🔧 阿川の電商水電行

VS Code 是一款免費、跨平台、開源的程式碼編輯器,近年來成為開發者最熱門的選擇。
在本文中,我整理了一些最有用的外掛,您可以使用它們來提高工作效率。
原文出處:https://dev.to/madza/19-vs-code-extensions-to-boost-your-productivity-4npo
1. Swimm
使用 Swimm 的富文本編輯器建立文件。記錄跨越多個文件和存儲庫的複雜流程,其中包含與程式碼交互並在您進行更改時自動更新的豐富內容。
在本地驗證和更新文件,並將其作為 CI 工作流的一部分,自動修復簡單的錯誤,並且僅在發生重大更改時提醒您。
在正確的時間找到正確的文件——就在相關程式碼旁邊。當您看到一個 wave 時,這意味著存在與該特定程式碼部分相關的文件。

2. GitLens
借助 GitLens,開發人員可以通過提供有關 Git 存儲庫的高級可視化和訊息,更好地了解其程式碼庫的歷史、作者身份和更改。
GitLens 還提供了一組豐富的自定義選項,以及內聯責備註釋、提交和差異詳細訊息,甚至無需離開編輯器即可查看和編輯提交訊息的能力。

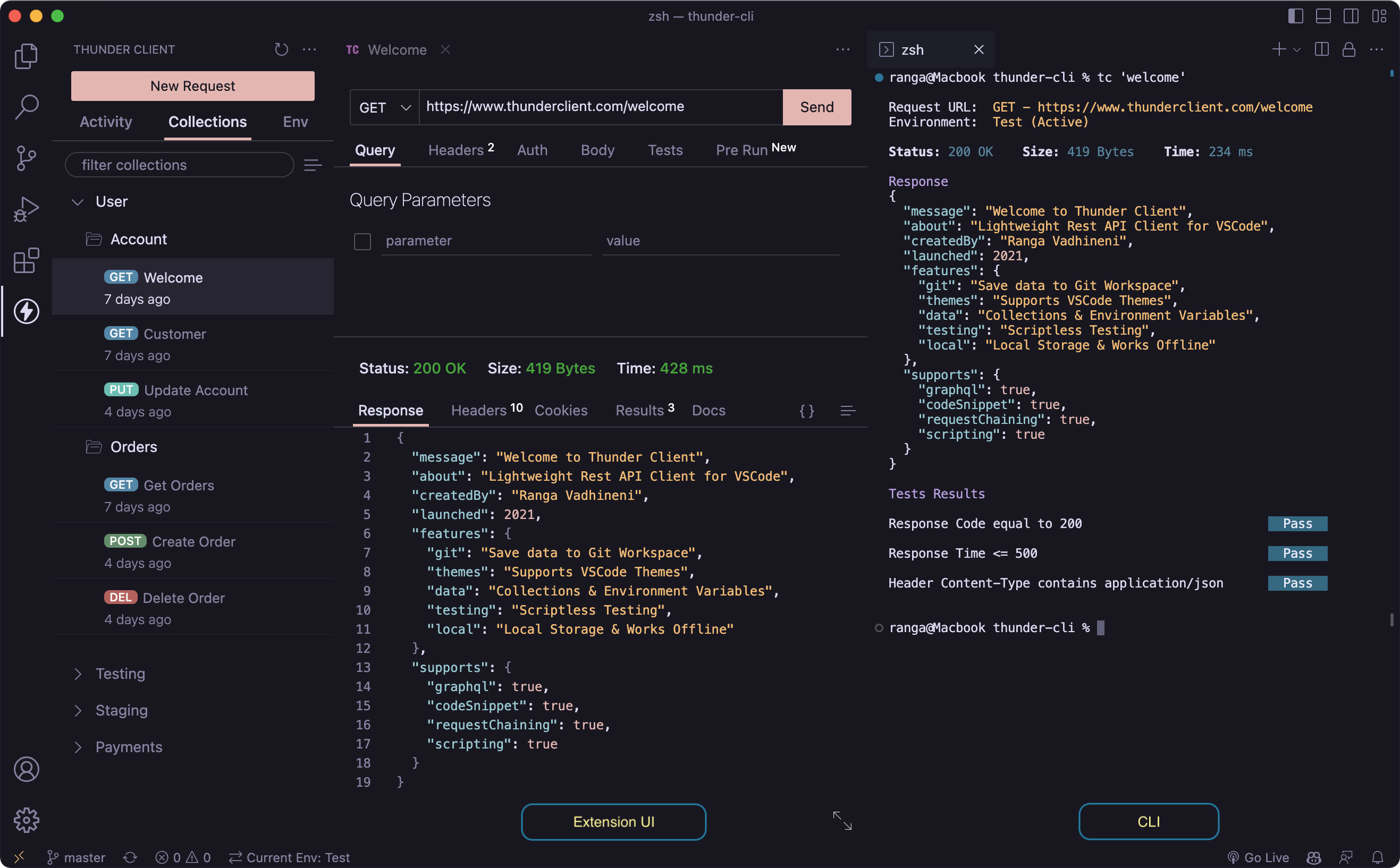
3. Thunder Client
Thunder Client 是用於 Visual Studio Code 的輕量級 Rest API 客戶端擴展,具有簡單易用的 UI。
支持集合和環境變數和 GraphQL 查詢,以及使用基於 GUI 的界面進行無腳本測試。
所有請求的資料都本地保存在您的設備上。

