🔧 阿川の電商水電行

作為一名前端開發者,你可能聽說過 Vercel v0 — 這個似乎徹底改變前端開發的工具。
但是,v0真的如同聽起來那麼棒嗎?我花了時間將它與一個新工具 Webcrumbs Frontend AI 進行比較,看看它是否真的是一場革命。
以下是我考察的內容:
- 設計到程式碼的靈活性
- 自訂選項
- 速度與效率
- 與現代 UI 函式庫的整合
查看我的詳細比較,了解為什麼 Webcrumbs 可能是你不知道需要的下一個新寵。

AI 在網頁開發中的崛起
AI 無處不在,包括網頁開發。最近我們看到許多 AI 驅動的工具,旨在使編碼變得更快速、更智能、更高效。從自動完成程式碼行到生成整個專案設置,AI 不再只是個想法,它正在改變開發者今天的工作方式。
當 Vercel v0 問世時,它改變了前端開發的動態。開發者喜歡它處理那些乏味、重複的任務,讓工作流程變得更快、更順暢。
使用 Shadcn UI 和 Tailwind CSS 建立 React 應用變得格外簡單。它展示了 AI 如何順利融入前端工作流程。v0 為 AI 能夠達成的目標設置了高標準。
然而,儘管它很棒,開發者仍渴望更高的準確性、自訂性和靈活性。這就是像 Webcrumbs Frontend AI 這樣的工具承諾能夠更進一步的地方。
Webcrumbs:加速你的前端開發

如果 Vercel v0 讓開發者對 AI 的可能性感到興奮,那麼 Webcrumbs Frontend AI 則是來進一步提升它的可能性。
Webcrumbs 是前端編碼的一大進步。
它的使命是什麼?
讓開發過程更快、更智能、更簡單,同時給予開發者更多創作自由。
在其核心,Webcrumbs 使用人工智慧直接從影像或文字描述生成程式碼元件。你可以描述任何 UI 元素,或甚至上傳視覺參考,Webcrumbs 會即時將其轉換為 React、Vue、Svelte,甚至 HTML。
它的一些突出特點包括:
-
快速原型製作:快速創建和更新 UI 元件而無需手動編碼。
-
AI 驅動的程式碼生成:將圖像或描述轉換為精確的程式碼。
-
效率提升:自動化重複的編碼任務,以提高你的生產力。
-
從想法開始:提供選擇預製 UI 的模板選項。
總之,它幫助你更快、更有效地將想法轉化為可工作的程式碼。這不僅僅是加速開發,還是重新定義可能性。
作為一款 開源工具,開始使用 Webcrumbs Frontend AI 非常簡單。只需訪問他們的網站,你就可以立即撰寫任何提示或上傳你的 UI 圖像。它將為你生成程式碼。除非你想保存你的作品,否則不需要登錄。
但在自己試之前,讓我展示一些例子,將 v0 與 Webcrumbs Frontend AI 進行比較,看看它們在實際場景中的表現。
https://www.webcrumbs.org/frontend-ai 嘗試 FrontendAI
v0 與 Webcrumbs
Webcrumbs 和 v0 都帶來了很多優勢,但在功能深度和靈活性方面,它們採取了不同的方法。我們逐一分析這兩款工具,以查看它們的優缺點。
我們將使用範例來檢視它們的成果有多精確。
UI/UX 生成能力
在生成使用者介面方面,Vercel v0 通過提供與流行工具(如 Next.js、Shadcn 和 Tailwind CSS)兼容的程式碼而脫穎而出。它快速、乾淨,特別適合使用這些框架的開發者。你獲得現成的元件和佈局,幫助加速最初的開發階段。
範例:
讓我們看看它如何為我們生成 UI。我們將從頭開始測試,創建一個提示並生成 UI。
前往 v0.dev 並使用你的 Vercel 帳戶登錄。你會看到一個介面,從中可以添加圖像或撰寫提示以生成 UI。
首先,我們將用一個提示來測試。你也可以使用以下提示進行測試。
提供一個互動數據卡的視覺參考或詳細描述。
包括具體的樣式細節:一個帶有標題和圖示的標頭、一個帶有關鍵指標和趨勢指標的主要內容區域、一個嵌入的圖像,以及頁腳中的操作按鈕。這是 v0 生成的結果。它提供了 3 個範本,你可以輸入更多提示來進行細化。

