🔧 阿川の電商水電行

VSCode 寫程式技巧分享!
更聰明地複製、貼上
我見過人們透過執行以下操作來複製貼上程式碼:
-
將滑鼠遊標移至單字開頭。
-
按住左鍵點選。
-
一直拖曳到單字最後。
-
釋放左鍵點選。
-
右鍵點選所選內容。
-
按一下「複製」。
-
在 VS Code 的檔案總管中捲動以尋找目標檔案。
-
點選目標檔案。
-
將遊標移到檔案中的所需位置。
-
右鍵點選目標位置。
-
按一下「貼上」。
這是一個有點慢的過程。特別是如果您需要多次應用此操作...改進複製貼上的一些方法是:
-
使用“CTRL + C”進行複製,使用“CTRL + V”進行貼上。
-
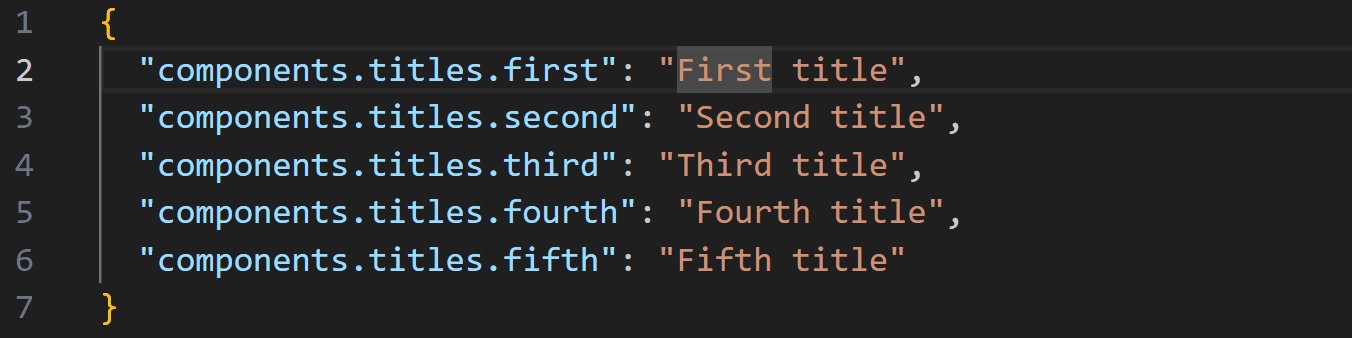
使用“CTRL + SHIFT + 左/右箭頭”增加/減少單字選擇。
-
使用“SHIFT + 左/右”箭頭按字元增加/減少選擇。
-
點擊 VS Code 中的一行程式碼並按下「CTRL + X」將將該行放入剪貼簿。在任何地方使用“CTRL + V”都會在其中插入該行程式碼。
-
使用「ALT + 向上/向下箭頭」將一行程式碼向上/向下移動一個位置。
