🔧 阿川の電商水電行

在 TypeScript 中,當我們想要定義一個物件類型時,有「Object」、「{}」、「object」等幾個簡潔的選項。它們之間有什麼區別?
物件(大寫)
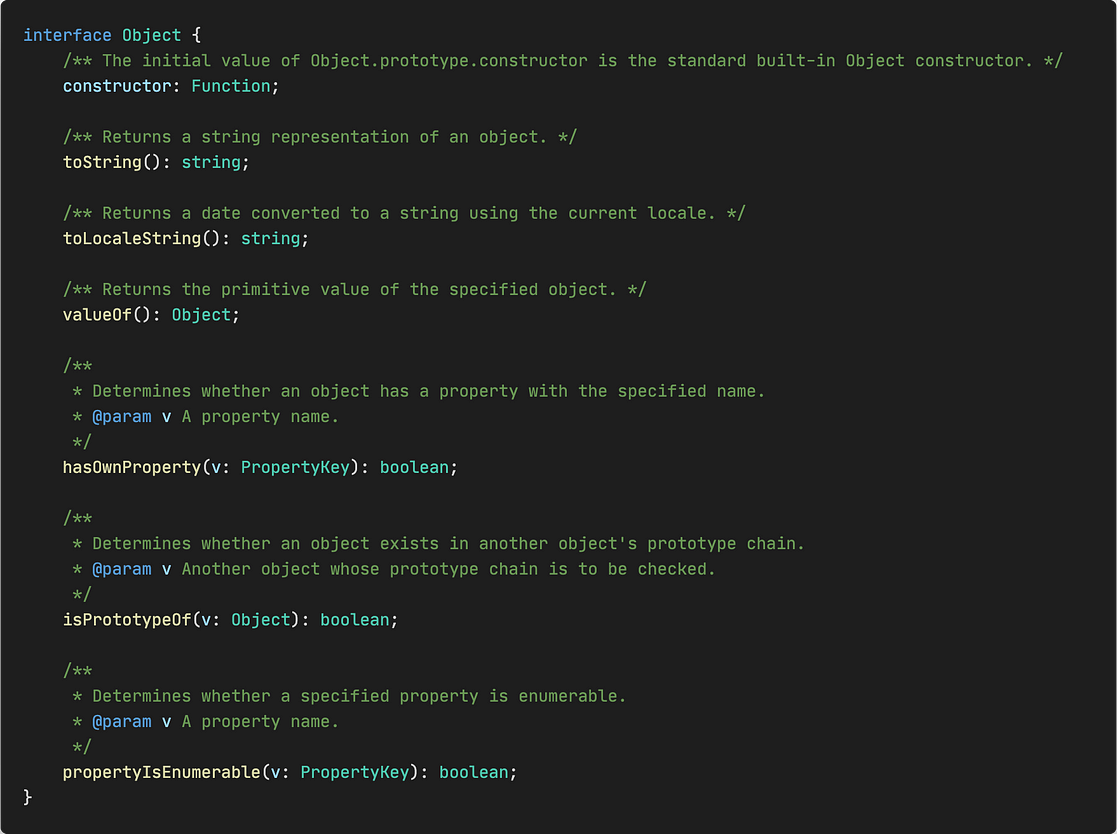
物件(大寫)描述所有 JavaScipt 物件共有的屬性。它在 TypeScript 庫附帶的lib.es5.d.ts檔案中定義。

如您所看到的,它包括一些常見的屬性,例如toString() 、 valueOf()等。
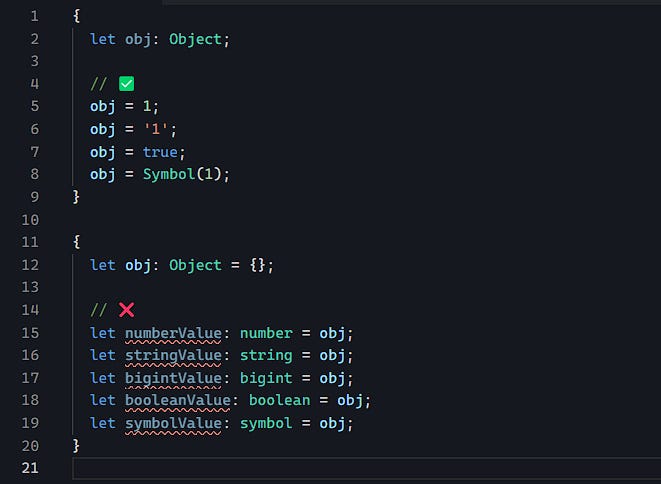
因為它只強調 JavaScript 物件共有的那些屬性。因此,您可以為其分配可裝箱物件,例如string 、 boolean 、 number 、 bigint 、 symbol ,但反之則不然。

