🔧 阿川の電商水電行

我嘗試AI代理已經有一段時間了,但這次,我想建立一個語音AI代理。說實話,這確實讓人感到有些畏懼(如果你以前從未建造過的話)。
如今,語音 AI 代理變得越來越普遍,因此我藉此機會學習其核心元件和原理,並了解一切是如何組合在一起的。
這篇文章涵蓋了我學到的所有內容:語音AI代理的建置模組,以及建置、測試和部署語音AI代理的逐步指南。此外,還列出了一些流行的平台以及一些可供學習的實際用例。
如果你對語音代理的工作原理感到好奇(或想要自己建立一個),這篇文章或許能幫你入門。我只花了 30 分鐘就把代理商部署到我的作品集中了。

涵蓋哪些內容?
總之,我們將詳細介紹這些主題。
-
什麼是語音 AI 代理?
-
用於建構的流行工具和平台。
-
從頭開始建立您的第一個語音代理的分步指南。
-
帶有範例的實際用例。
1.什麼是語音AI代理?
您可能已經熟悉 AI 代理,它們是能夠理解任務、獨立思考並自行採取行動的電腦程式。
語音 AI 代理透過結合語音和推理能力更進一步。
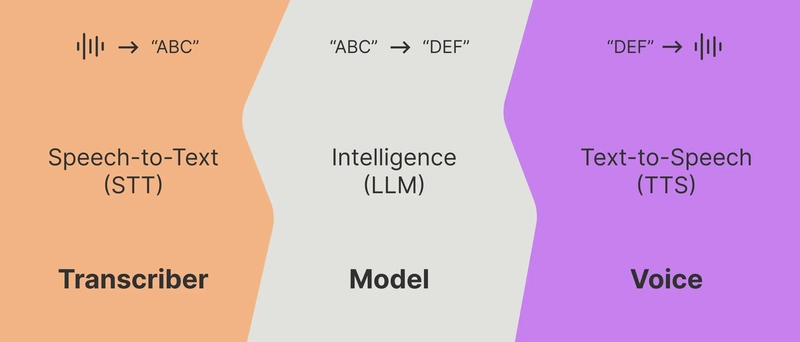
它們是一個自主系統,可以聆聽您的聲音,理解您所說的內容(使用語音轉文字),使用 GPT-4 等大型語言模型 (LLM) 做出回應,並使用合成語音(文字轉語音)向您說出答案。
主要有兩種類型:
-
Inbound agents:接聽電話並在有人聯繫時回應。 -
Outbound agents:主動撥打電話傳遞訊息、提醒或執行任務。

與傳統的虛擬助理(例如 Siri)不同,語音 AI 代理可以執行多步驟、複雜的任務,包括:
-
接聽客戶電話
-
發起外撥活動
-
透過您網站上的語音小部件提供支持
-
說英語、阿拉伯語或任何其他支援的語言
如果您對這些代理商背後的技術感到好奇,這裡有兩篇值得一讀的文章:
-
AI語音代理到底是什麼?作者:Deepgram
-
語音 AI 代理如何運作?作者:Picovoice
最棒的是,你無需成為專家即可建造一個。市面上有許多工具,例如 DataQueue 的 VoiceHub 和 Retell AI,讓你只需幾分鐘就能輕鬆建立並測試一個可用的語音代理。
接下來讓我們來探索其中一些平台。
2. 建構的流行工具和平台。
如果您想建立自己的語音 AI 代理,有多種框架和工具可供您使用。選擇合適的框架和工具取決於:
-
語言和區域支援。例如,許多平台不能很好地處理阿拉伯語(中東和北非地區)或印度英語。
-
無論您習慣編寫程式碼還是更喜歡無程式碼平台。
-
無論您想要自訂設定(更多控制,需要更長時間)還是更快
-
無論您關注的是基於行動的代理還是網路體驗。
我相信選擇正確的平台並不在於什麼是“最好的”,而是在於什麼適合您的用例。
以下是最受歡迎的平台:
- DataQueue 的 VoiceHub - 無需編寫程式碼即可輕鬆建立語音代理。它將 LLM 連接到電話,讓您可以定義工作流程並快速部署。額外福利:MENA 地區支援非常穩定(與許多其他產品不同)。我將在下一節中使用它。

