🔧 阿川の電商水電行

今天,我們將學習如何使用 Wing 作為後端建立全端應用程式。

我們將使用 React 和 Vite 作為前端。
我知道還有其他框架,如 Vue、Angular 和 Next,但 React 仍然是最常見的,並且迄今為止有大量值得信賴的新創公司使用它。
如果您不知道, React是 Facebook 建立的開源程式庫,用於建立 Web 和本機使用者介面。正如您從儲存庫中看到的,它被超過 2040 萬開發人員使用。所以,這是值得的。
讓我們看看如何使用 Wing 作為後端。

Wing - 一種雲端程式語言。

Winglang 是一種專為雲端(又稱「面向雲端」)設計的新型開源程式語言。它允許您在雲端中建立應用程式,並且具有相當簡單的語法。
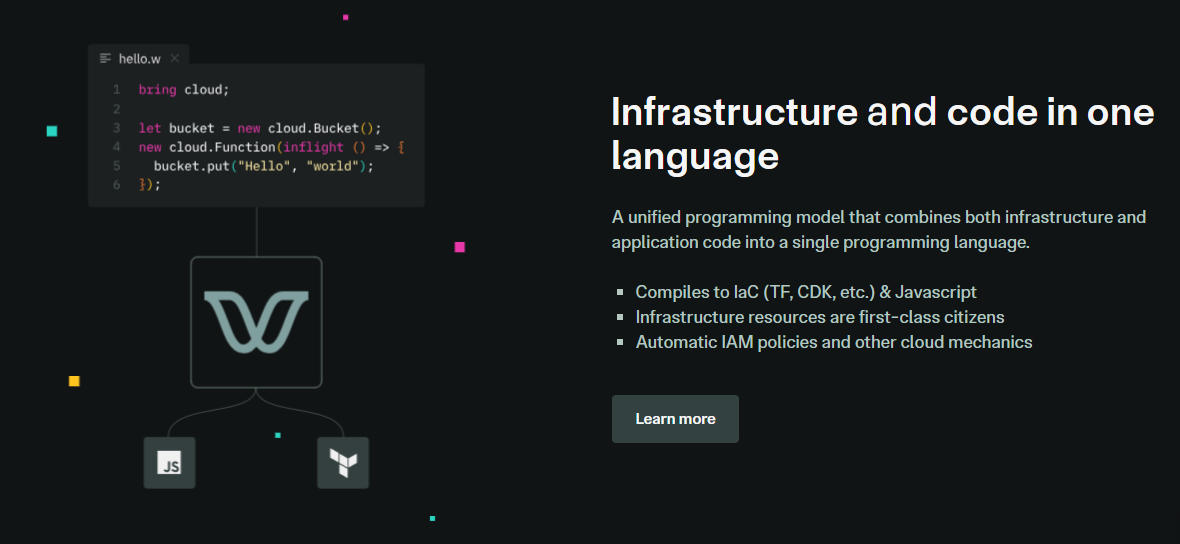
Wing 程式可以使用功能齊全的模擬器在本地執行(是的,不需要網路),也可以部署到任何雲端供應商。

Wing 需要 Node v20 or higher 。
建立一個父目錄(我們使用的shared-counter )並使用 Vite 使用新的 React 應用程式設定前端。您可以使用這個 npm 指令。
npm create -y vite frontend -- --template react-ts
// once installed, you can check if it's running properly.
cd frontend
npm install
npm run dev您可以使用此 npm 命令安裝 Wing。
npm install -g winglang您可以使用wing -V驗證安裝。
Wing 還提供官方VSCode 擴充功能和IntelliJ ,後者提供語法突出顯示、補全、轉到定義和嵌入式 Wing 控制台支援。您可以在建立應用程式之前安裝它!
建立後端目錄。
mkdir ~/shared-counter/backend
cd ~/shared-counter/backend建立一個新的空 Wing 專案。
wing new empty
// This will generate three files: package.json, package-lock.json and main.w file with a simple "hello world" program
wing it // to run it in the Wing simulator
// The Wing Simulator will be opened in your browser and will show a map of your app with a single function.
//You can invoke the function from the interaction panel and check out the result.使用指令wing new empty後的結構如下。
bring cloud;
// define a queue, a bucket, and a counter
let bucket = new cloud.Bucket();
let counter = new cloud.Counter(initial: 1);
let queue = new cloud.Queue();
// When a message is received in the queue -> it should be consumed
// by the following closure
queue.setConsumer(inflight (message: str) => {
// Increment the distributed counter, the index variable will
// store the value before the increment
let index = counter.inc();
// Once two messages are pushed to the queue, e.g. "Wing" and "Queue".
// Two files will be created:
// - wing-1.txt with "Hello Wing"
// - wing-2.txt with "Hello Queue"
bucket.put("wing-{index}.txt", "Hello, {message}");
log("file wing-{index}.txt created");
});您可以安裝@winglibs/vite來啟動開發伺服器,而不是使用npm run dev來啟動本機 Web 伺服器。
// in the backend directory
npm i @winglibs/vite您可以使用backend/main.w中提供的 publicEnv 將資料傳送到前端。
讓我們來看一個小例子。
// backend/main.w
bring vite;
new vite.Vite(
root: "../frontend",
publicEnv: {
TITLE: "Wing + Vite + React"
}
);
// import it in frontend
// frontend/src/App.tsx
import "../.winglibs/wing-env.d.ts"
//You can access that value like this.
<h1>{window.wing.env.TITLE}</h1>你還可以做更多:
-
讀取/更新 API 路線並使用 Wing Simulator 檢查它。
-
使用後端獲取值。
-
使用
@winglibs/websockets同步瀏覽器,它在後端部署一個 WebSocket 伺服器,您可以連接此 WebSocket 來接收即時通知。
您可以閱讀完整的逐步指南,以了解如何使用 React 作為前端和 Wing 作為後端建立簡單的 Web 應用程式。測試是使用 Wing Simulator 完成的,並使用 Terraform 部署到 AWS。
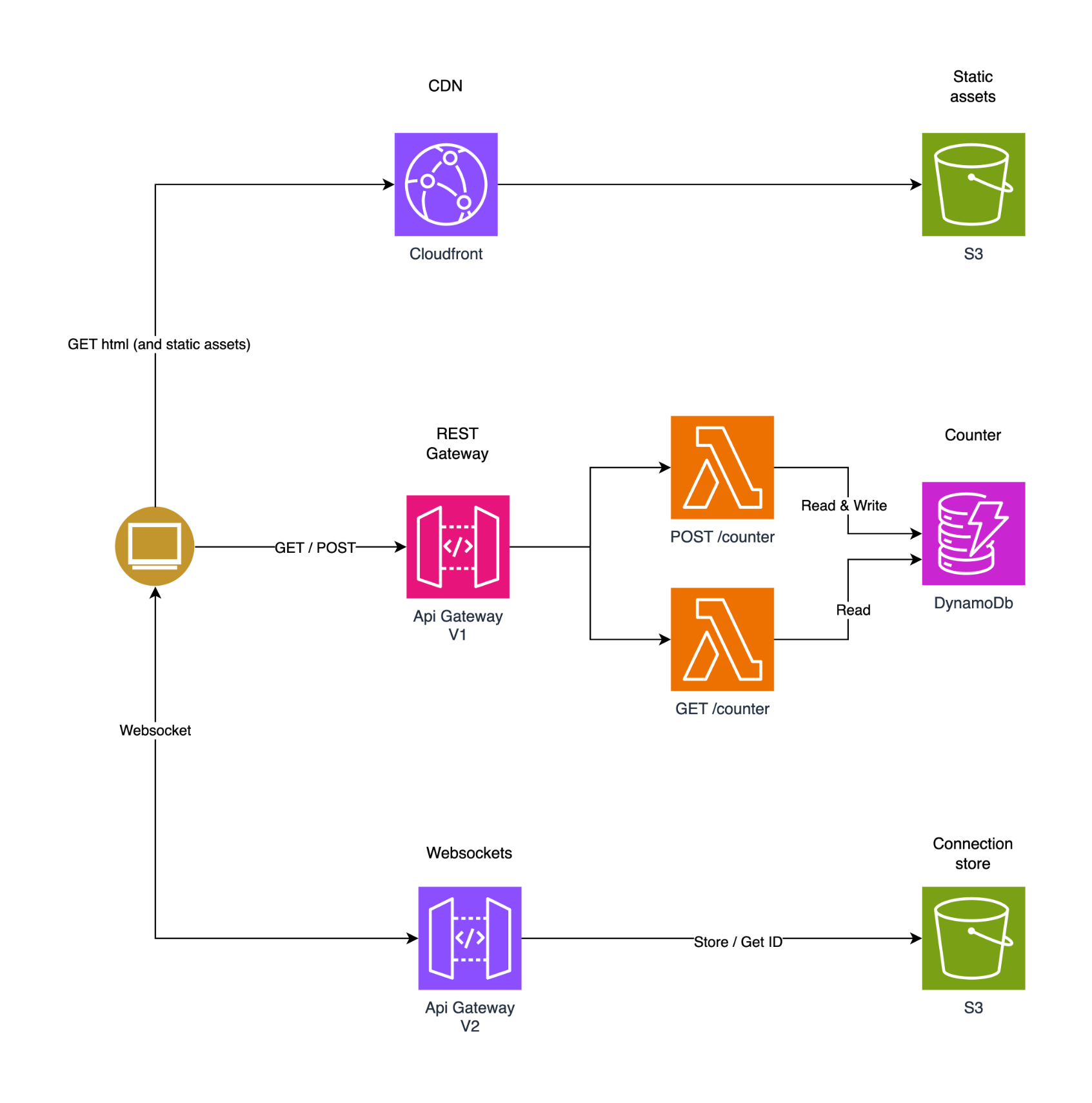
部署後的AWS架構是這樣的。

為了提供開發者選擇和更好的體驗,Wing 推出了對TypeScript (Wing)等其他語言的全面支援。唯一強制性的事情是您必須安裝 Wing SDK。
這也將使控制台完全可用於本地偵錯和測試,而無需學習 Wing 語言。
Wing 甚至還有其他指南,因此更容易遵循。

