🔧 阿川の電商水電行

是的,你沒聽錯,我的 GitHub 自述文件有淺色和深色模式,甚至是響應式的。在這篇文章中,我將簡要介紹我用來實現這一目標的技巧(以及使它變得困難的事情!)
但首先,讓我們看看我的個人資料在不同的螢幕尺寸和顏色偏好下是什麼樣子(或者親自嘗試一下 GrahamTheDevRel 在 GitHub 上的個人資料!
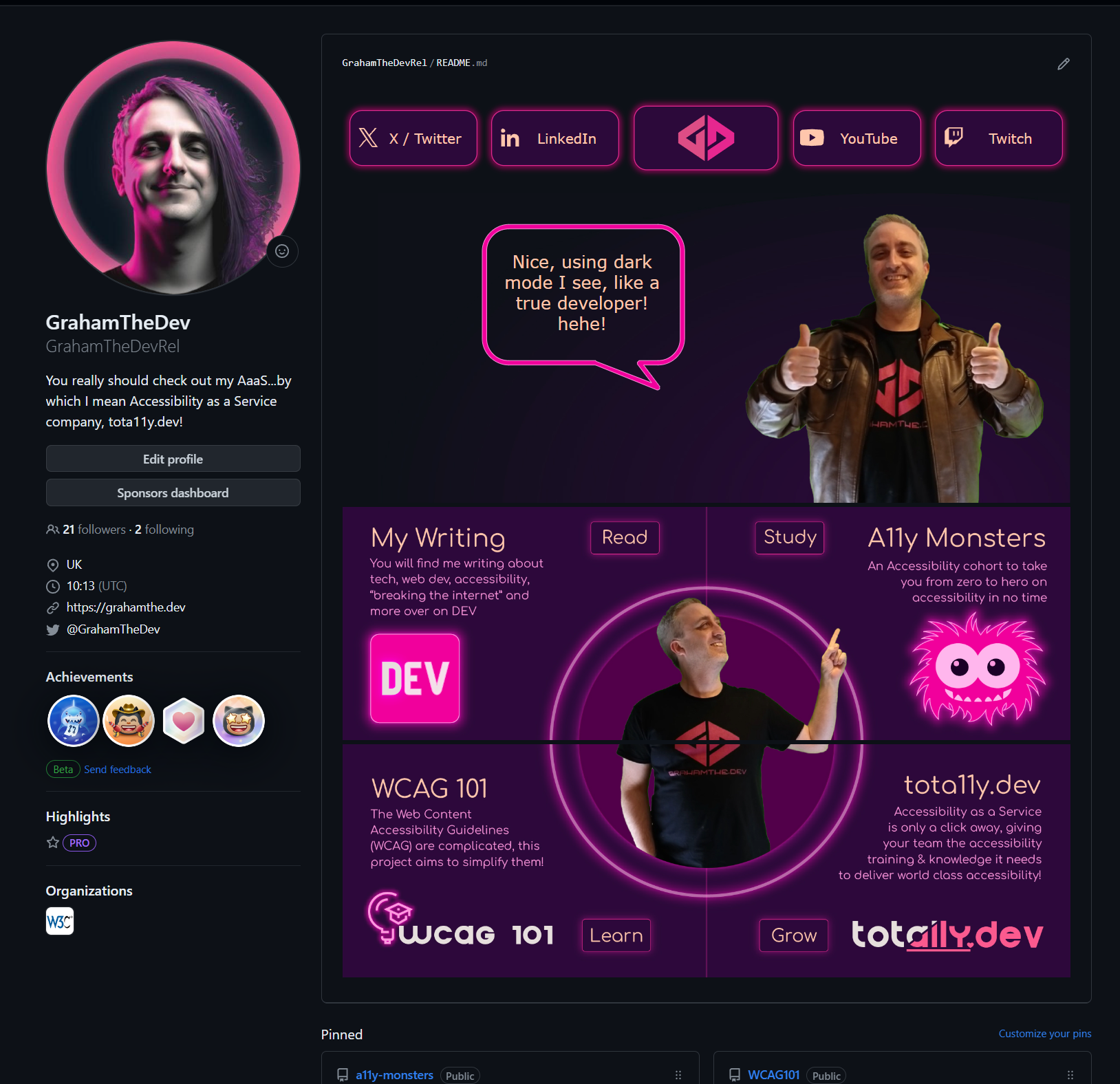
深色模式

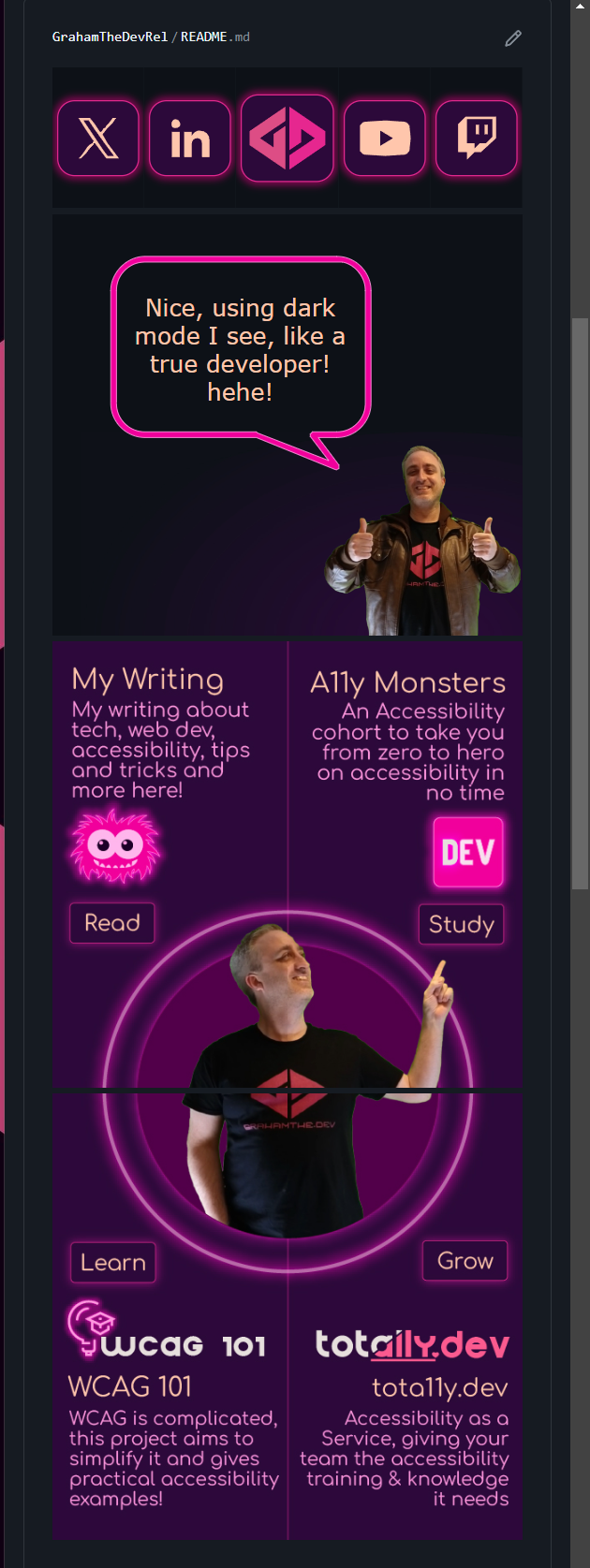
移動的
請注意以下部分的不同按鈕設計和佈局。
建立這些按鈕比您想像的要困難得多!

