🔧 阿川の電商水電行
我見過數百種人工智慧工具,其中許多正在改變世界。
作為開發人員,總是有很多事情需要學習,因此專注於節省時間來處理重要的事情非常重要。
我將介紹 21 個供開發人員使用的工具,它們可以讓您的生活更輕鬆,特別是在開發人員體驗方面。
相信我,這份清單會讓你大吃一驚!
我們開始做吧。
-
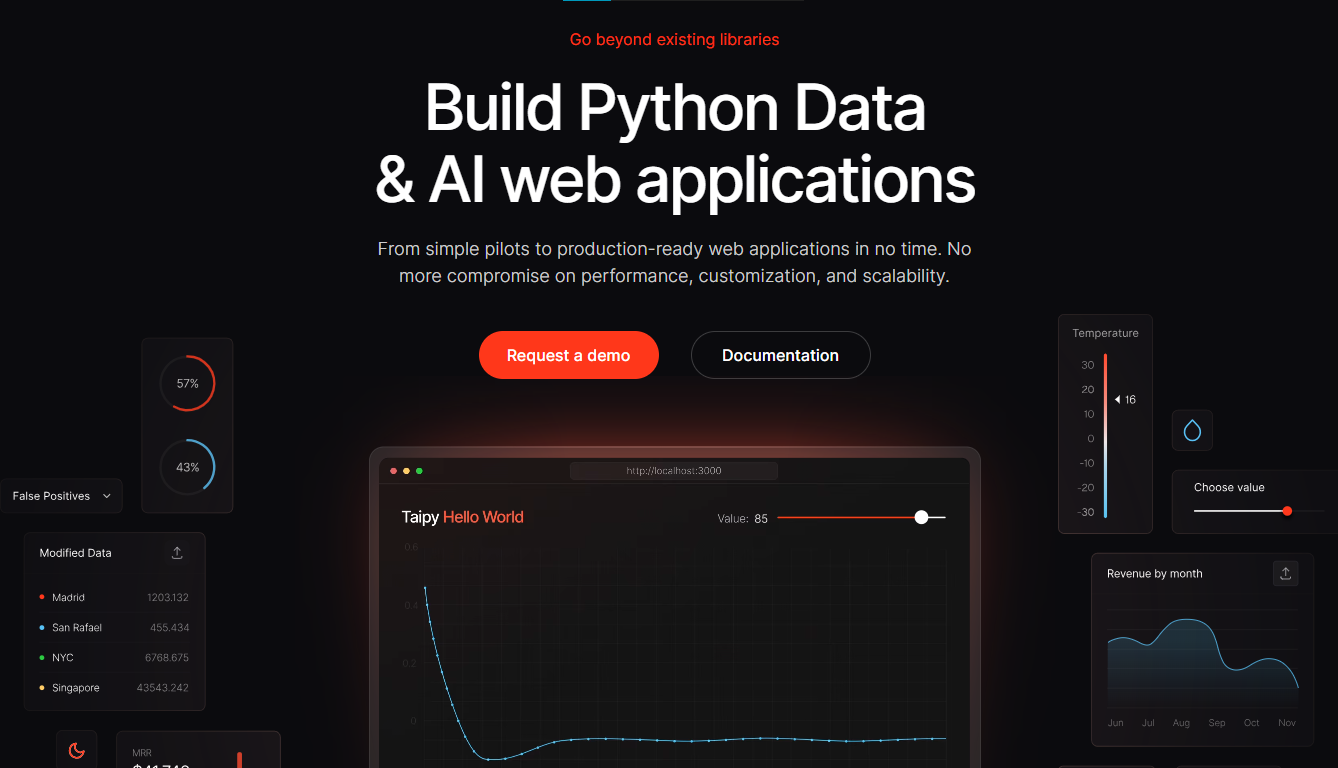
Taipy - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。

Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。
我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。
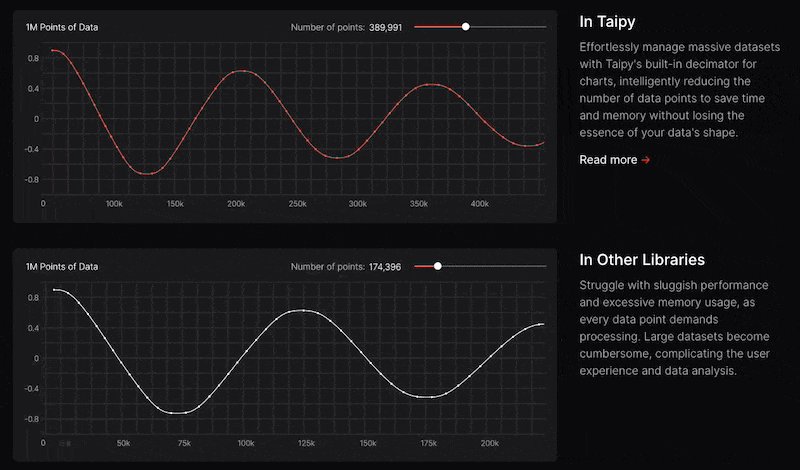
關鍵是性能,而 Taipy 是最佳選擇。
雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。
另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。

Taipy 有許多整合選項,可以輕鬆地與領先的資料平台連接。

開始使用以下命令。
pip install taipy我們來談談最新的Taipy v3.1 版本。
最新版本使得在 Taipy 的多功能零件物件中可視化任何 HTML 或 Python 物件成為可能。
這意味著Folium 、 Bokeh 、 Vega-Altair和Matplotlib等程式庫現在可用於視覺化。
這也帶來了對Plotly python的原生支持,使繪製圖表變得更加容易。
他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。
您可以閱讀文件。

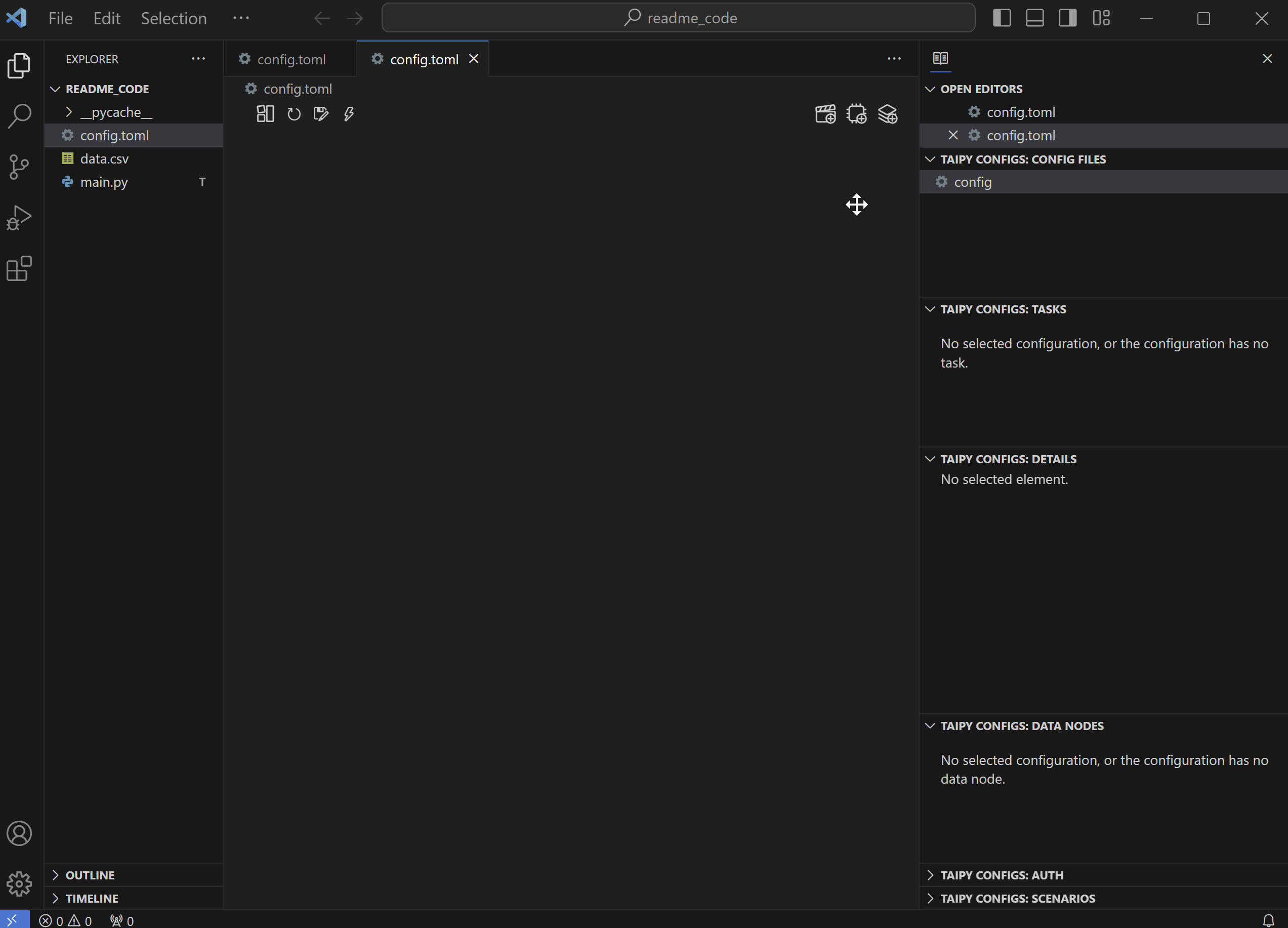
另一個有用的事情是,Taipy 團隊提供了一個名為Taipy Studio的 VSCode 擴充功能來加速 Taipy 應用程式的建置。

您也可以使用 Taipy 雲端部署應用程式。
如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面。
嘗試新技術通常很困難,但 Taipy 提供了10 多個演示教程,其中包含程式碼和適當的文件供您遵循。

例如,一些演示範例和專案想法:
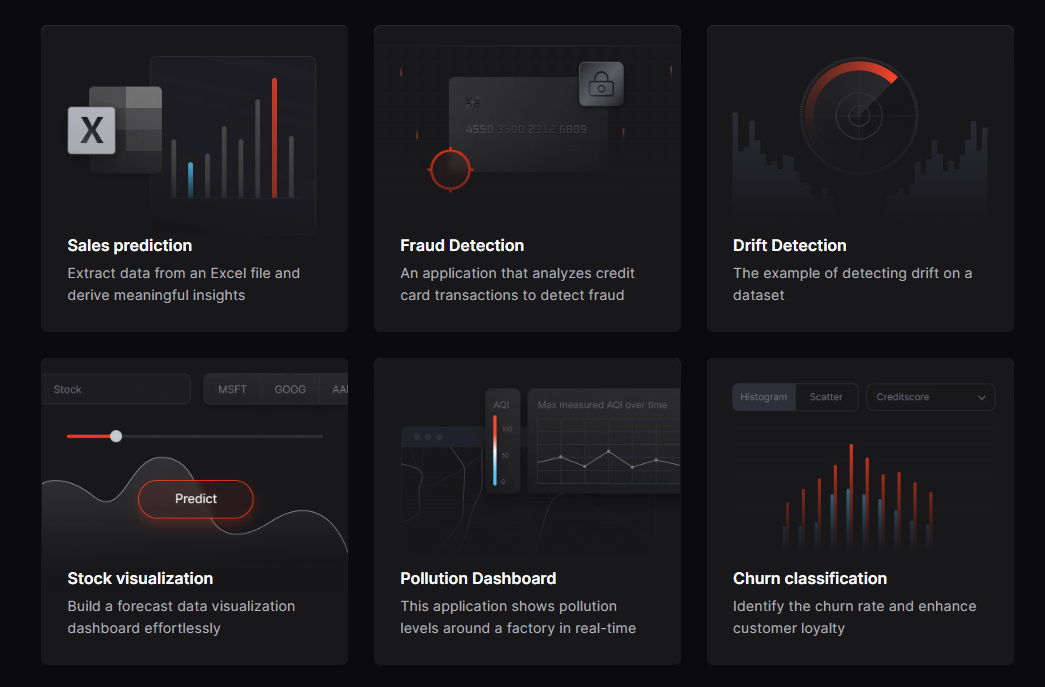
使用工廠周圍的感測器測量空氣品質的用例,展示 Taipy 儀表板流資料的能力。檢查GitHub 儲存庫。
Taipy 應用程式可分析信用卡交易以偵測詐欺行為。檢查GitHub 儲存庫。
這使用 2020 年的 Covid 資料集。還有一個預測頁面來預測傷亡人數。檢查GitHub 儲存庫。
該演示展示了 Taipy 使最終用戶能夠使用 LLM 執行推理的能力。在這裡,我們使用 GPT-3 建立一個聊天機器人,並將對話顯示在互動式聊天介面中。您可以輕鬆更改程式碼以使用任何其他 API 或模型。檢查GitHub 儲存庫。
該演示將人臉辨識無縫整合到我們的平台中,使用網路攝影機提供使用者友好的即時人臉偵測體驗。檢查GitHub 儲存庫。
這些用例非常驚人,所以一定要檢查一下。
Taipy 在 GitHub 上有 8.2k+ Stars,並且處於v3.1版本,因此它們正在不斷改進。
{% cta https://github.com/Avaiga/taipy %} Star Taipy ⭐️ {% endcta %}
-
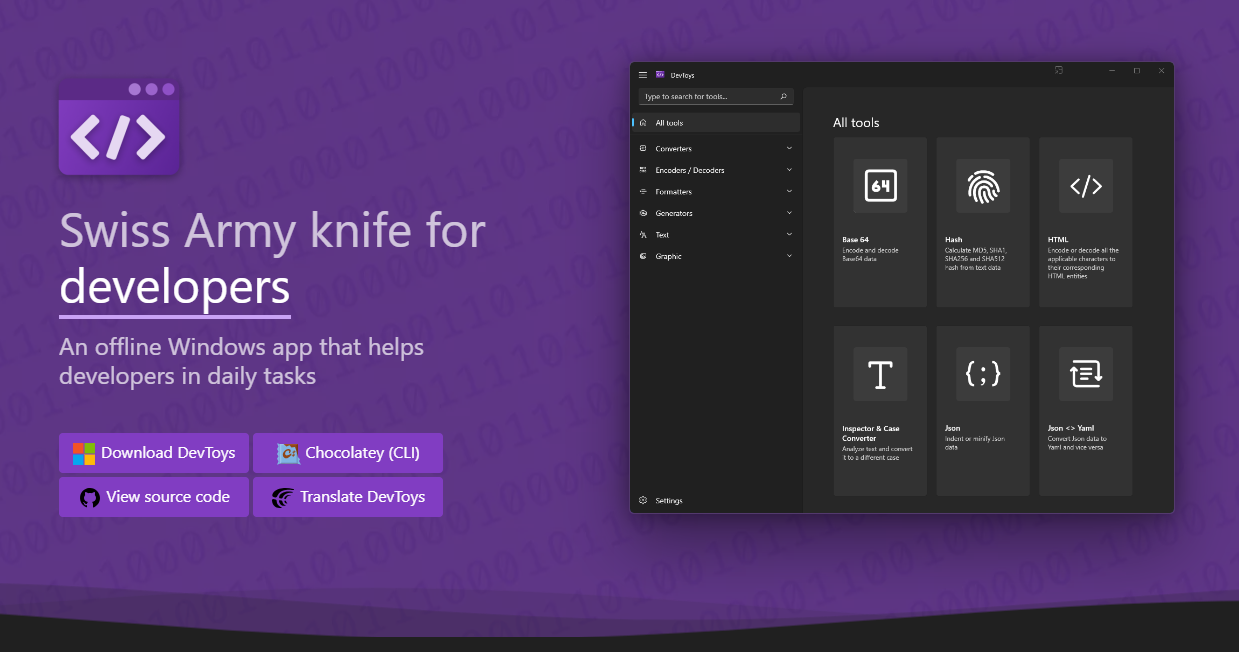
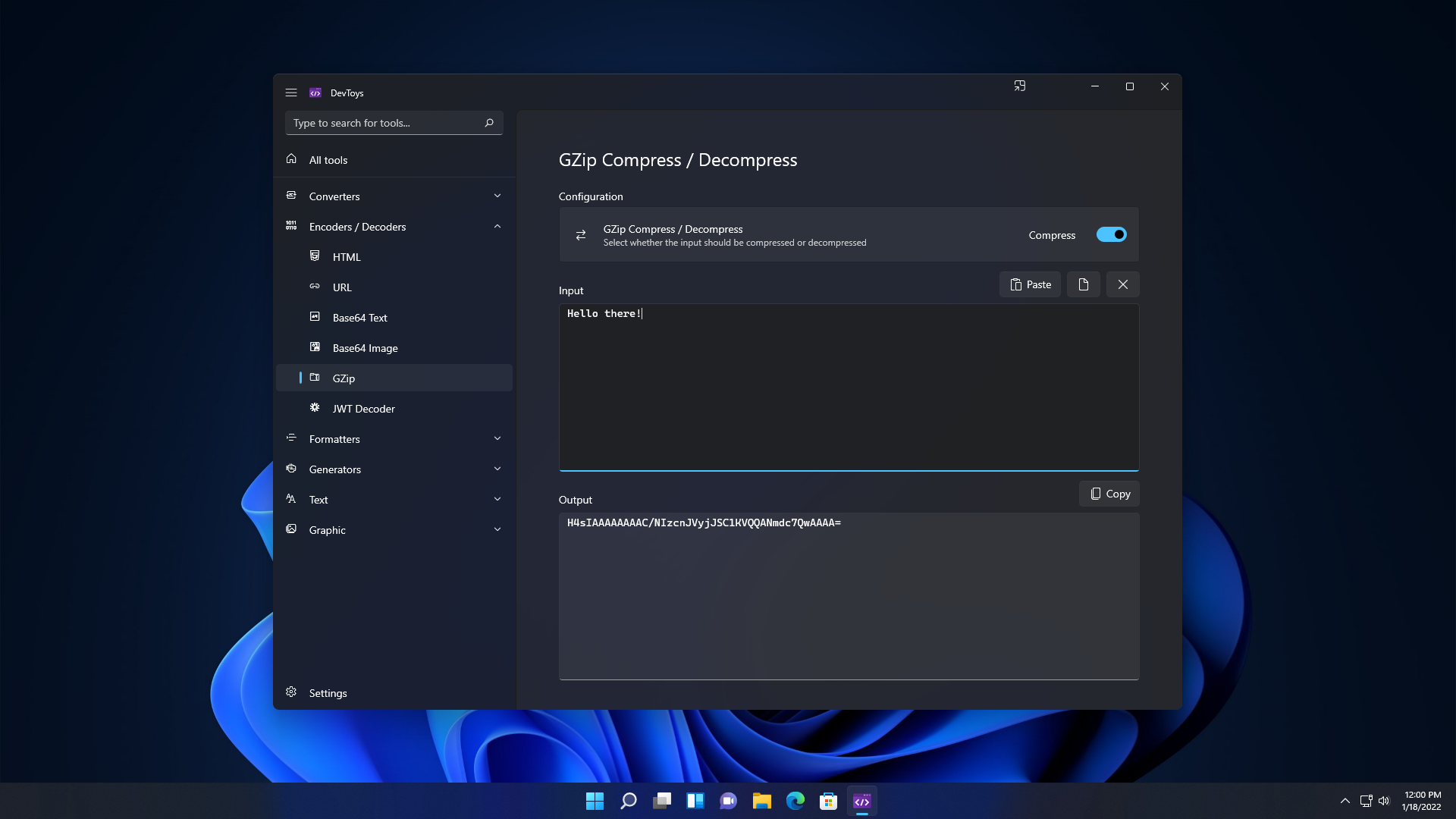
DevToys - 開發者的瑞士軍刀。

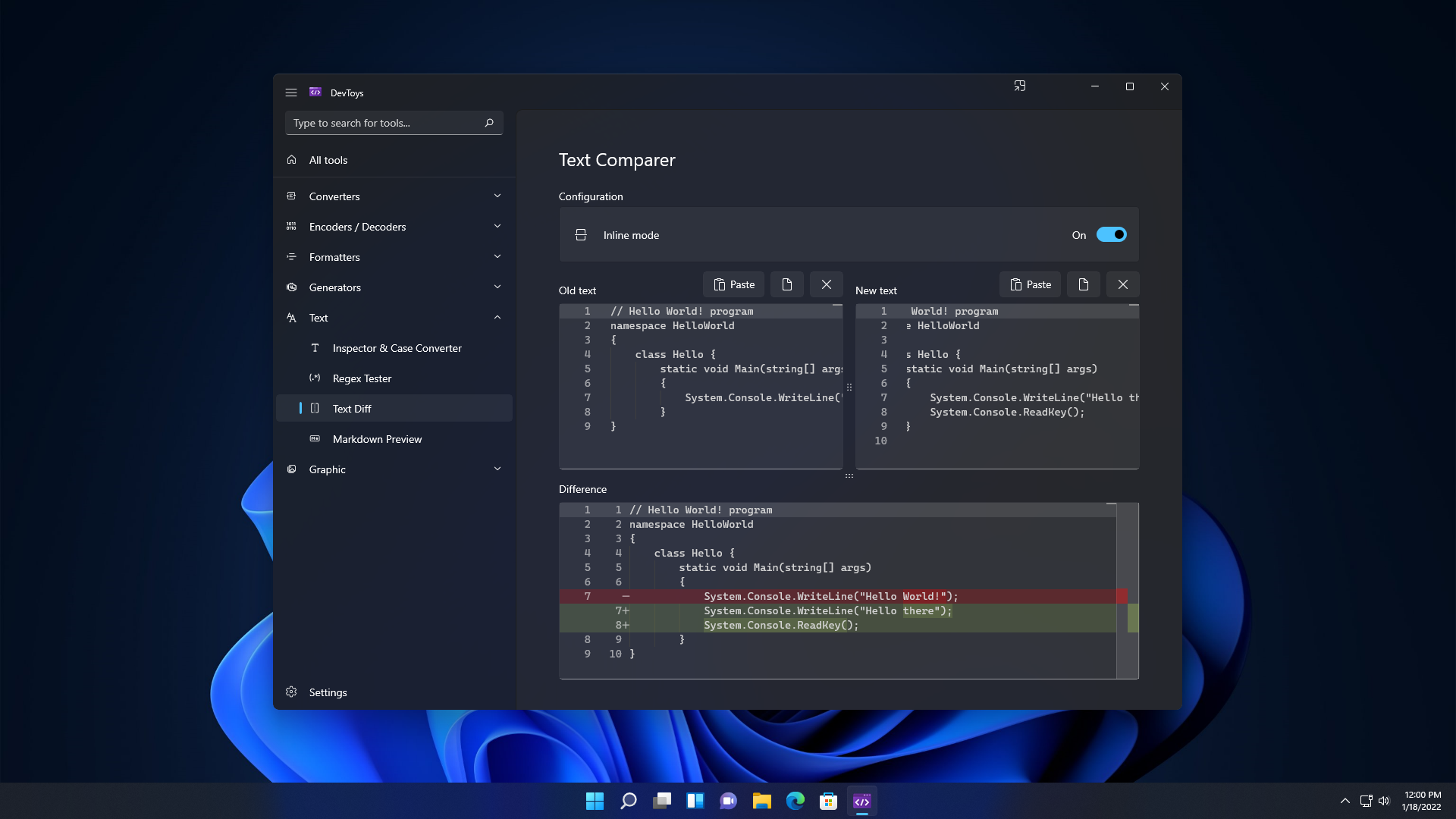
DevToys 協助完成日常開發任務,例如格式化 JSON、比較文字和測試 RegExp。
這樣,就無需使用不可信的網站來處理您的資料執行簡單的任務。透過智慧型偵測,DevToys 可以偵測用於複製到 Windows 剪貼簿的資料的最佳工具。
緊湊的覆蓋範圍讓您可以保持應用程式較小並位於其他視窗之上。最好的部分是可以同時使用應用程式的多個實例。
我可以肯定地說,開發人員甚至不知道這個很棒的專案。
最後是一款專為 Windows 生態系統設計的軟體。哈哈!