您也可以在Playground中使用 Wing 查看結構和範例。
如果你比較像輔導員。看這個!
https://www.youtube.com/watch?v=wzqCXrsKWbo
Wing 在 GitHub 上擁有超過 3500 個 Star,發布了 1500 多個版本,但仍未進入 v1 版本,這意味著意義重大。
去嘗試一下,做一些很酷的事情吧!
https://git.new/wing-repo 星翼 ⭐️
開發者生態系統不斷發展,許多開發者圍繞 React 建置了一些獨特的東西。
我不會介紹如何使用 React,因為這是一個非常廣泛的主題,我在最後貼了一些資源來幫助您學習 React。
但為了幫助您建立出色的 React 專案,我們介紹了 25 個開源專案,您可以使用它們來使您的工作更輕鬆。
這將有大量的資源、想法和概念。
我甚至會給你一些學習資源,以及一些產品的專案範例來學習 React。
一切都是免費的,而且只有 React。
讓我們涵蓋這一切!
-
Mantine Hooks - 用於狀態和 UI 管理的 React hooks。

這可能不是專門針對 React 的,但是您可以使用這些鉤子來使您的工作更輕鬆。這些鉤子隨時可用,每個鉤子都有許多選項。
如果我必須評價的話,這將是每個人都可以使用的最有用的專案,而不是從頭開始編寫程式碼。
相信我,獲得 60 多個 Hooks 是一件大事,因為他們有一個簡單的方法讓您可以透過簡單的文件查看每個 Hooks 的演示。
開始使用以下 npm 指令。
npm install @mantine/hooks這就是如何使用useScrollIntoView作為 mantine 掛鉤的一部分。
import { useScrollIntoView } from '@mantine/hooks';
import { Button, Text, Group, Box } from '@mantine/core';
function Demo() {
const { scrollIntoView, targetRef } = useScrollIntoView<HTMLDivElement>({
offset: 60,
});
return (
<Group justify="center">
<Button
onClick={() =>
scrollIntoView({
alignment: 'center',
})
}
>
Scroll to target
</Button>
<Box
style={{
width: '100%',
height: '50vh',
backgroundColor: 'var(--mantine-color-blue-light)',
}}
/>
<Text ref={targetRef}>Hello there</Text>
</Group>
);
}它們幾乎擁有從本地儲存到分頁、滾動視圖、交叉點,甚至一些非常酷的實用程式(例如滴管和文字選擇)的所有功能。這實在太有幫助了!

您可以閱讀文件。
如果您正在尋找更多選項,您也可以使用替代庫。
他們在 GitHub 上擁有超過 23k star,但這不僅僅是為了 hooks,因為他們是 React 的元件庫。
隨著v7版本的發布,它的每週下載量已超過 38 萬次,這表明它們正在不斷改進且值得信賴。
https://github.com/mantinedev/mantine Star Mantine Hooks ⭐️
-
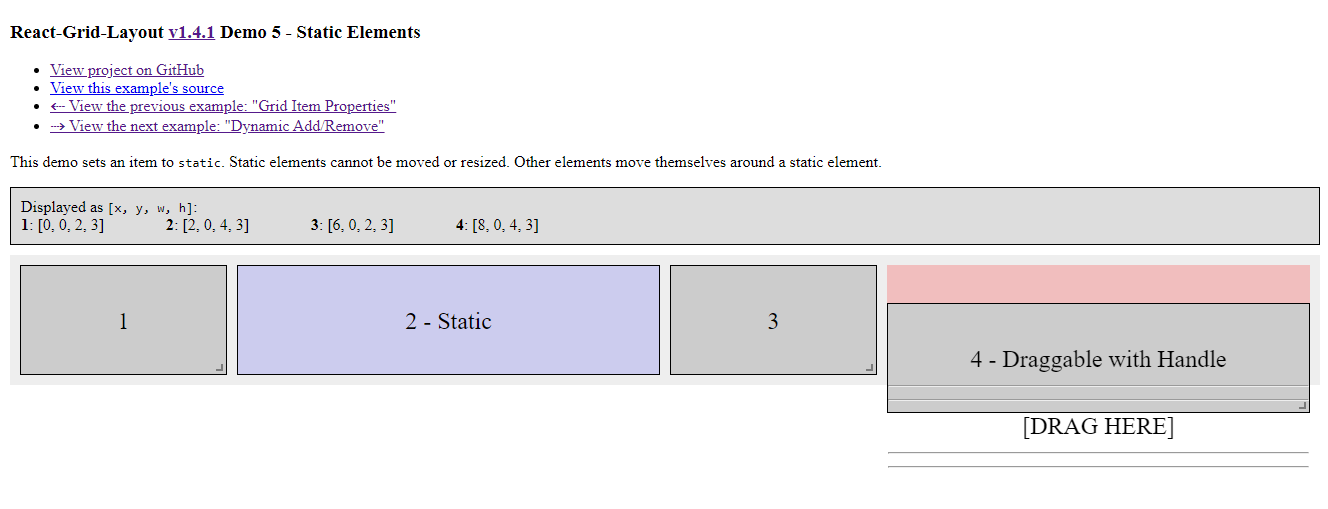
React Grid Layout - 可拖曳且可調整大小的網格佈局,具有響應式斷點。

React-Grid-Layout 是專為 React 應用程式建構的響應式網格佈局系統。
透過支援可拖曳、可調整大小和靜態小部件,它提供了使用網格的簡單解決方案。
與 Packery 或 Gridster 等類似系統不同,React-Grid-Layout 不含 jQuery,確保輕量級且高效的實作。
它與伺服器渲染應用程式的無縫整合以及序列化和恢復佈局的能力使其成為開發人員在 React 專案中使用網格佈局的寶貴工具。
開始使用以下 npm 指令。
npm install react-grid-layout這就是如何使用響應式網格佈局。
import { Responsive as ResponsiveGridLayout } from "react-grid-layout";
class MyResponsiveGrid extends React.Component {
render() {
// {lg: layout1, md: layout2, ...}
const layouts = getLayoutsFromSomewhere();
return (
<ResponsiveGridLayout
className="layout"
layouts={layouts}
breakpoints={{ lg: 1200, md: 996, sm: 768, xs: 480, xxs: 0 }}
cols={{ lg: 12, md: 10, sm: 6, xs: 4, xxs: 2 }}
>
<div key="1">1</div>
<div key="2">2</div>
<div key="3">3</div>
</ResponsiveGridLayout>
);
}
}您可以閱讀文件並查看演示。有一系列演示,甚至可以透過點擊“查看下一個範例”來獲得。
您也可以嘗試codesandbox上的東西。
該專案在 GitHub 上有超過 19k+ 的星星,有超過 16k+ 的開發者使用,並且npm 套件的每週下載量超過 600k+。
https://github.com/react-grid-layout/react-grid-layout 明星 React 網格佈局 ⭐️
-
React Spectrum - 提供出色使用者體驗的程式庫和工具的集合。

React Spectrum 是一個庫和工具的集合,可幫助您建立自適應、可存取且強大的使用者體驗。
它們提供了太多的東西,以至於很難在一篇文章中涵蓋所有內容。
總的來說,他們提供了這四個庫。

-
React Stately - 一組龐大的 React Hooks,為您的設計系統提供跨平台狀態管理。
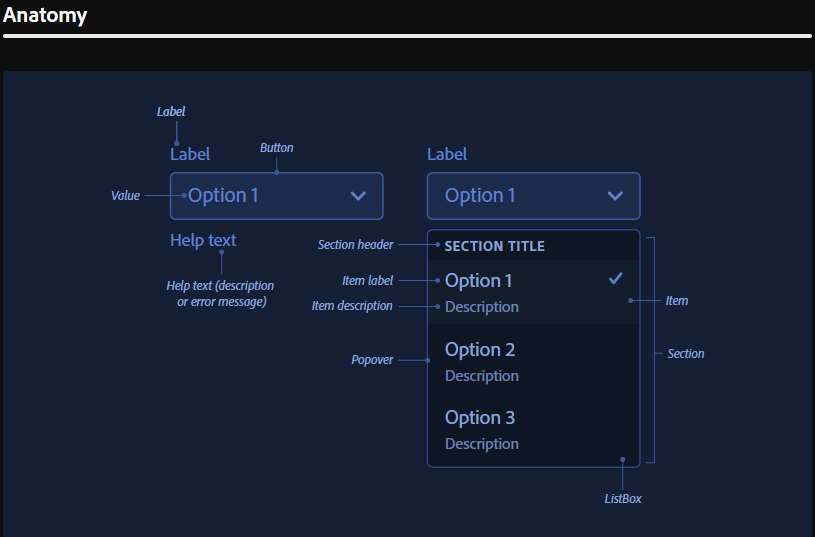
我們將了解一些有關 React Aria 的內容,它是一個無樣式 React 元件和鉤子庫,可幫助您為應用程式建立可存取的、高品質的 UI 元件。
它經過了各種設備、互動方式和輔助技術的精心測試,以確保為所有用戶提供最佳體驗。
開始使用以下 npm 指令。
npm i react-aria-components這就是建立自訂select的方法。
import {Button, Label, ListBox, ListBoxItem, Popover, Select, SelectValue} from 'react-aria-components';
<Select>
<Label>Favorite Animal</Label>
<Button>
<SelectValue />
<span aria-hidden="true">▼</span>
</Button>
<Popover>
<ListBox>
<ListBoxItem>Cat</ListBoxItem>
<ListBoxItem>Dog</ListBoxItem>
<ListBoxItem>Kangaroo</ListBoxItem>
</ListBox>
</Popover>
</Select>相信我,出於學習目的,這是一座金礦。

他們使用自己強大的40 多個樣式元件,這比通常提供的要多得多。他們也有自己的一套設計系統,例如字體、UI、版面、動作等等。


他們在 GitHub 上擁有超過 11,000 顆星,這表明了他們的質量,儘管他們並不廣為人知。研究它們可以為您建立圖書館提供寶貴的見解。
https://github.com/adobe/react-spectrum Star React Spectrum ⭐️
4.保留 React - Tailwind CSS 和 React.js 的 UI 元件庫。

