🔧 阿川の電商水電行

React 生態系統非常龐大,這要歸功於開發者社群。
數以千計的套件、庫和框架使其如此強大。
今天,我們正在探索 17 個很酷的 React 專案,它們對開發人員非常有用。我還介紹了三個很棒的 UI 元件庫。
讓我們跳進去吧。
-
Tolgee - 網路為基礎的在地化平台。

Tolgee 是 Crowdin、Phrase 和 Lokalise 的開源替代品。
您可以使用 tolgee 翻譯文字、即時編輯文字並將其與您的應用程式同步來管理翻譯。
想像一下,您的應用程式中有一個按鈕,上面寫著Submit 。您無需為Submit手動建立不同語言的翻譯(例如西班牙語的「Enviar」),而是將 Tolgee 新增至您的應用程式。
您可以直接在應用程式中按住 Alt 鍵並點擊按鈕,然後立即更改其翻譯,而無需手動編輯包含大量本地化資料的大型 JSON,而無需深入研究程式碼。

使用此命令開始使用 Tolgee React SDK。
npm i @tolgee/react您可以這樣使用它。
// wrap your code with the tolgee provider
import { Tolgee, DevTools, TolgeeProvider, FormatSimple } from "@tolgee/react";
const tolgee = Tolgee()
.use(DevTools())
.use(FormatSimple())
.init({
language: 'en',
apiUrl: process.env.VITE_APP_TOLGEE_API_URL,
apiKey: process.env.VITE_APP_TOLGEE_API_KEY,
});
...
<TolgeeProvider
tolgee={tolgee}
fallback="Loading..." // loading fallback
>
<App />
</TolgeeProvider>
// Use the T component to translate your texts
import { T } from "@tolgee/react";
export const Component = () => {
return (
<h1>
<T keyName="translate_me">Translate me!</T>
</h1>
)
}使用 Tolgee React SDK 檢查此範例應用程式。
您可以閱讀有關反應集成的文件。它支援所有其他框架,如 Angular、Vue、Svelte、Vanilla JS 和 Nextjs。
有很多功能,例如:
-→ In-context Translation :使用 Tolgee i18n 工具直接在應用程式中翻譯它們。
-→ One-click screenshots :單擊一次即可從您的應用程式中截取螢幕截圖,其中突出顯示要翻譯的短語。

Tolgee 在 GitHub 上擁有 1,700 顆星,並且還在不斷壯大。
https://tolg.ee/1pp45t 明星托爾吉 ⭐️
-
Mantine Hooks - 用於狀態和 UI 管理的 React hooks。

有多少次你被困在從頭開始寫 Hook 的過程中?
好吧,多虧了 Mantine Hooks,從現在起我再也不會這麼做了!
編寫更多程式碼效率不高,因為您最終會在以後維護它,因此最好使用這些生產級掛鉤來使您的工作變得更加輕鬆。
相信我,獲得 60 多個 Hooks 是一件大事,因為他們有一個簡單的方法讓您可以透過簡單的文件查看每個 Hooks 的演示。
開始使用以下 npm 指令。
npm install @mantine/hooks這就是如何使用useScrollIntoView作為 mantine 掛鉤的一部分。
import { useScrollIntoView } from '@mantine/hooks';
import { Button, Text, Group, Box } from '@mantine/core';
function Demo() {
const { scrollIntoView, targetRef } = useScrollIntoView<HTMLDivElement>({
offset: 60,
});
return (
<Group justify="center">
<Button
onClick={() =>
scrollIntoView({
alignment: 'center',
})
}
>
Scroll to target
</Button>
<Box
style={{
width: '100%',
height: '50vh',
backgroundColor: 'var(--mantine-color-blue-light)',
}}
/>
<Text ref={targetRef}>Hello there</Text>
</Group>
);
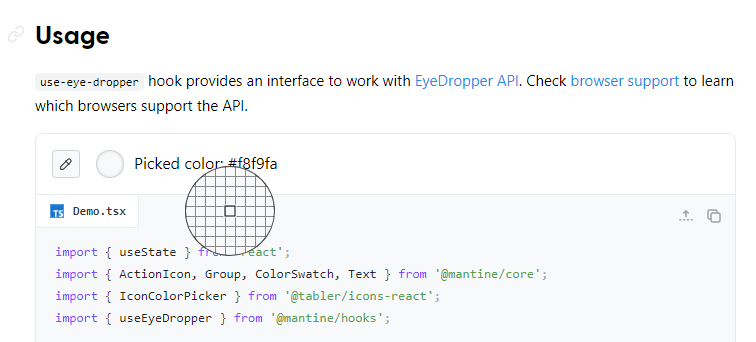
}它們幾乎擁有從本地儲存到分頁、滾動視圖、交叉點,甚至一些非常酷的實用程式(例如滴管和文字選擇)的所有功能。這實在太有幫助了!

您可以閱讀文件。
他們在 GitHub 上擁有超過 26,400 顆星。它不僅適用於 hooks,因為 Mantine 是 React 的元件庫。
https://github.com/mantinedev/mantine Star Mantine Hooks ⭐️
-
Aceternity UI - 為您的網站複製貼上元件。

Shadcn 在開發者社群受到讚賞後,我們看到了基於元件的新庫的激增。老實說,我們不需要 100 個新庫,但有些庫絕對脫穎而出。
Aceternity UI 就是其中之一,您可以複製貼上最受歡迎的元件並在您的網站中使用它們,而不必擔心樣式和動畫。
您可以探索所有元件。
我將討論我真正喜歡的前 4 名。這些是動畫的,但您可以根據它們的外觀來了解想法。
✅ Floating dock :作為導航很有用,當我將滑鼠懸停在任何圖示上時,它會顯示乾淨的動畫。