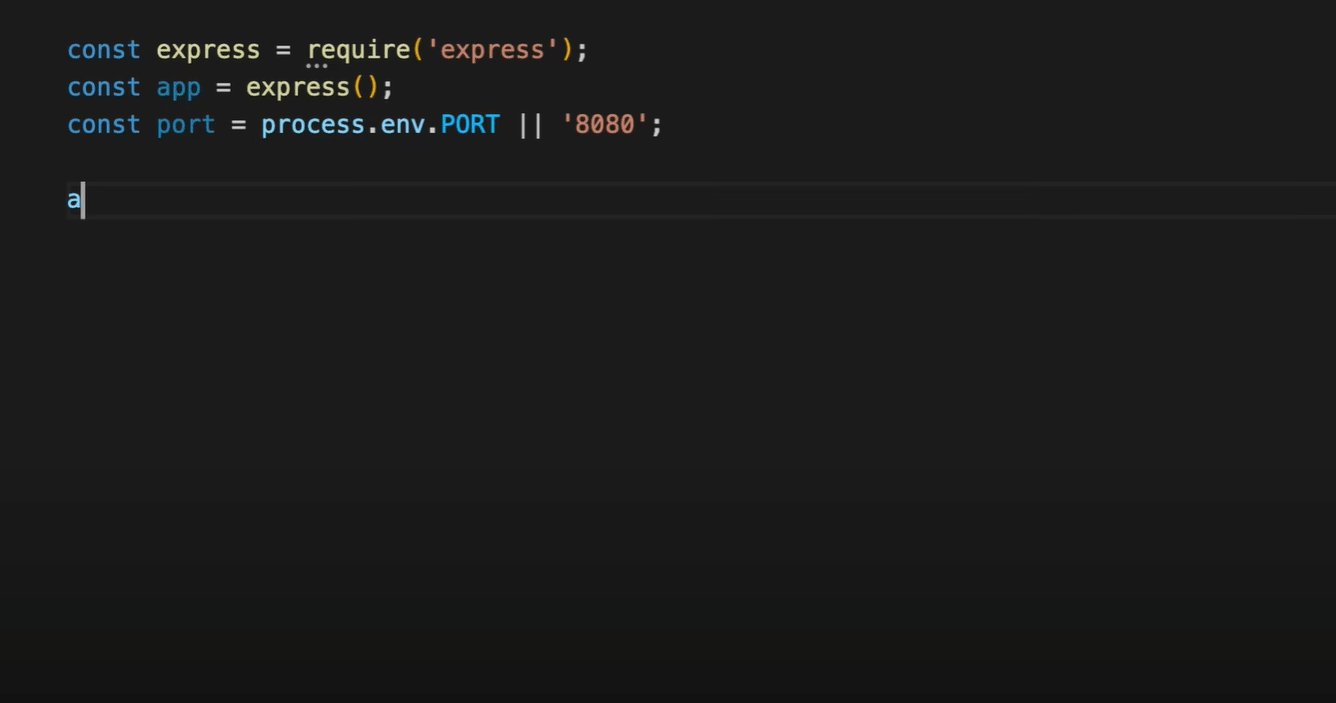
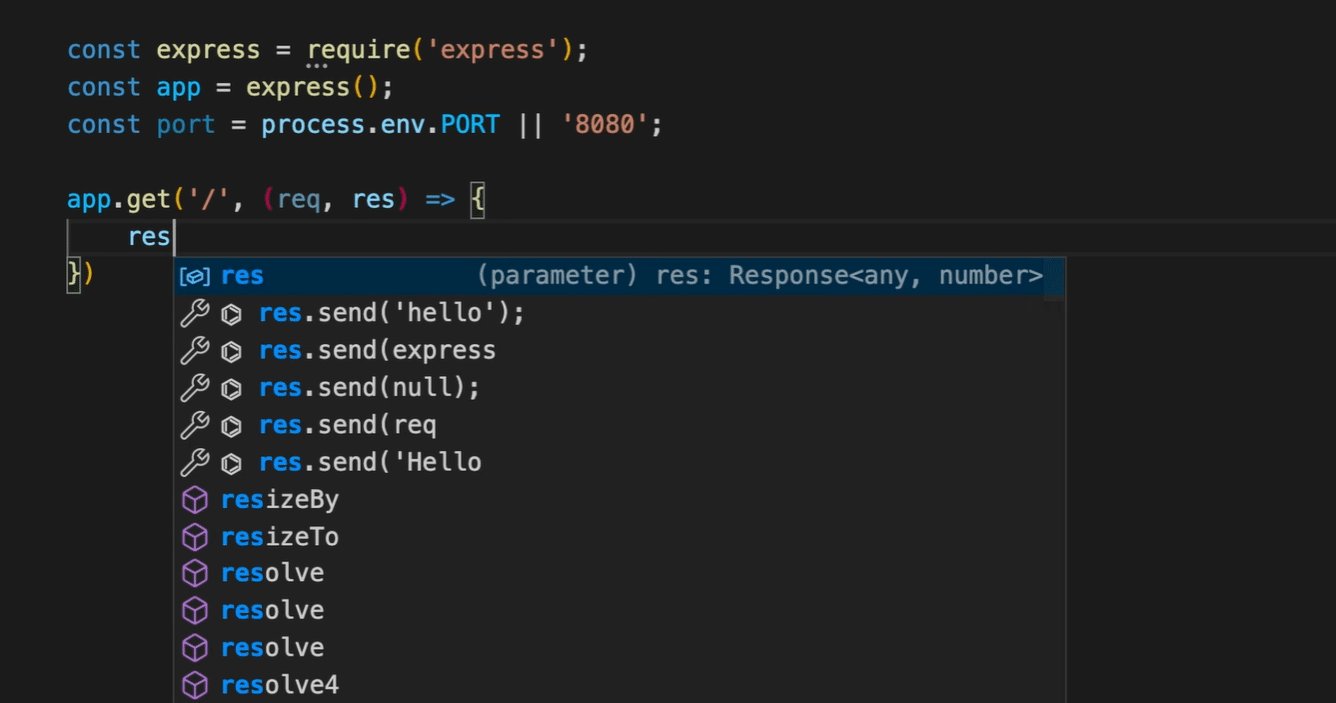
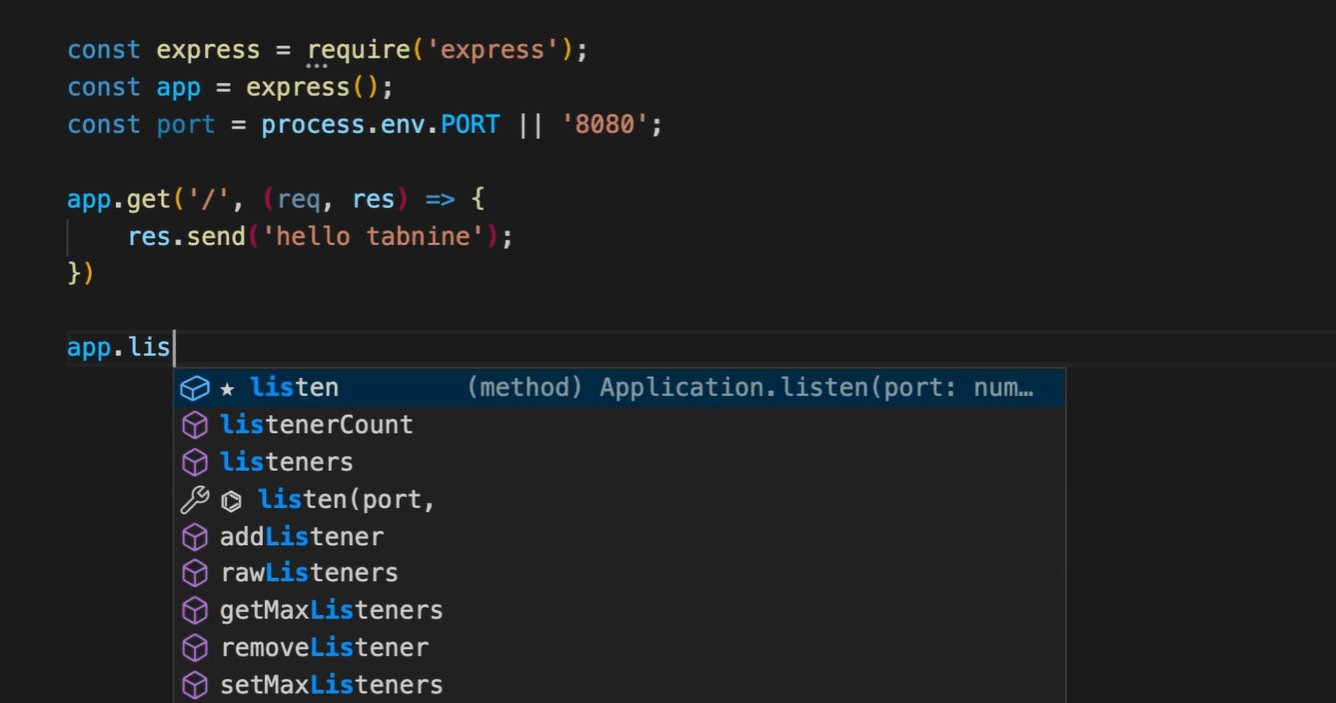
