🔧 阿川の電商水電行
這是科技進步的令人興奮的時刻。
作為開發人員,我們所有人都需要從事可以產生收入或幫助建立我們聲譽的副業專案。
今天,我們將介紹 10 個令人興奮的專案,並發現使用每個專案建立的 3-4 個流行應用程式。總共有 30 多個專案,提供程式碼存取供您學習。
這些將讓您編碼一段時間,所以讓我們開始吧!

-
CopilotKit - 在數小時內為您的產品提供 AI Copilot。

將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中!
您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如<CopilotKit /> 、 <CopilotPopup /> 、 <CopilotSidebar /> 、 <CopilotTextarea /> 。
開始使用以下 npm 指令。
npm i @copilotkit/react-core @copilotkit/react-uiCopilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。
這就是整合聊天機器人的方法。
CopilotKit必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用CopilotSidebar (您可以稍後切換到不同的 UI 提供者)。
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
<CopilotKit url="/path_to_copilotkit_endpoint/see_below">
<CopilotSidebar>
{children}
</CopilotSidebar>
</CopilotKit>
);
}您可以使用此快速入門指南設定 Copilot 後端端點。
之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供外部上下文。您可以使用useMakeCopilotReadable和useMakeCopilotDocumentReadable反應掛鉤來執行此操作。
"use client";
import { useMakeCopilotActionable } from '@copilotkit/react-core';
// Let the copilot take action on behalf of the user.
useMakeCopilotActionable(
{
name: "setEmployeesAsSelected", // no spaces allowed in the function name
description: "Set the given employees as 'selected'",
argumentAnnotations: [
{
name: "employeeIds",
type: "array", items: { type: "string" }
description: "The IDs of employees to set as selected",
required: true
}
],
implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds),
},
[]
);您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本指南將聊天機器人整合到您的應用程式中。
基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。
用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。
CopilotKit 在 GitHub 上擁有超過 4,200 個星星,發布了 200 多個版本,這意味著它們正在不斷改進。

{% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %}
🎯 使用 CopilotKit 建立的熱門應用程式。
我們可以使用 CopilotKit 建立許多創新應用程式,所以讓我們探索一些脫穎而出的應用程式!
✅ 人工智慧驅動的部落格平台。

您可以閱讀本文,使用Next.js 、 Langchain 、 Supabase和CopilotKit來建立這個令人驚嘆的應用程式。
LangChain & Tavily 用於網路搜尋人工智慧代理,Supabase 用於儲存和檢索部落格平台文章資料,而 CopilotKit 用於將人工智慧整合到應用程式中。
您可以檢查GitHub 儲存庫。
✅ 文字到 Powerpoint 應用程式。
您可以閱讀本文,使用Next.js 、 OpenAI和CopilotKit建立 Text to Powerpoint 應用程式。
您可以檢查GitHub 儲存庫。
✅ V0.dev 複製。

如果您不熟悉,Vercel 的 V0 是一款人工智慧驅動的工具,可讓您根據提示產生 UI,以及許多其他有用的功能。
您可以使用Next.js 、 GPT4和CopilotKit建立 V0 的克隆。這篇文章名列前 7 名,總的來說,這是一個值得加入到您的作品集中的偉大專案。
您可以檢查GitHub 儲存庫。
✅與您的履歷聊天。
您可以閱讀本文,使用Next.js 、 OpenAI和CopilotKit來建立這個很棒的工具。
您不僅可以使用 ChatGPT 產生履歷,還可以將其匯出為 PDF,甚至可以透過與其對話來進一步改進它。多酷啊,對吧:)
您可以檢查GitHub 儲存庫。
-
Appwrite - 減少後端的麻煩。


Appwrite 的開源平台可讓您將身份驗證、資料庫、函數和儲存體新增至您的產品中,並建立任何規模的任何應用程式、擁有您的資料並使用您喜歡的編碼語言和工具。
類似的選項是supabase,但儘管它們有相似之處,但它們在幾個方面有很大不同。 Restack 非常漂亮地涵蓋了Appwrite 與 Supabase 。一探究竟!
他們有很好的貢獻指南,甚至不厭其煩地詳細解釋架構。
開始使用以下 npm 指令。
npm install appwrite您可以像這樣建立一個登入元件。
"use client";
import { useState } from "react";
import { account, ID } from "./appwrite";
const LoginPage = () => {
const [loggedInUser, setLoggedInUser] = useState(null);
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [name, setName] = useState("");
const login = async (email, password) => {
const session = await account.createEmailSession(email, password);
setLoggedInUser(await account.get());
};
const register = async () => {
await account.create(ID.unique(), email, password, name);
login(email, password);
};
const logout = async () => {
await account.deleteSession("current");
setLoggedInUser(null);
};
if (loggedInUser) {
return (
<div>
<p>Logged in as {loggedInUser.name}</p>
<button type="button" onClick={logout}>
Logout
</button>
</div>
);
}
return (
<div>
<p>Not logged in</p>
<form>
<input
type="email"
placeholder="Email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<input
type="password"
placeholder="Password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
<input
type="text"
placeholder="Name"
value={name}
onChange={(e) => setName(e.target.value)}
/>
<button type="button" onClick={() => login(email, password)}>
Login
</button>
<button type="button" onClick={register}>
Register
</button>
</form>
</div>
);
};
export default LoginPage;您可以閱讀文件。
Appwrite 可以非常輕鬆地建立具有開箱即用的擴充功能的可擴展後端應用程式。
Appwrite 最近推出的「Init」發布了一些令人興奮的功能。對於我們可以用 init 做什麼,我並沒有達到 100% 的標準,所以請發表評論讓我們了解更多資訊。
它有一些很酷的功能,對於將我們的應用程式提升到一個新的水平非常有用。好奇心超載:D

我很高興它可以連接到 Twilio、Vonage 和 Mailgun。更多選擇意味著更好的產品。
Appwrite 在 GitHub 上擁有 40k+ Stars,並且發布了v1.5版本。
{% cta https://github.com/appwrite/appwrite %} Star Appwrite ⭐️ {% endcta %}
🎯 使用 Appwrite 建立的熱門應用程式。
Appwrite 非常受歡迎,尤其是因為它的易用性。這些是一些很酷的專案,您可以從中獲得靈感。
✅ FoodMagic - 擴增實境食品應用程式。

FoodMagic 是使用擴增實境和令人驚嘆的使用者介面的獨特食品配送服務。
它是使用Appwrite和 Flutter 建立的。
涉及 Appwrite 函數、資料庫、儲存和更多概念,因此您可以使用它學到很多東西。
您可以檢查GitHub 儲存庫。
✅回購評級員。
此專案可讓您從開發者體驗 (DX) 的角度對 GitHub 儲存庫進行評分。
它是使用Appwrite 、 Headless UI (React) 、 Next.js和Tailwind CSS建立的。
您可以檢查GitHub 儲存庫並查看即時執行情況。
✅ Twitter 克隆- FreeCodeCamp (YouTube)。
它具有各種功能,例如使用電子郵件和密碼註冊和登入、發送文字、圖像和連結、辨識和儲存主題標籤、顯示推文、喜歡推文、轉發、評論/回應、關注用戶、搜尋用戶、顯示追蹤者、追蹤和最近的推文、編輯用戶個人資料、顯示帶有特定主題標籤的推文以及名為「Twitter Blue」的高級功能。
講師還實現了一個通知選項卡,當有人回覆您、追蹤您、喜歡您的推文或轉發時,該選項卡將顯示通知。在本教程結束時,您將擁有一個功能齊全的 Twitter 克隆,您可以對其進行進一步自訂和改進。意味著一切:)
他使用過Flutter 、 Appwrite和Riverpod ,並且教學超過 9 個小時,所以這是一個很長的教學。
✅ Dart 線上編譯器

一個應用程式,用戶可以編寫和執行小型 dart 程序,而無需在系統中安裝 dart SDK。該應用程式使用 Appwrite 函數來執行 dart 程式碼。
它是使用Appwrite和Flutter建構的。
這使用了 Appwrite Auth、函數和資料庫來進行工作。
您可以檢查GitHub 儲存庫。
3.重新發送- 為開發人員提供的電子郵件 API。