✅ Lamp Section Header :可用於分隔部分,並具有基於滾動的擴展的平滑過渡。

✅ GitHub Globe :地球儀可以拖曳。如果你好奇的話,這最初是在 GitHub 網站上使用的。

✅ Animated Tooltip :有助於展現權威和信任。您可以用它來展示與您合作的人員或組織。

懸停在第二個頭像上
您將找到程式碼、安裝說明、CLI 指南,甚至程式碼中使用的道具的描述。

我真正喜歡的一件事是,很多元件都讓事情變得簡單,沒有花哨的過度殺戮類型的東西。您可以閱讀文件。
這是清單中唯一一個非開源但絕對值得一看的專案。
https://ui.aceternity.com/ 造訪 Aceternity UI 🔥
-
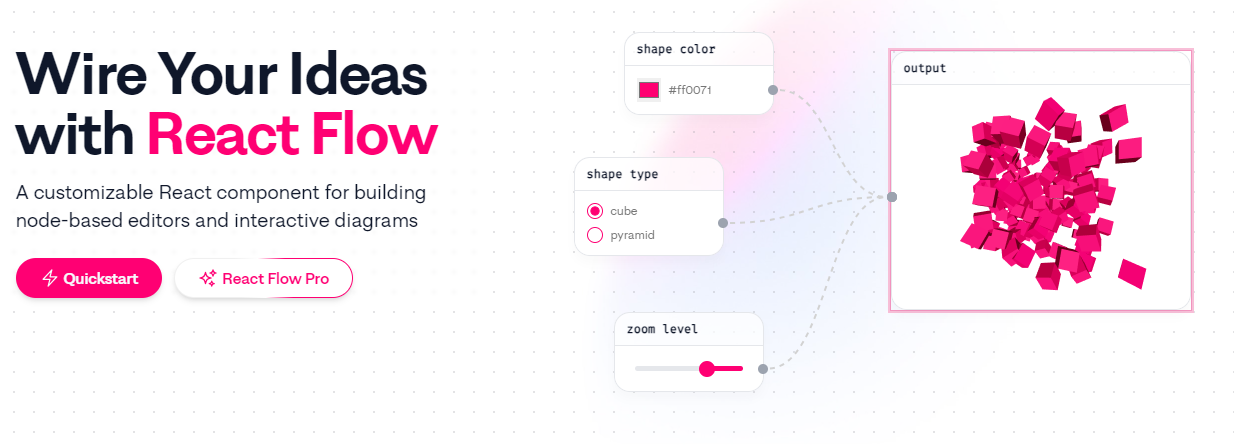
xyflow - 使用 React 建立基於節點的 UI。

XYFlow 是一個功能強大的開源程式庫,用於使用 React 或 Svelte 建立基於節點的 UI。它是一個單一的倉庫,提供React Flow和Svelte Flow 。讓我們更多地了解可以使用 React flow 做什麼。

您可以觀看此影片,在 60 秒內了解 React Flow。
https://www.youtube.com/watch?v=aUBWE41a900
有些功能在專業模式下可用,但免費層中的功能足以形成一個非常互動的流程。 React 流程以 TypeScript 編寫並使用 Cypress 進行測試。
開始使用以下 npm 指令。
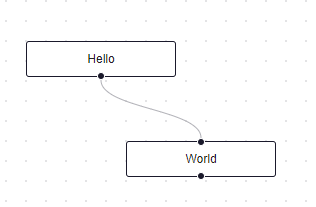
npm install reactflow以下介紹如何建立兩個節點( Hello和World ,並透過邊連接。節點具有預先定義的初始位置以防止重疊,我們還應用樣式來確保有足夠的空間來渲染圖形。
import ReactFlow, { Controls, Background } from 'reactflow';
import 'reactflow/dist/style.css';
const edges = [{ id: '1-2', source: '1', target: '2' }];
const nodes = [
{
id: '1',
data: { label: 'Hello' },
position: { x: 0, y: 0 },
type: 'input',
},
{
id: '2',
data: { label: 'World' },
position: { x: 100, y: 100 },
},
];
function Flow() {
return (
<div style={{ height: '100%' }}>
<ReactFlow nodes={nodes} edges={edges}>
<Background />
<Controls />
</ReactFlow>
</div>
);
}
export default Flow;這就是它的樣子。您還可以新增標籤、更改類型並使其具有互動性。

您可以閱讀文件並查看 Create React App、Next.js 和 Remix 的範例 React Flow 應用程式。
React Flow 附帶了幾個額外的插件元件,可以幫助您使用背景、小地圖、控制項、面板、NodeToolbar 和 NodeResizer 元件製作更高級的應用程式。
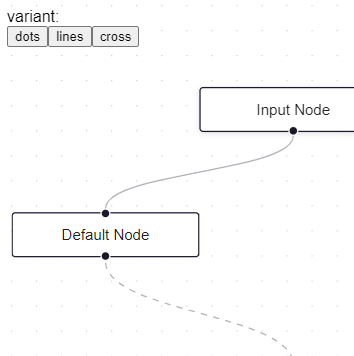
例如,您可能已經注意到許多網站背景中的點。您可以簡單地使用 React Flow 中的背景元件來實作該模式。
import { Background } from 'reactflow';
<Background color="#ccc" variant={'dots'} /> // this will be under React Flow component. Just an example.
如果您正在尋找一篇快速文章,我建議您查看 Webkid 的React Flow - A Library for Rendering Interactive Graphs 。
它在 GitHub 上擁有 25k+ 顆星。

https://github.com/xyflow/xyflow 星 xyflow ⭐️
-
cmdk - 快速、無樣式的指令選單 React 元件。

這是一個命令選單 React 元件,也可以用作可存取的組合框。您渲染專案,它會自動過濾和排序它們。 ⌘K(專案名稱)支援完全可組合的 API,因此您可以將專案包裝在其他元件中,甚至包裝為靜態 JSX。
開始使用以下 npm 指令。
pnpm install cmdk一般情況下,您可以這樣使用它。
import { Command } from 'cmdk'
const CommandMenu = () => {
return (
<Command label="Command Menu">
<Command.Input />
<Command.List>
<Command.Empty>No results found.</Command.Empty>
<Command.Group heading="Letters">
<Command.Item>a</Command.Item>
<Command.Item>b</Command.Item>
<Command.Separator />
<Command.Item>c</Command.Item>
</Command.Group>
<Command.Item>Apple</Command.Item>
</Command.List>
</Command>
)
}您可以閱讀有關零件和样式的文件。
您可以看到如何根據您想要的樣式更改它。

