🔧 阿川の電商水電行

🚨🚨注:本文分享的所有tips、tricks都是GitHub repository【css tips tricks】的一部分。覺得有用的話請查看資源庫並給它一個star🌟
原文出處:https://dev.to/devsyedmohsin/22-useful-css-tips-and-tricks-every-developer-should-know-13c6
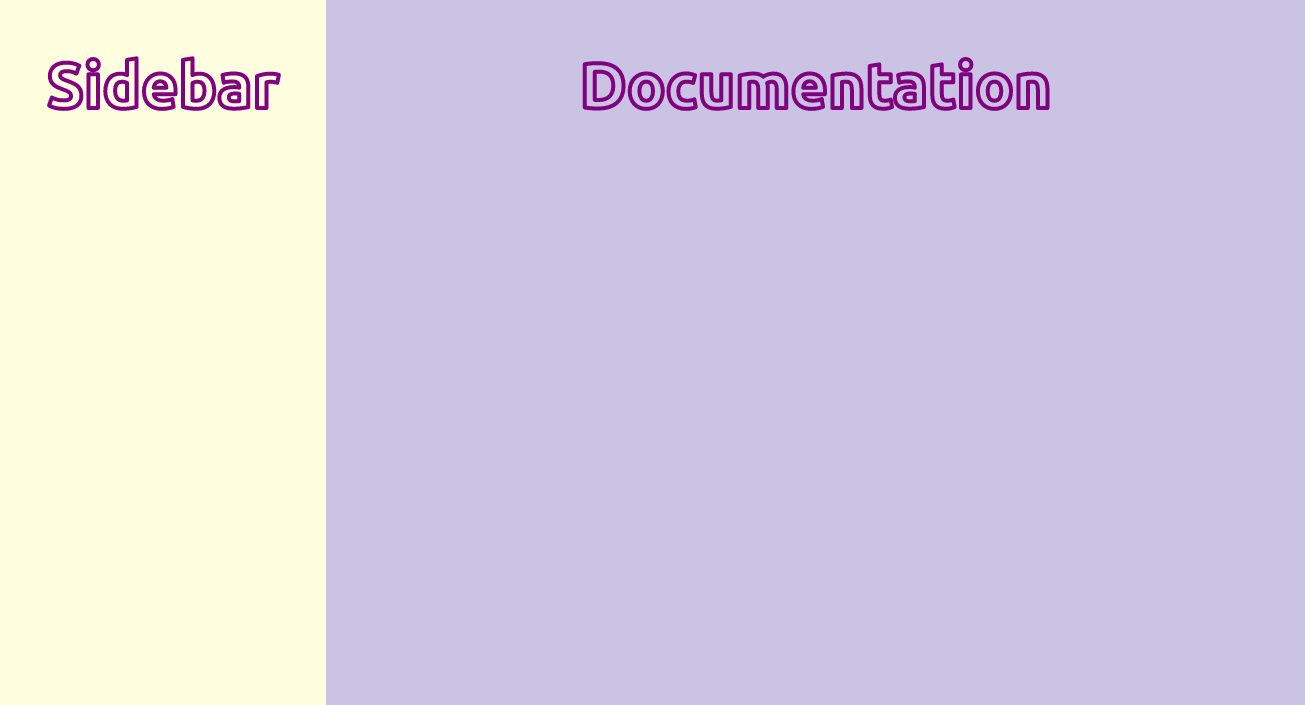
1. Docs Layout
僅用兩行 CSS 建立響應式文件樣式的佈局。
.parent{
display: grid;
grid-template-columns: minmax(150px, 25%) 1fr;
}
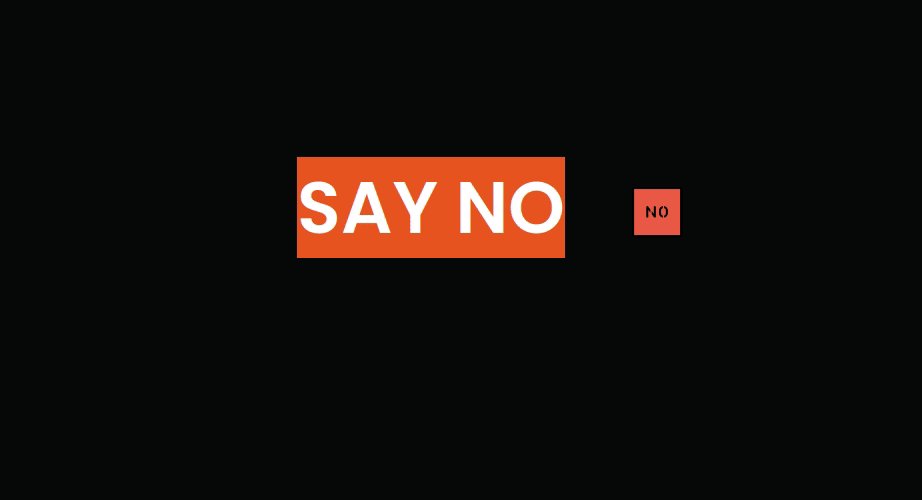
2.自定義游標
查看 github 存儲庫 css 提示技巧 以了解更多訊息。
html{
cursor:url('no.png'), auto;
}
3. 用圖片填充文本
h1{
background-image: url('images/flower.jpg');
background-clip: text;
color: transparent;
background-color: white;
}
注意: 在使用此技術時始終指定 background-color,因為這將用作後備值,以防圖像因某種原因無法加載。
4. 給文本加入描邊
使用 text-stroke 屬性使文本更易讀和可見,它會向文本加入筆劃或輪廓。
/* 🎨 Apply a 5px wide crimson text stroke to h1 elements */
