🔧 阿川の電商水電行

寫 JavaScript 時,仍在使用 console.log 來除錯抓蟲?
是時候升級你的技能並學習 JavaScript console 物件的全部功能了。
從 console.table 到 console.time,這些進階方法和技巧將改善您 debug 訊息的品質和可讀性,讓您更輕鬆地故障排除和修復問題。
在 2023 年成為 JavaScript 除錯高手吧!
😞 問題
僅使用 console.log 的最大問題之一是,它會使程式碼混亂且難以閱讀。此外,它本身的資訊量不是很大。它只是輸出你傳遞給它的任何內容的值,沒有任何上下文或其他資訊。
所以,這裡有十個你應該知道的 JavaScript console 物件方法和技巧,值得了解一下!
1️⃣ console.table
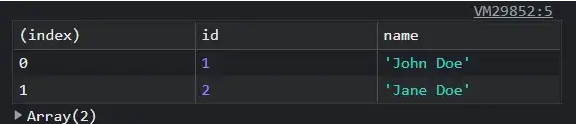
此方法以可讀且易於理解的格式,輸出資料表格。console.table 不是只顯示陣列或物件,而是以表格格式顯示,使它更易於瀏覽和理解。
// Output an array of objects as a table
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Doe' }
];
console.table(users);這將以表格格式輸出 users 陣列,每個物件的屬性作為列,物件作為行。

2️⃣console.group
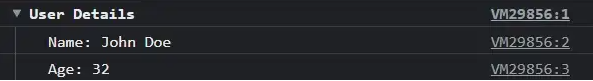
console.group 和 console.groupEnd。這些方法可以在控制台中,創建嵌套的可摺疊資料組。這對於組織和構建 debug 訊息非常有用,讓您可以輕鬆查看程式碼不同級別發生的情況。
console.group('User Details');
console.log('Name: John Doe');
console.log('Age: 32');
console.groupEnd();這將在 console 中創建一個嵌套的、可摺疊的資料組,標題為“使用者詳細資訊”。組內的日誌消息將縮進並分組在一起。

3️⃣console.time
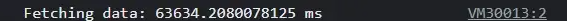
console.time 和 console.timeEnd 可以測量執行程式碼所需的時間。這對於識別程式中的性能瓶頸、效能優化非常有用。
console.time('Fetching data');
fetch('https://reqres.in/api/users')
.then(response => response.json())
.then(data => {
console.timeEnd('Fetching data');
// Process the data
});這將測量「從特定 URL 獲取資料並解析 JSON 回應」所需的時間。耗用時間會在控制台中輸出。

4️⃣console.assert
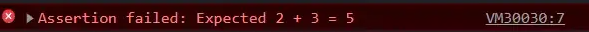
此方法允許您在程式碼中寫 assertions,這些是應該始終為 true 的語句。如果 assertions 失敗,console.assert 將在控制台中輸出錯誤消息。**這對於除錯抓蟲、確保程式碼正常運作非常有用。
function add(a, b) {
return a + b;
}
// Test the add function
const result = add(2, 3);
console.assert(result === 5, 'Expected 2 + 3 = 5');如果 add 函數在給定輸入 2 和 3 時未返回預期結果 5,就在控制台中輸出錯誤訊息。

5️⃣設置日誌樣式
使用 console 物件輸出樣式和顏色。 console 物件允許您輸出不同顏色和樣式的文字,使您的除錯輸出更具可讀性和更容易理解。
您可以在 console.log 語句中使用 %c 佔位符來指定輸出文字的 CSS 樣式。
console.log('%cHello world!', 'color: red; font-weight: bold;');這將輸出文字“Hello world!”,並使用指定的 CSS 樣式,以紅色和粗體顯示。