光線投射

線性

韋爾塞爾

成幀者
您應該會看到所有範例和常見問題解答的列表,其中回答了許多重要問題。
它在 GitHub 上有近 9700 顆星。
https://github.com/pacocoursey/cmdk 明星 cmdk ⭐️
-
Magic UI - 設計工程師的UI函式庫。

Magic UI 是另一個基於元件的庫,您可以將它們複製並貼上到您的應用程式中。它更專注於建立登陸頁面和麵向用戶的行銷材料。
您可以查看所有元件。讓我們看看我真正喜歡的前 4 名:
✅ Bento grid :您可以使用此佈局來展示功能。這有一個流暢的動畫。

✅ Interactive icon cloud :帶有圖示的互動式 3D 標籤雲元件。可能有助於展示您使用的技術堆疊或工具。

✅ Animated grid pattern :出現和消失的網格塊以展示流暢的動畫。

✅ Particles :為您的網站加入視覺效果的有趣方式。

它們有很多有用的元件,因為每個人根據自己的需求都有不同的偏好。
除此之外,他們還提供範例模板,例如Portfolio 。檢查即時預覽。

Magic UI 在 GitHub 上有 10,200 顆星,這足以說明它們的受歡迎程度。
https://github.com/magicuidesign/magicui 星魔法 UI ⭐️
-
React Content Loader - SVG 支援的元件,可輕鬆建立骨架載入。

我經常存取網站,但那裡什麼也沒有(空白頁面)。我知道它正在加載,因為我是一名開發人員,但並不是每個人都能意識到這一點。
這就是為什麼骨架載入器很重要,它們為使用者提供了正在發生某些事情的視覺訊號,特別是對於載入狀態。
該專案為您提供了一個由 SVG 驅動的元件,可以輕鬆建立佔位符載入(如 Facebook 的卡片載入)。
骨架通常在載入狀態期間使用,以向使用者指示內容仍在載入。每個開發人員都應該使用這個方便的專案來改善應用程式的整體使用者體驗。
有一些事情可以讓這個變得更好!
✅ 輕量級 - 小於 2kB,網路版本 0 依賴項。
✅ 隨意更改顏色、速度、大小,甚至 RTL。
✅ 它支援 React Native,具有通用的 API 和強大的功能。
開始使用以下 npm 指令。
npm i react-content-loader --save您可以這樣使用它。
import React from "react"
import ContentLoader from "react-content-loader"
const MyLoader = (props) => (
<ContentLoader
speed={2}
width={400}
height={160}
viewBox="0 0 400 160"
backgroundColor="#f3f3f3"
foregroundColor="#ecebeb"
{...props}
>
<rect x="48" y="8" rx="3" ry="3" width="88" height="6" />
<rect x="48" y="26" rx="3" ry="3" width="52" height="6" />
<rect x="0" y="56" rx="3" ry="3" width="410" height="6" />
<rect x="0" y="72" rx="3" ry="3" width="380" height="6" />
<rect x="0" y="88" rx="3" ry="3" width="178" height="6" />
<circle cx="20" cy="20" r="20" />
</ContentLoader>
)
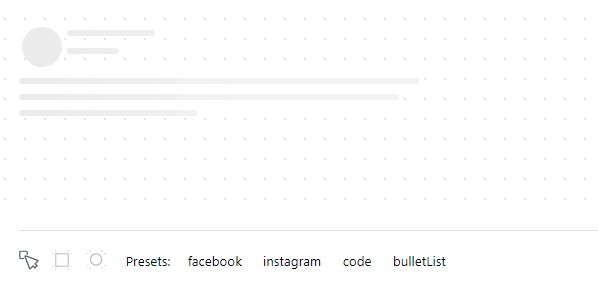
export default MyLoader其輸出如下所示。

您甚至可以拖曳單一骨架或使用為 Facebook 和 Instagram 等不同社群媒體預先定義的骨架。

該專案在 GitHub 上擁有超過 13,700 顆星,並被 GitHub 上超過 5 萬的開發者使用。
https://github.com/danilowoz/react-content-loader Star React 內容載入器 ⭐️
-
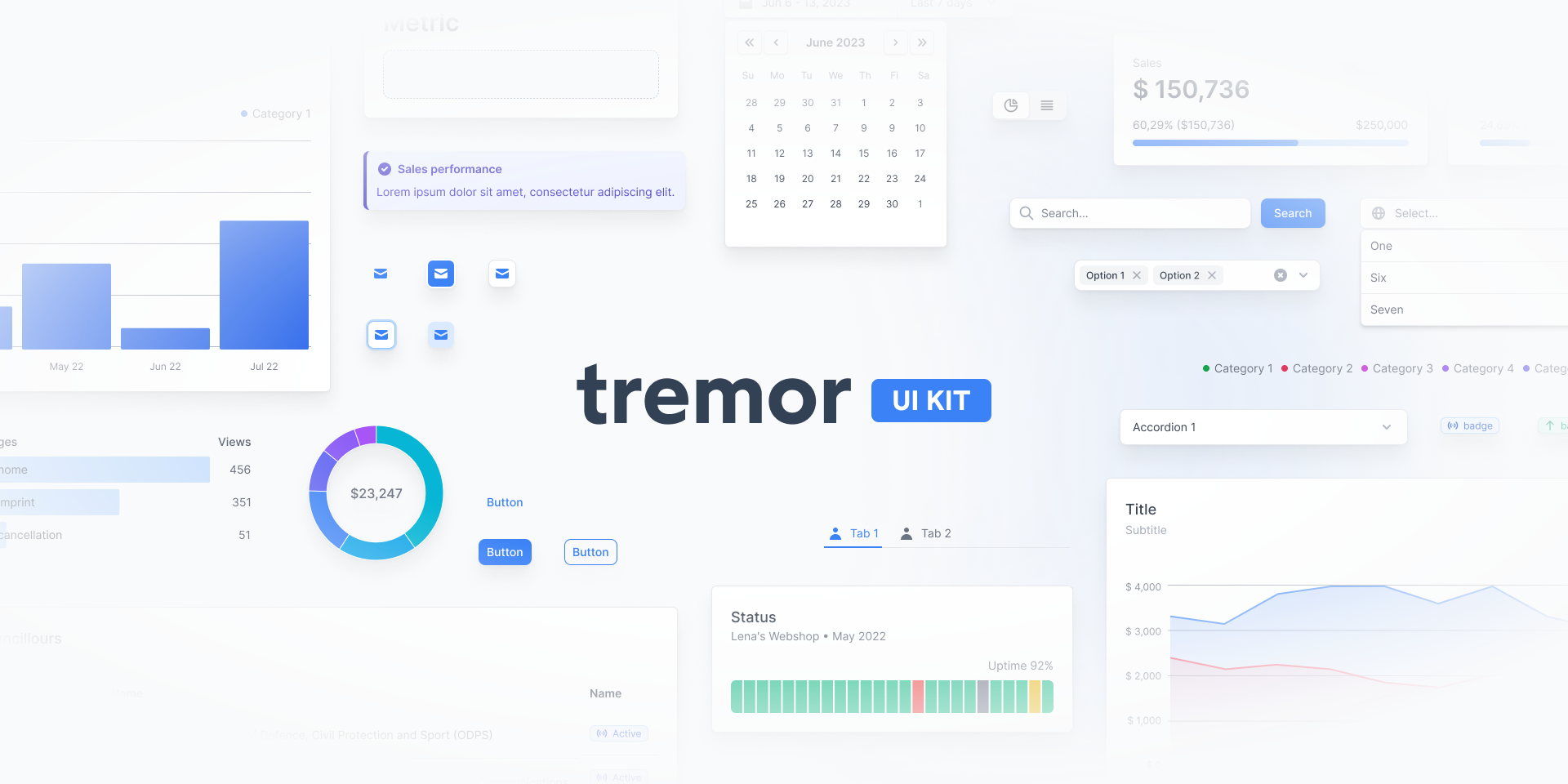
Tremor - 使用 React 元件來建立圖表和儀表板。