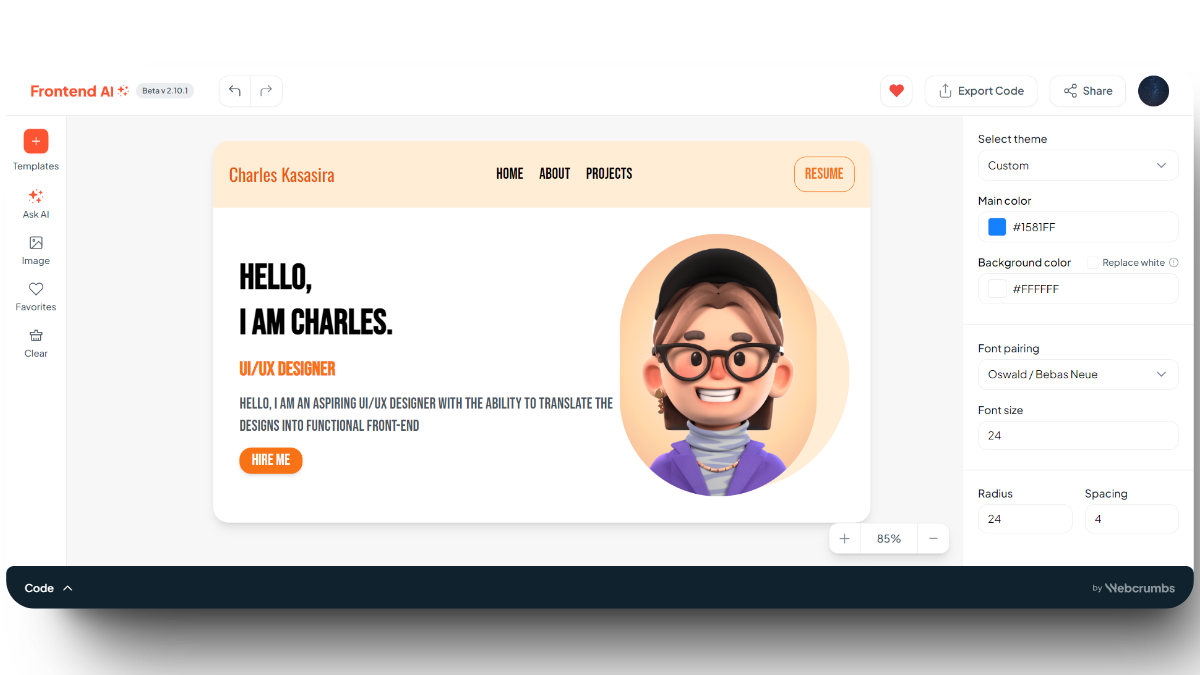
另一方面,Webcrumbs 更進一步。你不僅能夠獲得預製的 UI 元件,還可以根據視覺輸入或文字描述生成自訂元件。
需要一個英雄區段?
只需描述它,Webcrumbs 會處理剩下的。這種設計到程式碼的靈活性使 Webcrumbs 脫穎而出。
我們用同樣的提示來測試 Webcrumbs。

這是 Webcrumbs 得出的結果。你可以在 Webcrumbs 上直接檢查以上卡片 這裡。我認為這更好,為什麼?
-
生成更好的設計。
-
允許編輯所有內容。我可以自訂字型、顏色、間距,甚至程式碼。我也可以與 AI 機器人聊天來自訂我當前的元件。
-
讓我選擇不同的框架。
-
一切都非常靈活,我不受任何限制。
你知道最好的一點是?你可以根據需要進行修改。

