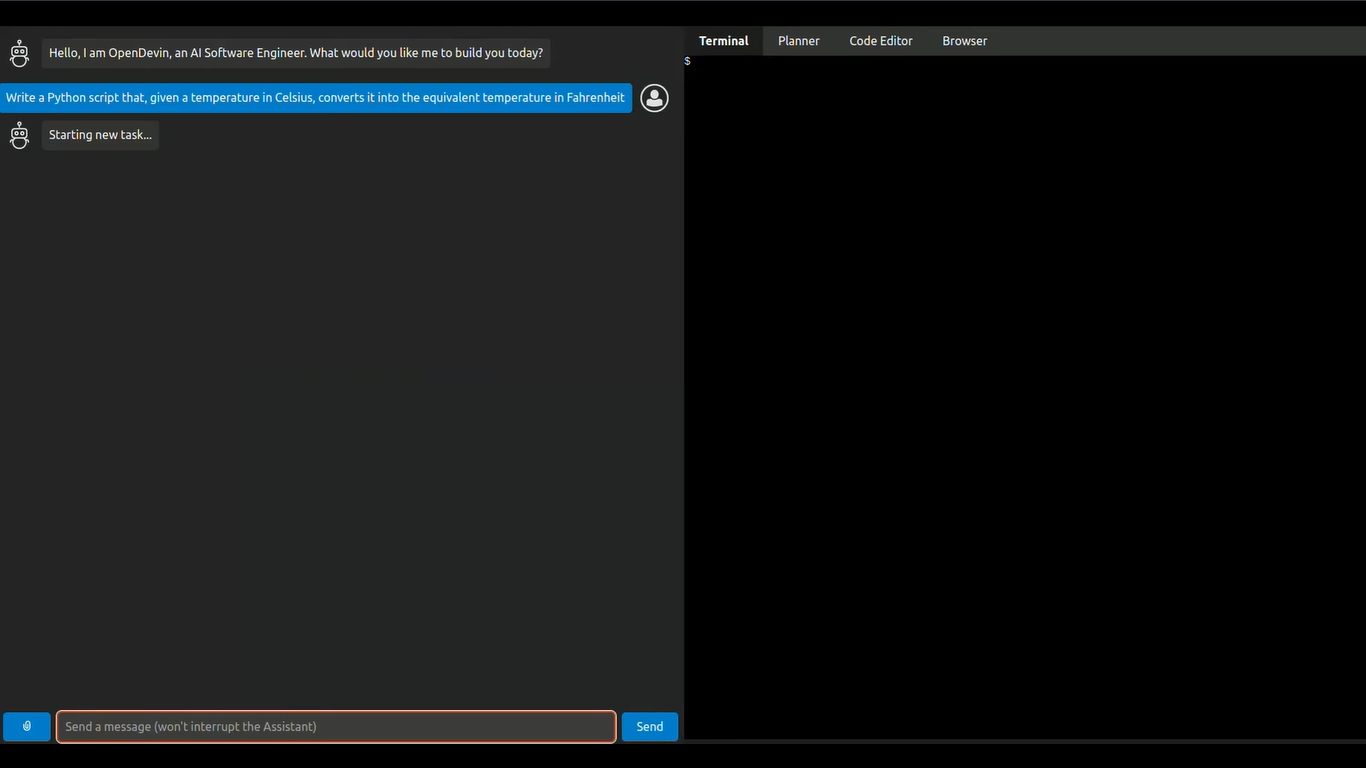
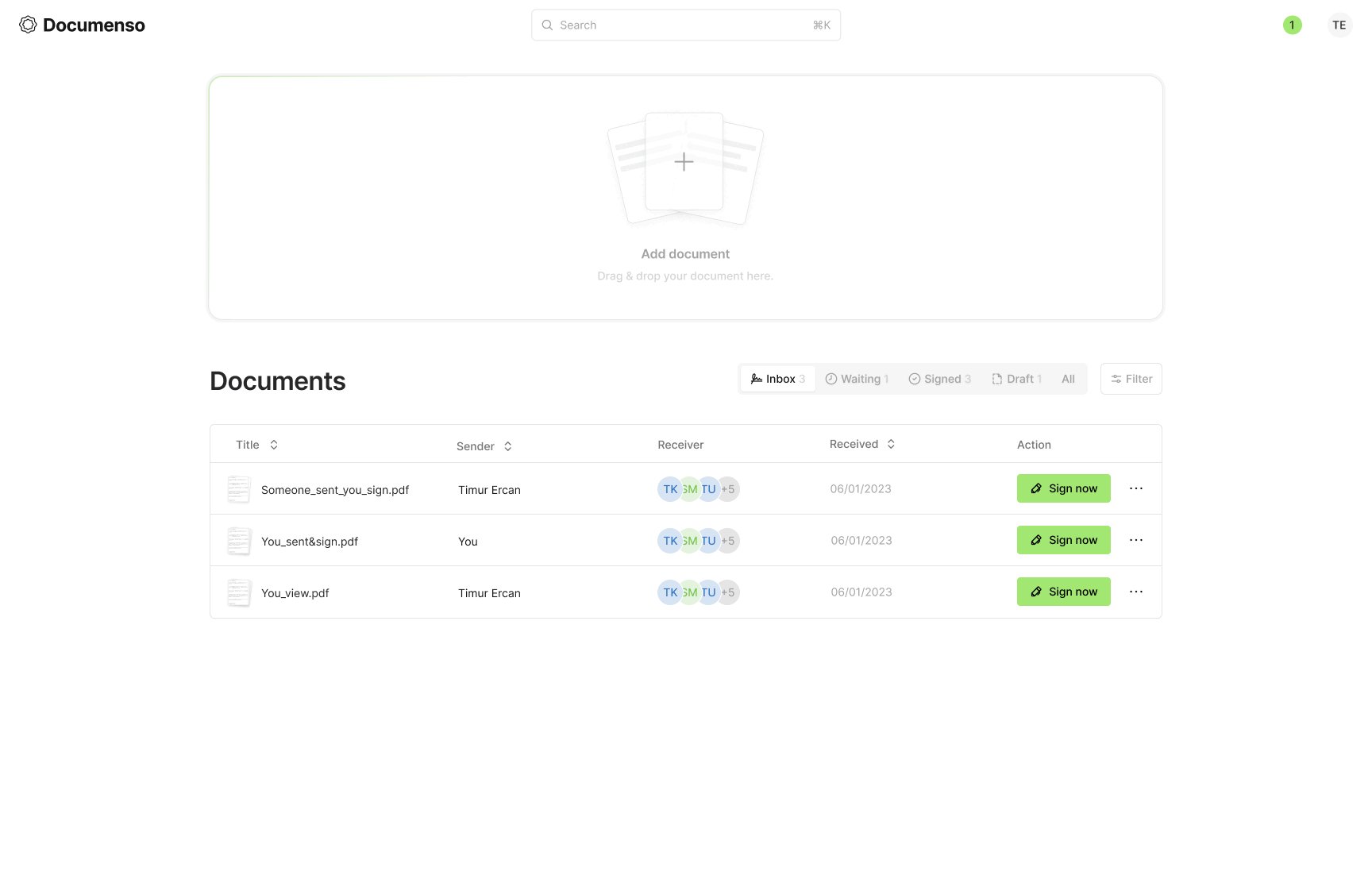
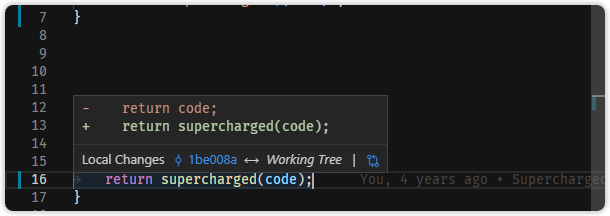
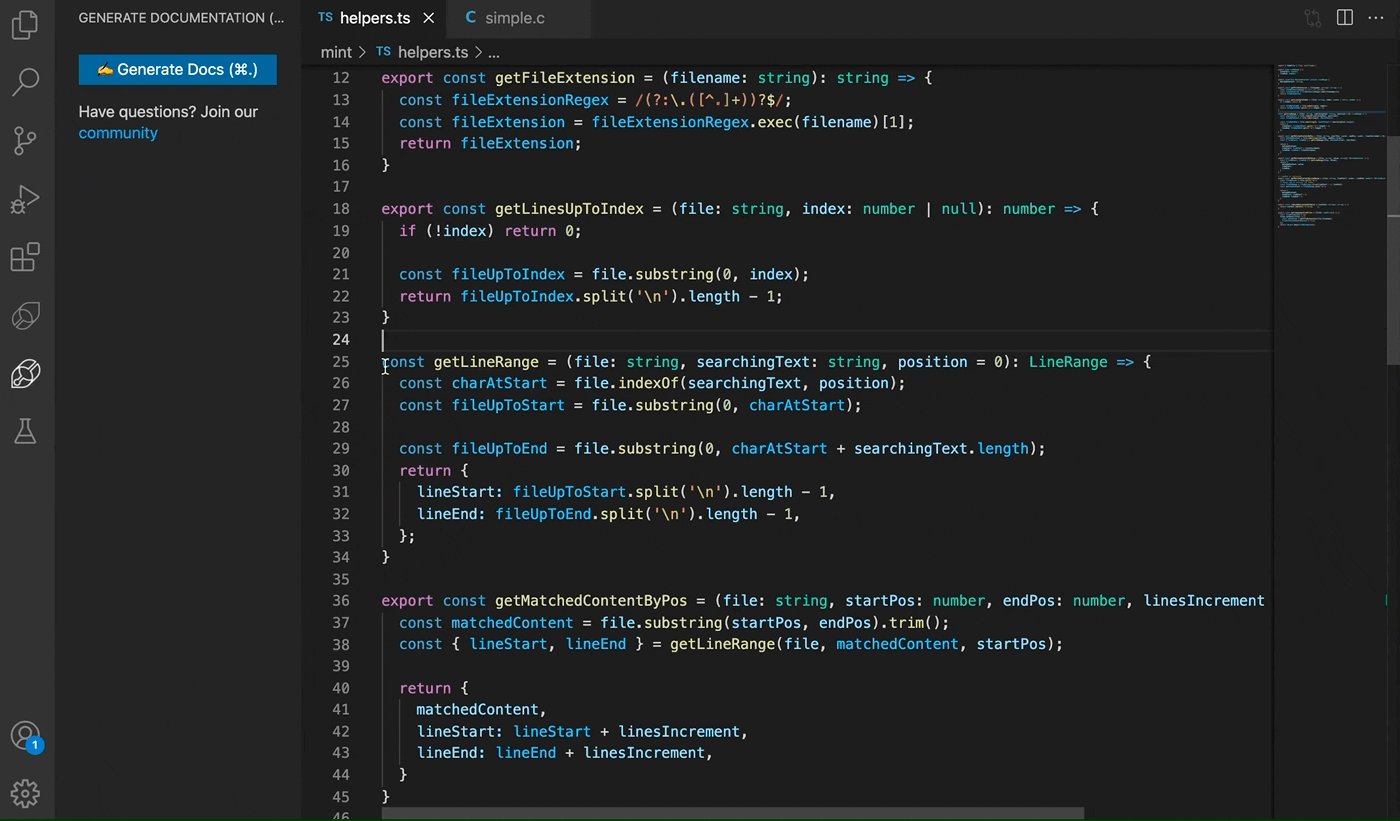
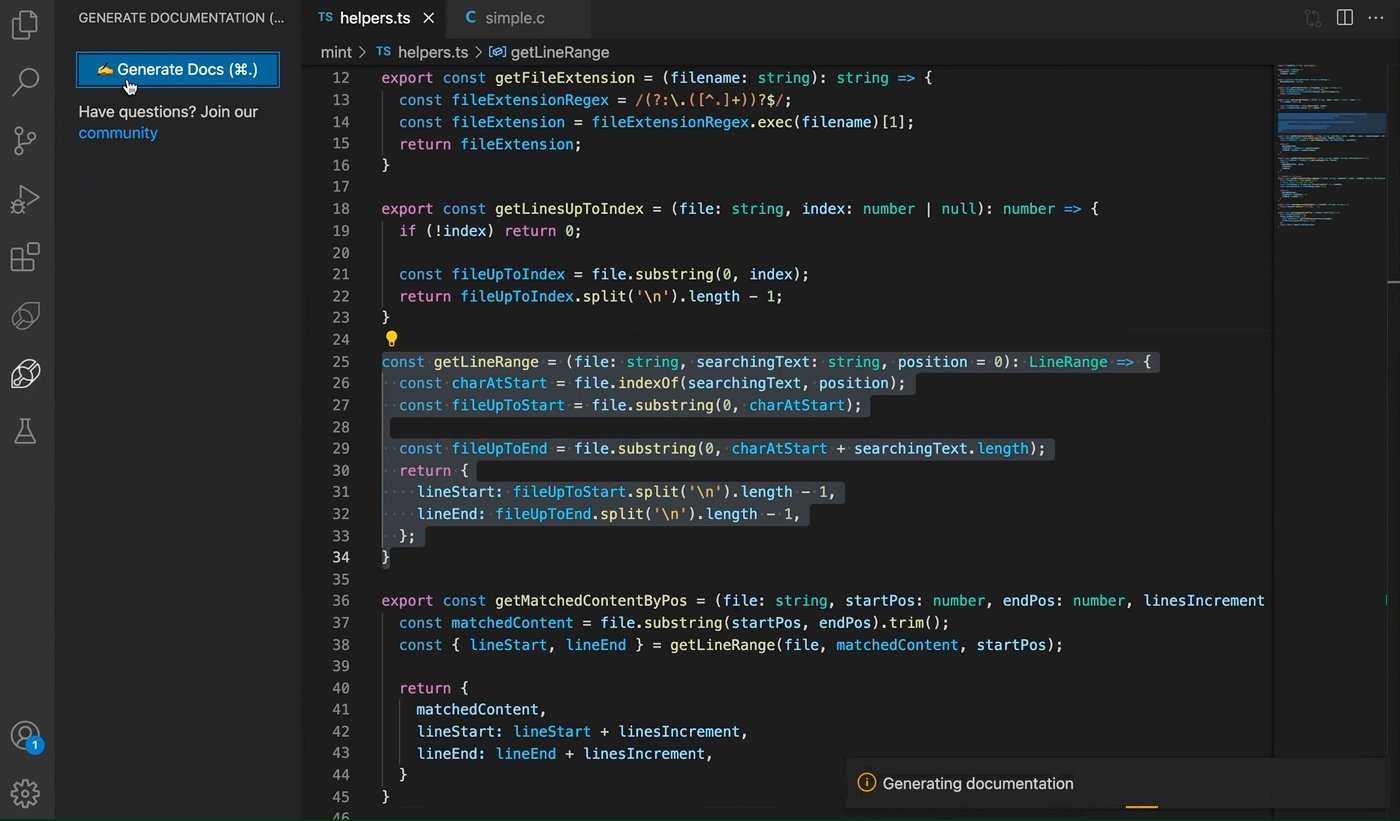
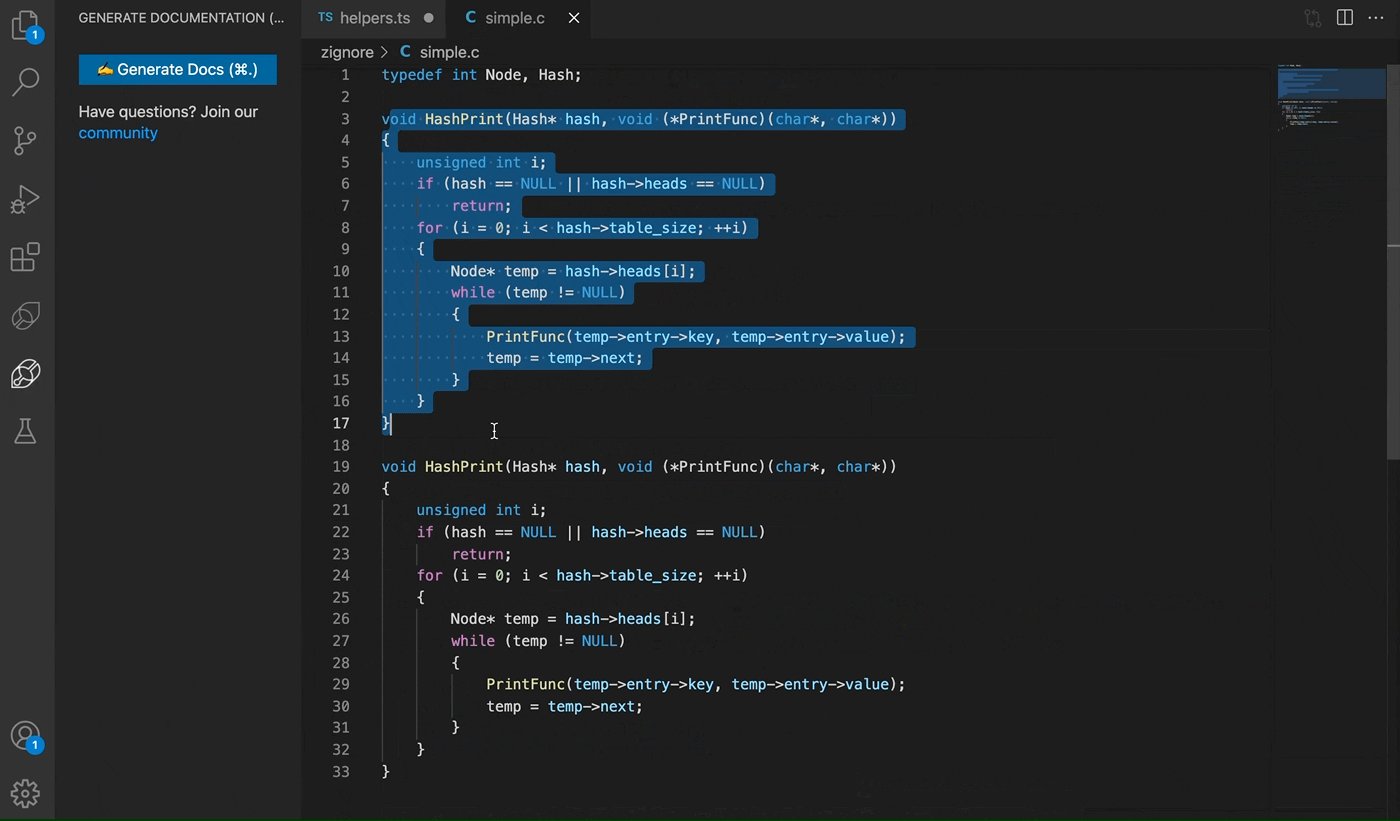
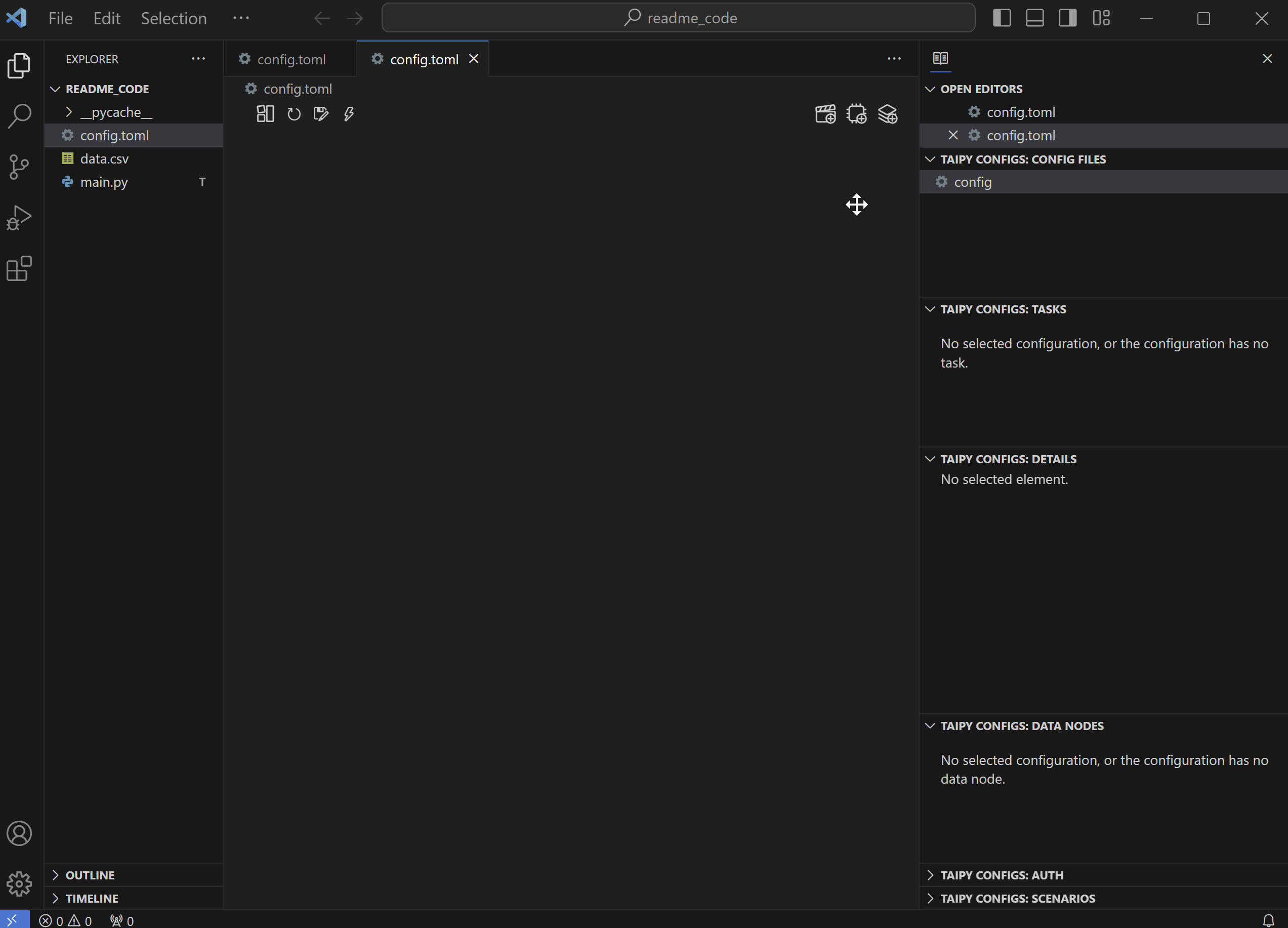
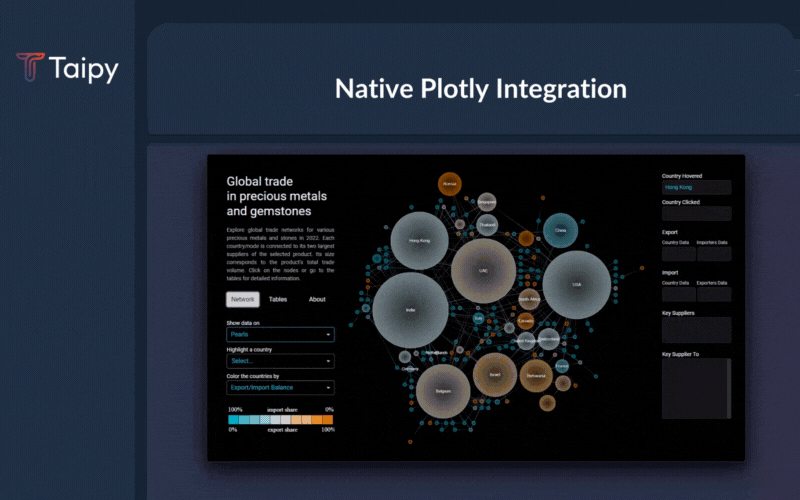
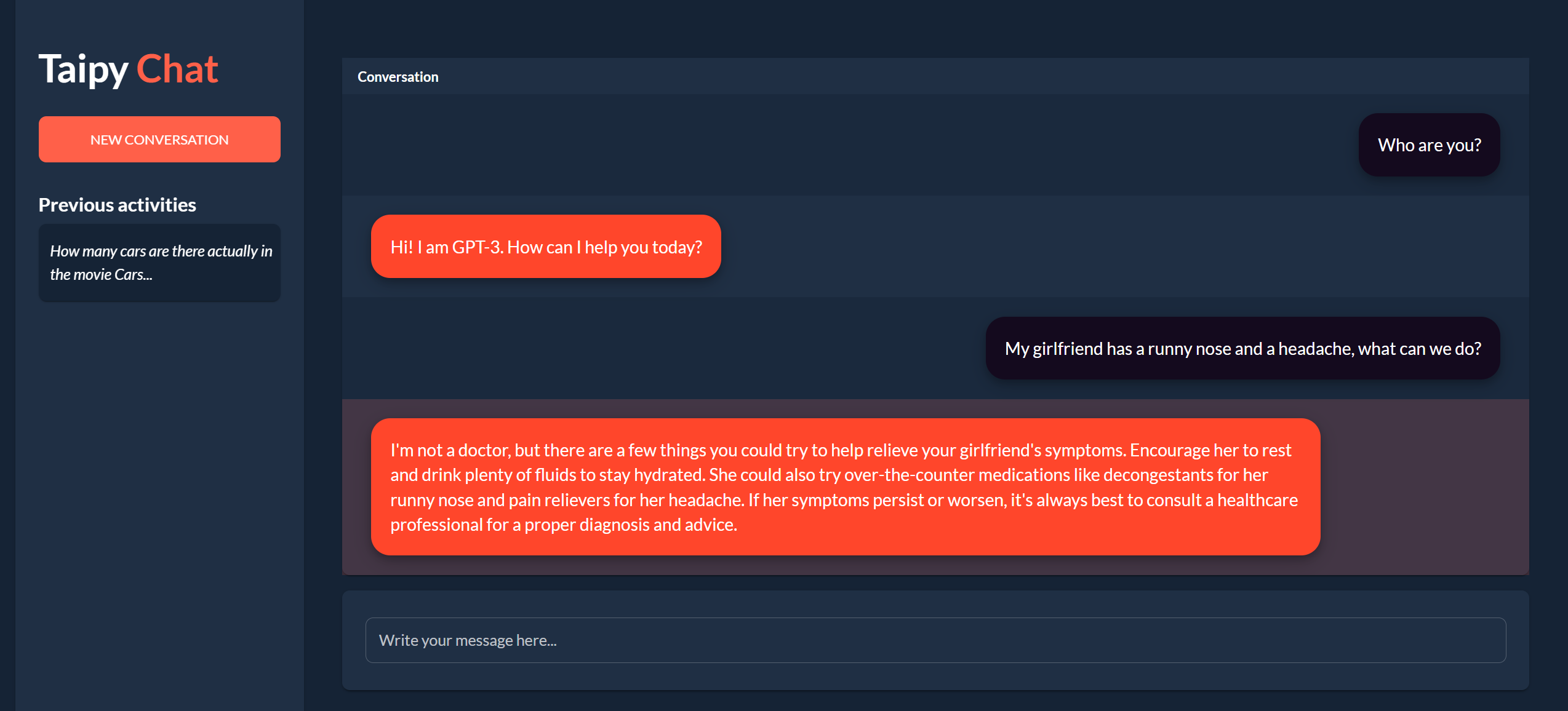
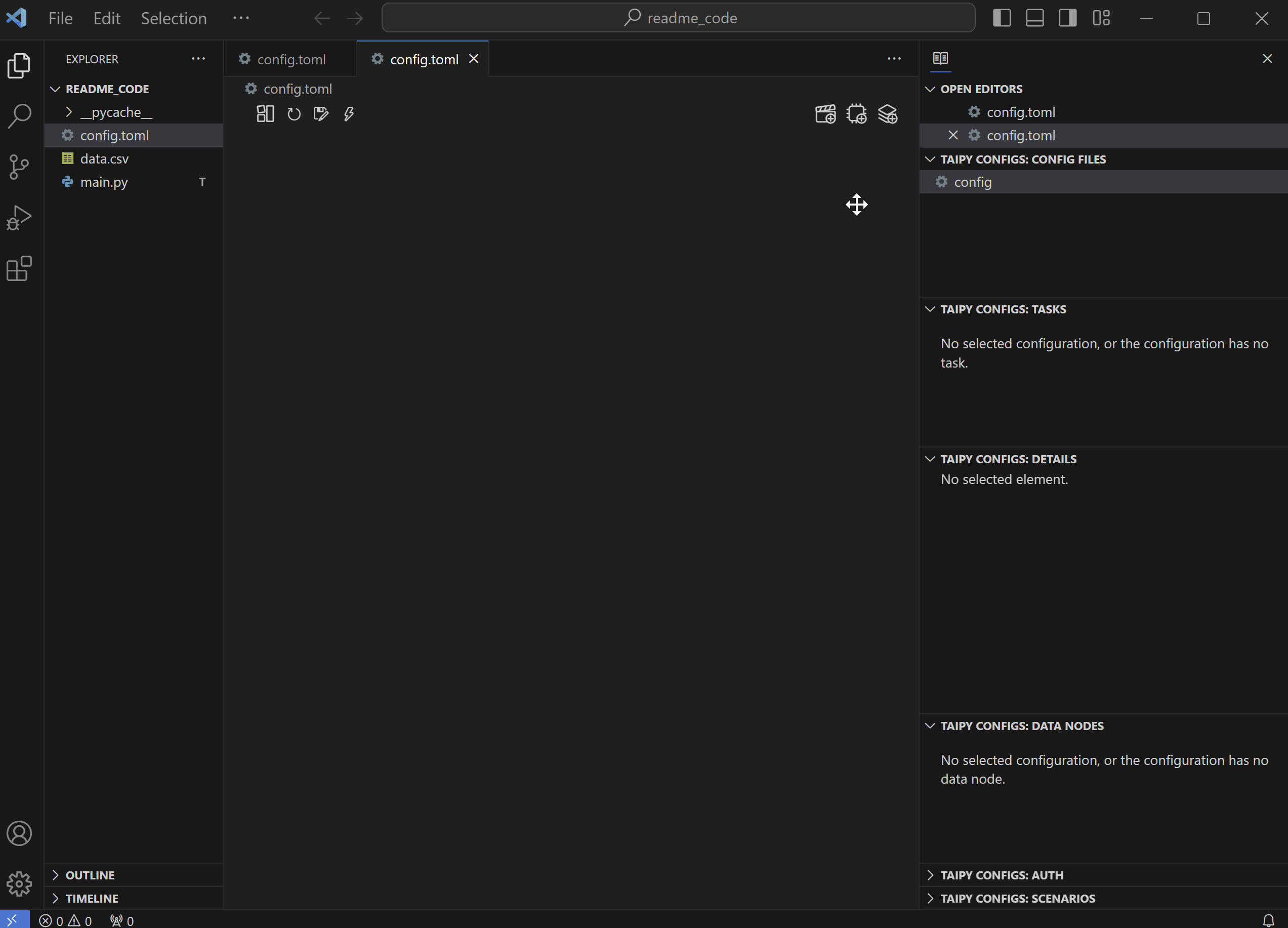
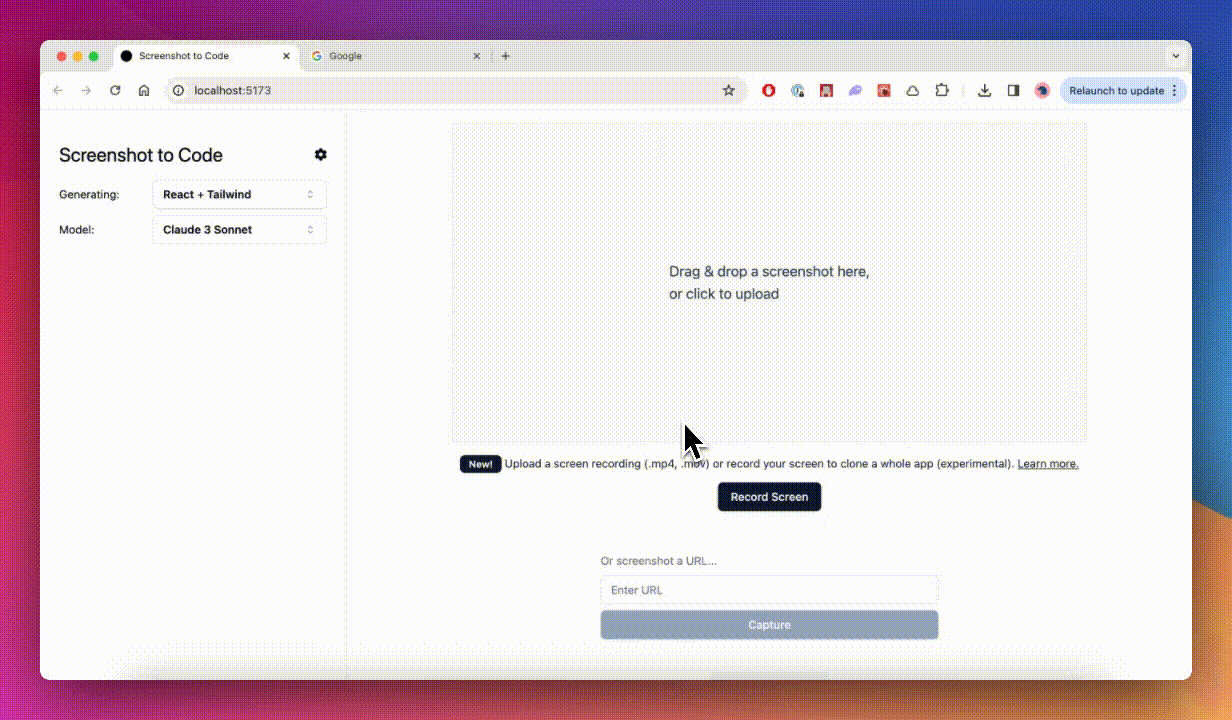
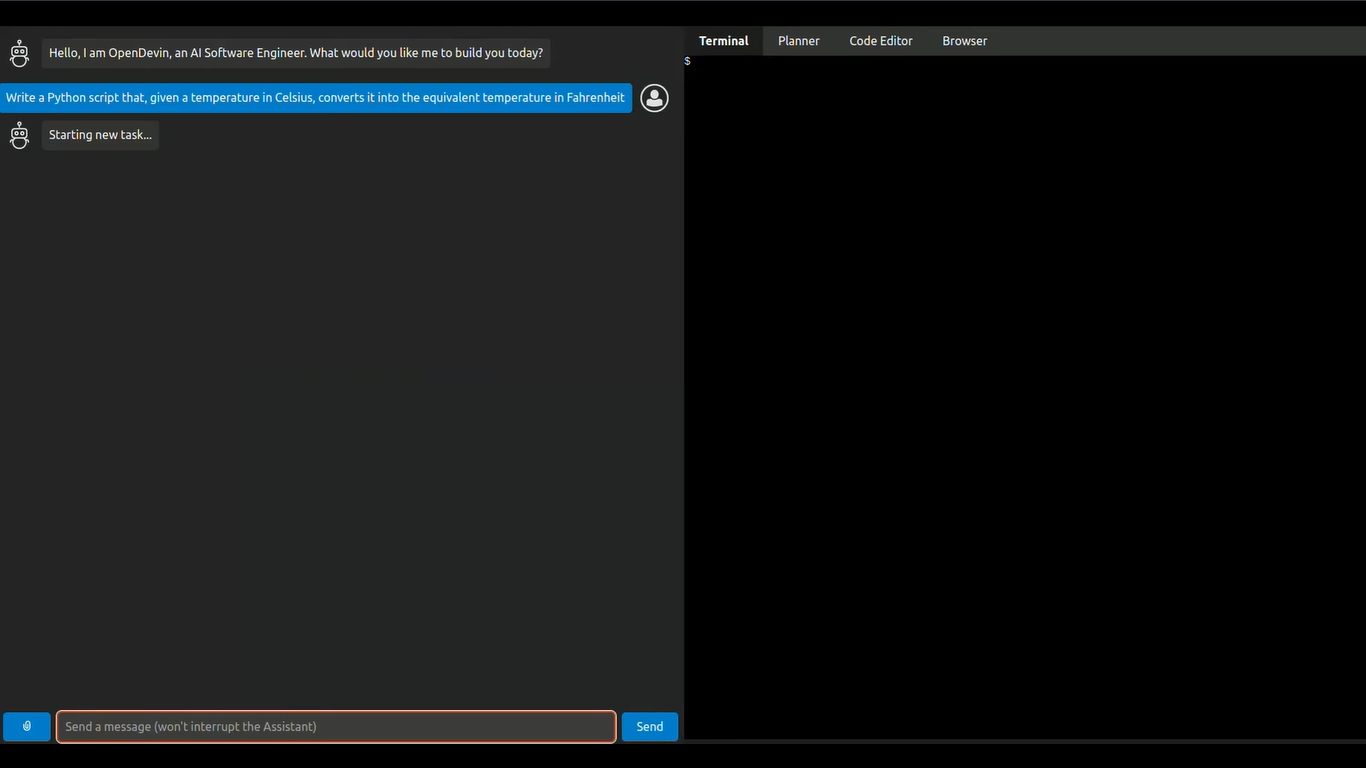
我見過數百種人工智慧工具,其中許多正在改變世界。 作為開發人員,總是有很多事情需要學習,因此專注於節省時間來處理重要的事情非常重要。 我將介紹 21 個供開發人員使用的工具,它們可以讓您的生活更輕鬆,特別是在開發人員體驗方面。 相信我,這份清單會讓你大吃一驚! 我們開始做吧。 --- 1. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 關鍵是性能,而 Taipy 是最佳選擇。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。  Taipy 有許多整合選項,可以輕鬆地與領先的資料平台連接。  開始使用以下命令。 ``` pip install taipy ``` 我們來談談最新的[Taipy v3.1 版本](https://docs.taipy.io/en/latest/relnotes/)。 最新版本使得在 Taipy 的多功能零件物件中可視化任何 HTML 或 Python 物件成為可能。 這意味著[Folium](https://python-visualization.github.io/folium/latest/) 、 [Bokeh](https://bokeh.org/) 、 [Vega-Altair](https://altair-viz.github.io/)和[Matplotlib](https://matplotlib.org/)等程式庫現在可用於視覺化。 這也帶來了對[Plotly python](https://plotly.com/python/)的原生支持,使繪製圖表變得更加容易。 他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。  另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  您也可以使用 Taipy 雲端部署應用程式。 如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace[的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 嘗試新技術通常很困難,但 Taipy 提供了[10 多個演示教程,](https://docs.taipy.io/en/release-3.1/gallery/)其中包含程式碼和適當的文件供您遵循。  例如,一些演示範例和專案想法: - [即時污染儀表板](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/pollution_sensors/) 使用工廠周圍的感測器測量空氣品質的用例,展示 Taipy 儀表板流資料的能力。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-realtime-pollution)。 - [詐欺辨識](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/fraud_detection/) Taipy 應用程式可分析信用卡交易以偵測詐欺行為。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-fraud-detection)。 - [新冠儀表板](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/covid_dashboard/) 這使用 2020 年的 Covid 資料集。還有一個預測頁面來預測傷亡人數。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-covid-dashboard)。 - [建立 LLM 聊天機器人](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/chatbot/) 該演示展示了 Taipy 使最終用戶能夠使用 LLM 執行推理的能力。在這裡,我們使用 GPT-3 建立一個聊天機器人,並將對話顯示在互動式聊天介面中。您可以輕鬆更改程式碼以使用任何其他 API 或模型。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-chatbot)。 - [即時人臉辨識](https://docs.taipy.io/en/release-3.0/knowledge_base/demos/face_recognition/) 該演示將人臉辨識無縫整合到我們的平台中,使用網路攝影機提供使用者友好的即時人臉偵測體驗。檢查[GitHub 儲存庫](https://github.com/Avaiga/demo-face-recognition)。 這些用例非常驚人,所以一定要檢查一下。 Taipy 在 GitHub 上有 8.2k+ Stars,並且處於`v3.1`版本,因此它們正在不斷改進。 {% cta https://github.com/Avaiga/taipy %} Star Taipy ⭐️ {% endcta %} --- 2. [DevToys](https://github.com/DevToys-app/DevToys) - 開發者的瑞士軍刀。 ----------------------------------------------------------------  DevToys 協助完成日常開發任務,例如格式化 JSON、比較文字和測試 RegExp。 這樣,就無需使用不可信的網站來處理您的資料執行簡單的任務。透過智慧型偵測,DevToys 可以偵測用於複製到 Windows 剪貼簿的資料的最佳工具。 緊湊的覆蓋範圍讓您可以保持應用程式較小並位於其他視窗之上。最好的部分是可以同時使用應用程式的多個實例。 我可以肯定地說,開發人員甚至不知道這個很棒的專案。 最後是一款專為 Windows 生態系統設計的軟體。哈哈!  他們提供的一些工具是: > 轉換器 - JSON <> YAML - 時間戳 - 數基數 - 規劃任務解析器  > 編碼器/解碼器 - 超文本標記語言 - 網址 - Base64 文字與圖片 - 壓縮包 - 智威湯遜解碼器  > 格式化程式 - JSON - SQL - XML  > 發電機 - 哈希(MD5、SHA1、SHA256、SHA512) - UUID 1 和 4 - 洛雷姆·伊普蘇姆 - 校驗和  > 文字 - 逃脫/逃脫 - 檢驗員和箱子轉換器 - 正規表示式測試器 - 文字比較 - XML驗證器 - 降價預覽   > 形象的 - 色盲模擬器 - 顏色選擇器和對比度 - PNG / JPEG 壓縮器 - 影像轉換器  我不了解你,但我不會錯過這個! 您可以閱讀[如何執行 DevToys](https://github.com/DevToys-app/DevToys?tab=readme-ov-file#how-to-run-devtoys) 。 關於許可證的註解。 DevToys 使用的授權允許將應用程式作為試用軟體或共享軟體重新分發而無需進行任何更改。然而,作者 Etienne BAUDOUX 和 BenjaminT 不希望你這樣做。如果您認為自己有充分的理由這樣做,請先與我們聯絡討論。 他們在 GitHub 上有 23k Stars,並且使用 C#。 {% cta https://github.com/DevToys-app/DevToys %} 明星 DevToys ⭐️ {% endcta %} --- 3. [Pieces](https://github.com/pieces-app) - 您的工作流程副駕駛。 -------------------------------------------------------  Pieces 是一款支援人工智慧的生產力工具,旨在透過智慧程式碼片段管理、情境化副駕駛互動和主動呈現有用材料來幫助開發人員管理混亂的工作流程。 它最大限度地減少了上下文切換、簡化了工作流程並提升了整體開發體驗,同時透過完全離線的 AI 方法維護了工作的隱私和安全性。太棒了:D  它與您最喜歡的工具無縫集成,以簡化、理解和提升您的編碼流程。 它具有比表面上看到的更令人興奮的功能。 - 它可以透過閃電般快速的搜尋體驗找到您需要的材料,讓您根據您的喜好透過自然語言、程式碼、標籤和其他語義進行查詢。可以放心地說“您的個人離線谷歌”。 - Pieces 使用 OCR 和 Edge-ML 升級螢幕截圖,以提取程式碼並修復無效字元。因此,您可以獲得極其準確的程式碼提取和深度元資料豐富。 您可以查看 Pieces 可用[功能的完整清單](https://pieces.app/features)。 您可以閱讀[文件](https://docs.pieces.app/)並存取[網站](https://pieces.app/)。 他們為 Pieces OS 用戶端提供了一系列 SDK 選項,包括[TypeScript](https://github.com/pieces-app/pieces-os-client-sdk-for-typescript) 、 [Kotlin](https://github.com/pieces-app/pieces-os-client-sdk-for-kotlin) 、 [Python](https://github.com/pieces-app/pieces-os-client-sdk-for-python)和[Dart](https://github.com/pieces-app/pieces-os-client-sdk-for-dart) 。 就開源流行度而言,他們仍然是新的,但他們的社群是迄今為止我見過的最好的社群之一。加入他們,成為 Pieces 的一部分! {% cta https://github.com/pieces-app/ %} 星星碎片 ⭐️ {% endcta %} --- 4. [Infisical-](https://github.com/Infisical/infisical)秘密管理平台。 --------------------------------------------------------------  Infisical 是一個開源秘密管理平台,團隊可以用它來集中 API 金鑰、資料庫憑證和設定等秘密。 他們讓每個人(而不僅僅是安全團隊)都可以更輕鬆地進行秘密管理,這意味著從頭開始重新設計整個開發人員體驗。 就我個人而言,我不介意使用 .env 文件,因為我並不特別謹慎。不過,您可以閱讀[立即停止使用 .env 檔案!](https://dev.to/gregorygaines/stop-using-env-files-now-kp0)由格雷戈里來理解。 他們提供了四種 SDK,分別用於<a href="">Node.js</a> 、 <a href="">Python</a> 、 <a href="">Java</a>和<a href="">.Net</a> 。您可以自行託管或使用他們的雲端。 開始使用以下 npm 指令。 ``` npm install @infisical/sdk ``` 這是使用入門 (Node.js SDK) 的方法。 ``` import { InfisicalClient, LogLevel } from "@infisical/sdk"; const client = new InfisicalClient({ clientId: "YOUR_CLIENT_ID", clientSecret: "YOUR_CLIENT_SECRET", logLevel: LogLevel.Error }); const secrets = await client.listSecrets({ environment: "dev", projectId: "PROJECT_ID", path: "/foo/bar/", includeImports: false }); ```  Infisical 還提供了一組工具來自動防止 git 歷史記錄的秘密洩露。可以使用預提交掛鉤或透過與 GitHub 等平台直接整合在 Infisical CLI 層級上設定此功能。 您可以閱讀[文件](https://infisical.com/docs/documentation/getting-started/introduction)並檢查如何[安裝 CLI](https://infisical.com/docs/cli/overview) ,這是使用它的最佳方式。 Infisical 還可用於將機密注入 Kubernetes 叢集和自動部署,以便應用程式使用最新的機密。有很多整合選項可用。  在使用整個原始程式碼之前一定要檢查他們的[許可證](https://github.com/Infisical/infisical/blob/main/LICENSE),因為他們有一些受 MIT Expat 保護的企業級程式碼,但不用擔心,大部分程式碼都是免費使用的。 他們在 GitHub 上擁有超過 11k 顆星星,並且發布了超過 125 個版本,因此他們正在不斷發展。另外,Infiscial CLI 的安裝次數超過 540 萬次,因此非常值得信賴。 {% cta https://github.com/Infisical/infisical %} 明星 Infisical ⭐️ {% endcta %} --- 5. [Mintlify](https://github.com/mintlify/writer) - 在建置時出現的文件。 --------------------------------------------------------------  Mintlify 是一款由人工智慧驅動的文件編寫器,您只需 1 秒鐘即可編寫程式碼文件 :D 幾個月前我發現了 Mintlify,從那時起我就一直是它的粉絲。我見過很多公司使用它,甚至我使用我的商務電子郵件產生了完整的文件,結果證明這是非常簡單和體面的。如果您需要詳細的文件,Mintlify 就是解決方案。 主要用例是根據我們將在此處討論的程式碼產生文件。當您編寫程式碼時,它會自動記錄程式碼,以便其他人更容易跟上。 您可以安裝[VSCode 擴充功能](https://marketplace.visualstudio.com/items?itemName=mintlify.document)或將其安裝在[IntelliJ](https://plugins.jetbrains.com/plugin/18606-mintlify-doc-writer)上。 您只需突出顯示程式碼或將遊標放在要記錄的行上。然後點選「編寫文件」按鈕(或按 ⌘ + 。) 您可以閱讀[文件](https://github.com/mintlify/writer?tab=readme-ov-file#%EF%B8%8F-mintlify-writer)和[安全指南](https://writer.mintlify.com/security)。 如果您更喜歡教程,那麼您可以觀看[Mintlify 的工作原理](https://www.loom.com/embed/3dbfcd7e0e1b47519d957746e05bf0f4)。它支援 10 多種程式語言,並支援許多文件字串格式,例如 JSDoc、reST、NumPy 等。 順便說一句,他們的網站連結是[writer.mintlify.com](https://writer.mintlify.com/) ;回購協議中目前的似乎是錯誤的。 Mintlify 是一個方便的工具,用於記錄程式碼,這是每個開發人員都應該做的事情。它使其他人更容易有效地理解您的程式碼。 它在 GitHub 上有大約 2.5k 顆星,基於 TypeScript 建置,受到許多開發人員的喜愛。 {% cta https://github.com/mintlify/writer %} Star Mintlify ⭐️ {% endcta %} --- 6. [Replexica](https://github.com/replexica/replexica) - 用於 React 的 AI 支援的 i18n 工具包。 ------------------------------------------------------------------------------------  在地化方面的困難是真實存在的,因此人工智慧的幫助絕對是一個很酷的概念。 Replexica 是 React 的 i18n 工具包,可快速發布多語言應用程式。它不需要將文字提取到 JSON 檔案中,並使用 AI 支援的 API 進行內容處理。 它有以下兩個部分: 1. Replexica Compiler - React 的開源編譯器插件。 2. Replexica API - 雲端中的 i18n API,使用 LLM 執行翻譯。 (基於使用情況,它有免費套餐) 支援的一些 i18n 格式包括: 1. 無 JSON 的 Replexica 編譯器格式。 2. Markdown 內容的 .md 檔案。 3. 基於舊版 JSON 和 YAML 的格式。 當他們達到 500 星時,他們也在 DEV 上發布了官方公告。我是第一批讀者之一(少於 3 個反應)。 它們涵蓋了很多內容,因此您應該閱讀 Max 的[《We Got 500 Stars What Next》](https://dev.to/maxprilutskiy/we-got-500-github-stars-whats-next-2njc) 。 為了給出 Replexica 背後的總體思路,這是基本 Next.js 應用程式所需的唯一更改,以使其支援多語言。 開始使用以下 npm 指令。 ``` // install pnpm add replexica @replexica/react @replexica/compiler // login to Replexica API. pnpm replexica auth --login ``` 您可以這樣使用它。 ``` // next.config.mjs // Import Replexica Compiler import replexica from '@replexica/compiler'; /** @type {import('next').NextConfig} */ const nextConfig = {}; // Define Replexica configuration /** @type {import('@replexica/compiler').ReplexicaConfig} */ const replexicaConfig = { locale: { source: 'en', targets: ['es'], }, }; // Wrap Next.js config with Replexica Compiler export default replexica.next( replexicaConfig, nextConfig, ); ``` 您可以閱讀如何[開始使用](https://github.com/replexica/replexica/blob/main/getting-started.md)以及清楚記錄的有關[幕後使用內容的](https://github.com/replexica/replexica?tab=readme-ov-file#whats-under-the-hood)內容。 Replexica 編譯器支援 Next.js App Router,Replexica API 支援英文🇺🇸和西班牙文🇪🇸。他們計劃接下來發布 Next.js Pages Router + 法語🇫🇷語言支援! 他們在 GitHub 上擁有 740 多個 Star,並且基於 TypeScript 建置。您應該密切關注該專案以獲得進一步進展! {% cta https://github.com/replexica/replexica %} Star Replexica ⭐️ {% endcta %} --- 7. [Flowise](https://github.com/FlowiseAI/Flowise) - 拖放 UI 來建立您的客製化 LLM 流程。 ---------------------------------------------------------------------------  Flowise 是一款開源 UI 視覺化工具,用於建立客製化的 LLM 編排流程和 AI 代理程式。 開始使用以下 npm 指令。 ``` npm install -g flowise npx flowise start OR npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234 ``` 這就是整合 API 的方式。 ``` import requests url = "/api/v1/prediction/:id" def query(payload): response = requests.post( url, json = payload ) return response.json() output = query({ question: "hello!" )} ```  您可以閱讀[文件](https://docs.flowiseai.com/)。  雲端主機不可用,因此您必須使用這些[說明](https://github.com/FlowiseAI/Flowise?tab=readme-ov-file#-self-host)自行託管。 讓我們探討一些用例: - 假設您有一個網站(可以是商店、電子商務網站或部落格),並且您希望廢棄該網站的所有相關連結,並讓法學碩士回答您網站上的任何問題。您可以按照此[逐步教學](https://docs.flowiseai.com/use-cases/web-scrape-qna)來了解如何實現相同的目標。  - 您還可以建立一個自訂工具,該工具將能夠呼叫 Webhook 端點並將必要的參數傳遞到 Webhook 主體中。請依照本[指南](https://docs.flowiseai.com/use-cases/webhook-tool)使用 Make.com 建立 Webhook 工作流程。  還有許多其他用例,例如建立 SQL QnA 或與 API 互動。 FlowiseAI 在 GitHub 上擁有超過 27,500 個 Star,並擁有超過 10,000 個分叉,因此具有良好的整體比率。 {% cta https://github.com/FlowiseAI/Flowise %} 明星 Flowise ⭐️ {% endcta %} --- 8. [Hexo](https://github.com/hexojs/hexo) - 一個快速、簡單且功能強大的部落格框架。 ---------------------------------------------------------------  大多數開發人員更喜歡自己的博客,如果您也是如此。 Hexo 可能是你不知道的工具。 Hexo 支援許多功能,例如超快的生成速度,支援 GitHub Flavored Markdown 和大多數 Octopress 插件,提供對 GitHub Pages、Heroku 等的一命令部署,以及可實現無限擴展性的強大 API 和數百個主題和插件。 這意味著您可以用 Markdown(或其他標記語言)編寫帖子,Hexo 在幾秒鐘內生成具有漂亮主題的靜態檔案。 開始使用以下 npm 指令。 ``` npm install hexo-cli -g ``` 您可以這樣使用它。 ``` // Setup your blog hexo init blog // Start the server hexo server // Create a new post hexo new "Hello Hexo" ``` 您可以閱讀[文件](https://hexo.io/docs/),查看 Hexo 提供的所有[400 多個外掛程式](https://hexo.io/plugins/)和[主題集](https://hexo.io/themes/)。據我所知,這些外掛程式支援廣泛的用例,例如 Hexo 的 Ansible 部署器外掛程式。 您可以查看有關在[Hexo 上編寫和組織內容的](https://www.youtube.com/watch?v=AIqBubK6ZLc&t=6s)YouTube 教學。 Hexo 在 GitHub 上擁有超過 38,000 顆星,並被 GitHub 上超過 125,000 名開發者使用。它們位於`v7`版本中,解壓縮後大小為`629 kB` 。 {% cta https://github.com/hexojs/hexo %} Star Hexo ⭐️ {% endcta %} --- 9.[螢幕截圖到程式碼](https://github.com/abi/screenshot-to-code)- 放入螢幕截圖並將其轉換為乾淨的程式碼。 ---------------------------------------------------------------------------  這個開源專案廣泛流行,但許多開發人員仍然不了解它。它可以幫助您以 10 倍的速度建立使用者介面。 這是一個簡單的工具,可以使用 AI 將螢幕截圖、模型和 Figma 設計轉換為乾淨、實用的程式碼。 該應用程式有一個 React/Vite 前端和一個 FastAPI 後端。如果您想使用 Claude Sonnet 或獲得實驗視訊支持,您將需要一個能夠存取 GPT-4 Vision API 的 OpenAI API 金鑰或一個 Anthropic 金鑰。您可以閱讀[指南](https://github.com/abi/screenshot-to-code?tab=readme-ov-file#-getting-started)來開始。 您可以在託管版本上[即時試用](https://screenshottocode.com/),並觀看 wiki 上提供的[一系列演示影片](https://github.com/abi/screenshot-to-code/wiki/Screen-Recording-to-Code)。 他們在 GitHub 上擁有超過 47k 顆星星,並支援許多技術堆疊,例如 React 和 Vue,以及不錯的 AI 模型,例如 GPT-4 Vision、Claude 3 Sonnet 和 DALL-E 3。 {% cta https://github.com/abi/screenshot-to-code %} 將螢幕截圖轉為程式碼 ⭐️ {% endcta %} --- 10. [Appsmith](https://github.com/appsmithorg/appsmith) - 建立管理面板、內部工具和儀表板的平台。 -----------------------------------------------------------------------------  管理面板和儀表板是任何軟體創意(在大多數情況下)的一些常見部分,我嘗試從頭開始建立它,這會帶來很多痛苦和不必要的辛苦工作。 您可能已經看到組織建立了內部應用程式,例如儀表板、資料庫 GUI、管理面板、批准應用程式、客戶支援儀表板等,以幫助其團隊執行日常操作。正如我所說,Appsmith 是一個開源工具,可以實現這些內部應用程式的快速開發。 首先,請觀看這個[YouTube 影片](https://www.youtube.com/watch?v=NnaJdA1A11s),該影片在 100 秒內解釋了 Appsmith。 {% 嵌入 https://www.youtube.com/watch?v=NnaJdA1A11s %} 他們提供拖放小部件來建立 UI。 您可以使用 45 多個可自訂的小工具在幾分鐘內建立漂亮的響應式 UI,而無需編寫一行 HTML/CSS。尋找[小部件的完整清單](https://www.appsmith.com/widgets)。   Appsmith 幾乎可以在 GUI 上的小部件屬性、事件偵聽器、查詢和其他設定內的任何位置編寫 JavaScript 程式碼。 Appsmith 支援在`{{ }}`內編寫單行程式碼,並將括號之間編寫的任何內容解釋為 JavaScript 表達式。 ``` /*Filter the data array received from a query*/ {{ QueryName.data.filter((row) => row.id > 5 ) }} or {{ storeValue("userID", 42); console.log(appsmith.store.userID); showAlert("userID saved"); }} ``` 您需要使用立即呼叫函數表達式(IIFE)來編寫多行。 例如,無效程式碼和有效程式碼。 ``` // invalid code /*Call a query to fetch the results and filter the data*/ {{ const array = QueryName.data; const filterArray = array.filter((row) => row.id > 5); return filterArray; }} /* Check the selected option and return the value*/ {{ if (Dropdown.selectedOptionValue === "1") { return "Option 1"; } else { return "Option 2"; } }} // valid code /* Call a query and then manipulate its result */ {{ (function() { const array = QueryName.data; const filterArray = array.filter((row) => row.id > 5); return filterArray; })() }} /* Verify the selected option and return the value*/ {{ (function() { if (Dropdown.selectedOptionValue === "1") { return "Option 1"; } else { return "Option 2"; } })() }} ``` 您可以透過幾個簡單的步驟建立從簡單的 CRUD 應用程式到複雜的多步驟工作流程的任何內容: 1. 與資料庫或 API 整合。 Appsmith 支援最受歡迎的資料庫和 REST API。 2. 使用內建小工具建立您的應用程式佈局。 3. 在編輯器中的任何位置使用查詢和 JavaScript 來表達您的業務邏輯。 4. Appsmith 支援使用 Git 進行版本控制,以使用分支來協作建立應用程式來追蹤和回滾變更。部署應用程式並分享:)  您可以閱讀[文件](https://docs.appsmith.com/)和[操作指南](https://docs.appsmith.com/connect-data/how-to-guides),例如如何將其連接到本機資料來源或\[如何與第三方工具整合\](與第三方工具整合)。 您可以自行託管或使用雲端。他們還提供[20 多個模板](https://www.appsmith.com/templates),以便您可以快速入門。一些有用的是: - [維修訂單管理](https://www.appsmith.com/template/Maintenance-Order-Management) - [加密即時追蹤器](https://www.appsmith.com/template/crypto-live-tracker) - [內容管理系統](https://www.appsmith.com/template/content-management-system) - [WhatsApp 信使](https://www.appsmith.com/template/whatsapp-messenger) Appsmith 在 GitHub 上擁有超過 31,000 顆星,發布了 200 多個版本。 {% cta https://github.com/appsmithorg/appsmith %} Star Appsmith ⭐️ {% endcta %} --- 11. [BlockNote](https://github.com/TypeCellOS/BlockNote) - 基於區塊(Notion 樣式)且可擴充的富文本編輯器。 --------------------------------------------------------------------------------------  人們常說,除非您正在學習新東西,否則不要重新發明輪子。 Blocknote 是開源的 Block 為基礎的 React 富文本編輯器。您可以輕鬆地將現代文字編輯體驗加入到您的應用程式中。 Blocknote 建構在 Prosemirror 和 Tiptap 之上。 它們有很多功能,如下所示。   您可以輕鬆自訂內建 UI 元件,或建立自訂區塊、內聯內容和樣式。如果您想更進一步,您可以使用額外的 Prosemirror 或 TipTap 外掛程式來擴充核心編輯器。 其他庫雖然功能強大,但通常具有相當陡峭的學習曲線,並且要求您自訂編輯器的每個細節。這可能需要數月的專門工作。 相反,BlockNote 只需最少的設定即可提供出色的體驗,包括現成的動畫 UI。 開始使用以下 npm 指令。 ``` npm install @blocknote/core @blocknote/react ``` 您可以這樣使用它。透過`useCreateBlockNote`鉤子,我們可以建立一個新的編輯器實例,然後使用`theBlockNoteView`元件來渲染它。 `@blocknote/react/style.css`也被匯入來新增編輯器的預設樣式和 BlockNote 匯出的 Inter 字體(可選)。 ``` import "@blocknote/core/fonts/inter.css"; import { BlockNoteView, useCreateBlockNote } from "@blocknote/react"; import "@blocknote/react/style.css"; export default function App() { // Creates a new editor instance. const editor = useCreateBlockNote(); // Renders the editor instance using a React component. return <BlockNoteView editor={editor} />; } ``` 您可以閱讀可用的[文件](https://www.blocknotejs.org/docs)和[ui 元件](https://www.blocknotejs.org/docs/ui-components)。 您應該嘗試一下,特別是因為它包含廣泛的功能,例如「斜線」選單、流暢的動畫以及建立即時協作應用程式的潛力。  斜線選單  即時協作  格式選單 他們還提供了[20 多個範例](https://www.blocknotejs.org/examples)以及預覽和程式碼,您可以使用它們來快速跟進。  Blocknote 在 GitHub 上擁有超過 5,000 顆星,並有超過 1,500 名開發者在使用。 {% cta https://github.com/TypeCellOS/BlockNote %} 星 BlockNote ⭐️ {% endcta %} --- 12. [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 在數小時內為您的產品提供 AI Copilot。 -------------------------------------------------------------------------------------  將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中! 您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` Copilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。 這就是整合聊天機器人的方法。 `CopilotKit`必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用`CopilotSidebar` (您可以稍後切換到不同的 UI 提供者)。 ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; export default function RootLayout({children}) { return ( <CopilotKit url="/path_to_copilotkit_endpoint/see_below"> <CopilotSidebar> {children} </CopilotSidebar> </CopilotKit> ); } ``` 您可以使用此[快速入門指南](https://docs.copilotkit.ai/getting-started/quickstart-backend)設定 Copilot 後端端點。 之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供[外部上下文](https://docs.copilotkit.ai/getting-started/quickstart-chatbot#provide-context)。您可以使用`useMakeCopilotReadable`和`useMakeCopilotDocumentReadable`反應掛鉤來執行此操作。 ``` "use client"; import { useMakeCopilotActionable } from '@copilotkit/react-core'; // Let the copilot take action on behalf of the user. useMakeCopilotActionable( { name: "setEmployeesAsSelected", // no spaces allowed in the function name description: "Set the given employees as 'selected'", argumentAnnotations: [ { name: "employeeIds", type: "array", items: { type: "string" } description: "The IDs of employees to set as selected", required: true } ], implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds), }, [] ); ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)並查看[演示影片](https://github.com/CopilotKit/CopilotKit?tab=readme-ov-file#demo)。 您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本[指南](https://docs.copilotkit.ai/getting-started/quickstart-chatbot)將聊天機器人整合到您的應用程式中。 基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。 用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。 CopilotKit 在 GitHub 上擁有超過 4,200 個星星,發布了 200 多個版本,這意味著它們正在不斷改進。 {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} --- 13.[自動完成](https://github.com/withfig/autocomplete)- IDE 風格的自動完成功能適用於您現有的終端和 shell。 ----------------------------------------------------------------------------------  [Fig](https://fig.io/?ref=github_autocomplete)讓命令列對個人來說更容易,對團隊來說更具協作性。 他們最受歡迎的產品是自動完成。當您鍵入時,Fig 會在現有終端機中彈出子命令、選項和上下文相關的參數。 最好的部分是您也可以將 Fig 的自動完成功能用於您自己的工具。以下是建立私人完成的方法: ``` import { ai } from "@fig/autocomplete-generators" ... generators: [ ai({ // the prompt prompt: "Generate a git commit message", // Send any relevant local context. message: async ({ executeShellCommand }) => { return executeShellCommand("git diff") }, //Turn each newline into a suggestion (can specify instead a `postProcess1 function if more flexibility is required) splitOn: "\n", }) ] ``` 您可以閱讀[Fig.io/docs](https://fig.io/docs/getting-started)了解如何開始。 他們在 GitHub 上有 24k+ Stars,這對於經常使用 shell 或終端機的開發人員來說非常有用。 {% cta https://github.com/withfig/autocomplete %} 星狀自動完成 ⭐️ {% endcta %} --- 14. [Tooljet](https://github.com/ToolJet/ToolJet) - 用於建立業務應用程式的低程式碼平台。 ----------------------------------------------------------------------  我們都建立前端,但它通常非常複雜並且涉及很多因素。這樣可以省去很多麻煩。 ToolJet 是一個開源低程式碼框架,可以用最少的工程工作來建置和部署內部工具。 ToolJet 的拖放式前端建構器可讓您在幾分鐘內建立複雜的響應式前端。 您可以整合各種資料來源,包括PostgreSQL、MongoDB、Elasticsearch等資料庫;具有 OpenAPI 規範和 OAuth2 支援的 API 端點; SaaS 工具,例如 Stripe、Slack、Google Sheets、Airtable 和 Notion;以及 S3、GCS 和 Minio 等物件儲存服務來取得和寫入資料。一切 :) 這就是 Tooljet 的工作原理。  您可以在 ToolJet 中開發多步驟工作流程以自動化業務流程。除了建置和自動化工作流程之外,ToolJet 還可以在您的應用程式中輕鬆整合這些工作流程。  您可以閱讀此[快速入門指南](https://docs.tooljet.com/docs/getting-started/quickstart-guide),該指南向您展示如何使用 ToolJet 在幾分鐘內建立員工目錄應用程式。該應用程式將讓您透過漂亮的用戶介面追蹤和更新員工資訊。 查看可用[功能列表](https://github.com/ToolJet/ToolJet?tab=readme-ov-file#all-features),包括 45 多個內建響應式元件、50 多個資料來源等等。 您可以閱讀[文件](https://docs.tooljet.com/docs/)並查看[操作指南](https://docs.tooljet.com/docs/how-to/use-url-params-on-load)。 它們在 GitHub 上有 26k+ Stars,並且基於 JavaScript 建置。他們也獲得了 GitHub 的資助,從而建立了巨大的信任。 {% cta https://github.com/ToolJet/ToolJet %} Star ToolJet ⭐️ {% endcta %} --- 15. [Apitable](https://github.com/apitable/apitable) - 用於建立協作應用程式的 API 導向的低程式碼平台。 ---------------------------------------------------------------------------------  APITable 是一個面向 API 的低程式碼平台,用於建立協作應用程式,並表示它比所有其他 Airtable 開源替代品都要好。 有很多很酷的功能,例如: - 即時協作。  - 您可以產生自動表單。  - 無限的跨錶連結。  - API 第一個面板。  - 強大的行/列功能。  您可以閱讀完整的[功能清單](https://github.com/apitable/apitable?tab=readme-ov-file#-features)。 您可以嘗試[apitable](https://aitable.ai/)並在 apitable 的[live Gitpod demo](https://gitpod.io/#https://github.com/apitable/apitable)中查看該專案的演示。 您也可以閱讀[安裝指南](https://github.com/apitable/apitable?tab=readme-ov-file#installation),在本機或雲端運算環境中安裝 APITable。 {% cta https://github.com/apitable/apitable %} Star Apitable ⭐️ {% endcta %} --- 16. [n8n](https://github.com/n8n-io/n8n) - 工作流程自動化工具。 -----------------------------------------------------  n8n 是一個可擴展的工作流程自動化工具。透過公平程式碼分發模型,n8n 將始終擁有可見的原始程式碼,可用於自託管,並允許您加入自訂函數、邏輯和應用程式。 每個開發人員都想使用的工具。自動化是生產力和簡單性的關鍵。  n8n 基於節點的方法使其具有高度通用性,使您能夠將任何事物連接到任何事物。 有[400 多個集成選項](https://n8n.io/integrations),這幾乎是瘋狂的! 您可以看到所有[安裝](https://docs.n8n.io/choose-n8n/)選項,包括 Docker、npm 和自架。 開始使用以下命令。 ``` npx n8n ``` 此命令將下載啟動 n8n 所需的所有內容。然後,您可以透過開啟`http://localhost:5678`來存取 n8n 並開始建置工作流程。 