Tremor 提供了 20 多個開源 React 元件來建立基於 Tailwind CSS 的圖表和儀表板,使資料視覺化再次變得簡單。

開始使用以下 npm 指令。
npm i @tremor/react這就是您如何使用 Tremor 快速建立東西。
import { Card, ProgressBar } from '@tremor/react';
export default function Example() {
return (
<Card className="mx-auto max-w-md">
<h4 className="text-tremor-default text-tremor-content dark:text-dark-tremor-content">
Sales
</h4>
<p className="text-tremor-metric font-semibold text-tremor-content-strong dark:text-dark-tremor-content-strong">
$71,465
</p>
<p className="mt-4 flex items-center justify-between text-tremor-default text-tremor-content dark:text-dark-tremor-content">
<span>32% of annual target</span>
<span>$225,000</span>
</p>
<ProgressBar value={32} className="mt-2" />
</Card>
);
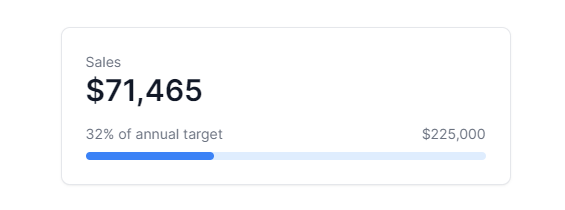
}這將根據上面的程式碼生成。

您可以閱讀文件。其間,他們在引擎蓋下使用混音圖標。
從我見過的各種元件來看,這是一個很好的起點。相信我!
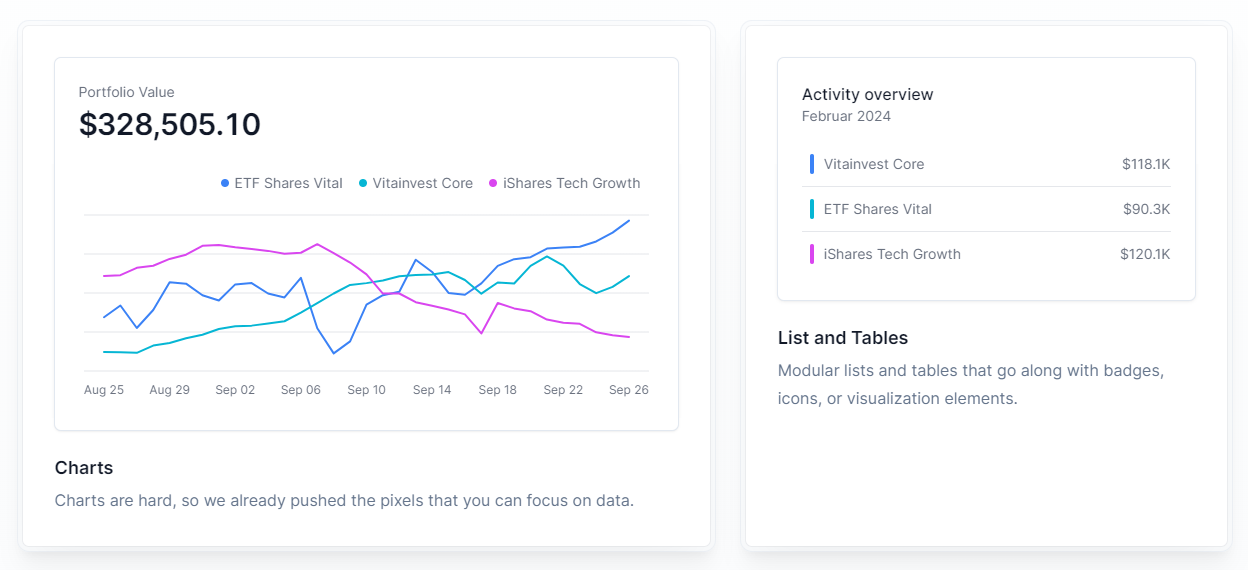
Tremor 還提供了一個乾淨的 UI 工具包。那多酷啊!

