🔧 阿川の電商水電行

大多數 JavaScript 開發人員都熟悉基本的console.log() 。然而,控制台 API 提供了許多其他方法,這些方法在開發和偵錯工作流程中都非常有用。
基本console.log()
讓我們從基本的console.log()開始,它用於將訊息列印到控制台。
console.log("Hello, World!");
這是除錯和記錄訊息最常用的方法。
console.error()
console.error()用於輸出錯誤訊息。它有助於區分控制台中的錯誤和常規日誌訊息。
console.error("This is an error message");
這將以紅色列印該訊息,使其脫穎而出。
console.warn()
console.warn()輸出警告訊息。這些問題沒有錯誤那麼嚴重,但仍然需要注意。
console.warn("This is a warning message");
警告訊息以黃色顯示,這有助於將它們與常規日誌和錯誤區分開來。
console.info()
console.info()用於資訊性訊息。
console.info("This is an informational message");
它的行為與console.log()類似,但對於對日誌訊息進行分類非常有用。
console.debug()
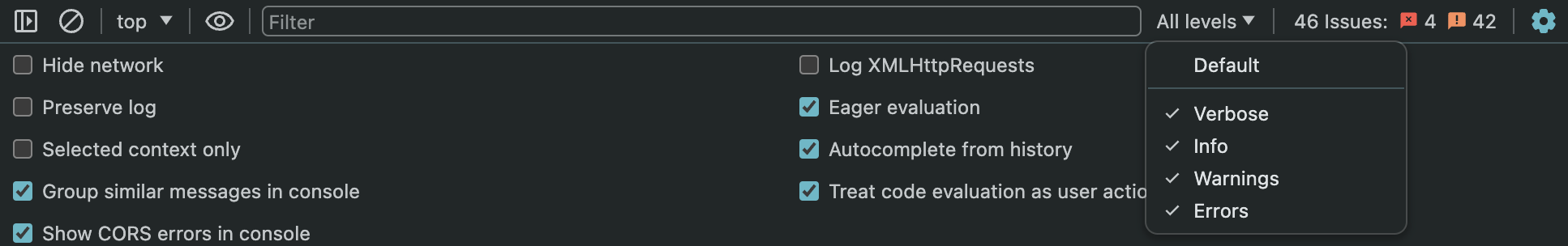
console.debug()用於偵錯目的,並且通常在許多瀏覽器的控制台設定中預設為隱藏。
console.debug("This is a debug message");
要啟用它,請確保在頂部欄中選取Verbose 。

console.table()
console.table()可讓您將資料顯示為表格。這在處理陣列或物件時非常有用。
const users = [
{ name: "Alice", age: 25 },
{ name: "Bob", age: 30 },
{ name: "Charlie", age: 35 },
];
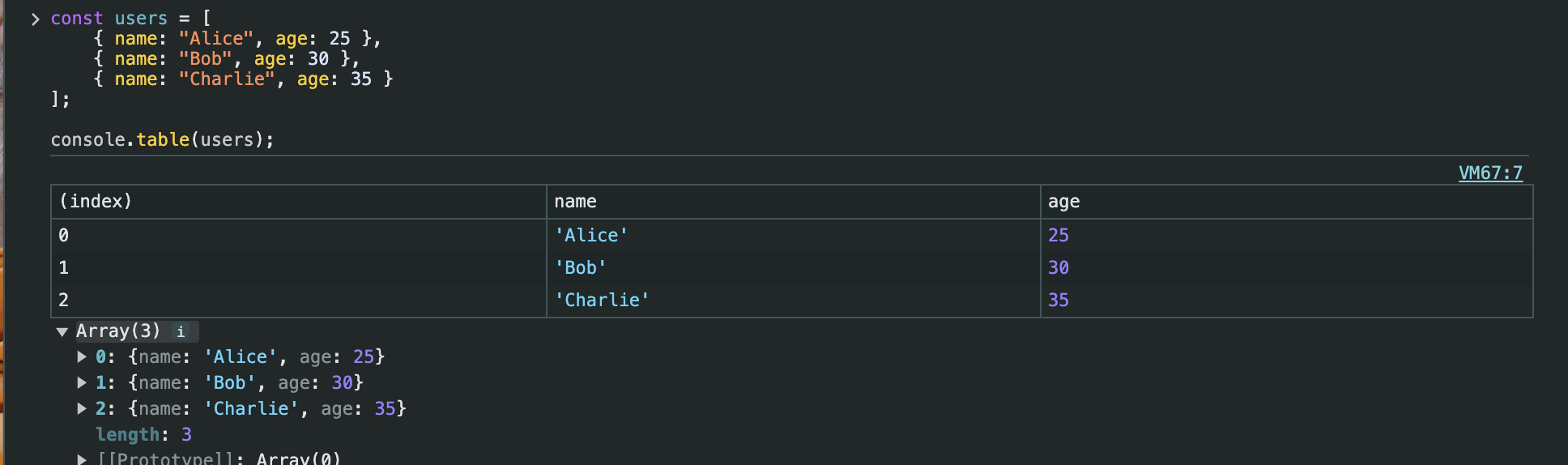
console.table(users);
這會將users陣列列印為表格,使其更易於閱讀。
console.time()和console.timeEnd()
這些方法用於測量一段程式碼執行所需的時間。
function processData() {
console.time("processData");
// Simulating a time-consuming process
for (let i = 0; i < 1000000; i++) {
// Process
}
console.timeEnd("processData");
}
processData();
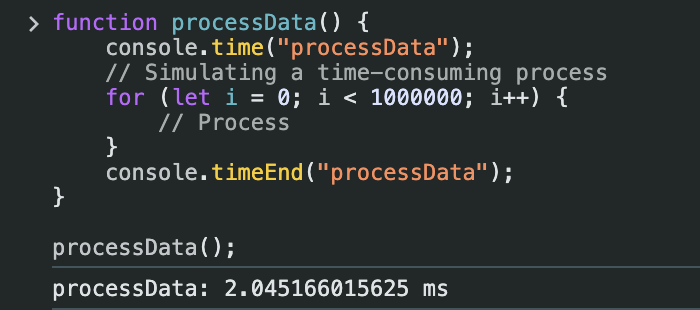