在 YouTube 上觀看此[快速入門影片](https://www.youtube.com/watch?v=1MwSoB0gnM4)! {% 嵌入 https://www.youtube.com/watch?v=1MwSoB0gnM4 %} 您可以閱讀[文件](https://docs.n8n.io/)並閱讀本[指南](https://docs.n8n.io/try-it-out/),以便根據您的需求快速開始。 他們還提供初學者和中級[課程,](https://docs.n8n.io/courses/)以便輕鬆學習。 他們在 GitHub 上有 39k+ Stars,並提供兩個包供整體使用。 {% cta https://github.com/n8n-io/n8n %} 明星 n8n ⭐️ {% endcta %} --- 17. [DOMPurify](https://github.com/cure53/DOMPurify) - 一個僅限 DOM、超快、超級容忍 XSS 的 HTML 清理程式。 ----------------------------------------------------------------------------------------  DOMPurify 是一款僅限 DOM、超快、超級容忍 XSS 的 HTML、MathML 和 SVG 清理工具。作為開發人員,我們的應用程式需要它來確保它們足夠安全。 DOMPurify 可以淨化 HTML 並防止 XSS 攻擊。 您可以向 DOMPurify 提供一個充滿髒 HTML 的字串,它將傳回一個包含乾淨 HTML 的字串(除非另有配置)。 DOMPurify 將刪除所有包含危險 HTML 的內容,從而防止 XSS 攻擊和其他惡意行為。這也太快了。 他們使用瀏覽器提供的技術並將其轉變為 XSS 過濾器。您的瀏覽器速度越快,DOMPurify 的速度就越快。 DOMPurify 使用 JavaScript 編寫,適用於所有現代瀏覽器(Safari (10+)、Opera (15+)、Edge、Firefox 和 Chrome - 以及幾乎所有使用 Blink、Gecko 或 WebKit 的其他瀏覽器)。它不會在 MSIE 或其他舊版瀏覽器上中斷。它根本什麼都不做。 開始使用以下 npm 指令。 ``` npm install dompurify npm install jsdom // or use the unminified development version <script type="text/javascript" src="src/purify.js"></script> ``` 您可以這樣使用它。 ``` const createDOMPurify = require('dompurify'); const { JSDOM } = require('jsdom'); const window = new JSDOM('').window; const DOMPurify = createDOMPurify(window); const clean = DOMPurify.sanitize('<b>hello there</b>'); ``` 如果您遇到問題,請參閱[文件](https://github.com/cure53/DOMPurify?tab=readme-ov-file#how-do-i-use-it)。他們已經記錄了使用腳本或在伺服器端執行它。 您可以看到一些 [純化樣品](https://github.com/cure53/DOMPurify?tab=readme-ov-file#some-purification-samples-please)並觀看[現場演示](https://cure53.de/purify)。 使用起來也非常簡單。 DOMPurify 於 2014 年 2 月啟動,同時版本已達 v3.1.0。 其中涉及到很多概念,我渴望探索它們。如果您有任何與此相關的令人興奮的事情,請告訴我。 我發現的另一個有用的替代方案是[validator.js](https://github.com/validatorjs/validator.js) 。 他們在 GitHub 上擁有超過 12,000 顆星,被超過 30 萬開發者使用,每週下載量超過 5,475,000 次,這使得他們非常可信。 {% cta https://github.com/cure53/DOMPurify %} 明星 DOMPurify ⭐️ {% endcta %} --- 18. [OpenDevin](https://github.com/OpenDevin/OpenDevin) - 更少的程式碼,更多的內容。 -----------------------------------------------------------------------   這是一個開源專案,旨在複製 Devin,一名自主人工智慧軟體工程師,能夠執行複雜的工程任務並在軟體開發專案上與用戶積極協作。該計畫致力於透過開源社群的力量複製、增強和創新 Devin。 只是想讓你知道,這是在德文被介紹之前。 您可以閱讀帶有要求的[安裝說明](https://github.com/OpenDevin/OpenDevin?tab=readme-ov-file#installation)。 他們使用 LiteLLM,因此您可以使用任何基礎模型來執行 OpenDevin,包括 OpenAI、Claude 和 Gemini。 如果您想為 OpenDevin 做出貢獻,您可以查看 [演示](https://github.com/OpenDevin/OpenDevin/blob/main/README.md#opendevin-code-less-make-more)和[貢獻指南](https://github.com/OpenDevin/OpenDevin/blob/main/CONTRIBUTING.md)。 它在 GitHub 上擁有超過 10,700 個 Star,並且正在快速成長。 {% cta https://github.com/OpenDevin/OpenDevin %} 明星 OpenDevin ⭐️ {% endcta %} --- 19. [Amplification-](https://github.com/amplication/amplication)後端開發平台。 -----------------------------------------------------------------------  我想我們都同意,如果我們要達到標準,設定後端並從頭開始是很困難的。 我知道 Appwrite 和 Supabase 在功能方面要好得多,但每種情況都是獨特的,這可能會點擊而不是那些。  Amplication 旨在徹底改變可擴展且安全的 Node.js 應用程式的建立。 他們消除了重複的編碼任務,並提供可立即投入生產的基礎設施程式碼,這些程式碼根據您的規範精心定制,並遵循行業最佳實踐。 其用戶友好的介面促進了 API、資料模型、資料庫、身份驗證和授權的無縫整合。 Amplication 建立在靈活的、基於插件的架構之上,允許輕鬆定製程式碼並提供大量整合選項。   您可以閱讀[文件](https://docs.amplication.com/)並查看可用的[社群插件](https://docs.amplication.com/plugins-list/)清單。 他們還提供了[逐步教程](https://docs.amplication.com/tutorials/#step-by-step-tutorials),以幫助您使用 Angular 或 React 建立應用程式。 Amplification 在 GitHub 上擁有超過 13k 顆星,發布了 170 多個版本,因此它們不斷發展。 {% cta https://github.com/amplication/amplication %} 星狀放大 ⭐️ {% endcta %} --- 20. [Embla 旋轉木馬](https://github.com/davidjerleke/embla-carousel)-。 ------------------------------------------------------------------  我們都在應用程式中使用輪播,有時會切換到網格佈局,因為輪播並不總是好看,但這會改變您對輪播的看法。 我之所以了解 Embla Carousel,是因為 Shadcn/ui 在他們的 UI 系統中使用了它。 Embla Carousel 是一個簡單的輪播庫,具有出色的流暢運動和出色的滑動精度。它與庫無關、無依賴性且 100% 開源。 如果您不確定,我建議您查看[基本的實例](https://www.embla-carousel.com/examples/predefined/)。     我最喜歡的是視差,它可以提供非常酷且平滑的過渡。 它們支援 CDN、react、Vue、Svelte 和 Solid。 開始使用以下 npm 指令 (react)。 ``` npm install embla-carousel-react --save ``` 您可以這樣使用它。 Embla Carousel 提供了方便的 useEmblaCarousel 鉤子,用於與 React 無縫整合。最小的設定需要一個溢出包裝器和一個滾動容器。 `useEmblaCarousel`掛鉤將 Embla Carousel 選項作為第一個參數。您還需要使用 useEffect 存取 API ``` import React, { useEffect } from 'react' import useEmblaCarousel from 'embla-carousel-react' export function EmblaCarousel() { const [emblaRef, emblaApi] = useEmblaCarousel({ loop: false }) useEffect(() => { if (emblaApi) { console.log(emblaApi.slideNodes()) // Access API } }, [emblaApi]) return ( <div className="embla" ref={emblaRef}> <div className="embla__container"> <div className="embla__slide">Slide 1</div> <div className="embla__slide">Slide 2</div> <div className="embla__slide">Slide 3</div> </div> </div> ) } ``` 他們還提供了一組插件,您可以加入它們以實現自動播放等額外功能。 ``` npm install embla-carousel-autoplay --save ``` ``` import React, { useEffect } from 'react' import useEmblaCarousel from 'embla-carousel-react' import Autoplay from 'embla-carousel-autoplay' export function EmblaCarousel() { const [emblaRef] = useEmblaCarousel({ loop: false }, [Autoplay()]) return ( <div className="embla" ref={emblaRef}> <div className="embla__container"> <div className="embla__slide">Slide 1</div> <div className="embla__slide">Slide 2</div> <div className="embla__slide">Slide 3</div> </div> </div> ) } ``` 尋找[插件的完整列表](https://www.embla-carousel.com/plugins/),包括自動滾動和滾輪手勢。 您可以閱讀有關如何實現不同部分(例如斷點或上一個/下一個按鈕)的[文件](https://www.embla-carousel.com/get-started/)和[指南](https://www.embla-carousel.com/guides/)。 最讓我驚訝的部分是,您可以使用他們的[生成器](https://www.embla-carousel.com/examples/generator/)使用您自己的一組選項來產生自訂輪播。   它們在 GitHub 上擁有 4.9K 顆星,並被超過 26000 名開發人員使用。如果我必須使用一個,我肯定會使用這個。 {% cta repo %} 明星名稱 ⭐️ {% endcta %} --- [21.Documenso](https://github.com/documenso/documenso) - 開源 DocuSign 替代方案。 --------------------------------------------------------------------------  如果您從事自由職業並需要簽署協議,這是最佳選擇。我們不應該浪費時間,而應該專注於重要的事情。 以數位方式簽署文件應該既快速又簡單,並且應該成為全球簽署的每個文件的最佳實踐。 如今,這在技術上相當簡單,但它也為每個簽名引入了一個新方:簽名工具提供者。 此專案的技術堆疊包括 TypeScript、Next.js、Prisma、Tailwind CSS、shadcn/ui、NextAuth.js、react-email、tRPC、@documenso/pdf-sign、React-PDF、PDF-Lib、Stripe 和韋爾塞爾。   免費套餐可讓您每月簽署 10 份文件,這已經足夠了。 您可以閱讀本文以了解如何[設定專案](https://github.com/documenso/documenso?tab=readme-ov-file#developer-setup)。 您可以閱讀[文件](https://github.com/documenso/documenso?tab=readme-ov-file#developer-quickstart)。 我知道這不是一個非常廣泛的用例,但您仍然可以從程式碼中學習,因此這始終是一個優點。 他們在 GitHub 上擁有超過 5800 顆星,並且發布了`v1.5`版本。 不是很流行但非常有用。 {% cta https://github.com/documenso/documenso %} 明星 documenso ⭐️ {% endcta %} --- 哇! 這花了我很長很長的時間來寫。我希望你喜歡它。 我知道人工智慧工具有時太多了,但我們應該使用它們來讓我們的工作更輕鬆。我的意思是,這就是我們所做的正確的事情,讓生活變得更輕鬆。 我嘗試涵蓋廣泛的工具。 不管怎樣,請讓我們知道您的想法以及您計劃在您的工作流程中使用這些工具嗎? 祝你有美好的一天!直到下一次。 我建立了很多技術內容,因此如果您能在 Twitter 上關注我來支持我,我將不勝感激。 |如果你喜歡這類東西, 請關注我以了解更多:) | [](https://twitter.com/Anmol_Codes) [](https://github.com/Anmol-Baranwal) [](https://www.linkedin.com/in/Anmol-Baranwal/) | |------------|----------| 關注 Taipy 以了解更多此類內容。 {% 嵌入 https://dev.to/taipy %} --- 原文出處:https://dev.to/taipy/21-tools-to-take-your-dev-skills-to-the-moon-53mf
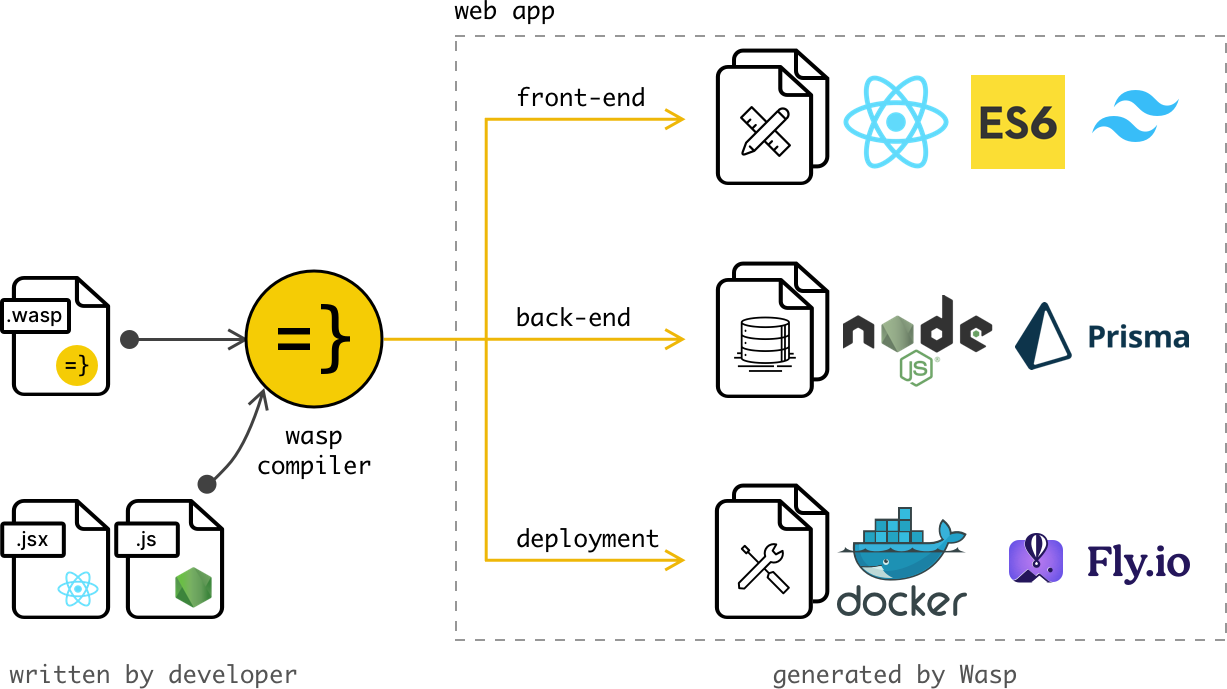
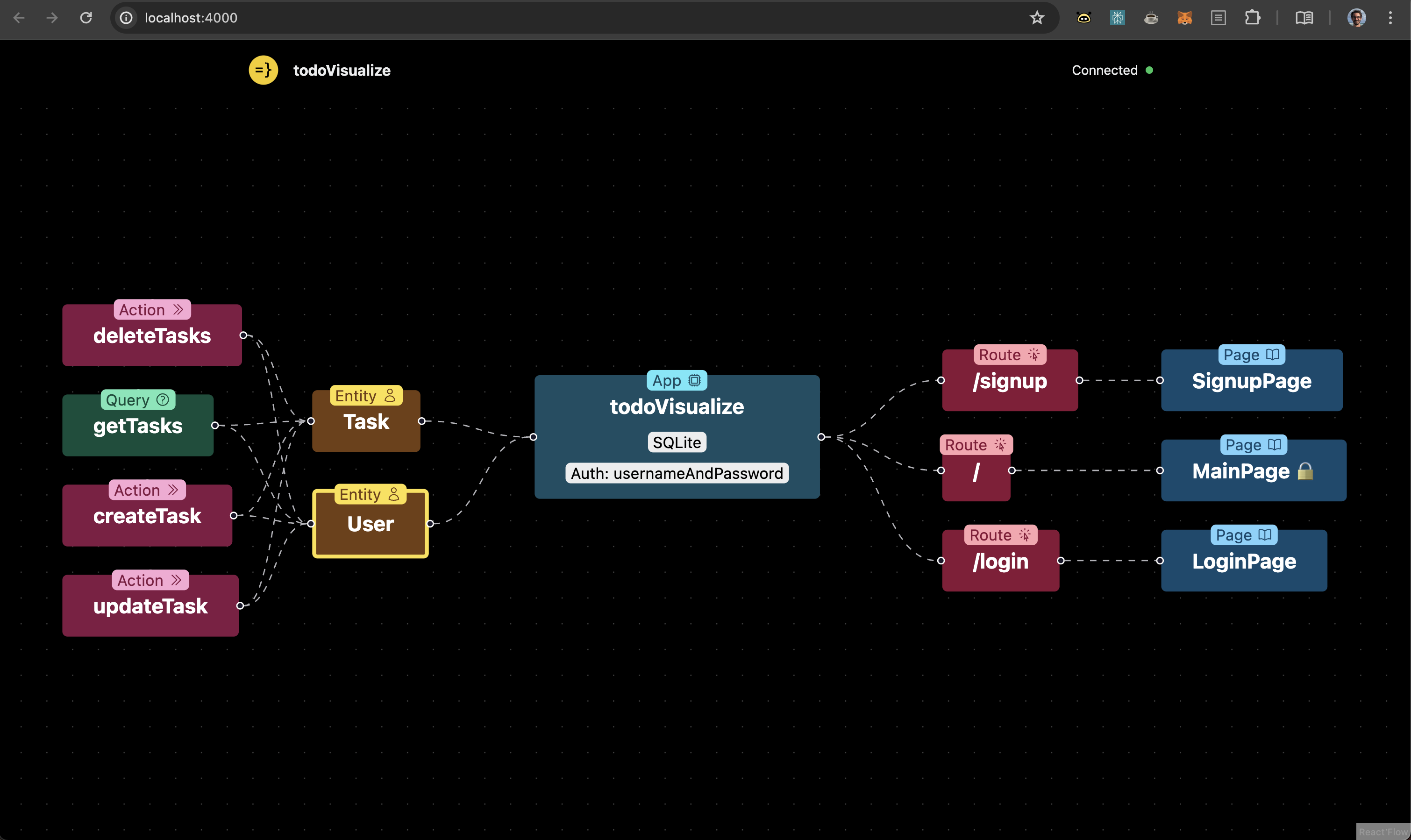
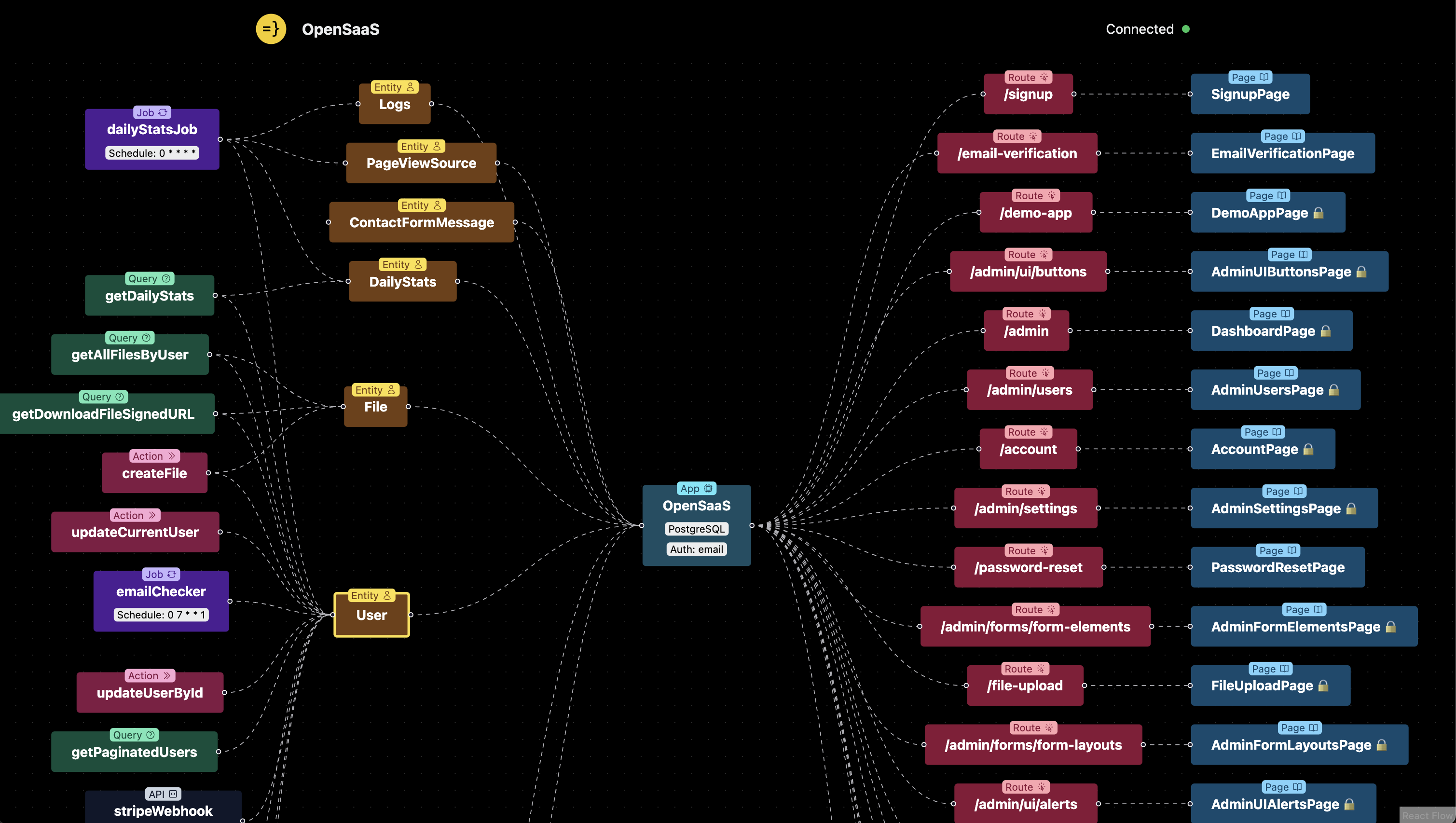
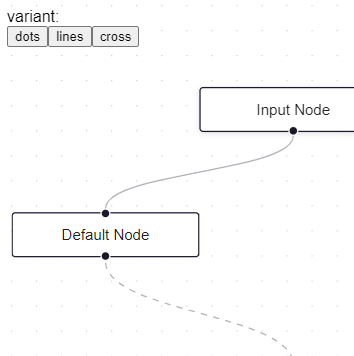
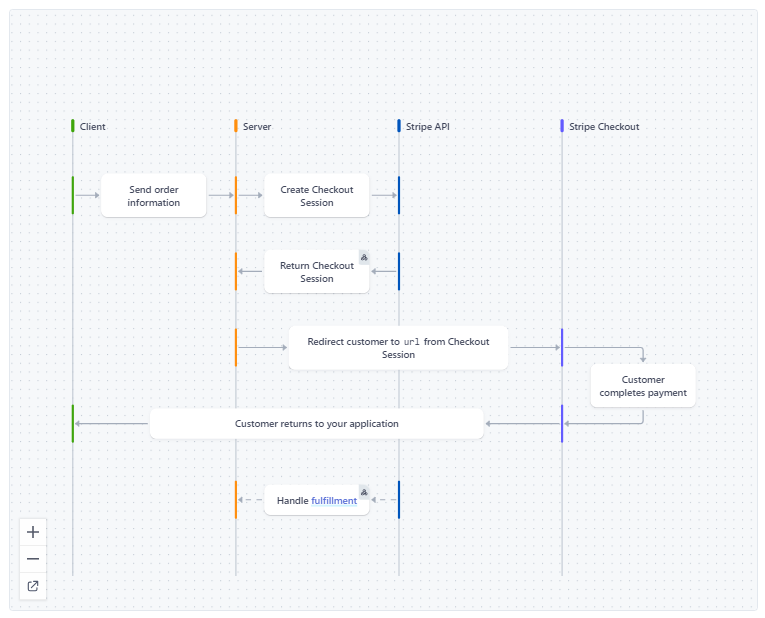
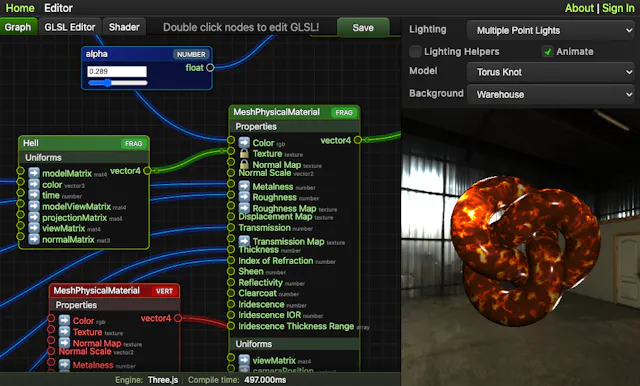
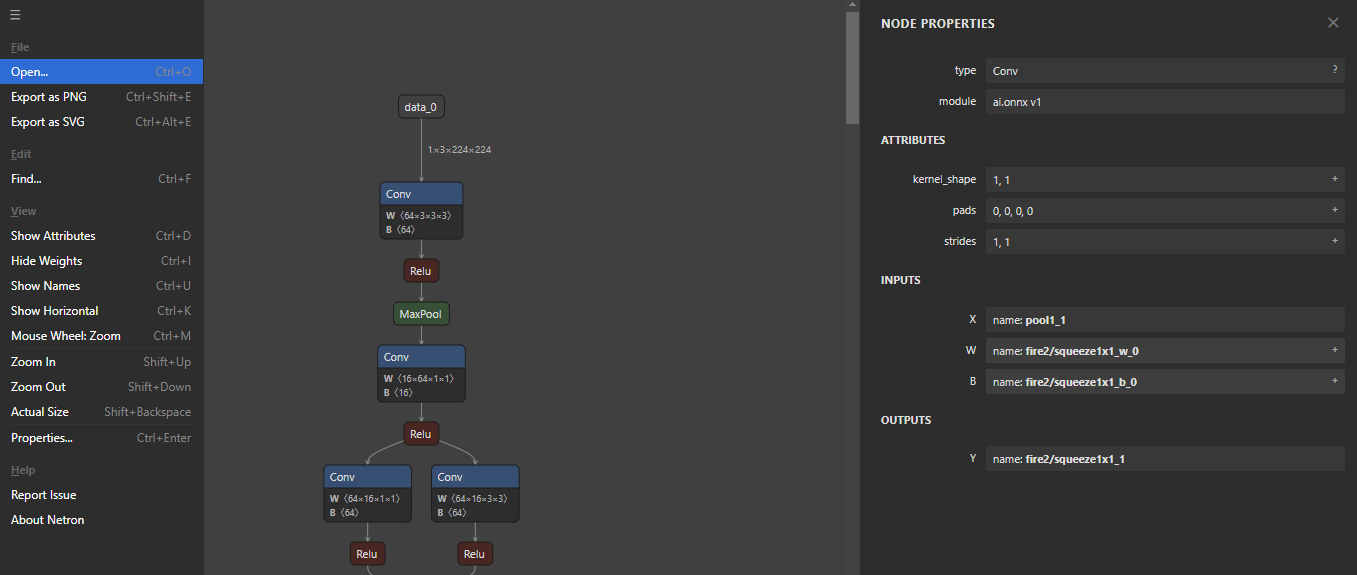
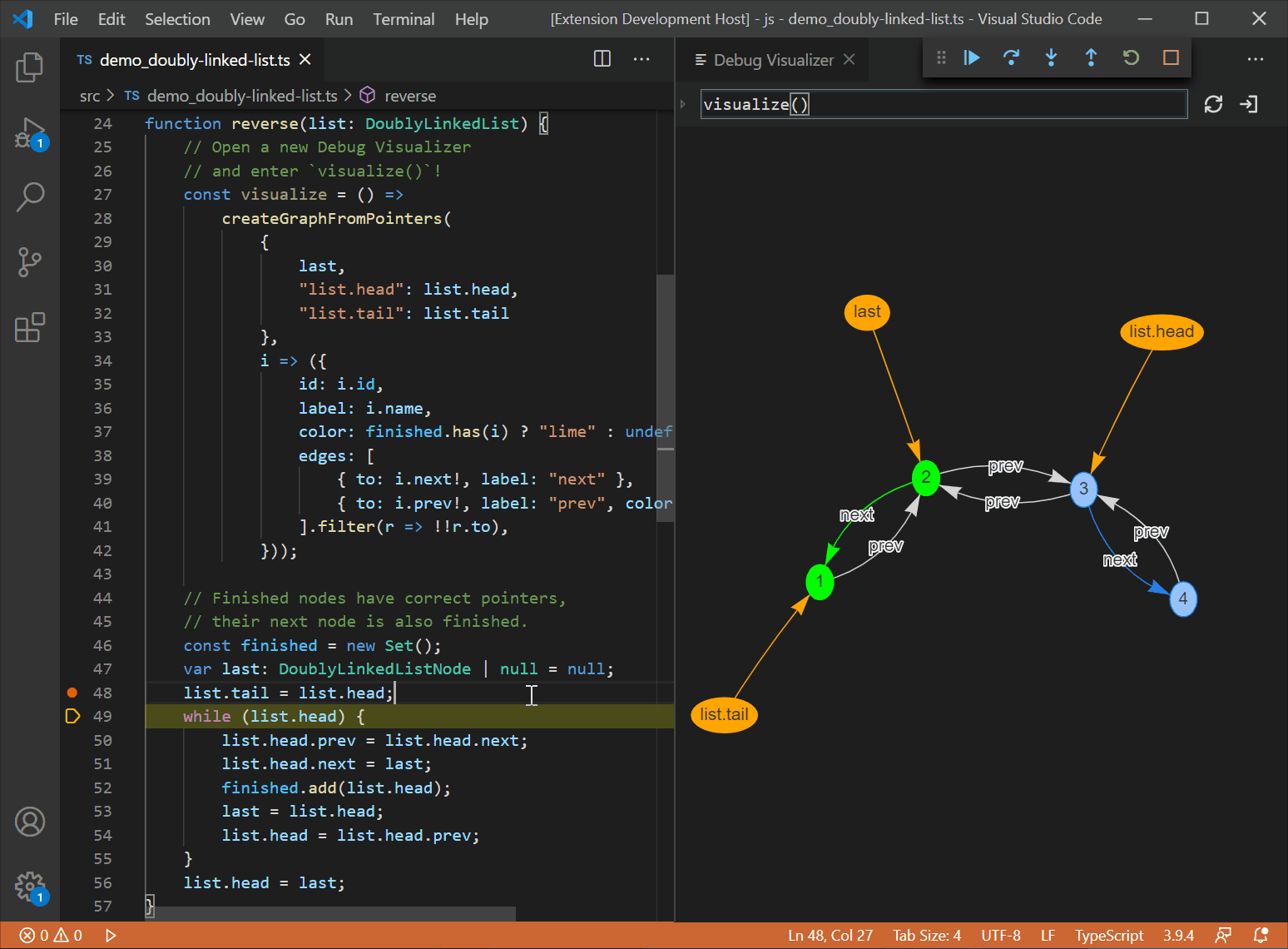
視覺化獎品 ===== 想像一下,您正在開發全端應用程式,並且想要實作一項新功能。這是一個複雜的過程,因此您拿出筆和紙,或轉到[tldraw](https://www.tldraw.com/) ,並開始繪製應用程式目前的樣子的圖表,從資料庫到伺服器,再到客戶端。 但是,如果您有一個**工具可以為您可視化整個全端應用程式,**那該有多酷?如果該工具有潛力做更偉大的事情,例如立即為您在整個堆疊中加入有用的功能,或者與人工智慧和大型語言模型配合用於程式碼生成,會怎麼樣? 嗯,這個想法已經成為現實,它被稱為`wasp studio` 。在這裡查看: {% 嵌入 https://youtu.be/SIAhAvDEoMw %} 黃蜂工作室是這個名字 ========== 首先, [Wasp 是一個具有超能力的全端 React、NodeJS 和 Prisma 框架](https://github.com/wasp-lang/wasp)。它[在 GitHub 上的星數剛剛突破 10,000 個](https://github.com/wasp-lang/wasp),並已被用來建立超過 50,000 個專案。 為什麼它很特別?它使用設定檔和自己的編譯器來為您管理一系列功能,例如身份驗證、cron 作業、路由和電子郵件發送,為您節省大量時間並讓您專注於有趣的事情。  [Wasp 的中央設定檔](https://wasp-lang.dev/docs)(充當應用程式的一組指令)和編譯器的組合還允許 Wasp 透過單行命令為您執行一系列複雜且有趣的任務,例如: - 全端部署 → `wasp deploy` - 使用 Docker 啟動開發資料庫 → `wasp start db` - 建立整個範例應用程式,例如 SaaS 入門 → `wasp new` - 為您提供整個全端應用程式的視覺示意圖 → `wasp studio` 如果你想親自嘗試一下,你所要做的就是: 1. 使用`curl -sSL https://get.wasp-lang.dev/installer.sh | sh`[安裝Wasp](https://wasp-lang.dev/docs/quick-start) https://get.wasp-lang.dev/installer.sh | `curl -sSL https://get.wasp-lang.dev/installer.sh | sh` 2. 使用`wasp new -t todo-ts`在 TypeScript 中建立一個新的待辦事項應用程式 3. 然後要獲得下面螢幕截圖中的視覺化工具,請執行`wasp studio`  讓我們快速分解一下我們在這裡看到的內容: - 中間藍色的主應用程式元件顯示了應用程式的名稱、我們正在使用的資料庫及其身份驗證方法 - 左邊的黃色實體向我們展示了我們定義的資料庫模型 - 最左邊的紅色和綠色的操作和查詢向我們展示了作用於資料庫實體的伺服器操作 - 右側的路由和頁面向我們展示了 React 元件所在的位置以及它們是否需要授權(以 🔒 表示) 如果您想知道更複雜的應用程式會是什麼樣子,以下是在[Open SaaS(我們的免費開源 SaaS 樣板啟動器)](https://OpenSaaS.sh)上執行時的樣子。  這樣做的好處是,我們可以概覽所有資料庫實體以及它們所依賴的伺服器功能(也稱為「操作」)。在上圖的左上角,您甚至會看到一個 cron 作業`dailyStatsJob` ,它每小時執行一次 ( `0 * * * *` )。 例如,這使得開發後端邏輯變得輕而易舉,特別是如果您不是經驗豐富的後端開發人員。考慮一下讓您到達那裡的程式碼就像這樣簡單: ``` job dailyStatsJob { executor: PgBoss, perform: { fn: import { calculateDailyStats } from "@src/calculateDailyStats" }, schedule: { cron: "0 * * * *" }, entities: [User, DailyStats, Logs, PageViewSource] } ``` 是的,這就是您在伺服器上取得非同步作業所需的全部內容。現在你的`calculateDailyStats`函數將每小時執行一次——不需要第三方服務🙂 這是派對把戲嗎! ======== 好的。您可能會想,視覺化工具很酷,但它真的有用途嗎,還是只是一個不錯的「派對把戲」?老實說,*目前*這只是派對上的把戲。 但這是一個具有**很大潛力的**派對技巧。讓我解釋。  當然,您可以以當前形式使用它來更好地了解您的應用程式,或者計劃一些新功能,但將來您將能夠使用它做更多事情,例如: - 只需點擊幾下即可新增新的身份驗證方法 - 透過伺服器操作快速搭建功能性客戶端元件 - 立即為您的整個應用程式新增新的全端功能,例如 Stripe 支付 - 與大型語言模型 (LLM) 輕鬆協作,即時產生功能! 同樣,這一切都是可能的,因為中央設定檔充當了應用程式的一組「指令」。透過這個文件,Wasp 確實知道您的應用程式是如何建置的,因此它可以輕鬆地以視覺形式向您顯示您的應用程式。它還使您可以更輕鬆地以令人興奮的新方式建立應用程式的新部分。 看看下面 Wasp 設定檔中的另一個片段。這就是為您的網頁應用程式獲得全端身份驗證所需的一切!這是因為 Wasp 編譯器正在為您管理樣板程式碼。 ``` app todoVisualize { title: "todo-visualize", auth: { userEntity: User, methods: { usernameAndPassword: {}, google: {}, }, } } entity User {=psl id Int @id @default(autoincrement()) tasks Task[] psl=} ``` 一張圖值一千枚代幣 ========= 現在我們已經了解了 Wasp 的工作原理,接下來讓我們更深入地探討 Wasp 和`wasp studio`與 LLM 結合作為未來用例的潛力。 目前,人工智慧輔助程式碼產生的最大限制之一是上下文。現在,我們都知道LLM喜歡產生幻覺,[但他們的「記憶力」也很差](https://glazkov.com/2023/05/18/ai-developer-experience-asymptotes/)。因此,如果您試圖讓他們為您的應用程式建立功能,以確保新功能適用於您的應用程式,您必須不斷「提醒」他們應用程式的工作方式、結構和依賴項。 但是,透過 Wasp 的設定檔(本質上只是全端應用程式及其功能的更高層次抽象),我們為法學碩士提供了成功為手頭上的應用程式建立新功能所需的上下文。  這非常有效,因為我們不僅為 LLM 提供了所需的上下文,而且 Wasp 的編譯器還承擔了為我們編寫大部分樣板文件的責任(謝謝,朋友),為 LLM 提供了更簡單的任務的寫作,例如: - 修改Wasp設定檔 - 在伺服器上執行的函數 - 使用 Wasp 程式碼的 React 元件 從這個意義上說,法學碩士必須掌握的上下文要少得多,並且其糟糕的記憶力是可以原諒的,因為黃蜂是確保一切都很好地粘在一起的人! 為了進一步說明這一點,讓我們再看看上面介紹的授權碼: ``` auth: { userEntity: User, methods: { usernameAndPassword: {}, google: {}, }, ``` 請考慮此程式碼在整個堆疊中提供身份驗證。因此,您不僅可以在伺服器上獲得為您產生和管理的所有身份驗證邏輯,還[可以在客戶端上獲得可供您使用的 UI 元件和身份驗證掛鉤](https://wasp-lang.dev/docs/auth/ui)!  另一方面,如果沒有 Wasp 給我們的抽象,我們最終只能依靠 LLM,它的記憶力很差,容易產生幻覺,一遍又一遍地為我們編寫一堆樣板文件,如下圖所示的 JWT 中間件:  法學碩士非常擅長單獨編寫樣板程式碼、重複性任務。但期望他們將其作為有凝聚力的全端應用程式的一部分來完成,這意味著我們有更多的表面積來暴露可能的錯誤。 另一方面,對於 Wasp,**只需幾行程式碼**。如果人類寫起來很容易,那麼法學碩士也很容易寫。 順便說一句,這不僅為我們省去了很多麻煩,還可以為我們節省很多錢,因為[AI 生成的 Wasp 應用程式使用的令牌(即輸入和輸出文字)比同類工具少約 10-40 倍](https://wasp-lang.dev/blog/2023/07/17/how-we-built-gpt-web-app-generator),因此他們以一小部分的價格產生程式碼。 幫助計算機幫助我們 ========= 隨著技術的不斷改進,專業知識較少的用戶將更容易進行編程,因為更多的專業知識將嵌入我們的工具中。 但這意味著我們需要抽象,使我們人類能夠輕鬆地使用這些工具。 就像上面的 LLM 範例一樣,我們可以建立工具,讓人工智慧一遍又一遍地為我們編寫所有樣板文件,但問題是,當他們*可以*做其他更有用的事情時,我們*是否應該*讓他們這樣做?法學碩士擅長快速產生大量新想法。為什麼不建構讓人工智慧在這方面幫助我們的工具呢? 這正是我們對`wasp studio`未來的規劃。一個視覺化介面,讓您在有或沒有法學碩士的幫助下拼湊應用程式的新功能,然後快速對這些不同的想法進行 A/B 測試。 {% 嵌入 https://www.youtube.com/watch?v=ERwtJtNQL28 %} 不僅如此,我們還可以使用一個抽象來與不太懂科技的使用者輕鬆協作。在這些工具的幫助下,甚至您的產品經理也可以從中獲得樂趣並開始建立新功能以供開發人員簽署。 Wasp 及其功能集的強大之處在於,我們獲得的程式碼對於人和機器來說都**更容易閱讀、除錯和維護**。與視覺化介面相結合,我們將能夠快速迭代整個堆疊中的新功能,將其用作我們自己的規劃和編排工具,或者作為更輕鬆地除錯和監督法學碩士可能為我們所做的工作的一種方式。 這是對 Web 開發未來的令人興奮的展望,這些新工具將帶來許多利用它們的新方法。 您認為像`wasp studio`這樣的工具有哪些使用方法?您能想像人工智慧與人類協作領域即將出現哪些其他發展嗎?請在下面的評論中告訴我們,感謝您的閱讀! --- 原文出處:https://dev.to/wasp/the-first-framework-that-lets-you-visualize-your-reactnodejs-app-1d63
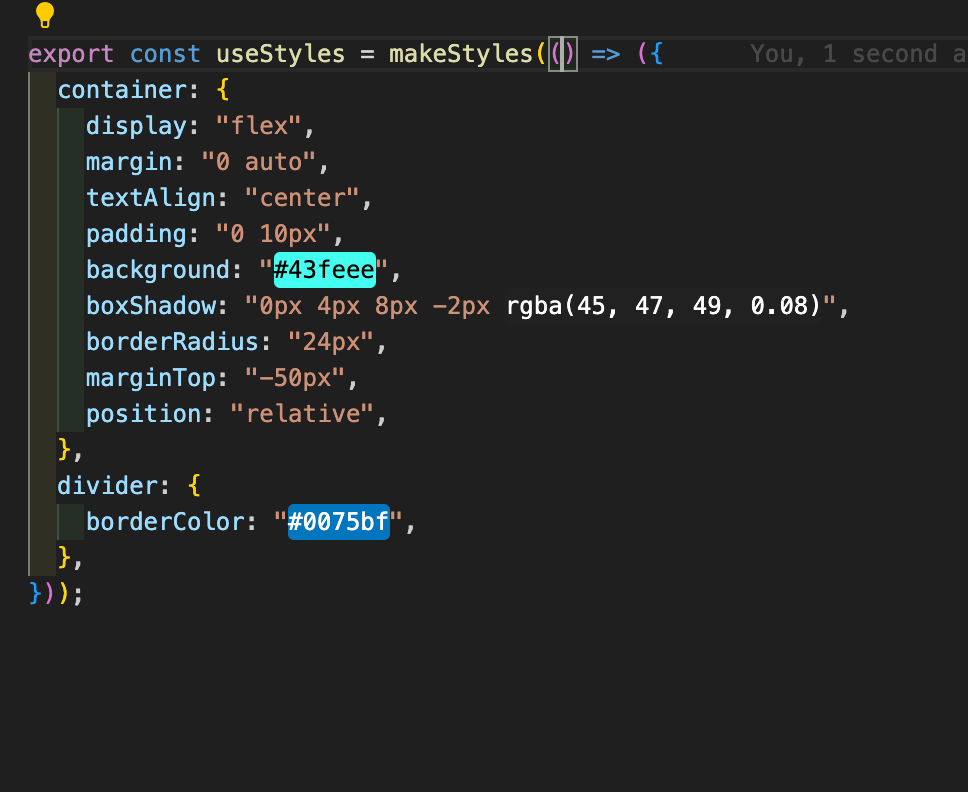
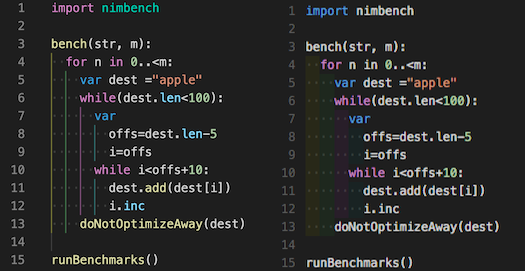
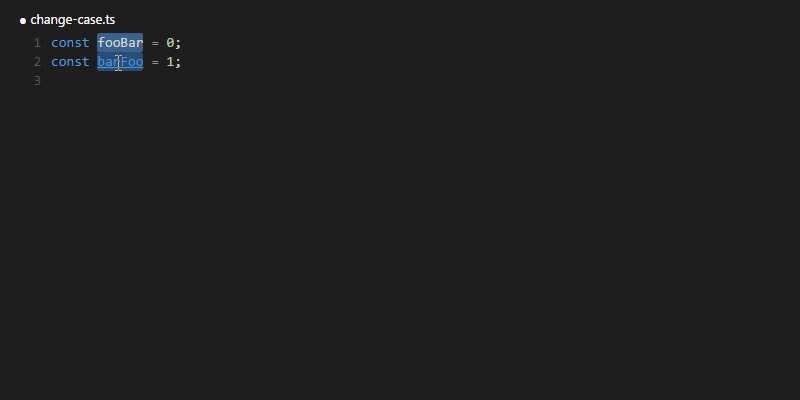
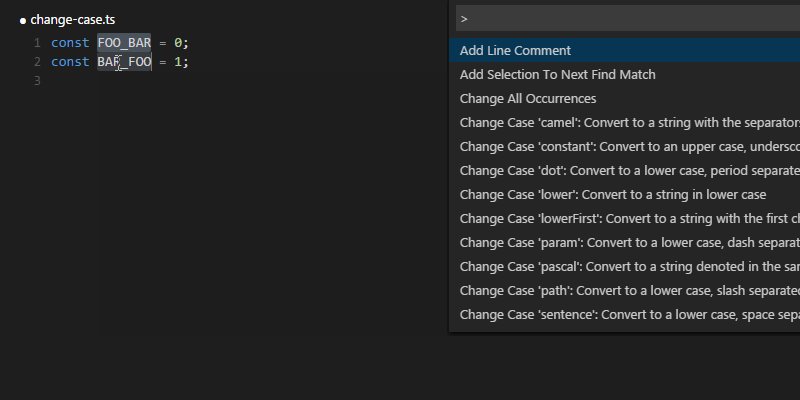
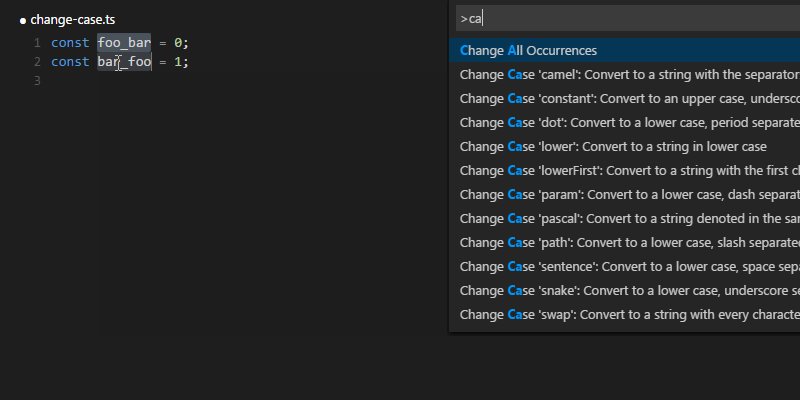
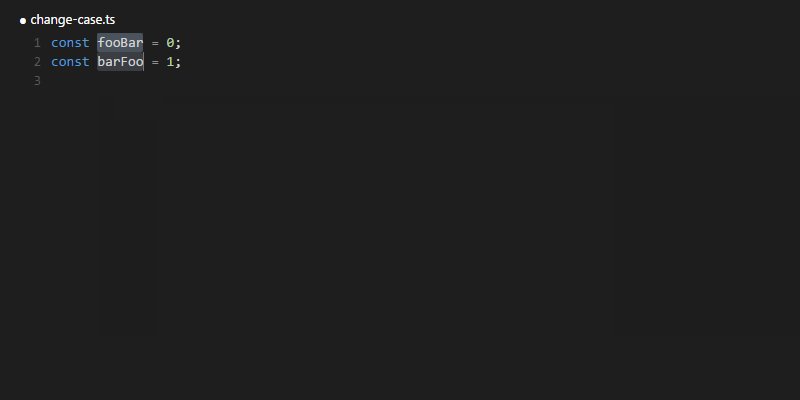
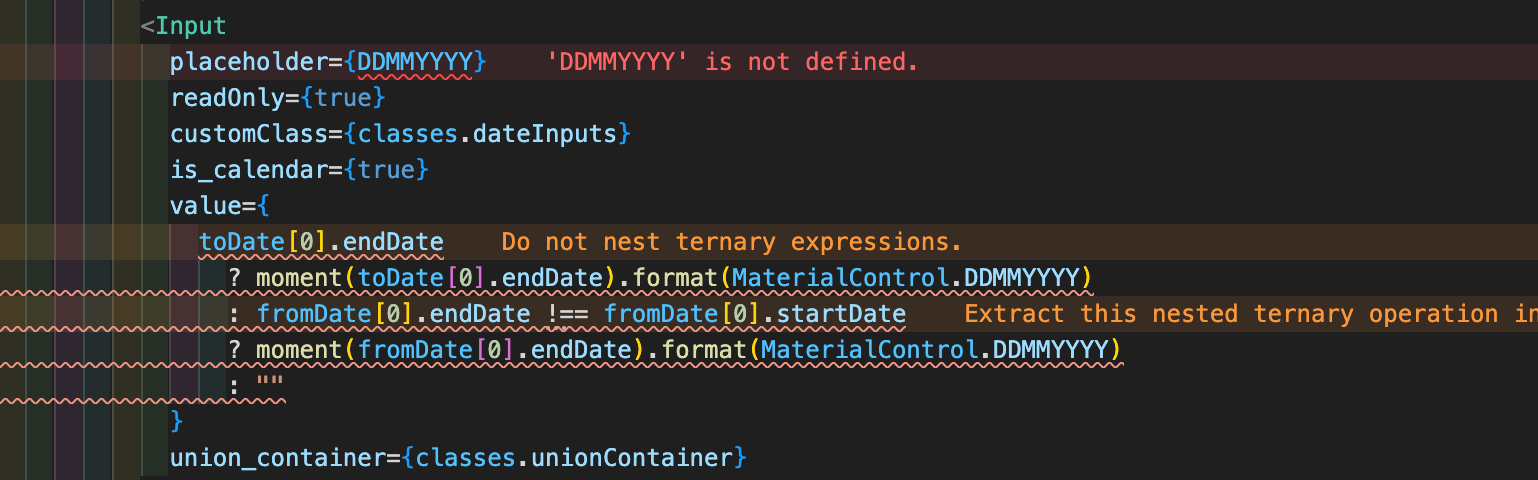
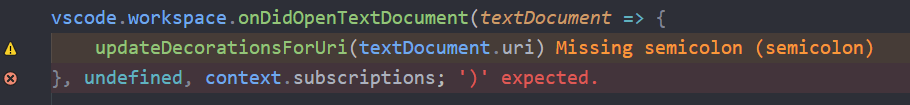
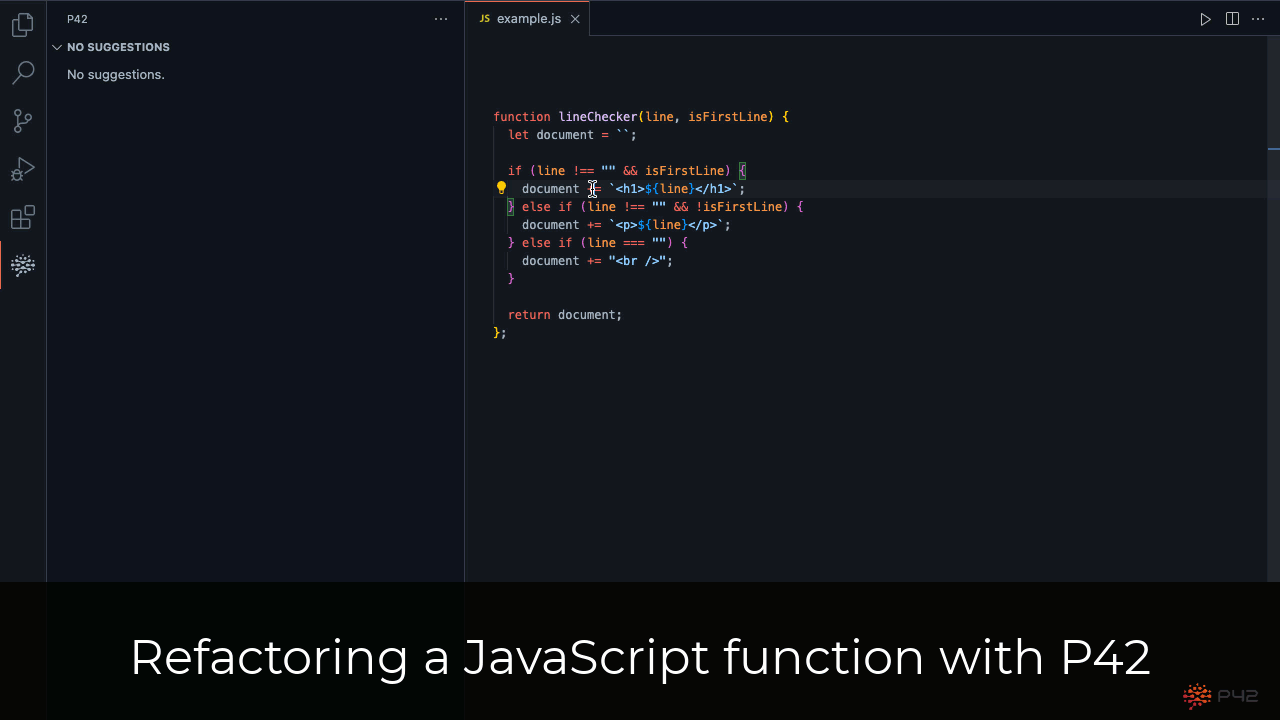
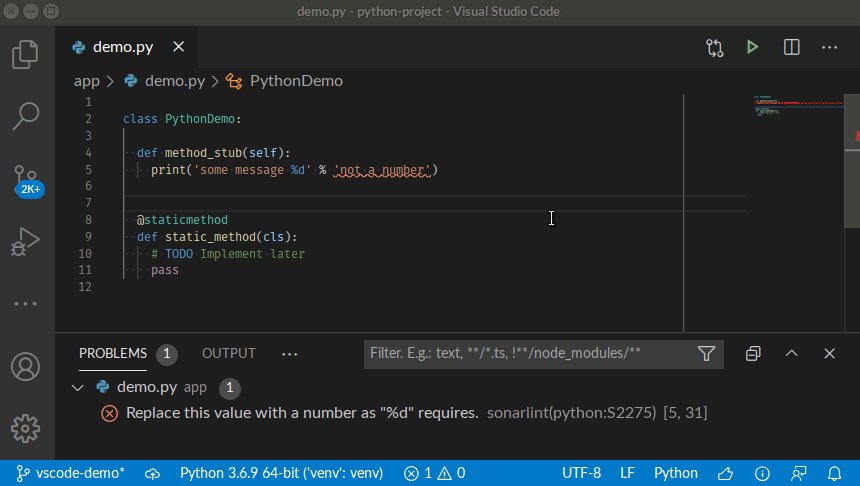
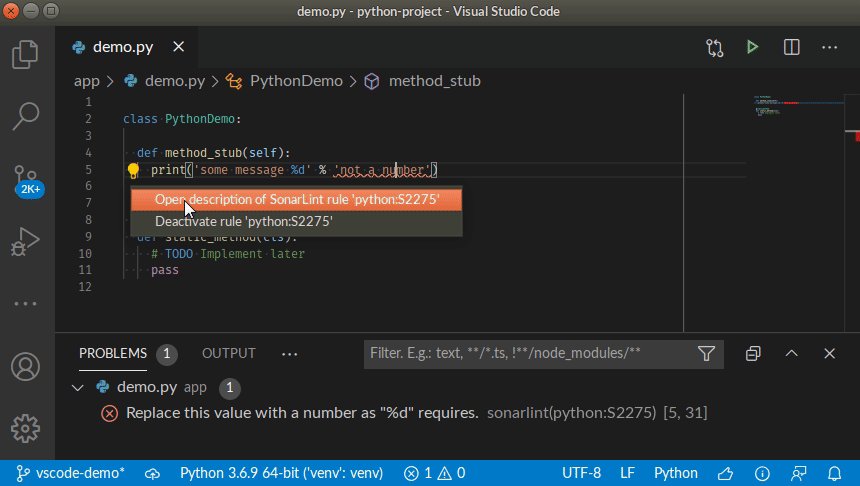
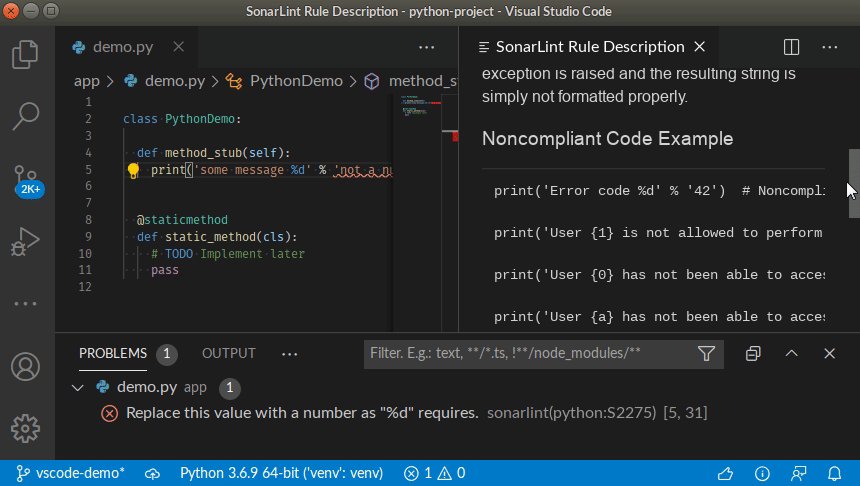
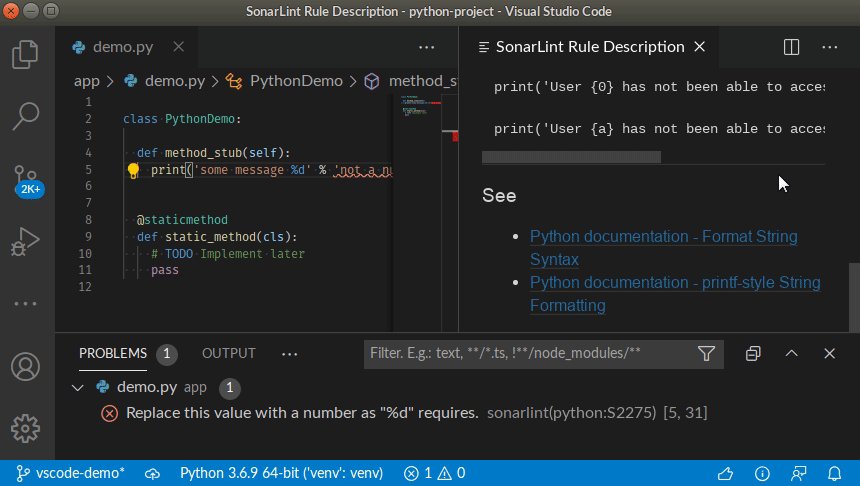
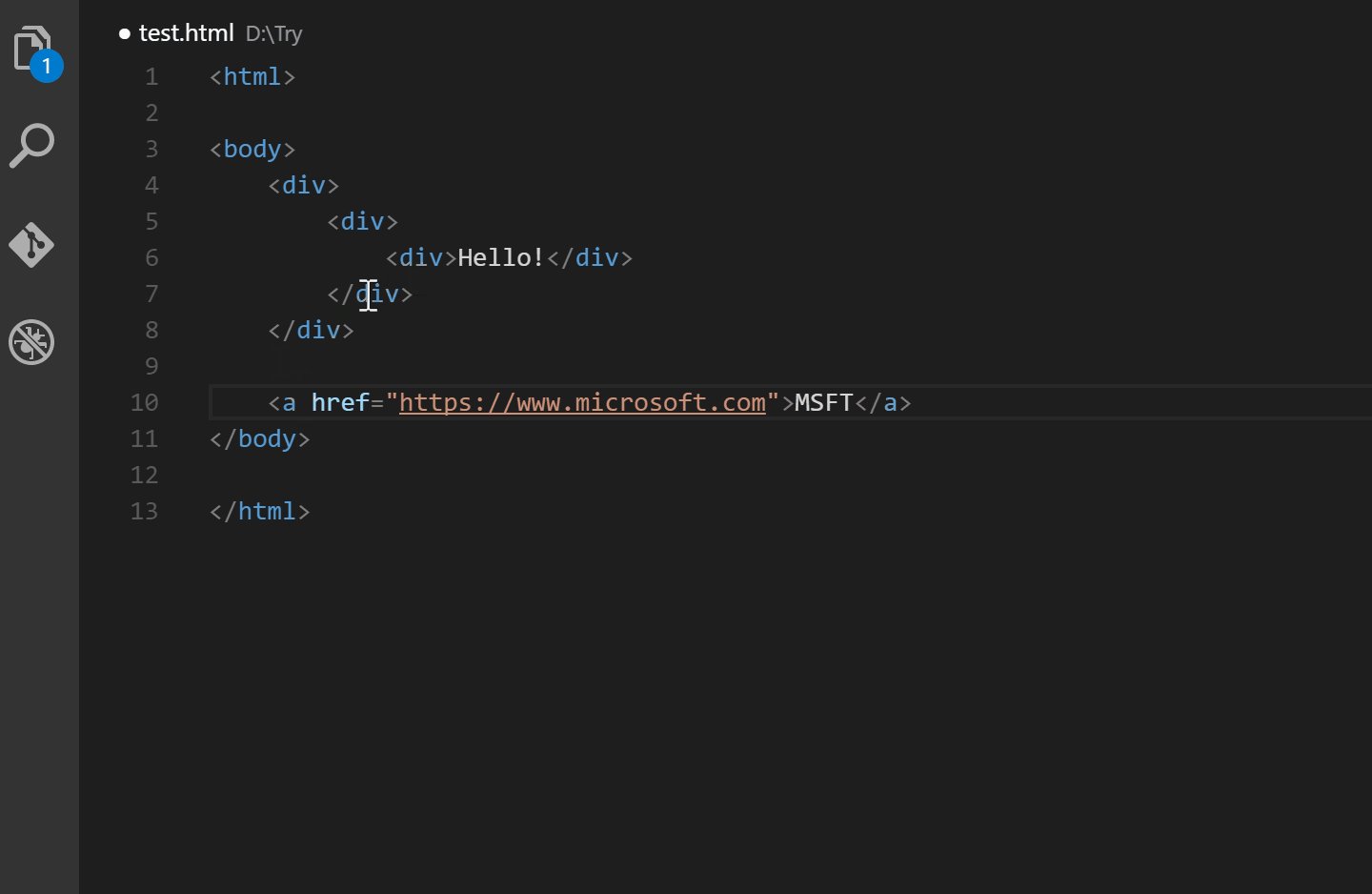
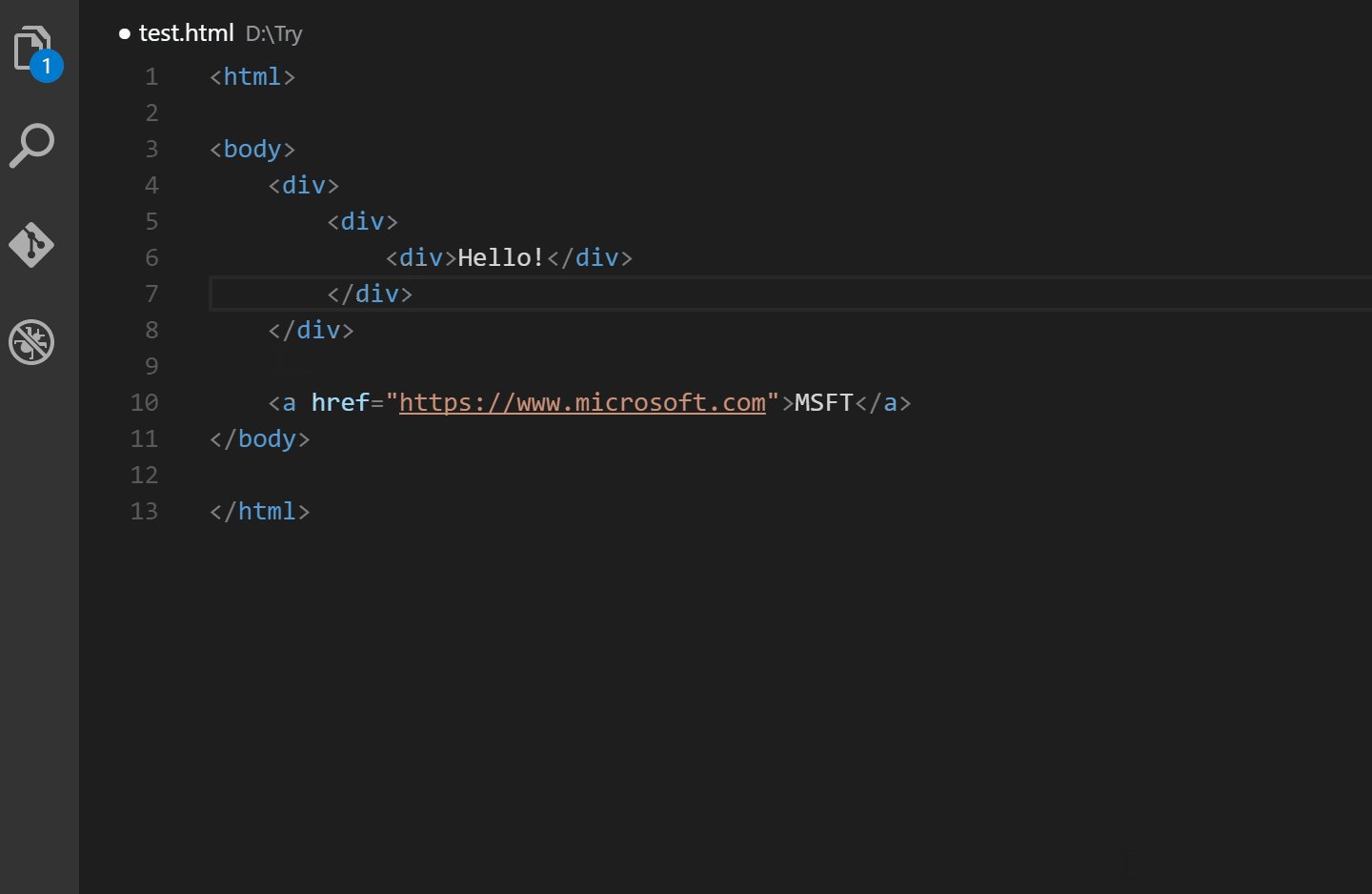
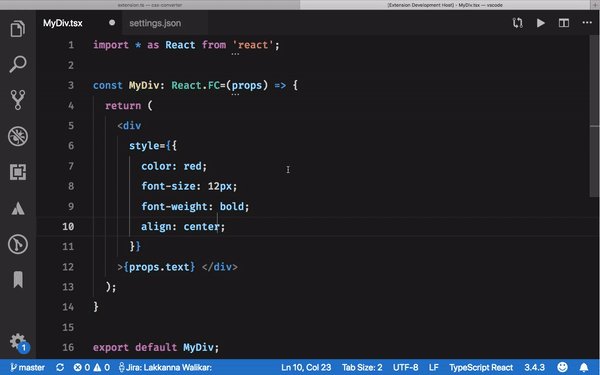
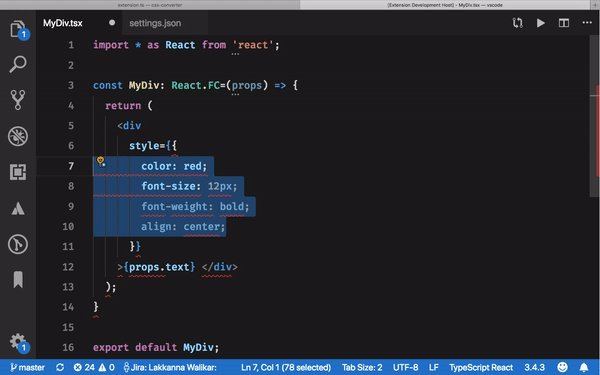
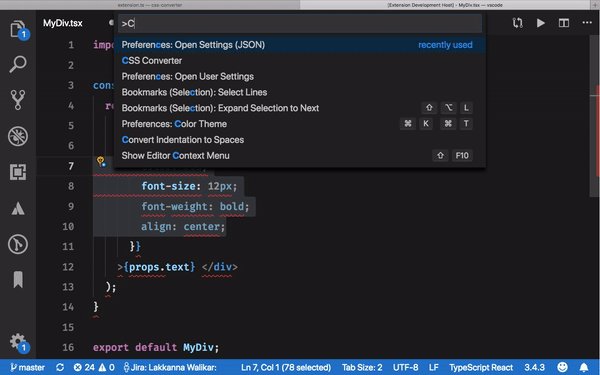
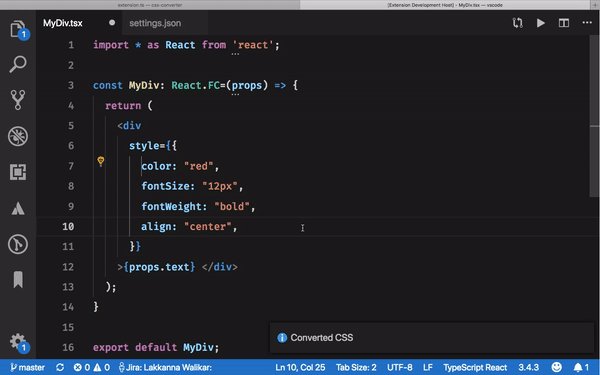
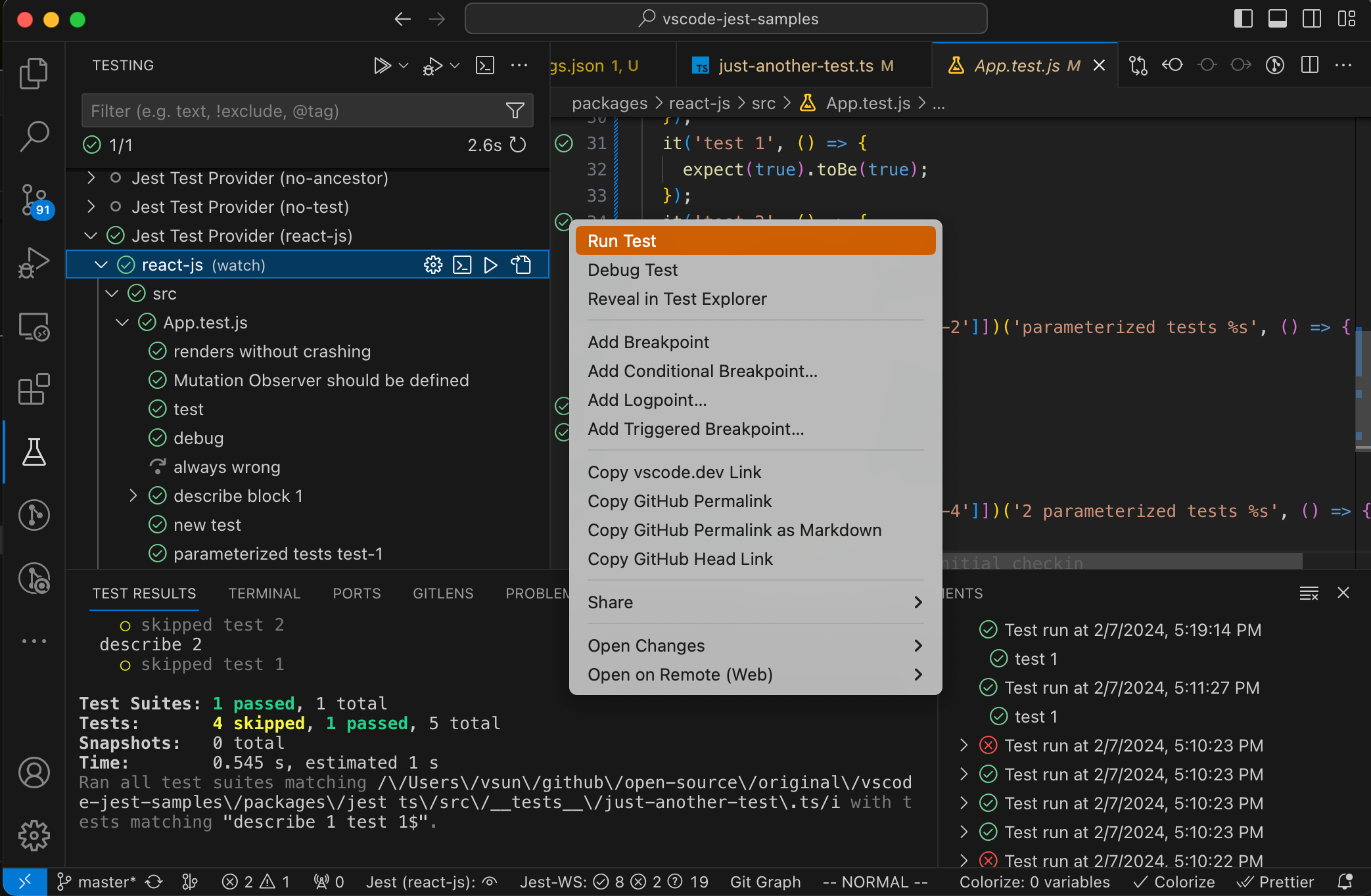
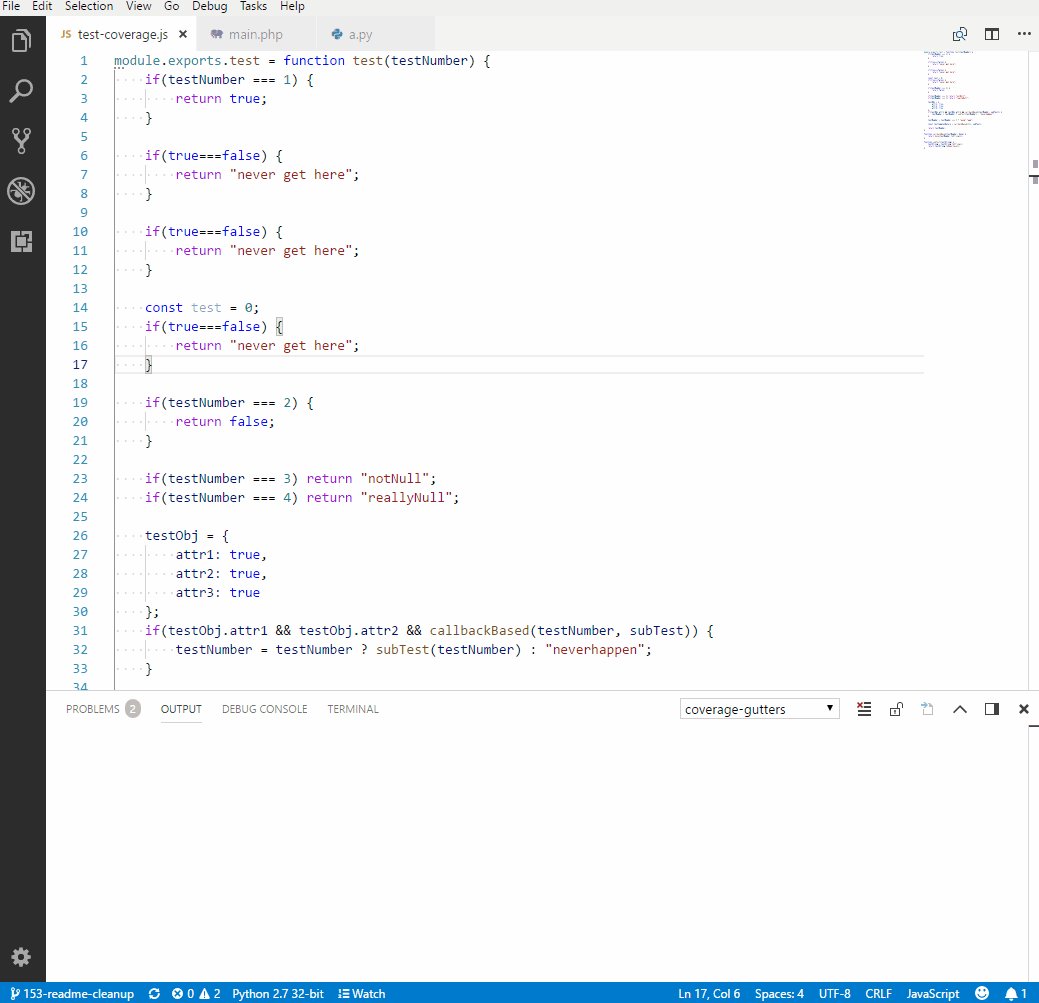
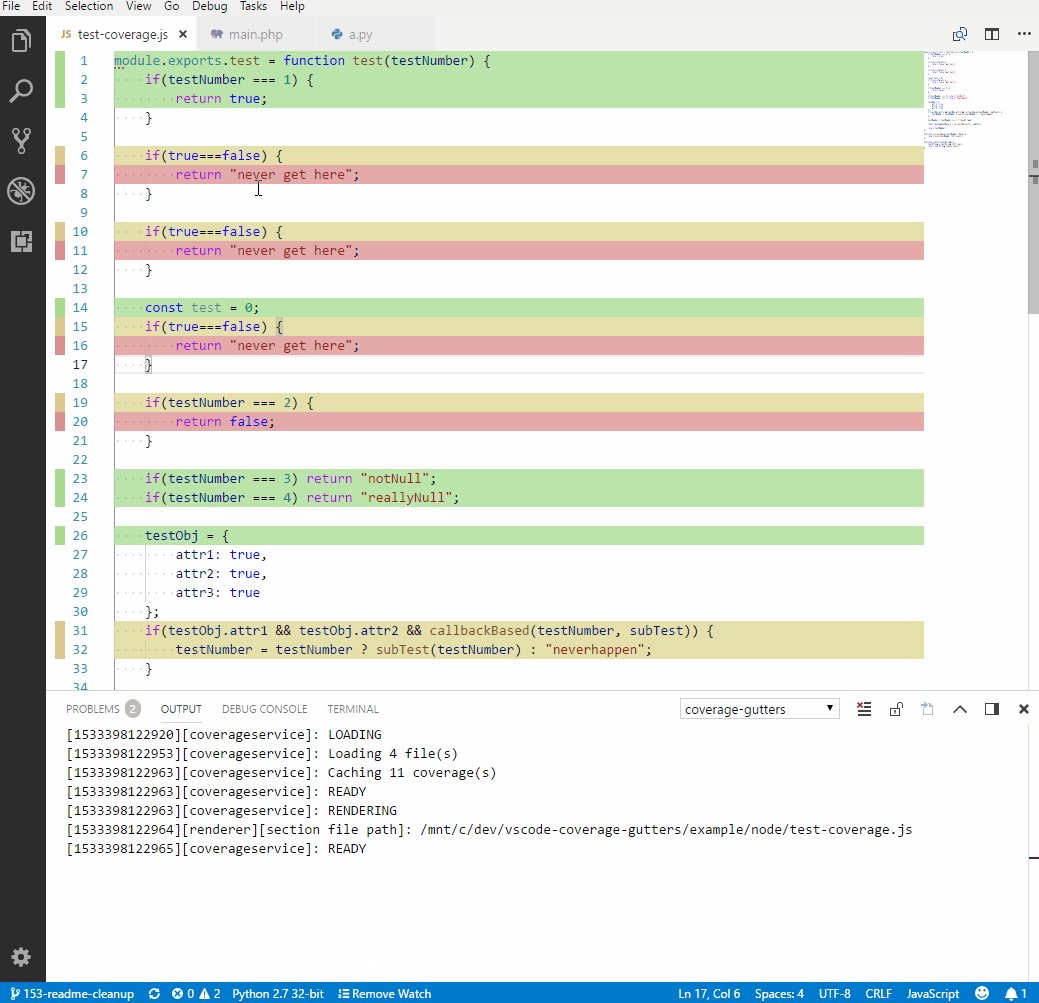
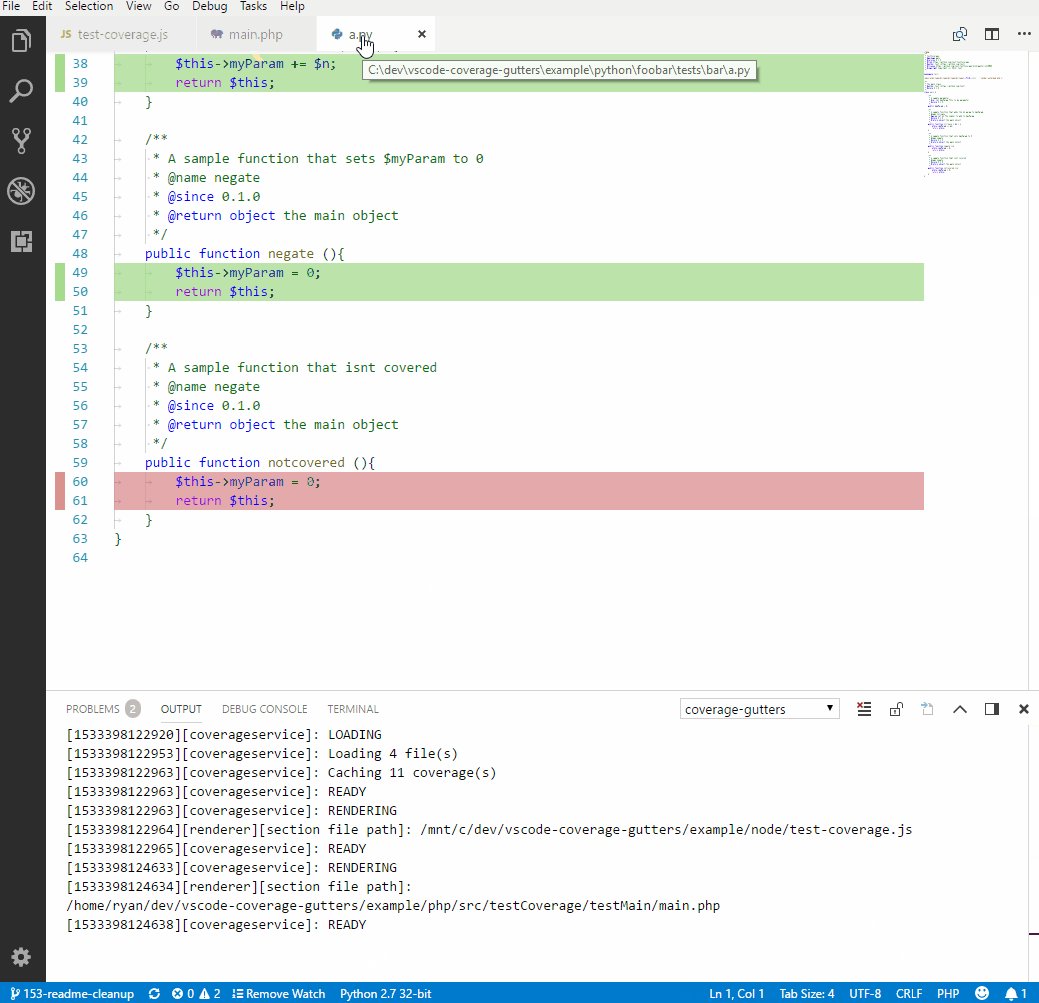
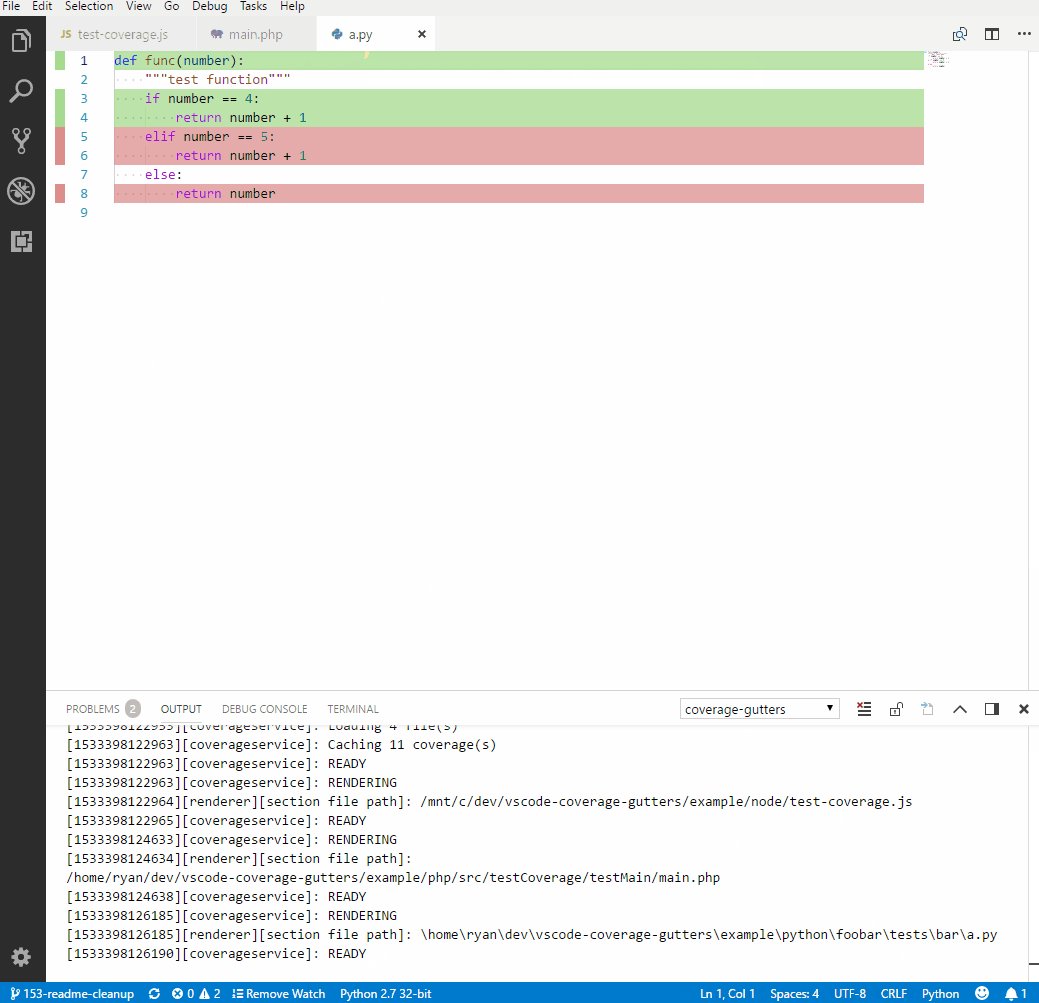
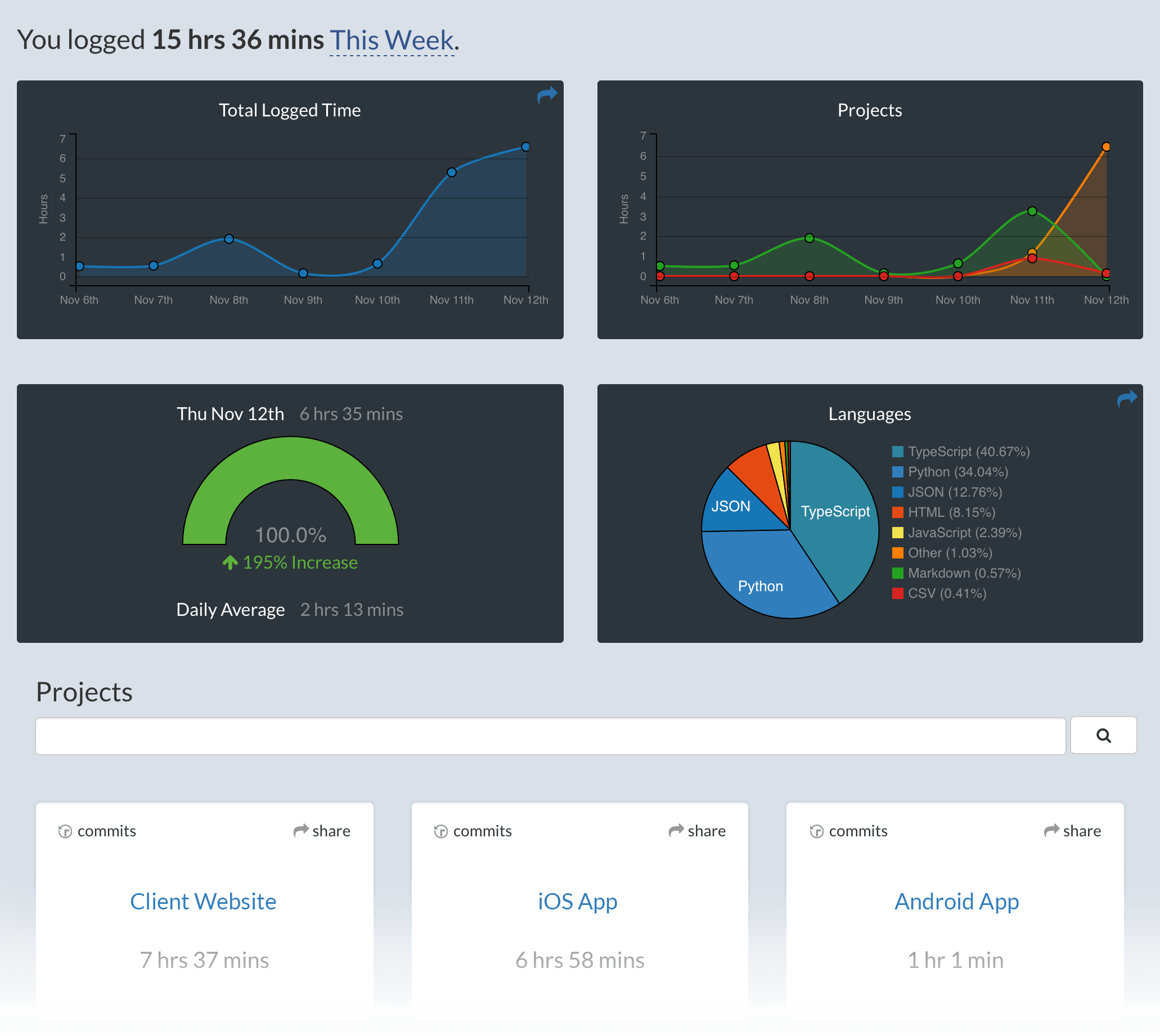
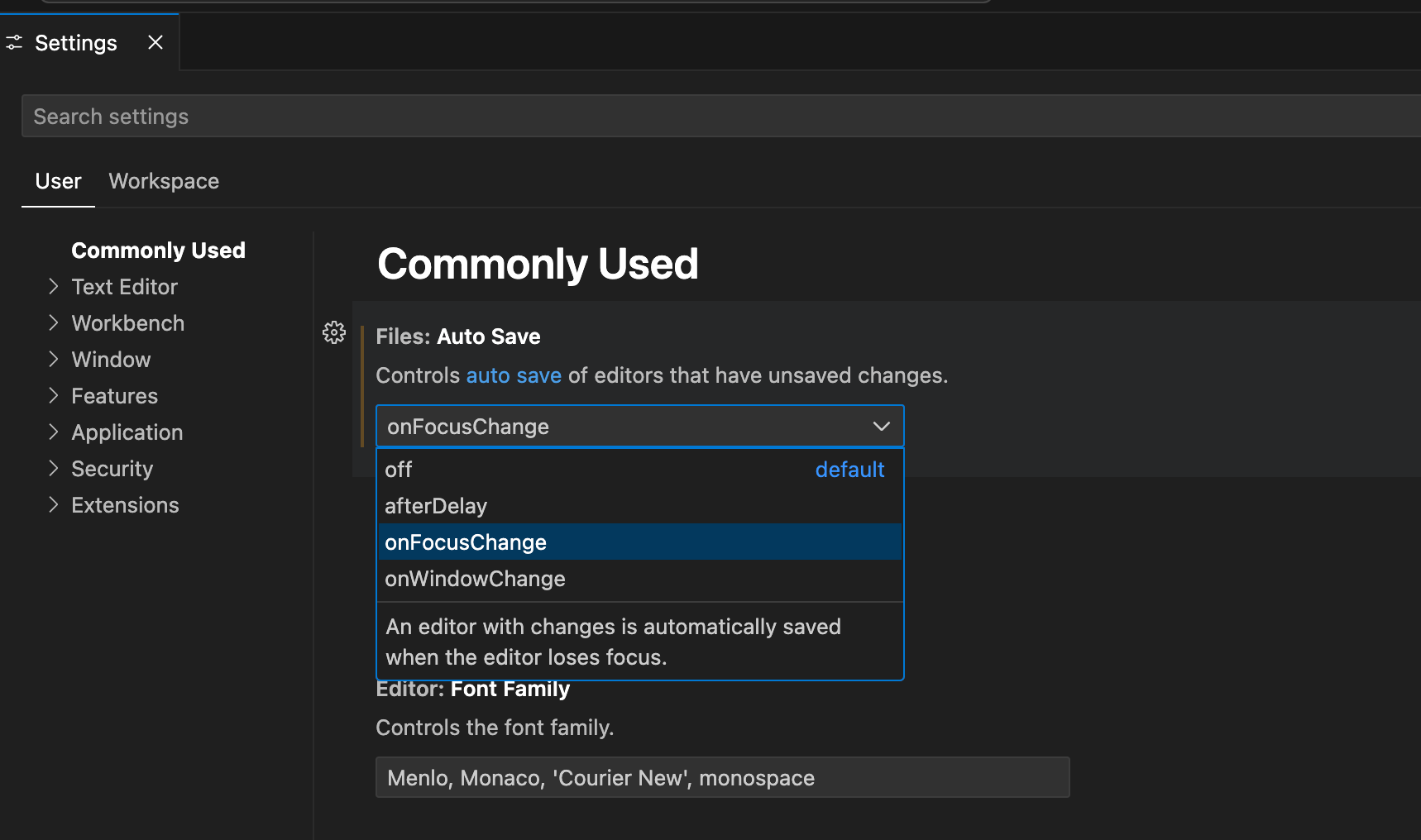
Visual Studio Code 是目前市場上非常受歡迎且使用者友好的程式碼編輯器。如果您專注於使用 JavaScript 框架進行前端開發,這些擴充功能可以大大提高工作效率並節省您的時間。 在眾多類似的文章中,這篇文章有何不同?嗯,這是基於我個人的開發經驗。同事經常詢問我使用的擴充程序,本文分享了他們的見解。如果您正在尋找久經考驗的擴充功能來增強您的編碼體驗,那麼您可以在這裡找到它們。 文字格式和可讀性 -------- ### [Prettier — 程式碼格式化程序](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) 此擴充功能會自動格式化您的程式碼,使其看起來整潔且一致。這就像有一個私人助理來整理你的程式碼,可以節省你大量的時間和精力。可以根據我們專案的需求進行配置。 ### [色彩高光](https://marketplace.visualstudio.com/items?itemName=naumovs.color-highlight) 這個擴充功能是一個被低估且有用的工具,專門用於 UI 開發。它在程式碼編輯器中突出顯示顏色,使您可以輕鬆地使用顏色程式碼並確保精美的視覺呈現。在下面的螢幕截圖中,顏色`#43feee`被突出顯示,減少了出錯的機會。  ### [凹入彩虹](https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow) 它透過使用縮排顏色視覺化縮排等級來提高程式碼的可讀性。此擴展為每個縮排層級加入了微妙的顏色變化,使嵌套程式碼結構更易於一目了然地解析。  ### [改變大小寫](https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case) 它提供了在camelCase、CONSTANT\_CASE或snake\_case之間進行轉換的直覺快捷方式,使大小寫轉換無縫且輕鬆。  ### [程式碼拼字檢查器](https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker) 它有助於發現程式碼中的拼字錯誤和拼字錯誤,確保程式碼更清晰、更具可讀性。它是維護程式碼品質和避免意外錯誤的有用工具。  --- 程式碼品質和改進 -------- ### [ESLint](https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint) ESLint 是確保 JavaScript 程式碼品質的寶貴工具。它會掃描您的程式碼中的錯誤、樣式不一致和常見錯誤,這有助於您維護更乾淨、更可靠的程式碼。您可以透過在設定檔中建立一組自訂[規則](https://eslint.org/docs/latest/rules/)來為您的專案配置 ESLint。 例如,如果您的專案禁止嵌套三元表達式,ESLint 將在您的編輯器中標記它們。同樣,如果沒有定義像 DDMMYYYY 這樣的變數,ESLint 會突出顯示它。您甚至可以指定每種類型問題的嚴重性級別,從而確定優先順序並相應地解決它們。這種積極主動的程式碼品質方法有助於防止錯誤並保持整個專案的一致性。  ### [誤差鏡頭](https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens) 它是一個 VS Code 擴展,可增強程式碼編輯器中的錯誤突出顯示。它提供常見錯誤和警告的即時回饋,使開發人員能夠在編寫程式碼時快速解決問題。  ### [JS重構助手](https://marketplace.visualstudio.com/items?itemName=p42ai.refactor) 對於使用 JavaScript、TypeScript、React 和 Vue.js 的開發人員來說,這是一個不可或缺的工具。它提供了超過 120 個程式碼操作,可以有效地編輯、現代化和重構程式碼,使程式碼維護和最佳化變得更加容易。  ### [聲納林特](https://marketplace.visualstudio.com/items?itemName=SonarSource.sonarlint-vscode) 它提供了比簡單的 linting 更全面的程式碼分析。 SonarLint 不僅可以偵測編碼問題,還可以更深入地了解程式碼品質、安全漏洞和潛在的效能瓶頸。 它利用基於行業最佳實踐的規則集,並可以與 SonarQube 或 SonarCloud 整合以進行集中程式碼品質管理。對於較大的專案,強烈建議這樣做。  --- 開發工具和實用程式 --------- ### [控制台忍者](https://marketplace.visualstudio.com/items?itemName=WallabyJs.console-ninja) 它透過直接在程式碼旁邊顯示 console.log 輸出和執行時錯誤來改進 JS 開發工作流程。此擴充功能提供了對偵錯資訊的便捷存取,增強了程式碼理解和問題解決。  ### [Turbo 控制台日誌](https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log) 它加速了寫入有意義的日誌訊息的過程。此擴充功能可自動插入 console.log 語句,從而在偵錯和故障排除任務期間節省時間和精力。這是我的清單中最常用的擴充功能之一,經常被問到。 1. 選擇或懸停作為除錯主題的變數(手動選擇將始終接管懸停選擇) 2. 按`ctrl + alt + L` (Windows) 或`ctrl + option + L` (Mac) 日誌訊息將插入到與所選變數相關的下一行。  ### [吉特透鏡](https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens) 對於依賴 Git 進行版本控制的開發人員來說,它是必備的擴充。透過 GitLens,您可以輕鬆地視覺化程式碼作者身份、瀏覽 Git 儲存庫,並獲得有關專案歷史和演變的寶貴見解。  GitLens 的主要功能之一是它能夠直接與程式碼內聯顯示詳細註釋或「指責」訊息。這使您可以查看誰最後修改了每行程式碼以及進行更改的時間。透過提供這種程度的程式碼作者可見性,GitLens 可以幫助您了解每行程式碼背後的上下文,並與您的團隊更有效地協作。  ### [Mintlify 文件編寫器](https://marketplace.visualstudio.com/items?itemName=mintlify.document) 它是一款基於 AI 的 VS Code 文件工具。它為使用各種程式語言編寫文件提供智慧建議和自動完成功能。 透過支援 Markdown 格式並與 VS Code 無縫集成,它可以幫助開發人員輕鬆建立專業文件。  ### [進口成本](https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost) 此擴充功能將在編輯器中內嵌顯示導入包的大小。此擴充功能利用 webpack 來偵測導入的大小。 它透過辨識專案中使用的重型庫來幫助提高性能。  --- 特定語言的工具 ------- ### [自動關閉標籤](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag) 當您在開始標記的右括號中鍵入內容時,它會自動新增 HTML/XML 結束標記。這種節省時間的功能減少了手動工作量並簡化了編碼,從而實現更快、更有效率的開發。  ### [自動重命名標籤](https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag) 當我們重新命名一個標籤時,它會自動重新命名已配對的 HTML/XML 標籤。這個小但有用的功能可以節省時間,使編碼更有效率和愉快。  ### [CSS轉換器](https://marketplace.visualstudio.com/items?itemName=Lakkannawalikar.css-converter) 它將 HTML CSS 轉換為 JS CSS 以用於樣式化元件,反之亦然。 1. 選擇要轉換的 CSS 文本 2. 輸入`Shift + Command + V` (mac)、 `Shift + Ctrl + V` (windows/linux)  --- 測試和測試覆蓋率 -------- ### [是](https://marketplace.visualstudio.com/items?itemName=Orta.vscode-jest) 它可以幫助開發人員直接在編輯器中執行和除錯 Jest 測試。憑藉內嵌測試結果和直覺的導航,它簡化了 JavaScript 專案的測試工作流程。  ### [覆蓋範圍](https://marketplace.visualstudio.com/items?itemName=ryanluker.vscode-coverage-gutters) 它有助於直接在程式碼編輯器中顯示 lcov 或 xml 報告產生的測試覆蓋率資料,並提供對程式碼覆蓋率的深入了解,幫助您評估測試套件的有效性。無需切換到另一個窗口,從而節省了時間。  --- 獎金 -- ### [瓦卡時間](https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime) 它會自動追蹤您跨不同程式語言的編碼時間,提供寶貴的見解來優化您的生產力。  ### 自動儲存 VS 程式碼設定 我發現一個有用的省時技巧是將“自動儲存 VS 程式碼”設定配置為 onFocusChange。這意味著每當我切換到不同的檔案或應用程式時,我的更改都會自動儲存。這樣就無需手動儲存檔案並避免遺失任何修改的風險。此外,對於行動或網頁應用程式,此設定允許我在切換到瀏覽器或模擬器時立即看到更新的更改,從而加快開發過程。  --- 最後的話 ---- 上述這些工具透過自動化任務和簡化工作流程顯著改善了開發體驗。它們透過在程式碼編輯器中提供程式碼格式化、錯誤偵測和版本控制整合等功能,為開發人員節省了大量的時間和精力。 --- 原文出處:https://dev.to/saloniagrawal/boost-productivity-quality-essential-vs-code-extensions-18oj
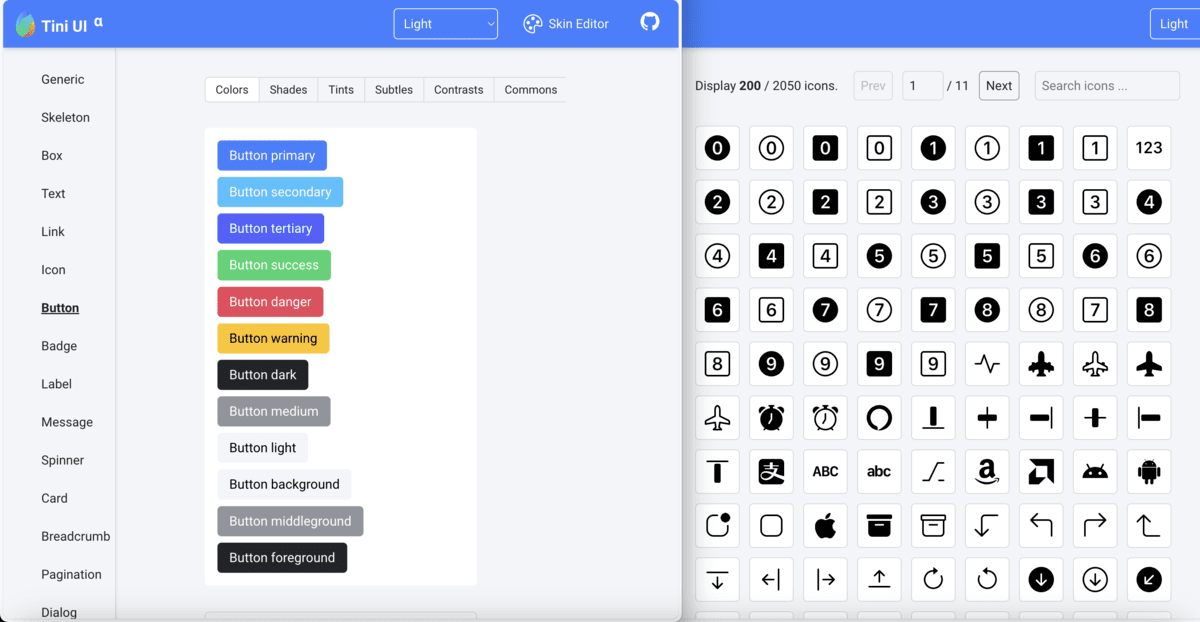
**現在是 2024 年,您又建立了另一個 JavaScript 框架。說真的,夥計!** 當您談論另一個 Javascript 框架時,您可能會笑並認為有大量經過驗證的選項,為什麼還要建立另一個框架? 🤷♂️ 讓我與您分享我的個人故事,它導致了新的 Javascript 框架的發展。但如果你不關心我的可悲的故事,這裡是 TLDR: > **TiniJS**是一個元框架,由基於 Google [Lit](https://lit.dev/)庫的**Web 元件**技術提供支援。 > 您可以先下載[入門範本](https://github.com/tinijs/bare-starter)或使用 CLI 初始化應用程式,執行`npx @tinijs/cli@latest new my-app`並按照說明進行操作。 > 有關更多詳細訊息,請參閱下面的**“入門”**部分或存取<https://tinijs.dev/> 。 故事 --  開個玩笑吧,我不是 Javascript 的專家,但我想稍微介紹一下我的背景,這樣您可能就會知道我關於前端 Web 開發的煩惱故事。我曾經是 Angular 1 版本的開發人員,目前主要使用 Vue,偶爾使用 jQuery。我有這**3 個 PITA** (Pain In The \*beep\*)經歷,這促使我嘗試使用 TiniJS 框架。 > **PITA #1 - 建立良好的 UI/UX 很困難,既乏味又耗時!** 早在 2010 年左右,就有兩種不同類型的網站:一種有大量文本、連結,幾乎沒有一些圖片;另一種有大量文本、連結,幾乎沒有一些圖片。其他的則包含大量的圖形元素,例如 GIF 圖像、Flash 背景、彩虹遊標… 人們往往有**後端難前端容易的**刻板印象。這有點正確,但不完全正確,我的意思是,我該怪誰,對吧?因為只要有一點 HTML 和 CSS 知識,您就可以非常輕鬆地建立靜態網站。但是,為了建立良好的 UI/UX,還有很多事情需要考慮。你必須成為更多事情的大師,而它們一點也不容易!  > **PITA #2 - CSS 框架缺乏功能並且自訂它們不是很有效!** 人們意識到前端開發的困難,開始建立CSS框架來幫助解決這個問題。 Bootstrap是這一趨勢的先驅之一,其他流行的有:Foundation、Semantic UI、Bulma、Skeleton、Pure CSS…這些CSS框架很棒,毫無疑問,它們幫助我們建立一個好的UI/使用者體驗更快,但它們也有自己的限制。 首先,儘管所有框架都提供了一定的方式來定制樣式,但總的來說,我覺得這對我來說不是很容易和可重用。  二是功能缺失。我的意思是,它們主要是 CSS,它們提供一些功能,通常是作為 JQuery 的插件。大多數情況下,您必須編寫自己的 Javascript 才能使功能正常運作。 > **PITA #3 - JavaScript 框架勢不可擋,而且有點多餘!** 進入現代 Web 開發時代,Javascript 框架已成為新趨勢。但問題是我們有太多的選擇,這既是福也是禍。它們提供了很棒的功能,但互通性不太好,您不能只從一個框架中取出一段程式碼並在另一個框架中使用它。特別是,為特定框架建立一個具有單獨套件的 UI 系統是一項非常艱鉅的任務。  每次我開始一個專案或做某種前端工作時,前端web的碎片化對我來說都有些痛苦。這似乎就是生活方式,無可避免,不是嗎?請不要誤會我的意思,我並不反對任何框架,我傾向於選擇解決方案而不是技術,所以如果它適合你,就用它吧。但我想知道有什麼辦法可以以某種方式統一或縮小前端開發經驗的差距嗎? 🤔 介紹 TiniJS --------- 這就是我嘗試**TiniJS 框架**一段時間的原因。它是基於[Lit](https://lit.dev/)庫、使用本機**Web 元件**技術開發 Web/桌面/行動應用程式的工具集合。感謝[Lit](https://lit.dev/)團隊建立了一個出色的工具,幫助我們更輕鬆地使用標準 Web 元件。 它的目標是盡可能**標準化、小型化和多功能化**。與其他框架和元框架沒有真正的可比性,但總體而言,它具有相似的功能,但另一方面也有關鍵的區別。它既是替代選擇,也是對其他框架的補充。您可以使用 TiniJS 建立各種類型的應用程式:**登陸頁面、SPA、PWA、桌面應用程式、行動應用程式**…就功能而言,任何在 Javascript 中工作的內容都應該在 TiniJS 應用程式中正常運作。 整個系統由幾個部分組成,這是一個快速介紹。 > 請注意,**並非所有部件現在都可用**,該專案還處於早期階段,有些是**之前的實驗**,我盡力盡快將它們投入使用。但我的時間和資源有限,所以請耐心等待,如果可能的話請幫助我。 🙇♂️ > V1 的計畫及其路線圖可在<https://github.com/tinijs/tinijs>找到 ### 核 **TiniJS 的**核心提供了傳統的專案結構和簡化的開發流程。有**用於組織內容的資料夾**,**用於開發的本機伺服器**,在分發時,您可以選擇 Vite 或 Parcel 或 Webpack 來**建立產品**。 核心還包括:用於在頁面之間導航的**路由器**、用於全域狀態管理的簡單**儲存**、支援**PWA** ,... 您可以嘗試[Try TiniJS 中的範例專案(範例照片庫應用程式)](https://stackblitz.com/edit/try-tinijs?file=app%2Fapp.ts) ### 使用者介面系統 TiniJS 有一個專用的**UI 庫,我的目標是提供每個常用的元件和區塊甚至整個頁面**。元件以特殊的方式建置,它們是自訂元素,不僅可以與 TiniJS 一起使用,還可以與其他框架或不使用框架一起使用。  使用可重複使用元件很容易,通常是以將 props 傳遞給自訂元素標籤的形式。自訂可以透過 props 或 CSS `::part()`或自訂主題系列或完全克隆元件來源來完成,... 元件還能夠以盡可能小的努力適應幾乎所有設計系統。這是透過主題系統實現的,概念是這樣的: - 元件**只寫一次**,它們是**無頭的**(沒有特定的樣式) - 主題被組織成**系列**(又稱設計系統),系列定義自己的基本特徵,例如:Bootstrap、Material、Fluent、Spectrum,... - 根據基本特徵,一個系列有風格變體,稱為**“皮膚”** ,例如,Bootstrap 系列可能有:淺色皮膚、深色皮膚… 考慮到主題概念,任何應用程式都可以具有以下主題功能: - **一個**主題系列 - 可能是當今存在的所有網路應用程式中的 80% 到 90%,只有 1 種特定風格相當於 TiniJS 1 主題系列。 - **一個**主題系列 + 多個皮膚 - 常見的用例是亮/暗模式,相當於 TiniJS 1 主題系列,具有來自同一系列的多個皮膚。 - **多個**主題系列 - 高度個人化的應用程式可能有多個主題系列,每個系列都有一個或多個皮膚,將根據使用者參考應用某個主題。 UI 使用詳細資訊將在[主頁](https://tinijs.dev/ui)上提供,現在您也可以在<https://ui.tinijs.dev/>查看實驗概念,以查看該概念的實際應用。 ### 網頁、PWA、混合桌面/行動設備 預設的 TiniJS 應用程式是**單頁應用程式**,它小而快速,可以直接部署為 Web 應用程式。但是,您也可以將 TiniJS 轉換為以下一種或所有類型的應用程式: - **漸進式 Web 應用程式**(PWA) - 使用單一 CLI 命令實作(即將推出) - 混合**桌面/行動**應用程式 - 使用 Tauri 2.0 或類似工具(todo:編寫指令) ### 靜態和伺服器 TiniJS 應用程式可以作為靜態網路啟動,無論大小,無需伺服器或資料庫。您始終可以使用 SaaS 服務來滿足幾乎任何後端需求。我還在開發`@tinijs/content` - 一個基於文件的內容管理系統,用於輕鬆管理多種類型的內容。靜態站點產生(SSG)或預渲染也在計劃中。 如果您需要處理後端任務並參考從 Node 伺服器而不是靜態主機為 Web 應用程式提供服務,則可選的 Nitro 伺服器用於**伺服器/API 路由**和其他**伺服器內容**。我的開發能力有限,因此第一個版本可能不支援伺服器端渲染(SSR),相反,我計劃使用半SSR,其中伺服器將為用戶提供單頁服務,並向機器人提供最少的伺服器端渲染內容。 ### 功能和模組 在功能方面,由於 TiniJS 應用程式**基於標準 Web 技術**,因此在瀏覽器中工作的任何程式庫和功能都可能在 TiniJS 應用程式中運作。因此,與其他框架相比,您可能**不必擔心功能**。您甚至可以在 TiniJS 應用程式中使用其他框架,例如初始化 Vue 應用程式並將其安裝到 TiniJS 頁面內的元素。 還有一個模組架構師,以便某些模組可以進入 TiniJS 應用程式的工作流程,建立更簡化的開發管道。 ### 工具 官方 CLI 工具提供了一些使用 TiniJS 應用程式的便利命令。 - `dev` - 啟動本機開發伺服器 - `build` - 建構生產分配 - `preview` - 在部署之前預覽生產版本 - `generate` - 生成元件、頁面、實用程式... 此外,CLI**足夠通用,可以在 TiniJS 應用程式以外的任何類型的專案中使用**。它具有可擴展的架構,您可以在其中擴展更多命令以用於其他自動化任務。一些官方擴展,例如`ui`命令(來自`@tinijs/ui` )用於處理 UI 任務或`content`命令(來自`@tinijs/content` )用於處理內容相關任務,...您可以根據自己的目的建立 CLI 擴展包私人或共享。 好了,說得夠多了,讓我看看一些行動吧! 👌 開始使用 ---- **Tini** (越南語中的“ [Tí nị](https://translate.google.com/?sl=vi&tl=en&text=t%C3%AD%20n%E1%BB%8B&op=translate) ”,意思是非常小、可愛的東西)。 為了快速建立**TiniJS**專案,您可以使用[CLI](https://tinijs.dev/cli)來初始化模板。 ``` npx @tinijs/cli@latest new my-app ``` 上面的命令透過下載**Bare**模板來建立一個應用程式。將來,我想提供幾個入門範本。您還可以建立自己的模板並與社區共享或供您自己私人使用。目前,這些模板可用: - [Bare](https://github.com/tinijs/bare-starter) (預設)- TiniJS 應用程式的最小結構。 - [空白](https://github.com/tinijs/blank-starter)(標誌`-t blank` )- 包含路由器、狀態管理、元標記管理和[Bootstrap 主題系列](https://tinijs.dev/ui)。 現在,在專案內部,您可以執行`npm run dev`來啟動開發伺服器。您可以透過編輯檔案`./app/app.ts`來開始開發,該檔案是應用程式的根元件。有關如何使用 Lit 處理自訂元素,請存取[Lit 元件](https://lit.dev/docs/components/overview/), `LitElement`和`TiniComponent`之間存在一些差異,但現在您可以像平常一樣修改`static styles`和`render()` 。 若要建立發行版,請執行`npm run build`並可選擇執行`npm run preview`以預覽生產版本。現在您可以將`.output`資料夾部署到任何靜態主機。 您可能需要查看這些範例以了解 TiniJS 應用程式如何運作的更多細節。 - 首頁 - <https://github.com/tinijs/tinijs/tree/main/apps/tinijs.dev> - 待辦事項應用程式 - <https://github.com/tinijs/tinijs/tree/main/examples/todo> 這就是**TiniJS 框架**的基本介紹。下次我們將探索**TiniJS 應用程式的結構並使用元件**。 欲了解更多訊息,請存取: <https://tinijs.dev> 謝謝您,編碼愉快! 💖 --- 原文出處:https://dev.to/lamnhan/ive-created-yet-another-javascript-framework-5c5o
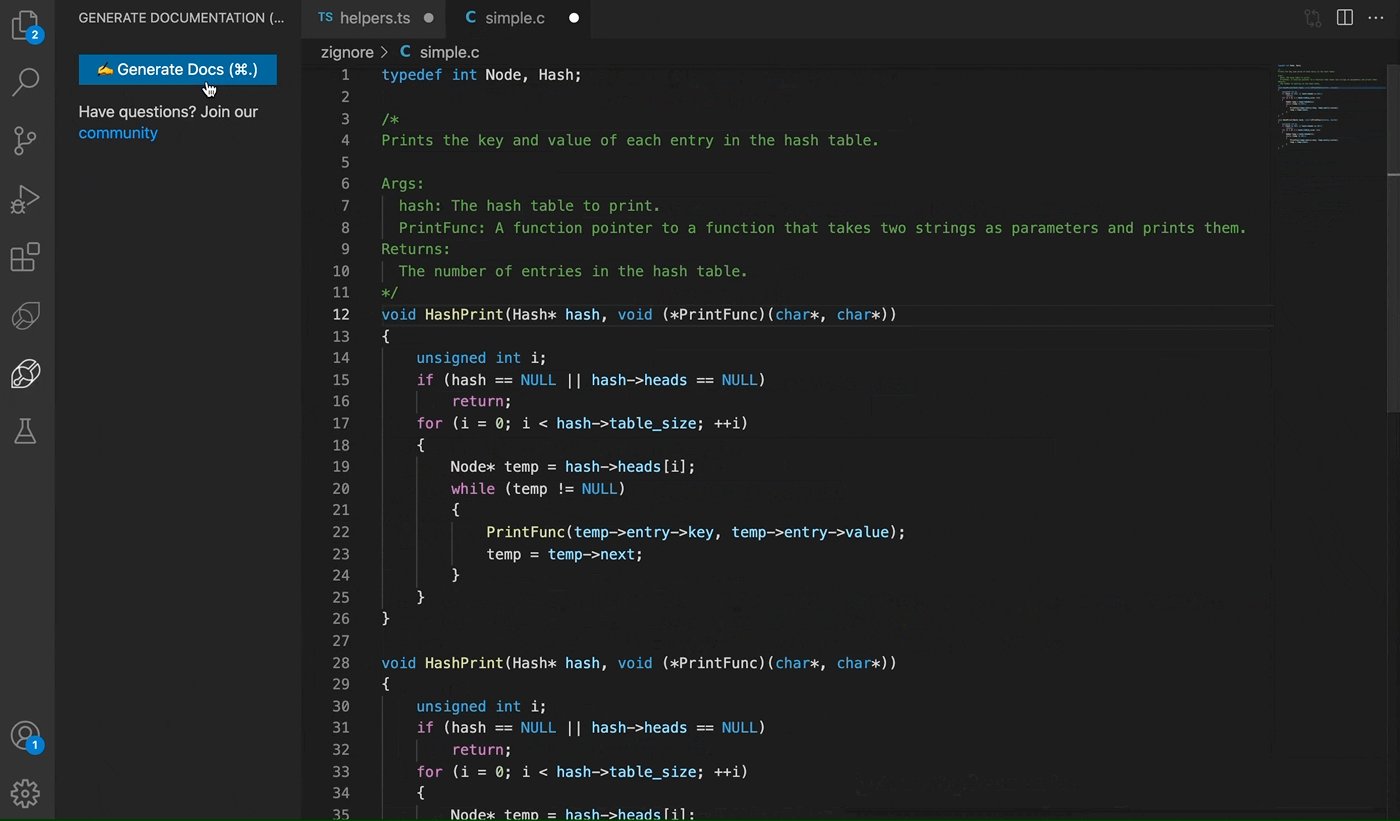