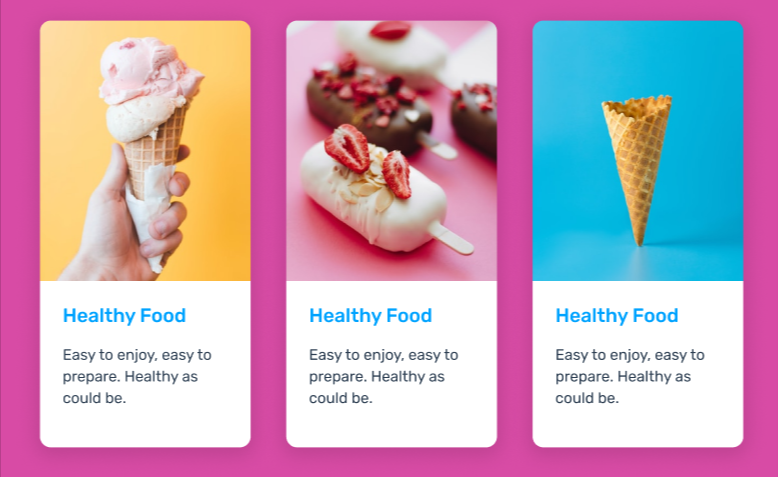
現在,在這個 UI/UX 生成的同一類別中,讓我們使用圖片來創建一些東西。作為前端開發者,我們經常收到新的、有趣的和複雜的 Figma UI,因此設計到程式碼將是一個有趣的測試選項。
v0 的免費版本讓你有一次使用影像的機會,而 Webcrumbs 則可以無限使用影像。我將使用我從 Figma 獲得的這張影像。讓我們看看它們的表現如何。

