🔧 阿川の電商水電行

你好👋
今天,讓我們來看看前 1% 的開發人員使用的 8 個 React 儲存庫(以及那些您可能從未聽說過的儲存庫)。
準備好?

我們如何找到前 1% 的開發人員使用的儲存庫? 🔦
我們如何找到最好的開發人員使用的東西背後的故事植根於大量的資料探勘和一些重要的建模。
現在,在 Quine,我們根據開發人員的DevRank 對開發人員進行排名。
簡單來說,DevRank 使用 Google 的 PageRank 演算法 根據開發人員對開源儲存庫的貢獻來衡量開發人員在開源領域的重要性。
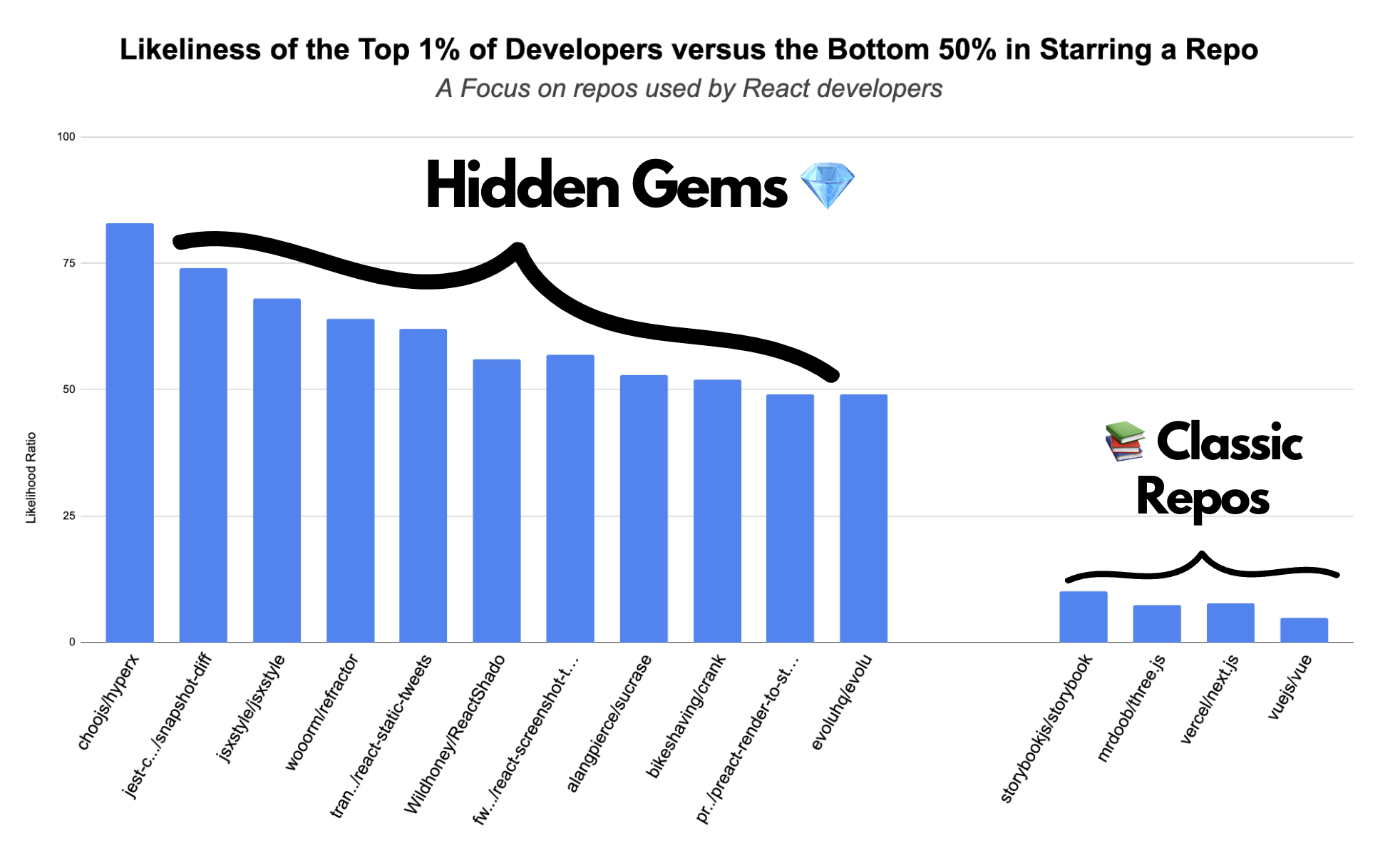
為了建立此列表,我們查看了前 1% 已加星號的儲存庫。 🌟
然後,我們計算了前 1% 的開發者會為回購加註星標的可能性,與後 50% 的開發者不支持的可能性進行比較。

最後,經過一番挑選,我們找到了以下 8 個儲存庫。 :向下點:
當您想要建立很酷的網頁應用程式時,這些儲存庫將特別有用。**
如果您有興趣建立小型應用程式,並且喜歡應用人工智慧方面,我們建議您查看 Creator Quests,這是一項開源挑戰,獎勵開發人員使用 ChatGPT、Claude、Gemini 建立酷炫的 GenerativeAI 應用程式和更多。 :upside_down_face: 💰
最新的 Creator Quest 挑戰您使用生成式 AI 建立開發人員工具。要參與,只需註冊 Quine 並前往 Quests。
目前獎金池為$2028,並且隨著更多參與者的加入,獎金池將會增加!點擊下面的圖片並嘗試! ⬇️
