我仍然記得我第一天與數百名其他員工一起參加公司會議。經過幾個月成功的自由工作後,我終於能夠加入一家大公司,焦慮和興奮的混合是真實的。現在的挑戰不同了,風險更高了,環境也勢不可擋。 但這並不是唯一讓我感到壓力的情況。我還清楚記得有一天,在一家小型新創公司工作時,我向整個公司展示了我們將要使用的新前端架構的一部分。我們規模很小,會議上的每個人都在專心聽我說的話。 從在新創公司中發揮重要作用,到成為公司中更大群體中的一小部分,每一次經驗都有自己的一套學習經驗。 當然,情況並非總是如此。我們都知道存在沒有做好準備的公司,這就是建立本文的原因。在這裡,我們將探討**我在新創公司和大公司工作時獲得的一些**關鍵經驗和收穫,這樣你就可以從你目前工作的公司中學習到這些知識,甚至可以自己決定你下一步的職業步驟,看看哪一個更適合您。 流程和文化 -----  讓我們從流程開始,因為它們是第一個非常明顯的差異。在新創公司工作時,大多數流程仍在實施中,您工作的很大一部分實際上可能涉及**嘗試和試驗**這些任務的不同流程。 文化也可能處於創造階段,因此,定義公司及其員工的共同價值觀,或「在這裡做事的方式」。可以改變很多而且很快! 當然,這使得體驗方式更加混亂,但也更加靈活。兼顧多重角色和責任並不罕見,這可能是在不同方面學習和成長的絕佳機會,例如創造新的良好文化模式。 另一方面,在更企業化的環境中,流程更加結構化和明確,這可以提供穩定性和明確的期望,但也會帶來官僚主義的缺點,需要很長時間才能真正通過多個管道和渠道。 這裡的關鍵要點是**平衡**。流程的稀缺會讓整個生態系統變得混亂,這讓人不舒服,但流程太多,你就什麼都做不了。平衡缺勤和超額的權重將為每個人創造一個更好的環境。 敏捷性和適應性 -------  在新創公司工作通常需要身兼數職,並隨時適應變化。在快節奏的新創環境中,敏捷性和適應性是關鍵。你必須準備好轉變,這可以讓你成長很多,不要太執著於自己的想法。您還必須準備好調整您的策略並接受新技術和方法(如果它們看起來合適)。 這可能是一次令人興奮的經歷,可以促進創造力和創新,但從長遠來看,也可能導致分散且充滿壓力的環境(公司的各個方面都採用不同的技術,讓所有混亂的工作變得**困難**)。 相較之下,大公司擁有豐富的時間和資源,可以進行更徹底的規劃和執行。此外,大公司傾向於依賴他們已經信任的東西,並且通常不太願意接受新事物。 雖然這不如動態的創業環境那麼令人興奮,但它提供了不同類型的學習體驗。在這裡,您可以加深對策略規劃、專案管理和業務營運其他方面的理解。 這裡的關鍵要點是學會**在需要時**變得敏捷、多才多藝和適應能力強。如果您不想相信我的話,我建議您閱讀[這篇關於無聊技術的文章](https://mcfunley.com/choose-boring-technology)。這是令人驚訝的洞察力和偉大的閱讀! --- 哦!在我忘記之前,這篇文章之所以成為可能,是因為[Wasp](https://wasp-lang.dev/) ,他們正在建立一個非常酷的全端 React + NodeJS 框架,如果您能透過[在 GitHub 上為我們的儲存庫加註星標](https://www.github.com/wasp-lang/wasp)來幫助我們,那將意義重大。 透過這樣做,您將幫助我們繼續使網頁開發更快、更輕鬆,並每週為您帶來這樣的內容! 🚀  https://www.github.com/wasp-lang/wasp ⭐️ 在 GitHub 上給我們一個 star 🙏 --- 社交機會 ----  新創公司和大公司之間的另一個主要區別是它們提供的網路機會。大公司通常擁有廣泛的員工、客戶、供應商和合作夥伴網路。在這樣的環境中工作可以提供大量建立人際網絡和建立有價值的專業關係的機會。這些聯繫對於您的職業發展非常有益。 另一方面,新創公司由於規模較小,提供了更親密的社交機會。您可能會與團隊的每個成員密切合作,讓您有機會建立更牢固的關係並直接向同事和上級學習。 這裡的關鍵要點是擁抱每一個聯繫,並**嘗試在任何地方創造一個良好的工作環境**。這將使您更輕鬆地度過困難時期,並且您一定會在一生中結交一些友誼😃 影響 --  現在,我們來談談影響。在較大的公司中,您的程式碼庫可能會被數千(更可能是數百萬人)人存取。這意味著做一個小的改變可以改變很多人對應用程式的看法,並且看到你的工作被這麼多人使用是非常令人滿意的。不幸的是,第一次必須為數百萬用戶存取的程式碼庫部署一個小的程式碼變更絕對是令人傷腦筋的——儘管這對於增加您的經驗和彈性是必要的。 在新創公司中,您可能會看到有數百人(相信有數千人)造訪的程式碼庫。這意味著,你的工作將被更少的人看到,但是,由於你可以創造更多,你可能會創造出更多的東西,而不僅僅是一個小小的改變。頁面、使用者旅程和所有內容都可以在您的範圍內單獨或與您的團隊一起進行。但它並非沒有缺點。由於流程更加稀缺,因此回滾和恢復變更有時可能是一個困難的過程(甚至更糟的是,沒有記錄)。 這裡的關鍵要點是了解您的角色以及您在不同環境中帶來的價值的重要性。無論您是在一家新創公司,您的工作直接推動公司的成功,還是在一家大公司,您的行為有助於更廣泛的目標,**您的工作都很重要,您應該為此感到自豪。** 舉個例子,我為在一個巨大的電子商務網站上製作一個簡單的產品過濾器(他們一直使用到今天)感到非常自豪,並且我也為積極實施/參與至少 2 個專案的實施感到自豪/3是我曾經合作過的新創公司的設計師所提出的新設計系統的每個元件的/3。**好的工作不會讓別人貶低。** 結論 --  如果這段穿越新創公司和企業領域的旅程為您帶來了啟發,為什麼不支持[Wasp](https://wasp-lang.dev/)呢?我們正在精心打造工具和內容,為像您這樣的開發人員提供協助,無論您是獨自編碼還是克服企業挑戰。 如果您想看到更多這樣的內容,您可以[在 GitHub 上給我們一個星星,非常輕鬆地幫助我們!](https://www.github.com/wasp-lang/wasp)  https://www.github.com/wasp-lang/wasp ⭐️ GitHub 上的 Star Wasp 🙏 新創企業和大公司都提供寶貴的經驗。在新創公司,你可以做不同的任務,嘗試新事物,並直接影響公司的未來。這是一種親身實踐的學習經驗。 在大公司中,您可以存取許多資源和結構化環境。您可以與多元化專家團隊合作,這有助於您學習和成長。既定的流程、穩定性和可預測性可以幫助提高您的技能並塑造您的職業生涯。 但是,這並不是要選擇其中之一。這是關於學習在兩種環境中都表現出色。汲取兩者中最好的部分,並隨時隨地使用它們。保持敏捷、適應力強、樂於接受新體驗。這兩種經歷對你的職業生涯都很重要。 總之,每種環境都有其獨特的挑戰與機會。擁抱差異,從經驗中學習,並利用它們為你帶來優勢。畢竟,正是這些多樣化的經驗可以幫助您實現個人和職業成長。因此,無論您是在新創公司還是大公司,請始終記住 - 您的工作很重要,並有助於實現更大的目標。 您對新創公司和大公司之間的比較有何看法?我們很想聽聽您的經驗和收穫。請在下面的評論中分享您的想法! --- 原文出處:https://dev.to/wasp/start-ups-vs-big-companies-the-best-takeaways-for-you-to-know-28n5
我在 20 年內創辦了 30 家新創公司。 創投支援、引導、應用程式、SaaS、B2B、B2C。 我後悔犯過的所有錯誤: 1. 做消費者應用程式。 ============ 這裡的失敗率是 B2B 失敗率的 100 倍,幾乎是中樂透。 2. 籌集創投資金。 ========== 當我們籌集第一輪資金時,我感覺就像馬克祖克柏一樣。所有採訪我們的記者。感覺就像一場夢。 最終,大多數這些新創公司都因過早獲得資金而失敗。 3. 招聘太早。 ======== 此前,新創公司對大型團隊感到自豪——這是當時成長的關鍵指標。 創辦人應該完成 PMF 之前的大部分工作。 員工和承包商不會對您的專案有足夠的熱愛和熱情。 4.忽略搜尋引擎優化。 =========== 我的網路中沒有人做過搜尋引擎優化。我們都認為這已經太晚了,所以我們一直推遲它。 5.忽視內容行銷。 ========= 從來沒有認真對待過部落格。大錯。 6.社群媒體行銷。 ========= 這是我最大的遺憾。我一年前開始使用推特。現在已經有2萬粉絲了。如果我從20年前開始會怎樣?現在我可以有 100 萬粉絲嗎?我想是這樣。 7. 跳過創意驗證。 ========== 我總是為觀眾假設。預測他們需要什麼。這幾乎從未被證明是真的。 我最好的專案是那些我認為會失敗的專案,而失敗的專案一開始就是我最大的希望。 8. 招募經理。 ======== 我還沒有在新創公司中見過任何有用的經理。 他們可能對公司有用,但對新創公司來說,我應該只僱用實干家。 9. 追逐投資者。 ========= 對於每家新創公司,我會花 40% 的時間進行融資。 在大多數情況下我都會成功,但代價是什麼? 我已經兩年沒有與投資者進行過一次接觸了,但是風投們來敲我的門,因為我有很好的吸引力,他們每天都在尋找這樣的專案。 10.聘請專業開發人員。 ============ 對於新創公司來說,沒有什麼比專業開發團隊更有效率的了。 如今,我的 1 位全端開發人員在專案上取得的進展比當時 12 人團隊多了 5 倍。 不惜一切代價避免「團隊」。 11. 僱用我不想擁抱的人。 ============== 我的共同創辦人、一位丹麥老人在 2015 年對我說過這句話。 12. 押注於合作夥伴。 ============ 我曾多次與價值數十億美元的大型公司和不同的新創公司合作。 他們承諾提供巨大的東西,數以百萬計的用戶,但最終只是浪費你的時間,破壞焦點,轉移優先級,讓你花費無數的錢來提高安全性和合規性,最終沒有帶來任何使用者/金錢。 13. 閃亮的物體。 ========== 我被 crypt0 的炒作所迷惑。變得超級富有,然後失去了一切。 浪費了很多年。看到人類是多麼的欺騙和貪婪,甚至是我自己的伴侶,我幾乎感到沮喪。 14. 堅持一個糟糕的專案太久。 ================ 在多年沒有吸引力後,我仍然相信專案。 我以為有一天,會發生一些神奇的事情,一切都會好轉。這只是浪費時間。 15. 參加技術會議。 =========== 這完全是浪費時間。 那裡的大多數人都是公司的「好」員工,他們被派到那裡作為對公司忠誠的額外福利。 16. Scrum 是一個騙局。 ================ 如果我的團隊每天早上都必須像幼兒園的孩子一樣被問題困擾,那麼事情最終會失敗。我能做的唯一一件好事是和那些成年人、可以自己管理自己的事情的人在一起。我們只需透過聊天就目標和計劃同步完成所有事情。 17. 外包開發和行銷。 ============ 賣家的態度很好,但結果卻不好。 新創公司是如此困難,以至於外部人幾乎沒有機會為他們做好工作。 18. 從 B2B 領域的免費方案開始。 ==================== 免費專案吸引了完全錯誤的人群,他們提供的回饋只是為了取悅其他「免費」人群。然而,「付費」用戶卻截然不同,並且有不同的需求。 有幾次,我一開始沒有免費版本,沒有銷售,所以後來我加入了免費版本。但這也是一個錯誤。如果沒有人願意為我的產品付費,我就必須修復它或為它尋找其他受眾。 19. 從頭開始編寫程式碼。 ============== 我的團隊將在前 3 個月內編寫基本的內容,例如身份驗證、管理面板、cruds 等。 這是對時間的巨大浪費。 當我開始使用樣板時,速度提高了 10 倍。 20. 與家人和朋友相處的時間很少。 ================== 我工作太多了。根本沒有放假。 這對我的創造力非常有破壞性。一旦我開始休息,我就變得更有創造力。 質>數量。 就是這樣。 我每天都在[twitter.com/johnrushx](https://twitter.com/johnrushx)分享我的經驗 [在這裡查看我的所有專案](https://johnrush.me/) --- 原文出處:https://dev.to/johnrushx/i-built-30-startups-in-20-years-3j41
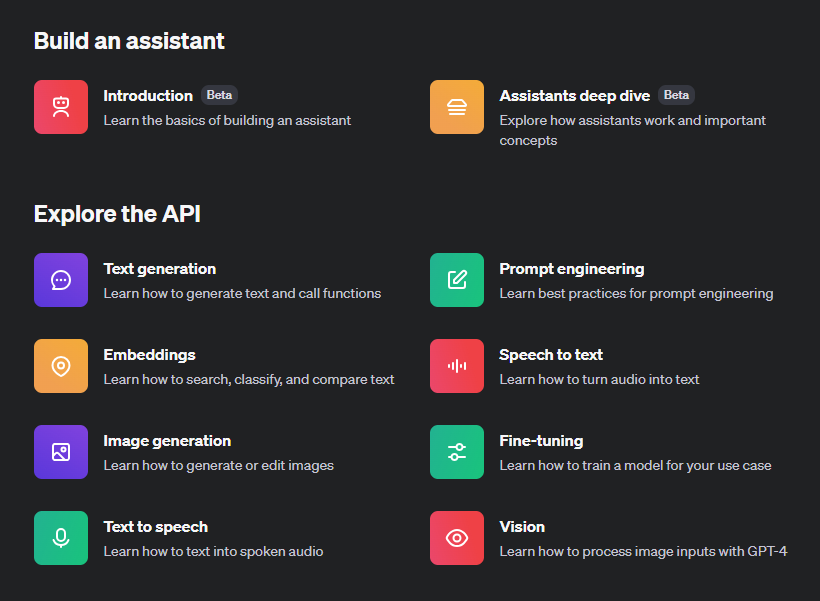
效率和生產力不僅是開發人員的目標,也是必需品。我們製作了大量的工具並編寫了日常任務的腳本,所有這些都是為了騰出時間來處理真正重要的事情。在當今龐大的開發者生態系中,一系列[生產力工具](https://www.devzero.io/blog/ai-tools-for-software-developers-in-2023-to-boost-dev-productivity)隨時可以簡化我們的工作流程。 生產力工具的作用不僅僅是減少重複性任務的[時間](https://www.devzero.io/blog/time-management-tools-and-tips-boosting-productivity-for-software-developers)。它們在管理程式碼和促進團隊協作方面至關重要。借助正確的工具包,開發人員可以將注意力從平凡轉向創新,以新的自由度來應對創意挑戰。讓我們深入了解頂級開發者生產力工具,以在 2024 年提升您的遊戲水平。 衡量開發人員的生產力 ---------- 首先,讓我們解決一個基本問題:我們如何衡量開發人員的生產力?開發人員的日常生活不僅包括編寫程式碼,因此衡量生產力需要廣泛審視整個軟體開發過程的效率和有效性。 我們可以追蹤熟悉的指標,例如程式碼行數、開發的功能、修復的錯誤和交付時間表。然而,真正理解生產力需要一種整體方法,一種權衡軟體開發的有形和無形方面的方法。因此,考慮品質、影響和協作也很重要。 了解生產力工具 ------- 接下來,我們來詳細分析開發人員可以使用的不同類型的生產力工具: - IDE、程式碼編輯器和助手是任何開發人員武器庫的基石,為編碼、編輯、測試和除錯提供整合平台。 - 開發環境確保開發人員可以專注於編寫程式碼,而不是管理基礎架構。 - 專案管理和協作工具對於組織任務、追蹤進度和確保團隊溝通順暢至關重要。 - 設計和原型工具使開發人員能夠製作引人注目的視覺設計並改進其應用程式的 UI/UX。 - 偵錯工具對於快速辨識和修復錯誤和其他程式碼問題至關重要。 - 框架和抽象可以幫助開發人員透過重複使用通用元件更快地交付程式碼。 - 部署應用程式是最後一步,但確保效能和穩定性是關鍵。 從編碼的基礎工作到使用者介面和團隊協作的微調,每個類別在提高生產力方面都發揮著至關重要的作用。 IDE、程式碼編輯器和助手 ------------- 讓我們來看看 2024 年一些流行的 IDE 和程式碼編輯器。 1. IntelliJ IDEA --------- [IntelliJ IDEA](https://www.jetbrains.com/idea/)是 Java 和 Kotlin 開發人員的首選 IDE,提供的綜合[開發環境](https://www.devzero.io/blog/why-software-development-environments-are-important-and-how-to-manage-them-effectively)遠遠超出 Atom 等簡單程式碼編輯器所提供的功能。此 IDE 具有出色的高級功能,例如深入程式碼理解以實現卓越的導航和重構。與基本編輯器不同,IntelliJ 整合了資料庫和版本控制的基本工具,透過讓您所需的一切觸手可及來簡化您的工作流程。 IntelliJ 社群版免費提供,並提供對其功能的廣泛探索,但存取權限僅限於學生、BootCamp 成員和特定焦點小組。對於其他人來說,專業版的價格約為每月 20 美元,並且可以完全存取 IntelliJ 強大的工具套件。 2. Visual Studio Code -------------------- Microsoft 的[Visual Studio Code](https://code.visualstudio.com/)是跨所有框架、語言和程式庫的開發人員的首選程式碼編輯器。其突出的特點是一個龐大的擴展庫,旨在提高生產力。想像一下,利用 TabNine 進行 AI 驅動的程式碼補全,或整合 GitHub Copilot,利用其 AI 輔助功能將編碼速度提高十倍。除此之外,Visual Studio Code 還提供內建的 Git 控制、用於 shell 命令的整合終端以及用於無縫程式碼分析的專用偵錯器。 最重要的是,它完全免費,並且與 Windows、Mac 和 Linux 平台普遍相容。 3. AppMap ------- [AppMap](https://www.appmap.io/)是一種視覺化工具,可提供應用程式程式碼庫內互動的詳細概述。它為開發人員提供了整個應用程式中資料流和控制的圖形表示,幫助他們更直觀地理解複雜的系統。透過 AppMap,開發人員可以輕鬆瀏覽不同的元件,了解模組之間的依賴關係,並確定潛在的最佳化或重構領域。透過直觀地繪製應用程式的內部工作原理,AppMap 增強了開發團隊之間的協作,並有助於在開發過程中做出更好的決策。 Appmap 最近推出了 Navie。 Navie 是一種生成編碼 AI,具有 API 和資料庫感知能力,因此它可以為整個程式碼庫中的複雜變更提供程式碼建議。 Navies 回答並建議針對開發人員問題進行程式碼更改,例如「我的資料庫查詢效能很慢。我如何解決它?或“我需要更改令牌系統以提高身份驗證安全性,我該如何進行?” 海軍的建議針對每位開發人員及其正在開發的軟體進行高度個人化,同時確保您的 IP 安全。 4.Copilot ----- 向無可爭議的版本控制統治者屈服:GitHub。憑藉其一系列強大的功能,包括透過 GitHub 工作流程進行自動化部署、 [GitHub Copilot](https://github.com/features/copilot)的人工智慧驅動協助以及 Dependabot 的主動安全修補,GitHub 處於開發創新的前沿。就像 Visual Studio Code 是編碼的首選一樣,GitHub 是開發人員進行版本控制的首選平台。 GitHub 的免費套餐包含豐富的產品,非常適合小型團隊、獨立開發人員、自由工作者和新創公司。但對於大型組織和企業來說,Teams 計劃(每位使用者每月3.67 美元)和Enterprise 計劃(每位使用者每月19.25 美元)解鎖了一系列高級功能,例如GitHub Codespaces,這是與GitHub 無縫整合的虛擬IDE,可直接在平台內進行編碼。此外,付費方案還提供增強的協作功能,例如能夠任命多個拉取請求審閱者和指定程式碼擁有者,從而簡化開發流程並確保程式碼品質。 此類別中出現的另外兩個工具是[SuperMaven](https://supermaven.com/)和[TabbyML](https://github.com/TabbyML/tabby) ,兩者都使用快速且安全的 LLM 來完成程式碼完成和建議。 開發環境 ---- 在當今的微服務和複雜的基於雲端的服務和第三方庫的世界中,本地主機無法提供所需的適當環境。這會導致整個 SLDC 不斷重構並減慢部署週期。 5.DevZero --------- [DevZero](https://www.devzero.io/)是一個為開發人員在雲端提供一致的、類似生產的開發環境的平台。開發人員可以在他或她的本機電腦上工作,但仍然體驗生產環境的所有細微差別,例如資料庫、雲端原生服務等。到生產都是一致的。新開發人員只需幾分鐘即可入職,而不是幾天。這使工程組織具有一致性和易於管理。不再除錯本機。 DevZero 的一個顯著優勢是縮短了 CI 時間。開發人員可以節省重構和編譯基礎架構處理所花費的寶貴時間,因為現在他們可以立即在生產環境中執行本機程式碼。這也提高了整體發布頻率並消除了在不同環境中進行測試的障礙。 協作和專案管理 ------- 開發人員經常處理無數的選項卡,並且可能會跨多個顯示器進行操作,但切換平台以進行協作和任務管理的想法可能是一個真正的痛點。讓我們深入研究一些旨在提高開發人員生產力和促進無縫團隊協作的關鍵工具。 6. Slack ----- Slack 徹底改變了遠端協作,使公司能夠即時通訊和共享文件。對於開發人員來說,它是協作的動力源泉,可與 GitHub 等工具無縫集成,以即時更新程式碼推送或部署。這種整合確保每個人都能及時了解專案狀態,而無需不斷地來回訊息。您可以透過 Slack 的整合使用任何專案管理工具,例如 Trello、JIRA 等。 Slack 透過可自訂的工作流程和應用程式進一步發展,讓平台內任務和問題管理。雖然免費計劃支援基本通訊和最多十個集成,但要擴展到自訂自動化及其他功能,需要升級到專業計劃(每人每月 8.25 歐元)或商業計劃(每人每月 14.10 歐元)。這種靈活性使 Slack 成為追求效率和簡化工作流程的開發團隊不可或缺的工具。 7. Height ----- 在管理專案和維持組織性方面,擁有可靠的工作追蹤工具至關重要。 [Height](http://height.app/)是一款功能強大的專案管理工具,提供廣泛的功能,旨在簡化協作並最大限度地提高效率。借助 Height,開發人員可以輕鬆分配任務、設定截止日期、追蹤進度並監控團隊績效。其直覺的收件匣式介面和強大的分析功能使其成為希望掌控工作量並按時交付專案的團隊的首選。 8. Linear ----- [Linear.app](https://linear.app/)是一個專案管理和問題追蹤工具,旨在幫助團隊更有效地協作和管理工作。 Linear 提供了一個用於組織任務、追蹤進度和促進團隊成員之間溝通的平台。該工具以其時尚且用戶友好的介面而聞名。 9. Pullflow ----- 審查 PR 很多時候是工程組織的瓶頸。它不像編寫程式碼那樣有回報,並且需要上下文切換。 [Pullflow](https://pullflow.com/)旨在透過其人工智慧增強的程式碼審查協作功能來減少上下文切換並改善溝通和公關管理。 Pullflow 整合了 VSCode、Github 和 Slack 之間的 PR 通信,因此開發人員無需進行上下文切換。 設計和原型製作工具 --------- 開發人員從頭開始精心設計設計並仔細考慮每個佈局、顏色和字體選擇的時代已經演變。今天的 UI/UX 開發人員享受 Figma 等工具的重大飛躍,其中設計與程式碼相結合。讓我們詳細探討一下。 10. Figma ------- [Figma](https://www.figma.com/)透過提供可無縫整合到專案中的現成程式碼片段,徹底改變了設計到開發流程。在過去的一年裡,Figma 推出了許多插件,為 React、Vue 甚至 HTML 等流行框架提供樣板元件,並支援 Figma 設計直接轉換為 Webflow。 FigJam 是一項出色的功能,事實證明,它對於規劃和確定建造和發布的範圍、衝刺規劃和製作架構圖非常有價值。它在協作和策略規劃階段的效用怎麼強調都不為過。 由於其基於網路的特性,Figma 提供了無與倫比的易用性,並輔以適用於 Windows 和 macOS 的專用桌面應用程式。您需要加入其中一項付費方案才能使用開發模式並存取所有設計元素的程式碼。如果您使用組織計劃,您甚至可以使用私人插件。 11.Whimsical和Excalidraw ------------------ 在解釋複雜概念或設計系統架構時,圖表和視覺化通常是必不可少的。 [Excalidraw](https://excalidraw.com/)和[Whimsical](https://whimsical.com/)是兩種流行的快速繪圖工具,可讓開發人員輕鬆建立圖表。憑藉其簡單而強大的介面,開發人員可以立即建立線框、流程圖和其他視覺表示。這些工具非常適合集思廣益並向利害關係人展示概念,使它們成為開發人員工具包的寶貴補充。 偵錯工具 ---- 除錯是軟體開發生命週期中最具挑戰性和最耗時的部分之一。然而,正確的警報和監控系統可以節省無數時間。讓我們深入研究可以顯著簡化除錯過程、提高效率並減少開發工作流程中的停機時間的基本工具。 12.Postman ----- [Postman](https://www.postman.com/)已成為測試和記錄 API 的基礎 API 開發工具,因其在除錯生產和本地 API 方面的強大能力而贏得了開發人員的廣泛認可。它使用戶能夠發送和模擬 HTTP 請求,這項功能對於等待後端 API 準備就緒的前端開發人員特別有利,可確保持續進展。 除了在測試中的實用性之外,Postman 還充當 API 文件的集中儲存庫,促進團隊內的無縫共享和協作。其基本計劃(每個用戶每月 14 美元)對於大多數開發人員來說應該足夠了。 13.Sentry ----- [Sentry](https://sentry.io/)是效能監控和錯誤追蹤領域的強大工具,擅長自動辨識程式碼庫中的錯誤和錯誤。 Sentry 的 SDK 適用於幾乎所有廣泛使用的框架和技術(包括 JavaScript、PHP、Python 和 Ruby),可無縫整合到您的專案中。 檢測到錯誤後,Sentry 會提供全面的見解,例如堆疊追蹤、來源頁面和使用者訊息,這些對於有效診斷和解決問題非常寶貴。此外,程式碼覆蓋率和會話重播等功能被證明是不可或缺的,尤其是在面臨重現難以捉摸的錯誤的艱鉅任務時。 Sentry 的功能確保開發人員可以花更少的時間進行故障排除,而將更多的時間用於開發,從而提高整體生產力和程式碼品質。 您可以嘗試 Sentry 及其免費的單獨開發者計畫。然而,為了充分利用它,我建議嘗試團隊計劃(每月 26 美元),您可以將隊友加入到 Sentry 工作區。您還需要每月支付 29 美元購買程式碼覆蓋率。 框架和抽象 ----- 當今的許多元件在應用程式中都很常見:身份驗證、授權、資料庫存取、UI 元件等。寫內容從頭開始。 14.Vercel ------ 建置和部署 Web 應用程式可能是一項複雜的任務,尤其是當專案規模不斷擴大時。 Web 應用程式部署框架(例如 Vercel)為開發人員提供了簡化且可擴展的解決方案來部署其 Web 應用程式。 [Vercel](https://www.vercel.com/)是一個雲端平台,旨在簡化 Web 應用程式的部署和託管。它以專注於透過提供自動部署、無伺服器功能和全球內容交付等功能為開發人員提供無縫體驗而聞名。 15. Neurelo ------ [Neurelo](https://www.neurelo.com)為您的資料 API 提供了一個與資料庫無關的程式設計介面。 Neurelo 無需學習 MongoDB 或 PostgreSQL 的查詢語言並為它們建立 API,而是在幾分鐘內為您提供優化的自動生成的 API,包括模式建置器,以及使用 Git 管理開發、登台和生產環境的界面類似版本控制來管理追蹤更改。最後,它使用人工智慧提供自動生成的文件以及透過點擊生成和測試複雜查詢的能力。 許多公司最終會產生自己的抽象層來管理開發人員的資料庫存取或使用 SQLAlchemy 或 Hibernate 等物件關係映射器 (ORM)。 Neurelo 建立了一個通用的強大且與資料庫無關的替代方案。 部署應用程式 ------ 16. Fly.io --------- 部署應用程式可能是一個複雜且耗時的過程。應用程式部署工具(例如[Fly.io](http://fly.io/) )旨在透過提供一個用於輕鬆部署和管理應用程式的平台來簡化此流程。 Fly.io是一個提供全球應用部署網路的平台。它允許開發人員在跨越全球多個地點的分散式基礎設施上部署和執行他們的應用程式。 Fly.io 專注於透過將應用程式執行個體分佈在更靠近最終用戶的位置來優化應用程式效能,減少延遲並改善整體用戶體驗。 該平台支援各種程式語言和框架,使開發人員能夠部署各種應用程式,包括Web應用程式、API和微服務。 Fly.io 使用邊緣運算和全球選播網路的組合來最佳化路由並確保使用者要求定向到最近的可用應用程式實例。 17. Tigris ----------- [Tigris](https://www.tigrisdata.com/)是一種與 S3 相容的全球分散式物件儲存服務,它將資料儲存為物件儲存桶中。物件是一個文件和描述該文件的任何元資料。桶子是存放物件的容器。 哪個才是最好的開發工具? ------------ 只要您的武器庫中擁有每個類別中的任何一種工具,您就可以開始使用了。但如果我必須為您選擇一種工具,我會選擇 Visual Studio Code。它因其多功能性、對語言和框架的廣泛支援以及強大的擴展生態系統而脫穎而出,使其成為首選。 工程生產力工具 ------- 工程生產力工具支援軟體開發的特定工程方面。這可能包括分析、自動化測試、部署、容器化或靜態程式碼分析。使用這些工具,您可以確保程式碼品質和效能,並在開發週期的早期發現潛在問題。一些常見的工程生產力工具包括Docker、Jenkins、Confluence、JIRA等。 結論 我很想知道 2024 年您會從這個[清單](https://www.devzero.io/blog/how-to-calculate-developer-productivity-metrics-using-mergestat-and-devzero)中選擇哪種工具。從本質上講,GitHub 和 Visual Studio Code 是 2024 年的必備工具。我仍在研究它們,誰知道呢,它們可能會出現在 2025 年的清單中。 本文原刊於 https://www.devzero.io/blog/best-developer-productivity-in-2024 --- 原文出處:https://dev.to/shohams/17-best-developer-productivity-tools-to-try-1a2a
