🔧 阿川の電商水電行

簡介
在本教程中,您將學習如何在 Kubernetes(容器編排平台)上部署您的第一個 JavaScript 應用程式☸️。
我們將部署一個簡單的 express 伺服器,該伺服器使用 Minikube ✨ 在本機 Kubernetes 上傳回範例 JSON 物件。
先決條件📜:
-
Docker:用於容器化應用程式。 🐋
-
Minikube:用於在本地執行 Kubernetes。 ☸️

Odigos - 開源分散式追蹤
無需編寫任何程式碼即可同時監控所有應用程式!
利用唯一可以在所有應用程式中產生分散式追蹤的平台來簡化 OpenTelemetry 的複雜性。
我們真的才剛開始。
可以幫我們加個星星嗎?請問? 😽
https://github.com/keyval-dev/odigos
讓我們設定一下🚀
我們將首先初始化我們的專案:
npm init -y這會使用 package.json 📝 檔案初始化 NodeJS 專案,該檔案追蹤我們安裝的依賴項。
安裝 Express.js 框架
npm install express現在,在 package.json 中,依賴項物件應該如下所示。 ✅
"dependencies": {
"express": "^4.18.2"
}現在,在專案的根目錄中建立一個「index.js」檔案並新增以下程式碼行。 🚀
// 👇🏻 Initialize express.
const express = require("express");
const app = express();
const port = 3000;
// 👇🏻 Return a sample JSON object with a message property on the root path.
app.get("/", (req, res) => {
res.json({
message: "Hello from Odigos!",
});
});
// 👇🏻 Listen on port 3000.
app.listen(port, () => {
console.log(`Server is listening on port ${port}`);
});我們需要在「package.json」中新增一個腳本來執行應用程式。將其新增至 package.json 的腳本物件中。
"scripts": {
"dev": "node index.js"
},現在,要檢查我們的應用程式是否正常執行,請使用「npm run dev」執行伺服器,並透過 CLI 或在瀏覽器中向「localhost:3000」發出 get 請求。 ✨
如果您使用 CLI,請確保已安裝了 cURL。 ✅
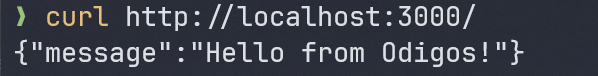
curl http://localhost:3000你應該看到這樣的東西。 👇🏻

現在,您可以使用「Ctrl + C」簡單地停止正在執行的 Express 伺服器🚫
我們的範例應用程式已準備就緒! 🎉 現在,讓我們將其容器化並推送到 Kubernetes。 🐳☸️
將應用程式容器化📦
我們將使用 Docker 來容器化我們的應用程式。
在專案的根目錄中,建立一個名為「Dockerfile」的新檔案。
💡 確保名稱完全相同。否則,您將需要明確傳遞“-f”標誌來指定“Dockerfile”路徑。
# Uses node as the base image FROM node:21-alpine # Sets up our working directory as /app inside the container. WORKDIR /app # Copyies package json files. COPY package.json package-lock.json ./ # Installs the dependencies from the package.json RUN npm install --production # Copies current directory files into the docker environment COPY . . # Expose port 3000 as our server uses it. EXPOSE 3000 # Finally runs the server. CMD ["node", "index.js"]
現在,我們需要建置 ⚒️ 這個容器才能實際使用它並將其推送到 Kubernetes。
執行此命令來建置“Dockerfile”。
🚨 如果您在 Windows 上執行它,請確保 Docker Desktop 正在執行。
// 👇🏻 We are tagging our image name to express-server docker build -t express-server .
現在,是時候執行容器了。 🏃🏻♂️💨
docker run -dp 127.0.0.1:3000:3000 express-server💡 我們正在後台執行容器,容器連接埠 3000 對應到我們的電腦連接埠 3000。
再次執行以下命令,您應該會看到與之前相同的結果。 ✅
curl http://localhost:3000注意:這次應用程式沒有像以前一樣在我們的電腦上執行。相反,它在容器內運作。 🤯
在 Kubernetes 中部署
如前所述,我們將使用 Minikube 在本機電腦上建立編排環境,並使用 kubectl 命令與 Kubernetes 互動。 😄
啟動 Minikube:🚀
minikube start由於我們將使用本機容器而不是從 docker hub 中提取它們,因此請執行這些命令。 ✨
eval $(minikube docker-env)
docker build -t express-server .eval $(minikube docker-env):用於將終端機的 docker-cli 指向 minikube 內的 Docker 引擎。
🚨 注意,我們很多人都使用 Fish 作為 shell,因此對於 Fish 來說,相應的命令是
eval (minikube docker-env)
現在,在專案根目錄中,建立一個嵌套資料夾“k8/deployment”,並在部署資料夾中建立一個名為“deployment.yaml”的新文件,其中包含以下內容。
在此文件中,我們將管理容器的部署。 👇🏻
# 👇🏻 /k8/deployment/deployment.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: express-deployment
spec:
selector:
matchLabels:
app: express-svr
template:
metadata:
labels:
app: express-svr
spec:
containers:
- name: express-svr
image: express-server
imagePullPolicy: Never # Make sure to set it to Never, or else it will pull from the docker hub and fail.
resources:
limits:
memory: "128Mi"
cpu: "500m"
ports:
- containerPort: 3000最後,執行此命令以應用我們剛剛建立的部署配置「deployment.yaml」。 ✨
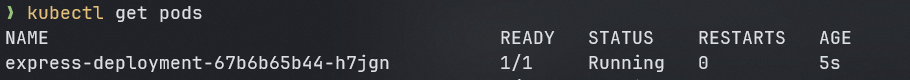
kubectl apply -f .\k8\deployment\deployment.yaml現在,如果我們查看正在執行的 Pod,我們可以看到 Pod 已成功建立。 🎉

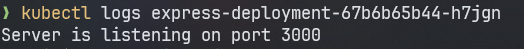
要查看我們建立的 Pod 的日誌,請執行“kubectl messages <pod_name>”,我們應該會看到以下內容。

至此,我們的「express-server」就成功部署在本地 Kubernetes 上了。 😎
這就是本文的內容,我們成功地將應用程式容器化並將其部署到 Kubernetes。
本文的原始碼可以在這裡找到
https://github.com/keyval-dev/blog/tree/main/js-on-k8s
非常感謝您的閱讀! 🎉🫡
原文出處:https://dev.to/odigos/the-fastest-way-to-deploy-your-javascript-app-to-kubernetes-2j33
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式