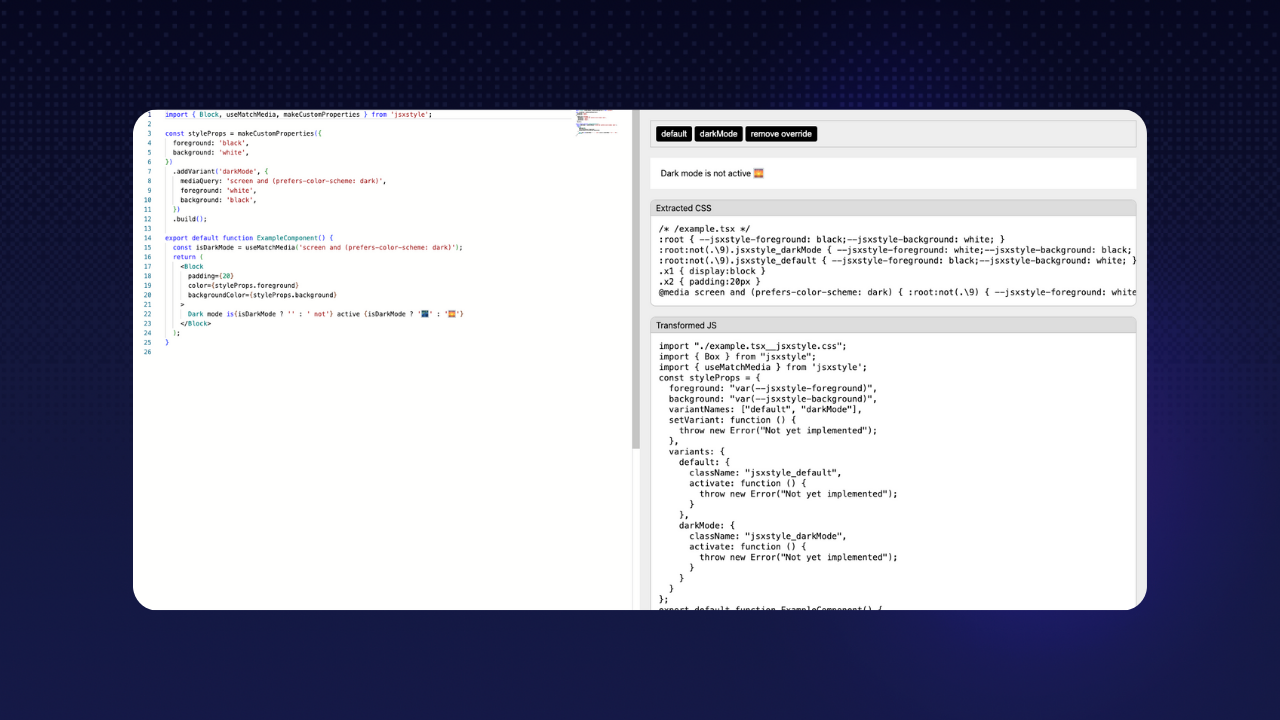
jsxstyle/jsxstyle
不再有 JS 到 CSS 的跳躍
為什麼要關心? 在 Web 開發中,使用 React 或 Preact,您必須設定元件的樣式(如按鈕、選單等)。傳統上,這是使用單獨的 CSS 檔案或複雜的樣式系統來完成的,這可能非常耗時且管理起來很麻煩。 jsxstyle 可讓您直接在 JavaScript 程式碼中以及元件中定義樣式,從而簡化了此過程。換句話說,這意味著您不再需要在 JS 和 CSS 檔案之間跳躍。
設定:npm install jsxstyle
範例用例:您的程式碼可以如下所示。 👇
<Row padding={15}>
<Block
backgroundColor="#EEE"
boxShadow="inset 0 0 0 1px rgba(0,0,0,0.15)"
borderRadius={5}
height={64}
width={64}
marginRight={15}
backgroundSize="contain"
backgroundImage="url(http://graph.facebook.com/justinbieber/picture?type=large)"
/>
<Col fontFamily="sans-serif" fontSize={16} lineHeight="24px">
<Block fontWeight={600}>Justin Bieber</Block>
<Block fontStyle="italic">Canadian</Block>