更聰明地複製貼上也意味著更聰明地導航。
更聰明地導航
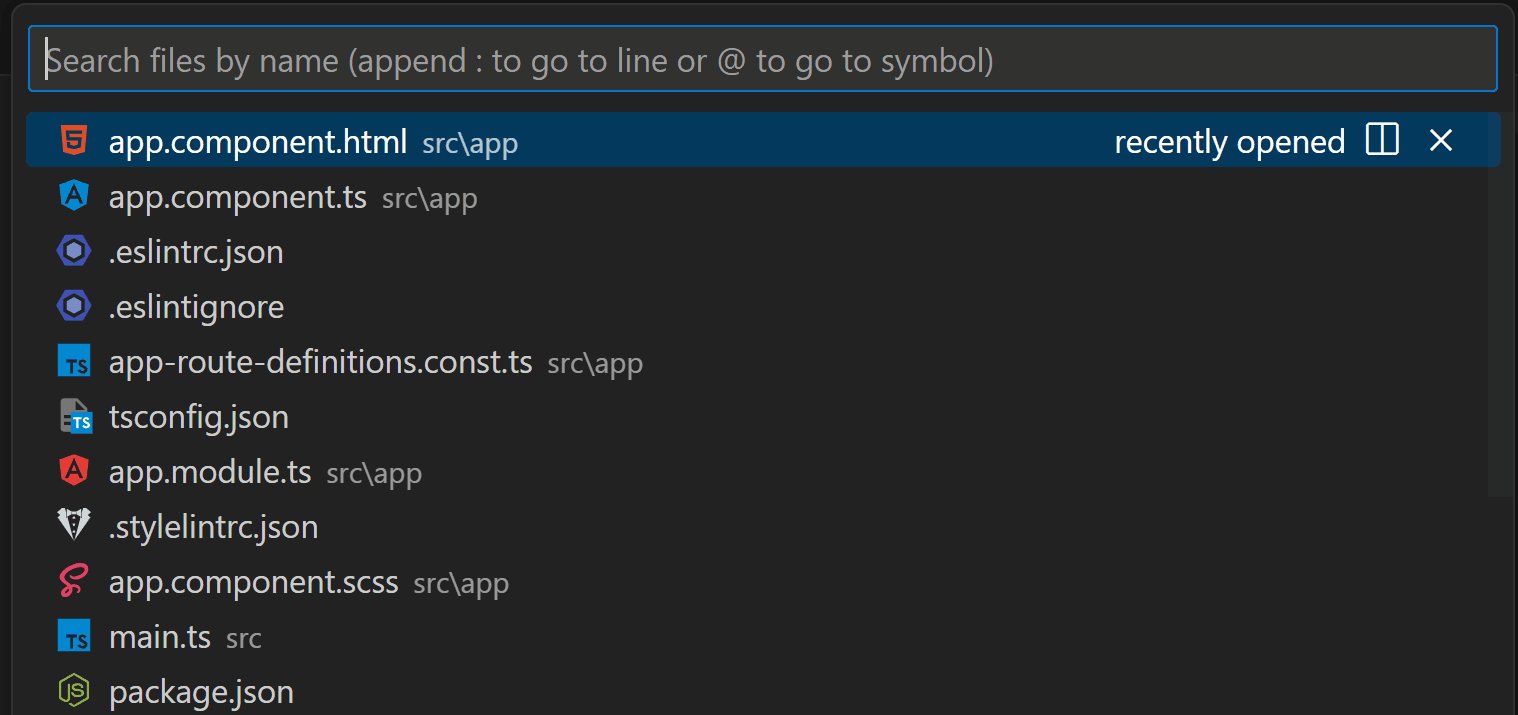
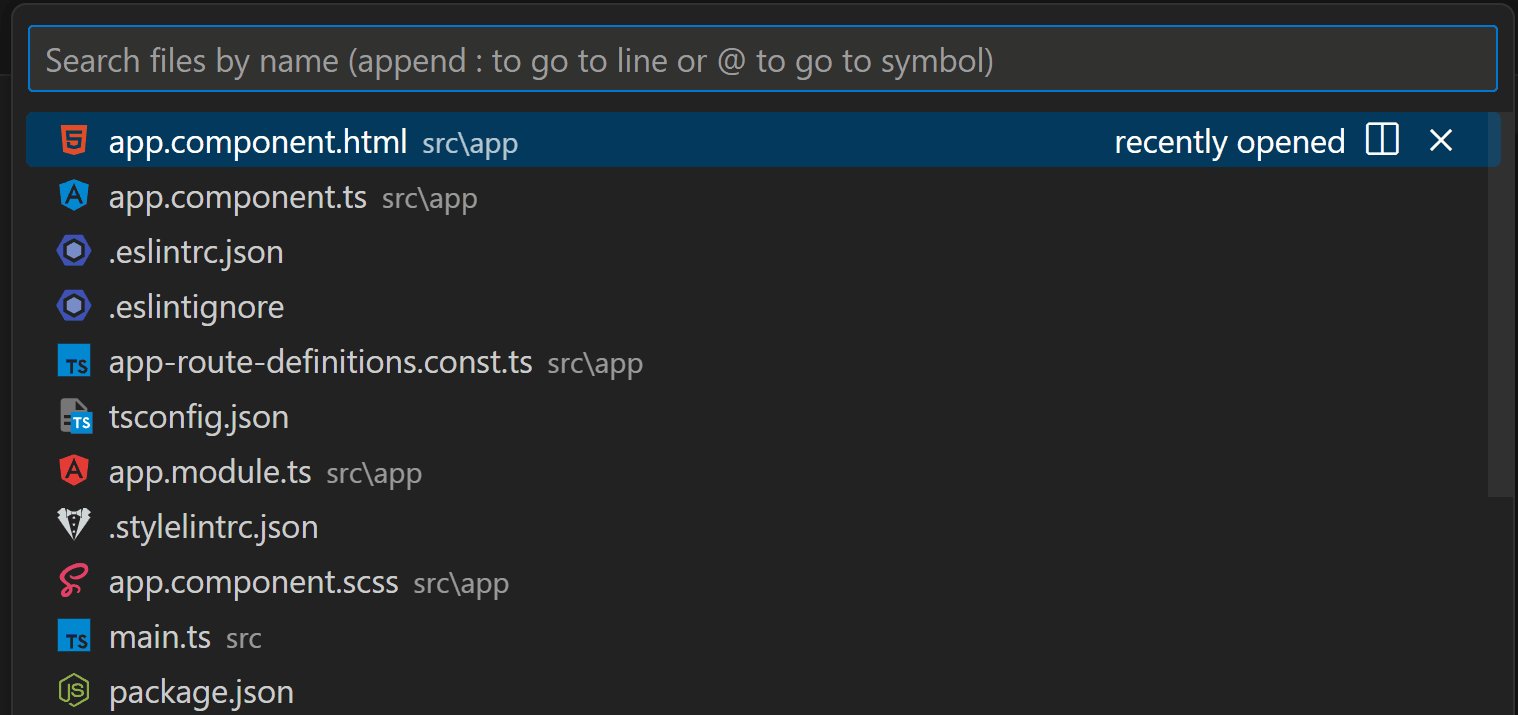
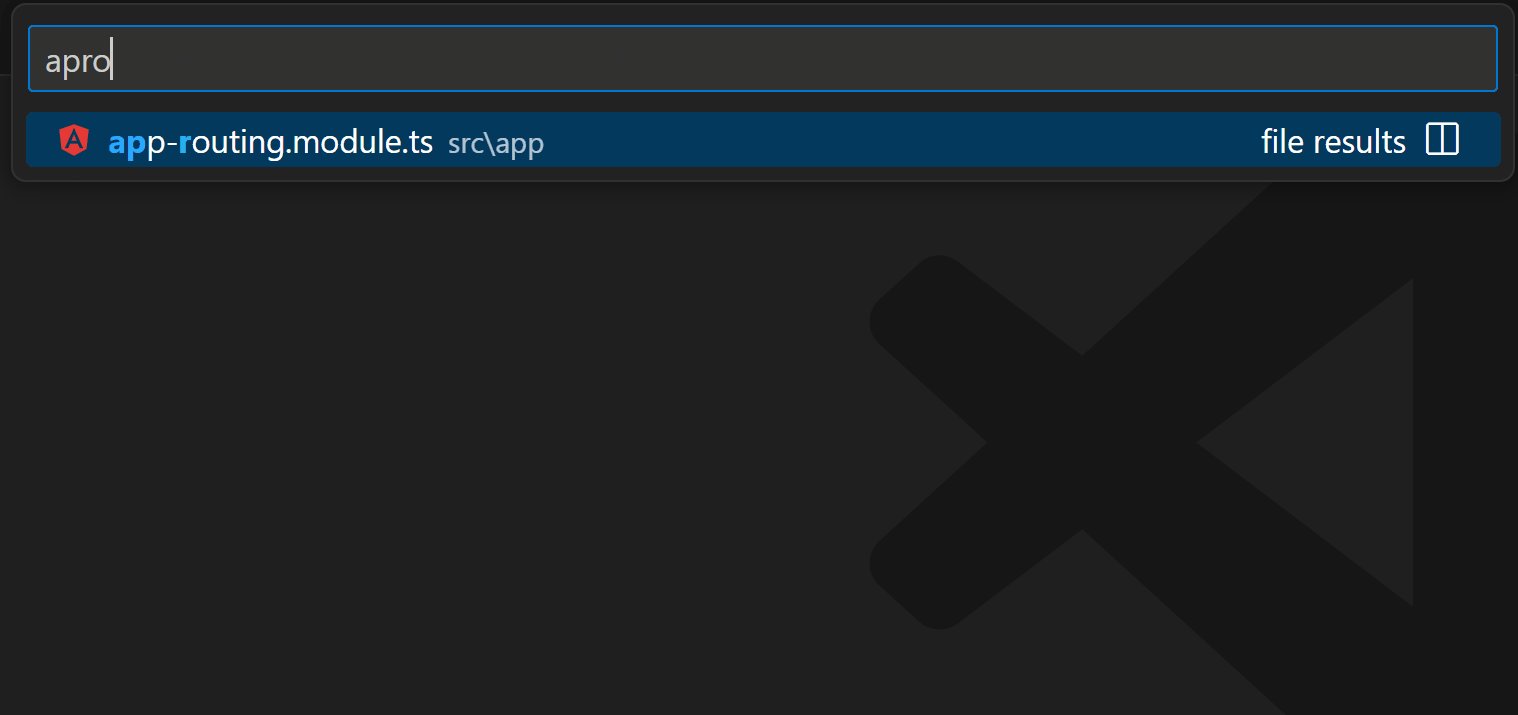
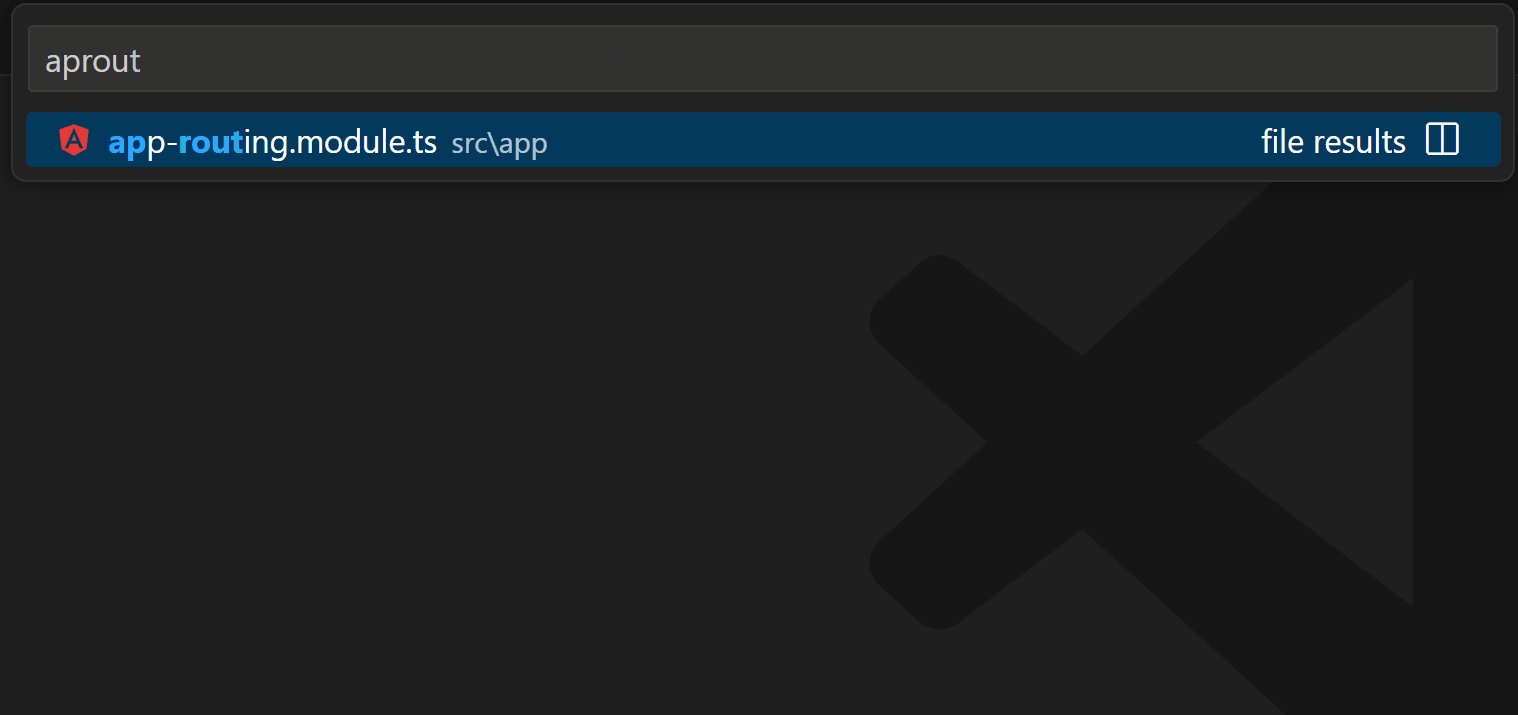
使用組合鍵“CTRL + P”,而不是手動瀏覽資源管理器窗格。這樣,您可以按名稱搜尋文件。這是一個“智能”搜尋,意味著它不僅會查找包含搜尋文本的單詞,還會查找組合,例如“prodetcon”還將查找“project-details-container.component.ts”。使用「CTRL + P」比看到有人在檔案總管窗格中掙扎要快得多,這本身就是一種痛苦(雙關語)。

不要透過捲動來尋找文件內的某些程式碼,而是使用以下組合鍵:
-
CTRL + G:轉到行 -
CTRL + F:在檔案中搜尋(使用ENTER鍵導航到下一個符合專案) -
CTRL + 點選類別/函數/等:轉到所述類別/函數/等的定義。