- Rime - 讓你能夠建立語音和文字對話式 AI 應用程式。它適用於更高級的語音流程,支援集成,並擁有精緻的用戶介面。

- Vapi – 使用 LLM 建立基於電話的語音代理,並將其連接到真實號碼。提供用於呼叫流程的簡單 API 和 UI,可用於日程安排、問答機器人和熱線。

- Retell AI - 專注於電話通話自動化。幫助您建立能夠透過電話線進行即時對話的語音代理。

- LiveKit - 用於即時音訊/視訊開發的開源平台。雖然它本身不包含 AI,但它提供了即時語音基礎設施。

- Twilio Voice + OpenAI + ElevenLabs - 更靈活的配置,使用 Twilio 進行電話/音訊輸入,使用 GPT-4 進行回應,並使用 ElevenLabs 進行語音處理。需要編程,但可完全控制。
有一些特定的平台,例如建議使用Deepgram進行高精度語音轉文字 (STT),而ElevenLabs則以逼真的文字轉語音 (TTS) 而聞名,可以產生自然的聲音。然後,您可以讓您的客服人員透過 Twilio 等服務撥打和接聽電話。
這完全取決於你的用例,但我選擇使用 VoiceHub 來建立語音代理。它將使用 ElevenLabs 語音和 OpenAI GPT-4o 作為底層模型。
3. 從頭開始建立您的第一個語音代理的逐步指南。
終於到了搭建一個真正的客服的時候了。我會使用 VoiceHub,因為它設定快速、第三方整合方便,而且對中東和北非地區支援完善。
我查閱了官方文件,親自測試了所有內容並記錄了關鍵步驟,因此您不必陷入術語的困擾。
步驟 1:註冊儀表板
您可以註冊存取voicehub.dataqueue.ai/上的儀表板。

儀表板如下所示。我們將逐步講解每個部分。

點選+ New Agent按鈕開始。您可以建立一個空白代理,也可以使用現有範本。我使用現有模板是為了更容易上手。
一旦建立,您將進入代理的工作區。

這裡有幾個有用的標籤,包括通話記錄、電話簿、分析、提供者金鑰等。

提供者金鑰
最有用的是知識庫(RAG),它有助於在對話過程中智慧檢索資訊以提供準確的回應。

如果你切換到側邊欄的設定選項,你會看到所有可以調整的內容。你應該將語言改為英語(預設是阿拉伯語)。以下是標籤頁的簡要資訊:
-
Models:選擇您的 STT 和 LLM 供應商 -
Voices:選擇代理的聲音。您可以輸入內容並大聲朗讀來測試語音。 -
Pathway:透過視覺或全域提示建立代理的邏輯 -
VoIP:為您的代理商分配電話號碼以接聽或撥打電話 -
Analysis:決定如何標記通話、追蹤通話狀況並檢查情緒。 -
Widget:為您的網站加入語音聊天介面並自訂其外觀。 -
White Labeling:為您的團隊設定自己的品牌、商標和自訂域名

正如您在右上角看到的,您可以在兩種模式之間切換:
a) DataQueue 模式(針對 MENA 最佳化的堆疊)
-
建立新代理時的預設模式
-
使用 DataQueue 完全最佳化的語音辨識 (STT)、對話邏輯 (LLM)、語音合成 (TTS) 模型。
-
專為準確性、延遲和情緒檢測最重要的 MENA 用例而設計。
-
語音設定和調整透過 DQ 配置選項卡進行處理。
注意:在此模式下您無法手動覆蓋模型提供程序,但在第二部分中可以做到。
b) 自訂模式(提供者靈活性)
自訂模式讓您在模型選擇和配置方面擁有充分的靈活性。支援的提供者如下:
-
STT 供應商:Google、Deepgram、Gladia、Speechmatics、Azure
-
TTS 供應商:ElevenLabs、Deepgram、LMNT、Cartesia、Rime AI、Azure、OpenAI、Google
-
LLM 提供者:OpenAI、Groq、Claude (Anthropic)、Cohere、DeepSeek、Ollama、Grok
確保從「模型」標籤中的en-US 。

