🔧 阿川の電商水電行
長話短說
在本文中,您將了解如何建立 Vercel 的 V0.dev 的克隆。這是一個很棒的專案,可以加入到您的投資組合中並磨練您的人工智慧能力。
我們將介紹使用:
-
用於應用程式框架的 Next.js 🖥️
-
法學碩士 OpenAI 🧠
-
v0 👾 的應用程式邏輯
-
使用 CopilotKit 將 AI 整合到您的應用程式中 🪁

CopilotKit:應用內人工智慧的作業系統框架
CopilotKit 是開源人工智慧副駕駛平台。我們可以輕鬆地將強大的人工智慧整合到您的 React 應用程式中。
建造:
-
ChatBot:上下文感知的應用內聊天機器人,可以在應用程式內執行操作 💬
-
CopilotTextArea:人工智慧驅動的文字字段,具有上下文感知自動完成和插入功能📝
-
聯合代理:應用程式內人工智慧代理,可以與您的應用程式和使用者互動🤖

{% cta https://github.com/CopilotKit/CopilotKit %} Star CopilotKit ⭐️ {% endcta %}
(原諒人工智慧的拼字錯誤並給一顆星:)
現在回到文章。
先決條件
要開始學習本教程,您需要具備以下條件:
-
文字編輯器(VS Code、遊標)
-
React、Next.js、Typescript 和 Tailwind CSS 的基本知識。
-
Node.js 安裝在您的 PC/Mac 上
-
套件管理器 (npm)
-
OpenAI API 金鑰
-
CopilotKit安裝在您的 React 專案中
v0是什麼?
v0是Vercel 開發的生成式使用者介面 (UI) 工具,允許使用者給予提示並描述他們的想法,然後將其轉換為用於建立 Web 介面的 UI 程式碼。它利用生成式 AI以及React 、 Tailwind CSS和Shadcn UI等開源工具,根據使用者提供的描述產生程式碼。
這是使用 v0 產生的 Web 應用程式 UI 的範例
了解專案要求
在本逐步教程結束時,克隆將具有以下專案要求:
-
使用者輸入:使用者輸入文字作為提示,描述他們想要產生的 UI。這將使用 CopilotKit 聊天機器人來完成,該聊天機器人由CopilotSidebar提供。
-
CopilotKit 整合: CopilotKit 將用於為 Web 應用程式提供 AI 功能以產生 UI。
-
渲染 UI:在 UI React/JSX 程式碼和渲染 UI 之間切換的切換開關。
使用 CopilotKit 建立 v0 克隆
第 1 步:建立一個新的 Next.JS 應用程式
在終端機中開啟工作區資料夾並執行以下命令建立新的 Next.js 應用程式:
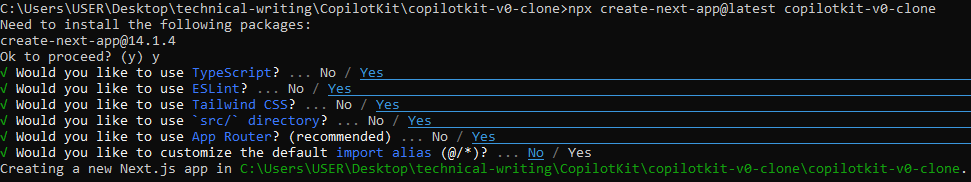
npx create-next-app@latest copilotkit-v0-clone這將建立一個名為copilotkit-v0-clone新目錄,其中包含 Next.JS 專案結構,並安裝了所需的依賴項。它將在您的終端中顯示這一點,並對除最後一個之外的所有選項都選擇“是” ,因為建議使用預設import alias 。其他提示安裝我們將在專案中使用的 Typescript 和 TailwindCSS。