您可以使用 React 建立和傳送電子郵件。 2023 年最受炒作的產品之一。
他們提供了大量的 SDK 選項,因此您不必從您首選的技術堆疊進行切換。

Resend 非常值得信賴,許多公司(例如 Payload 和 Dub)都使用它。您可以看到客戶清單。
開始使用以下 npm 指令。
npm install @react-email/components -E這是將其與 next.js 專案整合的方法。
import { EmailTemplate } from '@/components/email-template';
import { Resend } from 'resend';
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST() {
const { data, error } = await resend.emails.send({
from: '[email protected]',
to: '[email protected]',
subject: 'Hello world',
react: EmailTemplate({ firstName: 'John' }),
});
if (error) {
return Response.json({ error });
}
return Response.json(data);
}您可以閱讀文件。

如果您是教學人員,我推薦 YouTube 上的這個播放清單系列,它涵蓋了大部分內容並且易於理解。
基本理念是一個簡單、優雅的介面,使您能夠在幾分鐘內開始發送電子郵件。它可以透過適用於您最喜歡的程式語言的 SDK 直接融入您的程式碼中。
出於顯而易見的原因,React email 在 GitHub 上擁有最高的星數(12k+),並且超過 5000 名開發人員在他們的應用程式中使用它。
{% cta https://github.com/resend %} 星標重新發送 ⭐️ {% endcta %}
🎯 使用重新發送發送電子郵件的熱門應用程式。
讓我們看看一些使用重新發送來發送電子郵件的應用程式。
✅ gitroom 。
提前安排所有社群媒體貼文和文章。您也可以與其他團隊成員合作交換或購買貼文。
它是使用NX (Monorepo) 、 NextJS (React) 、 NestJS 、 Prisma (Default to PostgreSQL) 、 Redis和Resend建構的。
您可以檢查GitHub 儲存庫和網站。
Gitroom 在 GitHub 上有 3k+ Stars。
✅任何郵件。
Anymail 可讓您使用您選擇的交易電子郵件服務提供者 (ESP) 在 Django 中傳送和接收電子郵件。
您可以檢查GitHub 儲存庫和網站。他們在 GitHub 上有超過 1,500 個 Stars,並且正在發布 v10 版本。
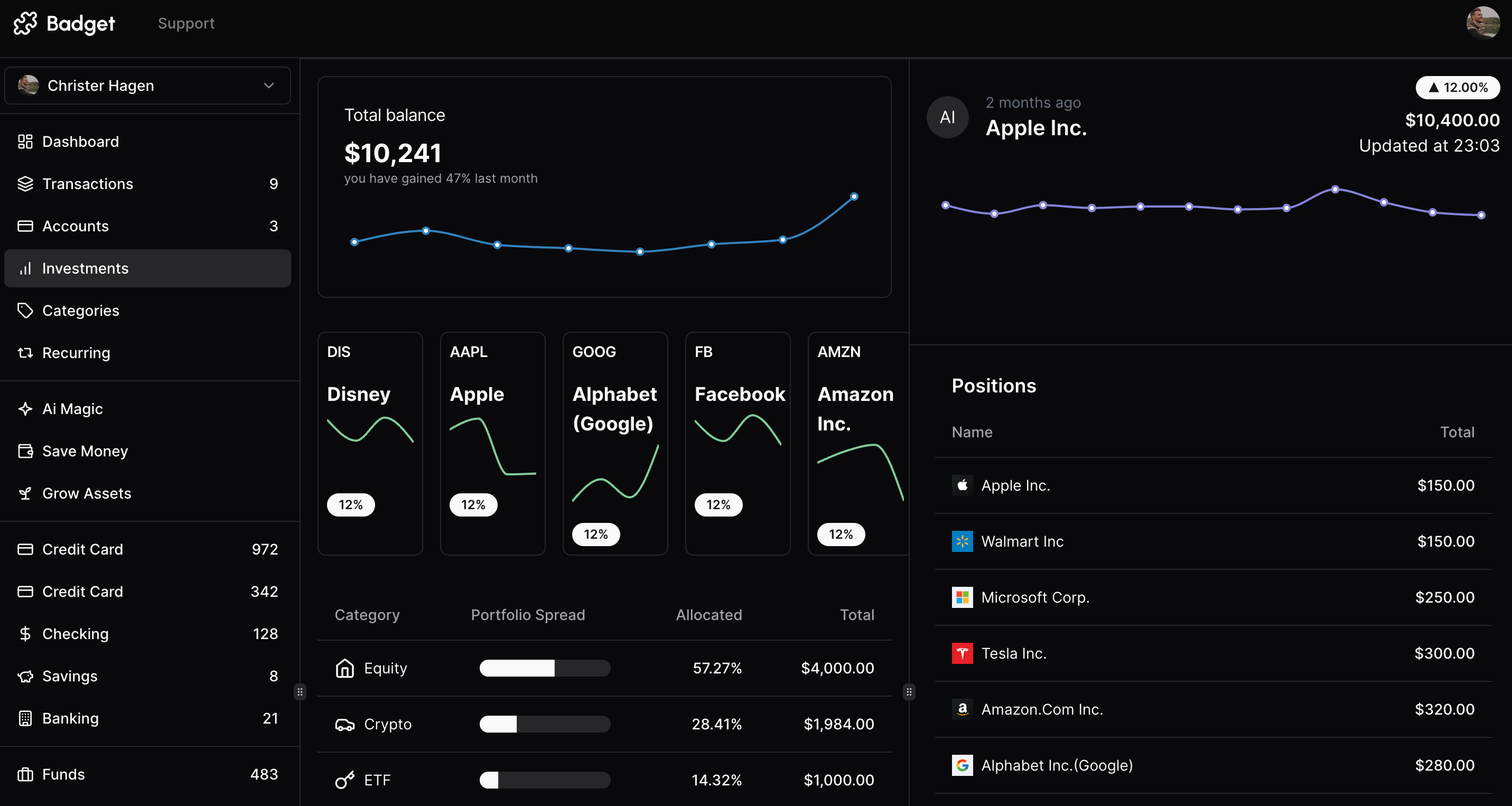
✅徽章。

Badget 旨在透過使用者友善的介面和強大的後端來簡化財務管理。
它是使用Next.js 14 、 Turborepo 、 Drizzle ORM 、 Planetscale 、 Clerk 、 Resend 、 React Email 、 Shadcn/ui和Stripe建置的。
您可以檢查GitHub 儲存庫。
這個專案很快就會在 GitHub 上達到 2k Stars。
-
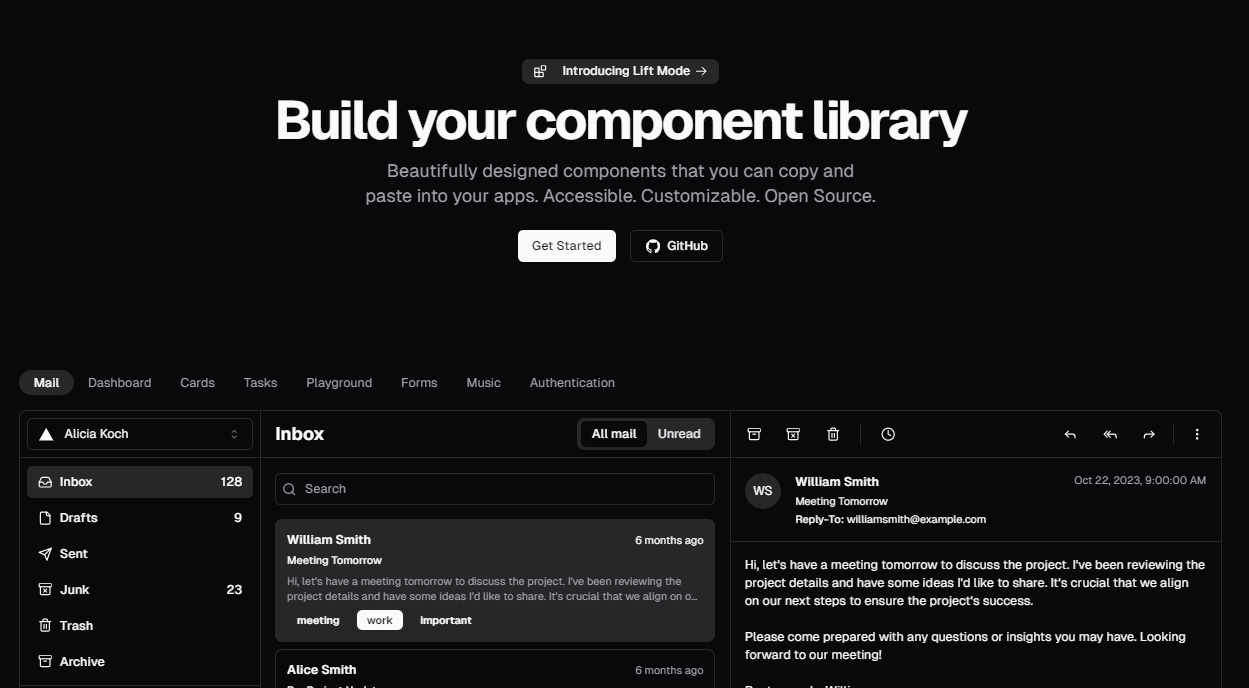
Shadcn UI - 您可以將其複製並貼上到應用程式中的元件。

