🔧 阿川の電商水電行

歡迎來到 JavaScript 的奇妙世界,在這裡,程式設計與魔法相遇!如果您曾經感受到在網路上建立內容的快感,但想知道其背後隱藏的策略,那麼您來對地方了。✨🚀
在這篇部落格中,我們將穿越 JavaScript 領域,揭開複雜的神秘面紗,擁抱簡單。沒有令人困惑的術語——只有簡單的英語解釋和逐步說明。無論您是編碼新手還是經驗豐富的開發人員,請加入我們,我們會發現 10 個高級 JavaScript 技巧,助您一臂之力“啊哈!”
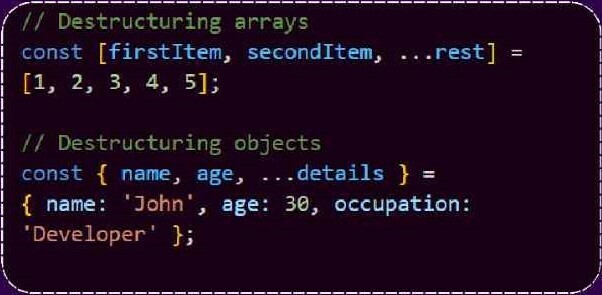
1. DESTRUCTURING ASSIGNMENT
賦值解構是一種簡潔的擷取方式
來自陣列或物件的值並將它們分配給變數。
它簡化了您的程式碼並提高了可讀性。為了
陣列,可以使用括號表示法,並且可以使用
物件的大括號。

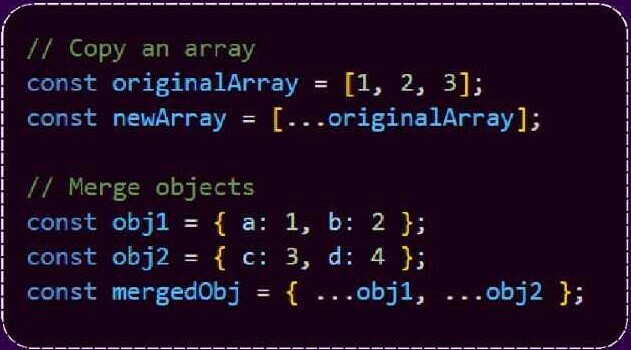
2. SPREAD SYNTAX
您可以使用擴充語法來擴充元素
一個陣列或一個物件的屬性到另一個物件中
這對於製作副本、合併物件以及
將多個參數傳遞給函數。

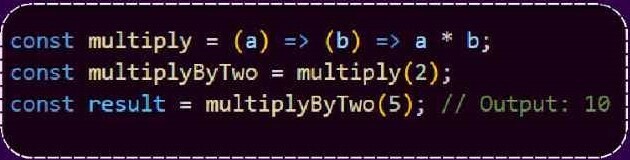
3. CURRYING
柯里化是一種函數式程式設計技術,其中
接受多個參數的函數被轉換
分成一系列函數,每個函數取一個參數
這允許更好地重複使用和組合
程式碼。

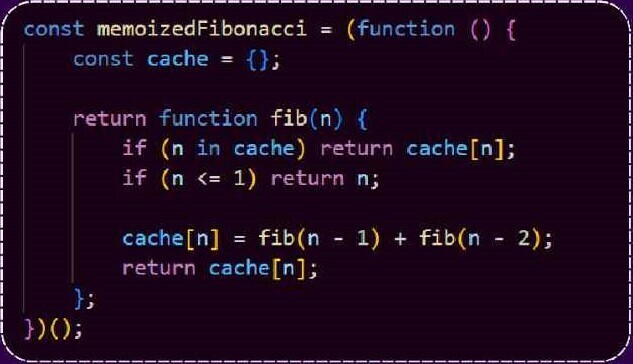
4. MEMOIZATION
這是一種快取技術,用於儲存結果
昂貴的函數呼叫並避免不必要的
重新計算。
它會顯著降低長期性能
遞歸或消耗函數。

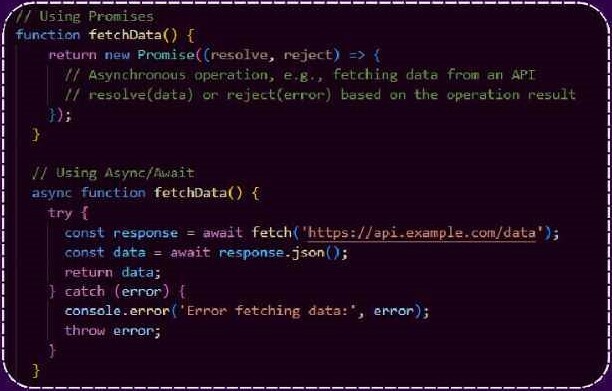
5. PROMISES AND ASYNC/AWAIT
Promise 和 Async/Await 對於處理至關重要
更優雅地非同步操作並使程式碼更優雅
更具可讀性和可維護性。
它們有助於避免地獄般的回調並改善錯誤處理。

