🔧 阿川の電商水電行

在建置後端時,開發人員通常需要執行大量重複性任務,例如配置 API、處理服務發現和擴展基礎架構。
如果您能夠自動解決大多數這些複雜問題會怎麼樣?
今天,我們將學習 10 個常見的後端任務以及如何使用 Encore 自動執行它們。
讓我們開始吧。
使用雲端服務建立可擴展的應用程式通常會帶來較差的開發人員體驗,開發人員最終需要管理複雜的基礎架構並執行重複性任務,從而降低他們的速度。
Encore透過提供一個開源後端框架(用於 TypeScript 和 Go)來幫助解決該問題,該框架可讓您將基礎設施定義為應用程式中的類型安全物件,從而將您的基礎設施與應用程式程式碼統一起來。
✅ 高效能 Rust 執行時
✅ 無需 DevOps 經驗
✅ 改善分散式系統的型別安全性

如果您有興趣了解後端框架如何使用 Encore 的多執行緒 Rust 執行階段在背景工作,請閱讀文件。
順便說一句, Encore 是開源的,在 GitHub 上有 9.4k 個星。
https://github.com/encoredev/encore 星級 Encore ⭐️
讓我們詳細討論一下要點。
1.API通訊。
API Communication是不同應用程式如何使用 API(應用程式介面)相互通訊並共享資訊。
這就像在餐廳點菜一樣,您的請求( order )發送到廚房( server ),然後廚房將食物送回( response )。
在微服務中,進行可靠的 API 呼叫非常棘手。開發人員經常需要手動編寫 HTTP 客戶端等。
🎯 Encore 如何實現這項自動化?
使用 Encore,您不需要手動設定服務之間的 HTTP 請求。相反,服務之間的 API 通訊是透過將 API 呼叫視為常規函數呼叫來實現的。沒有 HTTP 用戶端,沒有自訂重試邏輯。
即使您使用多種服務,這也為您提供簡單的類似整體的開發體驗。您唯一需要做的就是從~encore/clients匯入您想要呼叫的服務,然後像函數一樣呼叫它的 API 端點。
您可以獲得函數呼叫的所有好處,例如:
✅ 編譯時檢查所有參數。
✅ 在您的編輯器中自動完成。
✅ 允許將程式碼分割為邏輯元件、服務和系統。
在下面的範例中,我們匯入服務hello並使用對hello.ping的函數呼叫來呼叫ping端點。
import { hello } from "~encore/clients"; // import 'hello' service
export const myOtherAPI = api({}, async (): Promise<void> => {
const resp = await hello.ping({ name: "World" });
console.log(resp.message); // "Hello World!"
});
如果您有興趣了解,請閱讀有關 API 呼叫的更多資訊。
透過 Encore,API 通訊就像呼叫同一個程式碼庫內的函數一樣。
2.服務發現。
在微服務架構中, service discovery使服務能夠自動定位並相互通信,即使它們的位置動態變化(當服務移動或擴大/縮小時)。
與所有元件都集中在一個地方的單晶片系統不同,微服務獨立執行,通常在不同的伺服器或容器上。
範例:在社群媒體平台上,當使用者發布新更新時,平台需要透過不同的服務(通知、分析等)通知追蹤者。如果服務移動或重新啟動,其他服務需要即時重新發現它。
手動管理這些依賴關係可能會導致配置錯誤和停機。
如果您有興趣了解更多,什麼是服務發現? Middleware 所寫的完整指南 - 2025 年版本是一個很好的起點。