這個開源專案無需介紹。
由於其簡單性、自訂選項和靈活性,它一推出就受到了熱烈歡迎。
然而,我確實同意它並不像看起來那麼簡單,特別是如果您不熟悉它的語法和結構。
開始使用以下命令(Next.js 應用程式)。
npx shadcn-ui@latest init其餘的將自動完成,您可以匯入元件並相應地使用它們。
Shadcn UI 在 GitHub 上擁有超過 55,000 顆星,並被超過 3,000 名開發者使用。
{% cta https://ui.shadcn.com/docs %} Star Shadcn UI ⭐️ {% endcta %}
🎯 使用 Shadcn UI 建立的熱門應用程式。
我不會介紹非常簡單的專案,所以不用擔心。
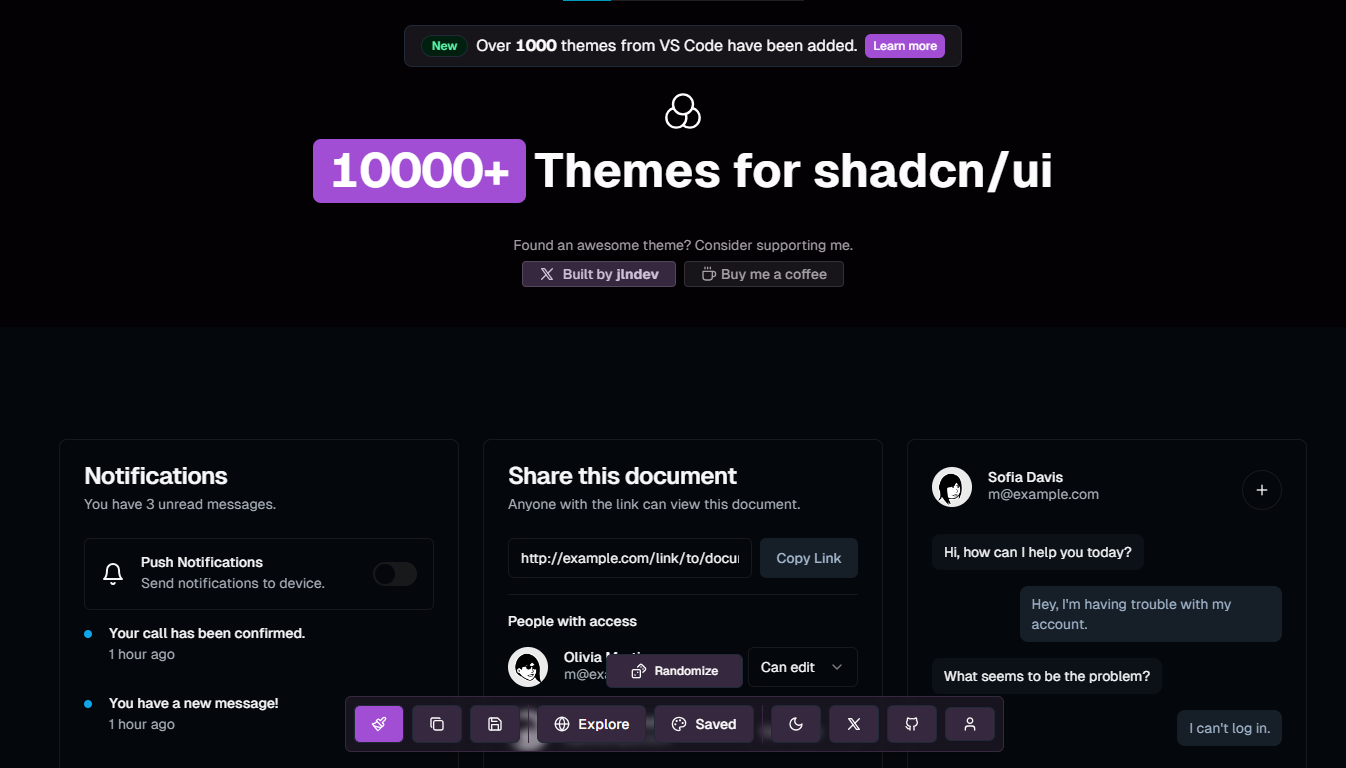
✅ 10000+ shadcn/ui 主題。

有了這個,您可以探索、保存、產生新主題,甚至對隨機主題進行投票。您可以使用的好專案之一。
使用者介面也很糟糕。
它是使用很多套件建構的,例如react-query 、 Framer 、 Zod ,當然還有shadcn ui 。
您可以查看GitHub 儲存庫和現場演示。
它在 GitHub 上有 600 多個 Star。
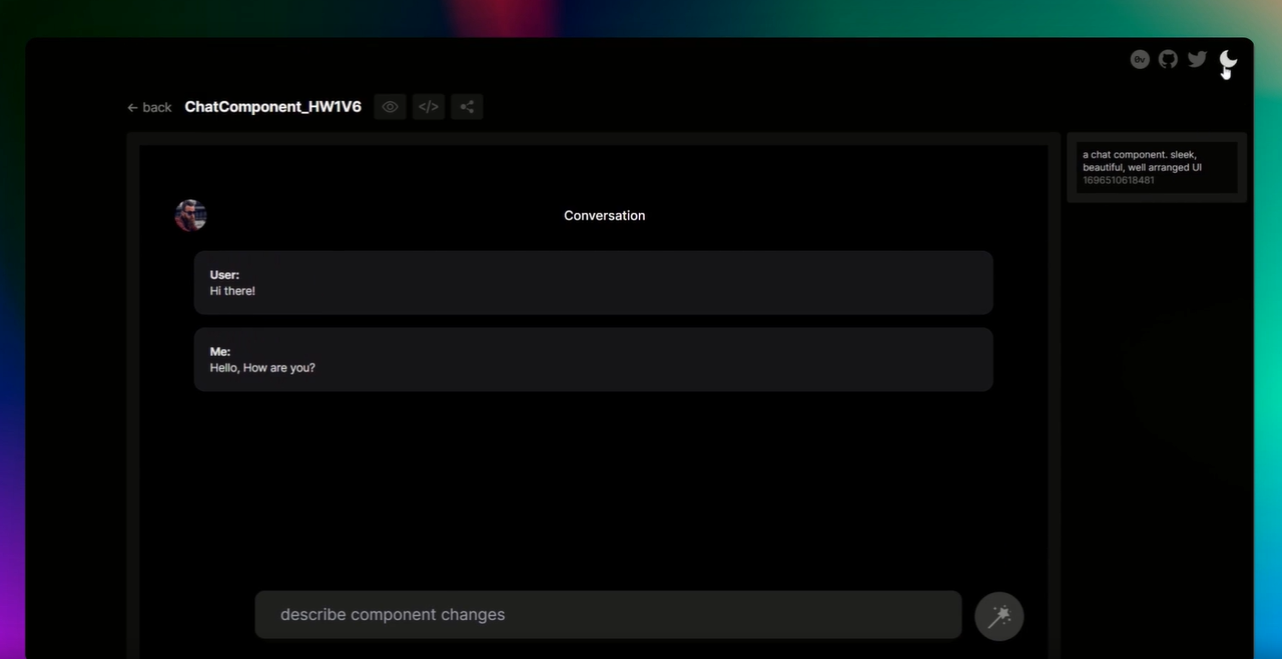
✅開啟 v0 。

我正在報道 v0.dev 但意識到它不是開源的。
我不會放棄這個想法。
Openv0 是另一個使用 AI 產生 UI 元件的專案。元件產生是一個多通道管道 - 每個通道都是一個完全獨立的插件。
它支援 React、Next.js 和 Svelte 等前端框架。使用 Flowbite、NextUI 和 Shadcn 建置。
檢查GitHub 儲存庫並閱讀安裝指南。
您也可以在Replit上執行它。它在 GitHub 上有 3k+ Stars。
很多專案都使用Shadcn,請自行探索。
-
Buildship - 低程式碼視覺化後端建構器。

對於您正在使用無程式碼應用程式建構器(FlutterFlow、Webflow、Framer、Adalo、Bubble、BravoStudio...)或前端框架(Next.js、React、Vue...)建立的應用程式,您需要一個後端來支援可擴展的 API、安全工作流程、自動化等。
BuildShip 為您提供了一種完全視覺化的方式,可以在易於使用的完全託管體驗中可擴展地建立這些後端任務。
這意味著您無需在雲端平台上爭論或部署事物或執行 DevOps。只需立即建造和發貨 🚀
他們甚至與 TypeSense 合作並且發展得非常快!