使用“CTRL + TAB”在上次開啟的檔案和目前開啟的檔案之間切換(或使用“TAB”進一步切換到其他開啟的檔案)。這比將遊標移到工作列、查找正確的標籤並點擊它打開要快得多。
注意:在 VS Code 中,以這種方式在開啟的檔案之間進行切換非常有效率。另外,在 Windows 中使用「ALT + TAB」在開啟的視窗之間切換。
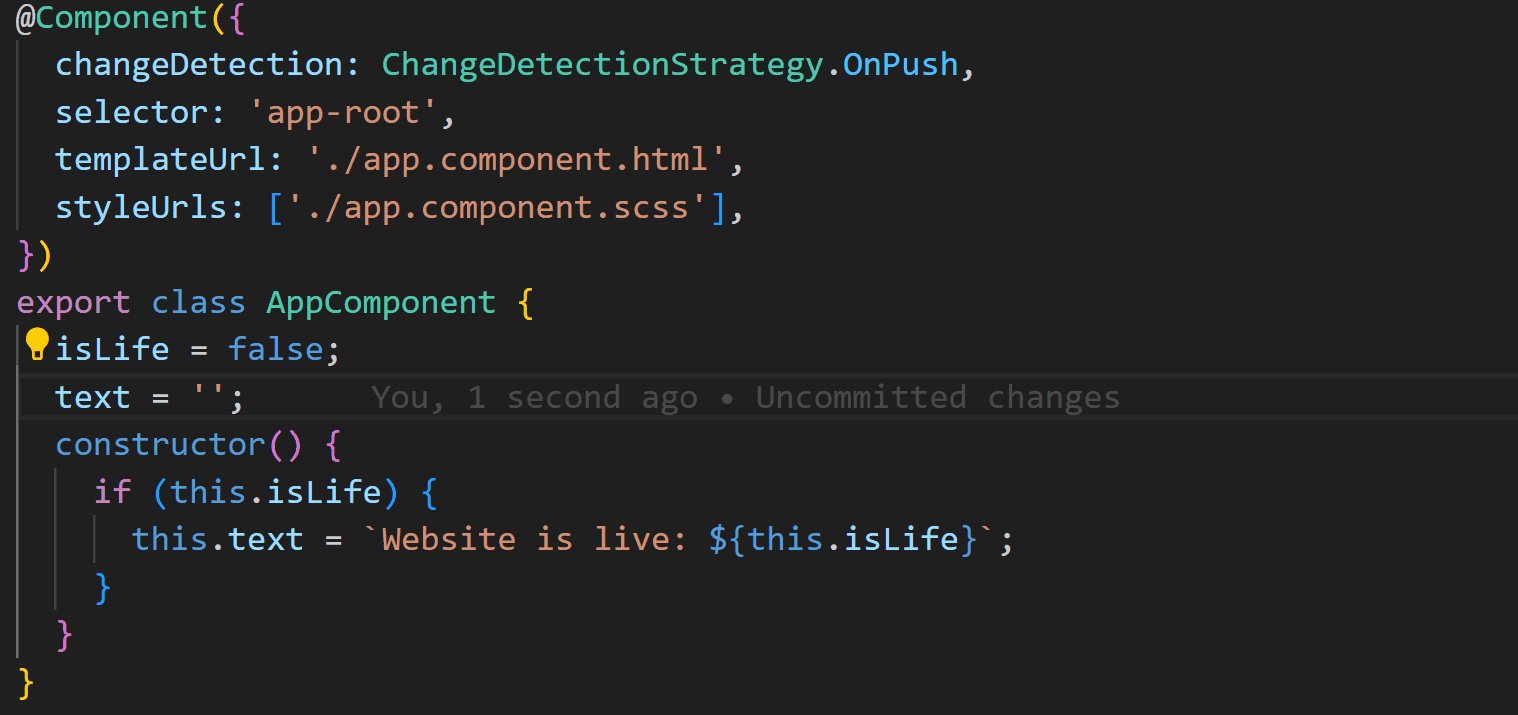
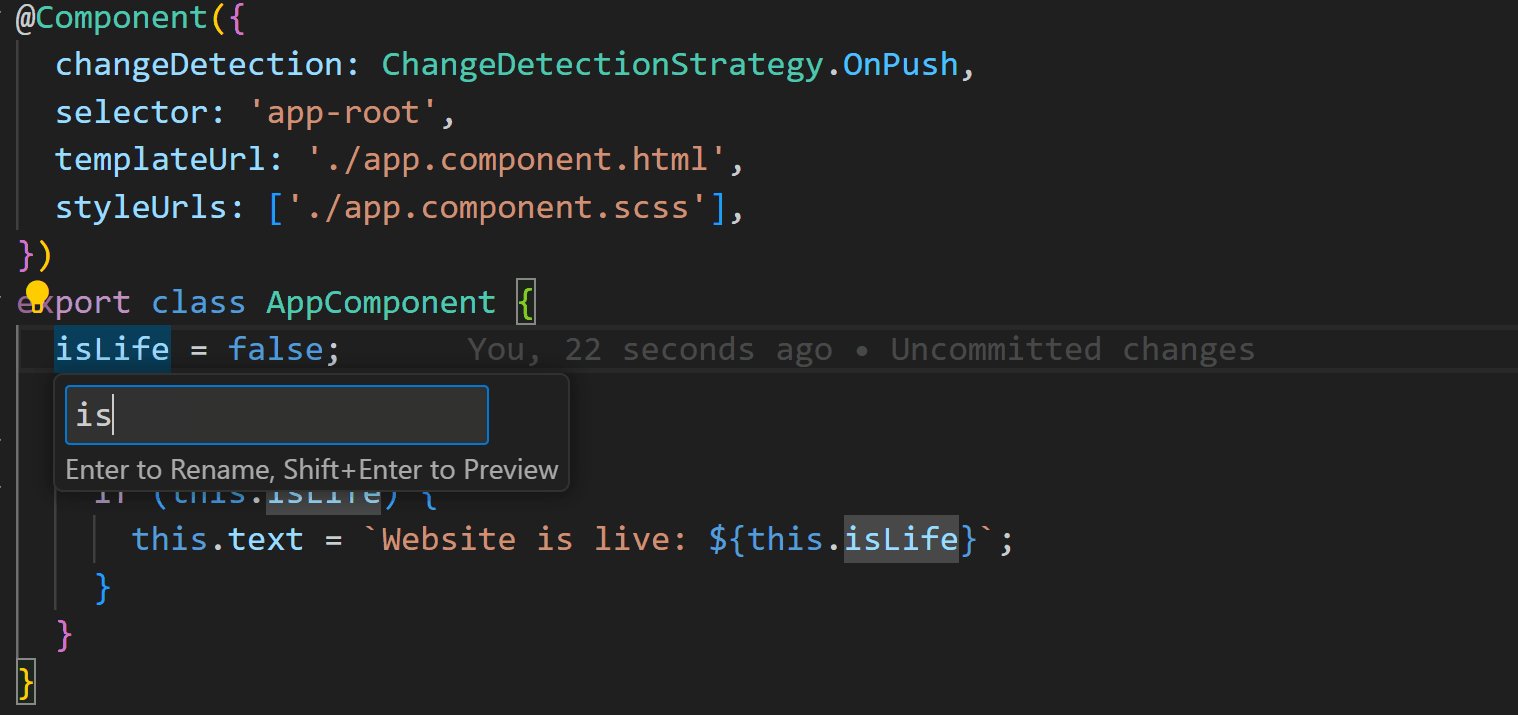
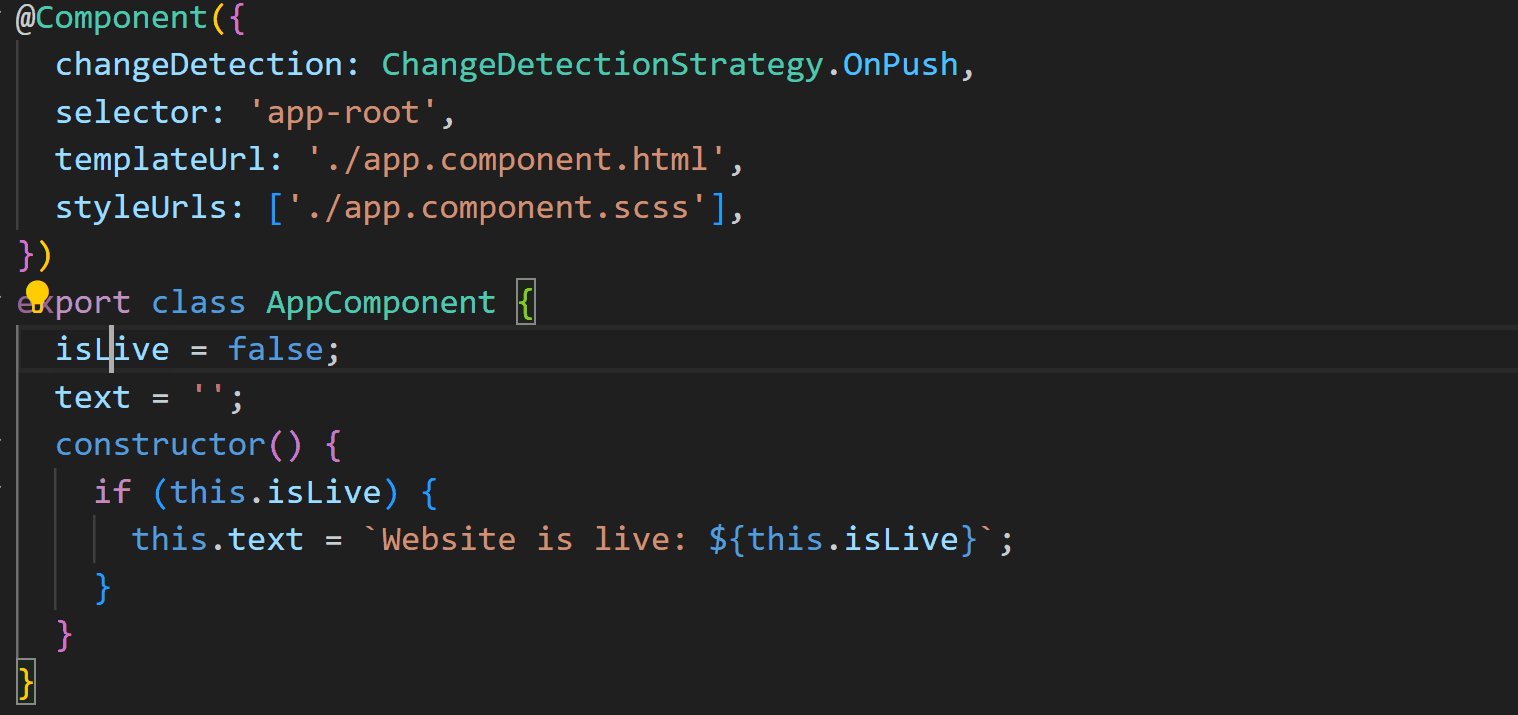
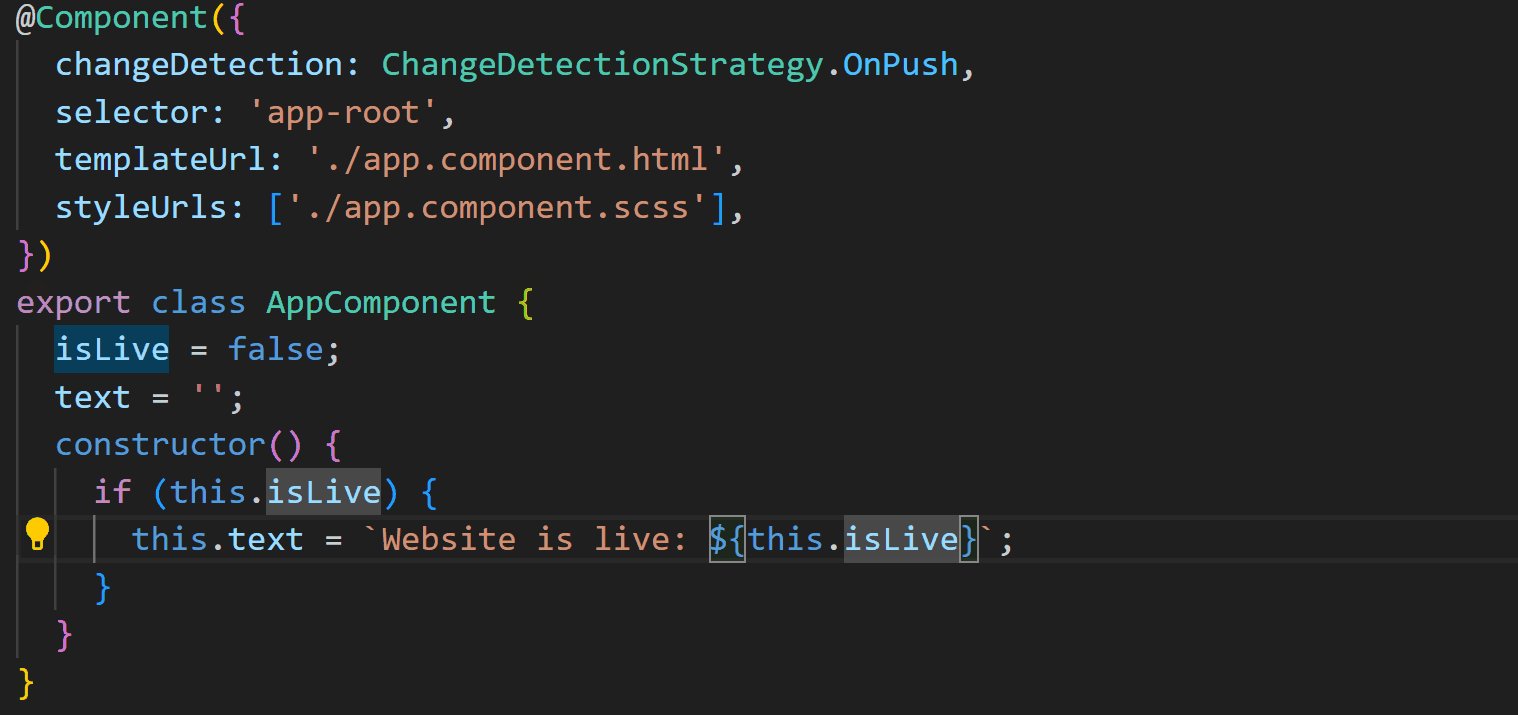
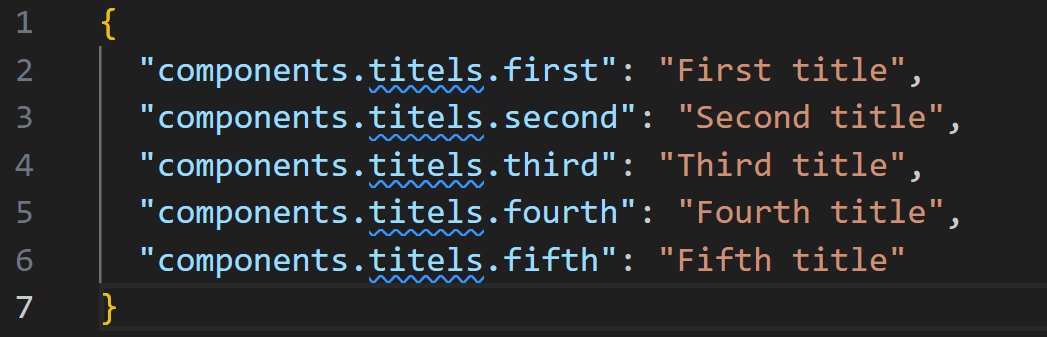
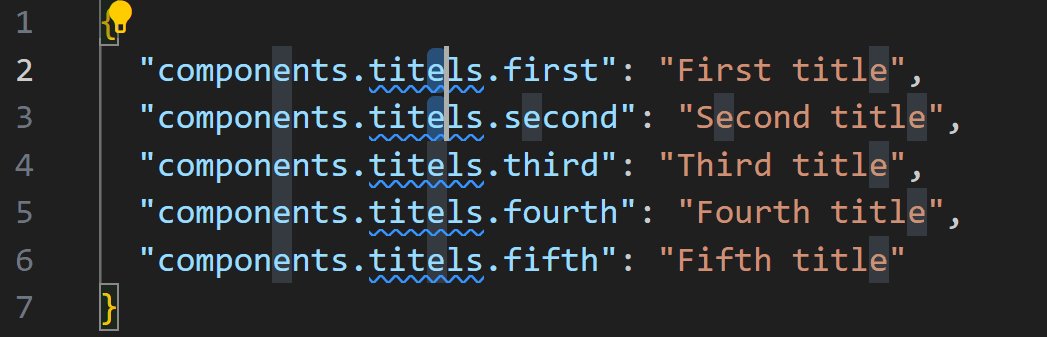
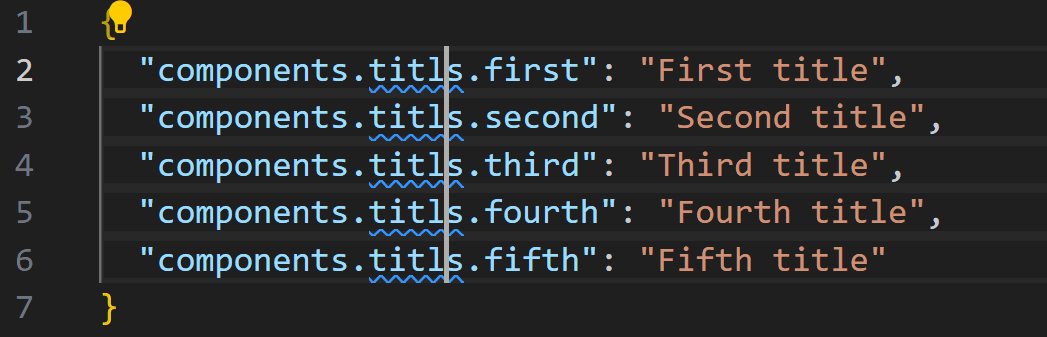
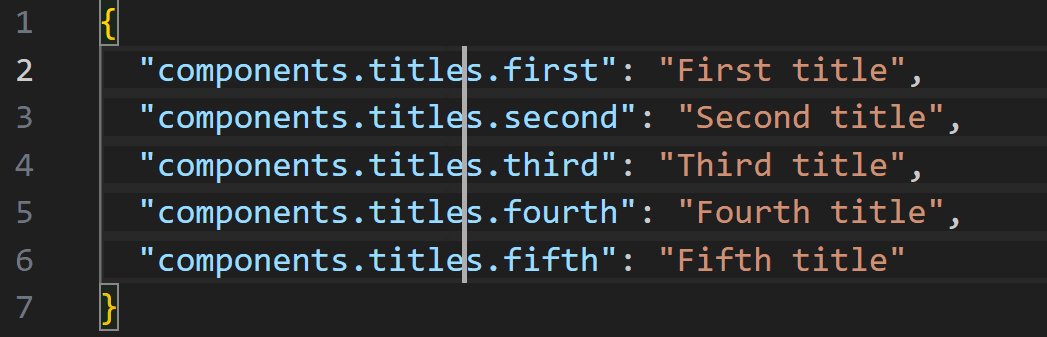
更聰明地重新命名