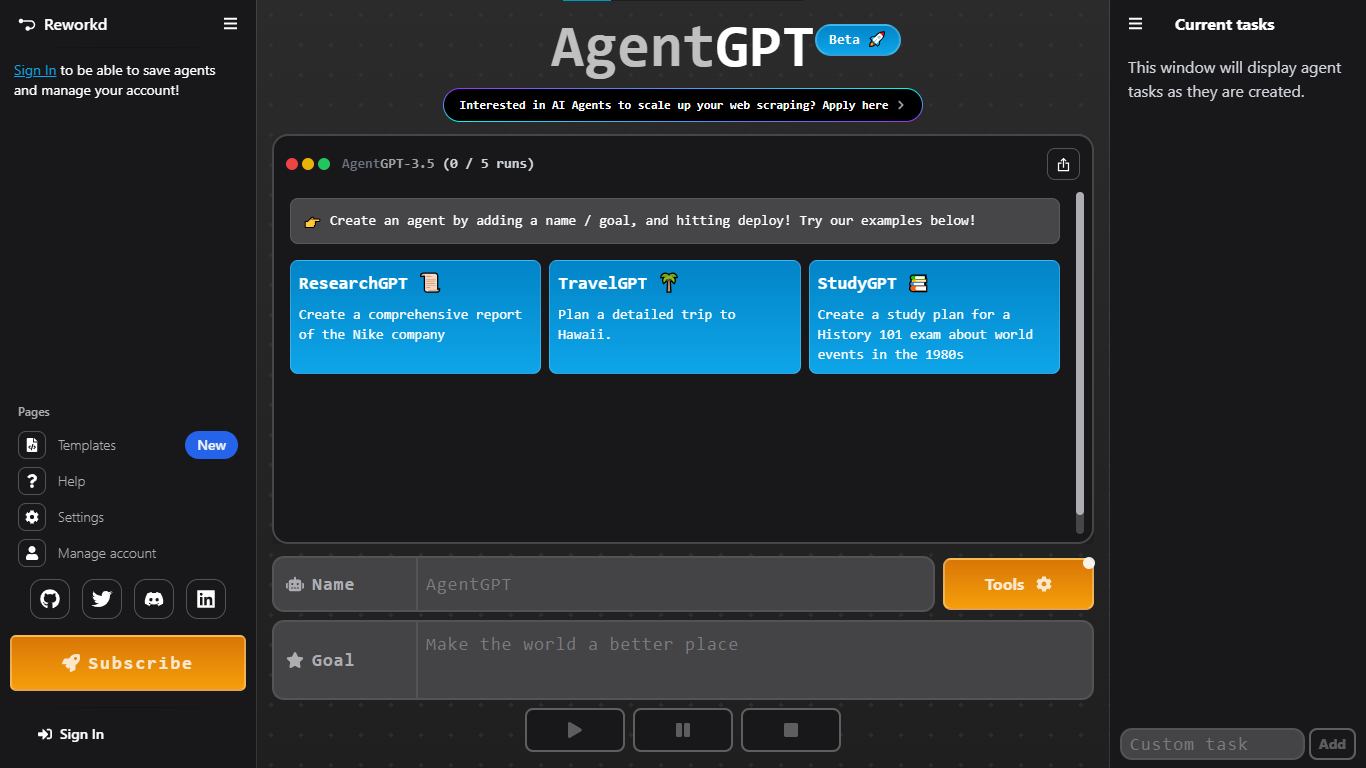
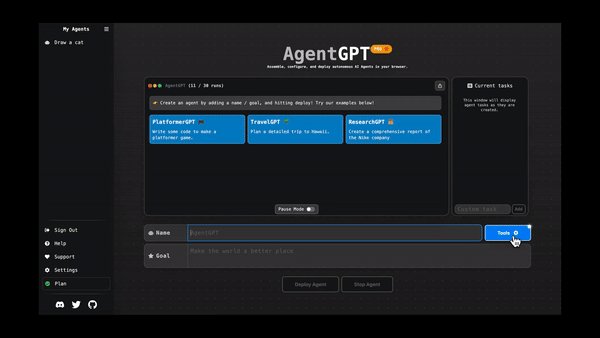
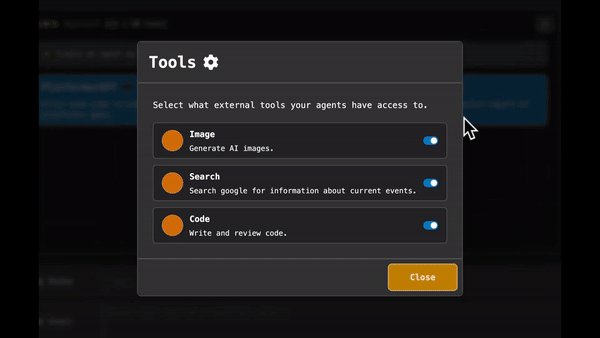
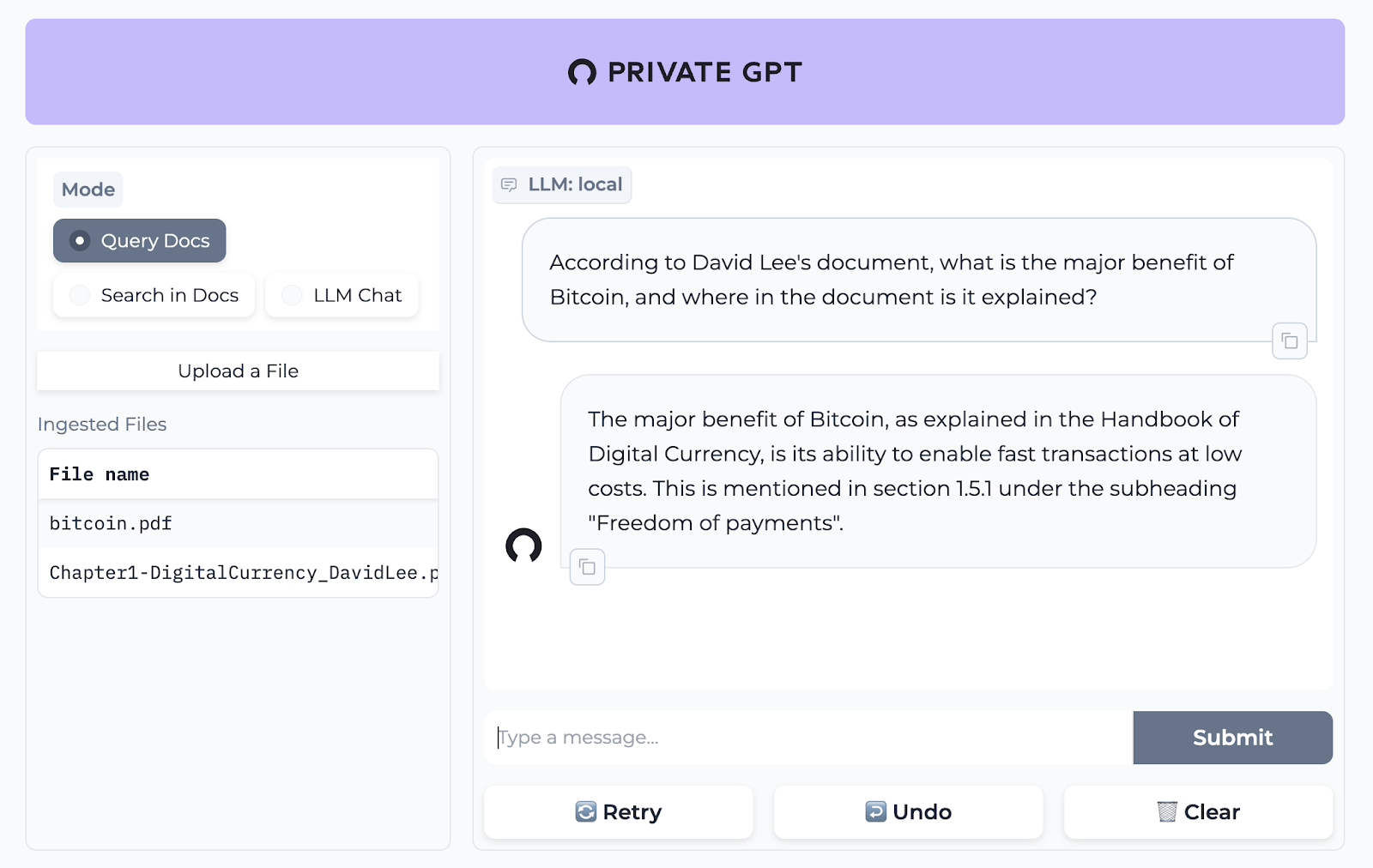
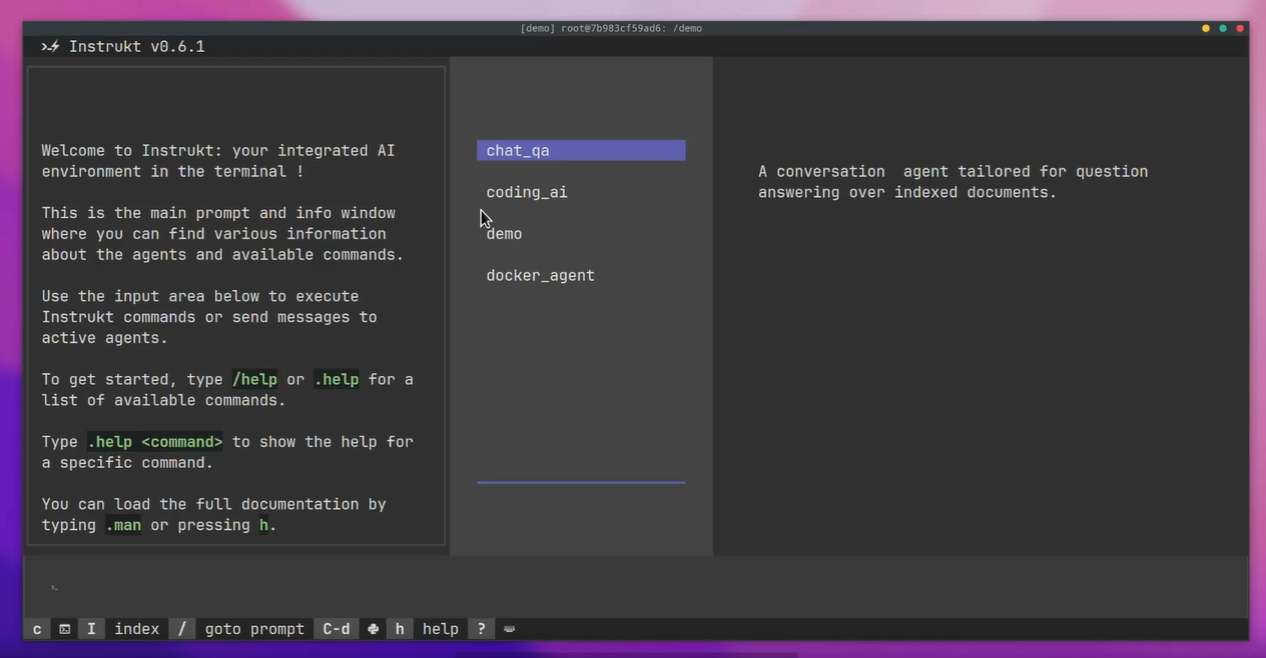
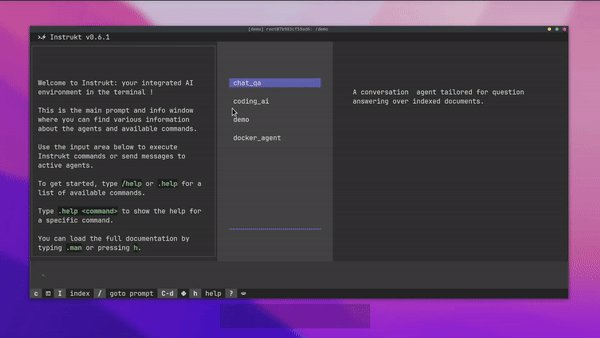
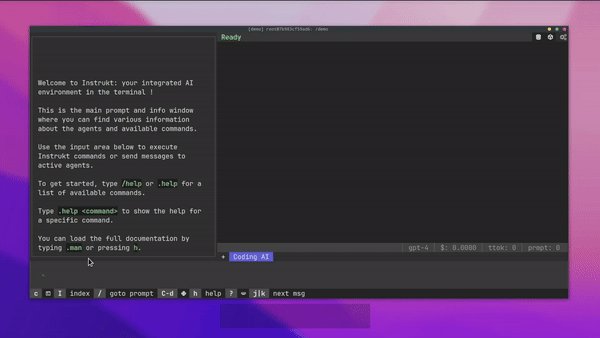
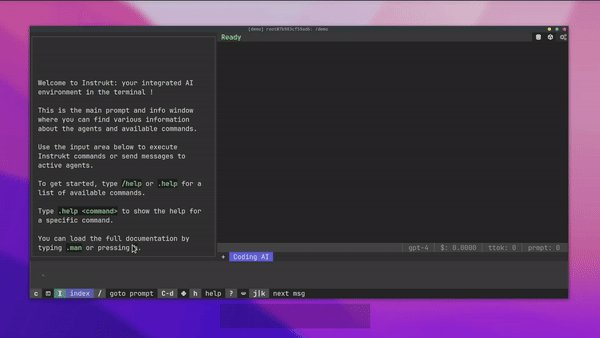
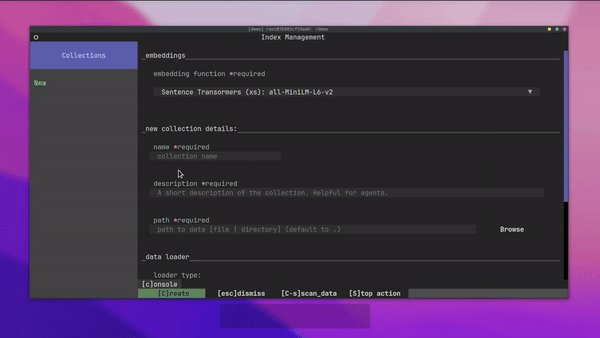
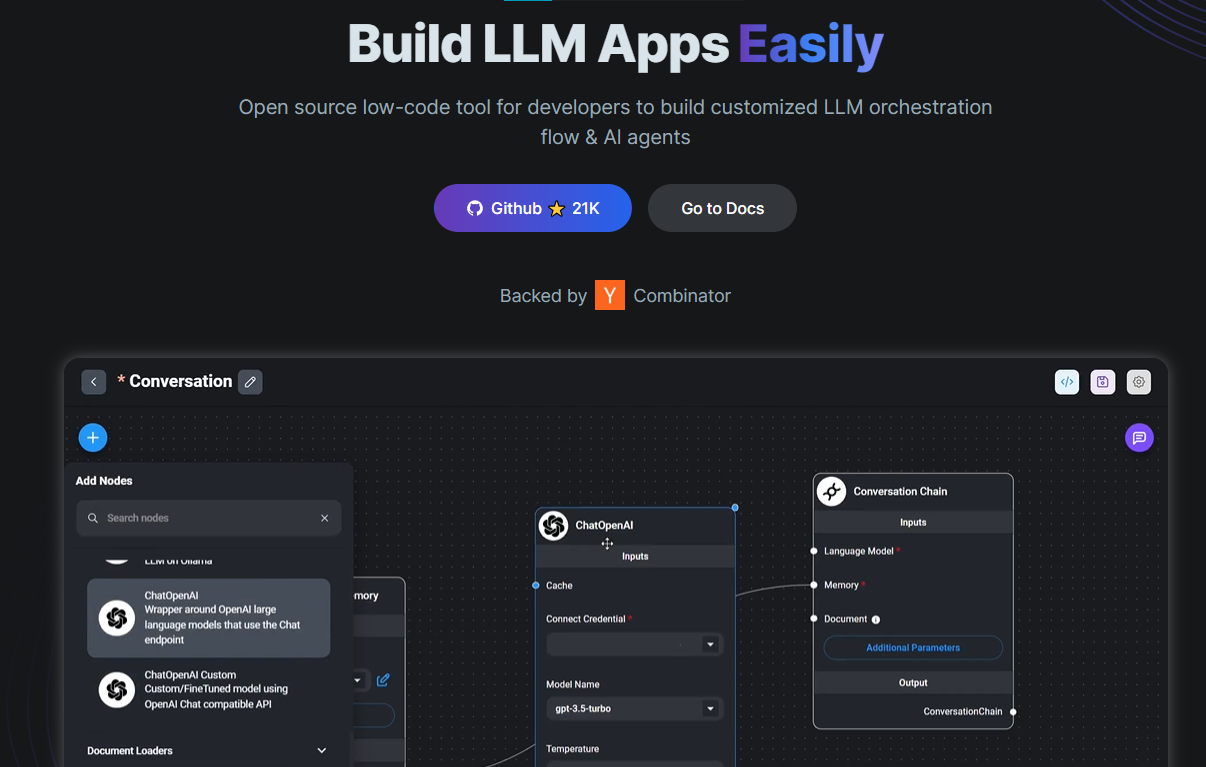
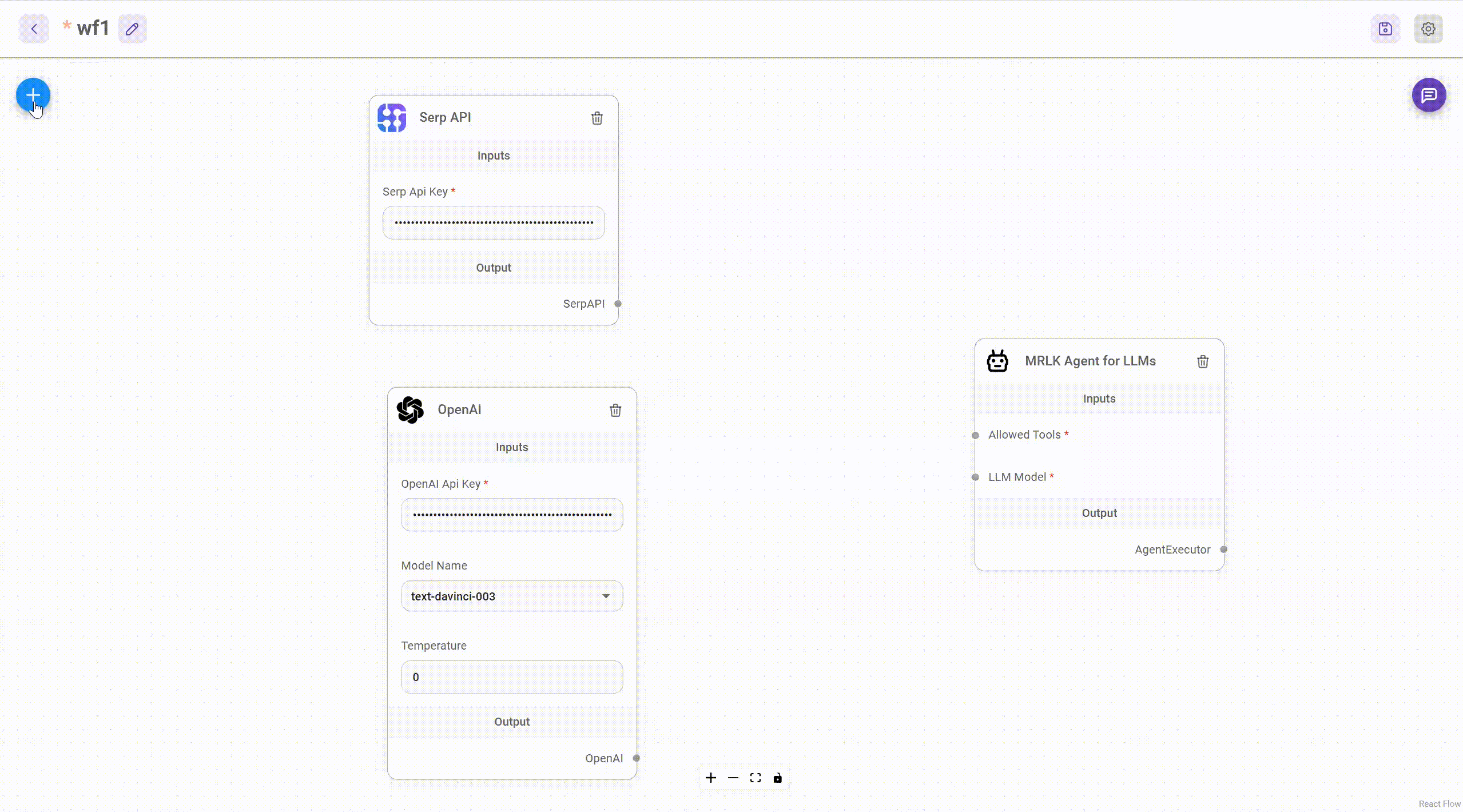
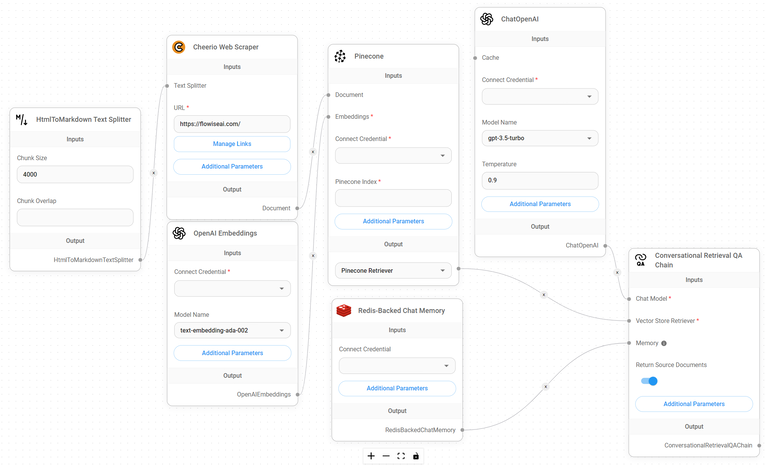
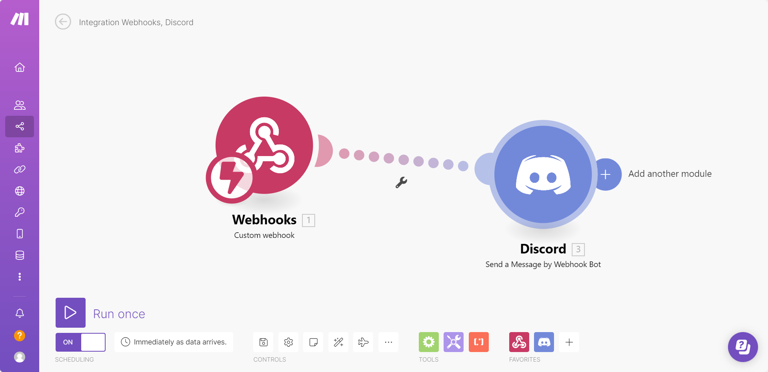
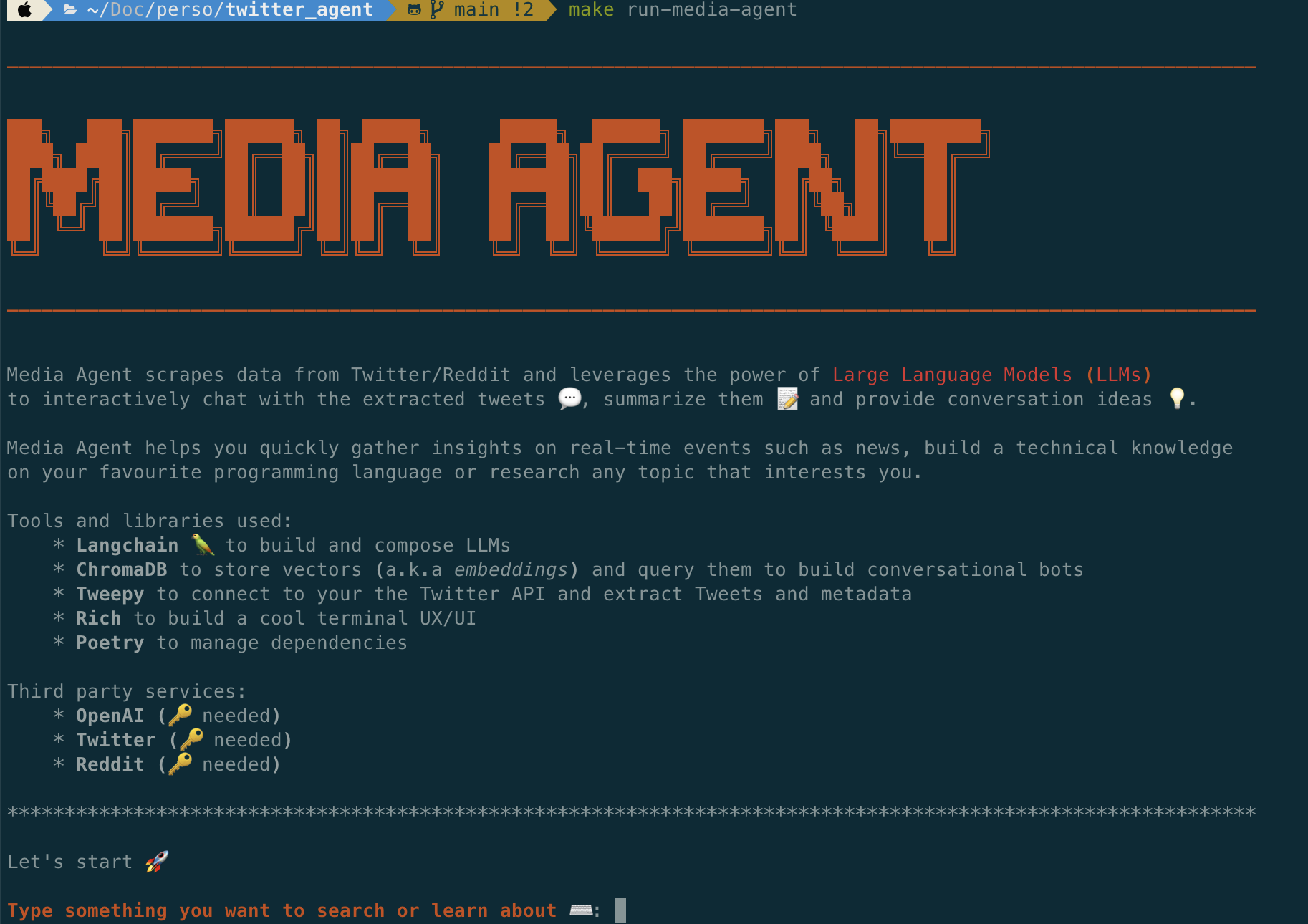
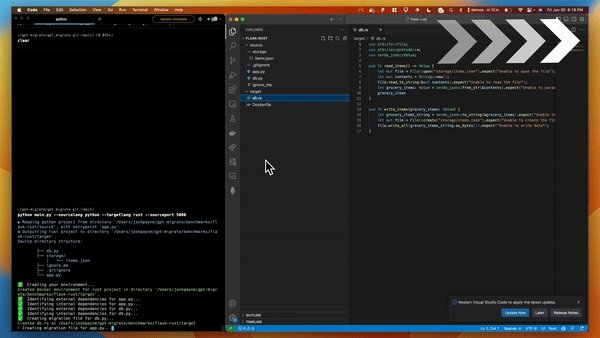
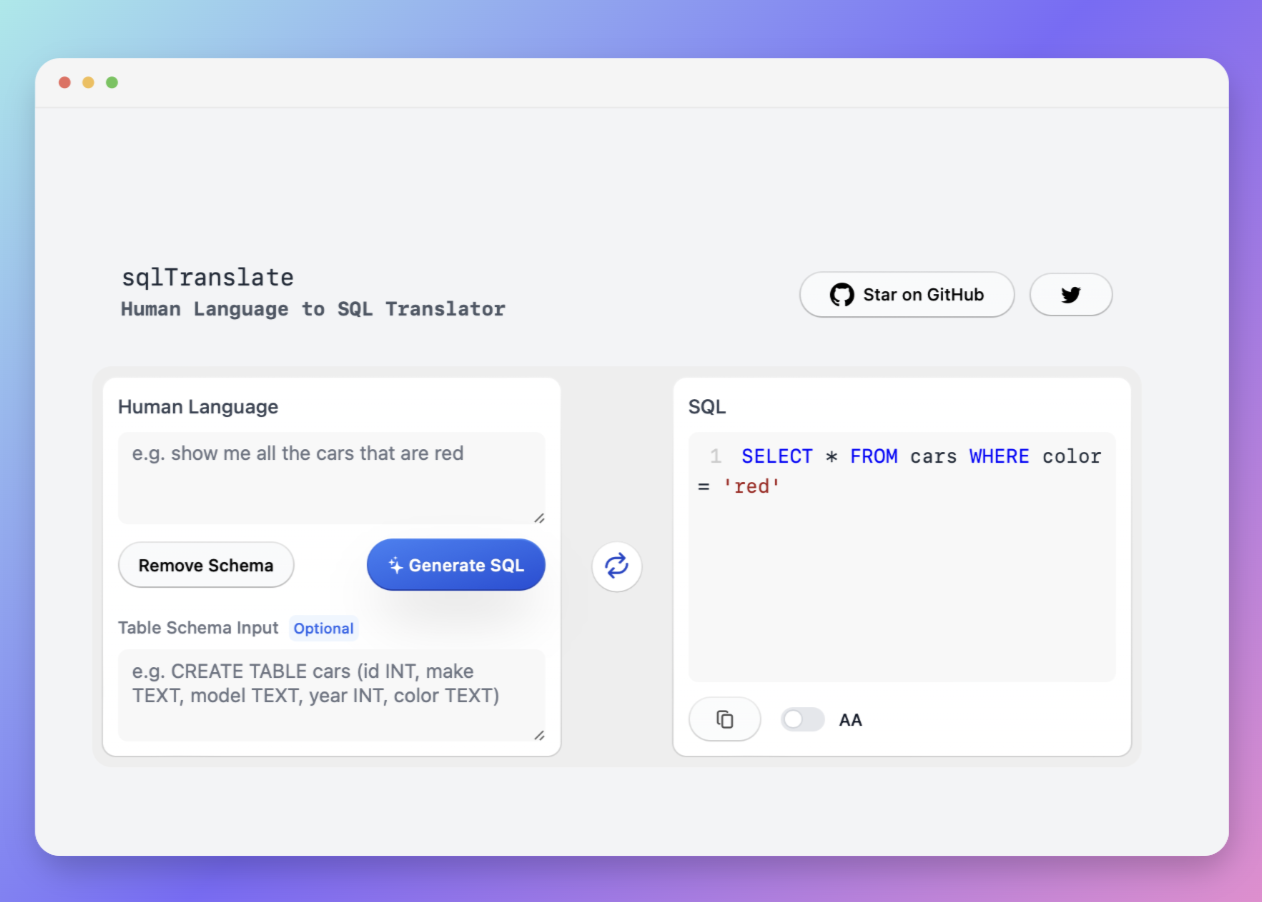
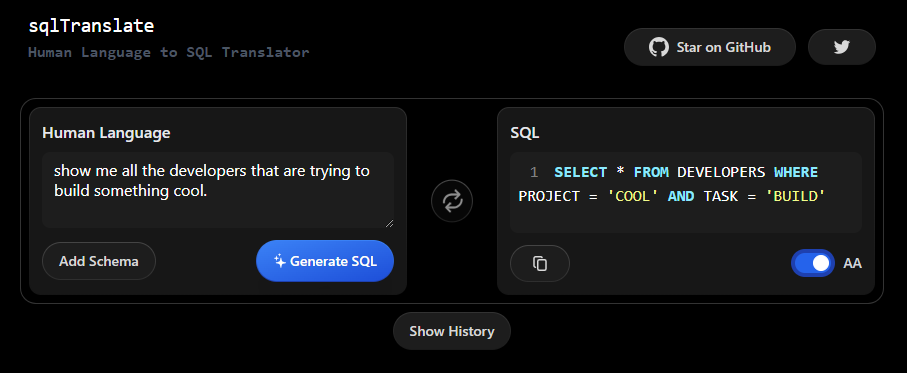
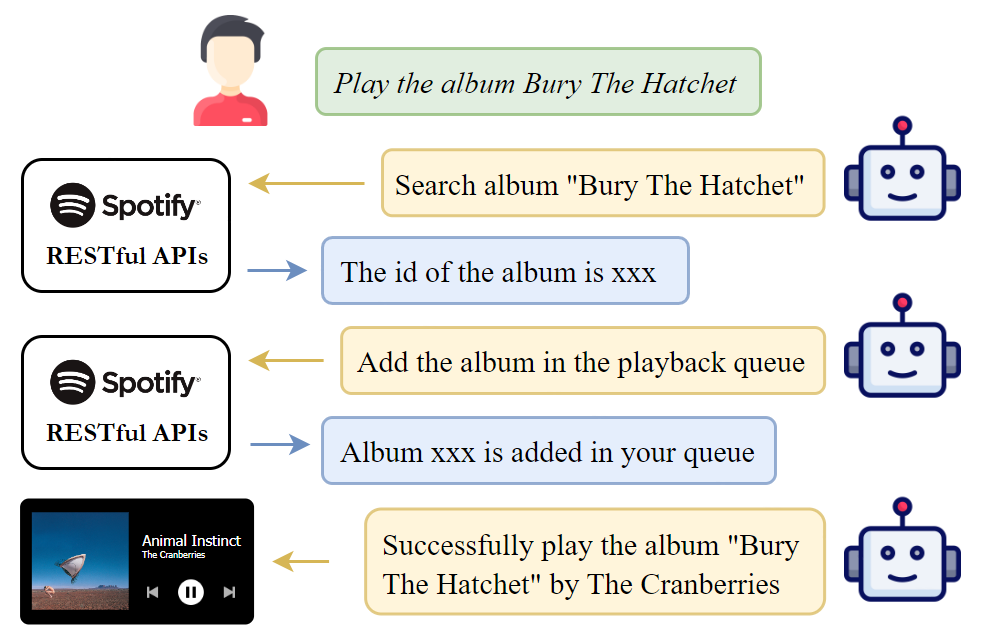
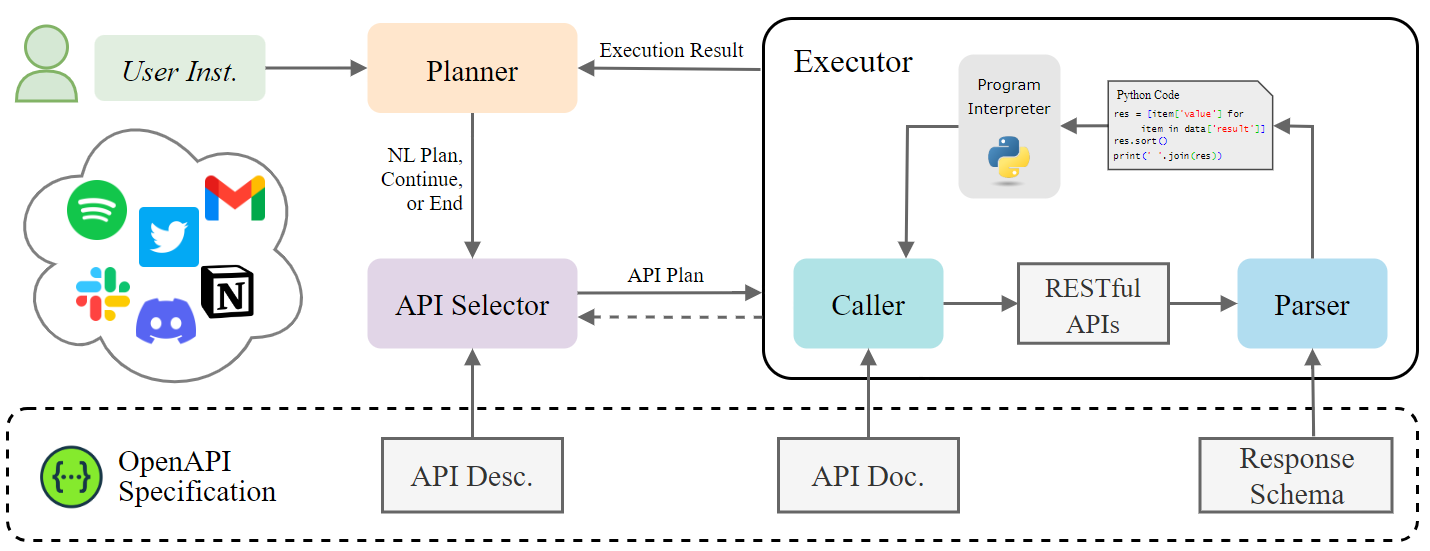
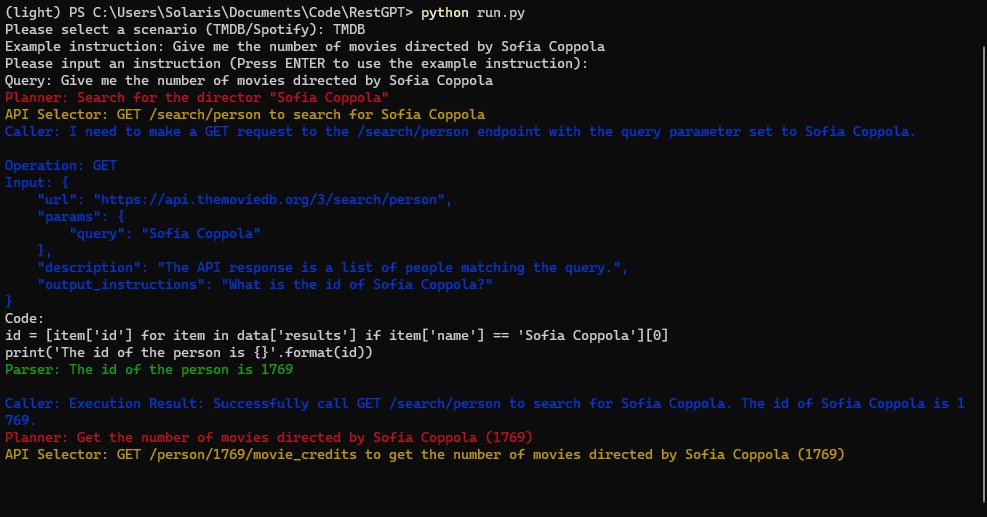
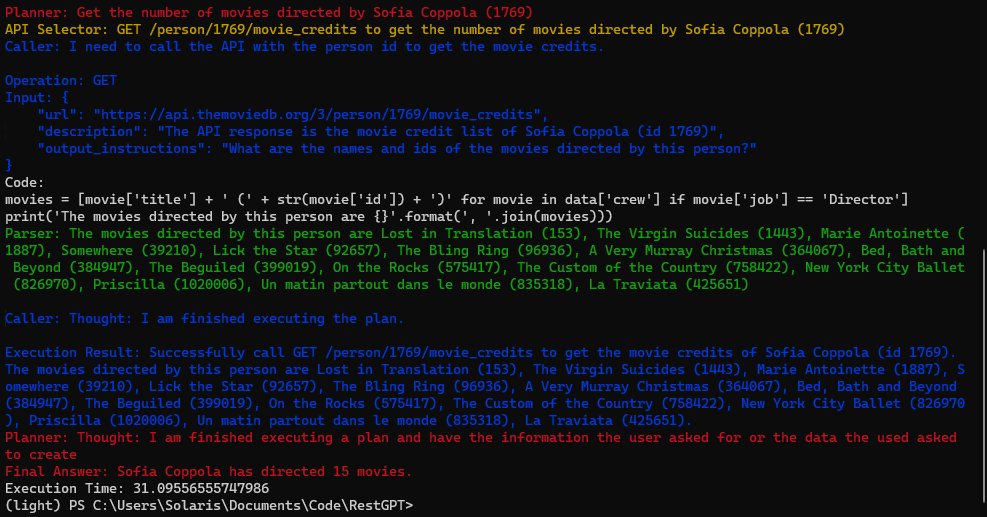
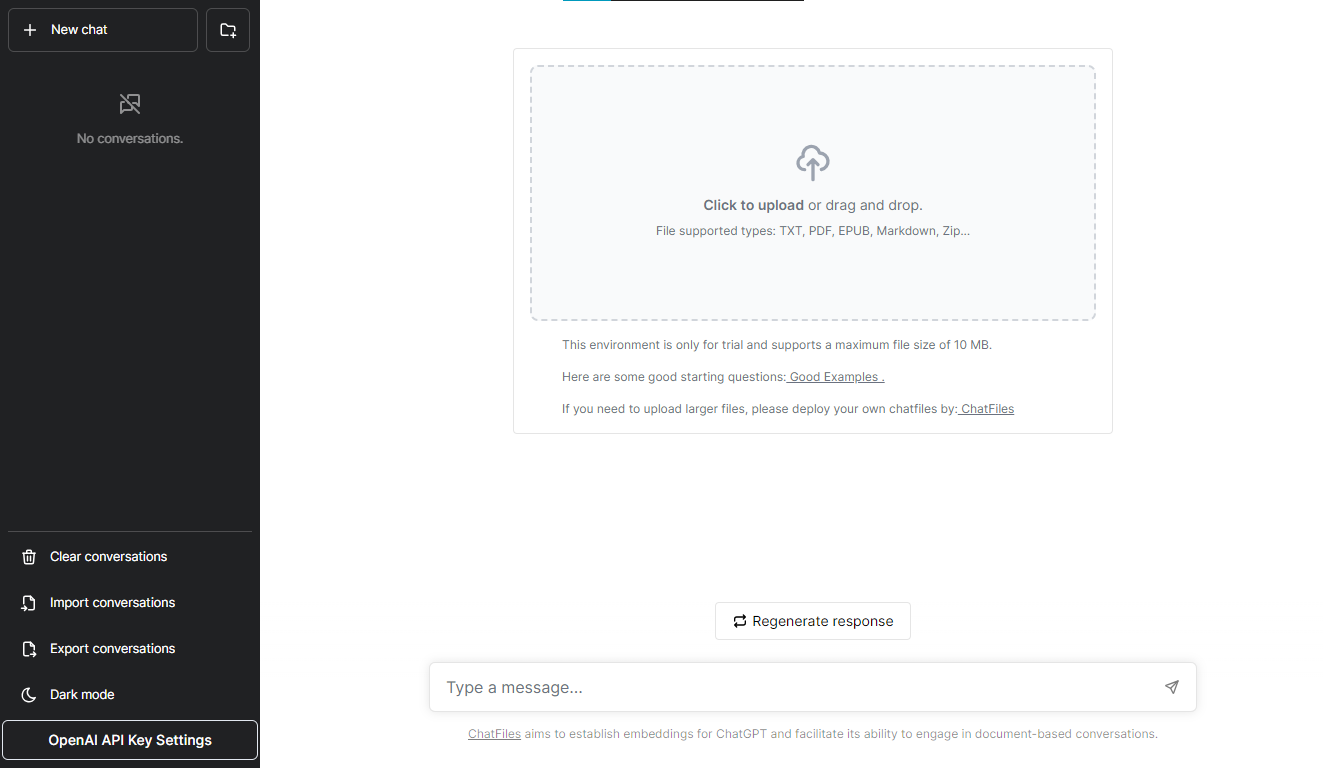
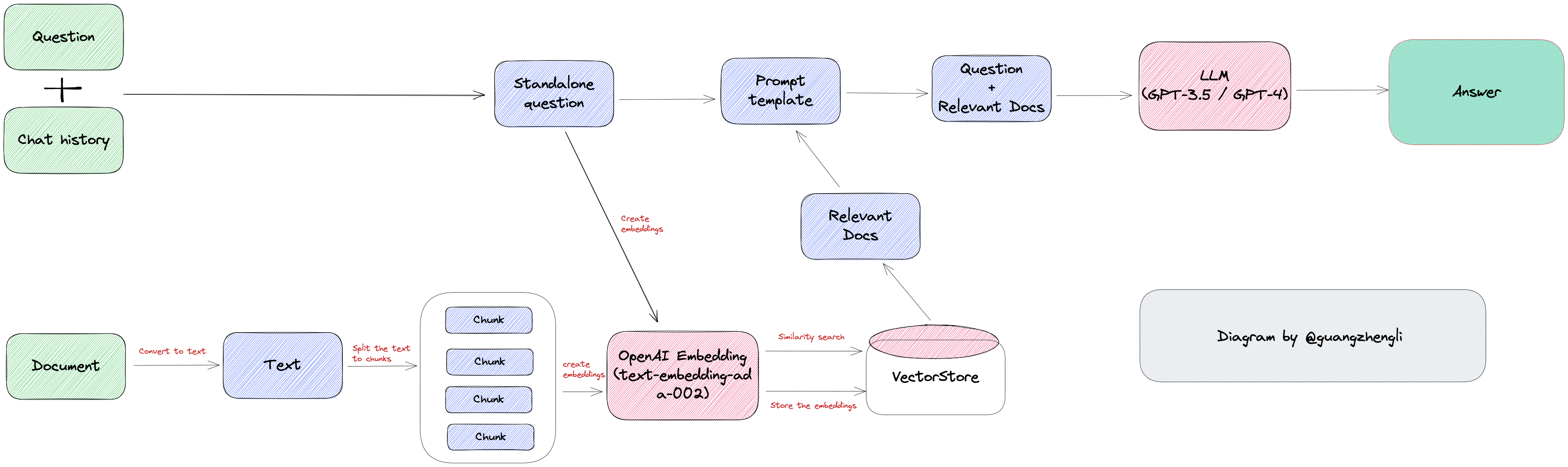
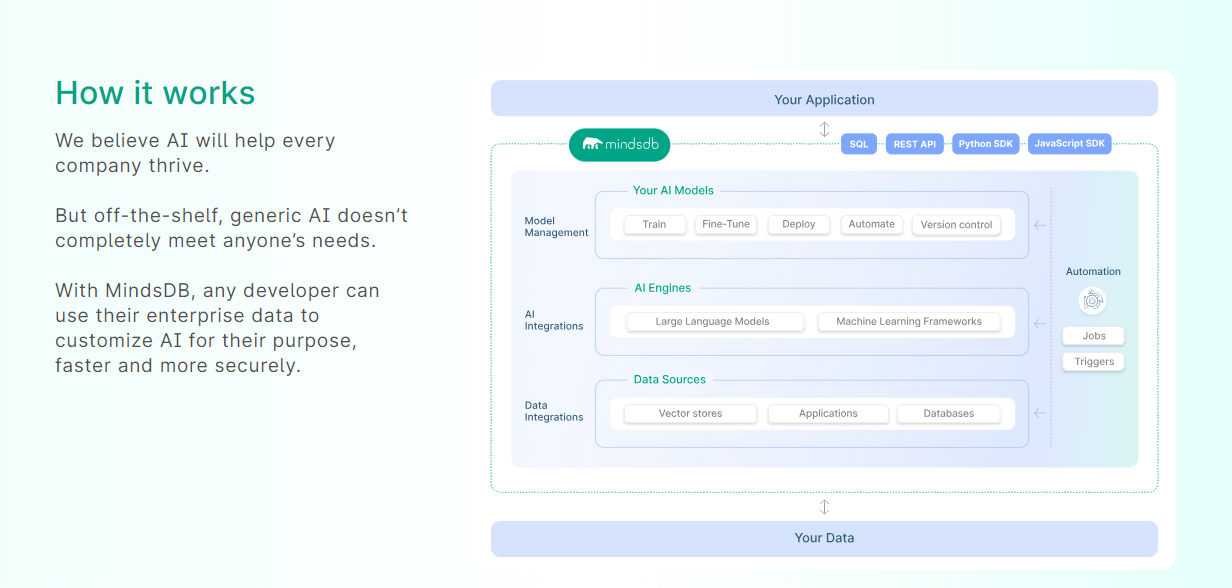
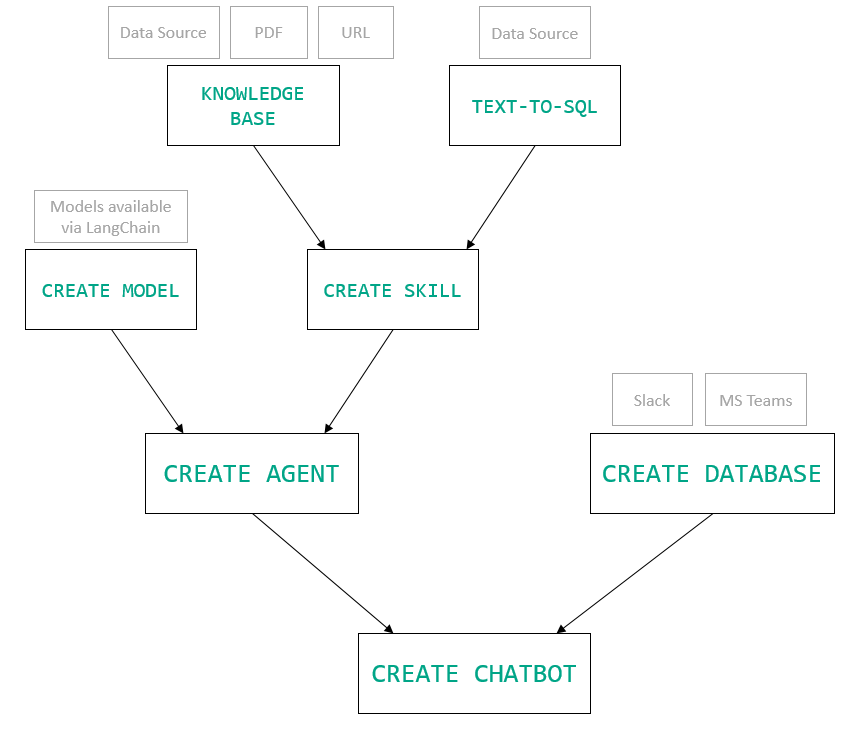
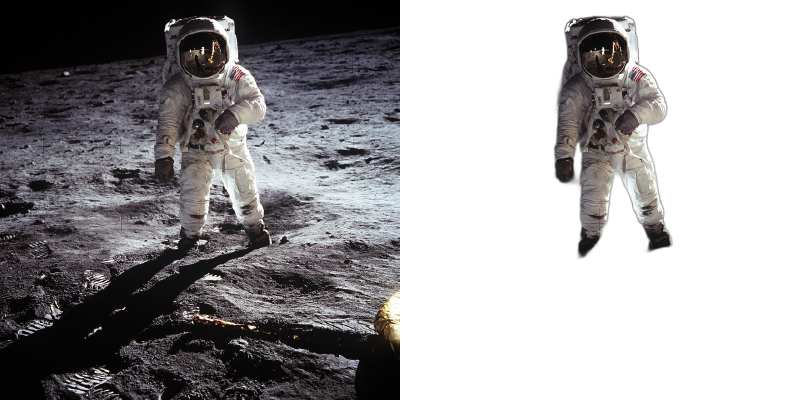
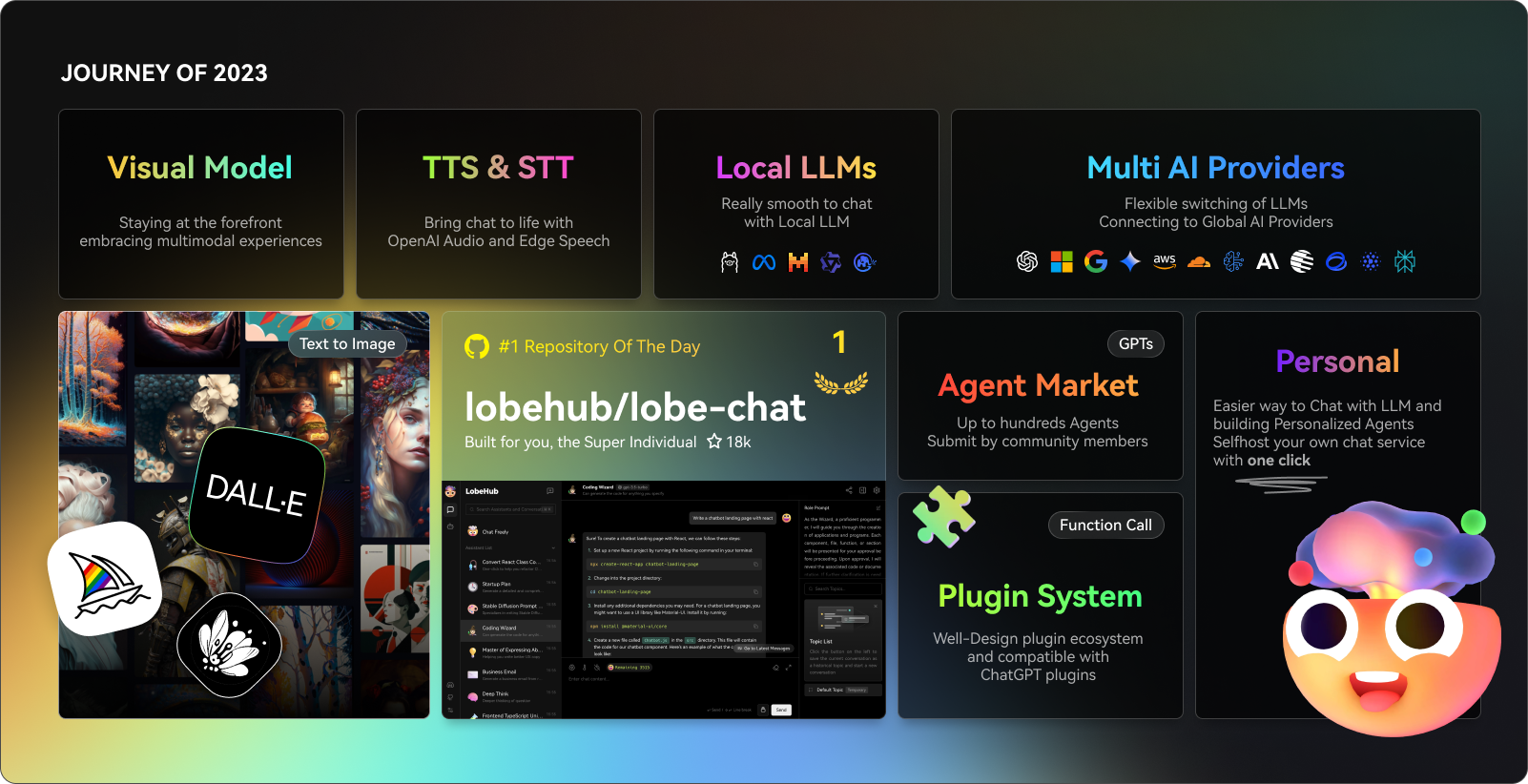
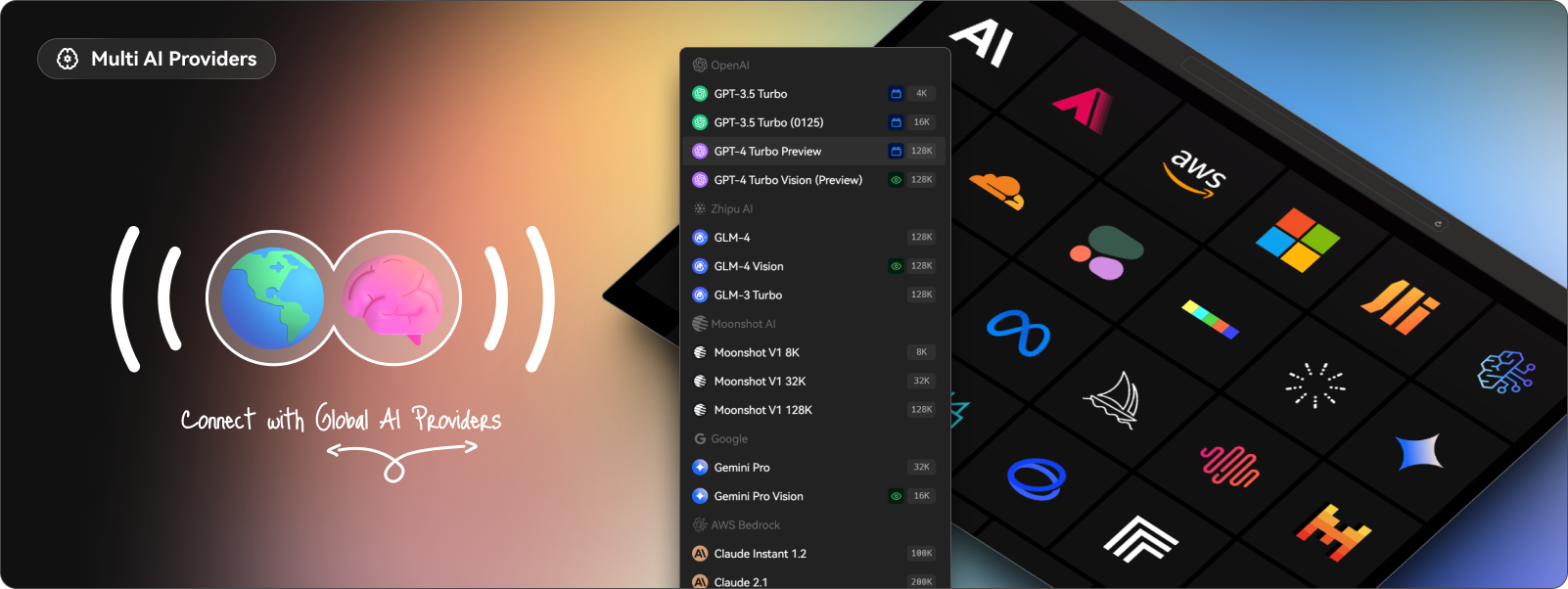
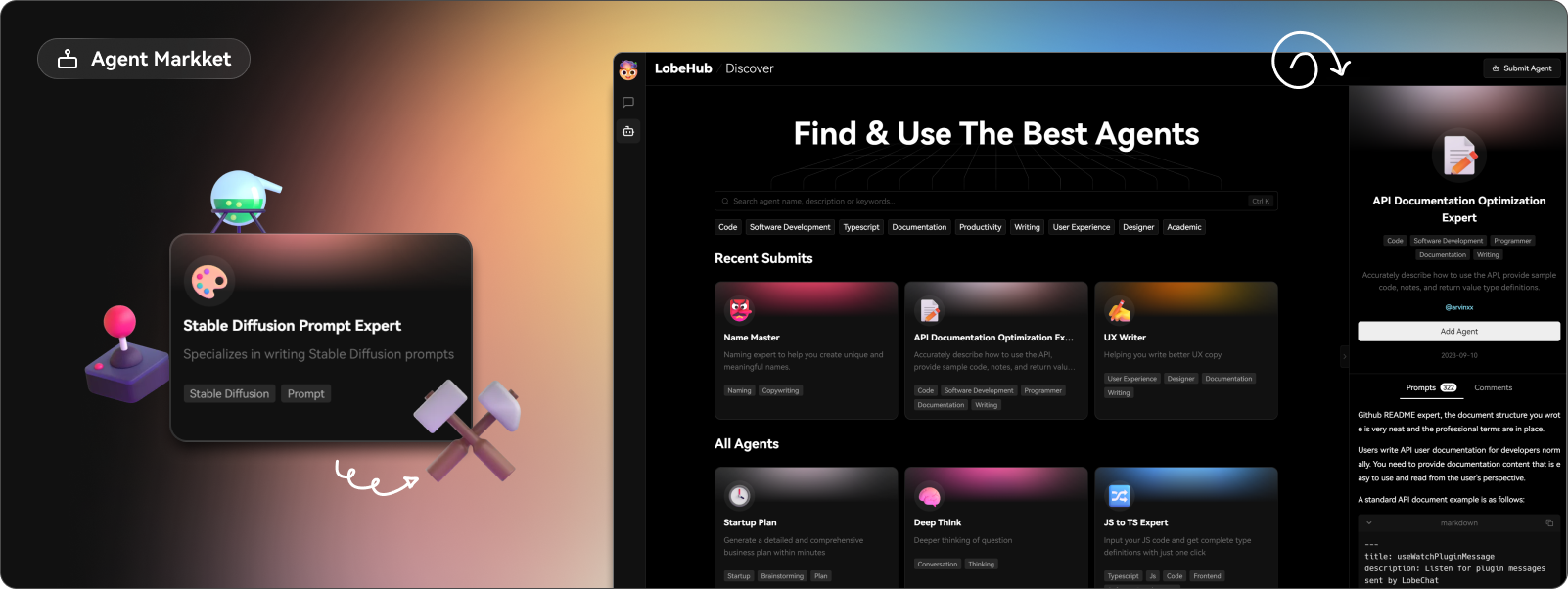
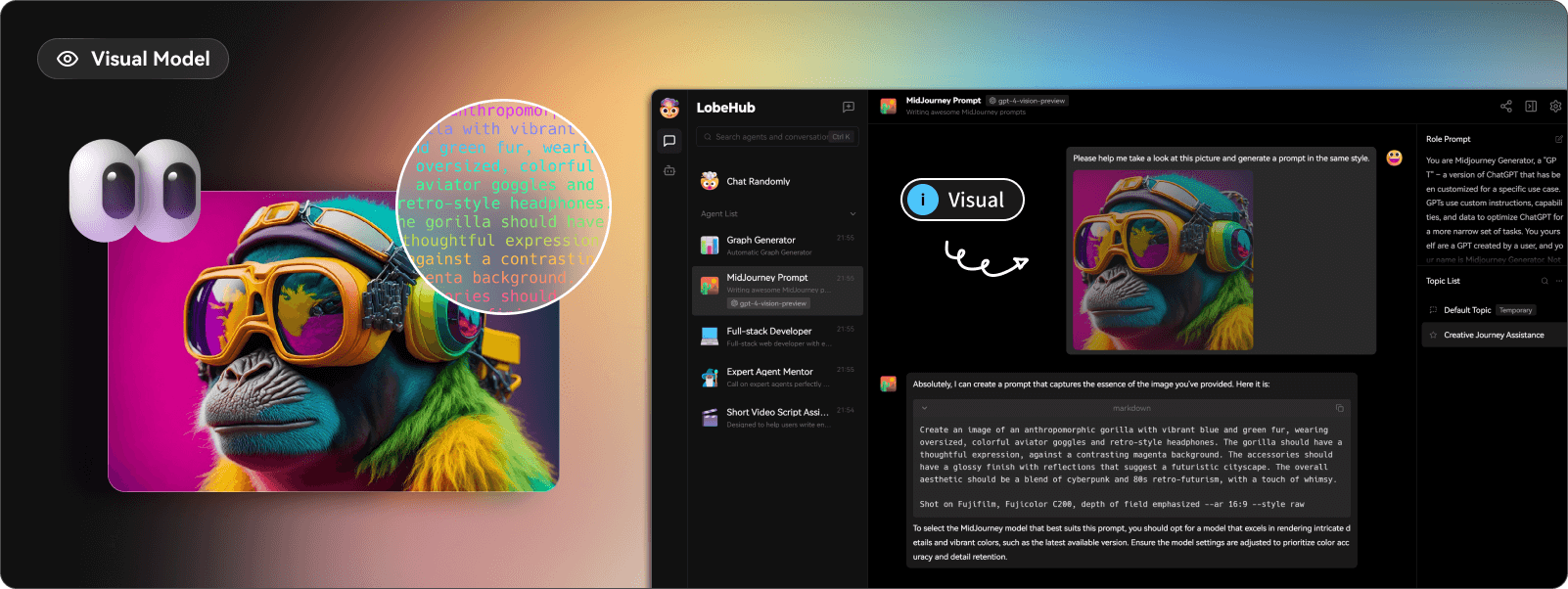
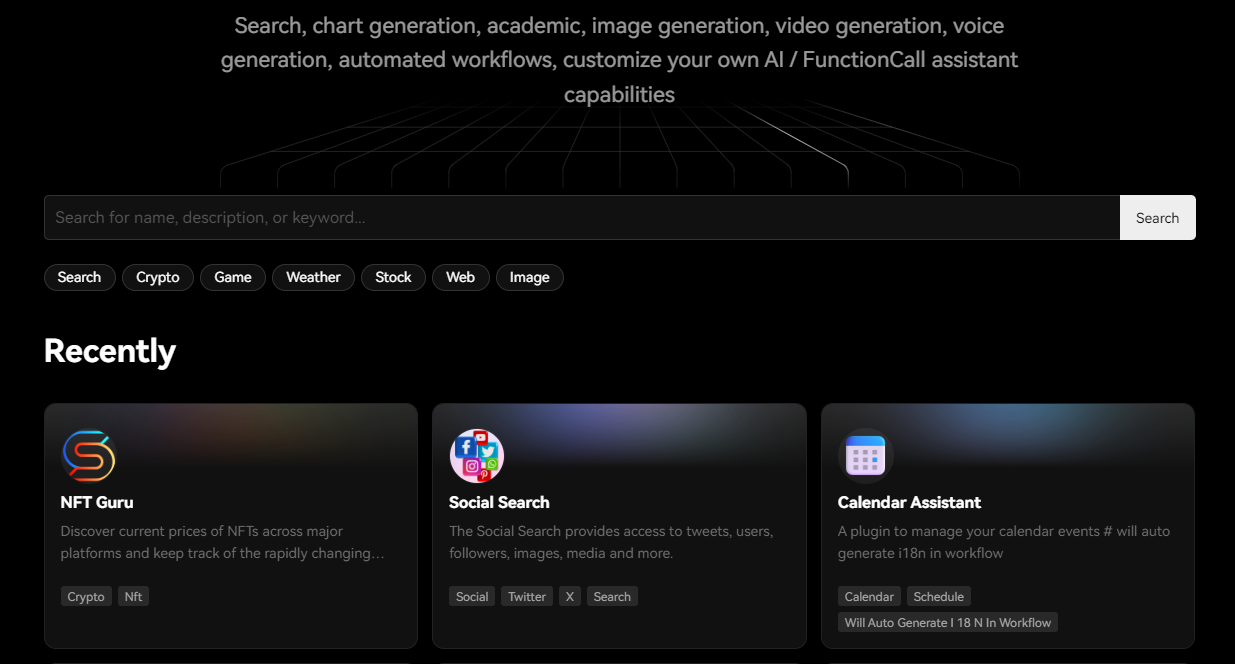
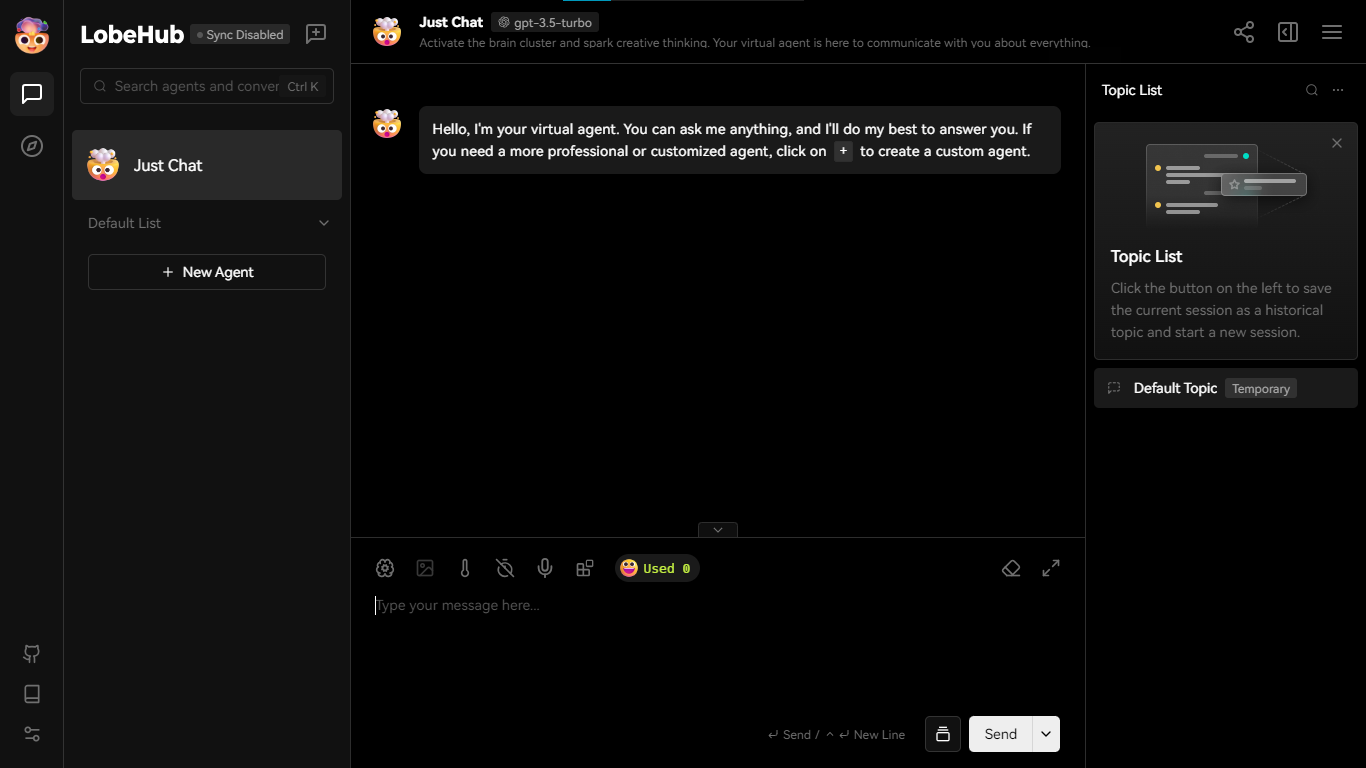
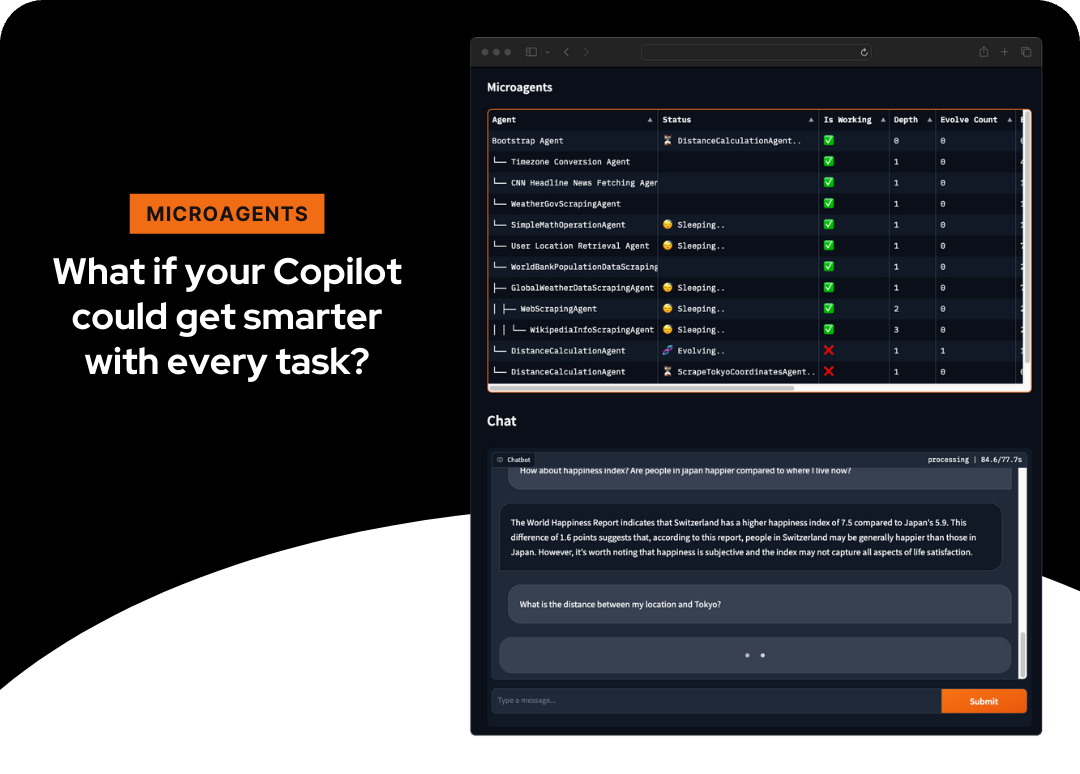
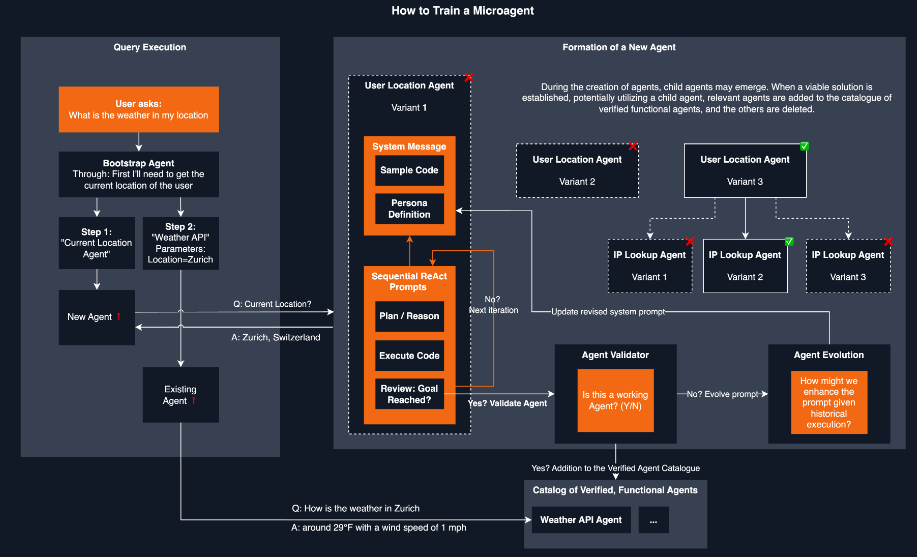
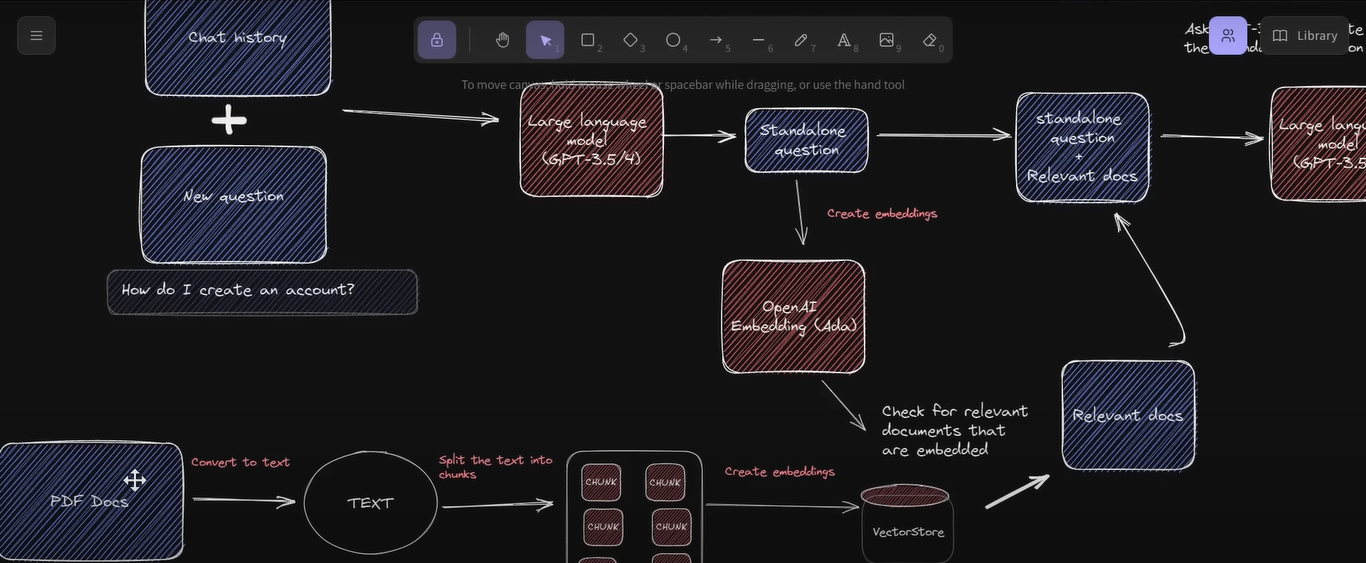
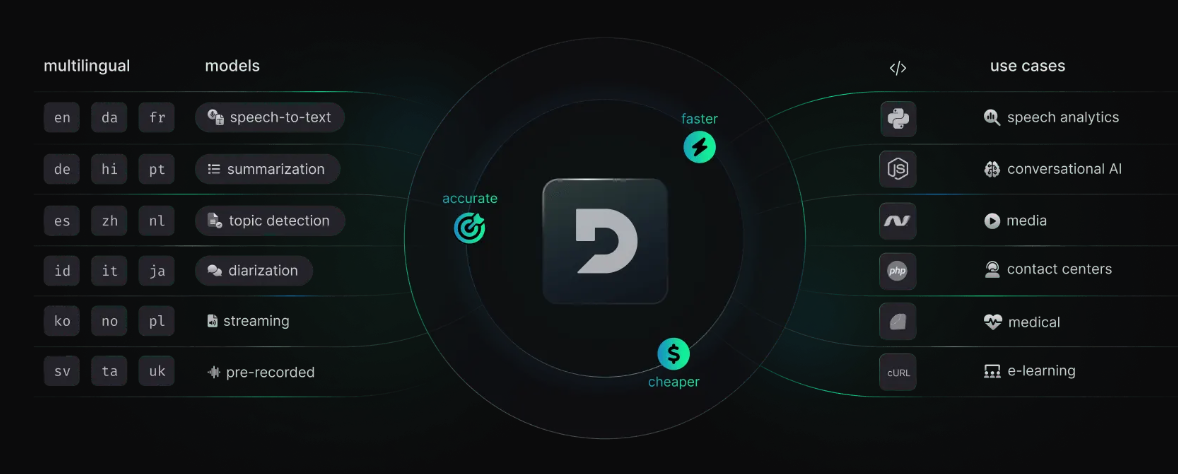
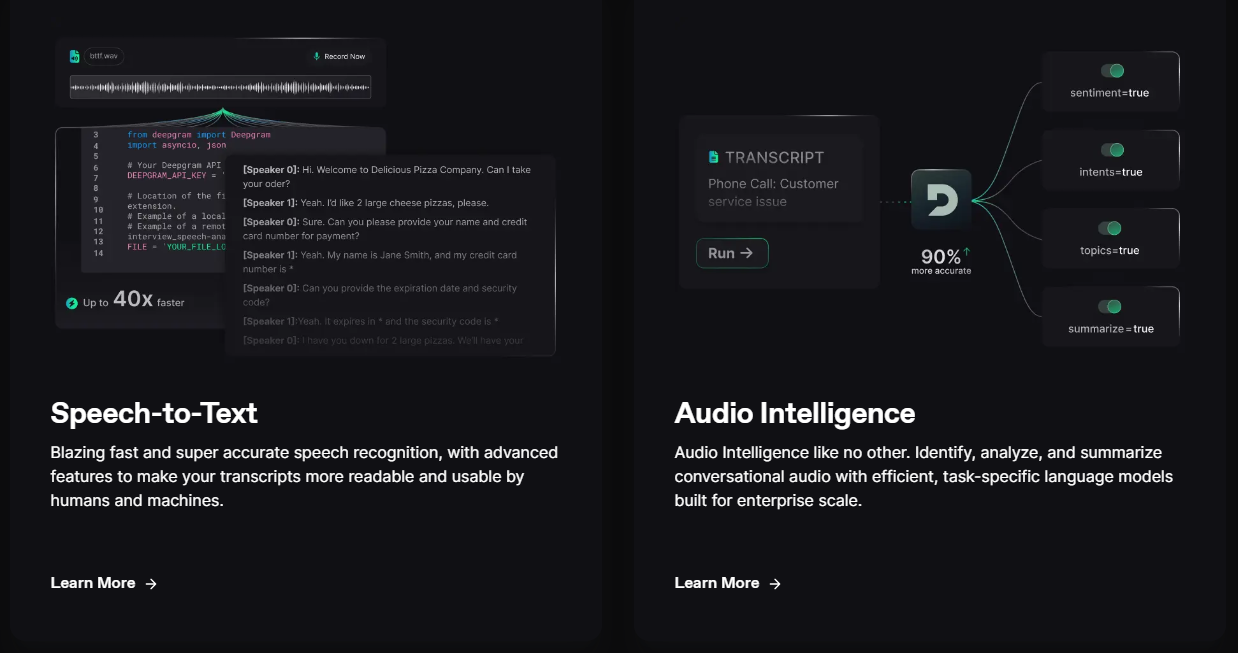
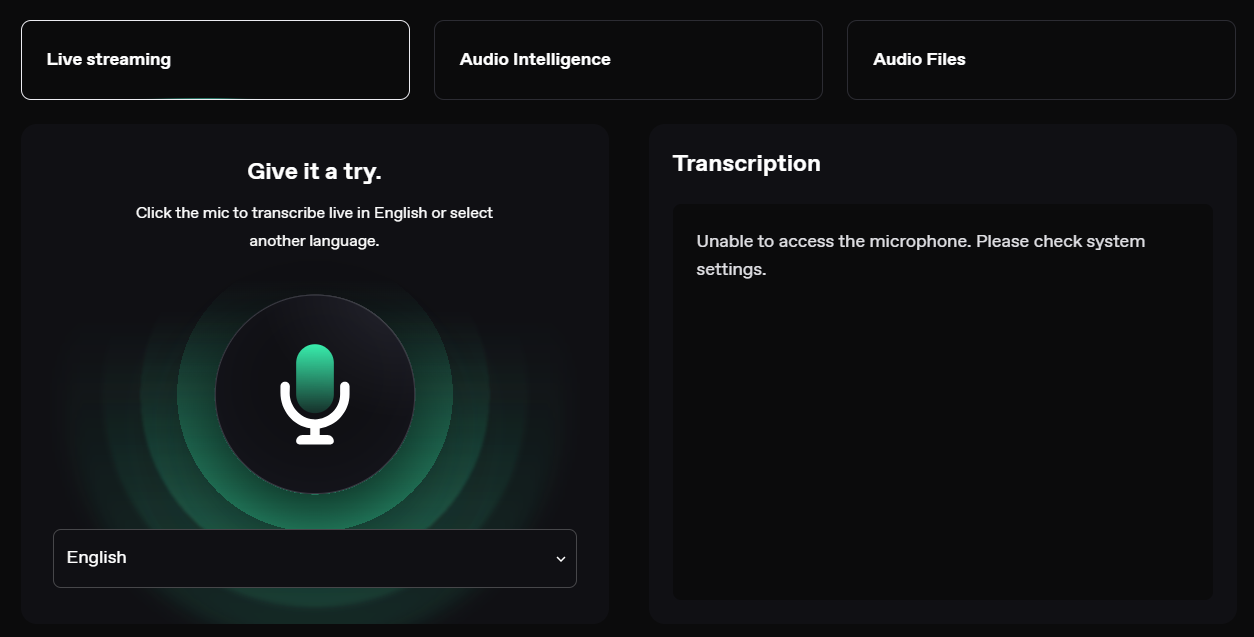
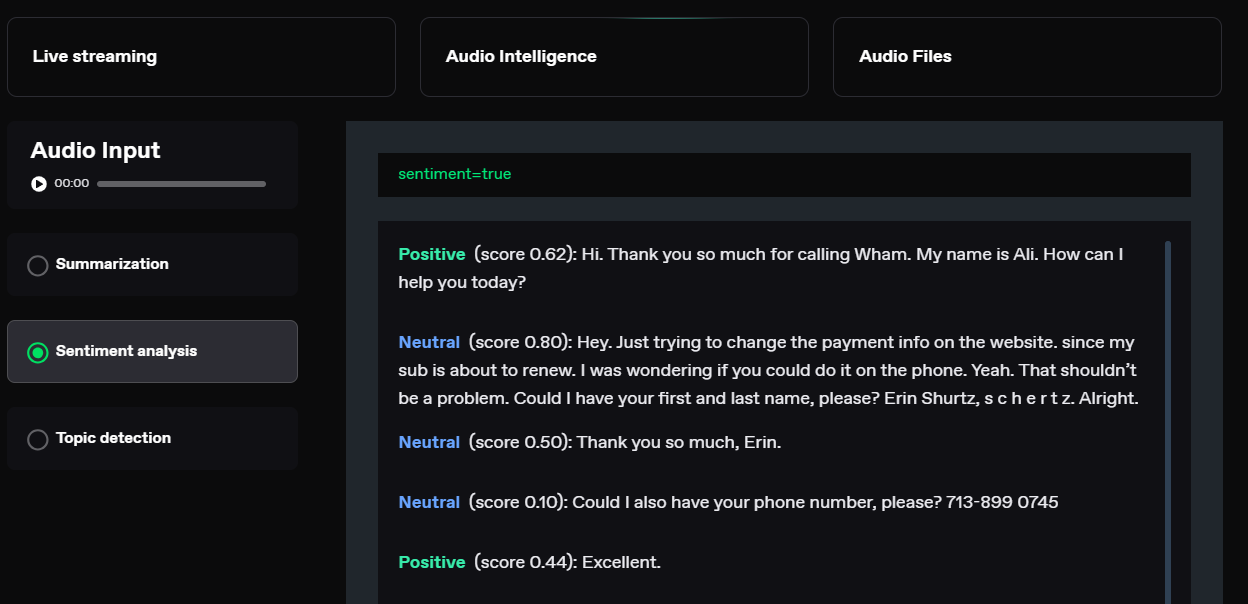
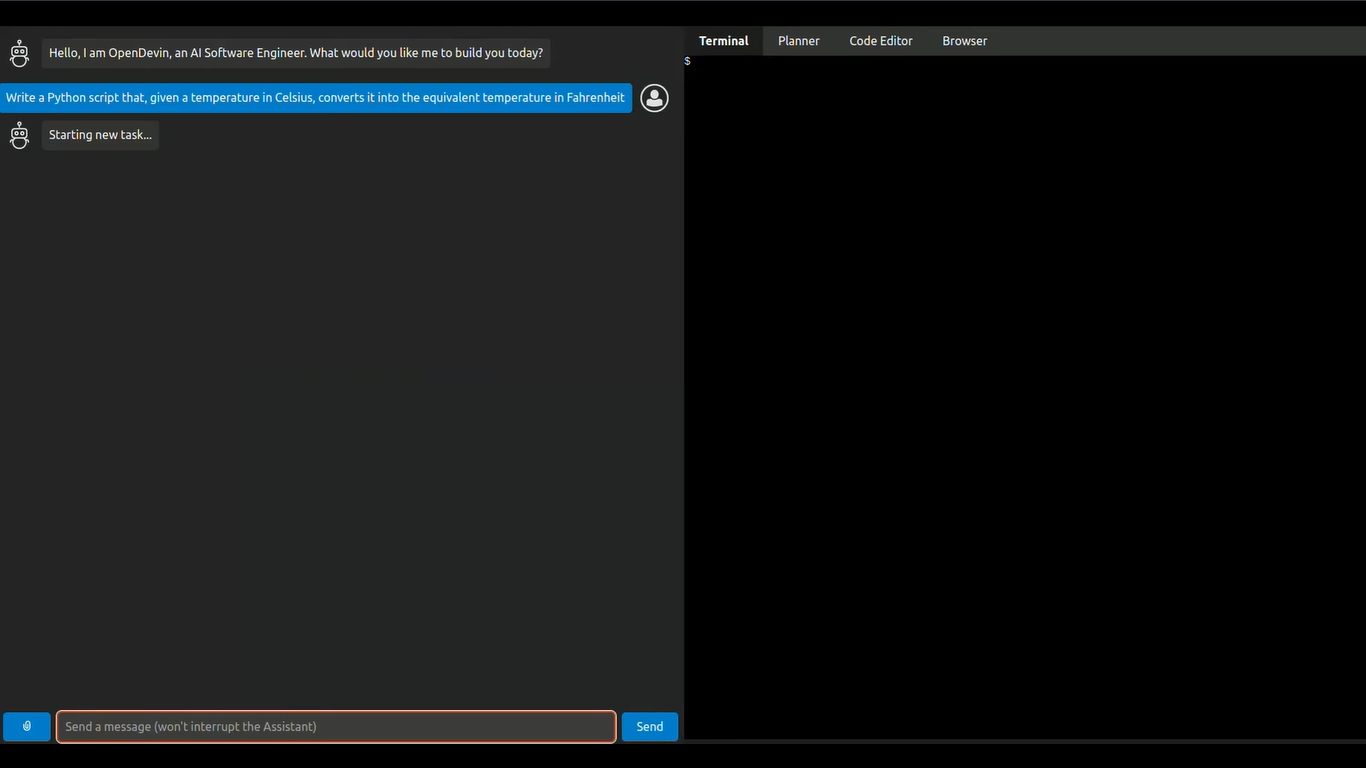
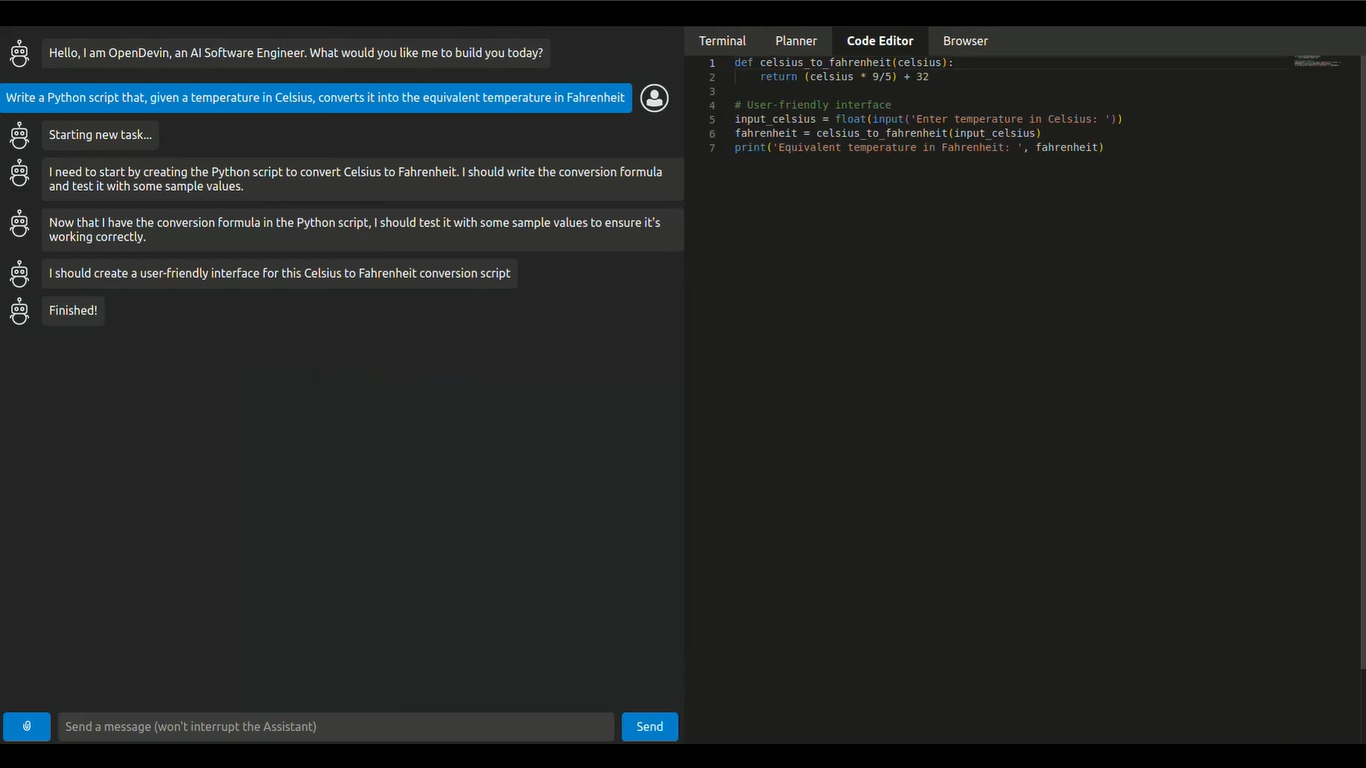
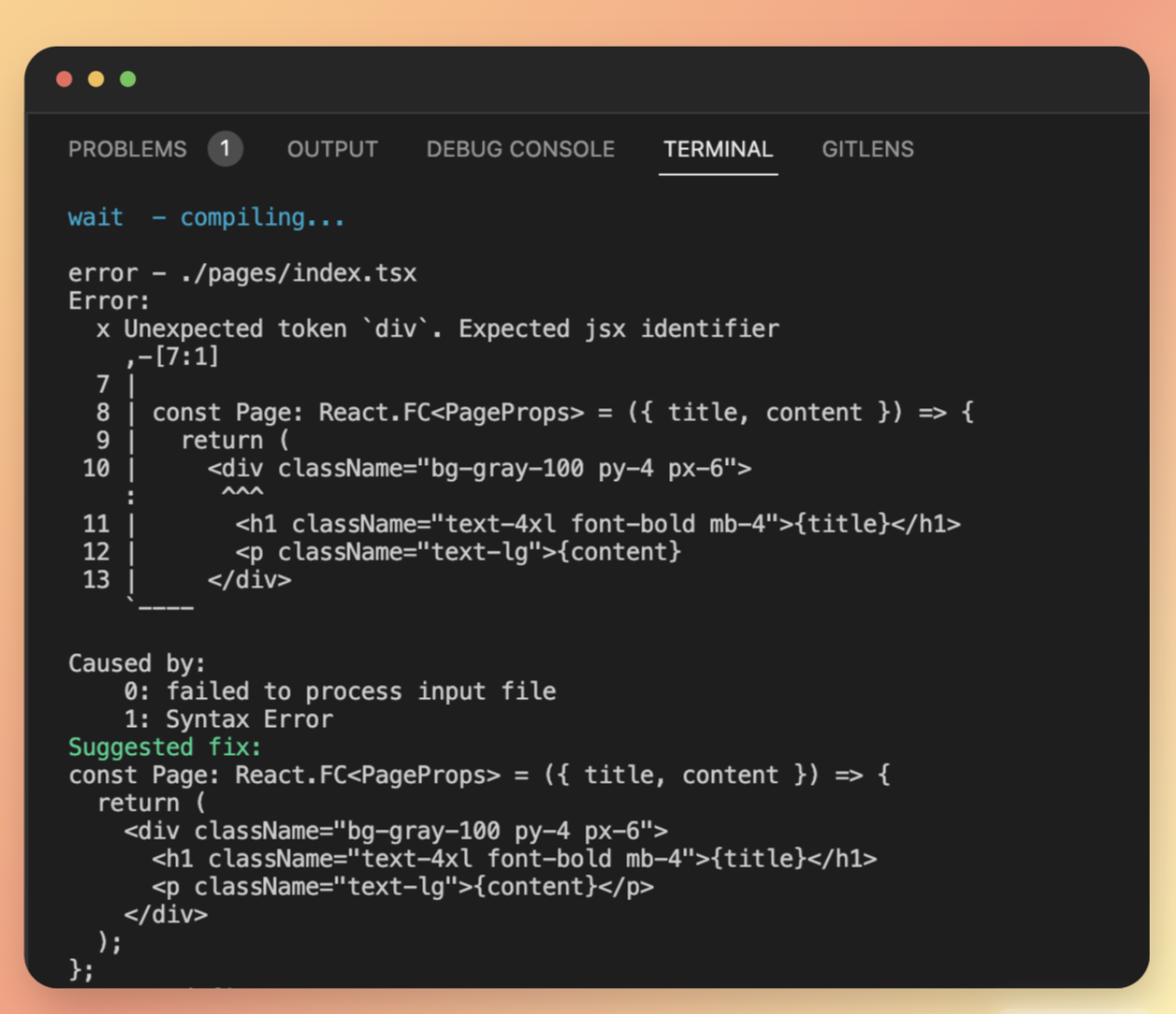
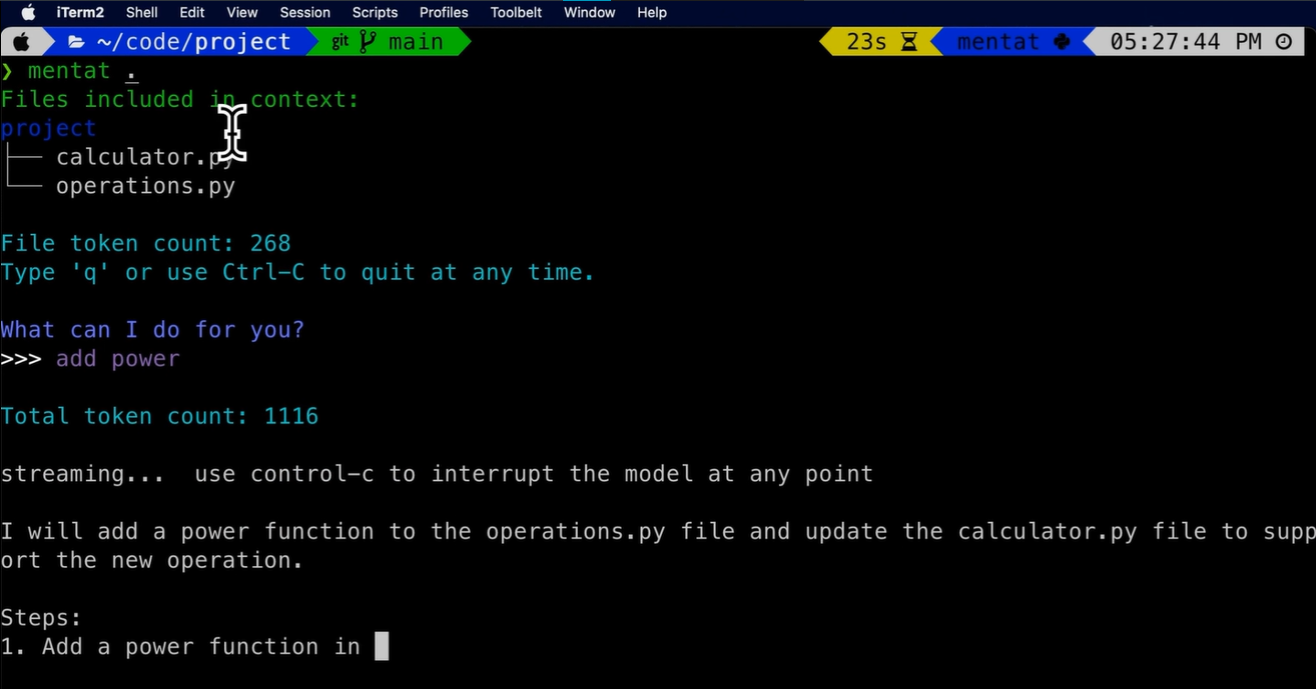
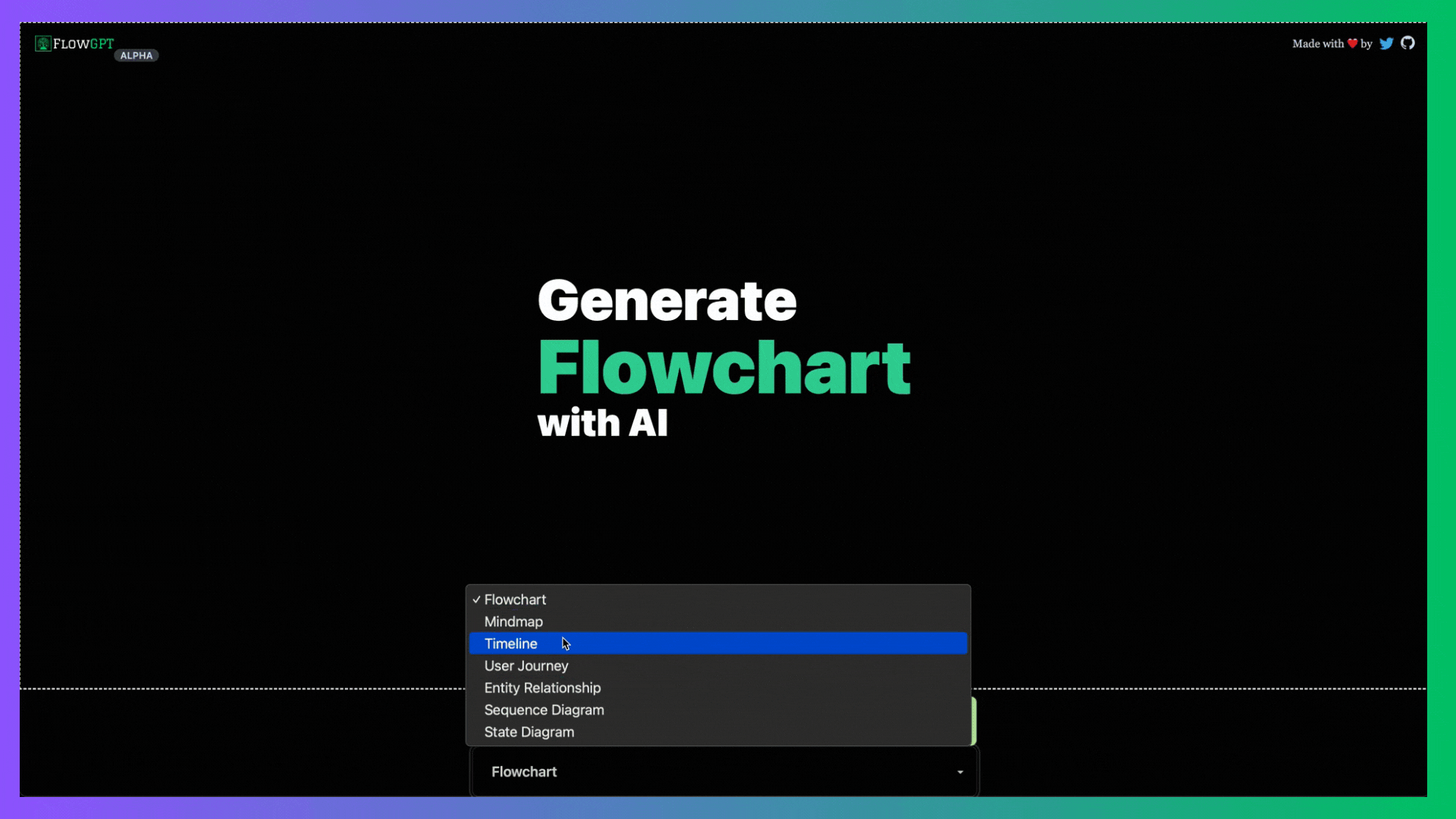
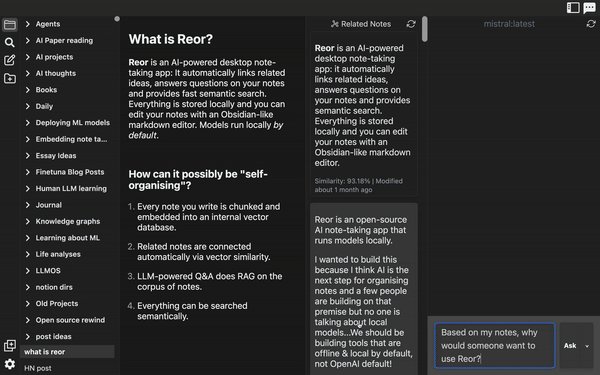
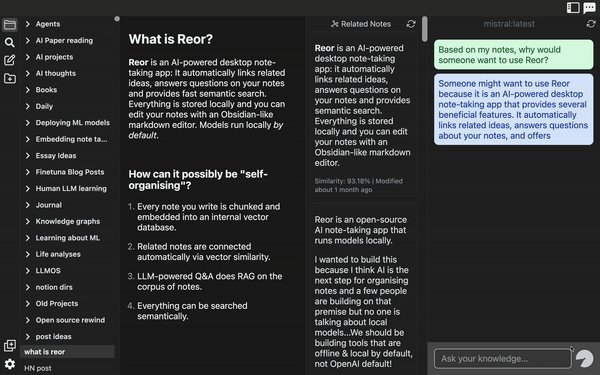
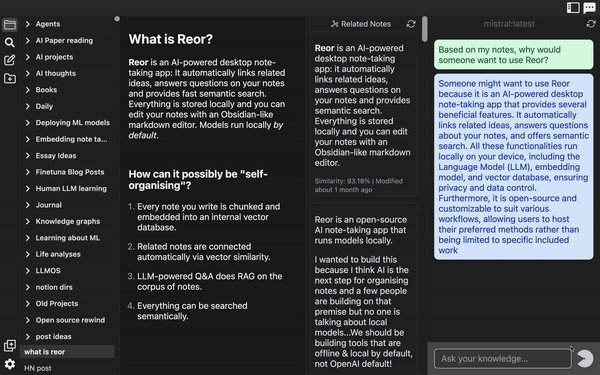
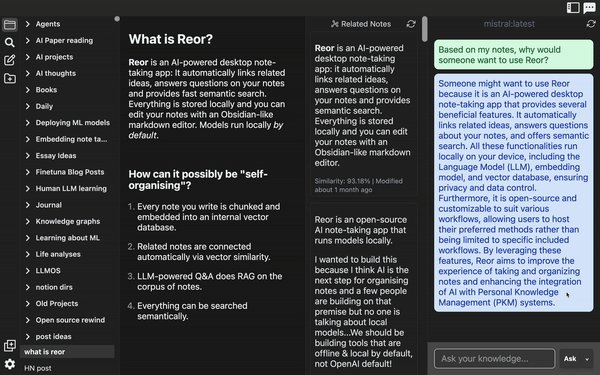
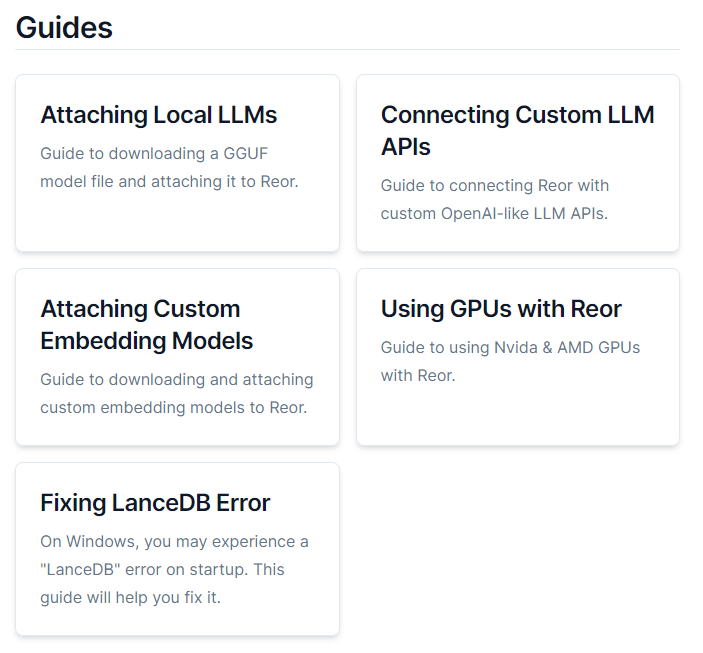
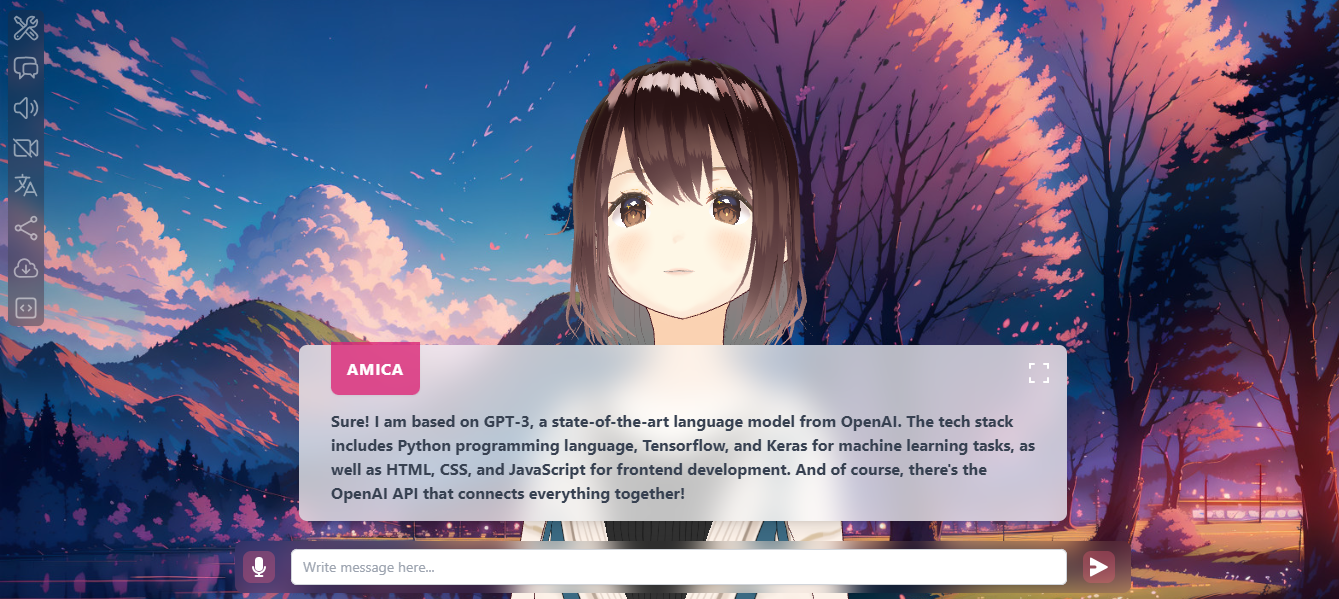
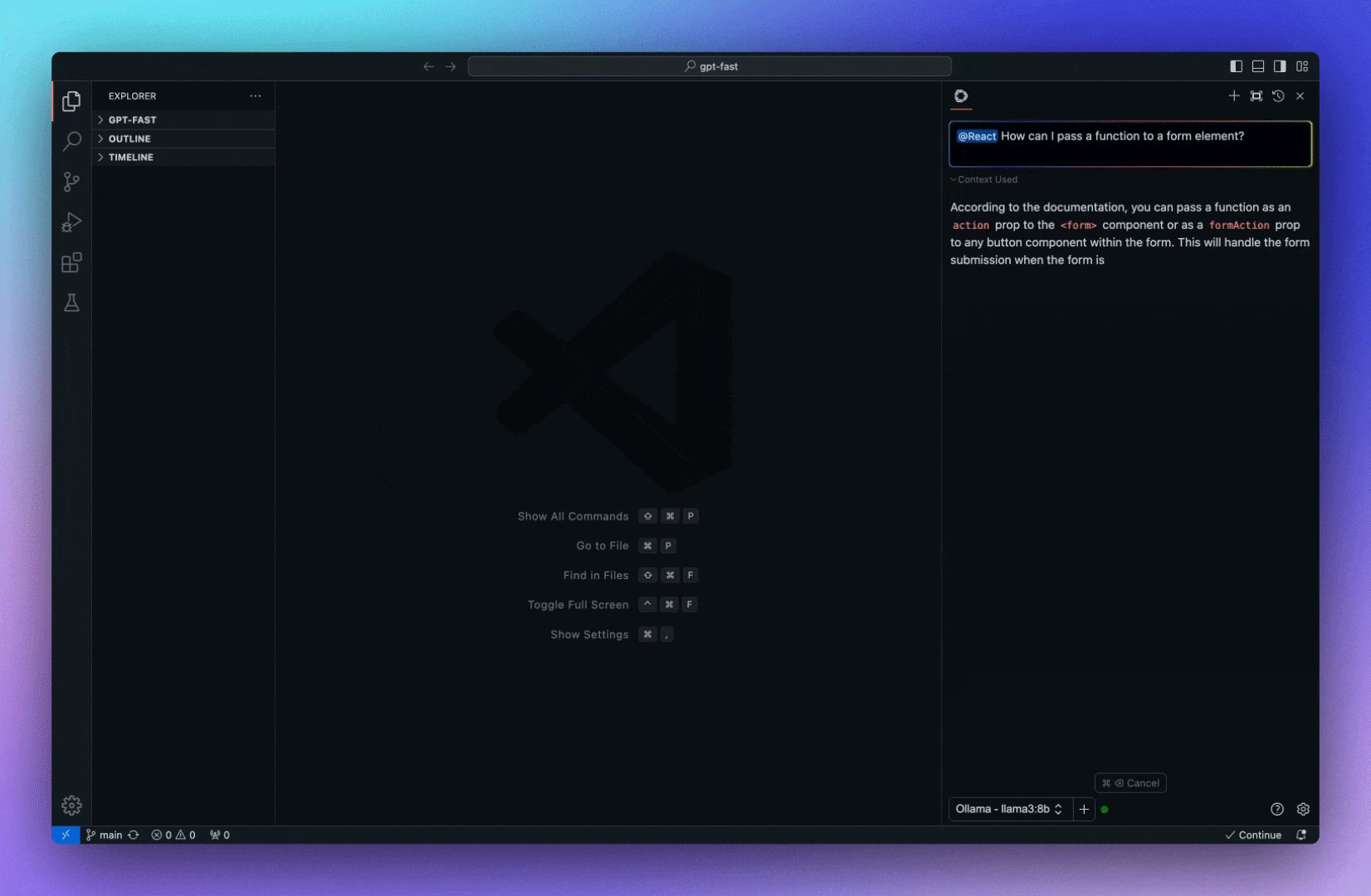
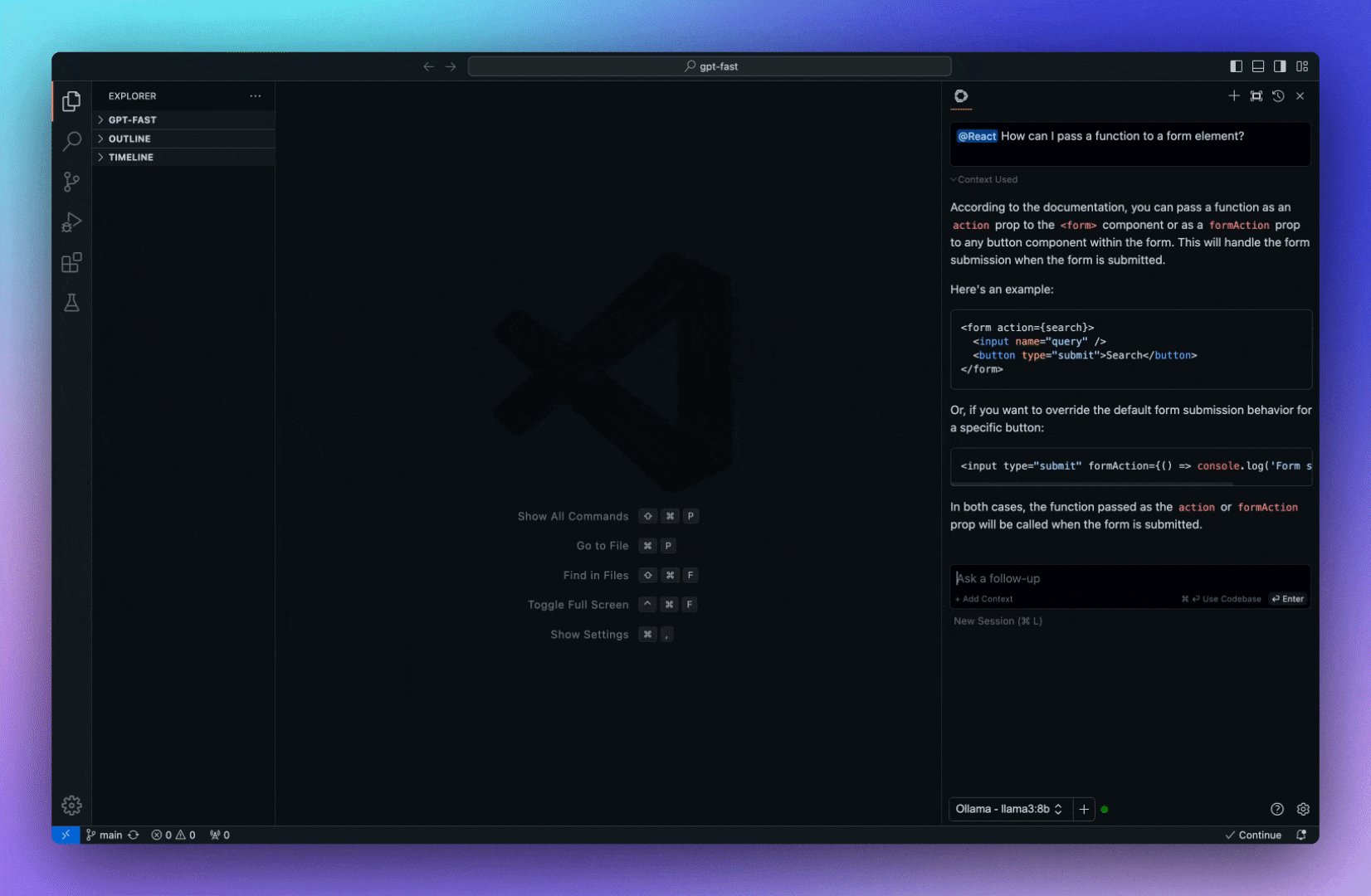
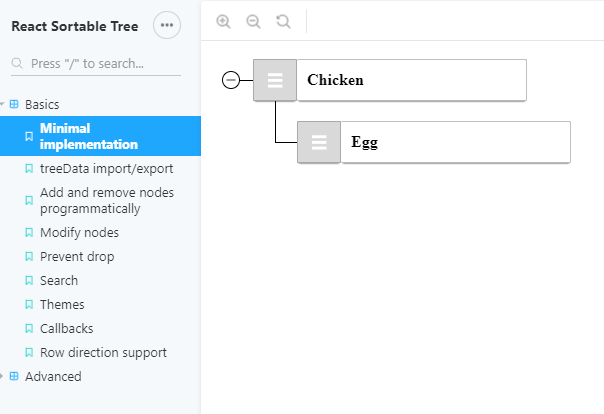
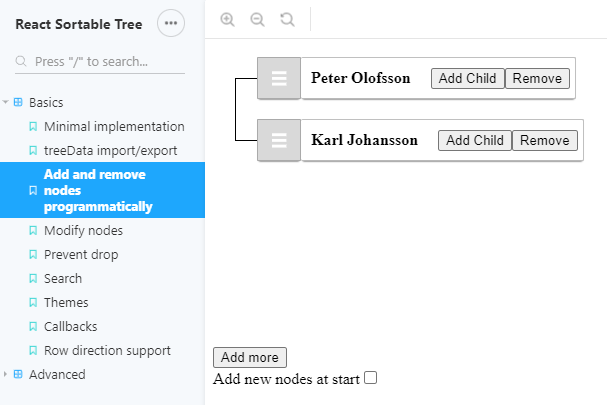
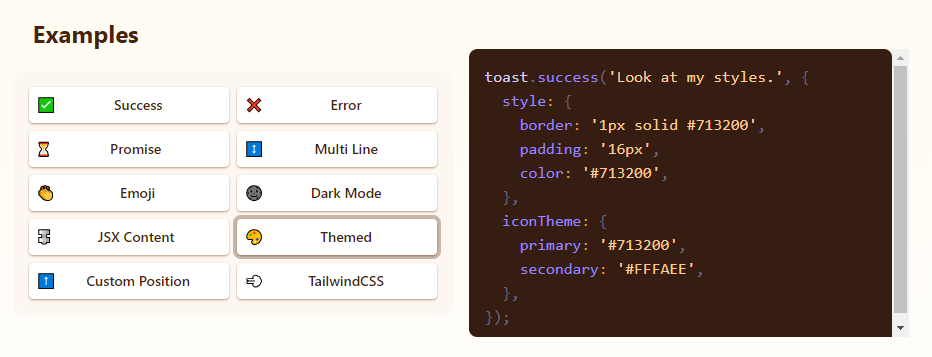
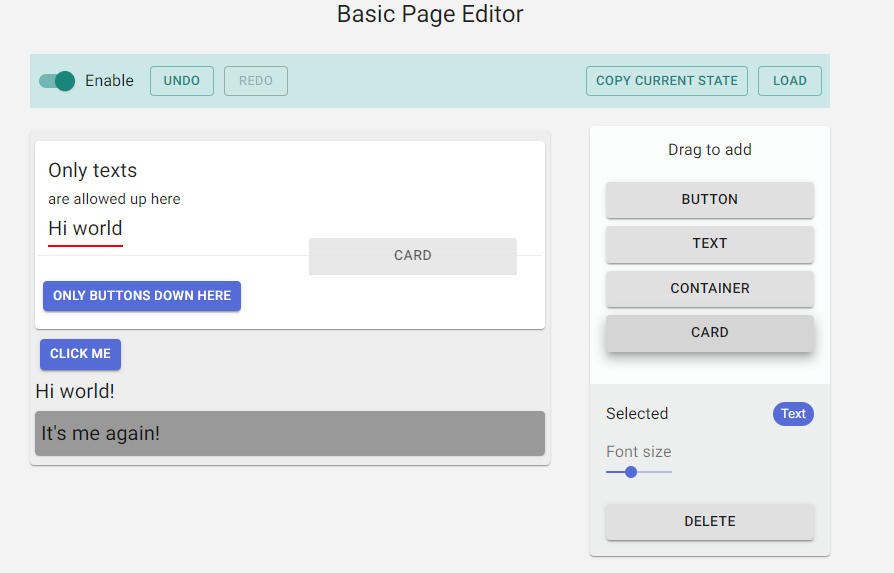
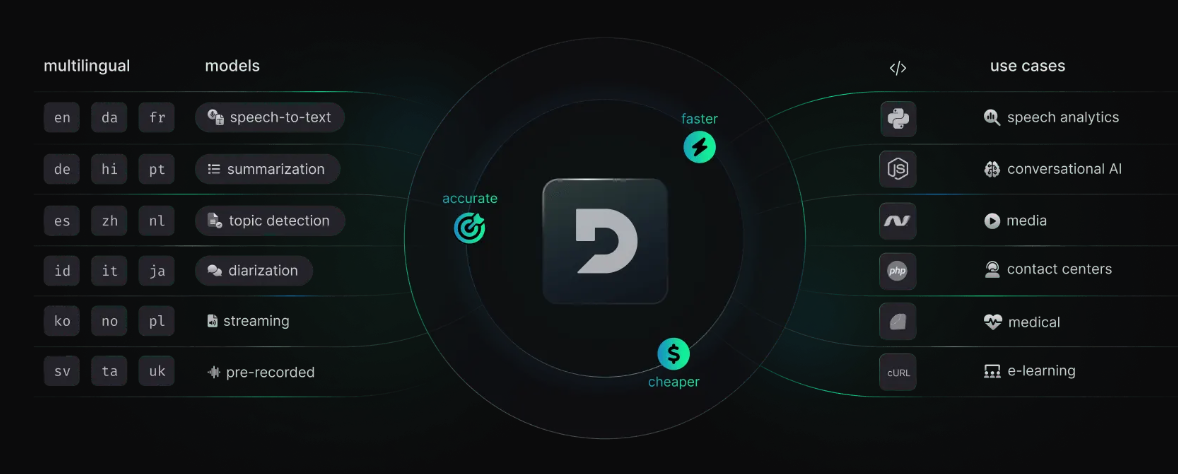
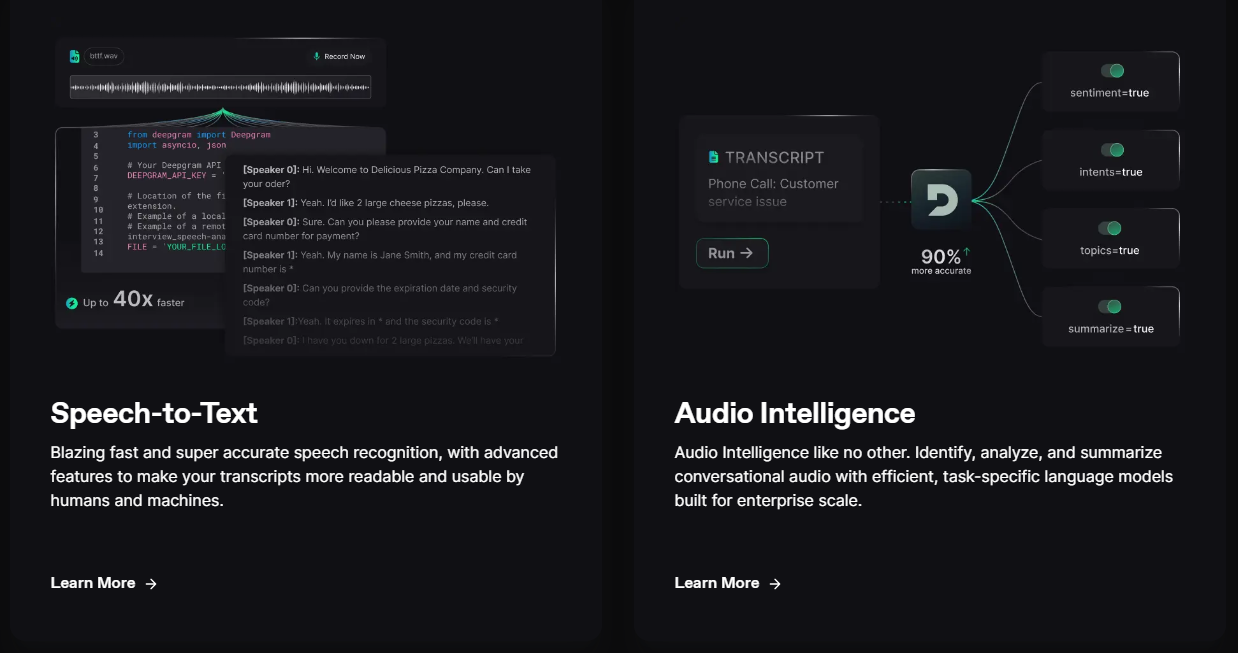
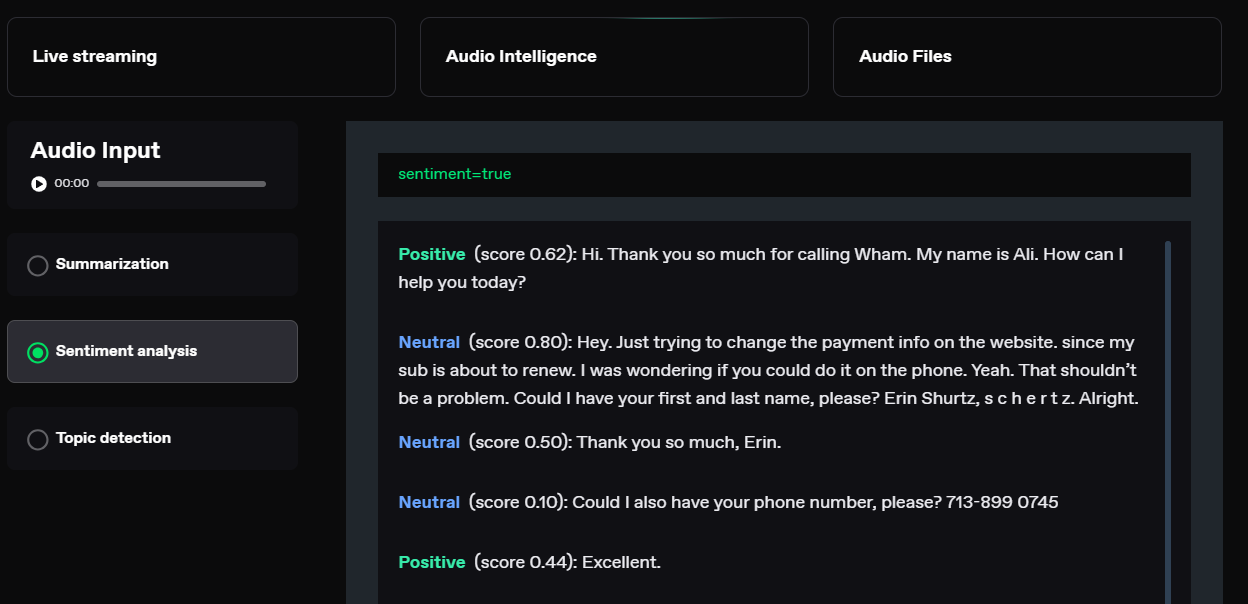
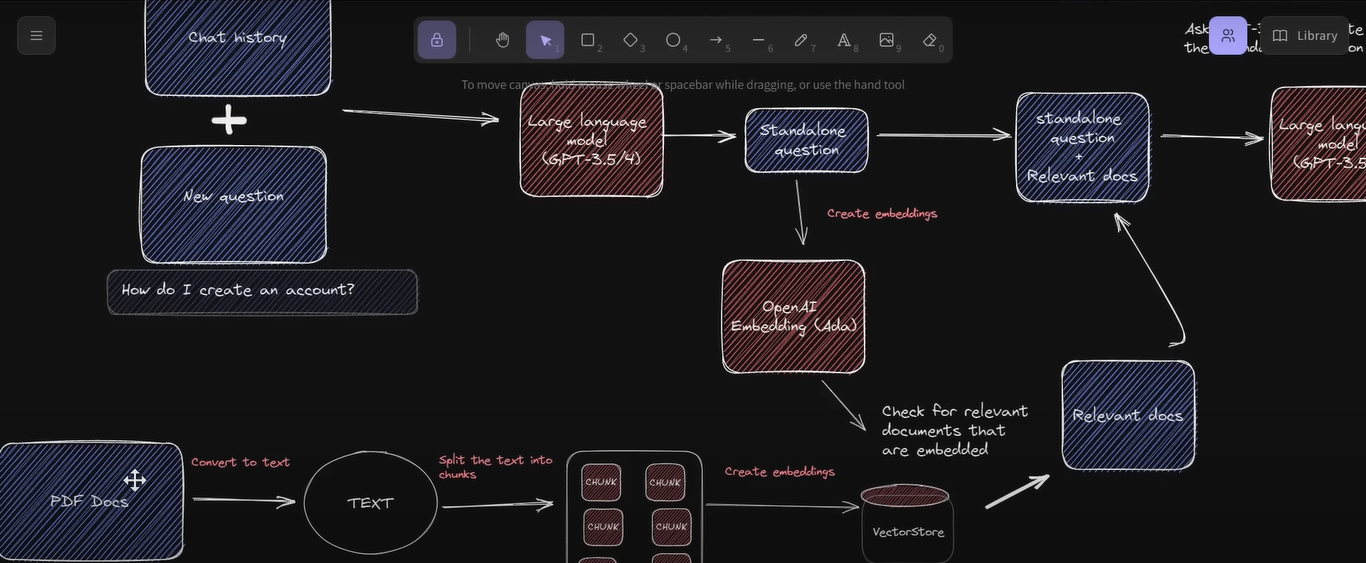
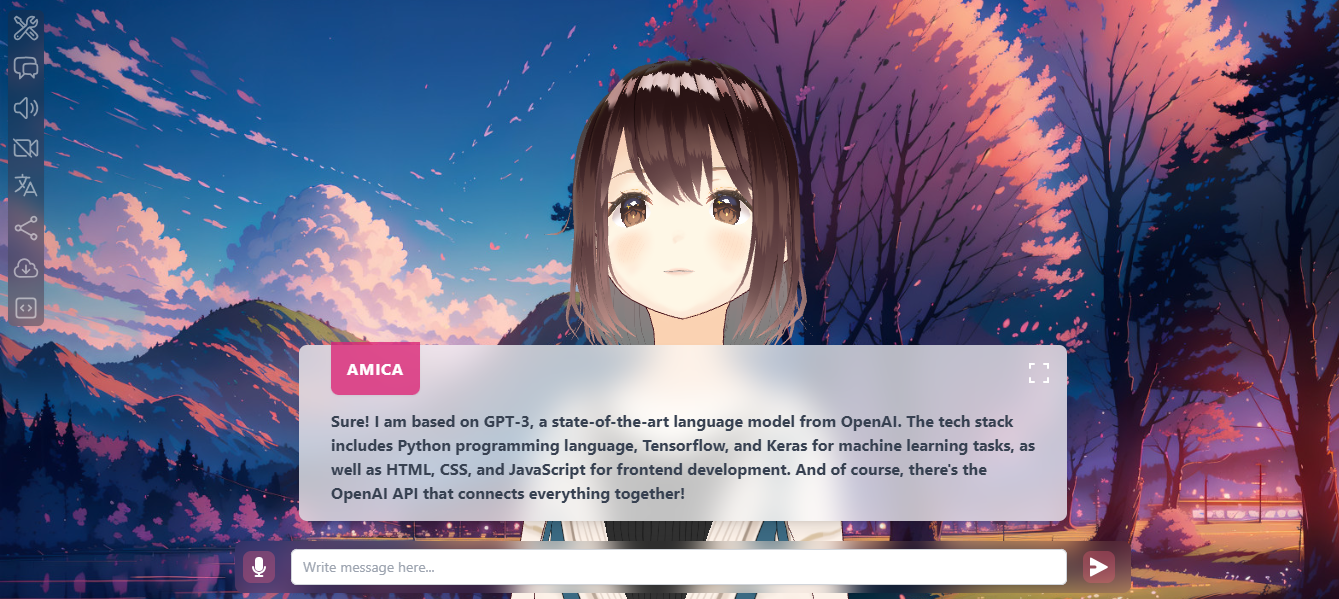
今天,我們將介紹 30 個或更多可以使用 AI 建置的專案。 所有專案都是開源的,因此您可以做出貢獻以使其變得更好。 有些專案可能擁有龐大的程式碼庫,但您可以從中獲得靈感並建立一個很酷的副專案。 相信我,如果這個清單沒有讓你感到驚訝,那麼沒有什麼會讓你感到驚訝:) 讓我們開始吧!  --- 1. [CopilotKit](https://go.copilotkit.ai/Anmol) - 在數小時內為您的產品提供 AI Copilot。 -------------------------------------------------------------------------- [](https://github.com/CopilotKit/CopilotKit) 將 AI 功能整合到 React 中是很困難的,這就是 Copilot 的用武之地。一個簡單快速的解決方案,可將可投入生產的 Copilot 整合到任何產品中! 您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui ``` Copilot Portal 是 CopilotKit 提供的元件之一,CopilotKit 是一個應用程式內人工智慧聊天機器人,可查看目前應用狀態並在應用程式內採取操作。它透過插件與應用程式前端和後端以及第三方服務進行通訊。 這就是整合聊天機器人的方法。 `CopilotKit`必須包裝與 CopilotKit 互動的所有元件。建議您也開始使用`CopilotSidebar` (您可以稍後切換到不同的 UI 提供者)。 ``` "use client"; import { CopilotKit } from "@copilotkit/react-core"; import { CopilotSidebar } from "@copilotkit/react-ui"; import "@copilotkit/react-ui/styles.css"; export default function RootLayout({children}) { return ( <CopilotKit url="/path_to_copilotkit_endpoint/see_below"> <CopilotSidebar> {children} </CopilotSidebar> </CopilotKit> ); } ``` 您可以使用此[快速入門指南](https://docs.copilotkit.ai/getting-started/quickstart-backend)設定 Copilot 後端端點。 之後,您可以讓 Copilot 採取行動。您可以閱讀如何提供[外部上下文](https://docs.copilotkit.ai/getting-started/quickstart-chatbot#provide-context)。您可以使用`useMakeCopilotReadable`和`useMakeCopilotDocumentReadable`反應掛鉤來執行此操作。 ``` "use client"; import { useMakeCopilotActionable } from '@copilotkit/react-core'; // Let the copilot take action on behalf of the user. useMakeCopilotActionable( { name: "setEmployeesAsSelected", // no spaces allowed in the function name description: "Set the given employees as 'selected'", argumentAnnotations: [ { name: "employeeIds", type: "array", items: { type: "string" } description: "The IDs of employees to set as selected", required: true } ], implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds), }, [] ); ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)並查看[演示影片](https://github.com/CopilotKit/CopilotKit?tab=readme-ov-file#demo)。 您可以輕鬆整合 Vercel AI SDK、OpenAI API、Langchain 和其他 LLM 供應商。您可以按照本[指南](https://docs.copilotkit.ai/getting-started/quickstart-chatbot)將聊天機器人整合到您的應用程式中。 基本概念是在幾分鐘內建立可用於基於 LLM 的應用程式的 AI 聊天機器人。 用例是巨大的,作為開發人員,我們絕對應該在下一個專案中嘗試使用 CopilotKit。 CopilotKit 在 GitHub 上擁有超過 5700 顆星,發布了 200 多個版本,這意味著它們不斷改進。 https://go.copilotkit.ai/Anmol Star CopilotKit ⭐️ --- 2. [AgentGPT](https://github.com/reworkd/AgentGPT) - 組裝、配置和部署自主 AI 代理程式。 ------------------------------------------------------------------------  AgentGPT 可讓您設定和部署自主 AI 代理程式。 它將嘗試透過思考要完成的任務、執行任務並從結果中學習來實現目標:) 它是使用以下方式建構的: - 引導:create-t3-app + FastAPI-模板。 - 框架:Nextjs 13 + Typescript + FastAPI - 驗證:Next-Auth.js - ORM:Prisma 和 SQLModel。 - 資料庫:Planetscale。 - 樣式:TailwindCSS + HeadlessUI。 - 架構驗證:Zod + Pydantic。 - 法學碩士工具:Langchain。 開始使用本[指南](https://github.com/reworkd/AgentGPT?tab=readme-ov-file#getting-started-rocket)在本地安裝它。 您可以查看該應用程式的[演示](https://github.com/reworkd/AgentGPT?tab=readme-ov-file#-demo)並查看[即時網站](https://agentgpt.reworkd.ai/)。  他們在 GitHub 上擁有 29k+ 顆星,並且正在發布`v1`版本。 https://github.com/reworkd/AgentGPT 明星 AgentGPT ⭐️ --- 3.[私人 GPT](https://github.com/zylon-ai/private-gpt) - 無需網路即可詢問有關您文件的問題。 ------------------------------------------------------------------------  PrivateGPT 是一個可立即投入生產的 AI 專案,即使在沒有網路連線的情況下,您也可以使用大型語言模型 (LLM) 的功能來詢問有關文件的問題。 100% 私有意味著任何時候都沒有資料離開您的執行環境。 API 分為兩個邏輯區塊: A。高級 API,抽象化了 RAG(檢索增強生成)管道實現的所有複雜性: - 文件攝取:內部管理文件解析、分割、元資料擷取、嵌入產生和儲存。 - 使用所攝取文件中的上下文進行聊天和完成:抽像上下文檢索、提示工程和回應產生。 b.低階 API,允許高階用戶實現複雜的管道: - 嵌入生成:基於一段文字。 - 上下文區塊檢索:給定查詢,從攝取的文件中傳回最相關的文字區塊。 您可以閱讀[安裝指南](https://docs.privategpt.dev/installation/getting-started/installation)來開始。 您可以閱讀[文件](https://docs.privategpt.dev/overview/welcome/introduction)以及所涉及的[詳細架構](https://github.com/zylon-ai/private-gpt?tab=readme-ov-file#-architecture)。 PrivateGPT 現在正在發展成為產生 AI 模型和原語的網關,包括補全、文件攝取、RAG 管道和其他低階建置塊。 他們在 GitHub 上擁有超過 51,000 顆星,並且發展迅速。 https://github.com/zylon-ai/private-gpt 明星私人 GPT ⭐️ --- 4. [Instrukt](https://github.com/blob42/Instrukt) - 終端機中整合人工智慧。 ---------------------------------------------------------------  Instrukt是一個基於終端的AI整合環境。它提供了一個平台,用戶可以: - 建立並指導模組化人工智慧代理。 - 產生問答的文件索引。 - 建立工具並將其附加到任何代理程式。 用自然語言指導它們,並且為了安全起見,在安全容器(目前使用 Docker 實作)中執行它們,以在其專用的沙盒空間中執行任務。 使用`Langchain` 、 `Textual`和`Chroma`建構。 開始使用以下命令。 ``` pip install instrukt[all] ```  有許多令人興奮的功能,例如: - 基於終端的介面,讓強力鍵盤使用者無需離開鍵盤即可指示 AI 代理。 - 對您的資料建立索引並讓代理程式檢索它以進行問答。您可以使用簡單的 UI 建立和組織索引。 - 索引建立將自動偵測程式語言並相應地優化拆分/分塊策略。 - 在安全的 Docker 容器內執行代理程式以確保安全和隱私。 - 整合的 REPL-Prompt 可實現與代理程式的快速交互,以及用於開發和測試的快速回饋循環。 - 您可以使用自訂命令自動執行重複任務。它還具有內建的提示/聊天歷史記錄。 您可以閱讀有關所有[功能的](https://github.com/blob42/Instrukt?tab=readme-ov-file#features)資訊。 您可以閱讀[安裝指南](https://blob42.github.io/Instrukt/install.html)。 您還可以使用內建的 IPython 控制台來除錯和內省代理,這是一個簡潔的小功能。  Instrukt 已獲得 AGPL 許可證,這意味著任何人都可以將其用於任何目的。 可以肯定地說,Instrukt 是您觸手可及的終端人工智慧指揮官。 這是一個新專案,因此他們在 GitHub 上有大約 200 多顆星,但用例非常好。 https://github.com/blob42/Instrukt 舊指令 ⭐️ --- 5. [Mac 上的語音助理](https://github.com/chidiwilliams/GPT-Automator)- 您的語音控制 Mac 助理。 -------------------------------------------------------------------------------  您的語音控制 Mac 助理。 GPT Automator 可讓您使用語音在 Mac 上執行任務。例如,打開應用程式、尋找餐廳、綜合資訊。太棒了:D 它是在倫敦黑客馬拉松期間建構的。 它有兩個主要部分: A。語音命令:它使用本地執行的 Whisper(Buzz 的一個分支)來產生命令。 b.命令到行動:您向配備了我們編寫的自訂工具的 LangChain 代理程式發出命令。這些工具包括使用 AppleScript 控制電腦的作業系統以及使用 JavaScript 控制活動瀏覽器。最後,就像任何優秀的人工智慧一樣,我們讓代理商使用 AppleScript 說出最終結果「{Result}」(如果您以前沒有使用過,請嘗試在 Mac 終端機中輸入「Hello World!」)。 我們製作了一個自訂工具,讓法學碩士使用 AppleScript 控制電腦。提示符是文件字串: ``` @tool def computer_applescript_action(apple_script): """ Use this when you want to execute a command on the computer. The command should be in AppleScript. Here are some examples of good AppleScript commands: Command: Create a new page in Notion AppleScript: tell application "Notion" activate delay 0.5 tell application "System Events" to keystroke "n" using {{command down}} end tell ... Write the AppleScript for the Command: Command: """ p = subprocess.Popen(['osascript', '-'], stdin=subprocess.PIPE, stdout=subprocess.PIPE, stderr=subprocess.PIPE) stdout, stderr = p.communicate(applescript.encode('utf-8')) if p.returncode != 0: raise Exception(stderr) decoded_text = stdout.decode("utf-8") return decoded_text ``` 如果您想知道它是如何運作的,GPT Automator 使用 OpenAI 的 Whisper 將您的音訊輸入轉換為文字。然後,它使用LangChain Agent 選擇一組操作,包括使用OpenAI 的GPT-3(“text-davinci-003”)從提示符號產生AppleScript(用於桌面自動化)和JavaScript(用於瀏覽器自動化)命令,然後執行產生的腳本。 請記住,這不適用於生產用途。該專案執行從自然語言產生的程式碼,可能容易受到提示注入和類似的攻擊。這項工作是作為概念驗證而進行的。 您可以閱讀[安裝指南](https://github.com/chidiwilliams/GPT-Automator?tab=readme-ov-file#instructions)。 讓我們看看一些提示及其作用: ✅ 求計算結果。 > 提示:“2 + 2 是什麼?” 它將編寫 AppleScript 開啟計算器並輸入 5 \* 5。 ✅ 尋找附近的餐廳。 > 提示:“查找我附近的餐廳” 它將打開 Chrome,谷歌搜尋附近的餐廳,解析頁面,然後返回最上面的結果。有時它很厚顏無恥,反而會打開谷歌地圖結果並說「最好的餐廳是谷歌地圖頁面頂部的餐廳」。其他時候,它會打開 Google 上的頂部連結 - 並卡在 Google 可存取性頁面上... 