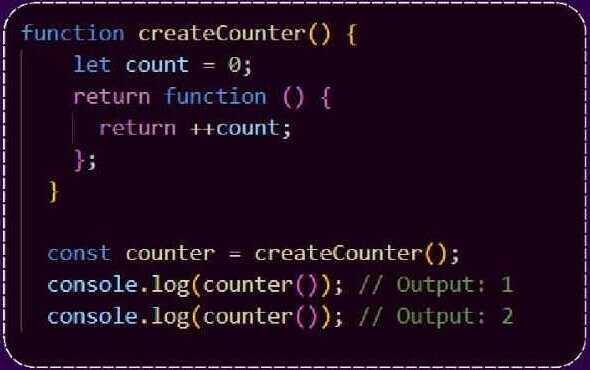
6. CLOSURES
閉包是記住環境的函數
他們被創造出來,即使那個環境沒有
更容易存取。
它們對於建立私有變數和
行為封裝。

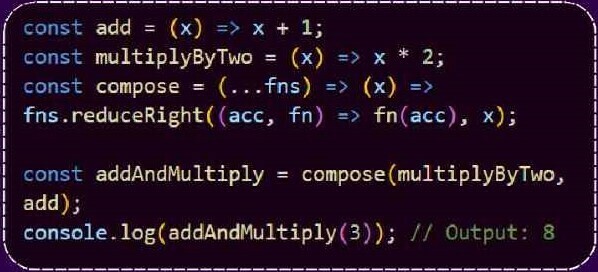
7. FUNCTION COMPOSITION
函陣列合是將兩個或兩個函陣列合起來的過程
更多功能建立新功能。
它鼓勵程式碼重複使用並幫助建立
轉變一步一步複雜。

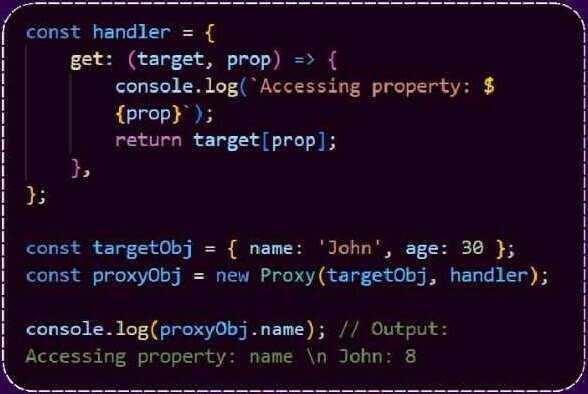
8. PROXY
代理物件允許您建立自訂行為
用於基本的物件操作。它允許你攔截
並修改物件操作。 '物件,例如
存取屬性、分配和呼叫方法。

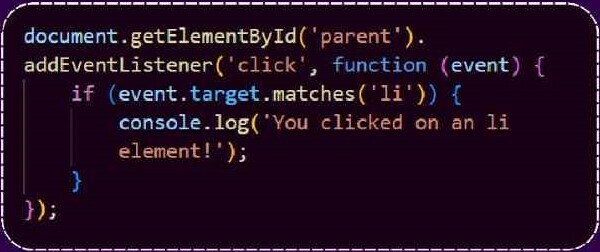
9. EVENT DELEGATION
事件委託是一種附加事件委託的技術
父級的單一事件偵聽器而不是多個
每個孩子的聽眾。記憶體使用情況並改善
效能,特別是對於大型列表或動態列表
產生的內容。

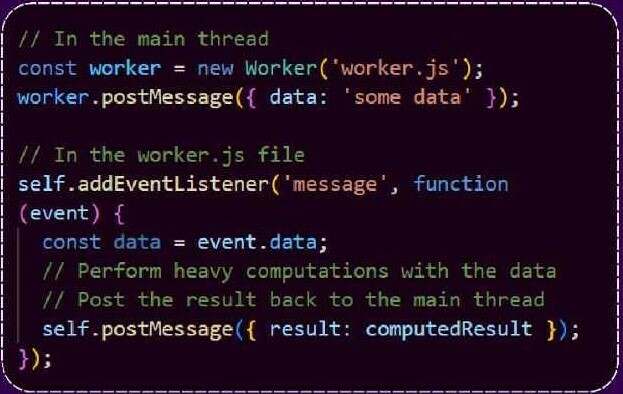
10. WEB WORKERS
Web Workers 允許您在以下位置執行 JavaScript 程式碼
背景,與主線程一起。
它們對於卸載 CPU 密集型任務很有用,
避免 UI 掛起並提高效能回應能力。

結論
好了,各位研究人員!😊 我們一起穿越了 JavaScript 星系,揭示了 10 種乍看之下很神奇的技術。但現在,有了一點理解和熱情,您就可以自信地應用這些編碼咒語了。
如果您喜歡這個神奇的旅程,請不要忘記點擊_關注按鈕_以了解更多編碼冒險。當然,您的評論是讓這個社區蓬勃發展的秘密武器。請在下面分享您的想法、問題或您自己的 JavaScript 技巧。讓我們繼續對話吧!
感謝您加入這次冒險。下次見,祝您編碼愉快! 🚀💻✨
原文出處:https://dev.to/big_smoke/10-advanced-javascript-tricks-you-should-know--1ofj
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
