🔧 阿川の電商水電行

介紹
2024 年即將到來,我們努力為新的一年做計劃,思考來年我們可以做或學到的事情。現在是在新的一年中尋找要學習的框架、了解它們的功能並找出它們的特別之處的最佳時機。我們查看了 2023 年JS 新星名單以獲取指導,並試圖盡可能客觀。對於每個特色框架,我們重點介紹了它們最大的優點,以便您可以了解它們的優點以及哪些可以讓您親自嘗試!
HTMX - 回到基礎🚲

這是給誰的:
-
你想少寫 JavaScript
-
您想要更簡單、以超媒體為中心的程式碼
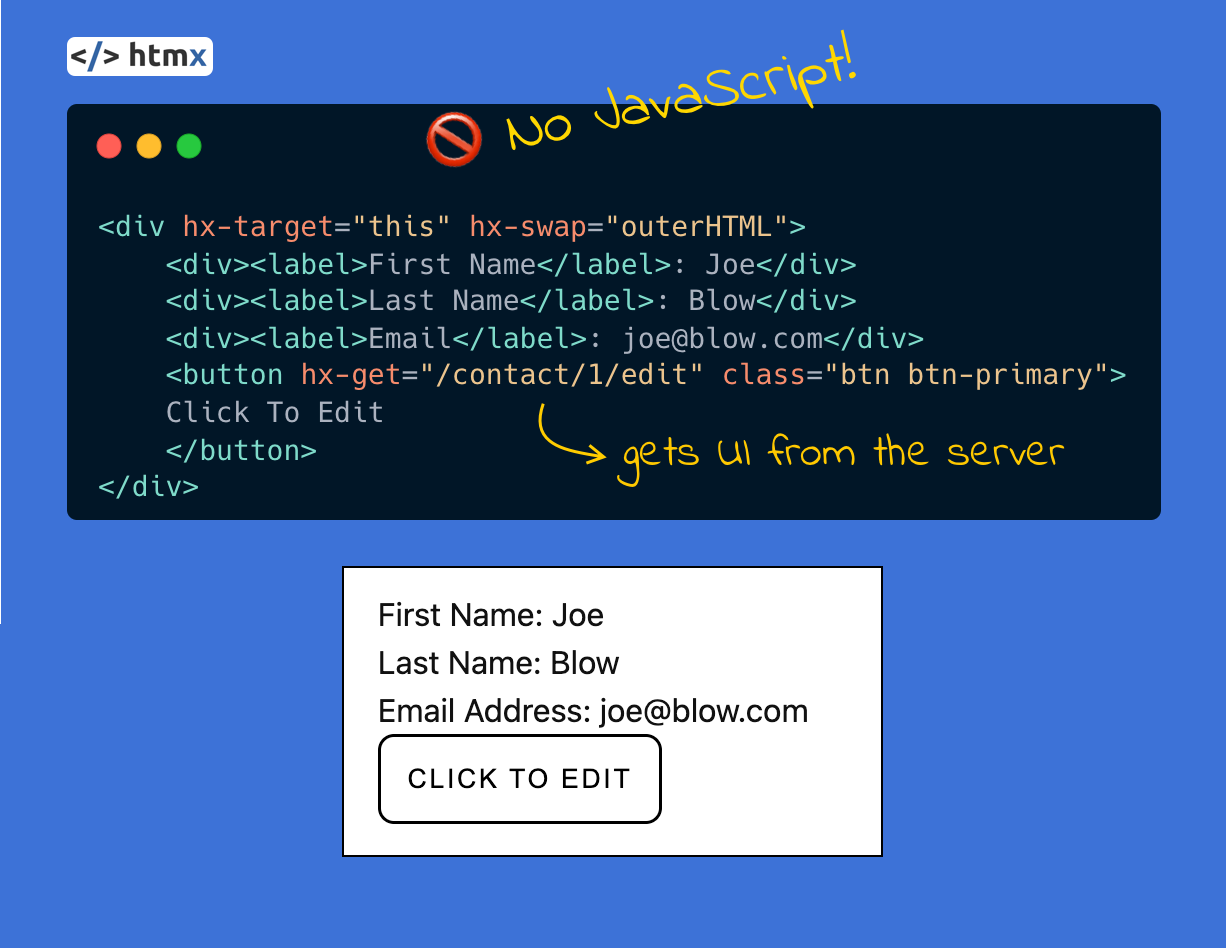
如果不從那些自詡為和平前端庫的東西入手,那將是一種罪。 HTMX 在 2023 年人氣飆升,在過去一年中獲得了大部分 GitHub 明星。 HTMX 不是普通的 JS 框架。如果您在HTMX工作,您將把大部分時間花在超媒體世界中,與我們通常以 JS 為重的現代 Web 開發觀點相比,您會以完全不同的眼光來看待 Web 開發。 HTMX 利用 HATEOAS(超媒體作為應用程式狀態引擎)概念的力量,使開發人員能夠直接從 HTML 存取瀏覽器功能,而不是使用 Javascript 。
這也證明您可以透過發布精彩的迷因並將口碑作為主要行銷來源來獲得知名度和認可。不僅如此,你還可以成為HTMX的CEO !它吸引了許多開發人員嘗試這種建立網站的方法並重新思考他們當前的做法。所有這些都讓 2024 年該圖書館的未來變得令人興奮。
Wasp - 全棧,開箱即用🚀