🎯 Encore 如何實現這項自動化?
Encore 透過產生樣板程式碼並自動設定必要的基礎架構資源來改善服務發現。它還透過提供服務目錄和 API 文件來改善開發人員體驗 (DX)。
Encore 不需要維護服務註冊表或硬編碼依賴項,而是使用Encore 應用程式模型透過追蹤所有可用服務及其端點來自動產生服務目錄。
您可以在本機開發儀表板中找到它。
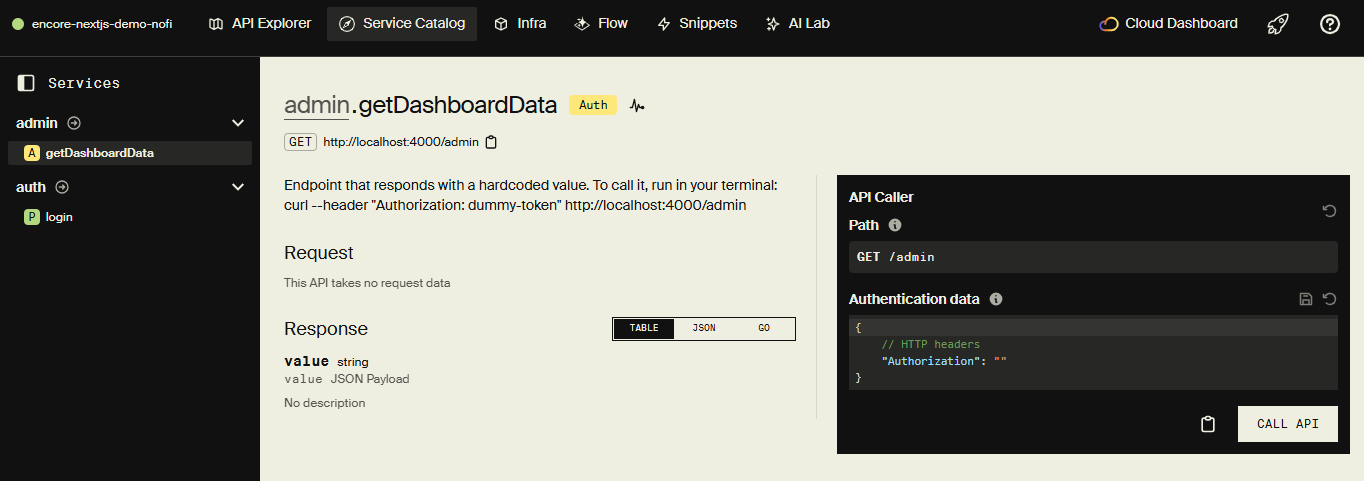
您可以查看所有服務的摘要,查看特定服務的詳細資訊並查看該服務具有的端點類型。如果您在程式碼中新增了註釋說明,它也會相應地顯示。

查看端點的詳細資訊時,您可以看到請求和回應物件。您甚至可以直接從服務目錄中呼叫它。

另外,如果您需要從終端呼叫它,您可以將其複製為 cURL。

您可以觀看此影片以了解更多資訊。
https://www.youtube.com/watch?v=OmeyYAyFvJw
3.架構圖。
在微服務架構中,了解服務如何互動對於偵錯、擴展和優化效能非常重要。通常,團隊會手動建立和維護架構圖,但隨著系統的發展,它們會變得過時。
例如,在正常運作時間監控系統中,各種服務處理狀態檢查、通知和分析。即時架構圖可以更容易追蹤這些服務如何連接和回應事件。
🎯 Encore 如何實現這項自動化?
始終最新的架構圖可協助工程師快速辨識服務依賴關係、潛在瓶頸以及整個系統的資料流。
Encore 提供了一個稱為Flow的視覺化工具,可讓您隨時了解整個系統的最新視圖,幫助您推理微服務架構並確定哪些服務相互依賴以及它們如何協同工作。
✅ 在瓶頸發展成大問題之前將其找出。
✅ 立即揭示其依賴關係的性質和規模。
✅ 當您更改程式碼時,即時自動更新以反映您的架構。
它可以在本地開發儀表板和雲端環境的Encore Cloud 儀表板中存取。
在本地開發時,Flow 將即時自動更新以反映您的架構以及程式碼的變更。對於雲端環境,它會隨著每次部署自動更新。
在下面的範例中, login服務依賴user和authentication服務。虛線箭頭顯示某個主題的發佈或訂閱。在這裡, payment發佈到payment-made主題並且email訂閱它。

正如我之前所說,它會即時更新。在下面的範例中,在user服務中引入了payment-made主題的新訂閱,然後將其刪除。

您可以將滑鼠懸停在某個服務或 PubSub 主題上,即可立即顯示其依賴關係的性質和規模。
從下圖中,我們可以注意到login對資料庫進行查詢並向user服務的兩個端點發出請求,以及向authentication服務的一個端點發出請求。