Keep React 是一個基於 Tailwind CSS 和 React.js 建立的開源元件庫。它提供了一組多功能的預先設計的 UI 元件,使開發人員能夠簡化現代、響應式且具有視覺吸引力的 Web 應用程式的建立。
開始使用以下 npm 指令。
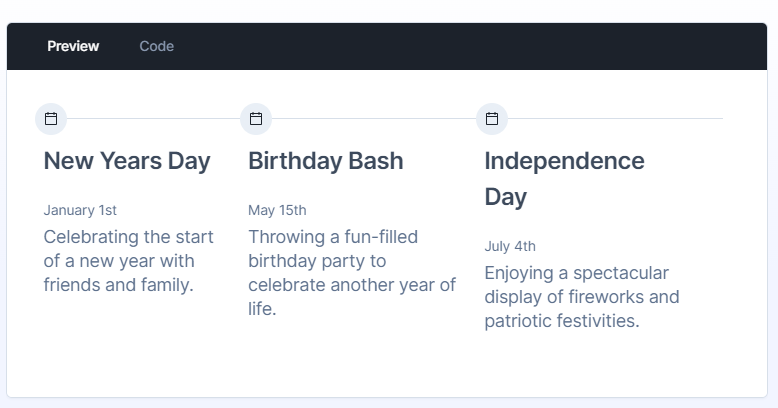
npm i keep-react這就是使用時間軸的方法。
"use client";
import { Timeline } from "keep-react";
import { CalendarBlank } from "phosphor-react";
export const TimelineComponent = () => {
return (
<Timeline horizontal={true}>
<Timeline.Item>
<Timeline.Point icon={<CalendarBlank size={16} />} />
<Timeline.Content>
<Timeline.Title>Keep Library v1.0.0</Timeline.Title>
<Timeline.Time>Released on December 2, 2021</Timeline.Time>
<Timeline.Body>
Get started with dozens of web components and interactive elements.
</Timeline.Body>
</Timeline.Content>
</Timeline.Item>
<Timeline.Item>
<Timeline.Point icon={<CalendarBlank size={16} />} />
<Timeline.Content>
<Timeline.Title>Keep Library v1.1.0</Timeline.Title>
<Timeline.Time>Released on December 23, 2021</Timeline.Time>
<Timeline.Body>
Get started with dozens of web components and interactive elements.
</Timeline.Body>
</Timeline.Content>
</Timeline.Item>
<Timeline.Item>
<Timeline.Point icon={<CalendarBlank size={16} />} />
<Timeline.Content>
<Timeline.Title>Keep Library v1.3.0</Timeline.Title>
<Timeline.Time>Released on January 5, 2022</Timeline.Time>
<Timeline.Body>
Get started with dozens of web components and interactive elements.
</Timeline.Body>
</Timeline.Content>
</Timeline.Item>
</Timeline>
);
}輸出如下。

流暢的小動畫讓這一切都是值得的,如果你想快速建立一個 UI,沒有任何麻煩,你可以使用它。


該專案在 GitHub 上有超過 1000 顆星,而且它的一些元件使用起來非常方便。
https://github.com/StaticMania/keep-react Star Keep React ⭐️
-
React Content Loader - SVG 支援的元件,可輕鬆建立骨架載入。

該專案為您提供了一個由 SVG 驅動的元件,可以輕鬆建立佔位符載入(如 Facebook 的卡片載入)。
在載入狀態期間使用骨架來向使用者指示內容仍在載入。
總的來說,這是一個非常方便的專案,可以增強整體使用者體驗。
開始使用以下 npm 指令。
npm i react-content-loader --save您可以這樣使用它。
import React from "react"
import ContentLoader from "react-content-loader"
const MyLoader = (props) => (
<ContentLoader
speed={2}
width={400}
height={160}
viewBox="0 0 400 160"
backgroundColor="#f3f3f3"
foregroundColor="#ecebeb"
{...props}
>
<rect x="48" y="8" rx="3" ry="3" width="88" height="6" />
<rect x="48" y="26" rx="3" ry="3" width="52" height="6" />
<rect x="0" y="56" rx="3" ry="3" width="410" height="6" />
<rect x="0" y="72" rx="3" ry="3" width="380" height="6" />
<rect x="0" y="88" rx="3" ry="3" width="178" height="6" />
<circle cx="20" cy="20" r="20" />
</ContentLoader>
)
export default MyLoader
您甚至可以拖曳單一骨架或使用為 Facebook 和 Instagram 等不同社群媒體預先定義的骨架。
該專案在 GitHub 上擁有 13k+ Stars,並在 GitHub 上有 45k+ 開發人員使用。
https://github.com/danilowoz/react-content-loader Star React 內容載入器 ⭐️
-
React PDF - 使用 React 建立 PDF 檔案。

該套件用於使用 React 建立 PDF。
開始使用以下 npm 指令。
npm install @react-pdf/renderer --save您可以這樣使用它。
import React from 'react';
import { Document, Page, Text, View, StyleSheet } from '@react-pdf/renderer';
// Create styles
const styles = StyleSheet.create({
page: {
flexDirection: 'row',
backgroundColor: '#E4E4E4',
},
section: {
margin: 10,
padding: 10,
flexGrow: 1,
},
});
// Create Document Component
const MyDocument = () => (
<Document>
<Page size="A4" style={styles.page}>
<View style={styles.section}>
<Text>Section #1</Text>
</View>
<View style={styles.section}>
<Text>Section #2</Text>
</View>
</Page>
</Document>
);

React-pdf 現在提供了一個名為usePDF的鉤子,可以透過 React hook API 存取所有 PDF 建立功能。如果您需要更多控製文件的呈現方式或更新頻率,這非常有用。
const [instance, update] = usePDF({ document });該專案在 GitHub 上有 13k+ Stars,有超過 270 個版本,每週下載量超過 400k ,這是一個好兆頭。
https://github.com/diegomura/react-pdf Star React PDF ⭐️
-
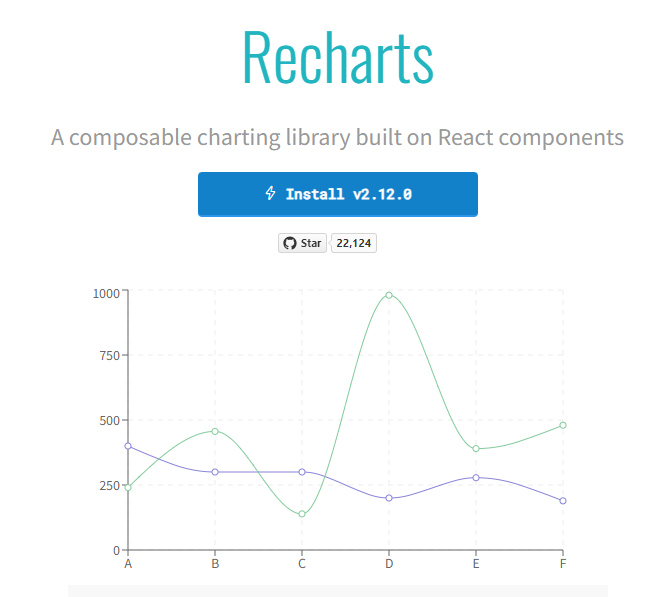
Recharts - 使用 React 和 D3 建立的重新定義的圖表庫。

該庫的主要目的是幫助您輕鬆地在 React 應用程式中編寫圖表。
Recharts 的主要原則是。
-
只需使用 React 元件進行部署即可。
-
原生 SVG 支持,輕量級,僅依賴一些 D3 子模組。
-
聲明性元件、圖表元件純粹是表示性的。
開始使用以下 npm 指令。
npm install recharts您可以這樣使用它。
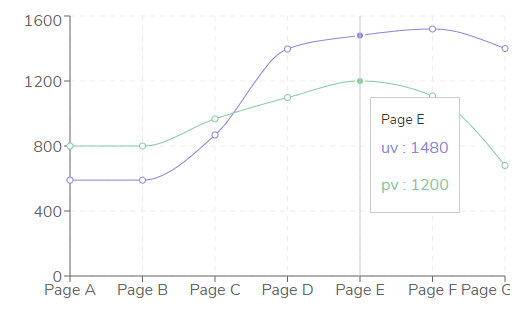
<LineChart width={500} height={300} data={data} accessibilityLayer>
<XAxis dataKey="name"/>
<YAxis/>
<CartesianGrid stroke="#eee" strokeDasharray="5 5"/>
<Line type="monotone" dataKey="uv" stroke="#8884d8" />
<Line type="monotone" dataKey="pv" stroke="#82ca9d" />
<Tooltip/>
</LineChart>
他們提供了大量的選項來自訂它,這就是開發人員喜歡它的原因。他們也提供一般常見問題的wiki頁面。
您也可以在此處的codesandbox 上嘗試。
https://codesandbox.io/embed/kec3v?view=Editor+%2B+Preview&module=%2Fsrc%2Findex.tsx
該專案在 GitHub 上有 22k+ Stars,有 200k+ 開發人員使用。
https://github.com/recharts/recharts 明星 Recharts ⭐️
-
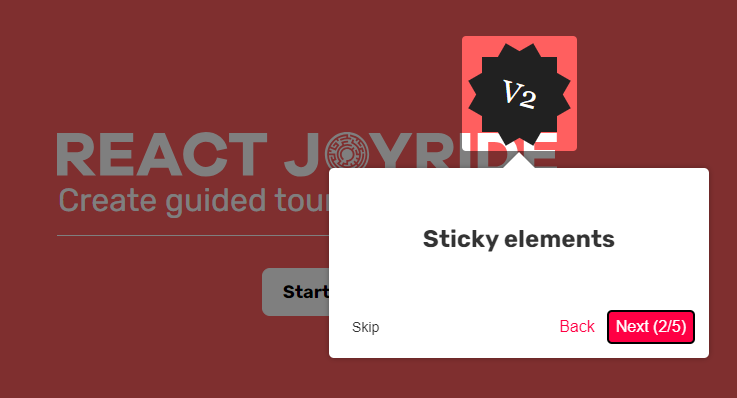
React Joyride - 在您的應用程式中建立導遊。


導覽是向新用戶展示您的應用程式或解釋新功能的絕佳方式。它改善了用戶體驗並可以創造個人化的觸感。
開始使用以下 npm 指令。
npm i react-joyride您可以這樣使用它。
import React, { useState } from 'react';
import Joyride from 'react-joyride';
/*
* If your steps are not dynamic you can use a simple array.
* Otherwise you can set it as a state inside your component.
*/
const steps = [
{
target: '.my-first-step',
content: 'This is my awesome feature!',
},
{
target: '.my-other-step',
content: 'This another awesome feature!',
},
];
export default function App() {
// If you want to delay the tour initialization you can use the `run` prop
return (
<div>
<Joyride steps={steps} />
...
</div>
);
}它們還提供元件列表以及自訂預設用戶介面的簡單方法。
您也可以嘗試codesandbox上的東西。
他們在 GitHub 上有超過 6k 顆星,npm 套件每週下載量超過 25 萬次。
https://github.com/gilbarbara/react-joyride Star React Joyride ⭐️
-
SVGR - 將 SVG 轉換為 React 元件。