不要自己重命名變數的每一次出現。它既耗時又容易出錯。相反,請轉到該變數的定義並按“F2”,重命名它,然後按“ENTER”。這將改變每一次發生的情況。這不僅適用於變數,也適用於函數、類別、介面等。這也適用於跨文件。

使用 Emmet
Emmet 是一個內容/程式碼輔助工具,可以更快、更有效率地編寫程式碼。它是VS Code 的標準,因此不需要任何插件。這個概念很簡單:您開始輸入 Emmet 縮寫,按下“TAB”或“ENTER”,就會出現該縮寫的完整 Emmet 片段。
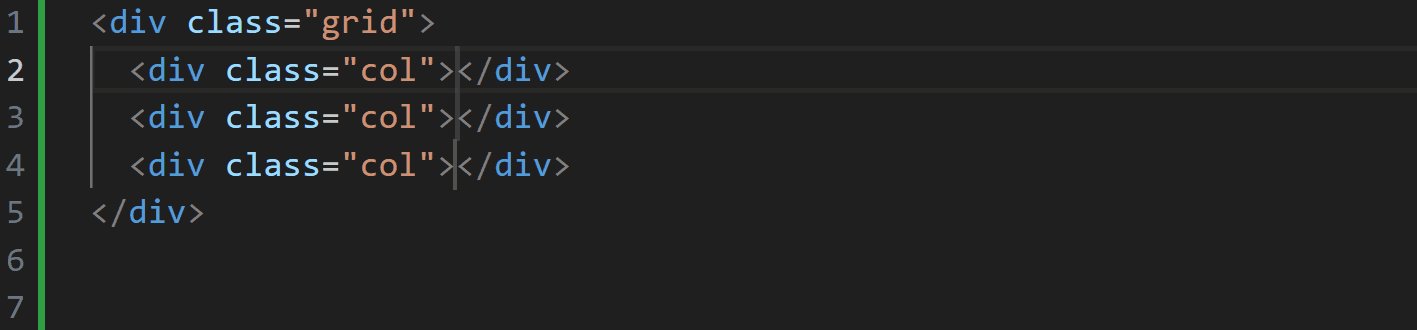
Emmet 縮寫的範例可以是「.grid>.col*3」。當您按下「TAB」或「ENTER」時,VS Code 會為您填寫整段程式碼:

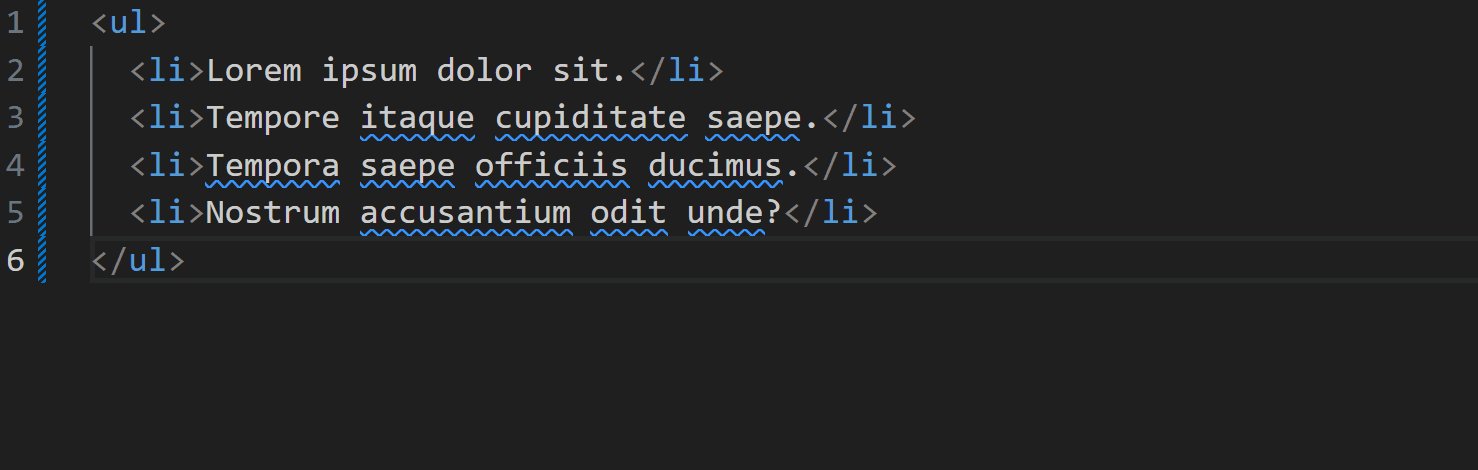
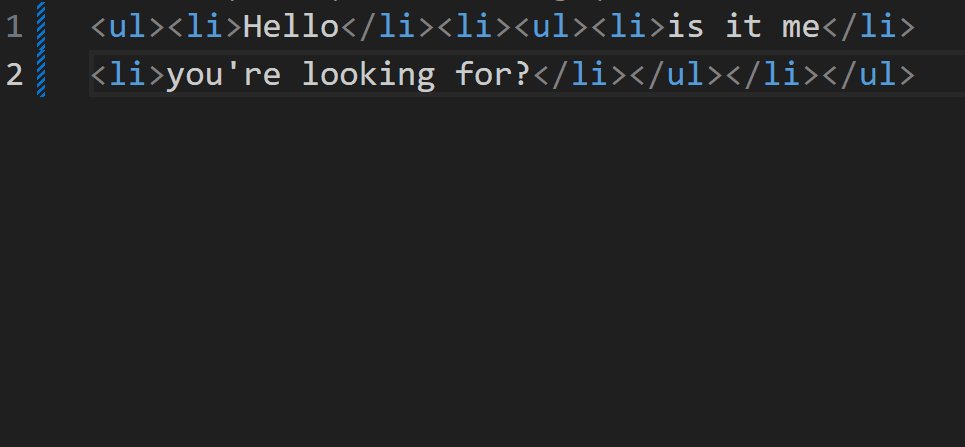
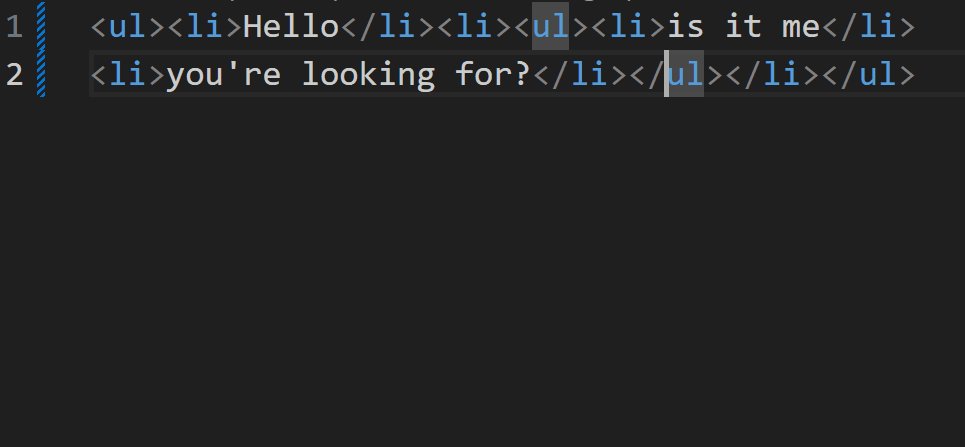
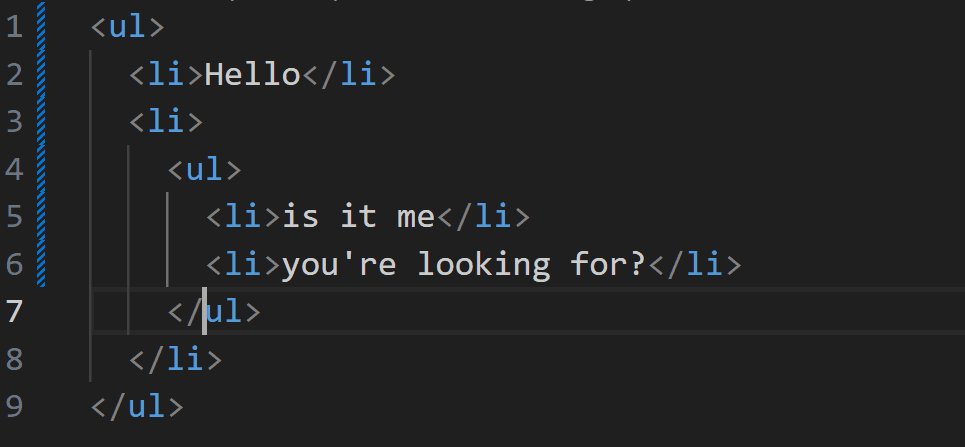
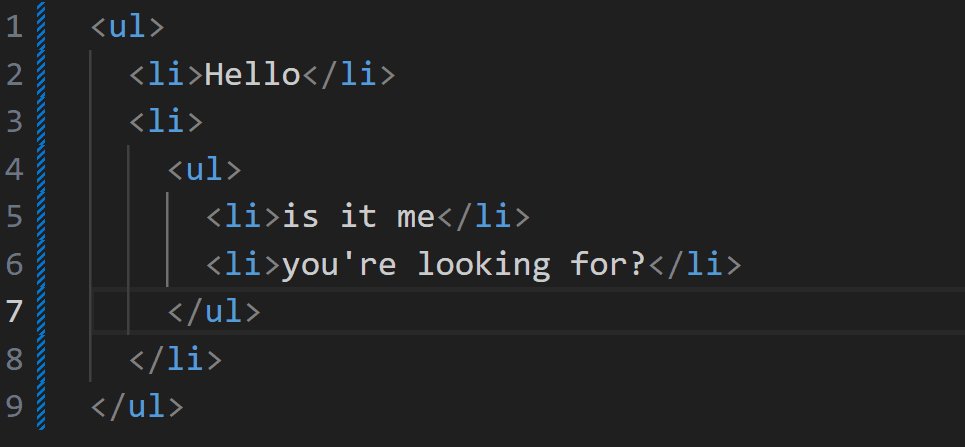