您還可以執行平行基準測試來比較不同的設置,以確定任何特定用例的最佳配置。

我們提供數千種涵蓋不同口音和語調的語音。第三方整合(TTS 提供者)也易於設定。

自訂選項非常豐富,非常適合想要完全控制語音、提示和模型選擇的開發人員/團隊。

第 2 步:建構邏輯
它們提供了兩種方法來定義代理的行為:
a) Global Prompt
單一提示可引導代理人的整個行為(類似於傳統 LLM 應用中的系統提示)。當您的代理只需要回答一般性問題或進行被動操作時,請使用此選項。
b) Conversational Pathway
它是一個可視化的拖放建構器,可以使用連接的節點定義複雜的流程、變數和決策邏輯。這就是我將要使用的(看起來更容易)。
我建議在以下情況下使用它:
-
您需要分支邏輯(例如驗證→升級→預約→結束)
-
您想要提取變數(日期、位置...)
-
您希望精確控制代理程式說什麼以及何時說
是的,可以合併它們。您可以先使用全域提示,稍後再新增對話流程,或先建立流程,然後使用全域提示作為備份。

您可以在路徑中新增不同的節點。以下是節點列表以及每個節點的用途:
{% 嵌入 https://gist.github.com/Anmol-Baranwal/841d664a1c966281d3f830705b4d6455 %}
例如,預設節點會發出一則訊息並等待回應。而結束通話節點則會結束對話。

點擊節點即可開啟自訂選項。您可以定義特定的行為、條件或插入知識庫查找。

步驟 3:測試
您可以使用Start Test Call或Start Test Chat來測試您的代理程式。您只需在網站上提供必要的麥克風權限,助手就會根據您的流程做出回應。
此範例只有兩個節點,因此代理只需回覆一次即可結束通話。

您也可以執行QA 測試來模擬對話場景,並評估客服人員的實際表現。它會根據每個測試場景產生通過/失敗的結果,讓您在部署到生產環境之前發現其中的弱點。
範例測試案例: Hi, I want to schedule a new appointment next Monday at 3 pm 。
結果:
✅ 通過:客服人員用正確的語氣確認正確的日期/時間
❌ 失敗:客服人員忽略時間或含糊其辭地回應
您還將獲得完整的通話記錄來分析過去的對話。

步驟 4:部署選項
我想我們都同意本地測試更容易。只要建立工作流程,測試一下就好了。但如果我們不能把它帶給真正的用戶,那還有什麼意義呢?
VoiceHub 讓這一切變得超級簡單。前往Configuration > Widget ,您將獲得一個專屬於您網站的嵌入程式碼。您還可以自訂外觀、位置和歡迎資訊。
它看起來會像這樣。
<dq-voice agent-id="your-agent-id" env="https://voicehub.dataqueue.ai/"> </dq-voice>
<script src="https://voicehub.dataqueue.ai/DqVoiceWidget.js"></script>
我在我的 Next.js 作品集網站上嘗試了一下,效果很好。如果你直接把它放在結束</body>標籤之前,可能會出現錯誤,因為Property 'dq-voice' does not exist on type 'JSX.IntrinsicElements' 。
若要解決該問題,請按照下列步驟操作:
a) 有一個<dq-voice>標籤,因此為了讓 TS/React 將其視為有效的 JSX 標籤,我們需要將其新增至新的聲明檔案( src/types/custom-elements.d.ts )中。
declare namespace JSX {
interface IntrinsicElements {
'dq-voice': React.DetailedHTMLProps<
React.HTMLAttributes<HTMLElement>,
HTMLElement
>
}
}b) 在專案的根目錄tsconfig.json中,新增 types 資料夾,以便 TS 現在將載入該檔案並且不再抱怨未知標籤。
"include": [
"src/types/custom-elements.d.ts",
"next-env.d.ts",
"**/*.ts",
"**/*.tsx",
".next/types/**/*.ts",
],c) 現在只需將小工具插入到您的 Next.js layout.tsx中。
-
dq-voice安裝自訂小工具元素。 -
Script確保頁面互動後小部件腳本載入(安全且有效率)。
<dq-voice agent-id="id"></dq-voice>
<Script
src="https://voicehub.dataqueue.ai/DqVoiceWidget.js"
strategy="afterInteractive"
/>
一旦您執行伺服器,它就會處於活動狀態,並且會出現一個彈出視窗來要求麥克風的必要權限。