6️⃣console.trace
使用 console.trace 方法輸出堆疊追踪(stack trace)。這對於理解程式碼中的執行流程、識別特定日誌消息的來源非常有用。
function foo() {
console.trace();
}
function bar() {
foo();
}
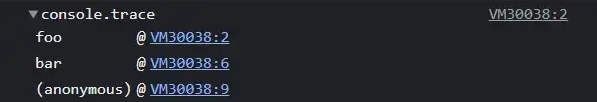
bar();這將在控制台中輸出堆疊跟踪,顯示導致 console.trace 呼叫的函數呼叫序列。看起來像這樣:

7️⃣console.dir
使用 console.dir 方法以分層格式輸出物件的屬性。這對於探索物件的結構、查看其屬性和方法非常有用。
const obj = {
id: 1,
name: 'John Doe',
address: {
street: '123 Main St',
city: 'New York',
zip: 10001
}
};
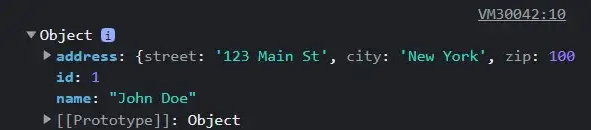
console.dir(obj);這將以分層格式輸出 obj 物件的屬性,允許您查看物件的結構及其所有屬性和值。

8️⃣console.count
使用 console.count 方法計算特定日誌消息的輸出次數。這對於追蹤特定程式碼路徑的執行次數以及識別程式碼中的熱點很有用。
function foo(x) {
console.count(x);
}
foo('hello');
foo('world');
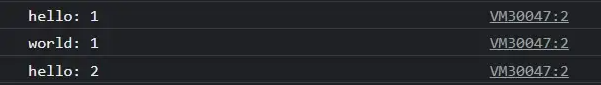
foo('hello');這將在控制台中輸出字串“hello”,然後是數字 1。然後它將在控制台中輸出字串“world”,然後是數字 1。最後,它會再次輸出字符串“hello”,然後出書數字 2(因為它被呼叫了兩次)。

9️⃣console.clear
使用 console.clear 方法清除控制台輸出。這能保持您的除錯輸出有條理和整潔,讓您更容易專注於您感興趣的訊息。
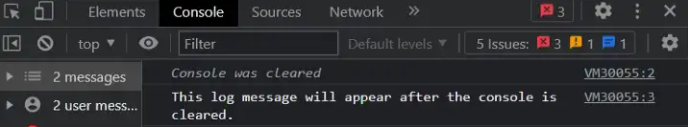
console.log('Hello world!');
console.clear();
console.log('This log message will appear after the console is cleared.');這將輸出字串 “Hello world!”,接著一個空行(因為控制台已清除)。然後它會輸出字串 “This log message will appear after the console is cleared.”

1️⃣0️⃣console.profile
使用 console.profile 和 console.profileEnd 方法來衡量程式碼的性能。這對於識別性能瓶頸和優化代碼、提高速度和效率非常有用。
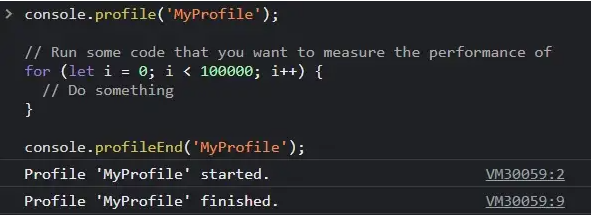
console.profile('MyProfile');
// Run some code that you want to measure the performance of
for (let i = 0; i < 100000; i++) {
// Do something
}
console.profileEnd('MyProfile');這將開始分析 console.profile 和 console.profileEnd 呼叫之間的程式碼,並在執行 console.profileEnd 時在控制台中輸出結果。輸出將包括有關執行所花費時間的詳細訊息、以及其他與性能相關的各種訊息。

💭 最後的一些想法
在 2023 年,不要僅僅滿足於 console.log - JavaScript 控制台物件中有許多更強大、更有價值的工具和技術。
從 console.table 到 console.time,這些方法和技巧將幫助您提高除錯輸出的品質和可讀性,並使其更容易排除和修復代碼中的問題。
所以,為什麼不在 2023 年提高您的除錯技能並嘗試這些技術呢?
以上簡單分享,希望對您有幫助!
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