</Col>
</Row>
https://github.com/jsxstyle/jsxstyle
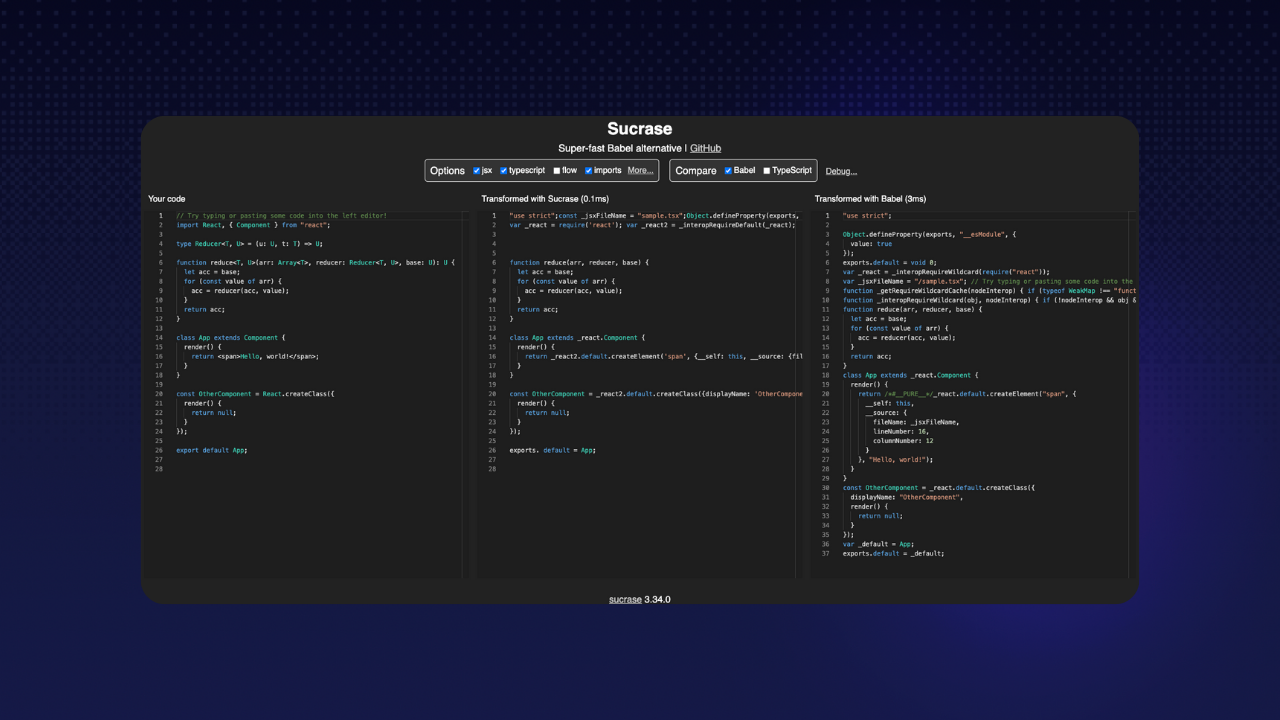
💨 alangpierce/蔗糖酶
Babel 的超快替代品
為什麼你應該關心? Babel 是 Web 開發中廣泛使用的工具,可將現代 JavaScript 程式碼轉換為舊瀏覽器可以理解的格式。 Sucrase 是 Babel 更快的替代品。
設定:
yarn add --dev sucrase # Or npm install --save-dev sucrase
node -r sucrase/register main.ts用例範例:Sucrase 可以直接從 JS 呼叫:
import {transform} from "sucrase";
const compiledCode = transform(code, {transforms: ["typescript", "imports"]}).code;
https://github.com/alangpierce/sucrase
🎨 woorm/折射鏡
我為您的網頁程式碼著色,讓您的生活更輕鬆
為什麼你應該關心? Refractor 很重要,因為它允許您加入突出顯示,從而增強專案的可讀性;尤其是當您將程式碼片段新增至 Web 應用程式時。它允許您用 270 多種程式語言表達程式碼,並且在傳統的基於 HTML 的突出顯示不理想的領域(例如 CLI 表單)特別有用。
設定:npm install refractor
