🔧 阿川の電商水電行

在這篇文章中,我將分享 21 個帶有程式碼片段的 HTML 技巧,可以提高您的編碼技能。
讓我們直接進入正題吧。🚀
建立聯絡連結
使用 HTML 建立可點擊的電子郵件、電話和簡訊連結:
<!-- Email link -->
<a href="mailto:[email protected]"> Send Email </a>
<!-- Phone call link -->
<a href="tel:+1234567890"> Call Us </a>
<!-- SMS link -->
<a href="sms:+1234567890"> Send SMS </a>建立可折疊內容
當您想要在網頁上包含可折疊內容時,可以使用<details>和<summary>標記。
<details>標籤建立隱藏內容的容器,而<summary>標籤提供可點擊的標籤來切換該內容的可見性。
<details>
<summary>Click to expand</summary>
<p>This content can be expanded or collapsed.</p>
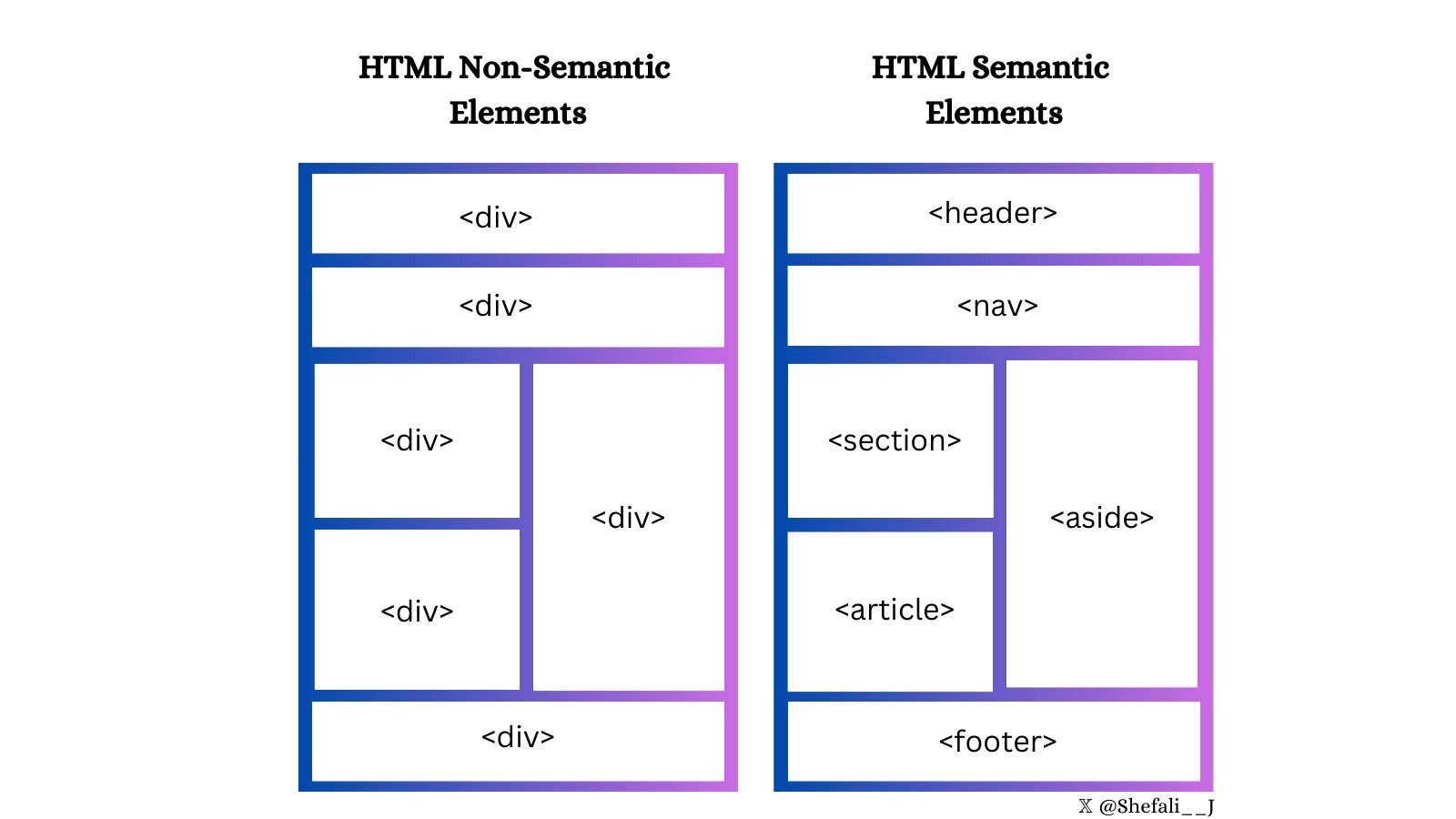
</details>利用語意元素
為您的網站選擇語義元素而不是非語義元素。它們使您的程式碼變得有意義,並改善結構、可存取性和 SEO。

將表單元素分組
使用<fieldset>標記對表單中的相關元素進行分組,並使用<legend>標記和<fieldset>來定義<fieldset>標記的標題。
這對於建立更有效率、更易於存取的表單非常有用。
<form>
<fieldset>
<legend>Personal details</legend>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="email">Email:</label>
<input type="email" id="email" name="email" />
<label for="contact">Contact:</label>
<input type="text" id="contact" name="contact" />
<input type="button" value="Submit" />
</fieldset>
</form>增強下拉式選單
您可以使用<optgroup>標籤對<select> HTML 標籤中的相關選項進行分組。
當您使用大型下拉式選單或長選項清單時可以使用此功能。
<select>
<optgroup label="Fruits">
<option>Apple</option>
<option>Banana</option>
<option>Mango</option>
</optgroup>
<optgroup label="Vegetables">
<option>Tomato</option>
<option>Broccoli</option>
<option>Carrot</option>
</optgroup>