如果您正在尋找替代方案,您可以查看基於 recharts 的Shadcn 圖表。

Tremor 在 GitHub 上擁有 16k+ 顆星。
https://github.com/tremorlabs/tremor 星震 ⭐️
-
Victory - 用於建立互動式資料視覺化的 React 元件。

如今,許多開發人員處理大量資料(主要使用 API)。輕鬆可視化資料的方法是一個很酷的概念,可以將您的應用程式提升到一個新的水平。
Victory 是一個可組合 React 元件的生態系統,用於建立互動式資料視覺化。

開始使用以下 npm 指令。
npm i --save victory您可以這樣使用它。
<VictoryChart
domainPadding={{ x: 20 }}
>
<VictoryHistogram
style={{
data: { fill: "#c43a31" }
}}
data={sampleHistogramDateData}
bins={[
new Date(2020, 1, 1),
new Date(2020, 4, 1),
new Date(2020, 8, 1),
new Date(2020, 11, 1)
]}
/>
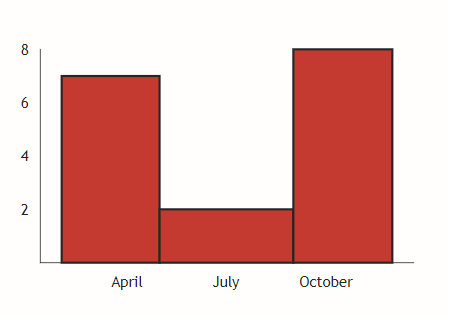
</VictoryChart>這就是它的渲染方式。他們還提供通常有用的動畫和主題選項。

您可以閱讀文件並按照教學開始。他們提供了大約 15 種不同的圖表選項,並且每個選項下都有瘋狂的定制,這幾乎令人難以置信!
它也可用於React Native(文件) 。如果您想解決常見問題的程式碼和解釋,例如樣式、註解(標籤)、處理軸,請查看常見問題。
Victory 在 GitHub 上有 11k star。
https://github.com/FormidableLabs/victory 勝利之星 ⭐️
-
React Diagrams - 一個用 React 寫的超級簡單、嚴肅的圖表庫。

受 Blender、Labview 和 Unreal 引擎啟發的流程和流程的圖表庫。
開始使用以下 npm 指令。然後,您將找到一個 dist 資料夾,其中包含所有已縮小且可用於生產的程式碼。
yarn add @projectstorm/react-diagrams讓我們看看如何使用它。
import createEngine, {
DefaultLinkModel,
DefaultNodeModel,
DiagramModel
} from '@projectstorm/react-diagrams';
import {
CanvasWidget
} from '@projectstorm/react-canvas-core';我們需要呼叫createEngine ,它將為我們引導一個包含所有預設設定的DiagramEngine。
// create an instance of the engine with all the defaults
const engine = createEngine();
// creating two nodes
// node 1
const node1 = new DefaultNodeModel({
name: 'Node 1',
color: 'rgb(0,192,255)',
});
node1.setPosition(100, 100);
let port1 = node1.addOutPort('Out');
// node 2
const node2 = new DefaultNodeModel({
name: 'Node 1',
color: 'rgb(0,192,255)',
});
node2.setPosition(100, 100);
let port2 = node2.addOutPort('Out');
//we link the two ports of both of the nodes
// also add a label to the link
const link = port1.link<DefaultLinkModel>(port2);
link.addLabel('Hello World!');我們需要建立一個 DiagramModel 來包含所有內容,將所有元素新增到其中,然後將其新增到引擎中。
const model = new DiagramModel();
model.addAll(node1, node2, link);
engine.setModel(model);
// we just need to render in react
<CanvasWidget engine={engine} />
這個函式庫的靈感來自於 Joint JS(一個很棒的函式庫)以及對豐富的 HTML 節點、LabView、Blender Composite 子系統的需求。
您還可以在文件中找到有關如何建立自訂節點和自訂連接埠的詳細資訊。
它在 GitHub 上有 8700 顆星。
https://github.com/projectstorm/react-diagrams Star React 圖 ⭐️
-
UI 佈局- 您的網站所需的設計。

這是除了 Acernity UI 和 Magic UI 之外我正在討論的第三個基於元件的庫。
這也是可重複使用元件的集合,每個元件都有一堆不同風格的範例。
您可以看到所有元件的清單。讓我們來看看我真正喜歡的前 5 名。
✅ Video Masking :各種形狀的創意視訊遮罩,透過自訂剪裁為圖像加入獨特的藝術效果。這看起來很瘋狂!

✅ Blur Vignette :Apple Vision Pro 喜歡模糊效果,可在影像、影片和卡片中使用它。背景是正在播放的影片。

✅ Noise effect :噪音效果元件,可為您的網站加入噪音疊加,並可調節不透明度進行控制。

✅ Spotlight Cards :滑鼠敏感的聚光燈效果,當您移動遊標時突出顯示 div 或部分的邊框。

✅ Masonary Grid :一種自適應磚石網格元件,可以以動態、可變高度佈局排列專案,類似於 Unsplash。

如果您需要自訂 Talwind UI 區塊的結構(對從頭開始編碼感興趣),那麼我建議您查看flowrift和flash UI 。
UI Layout 在 GitHub 上有 356 顆星,對於專注於介面設計的人來說絕對有價值。
https://github.com/naymurdev/uilayout 星形 UI 版面 ⭐️
-
React Cosmos - 用於獨立開發和測試 UI 元件的沙箱。

React Cosmos 是一個強大的工具,用於獨立開發和測試 UI 元件。它允許您一次專注於一個元件,從而加快迭代速度並提高元件品質。
您可以使用 nextjs 專案的 npm 命令安裝它。您也可以將它與 Vite、React Native 甚至自訂捆綁器一起使用。
npm i -D react-cosmos react-cosmos-next它具有使其成為標準的所有功能。


他們在 GitHub 上有 8.3k 顆星。
https://github.com/react-cosmos/react-cosmos/ Star React Cosmos ⭐️
-
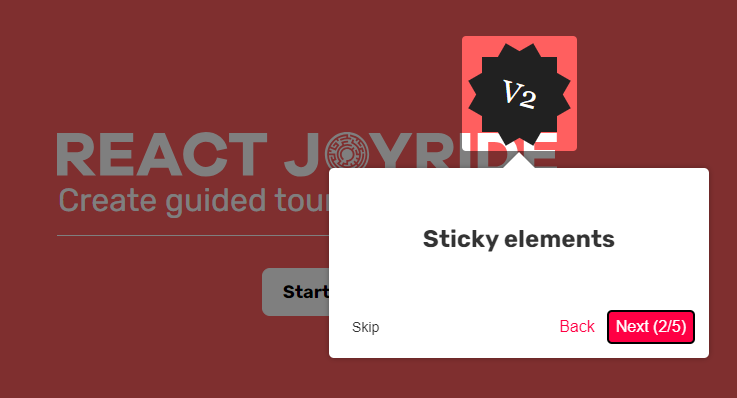
React Joyride - 在您的應用程式中建立導遊。