假設我們正在建立一個正常執行時間監控系統,當您的網站發生故障時系統會通知您,以便您可以在用戶注意到之前修復它。
這是自動產生的後端架構圖,其中白框是服務,黑框是 Pub/Sub 主題。

您可以觀看此影片以了解更多資訊。
-
為本地和雲端環境提供基礎架構配置。
Infrastructure provisioning是設定和管理應用程式運作所需的 IT 資源(例如伺服器、資料庫和網路)的過程。
開發人員經常需要手動設定資料庫、訊息佇列和 API 閘道等雲端資源。
例如,如果您正在建立即時聊天應用程式,則需要設定資料庫、WebSocket 伺服器和負載平衡器。在不同環境(開發、登台、生產)中手動管理這些元件會增加額外的開銷。
Infrastructure automation是使用工具來自動管理和配置這些。 Terraform或AWS CloudFormation等工具可讓您將基礎架構定義為程式碼 (IaC)。
使用 IaC,您只需一個命令即可啟動相同的開發、測試和生產環境。 Pulumi就是這樣一種現代 IaC 工具,它使用您已經了解的程式語言,例如 JavaScript 或 Python。
但使用 IaC,您仍然必須手動編寫數千行 terraform 程式碼來實現基礎設施自動化,這是一項艱鉅的工作。
🎯 Encore 如何實現這項自動化?
Encore 讓您可以將基礎架構定義為應用程式中的類型安全物件,從而將您的基礎架構與應用程式程式碼統一起來。然後,Encore 可以透過解析應用程式程式碼來自動化基礎架構配置。
// Define a PostgreSQL database in one line of code
import { SQLDatabase } from "encore.dev/storage/sqldb";
const db = new SQLDatabase("userdb", {migrations: "./migrations"});
// ... use db.query to query the database.Encore Cloud 可自動在所有環境和所有主要雲端供應商中配置所有必要的基礎設施,而無需更改應用程式程式碼。
✅ 可跨雲端供應商工作,無需鎖定供應商。
✅ 無需編寫 Terraform 或管理特定於雲端的配置。

此方法是將開源後端開發框架與基於 SaaS 的雲端自動化平台( Encore Cloud Cloud )結合。這種組合提供了類似 PaaS 的部署簡單性和強大的開發人員生產力功能,同時保持在您自己的雲端帳戶(AWS/GCP)中執行所有內容的靈活性。
以下是架構圖,可以幫助您了解其幕後的工作原理。

與PaaS一樣,它完全自動化基礎設施和雲端部署。
與IaC一樣,它允許您使用自己的雲端供應商和強大的基礎設施服務(如 Kubernetes),但不需要 Terraform 的任何手動開銷和複雜性。
與傳統的 PaaS 不同,Encore Cloud 不託管您的應用程式。您的基礎架構保留在您自己的 AWS 或 GCP 帳戶中,因此您永遠不會失去控制。

查看文件以了解有關自動化基礎架構配置的資訊。
Encore 團隊也發表了一篇有趣的博客,介紹如何設計演算法雲端基礎架構配置系統。
-
DevOps 自動化。
DevOps 自動化為軟體開發生命週期的每個階段提供了清晰、明確的規定。它改進了 CI/CD 管道、部署流程和監控任務。
考慮一個快速發展的電子商務平台,經歷頻繁的部署和基礎設施變更。 DevOps 團隊努力跟上資源的手動調配、組態管理和部署流程。這可能導致不一致、部署失敗和停機。
Jenkins 、 GitHub Actions或GitLab CI等工具可協助 CI/CD。此外,Kubernetes 透過自行管理應用程式的擴充和負載平衡來處理容器編排。

