🔧 阿川の電商水電行

這些外掛都在這個 VSCode 外掛包裡面 TailwindCSS Kit
原文出處:https://dev.to/kalimahapps/4-vscode-extensions-i-use-for-tailwind-2him
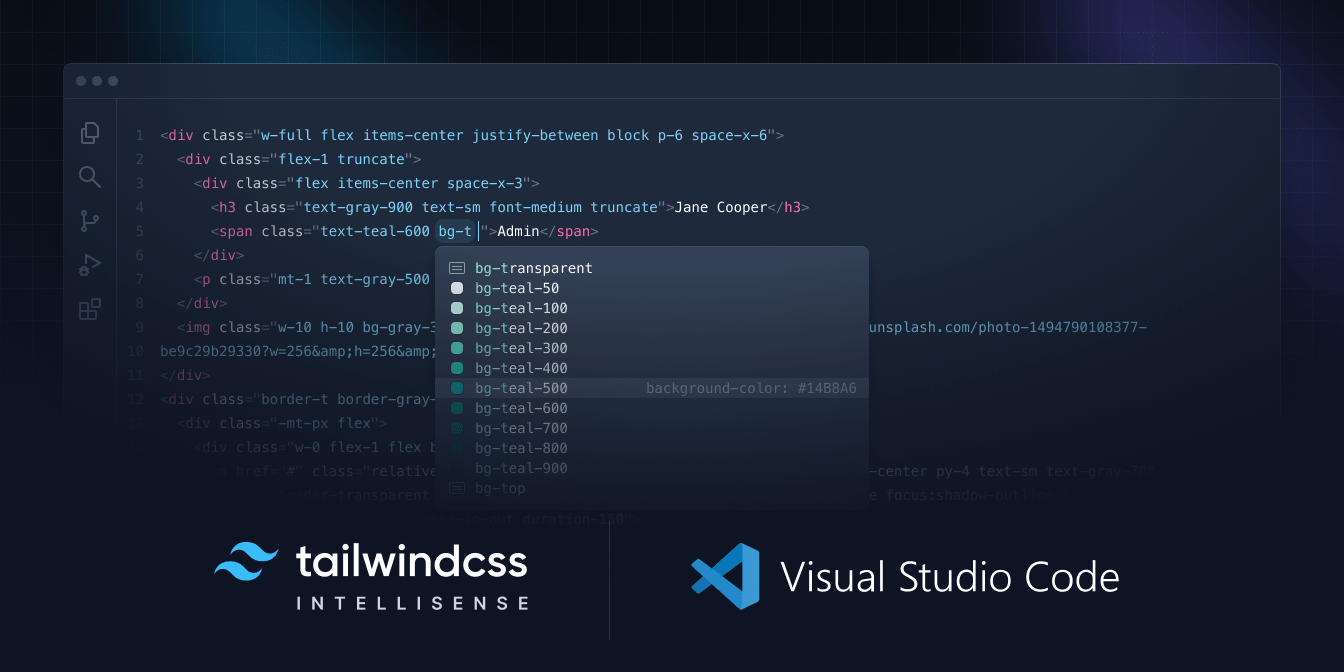
1. Tailwind CSS IntelliSense