我嘗試過Buildship,它很強大。
{% cta https://github.com/rowyio/buildship %} 明星建造 ⭐️ {% endcta %}
🎯 使用 Buildship 建立的熱門應用程式。
大多數資源都是影片,但值得一看。 YouTube 官方頻道上有很多教程,但以下是一些有趣的教程。
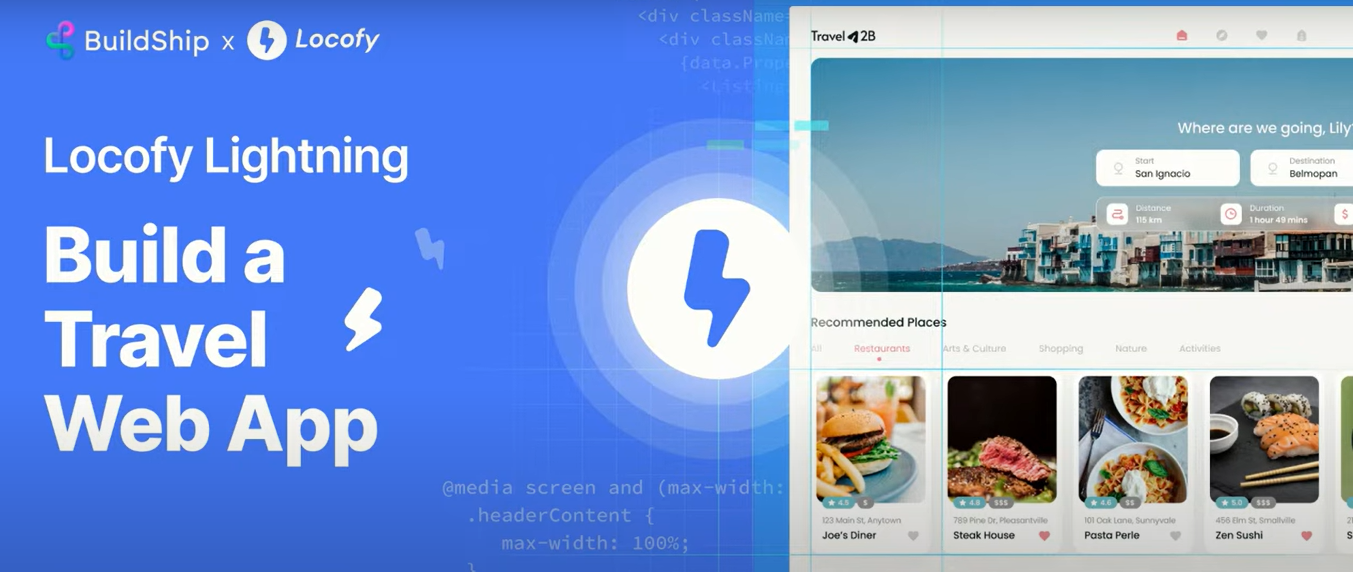
✅使用低程式碼和 AI 建立旅遊 WebApp 。

它是使用Buildship和Locofy建構的。 Locofy.ai 用於從設計到應用程式前端的過渡,而 BuildShip.com 用於應用程式的後端。
它還計算實時距離和旅程成本。他們使用 Figma 來源進行設計。
✅ Telegram 上的人工智慧助理。
您可以使用 OpenAI Assistant 和 BuildShip 建立智慧型 Telegram 機器人,而無需編碼。這將幫助您與資料聊天。看起來很令人興奮,對吧:)
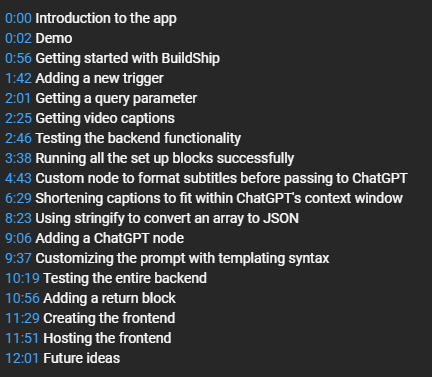
✅ AI YouTube 時間戳產生器。

相信我,使用本教程您會學到很多東西。您可以查看開發人員上未發布的有關自訂提示的帖子。
您可以檢查前端程式碼。
-
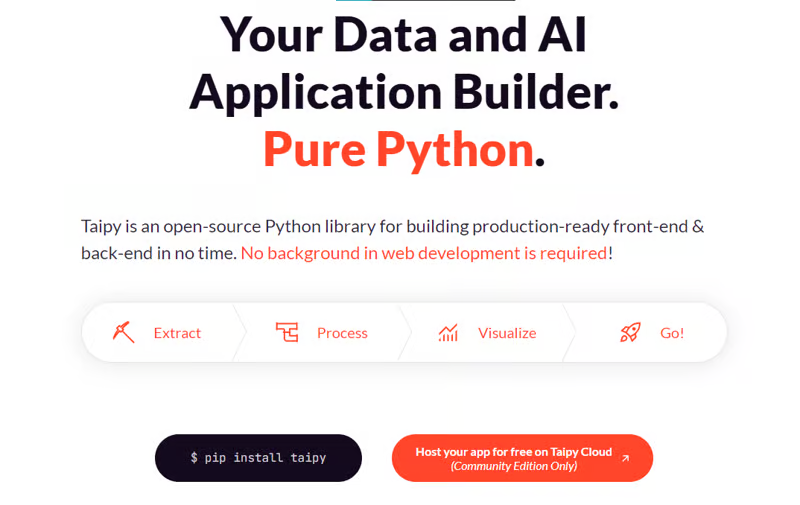
Taipy - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。

Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。
我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。
因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。
雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。
另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。
在底層,Taipy 利用各種函式庫來簡化開發並增強功能。

開始使用以下命令。
pip install taipy他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。
您可以閱讀文件。
另一個有用的事情是,Taipy 團隊提供了一個名為Taipy Studio的 VSCode 擴充功能來加速 Taipy 應用程式的建置。