這是 v0 的第一個版本的結果。

我認為這不錯,但卡片太寬了。雖然我可以編輯它們,我相信經過幾次細化,它們的外觀會更好。但現在讓我們看看 Webcrumbs 的結果。

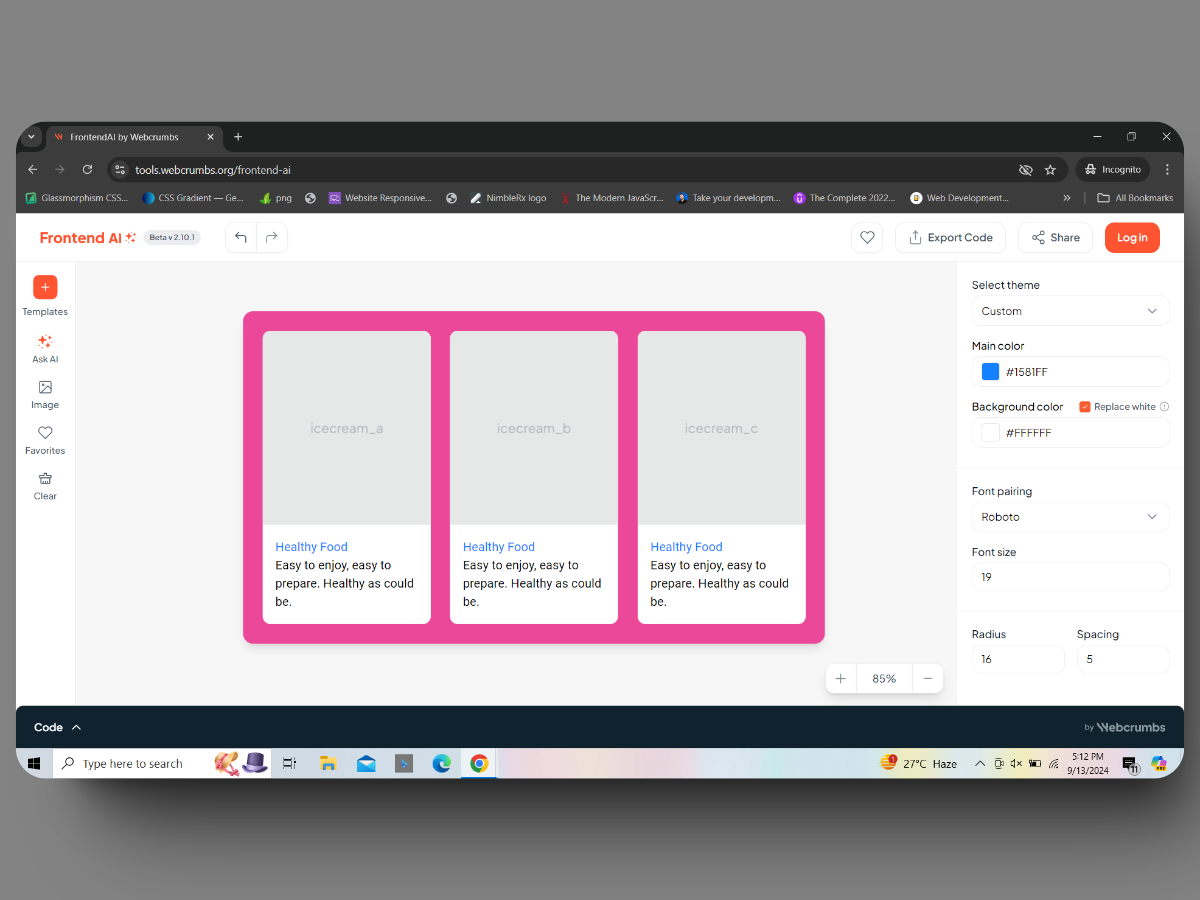
你可以在 Webcrumbs 上直接檢查以上卡片 這裡。
這一個看起來更準確。卡片不太寬,顏色和間距更接近我們提供的參考影像。從右側的選項中,你甚至可以添加間距並改變更多元素,而無需編寫手動程式碼。
程式碼質量和自訂選項。
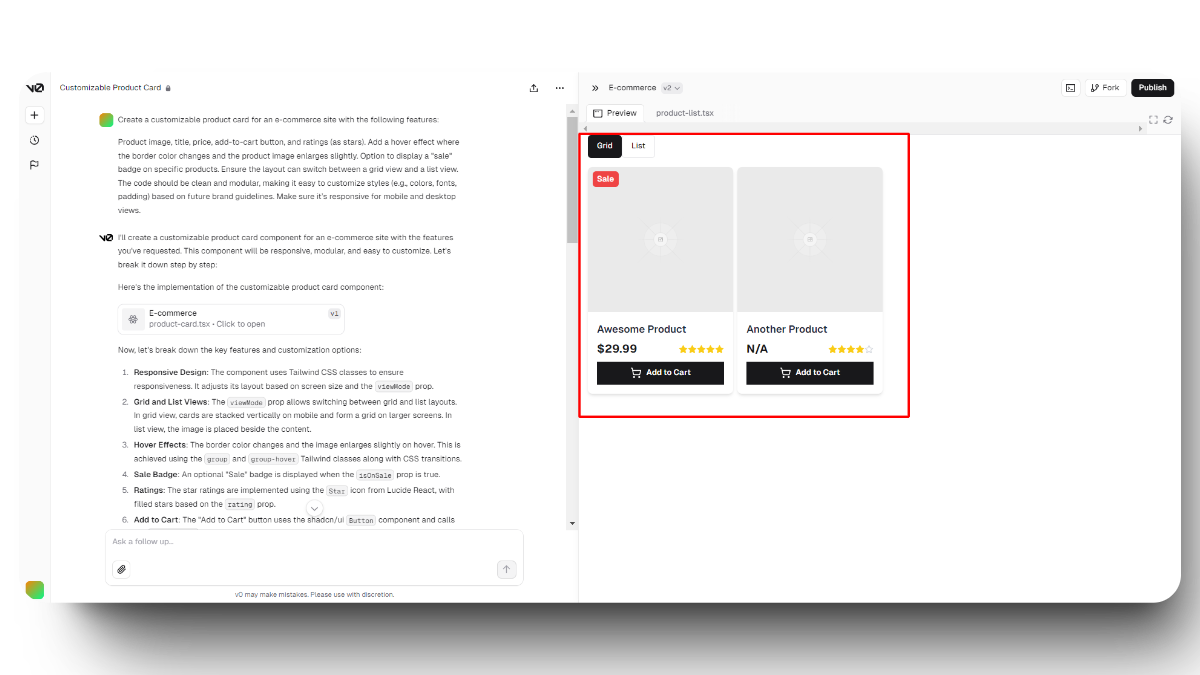
這兩款工具都旨在提供高品質的程式碼,但它們的方式不同。Vercel v0 創建可靠的 React 程式碼,與 Shadcn 元件良好兼容,但其自訂選項受限於它使用的模板和 UI 函式庫。如果你需要一些獨特的東西,可能會花時間調整和重寫程式碼。
例如,我試著使用 v0 生成一個 電子商務卡片 來檢查程式碼質量。以下是它生成的內容。這相當不錯。UI 也很好,而 v0 生成的程式碼相當漂亮,經過一些修改可以在我們的代碼庫中使用。