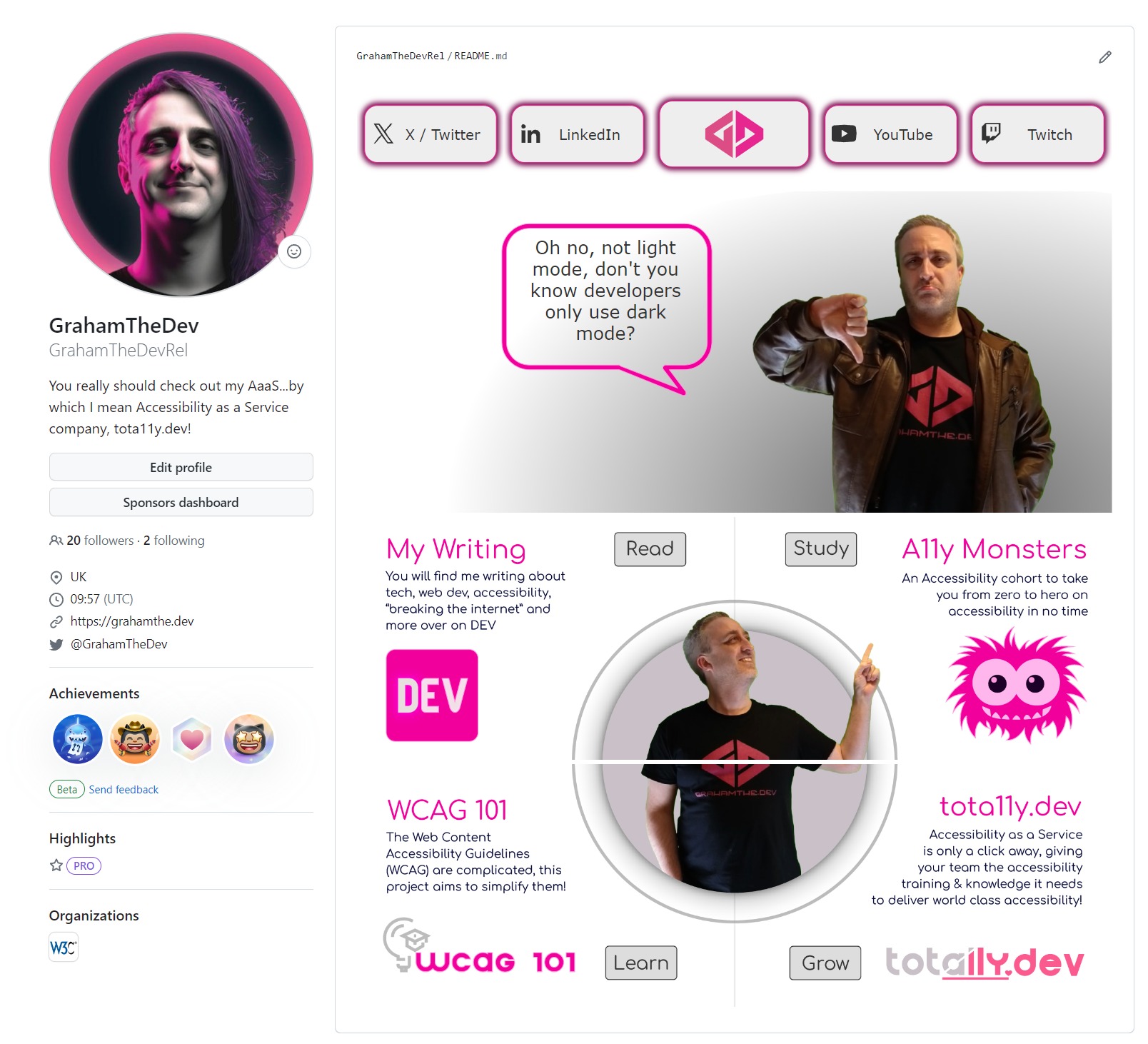
燈光模式
我忍不住在英雄部分錶達了不同的訊息,當然我只是在開玩笑! 🤣💗

喔...我有沒有提到它是動畫的?
請記住,前 5 個按鈕都是單獨的圖像!花了一點功夫才把它弄好!
使用了一些技巧!
好吧,所以你來這裡不僅僅是為了看我的個人資料! (如果你這樣做了,也愛你!🤣💗)
不,你是來學一些技巧的,這樣你就可以自己做對吧?
嗯,有一個“技巧”,然後只需一個 HTML 功能,您就可以自己完成此操作。
讓我們從最有趣的開始:
製作響應式按鈕和圖像的技巧!
網站上的按鈕和英雄圖像是有趣的部分。
為了讓它們發揮作用,我們使用了許多人沒有聽說過的 SVG 功能「<foreignObject>」。
<foreignObject> 和 SVG 獲勝!
這是使事物響應的最大技巧。
你看,在 markdown 文件中我們能做的事情非常有限(這就是為什麼我們看到人們使用 <table> 等進行佈局......ewww)。
但 SVG 有一個獨特的功能,<foreignObject>。
這允許您在 SVG 中包含許多內容,包括 HTML 和 CSS。
有了它,我們就有了更多的力量!