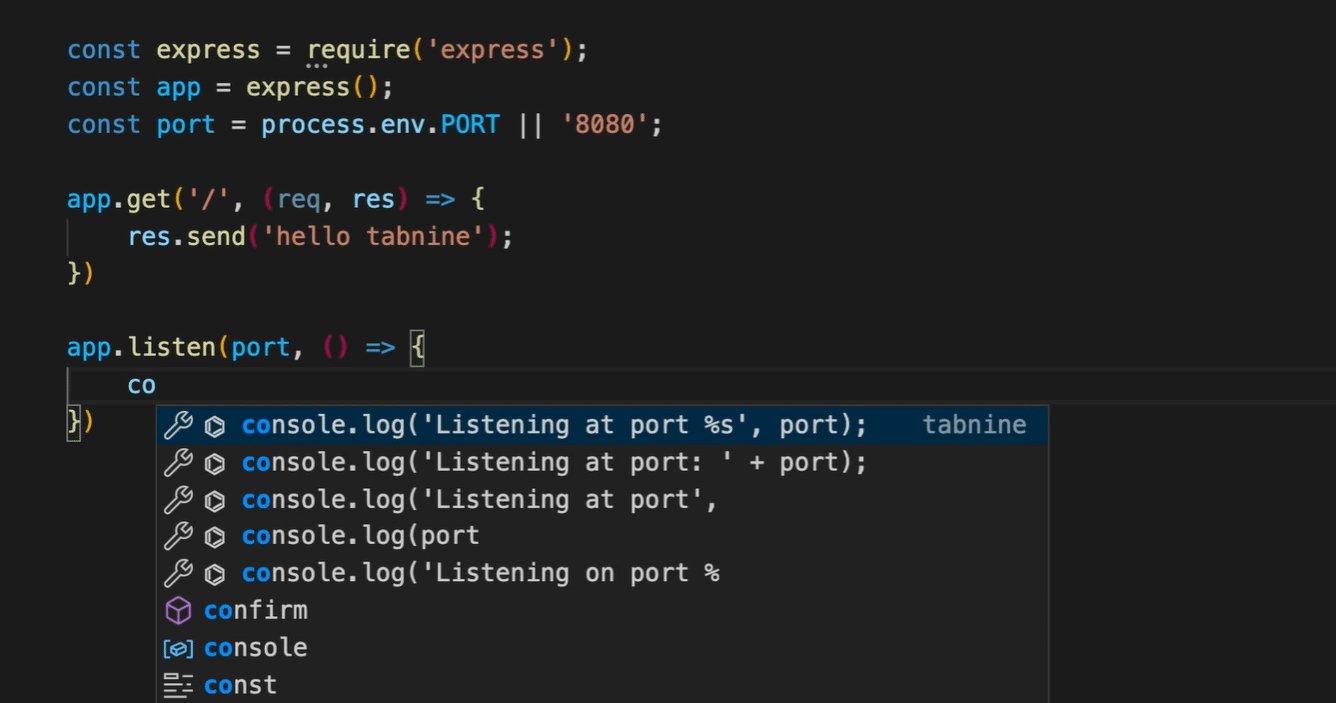
4. Tabnine
Tabnine 是一個 AI 程式碼助手,可以通過在所有最流行的編碼語言和 IDE 中實時完成程式碼來提高您的開發速度。
Tabnine 由多種語言專用的機器學習模型提供支持,這些模型是在程式碼上從頭開始進行預訓練的。

