🔧 阿川の電商水電行

現在是 2024 年,您又建立了另一個 JavaScript 框架。說真的,夥計!
當您談論另一個 Javascript 框架時,您可能會笑並認為有大量經過驗證的選項,為什麼還要建立另一個框架? 🤷♂️
讓我與您分享我的個人故事,它導致了新的 Javascript 框架的發展。但如果你不關心我的可悲的故事,這裡是 TLDR:
TiniJS是一個元框架,由基於 Google Lit庫的Web 元件技術提供支援。
您可以先下載入門範本或使用 CLI 初始化應用程式,執行
npx @tinijs/cli@latest new my-app並按照說明進行操作。有關更多詳細訊息,請參閱下面的“入門”部分或存取https://tinijs.dev/ 。
故事

開個玩笑吧,我不是 Javascript 的專家,但我想稍微介紹一下我的背景,這樣您可能就會知道我關於前端 Web 開發的煩惱故事。我曾經是 Angular 1 版本的開發人員,目前主要使用 Vue,偶爾使用 jQuery。我有這3 個 PITA (Pain In The *beep*)經歷,這促使我嘗試使用 TiniJS 框架。
PITA #1 - 建立良好的 UI/UX 很困難,既乏味又耗時!
早在 2010 年左右,就有兩種不同類型的網站:一種有大量文本、連結,幾乎沒有一些圖片;另一種有大量文本、連結,幾乎沒有一些圖片。其他的則包含大量的圖形元素,例如 GIF 圖像、Flash 背景、彩虹遊標…
人們往往有後端難前端容易的刻板印象。這有點正確,但不完全正確,我的意思是,我該怪誰,對吧?因為只要有一點 HTML 和 CSS 知識,您就可以非常輕鬆地建立靜態網站。但是,為了建立良好的 UI/UX,還有很多事情需要考慮。你必須成為更多事情的大師,而它們一點也不容易!

PITA #2 - CSS 框架缺乏功能並且自訂它們不是很有效!
人們意識到前端開發的困難,開始建立CSS框架來幫助解決這個問題。 Bootstrap是這一趨勢的先驅之一,其他流行的有:Foundation、Semantic UI、Bulma、Skeleton、Pure CSS…這些CSS框架很棒,毫無疑問,它們幫助我們建立一個好的UI/使用者體驗更快,但它們也有自己的限制。
首先,儘管所有框架都提供了一定的方式來定制樣式,但總的來說,我覺得這對我來說不是很容易和可重用。

二是功能缺失。我的意思是,它們主要是 CSS,它們提供一些功能,通常是作為 JQuery 的插件。大多數情況下,您必須編寫自己的 Javascript 才能使功能正常運作。
PITA #3 - JavaScript 框架勢不可擋,而且有點多餘!
進入現代 Web 開發時代,Javascript 框架已成為新趨勢。但問題是我們有太多的選擇,這既是福也是禍。它們提供了很棒的功能,但互通性不太好,您不能只從一個框架中取出一段程式碼並在另一個框架中使用它。特別是,為特定框架建立一個具有單獨套件的 UI 系統是一項非常艱鉅的任務。

每次我開始一個專案或做某種前端工作時,前端web的碎片化對我來說都有些痛苦。這似乎就是生活方式,無可避免,不是嗎?請不要誤會我的意思,我並不反對任何框架,我傾向於選擇解決方案而不是技術,所以如果它適合你,就用它吧。但我想知道有什麼辦法可以以某種方式統一或縮小前端開發經驗的差距嗎? 🤔
介紹 TiniJS
這就是我嘗試TiniJS 框架一段時間的原因。它是基於Lit庫、使用本機Web 元件技術開發 Web/桌面/行動應用程式的工具集合。感謝Lit團隊建立了一個出色的工具,幫助我們更輕鬆地使用標準 Web 元件。
它的目標是盡可能標準化、小型化和多功能化。與其他框架和元框架沒有真正的可比性,但總體而言,它具有相似的功能,但另一方面也有關鍵的區別。它既是替代選擇,也是對其他框架的補充。您可以使用 TiniJS 建立各種類型的應用程式:登陸頁面、SPA、PWA、桌面應用程式、行動應用程式…就功能而言,任何在 Javascript 中工作的內容都應該在 TiniJS 應用程式中正常運作。
整個系統由幾個部分組成,這是一個快速介紹。
請注意,並非所有部件現在都可用,該專案還處於早期階段,有些是之前的實驗,我盡力盡快將它們投入使用。但我的時間和資源有限,所以請耐心等待,如果可能的話請幫助我。 🙇♂️
V1 的計畫及其路線圖可在https://github.com/tinijs/tinijs找到
核
TiniJS 的核心提供了傳統的專案結構和簡化的開發流程。有用於組織內容的資料夾,用於開發的本機伺服器,在分發時,您可以選擇 Vite 或 Parcel 或 Webpack 來建立產品。
核心還包括:用於在頁面之間導航的路由器、用於全域狀態管理的簡單儲存、支援PWA ,...
您可以嘗試Try TiniJS 中的範例專案(範例照片庫應用程式)
使用者介面系統
TiniJS 有一個專用的UI 庫,我的目標是提供每個常用的元件和區塊甚至整個頁面。元件以特殊的方式建置,它們是自訂元素,不僅可以與 TiniJS 一起使用,還可以與其他框架或不使用框架一起使用。