上週我發現了一些很棒的圖書館! 檢查它們、使用它們、幫助它們加星⭐️ > 「我永遠不會停止學習。 我不會只做分配給我的事情。 我知道不存在所謂的現狀。 我將透過充滿熱情和忠誠的客戶來永續地發展我們的業務。 我永遠不會放棄幫助同事的機會,我會記得我知道一切之前的日子。 影響力比金錢更能激勵我,而且我知道**開源是我們這一代最強大的想法之一**。 我會盡可能多溝通,因為這是分散式公司的氧氣。我參加的是一場馬拉松,而不是短跑,無論目標有多遠,到達目標的唯一方法就是每天把一隻腳放在另一隻腳前面。只要有時間,沒有什麼問題是解決不了的。 馬特·穆倫韋格 Automattic 首席執行官   --- Coolify -- 隆重介紹 Coolify,它是[Heroku](https://www.heroku.com/) 、 [Netlify](https://www.netlify.com/)和[Vercel](https://vercel.com/)的開源和自架替代品 這個創新平台由[Andras Bacsai](https://twitter.com/heyandras)開發,使用戶能夠輕鬆部署和管理其 Web 應用程式,同時保持對其基礎設施的完全控制。  ### 主要特徵: - **自託管**:借助 Coolify,您可以自由地將 Web 應用程式託管在自己的伺服器上,從而完全控制您的部署環境。 - **輕鬆部署**:該平台簡化了部署過程,讓您只需單擊幾下或命令即可部署應用程式。 - **可擴展性**:Coolify 旨在輕鬆擴展,在不影響效能的情況下滿足不斷增長的流量和工作負載需求。 - **客製化**:您可以自訂和配置部署環境以滿足您的特定要求,確保最佳效能和安全性。 - **整合**:Coolify 與流行的開發工具和工作流程無縫集成,使其可以輕鬆合併到您現有的專案中。 - **社區支持**:受益於充滿活力的開發者和貢獻者社區,他們提供支援、共享資源並協作改進平台。  在 GitHub 上查看 Coolify 並給它一顆星: [Coolify Repository](https://github.com/coollabsio/coolify) --- Glasskube ----- [Glasskube](https://glasskube.dev/)是一個開源 Kubernetes 套件管理器,可簡化 Kubernetes 部署的套件管理。它提供了一個用戶友好的介面,降低了管理您最喜歡的 Kubernetes 套件的複雜性並提高了透明度。  ### 主要特徵: - **使用者友善的 UI** :Glasskube 提供直覺的使用者介面,使 Kubernetes 套件管理對於使用者來說更容易存取和理解。 - **Brew-Inspired CLI** :對於熟悉命令列介面的高級用戶,Glasskube 提供了 Brew-inspired CLI,允許高效的套件管理操作。 - **依賴感知**:Glasskube 套件具有依賴關係感知能力,確保 Kubernetes 套件的順利管理和安裝並考慮依賴關係。 - **雲端原生應用程式**:Glasskube 設計為雲端原生應用程式,符合 GitOps 原則,有助於無縫整合到 Kubernetes 環境和工作流程中。 Glasskube 作為簡化 Kubernetes 套件管理的寶貴工具而脫穎而出。無論您是 Kubernetes 新手還是經驗豐富的 DevOps 工程師,Glasskube 都能提供使用者友善的解決方案,幫助您輕鬆有效地管理 Kubernetes 套件。 [看看 GitHub 上的 Glasskube 並給它一顆星](https://github.com/glasskube/glasskube) --- AgentCloud --- [AgentCloud](https://www.agentcloud.dev)是您建立自己的 AI 應用程式遊樂場的首選平台!想像一下,它就像擁有您自己的個人 GPT(生成式預訓練變壓器)建構器平台,但具有一些很棒的額外功能。  借助 Agent Cloud,公司可以靈活地為其員工建立和部署兩種不同類型的應用程式: 1. **對話式聊天應用程式**:這些應用程式的運作方式與 OpenAI 的 GPT 類似,允許使用者開發單代理聊天應用程式。然而,它們還具有利用任何大型語言模型 (LLM)、存取豐富的工具庫以及利用來自眾多資料來源的龐大知識庫的額外優勢。 2. **流程應用程式**:向自動化天堂問好!這些應用程式透過為代理設定要處理的目標和任務來幫助您簡化流程。這一切都是為了讓工作變得更輕鬆、更快捷、更有協作性。 因此,無論您是希望透過漂亮的聊天機器人來提高工作效率,還是像專業人士一樣自動執行任務,Agent Cloud 都能滿足您的需求。這一切都是為了為您的團隊提供他們需要的工具,讓他們更聰明地工作,而不是更辛苦地工作! 最好的部分是什麼?它是開源的!如果您喜歡使用 Agent Cloud,為什麼不在 GitHub 上表達一些喜愛並給它一顆星呢?您的支持對開源社群來說意味著世界。 🌟 看看 GitHub 上的 Agent Cloud 並給它一顆星: [Agent Cloud Repository](https://github.com/rnadigital/agentcloud)  我還發現了一個很酷的演示,可以讓您先睹為快了解 Agent Cloud 的全部內容。請觀看此處的介紹影片,以及創始人本人在 YouTube 上對[RAG Google Bigquery](https://youtu.be/POLdnrjsy9c?si=y5MFXNSs-o5TJMMH)的一些精彩見解。  --- CrewAI ------ [CrewAI](https://www.crewai.com/)是一個突破性的框架,旨在協調角色扮演和自主人工智慧代理。這個開源專案由 João Moura 開發,使代理商能夠智慧協作,使他們能夠無縫地協作完成複雜的任務。  ### 主要特徵: - **協作智能**:CrewAI 促進人工智慧代理之間的協作智能,使他們能夠匯集資源和專業知識,更有效地完成任務。 - **自主代理**:此框架支援自主人工智慧代理的開發,能夠根據其環境和目標做出獨立決策並採取行動。 - **任務編排**:CrewAI 提供用於編排任務和協調多個代理程式的操作的工具,確保順暢的協作和同步。 - **可擴展性**:借助 CrewAI,開發人員可以擴展其 AI 系統以容納大量代理,使其適用於從小規模模擬到大規模環境的應用程式。 - **靈活性**:該框架在設計代理行為和互動方面提供了靈活性,允許開發人員自訂系統以適應特定的用例和場景。 - **社群支援**:CrewAI 受益於充滿活力的開發人員和研究人員社區,促進自主代理和人工智慧領域的協作和創新。 在 GitHub 上查看 CrewAI 並給它一顆星: [CrewAI Repository](https://github.com/joaomdmoura/crewAI) > 了解[Agent Cloud 和 CrewAI](https://www.agentcloud.dev/blog/agent-cloud-vs-crewai-a-comparison)之間的差異。 --- SuperAGI ----- [SuperAGI](https://superagi.com/)是一個尖端平台,旨在突破對話式 AI 的界限,整合通用人工智慧 (AGI) 原理,建立高度智慧且適應性強的聊天機器人。  ### 主要特徵: - **通用人工智慧(AGI)** :SuperAGI 利用 AGI 原理開發具有類人理解和推理能力的聊天機器人。 - **深度學習模型**:該平台利用最先進的深度學習模型(例如變壓器和神經網路)來處理和產生自然語言響應。 - **知識圖**:SuperAGI 結合知識圖來表示和組織訊息,使聊天機器人能夠存取龐大的結構化知識儲存庫。 - **元學習**:SuperAGI 採用元學習技術,使聊天機器人能夠根據過去的互動和回饋不斷改進和調整其行為。 - **多輪對話**:SuperAGI 支援多輪對話,允許聊天機器人維護上下文並與用戶進行更自然、更流暢的互動。 - **可擴展性**:該平台具有高度可擴展性,使開發人員能夠整合自訂模組並根據需要擴展聊天機器人功能。 在 GitHub 上探索 SuperAGI: [SuperAGI 儲存庫](https://github.com/TransformerOptimus/SuperAGI) --- Gitroom ---- [Gitroom](https://gitroom.com/)提供工具並協助您擴展開源儲存庫。獲得更多知名度、明星、貢獻和客戶。  ### 主要特徵: - **統一協作**:Gitroom 將團隊協作直接引入到您的 Git 儲存庫中,從而實現無縫溝通和協調。 - **即時更新**:隨時了解儲存庫活動的即時更新,讓團隊能夠輕鬆追蹤變更和進度。 - **互動式討論**:直接在 Git 儲存庫中參與互動式討論,從而輕鬆分享想法並提供回饋。 - **任務管理**:使用內建任務管理功能追蹤任務和問題,簡化專案工作流程並提高生產力。 - **整合**:Gitroom 與 GitHub 順利集成,為已經習慣該平台的使用者提供熟悉且直覺的介面。 - **客製化**:透過可自訂的設定和首選項自訂 Gitroom,以滿足您團隊的特定需求。 在 GitHub 上探索 Gitroom:[Gitroom 儲存庫](https://github.com/gitroomhq/gitroom) 總之,這些儲存庫 - AgentCloud、Gitroom、Glasskube CrewAI、Coolify 和 SuperAGI - 都包含用於建立更聰明應用程式的令人驚嘆的工具。無論您喜歡聊天機器人、人工智慧代理還是 Web 部署,每個人都能找到適合自己的東西。 如果您喜歡所看到的內容,請在 GitHub 上給他們一顆星 ⭐️,為什麼不使用他們的工具來創造一些很棒的東西呢? 很快會在另一篇部落格文章中見到您。  感謝您閱讀,如果您喜歡這個部落格並且想更深入地了解開發人員工具、React 等,請查看我[網站](https://theankurtyagi.com/)上的其他文章。 - [如何使用 React 和 Appwrite 建立安全的任務管理應用程式](https://theankurtyagi.com/appwrite/) - [如何使用 Hygraph 和 React 建立評論應用程式](https://theankurtyagi.com/build-review-app-hygraph-react/) - [如何使用 React 和 Supabase 建立全端 Notes 應用程式](https://theankurtyagi.com/notes-app-react-supabase/) --- 原文出處:https://dev.to/tyaga001/6-open-source-libraries-you-must-know-in-2024-5dgb
Supabase `bootstrap`是從現有入門範本啟動新託管 Supabase 專案最快的方式: `npx supabase bootstrap` 這為 Supabase 帶來了類似「shadcn」的體驗,在本地建立專案並啟動準備部署的遠端資料庫。 https://supabase.com/ga-week ⚡️ 了解有關 GA 週的更多資訊 入門 -- 從任何本機目錄執行`supabase bootstrap` ,系統將提示您選擇啟動範本。最棒的是,您甚至不需要安裝 CLI 即可開始!只要安裝了`npm`或`bun` ,就可以開始了! - CLI: `supabase bootstrap` - NPM: `npx supabase@latest bootstrap` - 髮髻: `bunx supabase@latest bootstrap`  模板如何運作 ------ 入門範本清單在 GitHub 上發佈為[Samples.json](https://github.com/supabase-community/supabase-samples/blob/main/samples.json) 。每當我們(以及未來的社區)加入新的啟動器時,它將自動對所有 Supabase 用戶可用。 範本儲存庫通常包含完整的前端程式碼,檔案結構如下: - 包含`config.toml`和`migrations`檔案(如果有)的`supabase`目錄。 - `.env.example file` ,定義 CLI 的環境變數清單以填入專案憑證。我們目前支援與[Vercel 整合](https://vercel.com/integrations/supabase)相同的憑證清單。如果`.env`檔案不存在,CLI 將為您建立它。 當地發展 ---- 選擇啟動器後,Supabase CLI 會將所有檔案從範本儲存庫下載到您選擇的本機目錄。 > **GitHub 速率限制** 從範本儲存庫下載過於頻繁時,您可能會遇到 GitHub 速率限制。可以透過在本地將 GITHUB\_TOKEN 環境變數設定為 GitHub 個人存取權杖來避免這種情況。 該模型與流行的[shadcn](https://ui.shadcn.com/)工作流程非常相似。在本機儲存庫中建立檔案後,您可以修改它們並將它們簽入原始碼管理。 部署到生產環境 ------- 在`supabase bootstrap`過程中,將在 Supabase 平台上建立一個新專案並連結到您的本機環境。如果您還沒有帳戶建立流程,此命令將引導您完成帳戶建立流程。  > **需要一些耐心** 連結到新的託管專案可能需要一段時間,因為它需要在雲端啟動新的資料庫。 連結完成後,系統將提示您將所有範本遷移檔案推送到新託管的專案。這些遷移檔案將使用必要的模式設定您的遠端資料庫以支援入門應用程式。  推送遷移後,您的專案憑證將匯出到`.env`文件,以便您從任何前端或後端程式碼進行連線。預設環境變數包括: - `POSTGRES_URL` - `SUPABASE_URL` - `SUPABASE_ANON_KEY` - `SUPABASE_SERVICE_ROLE_KEY` 由您選擇的範本定義的`.env.example`檔案中的其他自訂變數也將合併到您的本機`.env`檔案中。 > **安全地儲存憑證** 安全地儲存這些憑證非常重要,因為任何人都可以使用`POSTGRES_URL`連接到您的遠端資料庫。 開始開發 ---- 最後,CLI 將建議一個`start`命令來在本地啟動您的應用程式。啟動本機應用程式將使用`.env`檔案中定義的憑證連接到新的託管專案。  範本庫 --- 就是這樣,只需一個命令,您就可以啟動一個新專案並端到端執行。 Supabase Bootstrap 讓您更輕鬆地開始使用 Supabase、行動應用程式工具和 Web 開發框架(例如 Next.js、Expo React Native、Flutter、Swift iOS)。 我們即將推出更多模板,並將開放給社區貢獻。敬請關注! 開始使用 ---- 請造訪[Supabase CLI 文件](https://supabase.com/docs/guides/cli/getting-started)以開始使用`supabase bootstrap` 。 **更多關於 GA 週的訊息** - [斯帕巴斯威夫特](https://supabase.com/blog/supabase-swift) - [AWS Marketplace 上的 Supabase](https://supabase.com/blog/supabase-aws-marketplace) - [Supabase 開源黑客馬拉松 2024](https://supabase.com/blog/supabase-oss-hackathon) - [Oriole 加入 Supabase](https://supabase.com/blog/supabase-aquires-oriole) - [分支現已公開](https://supabase.com/blog/branching-publicly-available) --- 原文出處:https://dev.to/supabase/supabase-bootstrap-the-fastest-way-to-launch-a-new-project-56hf
這是科技進步的令人興奮的時刻。 作為開發人員,我們所有人都需要從事可以產生收入或幫助建立我們聲譽的副業專案。 今天,我們將介紹 10 個令人興奮的專案,並發現使用每個專案建立的 3-4 個流行應用程式。總共有 30 多個專案,提供程式碼存取供您學習。 這些將讓您編碼一段時間,所以讓我們開始吧!  --- 1. [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 在數小時內為您的產品提供 AI Copilot。 ------------------------------------------------------------------------------------  將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中! 您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` Copilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。 這就是整合聊天機器人的方法。 `CopilotKit`必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用`CopilotSidebar` (您可以稍後切換到不同的 UI 提供者)。 ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; export default function RootLayout({children}) { return ( <CopilotKit url="/path_to_copilotkit_endpoint/see_below"> <CopilotSidebar> {children} </CopilotSidebar> </CopilotKit> ); } ``` 您可以使用此[快速入門指南](https://docs.copilotkit.ai/getting-started/quickstart-backend)設定 Copilot 後端端點。 之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供[外部上下文](https://docs.copilotkit.ai/getting-started/quickstart-chatbot#provide-context)。您可以使用`useMakeCopilotReadable`和`useMakeCopilotDocumentReadable`反應掛鉤來執行此操作。 ``` "use client"; import { useMakeCopilotActionable } from '@copilotkit/react-core'; // Let the copilot take action on behalf of the user. useMakeCopilotActionable( { name: "setEmployeesAsSelected", // no spaces allowed in the function name description: "Set the given employees as 'selected'", argumentAnnotations: [ { name: "employeeIds", type: "array", items: { type: "string" } description: "The IDs of employees to set as selected", required: true } ], implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds), }, [] ); ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)並查看[演示影片](https://github.com/CopilotKit/CopilotKit?tab=readme-ov-file#demo)。 您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本[指南](https://docs.copilotkit.ai/getting-started/quickstart-chatbot)將聊天機器人整合到您的應用程式中。 基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。 用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。 CopilotKit 在 GitHub 上擁有超過 4,200 個星星,發布了 200 多個版本,這意味著它們正在不斷改進。  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} --- ### 🎯 使用 CopilotKit 建立的熱門應用程式。 我們可以使用 CopilotKit 建立許多創新應用程式,所以讓我們探索一些脫穎而出的應用程式! ### ✅ [人工智慧驅動的部落格平台](https://dev.to/copilotkit/how-to-build-an-ai-powered-blogging-platform-nextjs-langchain-supabase-1hdp)。  您可以閱讀本文,使用`Next.js` 、 `Langchain` 、 `Supabase`和`CopilotKit`來建立這個令人驚嘆的應用程式。 LangChain & Tavily 用於網路搜尋人工智慧代理,Supabase 用於儲存和檢索部落格平台文章資料,而 CopilotKit 用於將人工智慧整合到應用程式中。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredblog)。 ### ✅ [文字到 Powerpoint 應用程式](https://dev.to/copilotkit/how-to-build-ai-powered-powerpoint-app-nextjs-openai-copilotkit-ji2)。 您可以閱讀本文,使用`Next.js` 、 `OpenAI`和`CopilotKit`建立 Text to Powerpoint 應用程式。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredpresentation)。 ### ✅ [V0.dev 複製](https://dev.to/copilotkit/i-created-a-v0-clone-with-nextjs-gpt4-copilotkit-3cmb)。  如果您不熟悉,Vercel 的 V0 是一款人工智慧驅動的工具,可讓您根據提示產生 UI,以及許多其他有用的功能。 您可以使用`Next.js` 、 `GPT4`和`CopilotKit`建立 V0 的克隆。這篇文章名列前 7 名,總的來說,這是一個值得加入到您的作品集中的偉大專案。 您可以檢查[GitHub 儲存庫](https://github.com/Tabintel/v0-copilot-next)。 ### ✅[與您的履歷聊天](https://dev.to/copilotkit/how-to-build-the-with-nextjs-openai-1mhb)。 您可以閱讀本文,使用`Next.js` 、 `OpenAI`和`CopilotKit`來建立這個很棒的工具。 您不僅可以使用 ChatGPT 產生履歷,還可以將其匯出為 PDF,甚至可以透過與其對話來進一步改進它。多酷啊,對吧:) 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/AIPoweredResumeBuilder)。 --- 2. [Appwrite](https://github.com/appwrite/appwrite) - 減少後端的麻煩。 --------------------------------------------------------------   Appwrite 的開源平台可讓您將身份驗證、資料庫、函數和儲存體新增至您的產品中,並建立任何規模的任何應用程式、擁有您的資料並使用您喜歡的編碼語言和工具。 類似的選項是supabase,但儘管它們有相似之處,但它們在幾個方面有很大不同。 Restack 非常漂亮地涵蓋了[Appwrite 與 Supabase](https://www.restack.io/docs/supabase-knowledge-supabase-vs-appwrite) 。一探究竟! 他們有很好的貢獻指南,甚至不厭其煩地詳細解釋架構。 開始使用以下 npm 指令。 ``` npm install appwrite ``` 您可以像這樣建立一個登入元件。 ``` "use client"; import { useState } from "react"; import { account, ID } from "./appwrite"; const LoginPage = () => { const [loggedInUser, setLoggedInUser] = useState(null); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [name, setName] = useState(""); const login = async (email, password) => { const session = await account.createEmailSession(email, password); setLoggedInUser(await account.get()); }; const register = async () => { await account.create(ID.unique(), email, password, name); login(email, password); }; const logout = async () => { await account.deleteSession("current"); setLoggedInUser(null); }; if (loggedInUser) { return ( <div> <p>Logged in as {loggedInUser.name}</p> <button type="button" onClick={logout}> Logout </button> </div> ); } return ( <div> <p>Not logged in</p> <form> <input type="email" placeholder="Email" value={email} onChange={(e) => setEmail(e.target.value)} /> <input type="password" placeholder="Password" value={password} onChange={(e) => setPassword(e.target.value)} /> <input type="text" placeholder="Name" value={name} onChange={(e) => setName(e.target.value)} /> <button type="button" onClick={() => login(email, password)}> Login </button> <button type="button" onClick={register}> Register </button> </form> </div> ); }; export default LoginPage; ``` 您可以閱讀[文件](https://appwrite.io/docs)。 Appwrite 可以非常輕鬆地建立具有開箱即用的擴充功能的可擴展後端應用程式。 Appwrite 最近推出的「Init」發布了一些令人興奮的功能。對於我們可以用 init 做什麼,我並沒有達到 100% 的標準,所以請發表評論讓我們了解更多資訊。 它有一些很酷的功能,對於將我們的應用程式提升到一個新的水平非常有用。好奇心超載:D  我很高興它可以連接到 Twilio、Vonage 和 Mailgun。更多選擇意味著更好的產品。 Appwrite 在 GitHub 上擁有 40k+ Stars,並且發布了`v1.5`版本。 {% cta https://github.com/appwrite/appwrite %} Star Appwrite ⭐️ {% endcta %} ### 🎯 使用 Appwrite 建立的熱門應用程式。 Appwrite 非常受歡迎,尤其是因為它的易用性。這些是一些很酷的專案,您可以從中獲得靈感。 ### ✅ [FoodMagic](https://github.com/Sameerkash/FoodMagic) - 擴增實境食品應用程式。  FoodMagic 是使用擴增實境和令人驚嘆的使用者介面的獨特食品配送服務。 它是使用`Appwrite`和 Flutter 建立的。 涉及 Appwrite 函數、資料庫、儲存和更多概念,因此您可以使用它學到很多東西。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredpresentation)。 ### ✅[回購評級員](https://github.com/EddieHubCommunity/RepoRater)。 此專案可讓您從開發者體驗 (DX) 的角度對 GitHub 儲存庫進行評分。 它是使用`Appwrite` 、 `Headless UI (React)` 、 `Next.js`和`Tailwind CSS`建立的。 您可以檢查[GitHub 儲存庫](https://github.com/TheGreatBonnie/aipoweredpresentation)並查看[即時執行情況](https://repo-rater.eddiehub.io/)。 ### ✅ [Twitter 克隆](https://www.youtube.com/watch?v=njLEDvoDjtk)- FreeCodeCamp (YouTube)。 它具有各種功能,例如使用電子郵件和密碼註冊和登入、發送文字、圖像和連結、辨識和儲存主題標籤、顯示推文、喜歡推文、轉發、評論/回應、關注用戶、搜尋用戶、顯示追蹤者、追蹤和最近的推文、編輯用戶個人資料、顯示帶有特定主題標籤的推文以及名為「Twitter Blue」的高級功能。 講師還實現了一個通知選項卡,當有人回覆您、追蹤您、喜歡您的推文或轉發時,該選項卡將顯示通知。在本教程結束時,您將擁有一個功能齊全的 Twitter 克隆,您可以對其進行進一步自訂和改進。意味著一切:) 他使用過`Flutter` 、 `Appwrite`和`Riverpod` ,並且教學超過 9 個小時,所以這是一個很長的教學。 ### ✅ [Dart 線上編譯器](https://github.com/aadarshadhakalg/Dart-Playground)  一個應用程式,用戶可以編寫和執行小型 dart 程序,而無需在系統中安裝 dart SDK。該應用程式使用 Appwrite 函數來執行 dart 程式碼。 它是使用`Appwrite`和`Flutter`建構的。 這使用了 Appwrite Auth、函數和資料庫來進行工作。 您可以檢查[GitHub 儲存庫](https://github.com/aadarshadhakalg/Dart-Playground)。 --- 3.[重新發送](https://github.com/resend)- 為開發人員提供的電子郵件 API。 ------------------------------------------------------  您可以使用 React 建立和傳送電子郵件。 2023 年最受炒作的產品之一。 他們提供了大量的 SDK 選項,因此您不必從您首選的技術堆疊進行切換。  Resend 非常值得信賴,許多公司(例如 Payload 和 Dub)都使用它。您可以看到[客戶](https://resend.com/customers)清單。 開始使用以下 npm 指令。 ``` npm install @react-email/components -E ``` 這是將其與 next.js 專案整合的方法。 ``` import { EmailTemplate } from '@/components/email-template'; import { Resend } from 'resend'; const resend = new Resend(process.env.RESEND_API_KEY); export async function POST() { const { data, error } = await resend.emails.send({ from: '[email protected]', to: '[email protected]', subject: 'Hello world', react: EmailTemplate({ firstName: 'John' }), }); if (error) { return Response.json({ error }); } return Response.json(data); } ``` 您可以閱讀[文件](https://resend.com/docs/introduction)。  如果您是教學人員,我推薦 YouTube 上的這個[播放清單系列](https://www.youtube.com/playlist?list=PL8HkCX2C5h0VVXsgSXtj2KXpoPATnMFeF),它涵蓋了大部分內容並且易於理解。 基本理念是一個簡單、優雅的介面,使您能夠在幾分鐘內開始發送電子郵件。它可以透過適用於您最喜歡的程式語言的 SDK 直接融入您的程式碼中。 出於顯而易見的原因,React email 在 GitHub 上擁有最高的星數(12k+),並且超過 5000 名開發人員在他們的應用程式中使用它。 {% cta https://github.com/resend %} 星標重新發送 ⭐️ {% endcta %} ### 🎯 使用重新發送發送電子郵件的熱門應用程式。 讓我們看看一些使用重新發送來發送電子郵件的應用程式。 ### ✅ [gitroom](https://github.com/gitroomhq/gitroom) 。 提前安排所有社群媒體貼文和文章。您也可以與其他團隊成員合作交換或購買貼文。 它是使用`NX (Monorepo)` 、 `NextJS (React)` 、 `NestJS` 、 `Prisma (Default to PostgreSQL)` 、 `Redis`和`Resend`建構的。 您可以檢查[GitHub 儲存庫](https://github.com/gitroomhq/gitroom)和[網站](https://gitroom.com/)。 Gitroom 在 GitHub 上有 3k+ Stars。 ### ✅[任何郵件](https://github.com/anymail/django-anymail)。 Anymail 可讓您使用您選擇的交易電子郵件服務提供者 (ESP) 在 Django 中傳送和接收電子郵件。 您可以檢查[GitHub 儲存庫](https://github.com/anymail/django-anymail)和[網站](https://anymail.dev/en/stable/)。他們在 GitHub 上有超過 1,500 個 Stars,並且正在發布 v10 版本。 ### ✅[徽章](https://github.com/projectx-codehagen/Badget)。  Badget 旨在透過使用者友善的介面和強大的後端來簡化財務管理。 它是使用`Next.js 14` 、 `Turborepo` 、 `Drizzle ORM` 、 `Planetscale` 、 `Clerk` 、 `Resend` 、 `React Email` 、 `Shadcn/ui`和`Stripe`建置的。 您可以檢查[GitHub 儲存庫](https://github.com/projectx-codehagen/Badget)。 這個專案很快就會在 GitHub 上達到 2k Stars。 --- 4. [Shadcn UI](https://ui.shadcn.com/docs) - 您可以將其複製並貼上到應用程式中的元件。 -----------------------------------------------------------------  這個開源專案無需介紹。 由於其簡單性、自訂選項和靈活性,它一推出就受到了熱烈歡迎。 然而,我確實同意它並不像看起來那麼簡單,特別是如果您不熟悉它的語法和結構。 開始使用以下命令(Next.js 應用程式)。 ``` npx shadcn-ui@latest init ``` 其餘的將自動完成,您可以匯入[元件](https://ui.shadcn.com/docs/components/accordion)並相應地使用它們。 您可以根據您使用的框架閱讀[文件](https://ui.shadcn.com/docs)和[安裝指南](https://ui.shadcn.com/docs/installation)。 Shadcn UI 在 GitHub 上擁有超過 55,000 顆星,並被超過 3,000 名開發者使用。 {% cta https://ui.shadcn.com/docs %} Star Shadcn UI ⭐️ {% endcta %} ### 🎯 使用 Shadcn UI 建立的熱門應用程式。 我不會介紹非常簡單的專案,所以不用擔心。 ### ✅ [10000+ shadcn/ui 主題](https://github.com/jln13x/ui.jln.dev/)。  有了這個,您可以探索、保存、產生新主題,甚至對隨機主題進行投票。您可以使用的好專案之一。 使用者介面也很糟糕。 它是使用很多套件建構的,例如`react-query` 、 `Framer` 、 `Zod` ,當然還有`shadcn ui` 。 您可以查看[GitHub 儲存庫](https://github.com/jln13x/ui.jln.dev/)和[現場演示](https://ui.jln.dev/)。 它在 GitHub 上有 600 多個 Star。 ### ✅[開啟 v0](https://github.com/raidendotai/openv0) 。  我正在報道 v0.dev 但意識到它不是開源的。 我不會放棄這個想法。 Openv0 是另一個使用 AI 產生 UI 元件的專案。元件產生是一個多通道管道 - 每個通道都是一個完全獨立的插件。 它支援 React、Next.js 和 Svelte 等前端框架。使用 Flowbite、NextUI 和 Shadcn 建置。 檢查[GitHub 儲存庫](https://github.com/raidendotai/openv0)並閱讀[安裝指南](https://github.com/raidendotai/openv0?tab=readme-ov-file#install)。 您也可以在[Replit](https://replit.com/@n-raidenai/openv0-react)上執行它。它在 GitHub 上有 3k+ Stars。 很多專案都使用Shadcn,請自行探索。 --- 5. [Buildship](https://buildship.com/) - 低程式碼視覺化後端建構器。 ------------------------------------------------------  對於您正在使用無程式碼應用程式建構器(FlutterFlow、Webflow、Framer、Adalo、Bubble、BravoStudio...)或前端框架(Next.js、React、Vue...)建立的應用程式,您需要一個後端來支援可擴展的 API、安全工作流程、自動化等。 BuildShip 為您提供了一種完全視覺化的方式,可以在易於使用的完全託管體驗中可擴展地建立這些後端任務。 這意味著您無需在雲端平台上爭論或部署事物或執行 DevOps。只需立即建造和發貨 🚀 他們甚至與 TypeSense 合作並且發展得非常快!  我嘗試過Buildship,它很強大。 {% cta https://github.com/rowyio/buildship %} 明星建造 ⭐️ {% endcta %} ### 🎯 使用 Buildship 建立的熱門應用程式。 大多數資源都是影片,但值得一看。 YouTube 官方頻道上有很多教程,但以下是一些有趣的教程。 ### ✅[使用低程式碼和 AI 建立旅遊 WebApp](https://www.youtube.com/watch?v=Pj08uTOzNPQ) 。  它是使用`Buildship`和`Locofy`建構的。 Locofy.ai 用於從設計到應用程式前端的過渡,而 BuildShip.com 用於應用程式的後端。 它還計算實時距離和旅程成本。他們使用 Figma 來源進行設計。 ### ✅ [Telegram 上的人工智慧助理](https://www.youtube.com/watch?v=Pz1t1KCnrbs)。 您可以使用 OpenAI Assistant 和 BuildShip 建立智慧型 Telegram 機器人,而無需編碼。這將幫助您與資料聊天。看起來很令人興奮,對吧:) ### ✅ [AI YouTube 時間戳產生器](https://www.youtube.com/watch?v=7DkLUY6kfTg)。  相信我,使用本教程您會學到很多東西。您可以查看開發人員上[未發布的有關自訂提示的帖子](https://dev.to/jamesmurdza/building-a-fcg-temp-slug-4578922?preview=4210cdff8fea25a8cd4d81363155c451b20e6484504a41fa0f0d992a272c21a3a707c0cb6ddac2f740234c032a02af5ce442841ad4033efc46424c84)。 您可以檢查[前端程式碼](https://github.com/jamesmurdza/timestamp-generator-app/)。 --- 6. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。 在底層,Taipy 利用各種函式庫來簡化開發並增強功能。  開始使用以下命令。 ``` pip install taipy ``` 他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。 另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace[的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 Taipy 在 GitHub 上有 8k+ Stars,並且處於`v3`版本,因此它們正在不斷改進。 {% cta https://github.com/Avaiga/taipy %} Star Taipy ⭐️ {% endcta %} ### 🎯 使用 Taipy 建立的熱門應用程式。 嘗試新技術通常很困難,但 Taipy 提供了 10 多個演示教程,其中包含程式碼和適當的文件供您遵循。我們將看到開發人員建構的其他一些專案。 ### ✅[錢包方面](https://github.com/Ujj1225/from_Taipy-walletWISE)。  WalletWise 就像是我們財務的友善幫手,幫助我們追蹤收入和支出。它使用 Gemini 進行交易,使用 Taipy 來了解支出。 對使用者的收入和支出進行分析,以數學方式顯示,並顯示 7 個做出更好、更明智的財務決策的提示。 它還具有視覺化工具,您可以在其中查看不同的標題,以了解有關您的支出的更多資訊。 就創造力而言,這是下面提到的所有內容中最好的。 ### ✅[人口普查](https://github.com/SusheelThapa/from_taipy_census)。 透過由 Taipy 提供支持的「人口普查」專案,將資料編織到動態視覺化中,揭開 2021 年尼泊爾的住房和人口故事。 這有很多選擇,所以如果您想用更少的錢學到更多,這是最好的選擇! ### ✅[太皮象棋](https://github.com/KorieDrakeChaney/taipy-chess)。  所有應用程式中我最喜歡的一個,因為我喜歡國際象棋。哈哈! 這是一個基於20,000盤棋的國際象棋視覺化工具。您可以查看所有比賽、他們參加的開局、對手、表現最好的開局以及最成功的開局。您可以查看資料的熱圖和圖表。 您還可以查看[Olympic Medals Taipy 應用程式](https://github.com/enarroied/Olympic-Medals-Taipy-App),該應用程式提供了一個儀表板,其中包含有關奧運獎牌、 [Covid 儀表板](https://covid-dashboard.taipy.cloud/Country)和[資料視覺化的](https://production-planning.taipy.cloud/Data-Visualization)訊息。 --- 7. [xyflow](https://github.com/xyflow/xyflow) - 使用 React 建立基於節點的 UI。 --------------------------------------------------------------------  XYFlow 是一個強大的開源程式庫,用於使用 React 或 Svelte 建立基於節點的 UI。它是一個單一的倉庫,提供[React Flow](https://reactflow.dev)和[Svelte Flow](https://svelteflow.dev) 。讓我們更多地了解可以使用 React flow 做什麼。  您可以觀看此影片,在 60 秒內了解 React Flow。 {% 嵌入 https://www.youtube.com/watch?v=aUBWE41a900 %} 有些功能在專業模式下可用,但免費層中的功能足以形成一個非常互動的流程。 React 流程以 TypeScript 編寫並使用 Cypress 進行測試。 開始使用以下 npm 指令。 ``` npm install reactflow ``` 以下介紹如何建立兩個節點( `Hello`和`World` ,並透過邊連接。節點具有預先定義的初始位置以防止重疊,並且我們還應用樣式來確保有足夠的空間來渲染圖形。 ``` import ReactFlow, { Controls, Background } from 'reactflow'; import 'reactflow/dist/style.css'; const edges = [{ id: '1-2', source: '1', target: '2' }]; const nodes = [ { id: '1', data: { label: 'Hello' }, position: { x: 0, y: 0 }, type: 'input', }, { id: '2', data: { label: 'World' }, position: { x: 100, y: 100 }, }, ]; function Flow() { return ( <div style={{ height: '100%' }}> <ReactFlow nodes={nodes} edges={edges}> <Background /> <Controls /> </ReactFlow> </div> ); } export default Flow; ``` 這就是它的樣子。您還可以新增標籤、更改類型並使其具有互動性。  您可以在 React Flow 的 API 參考中查看[完整的選項清單](https://reactflow.dev/api-reference/react-flow)以及元件、鉤子和實用程式。 最好的部分是您還可以加入[自訂節點](https://reactflow.dev/learn/customization/custom-nodes)。在您的自訂節點中,您可以渲染您想要的一切。您可以定義多個來源和目標句柄並呈現表單輸入或圖表。您可以查看此[codesandbox](https://codesandbox.io/p/sandbox/pensive-field-z4kv3w?file=%2FApp.js&utm_medium=sandpack)作為範例。 您可以閱讀[文件](https://reactflow.dev/learn)並查看 Create React App、Next.js 和 Remix 的[範例 React Flow 應用程式](https://github.com/xyflow/react-flow-example-apps)。 React Flow 附帶了幾個額外的[插件](https://reactflow.dev/learn/concepts/plugin-components)元件,可以幫助您使用 Background、Minimap、Controls、Panel、NodeToolbar 和 NodeResizer 元件製作更高級的應用程式。 例如,您可能已經注意到許多網站的背景中有圓點,增強了美觀性。要實現此模式,您可以簡單地使用 React Flow 中的後台元件。 ``` import { Background } from 'reactflow'; <Background color="#ccc" variant={'dots'} /> // this will be under React Flow component. Just an example. ```  如果您正在尋找一篇快速文章,我建議您查看 Webkid 的[React Flow - A Library for Rendering Interactive Graphs](https://webkid.io/blog/react-flow-node-based-graph-library/) 。 React Flow 由 Webkid 開發和維護。 它在 GitHub 上有超過 19k 顆星星,並且在`v11.10.4`上顯示它們正在不斷改進,npm 套件每週下載量超過 40 萬次。您可以輕鬆使用的最佳專案之一。  {% cta https://github.com/xyflow/xyflow %} 星 xyflow ⭐️ {% endcta %} ### 🎯 使用 React Flow 建立的熱門應用程式。 很多公司都使用 React flow,例如 Zapier 和 Stripe。夠可信,可以使用。我不會介紹使用 Svelte Flow 製作的應用程式,因為 React 更受歡迎。 ### ✅[條紋文件](https://docs.stripe.com/payments/checkout/how-checkout-works#lifecycle)。  Stripe 使用它,特別是在展示結帳的工作原理時。 您可以閱讀[完整的文件](https://stripe.com/docs)。 ### ✅[著色蛙](https://shaderfrog.com/2/editor/cln84z4950000pan66v5fcunv)。  我選擇這個是因為這個專案很酷。 ### ✅ [類型](https://www.typeform.com/help/a/use-the-logic-map-to-add-logic-to-your-forms-5514792640916/)。  Typeform 使用它來展示如何使用邏輯圖為表單新增邏輯。 您也可以發現它被用於[FlowwiseAI](https://flowiseai.com/)和[Doubleloop](https://app.doubleloop.app/strategy/2236/map) 。想讓您知道,Supabase 是 GitHub 上 XYflow 的贊助商之一。 --- 8. [Pieces](https://github.com/pieces-app) - 您的工作流程副駕駛。 -------------------------------------------------------  Pieces 是一款支援人工智慧的生產力工具,旨在透過智慧程式碼片段管理、情境化副駕駛互動和主動呈現有用材料來幫助開發人員管理混亂的工作流程。 它最大限度地減少了上下文切換、簡化了工作流程並提升了整體開發體驗,同時透過完全離線的 AI 方法維護了工作的隱私和安全性。太棒了:D  它與您最喜歡的工具無縫集成,以簡化、理解和提升您的編碼流程。 它具有比表面上看到的更令人興奮的功能。 - 它可以透過閃電般快速的搜尋體驗找到您需要的材料,讓您根據您的喜好透過自然語言、程式碼、標籤和其他語義進行查詢。可以放心地說“您的個人離線谷歌”。 - Pieces 使用 OCR 和 Edge-ML 升級螢幕截圖,以提取程式碼並修復無效字元。因此,您可以獲得極其準確的程式碼提取和深度元資料豐富。 您可以查看 Pieces 可用[功能的完整清單](https://pieces.app/features)。 您可以閱讀[文件](https://docs.pieces.app/)並存取[網站](https://pieces.app/)。 他們為 Pieces OS 用戶端提供了一系列 SDK 選項,包括[TypeScript](https://github.com/pieces-app/pieces-os-client-sdk-for-typescript) 、 [Kotlin](https://github.com/pieces-app/pieces-os-client-sdk-for-kotlin) 、 [Python](https://github.com/pieces-app/pieces-os-client-sdk-for-python)和[Dart](https://github.com/pieces-app/pieces-os-client-sdk-for-dart) 。 {% cta https://github.com/pieces-app/ %} 星星碎片 ⭐️ {% endcta %} ### 🎯 用 Pieces 建置的熱門應用程式。 由於它更像是一個工具,因此不會有那麼多專案,但開發人員仍然使用它來建立很棒的專案。 ### ✅[辦公桌夥伴](https://github.com/ayothekingg/deskbuddy)。 一個社區專案,可透過分析和 Copilot Conversation 幫助您了解、評估和改善您的編碼習慣。 使用的主要語言是 TypeScript。 您可以檢查[GitHub 儲存庫](https://github.com/ayothekingg/deskbuddy)。 ### ✅ [CLI 代理](https://github.com/pieces-app/cli-agent)。 一個全面的命令列介面 (CLI) 工具,旨在與 Pieces OS 無縫互動。它提供了一系列功能,例如資產管理、應用程式互動以及與各種 Pieces OS 功能的整合。 使用的主要語言是Python。 您可以檢查[GitHub 儲存庫](https://github.com/pieces-app/cli-agent)。 ### ✅ [Streamlit 和碎片](https://github.com/pieces-app/pieces-copilot-streamlit-example)。 Pieces Copilot Streamlit Bot 是一款使用 Streamlit 建立的互動式聊天機器人應用程式,旨在為用戶提供無縫介面來即時提問和接收答案。 使用的主要語言是Python。 您可以檢查[GitHub 儲存庫](https://github.com/pieces-app/pieces-copilot-streamlit-example)。 --- 9. [Typesense](https://github.com/typesense/typesense) - 快速、容錯、記憶體中模糊搜尋引擎。 --------------------------------------------------------------------------  Typesense 是一款開源、容錯的搜尋引擎,針對即時(通常低於 50 毫秒)的即輸入即搜尋體驗和開發人員工作效率進行了最佳化。 如果您聽說過 ElasticSearch 或 Algolia,那麼考慮 Typesense 的一個好方法是,它是 Algolia 的開源替代品,解決了一些關鍵問題,並且是 ElasticSearch 的更易於使用、包含電池的替代品。 您可以在[Algolia vs ElasticSearch vs Meilsearch vs Typesense](https://typesense.org/typesense-vs-algolia-vs-elasticsearch-vs-meilisearch/)中對它們進行比較。 它是一個快速、容錯、內存中模糊搜尋引擎,用於建置令人愉快的搜尋體驗  您可以使用此指令安裝 Typesense 的 python 用戶端。 ``` pip install typesense ``` 根據文件,在這些情況下不應使用 Typesense。 A。 Typesense 不應用作主資料存儲,它存儲資料的唯一副本。 b. Typesense 通常不太適合搜尋應用程式日誌。 您可以閱讀[文件](https://typesense.org/docs/)和[安裝指南](https://github.com/typesense/typesense?tab=readme-ov-file#install)。  我建議您閱讀快速入門[指南](https://typesense.org/docs/guide/#quick-start),該指南將逐步指導您如何安裝和建立搜尋 UI。他們還提供了高達 28M 的資料集的明確[基準測試](https://typesense.org/docs/overview/benchmarks.html#typesense-benchmarks),以便您可以檢查將獲得的效能。 如果您更喜歡教程,那麼我建議您觀看這個[YouTube 影片](https://www.youtube.com/watch?v=kwtHOkf7Jdg)。您將獲得 Typesense 的概述,作者將向您展示端到端演示。 TypeSense 在 GitHub 上有 17k+ Stars,而且版本為 26,這真是太瘋狂了。它是使用 C++ 建構的。 {% cta https://github.com/typesense/typesense?tab=readme-ov-file %} 明星 Typesense ⭐️ {% endcta %} ### 🎯 使用 Typesense 建立的熱門應用程式。 一些使用 Typesense 的現場演示和應用程式。 ### ✅ 現場示範。 他們還提供現場演示,展示 Typesense 在大型資料集上的實際應用,例如: - [從 Linux 核心搜尋 1M Git 提交訊息](linux-commits-search.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-linux-commits-search) - [從 MusicBrainz 搜尋 3200 萬首歌曲資料集](songs-search.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-songs-search) - [具有預先輸入功能的拼字檢查器,包含 333K 英文單字](spellcheck.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-spellcheck) - [從 OpenLibrary 搜尋 28M 圖書資料集](books-search.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-books-search) - [GeoSearch / 瀏覽體驗](airbnb-geosearch.typesense.org)- [GitHub Repo](https://github.com/typesense/showcase-airbnb-geosearch) - [電子商務瀏覽與搜尋體驗](https://ecommerce-store.typesense.org/)- [GitHub Repo](https://github.com/typesense/showcase-ecommerce-store) - [搜尋 2M 烹飪食譜](https://recipe-search.typesense.org/)- [GitHub Repo](https://github.com/typesense/showcase-recipe-search) 其他一些公司使用 Typesense 雲端來完成整個工作。  這些公司包括 Codecademy、Logitech、Buildship、n8n 和 Storipress CMS。 --- 10. [Payload](https://github.com/payloadcms/payload) - 建立未來網路的最快方式。 -------------------------------------------------------------------  建立現代後端 + 管理 UI 的最佳方式。 Payload 沒有黑魔法,全是 TypeScript,並且完全開源,它既是一個應用程式框架,也是一個無頭 CMS。我全心全意欽佩的少數專案之一。 他們的網站擁有最乾淨的使用者介面之一,我看過 1000 多個網站,其中包括非常瘋狂的網站。快去看看吧!  您可以觀看這段 YouTube 影片,其中 James(聯合創始人)談論了 Payload CMS 簡介以及它如何縮小 Headless CMS 和應用程式框架之間的差距。 {% 嵌入 https://www.youtube.com/watch?v=In\_lFhzmbME %} 簡而言之,Payload 是一個無頭 CMS 和應用程式框架。它旨在為您的開發過程提供巨大的推動力,但重要的是,當您的應用程式變得更加複雜時,請不要妨礙您。 開始使用以下命令。 ``` npx create-payload-app@latest ``` 您可以閱讀 Payload 與普通 CMS 不同的完整[功能清單](https://github.com/payloadcms/payload?tab=readme-ov-file#-features)。 如果您是 next.js 的粉絲,我建議您閱讀[The Ultimate Guide To Use Next.js with Payload](https://payloadcms.com/blog/the-ultimate-guide-to-using-nextjs-with-payload) 。 您可以閱讀[文件](https://payloadcms.com/docs)和[安裝指南](https://payloadcms.com/docs/getting-started/installation)。 v3 beta 版本的有效負載也變得很困難,所以請密切注意。 Payload 在 GitHub 上擁有 19k+ Stars,並被 8k+ 開發者使用。 {% cta https://github.com/payloadcms/payload %} 明星有效負載 ⭐️ {% endcta %} ### 🎯 使用 Payload 的熱門應用程式 + 模板。 我們將看到可協助您將 Payload 用於特定用例的範本和應用程式。 ### ✅[混音和有效負載](https://github.com/payloadcms/remix-server) 帶有 Remix 和 Payload 的單聲道儲存庫範本。 這可以幫助您設定 Payload CMS 與 Remix 一起進行內容管理,從而將每個應用程式分為其套件(包括 Express 伺服器應用程式)。 ### ✅ [Astro 和有效負載](https://github.com/mooxl/astroad) 這是 Astro 和 Payloadcms 的預先配置設置,旨在讓您輕鬆開始建立網站。借助 Astroad,您將擁有一個可以使用 Docker 在本地執行的完整開發環境。此設定簡化了將網站部署到生產環境之前的測試和開發。 ### ✅[電子商務範本](https://github.com/payloadcms/payload/tree/main/templates/ecommerce)。 他們還提供了一個電子商務模板,可幫助您更專注於業務策略而不是技術。您的 API 是您自己的,您的資料也屬於您。您無需依賴第三方服務,這些服務可能會在每月費用之外向您收取 API 超額費用,並可能限制您對資料庫的存取。經營線上商店的成本永遠不會超過伺服器的成本(加上支付處理費)。 開始做一些我們不喜歡的事情總是感覺很奇怪,因此您可以閱讀[如何使用使用此範本的 Next.js 建立電子商務網站](https://payloadcms.com/blog/how-to-build-an-e-commerce-site-with-nextjs)。 使用 Payload 的一些流行公司包括[Speechify](https://speechify.com/) 、 [Bizee](https://bizee.com/)等。 閱讀以下案例研究。他們將告訴您 Payload 的功能以及它如何奠定堅實的基礎。 ### ✅[快速犁](https://miquikplow.com/)  Quikplow 是一個創新的隨選服務平台,通常被稱為「掃雪機的 Uber」。 Quikplow 為其應用程式開發和部署功能齊全的後端的速度不僅是無與倫比的,而且幾乎是聞所未聞的。整個應用程式涵蓋身份驗證、基於位置的搜尋、電子商務功能等,開發時間不到 120 天。 前所未有的速度歸功於 Payload 的身份驗證、CRUD 操作和管理面板生成功能,為 Quikplow 節省了寶貴的開發時間和預算資源。 ### ✅[紙三角形](https://www.papertriangles.com/)  Paper Triangles 需要在線展示,以反映其著名的沉浸式體驗,但發現自己受到過時且緩慢的內容管理系統的限制。 與他們的代理商合作夥伴 Old Friends 合作,面臨的挑戰是建立一個能夠反映他們尖端工作的網站 - 需要自動播放影片、動態動畫、整合式相機庫等,而不犧牲內容更新的速度或便利性。 有效負載成為完美的選擇。它的開源特性以及 TypeScript 和 React 的強大基礎使其成為開發高度客製化的互動式前端的理想選擇。 對於像 Old Friends 這樣的代理商來說,Payload 是向 Paper Triangles 這樣的客戶兌現承諾的最佳選擇。 「Payload 為我們的客戶提供了易於使用的介面,並為我們提供了執行客製化設計所需的開發自由度,」Old Friends 的設計工程師 James Clements 說。 ### ✅[比茲](https://bizee.com/)  他們需要在短短三個月內遷移和檢修 2,500 個頁面,同時重新建立新的 CMS 平台,並在全面品牌重塑下實施全面的網站重新設計。 為了兌現對 Bizee 的承諾,Ritters(代理商)依靠 Payload 乾淨的、TypeScript 驅動的架構,事實證明該架構具有變革性,簡化了設計整合並確保了無錯誤、可維護的程式碼。這加速了內容遷移並保留了 SEO 和用戶體驗。 它甚至促進了從設計到開發的過程,幫助 Riotters 將 Figma 概念轉化為實際實施。 至關重要的是,Payload 與 Next.js 的天然協同作用促進了開發人員、設計師、UX 專業人員、QA 團隊和行銷人員之間的跨職能協作。 有許多公司決定使用 Payload,這是他們做出的最佳決定之一。不管怎樣,去探索你能用它做什麼。 --- 哇! 這花了我很長很長的時間來寫。我希望你喜歡它。 我得到它! 建立良好的長期副專案可能很困難,但即使是一個簡單的用例也可以帶來顯著的成果。誰知道?從長遠來看,您甚至可能會獲得對您有幫助的直接機會。 我試圖涵蓋每個專案製作的最好和最有用的應用程式。 不管怎樣,請讓我們知道您的想法以及您計劃在未來建立任何可擴展的副專案嗎? 祝你有美好的一天!直到下一次。 請在 Twitter 上關注我,我將非常感激。 |如果你喜歡這類東西, 請關注我以了解更多:) | [](https://twitter.com/Anmol_Codes) [](https://github.com/Anmol-Baranwal) [](https://www.linkedin.com/in/Anmol-Baranwal/) | |------------|----------| 請關注 CopilotKit 以了解更多此類內容。 {% 嵌入 https://dev.to/copilotkit %} --- 原文出處:https://dev.to/copilotkit/30-app-ideas-with-complete-source-code-5f76
自學簡介 ---- 首先,讓我為您描繪一下場景。您在新聞中或透過朋友聽說過「程式設計師的就業市場非常棒」。 你發現自己有一些隨機的 YouTube 影片或奇怪的付費課程,它們可以教你一些東西,你會想*啊哈!這就是所缺少的!* 只需幾天(如果不是幾個小時)你就會很快意識到**程式設計是困難的**,遵循你在網路上找到的一些隨機課程大多只會讓你擅長複製東西,所以當你嘗試時,你最終只是盯著那個巨大的空白螢幕稍後自己思考。  ### 首先,你要怎麼學到東西? 讓我們來聽聽著名程式設計師[GeoHotz](https://wikipedia.org/wiki/George_Hotz)的說法: {% youtube 8RtGlWmXGhA %} 學習是一個複雜的過程,每個人的情況可能會有所不同。對我來說,**最簡單的學習方法就是找到能激勵你去做的事情。** 由於學習是一個艱難且有時乏味的過程,因此擁有明確的目標可以讓您走得更遠,並且可以讓您感覺自己取得了更大的成就,或者正如 GeoHotz 所說: > *你永遠不會透過觀看名為「學習程式設計」的影片來學習程式設計*。 對於我和我認識的其他程式設計師來說,我們喜歡建立副專案,而這種透過做專案來學習東西的方法(在學院中稱為[基於專案的學習](https://www.bu.edu/ctl/ctl_resource/project-based-learning-teaching-guide/))由於其功效、作品集、腦海中浮現的隨機想法變得越來越流行,甚至那些可以幫助我們實現興趣愛好的東西也成為你學習的靈感來源的絕佳例子。 所以繼續吧!首先,選擇您的學習**靈感/專案**。如果您是完全的初學者,請從**小事**開始。例如,考慮一個可以在螢幕上顯示您的名字以及所選短語的程式! 還在問自己如何對一個好的專案創意進行分類?由於這對於初學者來說尤其困難,因此我們將在下面的部分中幫助您回答這個問題。 ### 什麼是好主意?  我正在尋找這些東西來檢查目前是否是一個好主意: - **實用性**:這個想法應該是解決實際問題的東西/你感興趣的東西。這將為您提供將專案進行到底的動力。 - **複雜性**:想法的複雜性應該與您目前的技能水平相符。如果您是初學者,請從簡單的專案開始,隨著您的技能提升逐漸解決更複雜的專案。 - **興趣**:選擇一個您真正感興趣的專案。這將使學習過程變得更加愉快,減少苦差事。 對於初學者來說,一些好主意可以是建立一個基本計算器、一個簡單的部落格或一個互動式待辦事項清單。對於更高級的學習者,可以考慮建立一個從 API 獲取資料的天氣應用程式、即時應用程式,甚至是井字棋或貪吃蛇等簡單遊戲。  事實上,如果您對即時主題感興趣,我們已經編寫了[完整的分步教程](https://wasp-lang.dev/blog/2023/08/09/build-real-time-voting-app-websockets-react-typescript),向您展示如何使用 WebSocket 建立即時投票應用程式。它將教你如何與朋友即時投票,同時建立一個完全全端的 React + NodeJS Web 應用程式——一個很棒的投資組合專案! 厭倦了千篇一律的舊想法,或者在尋找新想法時完全迷失了方向?檢查這個[很棒的儲存庫](https://github.com/practical-tutorials/project-based-learning),其中包含許多指向其他想法清單的不同連結! ### 為工作/您的學習主題選擇正確的工具  好的第二步是為您的專案選擇正確的語言/工具。 如果您是完全的初學者:**一切正常,**因為大多數程式語言的主要程式設計概念都是相同的。不要擔心任何關於「更好的語言」、「更好的作業系統」或類似的東西的意見,記住,我們正在嘗試在這裡創造一些東西。 還不知道嗎?只要使用[JavaScript](https://developer.mozilla.org/en-US/docs/Web/JavaScript) !它很簡單,有大量[教程](https://dev.to/llxd/javascript-cheatsheet-and-snippets-for-beginners-hd6),基本上可以製作所有東西。 :) 如果您已經具備某種程式設計基礎,請使用人工智慧和一些出色的抽象/框架來更快地完成工作。例如,您可以使用[Wasp](https://wasp-lang.dev/)來跳過大量重複操作,而不是從頭開始建立所有內容(並且可能會在過程中遭受一些小事情的困擾),Wasp 是一個很棒的 React/Node 全端框架,可以處理為您管理程式設計的樣板部分。 🤯 此外,[他們的 CLI](https://wasp-lang.dev/docs/quick-start)也可以幫助您更快地啟動。透過執行`wasp new` ,您可以獲得適合您需求的自訂範本。例如,如果您正在建立新的 SaaS,您可能會發現[OpenSaaS](https://opensaas.sh/)適合您,或者如果您正在建立更具體的解決方案,如果沒有其他合適的解決方案, [AI 程式碼產生器](https://usemage.ai/)可以幫助您快速啟動。  --- 順便說一句,如果您還沒有,請給我們的儲存庫一些關愛!像[Wasp](https://wasp-lang.dev)這樣的開源專案可以節省我們大量的時間,讓我們能夠專注於建立 Web 應用程式的有趣部分! 透過[在 GitHub 上為該儲存庫加註星標,](https://www.github.com/wasp-lang/wasp)您將幫助我們繼續讓所有開發人員更快、更輕鬆地進行 Web 開發!  {% cta https://www.github.com/wasp-lang/wasp %} ⭐️ 給黃蜂一顆星! ⭐️ {% endcta %} --- ### 試著去做(並犯一些錯誤)  現在,是時候讓我們動手了! 身為程式設計師,你必須具備的一項基本技能是**搜尋**。內容無所不在,我們只需要找到它。首先將手邊的任務分解成更小的問題: 讓我們使用*一個簡單的應用程式範例,該應用程式允許用戶輸入其姓名,以便其顯示在螢幕/客戶端上:* - 如何在 Python 上顯示我的名字? - 如何在程式碼中儲存文字? 您搜尋和尋找內容的每個問題都會產生更多問題,這些問題有望更準確地解決問題。您可能會親眼看到,像「在螢幕上顯示使用者名稱」這樣簡單的任務可以變得任何複雜程度。 我們如何在應用程式上輸入和保存資料?我們如何正確顯示這些資料?您將嘗試回答這些問題,但有時可能**會失敗**。作為工程師,除了解決專案可能引起的任何不確定性之外,我們還必須確定這些問題是否與我們正在開發的解決方案相關。  在尋求答案和辨識主題是否不相關之間找到平衡非常重要。這個過程有助於我們的專業成長。哦,我們不要忘記我們的朋友 AI,例如[Chat-GPT](https://chat.openai.com/chat) ,它可以為我們解釋甚至編碼。 請記住,與一般的工程一樣,編碼的一部分涉及嘗試和錯誤。我們每天都會嘗試、除錯並尋找解決方案。我們嘗試的越多,我們就越接近所需的解決方案。對於每個工程師/程式設計師來說,快速適應這個過程是朝著正確方向邁出的一大步。 但是,請注意,如果您是一個完全的初學者,請先嘗試自己搜尋。人工智慧很棒,可以幫助你很多,但它可能不精確,只有自己學習才能讓你有能力發現缺陷。 ### 反思你的進步  定期反思迄今為止所學到的知識非常重要。這可以很簡單,例如在每天結束時寫下您所學到的新概念的摘要,甚至建立有關它的部落格文章或教程,或者只是一條簡單的推文。這不僅可以加深您的理解,還可以為將來的使用提供參考(您可以[在這裡](https://buildinpublic.xyz/what-is-build-in-public)了解更多有關**公共建築**概念的訊息,這對公司很有好處,對您的旅程也很有好處!)。 反思您的進步也讓您有機會評估自己的優勢和劣勢,使您能夠專注於需要改進的領域。它就像個人回饋循環,讓您更了解自己的學習方式以及如何提高學習效率。 這也是自我推銷和透過作品集向他人展示的好時機,例如,您的創作內容和方式! 自學程式設計的挑戰 --------- 自學程式設計有其挑戰。它需要紀律、耐心以及排除故障和從錯誤中學習的能力。此外,如果沒有結構化的課程,很容易感到不知所措或迷失。 然而,同樣重要的是要記住,自學並不意味著孤立學習。與其他學習者互動、分享您的程式碼並尋求回饋(例如,您可以查看[Wasp 的 Discord](https://discord.com/invite/rzdnErX)或其他社群來開始參與)。這可以極大地幫助您增強理解並提高編碼技能。 對於課程部分,你也不必盲目地搜尋所有內容。您可以使用[開發人員路線圖](https://roadmap.sh/)來了解您在每一步中應該學習哪些內容! 自學程式設計的好處 ---------  儘管面臨挑戰,自學程式還是有許多好處。它允許靈活性,培養創造力,並且可以帶來難以置信的回報。但沒有什麼比你能做任何事的感覺,或者換句話說,**你將獲得的信心**更令人驚奇的了。 當你最終創造出你喜歡創造的東西並意識到你在這個過程中學到了多少東西時,這很棒,但是,如果有足夠的時間,你可以學習並創造任何想到的想法,那就更棒了。此外,您可以按照自己的步調並專注於您最感興趣的領域。建立讓您興奮的專案並與他人分享您的進度。繼續學習,繼續編碼,最重要的是,享受這趟旅程。 結論 --  總之,自學程式設計是一次賦能之旅,可以釋放無數機會。有時可能會充滿挑戰,但您獲得的可能性是無限的。 哦,萬一您還沒有為[Wasp 的存儲庫](https://www.github.com/wasp-lang/wasp)加註星標,我建議您這樣做!對於任何希望更快、更輕鬆地完成專案的人來說,這是一個很棒的全端框架! {% cta https://www.github.com/wasp-lang/wasp %} ⭐️ 給黃蜂一顆星! ⭐️ {% endcta %} 最後,成功的自學之旅的關鍵是一致性、耐心和適量的好奇心。將挑戰視為成長的機會,不要害怕尋求協助。在這段旅程中,您並不孤單,每個程式設計師,無論經驗如何,都是從您現在的位置開始的。 --- 原文出處:https://dev.to/wasp/the-art-of-self-learning-how-to-teach-yourself-any-programming-concept-5de4
## 簡介 本文列出了開發人員可以在 Linux 電腦上安裝的六種出色工具。 🎉 請隨意探索這些工具,並為這些儲存庫加註星標。開源專案需要您的幫助! 🙏🏻 您準備好成為 **10X Linux 使用者** 了嗎? 🧠 開玩笑,你不會的,😆 但這些工具絕對可以加快你的日常工作量。 🏃🏻♂️💨  *** **1. [Ngrok](https://ngrok.com/)** > 💡 安全地在線上公開本機伺服器。  Ngrok 可協助您為本機 Web 伺服器建立公用 URL 🌐,以便您可以與團隊成員、客戶或全世界分享您正在進行的工作。 🌍 只需執行一個簡單的命令,Ngrok 就會啟動一條從公共端點到您的電腦的安全隧道。這使您可以在「localhost」上測試網站、應用程式和 API,而無需部署任何內容。 Ngrok 支援 HTTP 和 TCP 流量,因此您幾乎可以透過隧道傳輸任何內容 - Web 伺服器,甚至間接資料庫。它還提供有用的功能,例如自訂子網域和重播/檢查流量。 Ngrok 在以下主要領域提供協助: - 暫時分享一個僅在您的開發機器上執行的網站🖥️。 <br/> - 開發任何使用 webhook 的服務 🪝。 <br/> - 透過檢查網路流量來除錯 🧑💻 網路服務。 > ✨ 我不常使用這個工具,但我記得幾年前我第一次使用這個工具是為了向我的朋友展示我在本地建立的網站。 https://github.com/inconshreveable/ngrok 🌟 GitHub 上的 ngrok *** **2. [fzf](https://github.com/junegunn/fzf)** > 💡 命令列模糊查找器。  對於那些花費大量時間在終端工作的人來說,Fzf 是一個有用的工具🖥️。它可作為模糊查找器,可讓您快速搜尋並過濾檔案、命令歷史記錄、git 提交等資料清單。 這是它的工作原理。當您執行“fzf”命令時,它會在您鍵入時立即過濾下面的列表,以僅顯示匹配的結果。 這是一個可能的用例。 😯 ``` ls -la | fzf ```  這種互動式方法使您可以快速輕鬆地找到所需內容,即使在長列表中也是如此。模糊匹配意味著它將找到部分匹配,因此您不必輸入全名。 🤯 https://github.com/junegunn/fzf 🌟 GitHub 上的 fzf *** **3. [Z](https://github.com/rupa/z)** > 💡 在不知道整個路徑的情況下跳轉目錄。  您是否曾經處理過具有深層巢狀資料夾結構的專案,並且必須不斷使用 cd 命令鍵入長目錄📂路徑? Z 解決了這個問題。 😉 一旦您安裝並開始使用 Z,它就會追蹤您最常存取的目錄。然後,您可以輸入一個短名稱來立即跳轉 🦘 到該資料夾,而不是輸入完整路徑。  Z 使用**兩個因素**來決定要為您追蹤哪些目錄:您存取資料夾的**頻率**以及您最近**存取該資料夾的方式。 因此,您最常使用的資料夾將獲得最短的名稱。 https://github.com/rupa/z 🌟 GitHub 上的 Z *** **4. [遊俠](https://github.com/ranger/ranger)** > 💡 受 VIM 啟發的控制台檔案管理器。  Ranger 是一個**受 vim 啟發的**檔案管理器👮🏻,帶有控制台介面。它提供了一種易於使用且高效的方式來導航和檢視檔案系統。 Ranger 的一些主要特點是: - 多欄✨顯示 <br/> - 預覽所選檔案/目錄的📂 <br/> - 常見檔案操作(`create/chmod/copy/delete`/...) <br/> - 一次重新命名多個文件 <br/> - 類似 VIM 的控制台和熱鍵 ⌨️  https://github.com/ranger/ranger 🌟 GitHub 上的 Ranger *** **5. [Ncdu](https://www.howtoing.com/ncdu-a-ncurses-based-disk-usage-analyzer-and-tracker/)** > 💡 查看 Linux 系統上使用的檔案和磁碟空間。 Ncdu 是一個有用的命令列工具,可以幫助您有效地管理磁碟空間。 它以直觀方式顯示磁碟機上的空間使用情況,使您可以輕鬆辨識佔用最多空間的大檔案和資料夾。 當您執行 Ncdu 時,它會掃描您的檔案系統並在終端機中顯示互動式列表,向您顯示磁碟機上的每個資料夾以及它們使用了多少空間。您可以導航此清單以深入查看並查看子資料夾的空間使用情況📂。  其簡單的介面使其易於使用,但功能強大,可用於分析磁碟使用情況和最佳化儲存。 如果您遇到磁碟空間💾填滿的問題,Ncdu 可以成為一個方便的工具來辨識罪魁禍首並採取行動。 👮🏻 *** **6。 [Exa](https://github.com/ogham/exa)** - _最好有_ > 💡 `ls` 指令的多彩替換。  > 🚨 Exa 現已不再維護,請使用 [eza](https://github.com/eza-community/eza)。它是 exa 的一個分支,增加了一些功能。但我仍在使用 Exa,而且效果很好。它們幾乎是一樣的。 Exa 是舊的「ls」指令的現代替代品,您在終端機中使用該指令列出檔案和資料夾。它為您提供當前目錄中更豐富多彩、詳細且易於閱讀的文件清單。 當您執行 **exa** 而不是 `ls` 時,您會看到一些不錯的改進。首先,它使用不同的顏色和圖示(啟用或停用)對文件類型進行顏色編碼💬,從而更容易一目了然地在視覺上區分文件。 它還會向您顯示額外的訊息,例如文件權限、所有者、大小等。  https://github.com/ogham/exa 🌟 GitHub 上的 Exa *** > 如果您認為本文中未提及的任何其他方便的工具,請在下面的評論部分中分享。 👇🏻 那麼,這就是本文的內容。非常感謝您的閱讀! 🎉🫡 https://dev.to/shricodev --- 原文出處:https://dev.to/shricodev/be-a-10x-linux-user-with-these-tools-3g1f
*揭露:這篇文章包含附屬連結;如果您透過本文中提供的不同連結購買產品或服務,我可能會獲得補償。* [](https://bit.ly/3cNF0vw) image\_credit -[指數](https://bit.ly/3cNF0vw) 您好,作為開發人員,充分理解基本系統設計概念對於開發可擴展、可靠和高效能的軟體系統至關重要。 [**系統設計**](https://medium.com/javarevisited/7-system-design-problems-to-crack-software-engineering-interviews-in-2023-13a518467c3e)涉及設計軟體系統的體系結構和元件,以滿足特定要求並實現所需的性能特徵。 隨著技術的快速進步和軟體應用的複雜性不斷增加,掌握系統設計概念對於程式設計師建立高效且有效的系統至關重要。 在上幾篇文章中,我回答了流行的系統設計問題,例如[API 網關與負載平衡器](https://dev.to/somadevtoo/difference-between-api-gateway-and-load-balancer-in-system-design-54dd)以及[水平與垂直擴展](https://dev.to/somadevtoo/horizontal-scaling-vs-vertical-scaling-in-system-design-3n09),今天,我們將看看每個程式設計師都應該學習的 10 個關鍵系統設計概念。 這些概念為設計能夠處理大規模資料、容納並髮用戶並提供最佳效能的軟體系統奠定了堅實的基礎。 無論您是初學者還是經驗豐富的開發人員,了解這些系統設計概念都將使您能夠建立強大且可擴展的軟體系統,以滿足現代應用程式的需求。那麼,讓我們深入探討這些基本的系統設計原則吧! 順便說一句,如果您正在準備系統設計面試並想深入學習系統設計,那麼您還可以查看[**ByteByteGo**](https://bit.ly/3P3eqMN) 、 [**Design Guru**](https://bit.ly/3pMiO8g) 、 [**Exponent**](https://bit.ly/3cNF0vw) 、 [**Educative**](https://bit.ly/3Mnh6UR)和[**Udemy**](https://bit.ly/3vFNPid)等網站,它們有許多很棒的系統設計課程 以下是每個程式設計師都應該考慮學習的 10 個重要的系統設計概念: 1. **可擴展性** 2. **可用性** 3. **可靠性** 4. **容錯能力** 5. **快取策略** 6. **負載平衡** 7. **安全** 8. **可擴展的資料管理** 9. **設計模式** 10. **效能最佳化** 理解和應用這些系統設計概念可以幫助程式設計師和開發人員建立強大的、可擴展的、高效能的軟體系統,以滿足現代應用程式和使用者的需求。 現在,讓我們深入研究它們中的每一個並了解它們是什麼以及如何在您的應用程式中實現它們。 ### 1. 可擴展性 可擴展性是指系統或應用程式處理不斷增加的工作負載或使用者而不顯著降低效能或功能的能力。 它是系統設計中的一個重要概念,因為它允許系統成長並適應不斷變化的需求,**例如增加的資料量、使用者流量或處理需求,**而不會遇到效能瓶頸或限制。 在現代運算環境中,系統需要處理大量且不斷成長的資料和用戶,可擴展性至關重要。例如,流行的網站、行動應用程式和基於雲端的服務需要能夠同時處理數百萬甚至數十億個請求,而分散式資料庫和大資料平台需要擴展以處理 PB 或 EB 的資料。 對於需要適應尖峰負載的系統來說,可擴展性也很重要,例如假期期間的線上購物或因病毒事件導致的用戶活動突然激增。 > 可擴展性主要有兩種:**垂直可擴展性和水平可擴展性**。垂直可擴展性涉及向單一伺服器或節點加入更多資源(例如 CPU、記憶體或儲存)以處理增加的工作負載。另一方面,水平可擴展性涉及向系統加入更多伺服器或節點以分配工作負載並處理增加的需求。 水平可擴展性通常透過[負載平衡](https://medium.com/javarevisited/difference-between-api-gateway-and-load-balancer-in-microservices-8c8b552a024)、 [分片](https://medium.com/javarevisited/what-is-database-sharding-scaling-your-data-horizontally-1dc12b33193f)、分區和分散式處理等技術來實現。 實現可擴展性需要仔細的系統設計、架構和實作。它涉及設計能夠有效處理不斷增加的工作負載、有效利用資源、最大限度地減少依賴性以及跨多個節點或伺服器分佈處理的系統。 > 快取、非同步處理、平行處理和分散式資料庫等技術通常用於提高可擴展性。測試和效能監控對於確保系統在擴展時繼續保持良好效能也至關重要。 可擴展性是建立強大的高效能係統的重要考慮因素,這些系統可以處理成長並適應隨時間變化的需求。它使系統能夠滿足不斷增長的需求,提供無縫的用戶體驗,並支援業務成長,而不會遇到效能限製或停機。 這是來自[**ByteByteGo**](https://bit.ly/3P3eqMN)的一個很好的圖表,這是準備系統設計面試的好地方,它顯示了[*垂直擴展和水平擴展之間的區別*](https://medium.com/javarevisited/difference-between-horizontal-scalability-vs-vertical-scalability-67455efc91c) [](https://bit.ly/3P3eqMN) --- ### 2. 可用性 可用性是指軟體系統即使在發生故障或中斷時也能保持運作並可供使用者存取的能力。 高可用性是許多系統的關鍵要求,特別是那些任務關鍵型或時間敏感型系統,例如線上服務、電子商務網站、金融系統和通訊網路。 此類系統的停機可能會導致重大的財務損失、聲譽受損和客戶不滿。因此,保證高可用性是系統設計時重點考慮的問題。 可用性通常**使用正常運作時間(衡量系統運作時間的百分比)和停機時間(衡量系統不可用的時間)等指標**來量化。 實現**高可用性涉及設計具有冗餘、容錯和故障轉移機制的系統**,以最大限度地降低因硬體故障、軟體故障或其他意外事件而導致停機的風險。 > 在系統設計中,採用了各種技術和策略來提高可用性,例如負載平衡、叢集、複製、備份和復原、監控和主動維護。 實施這些措施是為了最大限度地減少單點故障、檢測故障並從故障中恢復,並確保系統即使在發生故障或中斷時也能保持運作。 透過設計具有高可用性的系統,工程師可以確保系統可以長時間存取和執行,從而提高客戶滿意度、減少停機時間並提高業務連續性。 [](https://www.linkedin.com/pulse/top-20-system-design-interview-questions-answers-soma-sharma-g0pqc/) --- ### 3、可靠性 可靠性是指**軟體系統在交付預期結果時的一致性和可靠性**。建立具有可靠元件、錯誤處理機制和備份/復原策略的系統對於確保系統按預期運作並產生準確的結果至關重要。 可靠性是系統設計的關鍵因素,因為它直接影響系統的整體性能和品質。可靠的系統應始終按預期執行,不會出現意外故障、錯誤或中斷。 **關鍵任務應用通常需要高可靠性,**因為系統故障可能會造成嚴重後果,例如在航空、醫療保健、金融和其他安全關鍵領域。 可靠性通常使用各種指標來量化,例如**平均故障間隔時間 (MTBF)** (測量故障之間的平均持續時間)和故障率 (FR)(測量一段時間內故障發生的速率)。 > 可靠性可以透過各種技術和策略來實現,例如冗餘、錯誤檢測和糾正、容錯和穩健設計。 在系統設計中,要實現高可靠性需要仔細考慮各種因素,包括元件品質、系統架構、錯誤處理、容錯機制、監控和維護策略。 透過**設計高可靠性的系統**,工程師可以確保系統始終如一地按預期執行,從而提高客戶滿意度、減少停機時間並提高系統效能和可用性。 --- ### 4. 容錯性 容錯是指系統或元件在故障或故障(例如硬體故障、軟體錯誤或其他不可預見的問題)時繼續正常運作的能力。 容錯系統旨在檢測、隔離故障並從故障中恢復,而不會完全故障或停機。 容錯是系統設計中的重要概念,特別是在分散式系統或需要在具有挑戰性的環境中可靠運作的系統中。 它涉及實現冗餘、錯誤檢測、錯誤糾正和錯誤恢復機制,以確保即使某些元件或子系統發生故障,系統也能繼續運作。 > 有多種技術和策略可以實現容錯,例如**複製**,即在不同位置維護相同資料或服務的多個副本,以便在一個發生故障時,其他副本可以接管;檢查點,定期保存系統狀態,以便在發生故障時,系統可以恢復到先前已知的良好狀態;優雅降級,即係統在故障時可以繼續執行,但功能會減少。 