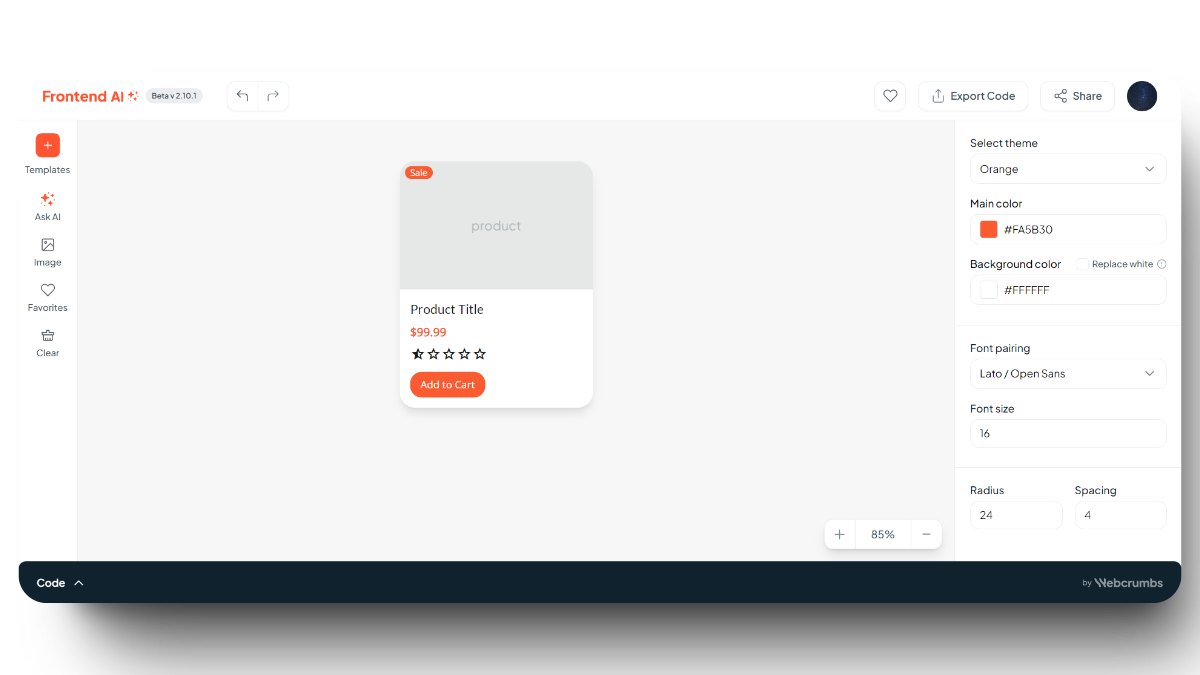
使用 Webcrumbs,自訂性一開始就內建。它根據具體的視覺或文字輸入生成程式碼,讓你對最終產品擁有更多控制權。此外,Webcrumbs 的 AI 確保程式碼乾淨、模組化且易於調整。需要更改樣式或添加新功能?你可以輕鬆修改輸出,而不必擔心兼容性問題。
以下是 Webcrumbs 針對 v0 使用過的相同提示生成的內容。這個也相當不錯。在程式碼質量方面,兩者都是優秀的。你可以隨時在 Webcrumbs 的 frontend AI 之間切換框架。例如,這張卡片是使用 React JS (JSX) 寫成的,但我可以將它轉換為 Vue、Svelte,甚至是原生 JavaScript。