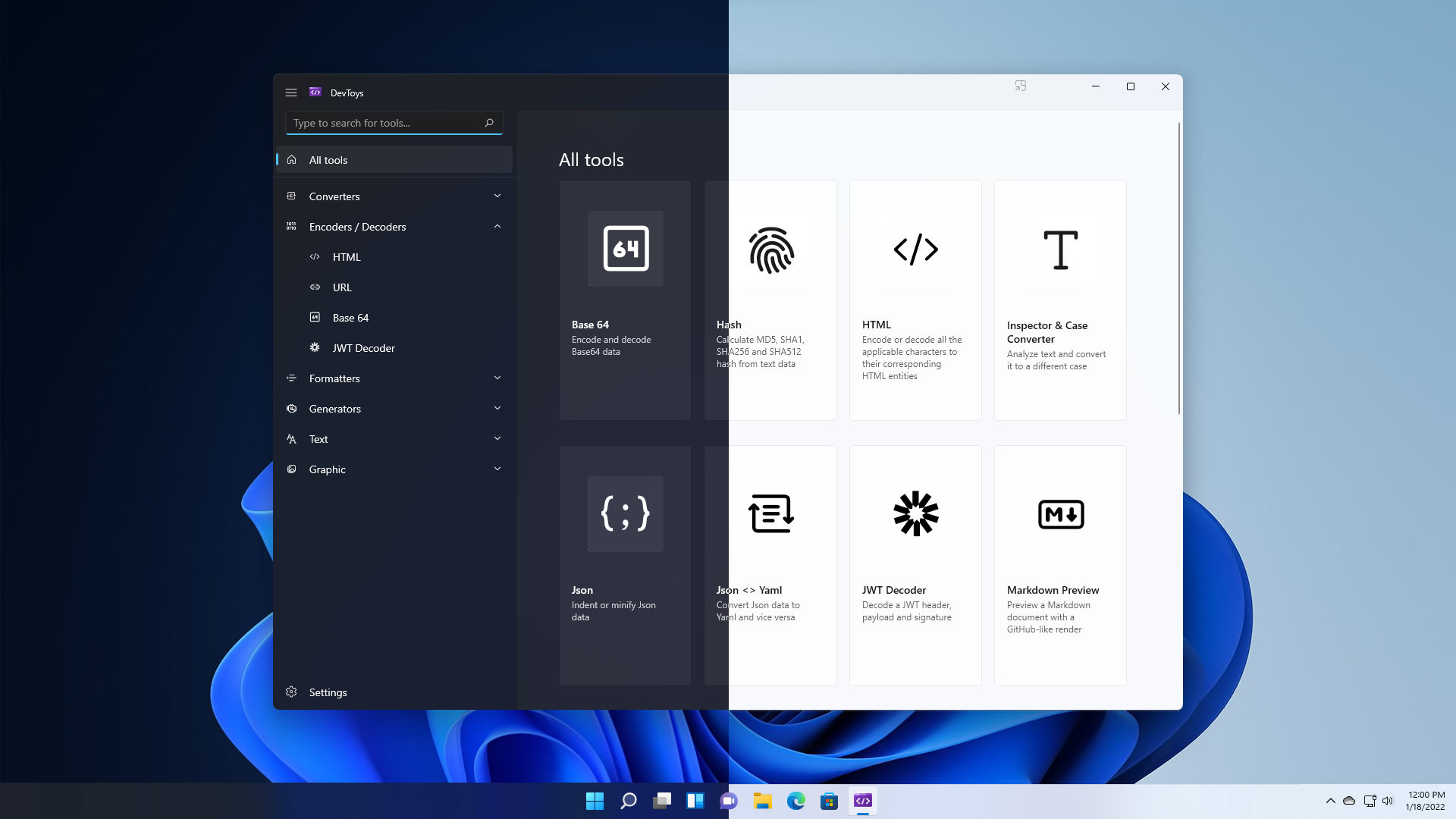
他們提供的一些工具是:
轉換器
-
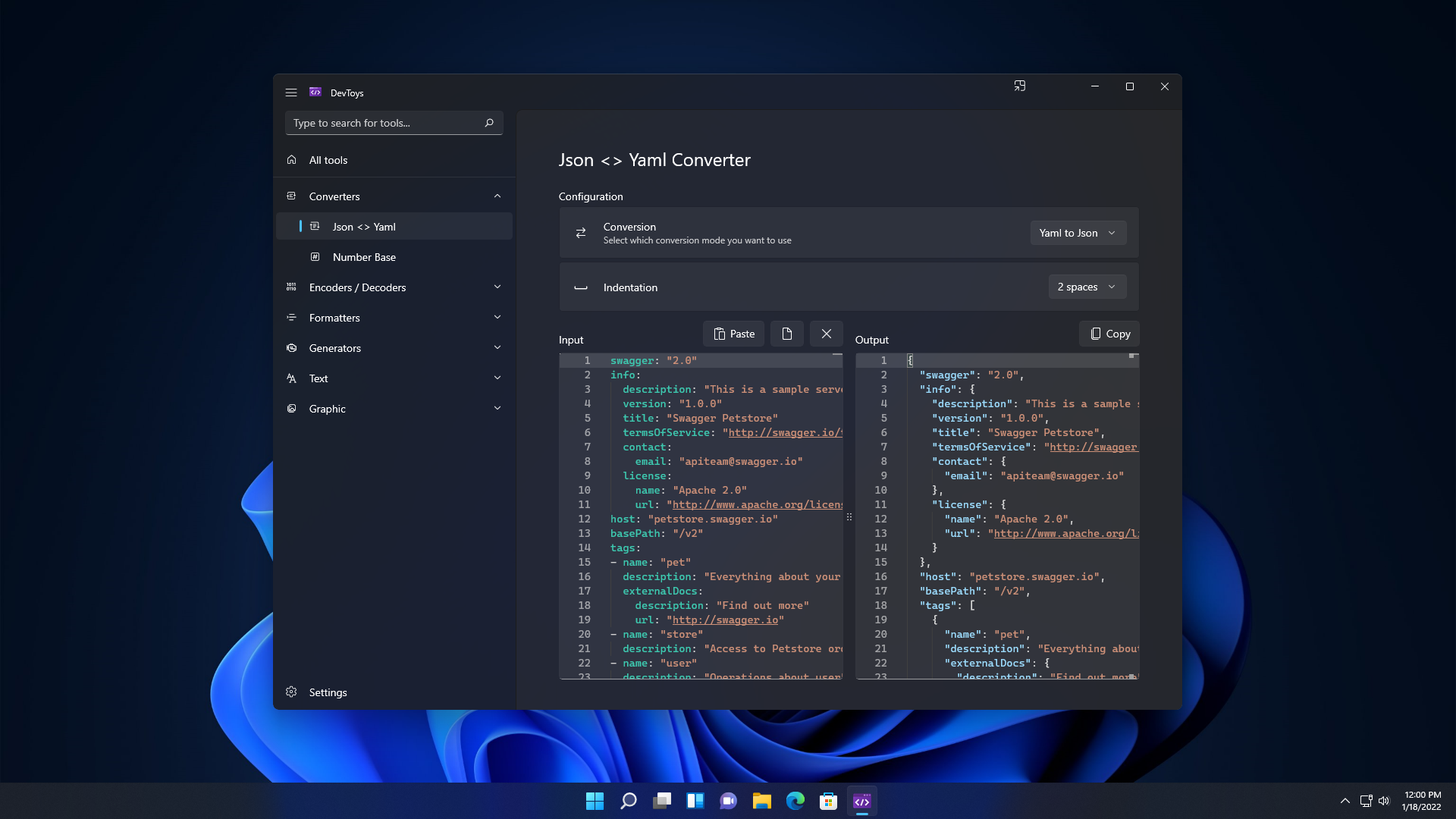
JSON <> YAML
-
時間戳
-
數基數
-
規劃任務解析器

編碼器/解碼器
-
超文本標記語言
-
網址
-
Base64 文字與圖片
-
壓縮包
-
智威湯遜解碼器

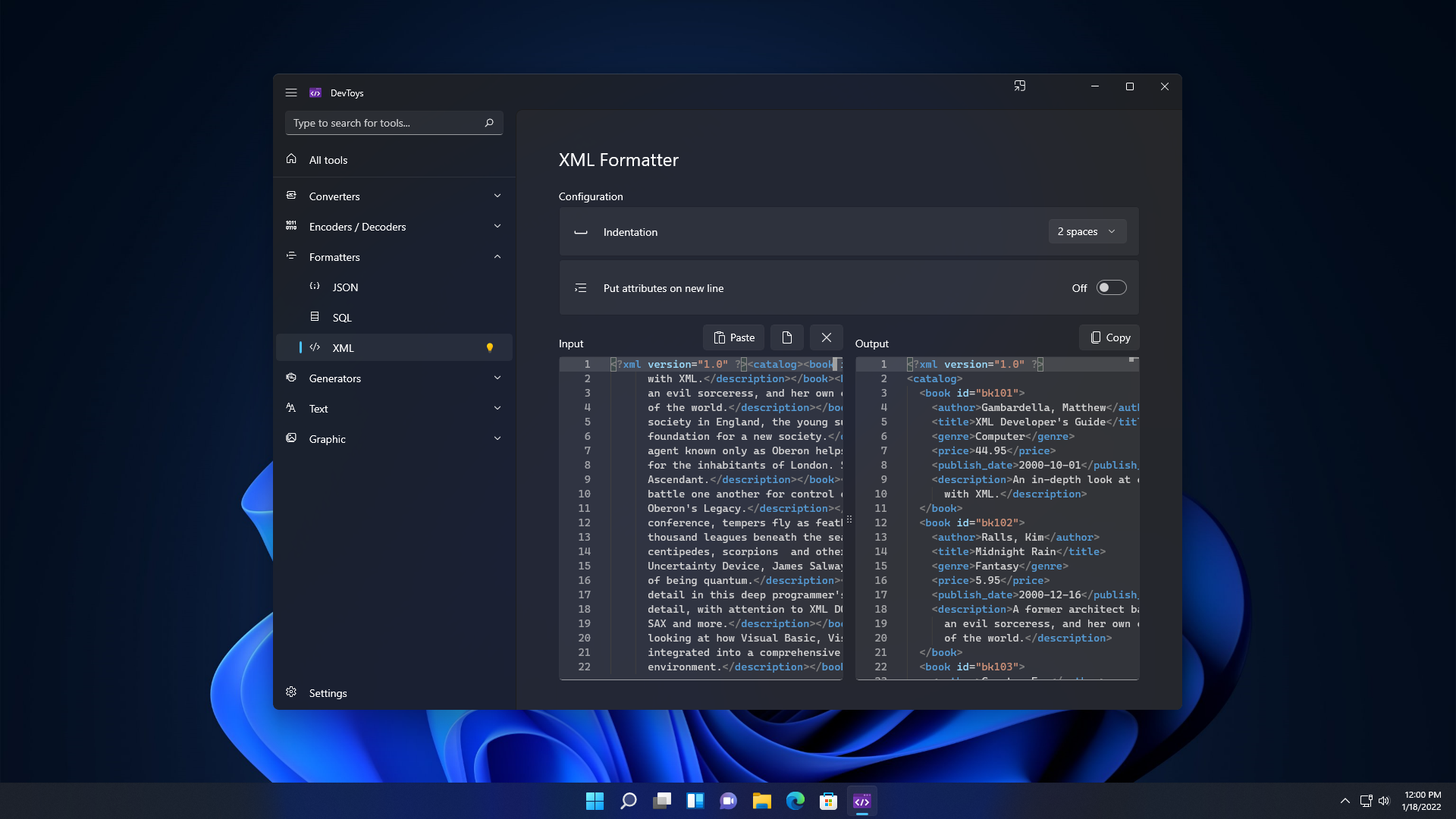
格式化程式
-
JSON
-
SQL
-
XML

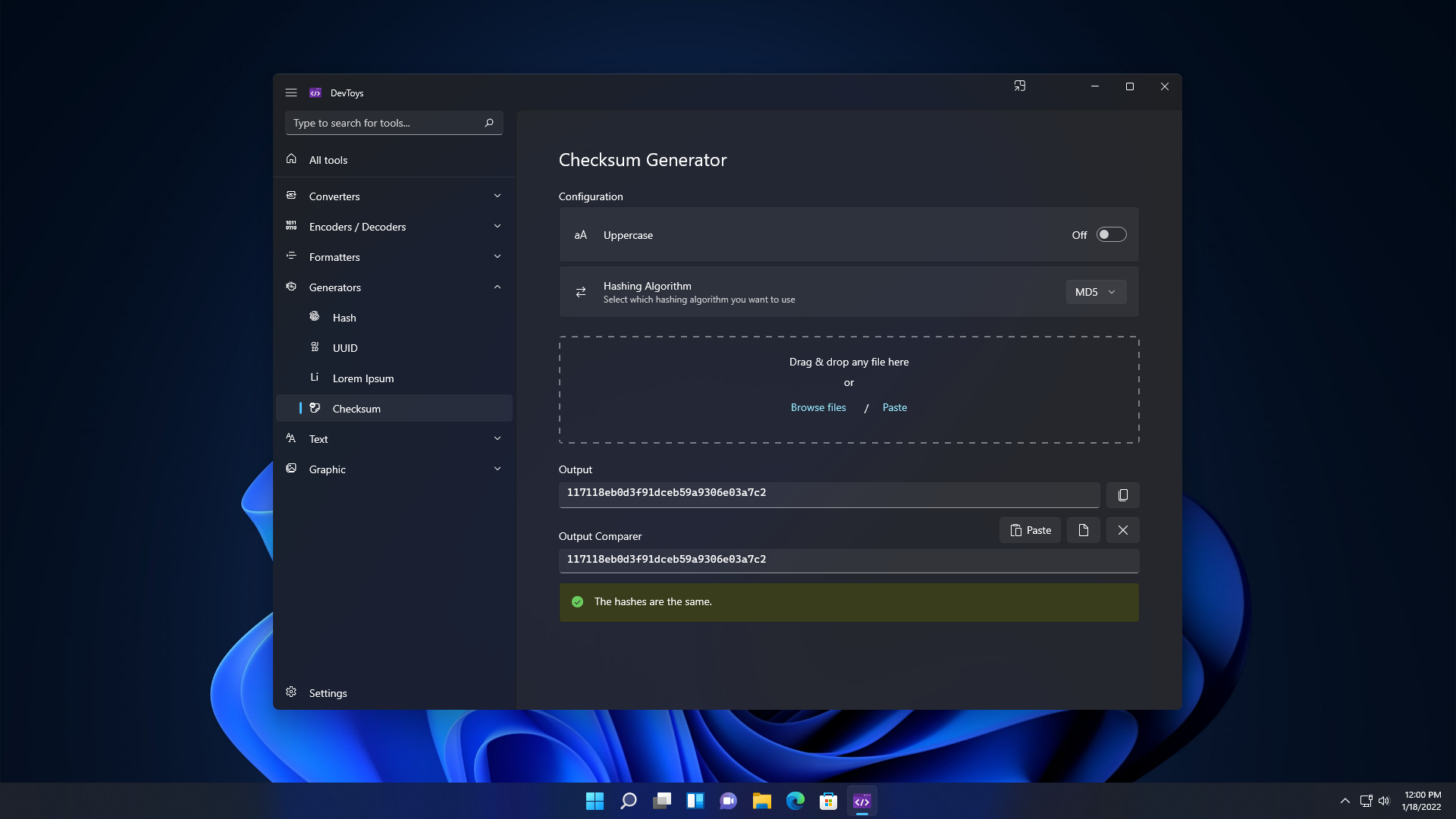
發電機
-
哈希(MD5、SHA1、SHA256、SHA512)
-
UUID 1 和 4
-
洛雷姆·伊普蘇姆
-
校驗和

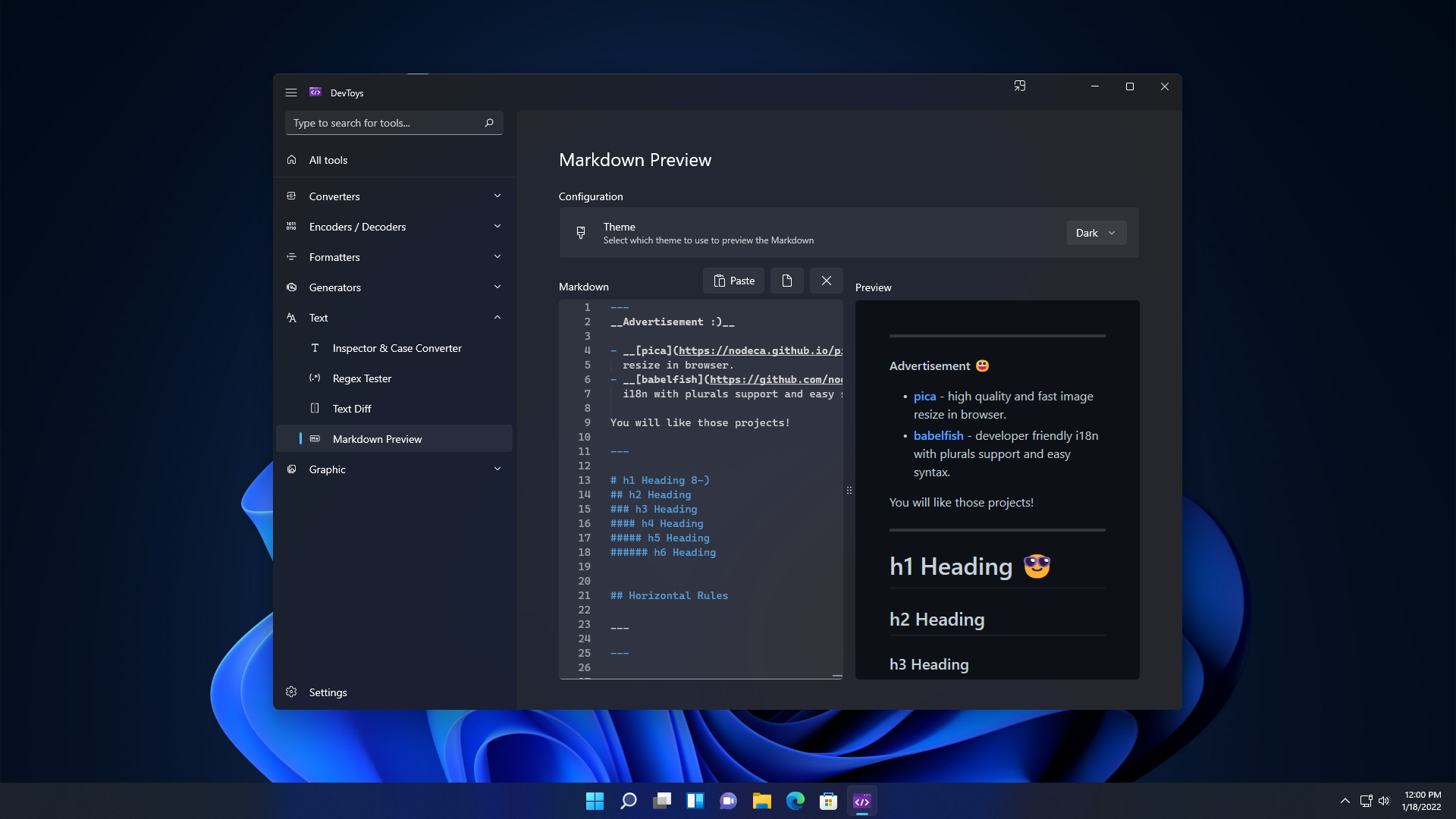
文字
-
逃脫/逃脫
-
檢驗員和箱子轉換器
-
正規表示式測試器
-
文字比較
-
XML驗證器
-
降價預覽


形象的
-
色盲模擬器
-
顏色選擇器和對比度
-
PNG / JPEG 壓縮器
-
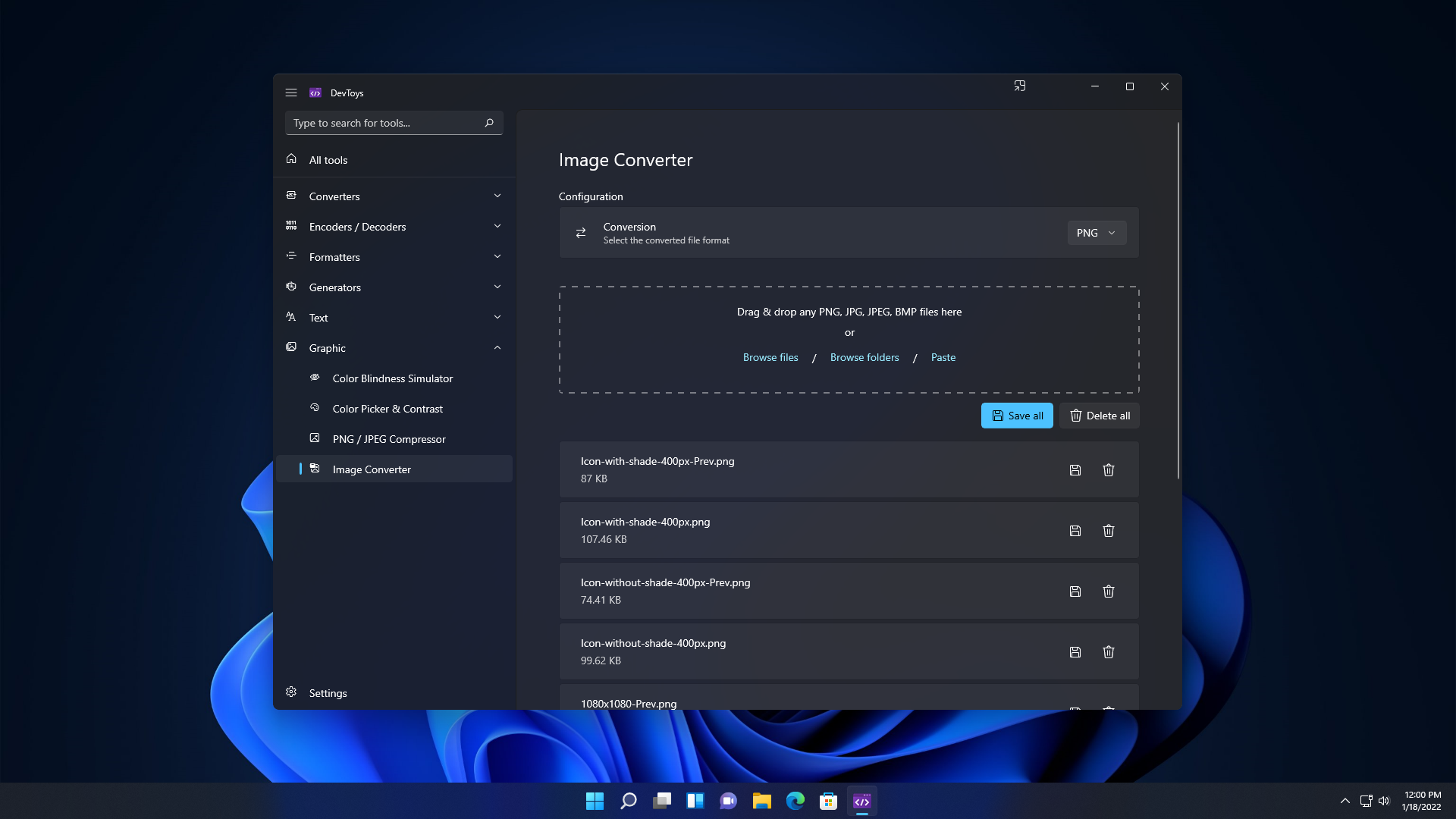
影像轉換器

我不了解你,但我不會錯過這個!
您可以閱讀如何執行 DevToys 。
關於許可證的註解。
DevToys 使用的授權允許將應用程式作為試用軟體或共享軟體重新分發而無需進行任何更改。然而,作者 Etienne BAUDOUX 和 BenjaminT 不希望你這樣做。如果您認為自己有充分的理由這樣做,請先與我們聯絡討論。
他們在 GitHub 上有 23k Stars,並且使用 C#。
{% cta https://github.com/DevToys-app/DevToys %} 明星 DevToys ⭐️ {% endcta %}
-
Pieces - 您的工作流程副駕駛。

Pieces 是一款支援人工智慧的生產力工具,旨在透過智慧程式碼片段管理、情境化副駕駛互動和主動呈現有用材料來幫助開發人員管理混亂的工作流程。
它最大限度地減少了上下文切換、簡化了工作流程並提升了整體開發體驗,同時透過完全離線的 AI 方法維護了工作的隱私和安全性。太棒了:D

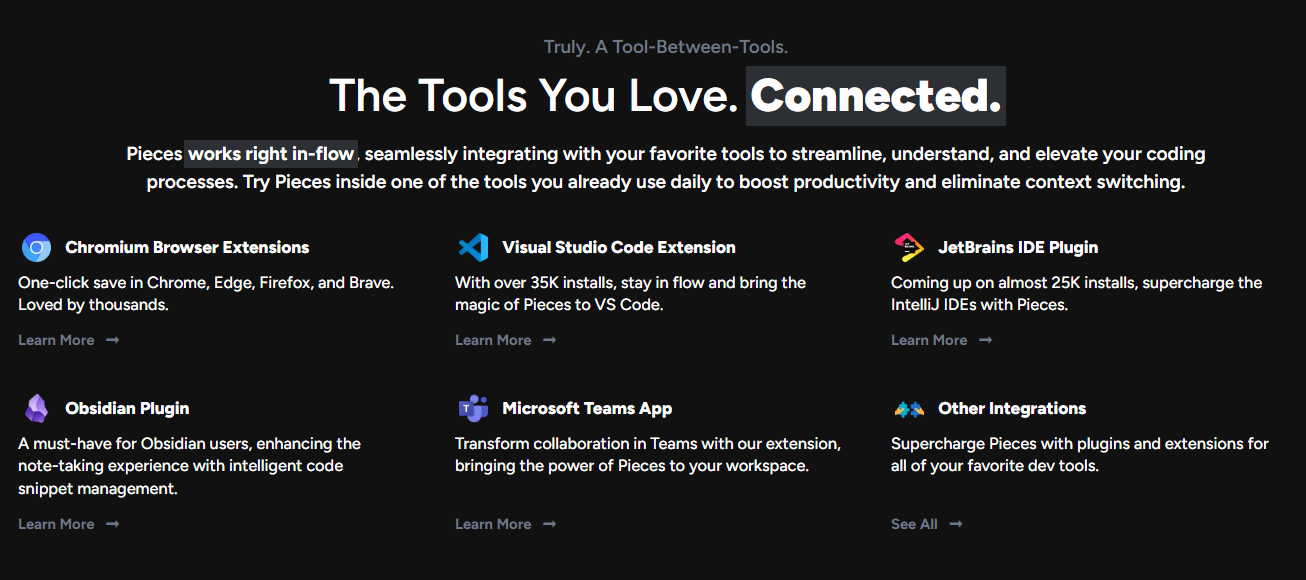
它與您最喜歡的工具無縫集成,以簡化、理解和提升您的編碼流程。
它具有比表面上看到的更令人興奮的功能。
-
它可以透過閃電般快速的搜尋體驗找到您需要的材料,讓您根據您的喜好透過自然語言、程式碼、標籤和其他語義進行查詢。可以放心地說“您的個人離線谷歌”。
-
Pieces 使用 OCR 和 Edge-ML 升級螢幕截圖,以提取程式碼並修復無效字元。因此,您可以獲得極其準確的程式碼提取和深度元資料豐富。
您可以查看 Pieces 可用功能的完整清單。
他們為 Pieces OS 用戶端提供了一系列 SDK 選項,包括TypeScript 、 Kotlin 、 Python和Dart 。
就開源流行度而言,他們仍然是新的,但他們的社群是迄今為止我見過的最好的社群之一。加入他們,成為 Pieces 的一部分!
{% cta https://github.com/pieces-app/ %} 星星碎片 ⭐️ {% endcta %}
-
Infisical-秘密管理平台。