如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace的使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面。
Taipy 在 GitHub 上有 8k+ Stars,並且處於v3版本,因此它們正在不斷改進。
{% cta https://github.com/Avaiga/taipy %} Star Taipy ⭐️ {% endcta %}
🎯 使用 Taipy 建立的熱門應用程式。
嘗試新技術通常很困難,但 Taipy 提供了 10 多個演示教程,其中包含程式碼和適當的文件供您遵循。我們將看到開發人員建構的其他一些專案。
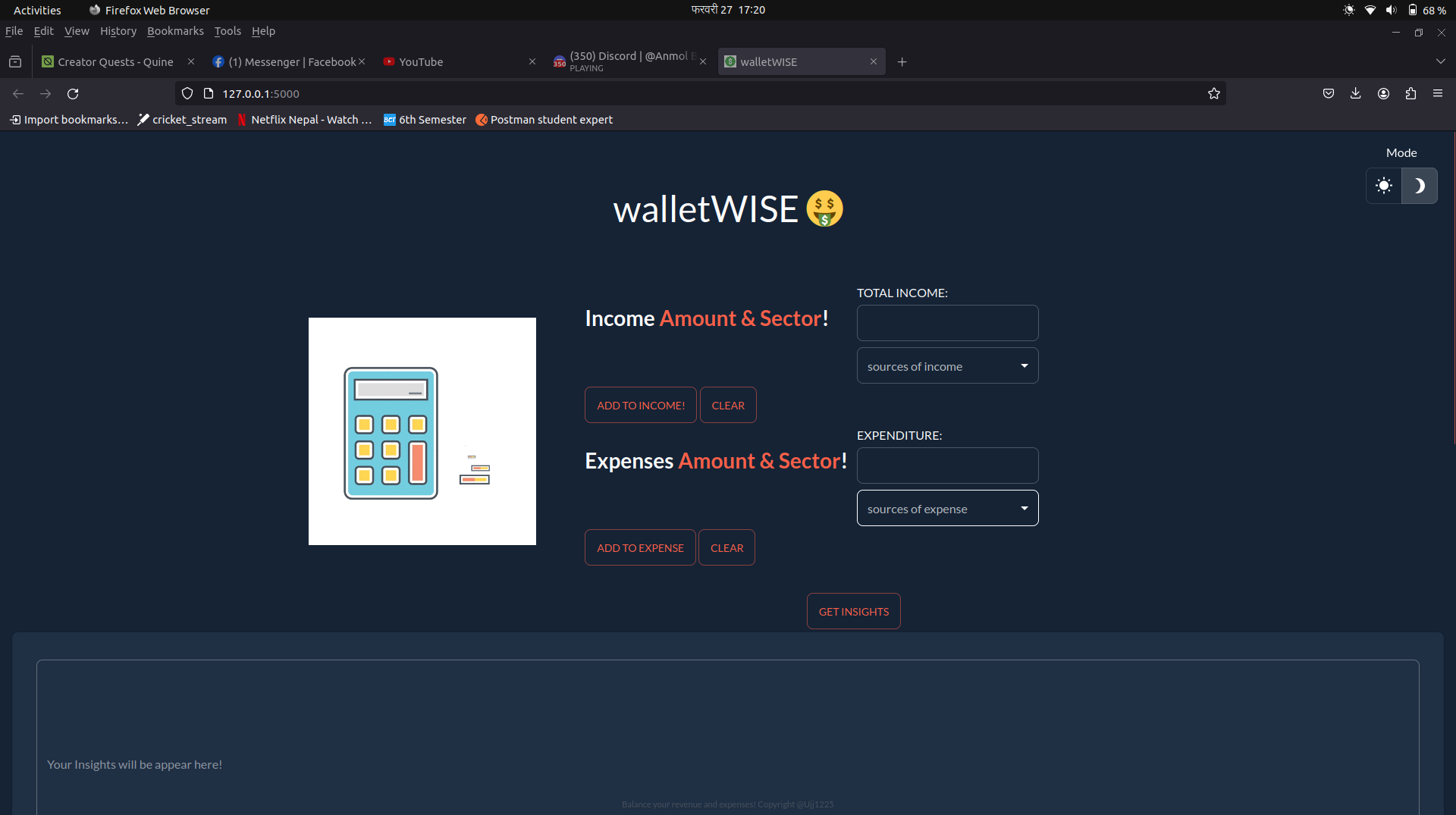
✅錢包方面。

WalletWise 就像是我們財務的友善幫手,幫助我們追蹤收入和支出。它使用 Gemini 進行交易,使用 Taipy 來了解支出。
對使用者的收入和支出進行分析,以數學方式顯示,並顯示 7 個做出更好、更明智的財務決策的提示。
它還具有視覺化工具,您可以在其中查看不同的標題,以了解有關您的支出的更多資訊。
就創造力而言,這是下面提到的所有內容中最好的。
✅人口普查。
透過由 Taipy 提供支持的「人口普查」專案,將資料編織到動態視覺化中,揭開 2021 年尼泊爾的住房和人口故事。
這有很多選擇,所以如果您想用更少的錢學到更多,這是最好的選擇!
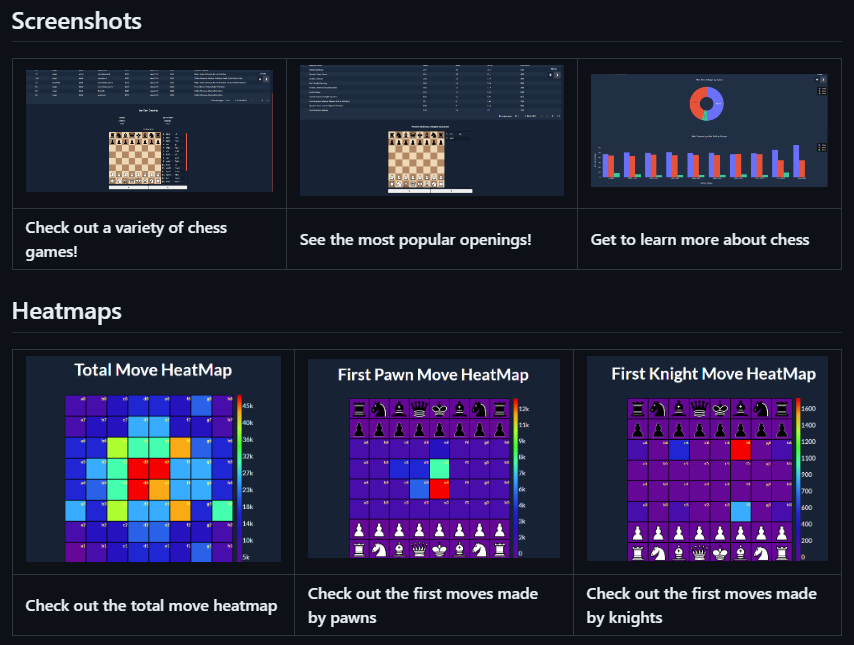
✅太皮象棋。

所有應用程式中我最喜歡的一個,因為我喜歡國際象棋。哈哈!
這是一個基於20,000盤棋的國際象棋視覺化工具。您可以查看所有比賽、他們參加的開局、對手、表現最好的開局以及最成功的開局。您可以查看資料的熱圖和圖表。
您還可以查看Olympic Medals Taipy 應用程式,該應用程式提供了一個儀表板,其中包含有關奧運獎牌、 Covid 儀表板和資料視覺化的訊息。
-
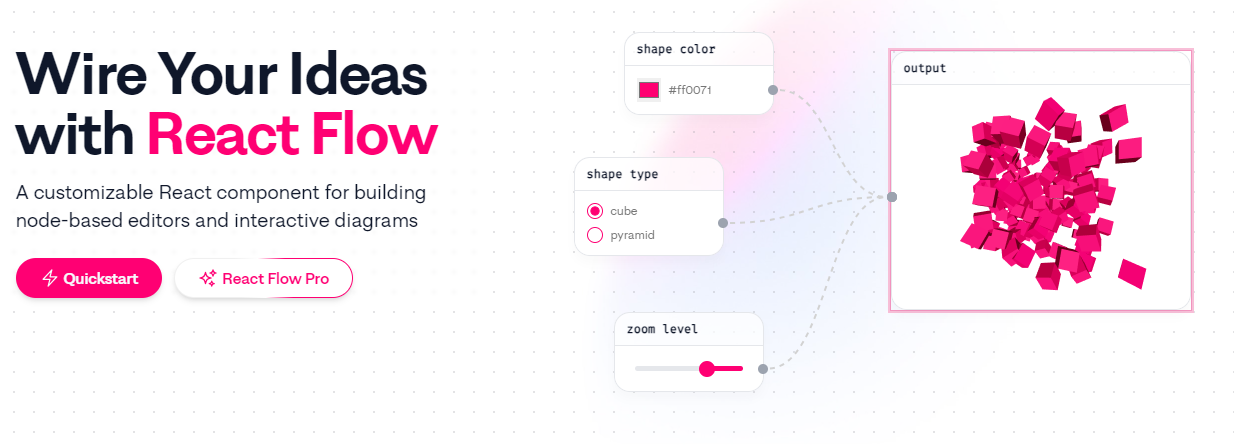
xyflow - 使用 React 建立基於節點的 UI。

XYFlow 是一個強大的開源程式庫,用於使用 React 或 Svelte 建立基於節點的 UI。它是一個單一的倉庫,提供React Flow和Svelte Flow 。讓我們更多地了解可以使用 React flow 做什麼。

您可以觀看此影片,在 60 秒內了解 React Flow。
{% 嵌入 https://www.youtube.com/watch?v=aUBWE41a900
%}有些功能在專業模式下可用,但免費層中的功能足以形成一個非常互動的流程。 React 流程以 TypeScript 編寫並使用 Cypress 進行測試。
開始使用以下 npm 指令。
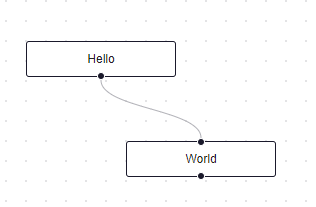
npm install reactflow以下介紹如何建立兩個節點( Hello和World ,並透過邊連接。節點具有預先定義的初始位置以防止重疊,並且我們還應用樣式來確保有足夠的空間來渲染圖形。
import ReactFlow, { Controls, Background } from 'reactflow';
import 'reactflow/dist/style.css';
const edges = [{ id: '1-2', source: '1', target: '2' }];
const nodes = [
{
id: '1',
data: { label: 'Hello' },
position: { x: 0, y: 0 },
type: 'input',
},
{
id: '2',
data: { label: 'World' },
position: { x: 100, y: 100 },
},
];
function Flow() {
return (
<div style={{ height: '100%' }}>
<ReactFlow nodes={nodes} edges={edges}>
<Background />
<Controls />
</ReactFlow>
</div>
);
}
export default Flow;這就是它的樣子。您還可以新增標籤、更改類型並使其具有互動性。