導覽是向新用戶展示您的應用程式或解釋新功能的絕佳方式。它改善了用戶體驗並可以創造個人化的觸感。

開始使用以下 npm 指令。
npm i react-joyride您可以這樣使用它。
import React, { useState } from 'react';
import Joyride from 'react-joyride';
/*
* If your steps are not dynamic you can use a simple array.
* Otherwise you can set it as a state inside your component.
*/
const steps = [
{
target: '.my-first-step',
content: 'This is my awesome feature!',
},
{
target: '.my-other-step',
content: 'This another awesome feature!',
},
];
export default function App() {
// If you want to delay the tour initialization you can use the `run` prop
return (
<div>
<Joyride steps={steps} />
...
</div>
);
}它們還提供元件列表以及自訂預設用戶介面的簡單方法。
他們在 GitHub 上擁有超過 6800 顆星,npm 軟體包每週下載量超過 25 萬次。
https://github.com/gilbarbara/react-joyride Star React Joyride ⭐️
-
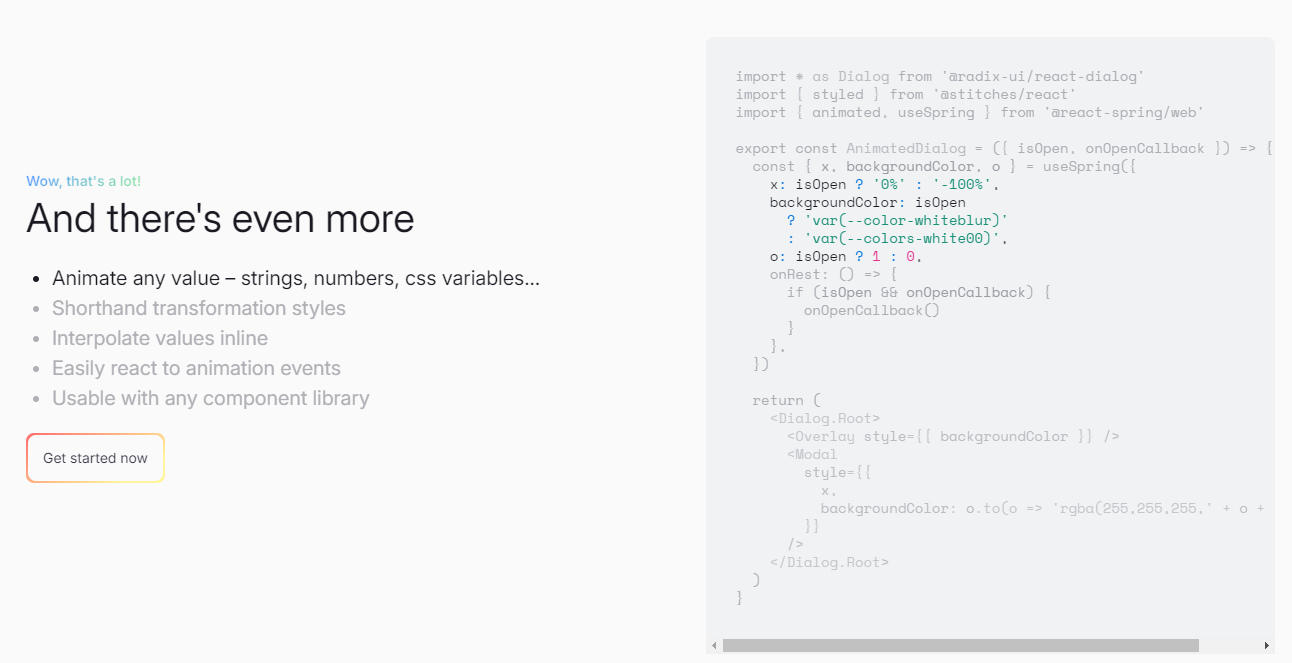
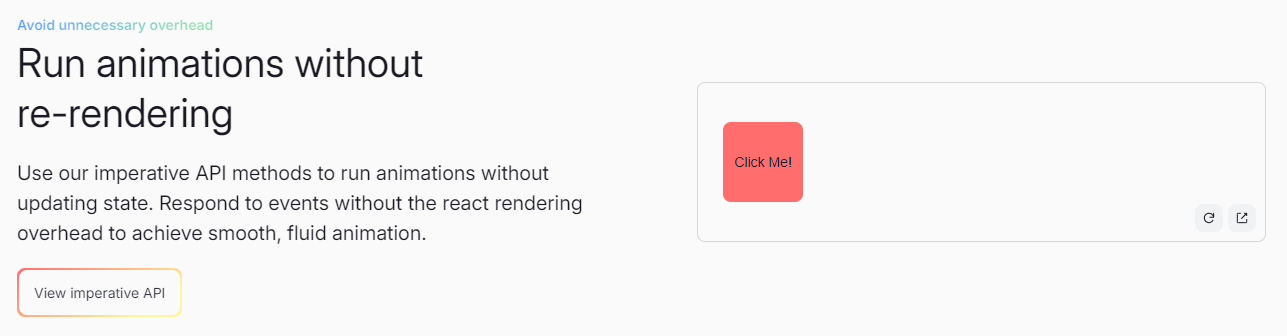
React Spring - 基於 Spring 物理的 React 動畫庫。

如果您喜歡 React-Motion 但感覺過渡不流暢,那是因為它專門使用 React 渲染。
如果你喜歡 Popmotion,但感覺自己的能力受到限制,那是因為它完全跳過了 React 渲染。
react-spring提供了兩種選擇,試試看!