使用cd指令導航到專案目錄,如下所示:
cd copilotkit-v0-clone步驟 2:設定 CopilotKit 後端端點。閱讀文件以了解更多資訊。
執行以下命令來安裝 CopilotKit 後端軟體包:
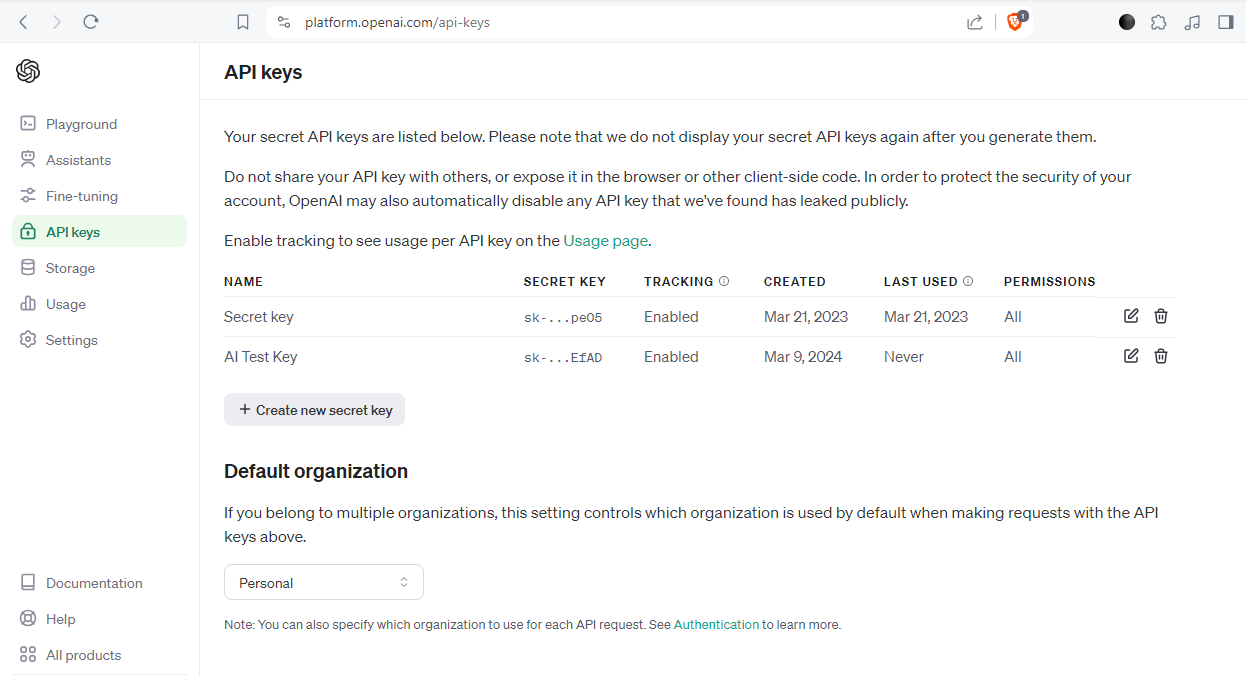
npm i @copilotkit/backend然後造訪 https://platform.openai.com/api-keys 以取得您的GPT 4 OpenAI API 金鑰。

取得 API 金鑰後,在根目錄中建立一個.env.local檔案。
.env.local檔案應該是這樣的:
OPENAI_API_KEY=Your OpenAI API key在app目錄下建立該目錄; api/copilot/openai並建立一個名為route.ts的檔案。該檔案用作 CopilotKit 請求和 OpenAI 互動的後端端點。它處理傳入的請求,使用 CopilotKit 處理它們,並傳回適當的回應。
我們將在route.ts檔案中建立一個POST請求函數,在post請求內部建立一個CopilotBackend類別的新實例,該類別提供了處理CopilotKit請求的方法。
然後,我們呼叫CopilotBackend實例的response方法,並傳遞請求物件 ( req ) 和OpenAIAdapter類別的新實例作為參數。此方法使用 CopilotKit 和 OpenAI API 處理請求並回傳回應。
如下面的程式碼所示,我們從@copilotkit/backend套件導入CopilotBackend和OpenAIAdapter類別。這些類別對於與 CopilotKit 和 OpenAI API 互動是必需的。
import { CopilotBackend, OpenAIAdapter } from "@copilotkit/backend";
export const runtime = "edge";
export async function POST(req: Request): Promise<Response> {
const copilotKit = new CopilotBackend();
return copilotKit.response(req, new OpenAIAdapter());
}步驟 3:為 v0 克隆建立元件
我們將使用 Shadcn UI 庫中的元件。要處理這個問題,讓我們透過執行shadcn-ui init命令來設定 Shadcn UI 庫來設定您的專案
npx shadcn-ui@latest init然後我們將用這個問題來配置components.json
Which style would you like to use? › Default
Which color would you like to use as base color? › Slate
Do you want to use CSS variables for colors? › no / yes我們在 Shadcn UI 中使用的元件是按鈕和對話框。那麼讓我們來安裝它們吧!