用例範例:
import {refractor} from 'refractor'
const tree = refractor.highlight('"use strict";', 'js')
console.log(tree)
產量:
{
type: 'root',
children: [
{
type: 'element',
tagName: 'span',
properties: {className: ['token', 'string']},
children: [{type: 'text', value: '"use strict"'}]
},
{
type: 'element',
tagName: 'span',
properties: {className: ['token', 'punctuation']},
children: [{type: 'text', value: ';'}]
}
]
}https://github.com/wooorm/refractor
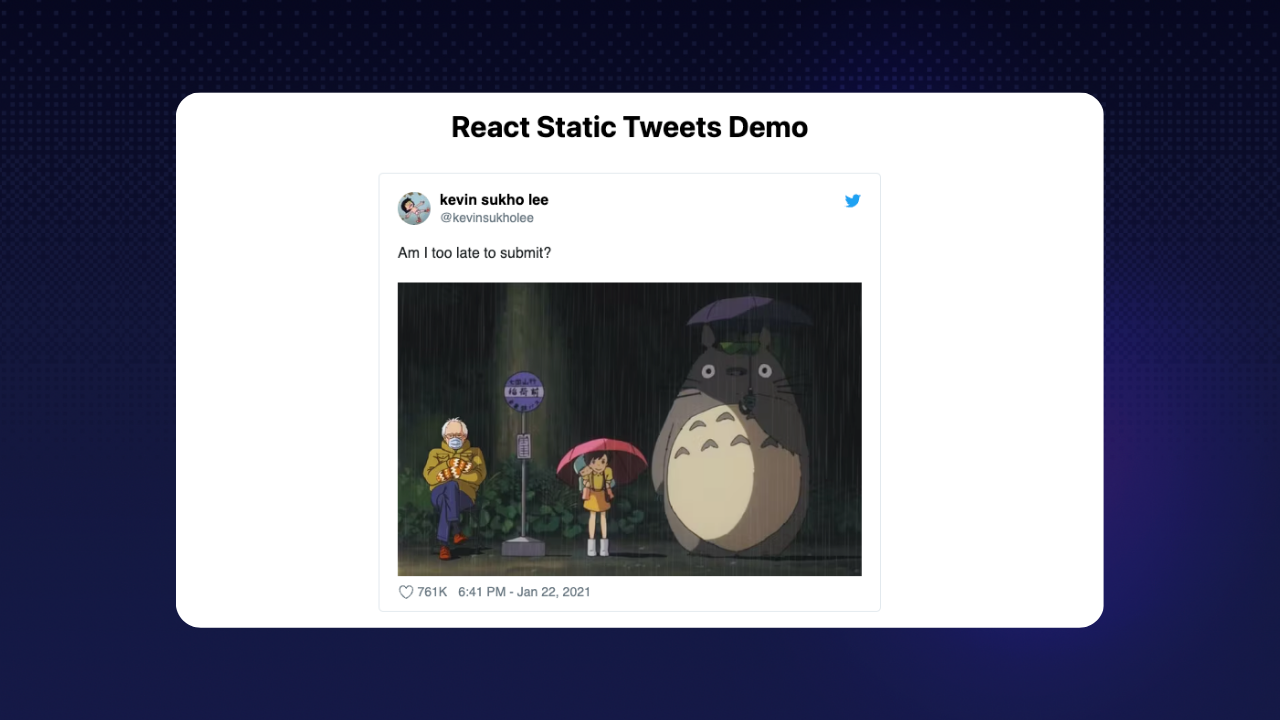
🐦 react-static-tweets
您在網站上加入推文的最佳選擇。
為什麼你應該關心? 將推文加入到您的網站是您在許多登陸頁面上看到的一項很酷的功能。 React Static Tweets 很重要,因為它提供了一種在 Web 專案中嵌入推文的高效方法,與 Twitter 的標準嵌入方法相比,提供更快的載入時間和更好的效能。
設定:
npm install react-static-tweets static-tweets date-fns
