🔧 阿川の電商水電行

嘿,編碼員! 我想分享一些我發現的最酷的網站,它們確實可以節省您的時間並幫助提高您的編碼技能。
每一款都有獨特且免費的東西。
那麼就讓我們從👇開始吧
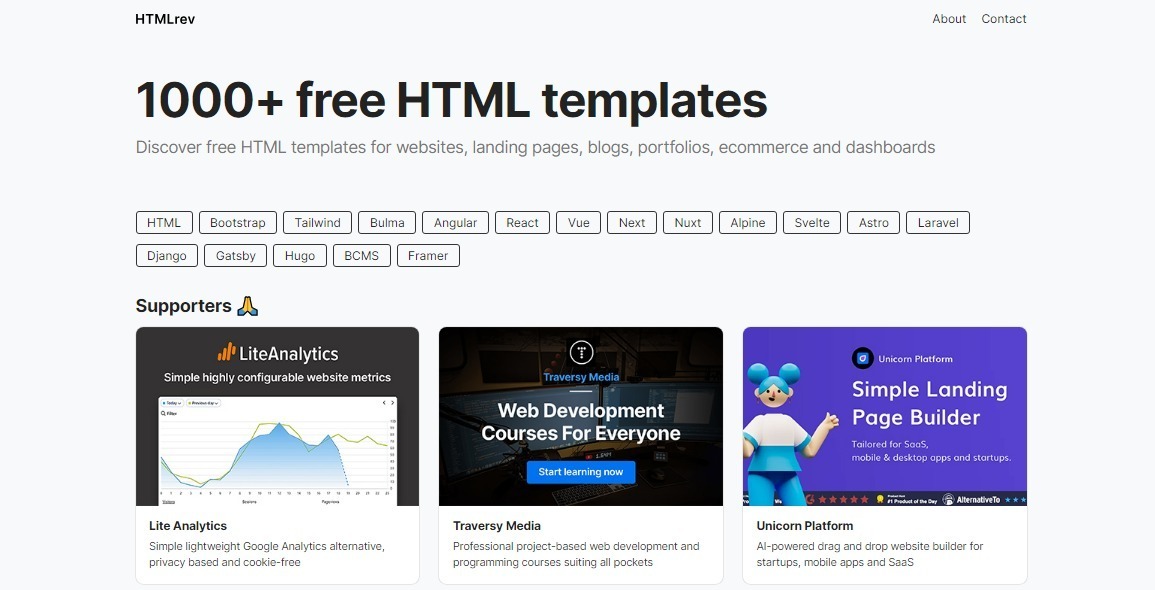
1. HTMLrev.com💎

這個網站真的很棒,他們在每個類別(如登陸頁面、部落格、作品集、電子商務和儀表板)上收集了1000 多個免費HTML 模板,其中包含大量使用HTML、CSS、 TailwindCSS 和JavaScript 等
必須結帳一次🤓。
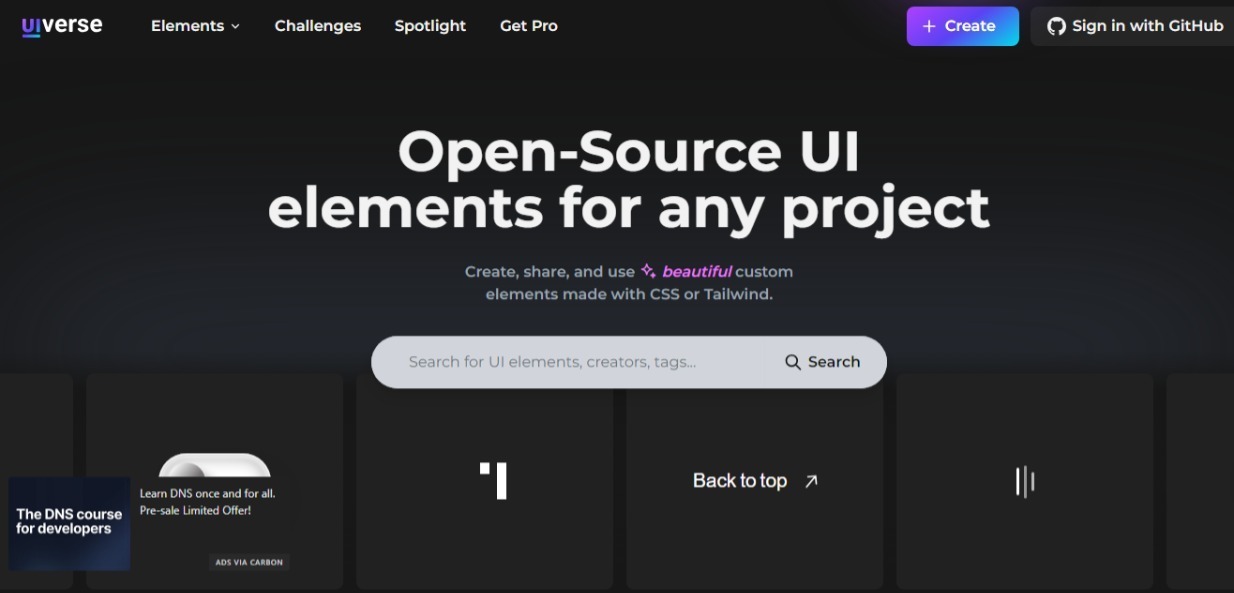
2. uiverse.io✨

