🔧 阿川の電商水電行

Visual Studio Code 是目前市場上非常受歡迎且使用者友好的程式碼編輯器。如果您專注於使用 JavaScript 框架進行前端開發,這些擴充功能可以大大提高工作效率並節省您的時間。
在眾多類似的文章中,這篇文章有何不同?嗯,這是基於我個人的開發經驗。同事經常詢問我使用的擴充程序,本文分享了他們的見解。如果您正在尋找久經考驗的擴充功能來增強您的編碼體驗,那麼您可以在這裡找到它們。
文字格式和可讀性
Prettier — 程式碼格式化程序
此擴充功能會自動格式化您的程式碼,使其看起來整潔且一致。這就像有一個私人助理來整理你的程式碼,可以節省你大量的時間和精力。可以根據我們專案的需求進行配置。
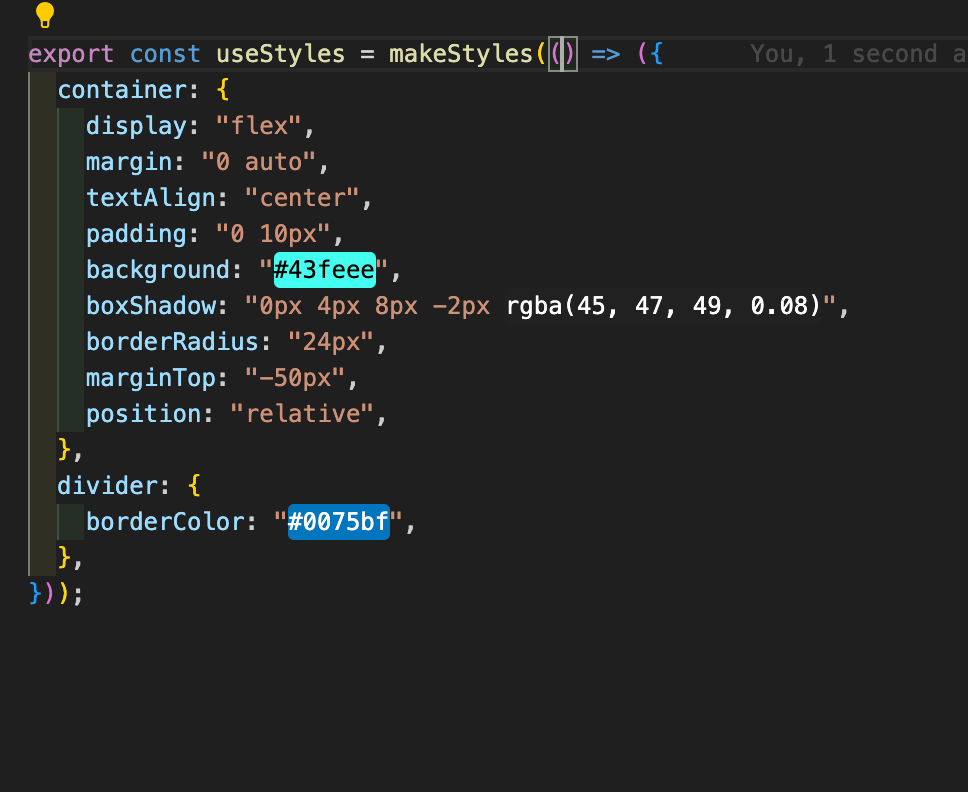
色彩高光
這個擴充功能是一個被低估且有用的工具,專門用於 UI 開發。它在程式碼編輯器中突出顯示顏色,使您可以輕鬆地使用顏色程式碼並確保精美的視覺呈現。在下面的螢幕截圖中,顏色#43feee被突出顯示,減少了出錯的機會。

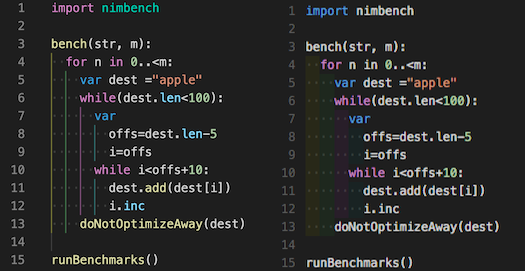
凹入彩虹
它透過使用縮排顏色視覺化縮排等級來提高程式碼的可讀性。此擴展為每個縮排層級加入了微妙的顏色變化,使嵌套程式碼結構更易於一目了然地解析。

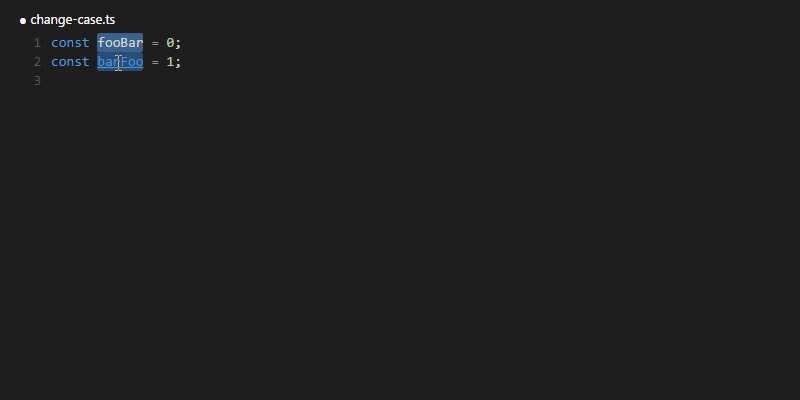
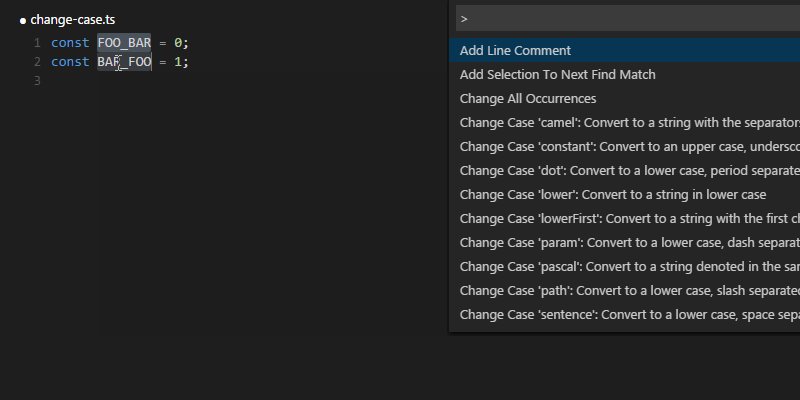
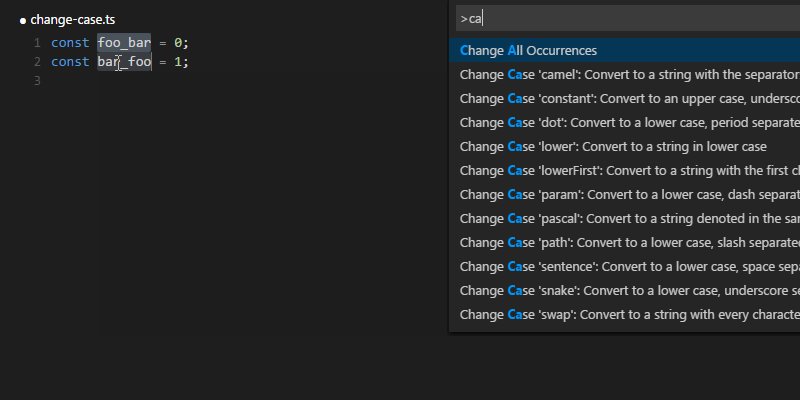
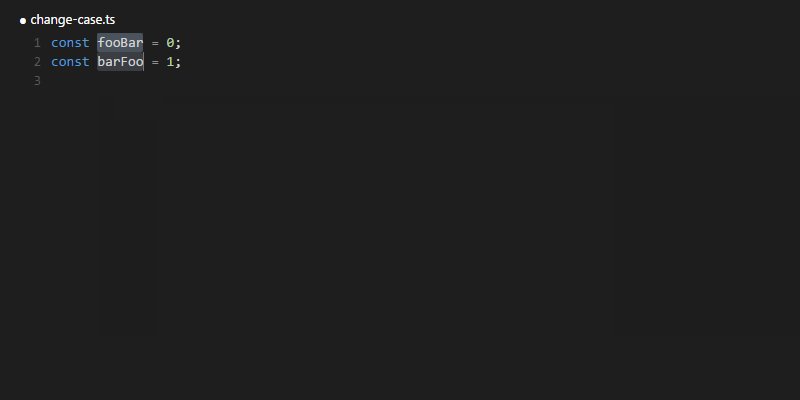
改變大小寫
它提供了在camelCase、CONSTANT_CASE或snake_case之間進行轉換的直覺快捷方式,使大小寫轉換無縫且輕鬆。

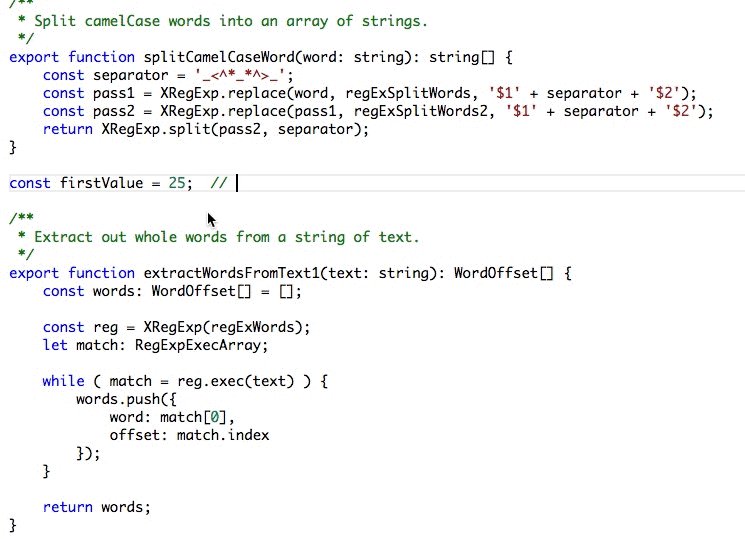
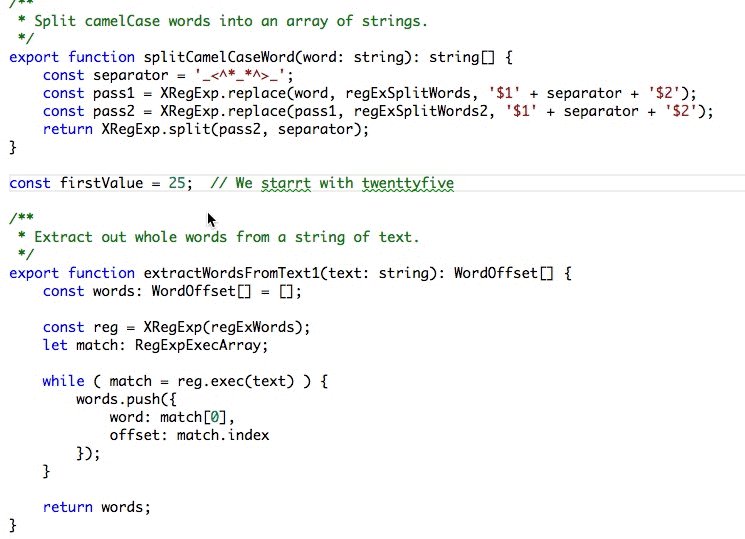
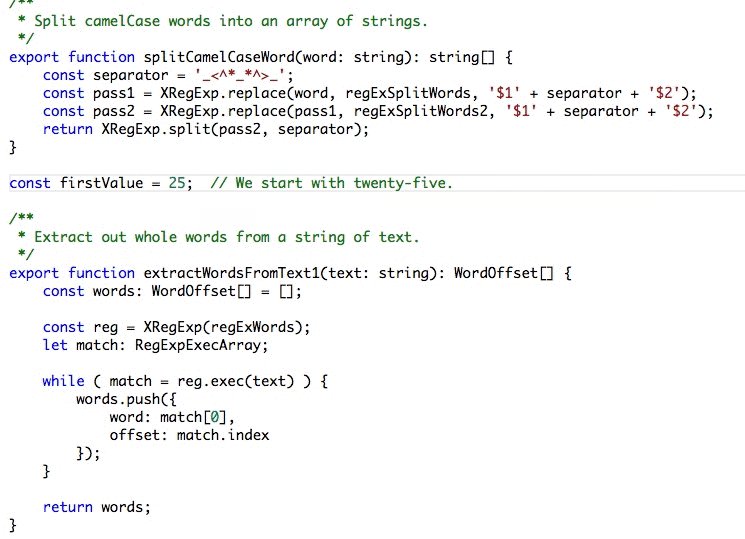
程式碼拼字檢查器
它有助於發現程式碼中的拼字錯誤和拼字錯誤,確保程式碼更清晰、更具可讀性。它是維護程式碼品質和避免意外錯誤的有用工具。

