🔧 阿川の電商水電行

簡介
最佳的易於建構的人工智慧產品整合清單。
這些可以為你的專案帶來魔力,所以別忘了向他們表達支持🌟
現在讓我們一起走上AI之路👨🌾
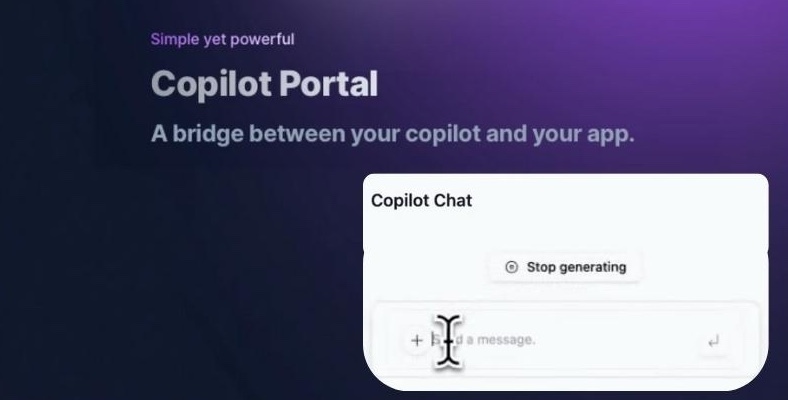
1. CopilotPortal:將可操作的 LLM 聊天機器人嵌入您的應用程式中。

應用程式中的上下文感知 LLM 聊天機器人可以回答問題並採取行動。
只需幾行程式碼即可獲得一個可用的聊天機器人,然後根據需要進行自訂和嵌入。
import "@copilotkit/react-ui/styles.css";
import { CopilotProvider } from "@copilotkit/react-core";
import { CopilotSidebarUIProvider } from "@copilotkit/react-ui";
export default function App(): JSX.Element {
return (
<CopilotProvider chatApiEndpoint="/api/copilotkit/chat">
<CopilotSidebarUIProvider>
<YourContent />
</CopilotSidebarUIProvider>
</CopilotProvider>
);
}https://github.com/RecursivelyAI/CopilotKit
2. LinguiJS - 自動且簡單的國際化

簡單而強大的開源國際化函式庫。
易於整合的框架,用於建立多語言反應應用程式。
import { Trans } from "@lingui/macro"
function App() {
return (
<Trans id="msg.docs" /* id is optional */>
Read the <a href="https://lingui.dev">documentation</a>
for more info.
</Trans>
)
}https://github.com/lingui/js-lingui
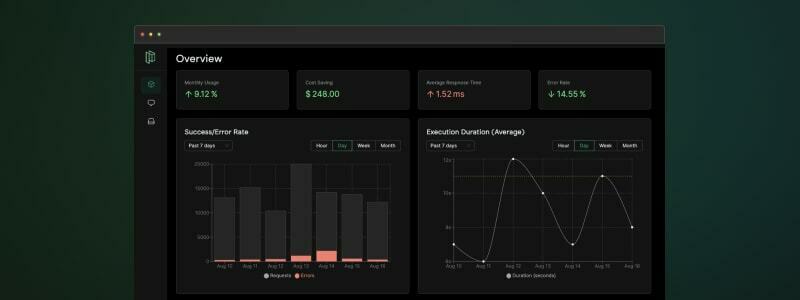
3. Pezzo.ai - 可觀測性、成本和即時工程平台