容錯對於確保系統的高可用性、可靠性和彈性至關重要,特別是在系統故障可能造成嚴重後果的關鍵任務應用程式中。 透過在系統設計中納入容錯機制,工程師可以建立強大且可靠的系統,即使在遇到意外故障時也可以繼續運作並提供預期結果。 [](https://bit.ly/3P3eqMN) --- ### 5. 快取策略 快取策略是一種用於優化系統效能的技術,它透過將經常存取的資料或結果儲存在稱為快取的臨時儲存位置中,以便可以快速檢索資料,而無需重新計算或從原始來源取得。 系統設計中常用的快取策略有以下幾種: 1. **完全緩存** 在此策略中,整個資料集或結果都會快取在快取中,提供對所有資料或結果的快速存取。當資料或結果相對較小且可以輕鬆儲存在記憶體或本地快取中時,此策略非常有用。 2. **部分快取** 在此策略中,通常基於使用模式或頻繁存取的資料,僅快取資料或結果的子集。當資料或結果規模很大,或並非所有資料或結果都被頻繁存取,並且快取整個資料集不可行時,此策略很有用。 3. \*\*基於時間的到期時間 在此策略中,資料或結果被快取特定的時間,之後快取被認為是陳舊的,並且資料或結果從原始來源獲取並在快取中更新。當資料或結果相對穩定且不經常變化時,此策略很有用。 4. **LRU(最近最少使用)或 LFU(最不常使用)替換策略** 在這些策略中,最近最少使用或最不頻繁使用的資料或結果被從快取中逐出,以為新資料或結果騰出空間。當快取的儲存容量有限且需要驅逐不常存取的資料以容納新資料時,這些策略非常有用。 5. **直寫式或後寫式緩存** 在這些策略中,資料或結果在更新或插入時寫入快取和原始來源(直寫)或僅寫入快取(後寫)。當系統需要保持快取和原始來源之間的一致性或原始來源無法直接更新時,這些策略就非常有用。 6. **分散式快取** 在此策略中,快取分佈在多個節點或伺服器上,通常使用分散式快取框架或技術。當系統跨多個節點或伺服器分佈或擴展並且需要保持分散式快取的一致性和效能時,此策略就非常有用。 7. **自訂快取** 可以根據系統或應用程式的特定要求和特徵來實施自訂快取策略。這些策略可能涉及上述策略或其他自訂方法的組合,以滿足系統的獨特需求。 選擇*合適的快取策略取決於資料或結果的大小、存取頻率、資料或結果的易變性、儲存容量、一致性要求以及系統的效能目標等多種因素*。仔細考慮和實施快取策略可以顯著提高系統效能、降低資源利用率、提高可擴展性並增強使用者體驗。 [](https://bit.ly/3P3eqMN) --- ### **6.負載平衡** 負載平衡是分散式系統或網路中使用的技術,用於在多個伺服器或資源之間均勻分配傳入的網路流量或工作負載,確保沒有任何單一伺服器或資源因過多的流量或工作負載而不堪負荷。 負載平衡的目的是優化資源利用率,最大化系統可用性,提高系統整體效能和可靠性。在微服務架構中, [*負載平衡和 API 閘道*](https://medium.com/javarevisited/difference-between-api-gateway-and-load-balancer-in-microservices-8c8b552a024)通常指的是相同的,但事實並非如此,API 閘道可以做更多的事情,如[本文](https://medium.com/javarevisited/what-is-api-gateway-pattern-in-microservices-architecture-what-problem-does-it-solve-ebf75ae84698)所述。 負載平衡可以透過各種演算法或方法來實現,例如: 1. **循環:**傳入請求以輪流方式依序分發到每個伺服器或資源,確保所有伺服器或資源之間的流量平均分配 2. **最少連線:**傳入請求分發到活動連線數最少的伺服器或資源,確保負載最少的伺服器或資源接收新請求。 3. **來源 IP 關聯性:**來自相同客戶端 IP 位址的傳入請求將導向至相同伺服器或資源,確保來自特定用戶端的請求始終由相同伺服器或資源處理。 4. **加權循環:**傳入請求根據分配給每個伺服器或資源的預定義權重進行分配,從而允許根據伺服器或資源容量或功能採用不同的流量分配比率。 5. **自適應負載平衡:**負載平衡演算法根據伺服器或資源健康、效能或其他指標的即時監控,動態調整流量分配,確保最佳的資源利用率和系統效能。 負載平衡可以使用基於硬體的負載平衡器、基於軟體的負載平衡器或基於雲端的負載平衡服務來實現。 它在具有高流量負載或資源密集型工作負載的分散式系統或網路中發揮著至關重要的作用,可以實現資源的高效利用,增強系統的可用性和可靠性,並提供無縫的用戶體驗。 這裡還有一個來自[DesignGuru.io](https://bit.ly/3pMiO8g)的漂亮圖表,這是一個學習面試準備系統設計的優秀網站,它強調了負載平衡器和 API 閘道之間的區別: [](https://bit.ly/3pMiO8g) --- ### **7. 安全** 系統設計中的安全性是指考慮和實施保護系統免受潛在安全威脅、漏洞或攻擊的措施。 它涉及設計和實施具有內建安全功能和實踐的系統,以防止未經授權的存取、資料外洩、資料外洩、惡意軟體攻擊和其他安全風險。 系統設計中的安全性通常涉及以下原則: 1. **身份驗證:**確保使用者或實體經過驗證並根據其身分和憑證被授予適當的存取權限。 2. **授權**:實施存取控制和權限,限制使用者或實體存取未經授權的資源或執行未經授權的操作。 3. **加密**:透過使用加密技術來保護敏感資料,以防止未經授權的存取或資料外洩。 4. **稽核和日誌記錄**:實施機制來追蹤和記錄系統活動和事件,以用於監視、稽核和取證目的。 5. **輸入驗證:**驗證和清理所有輸入資料,以防止常見的安全漏洞,例如 SQL 注入、跨站腳本 (XSS) 和跨站請求偽造 (CSRF) 攻擊。 6. **修補程式和更新**:使用最新的安全性修補程式和更新使系統保持最新狀態,以解決已知的安全漏洞。 7. **深度防禦**:實施多層安全控制,例如防火牆、入侵偵測系統和防毒軟體,以提供針對安全威脅的多層防禦。 8. **最小權限原則**:將使用者或實體的存取權限限製到執行其任務所需的最低限度,減少安全漏洞或攻擊的潛在影響。 9. **安全通訊**:使用安全通訊協定(例如 HTTPS 或 SSL/TLS)來保護傳輸中的資料免於攔截或竊聽。 系統設計中的安全性對於保護資料和資源的完整性、機密性和可用性以及確保系統的整體安全狀況至關重要。應考慮並納入系統的設計、開發和部署階段,以減輕潛在的安全風險並防範安全威脅。 --- ### **8. 可擴展的資料管理** 可擴展的資料管理是指系統或應用程式有效處理不斷增長的資料量而不會出現效能下降或功能遺失的能力。 它涉及設計和實施資料管理實務和技術,這些實務和技術可以處理不斷增加的資料量、使用者負載和處理要求,同時保持可接受的效能和可靠性水準。 可擴展的資料管理通常涉及以下原則: 1. **資料分區:**將大型資料集分割成更小的、可管理的區塊或分區,以將資料分佈在多個儲存或處理資源上。這有助於減少單一資源的負載,並允許並行處理和提高效能。 2. **分散式資料庫系統:**使用分散式資料庫或資料儲存解決方案,可以將資料分佈在多個節點或伺服器上,從而實現水平擴展並提高效能。 3. **資料複製**:跨多個節點或伺服器複製資料,以確保資料可用性和容錯性。這可能涉及資料鏡像、資料分片或資料快取等技術,以提高效能和可靠性。 4. **快取和記憶體中資料儲存:快取**經常存取的資料或將資料儲存在記憶體中,以便更快地檢索和處理,減少對昂貴的磁碟 I/O 操作的需求並提高效能。 5. **索引和查詢最佳化**:使用高效的索引和查詢最佳化技術來加速資料檢索和處理操作,尤其是在大型資料集中。 6. **資料壓縮:**實施資料壓縮技術以減少儲存佔用空間並提高資料傳輸效率,特別是對於大型資料集。 7. **資料歸檔和清除**:實施資料歸檔和清除實踐以刪除或歸檔舊的或不經常存取的資料,減少儲存和處理開銷並提高效能。 8. **可擴展的資料處理框架:**使用可擴展的資料處理框架,例如 Apache Hadoop、Apache Spark 或 Apache Flink,可以分散式並行方式處理大規模資料處理和分析任務。 9. **雲端的資料管理**:利用雲端的資料管理服務,例如 Amazon S3、Amazon RDS 或 Google Bigtable,提供可擴充和託管的資料儲存和處理功能。 10. **監控和可擴展性測試**:定期監控系統效能並進行可擴展性測試,以辨識和解決效能瓶頸、資源限製或其他可擴展性挑戰,並確保資料管理實踐能夠有效處理不斷增長的資料量和負載。 簡而言之,可擴展的資料管理對於需要處理大量資料、使用者負載和處理要求的現代應用程式和系統至關重要。 它使系統能夠成長並適應不斷變化的需求,而無需犧牲效能或可靠性,從而確保資料管理實踐能夠有效地處理不斷增加的資料量和負載。 --- ### **9. 設計模式** 系統設計中的[設計模式](https://medium.com/javarevisited/top-10-microservice-design-patterns-for-experienced-developers-f4f5f782810e)是指用於解決軟體系統開發過程中遇到的常見設計挑戰或問題的可重複使用解決方案或最佳實踐。 [設計模式](https://medium.com/javarevisited/21-software-design-pattern-interview-questions-and-answers-b7d1774b5dd2)是被廣泛接受和經過驗證的設計和架構軟體系統的方法,它們為設計高效、可維護和可擴展的系統提供了一組明確的指南。 系統設計中的設計模式可分為多種類型,包括: 1. **建立模式:**這些模式專注於物件建立機制,並提供以靈活且可重複使用的方式建立物件的方法。建立模式的範例包括 Singleton、Factory Method、Abstract Factory、Builder 和 Prototype 模式。 2. **結構模式:**這些模式著重於類別和物件的組織以形成更大的結構或系統。結構模式的範例包括適配器、橋、複合、裝飾器和外觀模式。 3. **行為模式:**這些模式著重於系統內物件或元件之間的互動和通訊。行為模式的範例包括觀察者、策略、命令、迭代器和模板方法模式。 4. **架構模式:**這些模式為設計系統的整體架構提供了高階指南和策略。架構模式的範例包括模型-視圖-控制器 (MVC)、模型-視圖-視圖模型 (MVVM)、分層架構、微服務和事件驅動架構模式。 設計模式在系統設計中非常重要,因為它們提供了經過驗證的標準化方法來解決常見的設計挑戰、提高程式碼品質並確保軟體系統的可維護性和可擴展性。 它們促進程式碼的可重複使用性、關注點分離和功能封裝,從而更容易管理複雜的系統並使其適應不斷變化的需求。 透過使用設計模式,開發人員可以利用現有知識和最佳實踐來設計強大而高效的系統,以滿足使用者和利害關係人的需求。 在過去的幾篇文章中,我還討論了常見的微服務設計模式,如[**事件來源**](https://medium.com/javarevisited/what-is-event-sourcing-design-pattern-in-microservices-architecture-how-does-it-work-b38c996d445a)**、** [**CQRS**](https://medium.com/javarevisited/what-is-cqrs-command-and-query-responsibility-segregation-pattern-7b1b38514edd) \*\*、SAGA\*\*、 [**每個微服務的資料庫**](https://medium.com/javarevisited/what-is-database-per-microservices-pattern-what-problem-does-it-solve-60b8c5478825)**、** [**API 閘道**](https://medium.com/javarevisited/difference-between-api-gateway-and-load-balancer-in-microservices-8c8b552a024)、 [**斷路器**](https://medium.com/javarevisited/what-is-circuit-breaker-design-pattern-in-microservices-java-spring-cloud-netflix-hystrix-example-f285929d7f68),並分享了[*設計微服務的最佳實踐*](https://medium.com/javarevisited/10-microservices-design-principles-every-developer-should-know-44f2f69e960f),您也可以查看這些文章以了解有關微服務通訊的更多訊息,包括同步和非同步通訊。 --- ### 10. 性能 雖然我們已經知道效能意味著什麼,但還記得速度慢的筆記型電腦嗎?在系統設計中,效能是指軟體系統處理資料和交付結果的速度、反應能力和效率。 透過高效的演算法、快取、索引和其他技術來優化系統效能對於建立能夠處理大規模資料處理並提供最佳回應時間的系統至關重要。 系統設計中的效能是指軟體系統或應用程式有效率且有效地執行其預期功能或任務,同時滿足效能要求和期望的能力。它涵蓋了系統的回應時間、吞吐量、資源利用率、可擴展性和效率等各個方面。 效能是系統設計中的關鍵因素,因為它直接影響使用者體驗、系統可靠性和整體系統效率。效能不佳的系統可能會導致反應時間慢、吞吐量低、資源利用率高以及系統資源使用效率低下,導致系統效能下降和使用者不滿意。 系統設計人員在設計過程中需要考慮各種與效能相關的因素,例如選擇適當的演算法和資料結構、最佳化程式碼、最大限度地減少不必要的開銷、有效管理系統資源以及確保正確的系統配置和調優。 效能測試和分析技術還可用於辨識和解決效能瓶頸並優化系統效能。 優化系統設計中的效能需要在功能、複雜性和資源利用率之間進行仔細的平衡。它涉及做出明智的設計決策、使用最佳實踐以及持續監控和優化系統性能,以確保系統滿足其性能要求並提供流暢高效的用戶體驗。 ### 結論 這就是面試的基本系統設計概念。理解和掌握這些關鍵的系統設計概念對於程式設計師建立健壯、可擴展且高效的軟體系統至關重要。 這些概念,包括容錯、可靠性、可用性、快取策略、負載平衡、安全性、可擴展資料管理、設計模式和效能,在確保軟體系統滿足其預期目標、最佳執行並提供卓越的效能方面發揮著關鍵作用。 透過對這些系統設計概念的深入理解,您可以做出明智的設計決策,選擇適當的技術和技巧,並優化系統效能。 它還允許您設計具有彈性、可擴展、安全和高效的系統,能夠應對現代軟體開發的挑戰並滿足最終用戶的期望。 順便說一句,如果您正在*準備系統設計面試*並想要深入學習系統設計,那麼您還可以查看[**ByteByteGo**](https://bit.ly/3P3eqMN) 、 [**DesignGuru**](https://bit.ly/3pMiO8g) 、 [**Exponent**](https://bit.ly/3cNF0vw) 、 [**Educative**](https://bit.ly/3Mnh6UR)和[**Udemy**](https://bit.ly/3vFNPid)等網站,它們有許多很棒的系統設計課程,如果您需要免費的系統設計課程您也可以查看下面的文章。 --- 原文出處:https://dev.to/somadevtoo/10-must-know-system-design-concepts-for-interviews-2fii
在本文中,我們透過從頭開始建立幾個關鍵元件來探索 JavaScript 的基本建構塊。當我們深入研究這些概念時,我們將應用一系列從基礎到複雜的技術,使這種探索對於 JavaScript 世界的新手和專業人士都很有價值。 大綱 ---- - [`memoize()`](#memoize) - [`Array.map()`](#arraymap) - [`Array.filter()`](#arrayfilter) - [`Array.reduce()`](#arrayreduce) - [`bind()`](#bind) - [`call()` 、 `apply()`](#callapply) - [`setInterval()`](#setinterval) - [`cloneDeep()`](#clonedeep) - [`debounce()`](#debounce) - [`throttle()`](#throttle) - [`Promise`](#promise) - \[ `EventEmitter` ) <a name="memoize"></a> `memoize()` ----------- ### 任務說明 重新建立`memoize`函數(來自“lodash”),該函數透過快取函數呼叫的結果來優化效能。透過傳回快取的結果而不是重新計算,可以確保使用相同參數的重複函數呼叫更快。 ### 執行 ``` function customSerializer(entity, cache = new WeakSet()) { if (typeof entity !== 'object' || entity === null) { return `${typeof entity}:${entity}`; } if (cache.has(entity)) { return 'CircularReference'; } cache.add(entity); let objKeys = Object.keys(entity).sort(); let keyRepresentations = objKeys.map(key => `${customSerializer(key, cache)}:${ customSerializer(entity[key], cache) }` ); if (Array.isArray(entity)) { return `Array:[${keyRepresentations.join(',')}]`; } return `Object:{${keyRepresentations.join(',')}}`; } function myMemoize(fn) { const cache = new Map(); return function memoized(...args) { const keyRep = args.map(arg => customSerializer(arg) ).join('-'); const key = `${typeof this}:${this}-${keyRep}`; if (cache.has(key)) { return cache.get(key); } else { const result = fn.apply(this, args); cache.set(key, result); return result; } }; } ``` ### 實施的關鍵面 1. **快取機制:**它使用`Map`物件`cache`來儲存函數呼叫的結果。選擇`Map`物件是因為其高效率的鍵值配對和檢索功能。 2. **Custom Serializer** : `customSerializer`函數將函數參數轉換為用作快取鍵的字串表示形式。此序列化考慮了基本類型、物件(包括巢狀物件)、陣列和循環參考。對於物件和陣列,它們的鍵經過排序以確保一致的字串表示形式,無論屬性聲明順序如何。 3. **序列化`this`** : `this`的值指的是函數所屬的物件。在 JavaScript 中,方法可以根據呼叫它們的物件(即呼叫它們的上下文)而有不同的行為。這是因為`this`提供了對上下文物件的屬性和方法的存取,並且其值可能會根據函數的呼叫方式而變化。 4. **循環引用**:當物件直接或透過其屬性間接引用自身時,就會發生循環引用。這可能發生在更複雜的資料結構中,例如,物件`A`包含對物件`B`的引用,而物件`B`則直接或間接引用物件`A` 。處理循環引用以避免無限循環至關重要。 5. **使用`WeakSet`進行自動垃圾收集**: `WeakSet`保留對其物件的「弱」引用,這表示如果沒有其他引用, `WeakSet`中物件的存在不會阻止該物件被垃圾收集。此行為在需要臨時追蹤物件存在而又不會不必要地延長其生命週期的情況下特別有用。由於`customSerializer`函數可能只需要在序列化過程中標記物件的存取,而不儲存額外的資料,因此使用`WeakSet`可以確保物件不會僅僅因為它們在集合中的存在而保持活動狀態,從而防止潛在的內存洩漏。 <a name="arraymap"></a> `Array.map()` ------------- ### 任務說明 重新建立`Array.map()` ,它將轉換函數作為參數。此轉換函數將在陣列的每個元素上執行,並採用三個參數:當前元素、目前元素的索引和陣列本身。 ### 實施的關鍵面 1. **記憶體預先分配**: `new Array(this.length)`用於建立預先確定大小的陣列,以優化記憶體分配並透過避免加入元素時動態調整大小來提高效能。 ### 執行 ``` Array.prototype.myMap = function(fn) { const result = new Array(this.length); for (let i = 0; i < this.length; i++) { result[i] = fn(this[i], i, this); } return result; } ``` <a name="arrayfilter"></a> `Array.filter()` ---------------- ### 任務說明 重新建立`Array.filter()` ,它將謂詞函數作為輸入,迭代呼叫它的陣列的元素,將謂詞應用於每個元素。它傳回一個新陣列,僅包含謂詞函數傳回`true`元素。 ### 實施的關鍵面 1. **動態記憶體分配**:它動態地將符合條件的元素加入到`filteredArray`中,從而在很少有元素通過謂詞函數的情況下使該方法更有效地使用記憶體。 ### 執行 ``` Array.prototype.myFilter = function(pred) { const filteredArray = []; for (let i = 0; i < this.length; i++) { if (pred(this[i], i, this)) { filteredArray.push(this[i]); } } return filteredArray; } ``` <a name="arrayreduce"></a> `Array.reduce()` ---------------- ### 任務說明 重新建立`Array.reduce()` ,它對陣列的每個元素執行`reducer`函數,從而產生單一輸出值。 `reducer`函數有四個參數:累加器、currentValue、currentIndex 和整個陣列。 ### 實施的關鍵面 1. **`initialValue` value** : `accumulator`和`startIndex`會根據是否將`initialValue`作為參數傳遞來初始化。如果提供了`initialValue` (意味著`arguments.length`至少為`2` ),則`accumulator`設定為此`initialValue` ,並且迭代從第0個元素開始。否則,如果未提供`initialValue` ,則將陣列本身的第 0 個元素用作`initialValue` 。 ### 執行 ``` Array.prototype.myReduce = function(callback, initialValue) { let accumulator = arguments.length >= 2 ? initialValue : this[0]; let startIndex = arguments.length >= 2 ? 0 : 1; for (let i = startIndex; i < this.length; i++) { accumulator = callback(accumulator, this[i], i, this); } return accumulator; } ``` <a name="bind"></a> `bind()` -------- ### 任務說明 重新建立`bind()`函數,該函數允許將物件以及預先指定的初始參數(如果有)作為呼叫原始函數的上下文傳遞。它還應該支援`new`運算符的使用,從而能夠建立新實例,同時維護正確的原型鏈。 ### 執行 ``` Function.prototype.mybind = function(context, ...bindArgs) { const self = this; const boundFunction = function(...callArgs) { const isNewOperatorUsed = new.target !== undefined; const thisContext = isNewOperatorUsed ? this : context; return self.apply(thisContext, bindArgs.concat(callArgs)); }; if (self.prototype) { boundFunction.prototype = Object.create(self.prototype); } return boundFunction; }; ``` ### 實施的關鍵面 1. **處理`new` Operator** :語句`const isNewOperatorUsed = new.target !== undefined;`檢查是否透過`new`運算子將`boundFunction`作為建構函數呼叫。如果使用`new`運算符,則`thisContext`將設定為新建立的物件 ( `this` ) 而不是提供的`context` ,確認實例化應使用新的上下文而不是綁定期間提供的上下文。 2. **原型保留**:為了維護原始函數的原型鏈, `mybind`有條件地將`boundFunction`的原型設定為繼承自`self.prototype`的新物件。此步驟確保從`boundFunction` (用作建構函數時)建立的實例正確地繼承原始函數原型的屬性。此機制保留了預期的繼承層次結構並維護instanceof 檢查。 ### 將`bind()`與`new`一起使用的範例 讓我們考慮一個簡單的建構函數,它建立代表汽車的物件: ``` function Car(make, model, year) { this.make = make; this.model = model; this.year = year; } ``` 想像一下,我們常常創造「豐田」品牌的`Car`物件。為了讓這個過程更有效率,我們可以使用`bind`為Toyotas建立一個專門的建構函數,預先填入`make`參數: ``` // Creating a specialized Toyota constructor with 'Toyota' // as the pre-set 'make' const ToyotaConstructor = Car.bind(null, 'Toyota'); // Now, we can create Toyota car instances // without specifying 'make' const myCar = new ToyotaConstructor('Camry', 2020); // Output: Car { make: 'Toyota', model: 'Camry', year: 2020 } console.log(myCar); ``` <a name="callapply"></a> `call()` 、 `apply()` -------------------- ### 任務說明 重新建立`call()`和`apply()`函數,它們允許使用給定的 this 值和單獨提供的參數來呼叫函數。 ### 執行 ``` Function.prototype.myCall = function(context, ...args) { const fnSymbol = Symbol('fnSymbol'); context[fnSymbol] = this; const result = context[fnSymbol](...args); delete context[fnSymbol]; return result; }; Function.prototype.myApply = function(context, args) { const fnSymbol = Symbol('fnSymbol'); context[fnSymbol] = this; const result = context[fnSymbol](...args); delete context[fnSymbol]; return result; }; ``` ### 實施的關鍵面 1. **屬性命名的符號用法**:為了防止覆蓋上下文物件上潛在的現有屬性或由於名稱衝突而導致意外行為,使用唯一的`Symbol`作為屬性名稱。這確保了我們的臨時屬性不會幹擾上下文物件的原始屬性。 2. **執行後清理**:函數呼叫執行後,新增到上下文物件中的臨時屬性將被刪除。此清理步驟對於避免在上下文物件上留下修改後的狀態至關重要。 <a name="setinterval"></a> `setInterval()` --------------- ### 任務說明 使用`setTimeout`重新建立`setInterval` 。此函數應以指定的時間間隔重複呼叫提供的回呼函數。它會傳回一個函數,當呼叫該函數時,該函數會停止間隔。 ### 執行 ``` function mySetInterval(callback, interval) { let timerId; const repeater = () => { callback(); timerId = setTimeout(repeater, interval); }; repeater(); return () => { clearTimeout(timerId); }; } ``` ### 實施的關鍵面 1. **取消功能**: `mySetInterval`傳回的函數提供了一種簡單直接的方法來取消正在進行的間隔,而無需在函數範圍之外公開或管理計時器 ID。 <a name="clonedeep"></a> `cloneDeep()` ------------- ### 任務說明 重新建立執行給定輸入的深度複製的`cloneDeep`函數(來自“lodash”)。該函數應該能夠複製複雜的資料結構,包括物件、陣列、映射、集合、日期和正規表示式,並保持每個元素的結構和類型完整性。 ### 執行 ``` function myCloneDeep(entity, map = new WeakMap()) { if (entity === null || typeof entity !== 'object') { return entity; } if (map.has(entity)) { return map.get(entity); } let cloned; switch (true) { case Array.isArray(entity): cloned = []; map.set(entity, cloned); cloned = entity.map(item => myCloneDeep(item, map)); break; case entity instanceof Date: cloned = new Date(entity.getTime()); break; case entity instanceof Map: cloned = new Map(Array.from(entity.entries(), ([key, val]) => [myCloneDeep(key, map), myCloneDeep(val, map)])); break; case entity instanceof Set: cloned = new Set(Array.from(entity.values(), val => myCloneDeep(val, map))); break; case entity instanceof RegExp: cloned = new RegExp(entity.source, entity.flags); break; default: cloned = Object.create( Object.getPrototypeOf(entity)); map.set(entity, cloned); for (let key in entity) { if (entity.hasOwnProperty(key)) { cloned[key] = myCloneDeep(entity[key], map); } } } return cloned; } ``` ### 實施的關鍵面 1. **循環引用處理**:利用`WeakMap`來追蹤已存取的物件。如果遇到已經克隆的物件,則返回先前克隆的物件,有效處理循環參考並防止堆疊溢位錯誤。 2. **特殊物件的處理**:區分幾種物件類型( `Array` 、 `Date` 、 `Map` 、 `Sets` 、 `RegExp` ),以確保每種類型都被適當地克隆,並保留其特定特徵。 ``` - **`Array`**: Recursively clones each element, ensuring deep cloning. ``` ``` - **`Date`**: Copies the date using its numeric value (timestamp). ``` ``` - **Maps and Sets**: Constructs a new instance, recursively cloning each entry (for `Map`) or value (for `Set`). ``` ``` - **`RegExp`**: Clones by creating a new instance with the source and flags of the original. ``` 3. **物件屬性的複製**:當輸入是普通物件時,它會建立一個與原始物件具有相同原型的物件,然後遞歸地複製每個自己的屬性,在保持原型鏈的同時確保深度克隆。 4. **效率和性能**:利用`WeakMap`進行記憶,有效處理具有重複引用和循環的複雜大型結構,透過避免冗餘克隆來確保最佳性能。 <a name="debounce"></a> `debounce()` ------------ ### 任務說明 重新建立`debounce`函數(來自“lodash”),它允許限制給定回調函數觸發的頻率。當在短時間內重複呼叫時,在指定的延遲後僅執行最後一次呼叫。 ``` function myDebounce(func, delay) { let timerId; const debounced = function(...args) { clearTimeout(timerId); timerId = setTimeout(() => { func.apply(this, args); }, delay); }; debounced.cancel = function() { clearTimeout(timerId); timerId = null; }; debounced.flush = function() { clearTimeout(timerId); func.apply(this, arguments); timerId = null; }; return debounced; } ``` ### 實施的關鍵面 1. **取消功能**:引入`.cancel`方法使外部控制能夠取消去抖函數的任何暫停執行。這增加了靈活性,允許響應特定事件或條件而取消去抖功能。 2. **透過 Flush 立即執行**: `.flush`方法允許立即執行去抖函數,而不考慮延遲。這在需要確保立即應用去抖函數的效果的情況下非常有用,例如,在卸載元件或完成互動之前。 <a name="throttle"></a> `throttle()` ------------ ### 任務說明 重新建立`throttle`函數(來自“lodash”),它確保給定的回調函數在每個指定的時間間隔內最多只呼叫一次(在我們的例子中是在開始時)。與去抖動不同,限制保證函數會定期執行,確保進行更新,儘管更新速度是受控的。 ### 執行 ``` function myThrottle(func, timeout) { let timerId = null; const throttled = function(...args) { if (timerId === null) { func.apply(this, args) timerId = setTimeout(() => { timerId = null; }, timeout) } } throttled.cancel = function() { clearTimeout(timerId); timerId = null; }; return throttled; } ``` ### 實施的關鍵面 1. **取消功能**:引入`.cancel`方法可以清除節流計時器的任何計劃重置。這在清理階段非常有用,例如 UI 庫/框架中的元件卸載,以防止過時的執行並有效管理資源。 <a name="promise"></a> `Promise` --------- ### 任務說明 重新建立`Promise`類別。它是為非同步程式設計的構造,允許暫停程式碼的執行,直到非同步進程完成。從本質上講,承諾代表了在其建立時不一定已知的值的代理。它允許您將處理程序與非同步操作的最終成功值或失敗原因相關聯。這使得非同步方法可以像同步方法一樣傳回值:非同步方法不是立即傳回最終值,而是傳回一個在未來某個時刻提供該值的承諾。 `Promise`包含處理已完成和拒絕狀態的方法( `then` 、 `catch` ),以及無論結果如何都執行程式碼的方法( `finally` )。 ``` class MyPromise { constructor(executor) { ... } then(onFulfilled, onRejected) { ... } catch(onRejected) { ... } finally(callback) { ... } } ``` ### `constructor`實現 ``` constructor(executor) { this.state = 'pending'; this.value = undefined; this.reason = undefined; this.onFulfilledCallbacks = []; this.onRejectedCallbacks = []; const resolve = (value) => { if (this.state === 'pending') { this.state = 'fulfilled'; this.value = value; this.onFulfilledCallbacks.forEach(fn => fn()); } }; const reject = (reason) => { if (this.state === 'pending') { this.state = 'rejected'; this.reason = reason; this.onRejectedCallbacks.forEach(fn => fn()); } }; try { executor(resolve, reject); } catch (error) { reject(error); } } ``` ### `constructor`實現的關鍵方面 1. **狀態管理**:以「待處理」狀態初始化。解決時切換為“已完成”,被拒絕時切換為“拒絕”。 2. **值和原因**:保存承諾的最終結果( `value` )或拒絕的原因( `reason` )。 - **處理非同步**:接受包含非同步操作的`executor`函數。 `executor`採用兩個函數, `resolve`和`reject` ,當呼叫它們時,將promise轉換到對應的狀態。 3. **回呼陣列**:維護回呼佇列( `onFulfilledCallbacks` 、 `onRejectedCallbacks` ),以用於等待解決或拒絕承諾的延遲操作。 ### `.then`實施 ``` resolvePromise(promise2, x, resolve, reject) { if (promise2 === x) { return reject(new TypeError( 'Chaining cycle detected for promise')); } if (x instanceof MyPromise) { x.then(resolve, reject); } else { resolve(x); } } then(onFulfilled, onRejected) { onFulfilled = typeof onFulfilled === 'function' ? onFulfilled : value => value; onRejected = typeof onRejected === 'function' ? onRejected : reason => { throw reason; }; let promise2 = new MyPromise((resolve, reject) => { if (this.state === 'fulfilled') { setTimeout(() => { try { let x = onFulfilled(this.value); this.resolvePromise(promise2, x, resolve, reject); } catch (error) { reject(error); } }); } else if (this.state === 'rejected') { setTimeout(() => { try { let x = onRejected(this.reason); this.resolvePromise(promise2, x, resolve, reject); } catch (error) { reject(error); } }); } else if (this.state === 'pending') { this.onFulfilledCallbacks.push(() => { setTimeout(() => { try { let x = onFulfilled(this.value); this.resolvePromise(promise2, x, resolve, reject); } catch (error) { reject(error); } }); }); this.onRejectedCallbacks.push(() => { setTimeout(() => { try { let x = onRejected(this.reason); this.resolvePromise(promise2, x, resolve, reject); } catch (error) { reject(error); } }); }); } }); return promise2; } ``` ### `.then`實施的關鍵方面 1. **預設處理程序**:將非函數處理程序轉換為標識函數(用於實現)或拋出程序(用於拒絕),以確保承諾鏈中的正確轉發和錯誤處理。 2. **Promise 連結**: `then`方法允許連結 Promise,從而實現順序非同步操作。它會建立一個新的 Promise ( `promise2` ),該 Promise 取決於傳遞給它的回呼函數 ( `onFulfilled` 、 `onRejected` ) 的結果。 3. **處理解決方案和拒絕**:僅在當前承諾解決(履行或拒絕)後才會呼叫所提供的回調。每個回呼的結果 ( `x` ) 可能是一個值或另一個 Promise,決定了`promise2`的解析。 4. **防止連結循環**: `resolvePromise`函數檢查`promise2`是否與結果 ( `x` ) 相同,避免 Promise 等待自身的循環,從而導致`TypeError` 。 5. **支援 MyPromise 和 Non-Promise 值**:如果結果 ( `x` ) 是`MyPromise`的實例, `then`使用其解析或拒絕來解決`promise2` 。此功能支援基於 Promise 的操作的無縫集成,無論是來自`MyPromise`實例還是本機 JavaScript Promise,假設它們具有相似的行為。對於非 Promise 值,或當`onFulfilled`或`onRejected`只是傳回一個值時, `promise2`將使用該值進行解析,從而在 Promise 鏈中實現簡單的轉換或分支邏輯。 6. **非同步執行保證**:透過使用`setTimeout`延遲`onFulfilled`和`onRejected`的執行, `then`確保非同步為。此延遲保持一致的執行順序,確保`onFulfilled`和`onRejected`在執行堆疊清除後呼叫。 7. **錯誤處理**:如果`onFulfilled`或`onRejected`內發生異常, `promise2`會因錯誤而被拒絕,從而允許錯誤處理通過 Promise 鏈傳播。 ### `catch`並`finally`實現 ``` static resolve(value) { if (value instanceof MyPromise) { return value; } return new MyPromise((resolve, reject) => resolve(value)); } catch(onRejected) { return this.then(null, onRejected); } finally(callback) { return this.then( value => MyPromise.resolve(callback()) .then(() => value), reason => MyPromise.resolve(callback()) .then(() => { throw reason; }) ); } ``` ### `.catch`實施的關鍵面向: 1. **簡化的錯誤處理:** `.catch`方法是`.then(null, onRejected)`的簡寫,專門專注於處理拒絕場景。當只需要拒絕處理程序時,它允許更清晰的語法,從而提高程式碼的可讀性和可維護性。 2. **Promise Chaining 支援:**由於它在內部委託給`.then` ,所以`.catch`返回一個新的 Promise,從而保持 Promise 鏈功能。這允許在錯誤恢復或透過重新拋出或返回新的被拒絕的承諾傳播錯誤後繼續進行鏈操作。 3. **錯誤傳播:**如果提供了`onRejected`並且執行時沒有錯誤,則傳回的 Promise 將使用`onRejected`的傳回值進行解析,從而有效地允許 Promise 鏈中的錯誤復原。如果`onRejected`拋出錯誤或傳回被拒絕的 Promise,則錯誤會沿著鏈傳播。 ### `.finally`實現的關鍵面向: 1. **始終執行:** `.finally`方法確保執行提供的`callback` ,無論 Promise 是履行還是拒絕。這對於需要在非同步操作之後發生的清理操作特別有用,與其結果無關。 2. **傳回值保留:**雖然`.finally`中的`callback`不接收任何參數(與`.then`或`.catch`不同),但 Promise 的原始履行值或拒絕原因將被保留並透過鏈傳遞。從`.finally`傳回的 Promise 會以相同的值或原因被解析或拒絕,除非`callback`本身導致被拒絕的 Promise。 3. **錯誤處理與傳播:**如果`callback`執行成功, `.finally`傳回的 Promise 將按照與原始 Promise 相同的方式進行結算。但是,如果`callback`拋出錯誤或返回被拒絕的 Promise,則從`.finally`返回的 Promise 會因這個新錯誤而被拒絕,從而允許錯誤攔截並更改 Promise 鏈中的拒絕原因。 <a name="eventemitter"></a> `EventEmitter` -------------- ### 任務說明 重新建立`EventEmitter`類,該類別允許實現觀察者模式,使物件(稱為「發射器」)能夠發出命名事件,從而導致呼叫先前註冊的偵聽器(或「處理程序」)。這是 Node.js 中用於處理非同步事件的關鍵元件,廣泛用於發出訊號以及管理應用程式狀態和行為。實作自訂`EventEmitter`涉及建立用於註冊事件偵聽器、觸發事件和刪除偵聽器的方法。 ``` class MyEventEmitter { constructor() { this.events = {}; } on(eventName, listener) { if (!this.events[eventName]) { this.events[eventName] = []; } this.events[eventName].push(listener); } once(eventName, listener) { const onceWrapper = (...args) => { listener.apply(this, args); this.off(eventName, onceWrapper); }; this.on(eventName, onceWrapper); } emit(eventName, ...args) { const listeners = this.events[eventName]; if (listeners && listeners.length) { listeners.forEach((listener) => { listener.apply(this, args); }); } } off(eventName, listenerToRemove) { if (!this.events[eventName]) { return; } const filterListeners = (listener) => listener !== listenerToRemove; this.events[eventName] = this.events[eventName].filter(filterListeners); } } ``` ### `EventEmitter`實現的關鍵面 1. **EventListener Registration `.on` :**將偵聽器函數新增至指定事件的偵聽器陣列中,如果該事件名稱尚不存在則建立一個新陣列。 2. **一次性事件偵聽器`.once` :**註冊一個偵聽器,該偵聽器在呼叫一次後會自行刪除。它將原始偵聽器包裝在一個函數 ( `onceWrapper` ) 中,該函數也會在執行後刪除包裝器,確保偵聽器僅觸發一次。 3. **發出事件`.emit` :**觸發事件,使用提供的參數呼叫所有已註冊的偵聽器。它將參數應用於每個偵聽器函數,從而允許將資料傳遞給偵聽器。 4. **刪除事件偵聽器`.off` :**從事件偵聽器陣列中刪除特定偵聽器。如果事件在刪除後沒有偵聽器,則可以將其保留為空陣列或可選地進一步清理(此實作中未顯示)。 --- 原文出處:https://dev.to/antonzo/implementing-javascript-concepts-from-scratch-4623