# or
yarn add react-static-tweets static-tweets date-fns用例範例:
import React from 'react'
import { fetchTweetAst } from 'static-tweets'
import { Tweet } from 'react-static-tweets'
const tweetId = '1358199505280262150'
export const getStaticProps = async () => {
try {
const tweetAst = await fetchTweetAst(tweetId)
return {
props: {
tweetAst
},
revalidate: 10
}
} catch (err) {
console.error('error fetching tweet', err)
throw err
}
}
export default function Example({ tweetAst }) {
return <Tweet ast={tweetAst} />
}
https://github.com/transitive-bullshit/react-static-tweets
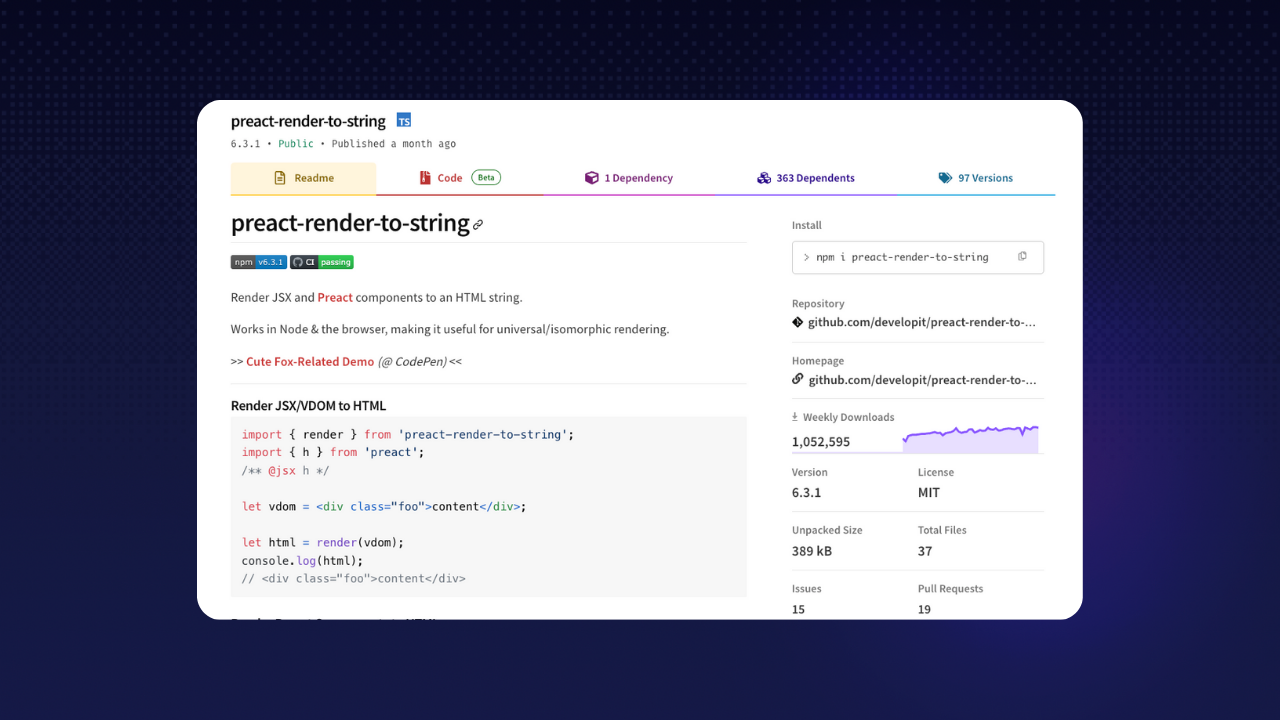
🖨️ preactjs/preact-render-to-string
以 HTML 形式呈現您的元件
為什麼要關心?