您可以在 CodePen 的演示中看到(單擊按鈕可以更改外部容器的大小,它代表頁面上圖像的可用空間):
SVG 中 CSS 的 CodePen 演示
一定要查看 html 面板,所有技巧都在那裡!
https://codepen.io/GrahamTheDev/pen/mdomxyy
關鍵部分在這裡:
<svg xmlns="http://www.w3.org/2000/svg" fill="none">
<foreignObject width="100%" height="100%">
<div xmlns="http://www.w3.org/1999/xhtml">
<!--we can include <style> elements, html elements etc. here now, with a few restrictions! Note it must be in xHTML style (so <img src="" /> not <img src="" > to be valid -->
</div>
</foreignObject>
</svg>從那裡我們可以使用內聯 <style> 元素和標準 HTML 元素來建立響應式映像。
但您可能會注意到該演示中使用的標記的另一件事。
圖片很吸引人!
我將圖像(SVG 氣泡和我的圖像)作為 [data URL](https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/Data_URLs )。
這是因為所謂的內容安全策略 (CSP) 及其在 GitHub 上的實作方式。
現在我不會解釋 CSP,但本質上它們有一條規則:「嘿,除了當前上下文之外,不能從任何地方加載圖像」。
對於普通圖像來說這不是問題,但這是圖像中的圖像,並且該圖像的“上下文”就是其本身。
因此,如果我們嘗試在 SVG 中包含另一個圖像,它將來自不同的位置並破壞我們的 SVG。
幸運的是,「資料」 URI 被視為相同的上下文/來源。
這就是為什麼它們在我們的範例中使用的原因,如果您想自己實現的話,還需要考慮另一件事!
最後一個技巧,「<picture>」元素且沒有空格。
我的意思是,這甚至不是一個技巧!
我的自述文件中的最後 4 個框是響應式的(並尊重顏色偏好),但它們使用標準媒體查詢來工作。
這裡唯一的考慮是嘗試找到一個有效的斷點,恰好是 GitHub 上的 768px。
然後我建立了 4 組圖像:
-
深色模式和桌面
-
黑暗模式和移動設備
-
燈光模式和桌面
-
燈光模式和移動。
大或小圖像
為了獲得正確的圖像,我們在每個來源上對桌面(大)圖像使用“media =”(min-width:769px)`,對於移動(小)圖像使用“media =“max-width:768px)”放入我們的“<picture>”元素。
淺色和深色模式
若要取得淺色或深色模式,我們使用prefers-color-scheme媒體查詢。
結合我們的查詢和來源
然後我們只需設定「<picture>」元素來使用「(寬度查詢)和(顏色首選項)」的組合來選擇我們想要的來源:
<picture>
<source media="(min-width: 769px) and (prefers-color-scheme: light)" srcset="readme/[email protected]">
<source media="(max-width: 768px) and (prefers-color-scheme: light)" srcset="readme/[email protected]">
<source media="(max-width: 768px) and (prefers-color-scheme: dark)" srcset="readme/[email protected]">
<img src="readme/[email protected]" alt="You will find me writing about tech, web dev, accessibility, breaking the internet and more over on DEV! Purple and neon pink design with Graham pointing at the next section" width="50%" title="My writing on DEV">
</picture>本身並不困難,但建立 4 種圖像變體非常耗時。
沒有空格
我遇到了最後一個問題。
底部實際上由 4 個不同的圖像組成(是的,我必須為其建立 16 個不同的圖像...)。
這樣做的原因是每個部分都是一個可點擊的連結。
並不複雜,但有一個小問題要注意。
如果您想要讓兩個影像直接並排接觸(因此兩個影像的寬度均為 50%),則必須刪除錨點、圖片元素甚至這些圖片元素內的來源之間的所有空白。
否則 GitHub 會為你的元素加入一些邊距,並且它們將不會在同一行。
另外,儘管我刪除了所有空白,但我遇到了另一個限制,但第一行和第二行之間仍然有 8px 的間隙,您無法遺憾地刪除它(因此之間的線!)。
包起來!
我可能會在未來對內容安全策略、「<picture>」元素技巧,當然還有「<foreignObject>」做一些更深入的解釋。
這更多的是對概念的介紹,以便您可以自己使用它們,而不是教程。
但現在你已經了解我使用的技巧,我希望看到你建立一個比我的更漂亮的 GitHub 自述文件了!
如果您這樣做,請在評論中分享! 💪🏼🙏🏼💗
大家編碼愉快! 💗
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