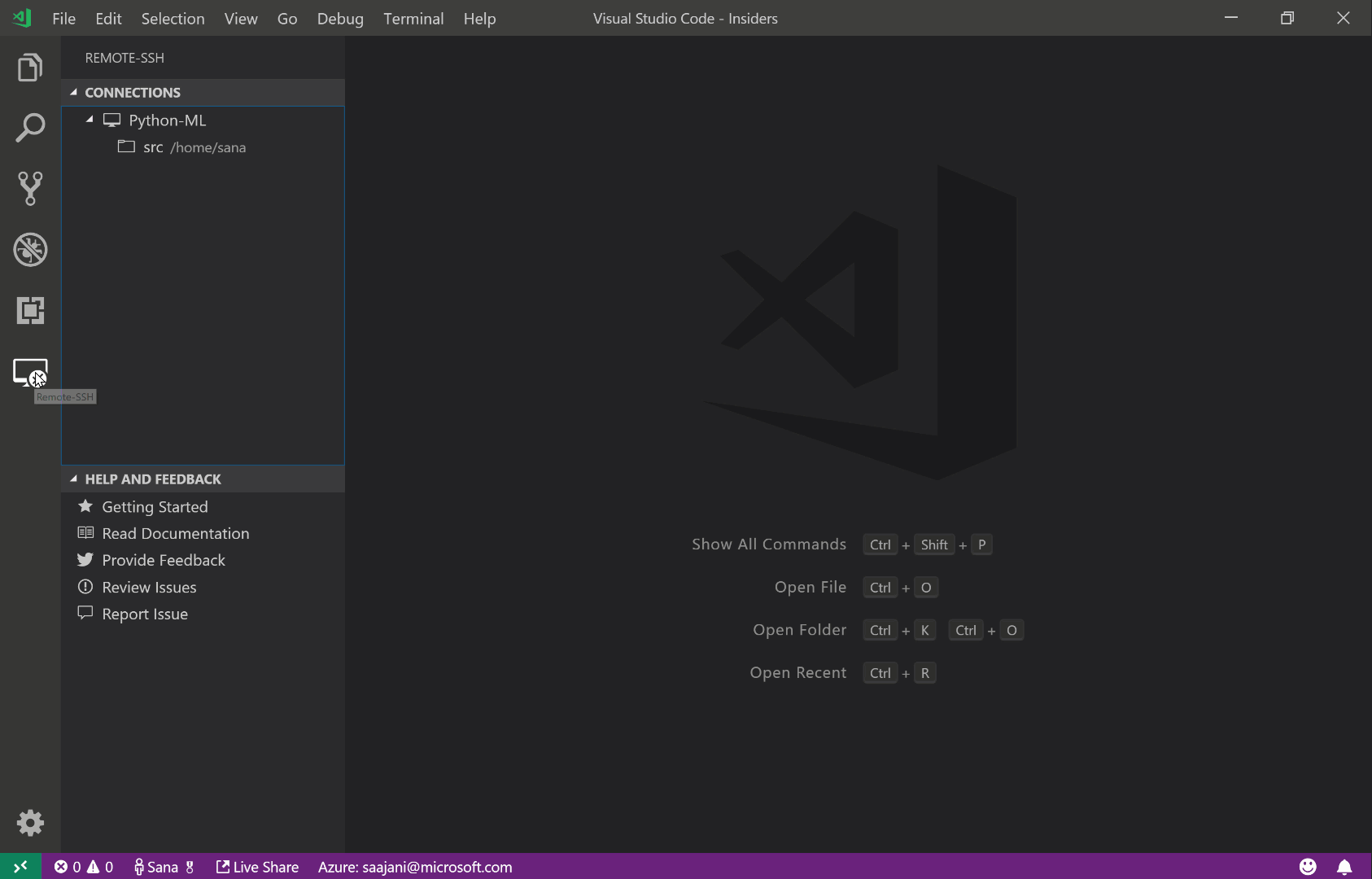
5. Remote-SSH
Remote - SSH 擴展允許您使用任何帶有 SSH 伺服器的遠程機器作為您的開發環境。
無需在本地計算機上安裝源程式碼即可獲得這些好處,因為該擴展程序直接在遠程計算機上執行命令和其他擴展程序。
您可以打開遠程計算機上的任何文件夾並使用它,就像文件夾在您的計算機上一樣。