使用可重複使用元件很容易,通常是以將 props 傳遞給自訂元素標籤的形式。自訂可以透過 props 或 CSS ::part()或自訂主題系列或完全克隆元件來源來完成,...
元件還能夠以盡可能小的努力適應幾乎所有設計系統。這是透過主題系統實現的,概念是這樣的:
-
元件只寫一次,它們是無頭的(沒有特定的樣式)
-
主題被組織成系列(又稱設計系統),系列定義自己的基本特徵,例如:Bootstrap、Material、Fluent、Spectrum,...
-
根據基本特徵,一個系列有風格變體,稱為“皮膚” ,例如,Bootstrap 系列可能有:淺色皮膚、深色皮膚…
考慮到主題概念,任何應用程式都可以具有以下主題功能:
-
一個主題系列 - 可能是當今存在的所有網路應用程式中的 80% 到 90%,只有 1 種特定風格相當於 TiniJS 1 主題系列。
-
一個主題系列 + 多個皮膚 - 常見的用例是亮/暗模式,相當於 TiniJS 1 主題系列,具有來自同一系列的多個皮膚。
-
多個主題系列 - 高度個人化的應用程式可能有多個主題系列,每個系列都有一個或多個皮膚,將根據使用者參考應用某個主題。
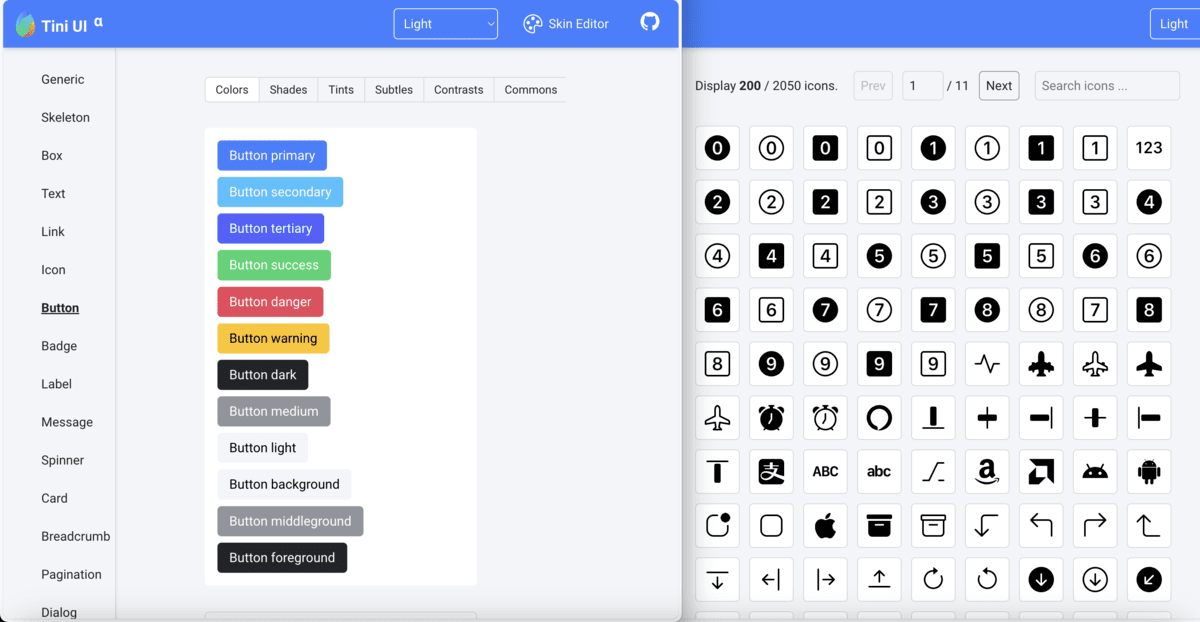
UI 使用詳細資訊將在主頁上提供,現在您也可以在https://ui.tinijs.dev/查看實驗概念,以查看該概念的實際應用。
網頁、PWA、混合桌面/行動設備
預設的 TiniJS 應用程式是單頁應用程式,它小而快速,可以直接部署為 Web 應用程式。但是,您也可以將 TiniJS 轉換為以下一種或所有類型的應用程式:
-
漸進式 Web 應用程式(PWA) - 使用單一 CLI 命令實作(即將推出)
-
混合桌面/行動應用程式 - 使用 Tauri 2.0 或類似工具(todo:編寫指令)
靜態和伺服器
TiniJS 應用程式可以作為靜態網路啟動,無論大小,無需伺服器或資料庫。您始終可以使用 SaaS 服務來滿足幾乎任何後端需求。我還在開發@tinijs/content - 一個基於文件的內容管理系統,用於輕鬆管理多種類型的內容。靜態站點產生(SSG)或預渲染也在計劃中。
如果您需要處理後端任務並參考從 Node 伺服器而不是靜態主機為 Web 應用程式提供服務,則可選的 Nitro 伺服器用於伺服器/API 路由和其他伺服器內容。我的開發能力有限,因此第一個版本可能不支援伺服器端渲染(SSR),相反,我計劃使用半SSR,其中伺服器將為用戶提供單頁服務,並向機器人提供最少的伺服器端渲染內容。
功能和模組
在功能方面,由於 TiniJS 應用程式基於標準 Web 技術,因此在瀏覽器中工作的任何程式庫和功能都可能在 TiniJS 應用程式中運作。因此,與其他框架相比,您可能不必擔心功能。您甚至可以在 TiniJS 應用程式中使用其他框架,例如初始化 Vue 應用程式並將其安裝到 TiniJS 頁面內的元素。