h1 {
-webkit-text-stroke: 5px crimson;
text-stroke: 5px crimson;
}
5.暫停 Pseudo Class
使用 :paused 選擇器在暫停狀態下設置媒體元素的樣式 同樣 :paused 我們也有 :playing。
/* 📢 currently, only supported in Safari */
video:paused {
opacity: 0.6;
}
6.強調文字
使用 text-emphasis 屬性將強調標記應用於文本元素。您可以指定任何字串,包括表情符號作為其值。
h1 {
text-emphasis: "⏰";
}
7.樣式首字下沉
避免不必要的 <span>,而是使用偽元素來為您的內容設置樣式,就像 first-letter 偽元素一樣,我們也有 first-line 偽元素。
h1::first-letter{
font-size: 2rem;
color:#ff8A00;
}
8.變數的回退值
/* 🎨 crimson color will be applied as var(--black) is not defined */
:root {
--orange: orange;
--coral: coral;
}
h1 {
color: var(--black, crimson);
}
9. 改變書寫模式
您可以使用書寫模式屬性來指定文本在您的網站上的佈局方式,即垂直或水平。
<h1>Cakes & Bakes</h1>/* 💡 specifies the text layout direction to sideways-lr */
h1 {
writing-mode: sideways-lr;
}
10.彩虹動畫
為元素建立連續循環的彩色動畫以吸引用戶注意力。閱讀 css 提示技巧 存儲庫以了解何時使用“prefer-reduced-motion”媒體功能
button{
animation: rainbow-animation 200ms linear infinite;
}
@keyframes rainbow-animation {
to{
filter: hue-rotate(0deg);
}
from{
filter: hue-rotate(360deg);
}
}
11.掌握Web開發
訂閱我們的 YouTube 頻道,讓您的網絡開發技能更上一層樓。 最近的視頻系列 之一介紹了建立以下開源[投資組合模板](https://github.com/nisarhassan12 /投資組合模板)。

12. 懸停時縮放
/* 📷 Define the height and width of the image container & hide overflow */
.img-container {
height: 250px; width: 250px; overflow: hidden;
}
/* 🖼️ Make the image inside the container fill the container */
.img-container img {
height: 100%; width: 100%; object-fit: cover;
transition: transform 200m ease-in;
}
img:hover{
transform: scale(1.2);
}
13.屬性選擇器