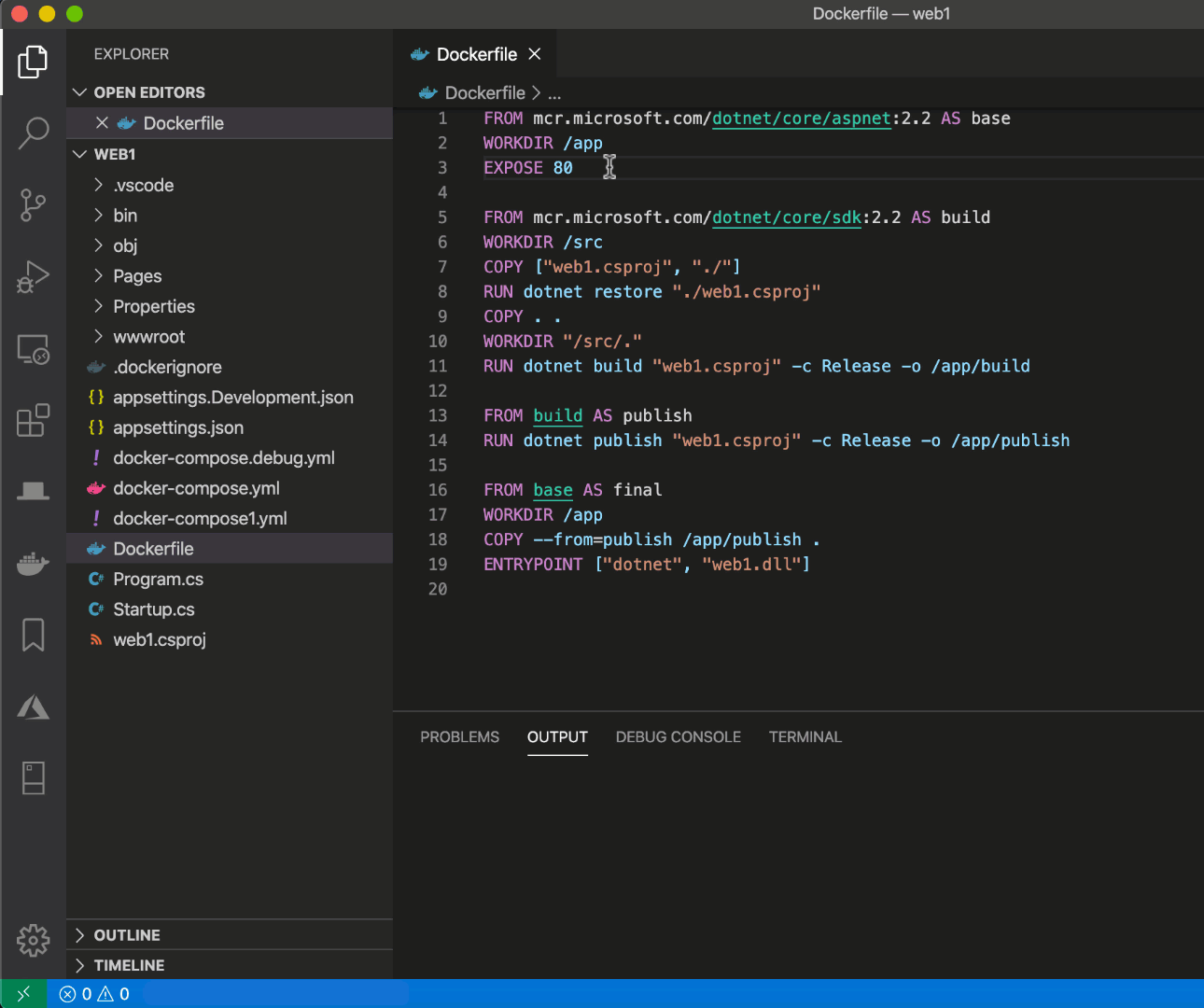
6. Docker
Docker 擴展使從 Visual Studio Code 建置、管理和部署容器化應用程式變得容易。
它還提供了對容器內 Node.js、Python 和 .NET 的一鍵式除錯。