以下是執行時列印到終端的內容: ``` Command: Find a great restaurant near Manchester. > Entering new AgentExecutor chain... I need to search for a restaurant near Manchester. Action: chrome_open_url Action Input: https://www.google.com/search?q=restaurant+near+Manchester Observation: Thought: I need to read the page Action: chrome_read_the_page Action Input: Observation: Accessibility links Skip to main content ... # Shortned for brevity Dishoom Manchester 4.7 (3.3K) · £££ · Indian 32 Bridge St · Near John Rylands Library Closes soon ⋅ 11 pm Stylish eatery for modern Indian fare San Carlo 4.2 (2.8K) · £££ · Italian 42 King St W · Near John Rylands Library Closes soon ⋅ 11 pm Posh, sceney Italian restaurant Turtle Bay Manchester Northern Quarter 4.7 Thought: I now know the final answer Final Answer: The 15 best restaurants in Manchester include El Gato Negro, Albert's Schloss, The Refuge, Hawksmoor, On The Hush, Dishoom, Banyan, Zouk Tea Room & Grill, Edison Bar, MyLahore Manchester, Turtle Bay Manchester Northern Quarter, San Carlo, The Black Friar, Mana, and Tast Cuina Catalana. ``` 我不能保證這些餐廳值得,請自行承擔風險。哈哈! ✅ 如果您要求 GPT Automator 擦除您的計算機,它會的。 是的,如果您要求的話,它會擦除您的電腦! 我內心的自我尖叫著要這麼做:) 您可以在這裡查看完整的演示! https://www.loom.com/share/7bfa82c604f3412fbbb04191ce2ae12f 您可以在[Chidi 的部落格](https://chidiwilliams.com/posts/gpt-automator)上閱讀更多內容。 它更像是一個業餘專案,因此他們在 GitHub 上有大約 200 個 star,但它非常酷。 https://github.com/chidiwilliams/GPT-Automator 明星 GPT Automator ⭐️ --- 6. [Flowise](https://github.com/FlowiseAI/Flowise) - 拖放 UI 來建立您的客製化 LLM 流程。 ---------------------------------------------------------------------------  Flowise 是一款開源 UI 視覺化工具,用於建立客製化的 LLM 編排流程和 AI 代理程式。 開始使用以下 npm 指令。 ``` npm install -g flowise npx flowise start OR npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234 ``` 這就是整合 API 的方式。 ``` import requests url = "/api/v1/prediction/:id" def query(payload): response = requests.post( url, json = payload ) return response.json() output = query({ question: "hello!" )} ```  您可以閱讀[文件](https://docs.flowiseai.com/)。  雲端主機不可用,因此您必須使用這些[說明](https://github.com/FlowiseAI/Flowise?tab=readme-ov-file#-self-host)自行託管。 讓我們探討一些用例: - 假設您有一個網站(可以是商店、電子商務網站或部落格),並且您希望廢棄該網站的所有相關連結,並讓法學碩士回答您網站上的任何問題。您可以按照此[逐步教學](https://docs.flowiseai.com/use-cases/web-scrape-qna)來了解如何實現相同的目標。  - 您還可以建立一個自訂工具,該工具將能夠呼叫 Webhook 端點並將必要的參數傳遞到 Webhook 主體中。請依照本[指南](https://docs.flowiseai.com/use-cases/webhook-tool)使用 Make.com 建立 Webhook 工作流程。  還有許多其他用例,例如建立 SQL QnA 或與 API 互動。 FlowiseAI 在 GitHub 上擁有超過 27,500 個 Star,並擁有超過 10,000 個分叉,因此具有良好的整體比率。 https://github.com/FlowiseAI/Flowise 明星 Flowise ⭐️ --- 7. [Twitter Agent](https://github.com/ahmedbesbes/media-agent) - 從社群媒體抓取資料並使用 Langchain 與其聊天。 ---------------------------------------------------------------------------------------------  Media Agent 抓取 Twitter 和 Reddit 提交的內容,對其進行總結,並在互動式終端中與它們聊天。這麼酷的概念! 您可以閱讀[說明](https://github.com/ahmedbesbes/media-agent?tab=readme-ov-file#run-the-app-locally)以在本地安裝它。 它是使用以下方式建構的: - Langchain 🦜 用於建構和撰寫法學碩士。 - ChromaDB 用於儲存向量(也稱為嵌入)並查詢它們以建立對話機器人。 - Tweepy 連接到您的 Twitter API 並提取推文和元資料。 - Praw 連接到 Reddit API。 - Rich 建造了一個很酷的終端 UX/UI。 - 管理依賴關係的詩。 一些很棒的功能: - 代表您從使用者帳戶清單或關鍵字清單中抓取推文/提交內容。 - 使用 OpenAI 嵌入推文/提交內容。 - 建立推文/提交內容的摘要並提供需要回答的潛在問題。 - 在推文之上打開聊天會話。 - 儲存對話及其元資料。 - 豐富的終端使用者介面和日誌記錄功能。 您可以觀看演示! https://www.loom.com/share/f4954e7d34ef4b7b8491e2bf910e8521 它在 GitHub 上有近 100 顆星,並且不再維護。您可以用它來建造更好的東西。 https://github.com/ahmedbesbes/media-agent 明星 Twitter 代理商 ⭐️ --- 8. [GPT 遷移](https://github.com/joshpxyne/gpt-migrate)- 輕鬆將程式碼庫從一種框架或語言遷移到另一種框架或語言。 ----------------------------------------------------------------------------------  如果您曾經面臨將程式碼庫遷移到新框架或語言的痛苦,那麼這個專案適合您。 我想我們都同意我們在某個時候需要這個。您也可以使用工作流程來完成此操作,據我所知,Stripe 曾經將其整個 JS 程式碼庫轉換為 TS。 遷移是一個成本高、乏味且重要的問題。 不要盲目相信當前版本,請負責任地使用它。另請注意,成本可能會迅速增加,因為 GPT-Migrate 旨在編寫(並可能重寫)整個程式碼庫。 您可以使用 Poetry[安裝](https://github.com/joshpxyne/gpt-migrate?tab=readme-ov-file#-installation-using-poetry)它並了解[它的工作原理](https://github.com/joshpxyne/gpt-migrate?tab=readme-ov-file#-how-it-works)。 > 請注意。 GPT-Migrate 目前處於開發 alpha 階段,尚未準備好投入生產使用。例如,在相對簡單的基準測試中,它在約 50% 的時間內順利通過 Python 或 JavaScript 等「簡單」語言,並且在沒有人工幫助的情況下無法通過 C++ 或 Rust 等更複雜的語言。 您可以在這裡觀看演示!  他們在 GitHub 上有 6500+ 顆星,最後一次提交是 6 個月前,所以我認為它不再被維護了! https://github.com/joshpxyne/gpt-migrate 明星 GPT 遷移 ⭐️ --- 9. [Plandex](https://github.com/plandex-ai/plandex) - 用於使用法學碩士建置複雜的真實世界軟體的人工智慧編碼引擎。 -----------------------------------------------------------------------------------  Plandex 使用長時間執行的代理程式來完成跨多個檔案且需要多個步驟的任務。它將大任務分解為更小的子任務,然後實現每個子任務,一直持續到完成工作為止。 它可以幫助您處理積壓的工作,使用不熟悉的技術,擺脫困境,並花更少的時間在無聊的事情上。 您可以在這裡查看演示! https://vimeo.com/926634577 變更會累積在受保護的沙箱中,以便您可以在自動將它們套用到專案文件之前查看它們。內建版本控制可讓您輕鬆返回並嘗試不同的方法。分支允許您嘗試多種方法並比較結果。 您可以在終端機中有效地管理上下文。輕鬆將檔案或整個目錄新增至上下文中,並在工作時自動更新它們,以便模型始終具有專案的最新狀態。 Plandex 依賴 OpenAI API,並且需要`OPENAI_API_KEY`環境變數。 Plandex 支援 Mac、Linux、FreeBSD 和 Windows。它從沒有依賴關係的單一二進位檔案執行。 您甚至可以嘗試不同的模型和模型設置,然後比較結果。 您可以閱讀[安裝說明](https://github.com/plandex-ai/plandex?tab=readme-ov-file#install)。 Plandex Cloud 是使用 Plandex 最簡單、最可靠的方式。當您使用 plandex new 建立第一個計劃時,系統會提示您開始匿名試用(無需電子郵件)。試用帳戶僅限 10 個計劃,每個計劃有 10 個 AI 模型回复。 Plandex Cloud 帳戶目前是免費的,這是一件好事。 Plandex 在 GitHub 上擁有 8k+ 顆星,並使用 Go 建造。 https://github.com/plandex-ai/plandex 明星PLandex ⭐️ --- 10. [SQL Translator](https://github.com/whoiskatrin/sql-translator) - 使用人工智慧將自然語言查詢轉換為 SQL 程式碼的工具。 --------------------------------------------------------------------------------------------------  我試圖建立一個類似的專案,發現它已經存在。 該工具旨在讓任何人都可以輕鬆地將 SQL(結構化查詢語言)命令轉換為自然語言,反之亦然。 SQL 是一種用於管理和操作關聯式資料庫中的資料的程式語言,雖然它是一個強大的工具,但它也可能非常複雜且難以理解。 另一方面,自然語言是我們在日常生活中說和寫的語言,對於不熟悉技術術語的人來說,它通常是首選的溝通方式。 透過 SQL 和自然語言翻譯器,您無需成為 SQL 專家即可了解資料庫中發生的情況或編寫 SQL 查詢。您只需用自然語言輸入查詢即可取得對應的 SQL 程式碼,反之亦然。 其中一些功能是: - 深色模式。 - 小寫/大寫切換。 - 複製到剪貼簿。 - SQL 語法高亮。 - 模式意識(測試版)。 - 查詢歷史記錄。 你可以閱讀 [安裝說明](https://github.com/whoiskatrin/sql-translator?tab=readme-ov-file#%EF%B8%8F-installation),它非常簡單,因為它使用 Nextjs。 此查詢適合您。哈哈!  SQL Translator 在 GitHub 上有 4k star,是使用 TypeScript 建構的。 https://github.com/whoiskatrin/sql-translator 明星 SQL 翻譯機 ⭐️ --- 11. [WingmanAI](https://github.com/e-johnstonn/wingmanAI) - 音訊即時轉錄,與 ChatGPT 整合。 --------------------------------------------------------------------------------  WingmanAI 是一款功能強大的工具,可與系統和麥克風音訊的即時轉錄進行互動。該工具由 ChatGPT 提供支援,可讓您與腳本即時交互,作為機器人的廣泛記憶體基礎,提供獨特的通訊平台。 當您載入指定人員的記錄時,機器人可以回答有關過去對話的問題。 您可以閱讀[安裝說明](https://github.com/e-johnstonn/wingmanAI?tab=readme-ov-file#installation)。 您可以在這裡觀看演示!  一些簡潔的功能是: - WingmanAI 可以轉錄系統輸出和麥克風輸入音頻,讓您以易於閱讀的格式查看即時轉錄。 - 您可以與 ChatGPT 支援的機器人聊天,該機器人會即時讀取您的文字記錄。 - 機器人以令牌有效的方式維護對話記錄,因為只有當前的文字區塊會傳遞給機器人。 - WingmanAI 讓您可以保存成績單以供將來使用。您可以稍後隨時加載它們,並且對機器人進行的任何查詢都將與保存的轉錄本的向量資料庫交叉引用,從而為機器人提供更豐富的上下文。 - 您可以繼續附加到已儲存的記錄中,隨著時間的推移建立一個龐大的資料庫供機器人從中提取。 它在 GitHub 上有 420 個星,並且不再維護。 https://github.com/e-johnstonn/wingmanAI 明星 WingmanAI ⭐️ --- 12. [Lively](https://github.com/rocksdanister/lively) - 允許使用者設定動畫桌面桌布和螢幕保護程式。 -----------------------------------------------------------------------------  這只是為了好玩,我們可以使用程式碼學到很多關於它是如何完成的。 你可以看看這個[影片](https://www.pexels.com/video/blue-texture-abstract-leaves-7710243/),看看它看起來有多瘋狂。  他們提供[三種類型的壁紙,](https://github.com/rocksdanister/lively?tab=readme-ov-file#types-of-wallpapers)包括影片/GIF、網頁和應用程式/遊戲。 它基於 C# 和 live 支援的一些很酷的功能建置: 1. Lively 可以透過終端機的[命令列參數](https://github.com/rocksdanister/lively/wiki/Command-Line-Controls)進行控制。您可以將其與其他語言(例如 Python 或腳本軟體 AutoHotKey)整合。 2. 一組強大的[API](https://github.com/rocksdanister/lively/wiki/API) ,供開發人員建立互動式壁紙。取得硬體讀數、音訊圖表、音樂資訊等。 3. 當電腦上執行全螢幕應用程式/遊戲時(~0% CPU、GPU 使用率),桌布播放會暫停。 4. 您還可以利用[機器學習推理](https://github.com/rocksdanister/lively/wiki/Machine-Learning)來建立動態壁紙。您可以預測任何 2D 影像與相機的距離並產生類似 3D 的視差效果。酷:D 我見過很多人使用它,其中許多人甚至不知道它是開源的。 您可以使用[安裝程式](https://github.com/rocksdanister/lively/releases/download/v2.0.7.4/lively_setup_x86_full_v2074.exe)或透過[Microsoft Store](https://www.microsoft.com/store/productId/9NTM2QC6QWS7?ocid=pdpshare)下載它。 它是 2023 年 Microsoft Store 的獲勝者。 它在 GitHub 上擁有 13k+ Stars,有 60 個版本。 https://github.com/rocksdanister/lively 明星活潑 ⭐️ --- 13. [RestGPT](https://github.com/Yifan-Song793/RestGPT) - 基於 LM 的自主代理透過 RESTful API 控制應用程式。 -------------------------------------------------------------------------------------------  這項工作旨在建立一個基於大型語言模型的自主代理 RestGPT,以控制現實世界的應用程式,例如電影資料庫和音樂播放器。為了實現這一目標,我們將法學碩士與 RESTful API 連接起來,並解決規劃、API 呼叫和回應解析的實際挑戰。為了全面評估 RestGPT 的效能,我們提出了 RestBench,這是一個高品質的基準測試,由兩個真實場景和具有黃金解決方案路徑的人工註釋指示組成。 RestGPT採用迭代式從粗到精的線上規劃框架,並使用執行器呼叫RESTful API。以下是 RestGPT 的概述。  您可以閱讀[文件](https://github.com/Yifan-Song793/RestGPT?tab=readme-ov-file#data)以使用 RestBench 評估 RestGPT 的效能。 使用 TMDB 電影資料庫搜尋 Sofia Coppola 執導的電影數量的範例。  您可以閱讀康乃爾大學發表的程式碼研究論文: [RestGPT - Connecting Large Language Models with Real-World RESTful APIs](https://arxiv.org/abs/2306.06624) 。 他們在 GitHub 上有 1.2k Stars,雖然不是很大,但涵蓋了一個很好的用例。 https://github.com/Yifan-Song793/RestGPT 明星 RestGPT ⭐️ --- 14. [ChatFiles](https://github.com/guangzhengli/ChatFiles) - 上傳您的檔案並與其對話。 -------------------------------------------------------------------------  文件聊天機器人 — 多個文件,由 GPT / Embedding 提供支援。你可以上傳任何文件並與之對話,考慮到他們使用了另一個著名的開源專案,UI 非常好。 它在底層使用 Langchain 和[Chatbot-ui](https://github.com/mckaywrigley/chatbot-ui) 。使用 Nextjs、TypeScript、Tailwind 和 Supabase(向量 DB)建構。 如果您想了解該方法和技術架構,那麼就在這裡!  此環境僅用於試用,支援最大檔案大小為 10 MB,這是一個缺點,如果您想要更大的大小,則可以[在本機安裝](https://github.com/guangzhengli/ChatFiles?tab=readme-ov-file#how-to-run-locally)。 他們提供了您可以使用的[入門問題](https://github.com/guangzhengli/ChatFiles/blob/main/doc/Example.md)。您可以查看[現場演示](https://chatfile.vectorhub.org/)。 他們在 GitHub 上有 3k star,並且發布了`v0.3`版本。 https://github.com/guangzhengli/ChatFiles 明星 ChatFiles ⭐️ --- 15. [MindsDB](https://github.com/mindsdb/mindsdb) - 從企業資料客製化人工智慧的平台。 --------------------------------------------------------------------  MindsDB 是一個利用企業資料客製化人工智慧的平台。 透過 MindsDB,您可以利用資料庫、向量儲存或應用程式中的資料即時部署、服務和微調模型,以建立人工智慧驅動的應用程式 - 使用開發人員已知的通用工具。 借助 MindsDB 及其與資料來源和 AI/ML 框架的近[200 個集成](https://docs.mindsdb.com/integrations/data-overview),任何開發人員都可以使用其企業資料更快、更安全地自訂符合其目的的 AI。  您可以閱讀[文件](https://docs.mindsdb.com/)和[快速入門指南](https://docs.mindsdb.com/quickstart-tutorial)來開始使用。 目前,他們總共支援[3 個使用 Mongo-QL、Python 和 JavaScript 的 SDK](https://docs.mindsdb.com/sdks/overview) 。 MindsDB 有多種應用程式,例如與眾多資料來源和 AI 框架集成,因此您可以輕鬆地將資料和 AI 結合在一起以建立和自動化自訂工作流程。 其他常見用例包括微調模型、聊天機器人、警報系統、內容生成、自然語言處理、分類、回歸和預測。閱讀有關[用例的](https://docs.mindsdb.com/use-cases/)更多訊息,每個用例都有一個包含一些資訊的架構圖。  例如,MindsDB 的聊天機器人架構圖。您可以閱讀提供的所有[解決方案](https://github.com/mindsdb/mindsdb?tab=readme-ov-file#-get-started)及其 SQL 查詢範例。 ``` // SQL Query Example for Chatbot CREATE CHATBOT slack_bot USING database='slack',agent='customer_support'; ```  只是為了告訴您總體的可能性,您可以查看[如何使用 AI + IoT 感測器資料預測氣溫](https://mindsdb.com/blog/how-to-forecast-air-temperatures-with-ai-iot-sensor-data)。令人興奮的權利:)  他們在 GitHub 上擁有超過 21k 個 star,並且在`v24.4.3.0`上有超過 200 個版本。順便說一句,這是我第一次在任何版本中看到 4 個部分,因為我一直遵循語義版本。 https://github.com/mindsdb/mindsdb 明星 MindsDB ⭐️ --- 16. [Quivr](https://github.com/QuivrHQ/quivr) - 你的 GenAI 第二腦。 -------------------------------------------------------------  Quivr,您的第二個大腦,利用 GenerativeAI 的力量成為您的私人助理!可以將其視為黑曜石,但增強了人工智慧功能。  您可以閱讀[安裝指南](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#getting-started-)。 您可以閱讀[文件](https://docs.quivr.app/home/intro)並觀看[示範影片](https://github.com/QuivrHQ/quivr?tab=readme-ov-file#demo-highlights-)。 他們可以提供更好的免費套餐,但這足以在您端進行測試。 它在 GitHub 上擁有超過 30k 顆星,發布了 220 多個版本,這意味著它們正在不斷改進。 https://github.com/QuivrHQ/quivr 明星 Quivr ⭐️ --- 17.[動畫繪畫](https://github.com/facebookresearch/AnimatedDrawings)- 一種將兒童人物繪畫動畫化的方法。 ---------------------------------------------------------------------------------  我的意思是哇!這麼酷的概念。我不知道你怎麼想,但我真的很興奮。 這是 Facebook 的一個開源專案,主要用於研究目的,包含論文《 [A Method for Animating Children's Drawings of the Human Figure》](https://dl.acm.org/doi/10.1145/3592788)中描述的演算法的實作。 