程式碼品質和改進
ESLint
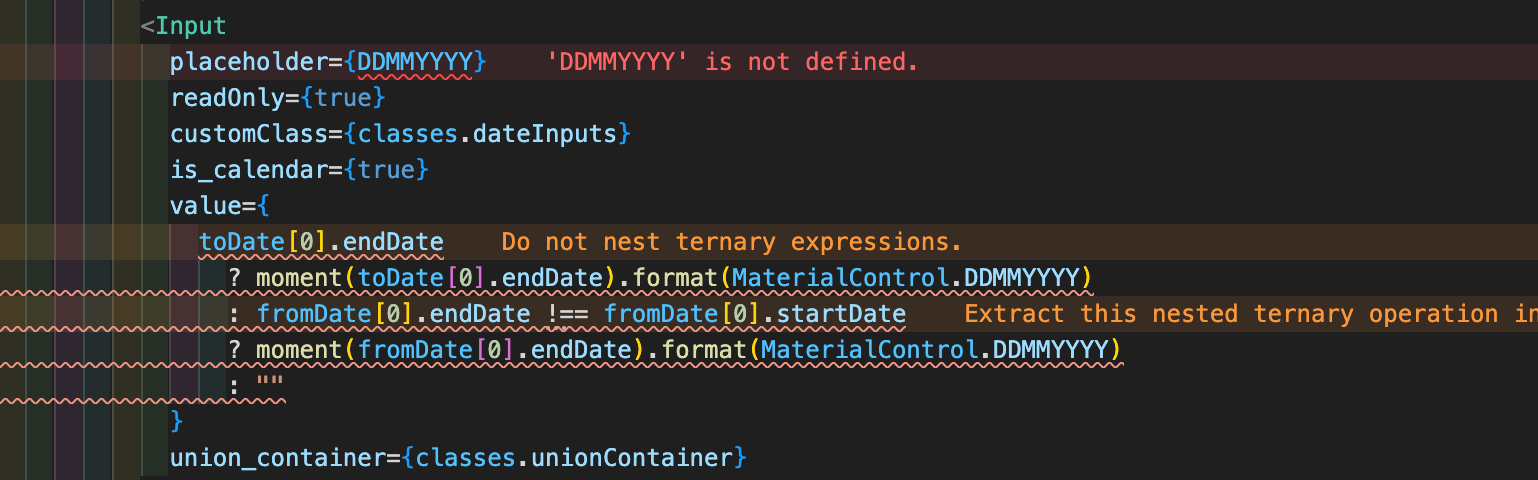
ESLint 是確保 JavaScript 程式碼品質的寶貴工具。它會掃描您的程式碼中的錯誤、樣式不一致和常見錯誤,這有助於您維護更乾淨、更可靠的程式碼。您可以透過在設定檔中建立一組自訂規則來為您的專案配置 ESLint。
例如,如果您的專案禁止嵌套三元表達式,ESLint 將在您的編輯器中標記它們。同樣,如果沒有定義像 DDMMYYYY 這樣的變數,ESLint 會突出顯示它。您甚至可以指定每種類型問題的嚴重性級別,從而確定優先順序並相應地解決它們。這種積極主動的程式碼品質方法有助於防止錯誤並保持整個專案的一致性。

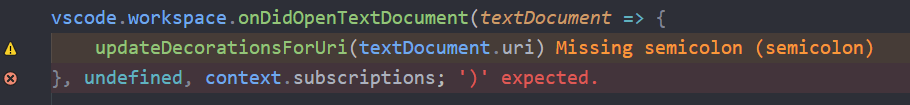
誤差鏡頭
它是一個 VS Code 擴展,可增強程式碼編輯器中的錯誤突出顯示。它提供常見錯誤和警告的即時回饋,使開發人員能夠在編寫程式碼時快速解決問題。

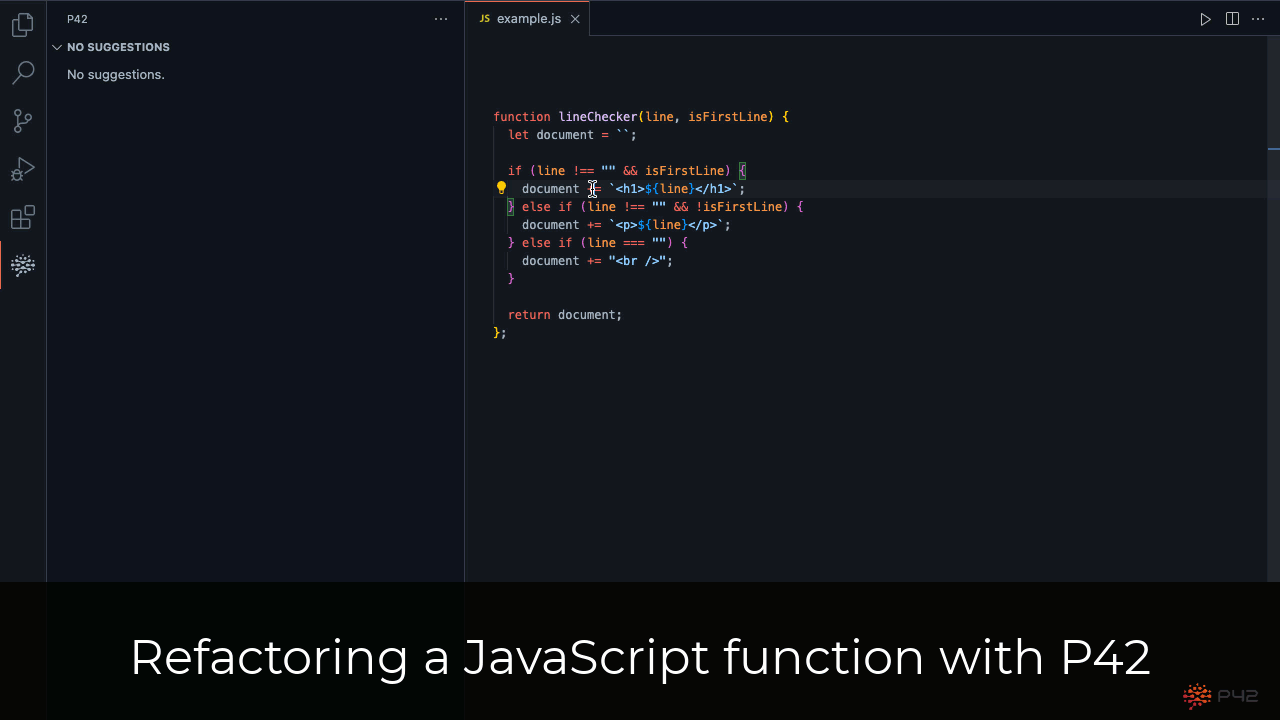
JS重構助手
對於使用 JavaScript、TypeScript、React 和 Vue.js 的開發人員來說,這是一個不可或缺的工具。它提供了超過 120 個程式碼操作,可以有效地編輯、現代化和重構程式碼,使程式碼維護和最佳化變得更加容易。

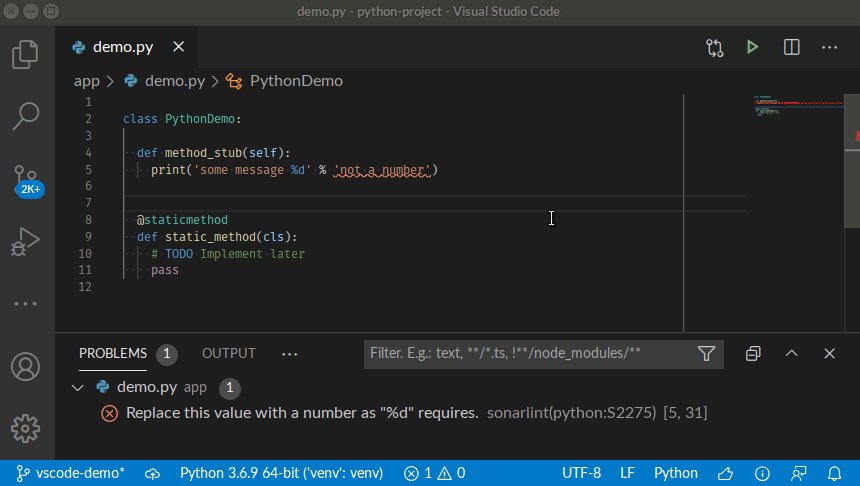
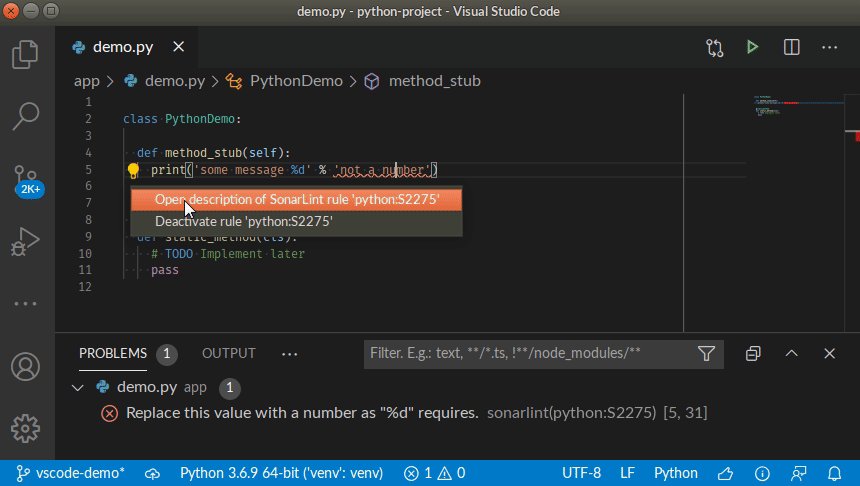
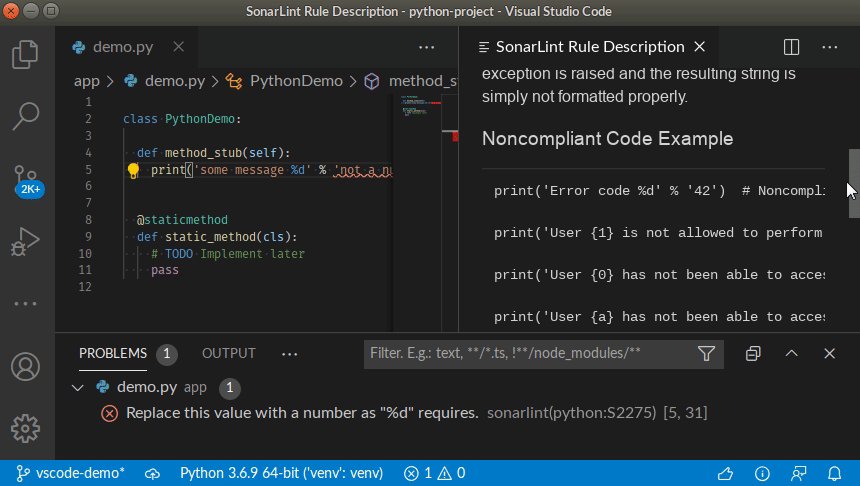
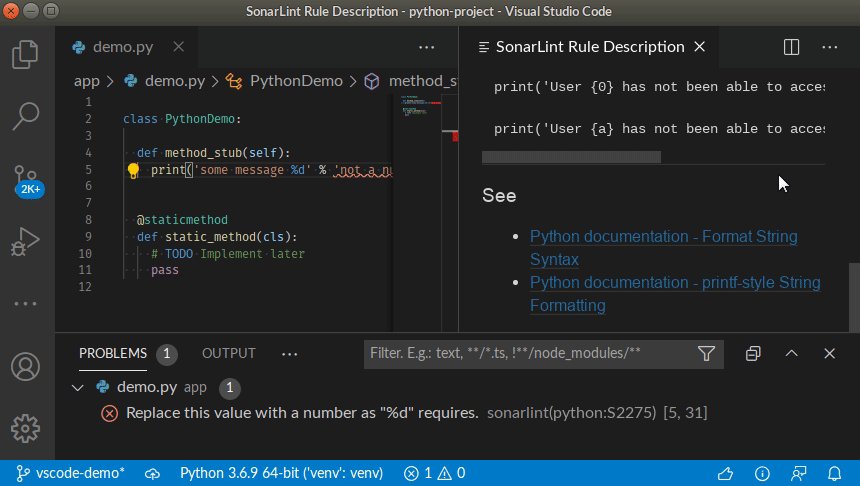
聲納林特
它提供了比簡單的 linting 更全面的程式碼分析。 SonarLint 不僅可以偵測編碼問題,還可以更深入地了解程式碼品質、安全漏洞和潛在的效能瓶頸。
它利用基於行業最佳實踐的規則集,並可以與 SonarQube 或 SonarCloud 整合以進行集中程式碼品質管理。對於較大的專案,強烈建議這樣做。