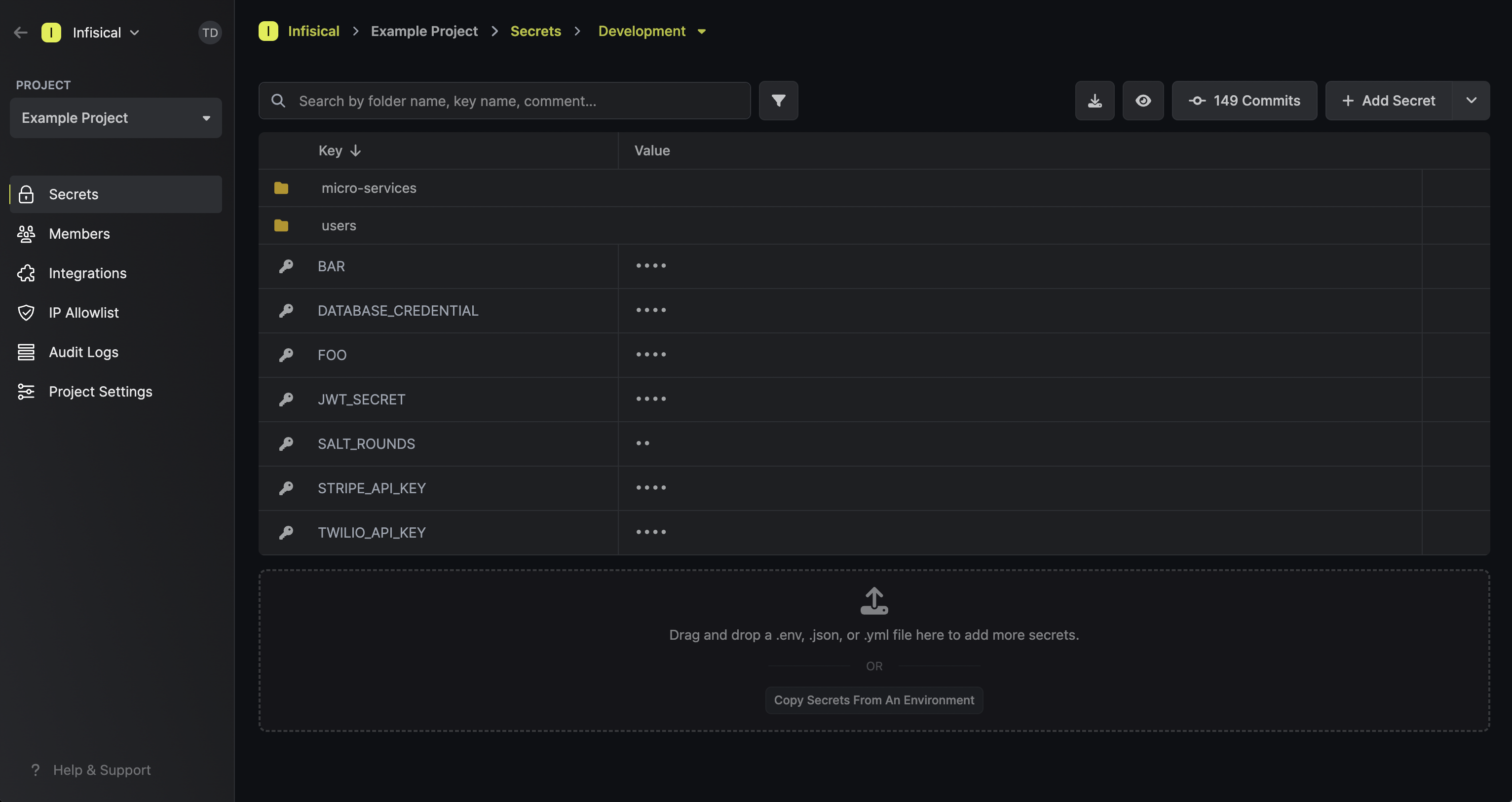
Infisical 是一個開源秘密管理平台,團隊可以用它來集中 API 金鑰、資料庫憑證和設定等秘密。
他們讓每個人(而不僅僅是安全團隊)都可以更輕鬆地進行秘密管理,這意味著從頭開始重新設計整個開發人員體驗。
就我個人而言,我不介意使用 .env 文件,因為我並不特別謹慎。不過,您可以閱讀立即停止使用 .env 檔案!由格雷戈里來理解。
他們提供了四種 SDK,分別用於<a href="">Node.js</a> 、 <a href="">Python</a> 、 <a href="">Java</a>和<a href="">.Net</a> 。您可以自行託管或使用他們的雲端。
開始使用以下 npm 指令。
npm install @infisical/sdk這是使用入門 (Node.js SDK) 的方法。
import { InfisicalClient, LogLevel } from "@infisical/sdk";
const client = new InfisicalClient({
clientId: "YOUR_CLIENT_ID",
clientSecret: "YOUR_CLIENT_SECRET",
logLevel: LogLevel.Error
});
const secrets = await client.listSecrets({
environment: "dev",
projectId: "PROJECT_ID",
path: "/foo/bar/",
includeImports: false
});
Infisical 還提供了一組工具來自動防止 git 歷史記錄的秘密洩露。可以使用預提交掛鉤或透過與 GitHub 等平台直接整合在 Infisical CLI 層級上設定此功能。
您可以閱讀文件並檢查如何安裝 CLI ,這是使用它的最佳方式。
Infisical 還可用於將機密注入 Kubernetes 叢集和自動部署,以便應用程式使用最新的機密。有很多整合選項可用。

在使用整個原始程式碼之前一定要檢查他們的許可證,因為他們有一些受 MIT Expat 保護的企業級程式碼,但不用擔心,大部分程式碼都是免費使用的。
他們在 GitHub 上擁有超過 11k 顆星星,並且發布了超過 125 個版本,因此他們正在不斷發展。另外,Infiscial CLI 的安裝次數超過 540 萬次,因此非常值得信賴。
{% cta https://github.com/Infisical/infisical %} 明星 Infisical ⭐️ {% endcta %}
-
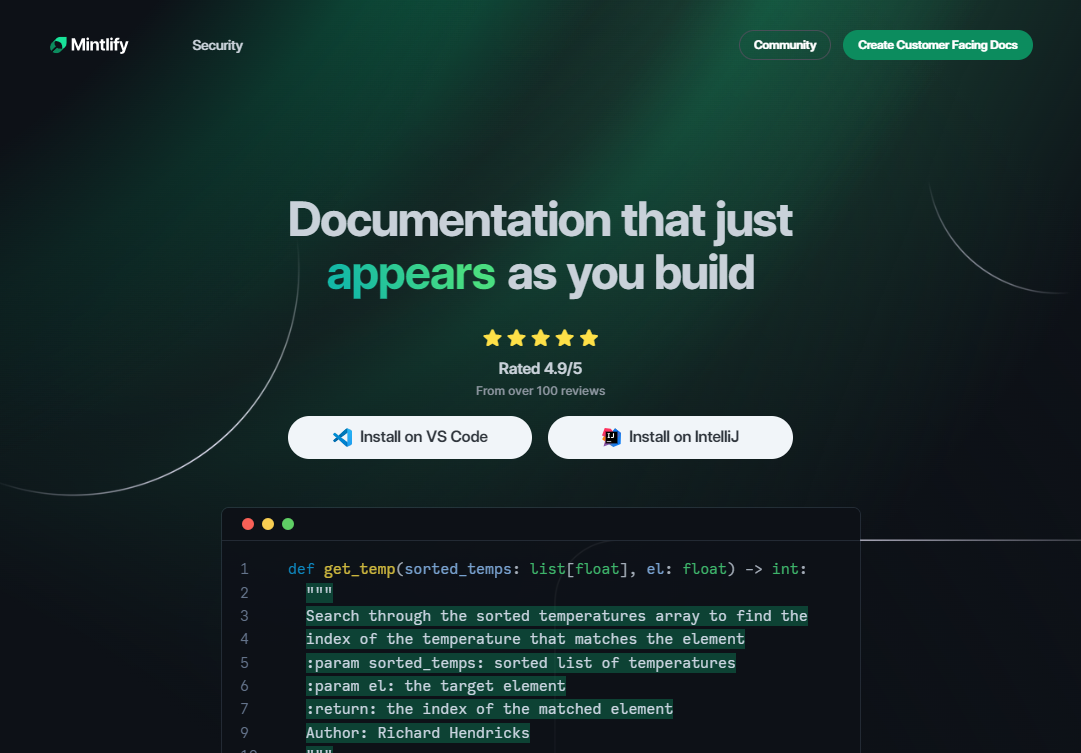
Mintlify - 在建置時出現的文件。

Mintlify 是一款由人工智慧驅動的文件編寫器,您只需 1 秒鐘即可編寫程式碼文件 :D
幾個月前我發現了 Mintlify,從那時起我就一直是它的粉絲。我見過很多公司使用它,甚至我使用我的商務電子郵件產生了完整的文件,結果證明這是非常簡單和體面的。如果您需要詳細的文件,Mintlify 就是解決方案。
主要用例是根據我們將在此處討論的程式碼產生文件。當您編寫程式碼時,它會自動記錄程式碼,以便其他人更容易跟上。
您可以安裝VSCode 擴充功能或將其安裝在IntelliJ上。
您只需突出顯示程式碼或將遊標放在要記錄的行上。然後點選「編寫文件」按鈕(或按 ⌘ + 。)
如果您更喜歡教程,那麼您可以觀看Mintlify 的工作原理。它支援 10 多種程式語言,並支援許多文件字串格式,例如 JSDoc、reST、NumPy 等。
順便說一句,他們的網站連結是writer.mintlify.com ;回購協議中目前的似乎是錯誤的。
Mintlify 是一個方便的工具,用於記錄程式碼,這是每個開發人員都應該做的事情。它使其他人更容易有效地理解您的程式碼。
它在 GitHub 上有大約 2.5k 顆星,基於 TypeScript 建置,受到許多開發人員的喜愛。
{% cta https://github.com/mintlify/writer %} Star Mintlify ⭐️ {% endcta %}
-
Replexica - 用於 React 的 AI 支援的 i18n 工具包。

在地化方面的困難是真實存在的,因此人工智慧的幫助絕對是一個很酷的概念。
Replexica 是 React 的 i18n 工具包,可快速發布多語言應用程式。它不需要將文字提取到 JSON 檔案中,並使用 AI 支援的 API 進行內容處理。
它有以下兩個部分:
-
Replexica Compiler - React 的開源編譯器插件。
-
Replexica API - 雲端中的 i18n API,使用 LLM 執行翻譯。 (基於使用情況,它有免費套餐)
支援的一些 i18n 格式包括:
-
無 JSON 的 Replexica 編譯器格式。
-
Markdown 內容的 .md 檔案。
-
基於舊版 JSON 和 YAML 的格式。
當他們達到 500 星時,他們也在 DEV 上發布了官方公告。我是第一批讀者之一(少於 3 個反應)。
它們涵蓋了很多內容,因此您應該閱讀 Max 的《We Got 500 Stars What Next》 。
為了給出 Replexica 背後的總體思路,這是基本 Next.js 應用程式所需的唯一更改,以使其支援多語言。
開始使用以下 npm 指令。
// install
pnpm add replexica @replexica/react @replexica/compiler
// login to Replexica API.
pnpm replexica auth --login您可以這樣使用它。
// next.config.mjs
// Import Replexica Compiler
import replexica from '@replexica/compiler';
/** @type {import('next').NextConfig} */
const nextConfig = {};
// Define Replexica configuration
/** @type {import('@replexica/compiler').ReplexicaConfig} */
const replexicaConfig = {
locale: {
source: 'en',
targets: ['es'],
},
};
// Wrap Next.js config with Replexica Compiler
export default replexica.next(
replexicaConfig,
nextConfig,
);您可以閱讀如何開始使用以及清楚記錄的有關幕後使用內容的內容。
Replexica 編譯器支援 Next.js App Router,Replexica API 支援英文🇺🇸和西班牙文🇪🇸。他們計劃接下來發布 Next.js Pages Router + 法語🇫🇷語言支援!
他們在 GitHub 上擁有 740 多個 Star,並且基於 TypeScript 建置。您應該密切關注該專案以獲得進一步進展!
{% cta https://github.com/replexica/replexica %} Star Replexica ⭐️ {% endcta %}
-
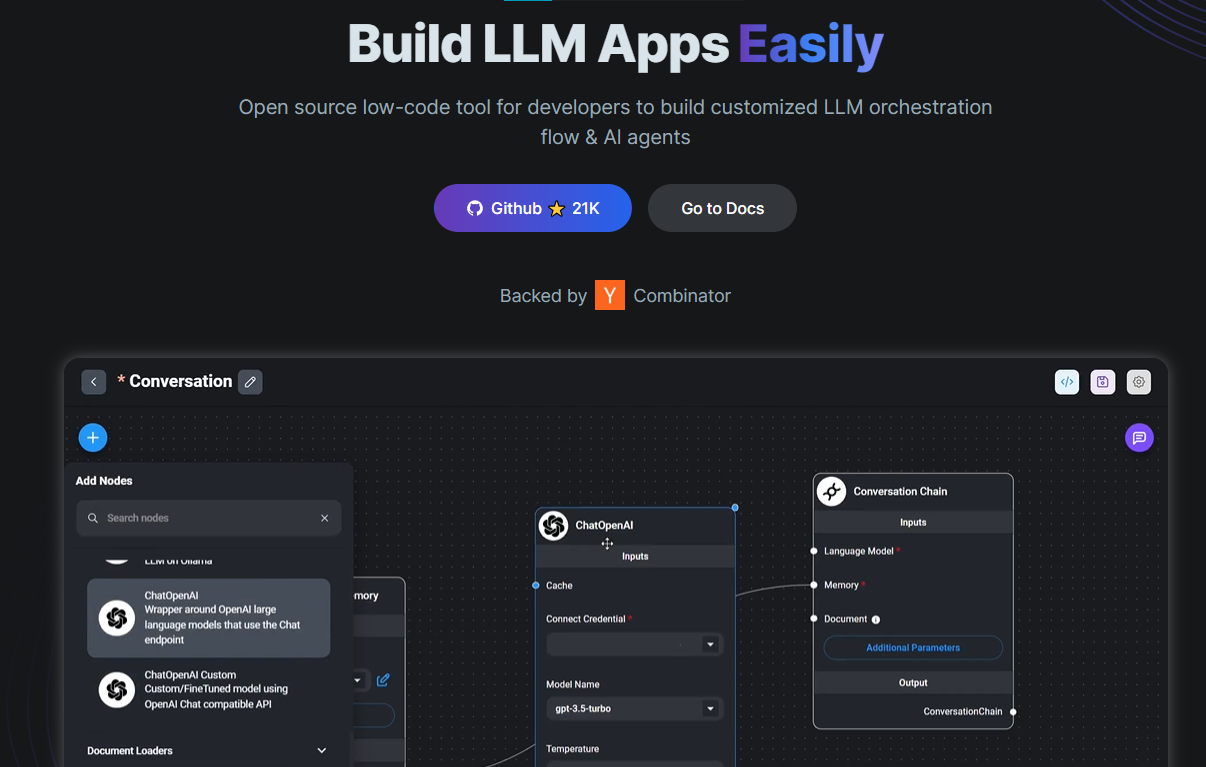
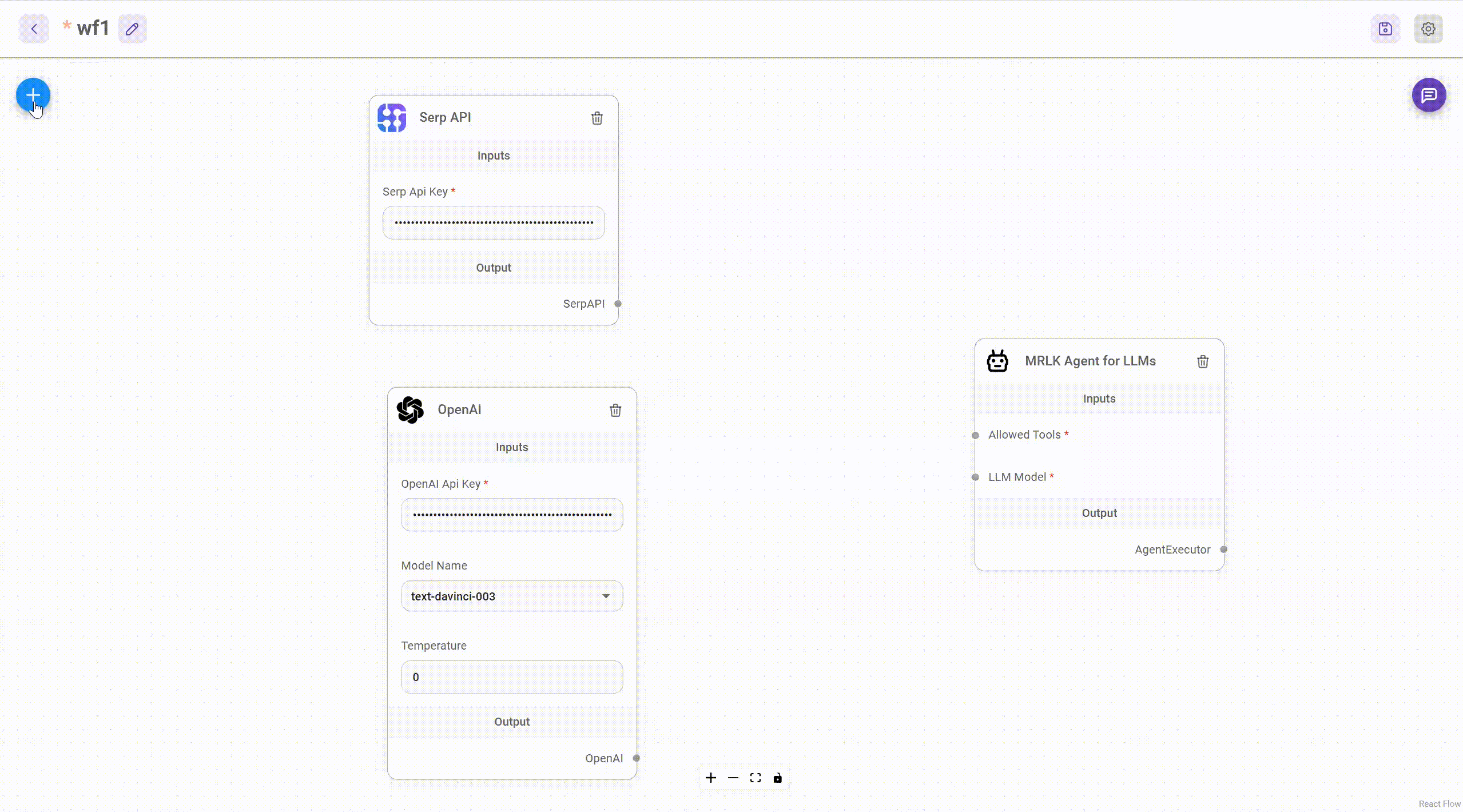
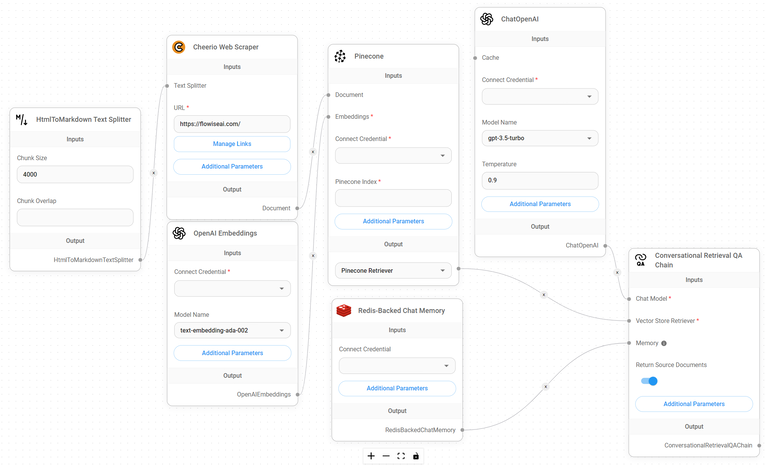
Flowise - 拖放 UI 來建立您的客製化 LLM 流程。

Flowise 是一款開源 UI 視覺化工具,用於建立客製化的 LLM 編排流程和 AI 代理程式。
開始使用以下 npm 指令。
npm install -g flowise
npx flowise start
OR
npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234這就是整合 API 的方式。
import requests
url = "/api/v1/prediction/:id"
def query(payload):
response = requests.post(
url,
json = payload
)
return response.json()
output = query({
question: "hello!"
)}
您可以閱讀文件。

雲端主機不可用,因此您必須使用這些說明自行託管。
讓我們探討一些用例:
- 假設您有一個網站(可以是商店、電子商務網站或部落格),並且您希望廢棄該網站的所有相關連結,並讓法學碩士回答您網站上的任何問題。您可以按照此逐步教學來了解如何實現相同的目標。

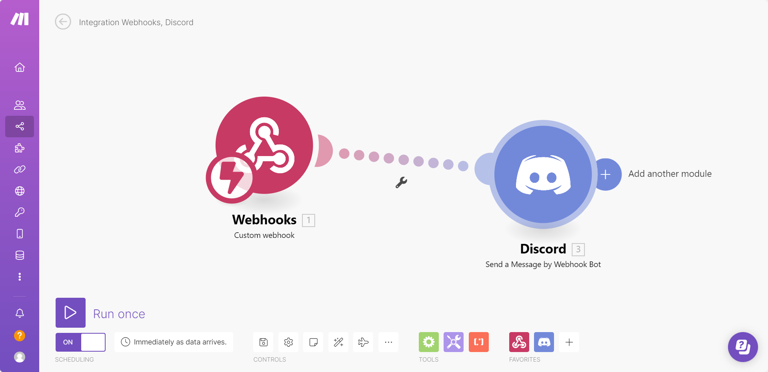
- 您還可以建立一個自訂工具,該工具將能夠呼叫 Webhook 端點並將必要的參數傳遞到 Webhook 主體中。請依照本指南使用 Make.com 建立 Webhook 工作流程。

還有許多其他用例,例如建立 SQL QnA 或與 API 互動。
FlowiseAI 在 GitHub 上擁有超過 27,500 個 Star,並擁有超過 10,000 個分叉,因此具有良好的整體比率。
{% cta https://github.com/FlowiseAI/Flowise %} 明星 Flowise ⭐️ {% endcta %}
-
Hexo - 一個快速、簡單且功能強大的部落格框架。

大多數開發人員更喜歡自己的博客,如果您也是如此。 Hexo 可能是你不知道的工具。
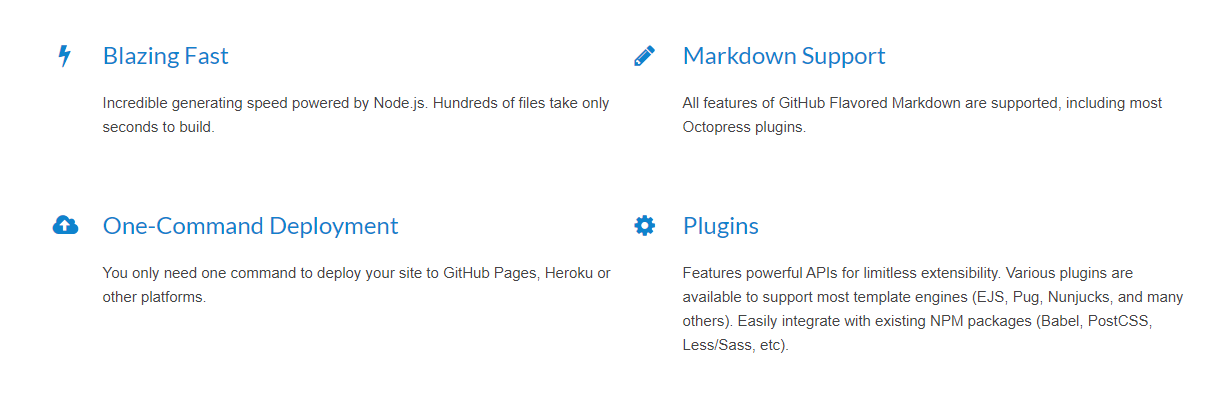
Hexo 支援許多功能,例如超快的生成速度,支援 GitHub Flavored Markdown 和大多數 Octopress 插件,提供對 GitHub Pages、Heroku 等的一命令部署,以及可實現無限擴展性的強大 API 和數百個主題和插件。
這意味著您可以用 Markdown(或其他標記語言)編寫帖子,Hexo 在幾秒鐘內生成具有漂亮主題的靜態檔案。
開始使用以下 npm 指令。
npm install hexo-cli -g您可以這樣使用它。
// Setup your blog
hexo init blog
// Start the server
hexo server
// Create a new post
hexo new "Hello Hexo"您可以閱讀文件,查看 Hexo 提供的所有400 多個外掛程式和主題集。據我所知,這些外掛程式支援廣泛的用例,例如 Hexo 的 Ansible 部署器外掛程式。
您可以查看有關在Hexo 上編寫和組織內容的YouTube 教學。
Hexo 在 GitHub 上擁有超過 38,000 顆星,並被 GitHub 上超過 125,000 名開發者使用。它們位於v7版本中,解壓縮後大小為629 kB 。
{% cta https://github.com/hexojs/hexo %} Star Hexo ⭐️ {% endcta %}
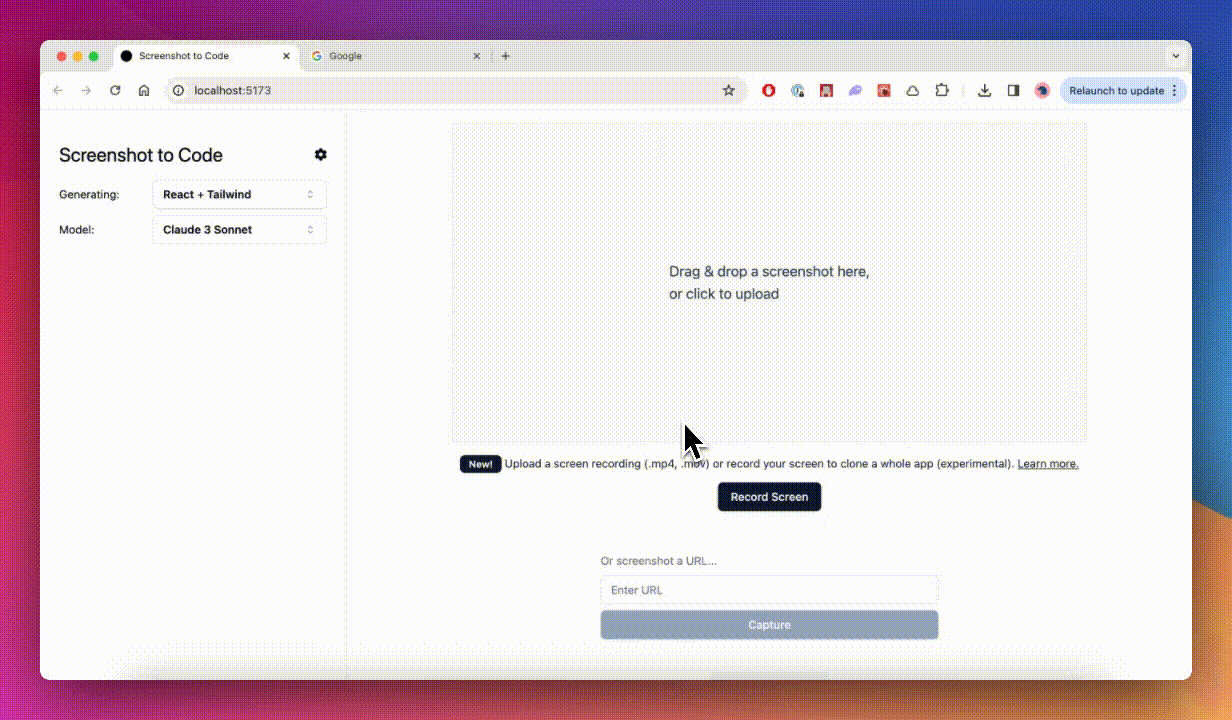
9.螢幕截圖到程式碼- 放入螢幕截圖並將其轉換為乾淨的程式碼。

這個開源專案廣泛流行,但許多開發人員仍然不了解它。它可以幫助您以 10 倍的速度建立使用者介面。
這是一個簡單的工具,可以使用 AI 將螢幕截圖、模型和 Figma 設計轉換為乾淨、實用的程式碼。
該應用程式有一個 React/Vite 前端和一個 FastAPI 後端。如果您想使用 Claude Sonnet 或獲得實驗視訊支持,您將需要一個能夠存取 GPT-4 Vision API 的 OpenAI API 金鑰或一個 Anthropic 金鑰。您可以閱讀指南來開始。
您可以在託管版本上即時試用,並觀看 wiki 上提供的一系列演示影片。
他們在 GitHub 上擁有超過 47k 顆星星,並支援許多技術堆疊,例如 React 和 Vue,以及不錯的 AI 模型,例如 GPT-4 Vision、Claude 3 Sonnet 和 DALL-E 3。
{% cta https://github.com/abi/screenshot-to-code %} 將螢幕截圖轉為程式碼 ⭐️ {% endcta %}
-
Appsmith - 建立管理面板、內部工具和儀表板的平台。