使用屬性選擇器根據屬性選擇 HTML 元素。
<a href="">HTML</a>
<a>CSS</a>
<a href="">JavaScript</a>/* 🔗 targets all a elements that have a href attribute */
a[href] {
color: crimson;
}
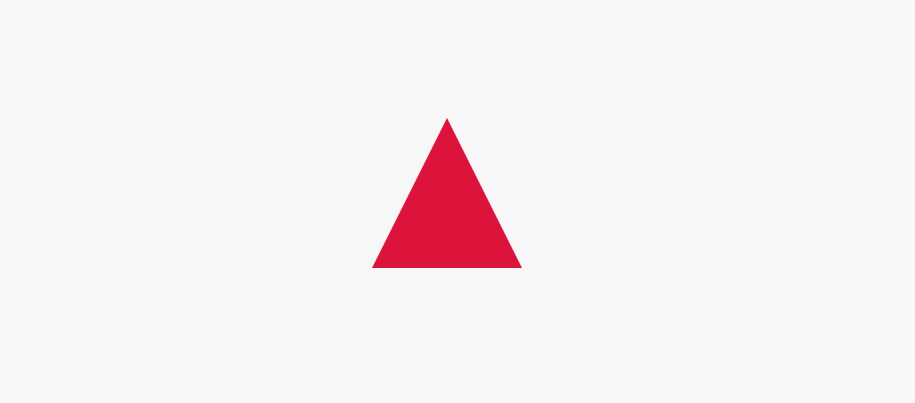
14. 裁剪元素
使用 clip-path 屬性建立有趣的視覺效果,例如將元素剪裁成三角形或六邊形等自定義形狀。
div {
height: 150px;
width: 150px;
background-color: crimson;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}
15.檢測屬性支持
使用 CSS @support 規則 直接在您的 CSS 中檢測對 CSS 特性的支持。查看 css 提示技巧 存儲庫以了解有關功能查詢的更多訊息。
@supports (accent-color: #74992e) {
/* code that will run if the property is supported */
blockquote {
color: crimson;
}
}
16. CSS 嵌套
CSS 工作組一直在研究如何向 CSS 加入嵌套。通過嵌套,您將能夠編寫更直觀、更有條理和更高效的 CSS。
<header class="header">
<p class="text">Lorem ipsum, dolor</p>
</header>/* 🎉 You can try CSS nesting now in Safari Technology Preview*/