UIverse 擁有超過 3000 多個免費 CSS 和 Tailwind 元素,您可以在專案中使用,例如按鈕、表單、載入器等。
其他開發者也貢獻了它們,因此品質非常好 ⭐。他們甚至有程式碼片段可供複製。
這麼大的圖書館竟然免費!
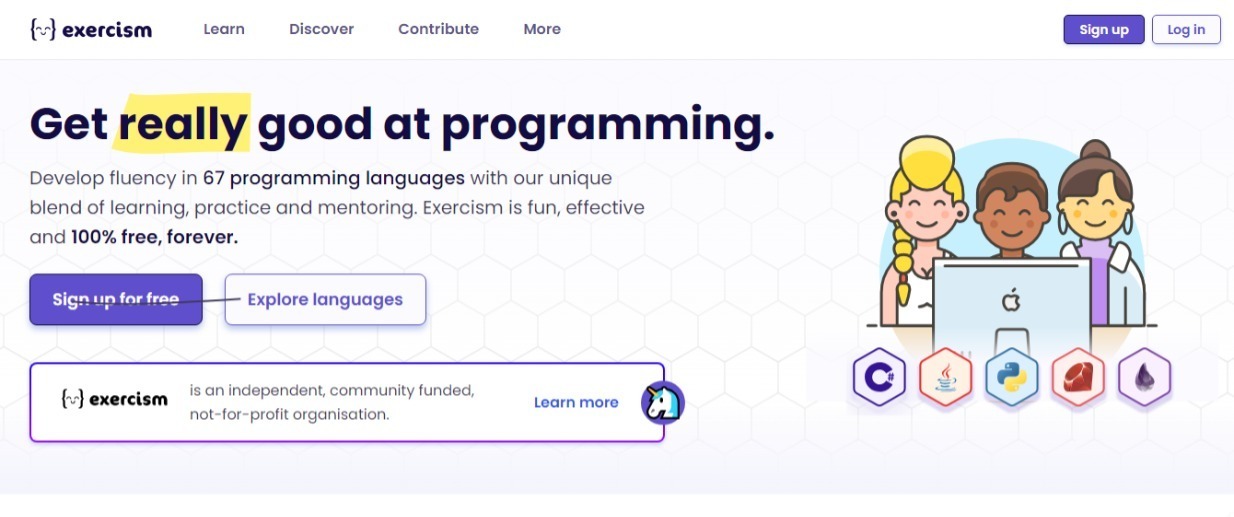
3.exercism.io💪

這對於練習特定的編碼挑戰非常有用。他們有超過 3500 個簡短的練習,分成不同的語言。
對解決方案進行編碼後,您可以提交它以獲得自動回饋並與導師配對。
這是學習新技能和更好地進行除錯的有趣😅方式。
4. quickref.me💭

需要您剛接觸的語言的語法快速參考嗎?這個☝網站非常完美。
他們的備忘錄涵蓋了從 Python 和 JavaScript 到 Vim 和 Markdown 的所有內容。
當您遇到困難時,您可以隨時搜尋它們。真的很方便!
5. resume.io📝

當您準備好建立您的編碼作品集時,此網站可協助您建立專業的履歷。😎
他們為開發人員、設計師等提供精美的客製化模板。您只需輸入您的訊息,它就會產生高品質的 PDF。
非常適合申請實習或工作!
很快再見👋
感謝您閱讀這篇部落格🙏,我希望這能為您提供一些新的地方來了解程式設計師朋友!
如果您發現任何其他有用的網站,請發表評論📩。
並且不要忘記加上“💖🦄🔥”
https://github.com/taqui-786 關注Github✅
快樂編碼😊
原文出處:https://dev.to/random_ti/5-killer-websites-for-coders-a7
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

