🔧 阿川の電商水電行

作為一名開發人員,我們經常對使用哪些工具來建造我們的下一個(側面)專案感到困惑。
即使您足夠認真地建立產品,問題仍然是一樣的。
因此,我將介紹 9 個開源程式庫,它們將真正增強您未來的專案!
我們走吧🚀

-
Crawlee - 網頁抓取,簡單而強大

Crawlee是一個完整的網頁抓取和瀏覽器自動化庫,可以幫助我們快速有效地建立可靠的爬蟲。
憑藉其內建的防屏蔽功能,您可以建造類似人類的機器人,這將減少被屏蔽的機會。
無論您使用Node.js還是Python , Crawlee都為 HTTP 和無頭瀏覽器爬行提供了統一的接口,使其適用於各種爬取任務。
您可以觀看介紹影片以了解更多資訊:
開始使用 Crawlee 的最簡單方法是使用Crawlee CLI。執行以下命令:
npx crawlee create my-crawler這將設定一個新專案,其中包含開始所需的所有依賴項。
如果您想將 Crawlee 新增到您的專案中,請執行以下命令:
npm install crawlee playwright現在,這是一個簡單的例子:
import { PlaywrightCrawler } from 'crawlee';
// PlaywrightCrawler crawls the web using a headless browser controlled by the Playwright library.
const crawler = new PlaywrightCrawler({
// Use the requestHandler to process each of the crawled pages.
async requestHandler({ request, page, enqueueLinks, pushData, log }) {
const title = await page.title();
log.info(`Title of ${request.loadedUrl} is '${title}'`);
// Save results as JSON to `./storage/datasets/default` directory.
await pushData({ title, url: request.loadedUrl });
// Extract links from the current page and add them to the crawling queue.
await enqueueLinks();
},
// Uncomment this option to see the browser window.
// headless: false,
// Comment this option to scrape the full website.
maxRequestsPerCrawl: 20,
});
// Add first URL to the queue and start the crawl.
await crawler.run(['https://crawlee.dev']);
// Export the whole dataset to a single file in `./result.csv`.
await crawler.exportData('./result.csv');
// Or work with the data directly.
const data = await crawler.getData();
console.table(data.items);此範例對頁面進行爬網、提取資料並對連結進行排隊。您可以從文件中了解更多。
另外,我使用 Crawlee for Python 建立了 LinkedIn Scrapper,您也可以閱讀一下:
https://dev.to/crawlee/how-to-create-a-linkedin-job-scraper-in-python-with-crawlee-h9d
他們在GitHub上擁有超過 15k 顆星,發布了 110 多個版本,因此他們不斷發展和改進。
https://github.com/apify/crawlee GitHub 上的 Star Crawlee ⭐️
-
Encore - 類型安全應用程式的後端框架

管理可擴展應用程式的雲端服務並不容易。複雜的基礎架構管理、不一致的 API 和分散的 DevOps 流程常常會造成混亂。
Encore透過提供整合類型安全後端框架、自動基礎架構配置和 DevOps 自動化的統一開發平台來簡化這種混亂情況。
它在 Golang 和 Typescript 中都可使用。您可以觀看介紹影片以了解更多資訊:
https://www.youtube.com/watch?v=vvqTGfoXVsw
使用Encore ,您可以使用微服務、Postgres 和 Pub/Sub 等原語建立生產就緒的後端,而無需通常的複雜性和 DevOps 工作。
透過安裝 CLI 開始使用 Encore。
curl -L https://encore.dev/install.sh | bash然後使用 encore CLI 建立一個應用程式:
encore app create這將配置您的免費帳戶,允許您選擇應用程式的名稱,並選擇Hello World範本。
然後,這將使用您選擇的應用程式名稱在新資料夾中建立具有簡單 REST API 的範例應用程式。
在編輯器中開啟檔案並前往your-app-name/hello/hello.ts :
import { api } from "encore.dev/api";
export const world = api(
{ method: "GET", path: "/hello/:name", expose: true },
async ({ name }: { name: string }): Promise<Response> => {
return { message: `Hello ${name}!` };
},
);
interface Response {
message: string;
}在這裡,我們透過在api呼叫中包裝常規非同步函數來定義 API 端點。
Encore 會自動處理驗證、HTTP 路由、請求驗證、錯誤處理、可觀察性、API 文件等。
有關更多訊息,您可以參考他們的文件。也可以加入他們的Discord 社群以保持更新。
https://github.com/encoredev/encore GitHub 上的 Star Encore ⭐️
-
Taipy - 用 Python 建立 AI Web 應用程式