開發工具和實用程式
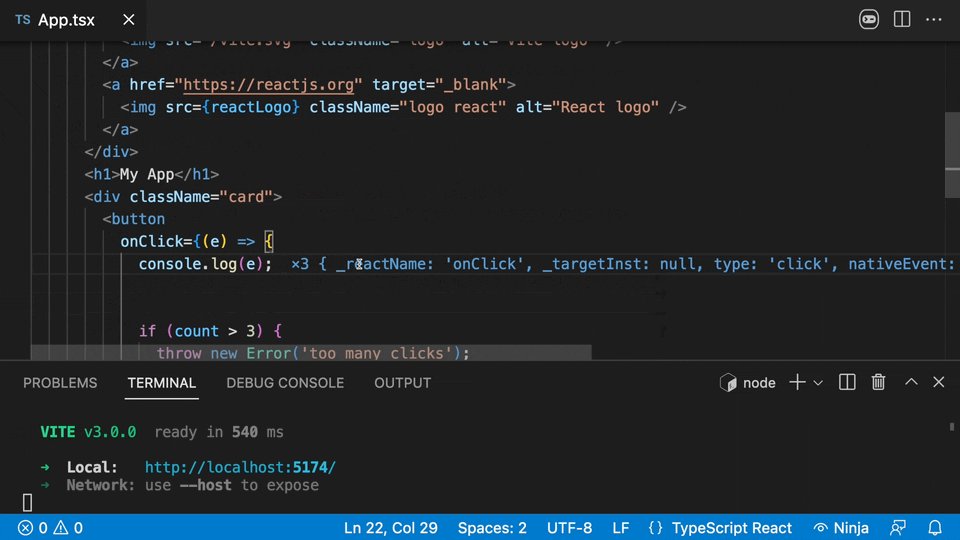
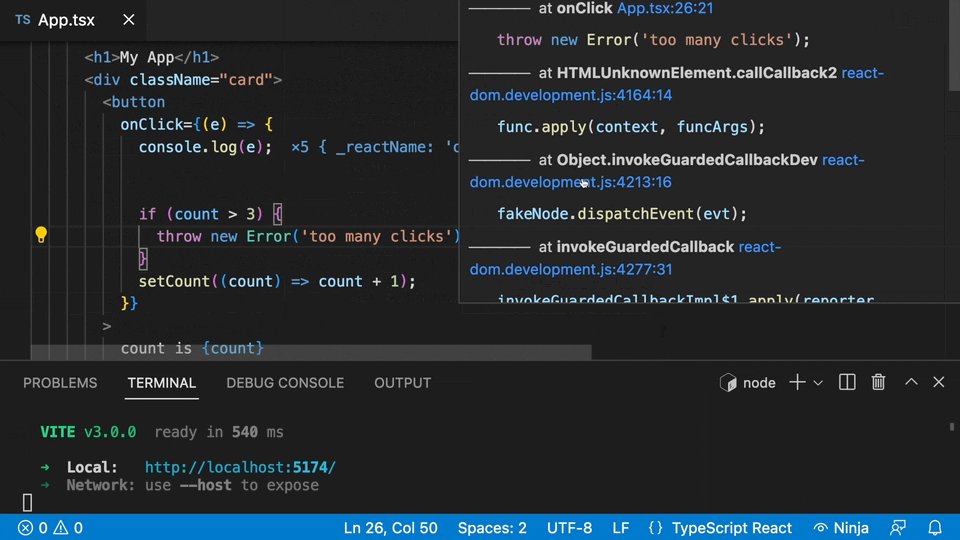
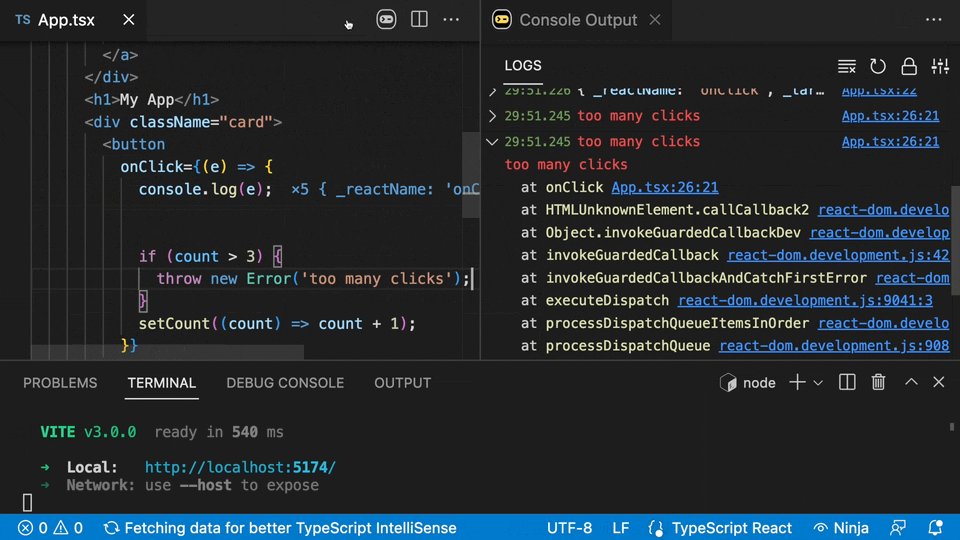
控制台忍者
它透過直接在程式碼旁邊顯示 console.log 輸出和執行時錯誤來改進 JS 開發工作流程。此擴充功能提供了對偵錯資訊的便捷存取,增強了程式碼理解和問題解決。
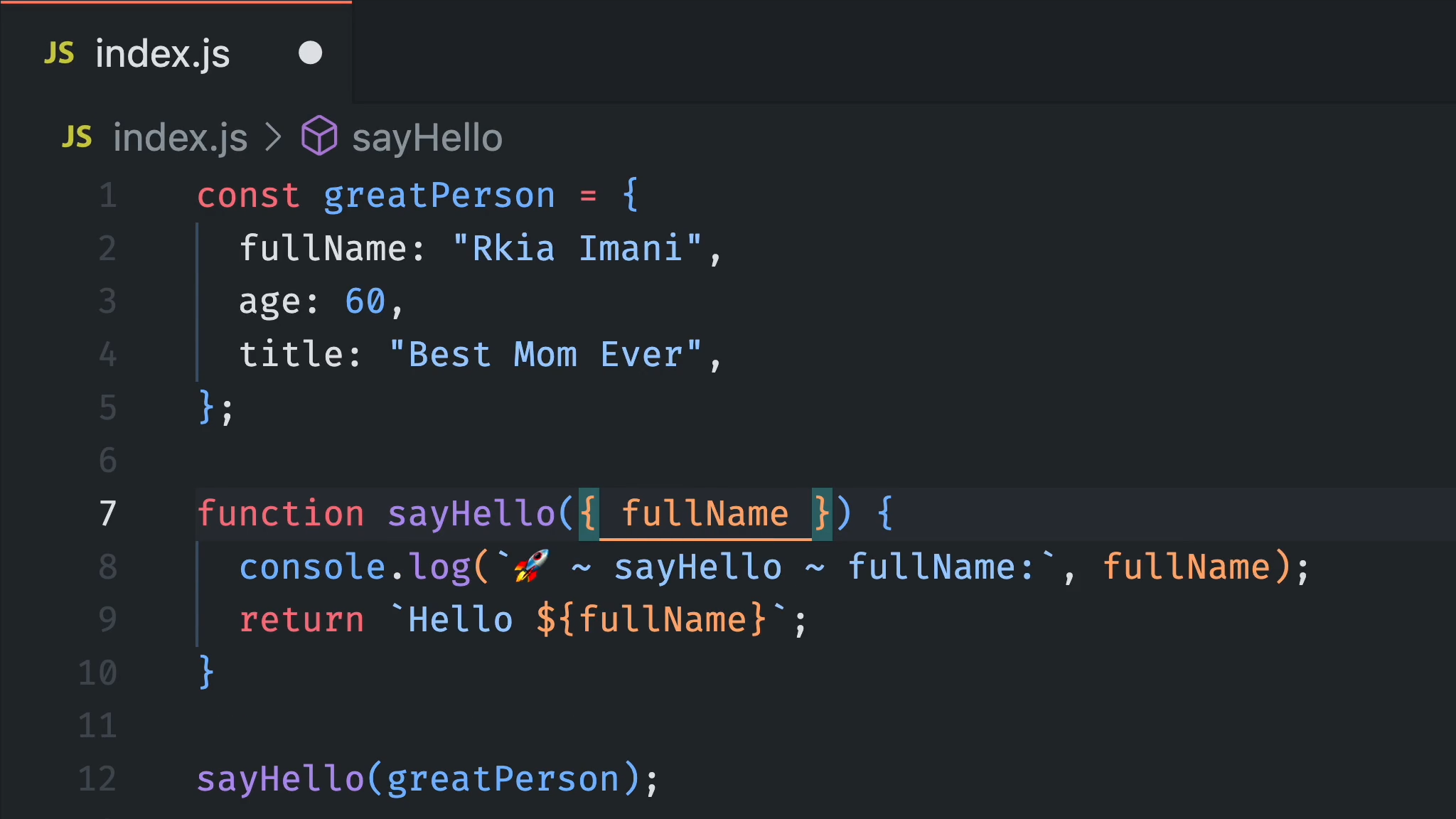
Turbo 控制台日誌
它加速了寫入有意義的日誌訊息的過程。此擴充功能可自動插入 console.log 語句,從而在偵錯和故障排除任務期間節省時間和精力。這是我的清單中最常用的擴充功能之一,經常被問到。
-
選擇或懸停作為除錯主題的變數(手動選擇將始終接管懸停選擇)
-
按
ctrl + alt + L(Windows) 或ctrl + option + L(Mac)
日誌訊息將插入到與所選變數相關的下一行。

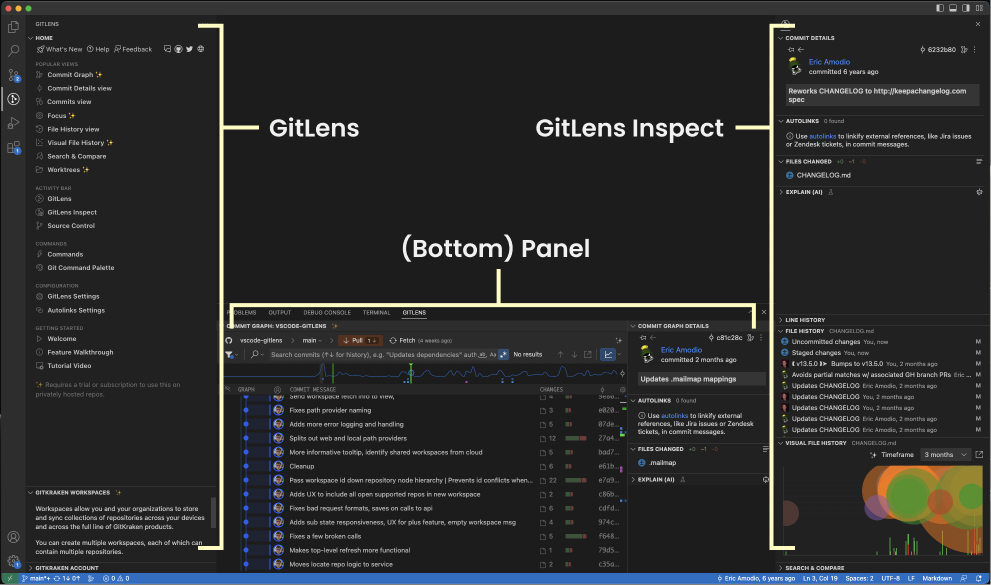
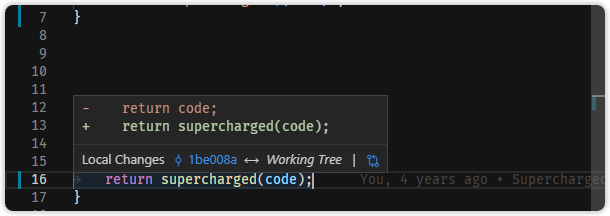
吉特透鏡
對於依賴 Git 進行版本控制的開發人員來說,它是必備的擴充。透過 GitLens,您可以輕鬆地視覺化程式碼作者身份、瀏覽 Git 儲存庫,並獲得有關專案歷史和演變的寶貴見解。

GitLens 的主要功能之一是它能夠直接與程式碼內聯顯示詳細註釋或「指責」訊息。這使您可以查看誰最後修改了每行程式碼以及進行更改的時間。透過提供這種程度的程式碼作者可見性,GitLens 可以幫助您了解每行程式碼背後的上下文,並與您的團隊更有效地協作。