該專案已在 macOS Ventura 13.2.1 和 Ubuntu 18.04 上進行了測試。如果您在其他作業系統上安裝,則可能會遇到問題。 他們強烈建議在安裝 Animated Drawings 之前啟動 Python 虛擬環境。 閱讀有關[安裝說明](https://github.com/facebookresearch/AnimatedDrawings?tab=readme-ov-file#installation)以及如何快速入門的更多資訊。 您可以按照這個完整的指南來為[您的繪圖製作動畫](https://github.com/facebookresearch/AnimatedDrawings?tab=readme-ov-file#animating-your-own-drawing),包括如何在場景中加入多個角色、加入背景圖像以及更多令人興奮的事情。 他們在 GitHub 上擁有超過 10k 顆星,並且僅用於具有 MIT 許可的研究目的。 https://github.com/facebookresearch/AnimatedDrawings 明星動畫繪圖 ⭐️ --- 18.[背景移除器](https://github.com/nadermx/backgroundremover)- 讓您可以透過簡單的 CLI 使用 AI 從影像和影片中移除背景。 ------------------------------------------------------------------------------------------  這是一個使用 AI 從圖像和影片中刪除背景的命令列工具。 首先從 pypi 安裝 backgroundremover。 ``` pip install --upgrade pip pip install backgroundremover ``` 也可以在不透過 pip 安裝的情況下執行它,只需克隆 git 以在本地啟動虛擬環境安裝要求並執行。 您可以使用的一些命令: - 從本機檔案圖像中刪除背景 ``` backgroundremover -i "/path/to/image.jpeg" -o "output.png" ``` - 從本地影片中刪除背景並將其覆蓋在圖像上 ``` backgroundremover -i "/path/to/video.mp4" -toi "/path/to/videtobeoverlayed.mp4" -o "output.mov" ``` 您可以檢查可透過 CLI 使用的所有[命令](https://github.com/nadermx/backgroundremover?tab=readme-ov-file#usage-as-a-cli)。 您甚至可以將它用作圖書館。 ``` from backgroundremover.bg import remove def remove_bg(src_img_path, out_img_path): model_choices = ["u2net", "u2net_human_seg", "u2netp"] f = open(src_img_path, "rb") data = f.read() img = remove(data, model_name=model_choices[0], alpha_matting=True, alpha_matting_foreground_threshold=240, alpha_matting_background_threshold=10, alpha_matting_erode_structure_size=10, alpha_matting_base_size=1000) f.close() f = open(out_img_path, "wb") f.write(img) f.close() ``` 您可以閱讀[安裝說明](https://github.com/nadermx/backgroundremover?tab=readme-ov-file#installation)並觀看[現場演示](https://www.backgroundremoverai.com/)。 > 輸入與輸出。  他們在 GitHub 上有 6k star,我們絕對可以用它來學習一些重要的概念。 https://github.com/nadermx/backgroundremover 明星背景去除器 ⭐️ --- 19. [Lobe Chat](https://github.com/lobehub/lobe-chat) - 現代設計的法學碩士/人工智慧聊天框架。 ---------------------------------------------------------------------------  一個開源、現代設計的 ChatGPT/LLM UI/框架。 支援語音合成、多模式和可擴展(函數呼叫)插件系統。您可以一鍵部署您的私有 OpenAI。  讓我們來看看 LobeChat 的一些令人興奮的功能: ✅ 多模式服務提供者支援。  他們將我們的支援擴展到多個模型服務提供者,而不是局限於單一服務提供者,為用戶提供更多樣化和豐富的對話選擇。 尋找他們支援的[10 多個模型服務提供者](https://lobehub.com/docs/usage/features/multi-ai-providers)的完整清單。 ✅ 市場助理。  在LobeChat的[助手市場](https://lobehub.com/assistants)中,創作者可以發現一個充滿活力和創新的社區,匯集了許多精心設計的助手。這些助手不僅在工作場景中發揮著至關重要的作用,而且在學習過程中也提供了極大的便利。在這裡,每個人都可以貢獻自己的智慧,分享自己開發的助手。  那裡有很多很棒的應用程式。哇! ✅ 模型視覺辨識。  LobeChat現在支援OpenAI的gpt-4-vision、Google Gemini Pro Vision、Zhipu GLM-4 Vision等具有視覺辨識能力的大型語言模型,使LobeChat具備多模態互動能力。用戶可以輕鬆地將圖片上傳或拖放到聊天框中,助理將能夠辨識圖片內容並據此進行智慧對話,打造更聰明、更多樣化的聊天場景。 ✅ 文字到圖像生成。  LobeChat 支援最新的文字到圖像生成技術,現在允許使用者在與助手對話時直接使用文字到圖像工具。透過利用 DALL-E 3、MidJourney 和 Pollinations 等 AI 工具的功能,助手現在可以將您的想法轉化為圖像。 ✅ 本地大語言模型 (LLM) 支援。  借助 Ollama AI 強大的基礎設施和社區的協作努力,現在您可以在 LobeChat 中與本地 LLM(大型語言模型)進行對話! 透過執行以下 Docker 指令,您可以在 LobeChat 中體驗與本機 LLM 的對話。 ``` docker run -d -p 3210:3210 -e OLLAMA_PROXY_URL=http://host.docker.internal:11434/v1 lobehub/lobe-chat ``` ✅ 漸進式網頁應用程式 (PWA)。  他們採用了漸進式 Web 應用程式 PWA 技術,這是一種現代 Web 技術,可將 Web 應用程式提升到接近本機應用程式的體驗。透過 PWA,LobeChat 可以在桌面和行動裝置上提供高度優化的使用者體驗,同時保持輕量級和高效能的功能。 ✅ 自訂主題。  LobeChat在介面設計上非常注重個人化的使用者體驗,因此引入了靈活多樣的主題模式,包括白天的淺色模式和夜間的深色模式。 除了主題模式切換之外,我們還提供了一系列顏色自訂選項,讓使用者可以根據自己的喜好調整應用程式的主題顏色。 了解所有[功能和用例](https://lobehub.com/docs/usage/start)。 您可以自行託管或使用 docker 部署它。 lobe chat 的[生態系統](https://github.com/lobehub/lobe-chat/tree/main?tab=readme-ov-file#-ecosystem)提供了 4 個軟體包: `lobehub/ui` 、 `lobehub/icons` 、 `lobehub/tts`和`lobehub/lint` 。 他們還提供[插件市場](https://lobehub.com/plugins),您可以在其中找到許多有用的插件,這些插件可用於引入新的函數呼叫,甚至是呈現訊息結果的新方法。如果你想開發自己的插件,請參考 wiki 中的[📘插件開髮指南](https://lobehub.com/docs/usage/plugins/development)。  您可以閱讀[文件](https://lobehub.com/docs/usage/start)。 您可以查看[現場演示](https://chat-preview.lobehub.com/chat)。它太酷了!  他們在 GitHub 上擁有超過 28k 顆星,發布了 500 多個版本。 https://github.com/lobehub/lobe-chat 星瓣聊天 ⭐️ --- 20.[微代理](https://github.com/aymenfurter/microagents)- 能夠自我編輯提示的代理。 ------------------------------------------------------------------  它是一個實驗框架,用於動態建立自我改進的代理來回應任務。 微代理代表了一種建立自我改進代理的新方法。小型的微服務大小(因此稱為微代理)代理是根據用戶分配給助手的任務動態生成的,評估其功能,並在成功驗證後存儲以供將來重用。 這使得跨聊天會話的學習成為可能,使系統能夠獨立推斷任務執行的方法。 這是使用`Python` 、 `OpenAI's GPT-4 Turbo`和`Text-Embedding-Ada-002`建構的。 您可以閱讀[安裝說明](https://github.com/aymenfurter/microagents?tab=readme-ov-file#installation)。他們提到您應該擁有一個可以存取 gpt-4-turbo 和 text-embedding-ada-002 的 OpenAI 帳戶。 讓我們看一個獲取天氣預報代理的範例。 ``` You are an adept weather informant. Fetch the weather forecast by accessing public API data using this Python code snippet: ``python import requests import json def fetch_weather_forecast(location, date): response = requests.get(f"https://api.met.no/weatherapi/locationforecast/2.0/compact?lat={location[0]}&lon={location[1]}") weather_data = response.json() for day_data in weather_data['properties']['timeseries']: if date in day_data['time']: print(day_data['data']['instant']['details']) break `` # Example usage: fetch_weather_forecast((47.3769, 8.5417), '2024-01-22T12:00:00Z') Note: Replace the (47.3769, 8.5417) with the actual latitude and longitude of the location and the date string accordingly. ``` 如果您想知道如何建立代理,那麼此架構圖將對此進行解釋。  您可以看到[工作演示](https://github.com/aymenfurter/microagents?tab=readme-ov-file#demo)。 他們在 GitHub 上有大約 700 顆星,值得一看。 https://github.com/aymenfurter/microagents 明星微代理 ⭐️ --- 21. [GPT-4 & LangChain](https://github.com/mayooear/gpt4-pdf-chatbot-langchain) - 用於大型 PDF 文件的 GPT4 和 LangChain 聊天機器人。 --------------------------------------------------------------------------------------------------------------------------  這可用於新的 GPT-4 API 來為多個大型 PDF 檔案建立 chatGPT 聊天機器人。 該系統是使用 LangChain、Pinecone、Typescript、OpenAI 和 Next.js 建構的。 LangChain 是一個簡化可擴展 AI/LLM 應用程式和聊天機器人開發的框架。 Pinecone 用作向量存儲,用於以文字格式儲存嵌入和 PDF,以便以後檢索類似文件。 您可以閱讀涉及複製、安裝依賴項和設定環境 API 金鑰的[開發指南](https://github.com/mayooear/gpt4-pdf-chatbot-langchain?tab=readme-ov-file#development)。 您可以觀看[YouTube 影片](https://www.youtube.com/watch?v=ih9PBGVVOO4),了解如何遵循和使用它。 他們在 GitHub 上擁有 14k+ Stars,僅提交了 34 次。在您的下一個人工智慧應用程式中嘗試! https://github.com/mayooear/gpt4-pdf-chatbot-langchain 明星 GPT-4 和 Langchain ⭐️ --- 22. [Buzz](https://github.com/chidiwilliams/buzz) - 在您的個人電腦上離線轉錄和翻譯音訊。 ----------------------------------------------------------------------  使用 OpenAI 的 Whisper 的強大功能在您的個人電腦上離線轉錄和翻譯音訊。 Buzz 甚至出現在[App Store](https://apps.apple.com/us/app/buzz-captions/id6446018936?mt=12&itsct=apps_box_badge&itscg=30200) 。取得 Buzz 的 Mac 原生版本,具有更簡潔的外觀、音訊播放、拖放匯入、文字記錄編輯、搜尋等功能。 您可以閱讀[安裝說明](https://chidiwilliams.github.io/buzz/docs/installation)。 令人興奮的功能: - 匯入音訊和視訊檔案並將文字記錄匯出為 TXT、SRT 和 VTT(演示)。 - 從電腦麥克風轉錄和翻譯為文字(資源密集且可能不是即時的。 - 它可在 Mac、Windows 和 Linux 上使用。 - 還有一個[CLI](https://chidiwilliams.github.io/buzz/docs/cli)選項。 在這裡查看演示! https://www.loom.com/share/564b753eb4d44b55b985b8abd26b55f7 您可以閱讀[文件](https://chidiwilliams.github.io/buzz/docs)。 它們在 GitHub 上擁有近 10k star,並且自兩週前上次提交以來仍在維護中。 https://github.com/chidiwilliams/buzz 明星嗡嗡聲 ⭐️ --- 23. [Deepgram](https://github.com/deepgram) - 將語音 AI 建置到您的應用程式中。 ----------------------------------------------------------------  從新創公司到 NASA,Deepgram API 每天都用於轉錄和理解數百萬分鐘的音訊。快速、準確、可擴展且經濟高效。 它為開發人員提供語音到文字和音訊智慧模型。  儘管他們有免費增值模式,但免費套餐的限制足以讓您入門。 可視化效果更上一層樓。您可以檢查即時串流媒體回應或音訊檔案並比較音訊的智慧程度。   您可以閱讀[文件](https://developers.deepgram.com/docs/introduction)。 您也可以閱讀 Deepgram 撰寫的關於[如何將語音辨識新增至您的 React 和 Node.js 專案的範例部落格](https://deepgram.com/learn/how-to-add-speech-recognition-to-your-react-project)。 如果您想嘗試 API 來親自了解模型的靈活性,請查看他們的[API Playground](https://playground.deepgram.com/?smart_format=true&language=en&model=nova-2) 。 https://github.com/deepgram 明星 Deepgram ⭐️ --- 24. [OpenDevin](https://github.com/OpenDevin/OpenDevin) - 更少的程式碼,更多的內容。 -----------------------------------------------------------------------   這是一個開源專案,旨在複製 Devin,一名自主人工智慧軟體工程師,能夠執行複雜的工程任務並在軟體開發專案上與用戶積極協作。該計畫致力於透過開源社群的力量複製、增強和創新 Devin。 只是想讓你知道,這是在德文被介紹之前。 您可以閱讀帶有要求的[安裝說明](https://github.com/OpenDevin/OpenDevin?tab=readme-ov-file#installation)。 他們使用 LiteLLM,因此您可以使用任何基礎模型來執行 OpenDevin,包括 OpenAI、Claude 和 Gemini。 如果您想為 OpenDevin 做出貢獻,您可以查看 [演示](https://github.com/OpenDevin/OpenDevin/blob/main/README.md#opendevin-code-less-make-more)和[貢獻指南](https://github.com/OpenDevin/OpenDevin/blob/main/CONTRIBUTING.md)。 它在 GitHub 上擁有超過 10,700 個 Star,並且正在快速成長。 https://github.com/OpenDevin/OpenDevin 明星 OpenDevin ⭐️ --- 25. [NPM Copilot](https://github.com/whoiskatrin/npm-copilot) - Next.js 的 CLI 工具,可以即時分析日誌。 ------------------------------------------------------------------------------------------  npm/yarn/pnpm copilot 是一個命令列工具,它使用 OpenAI 的 GPT-3 語言模型來提供修復程式碼中錯誤的建議。 CLI 工具可偵測目前目錄中正在使用的專案類型和套件管理器。 然後,它執行適當的開發伺服器命令(例如,npm run dev、yarn run dev、pnpm run dev)並偵聽正在執行的應用程式產生的日誌。 當遇到錯誤時,CLI 工具會即時提供錯誤修復建議。 首先使用以下 npm 指令安裝 npm-copilot 套件。 ``` npm install -g npm-copilot ``` CLI 工具將開始監視 Next.js 應用程式產生的日誌,並即時提供錯誤修復建議。 您可以透過該命令在專案中使用它。 ``` npm-copilot ``` 他們在 GitHub 上有 338 顆星,支援`Next,js` 、 `React` 、 `Angular`和`Vue.js` https://github.com/whoiskatrin/npm-copilot 明星 NPM Copilot ⭐️ --- 26. [Mentat](https://github.com/AbanteAI/mentat) - 人工智慧編碼助理。 ------------------------------------------------------------  Mentat 是一款人工智慧工具,可直接從命令列幫助您完成任何編碼任務。 與 Copilot 不同,Mentat 協調多個位置和文件的編輯。與 ChatGPT 不同的是,Mentat 已經擁有您專案的上下文 - 無需複製和貼上! 您可以觀看此演示以了解基本概述。 https://www.youtube.com/watch?v=lODjaWclwpY 如果需要協助,您可以閱讀[安裝說明](https://github.com/AbanteAI/mentat?tab=readme-ov-file#install)或觀看安裝[教學](https://www.youtube.com/watch?v=bVJP8hY8uRM)。 您可以閱讀[文件](https://github.com/AbanteAI/mentat?tab=readme-ov-file#-usage)。 他們在 GitHub 上有 2.3k 顆星,並且正在發布`v1`版本。 https://github.com/AbanteAI/mentat Star Mentat ⭐️ --- 27. [FlowGPT](https://github.com/nilooy/flowgpt) - 使用 AI 產生流程圖。 ---------------------------------------------------------------  FlowGPT是一個用ai(gpt-3.5)產生流程圖的工具。 它是使用 Next.js、Langchain、Mermaid 和 DaisyUI 建構的。 您可以閱讀[安裝說明](https://github.com/nilooy/flowgpt?tab=readme-ov-file#installation)。 你可以查看[gif 示範](https://github.com/nilooy/flowgpt?tab=readme-ov-file#flowgpt-is-a-tool-to-generate-flowchart-with-ai-gpt-35)。 它只有 11 次提交,但在 GitHub 上有 238 顆星,並且是使用 TypeScript 建置的。作為一個小專案值得一試。 https://github.com/nilooy/flowgpt Star FlowGPT ⭐️ --- 28. [reor](https://github.com/reorproject/reor) - 自組織人工智慧筆記應用程式。 ----------------------------------------------------------------  迄今為止我見過的最令人興奮的專案之一,特別是因為它在本地執行模型。 Reor 是一款基於人工智慧的桌面筆記應用程式:它會自動連結相關筆記、回答筆記上的問題並提供語義搜尋。 所有內容都儲存在本地,您可以使用類似黑曜石的 Markdown 編輯器來編輯筆記。該專案假設人工智慧思維工具預設應該在本地執行模型。 Reor 站在 Ollama、Transformers.js 和 LanceDB 等巨頭的肩膀上,使 LLM 和嵌入模型都可以在本地執行。也支援連接到 OpenAI 或 OpenAI 相容 API(例如 Oobabooga)。 > 我知道你想知道它怎麼可能是`self-organizing` ? A。您寫的每個筆記都會被分塊並嵌入到內部向量資料庫中。 b.相關筆記透過向量相似度自動連接。 C。 LLM 支援的問答對筆記語料庫進行 RAG。 d.一切都可以進行語義搜尋。 您可以在這裡觀看演示!  將 Reor 視為一個帶有兩個生成器的 RAG 應用程式:LLM 和人類。在問答模式下,法學碩士會從語料庫中取得檢索到的上下文來幫助回答查詢。 類似地,在編輯器模式下,人們可以切換側邊欄以顯示從語料庫「檢索」的相關註釋。這是透過將當前筆記中的想法與語料庫中的相關想法交叉引用來「增強」您的想法的一種非常有效的方法。 您可以閱讀[文件](https://www.reorproject.org/docs)並從網站[下載](https://www.reorproject.org/)。 Mac、Linux 和 Windows 皆支援。 他們還提供了入門指南,以便幫助您入門。  它們在 GitHub 上有 4.2k 顆星,並使用 TypeScript 建置。 https://github.com/reorproject/reor 星標 reor ⭐️ --- 29. [Amica](https://github.com/semperai/amica) - 讓您在瀏覽器中輕鬆地與 3D 角色聊天。 ---------------------------------------------------------------------  Amica 是一個開源接口,用於透過語音合成和語音辨識與 3D 角色進行互動式通訊。 您可以匯入 VRM 文件,調整聲音以適合角色,並產生包含情緒表達的回應文字。 他們使用 Three.js、OpenAI、Whisper、Bakllava 等進行視覺處理。您可以閱讀[Amica 的工作原理](https://docs.heyamica.com/overview/how-amica-works)及其所涉及的[核心概念](https://docs.heyamica.com/overview/core-concepts)。 您可以克隆該存儲庫並使用它來[開始](https://docs.heyamica.com/getting-started/installation)。 ``` npm i npm run dev ``` 您可以閱讀[文件](https://docs.heyamica.com/)並查看[演示](https://amica.arbius.ai/),這真是太棒了:D  您可以觀看這段簡短的影片,了解它的功能。 https://www.youtube.com/watch?v=hUxAEnFiXH8 Amica 使用 Tauri 建立桌面應用程式。 他們在 GitHub 上有 400+ Stars,而且看起來非常容易使用。 https://github.com/semperai/amica Star Amica ⭐️ --- 30.[繼續](https://github.com/continuedev/continue)- 使您能夠建立人工智慧軟體開發系統。 -------------------------------------------------------------------  繼續讓開發人員保持流動。我們的開源 VS Code 和 JetBrains 擴充功能可讓您輕鬆建立自己的模組化 AI 軟體開發系統並進行改進。 它們有很多很棒的功能,讓我們看看其中的一些: > 輕鬆理解程式碼部分。  > 選項卡可自動完成程式碼建議。  > 詢問有關您的程式碼庫的問題。  > 快速使用文件作為上下文。  > 立即了解終端錯誤。  > 使用斜槓指令開始操作。  > 重構您正在編碼的函數。  了解所有[功能](https://docs.continue.dev/how-to-use-continue)。 您必須從市場安裝[VSCode 擴展](https://marketplace.visualstudio.com/items?itemName=Continue.continue),然後閱讀[快速入門指南](https://docs.continue.dev/quickstart)。 您可以閱讀[文件](https://docs.continue.dev/intro)。 它們在 GitHub 上擁有超過 10k 顆星,並使用 TypeScript 建置。 https://github.com/continuedev/continue 星繼續 ⭐️ --- 我從來沒有如此詳細地介紹過這麼多專案! 我希望這能幫助您創造一些鼓舞人心的東西。 請分享更多專案或任何您想要其他人可以學習的內容! 請關注 Copilotkit 以獲取更多此類內容。 https://dev.to/copilotkit --- 原文出處:https://dev.to/copilotkit/30-ai-libraries-you-can-use-for-your-next-project-ideas-5ded