管理面板和儀表板是任何軟體創意(在大多數情況下)的一些常見部分,我嘗試從頭開始建立它,這會帶來很多痛苦和不必要的辛苦工作。
您可能已經看到組織建立了內部應用程式,例如儀表板、資料庫 GUI、管理面板、批准應用程式、客戶支援儀表板等,以幫助其團隊執行日常操作。正如我所說,Appsmith 是一個開源工具,可以實現這些內部應用程式的快速開發。
首先,請觀看這個YouTube 影片,該影片在 100 秒內解釋了 Appsmith。
{% 嵌入 https://www.youtube.com/watch?v=NnaJdA1A11s
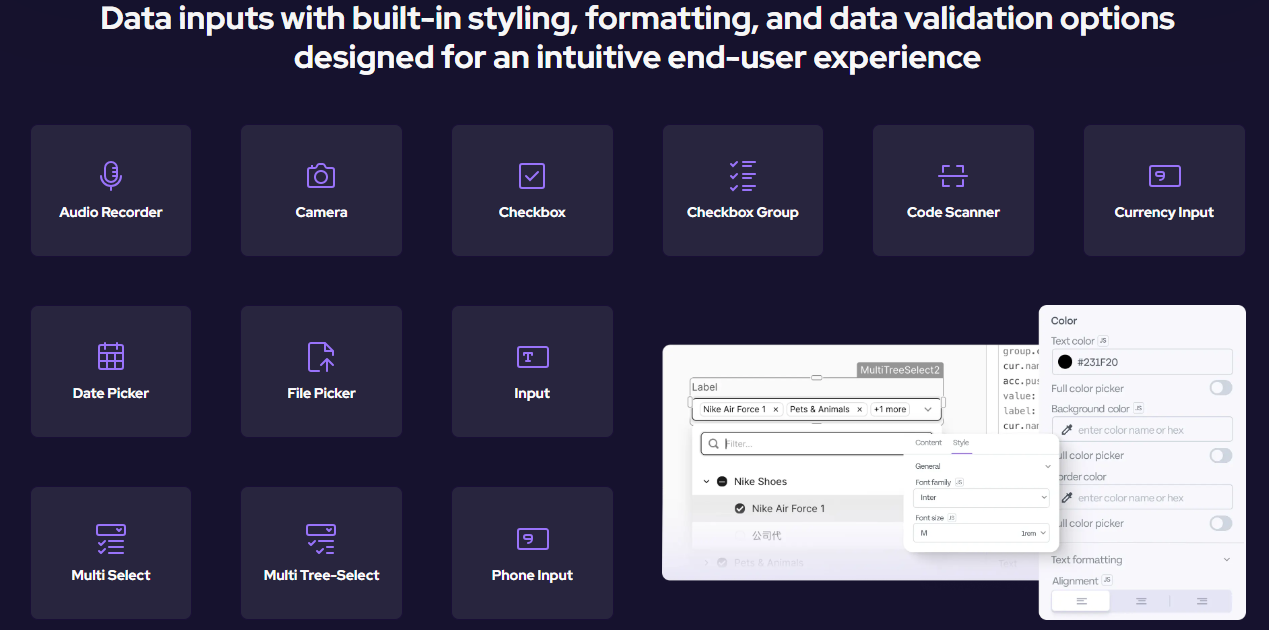
%}他們提供拖放小部件來建立 UI。
您可以使用 45 多個可自訂的小工具在幾分鐘內建立漂亮的響應式 UI,而無需編寫一行 HTML/CSS。尋找小部件的完整清單。


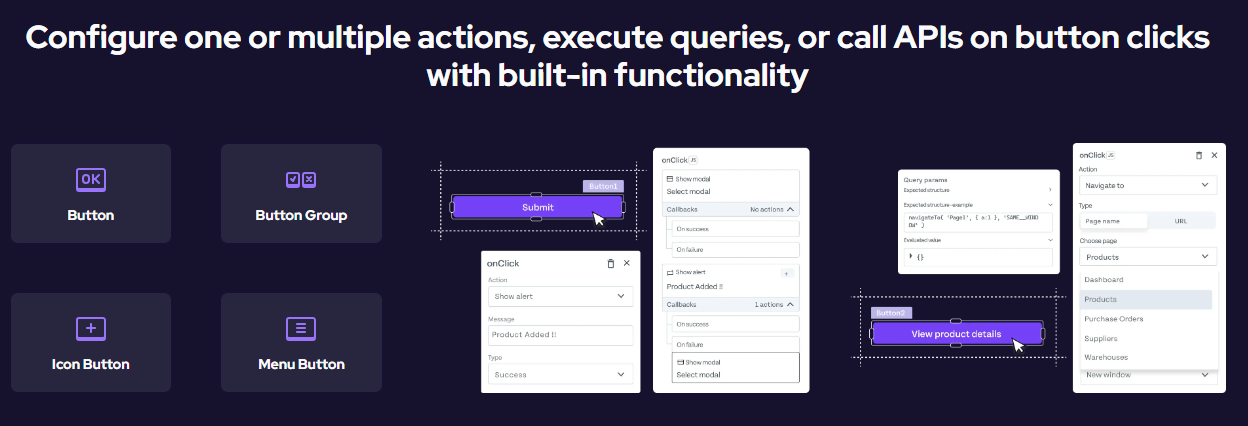
Appsmith 幾乎可以在 GUI 上的小部件屬性、事件偵聽器、查詢和其他設定內的任何位置編寫 JavaScript 程式碼。 Appsmith 支援在{{ }}內編寫單行程式碼,並將括號之間編寫的任何內容解釋為 JavaScript 表達式。
/*Filter the data array received from a query*/
{{ QueryName.data.filter((row) => row.id > 5 ) }}
or
{{
storeValue("userID", 42);
console.log(appsmith.store.userID);
showAlert("userID saved");
}}您需要使用立即呼叫函數表達式(IIFE)來編寫多行。
例如,無效程式碼和有效程式碼。
// invalid code
/*Call a query to fetch the results and filter the data*/
{{
const array = QueryName.data;
const filterArray = array.filter((row) => row.id > 5);
return filterArray;
}}
/* Check the selected option and return the value*/
{{
if (Dropdown.selectedOptionValue === "1") {
return "Option 1";
} else {
return "Option 2";
}
}}
// valid code
/* Call a query and then manipulate its result */
{{
(function() {
const array = QueryName.data;
const filterArray = array.filter((row) => row.id > 5);
return filterArray;
})()
}}
/* Verify the selected option and return the value*/
{{
(function() {
if (Dropdown.selectedOptionValue === "1") {
return "Option 1";
} else {
return "Option 2";
}
})()
}}您可以透過幾個簡單的步驟建立從簡單的 CRUD 應用程式到複雜的多步驟工作流程的任何內容:
-
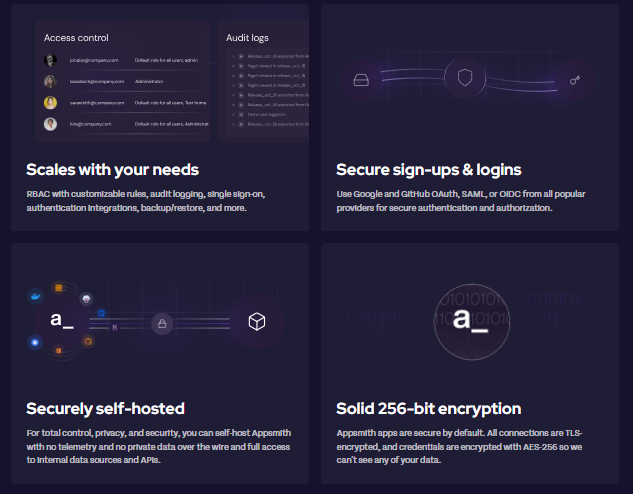
與資料庫或 API 整合。 Appsmith 支援最受歡迎的資料庫和 REST API。
-
使用內建小工具建立您的應用程式佈局。
-
在編輯器中的任何位置使用查詢和 JavaScript 來表達您的業務邏輯。
-
Appsmith 支援使用 Git 進行版本控制,以使用分支來協作建立應用程式來追蹤和回滾變更。部署應用程式並分享:)

您可以閱讀文件和操作指南,例如如何將其連接到本機資料來源或[如何與第三方工具整合](與第三方工具整合)。
您可以自行託管或使用雲端。他們還提供20 多個模板,以便您可以快速入門。一些有用的是:
Appsmith 在 GitHub 上擁有超過 31,000 顆星,發布了 200 多個版本。
{% cta https://github.com/appsmithorg/appsmith %} Star Appsmith ⭐️ {% endcta %}
-
BlockNote - 基於區塊(Notion 樣式)且可擴充的富文本編輯器。

人們常說,除非您正在學習新東西,否則不要重新發明輪子。
Blocknote 是開源的 Block 為基礎的 React 富文本編輯器。您可以輕鬆地將現代文字編輯體驗加入到您的應用程式中。
Blocknote 建構在 Prosemirror 和 Tiptap 之上。
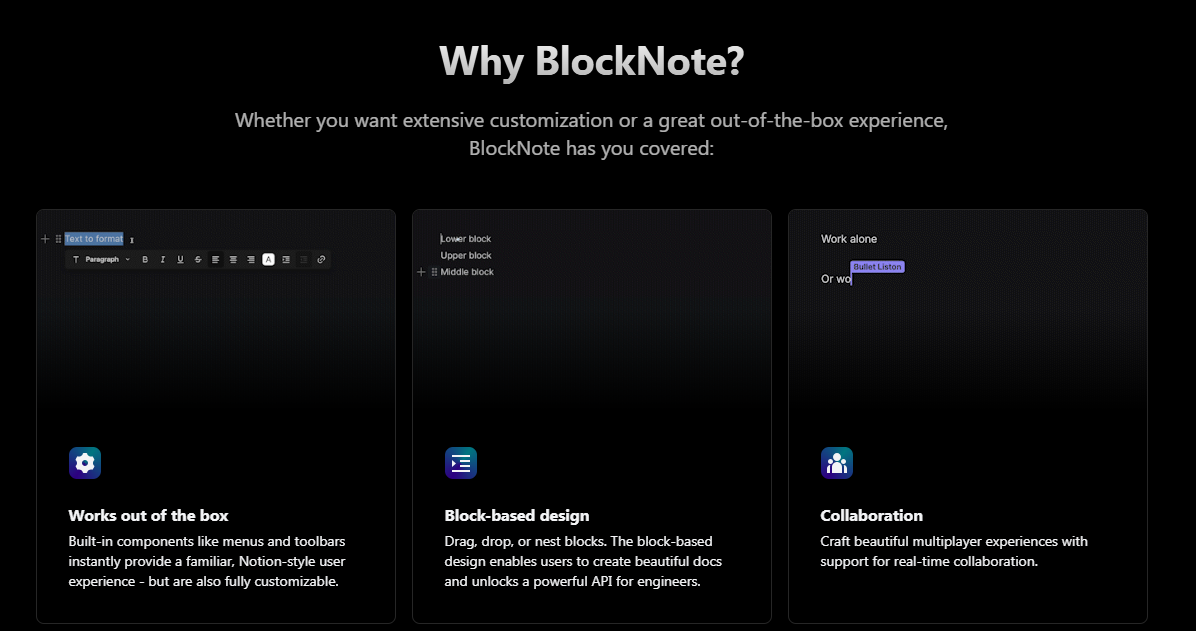
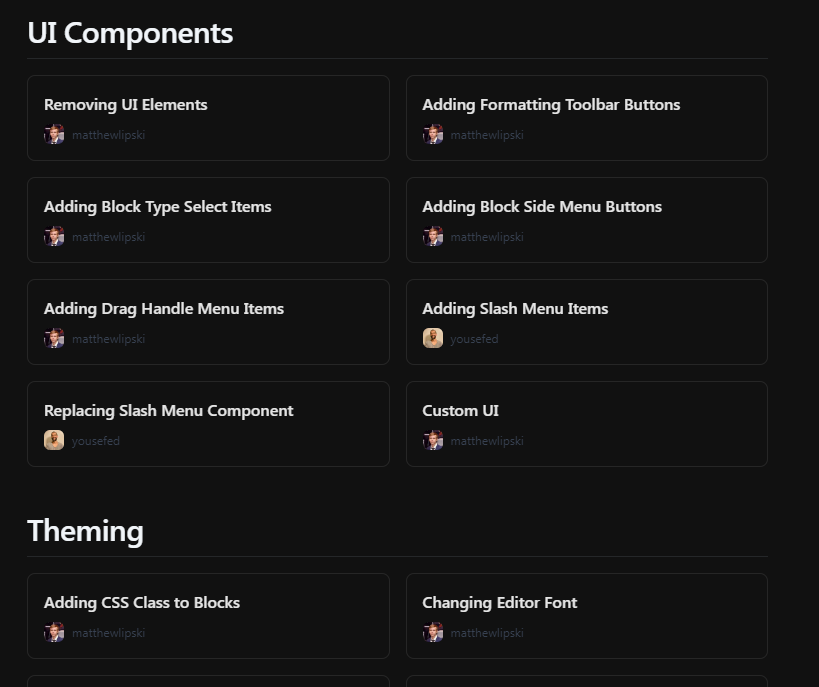
它們有很多功能,如下所示。


您可以輕鬆自訂內建 UI 元件,或建立自訂區塊、內聯內容和樣式。如果您想更進一步,您可以使用額外的 Prosemirror 或 TipTap 外掛程式來擴充核心編輯器。
其他庫雖然功能強大,但通常具有相當陡峭的學習曲線,並且要求您自訂編輯器的每個細節。這可能需要數月的專門工作。
相反,BlockNote 只需最少的設定即可提供出色的體驗,包括現成的動畫 UI。
開始使用以下 npm 指令。
npm install @blocknote/core @blocknote/react您可以這樣使用它。透過useCreateBlockNote鉤子,我們可以建立一個新的編輯器實例,然後使用theBlockNoteView元件來渲染它。
@blocknote/react/style.css也被匯入來新增編輯器的預設樣式和 BlockNote 匯出的 Inter 字體(可選)。
import "@blocknote/core/fonts/inter.css";
import { BlockNoteView, useCreateBlockNote } from "@blocknote/react";
import "@blocknote/react/style.css";
export default function App() {
// Creates a new editor instance.
const editor = useCreateBlockNote();
// Renders the editor instance using a React component.
return <BlockNoteView editor={editor} />;
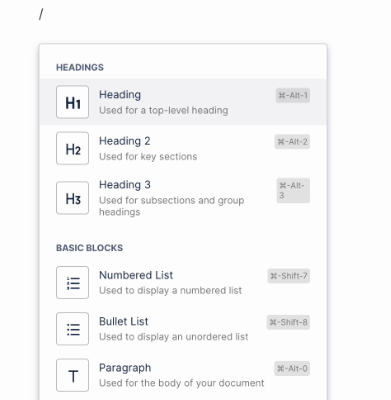
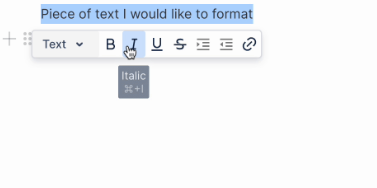
}您應該嘗試一下,特別是因為它包含廣泛的功能,例如「斜線」選單、流暢的動畫以及建立即時協作應用程式的潛力。

斜線選單

即時協作

格式選單
他們還提供了20 多個範例以及預覽和程式碼,您可以使用它們來快速跟進。

Blocknote 在 GitHub 上擁有超過 5,000 顆星,並有超過 1,500 名開發者在使用。
{% cta https://github.com/TypeCellOS/BlockNote %} 星 BlockNote ⭐️ {% endcta %}
-
CopilotKit - 在數小時內為您的產品提供 AI Copilot。

將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中!
您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如<CopilotKit /> 、 <CopilotPopup /> 、 <CopilotSidebar /> 、 <CopilotTextarea /> 。
開始使用以下 npm 指令。
npm i @copilotkit/react-core @copilotkit/react-uiCopilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。
這就是整合聊天機器人的方法。
CopilotKit必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用CopilotSidebar (您可以稍後切換到不同的 UI 提供者)。
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
<CopilotKit url="/path_to_copilotkit_endpoint/see_below">
<CopilotSidebar>
{children}
</CopilotSidebar>
</CopilotKit>
);
}您可以使用此快速入門指南設定 Copilot 後端端點。
之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供外部上下文。您可以使用useMakeCopilotReadable和useMakeCopilotDocumentReadable反應掛鉤來執行此操作。
"use client";
import { useMakeCopilotActionable } from '@copilotkit/react-core';
// Let the copilot take action on behalf of the user.
useMakeCopilotActionable(
{
name: "setEmployeesAsSelected", // no spaces allowed in the function name
description: "Set the given employees as 'selected'",
argumentAnnotations: [
{
name: "employeeIds",
type: "array", items: { type: "string" }
description: "The IDs of employees to set as selected",
required: true
}
],
implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds),
},
[]
);您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本指南將聊天機器人整合到您的應用程式中。
基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。
用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。
CopilotKit 在 GitHub 上擁有超過 4,200 個星星,發布了 200 多個版本,這意味著它們正在不斷改進。
{% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %}
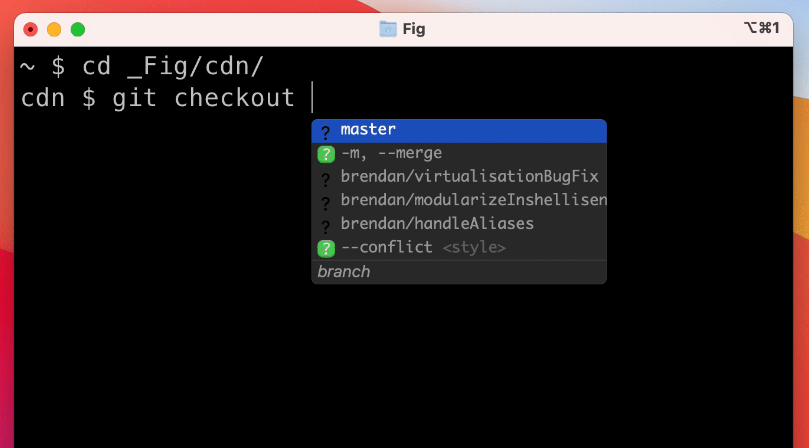
13.自動完成- IDE 風格的自動完成功能適用於您現有的終端和 shell。

Fig讓命令列對個人來說更容易,對團隊來說更具協作性。
他們最受歡迎的產品是自動完成。當您鍵入時,Fig 會在現有終端機中彈出子命令、選項和上下文相關的參數。
最好的部分是您也可以將 Fig 的自動完成功能用於您自己的工具。以下是建立私人完成的方法:
import { ai } from "@fig/autocomplete-generators"
...
generators: [
ai({
// the prompt
prompt: "Generate a git commit message",
// Send any relevant local context.
message: async ({ executeShellCommand }) => {
return executeShellCommand("git diff")
},
//Turn each newline into a suggestion (can specify instead a `postProcess1 function if more flexibility is required)
splitOn: "\n",
})
]您可以閱讀Fig.io/docs了解如何開始。
他們在 GitHub 上有 24k+ Stars,這對於經常使用 shell 或終端機的開發人員來說非常有用。
{% cta https://github.com/withfig/autocomplete %} 星狀自動完成 ⭐️ {% endcta %}
-
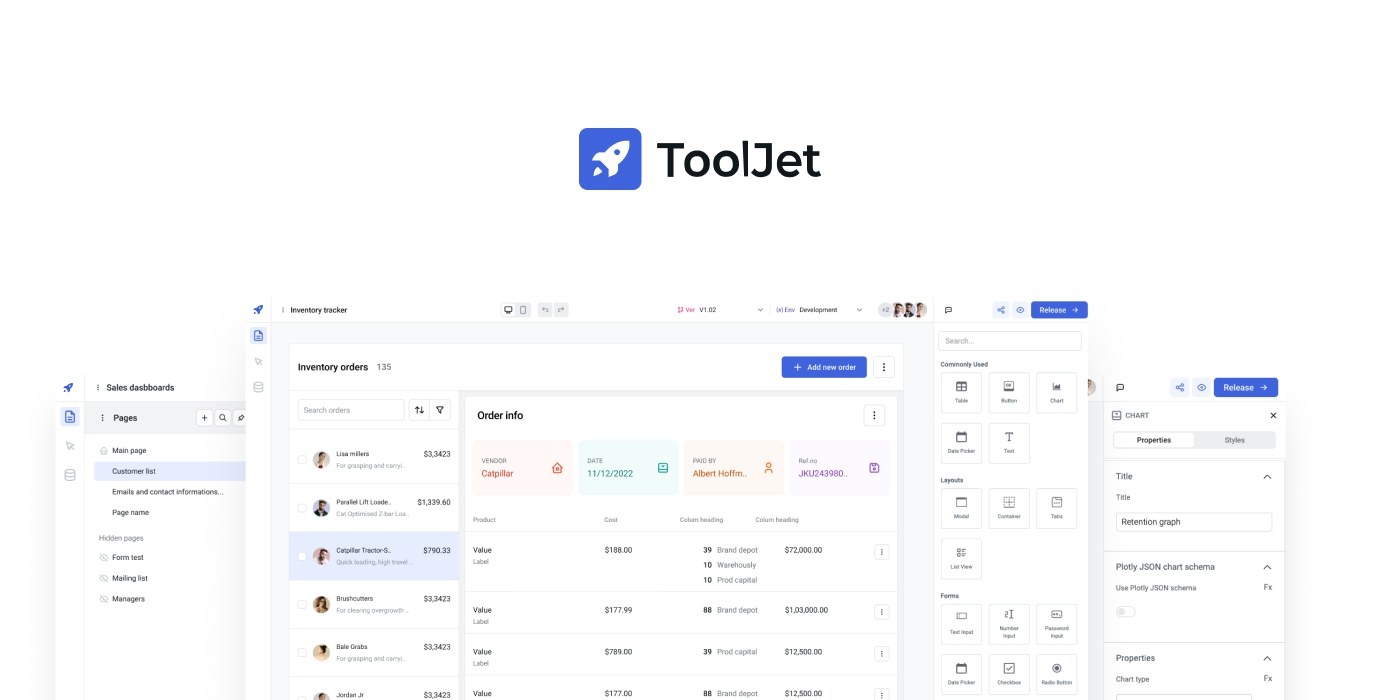
Tooljet - 用於建立業務應用程式的低程式碼平台。

我們都建立前端,但它通常非常複雜並且涉及很多因素。這樣可以省去很多麻煩。
ToolJet 是一個開源低程式碼框架,可以用最少的工程工作來建置和部署內部工具。
ToolJet 的拖放式前端建構器可讓您在幾分鐘內建立複雜的響應式前端。
您可以整合各種資料來源,包括PostgreSQL、MongoDB、Elasticsearch等資料庫;具有 OpenAPI 規範和 OAuth2 支援的 API 端點; SaaS 工具,例如 Stripe、Slack、Google Sheets、Airtable 和 Notion;以及 S3、GCS 和 Minio 等物件儲存服務來取得和寫入資料。一切 :)
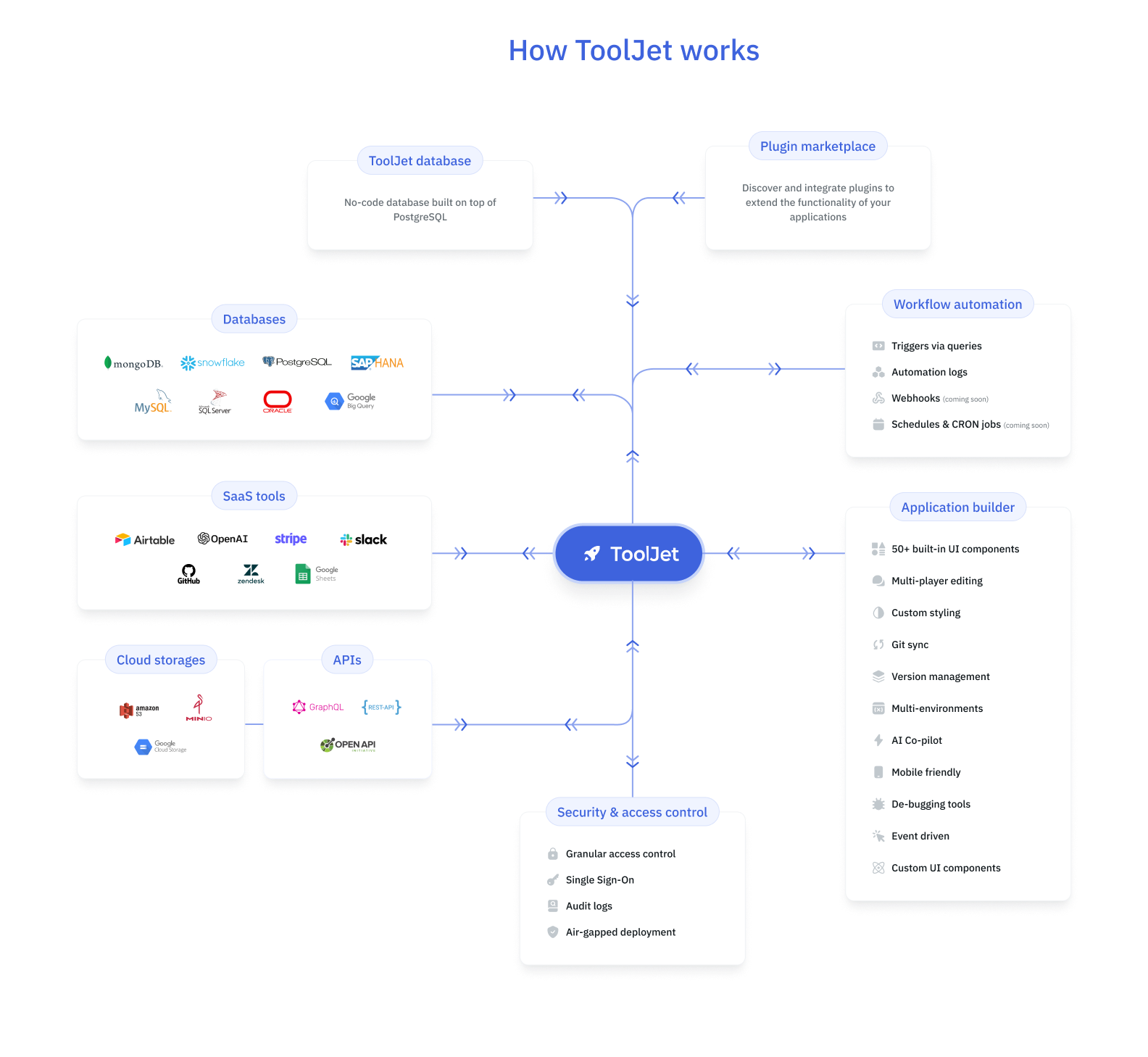
這就是 Tooljet 的工作原理。