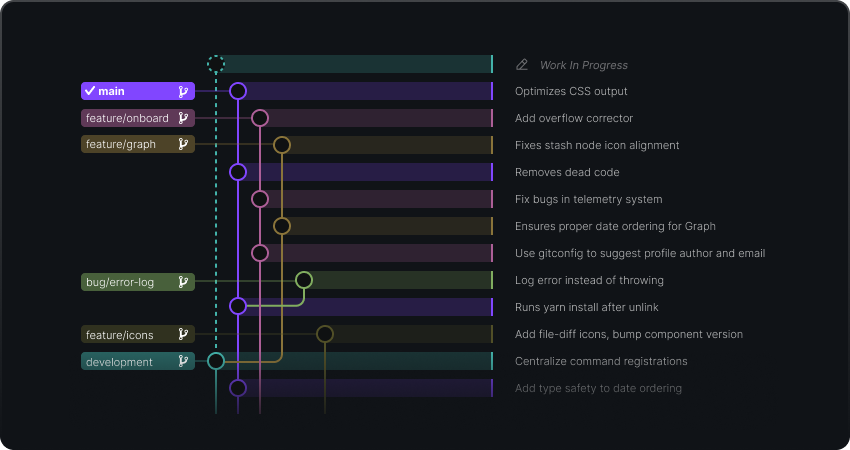
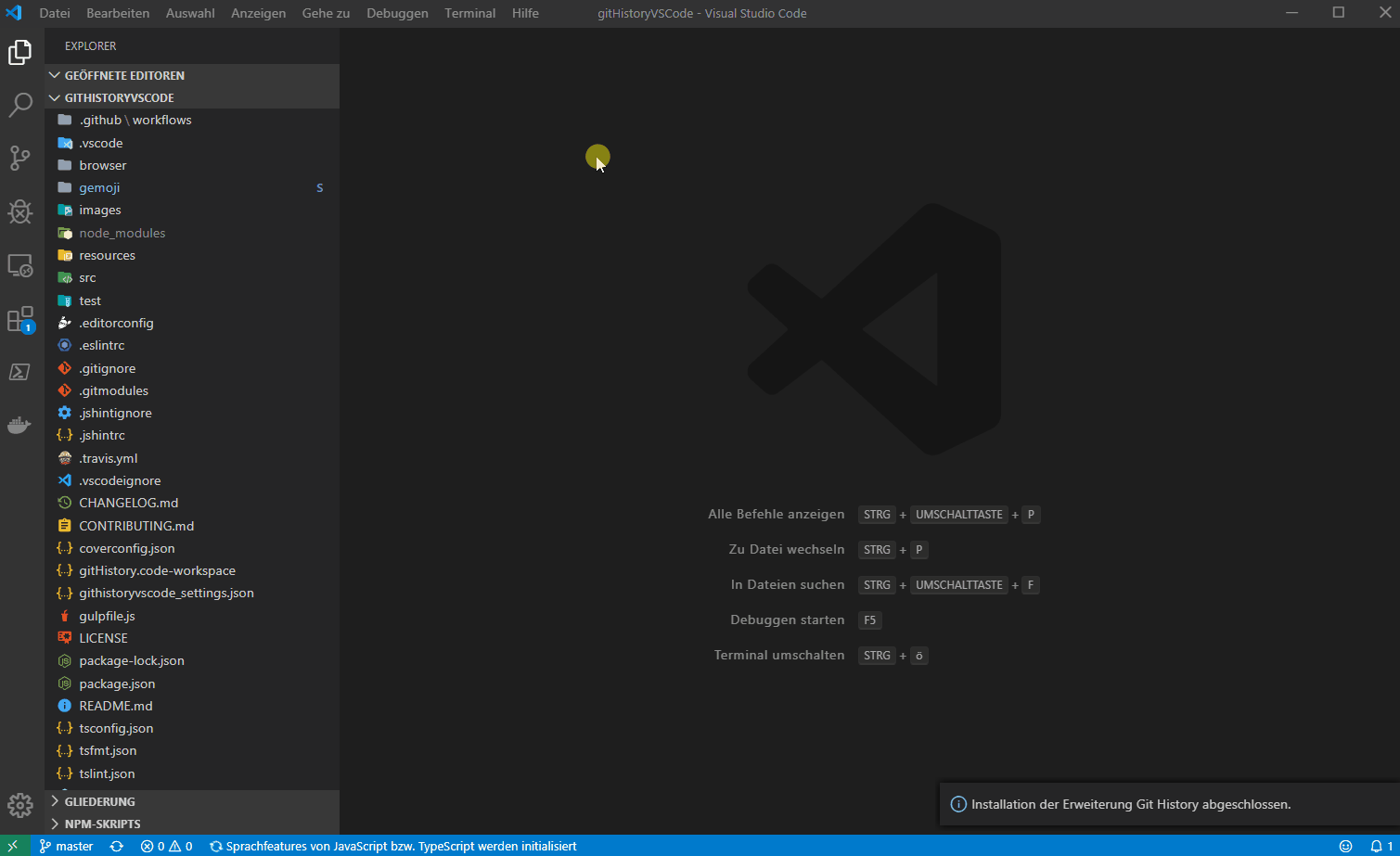
7. Git History
使用此擴展,用戶可以輕鬆瀏覽提交歷史記錄、檢查文件更改並比較程式碼的不同版本。
該擴展提供了一個 GUI,可以在時間軸中顯示提交歷史記錄。每個提交都與其提交訊息、作者、日期和時間一起顯示。
用戶還可以查看與每個提交關聯的分支和標籤名稱。