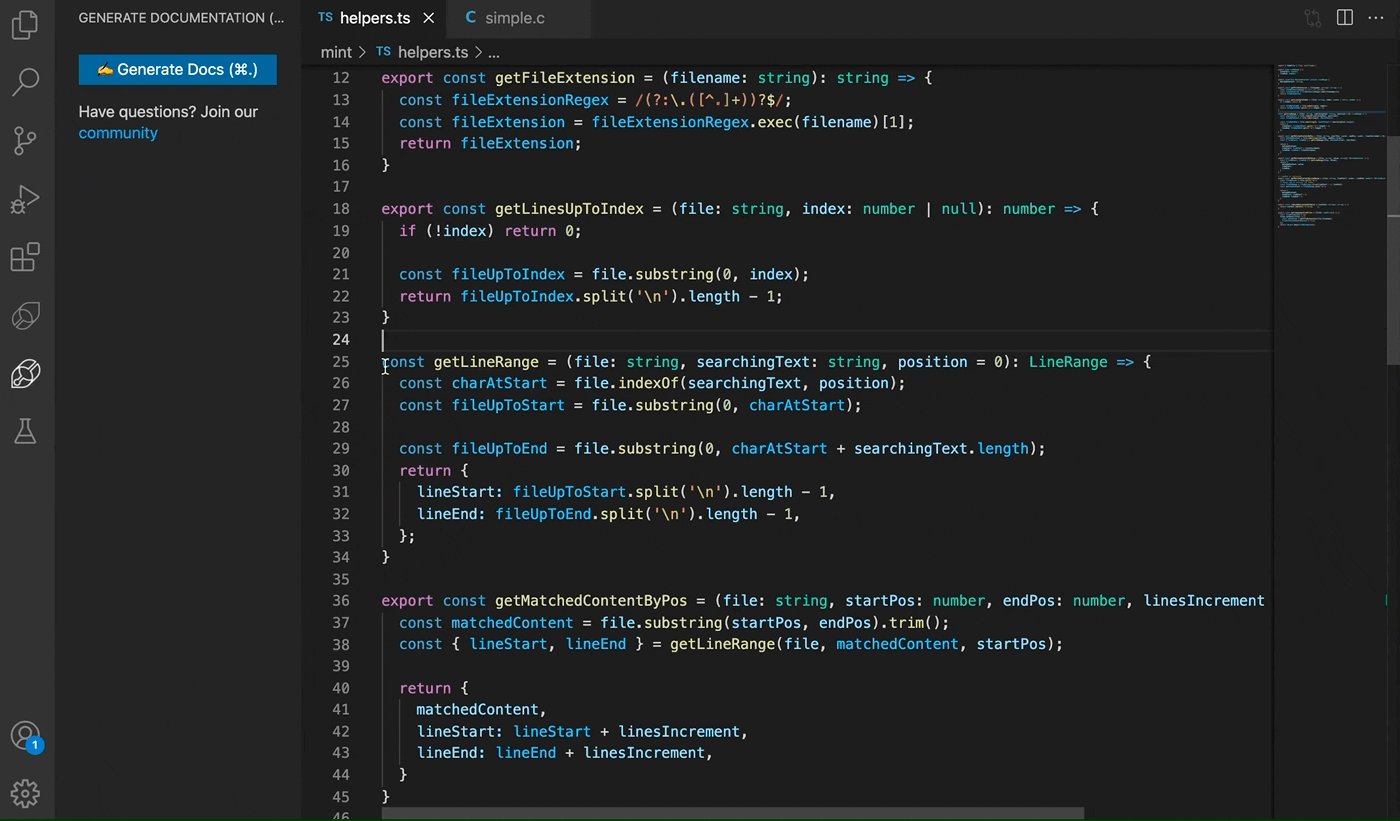
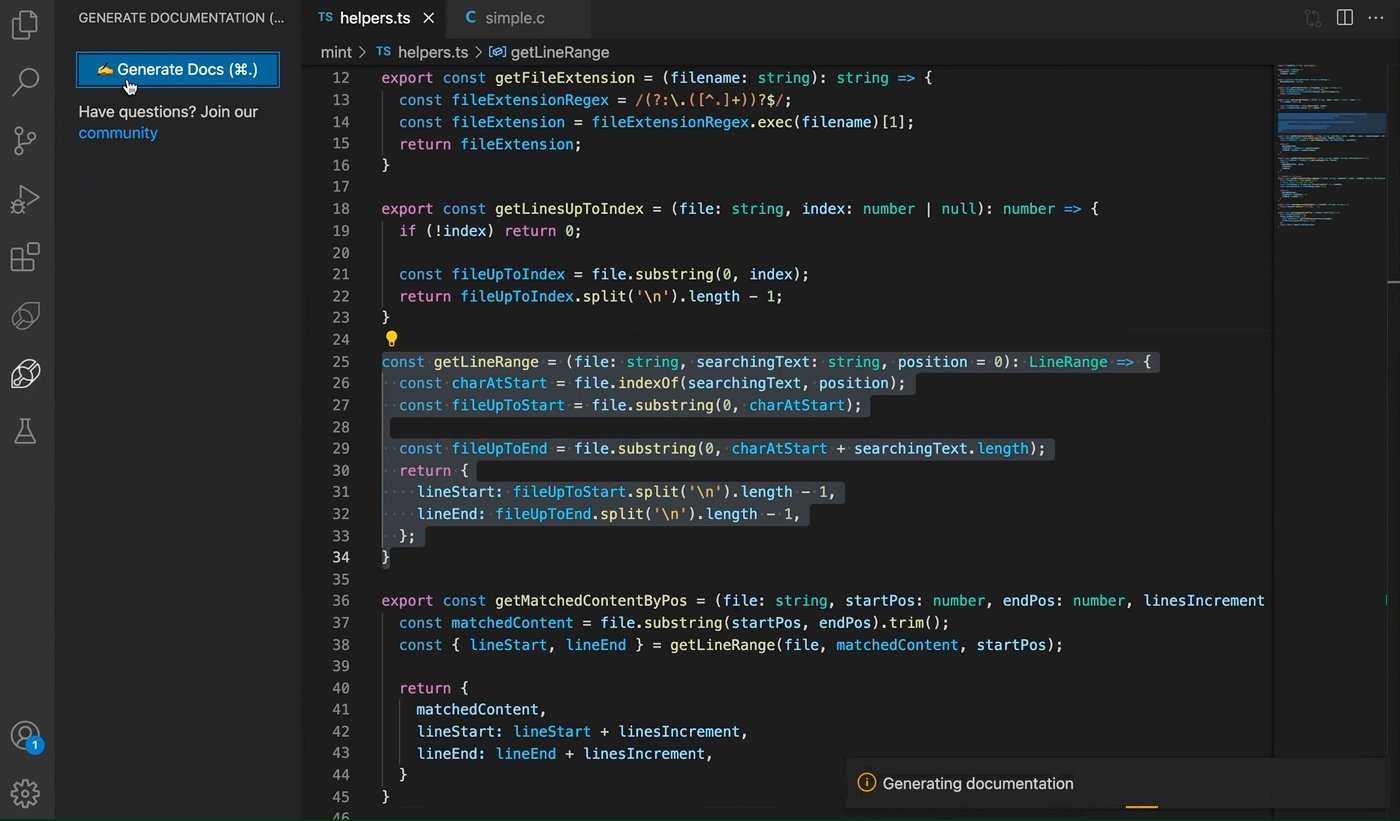
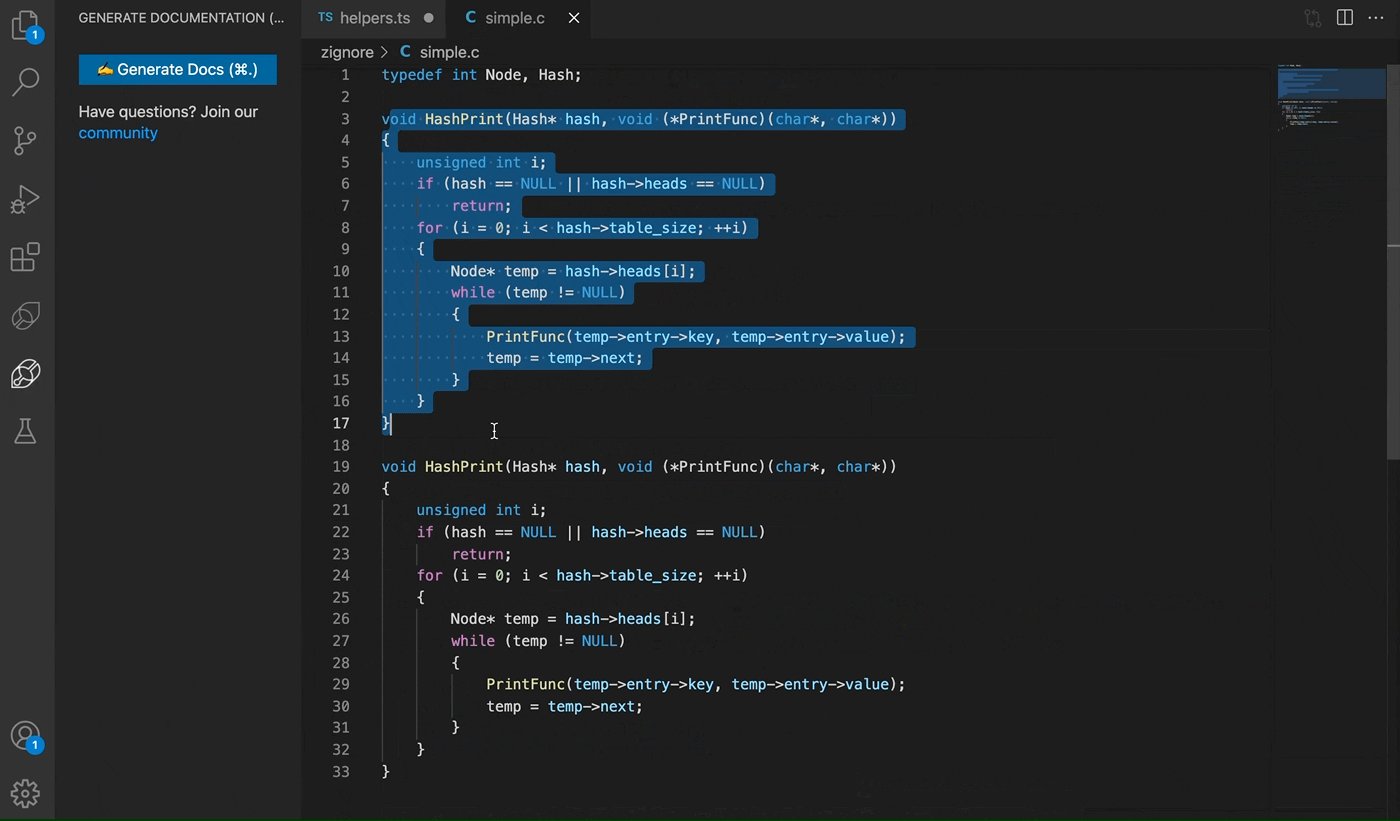
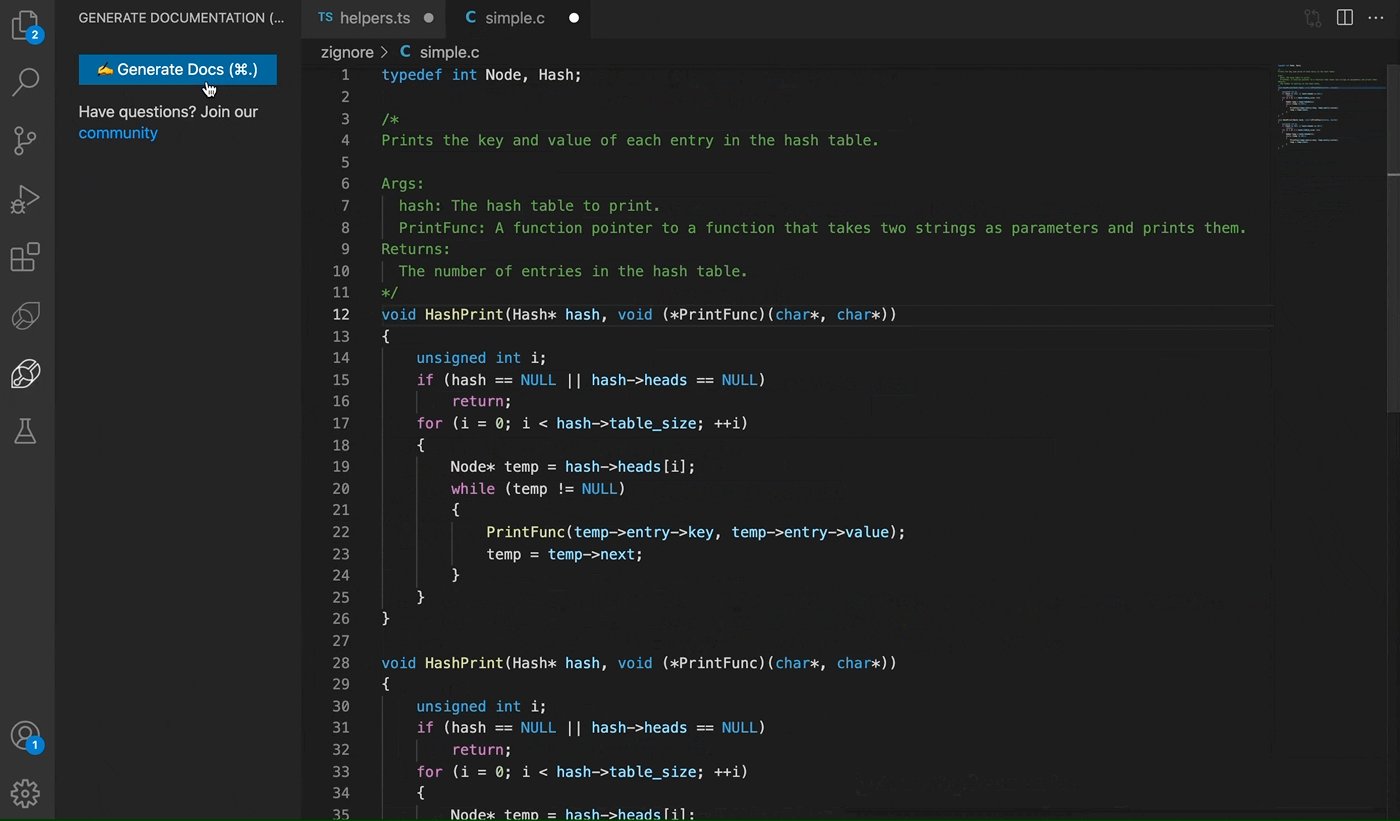
Mintlify 文件編寫器
它是一款基於 AI 的 VS Code 文件工具。它為使用各種程式語言編寫文件提供智慧建議和自動完成功能。
透過支援 Markdown 格式並與 VS Code 無縫集成,它可以幫助開發人員輕鬆建立專業文件。