用於管理 OpenAI 通話的集中平台。
優化您的提示和令牌使用。追蹤您的人工智慧使用情況。
免費且易於整合。
const prompt = await pezzo.getPrompt("AnalyzeSentiment");
const response = await openai.chat.completions.create(prompt);https://github.com/pezzolabs/pezzo
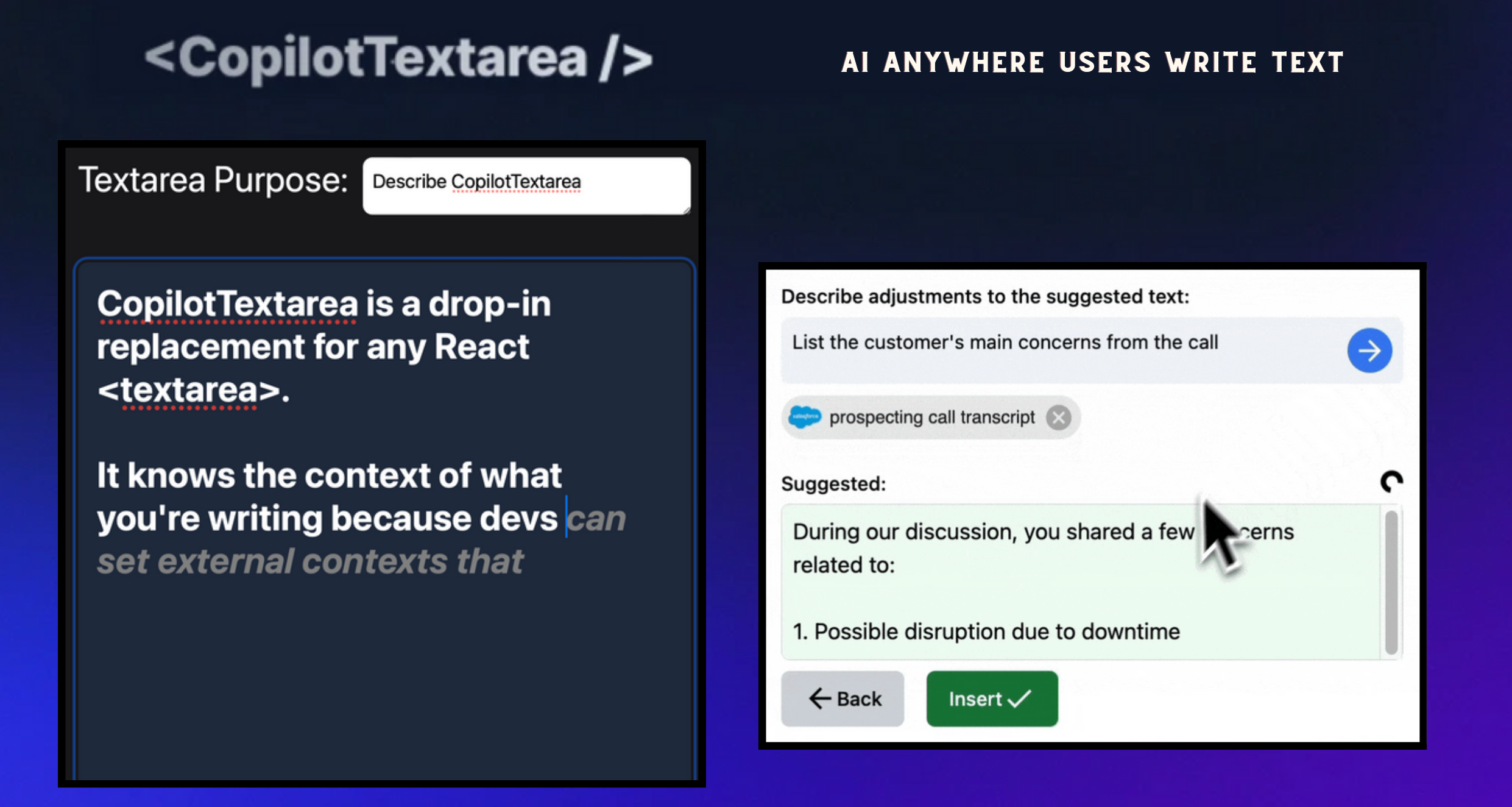
4. CopilotTextarea - React 應用程式中的 AI 驅動寫作

具有 Github CopilotX 功能的任何 React <textarea> 的直接替代品。
自動完成、插入、編輯。
可以即時或由開發人員提前提供任何上下文。
import { CopilotTextarea } from "@copilotkit/react-textarea";
import { CopilotProvider } from "@copilotkit/react-core";
// Provide context...
useMakeCopilotReadable(...)
// in your component...
<CopilotProvider>
<CopilotTextarea/>
</CopilotProvider>`https://github.com/RecursivelyAI/CopilotKit
5. LangChain - 將人工智慧整合到鏈中。

易於使用的 API 和函式庫,用於將 LLM 新增到應用程式中。
將不同的人工智慧元件和模型連接在一起。
輕鬆嵌入上下文和語義資料以實現強大的整合。
https://github.com/langchain-ai/langchain
6. SwirlSearch - 人工智慧驅動的搜尋。

