🔧 阿川の電商水電行

在開發 Web 應用程式時建立可維護的檔案結構很重要,良好的架構有助於組織程式碼,並使其他開發人員了解您的 Web 應用程式結構。
原文出處:https://dev.to/noruwa/folder-structure-for-modern-web-applications-4d11
設計檔案結構的一些技巧
-
了解您的 Web 專案的目的:為了弄清楚如何組織您的 Web 專案,您需要很好地了解專案需求
-
為您的文件夾和文件使用正確的命名慣例,它們應該描述您的 Web 應用程式的用途
結構及說明
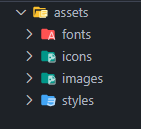
Assets
assets 包含將在您的 Web 應用程式中使用的所有圖像、圖示、css 文件、字體文件等。自定義圖像、圖示、付費字體都放在這個文件夾中。
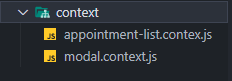
Contexts
當使用 React Js 作為您的前端 ui 庫時,context 文件夾存放所有跨元件和多個頁面使用的 react context 檔案。
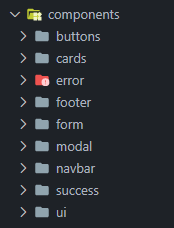
Components
components 文件夾包含應用程式的 UI。包含我們所有的 UI 元件,如導航列、頁腳、按鈕、視窗、卡片等等。
Composables
在 Vue 應用程式中,“Composables”是一種利用 Vue 的組合 API 來封裝和重用有狀態邏輯的功能。
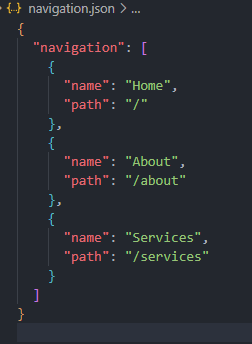
Data
用來放會在不同部分和頁面中作為 JSON 文件使用的文本資料。這樣做將使資訊更新更容易。
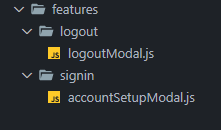
Features
包含每個頁面(身份驗證、主題、視窗)會用到的功能。例如,每個頁面可能都會用到視窗功能。
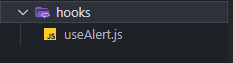
Hooks
讓 React 元件有狀態和生命週期特性的函數。我們還可以建立名稱以“use”開頭的自定義掛鉤,並可用於呼叫其他掛鉤。
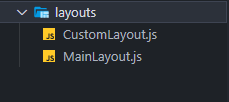
Layouts
在定義網頁的總體外觀時,Layouts 文件夾會派上用場。它用於放置佈局的元件,例如側邊欄、導航欄和頁腳。如果您的 Web 應用程式有很多佈局,這個文件夾是保存它們的好地方。
Modules
Modules 文件夾處理應用程式中的特定任務。
Pages
pages 目錄包含您的 Web 應用程式畫面。 Next Js 和 Nuxt Js 等前端框架中的頁面目錄,會讀取目錄中的所有文件並自動為您建立路由設定。
Public
直接在伺服器根目錄提供服務,包含不會更改的公共文件,例如 favicon.ico。
Routes
routes 文件夾只是你的 web 應用程式中的一個地方,用於存放到不同頁面的路由路徑。
Utility/Utils
該文件夾用於存放所有實用函數,例如 auth、theme、handleApiError 等。
Views
Views 文件夾類似於 pages 文件夾,用來放頁面的重複部分。
結論
良好的檔案結構可以讓您和其他開發人員更快地找到文件並更輕鬆地管理它們。希望這篇文章對您有幫助!











補充一些個人經驗:這些架構參考就好,有些資料夾一開始用不到的話,不用勉強加進去
覺得有必要時,再拆細就好了