您是否曾經想過使用前端框架建立一個簡單的人工智慧專案而不使其複雜化?
如果是這樣,那麼這個工具適合您。
Taipy是一個開源程式庫,用於在 Python 中更快地建立可用於生產的 AI 應用程式。它允許您快速從簡單的試點過渡到生產就緒的 Web 應用程式。
它使用 Python 命令建立元件、圖形介面和儀表板。它主要用於資料驅動的專案,非常適合處理大型資料集。

Taipy非常適合複雜的工作流程,提供節點來有效地處理它們,並且它與 pandas 集成,允許您直接在專案內操作資料。
您可以很快開始使用 Taipy,執行以下命令:
pip install taipy我們可以使用Taipy建立一個 GUI,程式碼如下:
from taipy.gui import Gui
import taipy.gui.builder as tgb
from math import cos, exp
value = 10
def compute_data(decay:int)->list:
return [cos(i/6) * exp(-i*decay/600) for i in range(100)]
def slider_moved(state):
state.data = compute_data(state.value)
with tgb.Page() as page:
tgb.text(value="# Taipy Getting Started", mode="md")
tgb.text(value="Value: {value}")
tgb.slider(value="{value}", on_change=slider_moved)
tgb.chart(data="{data}")
data = compute_data(value)
if __name__ == "__main__":
Gui(page=page).run(title="Dynamic chart")有關更多詳細訊息,您可以查看他們的文件。
它在GitHub上擁有超過 16k+ 的 star,擁有一個強大且不斷發展的社區,為該專案加註星標以表示您的支持:
https://github.com/Avaiga/taipy 在 GitHub 上明星 Taipy ⭐️
-
KitOps - 靈活管理 AI 模型

KitOps是一款開源工具,旨在統一資料科學家、開發人員和 SRE 管理和協作處理 AI/ML 模型、原始碼、資料集和其他工件的方式。
KitOps為 AI/ML 模型管理帶來了全新的靈活性和效率,透過使用 OCI 標準實現最大程度的相容性和協作,改變了團隊打包、版本和部署資源的方式。
它具有一系列強大的功能:
✅ 將模型、資料集、配置和程式碼打包為 OCI 相容的 ModelKit,以便於進行版本控制。
✅ 與任何符合 OCI 標準的註冊表相容,以實現跨 AI/ML 專案的靈活性。
✅ 基於 YAML 的配置,用於微調 LLM 和建立 RAG 管道。
瀏覽文件,了解為什麼 KitOps 成為 AI/ML 工作流程中的必備品!

KitOps還可以跨任何符合 OCI 標準的註冊表靈活管理模型、資料集和程式碼,使其成為處理小型專案和大型企業 AI 應用程式的開發人員和 MLOps 團隊的理想選擇。
✅ 使用 OCI 標準打包和版本模型、資料集和程式碼。
✅ 自動化模型部署和測試。
✅ 透過工件簽名追蹤來源並保護模型資產。
✅ 與現有 CI/CD 工作流程無縫整合。
KitOps正在與不斷壯大的社區一起積極發展 - 加入他們的Discord或在GitHub上為他們加註星標,以保持更新並為這個令人興奮的專案做出貢獻!
https://git.new/kitops GitHub 上的 Star KitOps ⭐️
-
CopilotKit - 輕鬆建置應用程式內人工智慧代理