Webcrumbs 輸出功能👇🏼
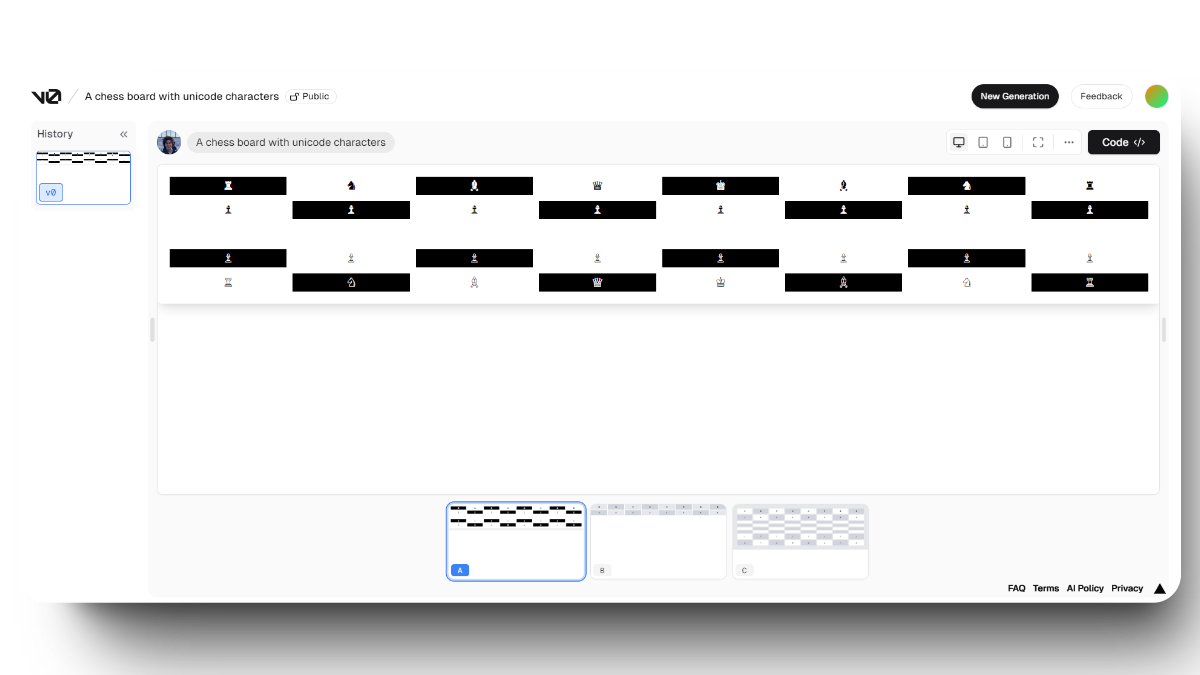
讓我們看一個最後的複雜範例。我使用的提示是:
一個帶有 Unicode 字元的棋盤v0 的結果:👇

