🔧 阿川の電商水電行

適用於 React 應用程式的有用開源資料視覺化程式庫。
對我們脆弱的頭腦來說,圖表就像輪椅。如果您想做出基於資料的決定,您最好獲得正確的幫助 🙂
“圖表有魔力。曲線的輪廓瞬間揭示了整個情況——流行病、恐慌或繁榮時代的生命史。曲線傳達思想,喚醒想像力,令人信服。
[...] 文字有翅膀,但圖表可以解釋。圖表是純粹的數量,沒有言語上的虛假,簡化了維度,生動,不可避免。
——威拉德·C·布林頓,1939
使用正確的圖表類型是呈現資料時需要做出的決定,但身為 React 開發人員,我們有自己的一系列關注點,主要是選擇正確的圖表元件庫。
那麼,一個好的圖表庫的標準是什麼呢?
-
它應該是高度可自訂的
-
它應該有一個簡單的 API 和清晰易懂的文件
-
它應該呈現良好的 UI/UX
-
它應該被廣泛採用和測試(為什麼是小白鼠?)
需要記住的一個重要提示——元件都是關於可重複使用性和標準化的——這是保證一致的 UI 和易於維護的好方法。使用像Bit這樣的平台來共享您的 元件,跨應用程式重複使用它們,並讓每個人一起協作,使用 原子元件建立您的產品。為了避免重複複製貼上,請嘗試使用Bit為未來的自己和其他人製作自己的自訂 React 圖表庫 😉
因此,言歸正傳,以下是我列出的前 5 個 React 圖表庫:
-
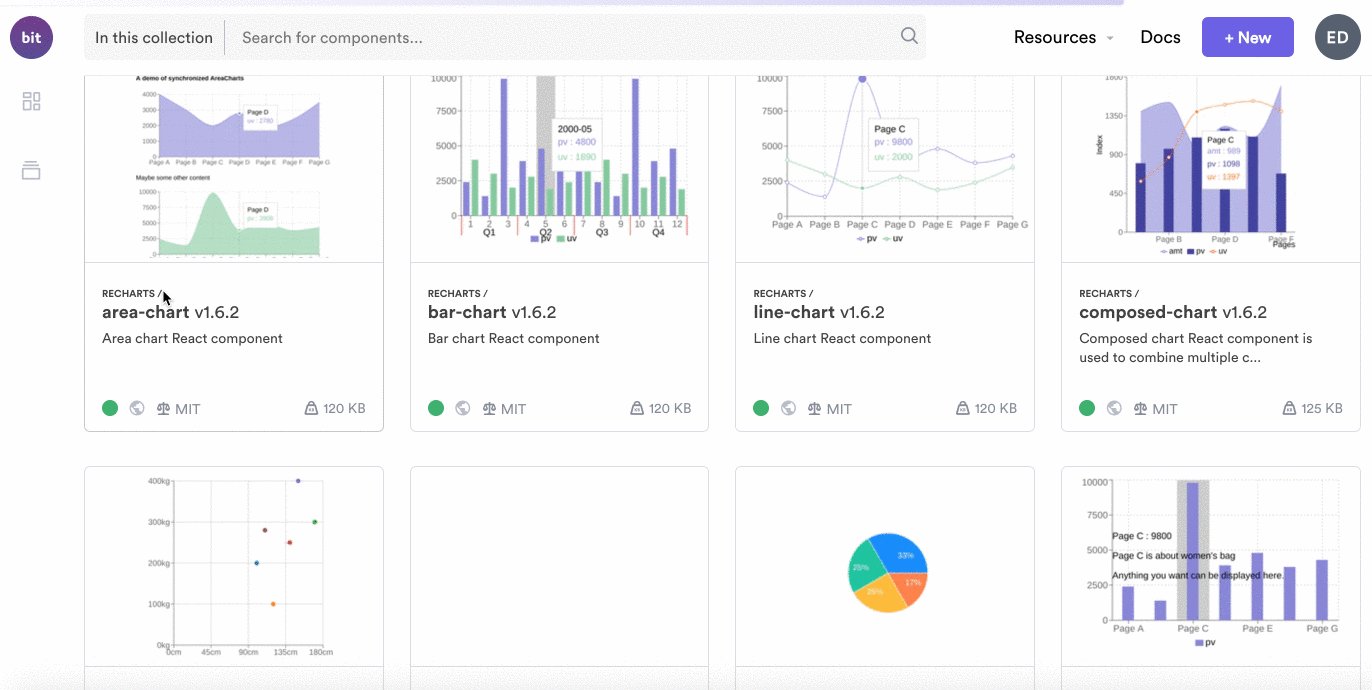
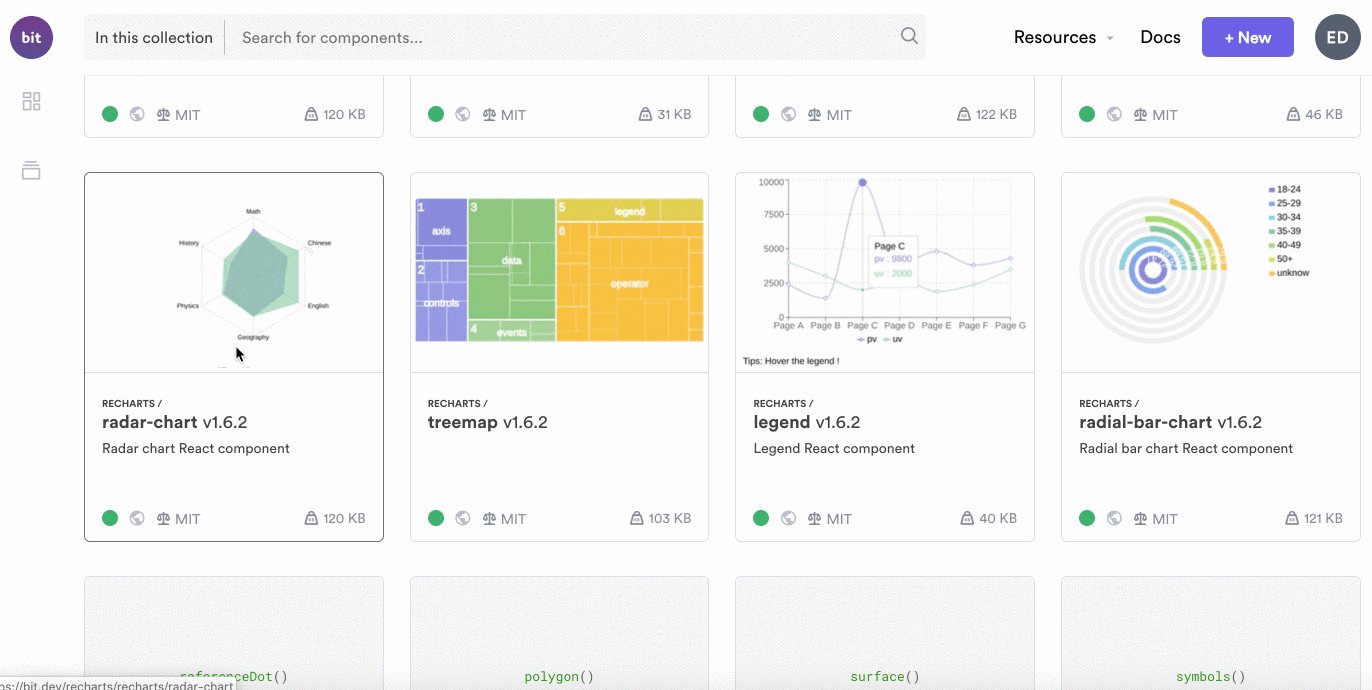
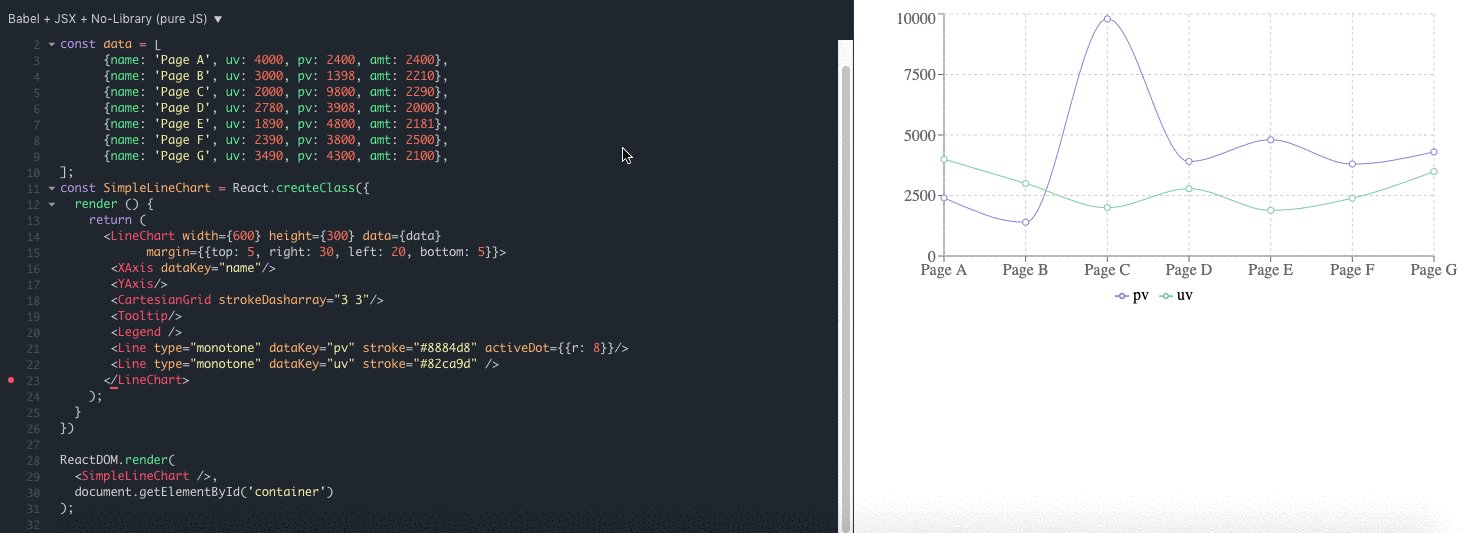
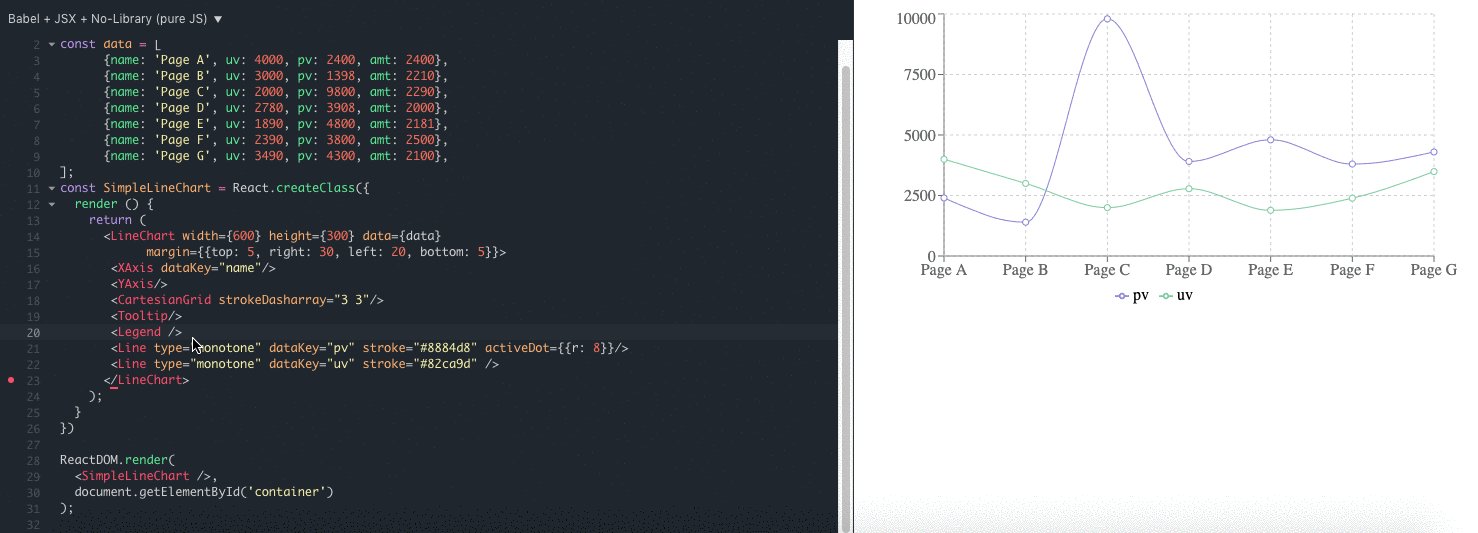
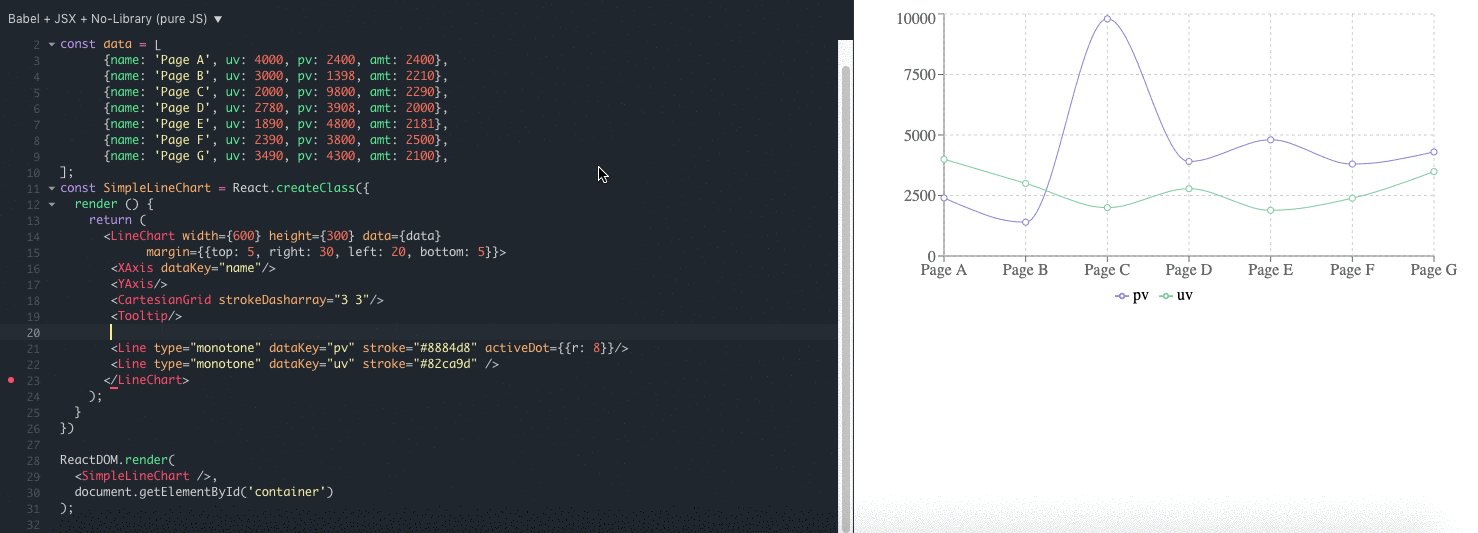
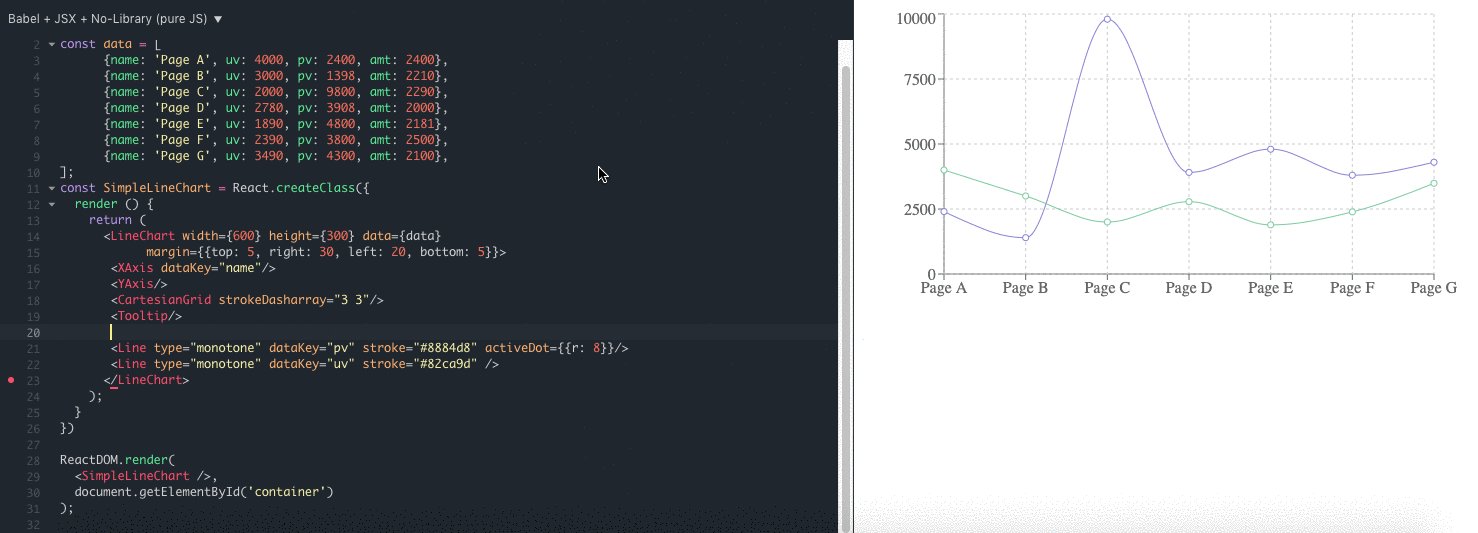
Rechart