SVGR 是一個將 SVG 轉換為 React 元件的通用工具。
它需要一個原始的 SVG 並將其轉換為隨時可用的 React 元件。
開始使用以下 npm 指令。
npm install @svgr/core例如,您採用這個 SVG。
<?xml version="1.0" encoding="UTF-8"?>
<svg
width="48px"
height="1px"
viewBox="0 0 48 1"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
>
<!-- Generator: Sketch 46.2 (44496) - http://www.bohemiancoding.com/sketch -->
<title>Rectangle 5</title>
<desc>Created with Sketch.</desc>
<defs></defs>
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g
id="19-Separator"
transform="translate(-129.000000, -156.000000)"
fill="#063855"
>
<g id="Controls/Settings" transform="translate(80.000000, 0.000000)">
<g id="Content" transform="translate(0.000000, 64.000000)">
<g id="Group" transform="translate(24.000000, 56.000000)">
<g id="Group-2">
<rect id="Rectangle-5" x="25" y="36" width="48" height="1"></rect>
</g>
</g>
</g>
</g>
</g>
</g>
</svg>執行SVGR後,將轉換為.
import * as React from 'react'
const SvgComponent = (props) => (
<svg width="1em" height="1em" viewBox="0 0 48 1" {...props}>
<path d="M0 0h48v1H0z" fill="currentColor" fillRule="evenodd" />
</svg>
)
export default SvgComponent它使用SVGO優化 SVG,並使用 Prettier 格式化程式碼。
將 HTML 轉換為 JSX 需要幾個步驟:
-
將 SVG 轉換為 HAST (HTML AST)
-
將 HAST 轉換為 Babel AST (JSX AST)
-
使用 Babel 轉換 AST(重新命名屬性、更改屬性值…)
您可以在Playground閱讀文件並檢查內容。
該專案在 GitHub 上擁有 10k+ Stars,有超過 800 萬開發者使用,npm 上每週下載量超過 800k。
https://github.com/gregberge/svgr 明星 SVGR ⭐️
-
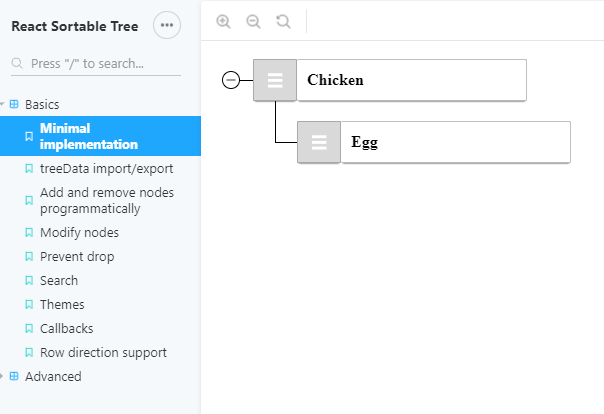
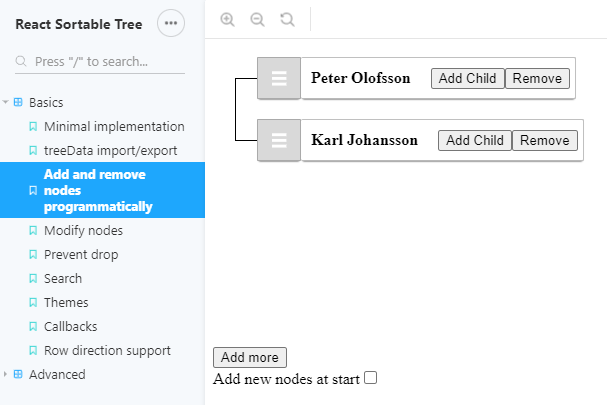
React Sortable Tree - 用於巢狀資料和層次結構的拖放可排序元件。

一個 React 元件,支援對分層資料進行拖放排序。

開始使用以下 npm 指令。
npm install react-sortable-tree --save您可以這樣使用它。
import React, { Component } from 'react';
import SortableTree from 'react-sortable-tree';
import 'react-sortable-tree/style.css'; // This only needs to be imported once in your app
export default class Tree extends Component {
constructor(props) {
super(props);
this.state = {
treeData: [
{ title: 'Chicken', children: [{ title: 'Egg' }] },
{ title: 'Fish', children: [{ title: 'fingerline' }] },
],
};
}
render() {
return (
<div style={{ height: 400 }}>
<SortableTree
treeData={this.state.treeData}
onChange={treeData => this.setState({ treeData })}
/>
</div>
);
}
}您可以閱讀文件並查看Storybook ,以獲取一些基本和高級功能的演示。
它可能不會被積極維護(仍然沒有存檔),因此您也可以使用維護的 fork 版本。
該專案在 GitHub 上擁有超過 4,500 個 Star,並被超過 5,000 名開發人員使用。
https://github.com/frontend-collective/react-sortable-tree Star React 可排序樹 ⭐️
-
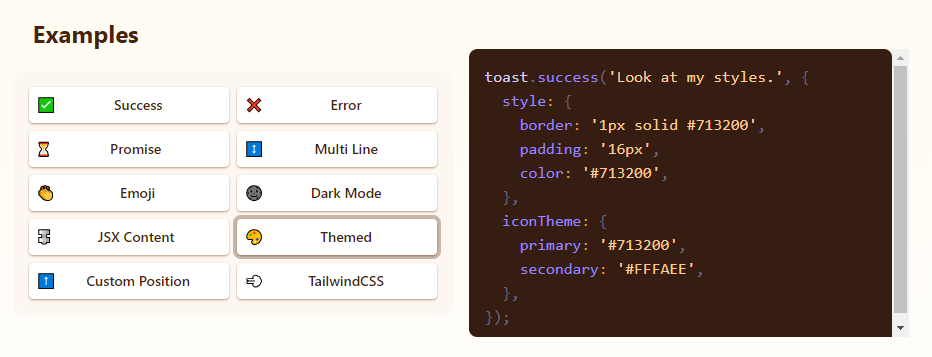
React Hot Toast - 冒煙的 Hot React 通知。

React Hot Toast 透過簡單的自訂選項提供了驚人的 🔥 預設體驗。它利用 Promise API 進行自動加載,確保平穩過渡。
它重量輕,不到 5kb,但仍然可以存取,同時為開發人員提供了像useToaster()這樣的無頭鉤子。
首先將 Toaster 加入到您的應用程式中。它將負責渲染發出的所有通知。現在您可以從任何地方觸發 toast() !
開始使用以下 npm 指令。
npm install react-hot-toast這就是它的易用性。
import toast, { Toaster } from 'react-hot-toast';
const notify = () => toast('Here is your toast.');
const App = () => {
return (
<div>
<button onClick={notify}>Make me a toast</button>
<Toaster />
</div>
);
};

他們有很多自訂選項,但useToaster()掛鉤為您提供了一個無頭系統,可以為您管理通知狀態。這使得建立您的通知系統變得更加容易。
該專案在 GitHub 上有 8k+ Stars,有 230k+ 開發者使用。
https://github.com/timolins/react-hot-toast Star React Hot Toast ⭐️
-
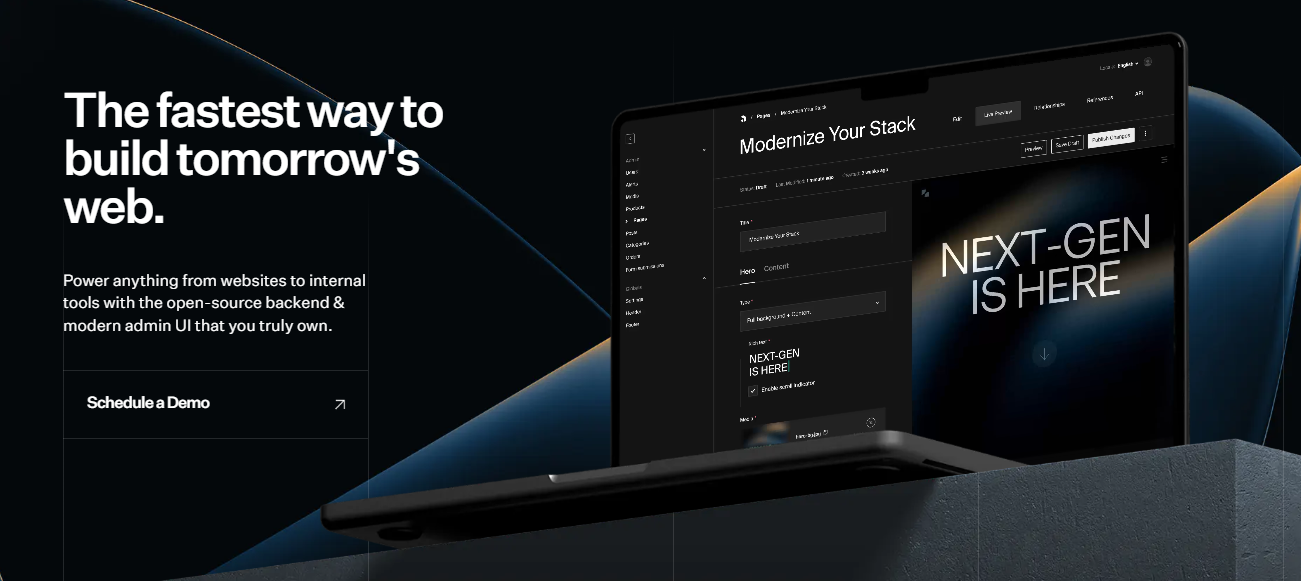
Payload - 建立現代後端+管理 UI 的最佳方式。

Payload 是一個無頭 CMS 和應用程式框架。它旨在促進您的開發過程,但重要的是,當您的應用程式變得更加複雜時,不要妨礙您。
Payload 沒有黑魔法,完全開源,它既是一個應用程式框架,也是一個無頭 CMS。它確實是適用於 TypeScript 的 Rails,並且您會獲得一個管理面板。您可以使用此YouTube 影片了解有關 Payload 的更多資訊。
https://www.youtube.com/watch?v=In\_lFhzmbME
您可以透過使用Payload來了解其中涉及的概念。