這是給誰的:
-
您想快速發布全端應用程式
-
您希望在一個出色的一體化解決方案中繼續使用 React 和 Node.js,而不需要手動選擇堆疊的每個部分
-
您想要一個用於 React 和 Node.js 的免費 saas 模板,其中所有內容都已預先配置 - Open SaaS
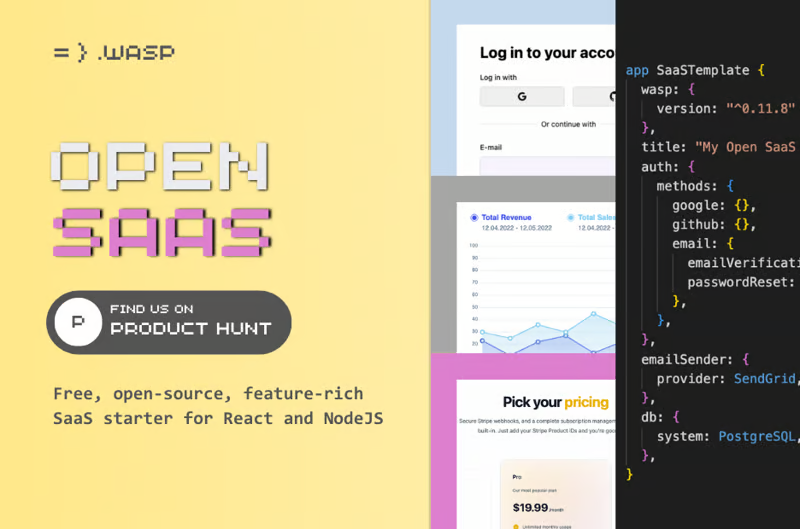
對於那些希望該工具簡單輕鬆地完全控制其堆疊的人來說,別再猶豫了! Wasp是一個固執己見的全端框架,它利用其編譯器以快速、簡單的方式為您的應用程式建立資料庫、後端和前端。它使用 React、Node.js 和 Prisma,這些都是全端 Web 開發人員正在使用的最著名的工具。
Wasp 的核心是 main.wasp 文件,它可以滿足您的大多數需求。在那裡,您可以定義:
-
全端認證
-
資料庫結構定義
-
非同步作業,無需額外的基礎設施
-
部署簡單且靈活
-
全端類型安全
-
電子郵件發送(Sendgrid、MailGun、SMTP 伺服器...)
-
和更多…
最酷的事?在您的 Wasp 應用程式完成編譯步驟後,輸出是標準的 React + Vite 前端、Node.js 後端和 PostgreSQL 資料庫。從那裡,您可以使用單一命令輕鬆地將所有內容部署到Fly.io等。
儘管有些人可能認為 Wasp 固執己見的立場是一件消極的事情,但它是 Wasp 眾多全端功能背後的驅動力。借助 Wasp,為單一開發人員或小型團隊啟動全端專案變得更加容易,特別是如果您使用預製模板或OpenSaaS之一作為 SaaS 啟動器。由於專案的核心定義明確,因此很容易開始專案,並有可能在幾天內建立您自己的全端 SaaS!
同樣很酷的是,大多數 Web 開發人員的大部分現有知識仍然適用於此,因為 Wasp 所使用的技術已經建立。
Solid.js - 一流的反應性 ↔️