Emmet 的一大優點是您也可以產生 “lorem ipsum” 文字。例如,ul>li*4>lorem4將產生一個包含 4 個元素的無序列表,每個清單專案包含 4 個隨機單字。

使用格式化程式
使用 VS Code 中的程式碼格式化程式來格式化程式碼。我強烈推薦Prettier。
使用程式碼格式化程式的好處之一是它還可以「美化」您的程式碼。因此,如果您從根本沒有佈局的地方複製貼上程式碼,您可以點擊格式組合鍵(“CTRL + ALT + F”)等等,您的程式碼現在“美化”了,更重要的是,可讀了。

注意:一個好的提示是在儲存時套用格式。您可以在設定中變更此設定(尋找「儲存時格式」)。
格式化不僅對你自己有用,而且對整個團隊有用,因為它強制團隊的程式碼更加一致。看看我的另一篇文章在Angular 專案中強制執行前端指南 了解更多資訊關於它。
使用程式碼片段
程式碼片段是模板,可以更輕鬆地編寫重複的程式碼片段,例如 for 迴圈、while 語句等。

透過使用程式碼片段,您可以透過輸入最少的內容輕鬆建立程式碼區塊。您可以使用內建的程式碼片段,使用提供程式碼片段的擴展,甚至建立您自己的程式碼片段!
