🔧 阿川の電商水電行

原文出處:https://dev.to/github20k/8-components-to-become-a-react-master-2ee4
簡介
我收集了可用於建立終極網站的 React 元件。
他們每個人都有獨特的用例!
別忘了給他們加星號🌟
那麼就讓我們開始吧!

1. Clickvote - 按讚、投票並查看任何上下文。 👑
將點讚和評論元件無縫整合到您的應用程式中。
使用這個簡單的 React 程式碼渲染喜歡框、評論框和反應元件!
import { ClickVoteProvider } from '@clickvote/react';
import { ClickVoteComponent } from '@clickvote/react';
import { LikeStyle } from '@clickvote/react';
<ClickVoteProvider>
<ClickVoteComponent id={CONTEXT} voteTo={ID}>
{(props) => <LikeStyle {...props} />}
</ClickVoteComponent>
</ClickVoteProvider>在這裡加星號🌟
https://github.com/clickvote/clickvote
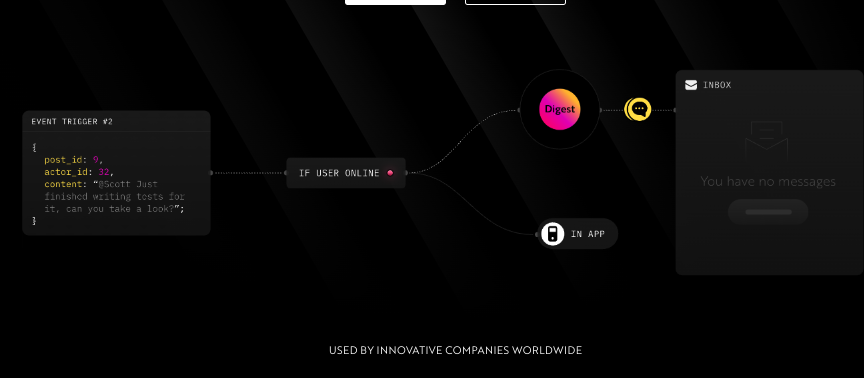
2. Novu - 將應用程式內通知新增至您的應用程式!
用於在一個地方管理所有通訊管道的簡單元件和 API:電子郵件、SMS、Direct 和 Push
您可以使用此 React 元件為您的應用程式新增應用程式內通知
import {
NovuProvider,
PopoverNotificationCenter,
NotificationBell,
IMessage,
} from "@novu/notification-center";
<NovuProvider
subscriberId={"SUBSCRIBER_ID"}
applicationIdentifier={"APPLICATION_IDENTIFIER"}
>
<PopoverNotificationCenter colorScheme="dark">
{({ unseenCount }) => <NotificationBell unseenCount={unseenCount} />}
</PopoverNotificationCenter>
</NovuProvider>在這裡加星號🌟
https://github.com/novuhq/novu
3. CopilotKit - 使用 GPT 將自動補全功能加入您的文字!
適用於任何 React 應用程式的強大且可破解的副駕駛。
只需幾分鐘即可開始並無限迭代。
一個簡單的元件,可以自動完成您的內容,就像您在 Gmail 上一樣。
import { CopilotTextarea } from "@copilotkit/react-textarea";
import { CopilotProvider } from "@copilotkit/react-core";
<CopilotProvider>
<CopilotTextarea/>
</CopilotProvider>在這裡加星號🌟
https://github.com/RecursivelyAI/CopilotKit
4. Tolgee - 將任何上下文翻譯成任何語言!
智慧平台、快速整合、輕鬆在地化。
一個簡單的元件,可以將任何上下文翻譯成任何語言!
import { TolgeeProvider, T } from "@tolgee/react";
<TolgeeProvider
tolgee={tolgee}
fallback="Loading..." // loading fallback
>
<T keyName="translate_me">Translate me!</T>
</TolgeeProvider>在這裡加星號🌟
https://github.com/tolgee/tolgee-platform
5. Hanko - 對您的應用程式進行金鑰身份驗證!
美觀、可自訂的元件、SDK 和 API 可為您的登入和使用者管理提供支援。
5 分鐘內新增密碼驗證!這是該元件:
import { register } from "@teamhanko/hanko-elements";
const hankoApi = process.env.HANKO_API_URL;
register(hankoApi);
<hanko-auth />;在這裡加星號🌟
https://github.com/teamhanko/hanko
6. React Email - 下一代書寫電子郵件
一系列高品質、無樣式的元件,用於使用 React 和 TypeScript 建立精美的電子郵件。
幫助您設計和發送電子郵件的元件!