一開始是因為無法與使用者取得聯繫而感到沮喪,但很快就發展成了對平台流程的重新設計。 我和我的團隊正在開發一個開源平台,幫助開發人員在 Kubernetes 中部署和管理他們的應用程式。我們一直在努力擴大我們的用戶群,並且努力已經開始顯現成效。 安裝數量的不斷增加令人欣喜。然而,這是我們唯一能夠觀察到的事情。我們想了解更多。我們想知道用戶在我們的平台上做了什麼以及他們遇到了什麼困難。 下面的短篇故事可以被認為是我們新創公司的#building-in-public條目,但我只是覺得它很有趣,想與你分享。 ### 支持我們🙏 我們知道 Kubernetes 可能很困難。這就是我們建立 Cyclops 的原因,這是一個**真正**面向開發人員的 Kubernetes 平台。抽象化 Kubernetes 的複雜性,並透過 UI 部署和管理您的應用程式。由於其平台性質,UI 本身是高度可自訂的 - 您可以更改它以滿足您的需求。  我們正在將 Cyclops 開發為開源專案。如果您熱衷於嘗試一下,我們的[儲存庫](https://github.com/cyclops-ui/cyclops)中提供了快速入門指南。如果您喜歡所看到的內容,請考慮給我們一顆星來表示您的支持⭐ 使用者回饋🗣️ ------- 從一開始,我們就一直在努力與用戶交談並收集盡可能多的回饋。然而,事實證明這是一個問題。我們知道人們正在下載 Cyclops;在我們的 DockerHub 上,我們可以看到拉取的映像數量一天比一天多。 問題是我們無法聯絡我們的用戶。**我們只能看到拉動的次數,而看不到拉動的人。** 為了與我們的用戶取得聯繫,我們建立了一個[Discord 伺服器](https://discord.com/invite/8ErnK3qDb3)。 Discord 是讓您的社群與您保持密切聯繫的好方法,正因為如此,我們才有辦法了解我們的用戶。 所以我們開始和他們交談。回饋並不總是有建設性的…  ……但大部分都是正面的。然而,有一個警告;我們得到的許多正面回饋來自與用戶的一對一會議。在這些會議中,我們可以比使用者自己更好地展示 Cyclops 的功能。事實證明,這是一個比我們想像的更大的問題。 最近,我們實施了遙測,以便更好地了解我們的用戶如何使用 Cyclops。統計資料一開始出現,天哪,我們感到很驚訝。 問題❗ --- 我們對 Cyclops 的安裝數量感到非常滿意。事實證明,我們認為 Cyclops 的安裝非常簡單且直接,這是正確的。但當我們開始使用它時,超過 60% 的用戶迷失了方向。 那麼問題出在哪裡呢? 問題是,當您想要將應用程式部署到 Kubernetes 叢集時,您必須提供 Helm 圖表形式的範本。我們建立了一些此類圖表的範例,並將它們發佈到我們的[開放儲存庫](https://github.com/cyclops-ui/templates)中。在我們所有的文件和部落格中,我們在開始使用 Cyclops 時向人們指出了該儲存庫。然而,它似乎並沒有流行起來。**已部署的應用程式數量仍然遠低於 Cyclops 啟動實例的數量。** 一個理論🧑🔬 ------- 親愛的讀者,這是一個有趣的事實:大多數線上讀者在網頁上花費的時間不到 15 秒([來源](https://time.com/12933/what-you-think-you-know-about-the-web-is-wrong/))。知道了這一點,我們的大多數用戶是否會瀏覽部落格和文件而錯過對我們模板存儲庫的引用? 我們想測試這個理論。在我們的上一篇[部落格](https://cyclops-ui.com/blog/2024/03/26/devs-perspective)中,我們做了另一個關於 Cyclops 的教程,展示了它的好處。然而,對於這篇特定的文章,我們建立了一個特殊版本的 Cyclops。這個版本有什麼特別之處?**我們在建立新模組時為模板新增了預設值。**  經過一段時間的統計,結果出來了。 結果📊 --- 透過一個簡單的改變,我們看到用戶行為的**改善**,他們不再在使用我們平台的第一步中迷失方向!然而,它並沒有我們最初希望的那麼大的改進,但它肯定是在正確的方向上。我們問自己如何進一步改進這個問題。我們認為我們做到了🙌 自最新版本 (v0.3.0) 以來,我們重新設計了平台的流程。選擇模板不再是一個**輸入字段**,而是一個**下拉式選單**。 Cyclops 的每個實例都附帶幾個預製模板(儲存在我們的[模板儲存庫](https://github.com/cyclops-ui/templates)中),您可以自由使用和濫用。我們認為這將大大有助於向我們的用戶展示 Cyclops 的可自訂特性。  但 Cyclops 的一個重要部分是它**能夠使用您自己的模板**,我們不准備在這一點上妥協!這就是為什麼我們新增了一個新的`Templates`選項卡,您可以在其中新增範本並管理現有範本。新增後,您的新範本將在下次部署應用程式時顯示在下拉清單中。 學分🦔 --- 我們在本週早些時候發布了 v0.3.0,所以現在說它對我們的用戶有多大影響還為時過早,但我們對此抱有很高的期望!一旦足夠的時間過去,我們可能會分享統計資料,所以請務必關注我們來找出答案! 如果不提及[PostHog](https://posthog.com/)作為我們正在使用的遙測提供程序,那就太可惜了,因為事實證明它非常有用。由於很難找到願意與您談論產品的人,因此收集統計資料可以讓我們更深入地了解用戶。 如果您是為數不多的閱讀這篇文章超過前面提到的 15 秒的讀者之一,我希望您至少覺得它很有趣 😁 如果您有興趣為我們的專案做出貢獻,無論是透過編碼還是提供回饋,請加入我們的[Discord 社群](https://discord.com/invite/8ErnK3qDb3)並與我們交談! --- 原文出處:https://dev.to/cyclops-ui/how-telemetry-saved-my-open-source-platform-30f5
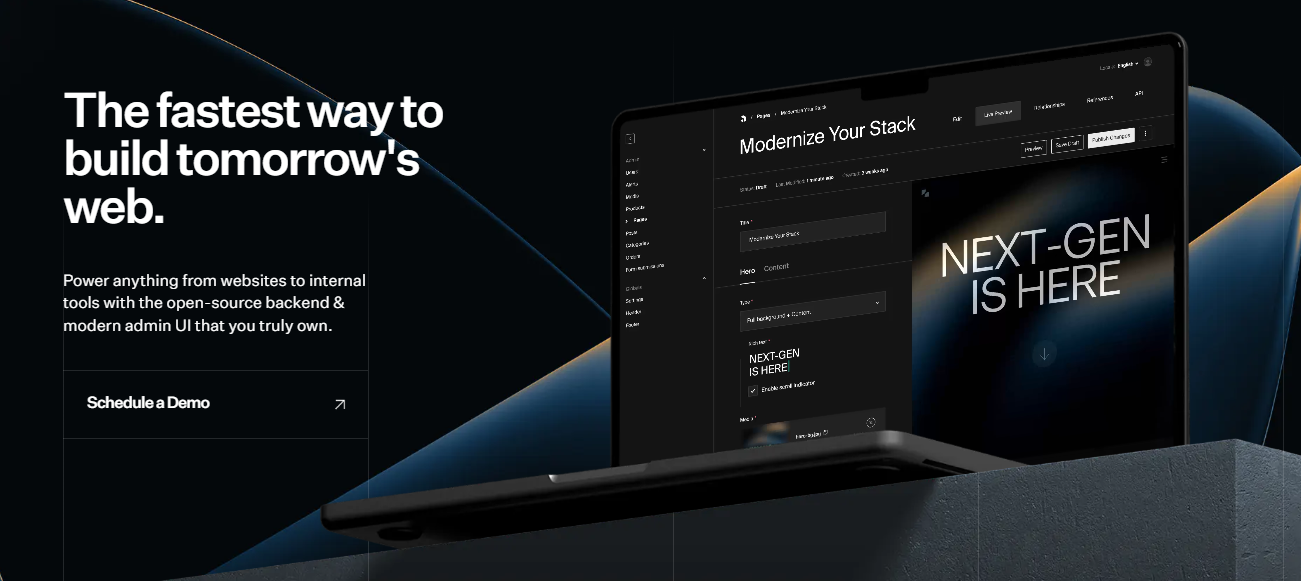
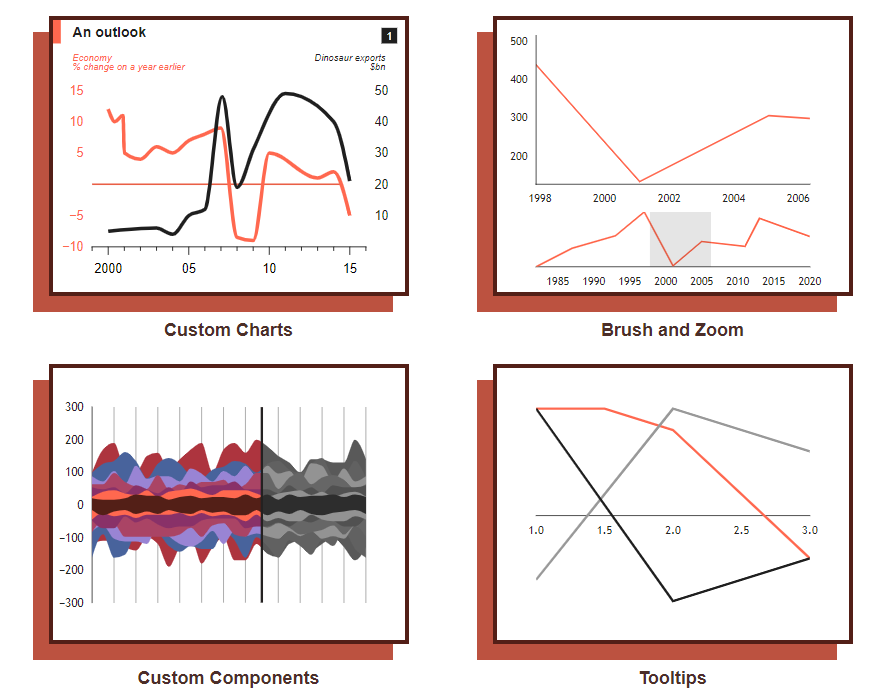
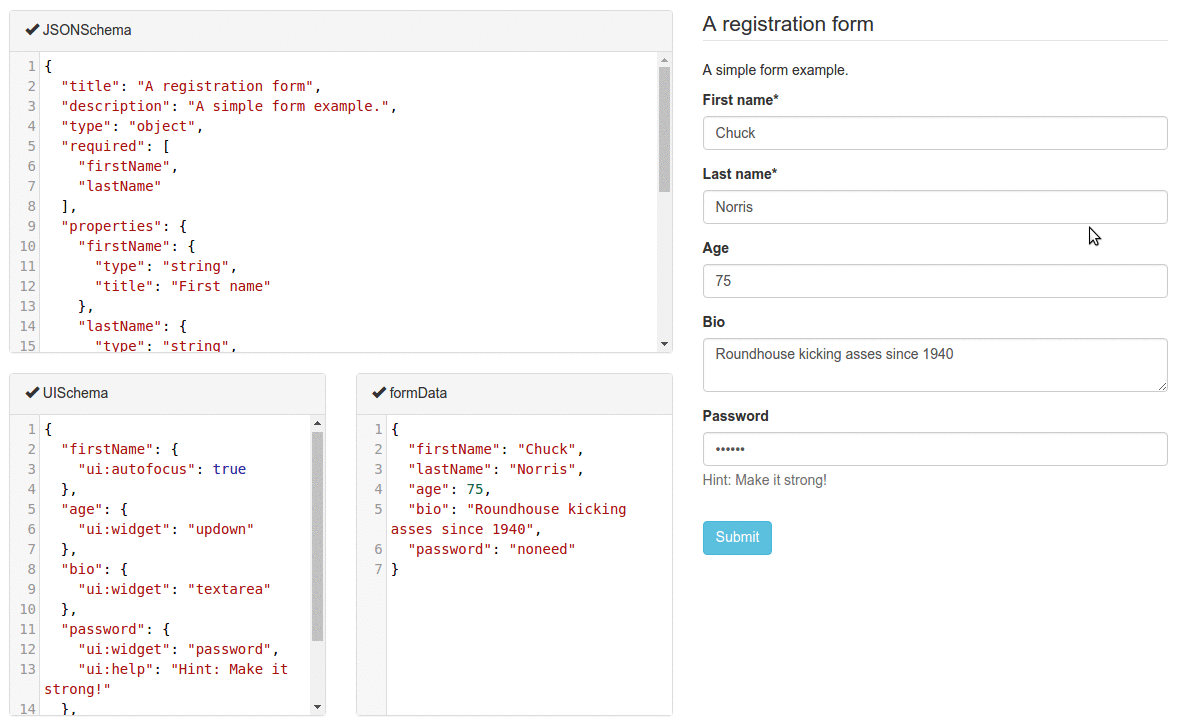
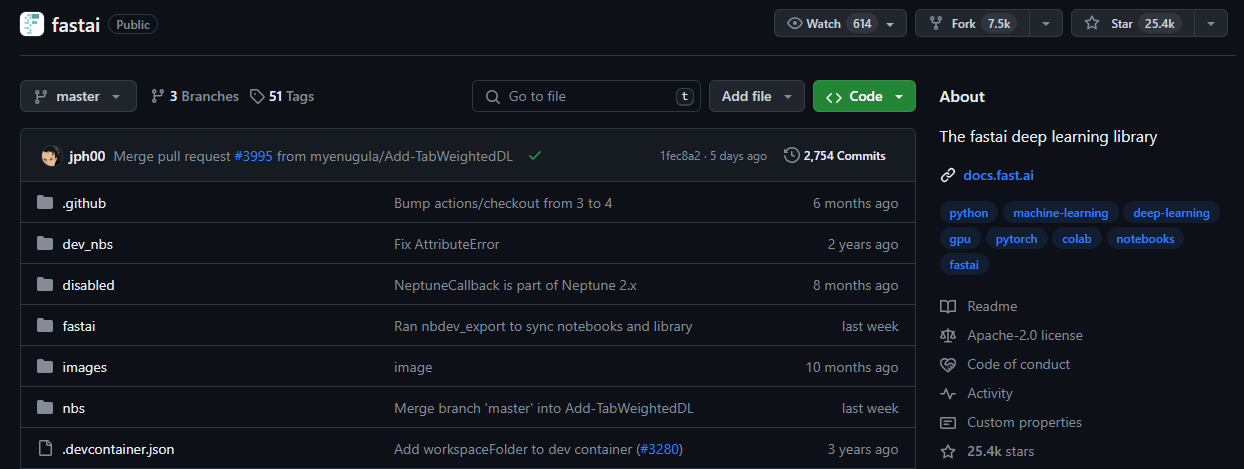
1億個 Repo ======= GitHub 儲存庫數量龐大,實際上超過 1 億個。  那你怎麼知道哪些值得一看呢? 嗯,就像我們好奇的任何事情一樣,我們通常會向同行詢問他們看重什麼。 *你好朋友,* - *最近有聽什麼好聽的新音樂嗎?* - *您最喜歡城裡哪些餐廳?我需要嘗試一些新的地方。* - *我很快就要去健行,我需要一些好的鞋子推薦!* 因此,當嘗試對成長最快的 GitHub 儲存庫進行排名時,了解開發人員最感興趣的儲存庫是有意義的。這正是[ROSS 指數](https://runacap.com/ross-index/)。這是過去一年成長最快的開源新創公司的綜合清單! 下面讓我們深入探討一下。 誰上榜了? =====  ROSS Index 在將儲存庫新增至其喜歡的清單時使用一些標準: - 今年年初就有超過 1000 顆星 - 它不是 10 年前建立的 - 它背後的公司仍然是一家新創公司(不是微軟或其他大公司)  制定此標準的原因是因為他們正在開發者世界中尋找令人興奮的新發展和趨勢以及投資機會。 很酷的是,這也讓我們的開發人員能夠很好地了解我們的環境和工具正在如何變化,以及哪些新趨勢開始真正獲得動力。 我們已經繼續瀏覽了列表並挑選了頂級 JavaScript/TypeScript 存儲庫,並了解了一些關於它們是什麼以及它們如何工作的訊息,因此您不必這樣做。 順便說一句,根據 GitHub Star 計數,下面所有這些 JS/TS 儲存庫去年**增長了至少 400%** 。這是巨大的,這意味著開發人員真的很喜歡它們! 1. [LangChain](https://langchain.com) — 建構強大的人工智慧聊天機器人 ======================================================  去年榜單上的大贏家是[浪鏈](https://js.langchain.com/)。您可能已經嘗試過使用OpenAI 的API 在自己的應用程式中獲取ChatGPT 的答案,但如果您想開始在像ChatGPT 這樣的LLM(大型語言模型)之上建立真正複雜的應用程式,那麼您應該查看LangChain ! LangChain 是一個完整的庫和框架,可以更有效地與法學碩士合作。假設您想要授予 ChatGPT 存取維基百科文章、當前天氣和您的 Gmail 帳戶的權限,以便您可以讓它根據所有這些資訊為您編寫和發送電子郵件。嗯,LangChain 擁有建造這個所需的所有元件! --- 順便提一句。如果您對學習如何在自己的應用程式中使用 LLM 感到好奇,請查看[CoverLetterGPT,這是一個很棒的開源儲存庫](https://github.com/vincanger/coverlettergpt),它向您展示如何將工作描述和簡歷的PDF 轉換為可立即自訂的求職信!  2. [Wasp](https://github.com/wasp-lang/wasp) — 使用 React 和 Node.js 建立全端 Web 應用程式的最快方法 ====================================================================================  [Wasp](https://github.com/wasp-lang/wasp) (嘿,這就是我們!)一直致力於讓全端 Web 應用程式開發變得更簡單、更快速、更有趣,讓大量開發人員受益。  Wasp 允許開發人員只在設定檔中定義某些功能,從而使他們免於編寫大量樣板檔案。一旦完成,Wasp 就會處理剩下的事情。 這意味著 Wasp 用戶可以免費獲得所有這些以及更多內容: - 🔐 電子郵件驗證、Google 或 GitHub Auth 以及 UI 元件 - 🧷 全端式安全, - 📧 電子郵件發送, - ⛏ 非同步(cron)作業, - 📝 React Query 支援資料獲取, - 🚨 安全最佳實踐, - 🧭 客戶端和伺服器路由  如果您正在尋找一種很酷的方式來開始使用 Wasp,請查看[Open SaaS](https://github.com/wasp-lang/open-saas) ,這是一個使用 Wasp 建置的完全免費、開源的 SaaS 入門工具。或者,您可以嘗試[MAGE](https://usemage.ai) ,這是一個 AI 應用程式生成器,它利用 Wasp 的強大功能,透過簡單的提示即可建立全端 Web 應用程式程式碼庫! 3.[重新發送](https://resend.com)-重新思考開發者電子郵件發送 ==========================================  Resend 是一個非常靈活的開發人員電子郵件API 和儀表板,允許用戶管理交易和行銷電子郵件,這意味著他們可以做很酷的事情,例如檢查他們發送的電子郵件是否已被收件人打開,或移至垃圾郵件! Resend 也是非常流行的[React Email 儲存庫的](https://github.com/resend/react-email)幕後黑手,該儲存庫擁有超過 12k 顆星,並且是一個客戶端元件庫,可以使樣式設計和發送漂亮的電子郵件變得更加容易。 現在,您不必從您的應用程式發送看起來像是 1995 年編碼的電子郵件!  4. [Nebuly](https://www.nebuly.com/) — AI 聊天機器人的使用者體驗訊息 =======================================================  隨著法學碩士和人工智慧聊天機器人的興起,出現了一系列與它們相關的有趣工具。 [Nebuly](https://www.nebuly.com/)就是這樣一種工具,它允許開發人員和團隊監控使用者如何與聊天機器人互動。 作為一個開源專案,它可以自行部署並整合到您的應用程式(可能是您使用 LangChain 建立的)中,以便您可以看到: - 您的用戶問得最多的是什麼 - 深入探討對話主題 - 建立實驗和 A/B 測試 - 查看哪些內容不適合您的用戶 這種工具幫助企業和 SaaS 應用程式深入了解客戶需求的潛力是巨大的,因此難怪這是另一個成長最快的儲存庫! ### 5. [Formbricks](https://formbricks.com/) — 輕鬆獲得使用者的回饋  [Formbricks](https://formbricks.com/)將自己定位為開源 Typeform 替代品,它允許您輕鬆建立表單並將其嵌入到您的應用程式中。 作為一個開源產品,您可以獲得慷慨的免費套餐,允許您建立與您的應用程式風格相匹配的專業表單,允許您監控您的調查資料,甚至將其整合到您可能使用的其他工具中,例如Notion、 Zapier,或Google表格。 如果您想收集使用者體驗資訊並正在尋找開源解決方案,這非常有用! 成長快、成長強 ======= 開源新創公司和解決方案的世界正在快速發展,隨著人們對開源解決方案的興趣越來越大,生態系統也變得越來越強大。  我們希望您喜歡這篇對 2023 年以來增長最快的 5 個開源 JavaScript/TypeScript 存儲庫的總結。如果有您了解並喜愛但此處未提及的開源解決方案,請告訴我們!誰知道呢,也許開發者也會喜歡它,並且它會出現在明年的清單中 🙂 --- 原文出處:https://dev.to/wasp/top-5-fastest-growing-javascript-repos-92n
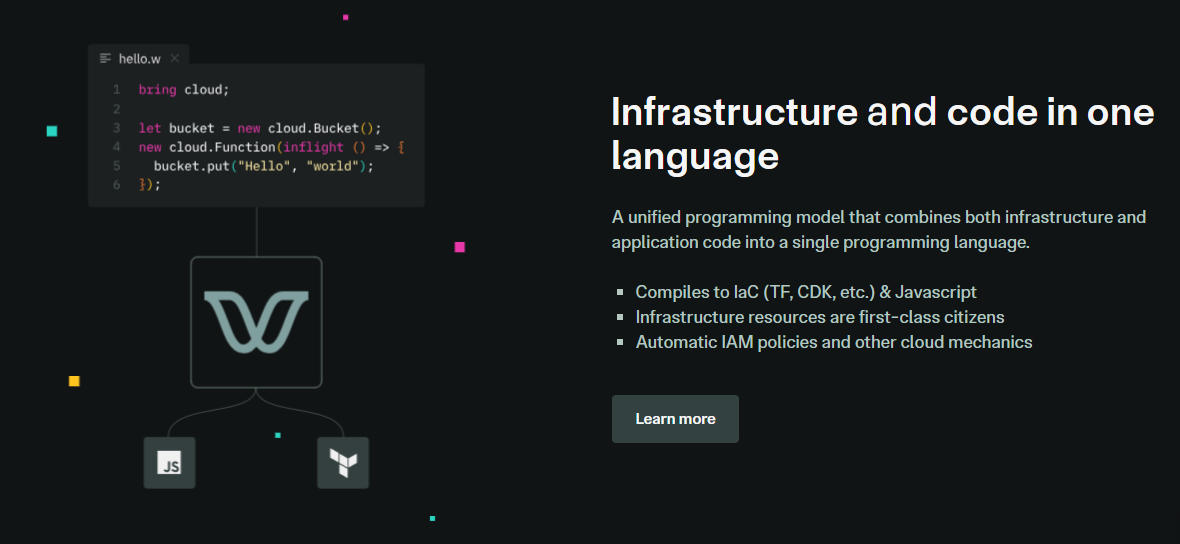
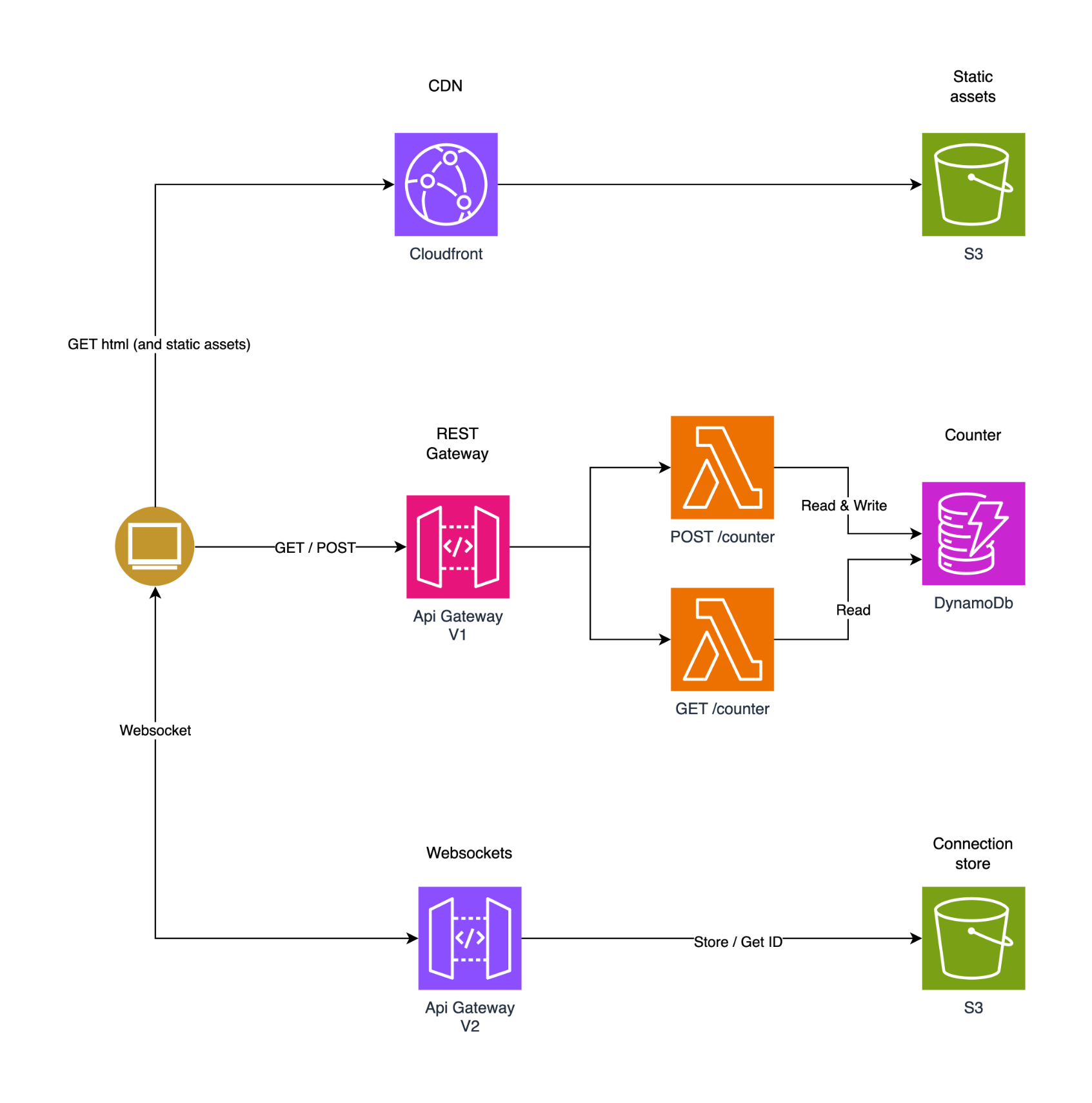
2021 年,我創辦了一家名為 Linvo 的新創公司,這是一款 LinkedIn 自動化工具。它產生了很多錢,但燒錢率也很高。 我可以告訴你,作為一個年輕的企業家(完全自力更生),我損失了大部分錢😆 我的系統的問題是它不斷故障;我不是世界上最好的程式設計師,但讓我詳細說明一下。  --- 傀儡師會吸走你的記憶 ---------- Linvo 在其生命週期中進行了幾次迭代。我使用了我所知道的技術:React 和 NestJS。 基本上,任何自動化的雲端抓取都會涉及建立任務然後解決它們。 它看起來像這樣:  - Cron 每 10 分鐘執行一次,尋找新的事情要做,並將其發送到佇列。 - 工作人員從佇列中取出任務並處理它們。 - 將所有內容儲存到資料庫。 這是一個非常簡單的解決方案,在多個 EC2 (AWS) 和 Redis 上運作。 理論上,它應該有效 - 是的,您需要水平擴展工作人員,但這不是我的問題。 我開始經歷其他事情——**記憶體洩漏。** 您可能知道, [Puppeteer](https://pptr.dev/) - 一種 chromium 自動瀏覽器,很重(與您電腦上的 Chrome 相同),而且我執行了很多它們 - 它們耗盡了我的記憶體 - 導致伺服器停止工作並佔用網路頻寬。  --- 需要一個解決方案 -------- 重構聽起來就像 - 是的,讓我們這樣做,但我的 Intercom 支援充滿了支援票(我已經有很多用戶),而且我知道我必須建立一些瘋狂的重構。 我有一個解決方案的想法 - 讓我們使用 AWS lambda。 - 拉姆達啟動 - 做任務 - 死亡(大部分時間) 它不會影響你的網路。 它會死掉並且不會導致記憶體洩漏。 它有點貴,因為 Lambda 並不意味著無限期地執行——這會消除整個概念,但我很絕望。 (嗯,好處是你不需要考慮規模。) 這是新的基礎設施:  - 事件橋 cron 每 1 分鐘執行一次(這是最小值) - 為佇列建立六個事件的 Lambda(使其像 cron 每 10 秒執行一次) - SQS隊列(再見,Redis) - Lambda 以自動縮放功能脫穎而出(是嗎?) --- 供應商鎖定 ----- 正如您可能從上下文中了解到的那樣 - 現在我完全使用 AWS,但我不介意 - 只介意如何在我的計算機上測試它。 以前,我使用[Sam](https://github.com/aws/aws-sam-cli) 。和[Serverless](https://www.serverless.com/)幾乎一樣快速地創造整個環境。 是的,他們確實帶來了一些本地測試。他們可以獲得您的 lambda 並將其轉變為端點!耶! 但我使用的是 Event Bridge、SQS 和 Lambda。那是不可能的。 我遇過[localstack](https://github.com/localstack/localstack) 。它本來應該幫助我在我的電腦上建立整個 AWS 堆疊,但當時很多東西都不受支持,例如 Lambda 層。我在使用它時不知所措。 因此,我開始建立我的「自己的」基礎設施,在 AWS 上部署了一個「測試」SQS,並用它執行本地程式碼(一個呼叫函數的函數),但結果很糟糕。 我在生產方面做得不好;我感覺這個詞當時就壓在我身上。 我只是想擺脫這家新創公司;我甚至免費向人們提供它,吸引了顧客並擺脫了這個問題。 長話短說,我設法以低價出售了該系統,但最近,我發現了一些有趣的事情。 --- Winglang - 類似 Typescript 的雲方言 ----------------------------- 我想我的痛苦是真實的,儘管我會很高興在當天找到它 - 我很高興它今天還活著。 [Winglang](https://github.com/winglang/wing)幫助您建立與我使用的相同的雲端基礎設施,但好處是: - 它不需要您使用任何設定檔。您基本上用程式碼定義了整個基礎設施(您可以檢查他們的整個預檢和飛行中文件) - 你可以在本地執行它 - 謝謝你,上帝,🙏🏻🙏🏻🙏🏻🙏🏻,包括所有基礎設施。 - 您可以將其部署到任何雲端供應商,並且不必使用 AWS。他們實際上可以產生任何 Terraform 或雲端結構,以便於部署。 我和Winglang的創始人Elad(著名的CDK的建置者)進行了交談,他說了一些讓我抽搐的話。 > 當您在飛機上時,您實際上可以處理您的專案並為其編寫測試🤯 我自己無法給他們足夠的星星 - 但請幫我一個忙,給他們的存儲庫加星標,當然,將其用於您的下一個專案。 https://github.com/winglang/wing  --- 最後的話 ---- 我對翼朗很生氣。我希望他們早點這麼做。現在他們出現了。什麼時候一切都與人工智慧有關? 我建立了一個新的 YouTube 頻道,主要涉及技術、開源和行銷:) 如果您對此感興趣,請隨時在這裡訂閱: https://www.youtube.com/@nevo-david?sub\_confirmation=1 --- 原文出處:https://dev.to/github20k/i-sold-my-startup-because-of-bugs-i-wish-i-had-this-serverless-repository-4l3a
你好! 幾年前,我分享了我關閉之前的新創公司並將[其開源](https://dev.to/nevodavid/i-turned-my-startup-into-open-source-4efh)的故事。 從那時起,我就在開源通知基礎設施 Novu 工作,實際上我學到了很多關於開源社群的力量。 我在 DEV 上寫了 74 篇帖子,產生了**1,182,911 次瀏覽**🤗 這使得 Novu 成為最受歡迎的開源儲存庫之一**(31k 星)** --- 我開始談論它 ------ 我建立了一份名為[Gitroom](https://gitroom.com/) (以前稱為GitHub20k)的時事通訊,並寫下了我在這一年中所做的一切,從在DEV 上發布實際價值教程到使用有影響力的人推廣存儲庫。 我每月與 30 多名開源維護者交談!幫助他們了解其儲存庫。 但有一件事情我一直沒有解決。 我的戰術壓力很大。不是隨意寫文章。 但我在正確的時間寫了它們,並在不同的 Reddit 和社交媒體管道上推廣它們。 問題是你的發佈在文章發表之前就被卡住了——你無法為任何事情計時,所以你必須在一周內完成。 如果其他人參與發布,事情就會變得很困難;我曾經錯過了很多。因此,我決定建立 Gitroom 平台。 --- Gitroom 平台 ---------- Gitroom 平台是安排開源發布的最佳工具。它是 100% 開源的!在這裡檢查並加註星標。 https://github.com/gitroomhq/gitroom ### 技術堆疊 - NextJS(順風) - NestJS ### 分析 從基礎知識開始,我想知道: - 表現最好的一天是什麼時候(關於星星的數量),然後將其與我所做的發布週進行交叉引用。 - 了解我何時在 GitHub 上流行(收到通知) - 了解 GitHub feed 何時刷新,以便相應地安排我的內容。  ### 啟動頁面 要啟動,您需要: - 將所有管道用於開源,從Reddit等社交媒體到[DEV.to](http://DEV.to?utm_source=nevo.github20k.com&utm_medium=referral&utm_campaign=the-gitroom-platform-is-live)等文章發布 - 請參閱下次刷新的時間表,以便我可以相應地進行計劃。 - 在發布之前加入評論並與我的團隊合作。  ### 時間表頁面 這就是魔法發生的地方: - 您可以同時**交叉發佈**到多個頻道(例如 DEV、Hashnode 和 Medium) - 您可以發佈到更複雜的頻道,例如 Reddit,您必須在其中定義**天賦**和 subreddit。 - 您可以全域編輯所有內容,然後切換到特定頻道。 - 查看它在現有頻道中的外觀預覽。 - 在發布之前**使用之前預定帖子的連結**!您也可以將其用作規範連結!  社區的未來! --- 這是 Gitroom 的第一個版本,主要用於規劃您的發布。**這是您應該期待的:** - 交換或購買其他社區成員和影響者的帖子!**是的**!有影響力的人將為您建立帖子,它們將出現在時間軸上。什麼是最好的事?他們只有在貼文發布後才會獲得報酬(良好的激勵措施) - 成為 OSS 朋友的一部分,這是一個列出系統中所有開源公司的 API -**非常適合 SEO。** - 加入推薦並與其他開源朋友一起**“使用”** ! 並且: - **從Notion等其他平台匯入**——我所有的部落格文章都是我自己在Notion上寫的,但每次複製時,我都需要手動上傳所有圖片。 - 有更多可供安排的頻道,例如 Discord 和 Mastodon。 - 自動交叉發布(如果你不想使用 Gitroom 調度程式) - 媒體生成器,例如您擁有的星星數量。 --- 幫幫我! 🤗 這是一個新專案,100% 開源(同類中的第一個!) 你能給我的任何星星都會幫助我更成長❤️ https://github.com/gitroomhq/gitroom 在這裡加註星標❤️ --- 原文出處:https://dev.to/github20k/my-new-open-source-repository-to-schedule-all-your-content-2f2a