還有一個模組架構師,以便某些模組可以進入 TiniJS 應用程式的工作流程,建立更簡化的開發管道。
工具
官方 CLI 工具提供了一些使用 TiniJS 應用程式的便利命令。
-
dev- 啟動本機開發伺服器 -
build- 建構生產分配 -
preview- 在部署之前預覽生產版本 -
generate- 生成元件、頁面、實用程式...
此外,CLI足夠通用,可以在 TiniJS 應用程式以外的任何類型的專案中使用。它具有可擴展的架構,您可以在其中擴展更多命令以用於其他自動化任務。一些官方擴展,例如ui命令(來自@tinijs/ui )用於處理 UI 任務或content命令(來自@tinijs/content )用於處理內容相關任務,...您可以根據自己的目的建立 CLI 擴展包私人或共享。
好了,說得夠多了,讓我看看一些行動吧! 👌
開始使用
Tini (越南語中的“ Tí nị ”,意思是非常小、可愛的東西)。
為了快速建立TiniJS專案,您可以使用CLI來初始化模板。
npx @tinijs/cli@latest new my-app上面的命令透過下載Bare模板來建立一個應用程式。將來,我想提供幾個入門範本。您還可以建立自己的模板並與社區共享或供您自己私人使用。目前,這些模板可用:
-
Bare (預設)- TiniJS 應用程式的最小結構。
-
空白(標誌
-t blank)- 包含路由器、狀態管理、元標記管理和Bootstrap 主題系列。
現在,在專案內部,您可以執行npm run dev來啟動開發伺服器。您可以透過編輯檔案./app/app.ts來開始開發,該檔案是應用程式的根元件。有關如何使用 Lit 處理自訂元素,請存取Lit 元件, LitElement和TiniComponent之間存在一些差異,但現在您可以像平常一樣修改static styles和render() 。
若要建立發行版,請執行npm run build並可選擇執行npm run preview以預覽生產版本。現在您可以將.output資料夾部署到任何靜態主機。
您可能需要查看這些範例以了解 TiniJS 應用程式如何運作的更多細節。
-
首頁 - https://github.com/tinijs/tinijs/tree/main/apps/tinijs.dev
-
待辦事項應用程式 - https://github.com/tinijs/tinijs/tree/main/examples/todo
這就是TiniJS 框架的基本介紹。下次我們將探索TiniJS 應用程式的結構並使用元件。
欲了解更多訊息,請存取: https://tinijs.dev
謝謝您,編碼愉快! 💖
原文出處:https://dev.to/lamnhan/ive-created-yet-another-javascript-framework-5c5o
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