您可以在 React Flow 的 API 參考中查看完整的選項清單以及元件、鉤子和實用程式。
最好的部分是您還可以加入自訂節點。在您的自訂節點中,您可以渲染您想要的一切。您可以定義多個來源和目標句柄並呈現表單輸入或圖表。您可以查看此codesandbox作為範例。
您可以閱讀文件並查看 Create React App、Next.js 和 Remix 的範例 React Flow 應用程式。
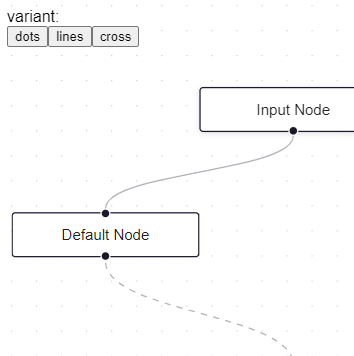
React Flow 附帶了幾個額外的插件元件,可以幫助您使用 Background、Minimap、Controls、Panel、NodeToolbar 和 NodeResizer 元件製作更高級的應用程式。
例如,您可能已經注意到許多網站的背景中有圓點,增強了美觀性。要實現此模式,您可以簡單地使用 React Flow 中的後台元件。
import { Background } from 'reactflow';
<Background color="#ccc" variant={'dots'} /> // this will be under React Flow component. Just an example.
如果您正在尋找一篇快速文章,我建議您查看 Webkid 的React Flow - A Library for Rendering Interactive Graphs 。 React Flow 由 Webkid 開發和維護。
它在 GitHub 上有超過 19k 顆星星,並且在v11.10.4上顯示它們正在不斷改進,npm 套件每週下載量超過 40 萬次。您可以輕鬆使用的最佳專案之一。

{% cta https://github.com/xyflow/xyflow %} 星 xyflow ⭐️ {% endcta %}
🎯 使用 React Flow 建立的熱門應用程式。
很多公司都使用 React flow,例如 Zapier 和 Stripe。夠可信,可以使用。我不會介紹使用 Svelte Flow 製作的應用程式,因為 React 更受歡迎。
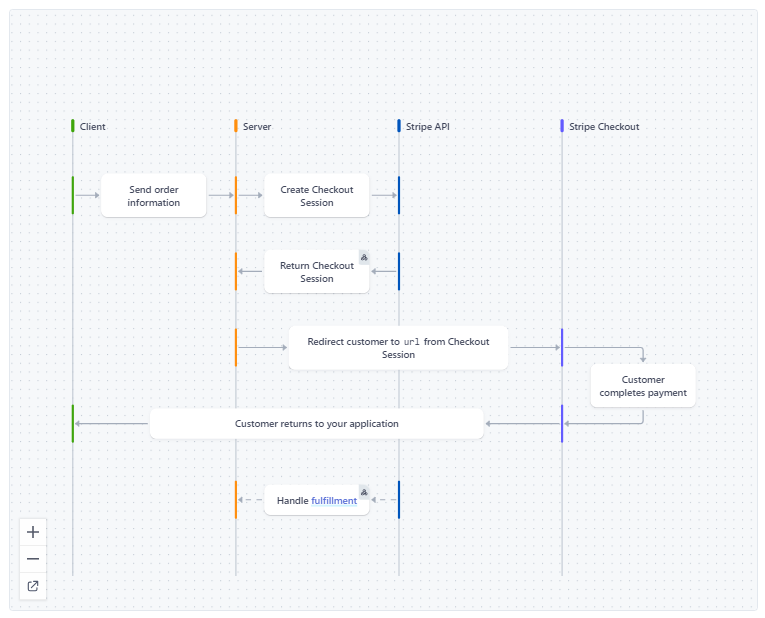
✅條紋文件。

Stripe 使用它,特別是在展示結帳的工作原理時。
您可以閱讀完整的文件。
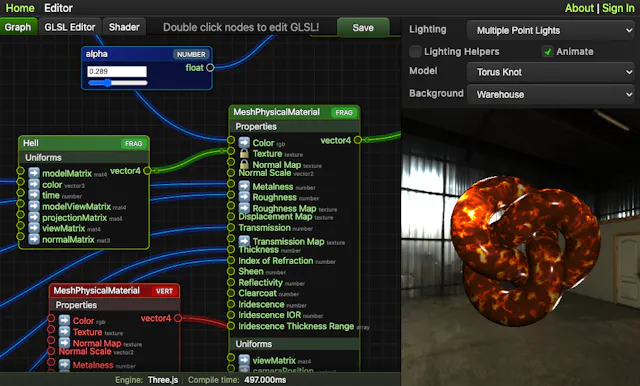
✅著色蛙。

我選擇這個是因為這個專案很酷。
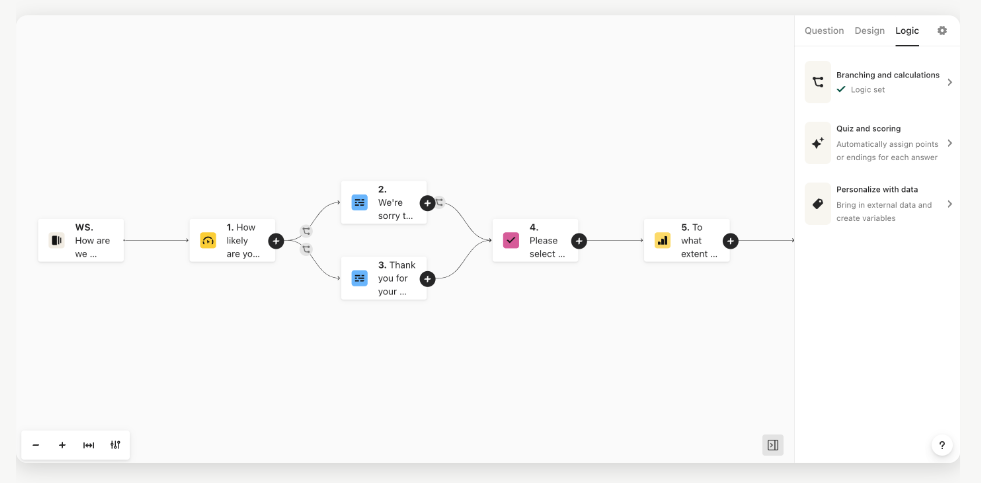
✅ 類型。

Typeform 使用它來展示如何使用邏輯圖為表單新增邏輯。
您也可以發現它被用於FlowwiseAI和Doubleloop 。想讓您知道,Supabase 是 GitHub 上 XYflow 的贊助商之一。
-
Pieces - 您的工作流程副駕駛。

Pieces 是一款支援人工智慧的生產力工具,旨在透過智慧程式碼片段管理、情境化副駕駛互動和主動呈現有用材料來幫助開發人員管理混亂的工作流程。
它最大限度地減少了上下文切換、簡化了工作流程並提升了整體開發體驗,同時透過完全離線的 AI 方法維護了工作的隱私和安全性。太棒了:D