Tailwind CSS IntelliSense 是一個強大的工具,可以幫助開發人員更快、更高效地編寫程式碼。它為 Tailwind CSS 類別提供即時建議,減少錯誤並提高程式碼品質。使用 IntelliSense,開發人員可以提高工作效率、縮短學習曲線並改進應用程式的可存取性。如果您是使用 Tailwind CSS 的開發人員,一定要試試這個強大的外掛。
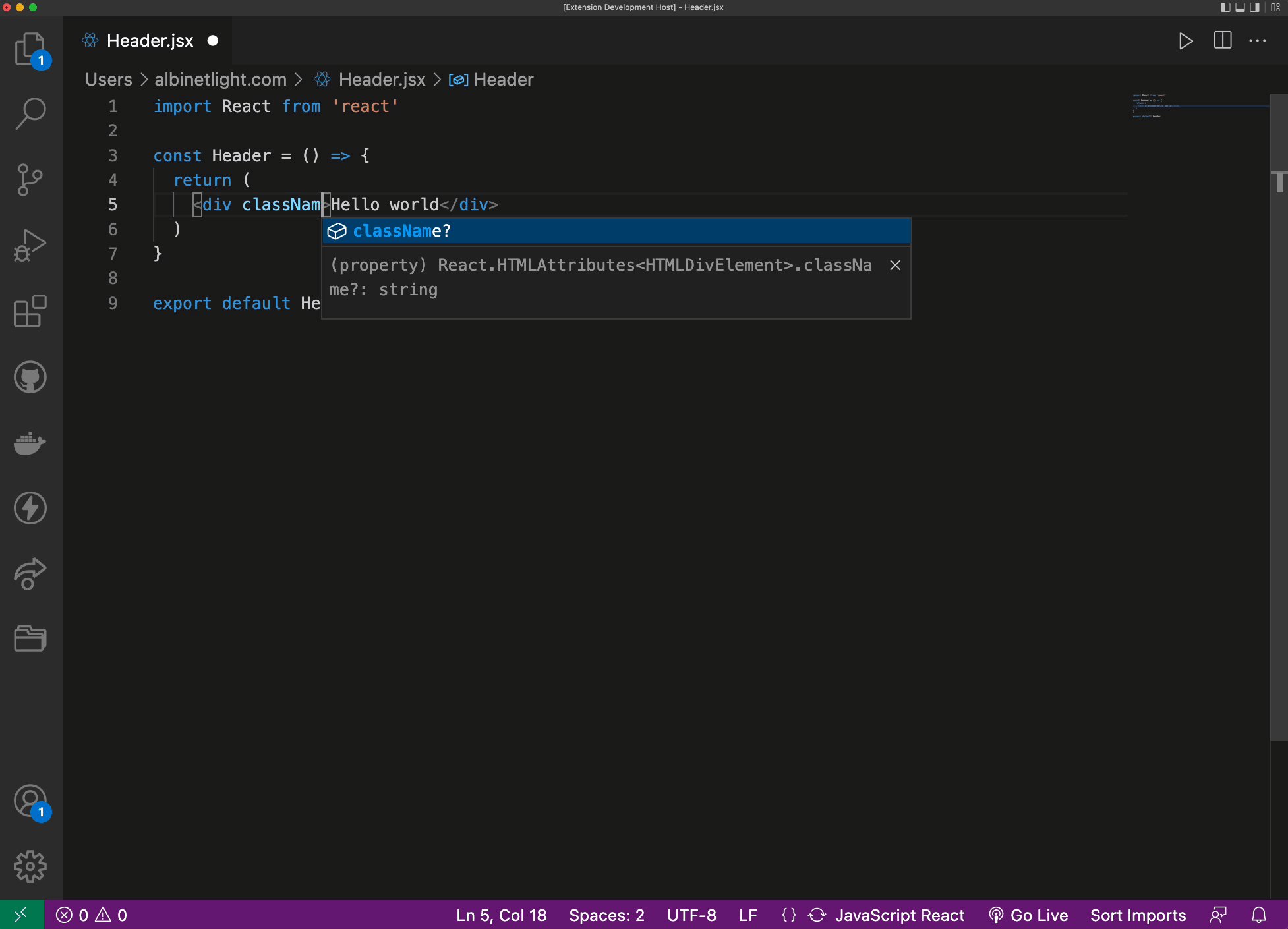
2. Tailwind Fold