如果您嘗試將 AI 新增至應用程式中, CopilotKit可能是最簡單且可用於生產的方法。
CopilotKit是領先、最強大且最易於使用的開源框架,用於建立應用內 AI 副駕駛。您可以使用 Copilotkit 提供的簡單元件來建立應用程式內 AI 聊天機器人和應用程式內 AI 代理程式。
一些突出的功能:
✅應用程式內人工智慧聊天機器人:透過簡單的即插即用元件將人工智慧聊天機器人加入到您的應用程式中,包括對無頭 UI 的支持,使其具有令人難以置信的多功能性。
✅副駕駛可讀狀態:此功能允許副駕駛存取和解釋應用程式狀態,使 AI 助理更具上下文感知能力和響應能力。
✅副駕駛操作:使您的副駕駛能夠根據使用者輸入和應用程式上下文直接在應用程式中執行任務並採取操作。
它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如<CopilotKit /> 、 <CopilotPopup /> 、 <CopilotSidebar /> 、 <CopilotTextarea /> 。

如果您曾經嘗試過在 React 應用程式中整合代理,您就會知道它是多麼棘手和耗時!
CopilotKit最近推出了Co-Agents來解決這個問題。
Co-Agents ,一個強大的工具集,用於使用 LangGraph 代理程式建立 Agent-Native 應用程式。它旨在幫助您將 LangGraph 代理深度整合到 React 應用程式中,突破 AI 原生 UX 的可能性界限。
您可以觀看此影片,了解聯合代理可以做什麼:
https://www.youtube.com/watch?v=0b6BVqPwqA0
我還使用 CopilotKit 建立了一個人工智慧驅動的調度應用程式,您可以在這裡閱讀:
https://dev.to/copilotkit/how-i-built-the-worlds-best-nextjs-ai-scheduling-app-442c
CopilotKit 在GitHub上擁有超過 12,600 顆星並持續更新,擁有更廣泛的社群支持和信任。
https://github.com/CopilotKit/CopilotKit GitHub 上的 Star CopilotKit ⭐️
-
Tolgee - 網路為基礎的在地化平台

國際化和在地化對於吸引全球受眾至關重要,但手動管理這兩者可能非常耗時。
這就是托爾吉登場的地方。
Tolgee是一個開源在地化平台,可以非常輕鬆地將您的應用程式翻譯成任何語言,而無需修改您的程式碼。
它非常適合 Web、行動甚至桌面應用程式,採用開發人員優先的方法設計,可從頭到尾簡化本地化。

它具有一系列強大的功能:
✅上下文翻譯:查看與您的應用程式中顯示的完全一樣的翻譯。
✅管理和追蹤翻譯密鑰:透過保持在地化密鑰有序來節省時間。
✅設定角色和權限:控制誰有權存取什麼內容,以實現更有效率的協作。
✅可透過外掛程式擴充:根據需要輕鬆將 Tolgee 與其他工具和服務整合。
Tolgee還提供 SDK、REST API 和 CLI,讓跨 JavaScript、行動和後端環境的在地化變得更加容易。
您可以加入他們的Slack 社群或在Github上為他們加註星標:
https://github.com/tolgee/tolgee-platform GitHub 上的 Star Tolgee ⭐️
-
OPAL - 策略引擎的管理階層