🎯 Encore 如何實現這項自動化?
Encore 提供開源工具來協助您整合雲端基礎架構、處理部署和監控。
無論您使用 Docker 進行自行託管還是使用Encore Cloud ,它都可以在 AWS 和 GCP 上的您自己的雲端中完全自動配置和管理基礎架構。
這種方法大大降低了使用可擴展、可用於生產的雲端服務(如 Kubernetes 和 Pub/Sub)所需的 DevOps 專業知識水準。由於您的應用程式程式碼是基礎架構需求的真實來源,因此它可確保所有環境中的基礎架構始終與應用程式的當前需求同步。
Encore 提供內建的 DevOps 工具:
✅ 基礎設施追蹤與審批工作流程
✅ 自動最小權限 IAM
✅ 成本分析儀表板
✅ Encore Terraform 供應商,用於擴展基礎設施
是的,你實際上幾乎不需要任何 DevOps 經驗。
您可以在文件中閱讀有關 DevOps 自動化的更多資訊。
6.API 文件。
所有開發人員都同意 API 文件很有用,但是維護它的努力不可避免地會導致文件變得陳舊和過期。
想像一下,您正在整合一個 API,卻發現文件已過時、端點遺失、請求參數不符且錯誤程式碼不正確。這會導致挫折感、浪費偵錯時間以及與 API 提供者進行不必要的來回溝通。
考慮社交媒體平台的公共 API,開發人員經常加入新功能或修改現有端點。每次手動更新文件會花費更長的時間並且容易出錯。
保持 API 文件更新是開發人員常見的痛點。
🎯 Encore 如何實現這項自動化?
使用 Encore 的本機開發儀表板,會自動為您的所有 API 端點產生 API 文件。
當您修改 API 時,文件會動態更新。
這是由 Encore 的靜態分析提供支援的,它直接從您的應用程式程式碼處理您的 API 定義,確保文件始終與最新的實作保持同步。

它還提供了一個 API Explorer 來測試您的 API。

API 文件是服務目錄的一部分(我們在服務發現中介紹過),但我將此部分分開,因為它們涵蓋不同的方面。
-
預覽環境。
Preview environments代表為每個 PR 建立的單獨暫時部署。這些是您的生產環境的忠實副本,涵蓋所有微服務、資料庫和相依性。
它允許開發人員在將變更合併到主分支之前在隔離環境中測試變更。
然而,手動設定它們往往會成為 DevOps 的噩夢。
-
為臨時環境複製生產級基礎架構(資料庫、佇列、API)需要深厚的雲端專業知識。
-
在不洩漏生產資料的情況下植入測試資料需要精心的協調。
-
確保與生產配置(安全規則、網路策略) 1:1 一致很容易出錯。
如果沒有預覽環境,在共用暫存區進行測試可能會破壞其他功能。但是為每個 PR 手動設定 AWS 資源(EC2、RDS、VPC)需要幾天時間。
🎯 Encore 如何實現這項自動化?
當您使用 Encore 建立後端應用程式時,啟動預覽環境所需的唯一設定是連接您的 GitHub 帳戶,您將立即獲得預覽環境的好處。
它們是在 Encore Cloud 上執行的免費、完全託管的開發環境。一旦連接到 GitHub,推送程式碼將自動觸發部署。


您無需擔心編排、整合、清理或實施任何單獨的監控。它帶有內建的分散式追蹤和關鍵效能指標檢測。
由於 Neon 的資料庫分支功能,它還自動附帶預先填充的測試資料。您可以在文件中閱讀更多內容。
您也可以在雲端儀表板中追蹤部署進度。


8.可觀察性。
從高層次上講, Observability被定義為使用外部輸出來評估系統內部狀態的過程。
想像一下,您的應用程式一夜之間爆紅,流量激增。起初,一切似乎都很好,直到結帳請求開始失敗並且用戶開始報告錯誤。如果沒有適當的可觀察性,您將陷入黑暗,難以找出問題所在。
獲得即時洞察和詳細記錄,以便您可以辨識瓶頸並更快地進行除錯,這將使您的工作變得更加輕鬆,尤其是在意外流量期間。
如果您有興趣了解更多訊息, 《可觀察性原則指南:意義、實際實施和最佳實踐》是一個不錯的起點。
🎯 Encore 如何實現這項自動化?
Encore 提供內建可觀察性,無需任何額外設定。它會自動追蹤所有後端服務的日誌、痕跡和指標。
✅ Encore 提供分散式追蹤來追蹤您的應用程式和基礎架構中的請求。
與使用追蹤通常需要進行的密集檢測相反, Encore 會自動擷取所有環境中整個應用程式的追蹤訊息。獨特的是,這意味著您甚至可以在本地開發中使用追蹤來幫助除錯和加快迭代。
您可以存取大量訊息,例如堆疊追蹤、結構化日誌、HTTP 請求、網路連接資訊、API 呼叫、資料庫查詢等。閱讀文件中的更多內容。