在使用 Tailwind 時,此外掛非常有用。長長的類列表會使 html 有點混亂,此外掛提供了一種隱藏它們並僅在需要時顯示的好方法。除了預設功能外,這些選項經過細心設計,幾乎可以滿足任何偏好。例如,我喜歡在點擊線條而不是類別本身時展開類別。
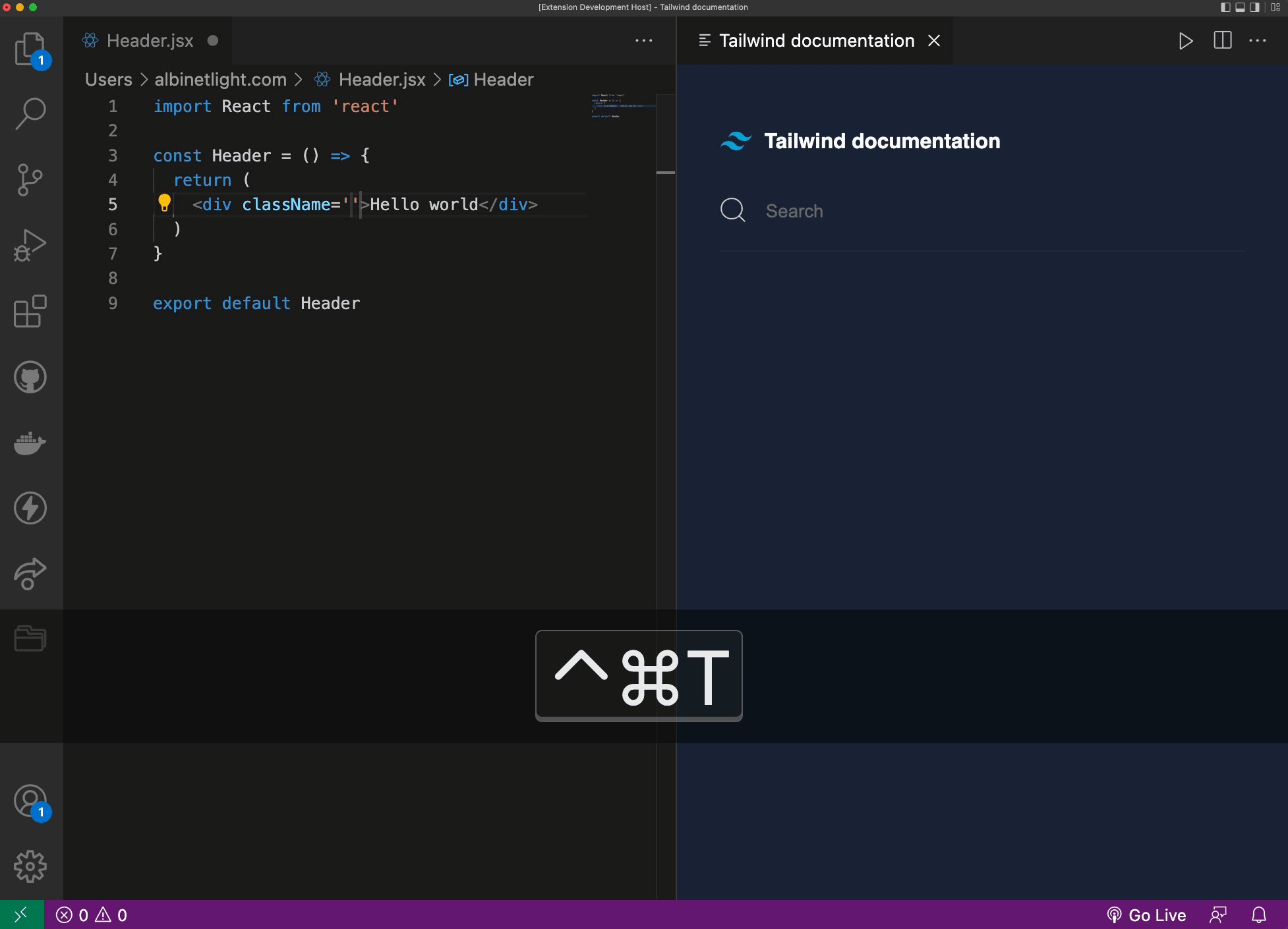
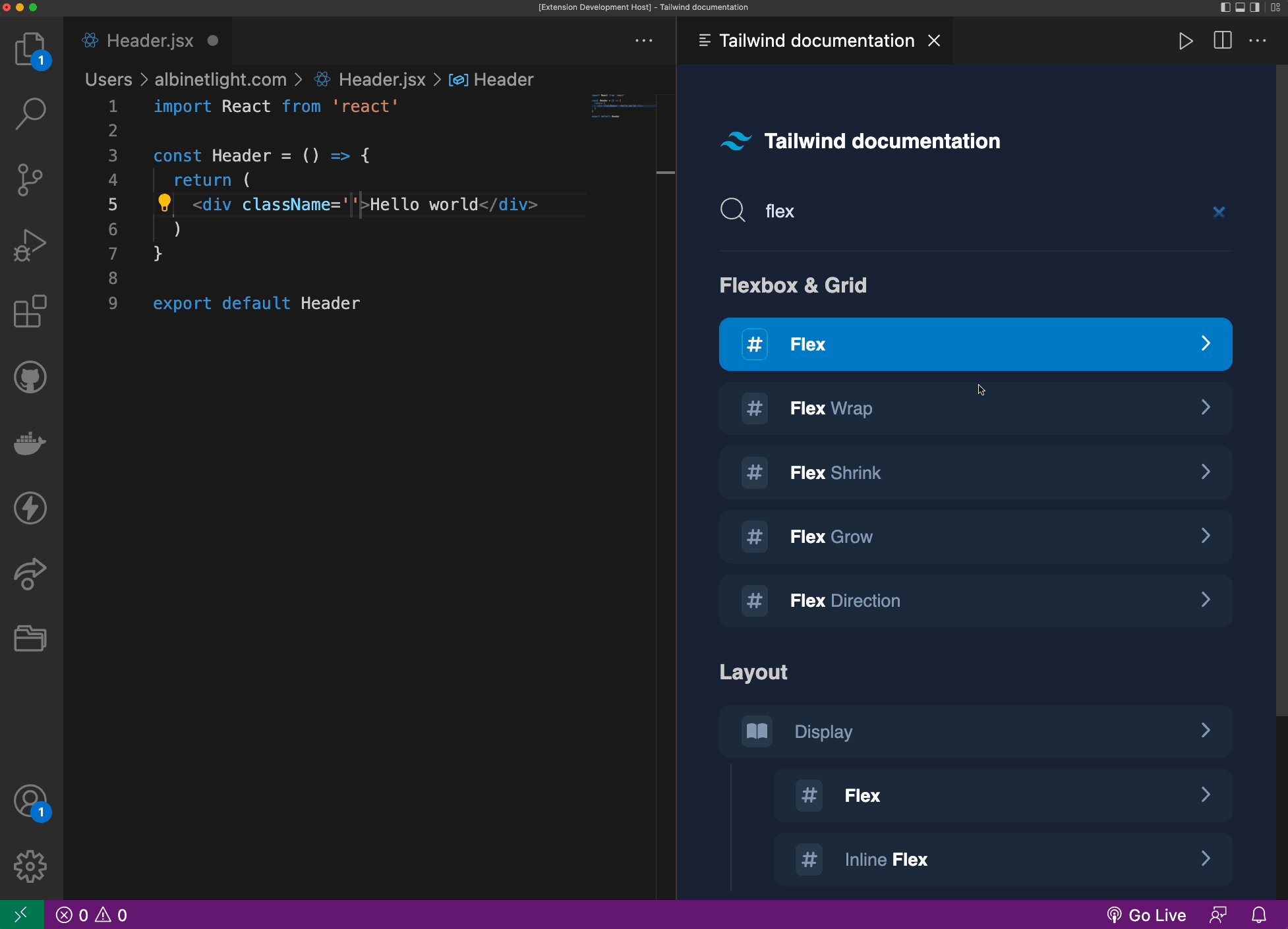