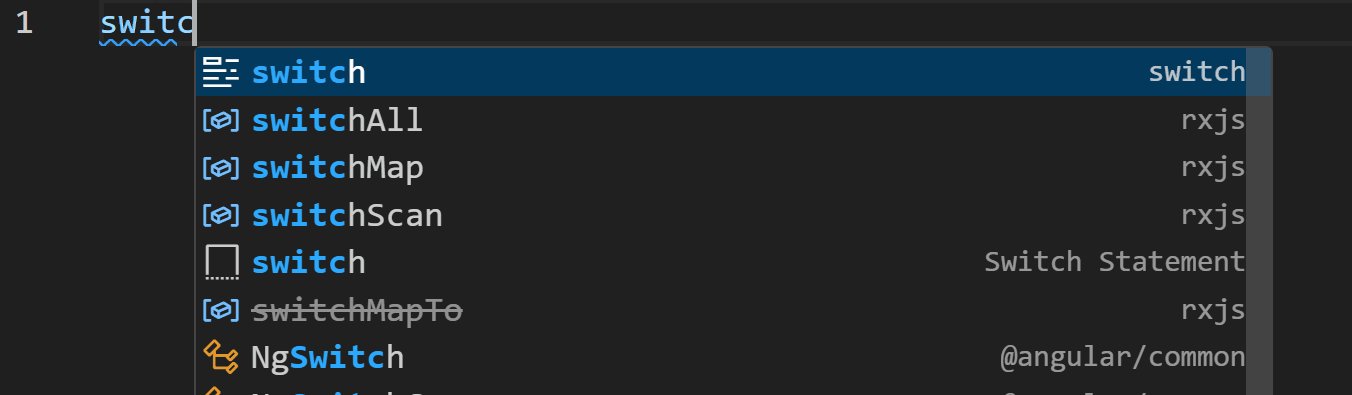
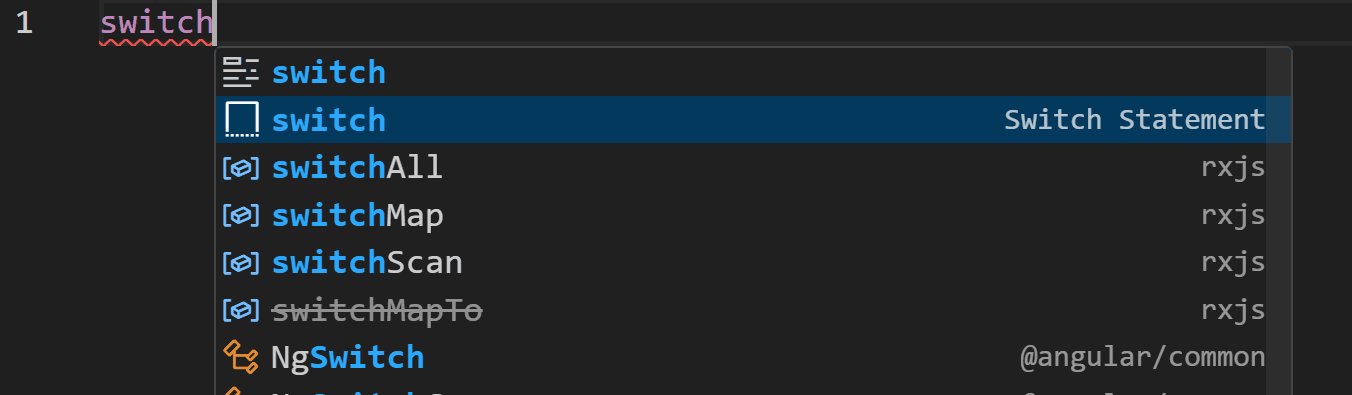
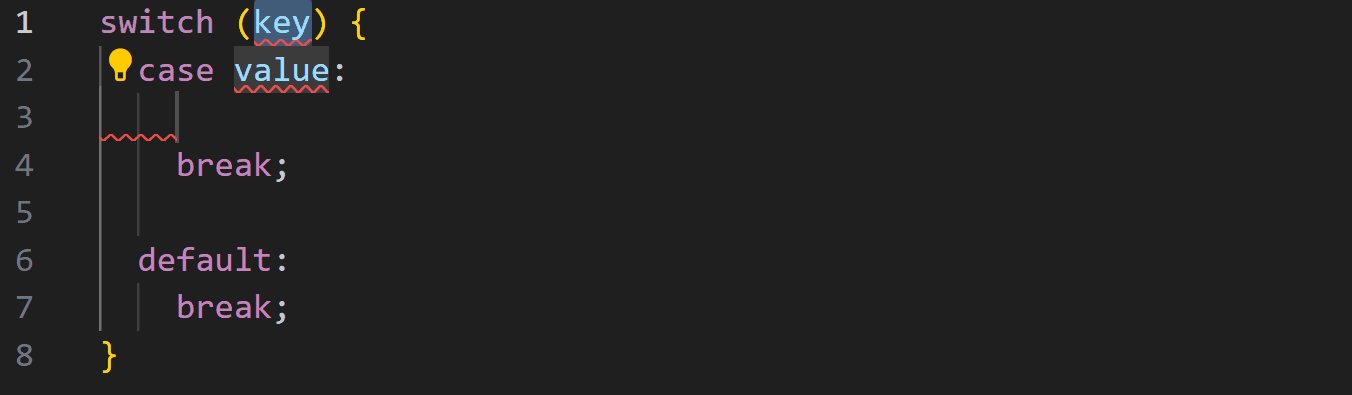
內建程式碼片段提供了多種語言的模板,例如 TypeScript、JavaScript、HTML、CSS 等。例如,您可以使用它輕鬆建立「switch」語句,如上所示。
VS Code Marketplace 有多個擴充功能可以提供您程式碼片段。例如 Angular 片段、Tailwind UI 片段、Bootstrap 片段 等。
最後,您可以建立自己的片段。您可以為特定語言建立全域程式碼片段,也可以建立特定於專案的程式碼片段。我不會在這裡詳細介紹任何細節,但請查看有關如何建立自己的片段。
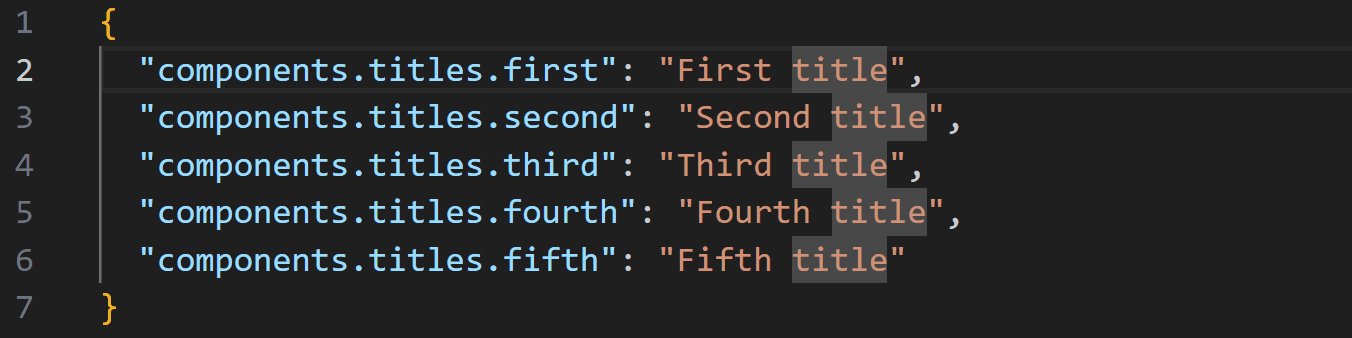
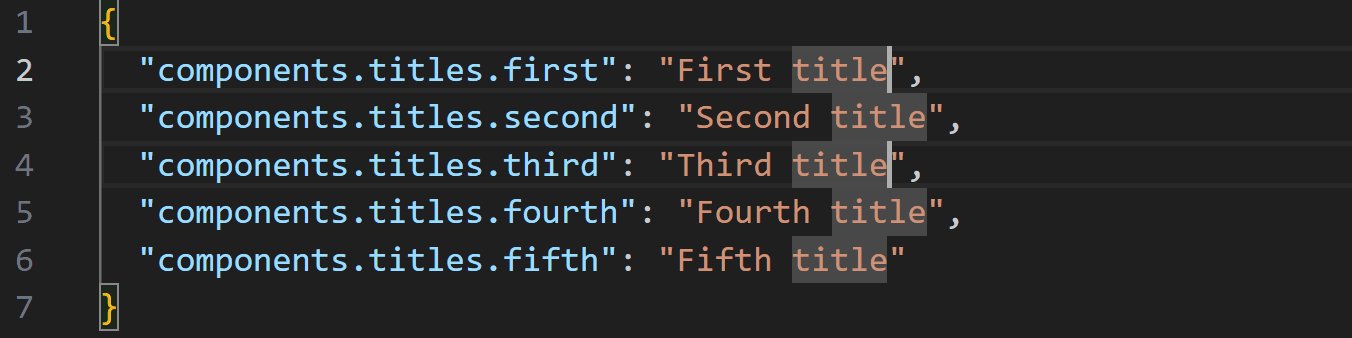
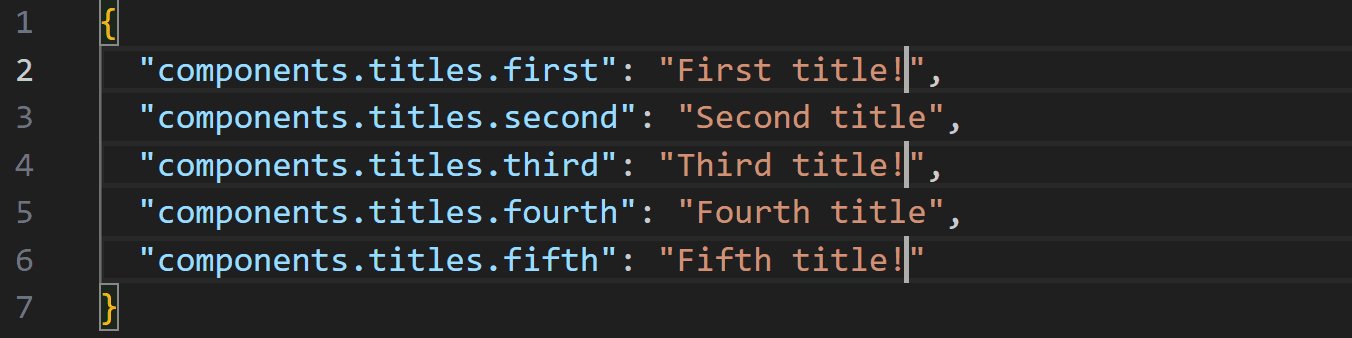
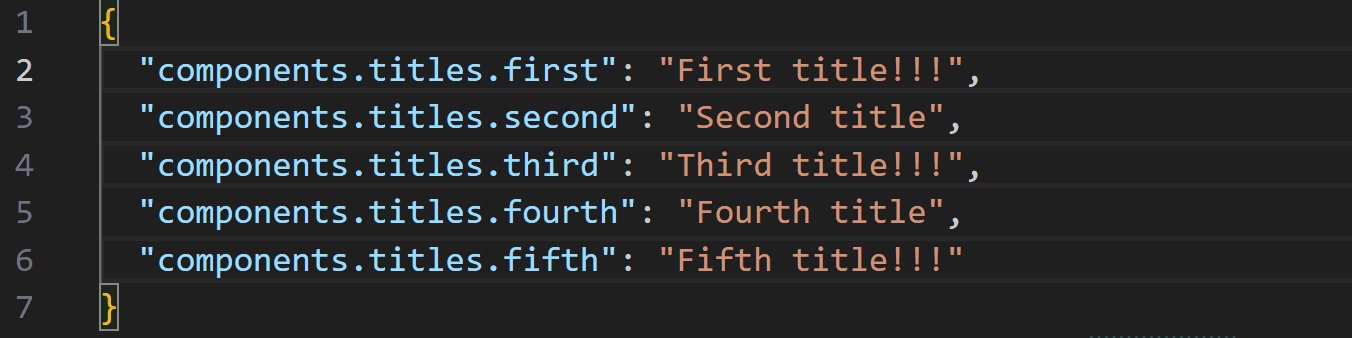
利用“量子打字”
我將其稱為“量子輸入”,因為這確實加快了您在 VS Code 中輸入程式碼的速度。這都是關於多重選擇的。當您需要更改或新增文字到多行時,VS Code 允許您透過選擇這些多行並同時開始在這些行上鍵入來完成此操作。
按住“SHIFT + ALT”並拖曳多條線以進行選擇。您將看到這些行上出現多個鍵入遊標。只需開始輸入,文字就會同時加入。

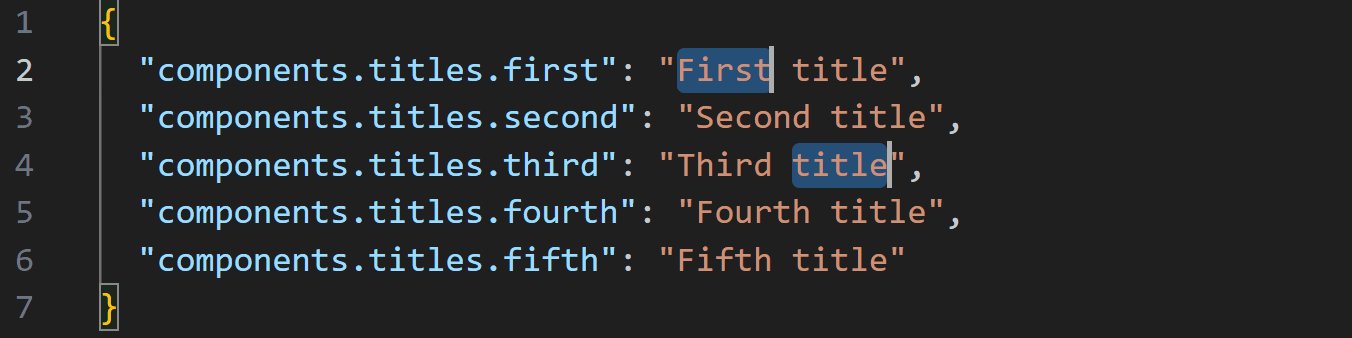
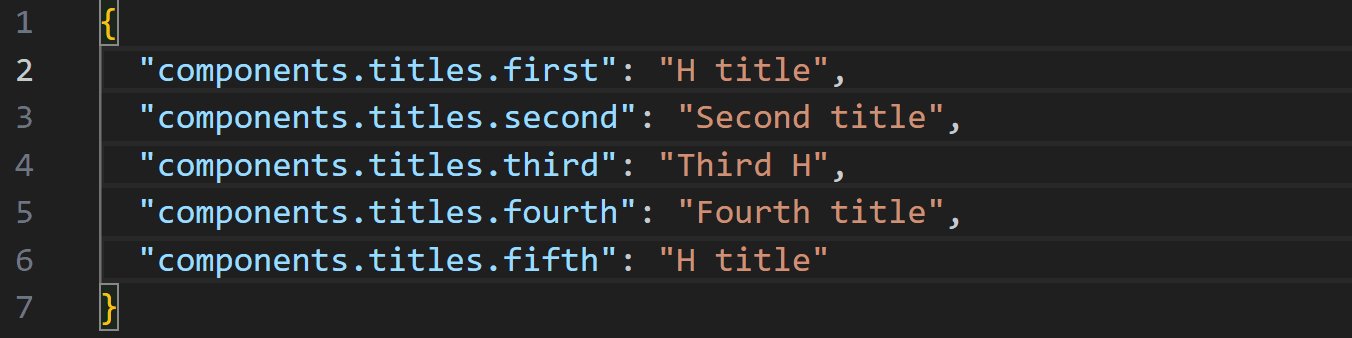
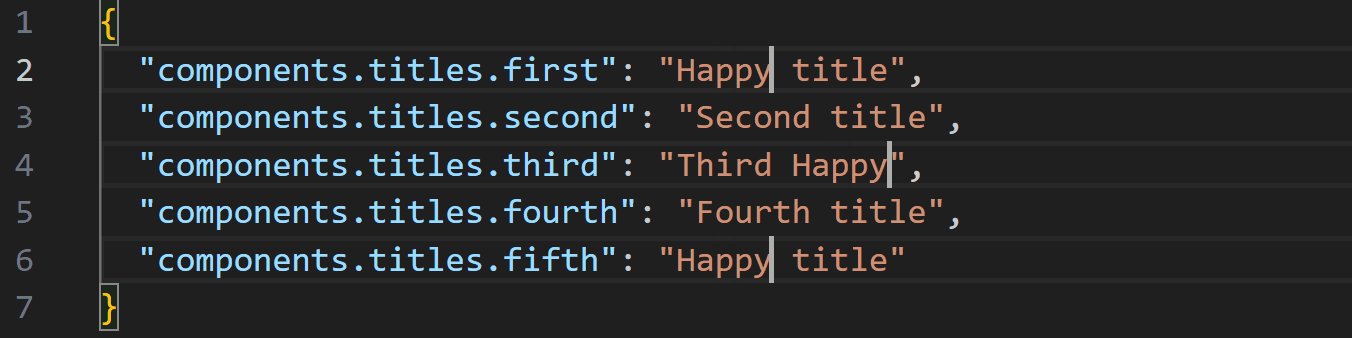
如果您想將相同的文字新增至多個位置但它們不對齊,您可以按住「ALT」同時按一下您要鍵入相同文字的所有位置。

您也可以按住“ALT”並同時選擇多個單字。無需單擊某個位置,只需拖曳進行選擇,然後釋放左鍵單擊或雙擊即可選擇單個單字,同時按住“ALT”鍵。

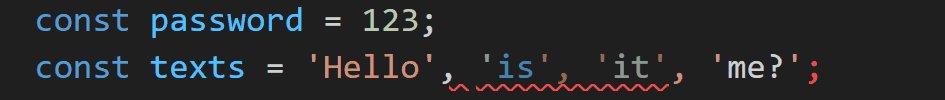
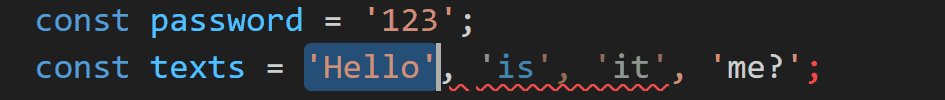
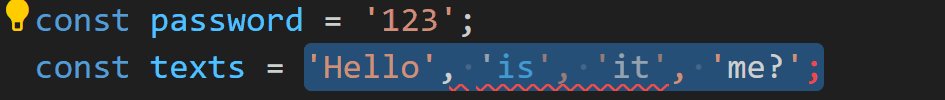
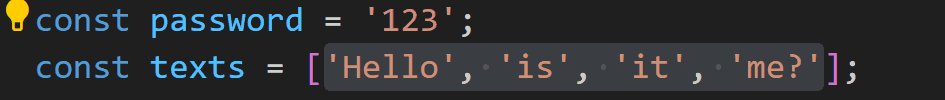
快速環繞選擇
程式碼通常必須用方括號、圓括號或大括號括起來。或某些內容需要用引號(單引號或雙引號)引起來。為此,人們通常會轉到起始位置,輸入起始括號,將遊標移到結束位置,然後輸入結束括號。更有效的方法是選擇需要包圍的零件,然後簡單地鍵入起始括號。 VS Code 會夠聰明,知道整個部分需要被包圍。

這適用於 (、{、[、<、' 和 "。
利用 VS Code 重構技巧
您可以使用 VS Code 自動重構程式碼片段。例如,您可以讓 VS Code 為您產生它們,而不是編寫自己的 getter 和 setter。
要重構某些內容,只需選擇需要重構的內容,右鍵單擊,然後單擊“重構...”,甚至更快:使用“CTRL + SHIFT + R”。