import { Button } from '@react-email/button';
import { Html } from '@react-email/html';
<Html lang="en" dir="ltr">
<Button href="https://example.com">
Click me
</Button>
</Html>在這裡加星號🌟
https://github.com/resendlabs/react-email
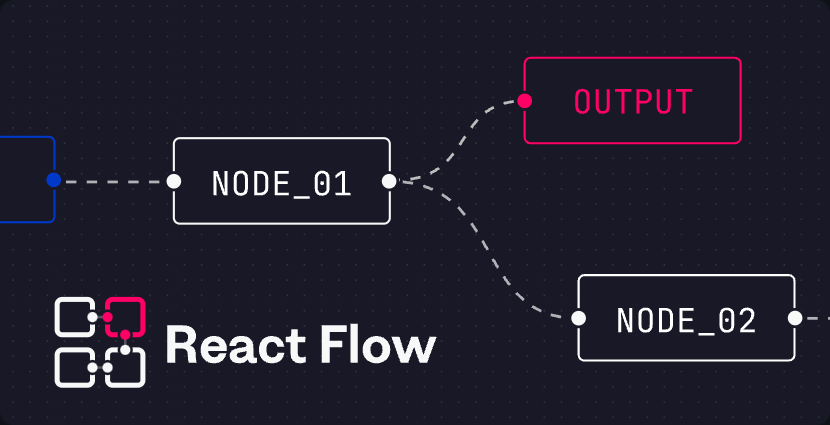
7. React Flow - 建立可拖曳工作流程的最佳方式!
高度可自訂的 React 元件,用於建立基於節點的編輯器和互動式圖表
一個簡單的元件,將為工作流程呈現拖放節點。
import ReactFlow, {
MiniMap,
Controls,
Background,
useNodesState,
useEdgesState,
addEdge,
} from 'reactflow';
<ReactFlow
nodes={nodes}
edges={edges}
onNodesChange={onNodesChange}
onEdgesChange={onEdgesChange}
onConnect={onConnect}
>
<MiniMap />
<Controls />
<Background />
</ReactFlow>在這裡加星號🌟
https://github.com/wbkd/react-flow
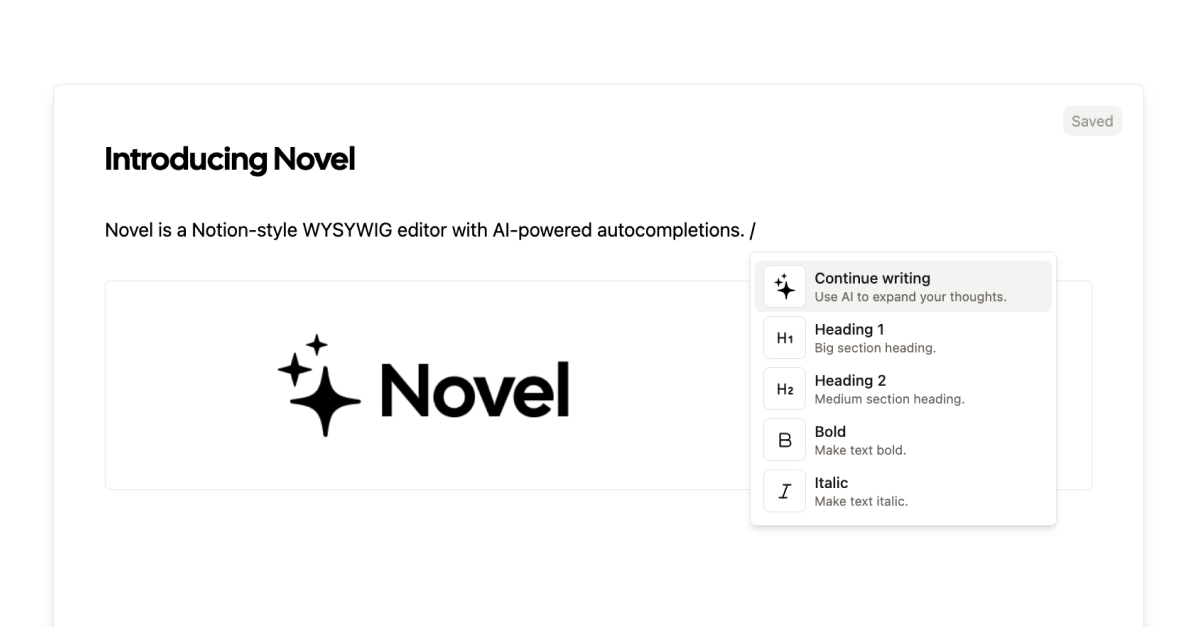
8. Novel - 最好的所見即所得編輯器!
概念式所見即所得編輯器,具有人工智慧驅動的自動完成功能。
一個簡單的元件,將呈現具有大量功能的概念樣式編輯器!
import { Editor } from "novel";
<Editor />在這裡加星號🌟
https://github.com/steven-tey/novel
謝謝你們!
下週見😎
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式