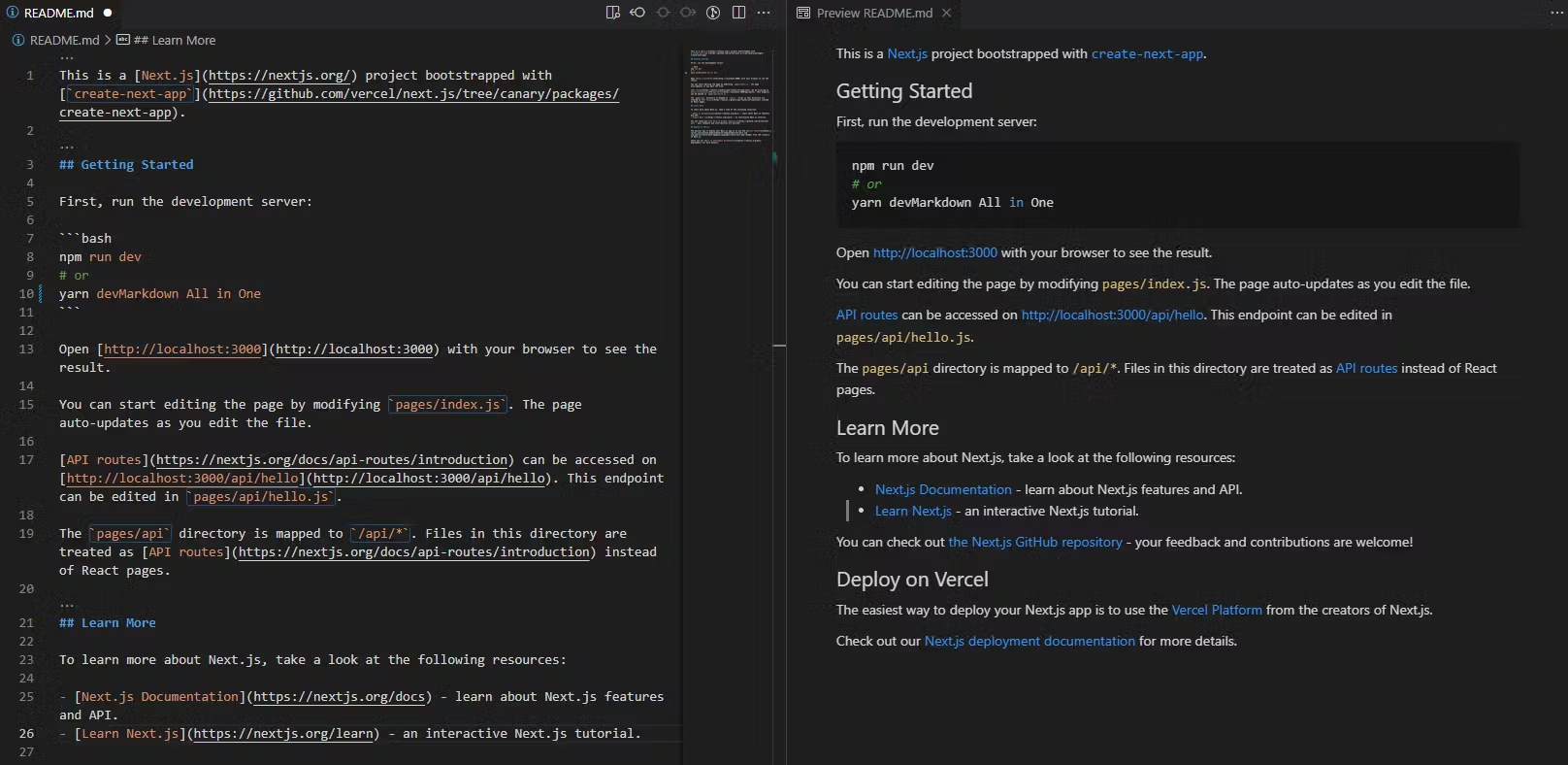
8. Markdown All in One
對於在 VS Code 中使用大量 Markdown 的任何人來說,這是一個有用的工具。它使建立和編輯 Markdown 文件變得更加容易和快速,幫助您提高生產力和效率。
這些功能包括語法突出顯示、程式碼塊格式化、目錄、預覽模式、表情符號支持、鍵盤快捷鍵等等。