根據您所在的文件,VS Code 可以為您提供多種重構。例如,對於 TypeScript,您可以使用「提取函數」、「提取常數」或「產生 get 和 set 存取器」。請參閱 此處 的 TypeScript 完整清單。
使用正規表示式搜尋和替換
正規表示式 (RegEx) 可能是開發人員工具包中非常強大的工具,值得您花時間更好地熟悉它們。您不僅可以在自己的程式碼中使用它(例如,驗證模式、字串替換等),還可以在 VS Code 中使用它進行高級搜尋和替換。
例子
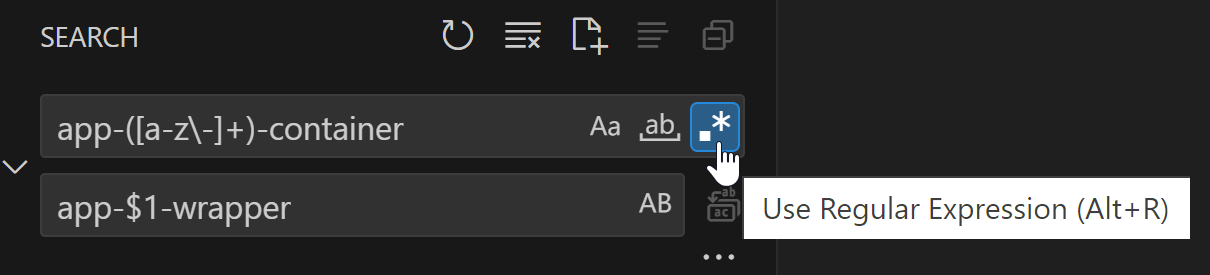
在您所在的專案中,一些 CSS 選擇器以 app- 開頭並以 -container 結尾。由於新的指導方針,他們希望您將後綴“-container”更改為“-wrapper”。您可以嘗試進行簡單的搜尋和替換,方法是尋找“-container”並將其替換為“-page”,但是當您進行替換時,您會看到某些出現的內容已被替換,而這本不應該是這樣的(例如,名為“.unit-container-highlight”的 CSS 選擇器變成“.unit-wrapper-highlight”)。
透過RegEx,我們可以進行更細粒度的搜尋。使用捕獲組,我們可以提取我們想要保留的單詞,同時替換其餘的單詞。正規表示式看起來像是「app-([a-z-]+)-container」。我們想要替換結果,使其以“-page”結尾。替換字串將類似於“app-$1-wrapper”。只要確保您選取了“使用正規表示式”即可。
注意:儘管正則表達式允許更細粒度的搜尋,但在進行實際替換之前請檢查搜尋窗格中的結果!

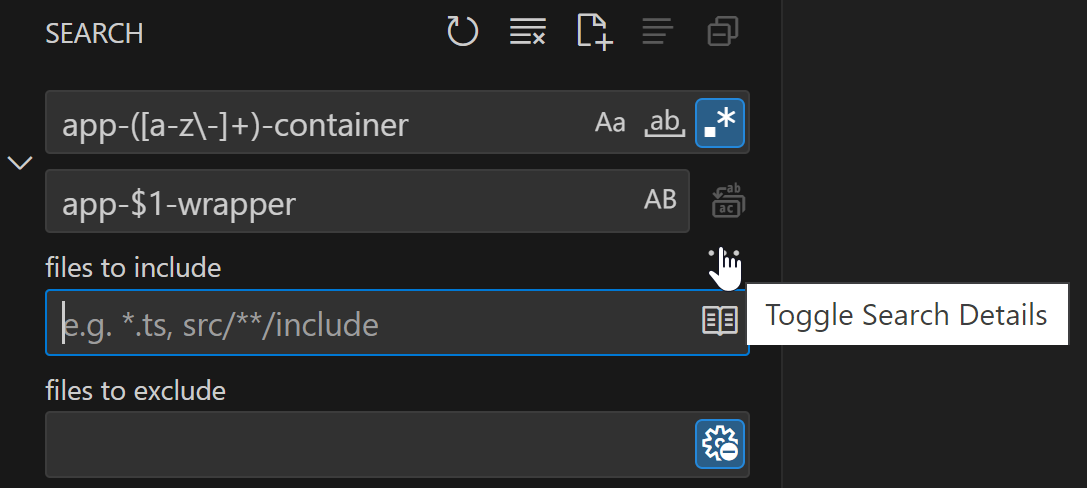
您可以透過允許搜尋僅應用於某些文件來獲得更多控制。範例可以只是 HTML 檔案(*.html),甚至只是整個資料夾(src/app/modules)。

如果您想在搜尋之前嘗試 RegEx 以確保它是正確的,請使用線上 RegEx 測試器,例如 Regex101。如果您沒有或很少有 RegEx 經驗,請查看 https://regexlearn.com/。
使用工具自動化單調的工作
有時我們必須做一些單調的工作,例如建立模擬資料、為類別中的每個欄位建立函數、根據介面的屬性建立 HTML 清單專案等。俗話說:
更聰明地工作,而不是更努力工作!
使用工具來自動化此類單調的工作,而不是自己完成所有繁瑣的工作。我常用的工具有:
-
NimbleText:根據給定格式將行輸入轉換為特定輸出。
-
Mockaroo:產生模擬資料並以多種格式(JSON、CSV、XML 等)輸出。
-
JSON Generator:也產生模擬資料,但專門針對 JSON。它有點複雜,但它允許定制結果。
使用 NimbleText 的一個很好的例子是基於幾個欄位在 HTML 中建立整個表單。我們有一個要在表單中顯示的欄位清單。每個欄位都有一個標籤和一個輸入。讓我們建立一些資料供 NimbleText 進行轉換:
first name, text
last name, text
email, email
street, text
number, number
city, text
postal code, text這裡我們有 7 行和 2 列。每行代表表單欄位。第一列是標籤的名稱,第二列是 HTML 輸入的類型。