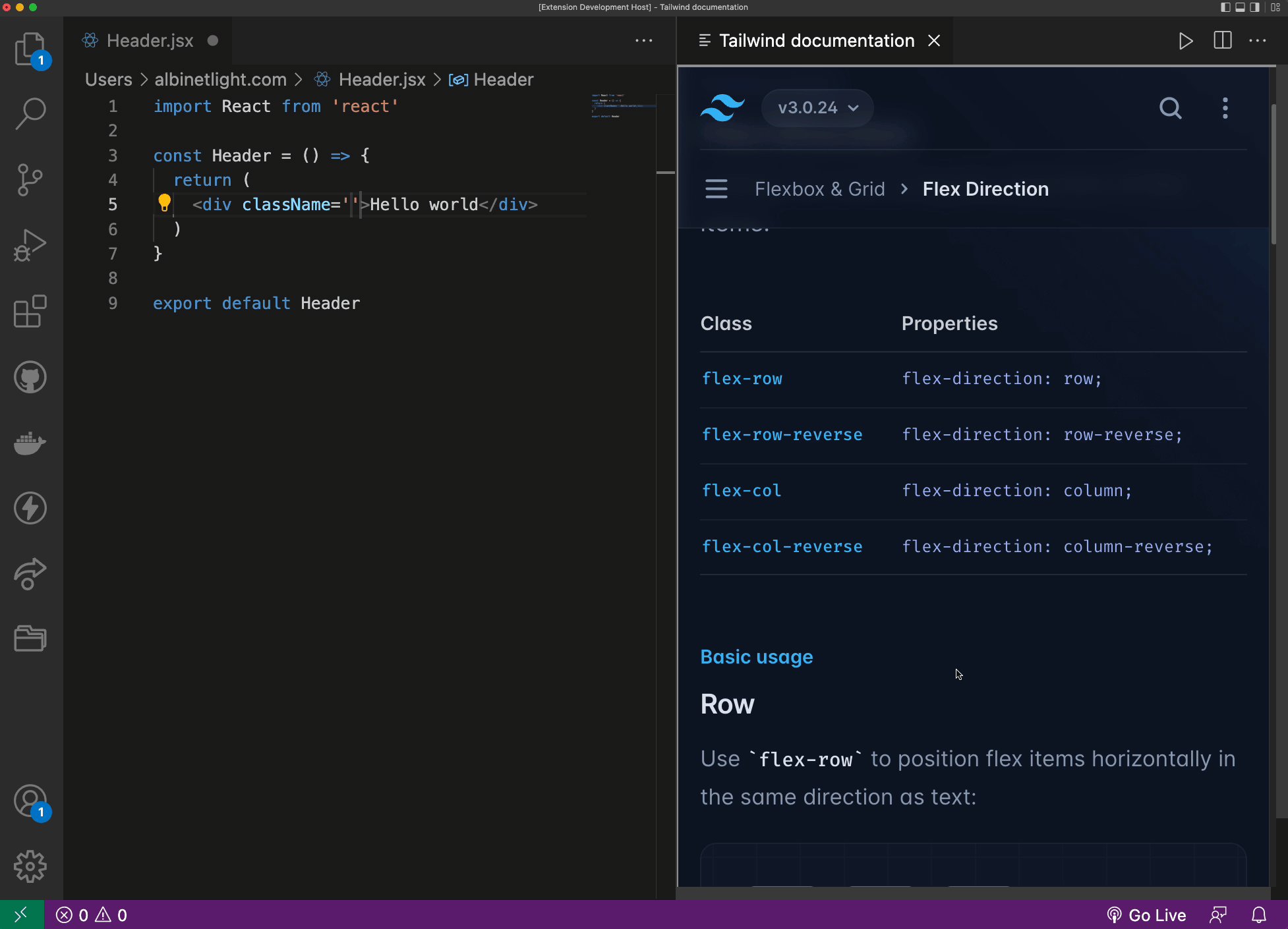
3. Tailwind Documentation

Tailwind Documentation 提供對官方 Tailwind CSS 文件的快速存取。此外掛使開發人員能夠直接從 VSCode 編輯器中存取 Tailwind CSS 文件,而無需打開瀏覽器或離開編輯器。
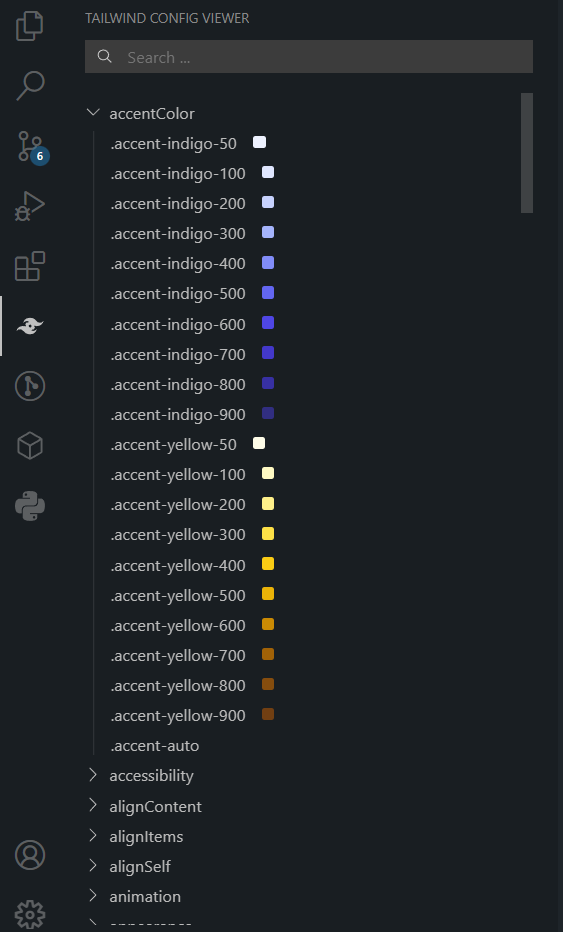
4. Tailwind Config Viewer

Tailwind 配置可能會令人困惑。它們可能呈指數級增長,並使用戶更難了解已解析的設定。這外掛使用戶能夠查看 resolved Tailwind 配置,它還會顯示任何與顏色相關的類別(text-*、bg-*、accent-* ... 等)的顏色
以上,簡單分享,希望對您有幫助!
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