有效負載透過您選擇的資料庫適配器與您的資料庫進行互動。目前,Payload 正式支援兩種資料庫適配器:
-
MongoDB 與 Mongoose
-
Postgres 帶毛毛雨
開始使用以下命令。
npx create-payload-app@latest您必須產生 Payload 金鑰並更新server.ts以初始化 Payload。
import express from 'express'
import payload from 'payload'
require('dotenv').config()
const app = express()
const start = async () => {
await payload.init({
secret: process.env.PAYLOAD_SECRET,
express: app,
})
app.listen(3000, async () => {
console.log(
"Express is now listening for incoming connections on port 3000."
)
})
}
start()
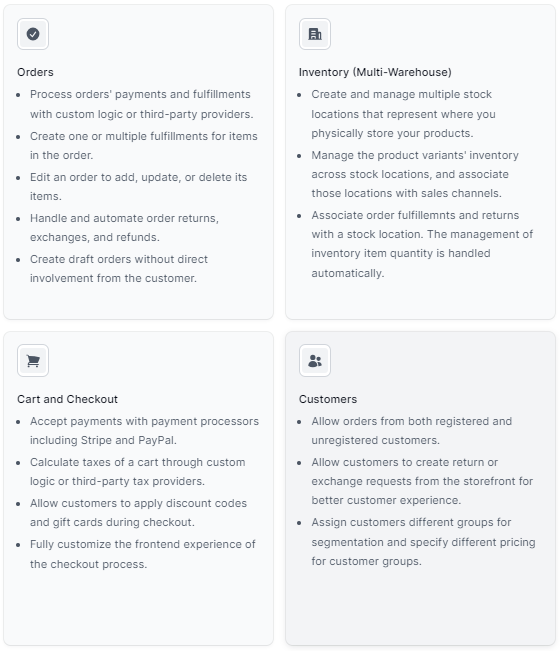
他們還提供與 Payload + Stripe 無縫整合的電子商務模板。此範本具有令人驚嘆的、功能齊全的前端,包括購物車、結帳流程、訂單管理等元件。
Payload 在 GitHub 上擁有 18k+ Stars,並且有超過 290 個版本,因此它們不斷改進,尤其是在資料庫支援方面。
https://github.com/payloadcms/payload 明星有效負載 ⭐️
-
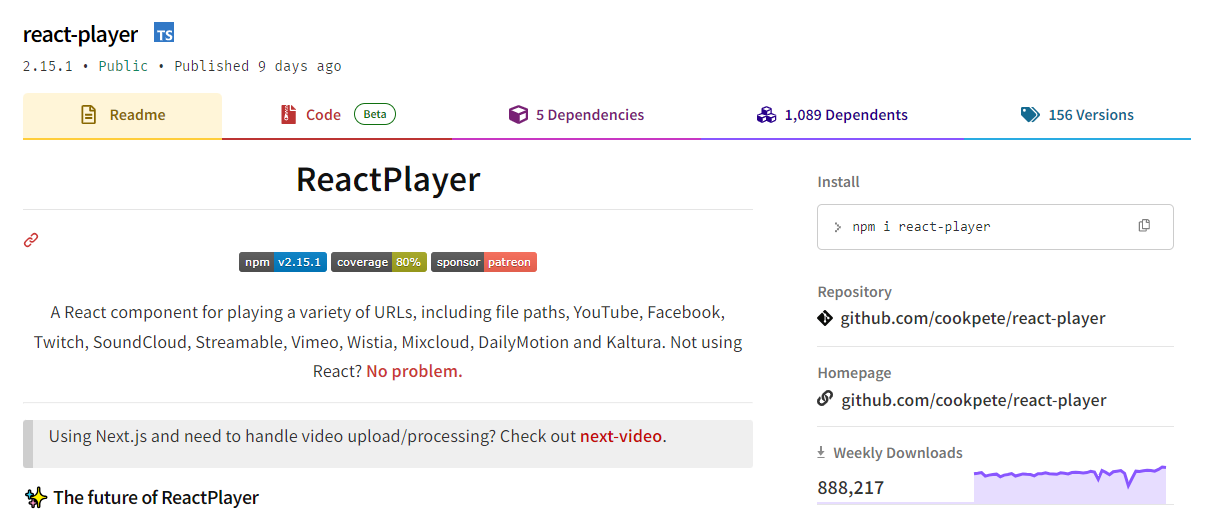
React Player - 用於播放各種 URL 的 React 元件。

用於播放各種 URL 的 React 元件,包括檔案路徑、YouTube、Facebook、Twitch、SoundCloud、Streamable、Vimeo、Wistia、Mixcloud、DailyMotion 和 Kaltura。您可以看到支援的媒體清單。
ReactPlayer 的維護工作由 Mux 接管,這使它們成為一個不錯的選擇。
開始使用以下 npm 指令。
npm install react-player您可以這樣使用它。
import React from 'react'
import ReactPlayer from 'react-player'
// Render a YouTube video player
<ReactPlayer url='https://www.youtube.com/watch?v=LXb3EKWsInQ' />
// If you only ever use one type, use imports such as react-player/youtube to reduce your bundle size.
// like this: import ReactPlayer from 'react-player/youtube'您也可以使用react-player/lazy為您傳入的URL 延遲載入適當的播放器。這會為您的輸出加入幾個reactPlayer 區塊,但會減少主包的大小。
import React from 'react'
import ReactPlayer from 'react-player/lazy'
// Lazy load the YouTube player
<ReactPlayer url='https://www.youtube.com/watch?v=ysz5S6PUM-U' />您可以閱讀文件並查看演示。他們提供了大量的選項,包括加入字幕並以簡單的方式使其響應。
它們在 GitHub 上擁有超過 8000 顆星,被超過 135,000 名開發人員使用,並且 npm 軟體包每週的下載量超過 800k 。
https://github.com/cookpete/react-player 明星 React 播放器 ⭐️
-
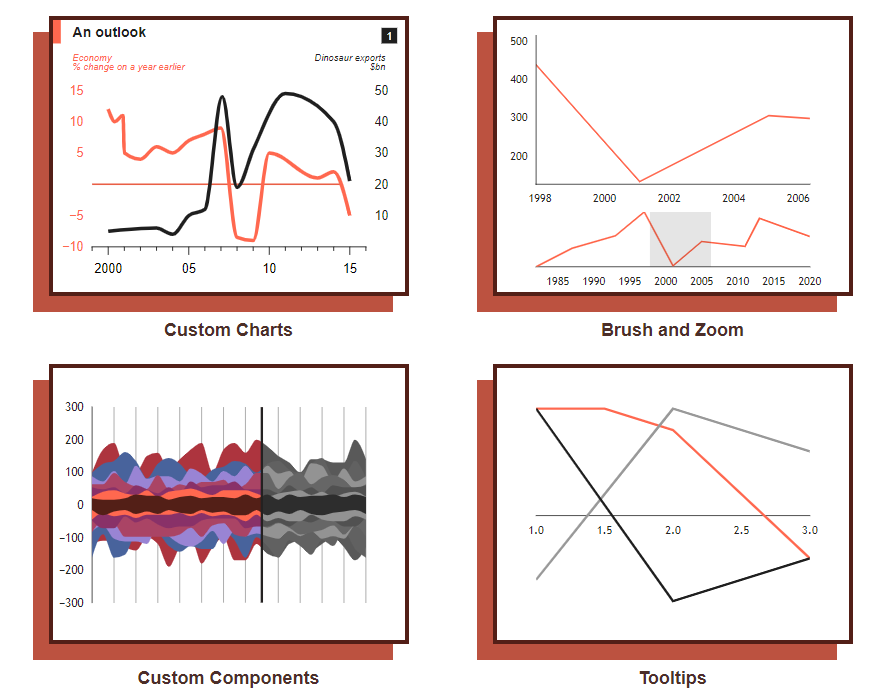
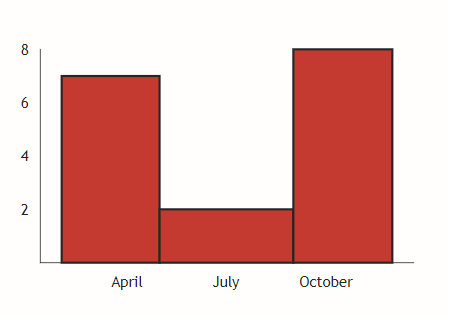
Victory - 用於建立互動式資料視覺化的 React 元件。

Victory 是一個可組合 React 元件的生態系統,用於建立互動式資料視覺化。

開始使用以下 npm 指令。
npm i --save victory您可以這樣使用它。
<VictoryChart
domainPadding={{ x: 20 }}
>
<VictoryHistogram
style={{
data: { fill: "#c43a31" }
}}
data={sampleHistogramDateData}
bins={[
new Date(2020, 1, 1),
new Date(2020, 4, 1),
new Date(2020, 8, 1),
new Date(2020, 11, 1)
]}
/>
</VictoryChart>這就是它的渲染方式。他們還提供通常有用的動畫和主題選項。

您可以閱讀文件並按照教學開始。他們提供大約 15 種不同的圖表選項。
它也可用於React Native(文件) ,所以這是一個優點。我還建議您查看他們的常見問題解答,其中描述了常見問題的程式碼解決方案和解釋,例如樣式、註釋(標籤)、處理軸。
該專案在 GitHub 上擁有 10k+ Stars,並在 GitHub 上有 23k+ 開發人員使用。
https://github.com/FormidableLabs/victory 勝利之星 ⭐️
-
React Slick - React 輪播元件。

React Slick 是一個使用 React 建構的輪播元件。它是一個光滑的旋轉木馬的反應端口
開始使用以下 npm 指令。
npm install react-slick --save這是使用自訂分頁的方法。
import React, { Component } from "react";
import Slider from "react-slick";
import { baseUrl } from "./config";
function CustomPaging() {
const settings = {
customPaging: function(i) {
return (
<a>
<img src={`${baseUrl}/abstract0${i + 1}.jpg`} />
</a>
);
},
dots: true,
dotsClass: "slick-dots slick-thumb",
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div className="slider-container">
<Slider {...settings}>
<div>
<img src={baseUrl + "/abstract01.jpg"} />
</div>
<div>
<img src={baseUrl + "/abstract02.jpg"} />
</div>
<div>
<img src={baseUrl + "/abstract03.jpg"} />
</div>
<div>
<img src={baseUrl + "/abstract04.jpg"} />
</div>
</Slider>
</div>
);
}
export default CustomPaging;

他們在 GitHub 上有超過 11k 顆星,並且有超過 36 萬開發者在 GitHub 上使用它。
https://github.com/akiran/react-slick Star React Slick ⭐️
-
Medusa - 數位商務的建構模組。

Medusa 是一組商務模組和工具,可讓您建立豐富、可靠且高效能的商務應用程式,而無需重新發明核心商務邏輯。
這些模組可以客製化並用於建立高級電子商務商店、市場或任何需要基礎商務原語的產品。所有模組都是開源的,可以在 npm 上免費取得。
開始使用以下 npm 指令。
npm install medusa-react @tanstack/[email protected] @medusajs/medusa將其包含在app.ts中。
只有 MedusaProvider 的子級才能從其鉤子中受益。因此,Storefront 元件及其子元件現在可以使用 Medusa React 公開的鉤子。
import { MedusaProvider } from "medusa-react"
import Storefront from "./Storefront"
import { QueryClient } from "@tanstack/react-query"
import React from "react"
const queryClient = new QueryClient()
const App = () => {
return (
<MedusaProvider
queryClientProviderProps={{ client: queryClient }}
baseUrl="http://localhost:9000"
>
<Storefront />
</MedusaProvider>
)
}
export default App例如,這就是您如何使用突變來建立購物車。
import { useCreateCart } from "medusa-react"
const Cart = () => {
const createCart = useCreateCart()
const handleClick = () => {
createCart.mutate({}) // create an empty cart
}
return (
<div>
{createCart.isLoading && <div>Loading...</div>}
{!createCart.data?.cart && (
<button onClick={handleClick}>
Create cart
</button>
)}
{createCart.data?.cart?.id && (
<div>Cart ID: {createCart.data?.cart.id}</div>
)}
</div>
)
}
export default Cart他們提供了一套電子商務模組(大量選項),例如折扣、價目表、禮品卡等。