開始使用以下 npm 指令。
npm i @react-spring/web這就是導入高階元件來包裝動畫的方法。
import { animated } from '@react-spring/web'
// use it.
export default function MyComponent() {
return (
<animated.div
style={{
width: 80,
height: 80,
background: '#ff6d6d',
borderRadius: 8,
}}
/>
)
}由於以下程式碼和框,我決定嘗試 React Spring。令人驚訝的是,我們可以使用 React Spring 做很多事情。
您可以閱讀文件。
他們還提供了很多您可以學習的範例。

它提供了大量的選項,例如useScroll ,它允許您建立滾動連結動畫。
例如,這個codesandbox告訴了useScroll的用法。
React Spring 在 GitHub 上有大約 28.1k 顆星。
https://github.com/pmndrs/react-spring Star React Spring ⭐️
-
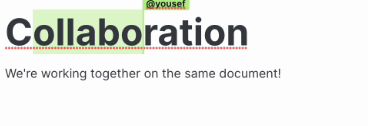
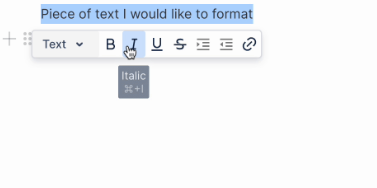
BlockNote - 基於區塊的富文本編輯器(Notion 風格)且可擴充。

人們常說,除非您正在學習新東西,否則不要重新發明輪子。
Blocknote 是開源的 React 富文本編輯器。您可以輕鬆地將現代文字編輯體驗加入到您的應用程式中。建立在 Prosemirror 和 Tiptap 之上。
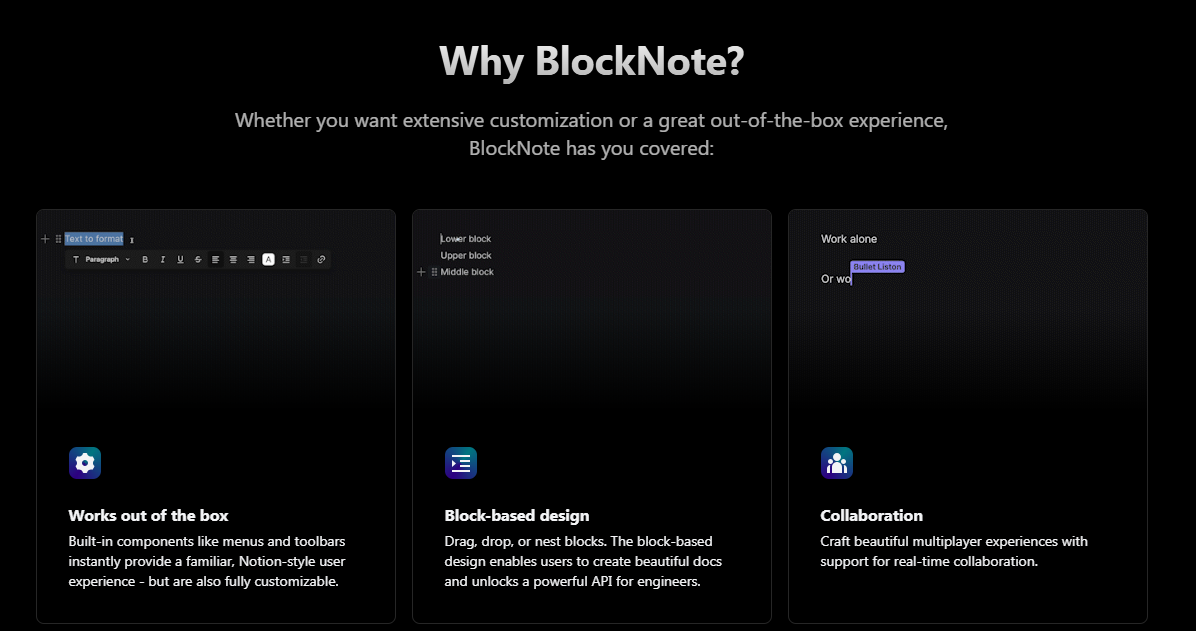
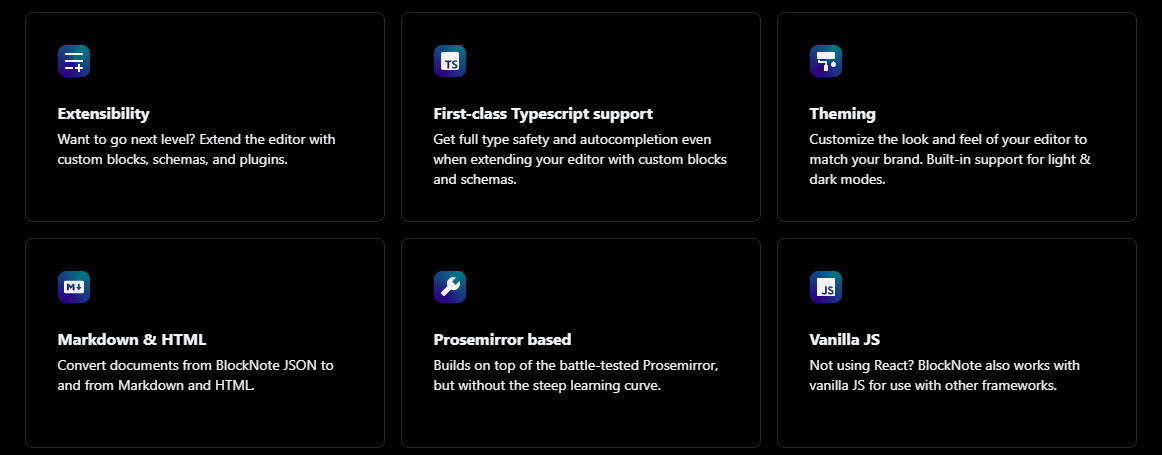
它們有很多功能,如下所示。