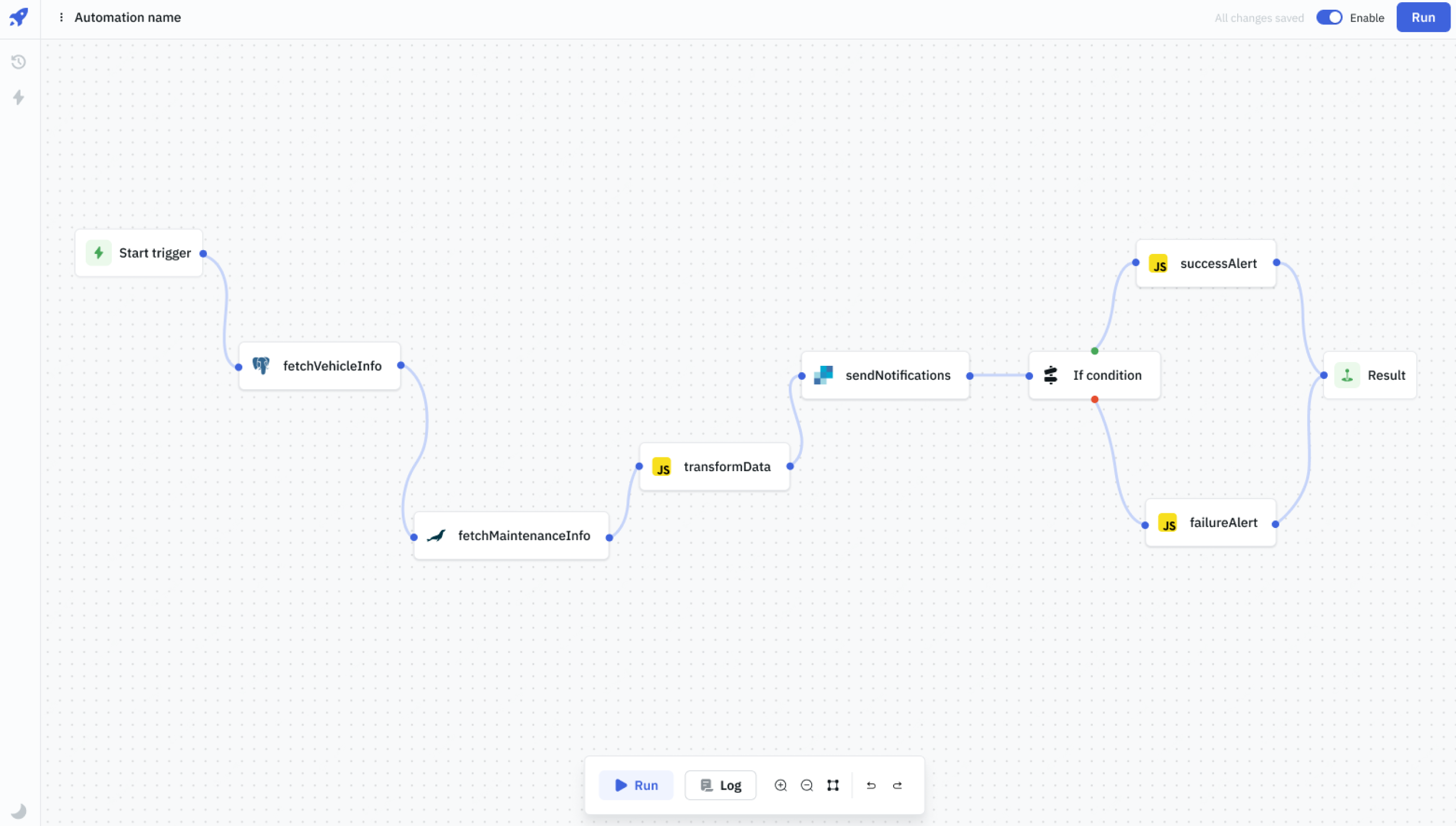
您可以在 ToolJet 中開發多步驟工作流程以自動化業務流程。除了建置和自動化工作流程之外,ToolJet 還可以在您的應用程式中輕鬆整合這些工作流程。