對於按鈕,執行此命令
npx shadcn-ui@latest add button若要安裝對話方塊元件,請執行以下命令
npx shadcn-ui@latest add dialog第 4 步:設定 CopilotKit 前端。閱讀文件以了解更多資訊。
若要安裝 CopilotKit 前端軟體包,請執行以下命令:
npm i @copilotkit/react-core @copilotkit/react-ui 根據CopilotKit 文件,要使用 CopilotKit,我們必須設定前端包裝器以透過 Copilot 傳遞任何 React 應用程式。當提示傳遞到 CopilotKit 時,它會透過 URL 將其傳送到 OpenAI,後者會回傳回應。
在應用程式目錄中,讓我們更新layout.tsx檔案。該文件將定義我們應用程式的佈局結構並將 CopilotKit 整合到前端。
輸入以下程式碼:
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import "@copilotkit/react-textarea/styles.css"; // also import this if you want to use the CopilotTextarea component
import "@copilotkit/react-ui/styles.css";
import { Inter } from "next/font/google";
import "./globals.css";
import { CopilotSidebar, } from "@copilotkit/react-ui";
const inter = Inter({ subsets: ["latin"] });
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body className={inter.className}>
<CopilotKit url="/api/copilotkit/openai/">
<CopilotSidebar defaultOpen>{children}</CopilotSidebar>
</CopilotKit>
</body>
</html>
);
}該元件代表我們應用程式的根佈局。它使用 CopilotKit 包裝整個應用程式,根據我們在步驟 2中為後端建立的內容指定 CopilotKit 後端端點的 URL ( /api/copilotkit/openai/ )。此外,它還包括一個 CopilotSidebar 元件,可作為 CopilotKit 的側邊欄,並將 Children 屬性作為其內容傳遞。
第 5 步:設定主應用程式
讓我們建立應用程式的結構。它將有一個標題、側邊欄和預覽畫面。
對於Header ,導航到元件目錄,如下所示, src/components然後建立一個header.tsx檔案並輸入以下程式碼:
import { CodeXmlIcon } from "lucide-react";
import { Button } from "./ui/button";
const Header = (props: { openCode: () => void }) => {
return (
<div className="w-full h-20 bg-white flex justify-between items-center px-4">
<h1 className="text-xl font-bold">Copilot Kit</h1>
<div className="flex gap-x-2">
<Button
className=" px-6 py-1 rounded-md space-x-1"
variant={"default"}
onClick={props.openCode}
>
<span>Code</span> <CodeXmlIcon size={20} />
</Button>
</div>
</div>
);
};
export default Header;對於側欄,建立一個sidebar.tsx檔案並輸入以下程式碼:
import { ReactNode } from "react";
const Sidebar = ({ children }: { children: ReactNode }) => {
return (
<div className="w-[12%] min-h-full bg-white rounded-md p-4">
<h1 className="text-sm mb-1">History</h1>
{children}
</div>
);
};
export default Sidebar;
然後對於預覽螢幕,建立一個preview-screen.tsx檔案並輸入程式碼:
const PreviewScreen = ({ html_code }: { html_code: string }) => {
return (
<div className="w-full h-full bg-white rounded-lg shadow-lg p-2 border">
<div dangerouslySetInnerHTML={{ __html: html_code }} />
</div>
);
};
export default PreviewScreen; 現在讓我們將它們放在一起,打開page.tsx檔案並貼上以下程式碼:
"use client";
import { useState } from "react";
import {
Dialog,
DialogContent,
DialogDescription,
DialogHeader,
DialogTitle,
} from "@/components/ui/dialog";
import Header from "@/components/header";
import Sidebar from "@/components/sidebar";
import PreviewScreen from "@/components/preview-screen";
import { Input } from "@/components/ui/input";
export default function Home() {
const [code, setCode] = useState<string[]>([
`<h1 class="text-red-500">Hello World</h1>`,
]);
const [codeToDisplay, setCodeToDisplay] = useState<string>(code[0] || "");
const [showDialog, setShowDialog] = useState<boolean>(false);
const [codeCommand, setCodeCommand] = useState<string>("");
return (
<>
<main className="bg-white min-h-screen px-4">
<Header openCode={() => setShowDialog(true)} />
<div className="w-full h-full min-h-[70vh] flex justify-between gap-x-1 ">
<Sidebar>
<div className="space-y-2">
{code.map((c, i) => (
<div
key={i}
className="w-full h-20 p-1 rounded-md bg-white border border-blue-600"
onClick={() => setCodeToDisplay(c)}
>
v{i}
</div>
))}
</div>
</Sidebar>
<div className="w-10/12">
<PreviewScreen html_code={readableCode || ""} />
</div>
</div>
<div className="w-8/12 mx-auto p-1 rounded-full bg-primary flex my-4 outline-0">
<Input
type="text"
placeholder="Enter your code command"
className="w-10/12 p-6 rounded-l-full outline-0 bg-primary text-white"
value={codeCommand}
onChange={(e) => setCodeCommand(e.target.value)}
/>
<button
className="w-2/12 bg-white text-primary rounded-r-full"
onClick={() => generateCode.run(context)}
>
Generate
</button>
</div>
</main>
<Dialog open={showDialog} onOpenChange={setShowDialog}>
<DialogContent>
<DialogHeader>
<DialogTitle>View Code.</DialogTitle>
<DialogDescription>
You can use the following code to start integrating into your
application.