您可以輕鬆自訂內建 UI 元件,或建立自訂區塊、內聯內容和樣式。如果您想更進一步,您可以使用額外的 Prosemirror 或 TipTap 外掛程式來擴充核心編輯器。
其他庫雖然功能強大,但通常具有相當陡峭的學習曲線,並且要求您自訂編輯器的每個細節。相反,BlockNote 只需最少的設定即可提供出色的體驗,包括現成的動畫 UI。
開始使用以下 npm 指令。
npm install @blocknote/core @blocknote/react您可以這樣使用它。透過useCreateBlockNote鉤子,我們可以建立一個新的編輯器實例,然後使用theBlockNoteView元件來渲染它。
@blocknote/react/style.css也被匯入來新增編輯器的預設樣式和 BlockNote 匯出的 Inter 字體(可選)。
import "@blocknote/core/fonts/inter.css";
import { BlockNoteView, useCreateBlockNote } from "@blocknote/react";
import "@blocknote/react/style.css";
export default function App() {
// Creates a new editor instance.
const editor = useCreateBlockNote();
// Renders the editor instance using a React component.
return <BlockNoteView editor={editor} />;
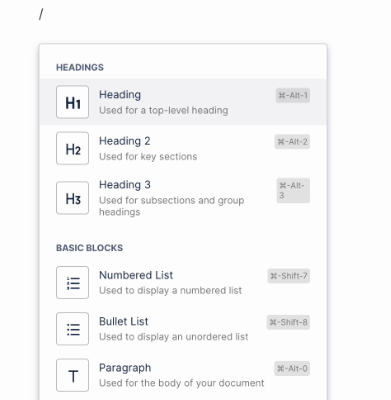
}您應該嘗試一下,特別是因為它包含廣泛的功能,例如「斜線」選單、流暢的動畫以及建立即時協作應用程式的潛力。

斜線選單

即時協作

格式選單
他們還提供了20 多個範例以及預覽和程式碼。
Blocknote 在 GitHub 上有 6,500 顆星。
https://github.com/TypeCellOS/BlockNote 星 BlockNote ⭐️
-
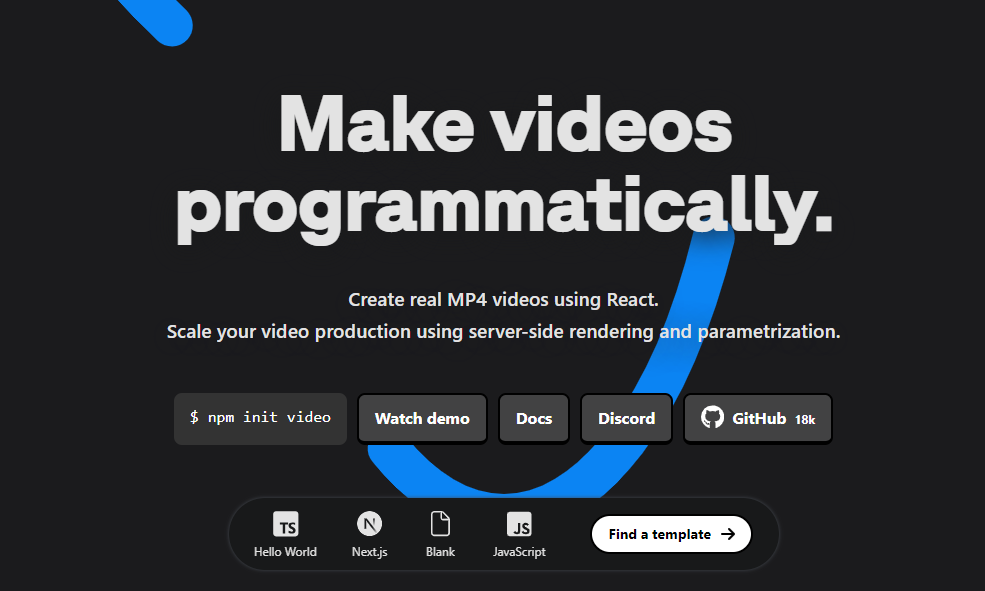
Remotion - 使用 React 製作影片。

使用 React 建立真正的 MP4 影片,並使用伺服器端渲染和參數化擴展您的影片製作。
如果您在過去兩年中見過 GitHub 的包裝,那麼它是由 Remotion 團隊製作的。
開始使用以下命令。
npx create-video@latest它為您提供了一個幀編號和一個空白畫布,您可以在其中使用 React 渲染任何您想要的內容。
這是一個範例 React 元件,它將當前幀渲染為文字。
import { AbsoluteFill, useCurrentFrame } from "remotion";
export const MyComposition = () => {
const frame = useCurrentFrame();
return (
<AbsoluteFill
style={{
justifyContent: "center",
alignItems: "center",
fontSize: 100,
backgroundColor: "white",
}}
>
The current frame is {frame}.
</AbsoluteFill>
);
};您可以閱讀包括基礎知識在內的文件。
檢查資源列表,包括模板、SAAS 入門套件、效果、範例甚至完整專案。

另外,請檢查在產品和活動期間建立的演示影片。
例如,這是使用 Remotion 建立的。注意這個!
https://www.youtube.com/watch?v=L0DF3pmp0uc
您可以觀看 Fireship 的 Remotion教學演示,他們的影片非常棒:)
它們在 GitHub 上有 20,500 顆星,並被超過 2000 名開發人員使用。
https://github.com/remotion-dev/remotion/ 明星遠程 ⭐️
-
MDX - 元件時代的 Markdown。

MDX 讓您在 Markdown 內容中使用 JSX。您可以匯入互動式圖表或警報等元件,並將其嵌入到您的內容中。
簡單來說,MDX 可以解釋為一種將 markdown 與 JSX 結合的格式,如下所示:
# Hello, world!
<div className="note">
> Some notable things in a block quote!
</div>標題和區塊引用是 markdown,而那些類似 HTML 的標籤是 JSX。 MDX 支援大括號內的 JavaScript 表達式,也支援匯入/匯出語句。查看所有元件的清單。
您可以閱讀解釋 MDX 核心概念的文件。另外,如果您對現場演示感興趣,請查看Playground 。
MDX 在 GitHub 上擁有 17k star,並被 GitHub 上超過 390k 的開發人員使用。
https://github.com/mdx-js/mdx 明星 MDX ⭐️
作為開發人員,這些反應庫可以改進您的遊戲。
有些可以節省數百小時,而此清單中的其他可以幫助您改善用戶體驗。現在就這樣。
祝你有美好的一天!
關注 Tolgee 以了解更多此類內容。
原文出處:https://dev.to/tolgee_i18n/17-must-know-react-projects-for-developers-28a2
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