Rechart(使用D3.js建構)著重模組化和簡單性。網格、工具提示、行專案等都是可重複使用的 React 元件;這使得自訂圖表變得更加容易,甚至可以在其他圖表組合中重複使用您自己的自訂「子圖表」元件。

https://github.com/recharts/recharts
-
Victory
透過提供具有完全可重寫樣式和行為的高度固執的元件生態系統,Victory 在易用性和高度可自訂性之間保持了適當的平衡。
對於我們這些正在尋找跨平台解決方案的人來說,勝利也是一個不錯的選擇。它為 ReactJS 和 React Native 提供了幾乎相同的 API——這是需要牢記的重要一點。

https://github.com/FormidableLabs/victory
-
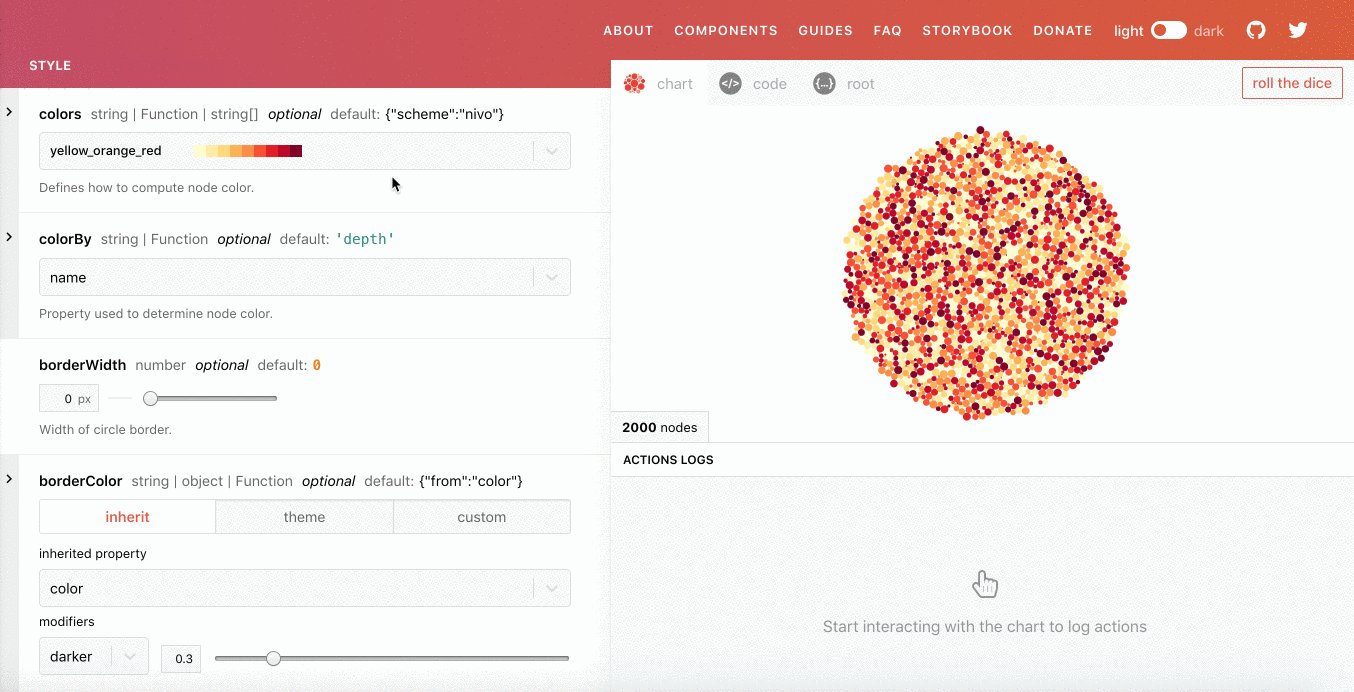
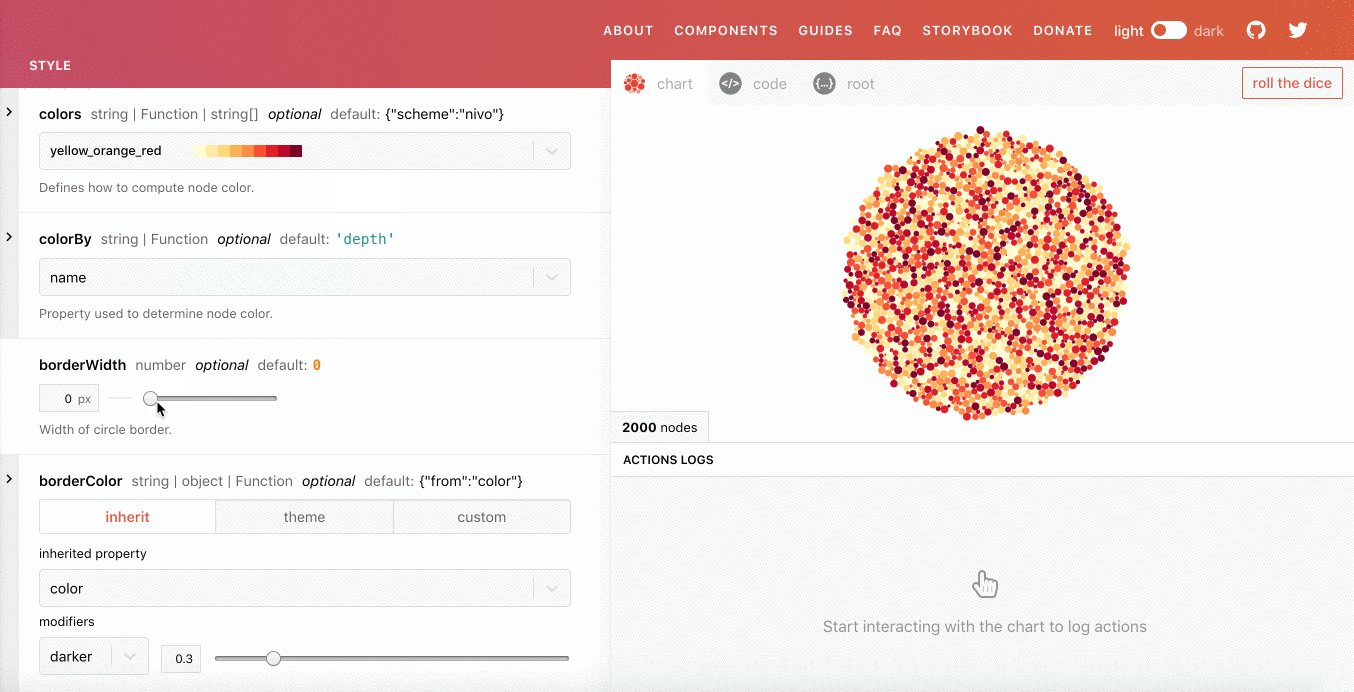
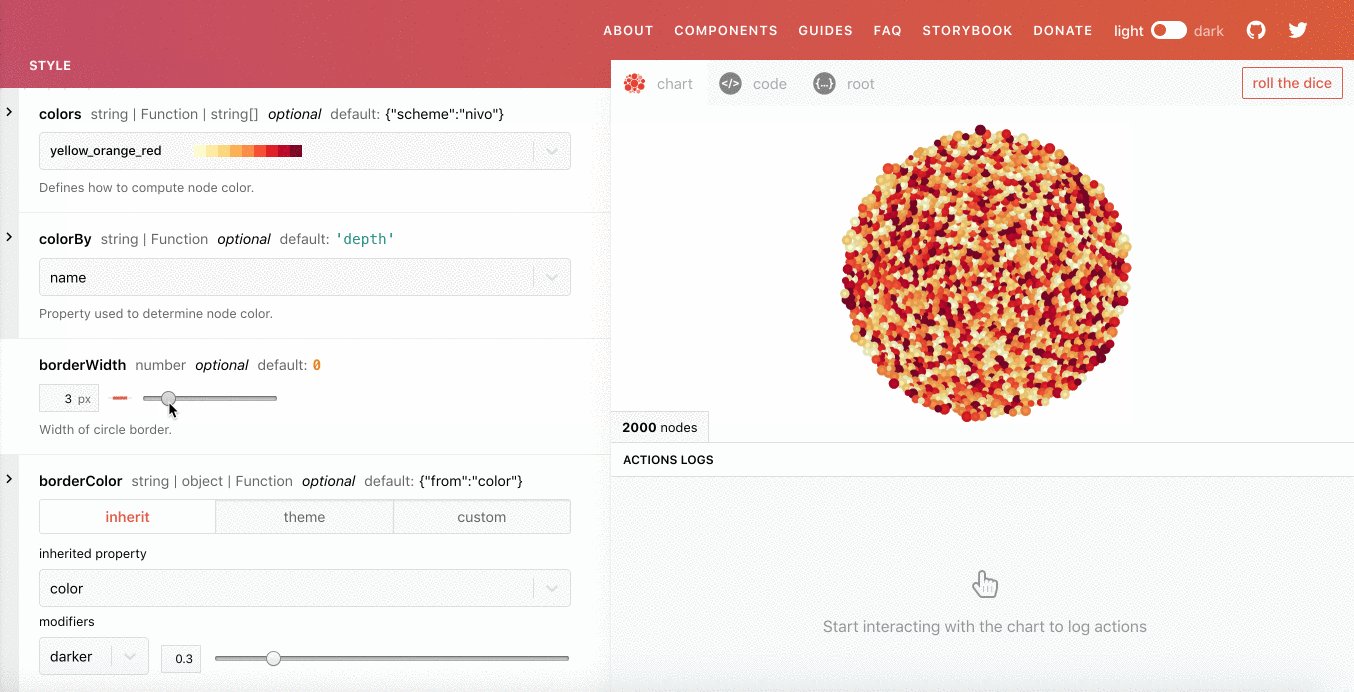
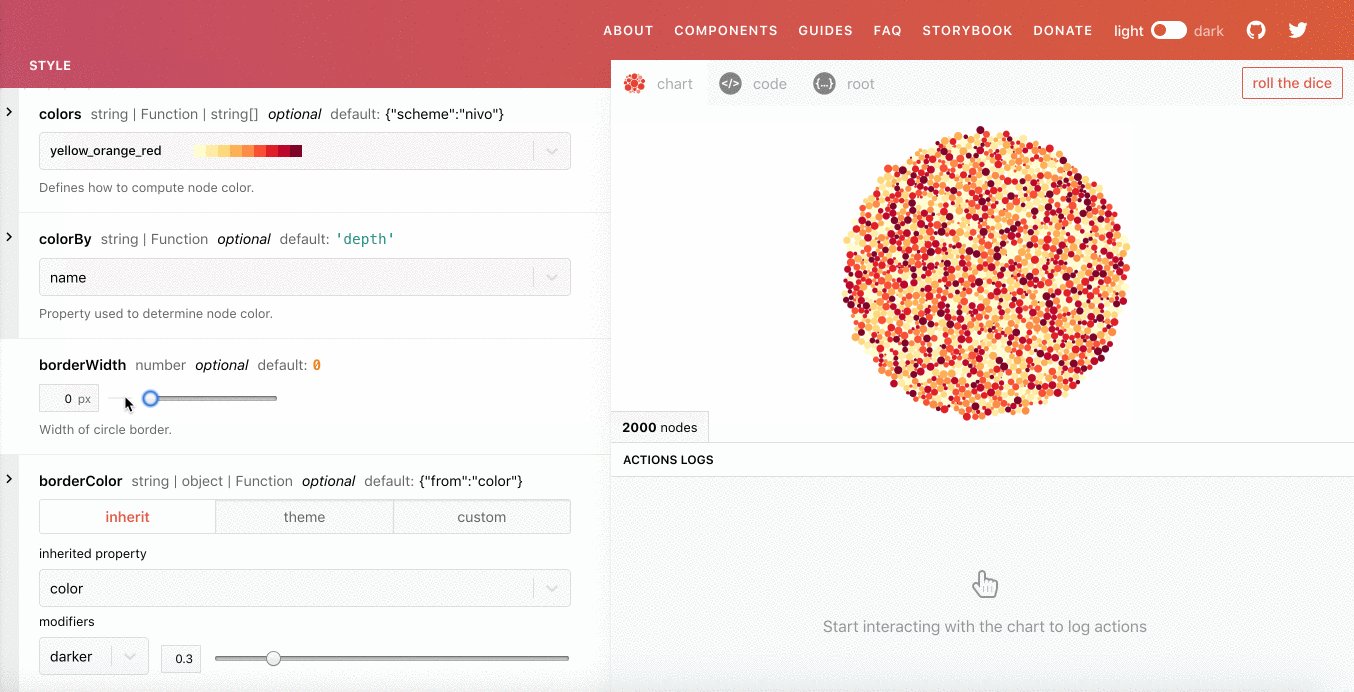
Nivo
Nivo(也是用 D3js 建立的)贏得了兩個獎項:第一個是其漂亮的 UI,第二個是令人難以置信的「互動式文件」。 Nivo 無需閱讀冗長的文件,而是提供了令人驚嘆的 UI,用於使用圖表元件進行播放和調整。