您可以根據您的工作流程進行通常的對話,它會相應地聆聽/回應。

就這樣,我建置並部署了我的第一個語音 AI 代理程式! 🎉
您還可以使用他們的雲端和您自己的私人基礎設施進行部署,或使用混合部署(優化基礎設施,將伺服器和 GPU 成本降低高達 90%)。
我也嘗試了一些更高級的流程,但覆蓋它會讓事情變得有點混亂,所以我決定把它排除在外。
我無法涵蓋所有內容,因此建議您查看官方文件並自行嘗試。如果您仍對實際用例感到疑惑,請查看下一部分。
4. 帶有範例的實際用例。
一旦您熟悉了語音 AI 代理,就很容易看到它們的強大功能(尤其是在用於自動化工作流程時)。
以下幾個實際用例展示了其可能性:
✅ 國際機場部署人工智慧代理,為殘疾乘客提供支持
這是一個令人嘆為觀止的用例。 DataQueue 團隊在約旦安曼的阿麗亞王后國際機場正式部署了 VoiceHub AI 代理。
該代理商旨在為殘疾乘客提供支持,確保他們在 5 分鐘內獲得所需的幫助。
這是示範影片!
他們正在中東和北非以及歐洲的機場推出類似的專案,透過處理客戶支援、可近性和即時回應對機場產生積極影響。
✅ 自動呼叫代理進行內部狀態檢查(工程和營運團隊)
新創公司通常處於快速發展的環境(基礎設施團隊、開發維運、物流營運),團隊通常需要隨時了解正在發生的問題、服務狀態甚至部署日誌。
語音代理可以主動呼叫團隊成員、總結當前情況並記錄任何更新或確認,而無需使用 Slack 提醒或等待某人檢查儀表板。
該流程看起來是這樣的:
-
Cron 作業每 2 小時觸發一次。
-
客服人員致電值班工程師,告知最新情況:
Hi, just checking in. The latest deployment finished with 2 minor warnings. Do you want me to notify QA or hold off? -
工程師回覆「
Hold off until we patch→代理程式透過 API 將回應記錄到 Jira 或內部儀表板。 -
如果沒有答案 → 則會恢復簡訊或呼叫升級。
✅ 語音代理使冷電子郵件更加個人化(透過電話)
對於想要在發送推銷之前預熱冷電子郵件的銷售團隊來說,這是一個非常令人興奮的工作流程。
代理商不會發送通用的電子郵件,而是致電潛在客戶,確認他們是否願意接收訊息,並without a human SDR involved獲取一些簡單的合格資料。
該流程看起來是這樣的:
-
潛在客戶資料從 CRM 中提取。
-
語音代理打來電話:“嘿,我正在幫助 xyz 公司了解更多關於金融科技領域創始人的訊息。就一分鐘的快速通話時間,你還在 xyz 工作嗎?”
-
使用變數擷取擷取 2-3 個資料點(興趣等級、產業契合度、團隊規模)。
-
如果回應是肯定的→將線索標記為熱情→產生客製化的介紹電子郵件並透過行銷工具發送。
結果是電子郵件更加個人化、更具情境感知性,並且更有可能被轉換。
我曾經認為建立語音 AI 代理需要大量客製化工程,但只要使用正確的工具就可以實現。
這只是一個基本版本,因此還有很多內容需要探索。
如果您有任何問題、反饋或最終建置了一些很酷的東西,請在評論中分享。
祝你今天過得愉快!下次見 :)
| 您可以檢查
我在anmolbaranwal.com上工作。
感謝您的閱讀! 🥰 | 

 |
|
| --------- | -------- |

原文出處:https://dev.to/anmolbaranwal/i-built-and-deployed-a-voice-ai-agent-in-30-minutes-hpa
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
