🔧 阿川の電商水電行

我幾乎每天都使用 Chrome 開發者工具,但有一些事情我希望早點知道
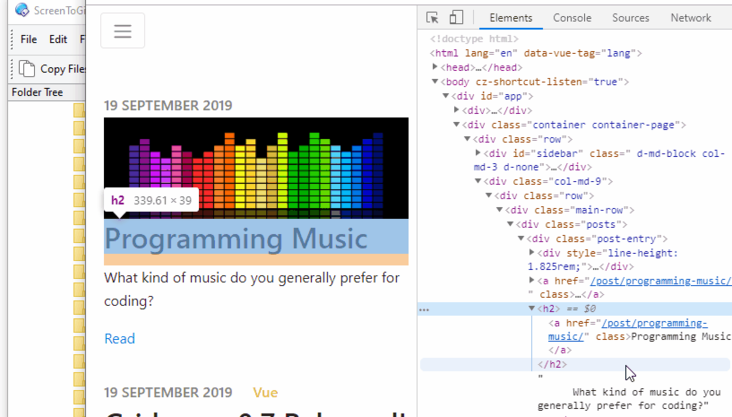
1:輕鬆取得任何已檢查元素的引用
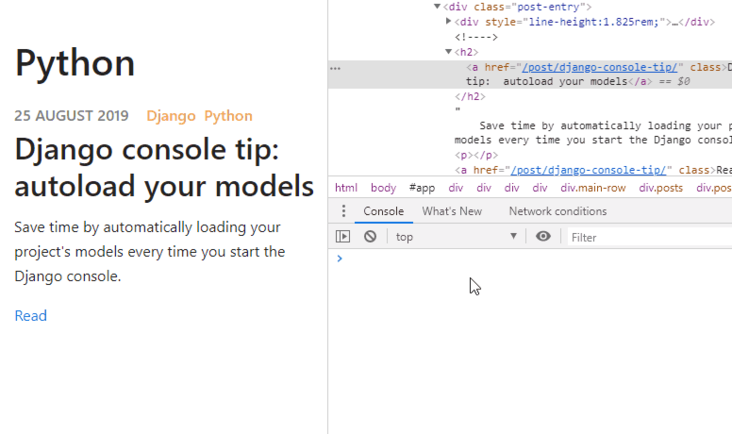
您可以透過右鍵單擊“元素”視圖中的元素並選擇“儲存為全域變數”,從控制台取得對任何已檢查元素的參考。

輕鬆取得任何已檢查元素的引用
2:建立固定到控制台的即時表情
您可以建立一個即時表達式,該表達式會不斷評估並固定在控制台頂部。這對於觀察您知道應該在頁面上更新的某些元素非常有用。

Chrome 中的即時表達
3:模擬慢速網絡
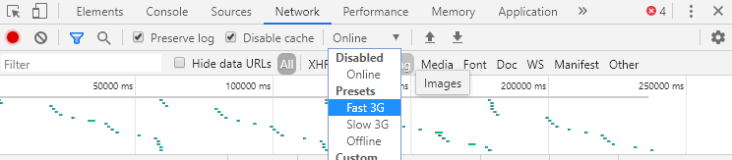
您可以直接從「網路」標籤模擬不同的網路速度。當程式碼需要幾秒鐘加載時,查看程式碼的反應非常有用。

測試不同的網速
4:停用緩存,並保留日誌
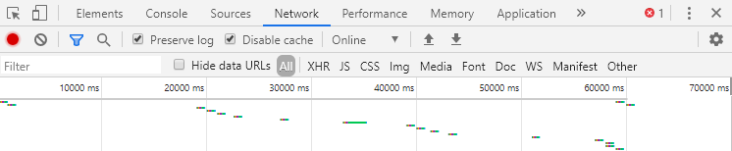
我遇到過很多問題,結果證明根本不是錯誤,只是錯誤載入的快取程式碼。為了防止這種情況,您可以從網路選項卡關閉所有快取。 (請注意,它只會在 DevTools 視窗開啟時停用快取)
保留日誌是另一個有用的功能,可在您瀏覽不同頁面時防止日誌/控制台輸出被清除。