</DialogDescription>
<div className="p-4 rounded bg-primary text-white my-2">
{readableCode}
</div>
</DialogHeader>
</DialogContent>
</Dialog>
</>
);
}我們來分解一下上面的程式碼:
const [code, setCode] = useState<string[]>([]);將用於保存生成的程式碼
const [codeToDisplay, setCodeToDisplay] = useState<string>(code[0] || "");將用於保存預覽畫面上顯示的程式碼。
const [showDialog, setShowDialog] = useState<boolean>(false);這將保持對話框的狀態,該對話框顯示您可以複製的生成程式碼。
在下面的程式碼中,我們循環產生的程式碼(一串陣列)將其顯示在側邊欄上,這樣當我們選擇一個程式碼時,它就會顯示在預覽畫面上。
<Sidebar>
<div className="space-y-2">
{code.map((c, i) => (
<div
key={i}
className="w-full h-20 p-1 rounded-md bg-white border border-blue-600"
onClick={() => setCodeToDisplay(c)}
>
v{i}
</div>
))}
</div>
</Sidebar><PreviewScreen html_code={codeToDisplay} />在這裡,我們發送要在預覽畫面上顯示的程式碼。預覽畫面元件採用 CopilotKit 產生的程式碼字串,並使用dangerouslySetInnerHTML來呈現產生的程式碼。
下面我們有一個Dialog元件,它將顯示 CoplilotKit 產生的程式碼,可以將其複製並加入到您的程式碼中。
<Dialog open={showDialog} onOpenChange={setShowDialog}>
<DialogContent>
<DialogHeader>
<DialogTitle>View Code.</DialogTitle>
<DialogDescription>
You can use the following code to start integrating into your
application.
</DialogDescription>
<div className="p-4 rounded bg-primary text-white my-2">
{readableCode}
</div>
</DialogHeader>
</DialogContent>
</Dialog>步驟6:實作主要應用程式邏輯
在這一步驟中,我們將 CopilotKit 整合到我們的 v0 克隆應用程式中,以促進人工智慧驅動的 UI 生成。我們將使用 CopilotKit 的 React hook 來管理狀態,使元件可供 Copilot 讀取和操作,並與 OpenAI API 互動。