</select>改進視訊演示
poster屬性可以與<video>元素一起使用來顯示圖像,直到使用者播放影片。
<video controls poster="image.png" width="500">
<source src="video.mp4" type="video/mp4 />
</video>支援多項選擇
您可以將multiple屬性與<input>和<select>元素一起使用,以允許使用者一次選擇/輸入multiple值。
<input type="file" multiple />
<select multiple>
<option value="java">Java</option>
<option value="javascript">JavaScript</option>
<option value="typescript">TypeScript</option>
<option value="rust">Rust</option>
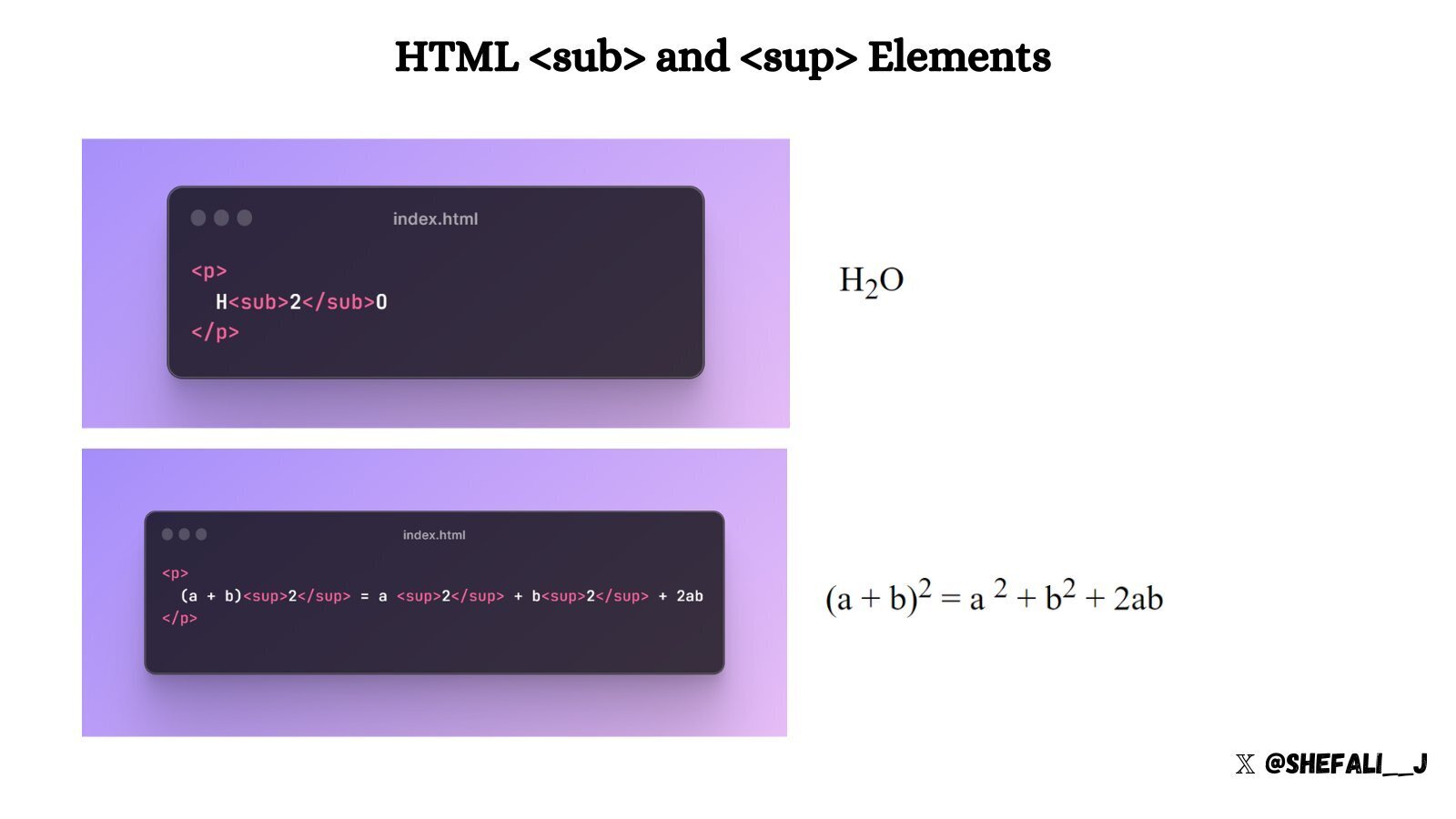
</select>將文字顯示為下標和上標
<sub>和<sup>元素可用於分別將文字顯示為下標和上標。

建立下載連結
您可以使用帶有<a>元素的download屬性來指定當使用者點擊連結時,應下載而不是導航到連結的資源。
<a href="document.pdf" download="document.pdf"> Download PDF </a>定義相對連結的基本 URL
您可以使用<base>標籤來定義網頁中所有相對 URL 的基本 URL。
當您想要為網頁上的所有相對 URL 建立共用起點時,這會很方便,從而更輕鬆地導航和載入資源。
<head>
<base href="https://shefali.dev" target="_blank" />
</head>
<body>
<a href="/blog">Blogs</a>
<a href="/get-in-touch">Contact</a>
</body>控制圖像加載
<img>元素的loading屬性可用來控制瀏覽器載入圖片的方式。它有三個值:「eager」、「lazy」和「auto」。
<img src="picture.jpg" loading="lazy">管理翻譯功能
您可以使用translate屬性來指定元素的內容是否應由瀏覽器的翻譯功能來翻譯。
<p translate="no">
This text should not be translated.
</p>設定最大輸入長度
透過使用maxlength屬性,您可以設定使用者在輸入欄位中輸入的最大字元數。
<input type="text" maxlength="4">設定最小輸入長度
透過使用minlength屬性,您可以設定使用者在輸入欄位中輸入的最小字元數。
<input type="text" minlength="3">啟用內容編輯
使用contenteditable屬性指定元素的內容是否可編輯。
它允許使用者修改元素內的內容。