✅ 它為每項服務提供常見應用程式層級指標的自動儀表板。
為您的應用程式定義自訂指標也很容易。一旦定義,自訂指標就會自動顯示在雲端儀表板的指標頁面上。
您也可以將指標傳送到第三方服務,例如 Datadog、Grafana,而不是雲端提供者的監控服務。閱讀文件。

✅ Encore 提供對 Logging 的內建支持,它將自由格式的日誌訊息與結構化、類型安全的鍵值對相結合。它使計算機更容易解析、分析和索引。
您只需要在模組中import log from "encore.dev/log"; 。
然後,您可以呼叫任何日誌函數(例如error 、 warn 、 info 、 debug或trace來發出日誌訊息。
const logger = log.with({is_subscriber: true})
logger.info("user logged in", {login_method: "oauth"}) // includes is_subscriber=true您也可以透過執行以下命令將日誌直接即時傳輸到終端: encore logs --env=prod 。閱讀文件中的更多內容。
本地開發儀表板將所有這些結合起來,以實現可觀察性的自動化。這樣,開發人員就可以專注於真正重要的事情。
-
驗證傳入請求
API request validation是檢查客戶端請求是否符合規定的 API 規範的過程。
如果沒有適當的驗證,您的應用程式可能會處理不完整或惡意的資料,從而導致意外行為、昂貴的除錯甚至洩露敏感資訊。
例如,在支付處理 API 中,傳入請求必須包含有效的付款詳細訊息,如卡號、有效期、CVV。如果這些欄位缺失或格式不正確,事情可能會變得非常糟糕。
在多個端點驗證此類請求很重要,但我們可以讓這個過程更容易。
🎯 Encore 如何實現這項自動化?
Encore.ts 直接使用自然的 TypeScript 類型來驗證傳入的請求,因此您可以同時獲得兩全其美的效果:簡潔的 TypeScript 語法和執行時模式驗證。這意味著您的 API 在執行時和編譯時都是類型安全的。
Encore.ts 可以輕鬆定義組合來自不同來源的資料的 API 端點:有些欄位來自請求主體,其他欄位來自查詢參數,有些來自 HTTP 標頭。
這是一個例子。
import { Header, Query, api } from "encore.dev/api";
interface Request {
// Optional query parameter. Parsed from the request URL.
limit?: Query<number>;
// Custom header that must be set. Parsed from the HTTP headers.
myHeader: Header<"X-My-Header">;
// Required enum. Parsed from the request body.
type: "sprocket" | "widget";
}
export const myEndpoint = api<Request, Response>(
{ expose: true, method: "POST", path: "/api" },
async ({ limit, myHeader, type }) => {
// ...
},
);您可以在文件中閱讀有關驗證傳入請求的更多訊息,包括支援的驗證類型和基於值的規則。
🎯 類型安全的 API。
Encore.ts 還確保類型安全的 API,無需任何額外的設定。從本質上講,Encore.ts 中的 API 是普通的async函數,其請求和回應資料類型定義為 TypeScript 介面。
⚡ 它會自動產生必要的設置,這意味著no boilerplate 。
⚡ 它分析您的程式碼以偵測請求和回應模式,並自動驗證傳入的請求。
要定義 API 端點,我們需要使用encore.dev/api模組中的api函數。然後,Encore.ts 在編譯時產生必要的樣板。這是一個例子。
// inside the hello.ts file
import { api } from "encore.dev/api";
export const ping = api(
{ method: "POST" },
async (p: PingParams): Promise<PingResponse> => {
return { message: `Hello ${p.name}!` };
},
);您可以在文件中閱讀有關類型安全 API 的更多資訊。
10.資料庫遷移。
Database migration (也稱為schema migration )是在資料庫之間移動資料、元資料和模式的過程。
管理跨環境的資料庫模式變更可能很困難,特別是在協調遷移和應用程式更新時。
考慮一個電子商務平台,您需要在products表中新增一個欄位來支援產品變體。在開發、登台和生產環境中手動應用此變更可能會導致問題,並且肯定會比平常花費更長的時間。