您可以閱讀此快速入門指南,該指南向您展示如何使用 ToolJet 在幾分鐘內建立員工目錄應用程式。該應用程式將讓您透過漂亮的用戶介面追蹤和更新員工資訊。
查看可用功能列表,包括 45 多個內建響應式元件、50 多個資料來源等等。
它們在 GitHub 上有 26k+ Stars,並且基於 JavaScript 建置。他們也獲得了 GitHub 的資助,從而建立了巨大的信任。
{% cta https://github.com/ToolJet/ToolJet %} Star ToolJet ⭐️ {% endcta %}
-
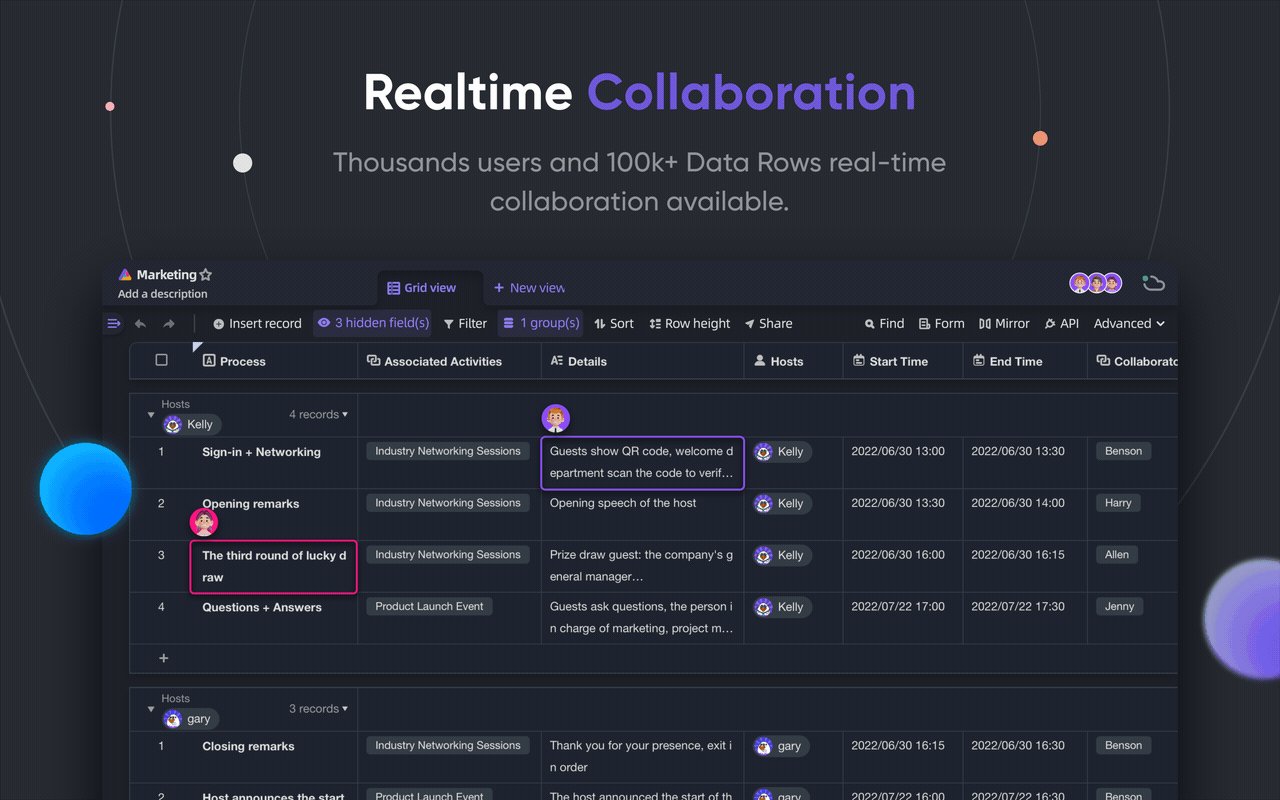
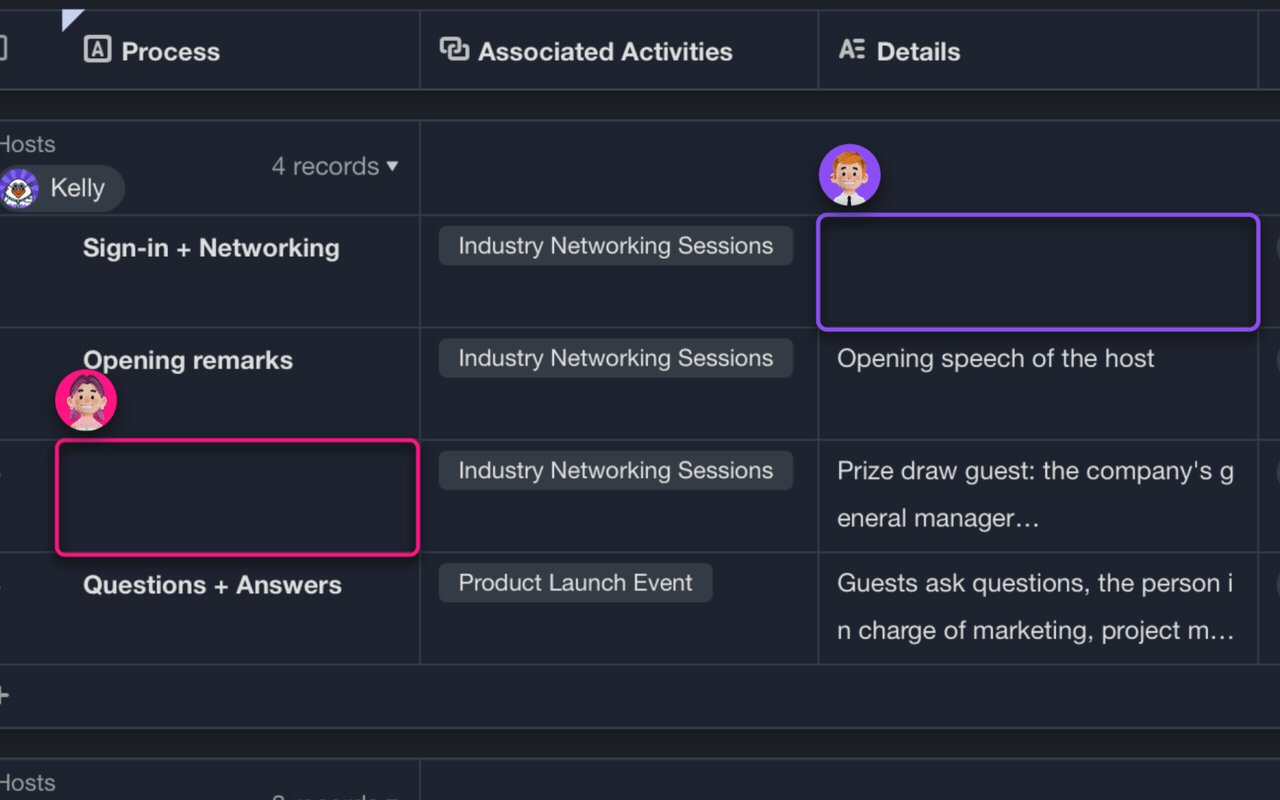
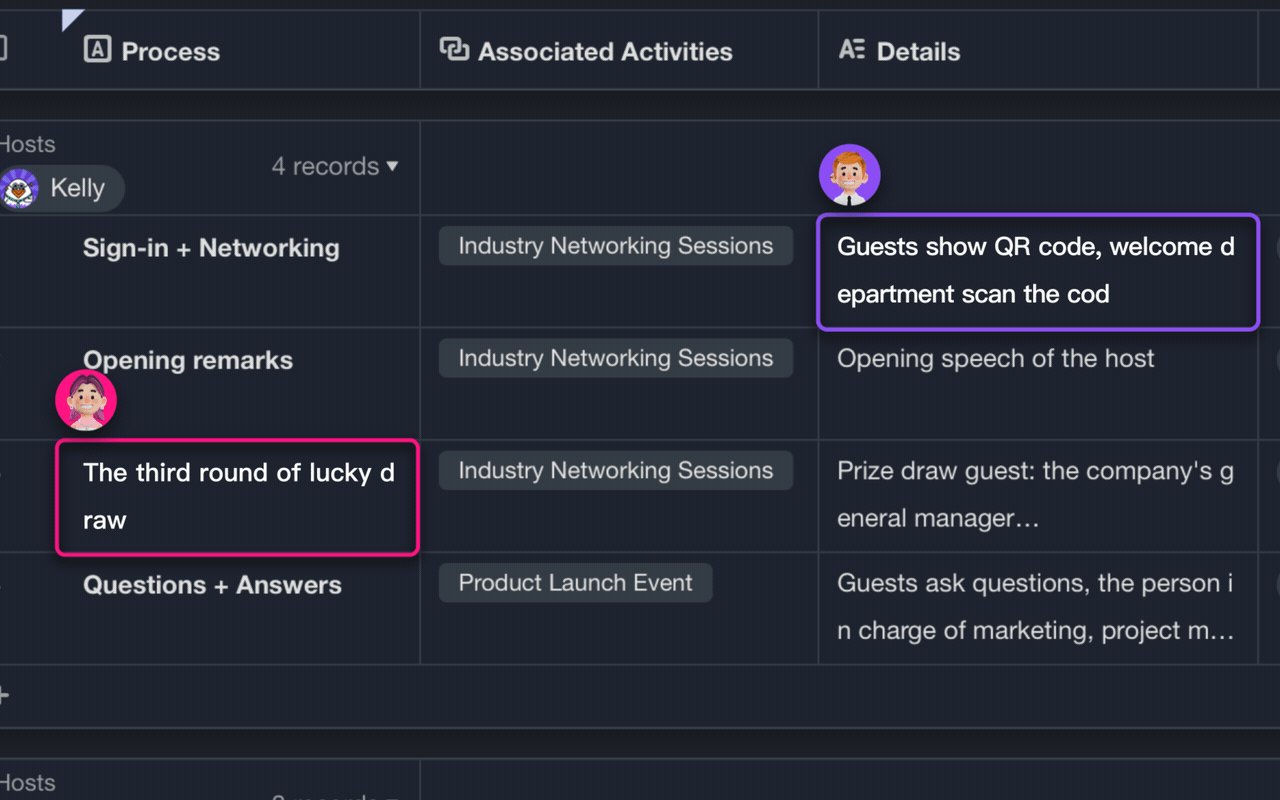
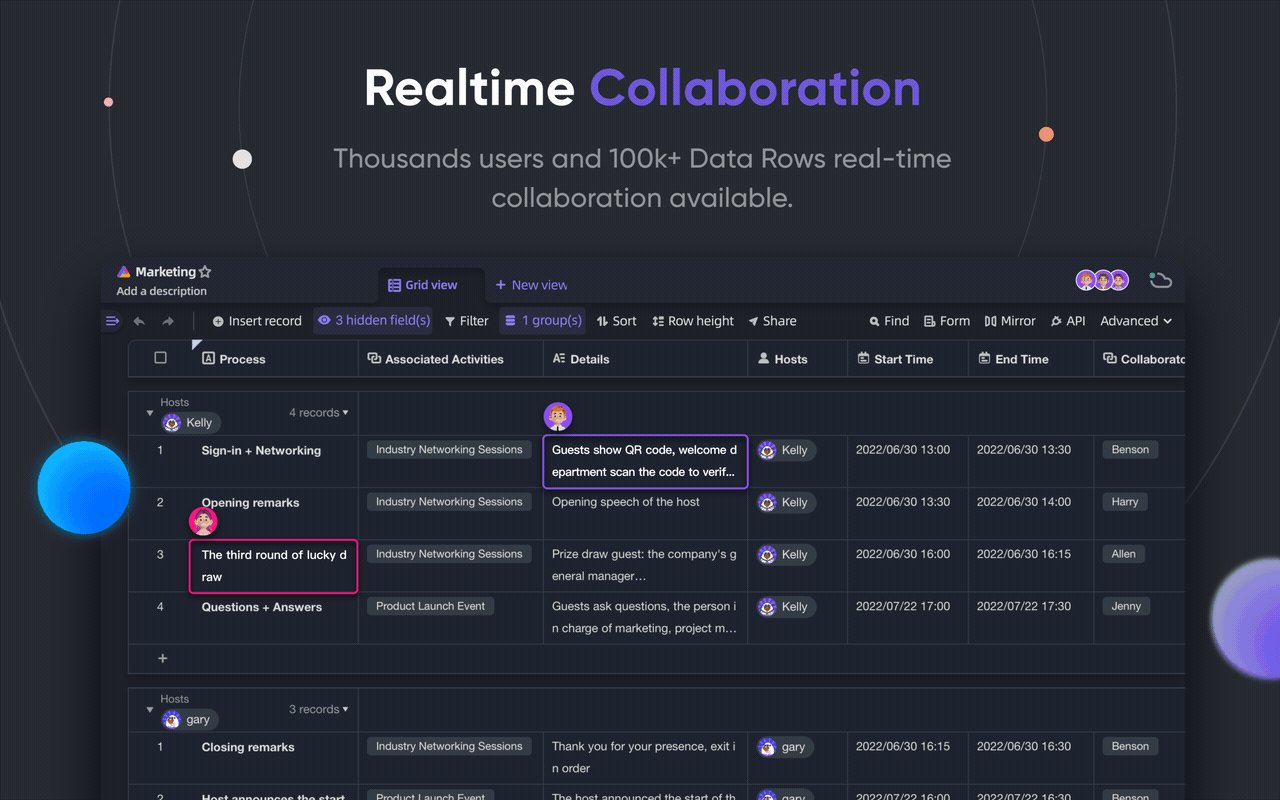
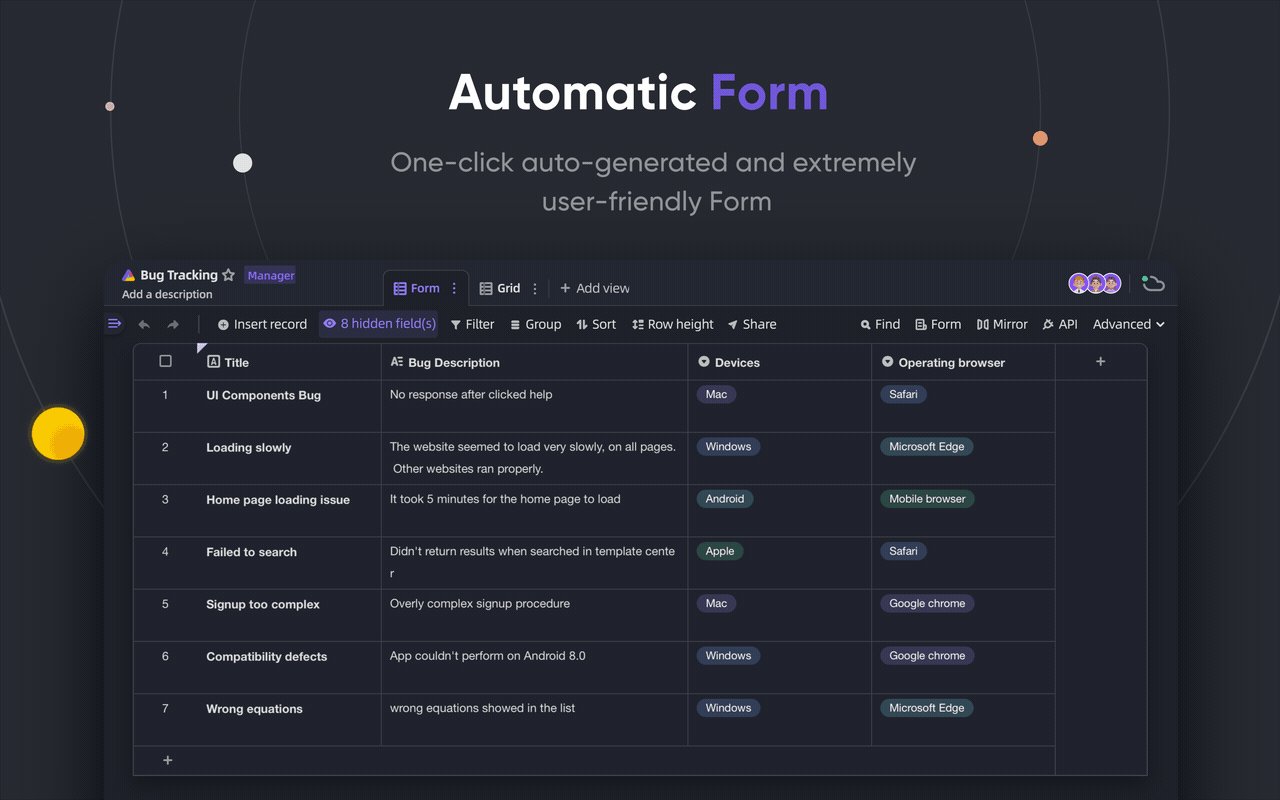
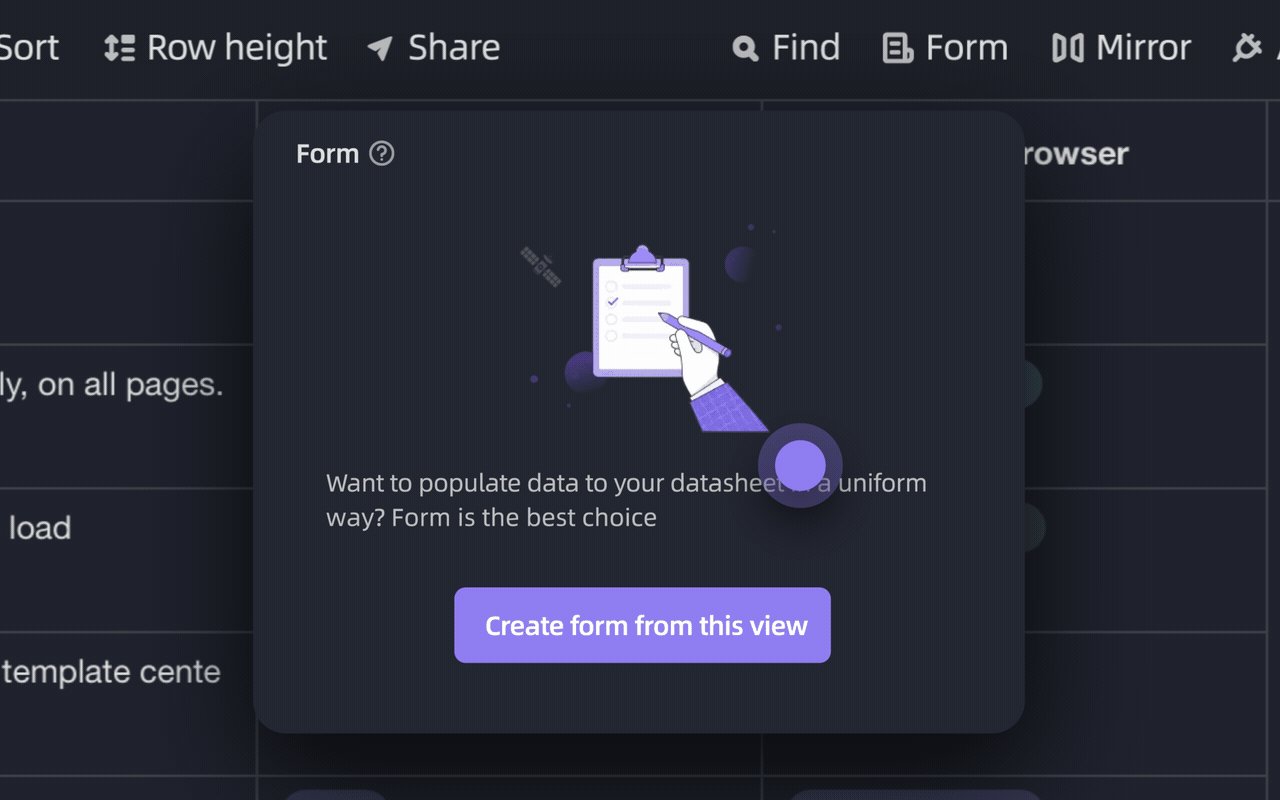
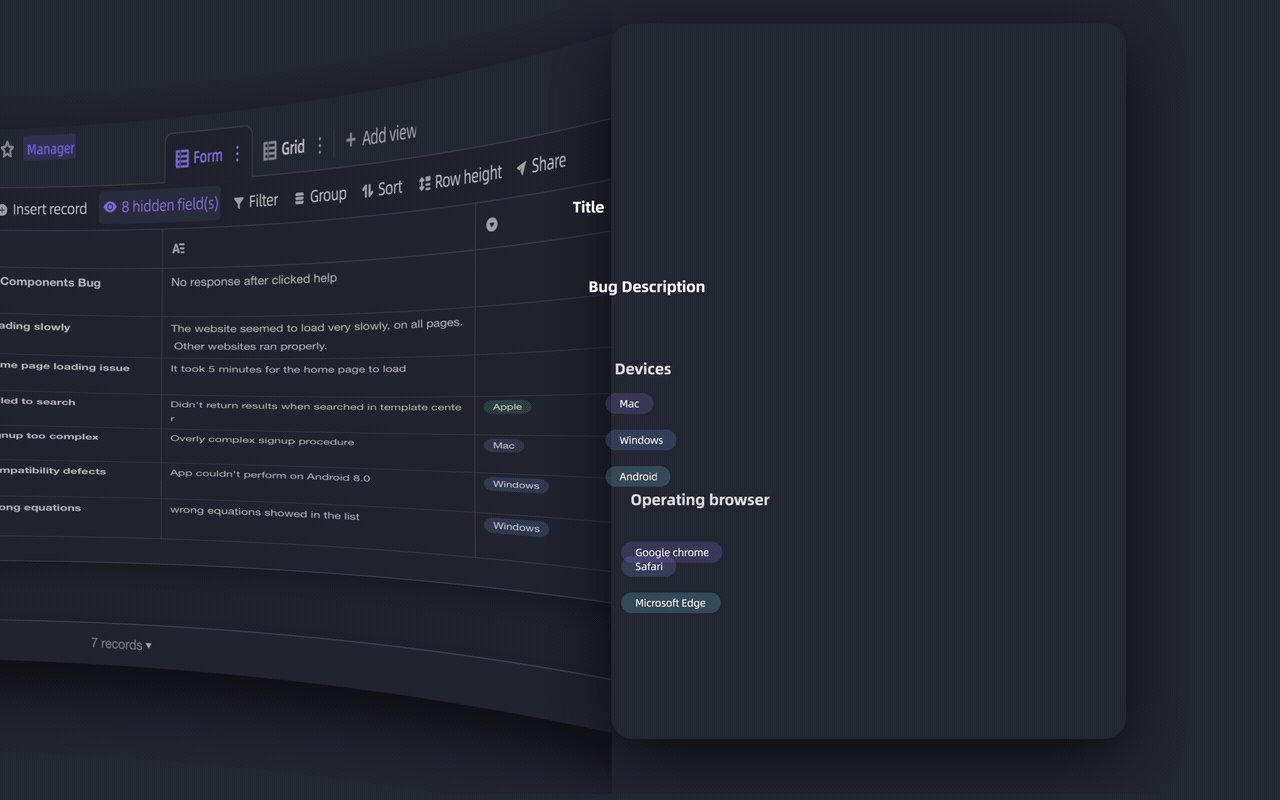
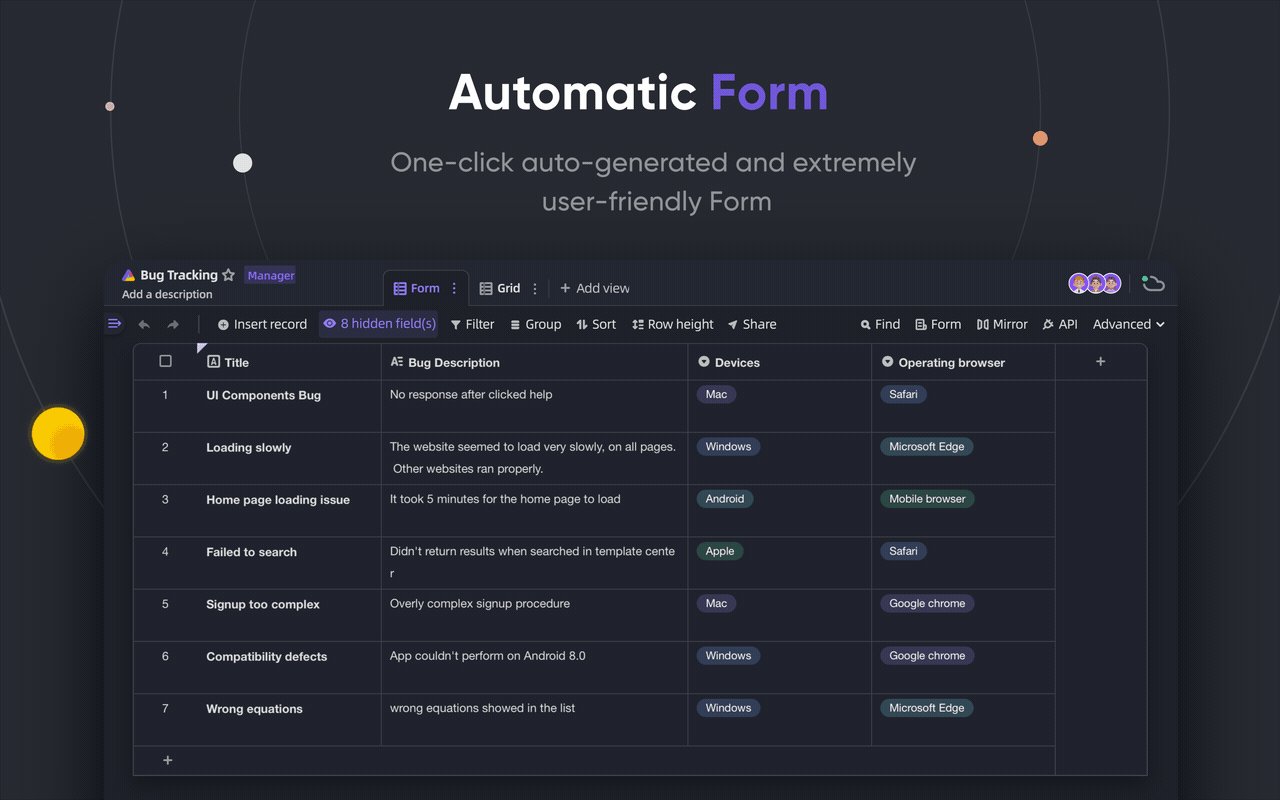
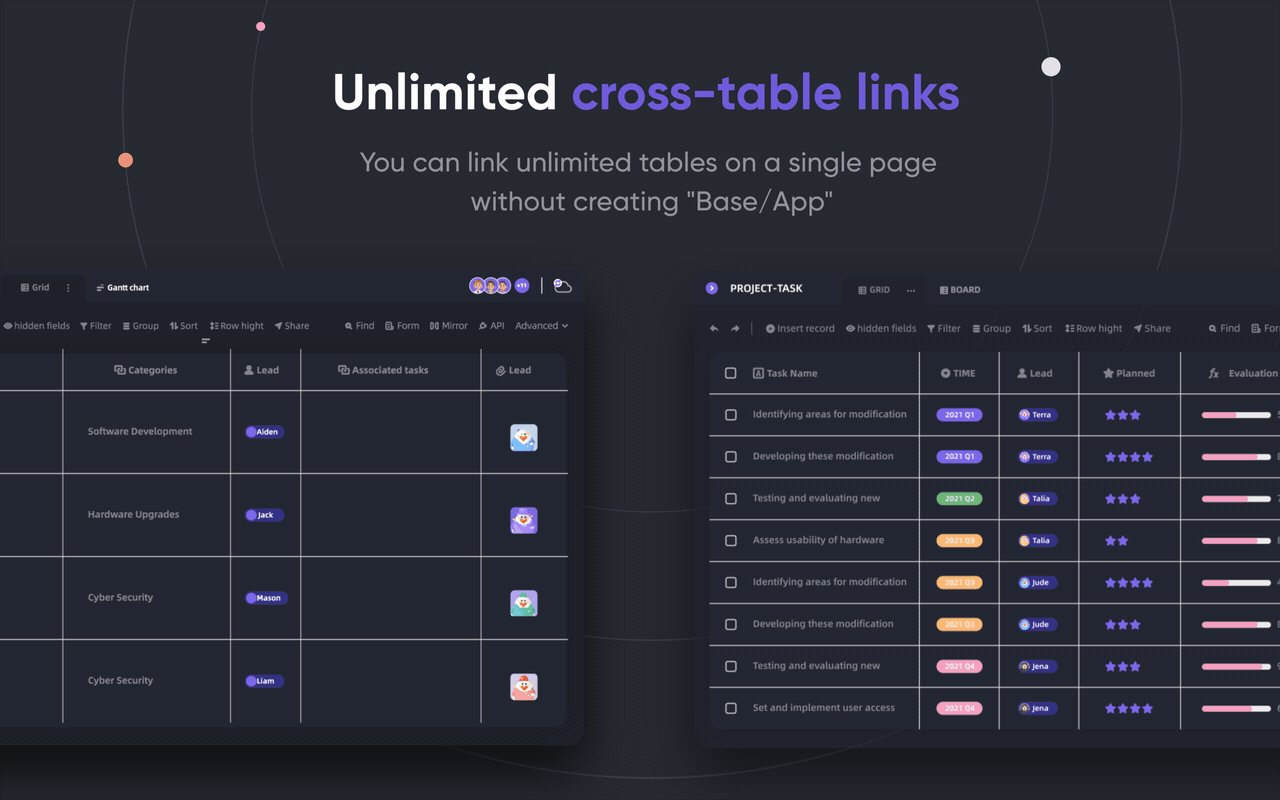
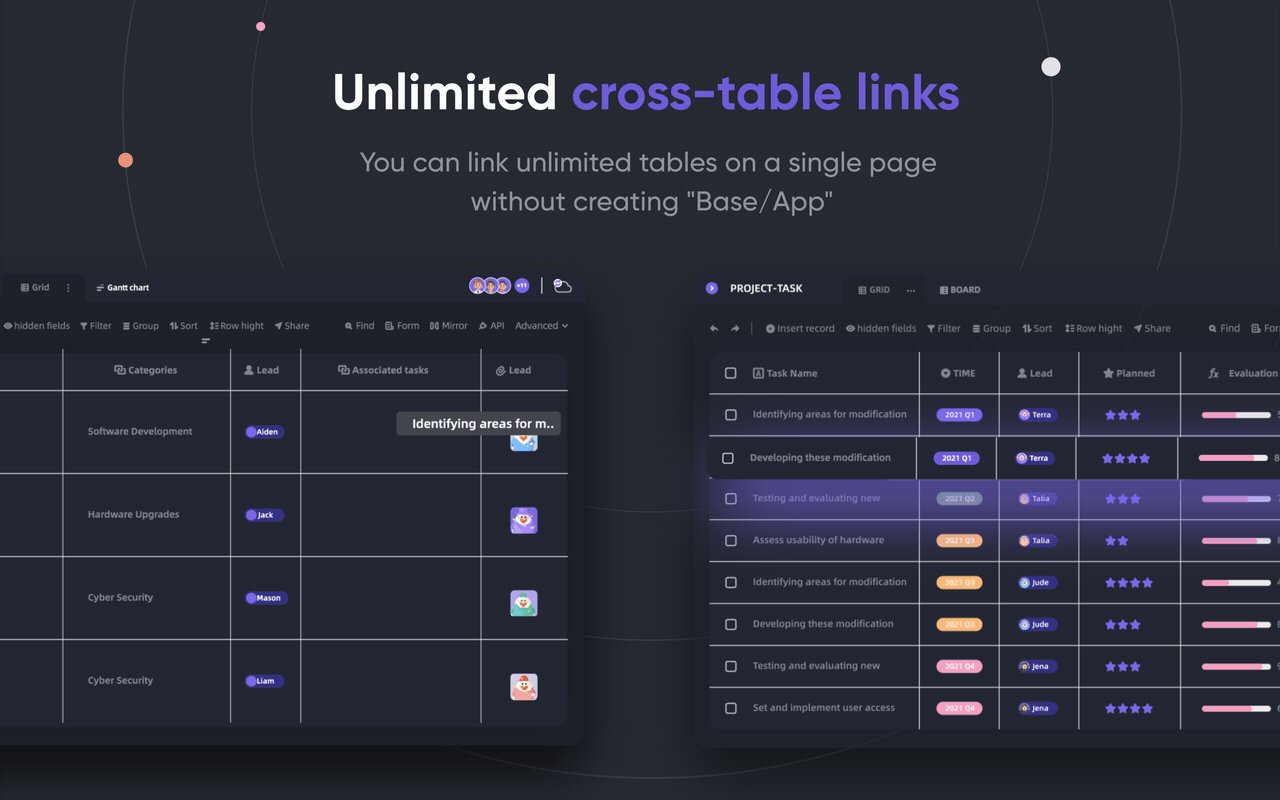
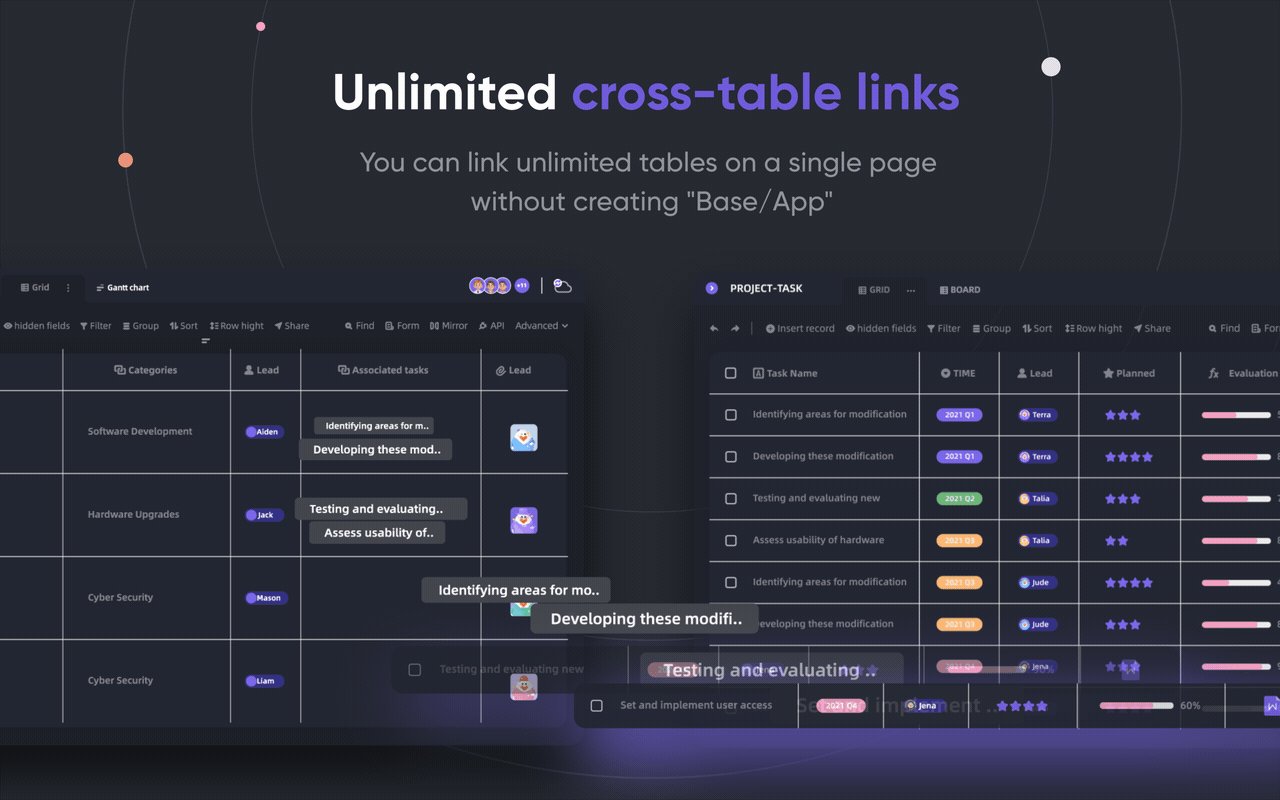
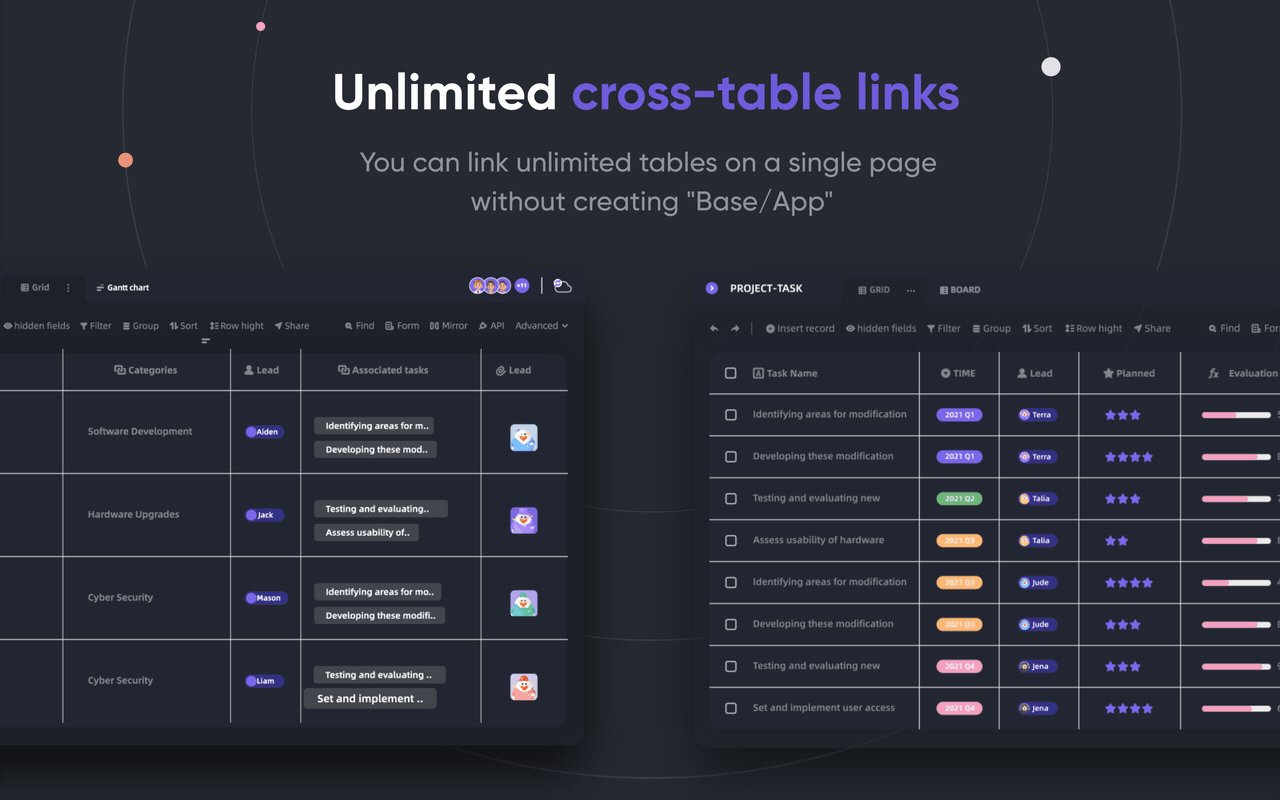
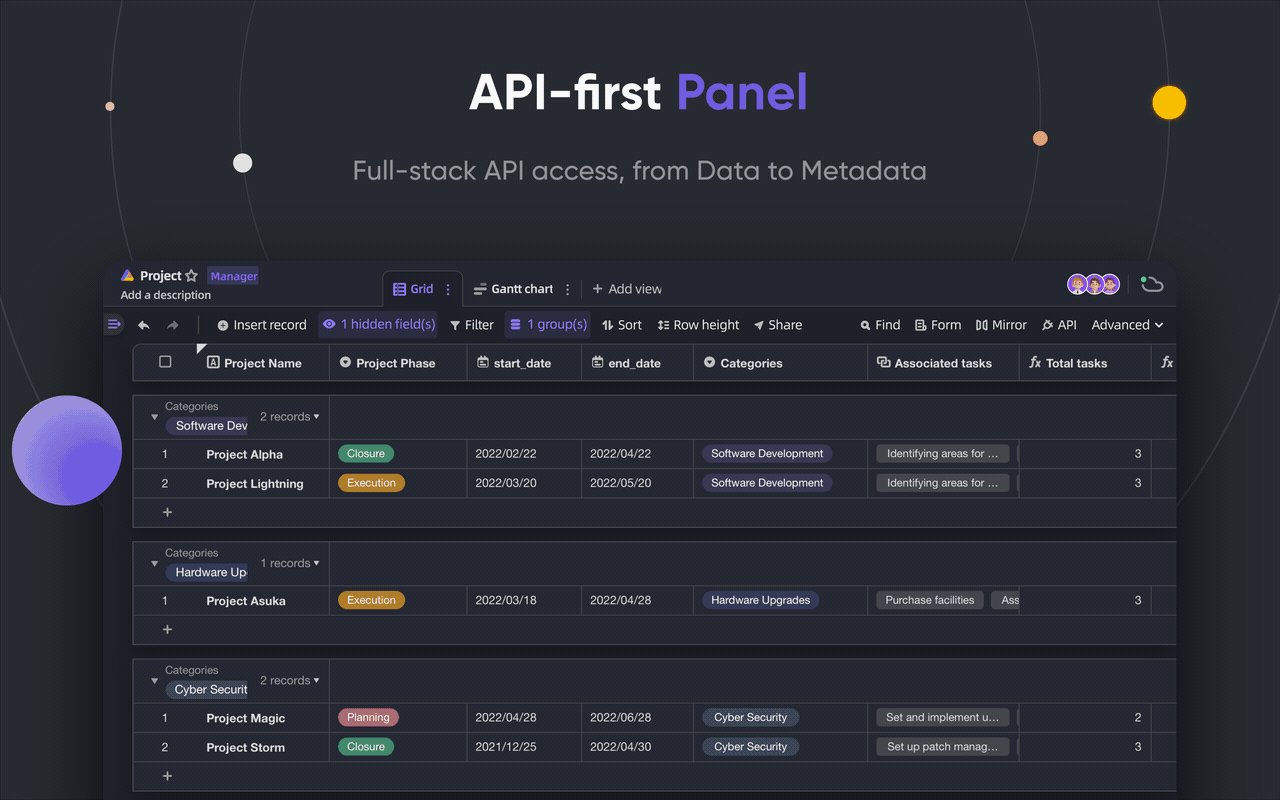
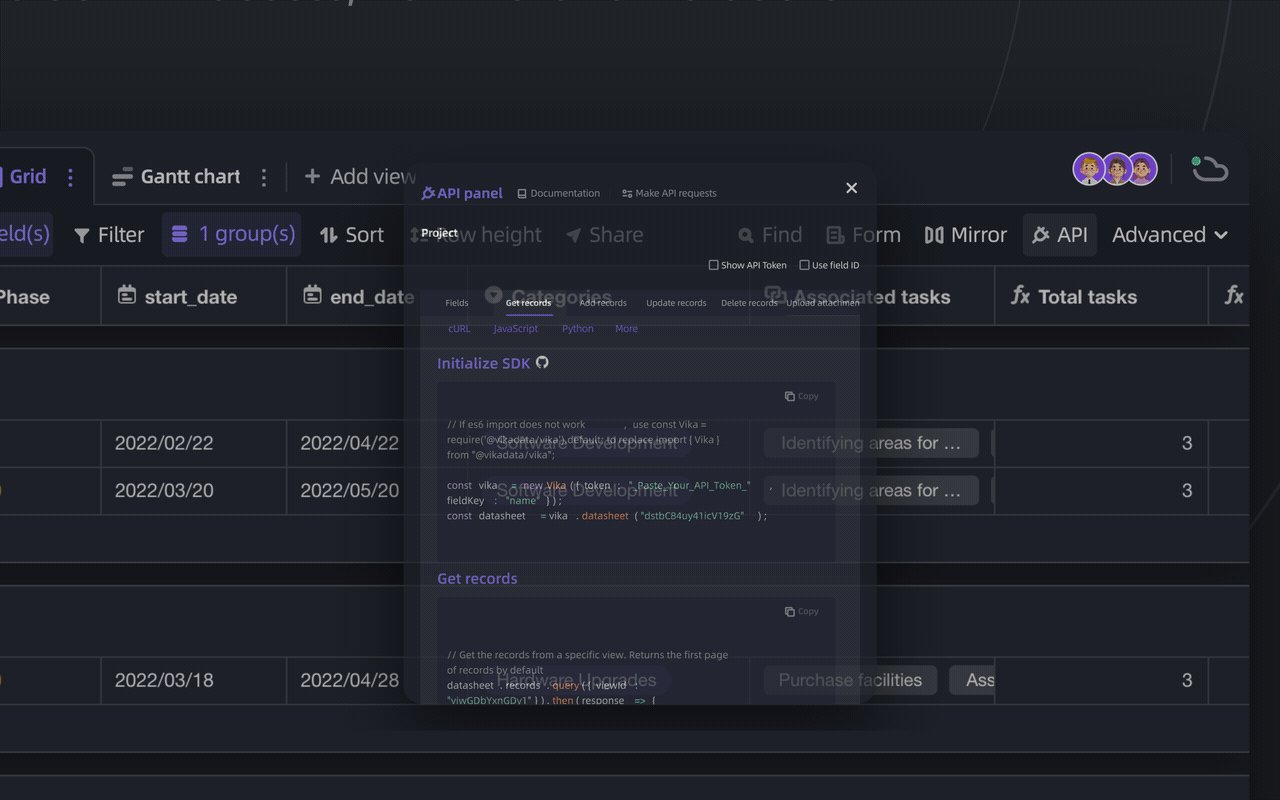
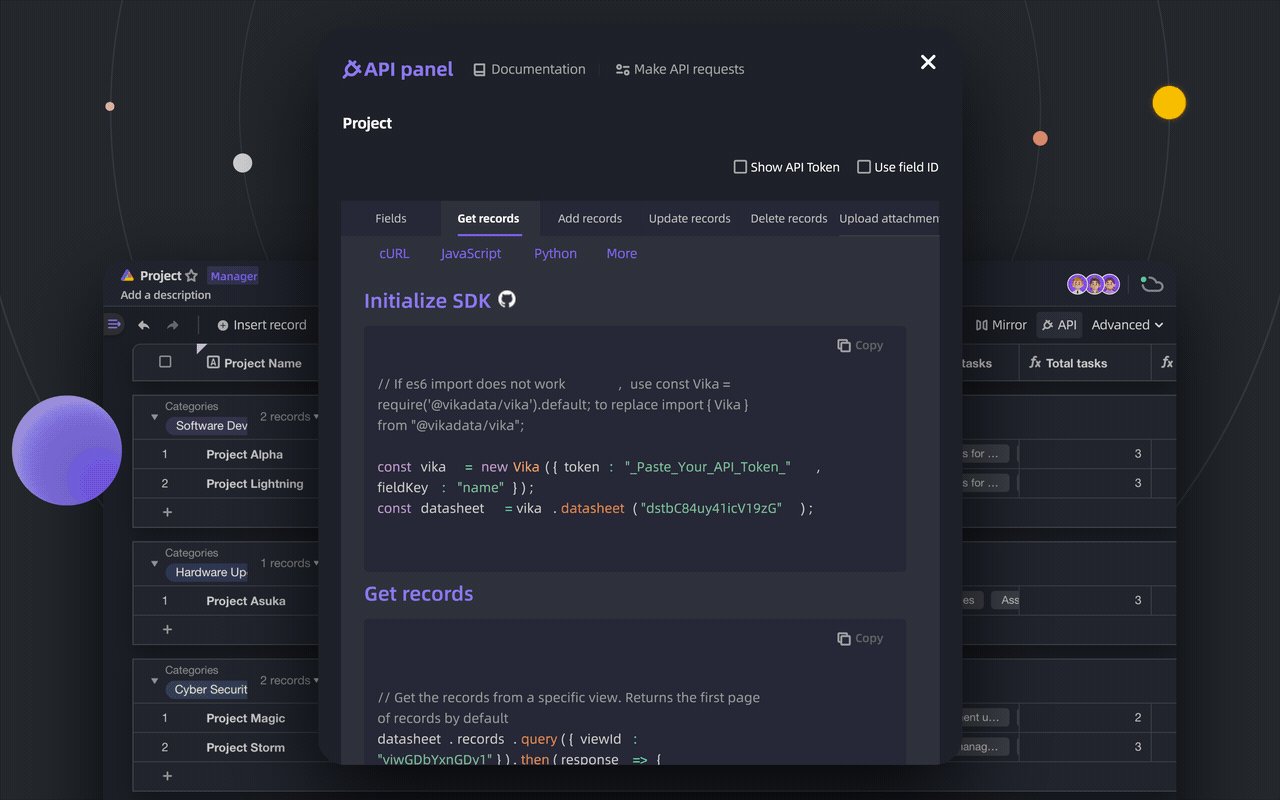
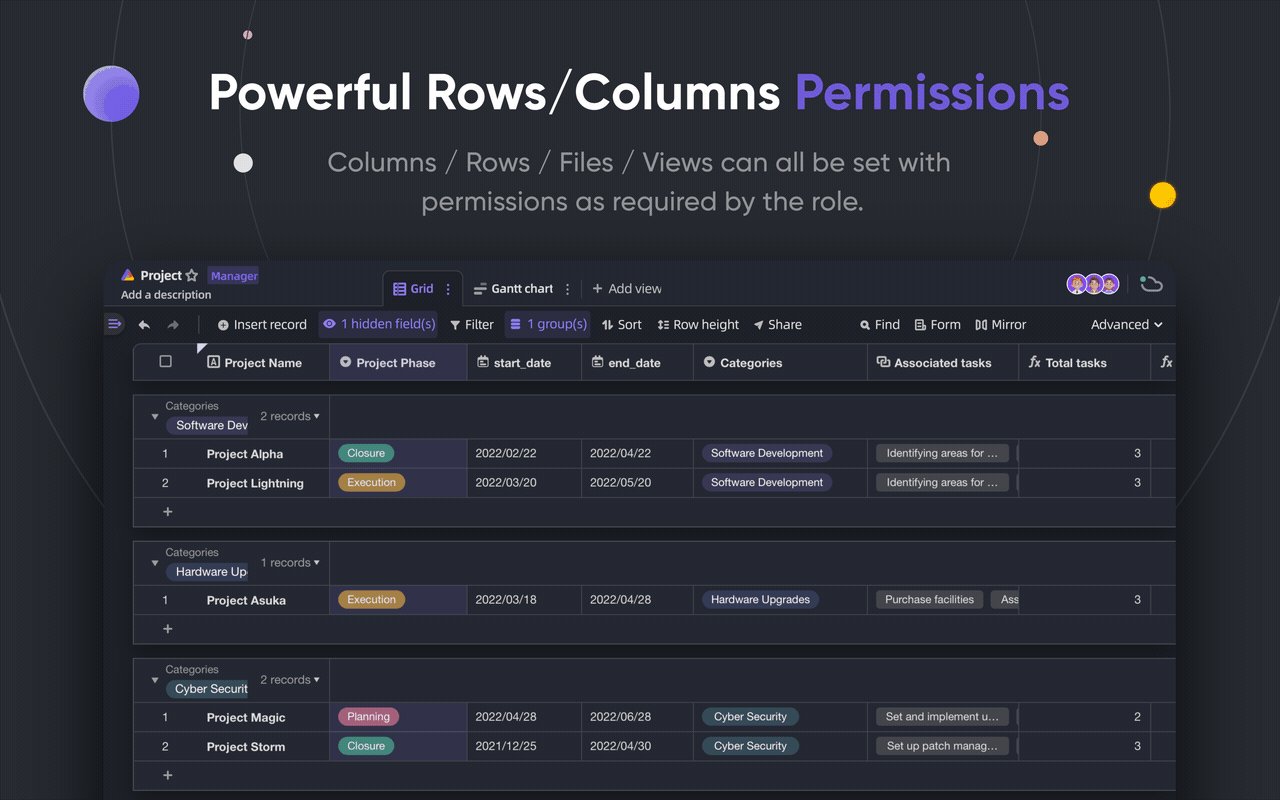
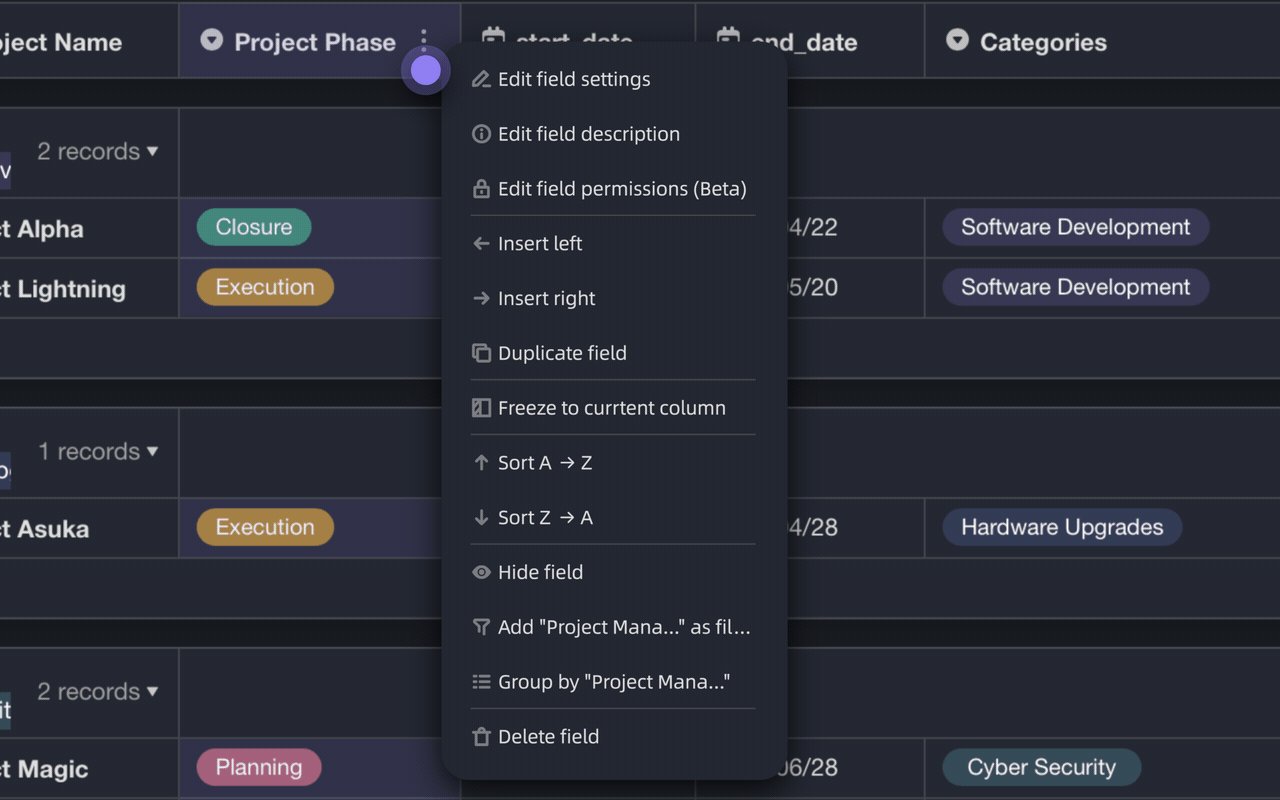
Apitable - 用於建立協作應用程式的 API 導向的低程式碼平台。