LLM 支援的搜尋、摘要和輸出。
同時搜尋多個內容來源並產生整合輸出。
功能強大,可自訂各種資料來源的應用程式內整合。
https://github.com/swirlai/swirl-search
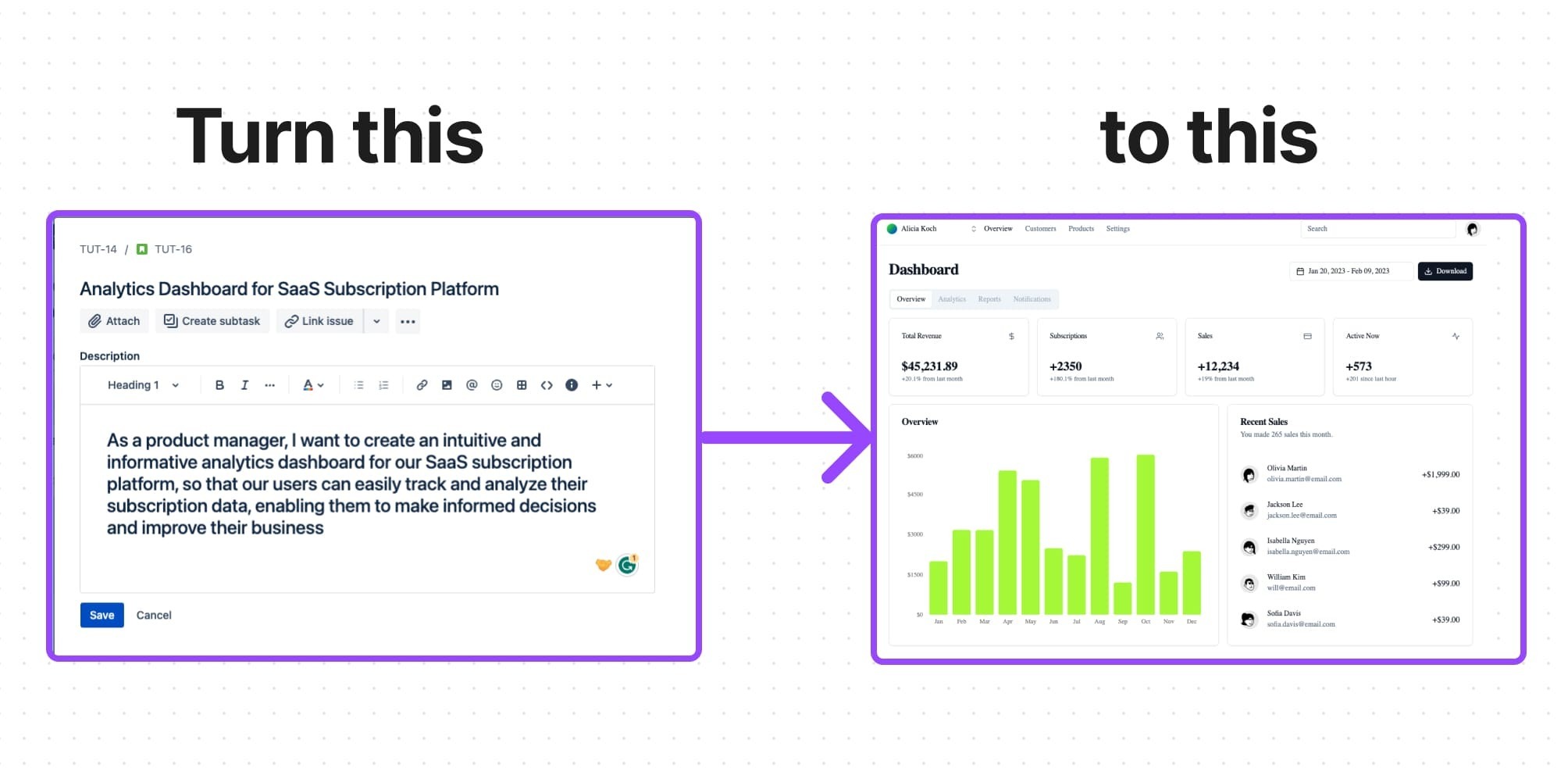
7. ReactAgent - 用於從使用者故事產生 React 元件的實驗性 LLM 代理

使用 GPT-4 將使用者故事轉化為可用的 React 元件的實驗工具。
為其提供本地設計以實現一致的輸出和設計語言。
https://github.com/eylonmiz/react-agent
感謝大家!
原文出處:https://dev.to/copilotkit/7-easy-ai-product-integrations-to-keep-up-with-the-times--1cg2
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