它們還提供了一種簡單的管理員和客戶身份驗證方法,您可以在文件中閱讀。
他們提供了nextjs 入門模板和Medusa React作為 SDK。
該專案在 GitHub 上有 22k+ Stars,有 4k+ 開發者使用。
https://github.com/medusajs/medusa 明星美杜莎 ⭐️
-
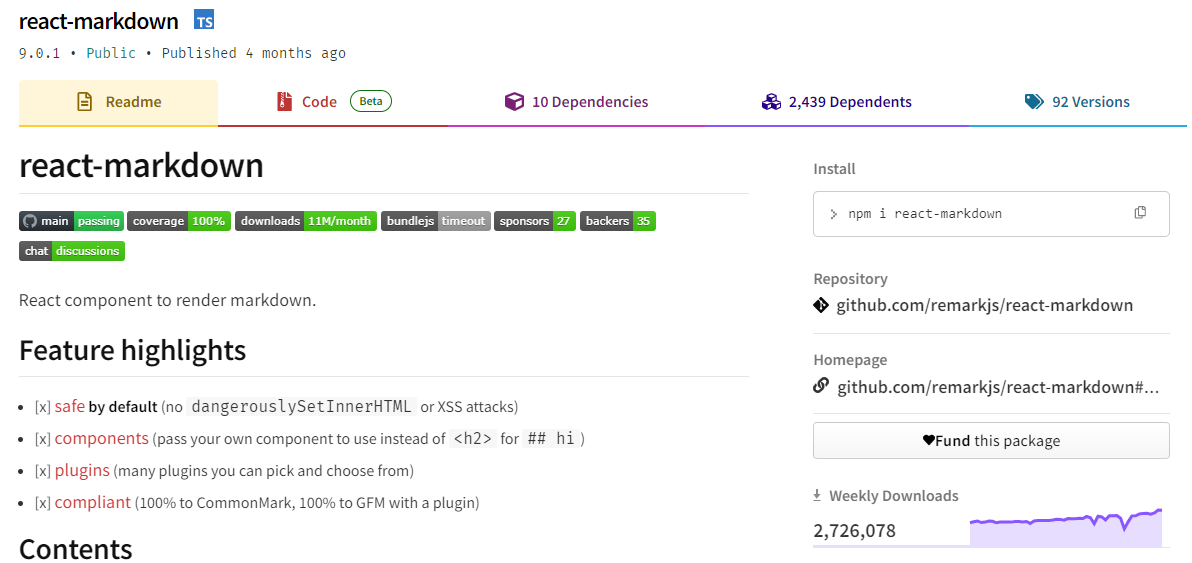
React Markdown - React 的 Markdown 元件.

Markdown 至關重要,使用 React 渲染它對於各種場景都非常有用。
它提供了一個 React 元件,能夠安全地將一串 Markdown 渲染到 React 元素中。您可以透過傳遞外掛程式並指定要使用的元件而不是標準 HTML 元素來自訂 Markdown 的轉換。
開始使用以下 npm 指令。
npm i react-markdown您可以這樣使用它。
import React from 'react'
import {createRoot} from 'react-dom/client'
import Markdown from 'react-markdown'
import remarkGfm from 'remark-gfm'
const markdown = `Just a link: www.nasa.gov.`
createRoot(document.body).render(
<Markdown remarkPlugins={[remarkGfm]}>{markdown}</Markdown>
)等效的 JSX 是。
<p>
Just a link: <a href="http://www.nasa.gov">www.nasa.gov</a>.
</p>
該專案在 GitHub 上有 12k+ Stars,每週下載量超過 2700k ,並被 200k+ 開發人員使用,證明了它的真正有用性。
https://github.com/remarkjs/react-markdown Star React Markdown ⭐️
-
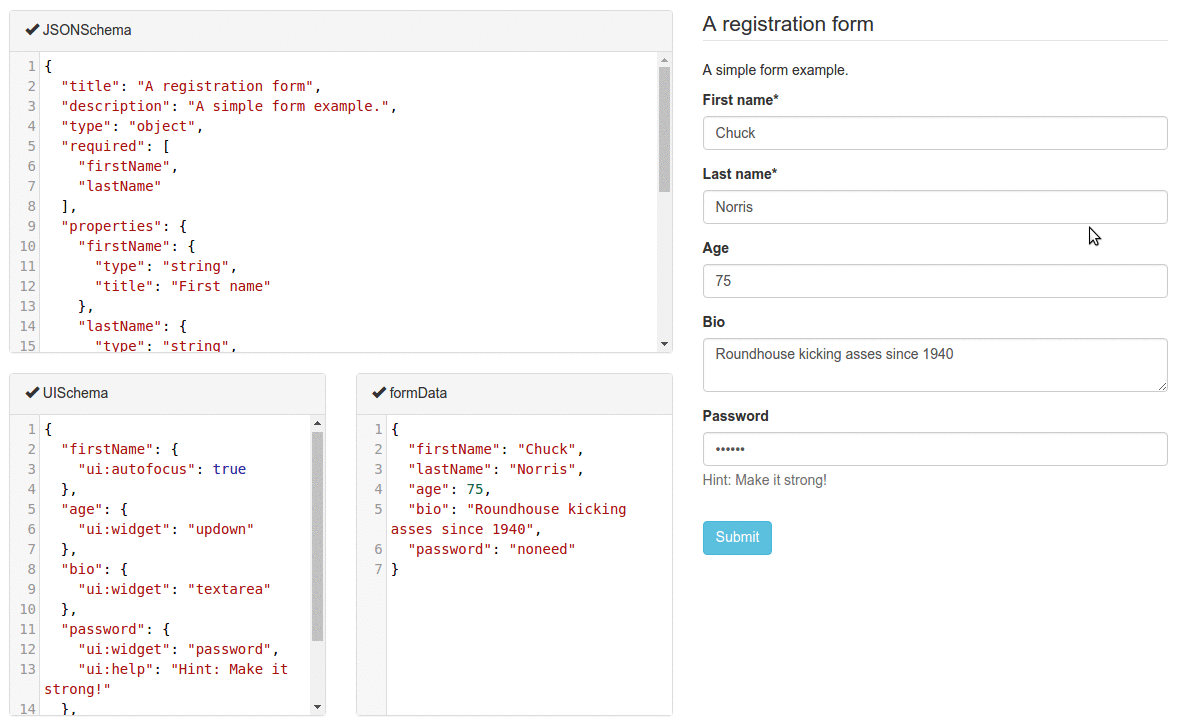
React JSONSchema Form - 用於從 JSON Schema 建立 Web 表單。

react-jsonschema-form會自動從 JSON Schema 產生 React 表單,使其非常適合僅使用 JSON schema 為任何資料產生表單。它提供了像 uiSchema 這樣的自訂選項來自訂預設主題之外的表單外觀。
開始使用以下 npm 指令。
npm install @rjsf/core @rjsf/utils @rjsf/validator-ajv8 --save您可以這樣使用它。
import { RJSFSchema } from '@rjsf/utils';
import validator from '@rjsf/validator-ajv8';
const schema: RJSFSchema = {
title: 'Todo',
type: 'object',
required: ['title'],
properties: {
title: { type: 'string', title: 'Title', default: 'A new task' },
done: { type: 'boolean', title: 'Done?', default: false },
},
};
const log = (type) => console.log.bind(console, type);
render(
<Form
schema={schema}
validator={validator}
onChange={log('changed')}
onSubmit={log('submitted')}
onError={log('errors')}
/>,
document.getElementById('app')
);他們提供高級定制選項,包括定制小部件。
它在 GitHub 上擁有超過 13k 個 Star,並被 5k+ 開發人員使用。他們在v5上發布了 190 多個版本,因此他們正在不斷改進。
https://github.com/rjsf-team/react-jsonschema-form Star React JSONSchema 表單 ⭐️
-
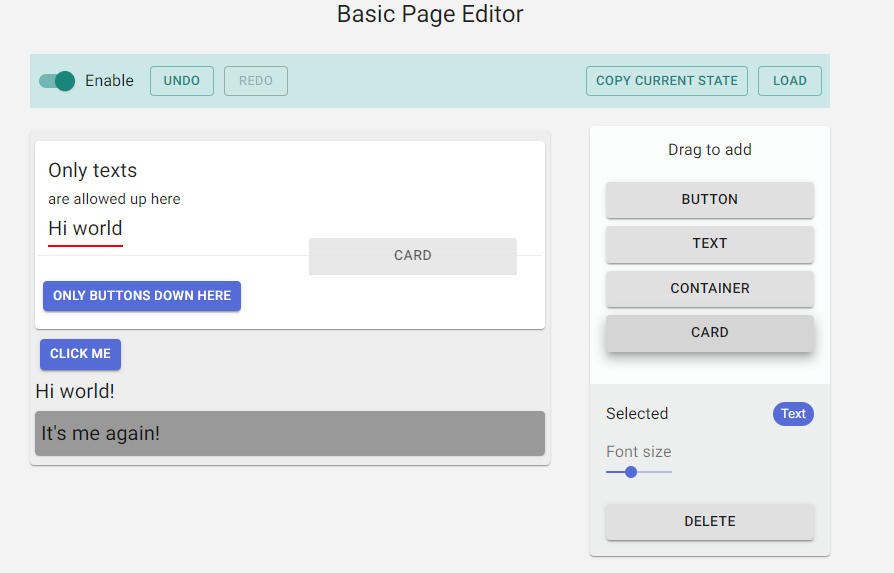
Craft.js - 建立可擴充的拖放頁面編輯器。