「preact-render-to-string」是一個工具,可以幫助網站更快地載入並在搜尋引擎中更好地顯示。使用 Preact 等 JS 框架建立的網站需要一段時間才能顯示內容,因為瀏覽器必須先執行 JavaScript。此儲存庫透過將元件轉換為現成的 HTML 來完成伺服器端的繁重工作。因此,當有人造訪該網站時,即使網路速度很慢,他們也會立即看到內容。
設定:npm install preact-render-to-string
用例範例:
import { render } from 'preact-render-to-string';
import { h, Component } from 'preact';
/** @jsx h */
// Classical components work
class Fox extends Component {
render({ name }) {
return <span class="fox">{name}</span>;
}
}
// ... and so do pure functional components:
const Box = ({ type, children }) => (
<div class={`box box-${type}`}>{children}</div>
);
let html = render(
<Box type="open">
<Fox name="Finn" />
</Box>
);
console.log(html);
// <div class="box box-open"><span class="fox">Finn</span></div>
https://github.com/preactjs/preact-render-to-string
🏆 自行車刮鬍/曲柄
唯一的 JavaScript 框架
為什麼要關心? 在像 React 這樣的傳統 Web 框架中,Web 元件配置一次,僅在明確指定時才更改。它們看起來像是需要手動更新的靜態影像。 Crank.js 透過允許小部件更新自身以回應新資料來改變這一點,類似於用新新聞刷新的新聞收報機。這對於管理即時資料(例如即時體育賽事比分或產品更新)的 Web 應用程式尤其有用。
這個倉庫需要更多的人遷移到這裡才能獲得關注,但它仍然是一個非常酷的倉庫,值得關注。 👀
設定:$ npm i @b9g/crank
用例範例:
import {renderer} from "@b9g/crank/dom";
function Greeting({name = "World"}) {
return (
<div>Hello {name}</div>
);
}
renderer.render(<Greeting />, document.body);
https://github.com/bikeshaving/crank
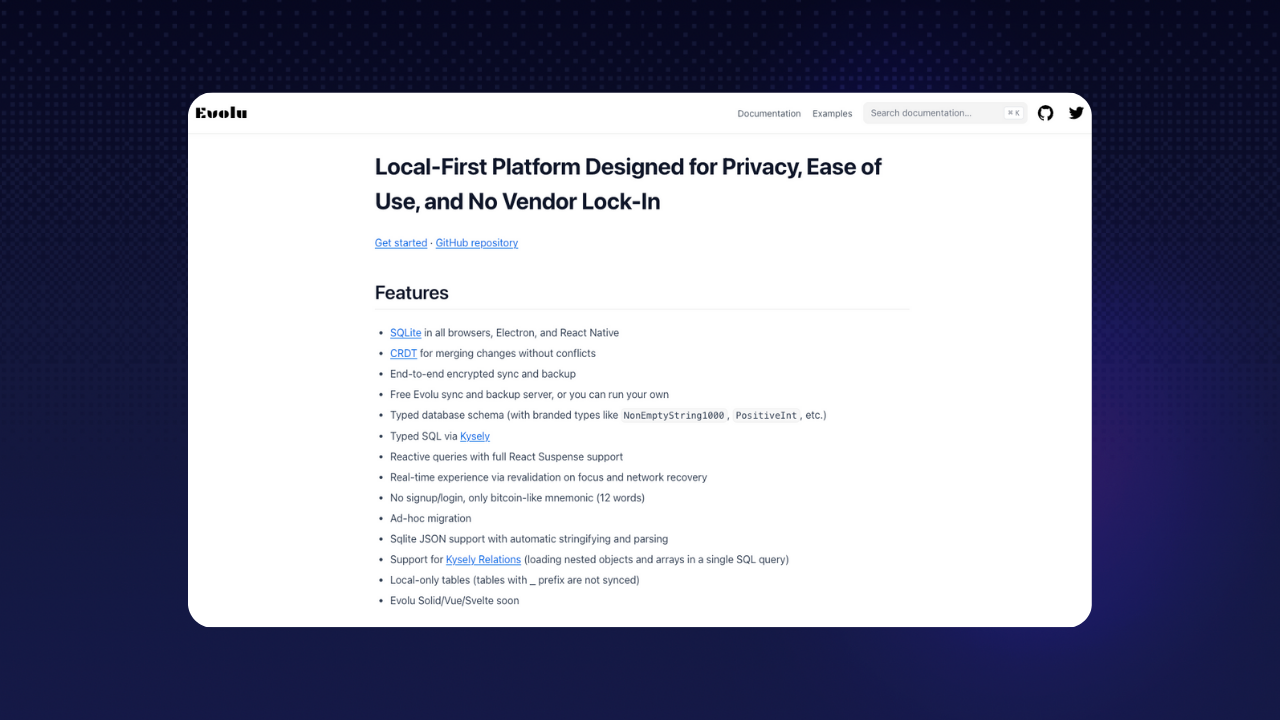
🎯 evoluhq/evolu
我是一個本地第一的人