這是給誰的:
-
如果你想要高反應性程式碼
-
現有的 React 開發人員想要嘗試一些低學習曲線的高效能東西
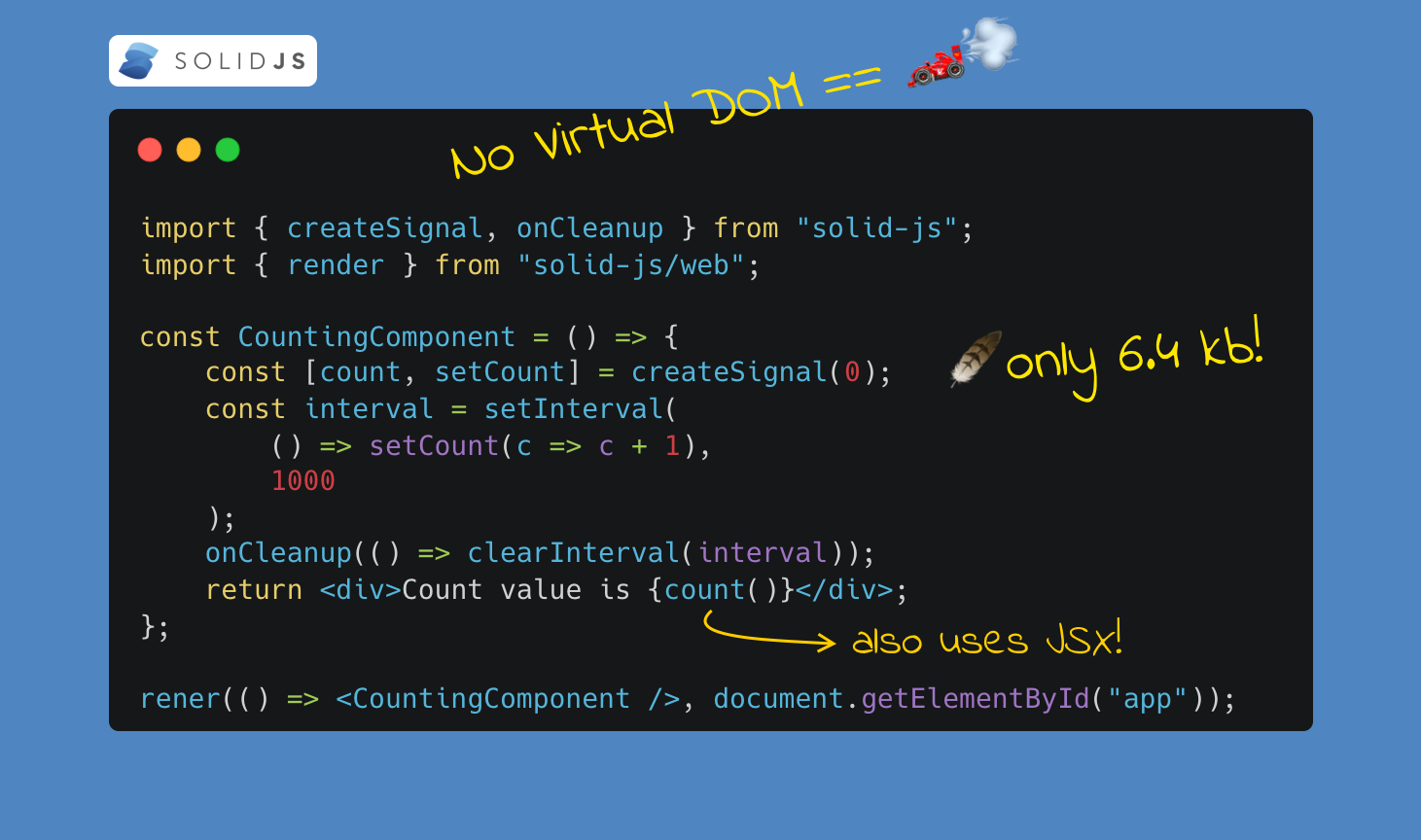
Solid.js是一個非常高效能的 Web 框架,與 React 有一些相似之處。例如,兩者都使用 JSX,利用基於函數的元件方法,但它不使用 Virtual DOM,而是將程式碼轉換為 vanilla JS 。儘管如此,它更出名的是利用信號、備忘錄和效果來實現細粒度反應的方法。儘管如此,訊號仍然是 Solid 中最簡單和最著名的原語。它們包含值及其 getter 和 setter 函數,允許框架根據需要在 DOM 中的確切位置觀察和更新更改,這與 React 不同,React 會重新渲染整個元件。
Solid.js 不僅使用 JSX,還對其進行了增強。它提供了一些很酷的新功能,例如 Show 元件,它可以啟用 JSX 元素的條件渲染,而 For 元件則允許更輕鬆地迭代 JSX 中的集合。另一個重要的事情是,它還有一個名為Solid Start(目前處於測試階段)的元框架,使用戶能夠根據自己的偏好,使用基於文件的路由、操作、API 路由和中間件等,以不同的方式呈現應用程式特徵。
Astro - 靜態網站之王👑

