🔧 阿川の電商水電行

如何儲存並使用本機開發的環境變數
API 和第三方整合要求開發人員使用稱為環境或配置變數的配置資料。這些變數通常儲存在受密碼保護的地方,例如 CI 工具或部署管道,但是當我們在本地開發應用程式時如何使用它們?

簡介
-
不要在原始碼管理中儲存環境變數
-
使用 dotenv 從 .env 檔案讀取資料
-
create-react-app 在環境變數上強制命名空間
這個簡短的教程將解釋在本地開發時將環境變數載入到程式碼中的一種方法。主要好處是 API 金鑰等秘密不會提交給原始碼控制,以確保您的應用程式更安全。
要求:
-
一個 JavaScript 應用程式
-
套件管理器(yarn 和 npm 都很棒)
-
Node 7+
設定變數
在儲存庫的根目錄中建立一個名為「.env」的檔案。該文件稱為“點文件”,與常規文件不同,它通常隱藏在文件瀏覽器中。
大多數 IDE 允許使用者建立沒有名稱的文件,但如果情況並非如此,請轉到終端並 cd 進入應用程式的根資料夾。
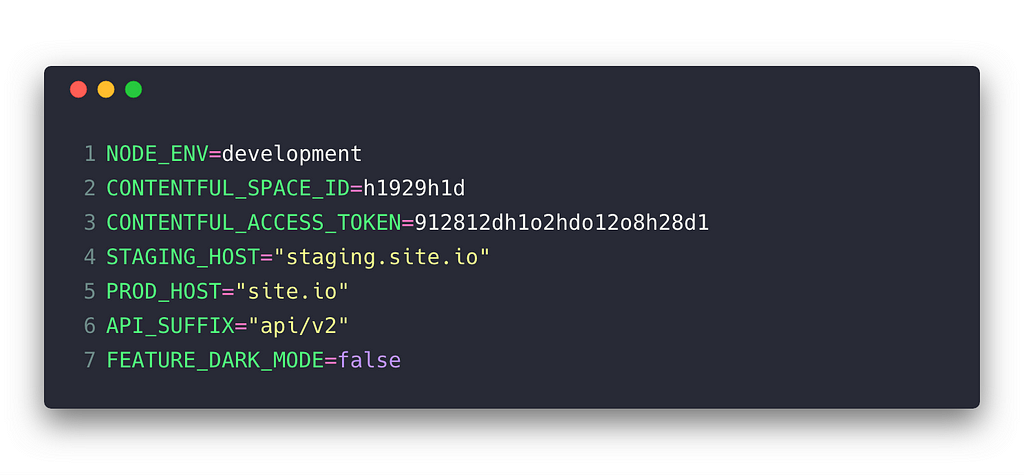
touch .env接下來,使用格式 key=value 設定變數,並以換行符號分隔:
API_KEY=abcde
API_URL=https://my-api.com/api最後,確保 .env 檔案未提交到您的儲存庫。這可以透過開啟(或建立).gitignore 檔案並新增以下行來實現:
.env # This contains secrets, don't store in source control使用變數
前往終端使用您首選的套件管理器安裝 dotenv:
# Using npm:
npm i dotenv
# Using yarn:
yarn add dotenv現在您已準備好讀取 .env 檔案。儘早在您的應用程式中加入這行程式碼。對於 React 應用程式,通常是 index.js 或 App.js,但這完全取決於您的設定:
require('dotenv').config();就是這樣!您的應用程式應該可以透過 process.env 物件存取環境變數。您可以透過撥打以下電話進行雙重檢查:
console.log(process.env);如果一切順利,您應該會看到類似以下內容:
{
NODE_ENV: "development",
API_KEY: "abcde",
API_URL: "https://my-api.com/api"
}🎉 現在您可以在應用程式中使用環境變數了!
現在,對於我們這些使用 create-react-app 的人來說,有一個問題,我希望它能被更好地記錄下來。
使用 create-react-app
Facebook 的 create-react-app 的工作方式略有不同。如果您按照上述步驟操作但沒有彈出應用程式,那麼您應該看到的只是 NODE_ENV 變數。這是因為 create-react-app 只允許應用程式讀取帶有 REACT_APP_ 前綴的變數。
因此,為了使我們的變數起作用,我們需要像這樣更新我們的 .env 檔案:
REACT_APP_API_KEY=abcde
REACT_APP_API_URL=https://my-api.com/api再次透過將 process.env 記錄到控制台來驗證您的設定:
{
NODE_ENV: "development",
REACT_APP_API_KEY: "abcde",
REACT_APP_API_URL: "https://my-api.com/api"
}你就完成了😎
小技巧
.env 檔案中的變數不需要引號,除非值中有空格。
NO_QUOTES=thisisokay
QUOTES="this contains spaces"最好建立一個 .env.sample 檔案來追蹤應用程式應該期望的變數。這是我目前專案中的範例文件的樣子。請注意,它解釋了人們可以在哪裡找到這些金鑰和 URL。
CONTENTFUL_SPACE_TOKEN="see Contentful dashboard"
CONTENTFUL_API_KEY="see Contentful dashboard"
S3_BUCKET_URL="check AWS"
SHOW_DEBUG_SIDEBAR="if true, show debug sidebar"進一步閱讀:
感謝您的閱讀!您是否喜歡另一種在本地載入環境變數的方法?我很想在下面的評論中聽到它!
原文出處:https://dev.to/deammer/loading-environment-variables-in-js-apps-1p7p
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