OPAL是一個開源管理層,旨在與開放策略代理 (OPA) 和 AWS Cedar 等策略引擎配合使用。
如果您是開發人員,正在處理具有複雜存取控制的大型專案, OPAL可以簡化跨團隊或使用者群組管理權限的流程。
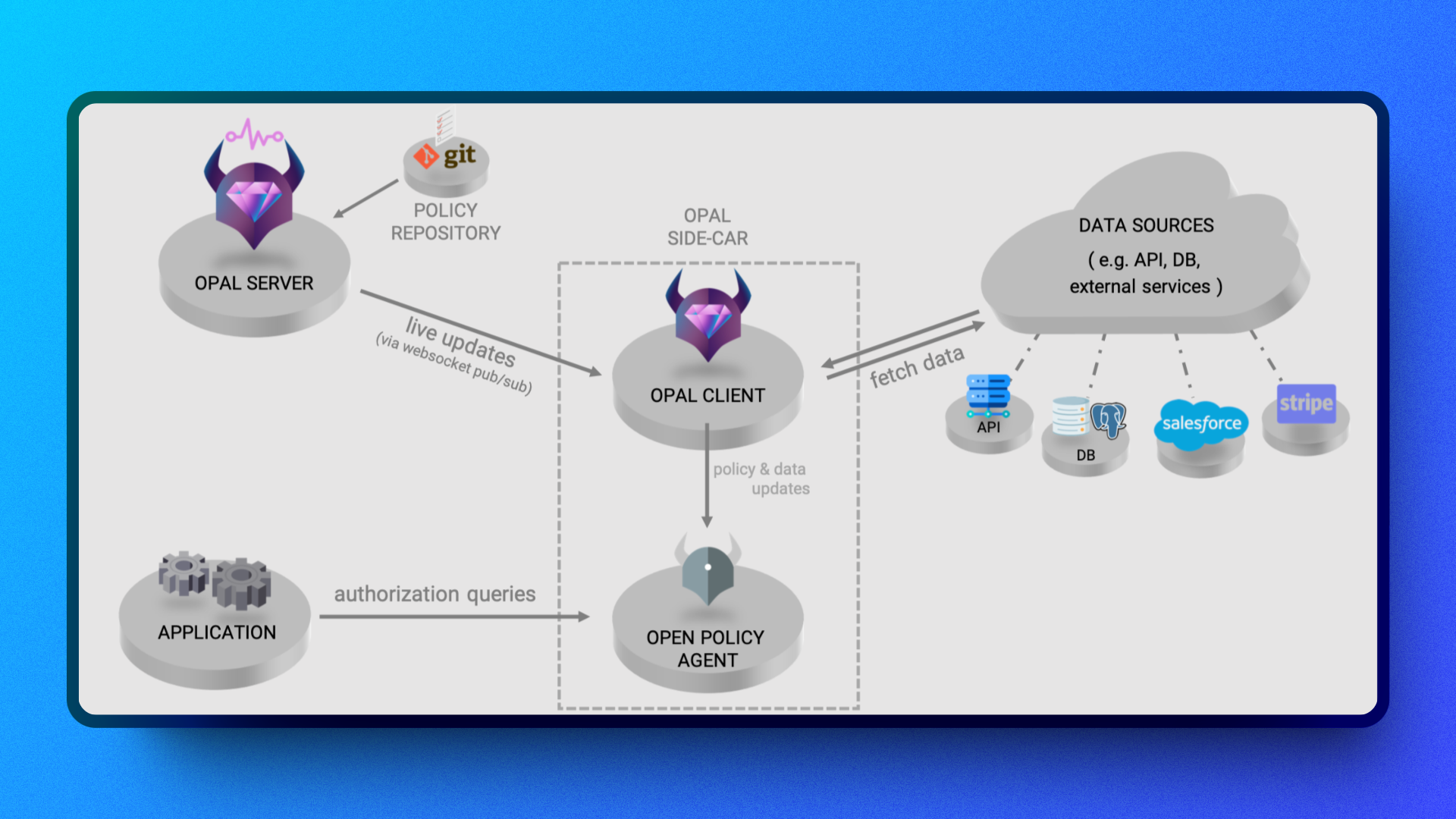
它即時檢測策略和策略資料的更改,確保您的應用程式的授權層保持最新。
無論您的資料是透過 API、Git 或第三方服務進行更改,OPAL 都會透過適當的存取流程自動將必要的策略和授權資料同步到您的服務。