這是給誰的:
-
如果您想要一款適用於部落格、CMS 網站的優秀工具
-
一個可以整合其他函式庫和框架的框架
如果您在 2023 年建立了一個內容驅動的網站,那麼您很有可能使用Astro作為您選擇的框架來實現它! Astro 是另一個使用不同架構概念來脫穎而出的框架。對 Astro 來說,它是島嶼建築。在 Astro 的上下文中,島嶼是頁面上的任何互動式 UI 元件,從靜態內容的海洋中脫穎而出。一個頁面可以有任意數量的島嶼,因為它們彼此隔離執行,但它們也可以共享狀態並相互通信,這非常有用。
Astro 的另一個有趣的事情是,他們的方法使用戶能夠使用不同的前端框架,例如 React、Vue、Solid 來製作他們的網站。因此,開發人員可以輕鬆地根據他們目前的知識建立網站,並利用可以整合到 Astro 網站中的現有元件。
Svelte - 簡單而有效🎯

這是給誰的:
-
你想要一個容易學習的框架
-
編寫簡單且程式碼執行速度快
Svelte是另一個框架,它試圖透過盡可能簡單和對初學者友好來簡化和加速 Web 開發。這是一個非常簡單的學習框架,因為要擁有響應式屬性,您必須聲明它並在 HTML 模板中使用它。每當 Javascript 中的值以程式設計方式更新時(例如,透過觸發 onClick 事件按鈕),它將反映在 UI 上,反之亦然。
Svelte 的下一步將是引入符文。 Runes 將成為 Svelte 處理反應性的方式,以便更輕鬆地處理大型應用程式。類似於 Solid.js 的訊號,符文提供了一種透過使用類似函數的語句來利用應用程式的反應狀態的直接方法。與 Svelte 目前的工作方式相比,它們將允許使用者精確定義整個腳本的哪些部分是反應性的,以便元件具有更高的效能。與 Solid 和 Solid Start 類似,Svelte 也有自己的框架,稱為 SvelteKit。 SvelteKit 為使用者提供了一種快速啟動由 Vite 支援的 Svelte 應用程式的方法。它提供路由器、建置優化、不同的渲染和預渲染方式、影像優化等。
Qwik - 很快🚤

這是給誰的:
-
如果您想要一個高效能的網頁應用程式
-
現有的 React 開發人員想要嘗試一些低學習曲線的高效能東西
此列表中最後但並非最不重要的框架是Qwik 。 Qwik 是另一個利用 JSX 和功能元件的框架,類似於 Solid.js 的做法,為基於 React 的開發人員提供熟悉的環境,以便盡快上手。顧名思義, Qwik 的主要重點是實現應用程式的最高效能和執行速度。
Qwik 透過利用可恢復性的概念來實現其速度。簡而言之,可恢復性是基於暫停伺服器上的執行並在客戶端上恢復執行的思想,而無需重播和下載所有應用程式邏輯。這種行為是透過延遲 JavaScript 程式碼的執行和下載來實現的,除非有必要處理用戶交互,這是一件很棒的事情。它既可以提高整體速度,又可以將頻寬量降低到絕對最小值,從而實現近乎即時的載入。
結論
我們提到的所有這些框架和庫之間最大的共同點是熟悉度。每個人都尋求以一種基於他們當前知識的方式來接觸潛在的新開發人員,而不是做一些全新的事情,這是一個非常酷的概念。
當然,這裡可能還有更多未在全文中提及的函式庫和框架,但至少值得一提。例如,我們有 Angular,除了新的徽標和文件之外,它還包括訊號和新的控制流。還有 Remix 新增了對 Vite、React Server Components 和新的 Remix SPA 模式的支援。最後,我們不能忘記 Next.js,它在過去幾年中成為了 React 開發人員的預設選項,為新的 React 功能鋪平了道路。
原文出處:https://dev.to/wasp/web-frameworks-we-are-most-excited-for-in-2024-4d15
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