為什麼要關心? Web 應用程式通常依賴在伺服器上儲存使用者資料,這需要持續的網路連接,並引起對隱私和資料安全的擔憂。這種基於伺服器的方法也意味著如果伺服器發生故障或公司停止運營,效能會降低,並且可能會遺失資料。
Evolu 引入了「本地優先」方法,其中資料直接儲存在使用者的裝置上。這意味著您的應用程式可以離線工作,更快地存取資料,並提供增強的隱私和安全性。如果您正在建立離線 Chrome/瀏覽器應用程式,這將非常有用。
設定:npm install @evolu/react
要開始使用它,您可以在此處找到這個很棒的指南。
https://github.com/evoluhq/evolu
📸 笑話社群/快照差異
我比較你們的元件並突出顯示差異
為什麼要關心? 在測試 React 元件或其他 JavaScript 值時,開發人員通常會比較整個狀態或輸出。這意味著處理大量資料,查找特定變更就像大海撈針一樣。 Snapshot-diff 是重點比較工具,可讓您取得元件的兩種不同狀態(或任兩個 JavaScript 值)並直接比較它們,僅將差異突出顯示。
這對於測試 React 元件特別有幫助,因為它可以準確指出兩種狀態之間發生的變化,從而更容易辨識和理解程式碼變更的影響。
設定:yarn add --dev snapshot-diff
範例用例: 預設笑話匹配器
const snapshotDiff = require('snapshot-diff');
test('snapshot difference between 2 strings', () => {
expect(snapshotDiff(a, b)).toMatchSnapshot();
});
const React = require('react');
const Component = require('./Component');
test('snapshot difference between 2 React components state', () => {
expect(
snapshotDiff(<Component test="say" />, <Component test="my name" />)
).toMatchSnapshot();
});
https://github.com/jest-community/snapshot-diff
我希望這些發現對您有價值,並將有助於建立更強大的 React 工具包!⚒️
如果您今天想利用這些工具來獲得獎勵,我們剛剛發起了一項使用生成式人工智慧建立開發人員工具的挑戰。
如果對此有興趣,請登入 Quine 並發現任務! 💰

最後,請考慮透過加星號來支持這些專案。 ⭐️
PS:我們與他們沒有任何關係。我們只是認為偉大的專案值得高度認可。
下週見,
您的開發夥伴💚
巴普
原文出處:https://dev.to/quine/8-repos-used-by-the-top-1-of-react-devs-2758
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式