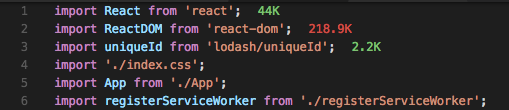
進口成本
此擴充功能將在編輯器中內嵌顯示導入包的大小。此擴充功能利用 webpack 來偵測導入的大小。
它透過辨識專案中使用的重型庫來幫助提高性能。

特定語言的工具
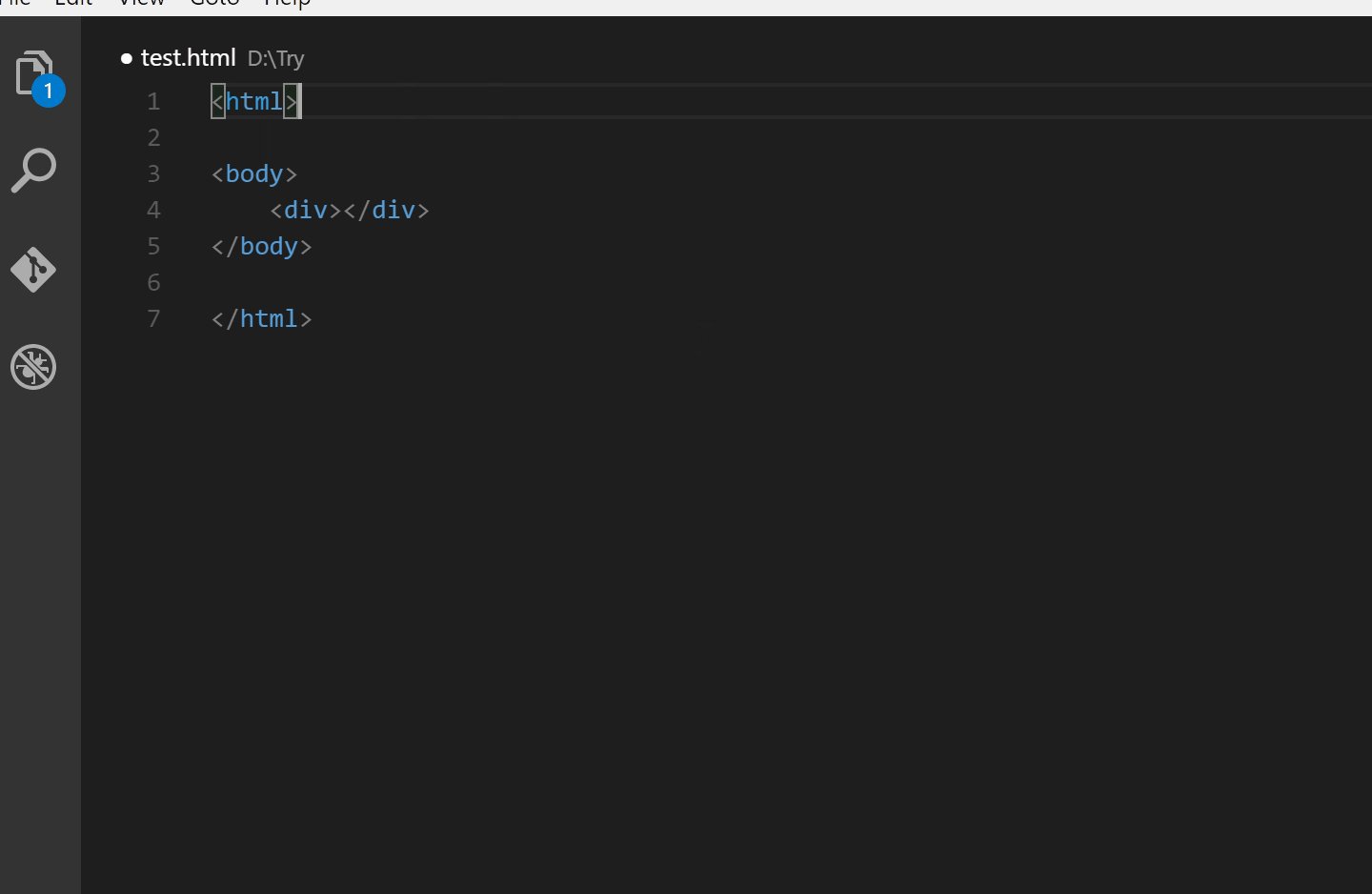
自動關閉標籤
當您在開始標記的右括號中鍵入內容時,它會自動新增 HTML/XML 結束標記。這種節省時間的功能減少了手動工作量並簡化了編碼,從而實現更快、更有效率的開發。

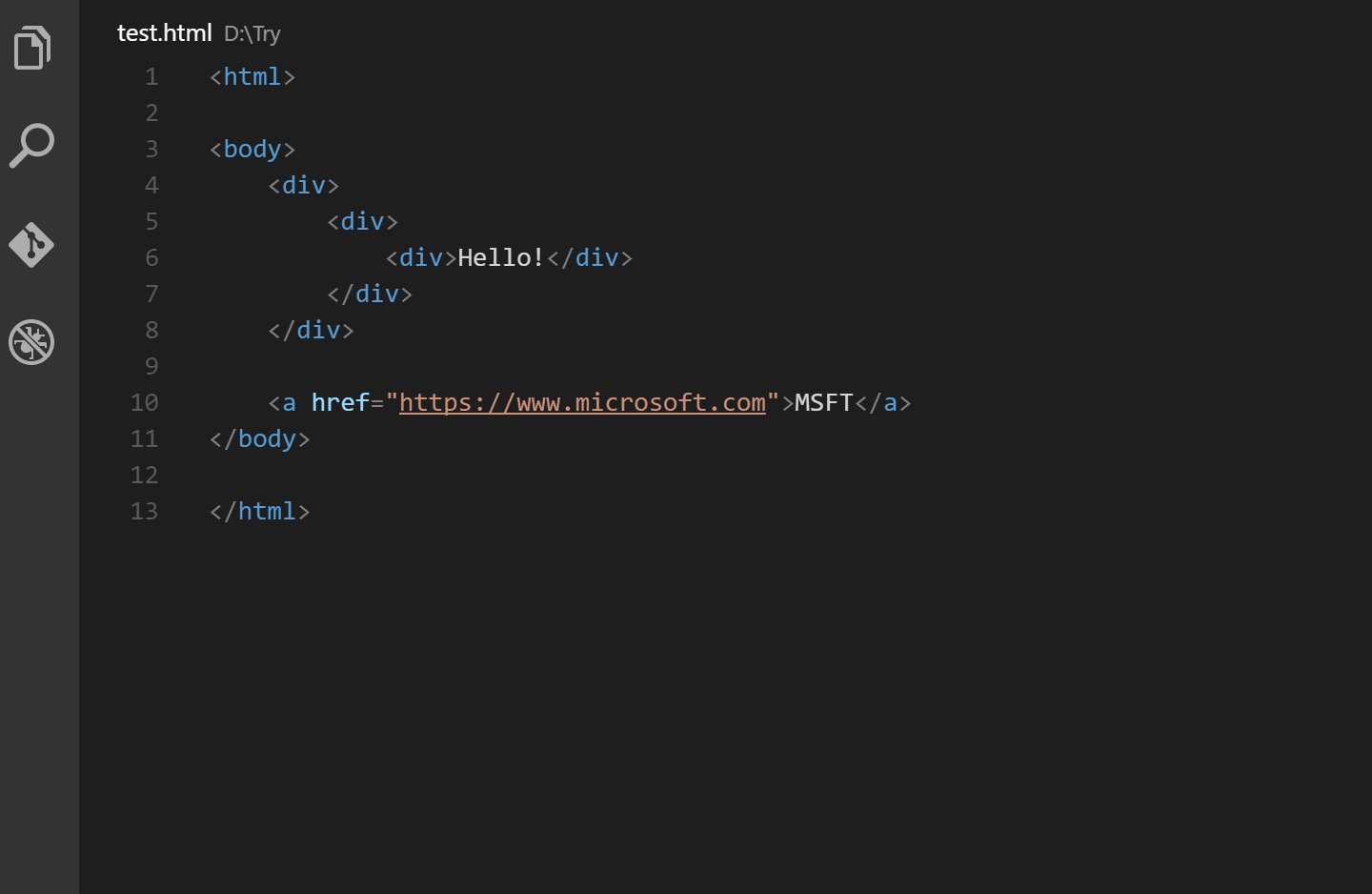
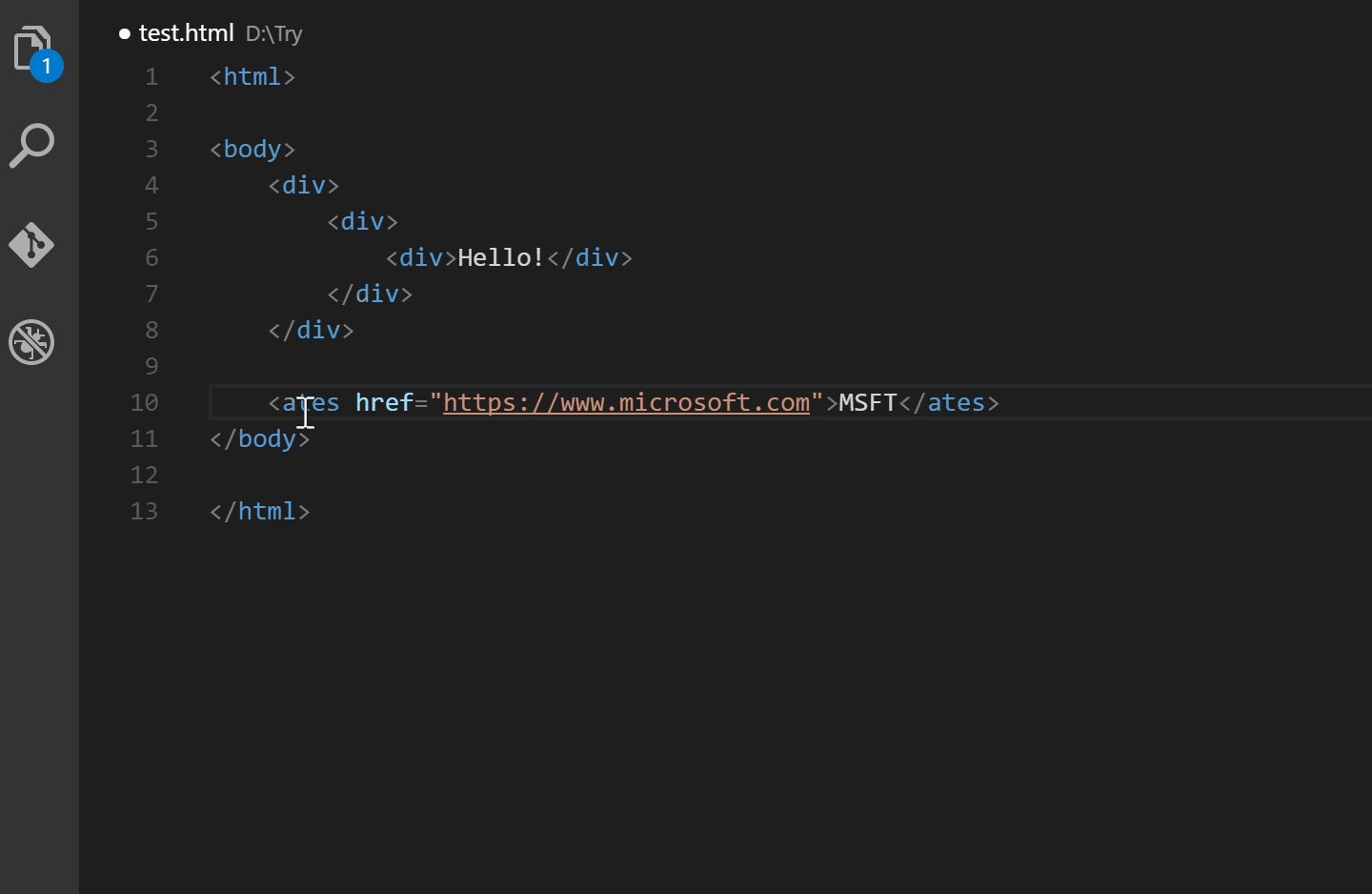
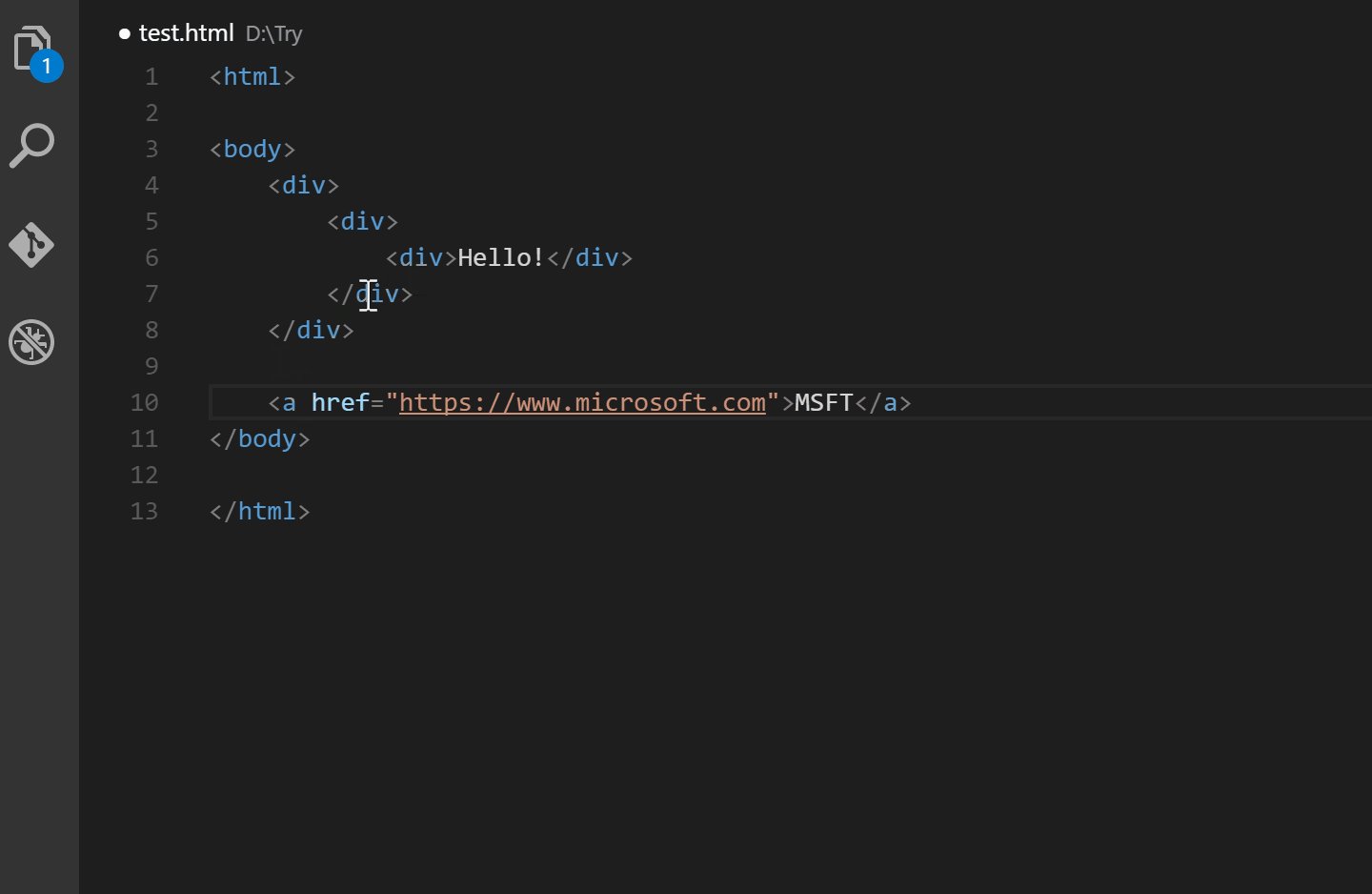
自動重命名標籤
當我們重新命名一個標籤時,它會自動重新命名已配對的 HTML/XML 標籤。這個小但有用的功能可以節省時間,使編碼更有效率和愉快。