<div contenteditable="true">
You can edit this content.
</div>控制拼字檢查
您可以spellcheck屬性與<input>元素、內容可編輯元素和<textarea>元素結合使用,以啟用或停用瀏覽器的拼字檢查。
<input type="text" spellcheck="true"/>確保無障礙
alt屬性指定圖像無法顯示時的替代文字。
始終包含圖像的描述性 alt 屬性,以提高可存取性和 SEO。
<img src="picture.jpg" alt="Description for the image">定義連結的目標行為
您可以使用target屬性來指定您按一下連結資源時將顯示的位置。
<!-- Opens in the same frame -->
<a href="https://shefali.dev" target="_self">Open</a>
<!-- Opens in a new window or tab -->
<a href="https://shefali.dev" target="_blank">Open</a>
<!-- Opens in the parent frame -->
<a href="https://shefali.dev" target="_parent">Open</a>
<!-- Opens in the full body of the window -->
<a href="https://shefali.dev" target="_top">Open</a>
<!-- Opens in the named frame -->
<a href="https://shefali.dev" target="framename">Open</a>提供附加資訊
title屬性可用於在使用者將滑鼠懸停在元素上時提供有關該元素的附加資訊。
<p title="World Health Organization">WHO</p>接受特定文件類型
可以使用accept屬性指定伺服器接受的檔案類型(僅適用於檔案類型)。這與<input>元素一起使用。
<input type="file" accept="image/png, image/jpeg" />優化影片載入
您可以透過使用<video>元素的preload屬性來加快影片檔案的載入速度,從而實現更流暢的播放。
<video src="video.mp4" preload="auto">
Your browser does not support the video tag.
</video>這就是今天的全部內容。
我希望這有幫助。
謝謝閱讀。
欲了解更多此類內容,請點擊此處。
您也可以在X(Twitter)上關注我,以獲取有關 Web 開發的每日提示。
繼續編碼!
原文出處:https://dev.to/devshefali/21-html-tips-you-must-know-about-55j7
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式