禁用快取並保留日誌
5:直接從開發者控制台截圖
Chrome devtools 有一個內建的螢幕截圖工具。若要使用它,請鍵入ctrl+shift+p (開發工具視窗開啟),然後鍵入「螢幕截圖」。

直接從開發者工具截圖
6:日誌記錄不只是 console.log
我們都使用 console.log 進行偵錯輸出,但您還有更多選擇:
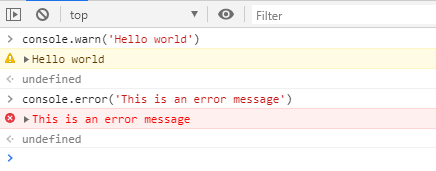
控制台.警告,控制台.錯誤
console.warn列印不同顏色的訊息,您可以過濾日誌等級。

控制台警告,控制台錯誤
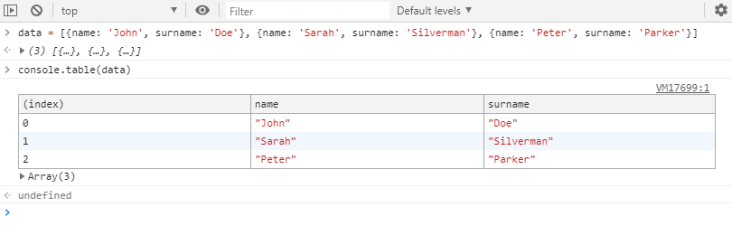
控制台表
如果您有資料的結構化列表, console.table將以漂亮的表格格式列印它。

控制台.表(資料)
還有其他幾個,例如console.assert 、 console.group ,你可以在這裡看到其餘的:
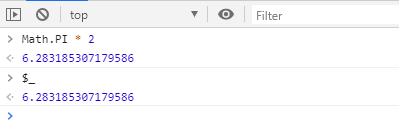
7: $_ 傳回最近計算的表達式
使用$_引用控制台中執行的上一個動作的回傳值。

$_
8: $ 是 document.querySelector 的快捷方式
您可以使用$從控制台快速選擇元素,無需使用 jquery。
類似地, $$是document.querySelectorAll的快捷方式

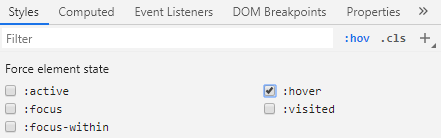
9:在樣式面板中觸發懸停或焦點狀態
懸停狀態可能很難檢查,因為您必須將滑鼠移到元素上,但有一個簡單的方法:在「樣式」下,您可以強制使用元素樣式。

強制某些元素狀態
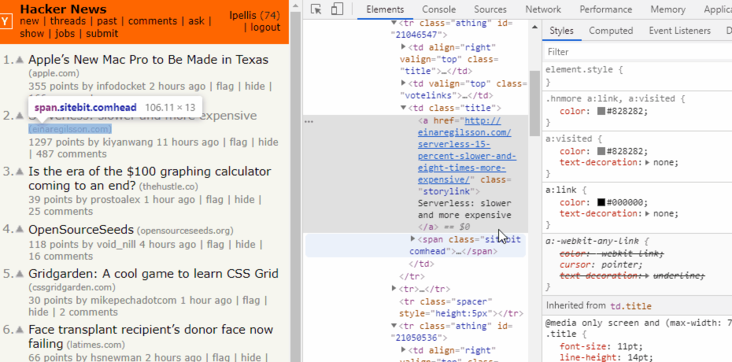
10:Ctrl+點選尋找 CSS 屬性的定義位置
有沒有想過某個 css 規則到底是在哪裡定義的?這很容易找到,您只需在規則上按住 ctrl+單擊(在 Mac 上按住 cmd+單擊)即可。

Ctrl+點擊會將您帶到定義 css 規則的位置
您還有其他 DevTools 技巧嗎?請在評論中告訴我:)
這篇文章最初發佈於https://loftie.com/post/things-you-may-not-know-about-chrome-devtools/
原文出處:https://dev.to/lpellis/things-you-may-not-know-about-chrome-devtools-53k6
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式