APITable 是一個面向 API 的低程式碼平台,用於建立協作應用程式,並表示它比所有其他 Airtable 開源替代品都要好。
有很多很酷的功能,例如:
- 即時協作。

- 您可以產生自動表單。

- 無限的跨錶連結。

- API 第一個面板。

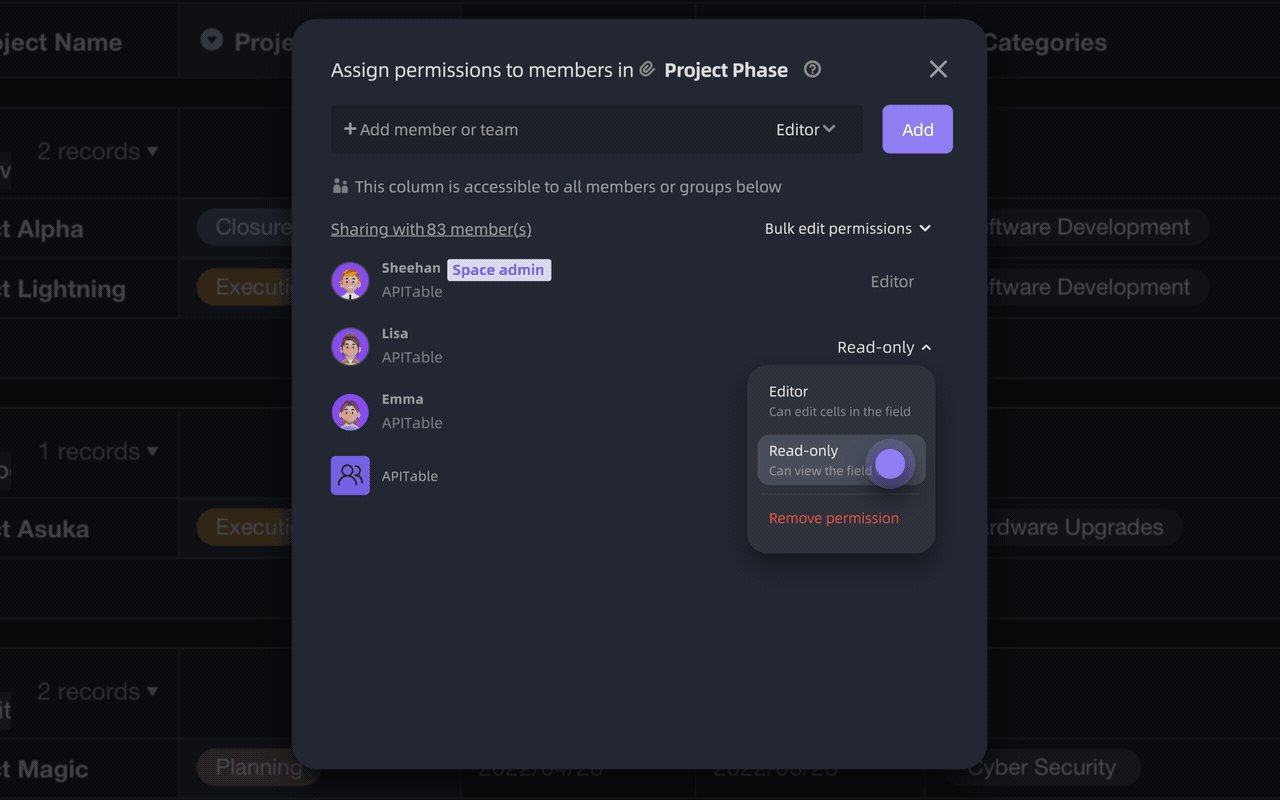
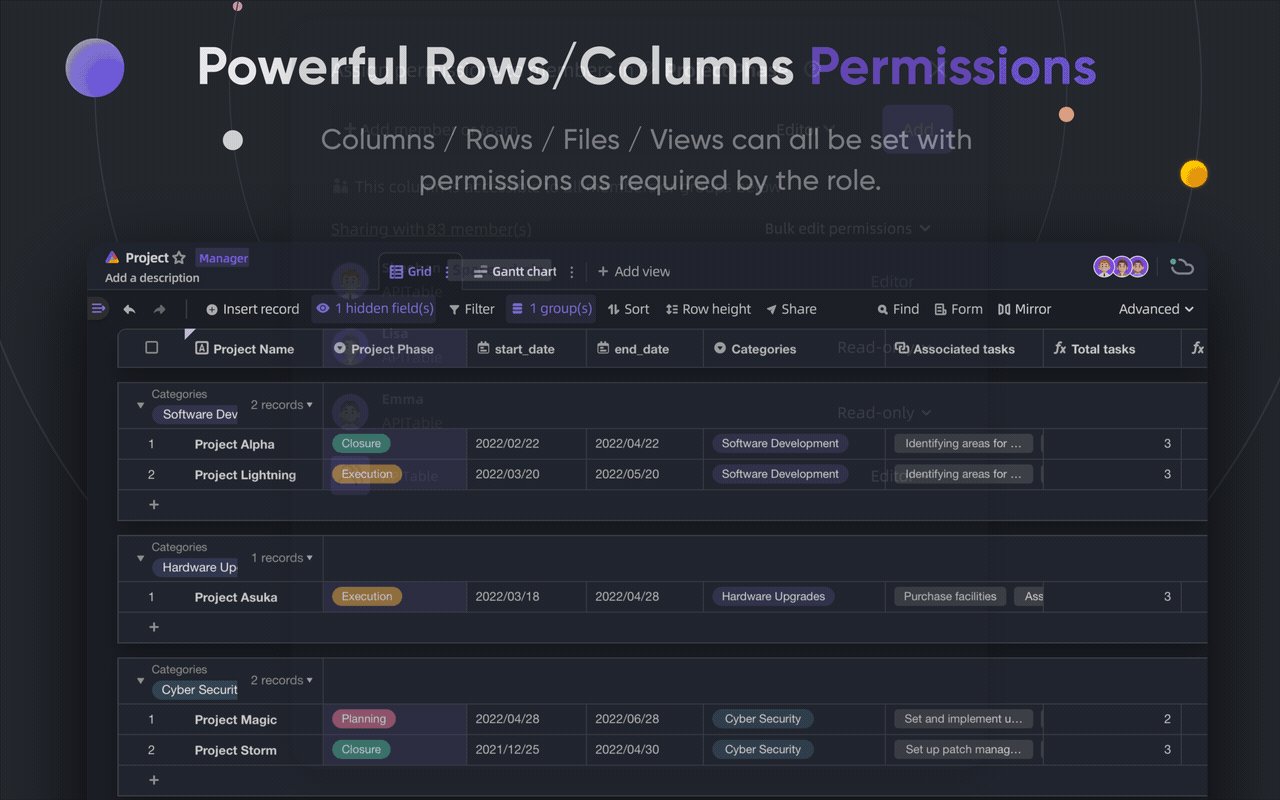
- 強大的行/列功能。

您可以閱讀完整的功能清單。
您可以嘗試apitable並在 apitable 的live Gitpod demo中查看該專案的演示。
您也可以閱讀安裝指南,在本機或雲端運算環境中安裝 APITable。
{% cta https://github.com/apitable/apitable %} Star Apitable ⭐️ {% endcta %}
-
n8n - 工作流程自動化工具。

n8n 是一個可擴展的工作流程自動化工具。透過公平程式碼分發模型,n8n 將始終擁有可見的原始程式碼,可用於自託管,並允許您加入自訂函數、邏輯和應用程式。
每個開發人員都想使用的工具。自動化是生產力和簡單性的關鍵。

n8n 基於節點的方法使其具有高度通用性,使您能夠將任何事物連接到任何事物。
有400 多個集成選項,這幾乎是瘋狂的!
您可以看到所有安裝選項,包括 Docker、npm 和自架。
開始使用以下命令。
npx n8n此命令將下載啟動 n8n 所需的所有內容。然後,您可以透過開啟http://localhost:5678來存取 n8n 並開始建置工作流程。
在 YouTube 上觀看此快速入門影片!
{% 嵌入 https://www.youtube.com/watch?v=1MwSoB0gnM4
%}他們還提供初學者和中級課程,以便輕鬆學習。
他們在 GitHub 上有 39k+ Stars,並提供兩個包供整體使用。
{% cta https://github.com/n8n-io/n8n %} 明星 n8n ⭐️ {% endcta %}
-
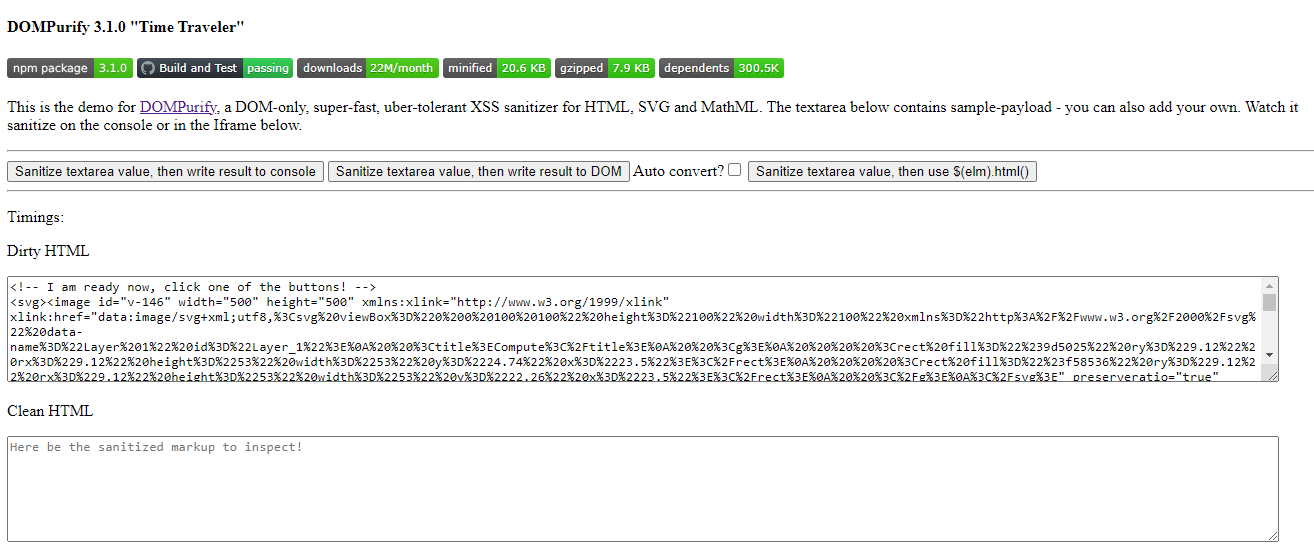
DOMPurify - 一個僅限 DOM、超快、超級容忍 XSS 的 HTML 清理程式。

DOMPurify 是一款僅限 DOM、超快、超級容忍 XSS 的 HTML、MathML 和 SVG 清理工具。作為開發人員,我們的應用程式需要它來確保它們足夠安全。
DOMPurify 可以淨化 HTML 並防止 XSS 攻擊。
您可以向 DOMPurify 提供一個充滿髒 HTML 的字串,它將傳回一個包含乾淨 HTML 的字串(除非另有配置)。
DOMPurify 將刪除所有包含危險 HTML 的內容,從而防止 XSS 攻擊和其他惡意行為。這也太快了。
他們使用瀏覽器提供的技術並將其轉變為 XSS 過濾器。您的瀏覽器速度越快,DOMPurify 的速度就越快。
DOMPurify 使用 JavaScript 編寫,適用於所有現代瀏覽器(Safari (10+)、Opera (15+)、Edge、Firefox 和 Chrome - 以及幾乎所有使用 Blink、Gecko 或 WebKit 的其他瀏覽器)。它不會在 MSIE 或其他舊版瀏覽器上中斷。它根本什麼都不做。
開始使用以下 npm 指令。
npm install dompurify
npm install jsdom
// or use the unminified development version
<script type="text/javascript" src="src/purify.js"></script>您可以這樣使用它。
const createDOMPurify = require('dompurify');
const { JSDOM } = require('jsdom');
const window = new JSDOM('').window;
const DOMPurify = createDOMPurify(window);
const clean = DOMPurify.sanitize('<b>hello there</b>');如果您遇到問題,請參閱文件。他們已經記錄了使用腳本或在伺服器端執行它。
使用起來也非常簡單。 DOMPurify 於 2014 年 2 月啟動,同時版本已達 v3.1.0。
其中涉及到很多概念,我渴望探索它們。如果您有任何與此相關的令人興奮的事情,請告訴我。
我發現的另一個有用的替代方案是validator.js 。
他們在 GitHub 上擁有超過 12,000 顆星,被超過 30 萬開發者使用,每週下載量超過 5,475,000 次,這使得他們非常可信。
{% cta https://github.com/cure53/DOMPurify %} 明星 DOMPurify ⭐️ {% endcta %}
-
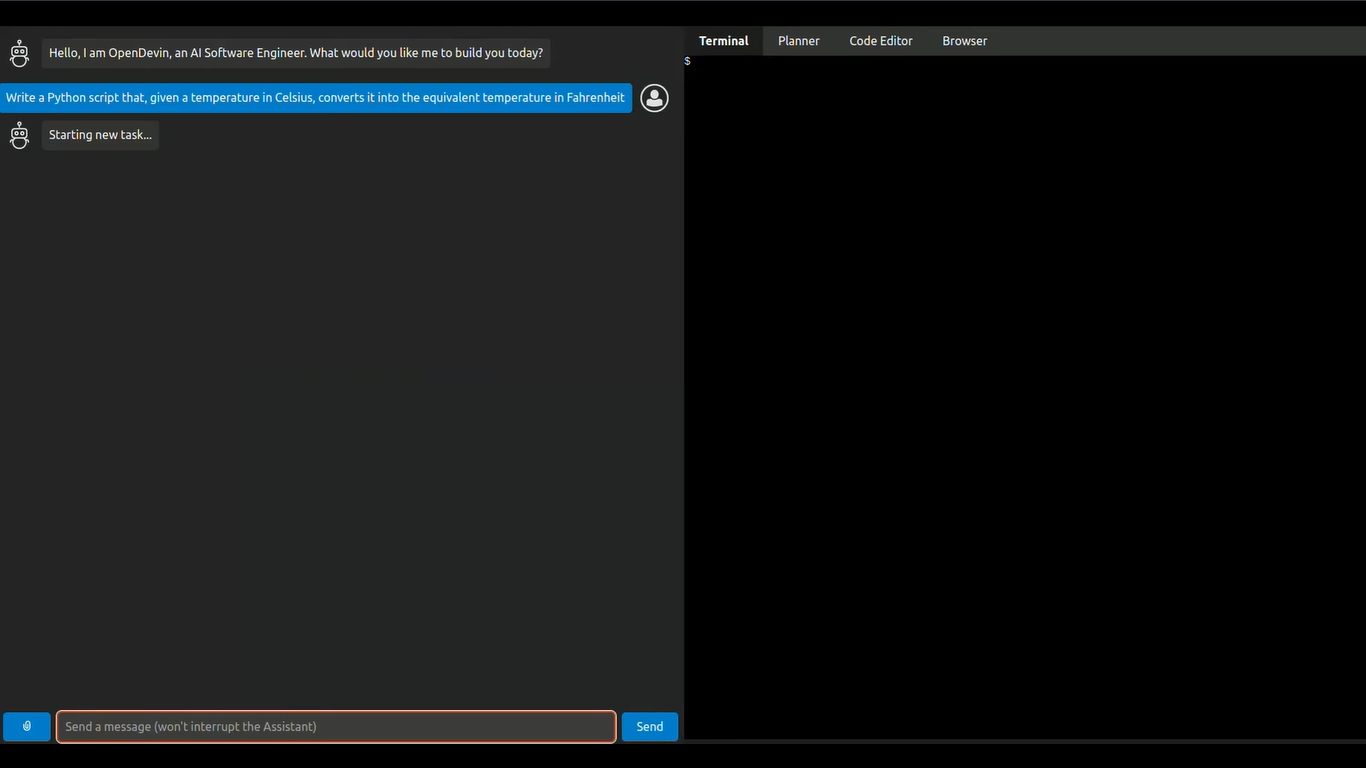
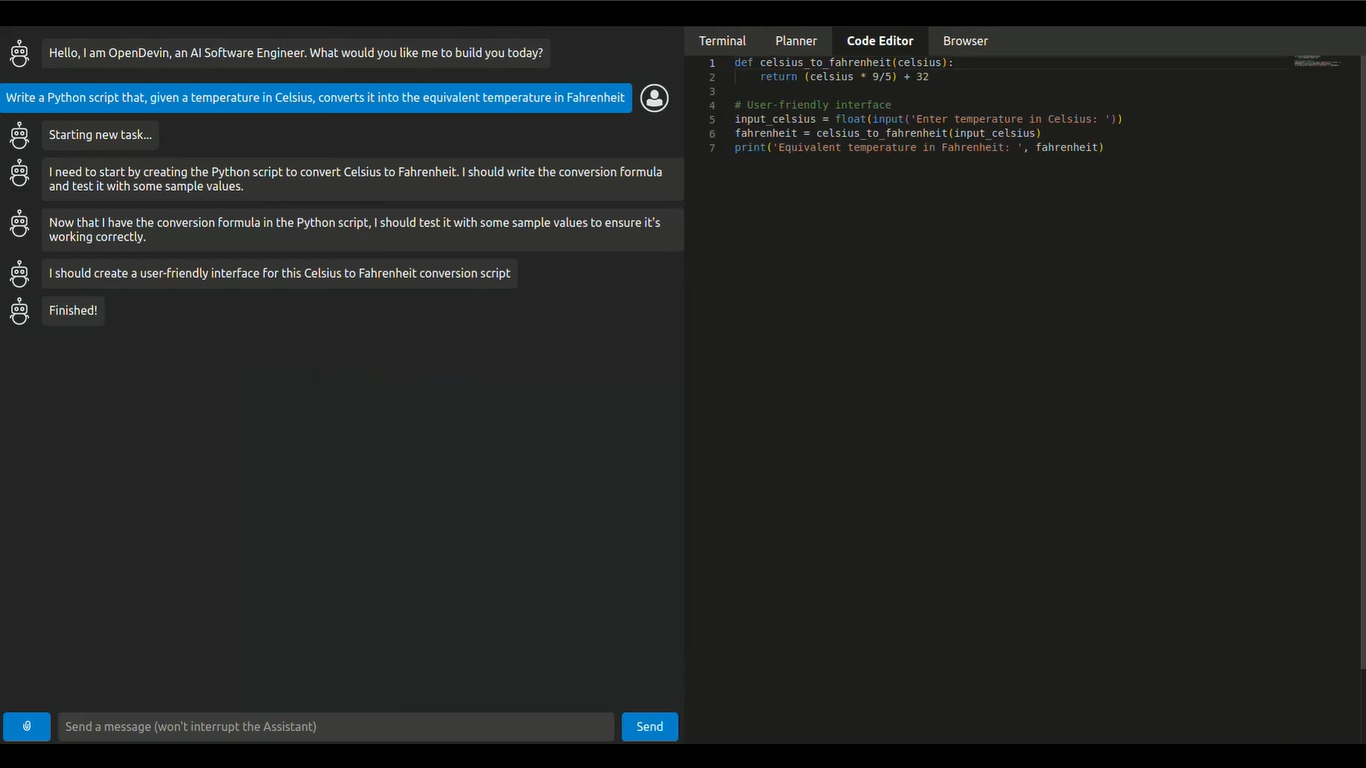
OpenDevin - 更少的程式碼,更多的內容。