.header{
background-color: salmon;
.text{
font-size: 18px;
}
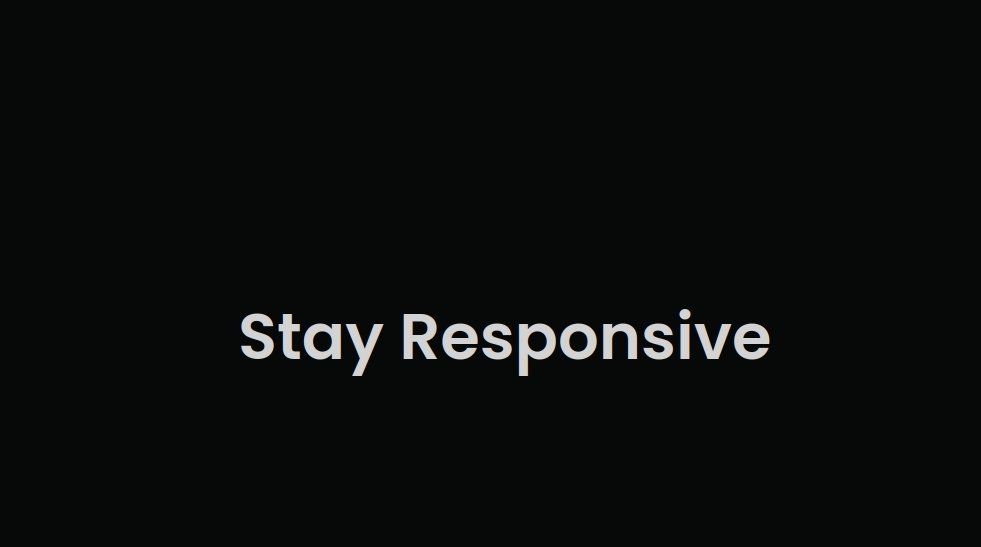
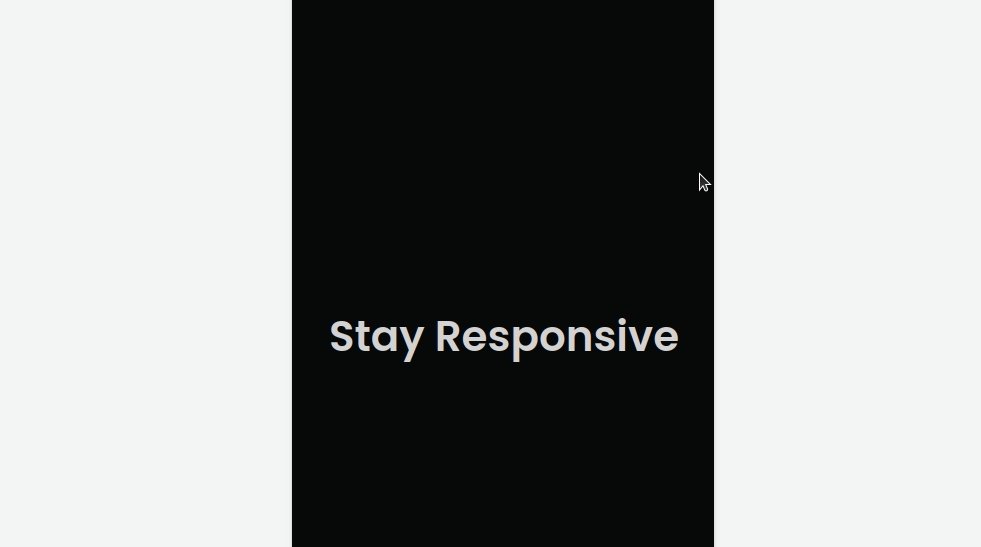
}17.箝制函數
使用 clamp() 函數實現響應式和流暢的排版。
/* Syntax: clamp(minimum, preferred, maximum) */
h1{
font-size: clamp(2.25rem,6vw,4rem);
}
18. 樣式化可選字段
你可以使用 :optional 偽類來設置表單字段的樣式,例如 input、select 和 textarea,這些字段沒有 required 屬性。
/* Selects all optional form fields on the page */
*:optional{
background-color: green;
}19. 字間距屬性
使用 word-spacing 屬性指定單詞之間的空格長度。
p {
word-spacing: 1.245rem;
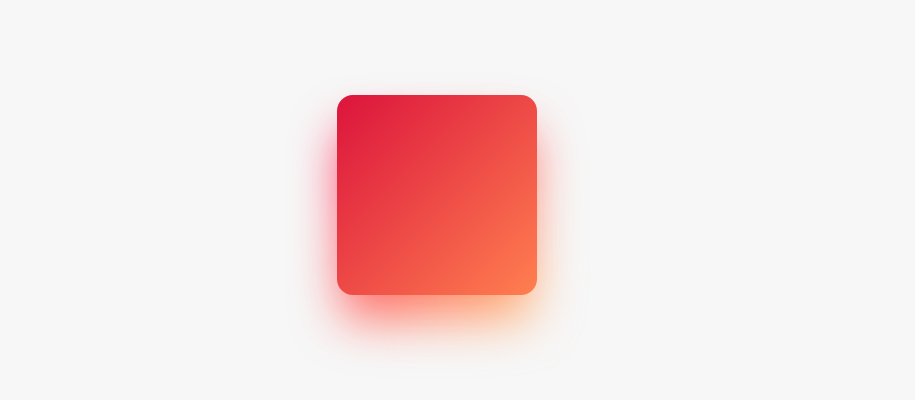
}20. 建立漸變陰影
這就是您如何建立漸變陰影以獲得獨特的用戶體驗。
:root{
--gradient: linear-gradient(to bottom right, crimson, coral);
}
div {
height: 200px;
width: 200px;
background-image: var(--gradient);