如果您有興趣了解更多訊息,請查看 Prisma 的資料庫遷移是什麼。
🎯 Encore 如何實現這項自動化?
Encore 將 SQL 資料庫視為邏輯資源並原生支援 PostgreSQL,讓資料庫遷移變得更容易。它使用change-based遷移。
✅ Encore 自動應用up 。每次up遷移都按順序執行,表達自上次遷移以來資料庫模式的變化。
✅ 回滾更改時仍需要手動執行Down遷移。
✅ Encore 維護一個schema_migrations表來追蹤已應用的遷移,從而提高跨開發、暫存和生產環境的一致性。
database=# \d schema_migrations
Table "public.schema_migrations"
Column | Type | Collation | Nullable | Default
---------+---------+-----------+----------+---------
version | bigint | | not null |
dirty | boolean | | not null |
Indexes:
"schema_migrations_pkey" PRIMARY KEY, btree (version)✅ Encore 支援流行的 ORM(Prisma、Drizzle、Sequelize)和遷移框架(Atlas)。如果您的 ORM 或工具可以透過標準 SQL 驅動程式連接到資料庫或產生 SQL 遷移文件,那麼它將可以輕鬆地與 Encore 配合使用。
範例: SQLDatabase允許您建立一個命名資料庫並檢索其連接字串。您選擇的 ORM 或遷移框架可以使用此連線字串來建立資料庫連線。
import { SQLDatabase } from "encore.dev/storage/sqldb";
// Initialize a named database with migration directory
const SiteDB = new SQLDatabase("siteDB", {
migrations: "./migrations",
});
// Retrieve the connection string for ORM use
const connStr = SiteDB.connectionString;如果遷移失敗(例如由於語法錯誤或模式衝突),Encore 將回滾遷移併中止部署。
遷移檔案儲存在服務包內的migrations目錄中。
/my-app
├── encore.app // ... other top-level project files
│
└── todo // todo service
├── migrations // database migrations (directory)
│ ├── 1_create_table.up.sql // first migration file
│ └── 2_add_field.up.sql // second migration file
├── todo.ts // todo service code
└── todo.test.ts // tests for todo service
第一次遷移通常定義初始表結構。當您在本機執行應用程式或將其部署到雲端時,Encore 會自動按順序套用所有待up的遷移。
查看文件,了解有關資料庫遷移、處理錯誤、連接資料庫等的逐步指南。
您也可以使用 Encore 做更多的事情:
-
Automated testing-內建測試工具,可讓您使用各種測試執行器輕鬆測試應用程式。 -
Automated IAM- 透過解析您的程式碼產生最小權限 IAM 策略,自動化安全最佳實務。 -
Deployment automation (Replay)——Railway 無法知道您已將新映像推送到容器註冊表,但 Encore 可以使用 Railway 的 GraphQL API 在將新映像推送到註冊表時觸發新部署。
為了避免文章太長,我不會涵蓋所有主題,因此請查看文件以獲取完整的詳細資訊。
如果您打算開始使用 Encore,請查看他們的SAAS 入門範本。它包括 Next.js(前端)、Encore.ts(後端)、Clerk(身份驗證)、Stripe(支付)、Tailwind 和 Shadcn(樣式)。
呼!這有很多內容要講。
後端開發非常複雜。我希望這些可以自動化你的一些重複性工作。
如果您有任何問題或反饋,請在評論中告訴我。
祝你有美好的一天!直到下次:)

原文出處:https://dev.to/anmolbaranwal/10-common-backend-tasks-and-how-to-automate-them-4c79
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