今天,我們將學習如何使用 Wing 作為後端建立全端應用程式。  我們將使用 React 和 Vite 作為前端。 我知道還有其他框架,如 Vue、Angular 和 Next,但 React 仍然是最常見的,並且迄今為止有大量值得信賴的新創公司使用它。 如果您不知道, [React](https://github.com/facebook/react)是 Facebook 建立的開源程式庫,用於建立 Web 和本機使用者介面。正如您從儲存庫中看到的,它被超過 2040 萬開發人員使用。所以,這是值得的。 讓我們看看如何使用 Wing 作為後端。  --- [Wing](https://git.new/wing-repo) - 一種雲端程式語言。 ---------------------------------------------  Winglang 是一種專為雲端(又稱「面向雲端」)設計的新型開源程式語言。它允許您在雲端中建立應用程式,並且具有相當簡單的語法。 Wing 程式可以使用功能齊全的模擬器在本地執行(是的,不需要網路),也可以部署到任何雲端供應商。  Wing 需要 Node `v20 or higher` 。 建立一個父目錄(我們使用的`shared-counter` )並使用 Vite 使用新的 React 應用程式設定前端。您可以使用這個 npm 指令。 ``` npm create -y vite frontend -- --template react-ts // once installed, you can check if it's running properly. cd frontend npm install npm run dev ``` 您可以使用此 npm 命令安裝 Wing。 ``` npm install -g winglang ``` 您可以使用`wing -V`驗證安裝。 Wing 還提供官方[VSCode 擴充功能](https://marketplace.visualstudio.com/items?itemName=Monada.vscode-wing)和[IntelliJ](https://plugins.jetbrains.com/plugin/22353-wing) ,後者提供語法突出顯示、補全、轉到定義和嵌入式 Wing 控制台支援。您可以在建立應用程式之前安裝它! 建立後端目錄。 ``` mkdir ~/shared-counter/backend cd ~/shared-counter/backend ``` 建立一個新的空 Wing 專案。 ``` wing new empty // This will generate three files: package.json, package-lock.json and main.w file with a simple "hello world" program wing it // to run it in the Wing simulator // The Wing Simulator will be opened in your browser and will show a map of your app with a single function. //You can invoke the function from the interaction panel and check out the result. ``` 使用指令`wing new empty`後的結構如下。 ``` bring cloud; // define a queue, a bucket, and a counter let bucket = new cloud.Bucket(); let counter = new cloud.Counter(initial: 1); let queue = new cloud.Queue(); // When a message is received in the queue -> it should be consumed // by the following closure queue.setConsumer(inflight (message: str) => { // Increment the distributed counter, the index variable will // store the value before the increment let index = counter.inc(); // Once two messages are pushed to the queue, e.g. "Wing" and "Queue". // Two files will be created: // - wing-1.txt with "Hello Wing" // - wing-2.txt with "Hello Queue" bucket.put("wing-{index}.txt", "Hello, {message}"); log("file wing-{index}.txt created"); }); ``` 您可以安裝`@winglibs/vite`來啟動開發伺服器,而不是使用`npm run dev`來啟動本機 Web 伺服器。 ``` // in the backend directory npm i @winglibs/vite ``` 您可以使用`backend/main.w`中提供的 publicEnv 將資料傳送到前端。 讓我們來看一個小例子。 ``` // backend/main.w bring vite; new vite.Vite( root: "../frontend", publicEnv: { TITLE: "Wing + Vite + React" } ); // import it in frontend // frontend/src/App.tsx import "../.winglibs/wing-env.d.ts" //You can access that value like this. <h1>{window.wing.env.TITLE}</h1> ``` 你還可以做更多: - 讀取/更新 API 路線並使用 Wing Simulator 檢查它。 - 使用後端獲取值。 - 使用`@winglibs/websockets`同步瀏覽器,它在後端部署一個 WebSocket 伺服器,您可以連接此 WebSocket 來接收即時通知。 您可以閱讀完整的逐步指南,以了解[如何使用 React 作為前端和 Wing 作為後端建立簡單的 Web 應用程式](https://www.winglang.io/docs/guides/react-vite-websockets)。測試是使用 Wing Simulator 完成的,並使用 Terraform 部署到 AWS。 部署後的AWS架構是這樣的。  為了提供開發者選擇和更好的體驗,Wing 推出了對[TypeScript (Wing)](https://www.winglang.io/docs/typescript/)等其他語言的全面支援。唯一強制性的事情是您必須安裝 Wing SDK。 這也將使控制台完全可用於本地偵錯和測試,而無需學習 Wing 語言。 Wing 甚至還有其他[指南](https://www.winglang.io/docs/category/guides),因此更容易遵循。  您可以閱讀[文件](https://www.winglang.io/docs)並查看[範例](https://www.winglang.io/docs/category/examples)。 您也可以在[Playground](https://www.winglang.io/play/?code=LwAvACAAVABoAGkAcwAgAGkAcwAgAHQAaABlACAAaQBtAHAAbwByAHQAIABzAHQAYQB0AGUAbQBlAG4AdAAgAGkAbgAgAFcAaQBuAGcALgAKAC8ALwAgAEgAZQByAGUAIAB3AGUAIABiAHIAaQBuAGcAIAB0AGgAZQAgAFcAaQBuAGcAIABzAHQAYQBuAGQAYQByAGQAIABsAGkAYgByAGEAcgB5ACAAdABoAGEAdAAgAAoALwAvACAAYwBvAG4AdABhAGkAbgBzACAAYQBiAHMAdAByAGEAYwB0AGkAbwBuAHMAIABvAGYAIABwAG8AcAB1AGwAYQByACAAYwBsAG8AdQBkACAAcwBlAHIAdgBpAGMAZQBzAC4ACgBiAHIAaQBuAGcAIABjAGwAbwB1AGQAOwAKAAoALwAvACAAVABoAGkAcwAgAGMAbwBkAGUAIABkAGUAZgBpAG4AZQBzACAAYQAgAGIAdQBjAGsAZQB0ACAAYQBzACAAcABhAHIAdAAgAG8AZgAgAHkAbwB1AHIAIABhAHAAcAAuAAoALwAvACAAVwBoAGUAbgAgAGMAbwBtAHAAaQBsAGkAbgBnACAAdABvACAAYQAgAHMAcABlAGMAaQBmAGkAYwAgAGMAbABvAHUAZAAgAHAAcgBvAHYAaQBkAGUAcgAKAC8ALwAgAGkAdAAgAHcAaQBsAGwAIABiAGUAIABzAHUAYgBzAHQAaQB0AHUAdABlAGQAIABiAHkAIABhAG4AIABpAG0AcABsAGUAbQBlAG4AdABhAHQAaQBvAG4AIABmAG8AcgAKAC8ALwAgAHQAaABhAHQAIABjAGwAbwB1AGQALgAgAEkALgBlACwAIABmAG8AcgAgAEEAVwBTACAAaQB0ACAAdwBpAGwAbAAgAGIAZQAgAGEAbgAgAFMAMwAgAEIAdQBjAGsAZQB0AC4ACgBsAGUAdAAgAGIAdQBjAGsAZQB0ACAAPQAgAG4AZQB3ACAAYwBsAG8AdQBkAC4AQgB1AGMAawBlAHQAKAApADsACgAKAC8ALwAgACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAKAC8ALwAgAFkAbwB1ACAAYwBhAG4AIABpAG4AdABlAHIAYQBjAHQAIAB3AGkAdABoACAAdABoAGUAIABhAHAAcAAgAGkAbgAgAHQAaABlACAAYwBvAG4AcwBvAGwAZQAgAC0ALQA%2BAAoALwAvACAACgAvAC8AIABDAGwAaQBjAGsAIABvAG4AIAB0AGgAZQAgAEYAdQBuAGMAdABpAG8AbgAsACAAYQBuAGQAIAB0AGgAZQBuACAAaQBuAHYAbwBrAGUAIABpAHQAIABpAG4AIAB0AGgAZQAKAC8ALwAgAGwAbwB3AGUAcgAgAHIAaQBnAGgAdAAgAHAAYQBuAGUAbAAsACAAbwByACAAYwBsAGkAYwBrACAAbwBuACAAdABoAGUAIABCAHUAYwBrAGUAdAAKAC8ALwAgAHQAbwAgAHMAZQBlACAAaQB0AHMAIABjAG8AbgB0AGUAbgB0AHMAIABpAG4AIAB0AGgAZQAgAHAAYQBuAGUAbAAsACAAZQB0AGMALgAKAC8ALwAgACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAhACEAIQAKAAoALwAvACAAYABpAG4AZgBsAGkAZwBoAHQAcwBgACAAcgBlAHAAcgBlAHMAZQBuAHQAIABjAG8AZABlACAAdABoAGEAdAAgAHIAdQBuAHMAIABsAGEAdABlAHIALAAgAG8AbgAKAC8ALwAgAG8AdABoAGUAcgAgAG0AYQBjAGgAaQBuAGUAcwAsACAAaQBuAHQAZQByAGEAYwB0AGkAbgBnACAAdwBpAHQAaAAgAGMAYQBwAHQAdQByAGUAZAAgAGQAYQB0AGEAIABhAG4AZAAKAC8ALwAgAHIAZQBzAG8AdQByAGMAZQBzACAAZgByAG8AbQAgAHQAaABlACAAcAByAGUALQBmAGwAaQBnAGgAdAAgAHAAaABhAHMAZQAuAAoAbABlAHQAIABoAGUAbABsAG8AXwB3AG8AcgBsAGQAIAA9ACAAaQBuAGYAbABpAGcAaAB0ACAAKAApACAAPQA%2BACAAewAKACAAIABiAHUAYwBrAGUAdAAuAHAAdQB0ACgAIgBoAGUAbABsAG8ALgB0AHgAdAAiACwAIAAiAEgAZQBsAGwAbwAsACAAVwBvAHIAbABkACEAIgApADsACgB9ADsACgAKAC8ALwAgAEkAbgBmAGwAaQBnAGgAdABzACAAYwBhAG4AIABiAGUAIABkAGUAcABsAG8AeQBlAGQAIABhAHMAIABzAGUAcgB2AGUAcgBsAGUAcwBzACAAZgB1AG4AYwB0AGkAbwBuAHMACgBuAGUAdwAgAGMAbABvAHUAZAAuAEYAdQBuAGMAdABpAG8AbgAoAGgAZQBsAGwAbwBfAHcAbwByAGwAZAApADsACgAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAAIAAgACAACgAvAC8AIACRISAAUwB3AGkAdABjAGgAIABmAGkAbABlAHMAIABhAG4AZAAgAHMAZQBlACAAbwB0AGgAZQByACAAZQB4AGEAbQBwAGwAZQBzACAAdwBpAHQAaAAgAG0AbwByAGUACgAvAC8AIABlAHgAcABsAGUAbgBhAHQAaQBvAG4AcwAgAGEAYgBvAHYAZQAuAA%3D%3D)中使用 Wing 查看結構和範例。 如果你比較像輔導員。看這個! https://www.youtube.com/watch?v=wzqCXrsKWbo Wing 在 GitHub 上擁有超過 3500 個 Star,發布了 1500 多個版本,但仍未進入 v1 版本,這意味著意義重大。 去嘗試一下,做一些很酷的事情吧! https://git.new/wing-repo 星翼 ⭐️ --- 開發者生態系統不斷發展,許多開發者圍繞 React 建置了一些獨特的東西。 我不會介紹如何使用 React,因為這是一個非常廣泛的主題,我在最後貼了一些資源來幫助您學習 React。 但為了幫助您建立出色的 React 專案,我們介紹了 25 個開源專案,您可以使用它們來使您的工作更輕鬆。 這將有大量的資源、想法和概念。 我甚至會給你一些學習資源,以及一些產品的專案範例來學習 React。 一切都是免費的,而且只有 React。 讓我們涵蓋這一切! --- 1. [Mantine Hooks](https://www.npmjs.com/package/@mantine/hooks) - 用於狀態和 UI 管理的 React hooks。 --------------------------------------------------------------------------------------------  這可能不是專門針對 React 的,但是您可以使用這些鉤子來使您的工作更輕鬆。這些鉤子隨時可用,每個鉤子都有許多選項。 如果我必須評價的話,這將是每個人都可以使用的最有用的專案,而不是從頭開始編寫程式碼。 相信我,獲得 60 多個 Hooks 是一件大事,因為他們有一個簡單的方法讓您可以透過簡單的文件查看每個 Hooks 的演示。 開始使用以下 npm 指令。 ``` npm install @mantine/hooks ``` 這就是如何使用`useScrollIntoView`作為 mantine 掛鉤的一部分。 ``` import { useScrollIntoView } from '@mantine/hooks'; import { Button, Text, Group, Box } from '@mantine/core'; function Demo() { const { scrollIntoView, targetRef } = useScrollIntoView<HTMLDivElement>({ offset: 60, }); return ( <Group justify="center"> <Button onClick={() => scrollIntoView({ alignment: 'center', }) } > Scroll to target </Button> <Box style={{ width: '100%', height: '50vh', backgroundColor: 'var(--mantine-color-blue-light)', }} /> <Text ref={targetRef}>Hello there</Text> </Group> ); } ``` 它們幾乎擁有從本地儲存到分頁、滾動視圖、交叉點,甚至一些非常酷的實用程式(例如滴管和文字選擇)的所有功能。這實在太有幫助了!  您可以閱讀[文件](https://mantine.dev/hooks/use-click-outside/)。 如果您正在尋找更多選項,您也可以使用[替代庫](https://antonioru.github.io/beautiful-react-hooks/)。 他們在 GitHub 上擁有超過 23k star,但這不僅僅是為了 hooks,因為他們是 React 的元件庫。 隨著`v7`版本的發布,它的每週下載量已超過 38 萬次,這表明它們正在不斷改進且值得信賴。 https://github.com/mantinedev/mantine Star Mantine Hooks ⭐️ --- 2. [React Grid Layout](https://github.com/react-grid-layout/react-grid-layout) - 可拖曳且可調整大小的網格佈局,具有響應式斷點。 --------------------------------------------------------------------------------------------------------  React-Grid-Layout 是專為 React 應用程式建構的響應式網格佈局系統。 透過支援可拖曳、可調整大小和靜態小部件,它提供了使用網格的簡單解決方案。 與 Packery 或 Gridster 等類似系統不同,React-Grid-Layout 不含 jQuery,確保輕量級且高效的實作。 它與伺服器渲染應用程式的無縫整合以及序列化和恢復佈局的能力使其成為開發人員在 React 專案中使用網格佈局的寶貴工具。 開始使用以下 npm 指令。 ``` npm install react-grid-layout ``` 這就是如何使用響應式網格佈局。 ``` import { Responsive as ResponsiveGridLayout } from "react-grid-layout"; class MyResponsiveGrid extends React.Component { render() { // {lg: layout1, md: layout2, ...} const layouts = getLayoutsFromSomewhere(); return ( <ResponsiveGridLayout className="layout" layouts={layouts} breakpoints={{ lg: 1200, md: 996, sm: 768, xs: 480, xxs: 0 }} cols={{ lg: 12, md: 10, sm: 6, xs: 4, xxs: 2 }} > <div key="1">1</div> <div key="2">2</div> <div key="3">3</div> </ResponsiveGridLayout> ); } } ``` 您可以閱讀[文件](https://github.com/react-grid-layout/react-grid-layout?tab=readme-ov-file#installation)並查看[演示](https://react-grid-layout.github.io/react-grid-layout/examples/0-showcase.html)。有一系列[演示](https://github.com/react-grid-layout/react-grid-layout?tab=readme-ov-file#demos),甚至可以透過點擊“查看下一個範例”來獲得。 您也可以嘗試[codesandbox](https://codesandbox.io/p/devbox/github/gilbarbara/react-joyride-demo/tree/main/?embed=1)上的東西。 該專案在 GitHub 上有超過 19k+ 的星星,有超過 16k+ 的開發者使用,並且[npm 套件](https://www.npmjs.com/package/react-grid-layout)的每週下載量超過 600k+。 https://github.com/react-grid-layout/react-grid-layout 明星 React 網格佈局 ⭐️ --- 3. [React Spectrum](https://github.com/adobe/react-spectrum) - 提供出色使用者體驗的程式庫和工具的集合。 -----------------------------------------------------------------------------------  React Spectrum 是一個庫和工具的集合,可幫助您建立自適應、可存取且強大的使用者體驗。 它們提供了太多的東西,以至於很難在一篇文章中涵蓋所有內容。 總的來說,他們提供了這四個庫。  - [反應譜](https://react-spectrum.adobe.com/react-spectrum/index.html) - [React Stately](https://react-spectrum.adobe.com/react-stately/index.html) - 一組龐大的 React Hooks,為您的設計系統提供跨平台狀態管理。 - [反應詠嘆調](https://react-spectrum.adobe.com/react-aria/index.html) - [國際化](https://react-spectrum.adobe.com/internationalized/index.html) 我們將了解一些有關 React Aria 的內容,它是一個無樣式 React 元件和鉤子庫,可幫助您為應用程式建立可存取的、高品質的 UI 元件。 它經過了各種設備、互動方式和輔助技術的精心測試,以確保為所有用戶提供最佳體驗。 開始使用以下 npm 指令。 ``` npm i react-aria-components ``` 這就是建立自訂`select`的方法。 ``` import {Button, Label, ListBox, ListBoxItem, Popover, Select, SelectValue} from 'react-aria-components'; <Select> <Label>Favorite Animal</Label> <Button> <SelectValue /> <span aria-hidden="true">▼</span> </Button> <Popover> <ListBox> <ListBoxItem>Cat</ListBoxItem> <ListBoxItem>Dog</ListBoxItem> <ListBoxItem>Kangaroo</ListBoxItem> </ListBox> </Popover> </Select> ``` 相信我,出於學習目的,這是一座金礦。  他們使用自己強大的[40 多個樣式元件](https://opensource.adobe.com/spectrum-css/),這比通常提供的要多得多。