現在,讓我們來看看OPAL的一些功能和用例:
✅即時權限更新: OPAL 即時自動授予或撤銷權限,無需跨應用程式手動存取更新。
✅策略即程式碼:開發人員可以將策略編寫為程式碼,從而更輕鬆地對其進行版本控制、審查和管理,以實現一致的策略處理。
✅雲原生集成: OPAL 可以輕鬆與 AWS 或 Kubernetes 等基於雲端的微服務集成,從而簡化安全和自動化的策略更新。
✅細粒度授權: OPAL支援精準的端對端授權,相容於多種策略語言和去中心化資料來源,非常適合複雜的分散式系統。
該工具對於為您的專案加入即時權限更新非常有幫助,並且還可以讓您輕鬆查看和管理大型應用程式中不同級別的使用者角色。
它在GitHub上有4.5k star ,擁有強大的社區,加入他們的Slack或為該專案加註星標以表示您的支持:
https://io.permit.io/se-opal 在 GitHub 上為 OPAL 加星號 ⭐️
-
[ChartDB](https://chartdb.io/) - 即時視覺化資料庫

[ChartDB](https://chartdb .io/) 是一款功能強大的基於 Web 的工具,可協助開發人員快速直觀地視覺化和管理其資料庫架構。
每當我需要理解或設計資料庫時,[ChartDB](https://chartdb .io/) 都是我輕鬆實現模式視覺化的首選解決方案。
[ChartDB](https://chartdb .io/) 提供了一系列基本功能:
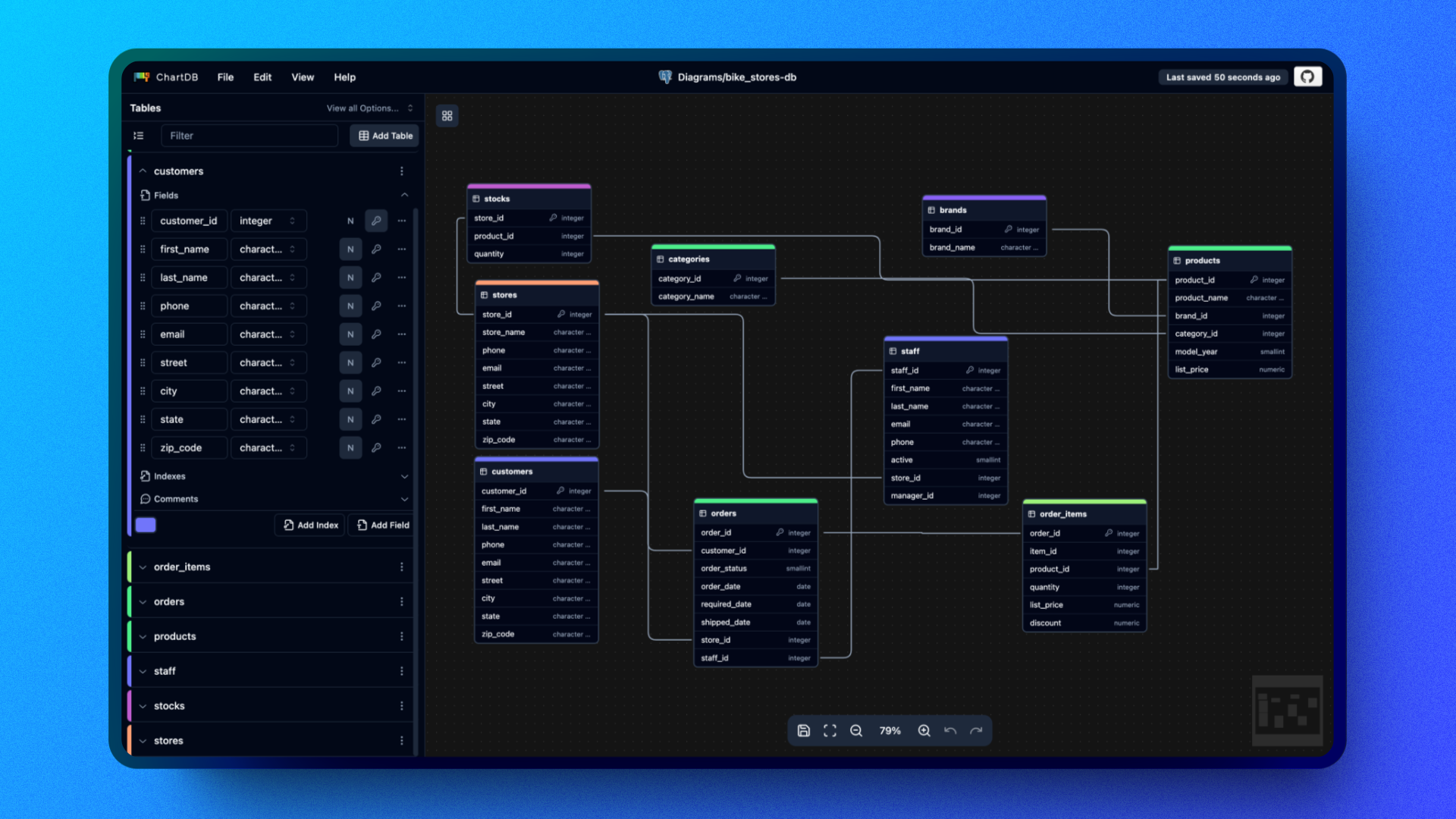
✅即時架構導入:執行單一「智慧查詢」以立即以 JSON 形式檢索資料庫架構。無論您是在記錄、協作還是深入了解資料結構,此功能都可以節省時間。
✅ AI 支援的移轉匯出: ChartDB 的 AI 驅動匯出可讓您產生適合目標資料庫方言的 DDL 腳本,讓 MySQL、PostgreSQL、SQLite 等資料庫之間的移轉更加無縫。
✅互動模式編輯:在 ChartDB 編輯器中輕鬆微調您的模式佈局。調整結構、加入註釋,甚至使最複雜的資料庫結構的視覺化更加清晰且易於管理。