頁面編輯器可以增強使用者體驗,但從頭開始建立頁面編輯器可能會令人望而生畏。現有庫提供具有可編輯元件的預先建置編輯器,但自訂通常需要修改庫本身。
Craft.js 透過模組化頁面編輯器元件、透過拖放功能簡化自訂以及渲染管理來解決這個問題。在 React 中設計你的編輯器,無需複雜的插件系統,專注於你的特定需求和規格。
開始使用以下 npm 指令。
npm install --save @craftjs/core他們還提供了有關如何入門的簡短教程。我不會介紹它,因為它非常簡單且詳細。
它在 GitHub 上有大約 6k+ Stars,但考慮到它們正在改進,仍然很有用。
https://github.com/prevwong/craft.js Star Craft.js ⭐️
-
Gatsby - 最好的基於 React 的框架,具有內建的效能、可擴展性和安全性。

Gatsby 是一個基於 React 的框架,使開發人員能夠建立閃電般快速的網站和應用程式,將動態渲染的靈活性與靜態網站生成的速度融為一體。
憑藉可自訂的 UI 和對各種資料來源的支援等功能,Gatsby 提供了無與倫比的控制和可擴展性。此外,它還可以自動進行效能最佳化,使其成為靜態網站的首選。
開始使用以下 npm 指令。
npm init gatsby這就是如何在 Gatsby(反應元件)中使用Link 。
import React from "react"
import { Link } from "gatsby"
const Page = () => (
<div>
<p>
Check out my <Link to="/blog">blog</Link>!
</p>
<p>
{/* Note that external links still use `a` tags. */}
Follow me on <a href="https://twitter.com/gatsbyjs">Twitter</a>!
</p>
</div>
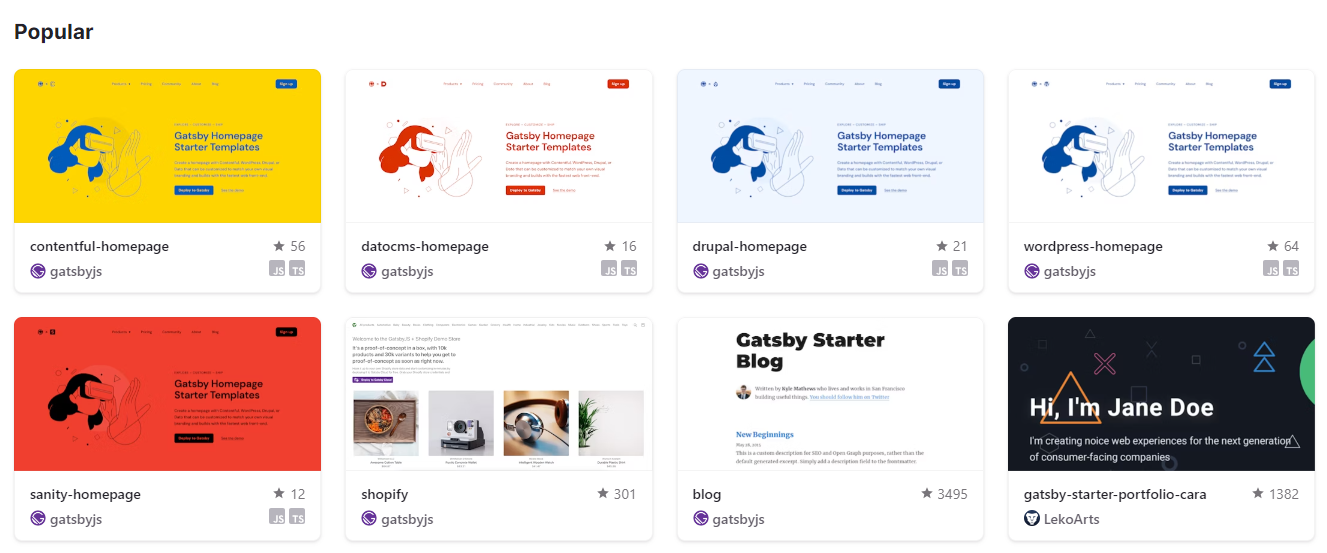
)他們提供了一組入門模板,其中包含如何使用它、涉及的依賴項以及每個模板的演示。

您可以閱讀有關 Gatsby 的一些常見概念,例如 React Hydration、Gatsby 建置流程等。
Gatsby 在 GitHub 上擁有超過 55,000 顆星,並被超過 240,000 名開發者使用
https://github.com/gatsbyjs/gatsby 明星蓋茲比 ⭐️
-
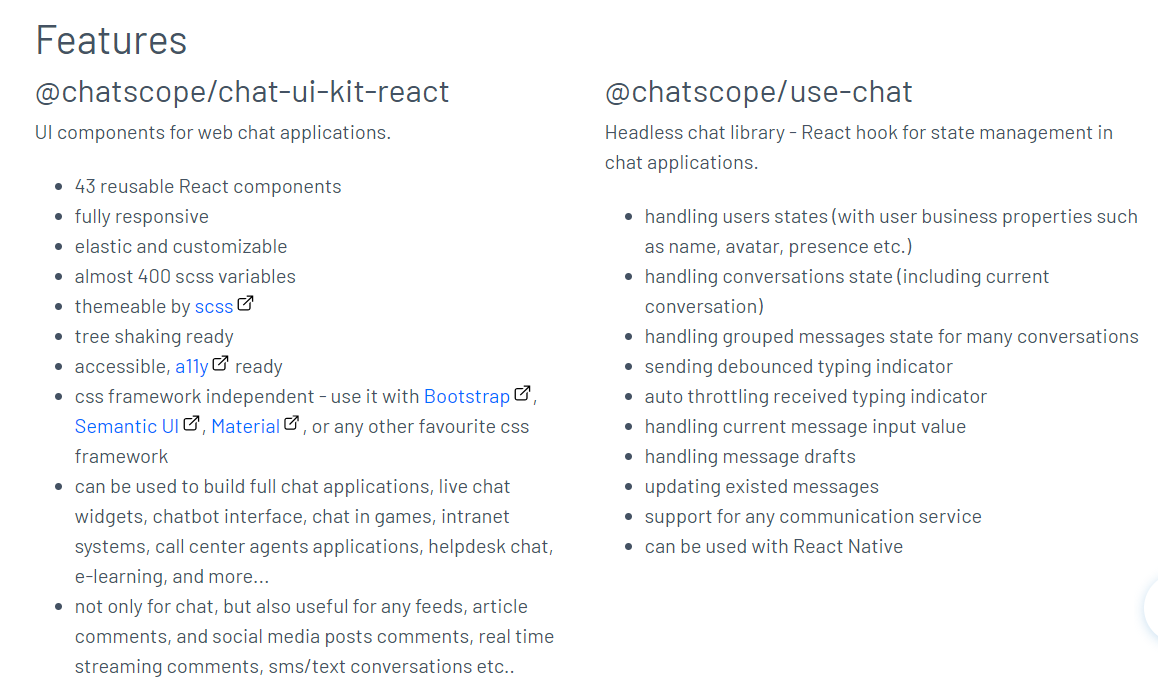
Chat UI Kit React - 在幾分鐘內使用 React 建立您的聊天 UI。

Chatscope 的聊天 UI 工具包是一個用於開發網頁聊天應用程式的開源 UI 工具包。
儘管該專案並未廣泛使用,但這些功能對於剛剛查看該專案的初學者來說還是很有用的。

開始使用以下 npm 指令。
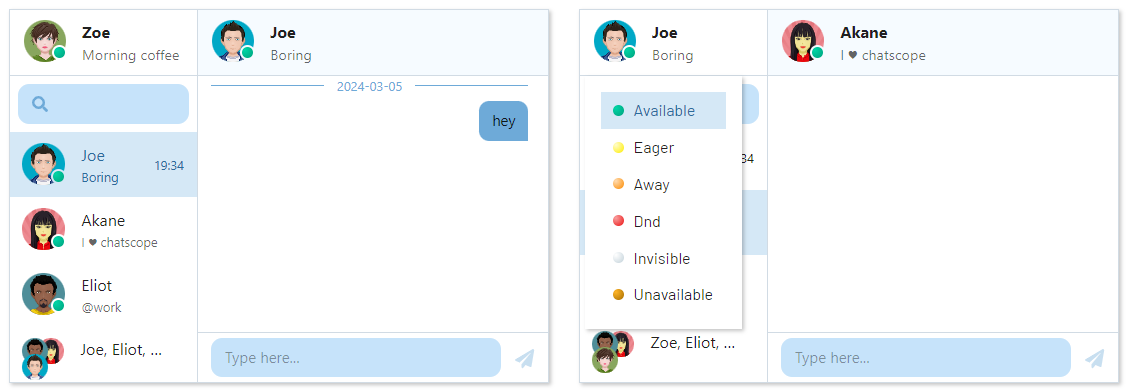
npm install @chatscope/chat-ui-kit-react這就是建立 GUI 的方法。
import styles from '@chatscope/chat-ui-kit-styles/dist/default/styles.min.css';
import { MainContainer, ChatContainer, MessageList, Message, MessageInput } from '@chatscope/chat-ui-kit-react';
<div style={{ position:"relative", height: "500px" }}>
<MainContainer>
<ChatContainer>
<MessageList>
<Message model={{
message: "Hello my friend",
sentTime: "just now",
sender: "Joe"
}} />
</MessageList>
<MessageInput placeholder="Type message here" />
</ChatContainer>
</MainContainer>
</div>您可以閱讀文件。
故事書中有更詳細的文件。
它提供了一些方便的元件,例如TypingIndicator 、 Multiline Incoming等等。
我知道你們中的一些人更喜歡透過部落格來了解整個結構,因此你可以閱讀使用 Chat UI Kit React 的 Rollbar 的如何將 ChatGPT 與 React 整合。
您可以看到的一些演示:
-
與朋友聊天- 看看這個!

https://github.com/chatscope/chat-ui-kit-react Star Chat UI Kit React ⭐️
-
Botonic - 用於建立會話應用程式的 React 框架。