9. Regex Previewer
該擴展在並排文件中顯示當前正則表達式的匹配項。這可以使用 Ctrl+Alt+M 打開/關閉。
可以通過狀態欄條目加入全局選項和多行選項,以便使用並排文件進行評估。當並排文件有多個匹配示例時,這會很有用。

10. Better Comments
使用此擴展,您將能夠將註釋分類為提醒、查詢、TODO、突出顯示等。
註釋掉的程式碼也可以設置樣式以明確程式碼不應該存在。您可以在設置中指定您想要的任何其他評論樣式。

11. Bookmarks
書籤擴展可幫助您導航程式碼,輕鬆快速地在重要位置之間移動。
不再需要搜尋程式碼。它還支持一組選擇命令,允許您選擇書籤行和書籤行之間的區域。它對日誌文件分析非常有用。

12. Project Manager
專案管理器可幫助您輕鬆存取您的專案,無論它們位於何處。不要再錯過那些重要的專案了。
您可以定義您的專案(也稱為收藏夾),或選擇自動檢測 Git、Mercurial 或 SVN 存儲庫、VS 程式碼文件夾或任何其他文件夾。
此外,您還可以使用標籤來組織您的專案。

13. Code Spell Checker
一個基本的拼寫檢查器,適用於程式碼和文件。
這個拼寫檢查器的目標是幫助捕獲常見的拼寫錯誤,同時保持較低的誤報率。

14. Image Optimizer
向解決方案資源管理器中的任何文件夾和圖像加入右鍵單擊菜單,使您可以自動優化該文件夾中的所有 PNG、GIF 和 JPEG 文件。
只需右鍵單擊任何包含圖像的文件或文件夾,然後單擊其中一個圖像優化按鈕。

15. CSS Peek
該擴展支持符號定義跟踪的所有正常功能,但它適用於 CSS 選擇器(類、ID 和 HTML 標記)。
您可以內聯加載 CSS 文件並在此處進行快速編輯,直接跳轉到 CSS 文件或在新編輯器中打開它或在懸停時顯示定義。

16. Placeholder Images
使用各種第 3 方服務(如 Unsplash、LoremFlickr 等)在 Visual Studio Code 中生成佔位符圖像並將其插入到 HTML 中。
您可以選擇圖像寬度、高度、文本和顏色,將生成的 IMG 標籤插入到您的 HTML 中或將其複製到剪貼板,或者將圖像 URL 插入到您的 HTML 中,複製到剪貼板,或在您的瀏覽器中打開它。

17. Live Server
具有實時瀏覽器重新加載功能的快速開發實時伺服器。從狀態欄單擊即可啟動或停止伺服器。
允許用戶建立可自定義的端口號,設置伺服器根目錄,並在設置中提供默認的瀏覽器配置選項。

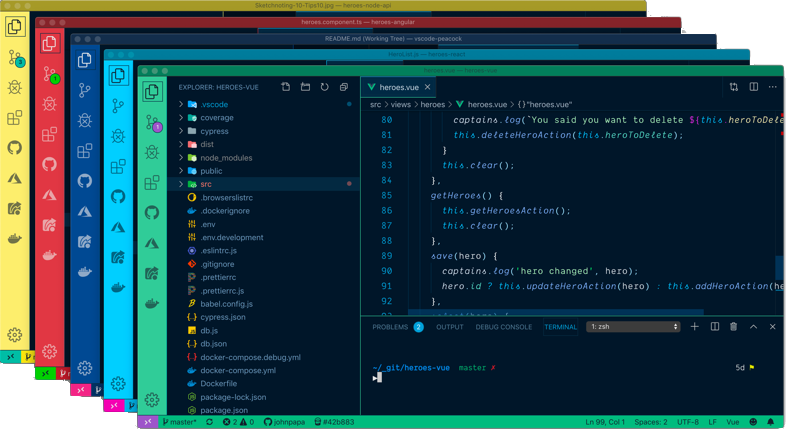
18. Peacock
使用 Peacock,您可以巧妙地更改 VS Code 工作區的顏色。
當你有多個 VS Code 實例、使用 VS Live Share 或使用 VS Code 的遠程功能,並且你想快速辨識你的編輯器時,這是理想選擇。

19. Polacode
Polacode 是 VS Code 的擴展,它可以對你的程式碼進行截圖。
該擴展生成一個與源具有相同風格和主題的螢幕截圖。

以上簡單分享,希望對您有幫助~
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