這是一個開源專案,旨在複製 Devin,一名自主人工智慧軟體工程師,能夠執行複雜的工程任務並在軟體開發專案上與用戶積極協作。該計畫致力於透過開源社群的力量複製、增強和創新 Devin。
只是想讓你知道,這是在德文被介紹之前。
您可以閱讀帶有要求的安裝說明。
他們使用 LiteLLM,因此您可以使用任何基礎模型來執行 OpenDevin,包括 OpenAI、Claude 和 Gemini。
如果您想為 OpenDevin 做出貢獻,您可以查看 演示和貢獻指南。
它在 GitHub 上擁有超過 10,700 個 Star,並且正在快速成長。
{% cta https://github.com/OpenDevin/OpenDevin %} 明星 OpenDevin ⭐️ {% endcta %}
-
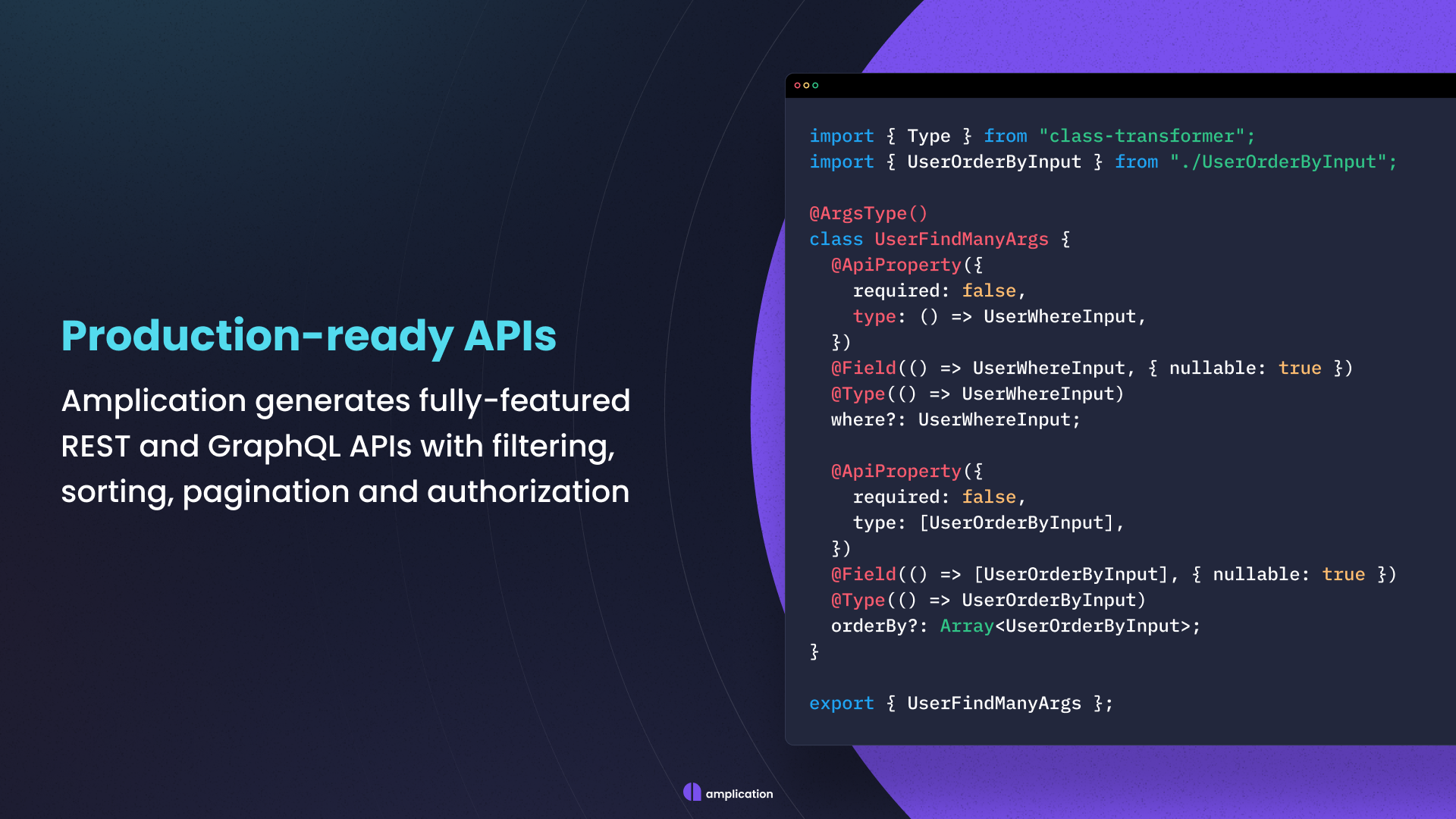
Amplification-後端開發平台。

我想我們都同意,如果我們要達到標準,設定後端並從頭開始是很困難的。
我知道 Appwrite 和 Supabase 在功能方面要好得多,但每種情況都是獨特的,這可能會點擊而不是那些。

Amplication 旨在徹底改變可擴展且安全的 Node.js 應用程式的建立。
他們消除了重複的編碼任務,並提供可立即投入生產的基礎設施程式碼,這些程式碼根據您的規範精心定制,並遵循行業最佳實踐。
其用戶友好的介面促進了 API、資料模型、資料庫、身份驗證和授權的無縫整合。
Amplication 建立在靈活的、基於插件的架構之上,允許輕鬆定製程式碼並提供大量整合選項。


他們還提供了逐步教程,以幫助您使用 Angular 或 React 建立應用程式。
Amplification 在 GitHub 上擁有超過 13k 顆星,發布了 170 多個版本,因此它們不斷發展。
{% cta https://github.com/amplication/amplication %} 星狀放大 ⭐️ {% endcta %}

我們都在應用程式中使用輪播,有時會切換到網格佈局,因為輪播並不總是好看,但這會改變您對輪播的看法。
我之所以了解 Embla Carousel,是因為 Shadcn/ui 在他們的 UI 系統中使用了它。
Embla Carousel 是一個簡單的輪播庫,具有出色的流暢運動和出色的滑動精度。它與庫無關、無依賴性且 100% 開源。
如果您不確定,我建議您查看基本的實例。




我最喜歡的是視差,它可以提供非常酷且平滑的過渡。
它們支援 CDN、react、Vue、Svelte 和 Solid。
開始使用以下 npm 指令 (react)。
npm install embla-carousel-react --save
您可以這樣使用它。
Embla Carousel 提供了方便的 useEmblaCarousel 鉤子,用於與 React 無縫整合。最小的設定需要一個溢出包裝器和一個滾動容器。
useEmblaCarousel掛鉤將 Embla Carousel 選項作為第一個參數。您還需要使用 useEffect 存取 API
import React, { useEffect } from 'react'
import useEmblaCarousel from 'embla-carousel-react'
export function EmblaCarousel() {
const [emblaRef, emblaApi] = useEmblaCarousel({ loop: false })
useEffect(() => {
if (emblaApi) {
console.log(emblaApi.slideNodes()) // Access API
}
}, [emblaApi])
return (
<div className="embla" ref={emblaRef}>
<div className="embla__container">
<div className="embla__slide">Slide 1</div>
<div className="embla__slide">Slide 2</div>
<div className="embla__slide">Slide 3</div>
</div>
</div>
)
}他們還提供了一組插件,您可以加入它們以實現自動播放等額外功能。
npm install embla-carousel-autoplay --saveimport React, { useEffect } from 'react'
import useEmblaCarousel from 'embla-carousel-react'
import Autoplay from 'embla-carousel-autoplay'
export function EmblaCarousel() {
const [emblaRef] = useEmblaCarousel({ loop: false }, [Autoplay()])
return (
<div className="embla" ref={emblaRef}>
<div className="embla__container">
<div className="embla__slide">Slide 1</div>
<div className="embla__slide">Slide 2</div>
<div className="embla__slide">Slide 3</div>
</div>
</div>
)
}尋找插件的完整列表,包括自動滾動和滾輪手勢。
您可以閱讀有關如何實現不同部分(例如斷點或上一個/下一個按鈕)的文件和指南。
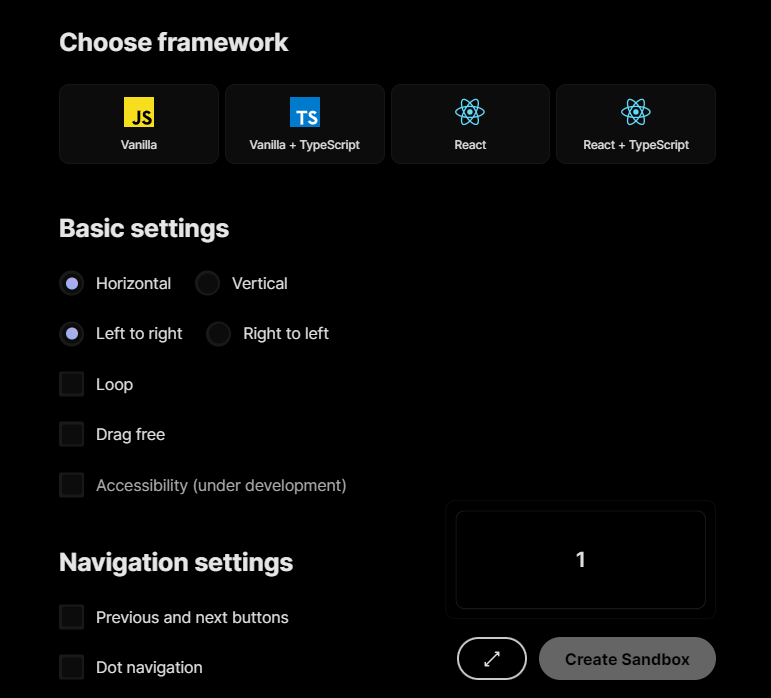
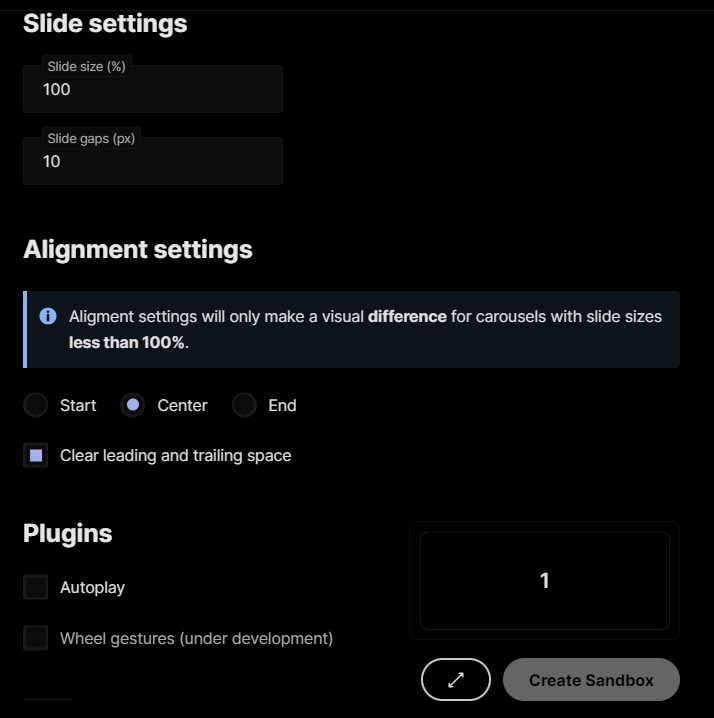
最讓我驚訝的部分是,您可以使用他們的生成器使用您自己的一組選項來產生自訂輪播。


它們在 GitHub 上擁有 4.9K 顆星,並被超過 26000 名開發人員使用。如果我必須使用一個,我肯定會使用這個。
{% cta repo %} 明星名稱 ⭐️ {% endcta %}
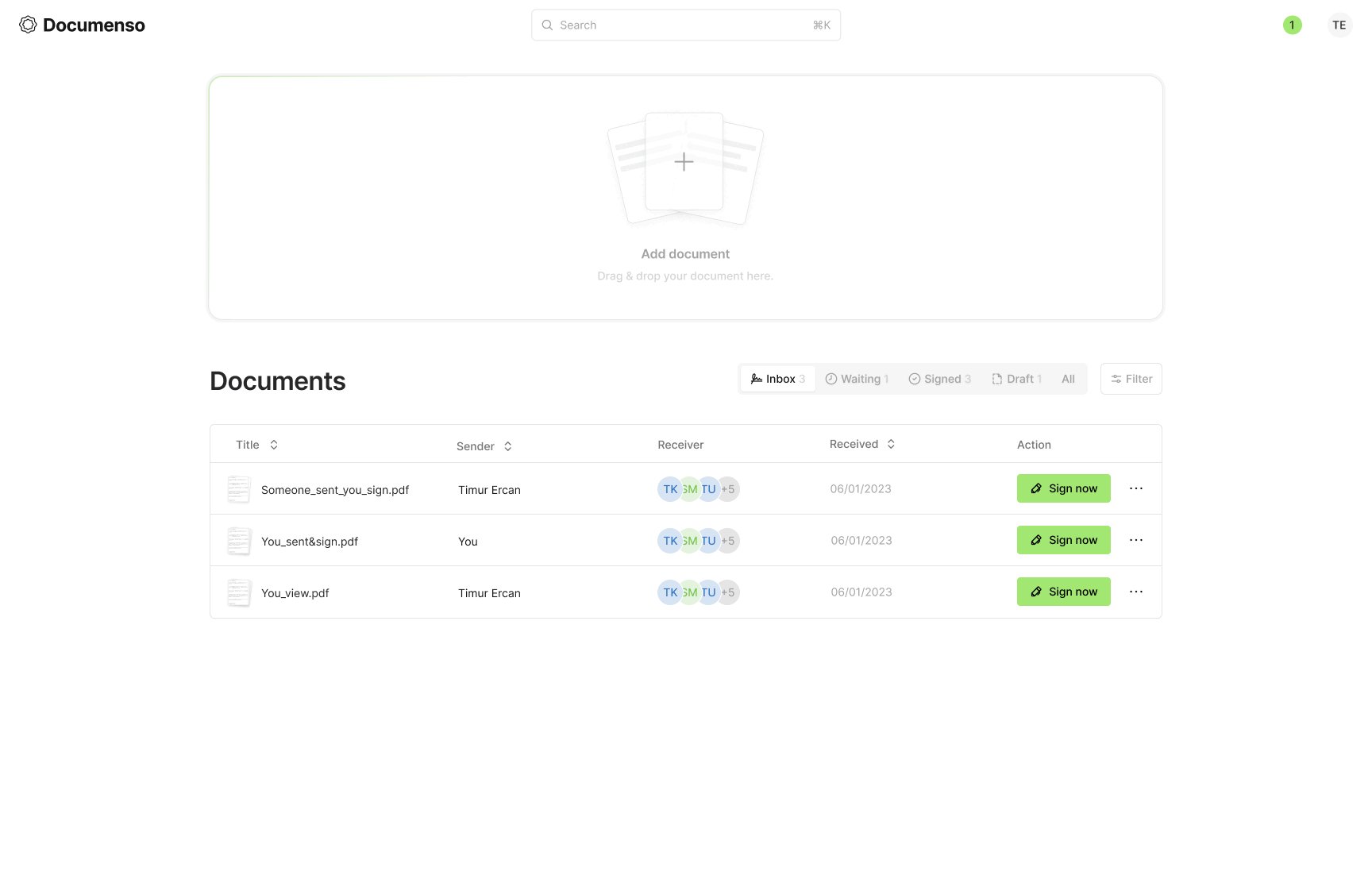
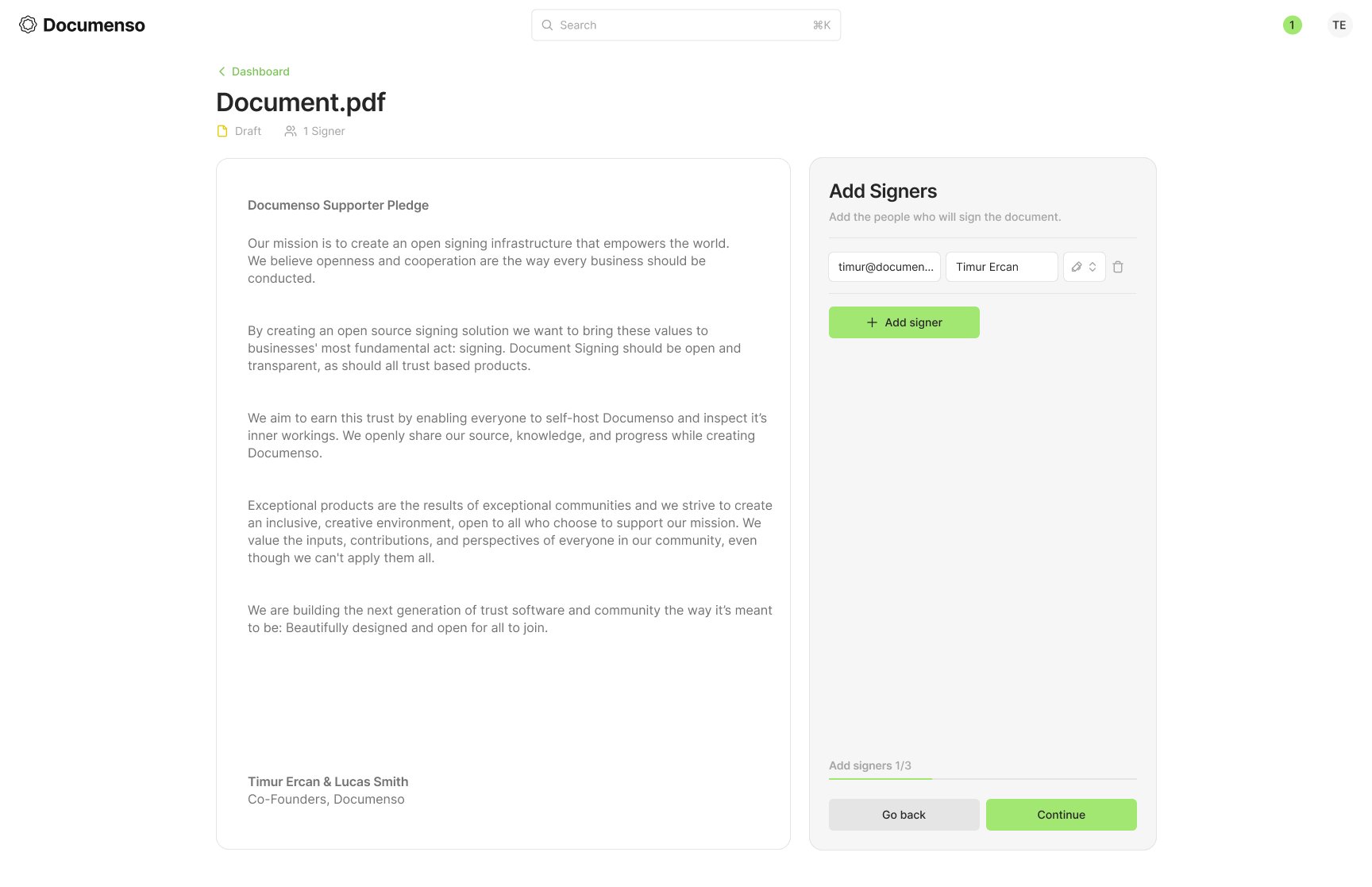
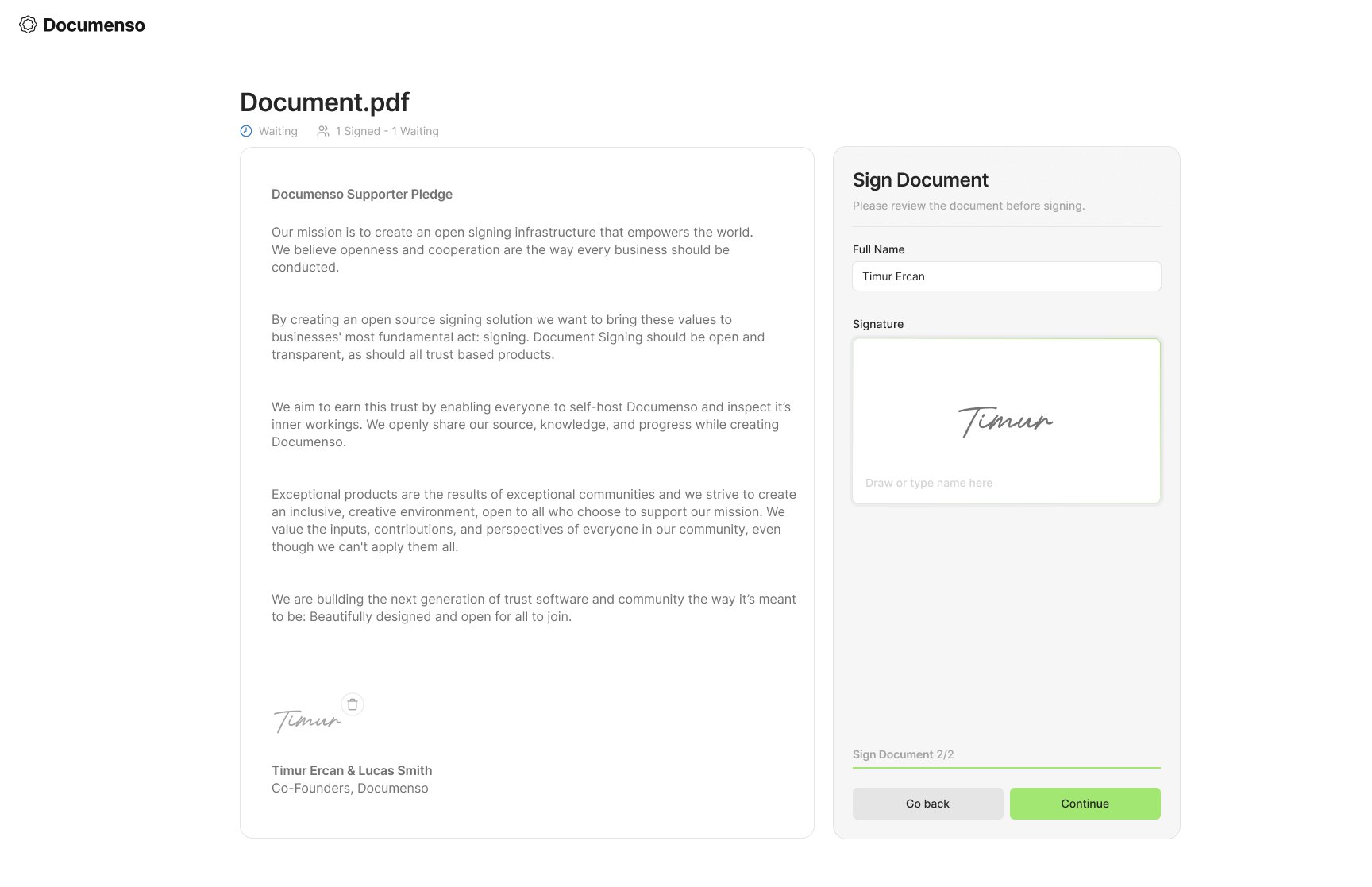
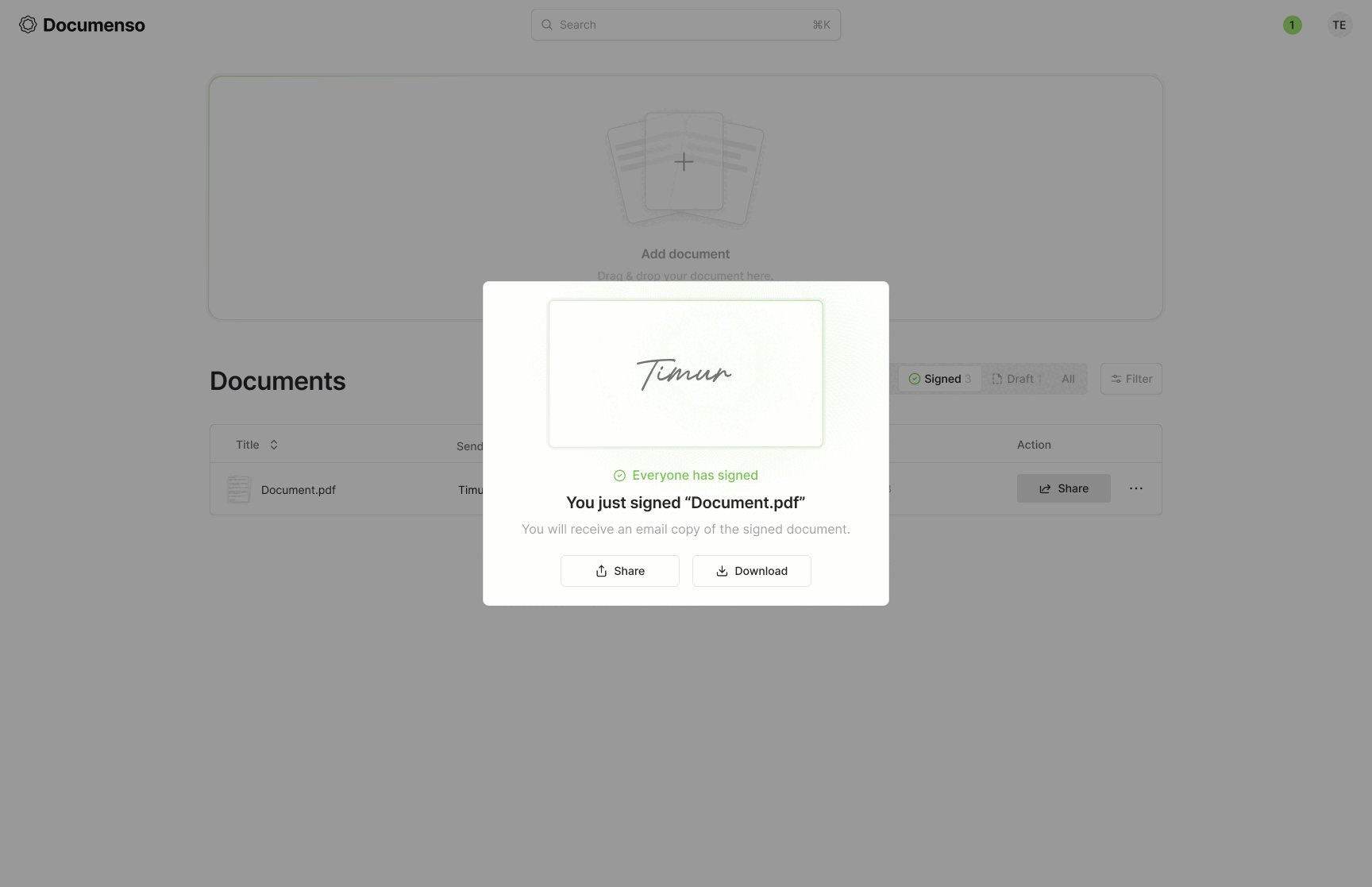
21.Documenso - 開源 DocuSign 替代方案。

如果您從事自由職業並需要簽署協議,這是最佳選擇。我們不應該浪費時間,而應該專注於重要的事情。
以數位方式簽署文件應該既快速又簡單,並且應該成為全球簽署的每個文件的最佳實踐。
如今,這在技術上相當簡單,但它也為每個簽名引入了一個新方:簽名工具提供者。
此專案的技術堆疊包括 TypeScript、Next.js、Prisma、Tailwind CSS、shadcn/ui、NextAuth.js、react-email、tRPC、@documenso/pdf-sign、React-PDF、PDF-Lib、Stripe 和韋爾塞爾。


免費套餐可讓您每月簽署 10 份文件,這已經足夠了。
您可以閱讀本文以了解如何設定專案。
您可以閱讀文件。
我知道這不是一個非常廣泛的用例,但您仍然可以從程式碼中學習,因此這始終是一個優點。
他們在 GitHub 上擁有超過 5800 顆星,並且發布了v1.5版本。
不是很流行但非常有用。
{% cta https://github.com/documenso/documenso %} 明星 documenso ⭐️ {% endcta %}
哇!
這花了我很長很長的時間來寫。我希望你喜歡它。
我知道人工智慧工具有時太多了,但我們應該使用它們來讓我們的工作更輕鬆。我的意思是,這就是我們所做的正確的事情,讓生活變得更輕鬆。
我嘗試涵蓋廣泛的工具。
不管怎樣,請讓我們知道您的想法以及您計劃在您的工作流程中使用這些工具嗎?
祝你有美好的一天!直到下一次。
我建立了很多技術內容,因此如果您能在 Twitter 上關注我來支持我,我將不勝感激。
|------------|----------|
關注 Taipy 以了解更多此類內容。
{% 嵌入 https://dev.to/taipy %}
原文出處:https://dev.to/taipy/21-tools-to-take-your-dev-skills-to-the-moon-53mf
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式