它與您最喜歡的工具無縫集成,以簡化、理解和提升您的編碼流程。
它具有比表面上看到的更令人興奮的功能。
-
它可以透過閃電般快速的搜尋體驗找到您需要的材料,讓您根據您的喜好透過自然語言、程式碼、標籤和其他語義進行查詢。可以放心地說“您的個人離線谷歌”。
-
Pieces 使用 OCR 和 Edge-ML 升級螢幕截圖,以提取程式碼並修復無效字元。因此,您可以獲得極其準確的程式碼提取和深度元資料豐富。
您可以查看 Pieces 可用功能的完整清單。
他們為 Pieces OS 用戶端提供了一系列 SDK 選項,包括TypeScript 、 Kotlin 、 Python和Dart 。
{% cta https://github.com/pieces-app/ %} 星星碎片 ⭐️ {% endcta %}
🎯 用 Pieces 建置的熱門應用程式。
由於它更像是一個工具,因此不會有那麼多專案,但開發人員仍然使用它來建立很棒的專案。
✅辦公桌夥伴。
一個社區專案,可透過分析和 Copilot Conversation 幫助您了解、評估和改善您的編碼習慣。
使用的主要語言是 TypeScript。
您可以檢查GitHub 儲存庫。
✅ CLI 代理。
一個全面的命令列介面 (CLI) 工具,旨在與 Pieces OS 無縫互動。它提供了一系列功能,例如資產管理、應用程式互動以及與各種 Pieces OS 功能的整合。
使用的主要語言是Python。
您可以檢查GitHub 儲存庫。
✅ Streamlit 和碎片。
Pieces Copilot Streamlit Bot 是一款使用 Streamlit 建立的互動式聊天機器人應用程式,旨在為用戶提供無縫介面來即時提問和接收答案。
使用的主要語言是Python。
您可以檢查GitHub 儲存庫。
-
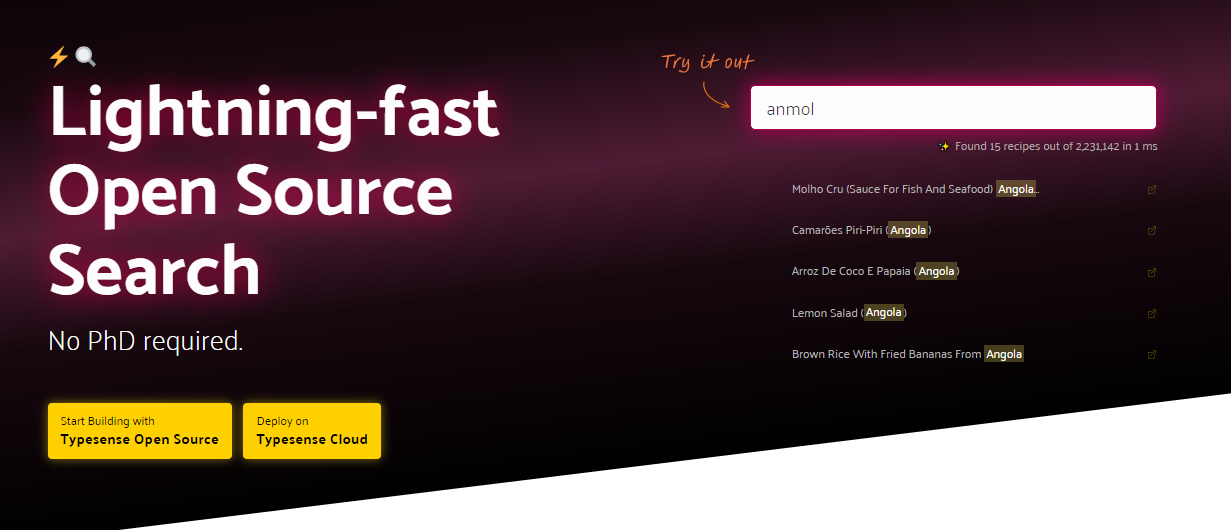
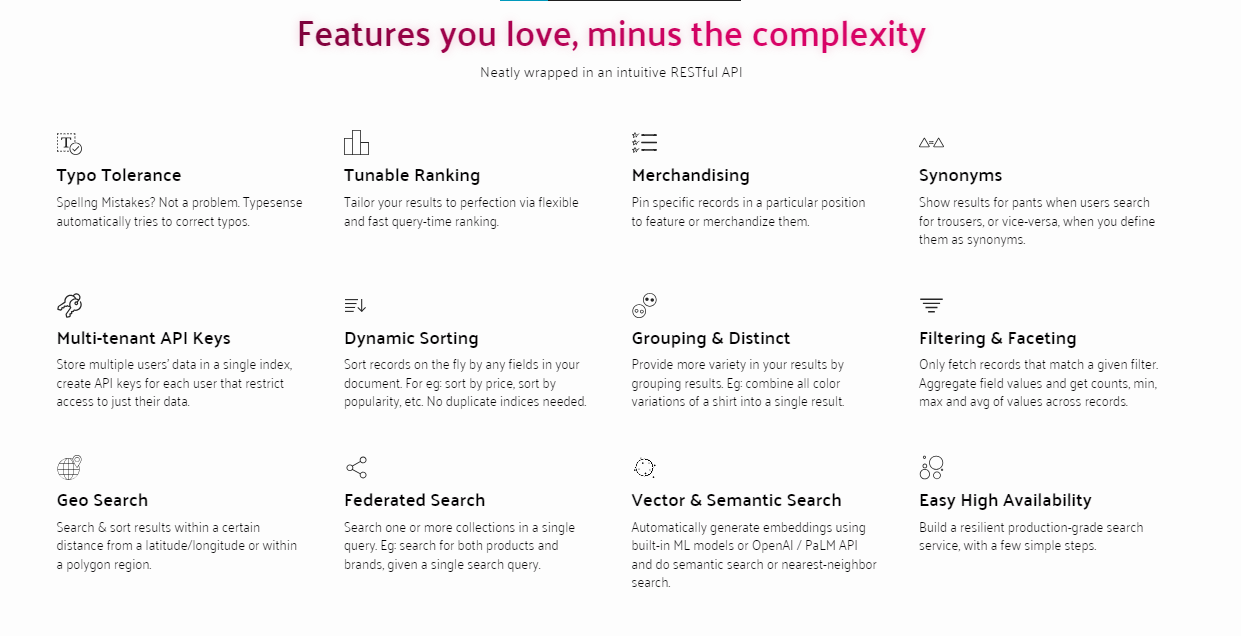
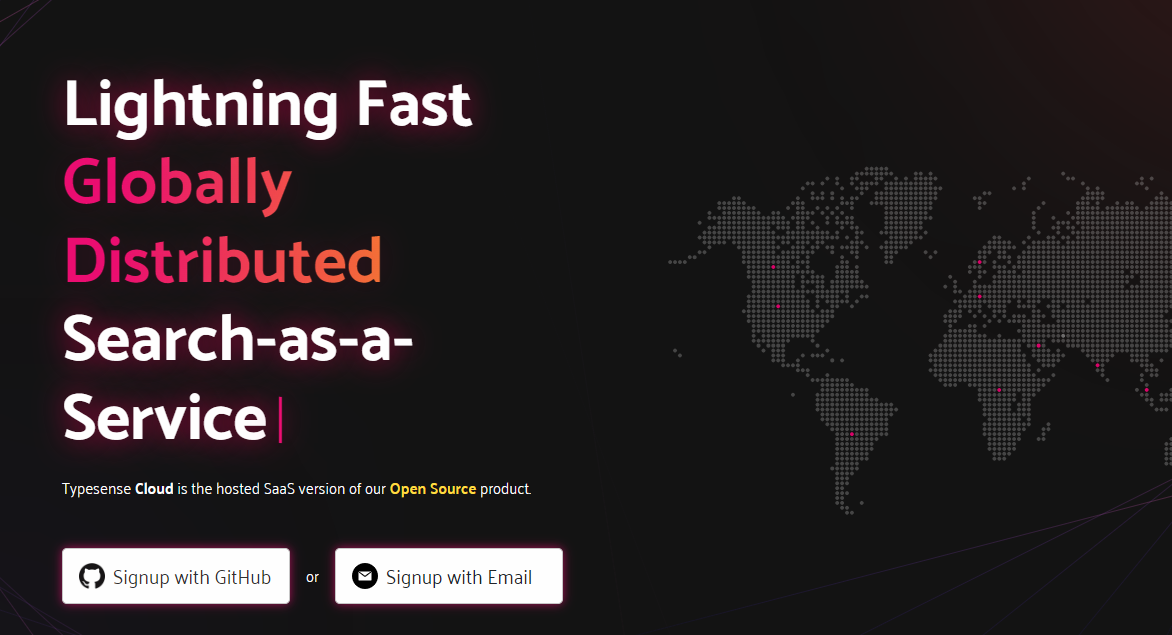
Typesense - 快速、容錯、記憶體中模糊搜尋引擎。

Typesense 是一款開源、容錯的搜尋引擎,針對即時(通常低於 50 毫秒)的即輸入即搜尋體驗和開發人員工作效率進行了最佳化。
如果您聽說過 ElasticSearch 或 Algolia,那麼考慮 Typesense 的一個好方法是,它是 Algolia 的開源替代品,解決了一些關鍵問題,並且是 ElasticSearch 的更易於使用、包含電池的替代品。
您可以在Algolia vs ElasticSearch vs Meilsearch vs Typesense中對它們進行比較。
它是一個快速、容錯、內存中模糊搜尋引擎,用於建置令人愉快的搜尋體驗

您可以使用此指令安裝 Typesense 的 python 用戶端。
pip install typesense根據文件,在這些情況下不應使用 Typesense。
A。 Typesense 不應用作主資料存儲,它存儲資料的唯一副本。
b. Typesense 通常不太適合搜尋應用程式日誌。