Botonic 是一個全端 Javascript 框架,用於建立在多個平台上執行的聊天機器人和現代對話應用程式:Web、行動和訊息應用程式(Messenger、WhatsApp、Telegram 等)。它建構在 ⚛️ React、Serverless 和 Tensorflow.js 之上。
如果您不了解對話應用程式的概念,可以在官方部落格上閱讀它們。
使用 Botonic,您可以建立包含最佳文字外介面(簡單性、自然語言互動)和圖形介面(多媒體、視覺上下文、豐富互動)的會話應用程式。
這是一個強大的組合,可以提供比僅依賴文字和 NLP 的傳統聊天機器人更好的用戶體驗。
這就是 Botonic 的簡單方式。
export default class extends React.Component {
static async botonicInit({ input, session, params, lastRoutePath }) {
await humanHandOff(session))
}
render() {
return (
<Text>
Thanks for contacting us! One of our agents
will attend you as soon as possible.
</Text>
)
}
}它們也支援 TypeScript,所以這是一個優點。
您可以看到一些使用 Botonic 建置的範例及其原始程式碼。
您可以閱讀文件以及如何從頭開始建立會話應用程式。
https://github.com/hubtype/botonic Star Botonic ⭐️
-
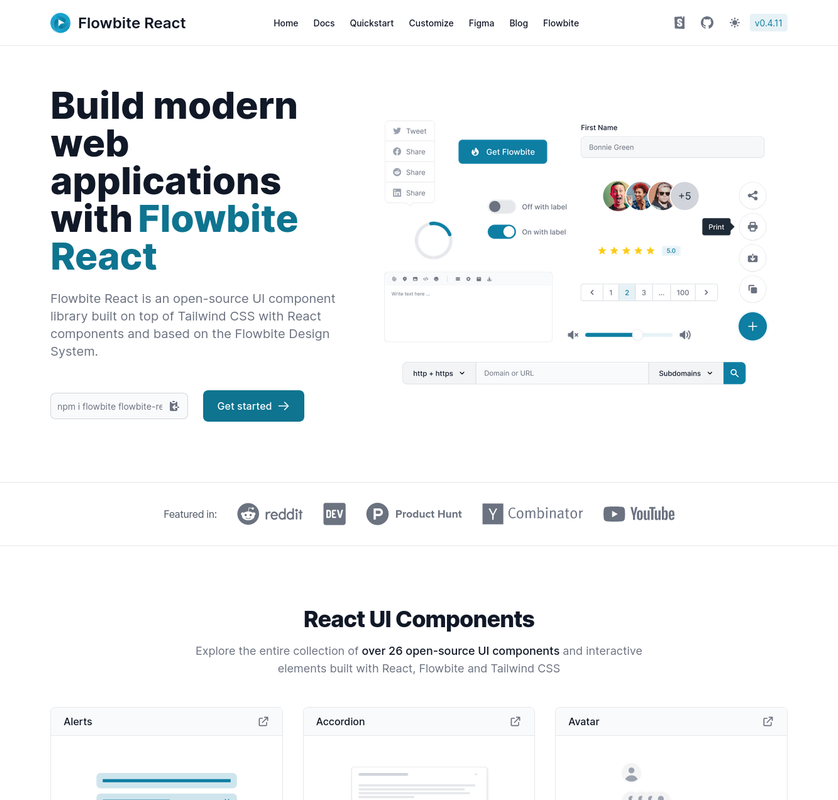
React Flowbite - 為 Flowbite 和 Tailwind CSS 建構的 React 元件.

每個人對他們想要用來建立網站的使用者介面都有不同的偏好。
Flowbite React 是 UI 元件的開源集合,在 React 中建置,具有來自 Tailwind CSS 的實用程式類,您可以將其用作使用者介面和網站的起點。
開始使用以下 npm 指令。
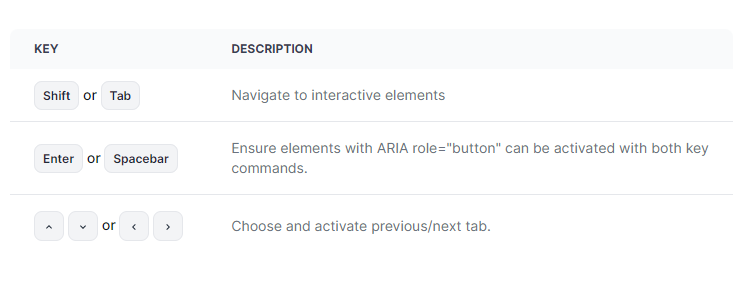
npm i flowbite-react這是一起使用表格和鍵盤元件的方法。
'use client';
import { Kbd, Table } from 'flowbite-react';
import { MdKeyboardArrowDown, MdKeyboardArrowLeft, MdKeyboardArrowRight, MdKeyboardArrowUp } from 'react-icons/md';
function Component() {
return (
<Table>
<Table.Head>
<Table.HeadCell>Key</Table.HeadCell>
<Table.HeadCell>Description</Table.HeadCell>
</Table.Head>
<Table.Body className="divide-y">
<Table.Row className="bg-white dark:border-gray-700 dark:bg-gray-800">
<Table.Cell className="whitespace-nowrap font-medium text-gray-900 dark:text-white">
<Kbd>Shift</Kbd> <span>or</span> <Kbd>Tab</Kbd>
</Table.Cell>
<Table.Cell>Navigate to interactive elements</Table.Cell>
</Table.Row>
<Table.Row className="bg-white dark:border-gray-700 dark:bg-gray-800">
<Table.Cell className="whitespace-nowrap font-medium text-gray-900 dark:text-white">
<Kbd>Enter</Kbd> or <Kbd>Spacebar</Kbd>
</Table.Cell>
<Table.Cell>Ensure elements with ARIA role="button" can be activated with both key commands.</Table.Cell>
</Table.Row>
<Table.Row className="bg-white dark:border-gray-700 dark:bg-gray-800">
<Table.Cell className="whitespace-nowrap font-medium text-gray-900 dark:text-white">
<span className="inline-flex gap-1">
<Kbd icon={MdKeyboardArrowUp} />
<Kbd icon={MdKeyboardArrowDown} />
</span>
<span> or </span>
<span className="inline-flex gap-1">
<Kbd icon={MdKeyboardArrowLeft} />
<Kbd icon={MdKeyboardArrowRight} />
</span>
</Table.Cell>
<Table.Cell>Choose and activate previous/next tab.</Table.Cell>
</Table.Row>
</Table.Body>
</Table>
);
}
您可以閱讀文件並查看Storybook中的功能。您也可以查看元件清單。
在我看來,如果您想快速設定 UI,但又不想最終為高品質的開源專案使用預先定義的庫元件,那麼這很好。
該專案在 GitHub 上擁有超過 1,500 顆星,擁有超過 37,000 名開發者的用戶群,並受到社群的廣泛認可和信任,使其成為一個可靠的選擇。
https://github.com/themesberg/flowbite-react Star React Flowbite ⭐️
-
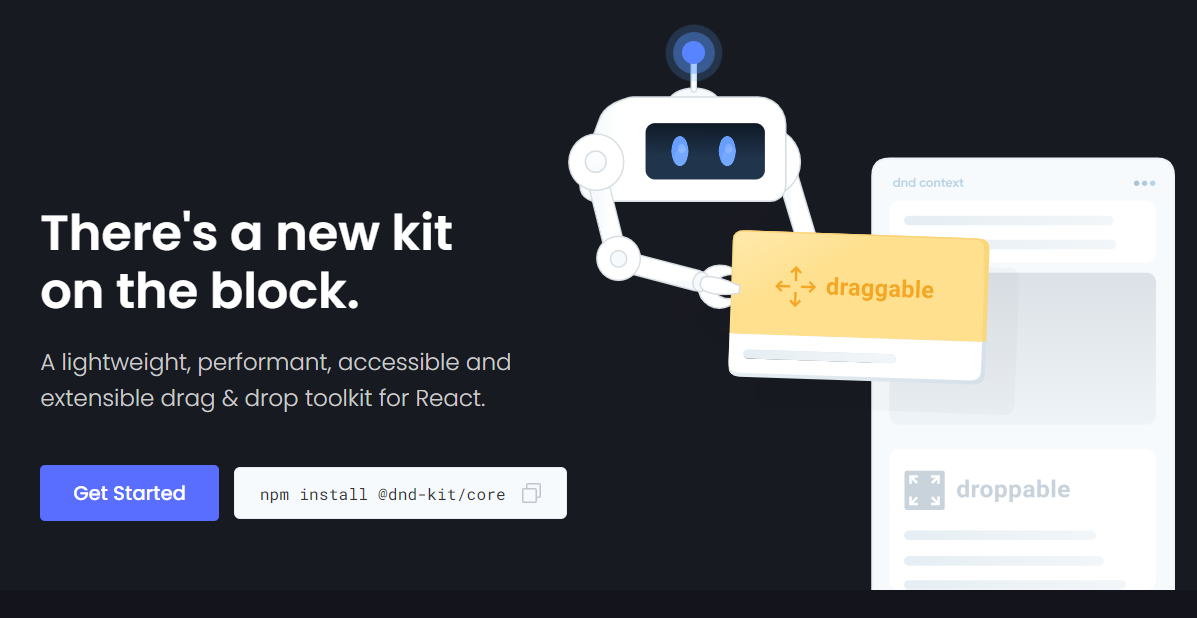
DND 套件- 輕量級、高效能、可存取且可擴展的拖放功能。

這是一個強大的 React 拖放工具包,擁有可自訂的碰撞檢測、多個啟動器和自動滾動等功能。
它的設計考慮到了 React,提供了方便集成的鉤子,無需進行重大的架構更改。支援從清單到網格和虛擬化清單的各種用例,它既是動態的又是輕量級的,沒有外部相依性。
開始使用以下 npm 指令。
npm install @dnd-kit/core這就是建立可拖放元件的方法。
Example.jsx
import React, {useState} from 'react';
import {DndContext} from '@dnd-kit/core';
import {Draggable} from './Draggable';
import {Droppable} from './Droppable';
function Example() {
const [parent, setParent] = useState(null);
const draggable = (
<Draggable id="draggable">
Go ahead, drag me.
</Draggable>
);
return (
<DndContext onDragEnd={handleDragEnd}>
{!parent ? draggable : null}
<Droppable id="droppable">
{parent === "droppable" ? draggable : 'Drop here'}
</Droppable>
</DndContext>
);
function handleDragEnd({over}) {
setParent(over ? over.id : null);
}
}Droppable.jsx
import React from 'react';
import {useDroppable} from '@dnd-kit/core';
export function Droppable(props) {
const {isOver, setNodeRef} = useDroppable({
id: props.id,
});
const style = {
opacity: isOver ? 1 : 0.5,
};
return (
<div ref={setNodeRef} style={style}>
{props.children}
</div>
);
} Draggable.jsx
import React from 'react';
import {useDraggable} from '@dnd-kit/core';
import {CSS} from '@dnd-kit/utilities';
function Draggable(props) {
const {attributes, listeners, setNodeRef, transform} = useDraggable({
id: props.id,
});
const style = {
// Outputs `translate3d(x, y, 0)`
transform: CSS.Translate.toString(transform),
};
return (
<button ref={setNodeRef} style={style} {...listeners} {...attributes}>
{props.children}
</button>
);
}我將可拖曳元件放在可放置元件上。

它在 GitHub 上擁有 10k+ Stars,並被 GitHub 上 47k+ 開發人員使用。
https://github.com/clauderic/dnd-kit 明星免打擾套件 ⭐️
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