然後,只要您準備好,只需複製貼上調整後的圖表程式碼(當然,隨著時間的推移,直接調整程式碼將是更好的方法,但掌握 Nivo 的 API 的過程將是短暫且輕鬆的)

-
Vis
Vis 是 Uber 建構的一個函式庫,它與 Recharts 類似,都致力於保持其元件生態系統盡可能簡單和模組化。這裡的想法是——如果你了解 React,你就了解 Vis,這基本上是正確的。
就美學而言,Vis 看起來非常簡單明了。

https://github.com/uber/react-vis
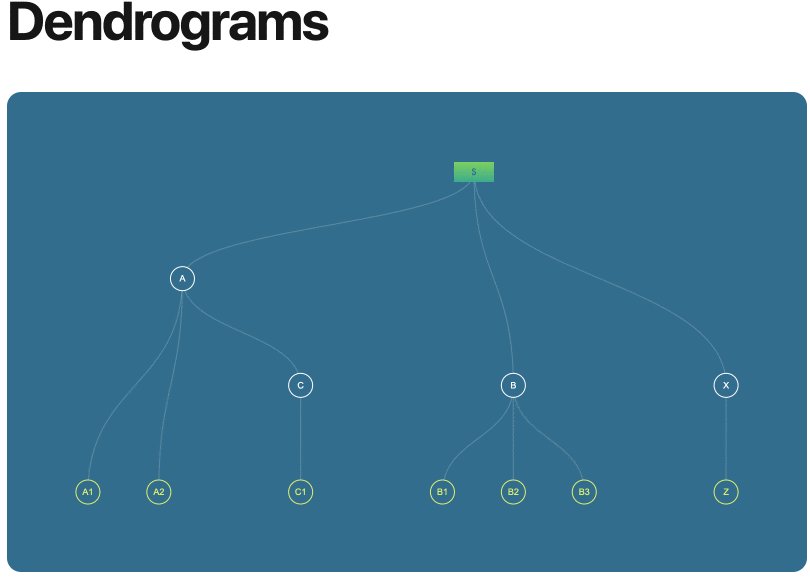