我建議您閱讀快速入門指南,該指南將逐步指導您如何安裝和建立搜尋 UI。他們還提供了高達 28M 的資料集的明確基準測試,以便您可以檢查將獲得的效能。
如果您更喜歡教程,那麼我建議您觀看這個YouTube 影片。您將獲得 Typesense 的概述,作者將向您展示端到端演示。
TypeSense 在 GitHub 上有 17k+ Stars,而且版本為 26,這真是太瘋狂了。它是使用 C++ 建構的。
{% cta https://github.com/typesense/typesense?tab=readme-ov-file %} 明星 Typesense ⭐️ {% endcta %}
🎯 使用 Typesense 建立的熱門應用程式。
一些使用 Typesense 的現場演示和應用程式。
✅ 現場示範。
他們還提供現場演示,展示 Typesense 在大型資料集上的實際應用,例如:
其他一些公司使用 Typesense 雲端來完成整個工作。

這些公司包括 Codecademy、Logitech、Buildship、n8n 和 Storipress CMS。
-
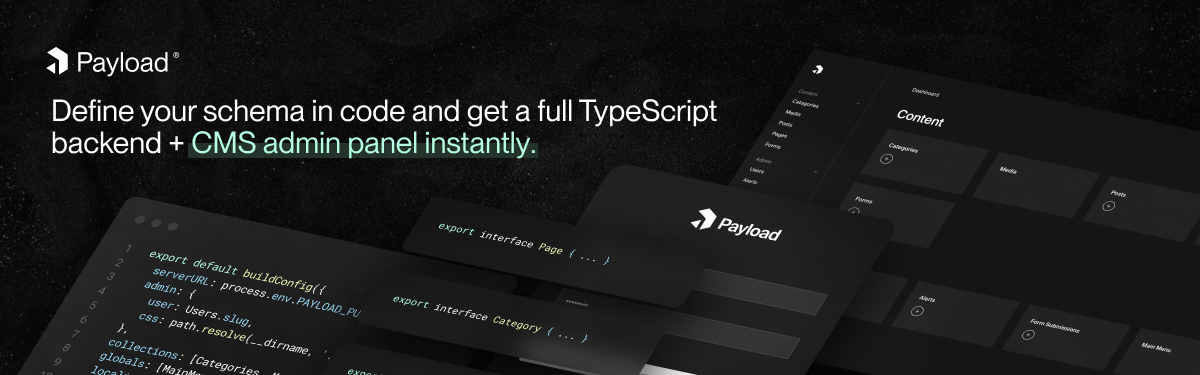
Payload - 建立未來網路的最快方式。

建立現代後端 + 管理 UI 的最佳方式。 Payload 沒有黑魔法,全是 TypeScript,並且完全開源,它既是一個應用程式框架,也是一個無頭 CMS。我全心全意欽佩的少數專案之一。
他們的網站擁有最乾淨的使用者介面之一,我看過 1000 多個網站,其中包括非常瘋狂的網站。快去看看吧!

您可以觀看這段 YouTube 影片,其中 James(聯合創始人)談論了 Payload CMS 簡介以及它如何縮小 Headless CMS 和應用程式框架之間的差距。
{% 嵌入 https://www.youtube.com/watch?v=In\_lFhzmbME %}
簡而言之,Payload 是一個無頭 CMS 和應用程式框架。它旨在為您的開發過程提供巨大的推動力,但重要的是,當您的應用程式變得更加複雜時,請不要妨礙您。
開始使用以下命令。
npx create-payload-app@latest您可以閱讀 Payload 與普通 CMS 不同的完整功能清單。
如果您是 next.js 的粉絲,我建議您閱讀The Ultimate Guide To Use Next.js with Payload 。
v3 beta 版本的有效負載也變得很困難,所以請密切注意。
Payload 在 GitHub 上擁有 19k+ Stars,並被 8k+ 開發者使用。
{% cta https://github.com/payloadcms/payload %} 明星有效負載 ⭐️ {% endcta %}
🎯 使用 Payload 的熱門應用程式 + 模板。
我們將看到可協助您將 Payload 用於特定用例的範本和應用程式。
✅混音和有效負載
帶有 Remix 和 Payload 的單聲道儲存庫範本。
這可以幫助您設定 Payload CMS 與 Remix 一起進行內容管理,從而將每個應用程式分為其套件(包括 Express 伺服器應用程式)。
✅ Astro 和有效負載
這是 Astro 和 Payloadcms 的預先配置設置,旨在讓您輕鬆開始建立網站。借助 Astroad,您將擁有一個可以使用 Docker 在本地執行的完整開發環境。此設定簡化了將網站部署到生產環境之前的測試和開發。
✅電子商務範本。
他們還提供了一個電子商務模板,可幫助您更專注於業務策略而不是技術。您的 API 是您自己的,您的資料也屬於您。您無需依賴第三方服務,這些服務可能會在每月費用之外向您收取 API 超額費用,並可能限制您對資料庫的存取。經營線上商店的成本永遠不會超過伺服器的成本(加上支付處理費)。
開始做一些我們不喜歡的事情總是感覺很奇怪,因此您可以閱讀如何使用使用此範本的 Next.js 建立電子商務網站。
使用 Payload 的一些流行公司包括Speechify 、 Bizee等。
閱讀以下案例研究。他們將告訴您 Payload 的功能以及它如何奠定堅實的基礎。
✅快速犁

Quikplow 是一個創新的隨選服務平台,通常被稱為「掃雪機的 Uber」。
Quikplow 為其應用程式開發和部署功能齊全的後端的速度不僅是無與倫比的,而且幾乎是聞所未聞的。整個應用程式涵蓋身份驗證、基於位置的搜尋、電子商務功能等,開發時間不到 120 天。
前所未有的速度歸功於 Payload 的身份驗證、CRUD 操作和管理面板生成功能,為 Quikplow 節省了寶貴的開發時間和預算資源。
✅紙三角形

Paper Triangles 需要在線展示,以反映其著名的沉浸式體驗,但發現自己受到過時且緩慢的內容管理系統的限制。
與他們的代理商合作夥伴 Old Friends 合作,面臨的挑戰是建立一個能夠反映他們尖端工作的網站 - 需要自動播放影片、動態動畫、整合式相機庫等,而不犧牲內容更新的速度或便利性。
有效負載成為完美的選擇。它的開源特性以及 TypeScript 和 React 的強大基礎使其成為開發高度客製化的互動式前端的理想選擇。
對於像 Old Friends 這樣的代理商來說,Payload 是向 Paper Triangles 這樣的客戶兌現承諾的最佳選擇。
「Payload 為我們的客戶提供了易於使用的介面,並為我們提供了執行客製化設計所需的開發自由度,」Old Friends 的設計工程師 James Clements 說。
✅比茲

他們需要在短短三個月內遷移和檢修 2,500 個頁面,同時重新建立新的 CMS 平台,並在全面品牌重塑下實施全面的網站重新設計。
為了兌現對 Bizee 的承諾,Ritters(代理商)依靠 Payload 乾淨的、TypeScript 驅動的架構,事實證明該架構具有變革性,簡化了設計整合並確保了無錯誤、可維護的程式碼。這加速了內容遷移並保留了 SEO 和用戶體驗。
它甚至促進了從設計到開發的過程,幫助 Riotters 將 Figma 概念轉化為實際實施。
至關重要的是,Payload 與 Next.js 的天然協同作用促進了開發人員、設計師、UX 專業人員、QA 團隊和行銷人員之間的跨職能協作。
有許多公司決定使用 Payload,這是他們做出的最佳決定之一。不管怎樣,去探索你能用它做什麼。
哇!
這花了我很長很長的時間來寫。我希望你喜歡它。
我得到它!
建立良好的長期副專案可能很困難,但即使是一個簡單的用例也可以帶來顯著的成果。誰知道?從長遠來看,您甚至可能會獲得對您有幫助的直接機會。
我試圖涵蓋每個專案製作的最好和最有用的應用程式。
不管怎樣,請讓我們知道您的想法以及您計劃在未來建立任何可擴展的副專案嗎?
祝你有美好的一天!直到下一次。
請在 Twitter 上關注我,我將非常感激。
|------------|----------|
請關注 CopilotKit 以了解更多此類內容。
{% 嵌入 https://dev.to/copilotkit %}
原文出處:https://dev.to/copilotkit/30-app-ideas-with-complete-source-code-5f76
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式