console.time("processData")啟動計時器, console.timeEnd("processData")停止計時器,列印經過的時間(以毫秒為單位)。這可以幫助辨識程式碼中的瓶頸並提高效能。
console.count()
console.count()用於統計程式碼區塊的執行次數。
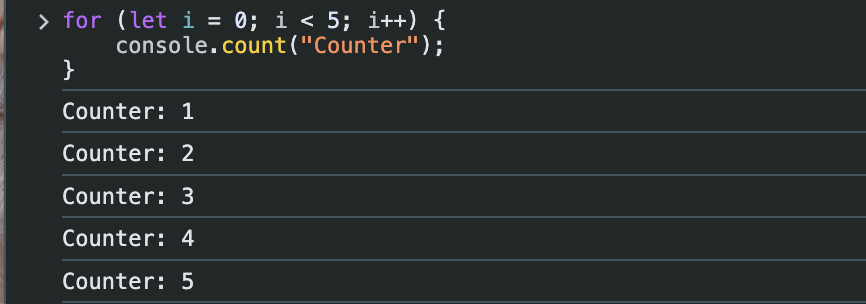
for (let i = 0; i < 5; i++) {
console.count("Counter");
}
這將在每次循環執行時列印計數。
console.group()和console.groupEnd()
這些方法可讓您將多個日誌訊息分組在一起。
console.group("User Details");
console.log("Name: Alice");
console.log("Age: 25");
console.groupEnd();
這將在控制台中建立一個可擴展組。您也可以建立嵌套群組以更好地組織。
console.assert()
只有當斷言為 false 時console.assert()才會將訊息寫入控制台。
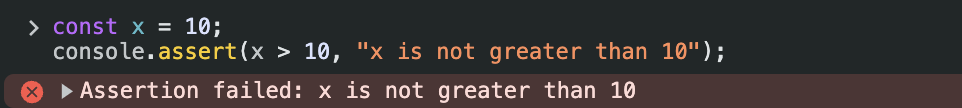
const x = 10;
console.assert(x > 10, "x is not greater than 10");
由於x不大於 10,因此將列印該訊息。
設定控制台日誌的樣式
您可以使用 CSS 設定控制台日誌訊息的樣式。
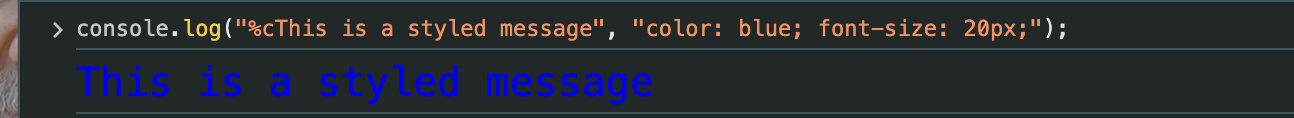
console.log("%cThis is a styled message", "color: blue; font-size: 20px;");
%c是後面的 CSS 樣式字串的佔位符。
最佳實踐
-
使用適當的方法:使用
console.error()來處理錯誤,使用console.warn()來處理警告,等等。這有助於過濾控制台中的訊息。 -
刪除生產中的日誌:確保刪除或停用生產程式碼中的控制台日誌,以避免混亂和潛在的效能問題。
-
將相關日誌分組:使用
console.group()和console.groupEnd()將相關日誌保存在一起。
結論
下次當您深入程式碼並需要偵錯時,請嘗試這些方法。它們可以讓您的生活更輕鬆,除錯過程更有效率。因此,繼續在您的下一個專案中嘗試這些,看看它們可以產生什麼變化。
更詳細的訊息,您可以參考控制台上的 MDN Web 文件。
原文出處:https://dev.to/codeparrot/debugging-beyond-consolelog-in-javascript-32g6
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