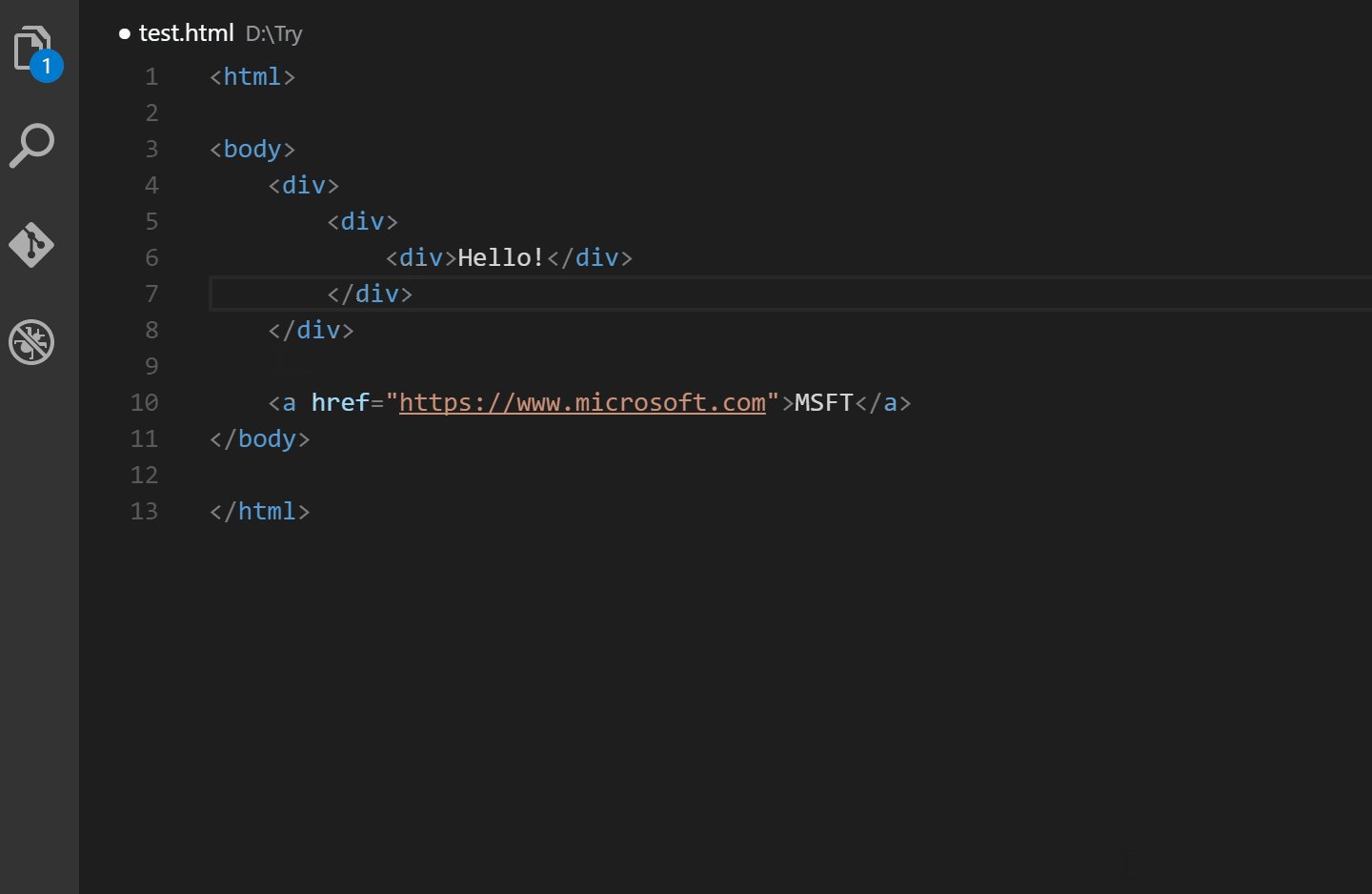
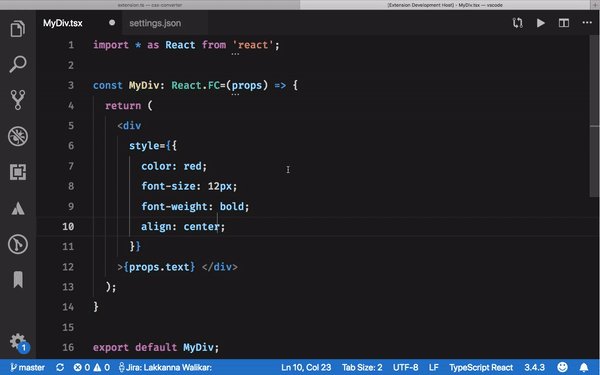
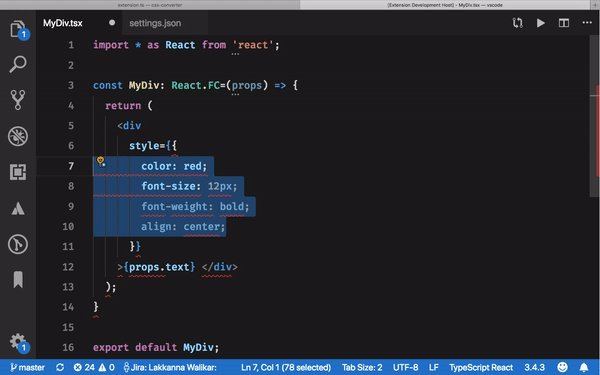
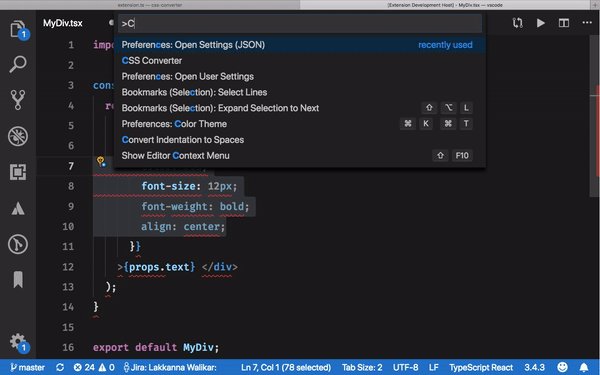
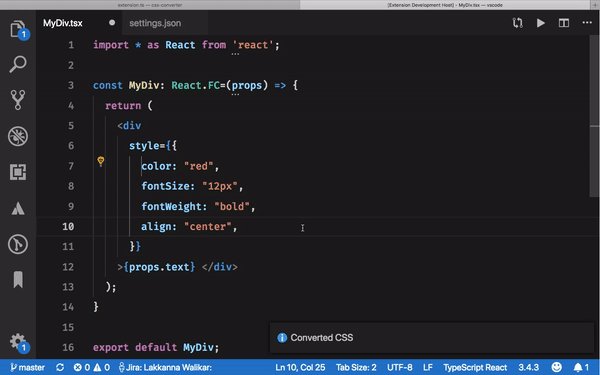
CSS轉換器
它將 HTML CSS 轉換為 JS CSS 以用於樣式化元件,反之亦然。
-
選擇要轉換的 CSS 文本
-
輸入
Shift + Command + V(mac)、Shift + Ctrl + V(windows/linux)