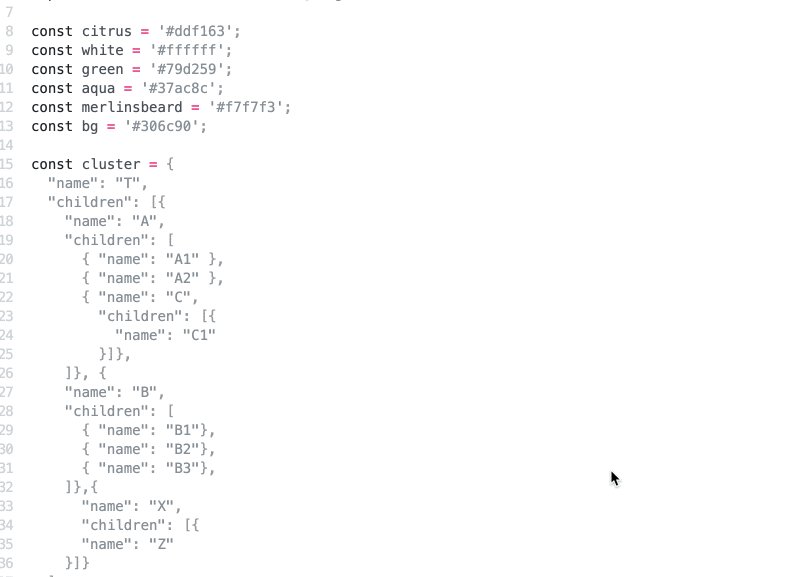
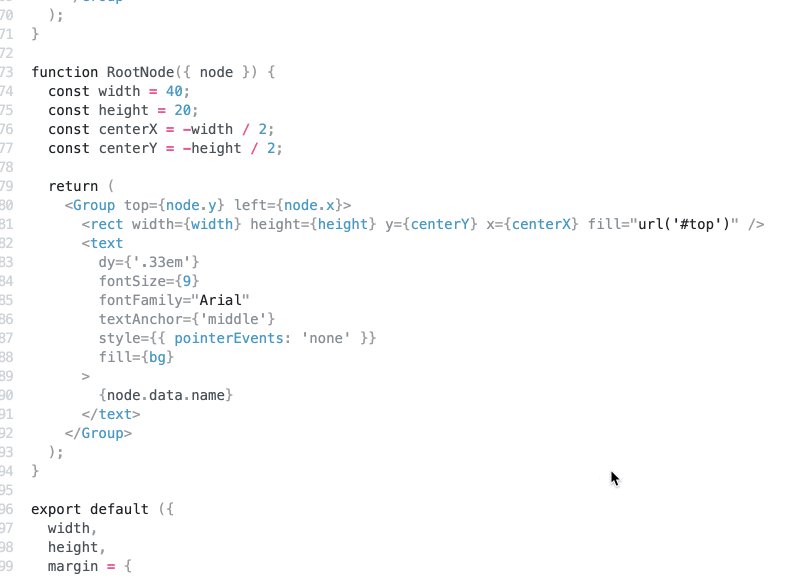
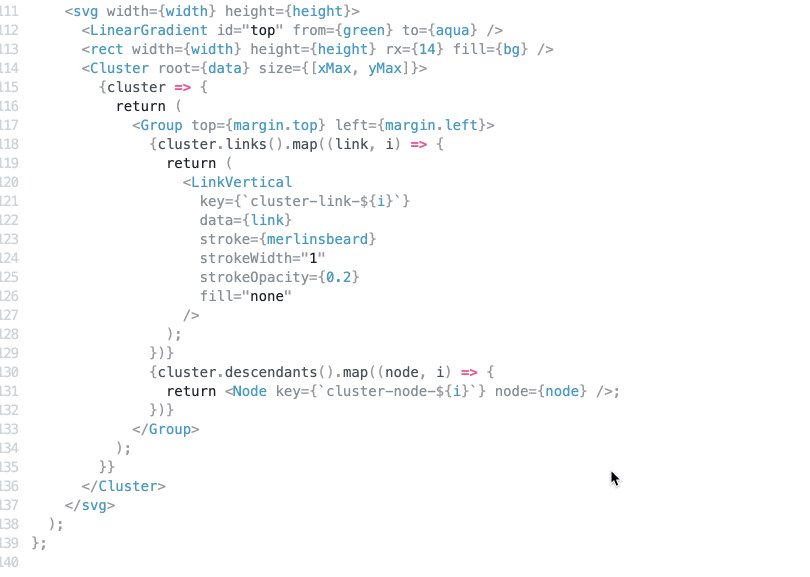
5.VX
VX 適合那些對圖表的外觀和行為有非常具體想法但尚未準備好建置自己的基於 D3 的元件生態系統的人。 VX 是不偏不倚的,並且被設計為建構在 VX 之上。另外,與使用類似的函式庫相比,使用 VX 保持較小的套件大小是一項容易得多的任務。

結論
這是我個人的 React 資料視覺化函式庫清單。希望您能在這裡找到適合您的東西,無論您更注重美觀、易用性,還是加入到捆綁包大小中的額外 KB。
乾杯🍺
相關文章
https://medium.com/bitsrc/building-a-react-design-system-for-adoption-and-scale-1d34538619d1
原文出處:https://dev.to/giteden/top-5-react-chart-libraries-for-2020-1amb
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式