{}
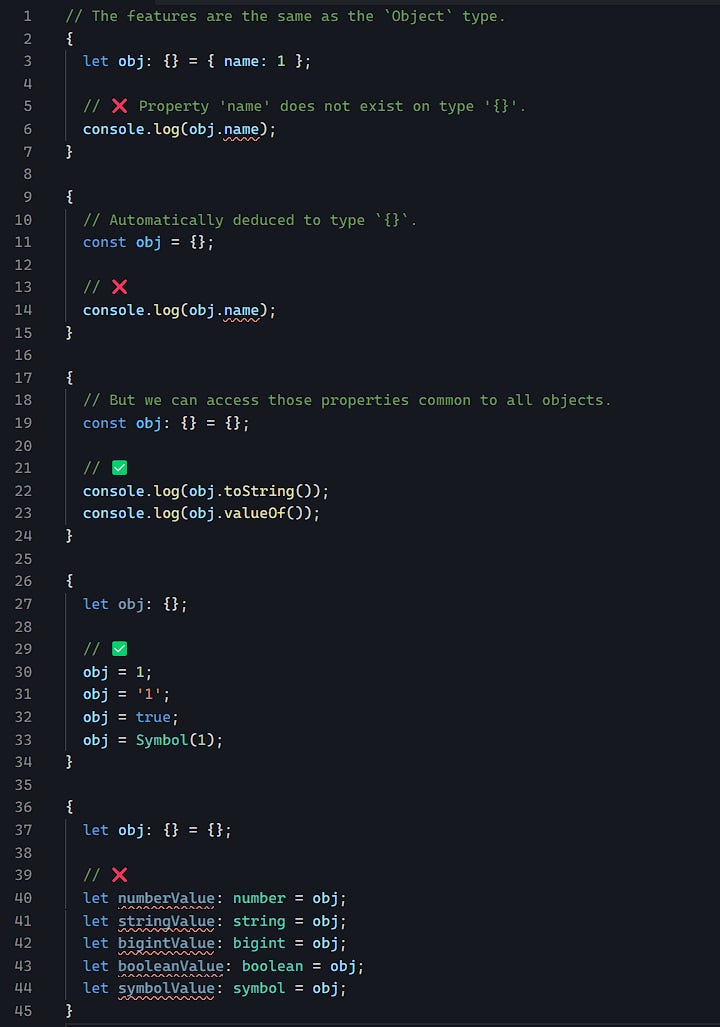
{}描述了一個沒有自己成員的物件,這表示如果您嘗試存取其屬性成員,TypeScript 將發出錯誤訊息:

從上面的程式碼範例中,我們可以看到{}和Object (大寫)具有相同的功能。也就是說,它只能存取那些通用的屬性(即使JavaScript程式碼邏輯是正確的),所有可裝箱物件都可以指派給它等等。
這是因為{}類型可以透過原型鏈存取那些公共屬性,而且它也沒有自己的屬性。因此它的行為與Object (大寫)型別相同。但它們代表不同的概念。
物件(小寫)
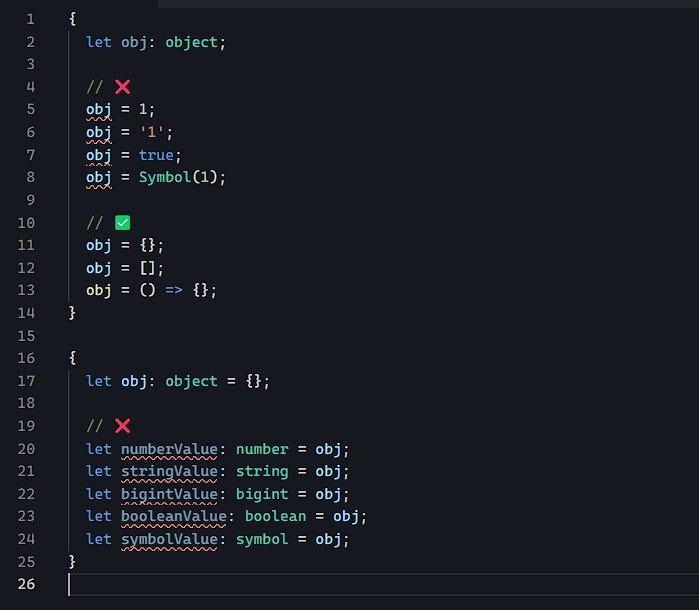
object(小寫)表示任何非原始類型,用以下程式碼表示:
type PrimitiveType =
| undefined
| null
| string
| number
| boolean
| bigint
| symbol;
type NonPrimitiveType = object;這意味著所有非基本類型都不能分配給它,反之亦然。

如果您覺得我的內容有幫助,請考慮訂閱。我每週日都會發送一份每週通訊,其中包含最新的網頁開發更新。感謝您的支持!
原文出處:https://dev.to/zacharylee/the-differences-between-object-and-object-in-typescript-f6f
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