測試和測試覆蓋率
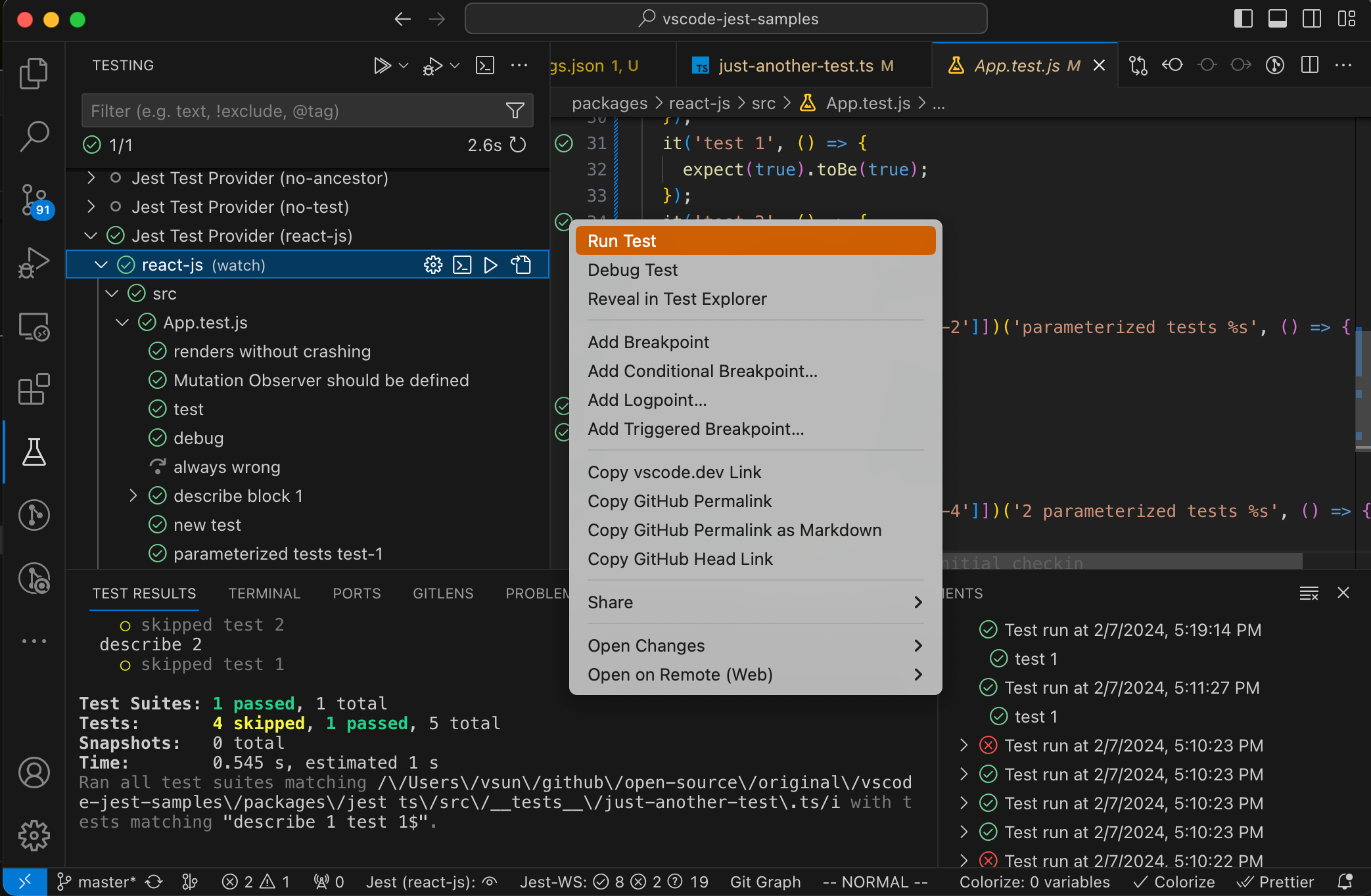
是
它可以幫助開發人員直接在編輯器中執行和除錯 Jest 測試。憑藉內嵌測試結果和直覺的導航,它簡化了 JavaScript 專案的測試工作流程。

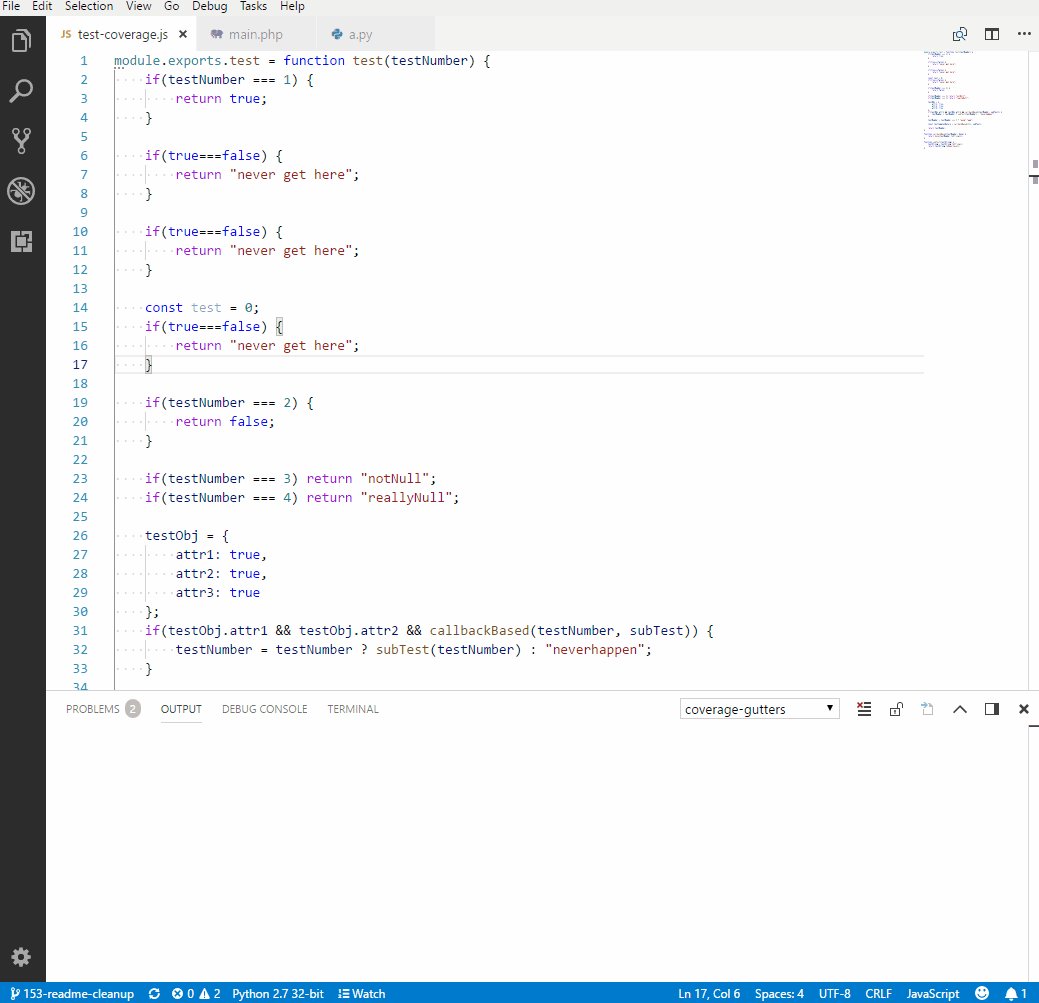
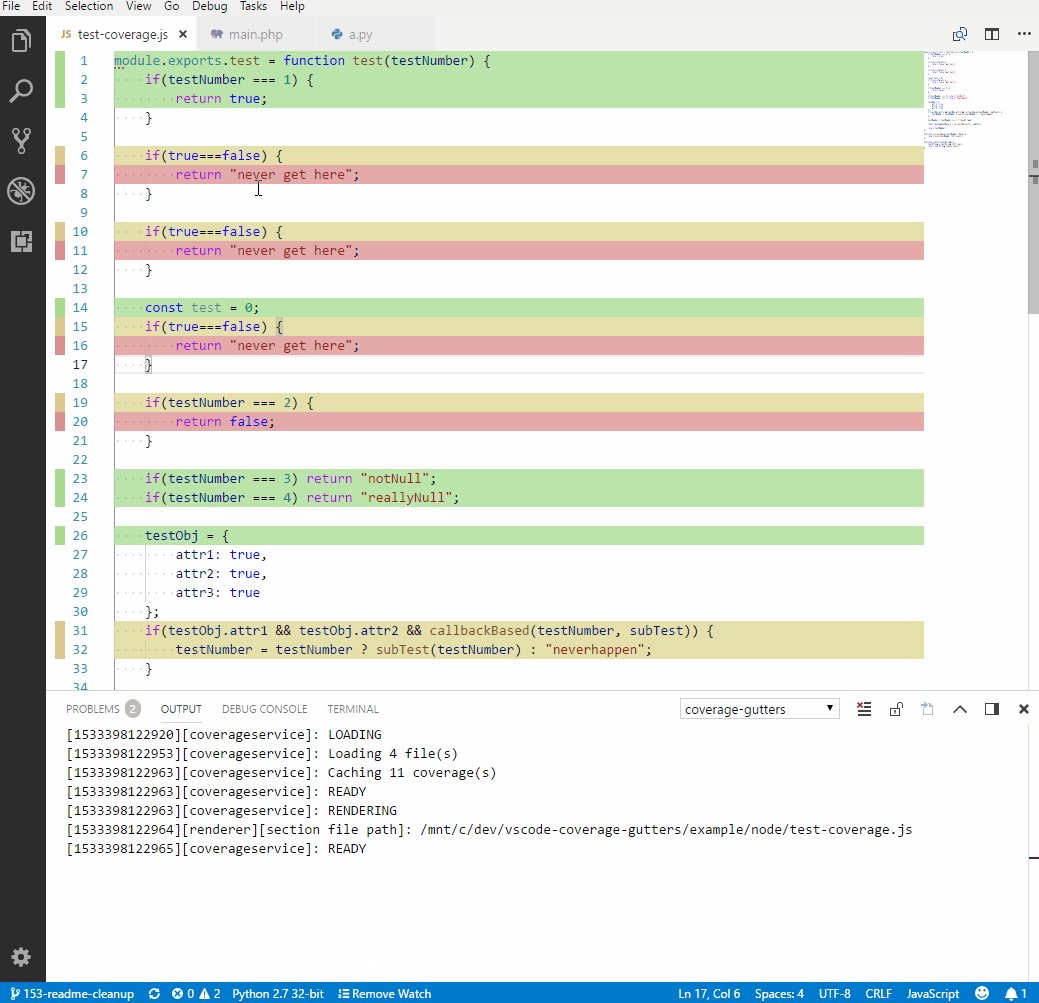
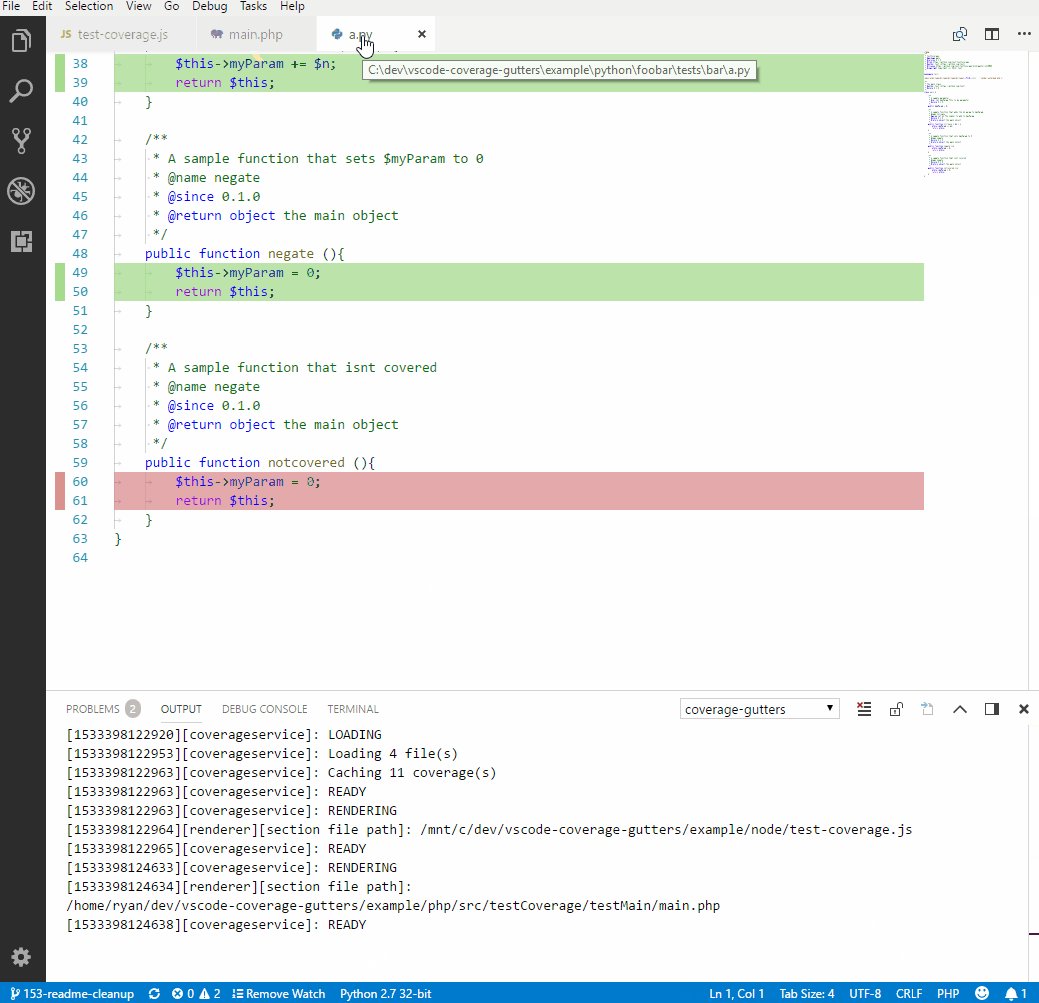
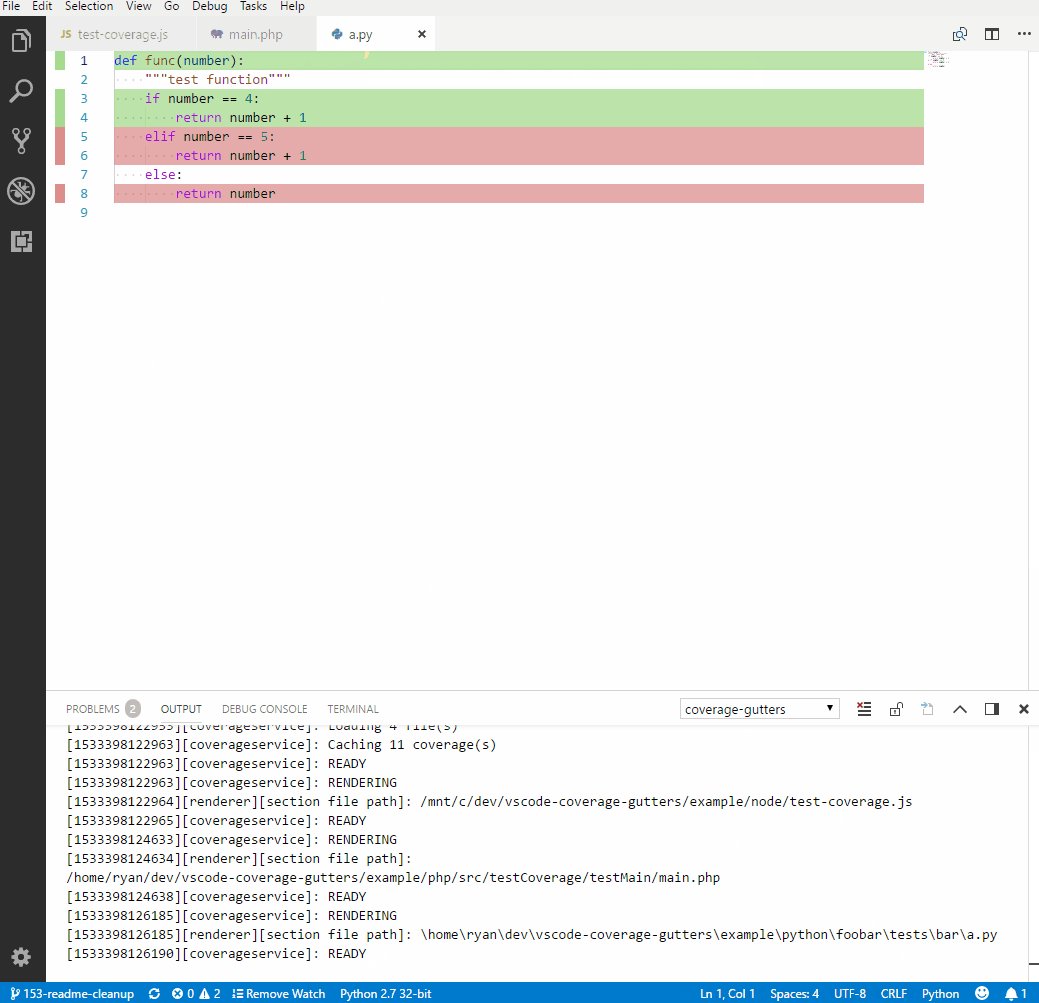
覆蓋範圍
它有助於直接在程式碼編輯器中顯示 lcov 或 xml 報告產生的測試覆蓋率資料,並提供對程式碼覆蓋率的深入了解,幫助您評估測試套件的有效性。無需切換到另一個窗口,從而節省了時間。