ChartDB 的儀表板可協助您在一處有效控制和監控架構視覺化。
✅ 即時查看並管理多個資料庫模式。
✅ 自訂架構佈局並以 SQL 或映像格式匯出以便於共用。
✅ 透過 AI 支援的 DDL 腳本產生順利執行資料庫遷移。
使用 ChartDB,您可以簡化資料庫設計和遷移任務。
立即查看 ChartDB,看看它如何改變您使用資料庫的方式!
https://github.com/chatdb/chatdb GitHub 上的 Star ChartDB ⭐️
-
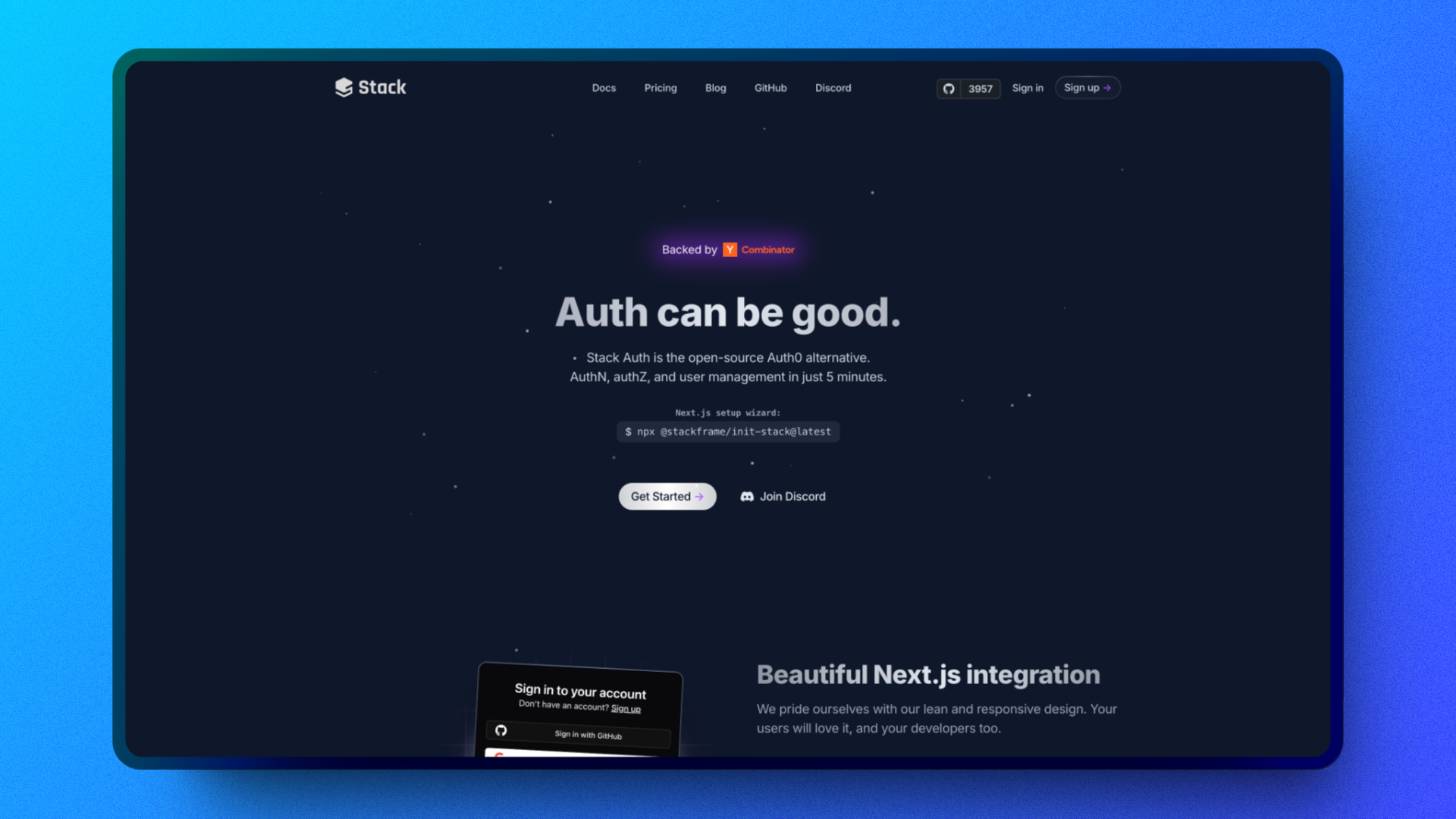
Stack Auth - 託管用戶身份驗證

