🔧 阿川の電商水電行

最近,我看到許多關於 VS Code 擴充套件的文章。但是你知道嗎?許多文章都已經過時了!你或許會問:怎麼會呢?它們不是昨天才分享的嗎!讓我來解釋一下。
許多列表格式的文章都是由人工智慧生成的。ChatGPT 的訓練使得它在你要求“為我的程式設計部落格撰寫一篇文章”時,傾向於寫幾個一般性的主題。如果你想要一個簡單的方法來判斷某個東西是否 可能 是 AI 生成的,請試試 GPT Zero。

如上所示,你可以看到 GPT 為我生成了一篇文章。你應該首先注意到的是,GPT 生成了一篇關於 VS Code 擴充套件的文章。或許現在是澄清這篇文章 不是 人工智慧生成的好時機。😂 我必須誠實地說——我嘗試了好幾次才得到一篇關於 VS Code 的文章。GPT-4 更具“創意”,但嘗試幾次後,果然 GPT-3.5-Turbo 給我生成了一篇有關 VS Code 擴充套件的文章。
現在,你應該注意到的第二件非常重要的事是標題中的年份——2021年。也許這些擴充套件在那時是相關的,但“那時”已經過去了——現在已經不是2021年了。我對人工智慧生成的內容沒有任何異議,只要它事實上是正確的,但問題就出在這裡。人工智慧內容 往往 不 正確!如果你透過使用 AI 來消除撰寫文章的努力,那你至少應該投入一些精力來確保你的文章是真實的。
但我離題了;這篇文章是關於 2024 年最佳 VS Code 擴充套件,而不是我對 AI 的看法!我希望這篇文章對你 實際上 有幫助。我已經測試並研究了這裡列出的每個擴充套件;此外,我檢查了每個擴充套件是否因 VS Code 內建的功能而被棄用或過時。
那麼,讓我們深入了解吧!🌊
1. Codeium

ext install Codeium.codeiumCodeium 是我使用過的最佳免費人工智慧工具之一!
特點:
- 無限制的單行和多行代碼補全
- IDE 內 AI 聊天
- 支援超過 70 種程式語言
- 代碼庫和上下文以獲得更智能的補全(AI 知道你的代碼的一切!)

https://marketplace.visualstudio.com/items?itemName=Codeium.codeium ✨ 現在安裝 Codeium!
2. WakaTime
ext install WakaTime.vscode-wakatime
WakaTime 是一個超酷的網站/擴充套件,可以追蹤你程式設計的時間。它提供你花費最多時間的編程語言的見解、你的編碼趨勢、設定目標等等!

https://marketplace.visualstudio.com/items?itemName=WakaTime.vscode-wakatime 🚀 試試看!
3. Live Share
ext install MS-vsliveshare.vsliveshareLive Share 是 Microsoft 為 VS Code 開發的擴充套件,使得人們可以非常方便地和你一起協作編寫代碼。與 Git 不同,你需要創建分支、拉取請求等等,使用 Live Share 你可以實時編輯代碼並與同事聊天。
來自 Live Share 擴充套件的描述:
Visual Studio Live Share 使你能夠與他人實時協同編輯和調試,無論你使用什麼編程語言或正在構建什麼應用類型。它允許你瞬間(且安全地)共享你的當前項目,然後根據需要共享調試會話、終端實例、本地主機 Web 應用等等!加入你的會話的開發者會從你的環境接收所有編輯器上下文(例如語言服務、調試),這確保他們可以立即開始有效的協作,而無需克隆任何倉庫或安裝任何 SDK。

感謝 @robbenzo24 幫助我撰寫這篇文章!

你甚至可以看到同事的選擇和游標位置!
https://marketplace.visualstudio.com/items?itemName=MS-vsliveshare.vsliveshare 現在就獲得 Live Share 🔥
4. CodeSnap
ext install adpyke.codesnapCodeSnap 使得拍攝超棒的代碼截圖變得簡單(當你無法在某個網站上使用語法高亮,或需要專業外觀的代碼時非常有用)。
這是一個示例(來自我們的 Codeium 分形函數 🤓):

此擴充套件並不 特別 增強你的生產力,但它為我節省了很多時間(我對如何呈現我的代碼非常挑剔)!
你可以通過選擇代碼,右鍵點擊並選擇“CodeSnap”來使用 CodeSnap。查看圖像的下載對我來說有點難以理解。🤪
在預覽窗格打開後,點擊這個圖標:

會出現一個下載對話框,你可以將圖像保存在你想要的任何位置!
https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap 📸 嘗試 CodeSnap!
5. Code Spell Checker
ext install streetsidesoftware.code-spell-checker
這個擴充套件對我來說是必備的!我對我的拼寫要求很高(大多 時候)。這個擴充套件會突出你的拼寫錯誤(對你中的某些人來說可能是一場噩夢),並在“快速修正”菜單中顯示可能的正確拼寫。

如果你是對拼寫完美無瑕的愛好者,千萬不要錯過這個擴充套件!
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker ✨ 安裝 Code Spell Checker
6. Better Comments
ext install aaron-bond.better-comments
Better Comments 擴充套件使你能夠輕鬆識別每條評論的用途。
你可以使用這些規則,甚至在設置中添加自己的規則:
!: 警報
?: 查詢
TODO: 待辦事項(顯而易見…)
*: 重要
//: 刪除線
我試著在 JavaScript 中查看它是如何工作的:

這是一個在擴充套件設置中的示例評論配置:
{
"tag": "!",
"color": "#FF2D00",
"strikethrough": false,
"underline": false,
"backgroundColor": "transparent",
"bold": false,
"italic": false
}我自己使用 _ 指標來為下劃線評論創建了一個。這是它的效果:

注意:如果你更改擴充套件設置,可能需要重新加載窗口(CTRL + SHIFT + P > 開發人員:重新加載窗口)以使更改生效。
這對我來說實際上是最有用的擴充套件之一,除了人工智慧擴充套件之外。
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments ⚡ 嘗試一下
7. Postman
ext install Postman.postman-for-vscode注意:Postman 擴充套件需要一個免費的 Postman 帳戶。
Postman 太棒了!我經常使用它來生成 API 文檔和測試我的各種 API。我很高興發現他們有一個 VS Code 擴充套件,這樣我就不必在視窗之間來回切換了。
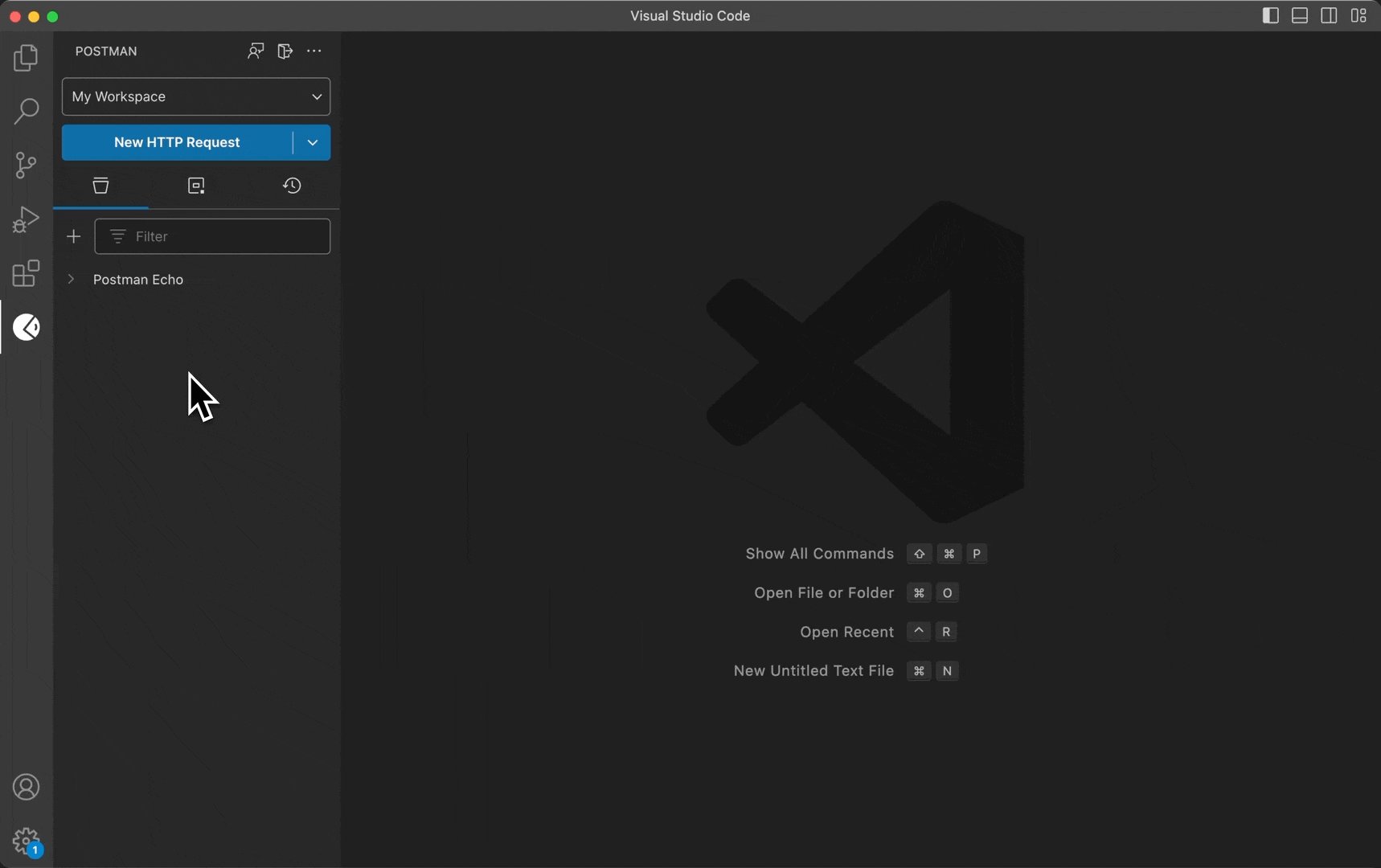
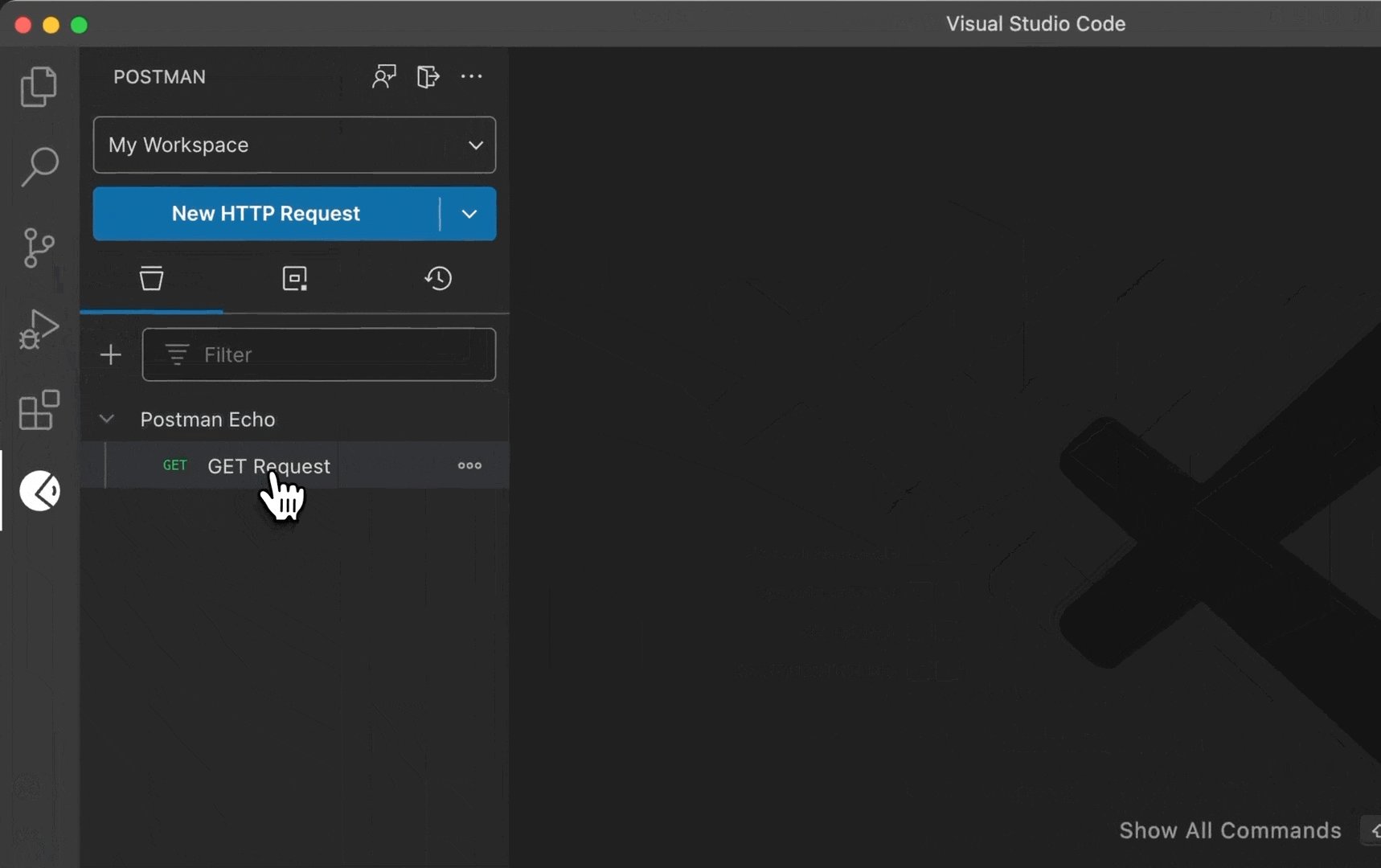
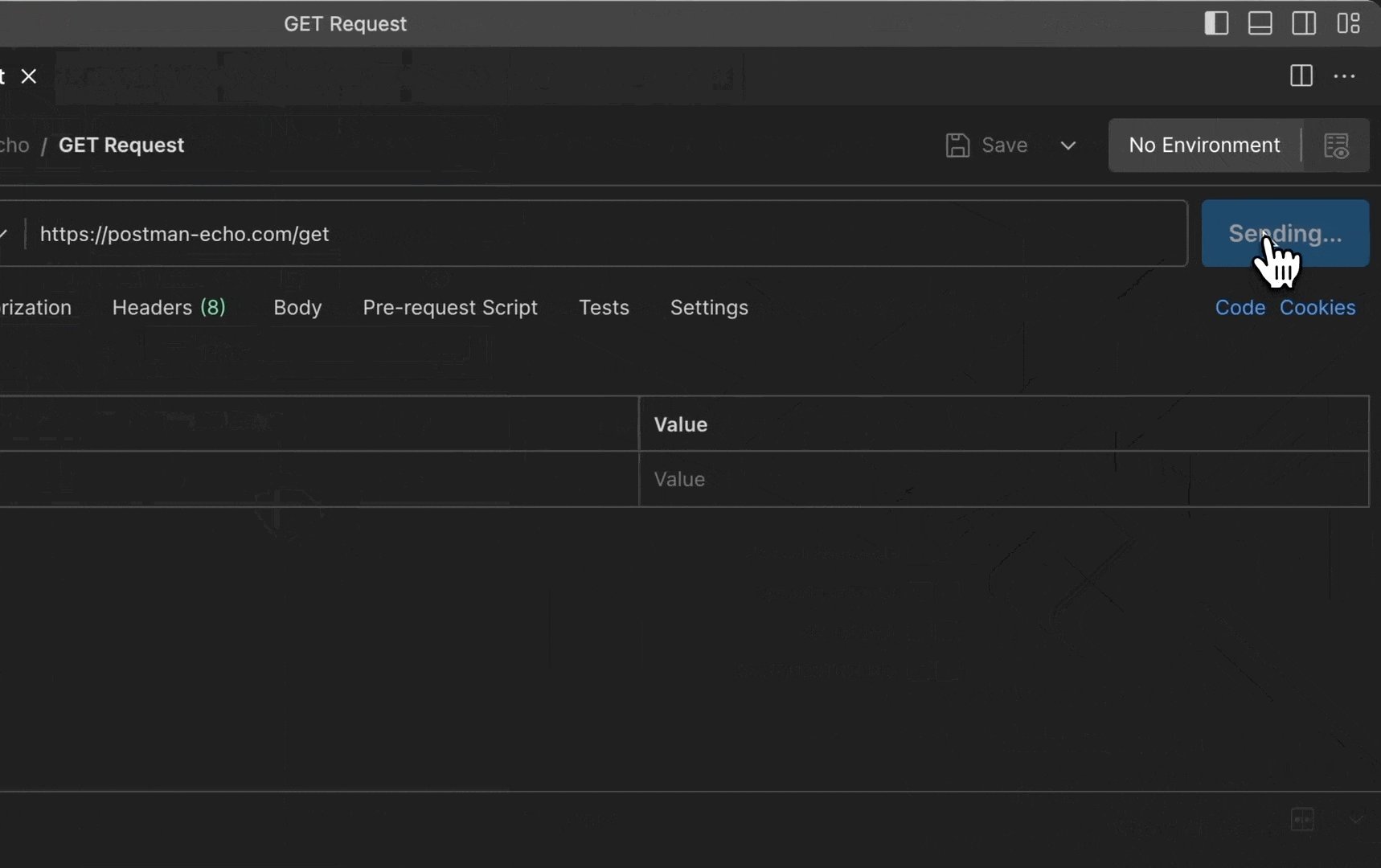
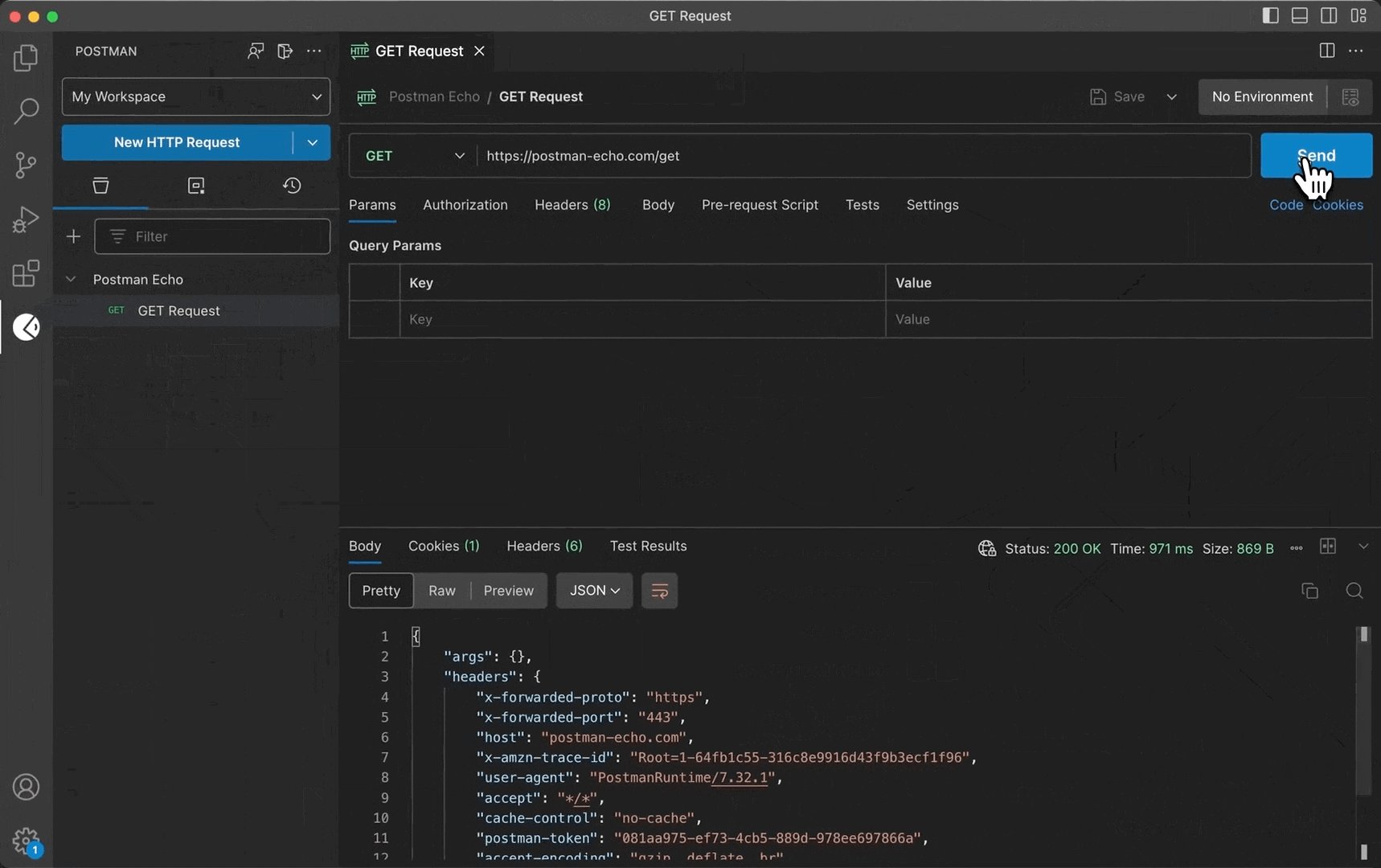
安裝擴充套件並登錄後,我可以看到我的所有請求,並可以在 VS Code 中輕鬆發起 API 請求:

你還可以使用 Postman 瀏覽器擴充套件來攔截網站發出的 API 請求,並在你的代碼編輯器或 Postman 應用中修改或複製它們。非常方便!
特點:
- 與你的帳戶同步請求和環境
- 發送
GET、POST等請求、WebSocket 連接等等 - 從瀏覽器同步請求 Cookies
- 從你的 Postman API 請求(集合)生成 API 文檔

https://marketplace.visualstudio.com/items?itemName=Postman.postman-for-vscode 💪 現在獲得 Postman!
就這樣,各位!希望你們覺得這篇文章有趣又有用。讓我知道你們的想法在評論中。
原文出處:https://dev.to/best_codes/7-best-vs-code-extensions-for-faster-development-2024-edition-3j56
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