獎金
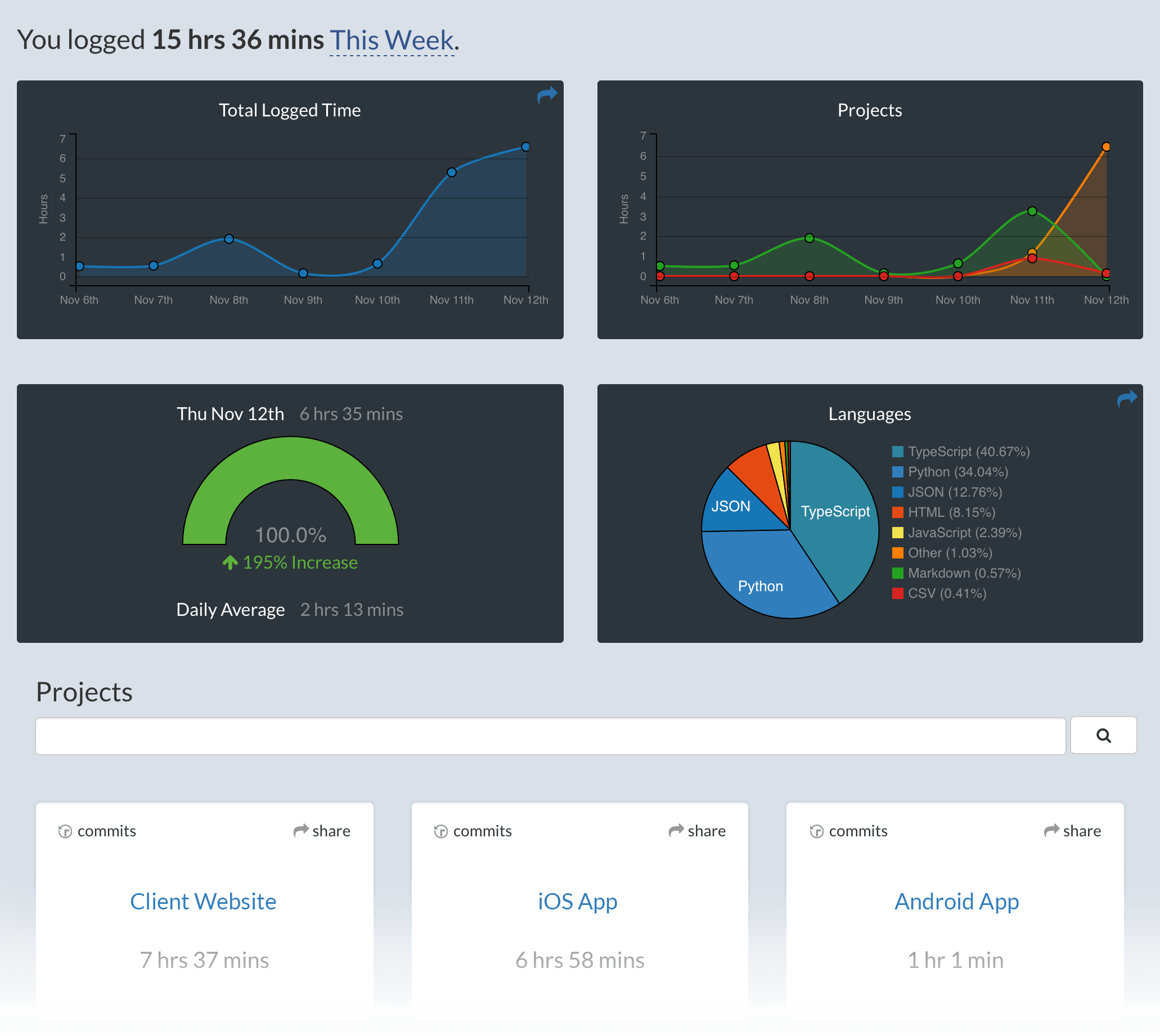
瓦卡時間
它會自動追蹤您跨不同程式語言的編碼時間,提供寶貴的見解來優化您的生產力。

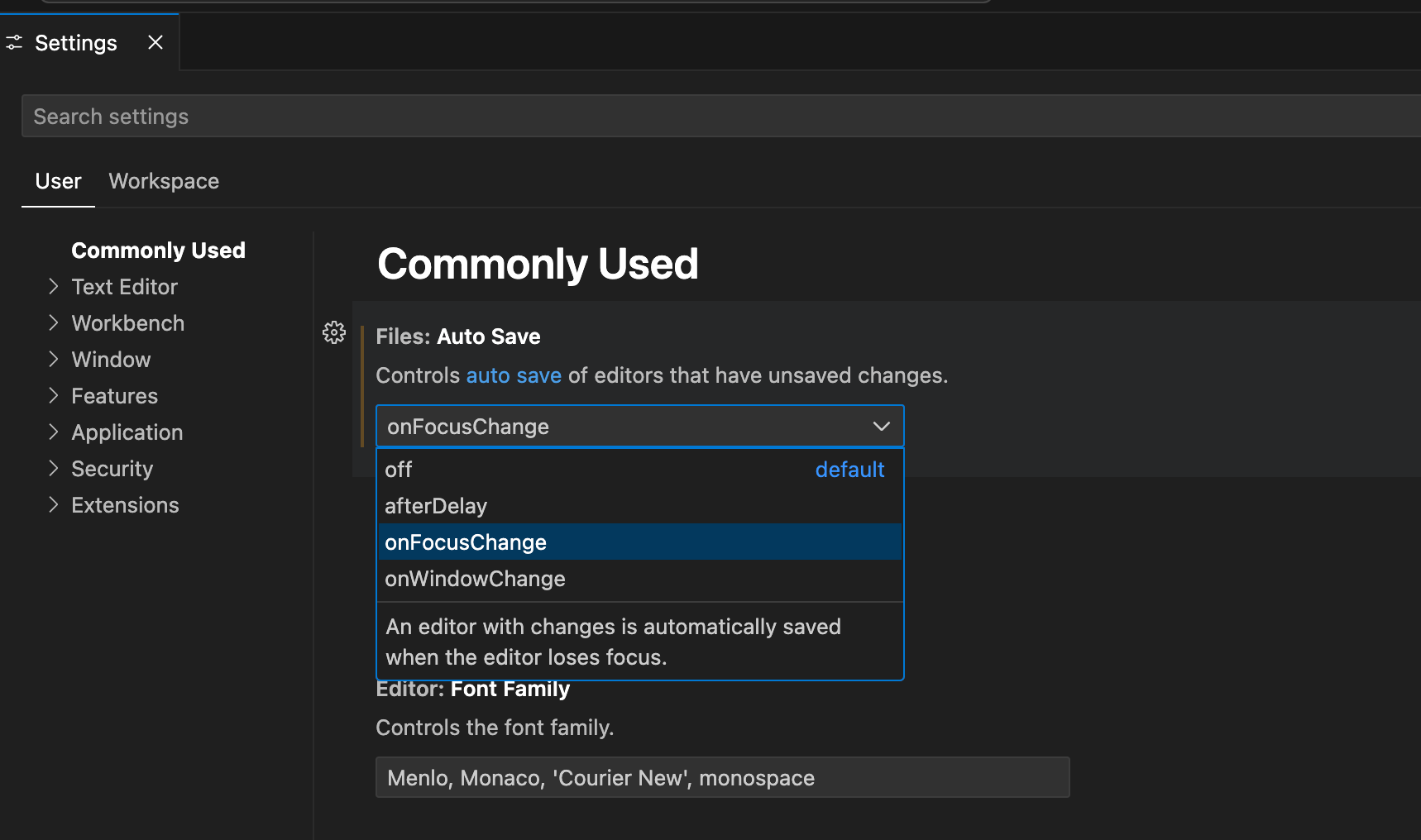
自動儲存 VS 程式碼設定
我發現一個有用的省時技巧是將“自動儲存 VS 程式碼”設定配置為 onFocusChange。這意味著每當我切換到不同的檔案或應用程式時,我的更改都會自動儲存。這樣就無需手動儲存檔案並避免遺失任何修改的風險。此外,對於行動或網頁應用程式,此設定允許我在切換到瀏覽器或模擬器時立即看到更新的更改,從而加快開發過程。

最後的話
上述這些工具透過自動化任務和簡化工作流程顯著改善了開發體驗。它們透過在程式碼編輯器中提供程式碼格式化、錯誤偵測和版本控制整合等功能,為開發人員節省了大量的時間和精力。
原文出處:https://dev.to/saloniagrawal/boost-productivity-quality-essential-vs-code-extensions-18oj
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式