製作有效的提交訊息是經驗豐富的開發人員的標誌。擁抱傳統提交規範是建立提交訊息的燈塔。這不僅僅是一個指導方針;這是獲得與**語義版本控制 (SemVer)**協調一致的更清晰提交歷史記錄的方法。 什麼是常規提交? -------- 傳統提交提供了一個輕量級但功能強大的框架來組織提交訊息。透過將變更分類為功能、修復和重大變更等不同類型,它為清晰度和一致性設定了黃金標準,並透過將變更分類為功能、修復和重大變更來與語義版本控制(SemVer) 保持一致。 剖析偉大的提交訊息 --------- 進行提交時,請使用常規提交格式,通常遵循`<type>: <description>`的模式。 提交訊息應遵循以下結構: ``` <type>[optional scope]: <description> [optional body] [optional footer(s)] ``` --- `type` : 提交類型 `scope` :括號內的程式碼庫部分的簡短描述,後面跟著冒號和空格 `description` :程式碼變更的簡短描述 `body` :提交的較長描述,提供有關更改的附加上下文。 說明後必須放置一個空白行。 `footer` : 修復問題 #3 //範例 頁腳應僅包含有關更改的其他問題參考。 例子:  我為解決問題所做的承諾。 ``` feat(homepage): Add carousel feature to showcase testimonials Implemented a carousel component on the homepage Added client testimonials section for improved user engagement Fixes #12 ``` **更多範例:** - 壯舉:新增新的評級元件 - 修復:解決城市搜尋功能的問題 - 文件:使用新的貢獻指南更新自述文件 提交類型 ---- 除了經典的`fix`和`feat`之外,我們還有一整套提交類型。這就像為你的披薩選擇配料一樣: - `build` :與建置流程或工具相關的變更。 - `chore` :定期維護或管理任務。 - `ci` :持續整合設定的更新。 - `docs` :與文件相關的變更。 - `style` :不影響程式碼功能的變更(例如,格式設定)。 - `refactor` :程式碼修改而不改變其行為。 - `perf` :性能改進。 - `test` :新增或修改測試。 您可以使用這些類型根據提交的性質對提交進行分類。這有助於保持提交訊息的一致性,並有助於更好地組織專案歷史記錄中的變更。 註腳 -- 有關常規提交的更多訊息,請存取[常規提交規範](https://www.conventionalcommits.org/en/v1.0.0/)。 --- 原文出處:https://dev.to/phukon/how-i-write-commits-like-a-pro-340l
JavaScript 生態系統正以驚人的速度發展。當您熟悉某種技術時,就會出現大量新方法。其中一些(例如 TypeScript)獲得了廣泛採用,而另一些(例如 CoffeeScript)則悄悄消失。每項創新最初都會引起人們的興奮,但隨著時間的推移,社區經常分裂,批評者最終會產生自己的框架。這種無止盡的循環讓我對聲稱可以解決所有問題的最新「神奇」框架越來越警惕。我已經從尋求工具作為解決方案轉變為擁抱對模式的理解,而不是不斷追求新技術。 這就是為什麼我向您指出針對 TypeScript 專案的特殊工具,不僅僅是另一個工具,而是鼓勵良好實踐的範例: [Effect](https://effect.website/) 。 讓我們來看看為什麼你應該踏出這一步。 彩色函數 ---- 您是否曾經問過自己,[您的功能是什麼顏色?](https://journal.stuffwithstuff.com/2015/02/01/what-color-is-your-function/) 讓我為您總結一下。想像一下您的程式碼庫中有藍色和紅色函數。規則很簡單:您可以在藍色函數中使用紅色函數,但反之則不行。那不是一場惡夢嗎?現在用“async”替換藍色。是的,你在 Javascript 得到了函數著色。 那我們該如何對抗這種著色問題呢?如果我們想刪除彩色函數,我們需要建立某種包裝器,僅在需要時使用 Promise。例如「未來」還是…「效果」? ``` import { Effect, pipe } from "effect"; const fibonacci = (a: number): Effect.Effect<number> => a <= 1 ? Effect.succeed(a) : pipe( Effect.all([fibonacci(a - 1), fibonacci(a - 2)]), Effect.map(([a, b]) => a + b) ); await Effect.runPromise(fibonacci(10)); ``` 使用`Effect`與`Promise`主要差異在於如何處理並發。 Effect 提供了 Fiber,它是類似於綠色線程或 goroutine 的輕量級並發結構。此功能允許我們在不阻塞主執行緒的情況下執行長時間執行或非同步任務,即使在傳統的同步函數中也可以啟動主執行緒。 ``` import { Effect, Console, pipe } from "effect"; const longRunningTask = pipe( Console.log("Start of long running task"), Effect.delay(1000), Effect.tap(Console.log("End of long running task")) ); console.log("Start of program"); Effect.runFork(longRunningTask); console.log("End of program"); /** * OUTPUT: * Start of program * End of program * Start of long running task * End of long running task */ ``` 雖然Effect 並沒有消除JavaScript 中固有的非同步/同步差異(函數著色),但透過使用纖程處理非同步操作,它允許同步函數呼叫非同步效果,而不會使其本身成為非同步,從而在很大程度上緩解“著色”問題。 類型安全錯誤 ------ 我們來看看這個函數: ``` const divide = (a: number, b: number) => a / b; ``` 我們這裡剛剛引入了一個問題,我們不能除以零。那麼讓我們稍微重構一下程式碼: ``` const divide = (a: number, b: number) => { if (b === 0) throw new Error('Cannot divide by zero.'); return a / b; } ``` 你覺得不錯嗎?它不是。因為它不是類型安全的。想要使用您的函數的人不會知道您的函數可能會拋出異常。對於像這樣的簡單函數來說,這可能看起來微不足道,但是當您有數十個潛在錯誤時,它可能會變成一場噩夢。其他較成熟的語言有諸如`Either`或`Result`之類的概念來表示類型安全錯誤。看起來像這樣: ``` type Result<T, E> = Ok<T> | Err<E>; // With something like: type Ok<T> = { kind: "Ok", data: T }; type Err<E> = { kind: "Err", err: E }; ``` 使用 Effect,您將擁有開箱即用的功能: `Effect<T, E>` 。您不必問自己在執行過程中會發生什麼樣的錯誤,您可以直接從函數簽名中知道它。它還附帶幫助函數來從錯誤中恢復。 ``` const divide = (a: number, b: number): Effect<number, "DivisionByZeroError"> => { if (b === 0) return Effect.fail("DivisionByZeroError"); return Effect.succeed(a / b); } ``` 新類型或品牌類型 -------- 你知道,回顧我以前的職能,我意識到我們可以做得更好。 ``` const divide = (a: number, b: NonZeroNumber) => ... ``` 那麼如何定義`NonZeroNumber`呢?如果您只是`type NonZeroNumber = number`它不會阻止人們用「0」來呼叫它。有一個模式:新類型。是的,Effect 也支持這一點: ``` import { Brand } from "effect" type NonZeroNumber = number & Brand.Brand<"NonZeroNumber"> const NonZeroNumber = Brand.refined<NonZeroNumber>( (n) => n !== 0, // Check if the value is a non-zero number (n) => Brand.error(`Expected ${n} to be a non-zero number`) ) ``` 這樣,您就知道您的函數**不能**使用任何數字來呼叫:它需要一種不包括零的特殊類型的數字。 依賴注入 ---- 如果您想遵循「控制反轉」原則,您可能需要研究「依賴注入」。這個概念非常簡單:函數應該能夠從自己的上下文中存取它所需要的內容。 ``` // With a singleton const read = (filename) => FileReader.read(filename); // With dependency injection const read = (reader: FileReader) => (filename) => reader.read(filename); ``` 出於多種原因,最好這樣做,例如解耦事物、允許輕鬆測試、具有不同的上下文等。 雖然有幾個框架可以幫助實現這一點,但 Effect 確實透過簡化來粉碎它:將依賴項作為 Effect 的第三個參數。 ``` const read = (filename): Effect<File, Error, FileReader> => { return Effect.flatMap(FileReader, fileReader => { return fileReader.read(filename); }) } ``` 結論 -- 您應該考慮 Effect 的原因還有很多。當然,一開始並不容易,您必須學習以不同的方式編碼。但與許多讓你學習「他們的」做事方式的框架相反,Effect 實際上教你好的模式,這些模式已經在其他語言中得到了證明。實際上,Effect 很大程度上受到了 Scala 中的 ZIO 的啟發,而 Scala 本身也受到了 Haskell 的啟發,而 Haskell 至今仍被認為是良好程式模式的頂峰之一。 --- 原文出處:https://dev.to/almaju/someone-finally-fixed-javascript-426i
在這篇文章中,我將分享 21 個帶有程式碼片段的 HTML 技巧,可以提高您的編碼技能。 讓我們直接進入正題吧。🚀 建立聯絡連結 ------ 使用 HTML 建立可點擊的電子郵件、電話和簡訊連結: ``` <!-- Email link --> <a href="mailto:[email protected]"> Send Email </a> <!-- Phone call link --> <a href="tel:+1234567890"> Call Us </a> <!-- SMS link --> <a href="sms:+1234567890"> Send SMS </a> ``` 建立可折疊內容 ------- 當您想要在網頁上包含可折疊內容時,可以使用`<details>`和`<summary>`標記。 `<details>`標籤建立隱藏內容的容器,而`<summary>`標籤提供可點擊的標籤來切換該內容的可見性。 ``` <details> <summary>Click to expand</summary> <p>This content can be expanded or collapsed.</p> </details> ``` 利用語意元素 ------ 為您的網站選擇語義元素而不是非語義元素。它們使您的程式碼變得有意義,並改善結構、可存取性和 SEO。  將表單元素分組 ------- 使用`<fieldset>`標記對表單中的相關元素進行分組,並使用`<legend>`標記和`<fieldset>`來定義`<fieldset>`標記的標題。 這對於建立更有效率、更易於存取的表單非常有用。 ``` <form> <fieldset> <legend>Personal details</legend> <label for="firstname">First name:</label> <input type="text" id="firstname" name="firstname" /> <label for="email">Email:</label> <input type="email" id="email" name="email" /> <label for="contact">Contact:</label> <input type="text" id="contact" name="contact" /> <input type="button" value="Submit" /> </fieldset> </form> ``` 增強下拉式選單 ------- 您可以使用`<optgroup>`標籤對`<select>` HTML 標籤中的相關選項進行分組。 當您使用大型下拉式選單或長選項清單時可以使用此功能。 ``` <select> <optgroup label="Fruits"> <option>Apple</option> <option>Banana</option> <option>Mango</option> </optgroup> <optgroup label="Vegetables"> <option>Tomato</option> <option>Broccoli</option> <option>Carrot</option> </optgroup> </select> ``` 改進視訊演示 ------ `poster`屬性可以與`<video>`元素一起使用來顯示圖像,直到使用者播放影片。 ``` <video controls poster="image.png" width="500"> <source src="video.mp4" type="video/mp4 /> </video> ``` 支援多項選擇 ------ 您可以將`multiple`屬性與`<input>`和`<select>`元素一起使用,以允許使用者一次選擇/輸入`multiple`值。 ``` <input type="file" multiple /> <select multiple> <option value="java">Java</option> <option value="javascript">JavaScript</option> <option value="typescript">TypeScript</option> <option value="rust">Rust</option> </select> ``` 將文字顯示為下標和上標 ----------- `<sub>`和`<sup>`元素可用於分別將文字顯示為下標和上標。  建立下載連結 ------ 您可以使用帶有`<a>`元素的`download`屬性來指定當使用者點擊連結時,應下載而不是導航到連結的資源。 ``` <a href="document.pdf" download="document.pdf"> Download PDF </a> ``` 定義相對連結的基本 URL ------------- 您可以使用`<base>`標籤來定義網頁中所有相對 URL 的基本 URL。 當您想要為網頁上的所有相對 URL 建立共用起點時,這會很方便,從而更輕鬆地導航和載入資源。 ``` <head> <base href="https://shefali.dev" target="_blank" /> </head> <body> <a href="/blog">Blogs</a> <a href="/get-in-touch">Contact</a> </body> ``` 控制圖像加載 ------ `<img>`元素的`loading`屬性可用來控制瀏覽器載入圖片的方式。它有三個值:「eager」、「lazy」和「auto」。 ``` <img src="picture.jpg" loading="lazy"> ``` 管理翻譯功能 ------ 您可以使用`translate`屬性來指定元素的內容是否應由瀏覽器的翻譯功能來翻譯。 ``` <p translate="no"> This text should not be translated. </p> ``` 設定最大輸入長度 -------- 透過使用`maxlength`屬性,您可以設定使用者在輸入欄位中輸入的最大字元數。 ``` <input type="text" maxlength="4"> ``` 設定最小輸入長度 -------- 透過使用`minlength`屬性,您可以設定使用者在輸入欄位中輸入的最小字元數。 ``` <input type="text" minlength="3"> ``` 啟用內容編輯 ------ 使用`contenteditable`屬性指定元素的內容是否可編輯。 它允許使用者修改元素內的內容。 ``` <div contenteditable="true"> You can edit this content. </div> ``` 控制拼字檢查 ------ 您可以`spellcheck`屬性與`<input>`元素、內容可編輯元素和`<textarea>`元素結合使用,以啟用或停用瀏覽器的拼字檢查。 ``` <input type="text" spellcheck="true"/> ``` 確保無障礙 ----- `alt`屬性指定圖像無法顯示時的替代文字。 始終包含圖像的描述性 alt 屬性,以提高可存取性和 SEO。 ``` <img src="picture.jpg" alt="Description for the image"> ``` 定義連結的目標行為 --------- 您可以使用`target`屬性來指定您按一下連結資源時將顯示的位置。 ``` <!-- Opens in the same frame --> <a href="https://shefali.dev" target="_self">Open</a> <!-- Opens in a new window or tab --> <a href="https://shefali.dev" target="_blank">Open</a> <!-- Opens in the parent frame --> <a href="https://shefali.dev" target="_parent">Open</a> <!-- Opens in the full body of the window --> <a href="https://shefali.dev" target="_top">Open</a> <!-- Opens in the named frame --> <a href="https://shefali.dev" target="framename">Open</a> ``` 提供附加資訊 ------ `title`屬性可用於在使用者將滑鼠懸停在元素上時提供有關該元素的附加資訊。 ``` <p title="World Health Organization">WHO</p> ``` 接受特定文件類型 -------- 可以使用`accept`屬性指定伺服器接受的檔案類型(僅適用於檔案類型)。這與`<input>`元素一起使用。 ``` <input type="file" accept="image/png, image/jpeg" /> ``` 優化影片載入 ------ 您可以透過使用`<video>`元素的`preload`屬性來加快影片檔案的載入速度,從而實現更流暢的播放。 ``` <video src="video.mp4" preload="auto"> Your browser does not support the video tag. </video> ``` 這就是今天的全部內容。 我希望這有幫助。 謝謝閱讀。 欲了解更多此類內容,[請點擊此處](https://shefali.dev/blog)。 您也可以在[X(Twitter)](https://twitter.com/Shefali__J)上關注我,以獲取有關 Web 開發的每日提示。 繼續編碼! [](https://www.buymeacoffee.com/devshefali) --- 原文出處:https://dev.to/devshefali/21-html-tips-you-must-know-about-55j7
我的 LinkedIn 網路中的許多新聯絡人向我尋求一些資源來開始他們的資料科學之旅🤓。我不想分享結構化的系列,但從現在開始,我將分享一些令人興奮的資源,這些資源是我在個人技能提升之旅中使用的,以達到今天的水平。 Python是目前最好的程式語言。所以我將從這些開始。 --- 我一直最喜歡資料中的兩個步驟: 🧹🧤🧽𝗗𝗮𝘁𝗮𝗰𝗹𝗲𝗮𝗻𝘀𝗶𝗻𝗴 📊📉📈📊 你呢?您喜歡哪些步驟? --- 從原始資料到富有洞察力、引人注目的視覺化的過程在資料科學中至關重要,它將複雜的資料集轉化為引人入勝且具有教育意義的敘述。 Python 仍然處於這一轉變的最前沿,提供了一套程式庫來滿足不同的視覺化需求,無論是學術研究、商業智慧還是互動式 Web 應用程式。步入 2024 年,讓我們探索定義資料視覺化未來的頂級 Python 庫。 --- ### 1. Taipy:簡化的動態視覺化 Taipy 以其以使用者為中心的資料視覺化方法脫穎而出,使那些具有最少 Web 開發經驗的人可以存取動態和互動式視覺化。 Taipy 在提供建立豐富、引人入勝的資料故事的直接途徑的同時,也鼓勵資料愛好者透過在 GitHub 儲存庫中加入星星來貢獻和支持其發展。這項措施不僅認可了開發人員的努力,還有助於圍繞這項創新工具建立社群。 [](https://github.com/Avaiga/taipy)   --- ### 2.情節: 該圖書館在製作互動式、出版品質的線上圖表方面處於領先地位。 Plotly 的優點在於它能夠產生多種繪圖類型,包括複雜的 3D 視覺化、地理地圖和互動式時間序列。該庫與網路技術的無縫整合允許在網頁中嵌入視覺化效果,從而增強資料洞察的互動性和可存取性。 [情節Github](https://github.com/plotly)  --- ### 3.Matplotlib: 作為 Python 視覺化工具的鼻祖,Matplotlib 對繪圖的每個元素提供了無與倫比的控制,使其成為建立可發布的圖表和圖形的理想選擇。它是建立許多其他視覺化庫的基礎,因其多功能性和使用足夠命令繪製任何內容的能力而受到稱讚。 [Matplotlib GitHub](https://github.com/matplotlib/matplotlib)  --- ### 4.海博恩: Seaborn 建構於 Matplotlib 之上,並擴展了其功能,使產生複雜的視覺化變得更加容易。它特別適合統計分析,提供高級介面來繪製有吸引力且資訊豐富的統計圖形。 Seaborn 是任何希望透過超越基本繪圖的優雅視覺化來傳達資料見解的人的首選。 [Seaborn GitHub](https://github.com/seaborn)  --- ### 5. 散景: 該庫擅長直接在網頁瀏覽器中建立互動式圖表和儀表板。其強大的介面允許開發複雜的視覺應用、即時儀表板和複雜的資料驅動的互動式繪圖。 Bokeh 旨在吸引那些需要快速輕鬆地建立互動式資料應用程式而無需深入研究 Web 開發的使用者。 [散景 GitHub](https://github.com/bokeh/bokeh)  --- ### 6. 建造者: Gradio 讓 Python 腳本建立互動式 UI 變得異常簡單,降低了共享機器學習模型和資料分析的障礙。它在可視化模型輸出、比較不同模型或即時演示模型功能至關重要的場景中大放異彩,使人工智慧更易於存取和理解。 [由 GitHub 建置](https://github.com/gradio-app/gradio)  --- ### 7.流線型: 對於飛行員,請使用 Streamlit。它使用戶能夠建立高度互動的應用程式以進行資料探索和視覺化,強調速度、簡單性和快速迭代的能力。 [Streamlit GitHub](https://github.com/streamlit)  --- 到 2024 年,這些 Python 程式庫不僅是工具,而且是以以前難以想像的方式理解資料並與資料互動的入口網站。透過為您的專案選擇合適的庫,您可以釋放新的見解,講述引人入勝的資料故事,並與受眾進行更深層的互動。 --- 原文出處:https://dev.to/taipy/7-best-python-visualization-libraries-for-2024-5h9f
世界上充滿了有前景的人工智慧工具,如 Sora、ChatGPT 以及更多即將推出的工具。 我收集了一些你必須使用的令人興奮的人工智慧工具。 該清單包括 Devin AI 的開源替代品、Notion、5 秒內的語音克隆、電子郵件自動化軟體以及您從未聽說過的工具。好奇心超載! 別忘了給他們加星號🌟 讓我們涵蓋這一切! --- 1. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。 在底層,Taipy 利用各種函式庫來簡化開發並增強功能。  開始使用以下命令。 ``` pip install taipy ``` 我們來談談最新的[Taipy v3.1 版本](https://docs.taipy.io/en/latest/relnotes/)。 最新版本使得在 Taipy 的多功能零件物件中可視化任何 HTML 或 Python 物件成為可能。 這意味著[Folium](https://python-visualization.github.io/folium/latest/) 、 [Bokeh](https://bokeh.org/) 、 [Vega-Altair](https://altair-viz.github.io/)和[Matplotlib](https://matplotlib.org/)等程式庫現在可用於視覺化。 這也帶來了對[Plotly python](https://plotly.com/python/)的原生支持,使繪製圖表變得更加容易。  他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。 例如,您可以看到[聊天演示](https://docs.taipy.io/en/release-3.1/gallery/llm/5_chatbot/),它使用 OpenAI 的 GPT-4 API 來產生對您的訊息的回應。您可以輕鬆更改程式碼以使用任何其他 API 或模型。  另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  您也可以使用 Taipy 雲端部署應用程式。 如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace[的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 嘗試新技術通常很困難,但 Taipy 提供了[10 多個演示教程,](https://docs.taipy.io/en/release-3.1/gallery/)其中包含程式碼和適當的文件供您遵循。 例如,一些現場演示範例和專案想法: - [新冠儀表板](https://covid-dashboard.taipy.cloud/Country) - [推文生成](https://tweet-generation.taipy.cloud/) - [資料視覺化](https://production-planning.taipy.cloud/Data-Visualization) - [即時人臉辨識](https://face-recognition.taipy.cloud/) - [國際象棋大師](https://github.com/KorieDrakeChaney/taipy-chess) Taipy 在 GitHub 上有 7k+ Stars,並且處於`v3`版本,因此它們正在不斷改進。 https://github.com/Avaiga/taipy Star Taipy ⭐️ --- 2. [PR Agent](https://github.com/Codium-ai/pr-agent) - 自動拉取請求分析、回饋、建議的工具。 -------------------------------------------------------------------------  這是一個開源工具,可幫助有效地審查和處理拉取請求。它有許多獨特的選項,並提供跨各種 git 提供者的廣泛的拉取請求功能。 每天有數百萬個開源專案和數百個 Pull 請求,因此有一個可以幫助您的朋友是非常好的事情。 我是開源維護者,所以我知道有時會變得多麼困難,特別是每天都要審查這麼多的 Pull 請求。 無論如何,這就是公關代理商的幕後工作方式。  您必須使用`@CodiumAI-Agent /review`對拉取請求發表評論,代理商將透過對 PR 的審查進行回應。有很多可用的選項,例如`describe`和`improve` 。 他們也提供了 [PR-Agent 工具](https://pr-agent-docs.codium.ai/tools/),每個頁面都有一個專門的頁面來解釋如何使用它。 您可以閱讀[文件](https://pr-agent-docs.codium.ai/installation/)並查看[範例結果](https://github.com/Codium-ai/pr-agent?tab=readme-ov-file#example-results)。 最好的部分是您甚至可以將其作為[GitHub Action](https://pr-agent-docs.codium.ai/installation/github/#run-as-a-github-action)執行。他們還提供了一個專業版本,有更多的選擇,但免費套餐足以開始使用。 如果您正在尋找好的文章,我推薦[使用 CodiumAI PR-Agent 自動進行拉取請求審查和](https://rnemet.dev/posts/ai/codium-pragent/)[CodiumAI PR-Agent 讓開發人員的生活更輕鬆的 5 個原因](https://medium.com/@mengineer/5-reasons-why-codiumai-pr-agent-is-making-developers-lives-easier-e040be0f6a36)。這些提供了有關 PR Agent 的大量概述。 它們在 GitHub 上有大約 3800 個 Star,被 300 多名開發人員使用,並且是使用 Python 建構的。雖然它們可能不是非常受歡迎,但它們的用例非常好。 https://github.com/Codium-ai/pr-agent 明星公關代理人 ⭐️ --- 3. [Mintlify](https://github.com/mintlify/writer) - 在建置時出現的文件。 --------------------------------------------------------------  Mintlify 是一款由人工智慧驅動的文件編寫器,您只需 1 秒鐘即可編寫程式碼文件 :D 幾個月前我發現了 Mintlify,從那時起我就一直是它的粉絲。我見過很多公司使用它,甚至我使用我的商務電子郵件產生了完整的文件,結果證明這是非常簡單和體面的。如果您需要詳細的文件,Mintlify 就是解決方案。 另一個用例是根據我們將在這裡討論的程式碼產生文件。 您可以安裝[VSCode 擴充功能](https://marketplace.visualstudio.com/items?itemName=mintlify.document)或將其安裝在[IntelliJ](https://plugins.jetbrains.com/plugin/18606-mintlify-doc-writer)上。 您只需突出顯示程式碼或將遊標放在要記錄的行上。然後點選「編寫文件」按鈕(或按 ⌘ + 。) 您可以閱讀[文件](https://github.com/mintlify/writer?tab=readme-ov-file#%EF%B8%8F-mintlify-writer)和[安全指南](https://writer.mintlify.com/security)。 如果您更喜歡教程,那麼您可以觀看[Mintlify 的工作原理](https://www.loom.com/embed/3dbfcd7e0e1b47519d957746e05bf0f4)。它支援 10 多種程式語言,並支援許多文件字串格式,例如 JSDoc、reST、NumPy 等。 順便說一句,他們的網站連結是[writer.mintlify.com](https://writer.mintlify.com/) ;回購協議中目前的似乎是錯誤的。 它在 GitHub 上有大約 2.4k 顆星,受到許多開發人員的喜愛,並且是使用 TypeScript 建構的。 https://github.com/mintlify/writer Star Mintlify ⭐️ --- 4.[螢幕截圖到程式碼](https://github.com/abi/screenshot-to-code)- 放入螢幕截圖並將其轉換為乾淨的程式碼。 ---------------------------------------------------------------------------  這是一個非常受歡迎的開源專案,但我可以肯定地說,很多開發人員仍然沒有意識到這一點。使用此功能,您可以將使用者介面的建置速度提高 10 倍。 這是一個簡單的工具,可以使用 AI 將螢幕截圖、模型和 Figma 設計轉換為乾淨、實用的程式碼。 該應用程式有一個 React/Vite 前端和一個 FastAPI 後端。如果您想使用 Claude Sonnet 或實驗性視訊支持,您將需要一個能夠存取 GPT-4 Vision API 的 OpenAI API 金鑰或一個 Anthropic 金鑰。您可以閱讀[指南](https://github.com/abi/screenshot-to-code?tab=readme-ov-file#-getting-started)來開始。 您可以在託管版本上[即時試用](https://screenshottocode.com/),並觀看 wiki 上提供的[一系列演示影片](https://github.com/abi/screenshot-to-code/wiki/Screen-Recording-to-Code)。 他們在 GitHub 上擁有超過 47k 顆星星,並支援許多技術堆疊,例如 React 和 Vue,以及不錯的 AI 模型,例如 GPT-4 Vision、Claude 3 Sonnet 和 DALL-E 3。 https://github.com/abi/screenshot-to-code 將螢幕截圖轉為程式碼 ⭐️ --- 5. [FaceSwap](https://github.com/deepfakes/faceswap) - 適合所有人的 Deepfakes 軟體。 ---------------------------------------------------------------------------  我總是對 Deepfakes 著迷,因為這就是某些人工智慧的工作原理,尤其是使用影片的人工智慧。 相信我!我們中的許多人甚至不使用它來建立影片,我們只是修改程式碼來看看它的作用,不道德的使用並不能代表它的建立原因、我們現在如何使用它,或者我們對它的未來的看法。 您應該觀看此影片以了解電腦如何辨識臉!觀看[此影片](https://www.youtube.com/watch?v=aircAruvnKk)以了解神經網路的基本功能。 https://www.youtube.com/watch?v=R9OHn5ZF4Uo 您可以閱讀[INSTALL.md](https://github.com/deepfakes/faceswap/blob/master/INSTALL.md)以取得詳細的安裝指南。根據文件,您需要具有 CUDA 支援的現代 GPU 才能獲得最佳效能。許多 AMD GPU 透過 DirectML (Windows) 和 ROCm (Linux) 支援。 您可以閱讀<a href="">文件</a>、觀看[演示影片](https://www.dailymotion.com/video/x810mot)並存取他們的[部落格](https://faceswap.dev/blog/)以觀看具有其他用例的會議影片。 我最喜歡的事實是,他們有一個非常簡單的部分,介紹任何人如何為該專案做出貢獻,包括對生成模型感興趣的人、開發人員、非開發高級用戶、最終用戶,當然還有討厭者:) 他們在 GitHub 上有 48k+ Stars,這使得他們足夠可信。 https://github.com/deepfakes/faceswap 明星 FaceSwap ⭐️ --- 6. [Amica](https://github.com/semperai/amica) - 讓您可以在瀏覽器中輕鬆地與 3D 角色聊天。 ----------------------------------------------------------------------  Amica 是一個開源接口,用於透過語音合成和語音辨識與 3D 角色進行互動式通訊。 您可以匯入 VRM 文件,調整聲音以適合角色,並產生包含情緒表達的回應文字。 他們使用 Three.js、OpenAI、Whisper、Bakllava 等進行視覺處理。您可以閱讀[Amica 的工作原理](https://docs.heyamica.com/overview/how-amica-works)及其所涉及的[核心概念](https://docs.heyamica.com/overview/core-concepts)。 您可以克隆該存儲庫並使用它來[開始](https://docs.heyamica.com/getting-started/installation)。 ``` npm i npm run dev ``` 您可以閱讀[文件](https://docs.heyamica.com/)並查看[演示](https://amica.arbius.ai/),這真是太棒了:D  您可以觀看這段簡短的影片,了解它的功能。 https://www.youtube.com/watch?v=hUxAEnFiXH8 Amica 使用 Tauri 建立桌面應用程式。 他們在 GitHub 上有 400+ Stars,而且看起來非常容易使用。 https://github.com/semperai/amica Star Amica ⭐️ --- 7. [Bark](https://github.com/suno-ai/bark) - 文字提示的生成音訊模型。 ---------------------------------------------------------  Bark 是 Suno 建立的基於轉換器的文本到音訊模型。 Bark 可以產生高度逼真的多語言語音以及其他音訊 - 包括音樂、背景噪音和簡單的音效。 該模型還可以產生非語言交流,如笑、嘆息和哭泣。哇! 它擁有 MIT 許可證,這意味著它現在可用於商業用途。 Bark 支援超過 100 種語言的揚聲器預設。您可以[在此處](https://suno-ai.notion.site/8b8e8749ed514b0cbf3f699013548683?v=bc67cff786b04b50b3ceb756fd05f68c)查看支援的語音預設庫。 根據文件,Bark 嘗試匹配給定預設的語氣、音高、情緒和韻律,但目前不支援自訂語音複製。該模型還嘗試保留音樂、環境噪音等。這超出了任何人的需要。 您可以這樣使用它。如果您想將其與 Transformers 庫一起使用,請閱讀[本文](https://github.com/suno-ai/bark?tab=readme-ov-file#-transformers-usage)。 ``` from bark import SAMPLE_RATE, generate_audio, preload_models from scipy.io.wavfile import write as write_wav from IPython.display import Audio # download and load all models preload_models() # generate audio from text text_prompt = """ Hello, my name is Suno. And, uh — and I like pizza. [laughs] But I also have other interests such as playing tic tac toe. """ audio_array = generate_audio(text_prompt) # save audio to disk write_wav("bark_generation.wav", SAMPLE_RATE, audio_array) # play text in notebook Audio(audio_array, rate=SAMPLE_RATE) ``` Bark 開箱即用支援各種語言,並自動根據輸入文字確定語言。當提示使用程式碼轉換文字時,Bark 將嘗試使用相應語言的本地口音。 您可以在[Google Colab](https://colab.research.google.com/drive/1eJfA2XUa-mXwdMy7DoYKVYHI1iTd9Vkt?usp=sharing) & [Replicate](https://replicate.com/suno-ai/bark)閱讀<a href="">文件</a>並查看演示。 您也可以在筆記本部分閱讀有關語音一致性增強和其他形式的[範例](https://github.com/suno-ai/bark/tree/main/notebooks)。  它們支援多種語言,如英語、印地語、德語、法語等。 他們在 GitHub 上擁有 30k+ Stars,並且經營超過 300,000 人的社區,這使他們成為值得選擇的選擇。 https://github.com/suno-ai/bark 星樹 ⭐️ --- 8. [GPTDiscord](https://github.com/Kav-K/GPTDiscord) - Discord 的一體化 GPT 介面。 ---------------------------------------------------------------------------  我是 Discord 上多個社群的成員,具有出色用例的機器人可以改善整體最終用戶體驗。 這個機器人的功能與 ChatGPT 網路相當,甚至在某些事情上做得更好! 它們支援一切,從多模態圖像理解、程式碼解釋、高級資料分析、文件問答、與 Wolfram Alpha 的網路連接聊天和 Google 存取、AI 審核、使用 DALL-E 生成圖像等等! 您可以閱讀 GPTDiscord 的所有高效[功能](https://github.com/Kav-K/GPTDiscord?tab=readme-ov-file#features)。 您可以閱讀[安裝指南](https://github.com/Kav-K/GPTDiscord/blob/main/detailed_guides/INSTALLATION.md)。 您可以查看[螢幕截圖](https://github.com/Kav-K/GPTDiscord?tab=readme-ov-file#screenshots)並查看不同目的的[詳細指南](https://github.com/Kav-K/GPTDiscord/tree/main/detailed_guides)清單。 他們在 GitHub 上有大約 1.8k+ Stars,而且肯定在進步。 https://github.com/Kav-K/GPTDiscord 星 GPTDiscord ⭐️ --- 9. [Upscayl](https://github.com/upscayl/upscayl) - 開源 AI 影像擴大機。 ---------------------------------------------------------------  適用於 Linux、MacOS 和 Windows 的免費開源 AI Image Upscaler 採用 Linux 優先概念建構。 