在 NimbleText 中,我們保留設定不變(列分隔符號“,”和行分隔符號“\n”)。
每個表單欄位都應該位於類別為「.form-field」的「div」中,其中包含帶有文字的「label」和表單欄位的「input」。 NimbleText 的模式如下:
<div class="form-field">
<label for="<% $0.toCamelCase() %>"><% $0.toSentenceCase() %>:</label>
<input id="<% $0.toCamelCase() %>" type="$1"/>
</div>當我們查看輸出時,我們發現大量工作已經為我們完成:
<div class="form-field">
<label for="firstName">First name:</label>
<input id="firstName" type="text"/>
</div>
<div class="form-field">
<label for="lastName">Last name:</label>
<input id="lastName" type="text"/>
</div>
<div class="form-field">
<label for="email">Email:</label>
<input id="email" type="email"/>
</div>
<div class="form-field">
<label for="street">Street:</label>
<input id="street" type="text"/>
</div>
<div class="form-field">
<label for="number">Number:</label>
<input id="number" type="number"/>
</div>
<div class="form-field">
<label for="city">City:</label>
<input id="city" type="text"/>
</div>
<div class="form-field">
<label for="postalCode">Postal code:</label>
<input id="postalCode" type="text"/>
</div>因此,盡可能發揮創意並使用這些工具。
結論
在 VS Code 中更快編碼取決於了解快捷鍵並充分利用 IDE 的強大功能。以下是所提及內容的快速總結:
-
使用快捷鍵進行複製貼上。
-
透過搜尋取代手動導航,導航更有效率。
-
使用“F2”重新命名,而不是手動執行。
-
使用 Emmet。
-
使用格式化程式來獲得整潔的大綱(以及其他優點)。
-
使用程式碼片段。
-
量子型。
-
使用VS Code重構。
-
RegEx 可以幫助您進行搜尋和取代。
-
使用NimbleText等工具將單調的工作自動化。
我希望您喜歡閱讀本文。如果您知道有人可能需要一些幫助來更快地編碼,請隨時分享這篇文章!
如果您有任何疑問,請隨時與我們聯繫!謝謝!
原文出處:https://dev.to/kinginit/how-to-code-faster-vs-code-edition-4pa
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