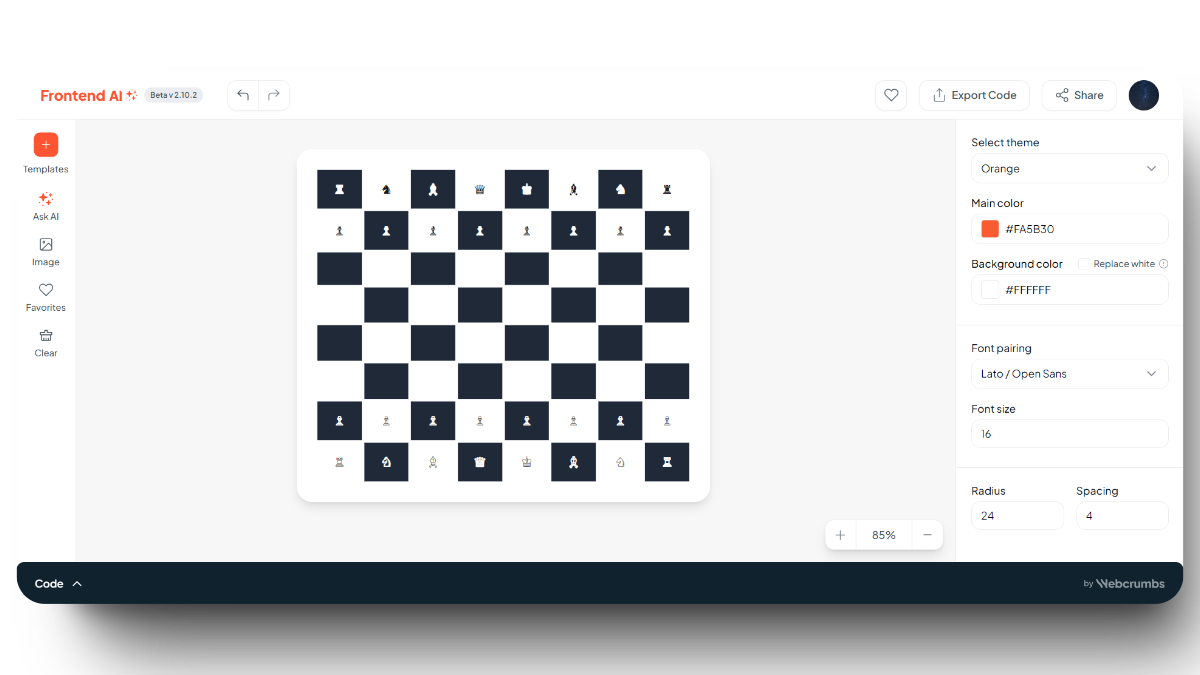
Webcrumbs Frontend AI 的結果:👇

你可以在 Webcrumbs 上直接檢查以上卡片 這裡。
總的來說,Webcrumbs 設計用於適應更廣泛的工作流程。Webcrumbs 生成的程式碼可以與你正在使用的任何技術堆疊一起工作。
此外,它直接將設計轉換為程式碼的能力使其成為一個強大的工具,適合希望減少設計師和開發者之間手動交接的團隊。無論你是在小型初創公司還是企業級團隊,Webcrumbs 都足夠靈活,能夠適應你的具體需求。
https://www.webcrumbs.org/frontend-ai 嘗試 FrontendAI
Vercel v0 的常見痛點
雖然 Vercel v0 改變了部署和工作流程效率,但也存在一些限制,特別是在更改最終輸出時。例如,在使用 v0 時,你經常需要在像 Next.js 的預設框架內工作。
Webcrumbs 能夠突破障礙,因為它可以與不同的技術(如 React、Vue、Angular、Tailwind CSS 等)一起使用。這使開發者有自由選擇他們想使用的工具。
對於 Vercel v0 來說,另一個常見的挫折是,儘管它加快了 部署 過程,但在 設計到程式碼 的工作流程中幫助不大。
使用 Webcrumbs,這個問題就得到了解決。你可以上傳 UI 元件的影像,如卡片或導航欄,而 Webcrumbs 將生成一個完全響應式、可訪問的元件,與原版相比顯得非常完美。再也不需要調整或手動調整每個元素。它就是這麼好用,一開始就能正常工作。

你可以在 Webcrumbs 上直接檢查以上卡片 這裡。
什麼時候選擇 Webcrumbs Frontend AI?
Webcrumbs Frontend AI 非常適合需要的不僅僅是一個 AI 工具的情況。它非常適合需要大量自訂和靈活性的專案。以下是 Webcrumbs 表現最佳的一些專案類型:
-
快速原型製作:對於需要快速行動的初創公司和團隊,Webcrumbs 使快速原型製作變得輕而易舉,無需手動編碼。你可以迅速將一個概念轉換為一個可工作的原型,使測試和改進你的想法更簡單。
-
多框架專案:如果你的專案涉及在不同框架或技術之間工作,Webcrumbs 足夠靈活,可以應對。無論你使用 React、Vue 還是 Angular,它都能適應你的技術堆疊,為你提供穩定的結果。
-
精確的元件創建:當要求特定任務時,Webcrumbs 表現最佳。例如,如果你需要一個表單在你的元件中,而不是要求它創建整個頁面,只需告訴 Webcrumbs Frontend AI 你在該表單中需什麼。這樣,它就知道專注於哪個元件並構建。這種方法給出的結果會更好。
結論
最後,Webcrumbs Frontend AI 和 Vercel v0 都提供了優秀的功能,但它們服務於不同的目的。這一切都取決於你的專案需求。
如果你正在尋找快速設置和快速部署,那麼 Vercel v0 是個不錯的選擇。但如果你在尋找更多靈活性、自訂性及流暢的設計到程式碼體驗,那麼 Webcrumbs 是那個最突出的工具。
為什麼不親自體驗一下呢?
試試 Webcrumbs,告訴我你的想法!
感謝你閱讀到最後,希望你喜歡這篇文章。 :)
https://discord.gg/NWZmBJaf 加入 Discord 社區
原文出處:https://dev.to/arindam_1729/i-found-a-tool-even-better-than-v0-you-wont-believe-what-it-can-do-igf
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