它可能與全端無關,但它對於升級圖像很有用。   透過最先進的人工智慧,Upscayl 可以幫助您將低解析度影像變成高解析度。清脆又鋒利! 您可以閱讀[安裝指南](https://github.com/upscayl/upscayl?tab=readme-ov-file#-installation),並查看 Upscayl 之前/之後的[比較](https://github.com/upscayl/upscayl/blob/main/COMPARISONS.MD)。  它在 GitHub 上有 23k+ Stars,並且基於 TypeScript 建置。 https://github.com/upscayl/upscayl 明星 Upscayl ⭐️ --- 10. [AppFlowy](https://github.com/AppFlowy-IO/AppFlowy) - Notion 的開源替代品。 ------------------------------------------------------------------------  AppFlowy 是一個由人工智慧驅動的安全工作空間,類似於您在不失去資料控制的情況下實現更多目標的概念。  他們還提供行動應用程式,這是一個優點。 您可以閱讀[文件](https://docs.appflowy.io/docs)並了解[安裝方法](https://docs.appflowy.io/docs/appflowy/install-appflowy/installation-methods)。 他們還支援[使用 Supabase 自託管 AppFlowy](https://docs.appflowy.io/docs/guides/appflowy) 。對於喜歡 Supabase 功能或使用 Supabase 作為其基礎設施的用戶來說,這是理想的選擇。 您還應該檢查[此內容](https://docs.appflowy.io/docs/appflowy/product/data-storage)以了解有關資料儲存、Markdown、捷徑、主題、涉及的人工智慧和插件的更多資訊。 AppFlowy 在 GitHub 上擁有超過 47,000 顆星,發布了 64 個以上版本。 https://github.com/AppFlowy-IO/AppFlowy 明星 AppFlowy ⭐️ --- 11. [Leon](https://github.com/leon-ai/leon) - 您的開源個人助理。 -------------------------------------------------------  Leon 是一個開源個人助理,可以駐留在您的伺服器上。 當你要求他做事時,他就會做事。 你可以跟他說話,他也可以跟你說話。你也可以給他發短信,他也可以傳簡訊給你。如果您願意,Leon 可以透過離線方式與您溝通,以保護您的隱私。這是萊昂目前可以做的[技能](https://github.com/leon-ai/leon/tree/develop/skills)清單。 你應該讀一下[萊昂背後的故事](https://blog.getleon.ai/the-story-behind-leon/)。您還可以觀看此演示以了解有關 Leon 的更多資訊。 https://www.youtube.com/watch?v=p7GRGiicO1c  這是Leon的高層架構模式。  這是開始使用 npm 指令的方法。 ``` # install leon global cli npm install --global @leon-ai/cli # install leon leon create birth ``` 您可以閱讀[文件](https://docs.getleon.ai/)。 它在 GitHub 上擁有超過 14k 顆星,並且還在不斷增長。 https://github.com/leon-ai/leon 明星萊昂 ⭐️ --- 12. [n8n](https://github.com/n8n-io/n8n) - 工作流程自動化工具。 -----------------------------------------------------  n8n 是一個可擴展的工作流程自動化工具。透過公平程式碼分發模型,n8n 將始終擁有可見的原始程式碼,可用於自託管,並允許您加入自訂函數、邏輯和應用程式。  n8n 基於節點的方法使其具有高度通用性,使您能夠將任何事物連接到任何事物。 有[400 多個集成選項](https://n8n.io/integrations),這幾乎是瘋狂的! 您可以看到所有[安裝](https://docs.n8n.io/choose-n8n/)選項,包括 Docker、npm 和自架。 開始使用以下命令。 ``` npx n8n ``` 此命令將下載啟動 n8n 所需的所有內容。然後,您可以透過開啟`http://localhost:5678`來存取 n8n 並開始建置工作流程。 在 YouTube 上觀看此[快速入門影片](https://www.youtube.com/watch?v=1MwSoB0gnM4)! https://www.youtube.com/watch?v=1MwSoB0gnM4 您可以閱讀[文件](https://docs.n8n.io/)並閱讀本[指南](https://docs.n8n.io/try-it-out/),以便根據您的需求快速開始。 他們還提供初學者和中級[課程,](https://docs.n8n.io/courses/)以便輕鬆學習。 他們在 GitHub 上有 39k+ Stars,並提供兩個包供整體使用。 https://github.com/n8n-io/n8n 明星 n8n ⭐️ --- 13. [Quivr](https://github.com/QuivrHQ/quivr) - 你的 GenAI 第二腦。 -------------------------------------------------------------  Quivr,您的第二個大腦,利用 GenerativeAI 的力量成為您的私人助理!可以將其視為黑曜石,但增強了人工智慧功能。  您可以閱讀[安裝指南](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#getting-started-)。 您可以閱讀[文件](https://docs.quivr.app/home/intro)並觀看[示範影片](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#demo-highlights-)。 他們可以提供更好的免費套餐,但這足以在您端進行測試。 它在 GitHub 上擁有超過 30k 顆星,發布了 220 多個版本,這意味著它們正在不斷改進。 https://github.com/QuivrHQ/quivr Star Quivr ⭐️ --- 14. [meilisearch](https://github.com/meilisearch/meilisearch) - 適合您的應用程式、網站和工作流程的搜尋 API。 ----------------------------------------------------------------------------------------  Meilisearch 可協助您快速打造令人愉悅的搜尋體驗,提供開箱即用的功能來加快您的工作流程。 您一定看過可以使用`Ctrl + k`搜尋文件的軟體網站,例如 GitHub 或 Appwrite。那麼,meilisearch 可以幫助您實現相同的功能。 與 Algolia、Typesense 和 Elasticsearch 相比,這是唯一基於 Rust 建構的。您可以閱讀有關可用替代選項的[比較](https://www.meilisearch.com/docs/learn/what_is_meilisearch/comparison_to_alternatives):) Meilisearch 不應該是您的主要資料儲存。它是一個搜尋引擎,而不是一個資料庫。 Meilisearch 應僅包含您希望使用者搜尋的資料。如果您必須加入與搜尋無關的資料,請務必使這些字段不可搜尋,以提高相關性並縮短響應時間。 無論您是在開發網站還是應用程式,Meilisearch 都能提供直覺的即輸入即搜尋體驗,回應時間低於 50 毫秒。 他們提供[SDK 和庫,](https://www.meilisearch.com/docs/learn/what_is_meilisearch/sdks?utm_campaign=oss&utm_source=github&utm_medium=meilisearch&utm_content=sdks-link)用於 Meilsearch 和您喜歡的語言或框架之間的無縫整合。相信我,選擇的數量是瘋狂的。 他們還提供了一個[抓取工具](https://github.com/meilisearch/docs-scraper)來自動讀取文件內容並將其儲存到Meilisearch。 他們展示了許多[有用的功能](https://www.meilisearch.com/docs/learn/what_is_meilisearch/overview#features),例如即使查詢包含拼寫錯誤和拼寫錯誤(他們將其稱為`typo tolerance` ,您也可以獲得相關匹配。 有很多可用的選項,但讓我們看看如何使用 React 來做到這一點。 開始使用以下命令。 ``` yarn add react-instantsearch @meilisearch/instant-meilisearch # or npm install react-instantsearch @meilisearch/instant-meilisearch # or pnpm add react-instantsearch @meilisearch/instant-meilisearch ``` 您可以這樣使用它。 ``` import React from 'react'; import { InstantSearch, SearchBox, Hits, Highlight } from 'react-instantsearch'; import { instantMeiliSearch } from '@meilisearch/instant-meilisearch'; const { searchClient } = instantMeiliSearch( 'https://ms-adf78ae33284-106.lon.meilisearch.io', 'a63da4928426f12639e19d62886f621130f3fa9ff3c7534c5d179f0f51c4f303' ); const App = () => ( <InstantSearch indexName="steam-video-games" searchClient={searchClient} > <SearchBox /> <Hits hitComponent={Hit} /> </InstantSearch> ); const Hit = ({ hit }) => <Highlight attribute="name" hit={hit} />; export default App ``` 您可以查看此[codesandbox](https://codesandbox.io/p/sandbox/eager-dust-f98w2w)以取得詳細的範例以開始使用。 正如我所說,他們在幕後提供了很多東西。例如,您可以使用這些。 ``` npm install @meilisearch/autocomplete-client npm install @meilisearch/instant-meilisearch npm install meilisearch-docsearch ``` `meilisearch docsearch`的靈感來自 Algolia 搜尋文件元件。另外,非常詳細的文件以及每個 sdk 的範例和選項使它們成為人們的最愛。 您可以閱讀[文件](https://www.meilisearch.com/docs)並觀看[現場演示](https://where2watch.meilisearch.com/?utm_campaign=oss&utm_source=github&utm_medium=meilisearch&utm_content=demo-link)。  他們在 GitHub 上有超過 42k 顆星,並且`v1.7`版本有 180 多個版本。 https://github.com/meilisearch/meilisearch 星 meilisearch ⭐️ --- 15.[收件匣清除](https://github.com/elie222/inbox-zero)- 幾分鐘內清理您的收件匣。 ---------------------------------------------------------------  收件匣歸零是一款開源電子郵件應用程式,其目標是透過 AI 協助幫助您快速實現收件匣歸零。 它們得到了谷歌的批准,因此這是關注隱私的一個很好的部分。  它們使用 Postgres 作為資料庫,並基於 TypeScript 建置。 它們有一些瘋狂的功能,例如: > 您的電子郵件人工智慧助理 1. 人工智慧代理將讓您根據您提供的規則自動回覆、轉發或存檔電子郵件。 2. 他們的人工智慧計畫可以幫助你點擊接受或拒絕。一旦您確信人工智慧可以獨立工作,就可以開啟完全自動化。 3. 您可以用簡單的英語進行指導。就像與助手交談或向 ChatGPT 發送提示一樣簡單。 > 您可以自動封鎖冷電子郵件 您可以告訴「收件匣零」什麼對您來說構成冷郵件。它將根據您的指示阻止它們。 > 分析 了解收件匣是處理它的第一步。了解您的收件匣裡裝滿了什麼。它們還為您提供了立即採取行動的方法。 您可以閱讀核心[功能](https://github.com/elie222/inbox-zero?tab=readme-ov-file#key-features)並觀看[演示影片](https://github.com/elie222/inbox-zero?tab=readme-ov-file#demo-video)。您還可以查看他們的[看板](https://github.com/users/elie222/projects/1/views/1)以了解計劃內容。 他們在 GitHub 上擁有超過 1,500 個 Star,並且絕對值得更多。 https://github.com/elie222/inbox-zero 星收件匣零 ⭐️ --- 16. [Lively](https://github.com/rocksdanister/lively) - 允許使用者設定動畫桌面桌布和螢幕保護程式。 -----------------------------------------------------------------------------  這只是為了好玩,我們可以使用程式碼學到很多關於它是如何完成的。 你可以看看這個[影片](https://www.pexels.com/video/blue-texture-abstract-leaves-7710243/),看看它看起來有多瘋狂。  他們提供[三種類型的壁紙,](https://github.com/rocksdanister/lively?tab=readme-ov-file#types-of-wallpapers)包括影片/GIF、網頁和應用程式/遊戲。 它基於 C# 和 live 支援的一些很酷的功能建置: 1. Lively 可以透過終端機的[命令列參數](https://github.com/rocksdanister/lively/wiki/Command-Line-Controls)進行控制。您可以將其與其他語言(例如 Python 或腳本軟體 AutoHotKey)整合。 2. 一組強大的[API](https://github.com/rocksdanister/lively/wiki/API) ,供開發人員建立互動式壁紙。取得硬體讀數、音訊圖表、音樂資訊等。 3. 當電腦上執行全螢幕應用程式/遊戲時(~0% CPU、GPU 使用率),桌布播放會暫停。 4. 您還可以利用[機器學習推理](https://github.com/rocksdanister/lively/wiki/Machine-Learning)來建立動態壁紙。您可以預測任何 2D 影像與相機的距離並產生類似 3D 的視差效果。酷:D 我見過很多人使用它,其中許多人甚至不知道它是開源的。 您可以使用[安裝程式](https://github.com/rocksdanister/lively/releases/download/v2.0.7.4/lively_setup_x86_full_v2074.exe)或透過[Microsoft Store](https://www.microsoft.com/store/productId/9NTM2QC6QWS7?ocid=pdpshare)下載它。 它是 2023 年 Microsoft Store 的獲勝者。 它在 GitHub 上擁有 13k+ Stars,有 60 個版本。 https://github.com/rocksdanister/lively 明星活潑 ⭐️ --- 17. [Netron](https://github.com/lutzroeder/netron) - 神經網路、深度學習和機器學習模型的視覺化工具。 ----------------------------------------------------------------------------  Netron 是神經網路、深度學習和機器學習模型的檢視器。 Netron 支援 ONNX、TensorFlow Lite、Core ML、Keras、Caffe、Darknet、MXNet、PaddlePaddle、ncnn、MNN 和 TensorFlow.js。 Netron 對 PyTorch、TorchScript、TensorFlow、OpenVINO、RKNN、MediaPipe、ML.NET 和 scikit-learn 提供實驗性支援。 您可以閱讀有關[安裝說明](https://github.com/lutzroeder/netron?tab=readme-ov-file#install)。 您可以存取該[網站](https://netron.app/)並打開這些[範例模型文件](https://github.com/lutzroeder/netron?tab=readme-ov-file#models)以使用它來打開。例如,您可以看到這個[演示](https://netron.app/?url=https://github.com/onnx/models/raw/main/validated/vision/classification/squeezenet/model/squeezenet1.0-3.onnx)。  他們在 GitHub 上有 25k+ Stars,並且是基於 JavaScript 建構的。它們在`v7.5`上只有三個版本,考慮到我只使用了語義版本,這對我來說似乎很困惑。我們都同意這個用例非常出色。 https://github.com/lutzroeder/netron 明星 Netron ⭐️ --- 18. [Cursor](https://github.com/getcursor/cursor) - 以 VSCode 為基礎的人工智慧程式碼編輯器。 ----------------------------------------------------------------------------  Cursor 是一款專為與 AI 結對程式設計而設計的程式碼編輯器。遊標適用於 Windows、Mac 和 Linux。 Cursor 不僅僅是 Visual Studio Code (VSC) 擴充功能。這是它自己的應用程式。但別擔心!這是VSC前叉。這意味著它擁有 VSC 所擁有的一切,但在此基礎上也建立了更多人工智慧功能。 https://github.com/anysphere/primpt 他們之前開源了[基於 Codemirror 的編輯器](https://github.com/getcursor/old)。 基於 VSCodium 的 Cursor 版本不是開源的,只有它們的[提示庫](https://github.com/anysphere/priompt)是開源的。 選項數量龐大,您可以查看[功能列表](https://docs.cursor.sh/features/chat),例如選擇用於聊天的 AI 模型、程式碼庫索引和自動終端偵錯。聽起來很酷,對吧:D 您應該檢查的一些功能是: - 允許您透過編輯程式碼庫的「偽程式碼」版本來進行編碼。 - 一旦錯誤出現在您的終端機中,就會自動修復錯誤。 - 要求 AI 更改程式碼區塊,查看編輯的內聯差異。 您也可以閱讀他們官方網站的[變更日誌](https://changelog.cursor.sh/?)。 您可以閱讀有關如何從[VSCode 遷移到 Cursor 的](https://docs.cursor.sh/get-started/moving-from-vsc-to-cursor)資訊。 他們也有定價模型,但免費套餐足以讓您進行測試! 他們在 GitHub 上擁有超過 19k+ 的 Star,並將繼續成長。正如我所說,這不是開源的,但將來可能會改變。 https://github.com/getcursor/cursor 星形遊標 ⭐️ --- 19. [VSCode 除錯視覺化工具](https://github.com/hediet/vscode-debug-visualizer)- VS Code 的擴展,可在偵錯期間可視化資料。 -------------------------------------------------------------------------------------------------  這個專案相當令人印象深刻。它不僅有助於高效除錯,還有助於透過視覺化學習基本概念,從長遠來看,這是無價的。 這是一個 VS Code 擴展,用於在偵錯時可視化資料結構。與 VS Code 的監視視圖類似,但具有豐富的監視值視覺化效果。 他們支援許多語言,如 Dart/Flutter、JS/TS、Go、Python、C#、Java、C++、Ruby、Rust 和 Swift,儘管它很基礎,所以這是一個優點。 其他語言和除錯器也可能有效。對於有基本支援的語言,只能視覺化 JSON 字串。您需要實作邏輯來為您的資料結建置立此 JSON。完全支援的語言提供資料提取器,可將一些眾所周知的資料結構轉換為 JSON。 安裝擴充功能後,您可以使用命令`Debug Visualizer: New View`開啟新的視覺化工具視圖。 您可以[在 market 上](https://marketplace.visualstudio.com/items?itemName=hediet.debug-visualizer)查看所有可用的[演示](https://github.com/hediet/vscode-debug-visualizer/blob/master/extension/README.md#selected-demos)並查看擴展。 您還可以查看他們的[視覺化遊樂場](https://hediet.github.io/visualization/?darkTheme=1),其中包含眾多選項。 他們在 GitHub 上擁有超過 7800 顆星,而且還在不斷增長。 https://github.com/hediet/vscode-debug-visualizer 明星 VSCode 除錯視覺化工具 ⭐️ --- 20. [OpenDevin](https://github.com/OpenDevin/OpenDevin) - 更少的程式碼,更多的內容。 -----------------------------------------------------------------------   這是一個開源專案,旨在複製 Devin,一名自主人工智慧軟體工程師,能夠執行複雜的工程任務並在軟體開發專案上與用戶積極協作。該計畫致力於透過開源社群的力量複製、增強和創新 Devin。 只是想讓你知道,這是在德文被介紹之前。 您可以閱讀帶有要求的[安裝說明](https://github.com/OpenDevin/OpenDevin?tab=readme-ov-file#installation)。 他們使用 LiteLLM,因此您可以使用任何基礎模型來執行 OpenDevin,包括 OpenAI、Claude 和 Gemini。 如果您想為 OpenDevin 做出貢獻,您可以查看 [演示](https://github.com/OpenDevin/OpenDevin/blob/main/README.md#opendevin-code-less-make-more)和[貢獻指南](https://github.com/OpenDevin/OpenDevin/blob/main/CONTRIBUTING.md)。 它在 GitHub 上擁有超過 10,700 個 Star,並且正在快速成長。 https://github.com/OpenDevin/OpenDevin 明星 OpenDevin ⭐️ --- 21.[即時語音克隆](https://github.com/CorentinJ/Real-Time-Voice-Cloning)-5秒克隆語音,即時產生任意語音。 ----------------------------------------------------------------------------------  該專案是透過即時工作的聲碼器實現從說話者驗證到多說話者文字到語音合成 (SV2TTS) 的遷移學習。 SV2TTS是一個分為三個階段的深度學習架構。 在第一階段,人們從幾秒鐘的音訊中建立聲音的數位表示。 在第二和第三階段,該表示被用作參考來產生給定任意文字的語音。 您可以閱讀[如何設定](https://github.com/CorentinJ/Real-Time-Voice-Cloning?tab=readme-ov-file#setup)專案,其中包括安裝要求、下載預訓練模型、測試配置、下載資料集和啟動工具箱。 觀看下面所示的影片示範! https://www.youtube.com/watch?v=-O\_hYhToKoA 我一直喜歡開源專案的最好的部分是,他們甚至非常清楚地提到了替代方案,並且像往常一樣,他們推薦了一些[專案](https://github.com/CorentinJ/Real-Time-Voice-Cloning?tab=readme-ov-file#heads-up),這些專案將為您克隆的聲音提供更好的保真度及其表現力。 他們在 GitHub 上擁有 50k+ Stars,並且僅基於 Python 建置。到目前為止使用起來還是非常可信的。 https://github.com/CorentinJ/Real-Time-Voice-Cloning Star 即時語音克隆 ⭐️ --- 請在評論中告訴我您在此列表中發現了哪些有用的人工智慧工具:D 人工智慧正在改變世界,最好讓人工智慧成為你的朋友,而不是簡單地忽略它。 使用這些工具來提高工作效率並抓住機會創造非凡的東西。 祝你有美好的一天!直到下一次。 在 GitHub 和[Twitter](https://twitter.com/Anmol_Codes)上關注我。 https://github.com/Anmol-Baranwal 關注 Taipy 以了解更多此類內容。 https://dev.to/taipy --- 原文出處:https://dev.to/taipy/21-ai-tools-that-are-changing-the-world-1o54
長話短說 ---- 在本文中,您將了解如何建立 Vercel 的 V0.dev 的克隆。這是一個很棒的專案,可以加入到您的投資組合中並磨練您的人工智慧能力。 我們將介紹使用: - 用於應用程式框架的 Next.js 🖥️ - 法學碩士 OpenAI 🧠 - v0 👾 的應用程式邏輯 - 使用 CopilotKit 將 AI 整合到您的應用程式中 🪁  --- CopilotKit:應用內人工智慧的作業系統框架 ========================= CopilotKit 是[開源人工智慧副駕駛平台。](https://github.com/CopilotKit/CopilotKit)我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。 建造: - ChatBot:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 💬 - CopilotTextArea:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能📝 - 聯合代理:應用程式內人工智慧代理,可以與您的應用程式和使用者互動🤖  {% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %} (原諒人工智慧的拼字錯誤並給一顆星:) 現在回到文章。 --- 先決條件 ---- 要開始學習本教程,您需要具備以下條件: - 文字編輯器(VS Code、遊標) - React、Next.js、Typescript 和 Tailwind CSS 的基本知識。 - Node.js 安裝在您的 PC/Mac 上 - 套件管理器 (npm) - [OpenAI](https://platform.openai.com/docs/overview) API 金鑰 - [CopilotKit](https://docs.copilotkit.ai/getting-started/quickstart-textarea)安裝在您的 React 專案中 v0是什麼? ------ **v0**是[Vercel 開發的](https://vercel.com/blog/announcing-v0-generative-ui)生成式使用者介面 (UI) 工具,允許使用者給予提示並描述他們的想法,然後將其轉換為用於建立 Web 介面的 UI 程式碼。它利用[生成式 AI](https://medium.com/data-science-at-microsoft/generative-ai-openai-and-chatgpt-what-are-they-3c80397062c4)以及[React](https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Client-side_JavaScript_frameworks/React_getting_started) 、 [Tailwind CSS](https://tailwindcss.com/)和[Shadcn UI](https://ui.shadcn.com/)等開源工具,根據使用者提供的描述產生程式碼。 *這是使用 v0 產生的 Web 應用程式 UI 的範例* https://v0.dev/t/nxGnMd1uVGc 了解專案要求 ------ 在本逐步教程結束時,克隆將具有以下專案要求: 1. **使用者輸入:**使用者輸入文字作為提示,描述他們想要產生的 UI。這將使用 CopilotKit 聊天機器人來完成,該聊天機器人由[CopilotSidebar](https://docs.copilotkit.ai/reference/CopilotSidebar)提供。 2. **CopilotKit 整合:** CopilotKit 將用於為 Web 應用程式提供 AI 功能以產生 UI。 3. **渲染 UI:**在 UI React/JSX 程式碼和渲染 UI 之間切換的切換開關。 使用 CopilotKit 建立 v0 克隆 ---------------------- **第 1 步:建立一個新的 Next.JS 應用程式** 在終端機中開啟工作區資料夾並執行以下命令建立新的 Next.js 應用程式: ``` npx create-next-app@latest copilotkit-v0-clone ``` 這將建立一個名為`copilotkit-v0-clone`新目錄,其中包含 Next.JS 專案結構,並安裝了所需的依賴項。它將在您的終端中顯示這一點,並對除最後一個之外的所有選項都選擇**“是”** ,因為建議使用預設`import alias` 。其他提示安裝我們將在專案中使用的 Typescript 和 TailwindCSS。  使用`cd`指令導航到專案目錄,如下所示: ``` cd copilotkit-v0-clone ``` **步驟 2:設定 CopilotKit 後端端點。閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-backend)以了解更多資訊。** 執行以下命令來安裝 CopilotKit 後端軟體包: ``` npm i @copilotkit/backend ``` 然後造訪 https://platform.openai.com/api-keys 以取得您的**GPT 4** OpenAI API 金鑰。  取得 API 金鑰後,在根目錄中建立一個`.env.local`檔案。 `.env.local`檔案應該是這樣的: ``` OPENAI_API_KEY=Your OpenAI API key ``` 在**app**目錄下建立該目錄; `api/copilot/openai`並建立一個名為`route.ts`的檔案。該檔案用作 CopilotKit 請求和 OpenAI 互動的**後端**端點。它處理傳入的請求,使用 CopilotKit 處理它們,並傳回適當的回應。 我們將在`route.ts`檔案中建立一個POST請求函數,在post請求內部建立一個`CopilotBackend`類別的新實例,該類別提供了處理CopilotKit請求的方法。 然後,我們呼叫`CopilotBackend`實例的`response`方法,並傳遞請求物件 ( `req` ) 和`OpenAIAdapter`類別的新實例作為參數。此方法使用 CopilotKit 和 OpenAI API 處理請求並回傳回應。 如下面的程式碼所示,我們從`@copilotkit/backend`套件導入`CopilotBackend`和`OpenAIAdapter`類別。這些類別對於與 CopilotKit 和 OpenAI API 互動是必需的。 ``` import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend"; export const runtime = "edge"; export async function POST(req: Request): Promise<Response> { const copilotKit = new CopilotBackend(); return copilotKit.response(req, new OpenAIAdapter()); } ``` **步驟 3:為 v0 克隆建立元件** 我們將使用 Shadcn UI 庫中的元件。要處理這個問題,讓我們透過執行`shadcn-ui init`命令來設定 Shadcn UI 庫來設定您的專案 ``` npx shadcn-ui@latest init ``` 然後我們將用這個問題來配置components.json ``` Which style would you like to use? › Default Which color would you like to use as base color? › Slate Do you want to use CSS variables for colors? › no / yes ``` 我們在 Shadcn UI 中使用的元件是**按鈕**和**對話框**。那麼讓我們來安裝它們吧! 對於[按鈕](https://ui.shadcn.com/docs/components/button),執行此命令 ``` npx shadcn-ui@latest add button ``` 若要安裝[對話](https://ui.shadcn.com/docs/components/dialog)方塊元件,請執行以下命令 ``` npx shadcn-ui@latest add dialog ``` **第 4 步:設定 CopilotKit 前端。閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)以了解更多資訊。** 若要安裝 CopilotKit 前端軟體包,請執行以下命令: ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` 根據[CopilotKit 文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea),要使用 CopilotKit,我們必須設定前端包裝器以透過 Copilot 傳遞任何 React 應用程式。當提示傳遞到 CopilotKit 時,它會透過 URL 將其傳送到 OpenAI,後者會回傳回應。 在**應用程式**目錄中,讓我們更新`layout.tsx`檔案。該文件將定義我們應用程式的佈局結構並將 CopilotKit 整合到前端。 輸入以下程式碼: ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import "@copilotkit/react-textarea/styles.css"; // also import this if you want to use the CopilotTextarea component import "@copilotkit/react-ui/styles.css"; import { Inter } from "next/font/google"; import "./globals.css"; import { CopilotSidebar, } from "@copilotkit/react-ui"; const inter = Inter({ subsets: ["latin"] }); export default function RootLayout({ children, }: Readonly<{ children: React.ReactNode; }>) { return ( <html lang="en"> <body className={inter.className}> <CopilotKit url="/api/copilotkit/openai/"> <CopilotSidebar defaultOpen>{children}</CopilotSidebar> </CopilotKit> </body> </html> ); } ``` 該元件代表我們應用程式的根佈局。它使用 CopilotKit 包裝整個應用程式,根據我們在**步驟 2**中為後端建立的內容指定 CopilotKit 後端端點的 URL ( `/api/copilotkit/openai/` )。此外,它還包括一個 CopilotSidebar 元件,可作為 CopilotKit 的側邊欄,並將 Children 屬性作為其內容傳遞。 **第 5 步:設定主應用程式** 讓我們建立應用程式的結構。它將有一個標題、側邊欄和預覽畫面。 對於**Header** ,導航到**元件**目錄,如下所示, `src/components`然後建立一個`header.tsx`檔案並輸入以下程式碼: ``` import { CodeXmlIcon } from "lucide-react"; import { Button } from "./ui/button"; const Header = (props: { openCode: () => void }) => { return ( <div className="w-full h-20 bg-white flex justify-between items-center px-4"> <h1 className="text-xl font-bold">Copilot Kit</h1> <div className="flex gap-x-2"> <Button className=" px-6 py-1 rounded-md space-x-1" variant={"default"} onClick={props.openCode} > <span>Code</span> <CodeXmlIcon size={20} /> </Button> </div> </div> ); }; export default Header; ``` 對於**側欄,**建立一個`sidebar.tsx`檔案並輸入以下程式碼: ``` import { ReactNode } from "react"; const Sidebar = ({ children }: { children: ReactNode }) => { return ( <div className="w-[12%] min-h-full bg-white rounded-md p-4"> <h1 className="text-sm mb-1">History</h1> {children} </div> ); }; export default Sidebar; ``` 然後對於**預覽**螢幕,建立一個`preview-screen.tsx`檔案並輸入程式碼: ``` const PreviewScreen = ({ html_code }: { html_code: string }) => { return ( <div className="w-full h-full bg-white rounded-lg shadow-lg p-2 border"> <div dangerouslySetInnerHTML={{ __html: html_code }} /> </div> ); }; export default PreviewScreen; ``` 現在讓我們將它們放在一起,打開`page.tsx`檔案並貼上以下程式碼: ``` "use client"; import { useState } from "react"; import { Dialog, DialogContent, DialogDescription, DialogHeader, DialogTitle, } from "@/components/ui/dialog"; import Header from "@/components/header"; import Sidebar from "@/components/sidebar"; import PreviewScreen from "@/components/preview-screen"; import { Input } from "@/components/ui/input"; export default function Home() { const [code, setCode] = useState<string[]>([ `<h1 class="text-red-500">Hello World</h1>`, ]); const [codeToDisplay, setCodeToDisplay] = useState<string>(code[0] || ""); const [showDialog, setShowDialog] = useState<boolean>(false); const [codeCommand, setCodeCommand] = useState<string>(""); return ( <> <main className="bg-white min-h-screen px-4"> <Header openCode={() => setShowDialog(true)} /> <div className="w-full h-full min-h-[70vh] flex justify-between gap-x-1 "> <Sidebar> <div className="space-y-2"> {code.map((c, i) => ( <div key={i} className="w-full h-20 p-1 rounded-md bg-white border border-blue-600" onClick={() => setCodeToDisplay(c)} > v{i} </div> ))} </div> </Sidebar> <div className="w-10/12"> <PreviewScreen html_code={readableCode || ""} /> </div> </div> <div className="w-8/12 mx-auto p-1 rounded-full bg-primary flex my-4 outline-0"> <Input type="text" placeholder="Enter your code command" className="w-10/12 p-6 rounded-l-full outline-0 bg-primary text-white" value={codeCommand} onChange={(e) => setCodeCommand(e.target.value)} /> <button className="w-2/12 bg-white text-primary rounded-r-full" onClick={() => generateCode.run(context)} > Generate </button> </div> </main> <Dialog open={showDialog} onOpenChange={setShowDialog}> <DialogContent> <DialogHeader> <DialogTitle>View Code.</DialogTitle> <DialogDescription> You can use the following code to start integrating into your application. </DialogDescription> <div className="p-4 rounded bg-primary text-white my-2"> {readableCode} </div> </DialogHeader> </DialogContent> </Dialog> </> ); } ``` 我們來分解一下上面的程式碼: `const [code, setCode] = useState<string[]>([]);`將用於保存生成的程式碼 `const [codeToDisplay, setCodeToDisplay] = useState<string>(code[0] || "");`將用於保存預覽畫面上顯示的程式碼。 `const [showDialog, setShowDialog] = useState<boolean>(false);`這將保持對話框的狀態,該對話框顯示您可以複製的生成程式碼。 在下面的程式碼中,我們循環產生的程式碼(一串陣列)將其顯示在側邊欄上,這樣當我們選擇一個程式碼時,它就會顯示在預覽畫面上。 ``` <Sidebar> <div className="space-y-2"> {code.map((c, i) => ( <div key={i} className="w-full h-20 p-1 rounded-md bg-white border border-blue-600" onClick={() => setCodeToDisplay(c)} > v{i} </div> ))} </div> </Sidebar> ``` `<PreviewScreen html_code={codeToDisplay} />`在這裡,我們發送要在預覽畫面上顯示的程式碼。預覽畫面元件採用 CopilotKit 產生的程式碼字串,並使用`dangerouslySetInnerHTML`來呈現產生的程式碼。 下面我們有一個`Dialog`元件,它將顯示 CoplilotKit 產生的程式碼,可以將其複製並加入到您的程式碼中。 ``` <Dialog open={showDialog} onOpenChange={setShowDialog}> <DialogContent> <DialogHeader> <DialogTitle>View Code.</DialogTitle> <DialogDescription> You can use the following code to start integrating into your application. </DialogDescription> <div className="p-4 rounded bg-primary text-white my-2"> {readableCode} </div> </DialogHeader> </DialogContent> </Dialog> ``` **步驟6:實作主要應用程式邏輯** 在這一步驟中,我們將 CopilotKit 整合到我們的 v0 克隆應用程式中,以促進人工智慧驅動的 UI 生成。我們將使用 CopilotKit 的 React hook 來管理狀態,使元件可供 Copilot 讀取和操作,並與 OpenAI API 互動。 在您的`page.tsx`檔案中,匯入以下內容: ``` import { CopilotTask, useCopilotContext, useMakeCopilotReadable, } from "@copilotkit/react-core"; ``` 然後我們在`Home`元件中使用`CopilotTask`定義一個`generateCode`任務: ``` const readableCode = useMakeCopilotReadable(codeToDisplay); const generateCode = new CopilotTask({ instructions: codeCommand, actions: [ { name: "generateCode", description: "Create Code Snippet with React.js, tailwindcss.", parameters: [ { name: "code", type: "string", description: "Code to be generated", required: true, }, ], handler: async ({ code }) => { setCode((prev) => [...prev, code]); setCodeToDisplay(code); }, }, ], }); const context = useCopilotContext(); ``` 我們使用`useMakeCopilotReadable`來傳遞現有程式碼並確保可讀性。然後我們使用`CopilotTask`產生UI,並將`generateCode`任務綁定到**生成**按鈕,這樣就可以透過與按鈕元件互動來產生程式碼片段。 此操作由使用者互動觸發,並在呼叫時執行非同步`handler`函數。 `handler`將產生的程式碼新增至程式碼陣列中,更新應用程式狀態以包含新產生的程式碼片段,並將產生的程式碼傳送到預覽畫面上顯示和呈現,預覽畫面也可以複製。 此外, `instructions`屬性指定提供給 Copilot 的命令,該命令儲存在`codeCommand`狀態變數中。 有關`CopilotTask`運作方式的完整說明,請查看此處的文件:https://docs.copilotkit.ai/reference/CopilotTask **第 6 步:執行 v0 克隆應用程式** 至此,我們已經完成了 v0 克隆設置,然後可以透過執行來啟動開發伺服器 ``` npm run dev ```  可以使用此 URL 在瀏覽器中存取該 Web 應用程式 [http://本地主機:3000](http://localhost:3000/) 然後您可以輸入提示並點擊**“生成”。**這裡有些例子: - **定價頁面:**如下所示,這是產生的UI,有一個切換按鈕可以在UI和React程式碼之間切換:  如果點擊右上角的**Code** </> 按鈕,它會切換到產生的 UI 的 React 程式碼,如下所示:  - 註冊頁面 UI 範例:  - 還有一個結帳頁面  要克隆專案並在本地執行它,請打開終端並執行以下命令: ``` git clone https://github.com/Tabintel/v0-copilot-next ``` 然後執行`npm install`以安裝專案所需的所有依賴項,並`npm run dev`來執行 Web 應用程式。 結論 -- 總而言之,您可以使用[CopilotKit](https://github.com/CopilotKit/CopilotKit)建立 v0 克隆,為您的設計提供 UI 提示。 CopilotKit 不僅適用於 UI 提示,它還可以用於建立[AI 驅動的 PowerPoint 生成器](https://dev.to/copilotkit/how-to-build-ai-powered-powerpoint-app-nextjs-openai-copilotkit-ji2)、 [AI 簡歷產生器](https://dev.to/copilotkit/how-to-build-the-with-nextjs-openai-1mhb)等應用程式。 可能性是無限的,立即查看 CopilotKit,將您的 AI 想法變為現實。 在[GitHub](https://github.com/Tabintel/v0-copilot-next)上取得完整原始碼。 從[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)中了解有關如何使用 CopilotKit 的更多資訊。 另外,別忘了[Star CopilotKit!](https://github.com/CopilotKit/CopilotKit) ⭐ --- 原文出處:https://dev.to/copilotkit/i-created-a-v0-clone-with-nextjs-gpt4-copilotkit-3cmb