我們清單中的最後一個工具是 Stack Auth,它是 Auth0 和 Clerk 的開源替代品。如果您希望整合自架式主機、可自訂的使用者驗證系統,Stack Auth 是一個很好的選擇,因為它的自架版本是完全免費的。
Stack Auth對單一登入 (SSO)、OAuth 和多重身分驗證 (MFA) 等功能的廣泛支援。
它特別適合需要避免供應商鎖定或降低與第三方身分驗證服務相關的成本的專案。
自託管功能可確保敏感用戶資料保留在您的基礎架構內,從而為具有嚴格合規性需求的應用程式提供增強的安全性。
值得注意的一點是, Stack Auth提供了一個可自訂的、自架的身份驗證系統,使開發人員可以輕鬆處理使用者存取。
另一方面, OPAL專注於即時策略管理,確保授權規則與不斷變化的應用程式需求保持一致。
https://github.com/stack-auth/stack GitHub 上的 Star StackAuth ⭐️
就是這樣!我嘗試涵蓋廣泛的工具。如果您知道其他很棒的工具,請將它們寫在評論中!
希望您覺得這篇文章有用。如果是的話,請隨時與您的開發者朋友分享!
另外,追蹤我,了解更多類似內容:
{% 嵌入https://dev.to/arindam_1729
如需付費協作,請發送電子郵件至: [email protected] 。
感謝您閱讀到最後。

原文出處:https://dev.to/arindam_1729/9-open-source-libraries-to-supercharge-your-next-project-c71
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
