🔧 阿川の電商水電行
前言
在2010年前,前端只是一个项目的“附赠品”,对于整个项目来说他显得无关紧要,甚至没有前后端之分,但后来为了提升用户体验,工程师们不得不把界面和交互做的更加优美和便捷,于是前端慢慢地脱离出来变成了一个单独地岗位和方向。
随着前端项目复杂度的提升,传统的前端开发方式(html+css+js)已经无法满足复杂多变的开发需求,因为无论是从开发效率、心智负担、时间成本等各个方面来看都是非常不划算的,于是工程师们为了解决这个问题,经过不断地探索和事件慢慢地形成了前端工程化的开发理念和实践方法。
什么是前端工程化?
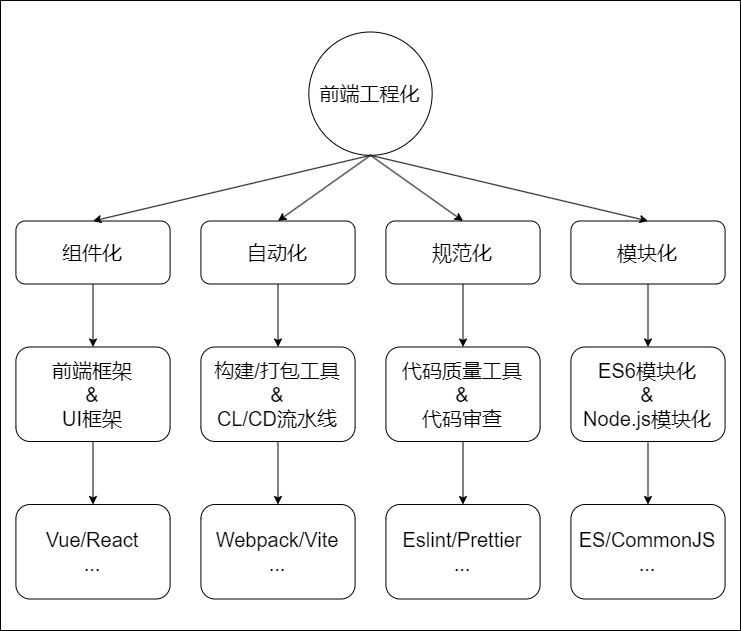
开局讲了这么多,但到底什么是前端工程化呢?请先看下面这个示意图:

简单来说,前端工程化就是指通过工具、流程和方法来提高前端开发效率、降低维护成本、增强代码质量的一种开发方式。
如何实践前端工程化?
1. 项目构建时
使用如Vite、vue-cli、Create React App等开源前端脚手架,或者使用自己公司内部脚手架统一构建项目基础框架;
2. 项目开发时
-
协作开发&版本控制:我们可以使用git、svn等控制代码版本的迭代,也可以合理利用分支实现多人协作开发。
- 代码风格:在项目中配置Lint工具(如ESLint、Stylelint等),并定义一套符合团队规范的Lint规则,以保证代码风格的一致性。代码风格精确到命名规则、语言版本规范等。
-
模块化:将一些项目中通用的函数、类等代码单独封装到一个公共模块,并且区分出每个模块的职责,有利于代码维护,避免大多数冗余代码。
-
组件化:将一些高度可复用的组件尽量解耦封装成公共组件,实现一套组件多次使用,更有甚者可以单独抽离到组件库,可在多个项目重复利用。
3. 测试阶段
- 单元测试:合理使用单元测试可以避免大多数bug的产生,尤其是在一些特殊场景下,比如涉及到支付等场景,单元测试尤为重要。
4. 打包构建
使用打包工具,使用构建工具(如Webpack、Rollup等)对项目进行自动化构建,包括代码打包、压缩、转译、资源管理等,这样不仅可以有效减小代码体积,还可以利用babel对代码进行转译到兼容性最高的语言版本,减少设备兼容性问题。
5. 自动化部署
-
持续集成/持续部署工具(CI/CD):CI/CD工具(如Jenkins、GitLab CI/CD等)可以在代码提交后自动触发构建、测试和部署流程,实现代码的自动化集成和部署。
-
容器化部署:使用容器化技术(如Docker、Kubernetes)可以将应用程序与其依赖项打包成一个容器,实现环境的统一和隔离,便于部署和管理。
-
自动化部署脚本:编写自动化部署脚本(如Shell脚本、Python脚本等),实现自动化地将代码从源代码库中拉取并部署到目标环境中。
以上就是简单的前端工程化内容了,希望能帮到你!
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式


的確都是現代前端工程常用技術了
不過就我個人觀察,單元測試、CI/CD 工具、容器化技術、部署腳本,這幾個對 junior 前端來說很吃力
可以等邁向 senior 的階段再慢慢學 😅
先叫公司的後端 or DevOps or SRE 幫忙就可以了 😅😅
事實上,我認為,前端的單元測試、e2e 測試,就算對 senior 來說也是不容易的,要寫得漂亮,很有挑戰性 😅😅😅
(要是為了寫而寫、為了 100% 覆蓋率而寫,根本沒意義)