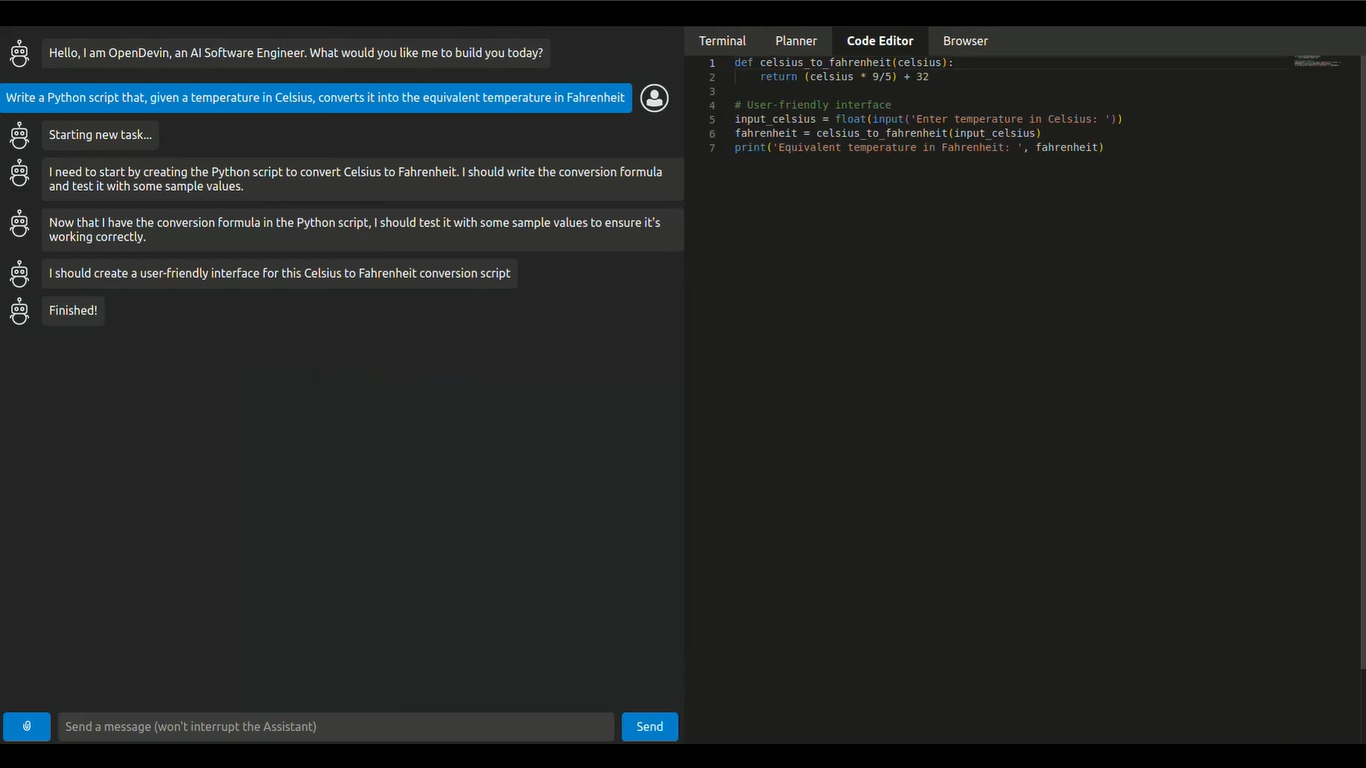
2021 年,我創辦了一家名為 Linvo 的新創公司,這是一款 LinkedIn 自動化工具。它產生了很多錢,但燒錢率也很高。 我可以告訴你,作為一個年輕的企業家(完全自力更生),我損失了大部分錢😆 我的系統的問題是它不斷故障;我不是世界上最好的程式設計師,但讓我詳細說明一下。  --- 傀儡師會吸走你的記憶 ---------- Linvo 在其生命週期中進行了幾次迭代。我使用了我所知道的技術:React 和 NestJS。 基本上,任何自動化的雲端抓取都會涉及建立任務然後解決它們。 它看起來像這樣:  - Cron 每 10 分鐘執行一次,尋找新的事情要做,並將其發送到佇列。 - 工作人員從佇列中取出任務並處理它們。 - 將所有內容儲存到資料庫。 這是一個非常簡單的解決方案,在多個 EC2 (AWS) 和 Redis 上運作。 理論上,它應該有效 - 是的,您需要水平擴展工作人員,但這不是我的問題。 我開始經歷其他事情——**記憶體洩漏。** 您可能知道, [Puppeteer](https://pptr.dev/) - 一種 chromium 自動瀏覽器,很重(與您電腦上的 Chrome 相同),而且我執行了很多它們 - 它們耗盡了我的記憶體 - 導致伺服器停止工作並佔用網路頻寬。  --- 需要一個解決方案 -------- 重構聽起來就像 - 是的,讓我們這樣做,但我的 Intercom 支援充滿了支援票(我已經有很多用戶),而且我知道我必須建立一些瘋狂的重構。 我有一個解決方案的想法 - 讓我們使用 AWS lambda。 - 拉姆達啟動 - 做任務 - 死亡(大部分時間) 它不會影響你的網路。 它會死掉並且不會導致記憶體洩漏。 它有點貴,因為 Lambda 並不意味著無限期地執行——這會消除整個概念,但我很絕望。 (嗯,好處是你不需要考慮規模。) 這是新的基礎設施:  - 事件橋 cron 每 1 分鐘執行一次(這是最小值) - 為佇列建立六個事件的 Lambda(使其像 cron 每 10 秒執行一次) - SQS隊列(再見,Redis) - Lambda 以自動縮放功能脫穎而出(是嗎?) --- 供應商鎖定 ----- 正如您可能從上下文中了解到的那樣 - 現在我完全使用 AWS,但我不介意 - 只介意如何在我的計算機上測試它。 以前,我使用[Sam](https://github.com/aws/aws-sam-cli) 。和[Serverless](https://www.serverless.com/)幾乎一樣快速地創造整個環境。 是的,他們確實帶來了一些本地測試。他們可以獲得您的 lambda 並將其轉變為端點!耶! 但我使用的是 Event Bridge、SQS 和 Lambda。那是不可能的。 我遇過[localstack](https://github.com/localstack/localstack) 。它本來應該幫助我在我的電腦上建立整個 AWS 堆疊,但當時很多東西都不受支持,例如 Lambda 層。我在使用它時不知所措。 因此,我開始建立我的「自己的」基礎設施,在 AWS 上部署了一個「測試」SQS,並用它執行本地程式碼(一個呼叫函數的函數),但結果很糟糕。 我在生產方面做得不好;我感覺這個詞當時就壓在我身上。 我只是想擺脫這家新創公司;我甚至免費向人們提供它,吸引了顧客並擺脫了這個問題。 長話短說,我設法以低價出售了該系統,但最近,我發現了一些有趣的事情。 --- Winglang - 類似 Typescript 的雲方言 ----------------------------- 我想我的痛苦是真實的,儘管我會很高興在當天找到它 - 我很高興它今天還活著。 [Winglang](https://github.com/winglang/wing)幫助您建立與我使用的相同的雲端基礎設施,但好處是: - 它不需要您使用任何設定檔。您基本上用程式碼定義了整個基礎設施(您可以檢查他們的整個預檢和飛行中文件) - 你可以在本地執行它 - 謝謝你,上帝,🙏🏻🙏🏻🙏🏻🙏🏻,包括所有基礎設施。 - 您可以將其部署到任何雲端供應商,並且不必使用 AWS。他們實際上可以產生任何 Terraform 或雲端結構,以便於部署。 我和Winglang的創始人Elad(著名的CDK的建置者)進行了交談,他說了一些讓我抽搐的話。 > 當您在飛機上時,您實際上可以處理您的專案並為其編寫測試🤯 我自己無法給他們足夠的星星 - 但請幫我一個忙,給他們的存儲庫加星標,當然,將其用於您的下一個專案。 https://github.com/winglang/wing  --- 最後的話 ---- 我對翼朗很生氣。我希望他們早點這麼做。現在他們出現了。什麼時候一切都與人工智慧有關? 我建立了一個新的 YouTube 頻道,主要涉及技術、開源和行銷:) 如果您對此感興趣,請隨時在這裡訂閱: https://www.youtube.com/@nevo-david?sub\_confirmation=1 --- 原文出處:https://dev.to/github20k/i-sold-my-startup-because-of-bugs-i-wish-i-had-this-serverless-repository-4l3a
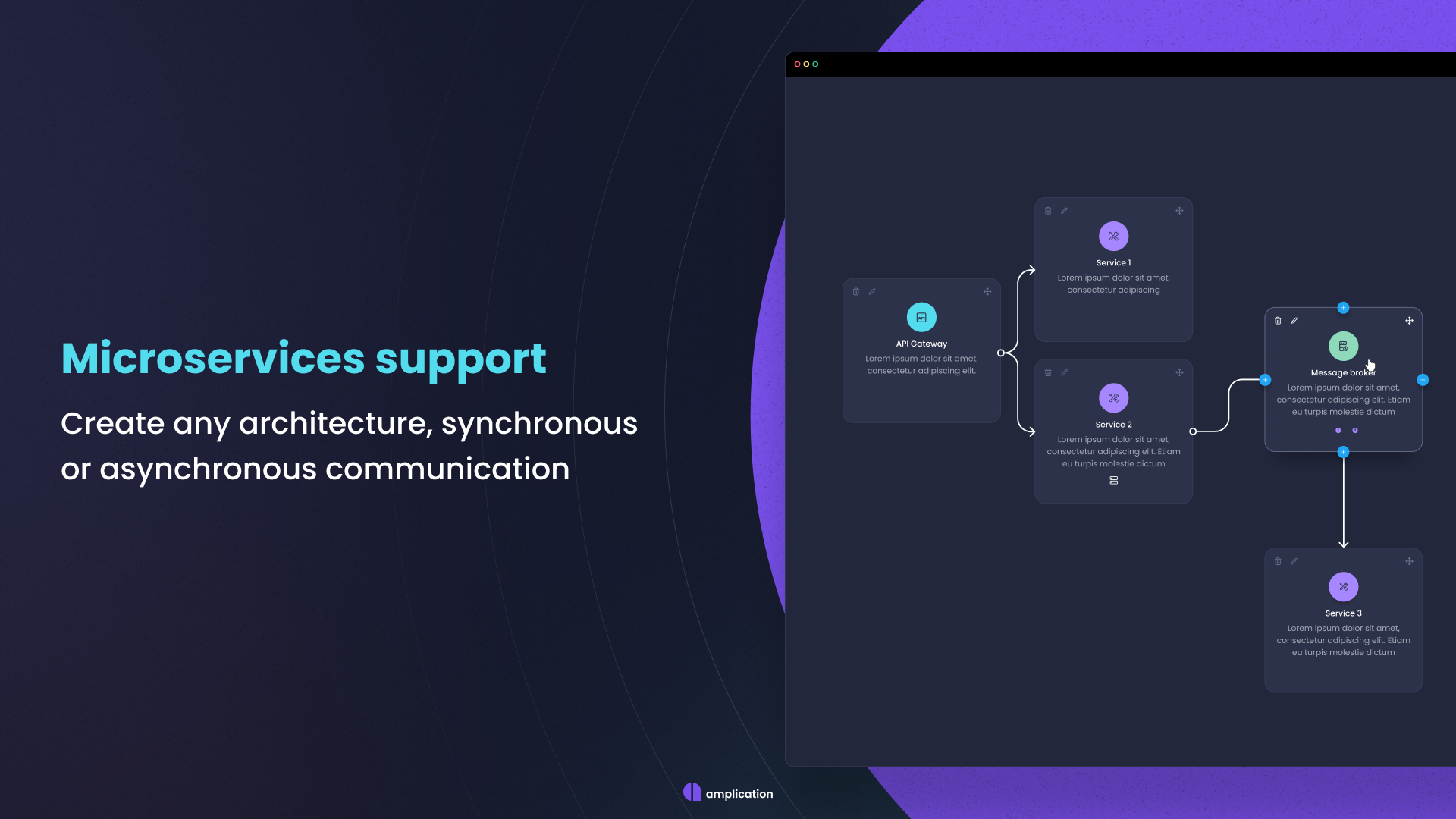
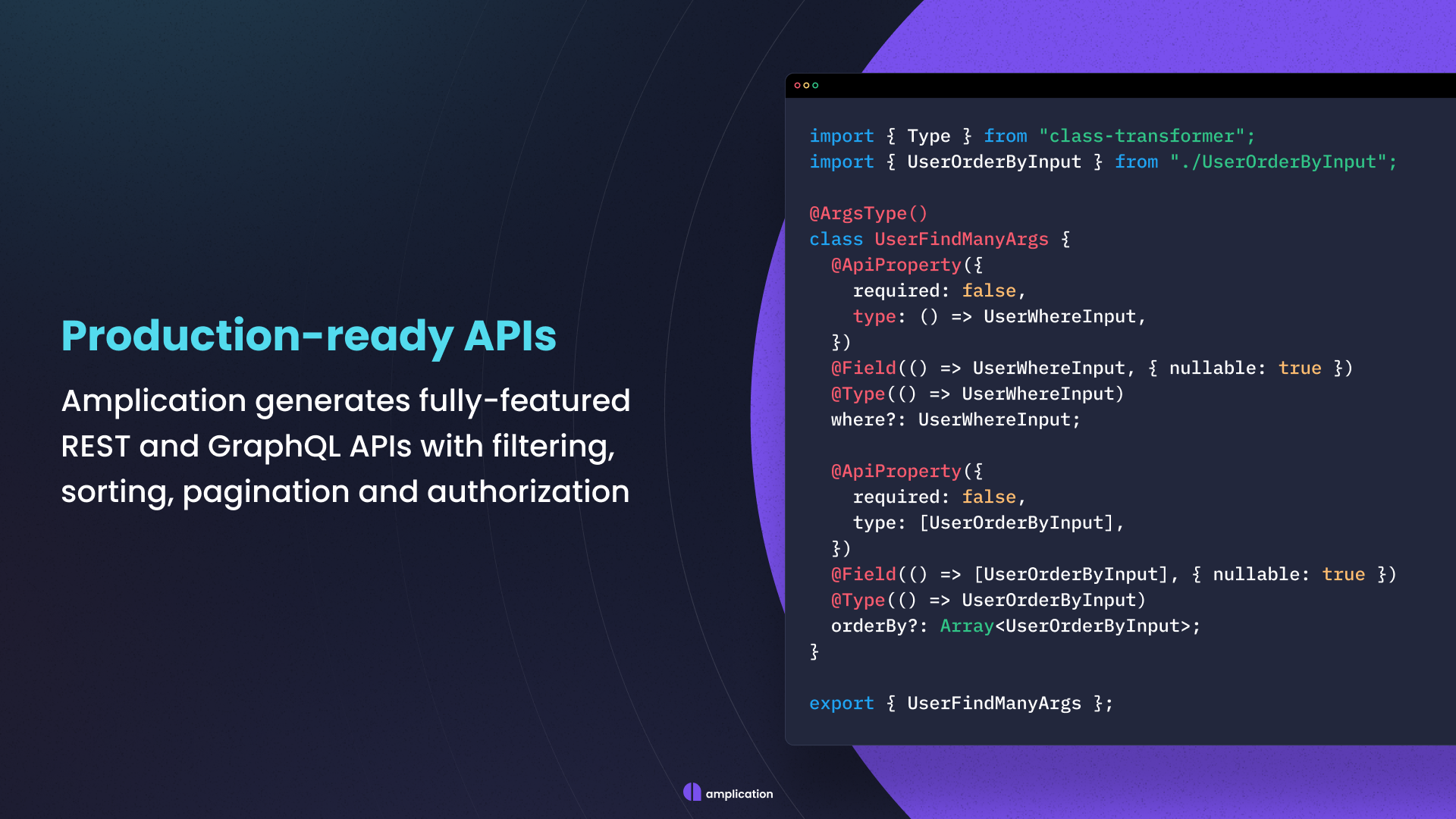
--- 標題:針對程式設計師的 50 多個核心 Java 面試問題及其答案 發表:真實 描述:核心 Java 面試常見問題及其答案,幫助初學者和初級開發人員獲得第一份 Java 開發工作。 標籤: java、程式設計、職業 封面圖:https://thepracticaldev.s3.amazonaws.com/i/k63545lbbjmh582tiosr.png --- *揭露:這篇文章包含附屬連結;如果您透過本文中提供的不同連結購買產品或服務,我可能會獲得補償。* Java程式設計師大家好!在過去的幾年裡,我一直在分享許多[Java 面試問題](http://javarevisited.blogspot.sg/2015/10/133-java-interview-questions-answers-from-last-5-years.html)、答案和單獨討論。我的許多讀者要求我將他們聚集在一起,以便他們可以在同一個地方進行面試準備。 這篇文章就是這個結果。 本文包含**50 多個 Java 面試問題和答案**,涵蓋所有重要主題,如核心 Java 基礎知識、 [Java 集合框架](https://javarevisited.blogspot.com/2011/11/collection-interview-questions-answers.html)、 [Java 多執行緒和並發](https://javarevisited.blogspot.com/2014/07/top-50-java-multithreading-interview-questions-answers.html)、 [Java IO](https://javarevisited.blogspot.com/2014/08/socket-programming-networking-interview-questions-answers-Java.html) 、 [JDBC](https://javarevisited.blogspot.com/2012/12/top-10-jdbc-interview-questions-answers.html) 、 [JVM 內部原理](http://www.java67.com/2016/08/10-jvm-options-for-java-production-application.html)、 [編碼問題](http://www.java67.com/2018/06/data-structure-and-algorithm-interview-questions-programmers.html)、 [物件導向程式設計](http://www.java67.com/2015/12/top-30-oops-concept-interview-questions-answers-java.html)等。 這些問題是從我做過的各種 Java 訪談中挑選出來的,我的朋友、讀者和其他人根據自己的經驗分享了一些問題。它們絕不是非常困難。您可能已經在電話或面對面的面試中見過它們。 這些問題對於複習重要的 Java 主題(例如核心 Java 概念、多執行緒、lambda、流和集合)也非常有用。 我還分享了一些*用於進一步學習和提高的有用資源*,例如 Udemy 上的[**完整 Java 大師**](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-the-complete-java-developer-course%2F)課程,您可以加入課程來提高和填補 Java 技能方面的空白。 我還寫過有關 Java 面試準備的書籍,例如[《Grokking the Java Interview》](https://gumroad.com/l/QqjGH)和[《Grokking the Spring Boot Interviews》](https://gumroad.com/l/hrUXKY) ,其中我為 Java 開發人員分享了很多問題。 如果你今年正在準備 Java 面試,你也可以**[在 Gumroad 上取得我的 Java + Spring Interview + SQL Bundle](https://javinpaul.gumroad.com/l/sowpfg)** ,使用程式碼**Friends20**還可獲得 20% 的折扣 [](https://javinpaul.gumroad.com/l/sowpfg) 那我們還在等什麼?以下是針對初學者和經驗豐富的 Java 開發人員的面試中最常見的一些 Java 問題的清單。 2 至 3 年經驗豐富的程式設計師的 50 個 Java 面試問題 --------------------------------- 因此,為了不浪費您的時間,這裡列出了一些針對初學者程式設計師的常見[核心 Java 面試問題](http://www.java67.com/2018/03/top-50-core-java-interview-questions.html)。此清單主要針對初學者和經驗不足的開發人員,例如具有 2 到 3 年 Java 經驗的人。 1) **Java如何實現平台無關性?** ([回答](http://www.java67.com/2012/08/how-java-achieves-platform-independence.html)) 提示:字節碼和Java虛擬機 答案 - Java 透過產生字節碼然後在 Java 虛擬機器上執行來實現平台獨立性,該虛擬機將這些字節碼轉換為依賴計劃的機器程式碼。由於不同平台的 JVM 不同,我的意思是,對於 Windows,您有單獨的 JRE(其中包括 JVM),對於 Linux,您將有單獨的 JRE。由於 Java 程式碼不會編譯為本機機器碼,而是編譯為字節碼,這使得它們獨立於平台。 2) **Java中的**`**ClassLoader**`**是什麼**? ([回答](http://javarevisited.blogspot.sg/2012/12/how-classloader-works-in-java.html#axzz59AWpr6cb)) 提示:JVM 的一部分,用於載入類別的字節碼。你可以自己寫。 答:在Java中,程式碼被封裝在類別中,因為Java是物件導向的程式設計。你的程式是在類別中寫的,為了執行它們,JVM 會載入這些包含你的程式碼的類別。負責載入類別的 JVM 元件稱為類別載入器。它們是存在的三個主要類別載入器:引導類別載入器、擴充類別載入器和應用程式類別載入器。 這是一個很好的圖表,顯示了每個 Java 類別載入器的功能: [](https://javarevisited.blogspot.com/2021/05/java-classloader-interview.html) 3)**寫一個Java程式來檢查一個數字是偶數還是奇數?** ([回答](http://javarevisited.blogspot.sg/2013/04/how-to-check-if-number-is-even-or-odd.htm)) 提示:您可以使用位元運算符,例如位元與,記住,二進位格式中偶數末尾為 0,奇數末尾為 1。 4) **Java中**`**ArrayList**`**和**`**HashSet**`**的差別**? ([回答](http://www.java67.com/2012/07/difference-between-arraylist-hashset-in-java.html)) 提示: `List`和`Set`之間的所有差異都適用於此,例如排序、重複、隨機搜尋等。請參閱 Richard Warburton 的[**《Java 基礎知識:集合》**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-collections)以了解有關Java 中的ArrayList、HashSet 和其他重要集合的更多資訊。 [](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-collections) 5)**什麼是單例中的雙重檢查鎖定?** ([回答](http://www.java67.com/2016/04/why-double-checked-locking-was-broken-before-java5.html)) 提示:兩次檢查實例是否已初始化,第一次不加鎖,第二次加鎖。 **6)如何在Java中建立線程安全的Singleton? (** [**回答**](http://javarevisited.blogspot.sg/2012/12/how-to-create-thread-safe-singleton-in-java-example.html)**)** 提示:有很多方法,例如使用 Enum 或使用雙重檢查鎖定模式或使用巢狀靜態類別。 **7) Java中Serialized和Externalized的差別? (** [**回答**](http://www.java67.com/2012/10/difference-between-serializable-vs-externalizable-interface.html)**)** 提示:Externalized 讓您可以更好地控制序列化過程。 **8) Java中何時使用瞬態變數? (**[**回答**](http://www.java67.com/2012/08/what-is-transient-variable-in-java.html)**)** 提示:當您想要在實作 Serialized 介面的類別中使變數不可序列化時。換句話說,您可以將其用於不想保存其值的變數。請參閱[**完整的 Java MasterClass**](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-the-complete-java-developer-course%2F)以了解 Java 中的瞬態變數。 **9) Java中transient變數和volatile變數的差別? (** [**回答**](http://www.java67.com/2012/11/difference-between-transient-vs-volatile-modifier-variable-java.html)**)** 提示:完全不同,一個用於序列化上下文,另一個用於並發。 **10) Java中什麼時候使用易失性變數? (**[**回答**](http://www.java67.com/2012/08/what-is-volatile-variable-in-java-when.html)**)** 提示:當你需要指示JVM一個變數可以被多個執行緒修改並提示JVM不緩存其值。 **11)我們可以重寫Java中的私有方法嗎? (** [**回答**](http://www.java67.com/2013/08/can-we-override-private-method-in-java-inner-class.html)**)** 提示:不,因為它在子類別中不可見,這是在 Java 中重寫方法的主要要求。 12) **Java中**`**Hashtable**`**和**`**HashMap**`**的差別**? **(** [**回答**](http://javarevisited.blogspot.sg/2010/10/difference-between-hashmap-and.html#axzz53B6SD769)\*\*) \*\*提示:有幾個但最重要的是`Hashtable` ,它是同步的,而`HashMap`不是。與`HashMap`相比,它也是遺留的且緩慢的。 13) **Java中**`**List**`**和**`**Set**`**的差別**? **(** [**回答**](http://javarevisited.blogspot.sg/2012/04/difference-between-list-and-set-in-java.html#axzz53n9YK0Mb)**)** 提示: `List`是有序的並且允許重複。 `Set`是無序的,不允許有重複的元素。 14) **Java中**`**ArrayList**`**和**`**Vector**`**的區別**([**答案**](http://www.java67.com/2012/09/arraylist-vs-vector-in-java-interview.html)**)** 提示:很多,但最重要的是, `ArrayList`是非同步的,速度很快,而`Vector`是同步的,速度很慢。它也是像`Hashtable`這樣的遺留類別。 **15)** **Java 中**`**Hashtable**`**和**`**ConcurrentHashMap**`的差異? **(** [**回答**](http://javarevisited.blogspot.sg/2011/04/difference-between-concurrenthashmap.html#axzz4qw7RoNvw)**)** 提示:更具可擴展性。請參閱 Richard Warburton 的[**《Java 基礎知識:集合》**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-collections)以了解更多資訊。 16) `**ConcurrentHashMap**`**如何實現可擴充性? (** [**回答**](http://javarevisited.blogspot.sg/2017/08/top-10-java-concurrenthashmap-interview.html#axzz50U9xyqbo)**)** 提示:透過將映射分為段並僅在寫入操作期間鎖定。 **17) 您將重寫哪兩個方法來將**`**Object**`**用作**`**HashMap**`**中的**`**Key**` **? (** [**回答**](http://www.java67.com/2013/06/how-get-method-of-hashmap-or-hashtable-works-internally.html)**)** 提示:等於和哈希碼 **18) Java中wait和sleep的差別? (**[**回答**](http://www.java67.com/2012/08/what-are-difference-between-wait-and.html)**)** \\ 提示: `wait()`方法釋放鎖定或監視器,而 sleep 則不會。 19\) **Java中**`**notify**`**和**`**notifyAll**`**的差別**? **(** [**回答**](http://www.java67.com/2013/03/difference-between-wait-vs-notify-vs-notifyAll-java-thread.html)**)** 提示: `notify`通知一個隨機執行緒正在等待該鎖,而`notifyAll`通知所有等待監視器的執行緒。如果你確定只有一個執行緒在等待,那麼使用`notify` ,否則`notifyAll`會更好。請參閱 Java Champion Heinz Kabutz 的[**線程基礎迷你課程,**](https://javaspecialists.teachable.com/p/threading-essentials/?product_id=539197&coupon_code=SLACK100?affcode=92815_johrd7r8)以了解有關線程基礎知識的更多資訊。 20\) 為什麼要**在 Java 中重寫 hashcode 以及**`**equals()**` ? **(** [**回答**](http://javarevisited.blogspot.sg/2015/01/why-override-equals-hashcode-or-tostring-java.html#axzz55oDxm8vv)**)** 提示:遵守 equals 和 hashcode 約定,如果您打算將物件儲存到集合類別(例如`HashMap`或`ArrayList`中,則需要遵守這一點。 21) `**HashMap**`**的負載因子是什麼意思? (**[**回答**](http://www.java67.com/2017/08/top-10-java-hashmap-interview-questions.html)**)** 提示:觸發`HashMap`調整大小的閾值一般為 0.75,這表示如果 HashMap 已滿 75%,則`HashMap`會自行調整大小。 **22)** **Java 中**`**ArrayList**`**和**`**LinkedList**`之間的差異? **(** [**回答**](http://www.java67.com/2012/12/difference-between-arraylist-vs-LinkedList-java.html)**)** 提示:與陣列和鍊錶相同,其中一個允許隨機搜尋,而另一種則不允許。在鍊錶上插入和刪除很容易,但在陣列上搜尋很容易。請參閱[**《Java 基礎知識:集合》**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-collections) **(** Richard Warburton 在 Pluralsight 上的課程),以了解更多關於 Java 中基本集合資料結構的資訊。 **23)** **Java 中**`**CountDownLatch**`**和**`**CyclicBarrier**`之間的差異? **(** [**回答**](http://www.java67.com/2012/08/difference-between-countdownlatch-and-cyclicbarrier-java.html)**)** 提示:屏障被打破後,您可以重複使用`CyclicBarrier` ,但計數為零後,您無法重複使用`CountDownLatch` 。 24)**在 Java 中什麼時候使用**`**Runnable**`**和**`**Thread**` ? **(** [**回答**](http://www.java67.com/2016/01/7-differences-between-extends-thread-vs-implements-Runnable-java.html)**)** 提示:總是 **25) Java 中 Enum 類型安全的意義是什麼? (** [**回答**](http://www.java67.com/2014/04/what-java-developer-should-know-about-Enumeration-type-in-Java.html)**)** 提示:這表示您不能將不同 Enum 類型的實例指派給 Enum 變數。例如,如果您有一個像`DayOfWeek` day 這樣的變數,那麼您無法從`DayOfMonth`枚舉中為其指派值。 **26) Java 中整數的自動裝箱如何運作? (** [**回答**](http://javarevisited.blogspot.sg/2012/07/auto-boxing-and-unboxing-in-java-be.html#axzz59AWpr6cb)**)** 提示:透過使用Java中的`valueOf()`方法。 **27)** **Java 中**`**PATH**`**和**`**Classpath**`之間的差異? **(** [**回答**](http://www.java67.com/2012/08/what-is-path-and-classpath-in-java-difference.html)**)** 提示:作業系統使用`PATH` ,而JVM 使用`Classpath`來定位Java 二進位文件,例如JAR 檔案或Class 檔案。請參閱[**Java 基礎知識:核心平台**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-core-platform),以了解有關`PATH` 、 `Classpath`和其他 Java 環境變數的更多資訊。 [](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-core-platform) **28) Java中方法重載和重寫的差別? (** [**回答**](http://www.java67.com/2015/08/top-10-method-overloading-overriding-interview-questions-answers-java.html)**)** 提示:重寫發生在子類別中,而重載發生在同一個類別中。此外,覆蓋是執行時活動,而重載是在編譯時解決的。 **29) 如何防止 Java 中的類別被子類化? (**[**回答**](http://www.java67.com/2017/06/10-points-about-final-modifier-in-java.html)**)** \\ 提示:只需將其建構函數設為私有即可 **30) 你如何限制你的類別被你的客戶使用? (** [**回答**](http://javarevisited.blogspot.sg/2016/01/why-jpa-entity-or-hibernate-persistence-should-not-be-final-in-java.html)**)** \\ 提示:使建構子私有或從建構子拋出異常 **31)** **Java 中**`**StringBuilder**`**和**`**StringBuffer**`之間的差異? **(**[**回答**](http://www.java67.com/2016/10/5-difference-between-stringbuffer.html)**)** 提示: `StringBuilder`不同步,而`StringBuffer`同步。 **32) Java 中多態性與繼承的差別? (** [**回答**](http://www.java67.com/2014/04/difference-between-polymorphism-and-Inheritance-java-oops.html)**)** 提示:繼承允許程式碼重複使用並建構類別之間的關係,這是多態性所需要的,多態性提供動態行為。請參閱\[**物件導向的 Java 程式設計:資料結構及超越專業化**\]( https://coursera.pxf.io/c/3294490/1164545/14726?u=https%3A%2F%2Fwww.coursera.org%2Fspecializations%2Fjava-object-orientation)在Coursera 上,了解有關OOP 功能的更多資訊。適合初學者的最深入的課程之一。 \[ \]( https://coursera.pxf.io/c/3294490/1164545/14726?u=https%3A%2F%2Fwww.coursera.org%2Fspecializations%2Fjava-物件導向) 順便說一句,如果您發現 Coursera 課程很有用,因為它們是由世界各地的知名公司和大學建立的,我建議您加入[**Coursera Plus**](https://coursera.pxf.io/c/3294490/1164545/14726?u=https%3A%2F%2Fwww.coursera.org%2Fcourseraplus) ,這是Coursera 的訂閱計劃,可以讓您無限制地存取他們最受歡迎的課程、專業、專業憑證和指導專案。它的費用約為 399 美元/年,但它完全物有所值,因為您可以獲得無限的憑證。 **33)我們可以在Java中重寫靜態方法嗎? (**[**回答**](http://www.java67.com/2012/08/can-we-override-static-method-in-java.html)**)** \\ 提示:否,因為重寫在執行時間解析,而靜態方法呼叫在編譯時解析。 **34) 我們可以存取Java中的私有方法嗎? (**[**回答**](http://www.java67.com/2012/08/can-we-override-private-method-in-java.html)**)** \\ 提示:可以,在同一個班級內,但不能在班級外 **35) Java中介面和抽象類別的區別? (** [**回答**](http://www.java67.com/2017/08/difference-between-abstract-class-and-interface-in-java8.html)**)** 提示:從[Java 8](https://dzone.com/articles/5-courses-to-crack-java-certification-ocajp-1z0-80)開始,差異變得模糊。然而,一個Java類別仍然可以實作多個接口,但只能擴展一個類別。 **36) Java 中 DOM 和 SAX 解析器的差別? (**[**回答**](http://www.java67.com/2012/09/dom-vs-sax-parser-in-java-xml-parsing.html)**)** \\ 提示:DOM 將整個 XML 檔案載入到記憶體中,而 SAX 則不會。它是一個基於事件的解析器,可用於解析大文件,但 DOM 速度很快,對於小文件應該是首選。 **37) Java 中 throw 和 throws 關鍵字的差異? (**[**回答**](http://www.java67.com/2012/10/difference-between-throw-vs-throws-in.html)**)** \\ 提示: throws 聲明方法在發生錯誤時可以拋出什麼異常,但 throw 關鍵字實際上會拋出異常。請參閱[**Java 基礎知識:異常處理**](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-exception-handling)以了解有關 Java 中異常處理的更多資訊。 [](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fjava-fundamentals-exception-handling) **38) Java 中的故障安全迭代器和故障快速迭代器的差異? (** [**回答**](http://www.java67.com/2015/06/what-is-fail-safe-and-fail-fast-iterator-in-java.html)**)** 提示:故障安全性不會拋出`ConcurrentModificationException` ,而`fail-fast`則在迭代時檢測到底層集合的外部變更時拋出 ConcurrentModificationException。 **39) Java 中迭代器和枚舉的差別? (** [**回答**](http://javarevisited.blogspot.sg/2010/10/what-is-difference-between-enumeration.html#axzz59AWpr6cb)**)** 提示:迭代器還使您能夠在迭代時刪除元素,而枚舉不允許這樣做。 **40)** **Java 中的**`**IdentityHashMap**`是什麼? **(** [**回答**](http://www.java67.com/2016/09/difference-between-identityhashmap-weakhashmap-enummap-in-java.html)**)** 提示:一個`Map` ,它使用`==`相等運算子來檢查相等性,而不是`equals()`方法。 **41)** **Java 中的**`**String**`池是什麼? **(** [**回答**](http://javarevisited.blogspot.sg/2016/07/difference-in-string-pool-between-java6-java7.html#axzz4pGGwsyna)**)** 提示: `String`文字池。請記住,它已從 JDK 7 中的永久代空間移至堆疊。 **42)** Java 中`**Serializable**`**類別可以包含不可序列化欄位嗎? (** [**回答**](http://javarevisited.blogspot.sg/2016/09/how-to-serialize-object-in-java-serialization-example.html)\*\*) \*\*提示:是的,但您需要將其設定為靜態或瞬態。 **43) Java 中 this 和 super 的差別? (**[**回答**](http://www.java67.com/2013/06/difference-between-this-and-super-keyword-java.html)**)** 提示:this 指的是目前實例,而 super 指的是超類別的實例。 **44)** **Java 中**`**Comparator**`**和**`**Comparable**`之間的差異? **(** [**回答**](http://www.java67.com/2013/08/difference-between-comparator-and-comparable-in-java-interface-sorting.html)**)** \\ 提示: `Comparator`定義自訂排序,而`Comparable`定義物件的自然順序,例如`String`字母順序。請參閱[**完整的 Java 大師課程**](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-the-complete-java-developer-course%2F)以了解有關 Java 排序的更多資訊。 [](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-the-complete-java-developer-course%2F) **45)** **Java 中**`**java.util.Date**`**和**`**java.sql.Date**`之間的差異? **(**[**回答**](http://javarevisited.blogspot.sg/2012/04/difference-between-javautildate-and.html)**)** 提示:前者包含日期和時間,後者僅包含日期部分。 46)為什麼**Java中的**`**Object**`類別**中宣告了wait和notify方法**? **(**[**回答**](http://javarevisited.blogspot.sg/2012/02/why-wait-notify-and-notifyall-is.html)**)** 提示:因為它們需要僅對物件可用的鎖。 **47)為什麼Java不支援多重繼承? (** [**回答**](http://javarevisited.blogspot.sg/2011/07/why-multiple-inheritances-are-not.html)**)** 提示:它不支持,因為 C++ 的體驗不好,但對於 Java 8,它在某種意義上是支援的 --- 現在 Java 中不支援`Type`的多重繼承。 **48) Java 中檢查異常和非檢查異常的差異? (** [**回答**](http://javarevisited.blogspot.sg/2011/12/checked-vs-unchecked-exception-in-java.html)**)** 提示:如果是選取的,則必須使用 catch 區塊處理異常,而如果是未選取的,則由您決定;編譯不會打擾你。 **49) Java 中錯誤和異常的區別? (**[**回答**](http://www.java67.com/2012/12/difference-between-error-vs-exception.html)**)** 提示:我厭倦了打字,請檢查答案 **50) Java 中的競爭條件和死鎖的差異? (** [**回答**](http://javarevisited.blogspot.sg/2012/02/what-is-race-condition-in.html#axzz59AbkWuk9)**)** 提示:這兩種錯誤都是並發應用程式中發生的錯誤,一種是由於執行緒調度而發生的,另一種是由於編碼不良而發生的。請參閱[Java 中的多執行緒和平行計算](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fmultithreading-and-parallel-computing-in-java%2F),以了解有關死鎖、競爭條件和其他多執行緒問題的更多資訊。 其他資源 --- - [Java 面試指南:200+ 面試題目及答案](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fjava-interview-questions-and-answers%2F) - [Spring框架面談指南---200+問答](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fspring-interview-questions-and-answers%2F) - [準備工作面試 作者:John Sonmez](https://pluralsight.pxf.io/c/1193463/424552/7490?u=https%3A%2F%2Fwww.pluralsight.com%2Fcourses%2Fdeveloper-job-interviews) - [Markham 曝光的 Java 程式設計面試](http://www.amazon.com/Java-Programming-Interviews-Exposed-Markham/dp/1118722868?tag=javamysqlanta-20) - [破解編碼面試 --- 189 個問題和答案](http://www.amazon.com/Cracking-Coding-Interview-6th-Edition/dp/0984782850/?tag=javamysqlanta-20) - [求職面試的資料結構與演算法分析](https://click.linksynergy.com/fs-bin/click?id=JVFxdTr9V80&subid=0&offerid=323058.1&type=10&tmpid=14538&RD_PARM1=https%3A%2F%2Fwww.udemy.com%2Fdata-structure-and-algorithms-analysis%2F) - [過去 5 年 130 多道 Java 面試題](http://javarevisited.blogspot.sg/2015/10/133-java-interview-questions-answers-from-last-5-years.html) - [Grokking the Java Interview - 免費範例 PDF](https://javinpaul.gumroad.com/l/HMOAv) - [深入了解 Spring Boot 面試 - 免費 PDF 範本](https://javinpaul.gumroad.com/l/grokking-springboot-interview-sample) ### 結束語 謝謝,您已經讀到了文章的結尾...祝您程式設計面試順利!這當然不會很容易,但這些問題肯定會對您有所幫助。它還會鼓勵您了解更多。 如果您喜歡這篇文章,請與您的朋友和同事分享,並且不要忘記在 Twitter 上關注[javinpaul](https://twitter.com/javinpaul) ! > **PS ---**如果您需要一些免費資源來學習 Java,您可以查看[**我最喜歡的免費 Java 課程**](https://medium.com/javarevisited/10-free-courses-to-learn-java-in-2019-22d1f33a3915)清單來開始您的準備。 > > **PSS ---**我沒有提供圖片中分享的面試問題的答案“程式碼中建立了多少個 String 物件?”你能猜出並解釋一下嗎? 而且,如果你今年正在準備 Java 面試,你還可以**[在 Gumroad 上取得我的 Java + Spring Interview + SQL Bundle](https://javinpaul.gumroad.com/l/sowpfg)** ,使用程式碼**friends20**也可以獲得 20% 的折扣 --- 原文出處:https://dev.to/javinpaul/50-core-java-interview-questions-with-answers-for-programmers-3bc
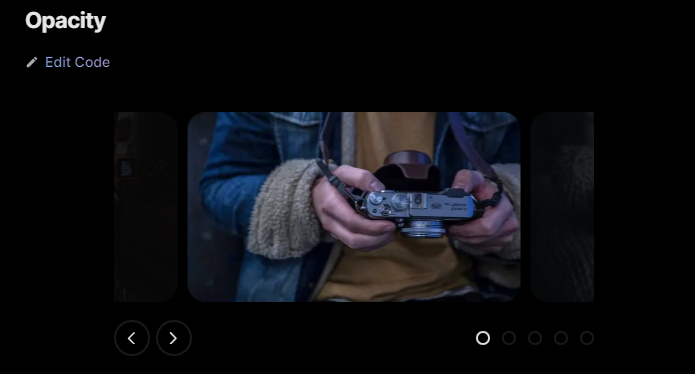
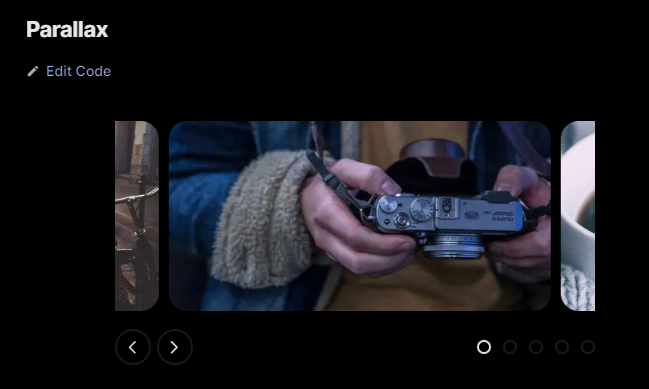
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!