在您的page.tsx檔案中,匯入以下內容:
import {
CopilotTask,
useCopilotContext,
useMakeCopilotReadable,
} from "@copilotkit/react-core";然後我們在Home元件中使用CopilotTask定義一個generateCode任務:
const readableCode = useMakeCopilotReadable(codeToDisplay);
const generateCode = new CopilotTask({
instructions: codeCommand,
actions: [
{
name: "generateCode",
description: "Create Code Snippet with React.js, tailwindcss.",
parameters: [
{
name: "code",
type: "string",
description: "Code to be generated",
required: true,
},
],
handler: async ({ code }) => {
setCode((prev) => [...prev, code]);
setCodeToDisplay(code);
},
},
],
});
const context = useCopilotContext();我們使用useMakeCopilotReadable來傳遞現有程式碼並確保可讀性。然後我們使用CopilotTask產生UI,並將generateCode任務綁定到生成按鈕,這樣就可以透過與按鈕元件互動來產生程式碼片段。
此操作由使用者互動觸發,並在呼叫時執行非同步handler函數。
handler將產生的程式碼新增至程式碼陣列中,更新應用程式狀態以包含新產生的程式碼片段,並將產生的程式碼傳送到預覽畫面上顯示和呈現,預覽畫面也可以複製。
此外, instructions屬性指定提供給 Copilot 的命令,該命令儲存在codeCommand狀態變數中。
有關CopilotTask運作方式的完整說明,請查看此處的文件:https://docs.copilotkit.ai/reference/CopilotTask
第 6 步:執行 v0 克隆應用程式
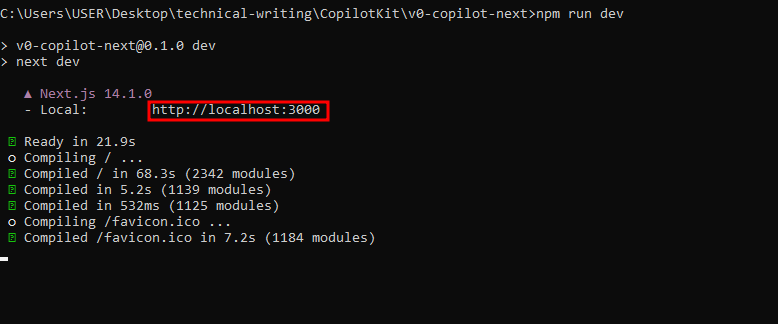
至此,我們已經完成了 v0 克隆設置,然後可以透過執行來啟動開發伺服器
npm run dev
可以使用此 URL 在瀏覽器中存取該 Web 應用程式
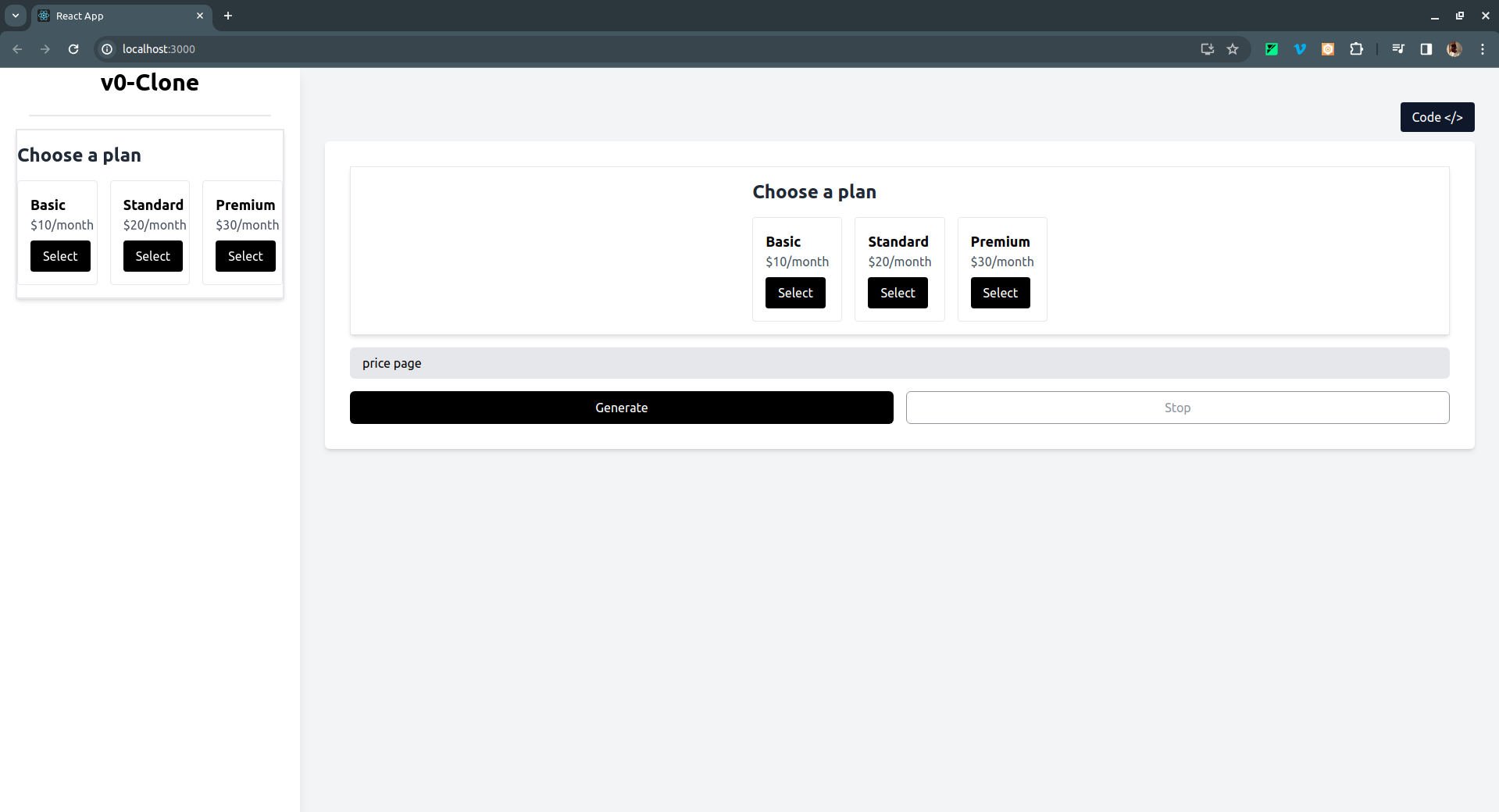
然後您可以輸入提示並點擊“生成”。這裡有些例子:
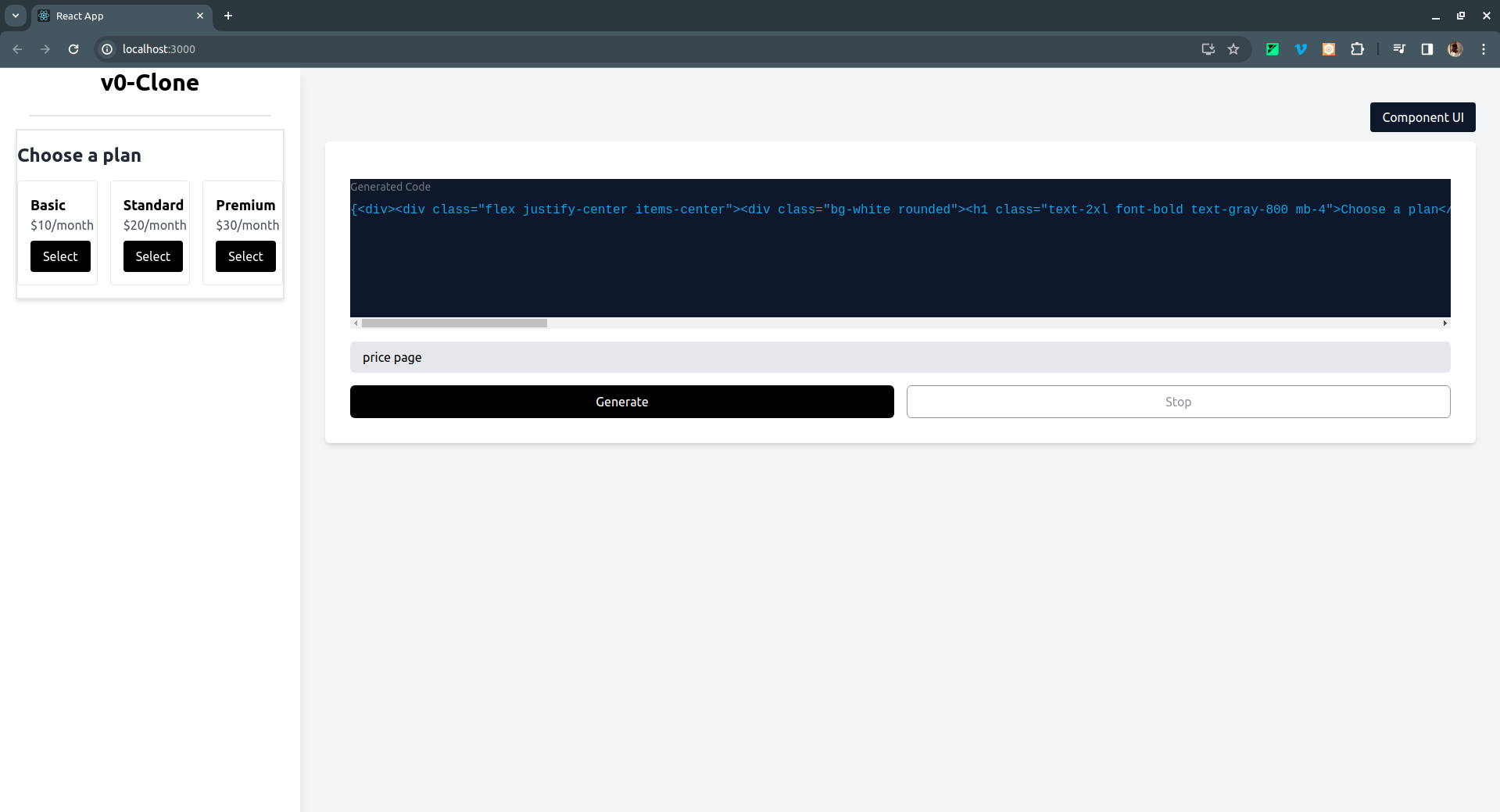
- 定價頁面:如下所示,這是產生的UI,有一個切換按鈕可以在UI和React程式碼之間切換:

如果點擊右上角的Code </> 按鈕,它會切換到產生的 UI 的 React 程式碼,如下所示:

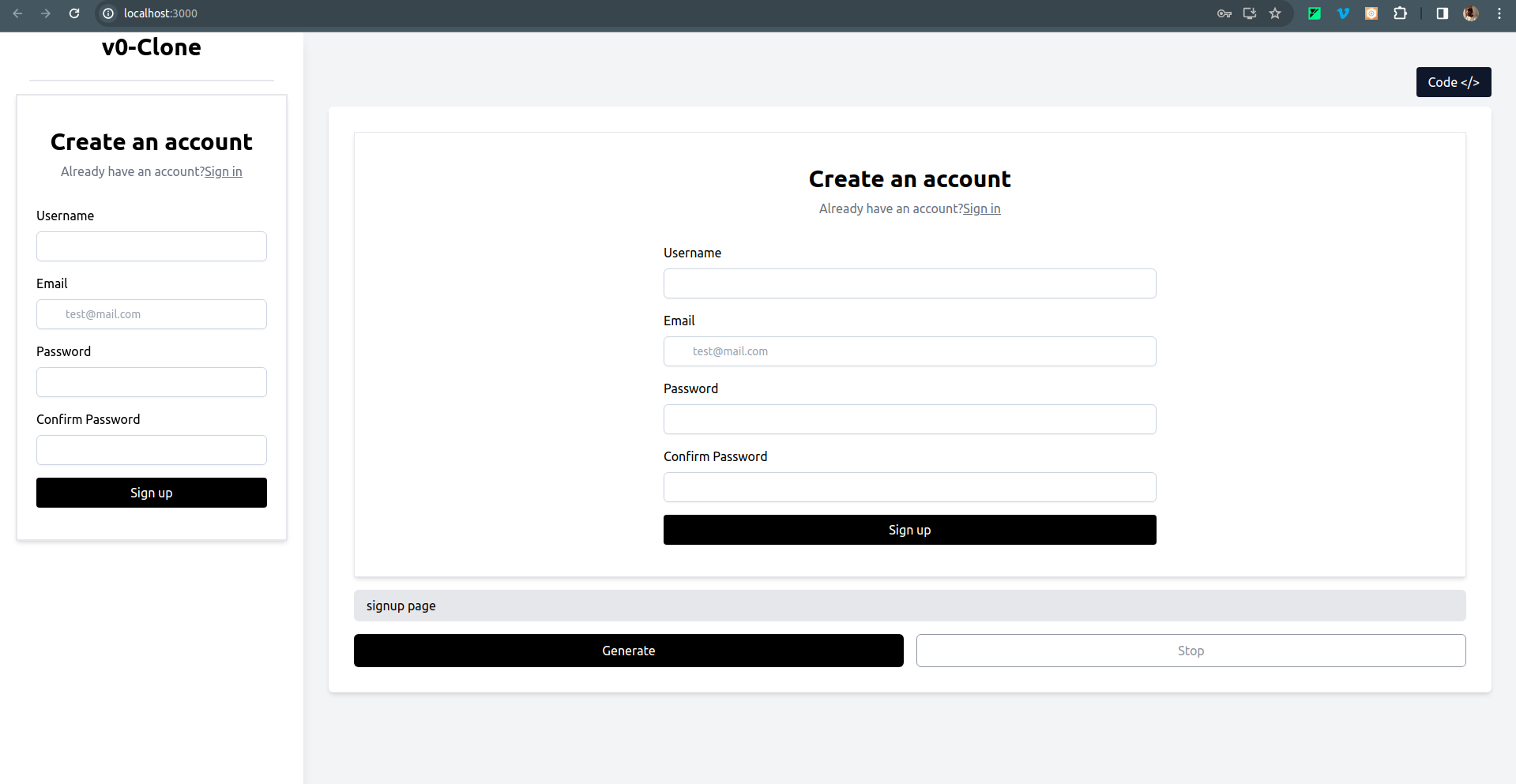
- 註冊頁面 UI 範例:

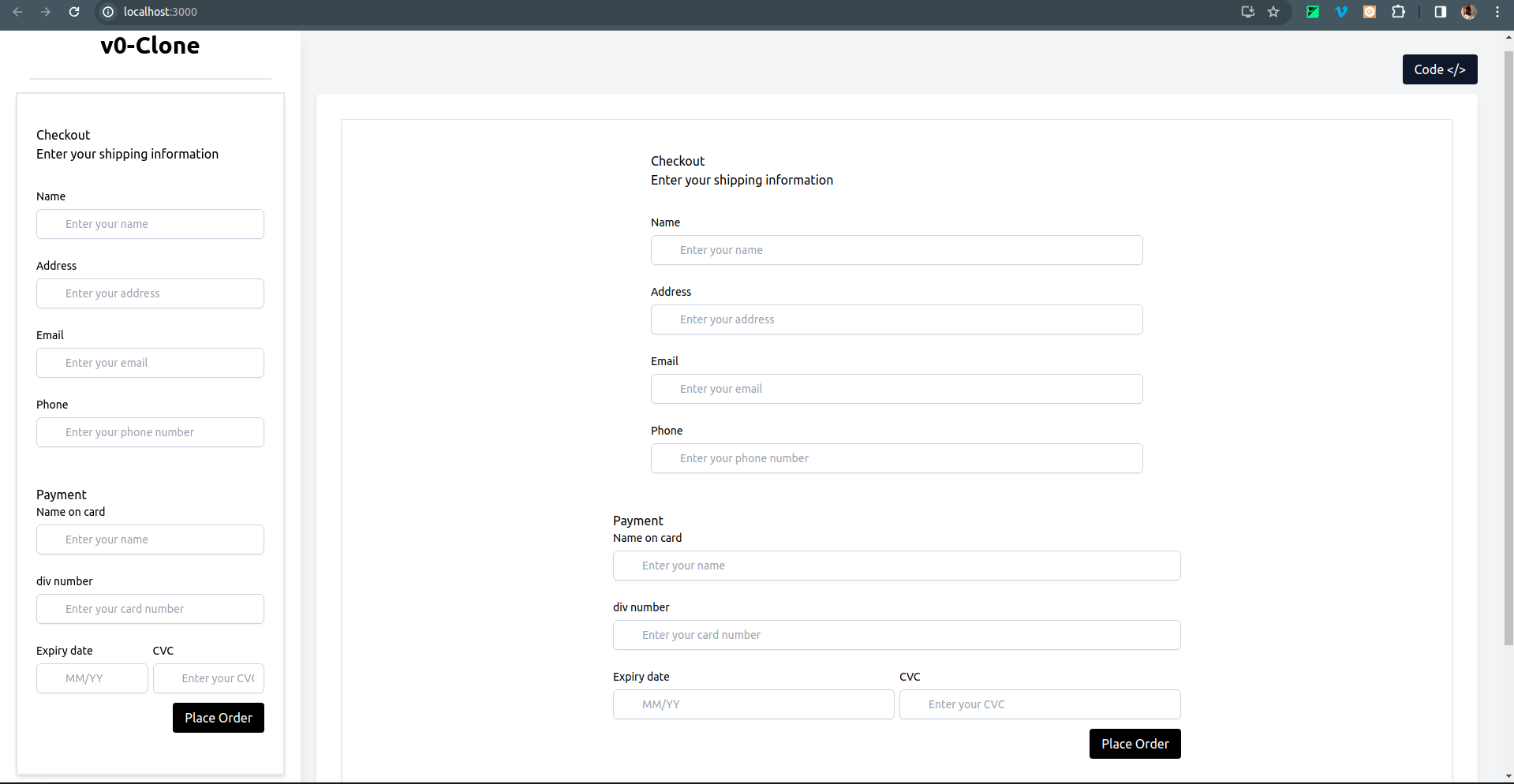
- 還有一個結帳頁面

要克隆專案並在本地執行它,請打開終端並執行以下命令:
git clone https://github.com/Tabintel/v0-copilot-next然後執行npm install以安裝專案所需的所有依賴項,並npm run dev來執行 Web 應用程式。
結論
總而言之,您可以使用CopilotKit建立 v0 克隆,為您的設計提供 UI 提示。 CopilotKit 不僅適用於 UI 提示,它還可以用於建立AI 驅動的 PowerPoint 生成器、 AI 簡歷產生器等應用程式。
可能性是無限的,立即查看 CopilotKit,將您的 AI 想法變為現實。
在GitHub上取得完整原始碼。
從文件中了解有關如何使用 CopilotKit 的更多資訊。
另外,別忘了Star CopilotKit! ⭐
原文出處:https://dev.to/copilotkit/i-created-a-v0-clone-with-nextjs-gpt4-copilotkit-3cmb
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