border-radius: 1rem;
position: relative;
}
div::after {
content: "";
position: absolute;
inset: 0;
background-image: var(--gradient);
border-radius: inherit;
filter: blur(25px) brightness(1.5);
transform: translateY(15%) scale(0.95);
z-index: -1;
}
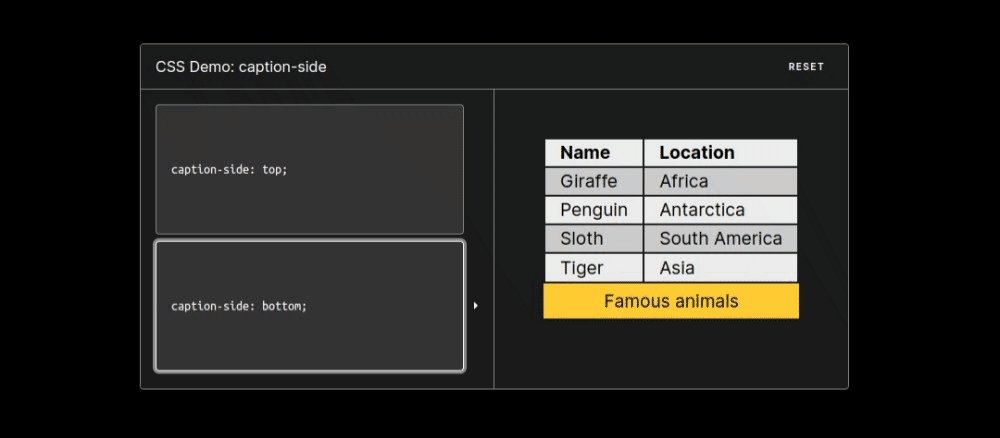
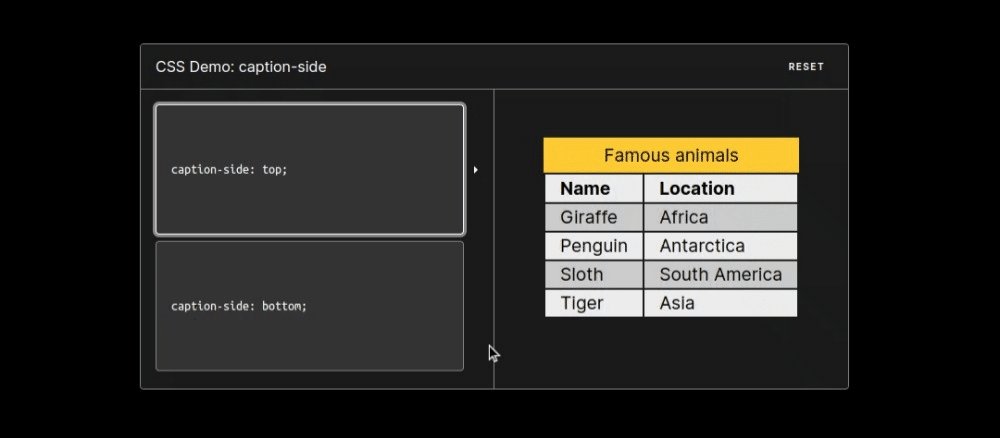
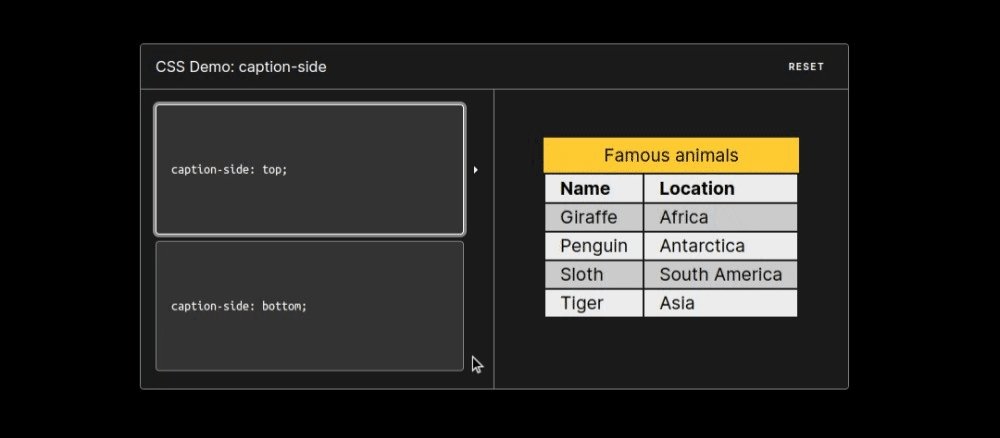
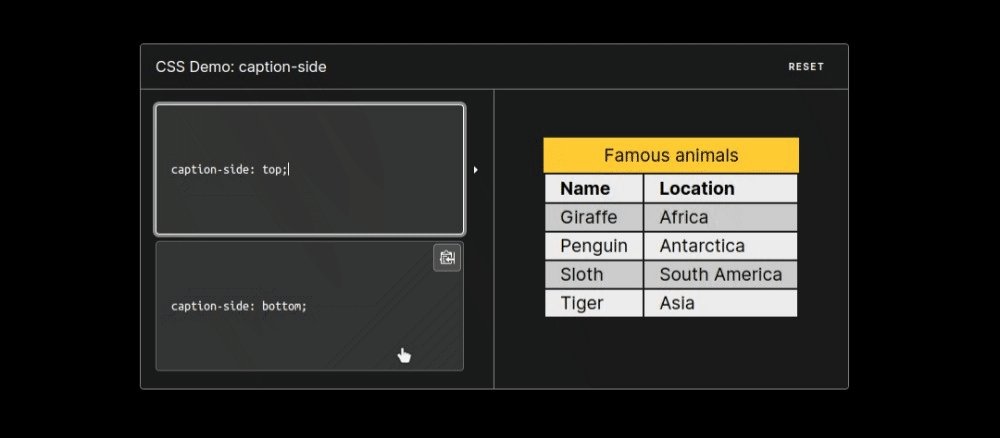
21. 改變標題位置
使用 caption-side 屬性將表格標題(表格標題)放置在表格的指定一側。

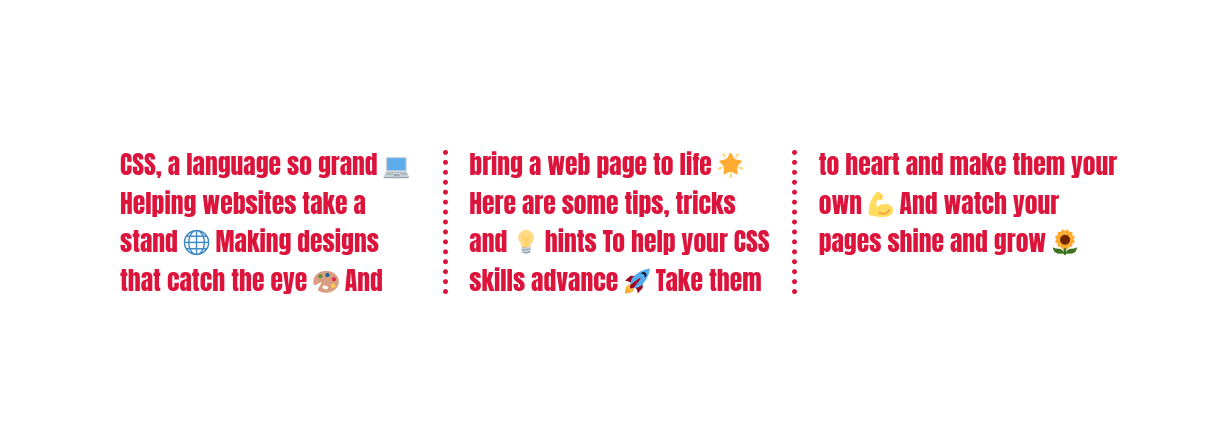
22. 建立文本列
使用列屬性為文本元素製作漂亮的列佈局。
/* 🏛️ divide the content of the "p" element into 3 columns */
p{
column-count: 3;
column-gap: 4.45rem;
column-rule: 2px dotted crimson;
}
以上分享,希望對您有幫助!
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