他們也有自己的一套[設計系統,](https://spectrum.adobe.com/)例如字體、UI、版面、動作等等。   您可以詳細了解[Spectrum](https://react-spectrum.adobe.com/index.html)及其[架構](https://react-spectrum.adobe.com/architecture.html)。 他們在 GitHub 上擁有超過 11,000 顆星,這表明了他們的質量,儘管他們並不廣為人知。研究它們可以為您建立圖書館提供寶貴的見解。 https://github.com/adobe/react-spectrum Star React Spectrum ⭐️ --- 4.[保留 React](https://github.com/StaticMania/keep-react) - Tailwind CSS 和 React.js 的 UI 元件庫。 -------------------------------------------------------------------------------------------  Keep React 是一個基於 Tailwind CSS 和 React.js 建立的開源元件庫。它提供了一組多功能的預先設計的 UI 元件,使開發人員能夠簡化現代、響應式且具有視覺吸引力的 Web 應用程式的建立。 開始使用以下 npm 指令。 ``` npm i keep-react ``` 這就是使用時間軸的方法。 ``` "use client"; import { Timeline } from "keep-react"; import { CalendarBlank } from "phosphor-react"; export const TimelineComponent = () => { return ( <Timeline horizontal={true}> <Timeline.Item> <Timeline.Point icon={<CalendarBlank size={16} />} /> <Timeline.Content> <Timeline.Title>Keep Library v1.0.0</Timeline.Title> <Timeline.Time>Released on December 2, 2021</Timeline.Time> <Timeline.Body> Get started with dozens of web components and interactive elements. </Timeline.Body> </Timeline.Content> </Timeline.Item> <Timeline.Item> <Timeline.Point icon={<CalendarBlank size={16} />} /> <Timeline.Content> <Timeline.Title>Keep Library v1.1.0</Timeline.Title> <Timeline.Time>Released on December 23, 2021</Timeline.Time> <Timeline.Body> Get started with dozens of web components and interactive elements. </Timeline.Body> </Timeline.Content> </Timeline.Item> <Timeline.Item> <Timeline.Point icon={<CalendarBlank size={16} />} /> <Timeline.Content> <Timeline.Title>Keep Library v1.3.0</Timeline.Title> <Timeline.Time>Released on January 5, 2022</Timeline.Time> <Timeline.Body> Get started with dozens of web components and interactive elements. </Timeline.Body> </Timeline.Content> </Timeline.Item> </Timeline> ); } ``` 輸出如下。  流暢的小動畫讓這一切都是值得的,如果你想快速建立一個 UI,沒有任何麻煩,你可以使用它。   您可以閱讀[文件](https://react.keepdesign.io/docs/getting-started/Introduction)並查看[故事書](https://react-storybook.keepdesign.io/?path=/docs/components-accordion--docs)以進行詳細的使用測驗。 該專案在 GitHub 上有超過 1000 顆星,而且它的一些元件使用起來非常方便。 https://github.com/StaticMania/keep-react Star Keep React ⭐️ --- 5. [React Content Loader](https://github.com/danilowoz/react-content-loader) - SVG 支援的元件,可輕鬆建立骨架載入。 ---------------------------------------------------------------------------------------------------  該專案為您提供了一個由 SVG 驅動的元件,可以輕鬆建立佔位符載入(如 Facebook 的卡片載入)。 在載入狀態期間使用骨架來向使用者指示內容仍在載入。 總的來說,這是一個非常方便的專案,可以增強整體使用者體驗。 開始使用以下 npm 指令。 ``` npm i react-content-loader --save ``` 您可以這樣使用它。 ``` import React from "react" import ContentLoader from "react-content-loader" const MyLoader = (props) => ( <ContentLoader speed={2} width={400} height={160} viewBox="0 0 400 160" backgroundColor="#f3f3f3" foregroundColor="#ecebeb" {...props} > <rect x="48" y="8" rx="3" ry="3" width="88" height="6" /> <rect x="48" y="26" rx="3" ry="3" width="52" height="6" /> <rect x="0" y="56" rx="3" ry="3" width="410" height="6" /> <rect x="0" y="72" rx="3" ry="3" width="380" height="6" /> <rect x="0" y="88" rx="3" ry="3" width="178" height="6" /> <circle cx="20" cy="20" r="20" /> </ContentLoader> ) export default MyLoader ```  您甚至可以拖曳單一骨架或使用為 Facebook 和 Instagram 等不同社群媒體預先定義的骨架。 您可以閱讀[文件](https://github.com/danilowoz/react-content-loader?tab=readme-ov-file#gettingstarted)並查看[演示](https://skeletonreact.com/)。 該專案在 GitHub 上擁有 13k+ Stars,並在 GitHub 上有 45k+ 開發人員使用。 https://github.com/danilowoz/react-content-loader Star React 內容載入器 ⭐️ --- 6. [React PDF](https://github.com/diegomura/react-pdf) - 使用 React 建立 PDF 檔案。 ----------------------------------------------------------------------------  該套件用於使用 React 建立 PDF。 開始使用以下 npm 指令。 ``` npm install @react-pdf/renderer --save ``` 您可以這樣使用它。 ``` import React from 'react'; import { Document, Page, Text, View, StyleSheet } from '@react-pdf/renderer'; // Create styles const styles = StyleSheet.create({ page: { flexDirection: 'row', backgroundColor: '#E4E4E4', }, section: { margin: 10, padding: 10, flexGrow: 1, }, }); // Create Document Component const MyDocument = () => ( <Document> <Page size="A4" style={styles.page}> <View style={styles.section}> <Text>Section #1</Text> </View> <View style={styles.section}> <Text>Section #2</Text> </View> </Page> </Document> ); ```   您可以閱讀[文件](https://react-pdf.org/)並查看[演示](https://react-pdf.org/repl)。 React-pdf 現在提供了一個名為`usePDF`的鉤子,可以透過 React hook API 存取所有 PDF 建立功能。如果您需要更多控製文件的呈現方式或更新頻率,這非常有用。 ``` const [instance, update] = usePDF({ document }); ``` 該專案在 GitHub 上有 13k+ Stars,有超過 270 個版本,[每週下載量超過 400k](https://www.npmjs.com/package/@react-pdf/renderer) ,這是一個好兆頭。 https://github.com/diegomura/react-pdf Star React PDF ⭐️ --- 7. [Recharts](https://github.com/recharts/recharts) - 使用 React 和 D3 建立的重新定義的圖表庫。 --------------------------------------------------------------------------------  該庫的主要目的是幫助您輕鬆地在 React 應用程式中編寫圖表。 Recharts 的主要原則是。 1. 只需使用 React 元件進行部署即可。 2. 原生 SVG 支持,輕量級,僅依賴一些 D3 子模組。 3. 聲明性元件、圖表元件純粹是表示性的。 開始使用以下 npm 指令。 ``` npm install recharts ``` 您可以這樣使用它。 ``` <LineChart width={500} height={300} data={data} accessibilityLayer> <XAxis dataKey="name"/> <YAxis/> <CartesianGrid stroke="#eee" strokeDasharray="5 5"/> <Line type="monotone" dataKey="uv" stroke="#8884d8" /> <Line type="monotone" dataKey="pv" stroke="#82ca9d" /> <Tooltip/> </LineChart> ```  您可以閱讀[文件](https://recharts.org/en-US/guide)並查看有關[Storybook](https://recharts.org/en-US/storybook)的更多資訊。 他們提供了大量的選項來自訂它,這就是開發人員喜歡它的原因。他們也提供一般常見問題的[wiki](https://github.com/recharts/recharts/wiki)頁面。 您也可以在此處的codesandbox 上嘗試。 https://codesandbox.io/embed/kec3v?view=Editor+%2B+Preview&module=%2Fsrc%2Findex.tsx 該專案在 GitHub 上有 22k+ Stars,有 200k+ 開發人員使用。 https://github.com/recharts/recharts 明星 Recharts ⭐️ --- 8. [React Joyride](https://github.com/gilbarbara/react-joyride) - 在您的應用程式中建立導遊。 -------------------------------------------------------------------------------   導覽是向新用戶展示您的應用程式或解釋新功能的絕佳方式。它改善了用戶體驗並可以創造個人化的觸感。 開始使用以下 npm 指令。 ``` npm i react-joyride ``` 您可以這樣使用它。 ``` import React, { useState } from 'react'; import Joyride from 'react-joyride'; /* * If your steps are not dynamic you can use a simple array. * Otherwise you can set it as a state inside your component. */ const steps = [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This another awesome feature!', }, ]; export default function App() { // If you want to delay the tour initialization you can use the `run` prop return ( <div> <Joyride steps={steps} /> ... </div> ); } ``` 它們還提供[元件列表](https://docs.react-joyride.com/custom-components)以及自訂預設用戶介面的簡單方法。 您可以閱讀[文件](https://docs.react-joyride.com/)並查看[演示](https://react-joyride.com/)。 您也可以嘗試[codesandbox](https://codesandbox.io/p/devbox/github/gilbarbara/react-joyride-demo/tree/main/?embed=1)上的東西。 他們在 GitHub 上有超過 6k 顆星,npm 套件每週下載量超過 25 萬次。 https://github.com/gilbarbara/react-joyride Star React Joyride ⭐️ --- 9. [SVGR](https://github.com/gregberge/svgr) - 將 SVG 轉換為 React 元件。 ------------------------------------------------------------------  SVGR 是一個將 SVG 轉換為 React 元件的通用工具。 它需要一個原始的 SVG 並將其轉換為隨時可用的 React 元件。 開始使用以下 npm 指令。 ``` npm install @svgr/core ``` 例如,您採用這個 SVG。 ``` <?xml version="1.0" encoding="UTF-8"?> <svg width="48px" height="1px" viewBox="0 0 48 1" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" > <!-- Generator: Sketch 46.2 (44496) - http://www.bohemiancoding.com/sketch --> <title>Rectangle 5</title> <desc>Created with Sketch.</desc> <defs></defs> <g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <g id="19-Separator" transform="translate(-129.000000, -156.000000)" fill="#063855" > <g id="Controls/Settings" transform="translate(80.000000, 0.000000)"> <g id="Content" transform="translate(0.000000, 64.000000)"> <g id="Group" transform="translate(24.000000, 56.000000)"> <g id="Group-2"> <rect id="Rectangle-5" x="25" y="36" width="48" height="1"></rect> </g> </g> </g> </g> </g> </g> </svg> ``` 執行SVGR後,將轉換為. ``` import * as React from 'react' const SvgComponent = (props) => ( <svg width="1em" height="1em" viewBox="0 0 48 1" {...props}> <path d="M0 0h48v1H0z" fill="currentColor" fillRule="evenodd" /> </svg> ) export default SvgComponent ``` 它使用[SVGO](https://github.com/svg/svgo)優化 SVG,並使用 Prettier 格式化程式碼。 將 HTML 轉換為 JSX 需要幾個步驟: 1. 將 SVG 轉換為 HAST (HTML AST) 2. 將 HAST 轉換為 Babel AST (JSX AST) 3. 使用 Babel 轉換 AST(重新命名屬性、更改屬性值…) 您可以在[Playground](https://react-svgr.com/playground/)閱讀[文件](https://react-svgr.com/docs/getting-started)並檢查內容。 該專案在 GitHub 上擁有 10k+ Stars,有超過 800 萬開發者使用,npm 上每週下載量超過 800k。 https://github.com/gregberge/svgr 明星 SVGR ⭐️ --- 10. [React Sortable Tree](https://github.com/frontend-collective/react-sortable-tree) - 用於巢狀資料和層次結構的拖放可排序元件。 ------------------------------------------------------------------------------------------------------------  一個 React 元件,支援對分層資料進行拖放排序。  開始使用以下 npm 指令。 ``` npm install react-sortable-tree --save ``` 您可以這樣使用它。 ``` import React, { Component } from 'react'; import SortableTree from 'react-sortable-tree'; import 'react-sortable-tree/style.css'; // This only needs to be imported once in your app export default class Tree extends Component { constructor(props) { super(props); this.state = { treeData: [ { title: 'Chicken', children: [{ title: 'Egg' }] }, { title: 'Fish', children: [{ title: 'fingerline' }] }, ], }; } render() { return ( <div style={{ height: 400 }}> <SortableTree treeData={this.state.treeData} onChange={treeData => this.setState({ treeData })} /> </div> ); } } ``` 檢查由此獲得的各種[道具選項](https://github.com/frontend-collective/react-sortable-tree?tab=readme-ov-file#props)和[主題](https://github.com/frontend-collective/react-sortable-tree?tab=readme-ov-file#featured-themes)。 您可以閱讀[文件](https://github.com/frontend-collective/react-sortable-tree?tab=readme-ov-file#getting-started)並查看[Storybook](https://frontend-collective.github.io/react-sortable-tree/?path=/story/basics--minimal-implementation) ,以獲取一些基本和高級功能的演示。 它可能不會被積極維護(仍然沒有存檔),因此您也可以使用[維護的 fork 版本](https://github.com/nosferatu500/react-sortable-tree)。 該專案在 GitHub 上擁有超過 4,500 個 Star,並被超過 5,000 名開發人員使用。 https://github.com/frontend-collective/react-sortable-tree Star React 可排序樹 ⭐️ --- 11. [React Hot Toast](https://github.com/timolins/react-hot-toast) - 冒煙的 Hot React 通知。 --------------------------------------------------------------------------------------  React Hot Toast 透過簡單的自訂選項提供了驚人的 🔥 預設體驗。它利用 Promise API 進行自動加載,確保平穩過渡。 它重量輕,不到 5kb,但仍然可以存取,同時為開發人員提供了像`useToaster()`這樣的無頭鉤子。 首先將 Toaster 加入到您的應用程式中。它將負責渲染發出的所有通知。現在您可以從任何地方觸發 toast() ! 開始使用以下 npm 指令。 ``` npm install react-hot-toast ``` 這就是它的易用性。 ``` import toast, { Toaster } from 'react-hot-toast'; const notify = () => toast('Here is your toast.'); const App = () => { return ( <div> <button onClick={notify}>Make me a toast</button> <Toaster /> </div> ); }; ```   他們有很多自訂選項,但`useToaster()`掛鉤為您提供了一個無頭系統,可以為您管理通知狀態。這使得建立您的通知系統變得更加容易。 您可以閱讀[文件](https://react-hot-toast.com/docs)、[樣式指南](https://react-hot-toast.com/docs/styling)並查看[示範](https://react-hot-toast.com/)。 該專案在 GitHub 上有 8k+ Stars,有 230k+ 開發者使用。 https://github.com/timolins/react-hot-toast Star React Hot Toast ⭐️ --- 12. [Payload](https://github.com/payloadcms/payload) - 建立現代後端+管理 UI 的最佳方式。 --------------------------------------------------------------------------  Payload 是一個無頭 CMS 和應用程式框架。它旨在促進您的開發過程,但重要的是,當您的應用程式變得更加複雜時,不要妨礙您。 Payload 沒有黑魔法,完全開源,它既是一個應用程式框架,也是一個無頭 CMS。它確實是適用於 TypeScript 的 Rails,並且您會獲得一個管理面板。您可以使用此[YouTube 影片](https://www.youtube.com/watch?v=In_lFhzmbME)了解有關 Payload 的更多資訊。 https://www.youtube.com/watch?v=In\_lFhzmbME 您可以透過使用Payload來了解[其中涉及的概念](https://payloadcms.com/docs/getting-started/concepts)。  有效負載透過您選擇的資料庫適配器與您的資料庫進行互動。目前,Payload 正式支援兩種資料庫適配器: 1. MongoDB 與 Mongoose 2. Postgres 帶毛毛雨 開始使用以下命令。 ``` npx create-payload-app@latest ``` 您必須產生 Payload 金鑰並更新`server.ts`以初始化 Payload。 ``` import express from 'express' import payload from 'payload' require('dotenv').config() const app = express() const start = async () => { await payload.init({ secret: process.env.PAYLOAD_SECRET, express: app, }) app.listen(3000, async () => { console.log( "Express is now listening for incoming connections on port 3000." ) }) } start() ```  您可以閱讀[文件](https://payloadcms.com/docs/getting-started/what-is-payload)並查看[演示](https://demo.payloadcms.com/?_gl=1*9x0za3*_ga*NzEzMzkwNzIuMTcxMDE2NDk1MA..*_ga_FLQ5THRMZQ*MTcxMDE2NDk1MC4xLjEuMTcxMDE2NDk1MS4wLjAuMA..)。 他們還提供與 Payload + Stripe 無縫整合的[電子商務模板](https://github.com/payloadcms/payload/tree/main/templates/ecommerce)。此範本具有令人驚嘆的、功能齊全的前端,包括購物車、結帳流程、訂單管理等元件。 Payload 在 GitHub 上擁有 18k+ Stars,並且有超過 290 個版本,因此它們不斷改進,尤其是在資料庫支援方面。 https://github.com/payloadcms/payload 明星有效負載 ⭐️ --- 13. [React Player](https://github.com/cookpete/react-player) - 用於播放各種 URL 的 React 元件。 -------------------------------------------------------------------------------------  用於播放各種 URL 的 React 元件,包括檔案路徑、YouTube、Facebook、Twitch、SoundCloud、Streamable、Vimeo、Wistia、Mixcloud、DailyMotion 和 Kaltura。您可以看到[支援的媒體](https://github.com/cookpete/react-player?tab=readme-ov-file#supported-media)清單。 ReactPlayer 的維護工作由 Mux 接管,這使它們成為一個不錯的選擇。 開始使用以下 npm 指令。 ``` npm install react-player ``` 您可以這樣使用它。 ``` import React from 'react' import ReactPlayer from 'react-player' // Render a YouTube video player <ReactPlayer url='https://www.youtube.com/watch?v=LXb3EKWsInQ' /> // If you only ever use one type, use imports such as react-player/youtube to reduce your bundle size. // like this: import ReactPlayer from 'react-player/youtube' ``` 您也可以使用`react-player/lazy`為您傳入的URL 延遲載入適當的播放器。這會為您的輸出加入幾個reactPlayer 區塊,但會減少主包的大小。 ``` import React from 'react' import ReactPlayer from 'react-player/lazy' // Lazy load the YouTube player <ReactPlayer url='https://www.youtube.com/watch?v=ysz5S6PUM-U' /> ``` 您可以閱讀[文件](https://github.com/cookpete/react-player?tab=readme-ov-file#props)並查看[演示](https://cookpete.github.io/react-player/)。他們提供了大量的選項,包括加入字幕並以簡單的方式使其響應。 它們在 GitHub 上擁有超過 8000 顆星,被超過 135,000 名開發人員使用,並且 npm 軟體包[每週的下載量超過 800k](https://www.npmjs.com/package/react-player) 。 https://github.com/cookpete/react-player 明星 React 播放器 ⭐️ --- 14. [Victory](https://github.com/FormidableLabs/victory) - 用於建立互動式資料視覺化的 React 元件。 ----------------------------------------------------------------------------------  Victory 是一個可組合 React 元件的生態系統,用於建立互動式資料視覺化。  開始使用以下 npm 指令。 ``` npm i --save victory ``` 您可以這樣使用它。 ``` <VictoryChart domainPadding={{ x: 20 }} > <VictoryHistogram style={{ data: { fill: "#c43a31" } }} data={sampleHistogramDateData} bins={[ new Date(2020, 1, 1), new Date(2020, 4, 1), new Date(2020, 8, 1), new Date(2020, 11, 1) ]} /> </VictoryChart> ``` 這就是它的渲染方式。他們還提供通常有用的動畫和主題選項。  您可以閱讀[文件](https://commerce.nearform.com/open-source/victory/docs)並按照[教學](https://commerce.nearform.com/open-source/victory/docs/native)開始。他們提供大約 15 種不同的圖表選項。 它也可用於[React Native(文件)](https://commerce.nearform.com/open-source/victory/docs/native) ,所以這是一個優點。我還建議您查看他們的常見[問題解答](https://commerce.nearform.com/open-source/victory/docs/faq#frequently-asked-questions-faq),其中描述了常見問題的程式碼解決方案和解釋,例如樣式、註釋(標籤)、處理軸。 該專案在 GitHub 上擁有 10k+ Stars,並在 GitHub 上有 23k+ 開發人員使用。 https://github.com/FormidableLabs/victory 勝利之星 ⭐️ --- 15. [React Slick](https://github.com/akiran/react-slick) - React 輪播元件。 ----------------------------------------------------------------------  React Slick 是一個使用 React 建構的輪播元件。它是一個光滑的旋轉木馬的反應端口 開始使用以下 npm 指令。 ``` npm install react-slick --save ``` 這是使用自訂分頁的方法。 ``` import React, { Component } from "react"; import Slider from "react-slick"; import { baseUrl } from "./config"; function CustomPaging() { const settings = { customPaging: function(i) { return ( <a> <img src={`${baseUrl}/abstract0${i + 1}.jpg`} /> </a> ); }, dots: true, dotsClass: "slick-dots slick-thumb", infinite: true, speed: 500, slidesToShow: 1, slidesToScroll: 1 }; return ( <div className="slider-container"> <Slider {...settings}> <div> <img src={baseUrl + "/abstract01.jpg"} /> </div> <div> <img src={baseUrl + "/abstract02.jpg"} /> </div> <div> <img src={baseUrl + "/abstract03.jpg"} /> </div> <div> <img src={baseUrl + "/abstract04.jpg"} /> </div> </Slider> </div> ); } export default CustomPaging; ```  您可以閱讀有關可用的[prop 選項](https://react-slick.neostack.com/docs/api)和[方法](https://react-slick.neostack.com/docs/api#methods)的資訊。 您可以閱讀[文件](https://react-slick.neostack.com/docs/get-started)和所有帶有程式碼和輸出[的範例集](https://react-slick.neostack.com/docs/example/)。 他們在 GitHub 上有超過 11k 顆星,並且有超過 36 萬開發者在 GitHub 上使用它。 https://github.com/akiran/react-slick Star React Slick ⭐️ --- 16. [Medusa](https://github.com/medusajs/medusa) - 數位商務的建構模組。 -------------------------------------------------------------  Medusa 是一組商務模組和工具,可讓您建立豐富、可靠且高效能的商務應用程式,而無需重新發明核心商務邏輯。 這些模組可以客製化並用於建立高級電子商務商店、市場或任何需要基礎商務原語的產品。所有模組都是開源的,可以在 npm 上免費取得。 開始使用以下 npm 指令。 ``` npm install medusa-react @tanstack/[email protected] @medusajs/medusa ``` 將其包含在`app.ts`中。 只有 MedusaProvider 的子級才能從其鉤子中受益。因此,Storefront 元件及其子元件現在可以使用 Medusa React 公開的鉤子。 ``` import { MedusaProvider } from "medusa-react" import Storefront from "./Storefront" import { QueryClient } from "@tanstack/react-query" import React from "react" const queryClient = new QueryClient() const App = () => { return ( <MedusaProvider queryClientProviderProps={{ client: queryClient }} baseUrl="http://localhost:9000" > <Storefront /> </MedusaProvider> ) } export default App ``` 例如,這就是您如何使用突變來建立購物車。 ``` import { useCreateCart } from "medusa-react" const Cart = () => { const createCart = useCreateCart() const handleClick = () => { createCart.mutate({}) // create an empty cart } return ( <div> {createCart.isLoading && <div>Loading...</div>} {!createCart.data?.cart && ( <button onClick={handleClick}> Create cart </button> )} {createCart.data?.cart?.id && ( <div>Cart ID: {createCart.data?.cart.id}</div> )} </div> ) } export default Cart ``` 他們提供了一套電子商務模組(大量選項),例如折扣、價目表、禮品卡等。  它們還提供了一種簡單的管理員和客戶身份驗證方法,您可以在[文件](https://docs.medusajs.com/)中閱讀。 他們提供了[nextjs 入門模板](https://docs.medusajs.com/starters/nextjs-medusa-starter)和[Medusa React](https://docs.medusajs.com/medusa-react/overview)作為 SDK。 該專案在 GitHub 上有 22k+ Stars,有 4k+ 開發者使用。 https://github.com/medusajs/medusa 明星美杜莎 ⭐️ --- 17. [React Markdown](https://github.com/remarkjs/react-markdown) - React 的 Markdown 元件. ---------------------------------------------------------------------------------------  Markdown 至關重要,使用 React 渲染它對於各種場景都非常有用。 它提供了一個 React 元件,能夠安全地將一串 Markdown 渲染到 React 元素中。您可以透過傳遞外掛程式並指定要使用的元件而不是標準 HTML 元素來自訂 Markdown 的轉換。 開始使用以下 npm 指令。 ``` npm i react-markdown ``` 您可以這樣使用它。 ``` import React from 'react' import {createRoot} from 'react-dom/client' import Markdown from 'react-markdown' import remarkGfm from 'remark-gfm' const markdown = `Just a link: www.nasa.gov.` createRoot(document.body).render( <Markdown remarkPlugins={[remarkGfm]}>{markdown}</Markdown> ) ``` 等效的 JSX 是。 ``` <p> Just a link: <a href="http://www.nasa.gov">www.nasa.gov</a>. </p> ``` 他們還提供了一份[備忘錄](https://commonmark.org/help/)和一個十分鐘的逐步[教學](https://commonmark.org/help/tutorial/)。  您可以閱讀[文件](https://github.com/remarkjs/react-markdown?tab=readme-ov-file#install)並查看[演示](https://remarkjs.github.io/react-markdown/)。 該專案在 GitHub 上有 12k+ Stars,[每週下載量超過 2700k](https://www.npmjs.com/package/react-markdown) ,並被 200k+ 開發人員使用,證明了它的真正有用性。 https://github.com/remarkjs/react-markdown Star React Markdown ⭐️ --- 18. [React JSONSchema Form](https://github.com/rjsf-team/react-jsonschema-form) - 用於從 JSON Schema 建立 Web 表單。 ------------------------------------------------------------------------------------------------------------  `react-jsonschema-form`會自動從 JSON Schema 產生 React 表單,使其非常適合僅使用 JSON schema 為任何資料產生表單。它提供了像 uiSchema 這樣的自訂選項來自訂預設主題之外的表單外觀。 開始使用以下 npm 指令。 ``` npm install @rjsf/core @rjsf/utils @rjsf/validator-ajv8 --save ``` 您可以這樣使用它。 ``` import { RJSFSchema } from '@rjsf/utils'; import validator from '@rjsf/validator-ajv8'; const schema: RJSFSchema = { title: 'Todo', type: 'object', required: ['title'], properties: { title: { type: 'string', title: 'Title', default: 'A new task' }, done: { type: 'boolean', title: 'Done?', default: false }, }, }; const log = (type) => console.log.bind(console, type); render( <Form schema={schema} validator={validator} onChange={log('changed')} onSubmit={log('submitted')} onError={log('errors')} />, document.getElementById('app') ); ``` 他們提供[高級定制](https://rjsf-team.github.io/react-jsonschema-form/docs/advanced-customization/)選項,包括定制小部件。 您可以閱讀[文件](https://rjsf-team.github.io/react-jsonschema-form/docs/)並查看[即時遊樂場](https://rjsf-team.github.io/react-jsonschema-form/)。 它在 GitHub 上擁有超過 13k 個 Star,並被 5k+ 開發人員使用。他們在`v5`上發布了 190 多個版本,因此他們正在不斷改進。 https://github.com/rjsf-team/react-jsonschema-form Star React JSONSchema 表單 ⭐️ --- 19. [Craft.js](https://github.com/prevwong/craft.js) - 建立可擴充的拖放頁面編輯器。 ---------------------------------------------------------------------  頁面編輯器可以增強使用者體驗,但從頭開始建立頁面編輯器可能會令人望而生畏。現有庫提供具有可編輯元件的預先建置編輯器,但自訂通常需要修改庫本身。 Craft.js 透過模組化頁面編輯器元件、透過拖放功能簡化自訂以及渲染管理來解決這個問題。在 React 中設計你的編輯器,無需複雜的插件系統,專注於你的特定需求和規格。 開始使用以下 npm 指令。 ``` npm install --save @craftjs/core ``` 他們還提供了有關如何入門的[簡短教程](https://craft.js.org/docs/guides/basic-tutorial)。我不會介紹它,因為它非常簡單且詳細。 您可以閱讀[文件](https://craft.js.org/docs/overview)並查看[即時演示](https://craft.js.org/)以及另一個[即時範例](https://craft.js.org/examples/basic)。 它在 GitHub 上有大約 6k+ Stars,但考慮到它們正在改進,仍然很有用。 https://github.com/prevwong/craft.js Star Craft.js ⭐️ --- 20. [Gatsby](https://github.com/gatsbyjs/gatsby) - 最好的基於 React 的框架,具有內建的效能、可擴展性和安全性。 ------------------------------------------------------------------------------------  Gatsby 是一個基於 React 的框架,使開發人員能夠建立閃電般快速的網站和應用程式,將動態渲染的靈活性與靜態網站生成的速度融為一體。 憑藉可自訂的 UI 和對各種資料來源的支援等功能,Gatsby 提供了無與倫比的控制和可擴展性。此外,它還可以自動進行效能最佳化,使其成為靜態網站的首選。 開始使用以下 npm 指令。 ``` npm init gatsby ``` 這就是如何在 Gatsby(反應元件)中使用`Link` 。 ``` import React from "react" import { Link } from "gatsby" const Page = () => ( <div> <p> Check out my <Link to="/blog">blog</Link>! </p> <p> {/* Note that external links still use `a` tags. */} Follow me on <a href="https://twitter.com/gatsbyjs">Twitter</a>! </p> </div> ) ``` 他們提供了一組[入門模板,](https://www.gatsbyjs.com/starters/)其中包含如何使用它、涉及的依賴項以及每個模板的演示。  您可以閱讀有關 Gatsby 的一些[常見概念,](https://www.gatsbyjs.com/docs/conceptual/gatsby-concepts/)例如 React Hydration、Gatsby 建置流程等。 您可以閱讀[文件](https://www.gatsbyjs.com/docs/)並查看入門[教學課程](https://www.gatsbyjs.com/docs/tutorial/)。 Gatsby 在 GitHub 上擁有超過 55,000 顆星,並被超過 240,000 名開發者使用 https://github.com/gatsbyjs/gatsby 明星蓋茲比 ⭐️ --- 21. [Chat UI Kit React](https://github.com/chatscope/chat-ui-kit-react) - 在幾分鐘內使用 React 建立您的聊天 UI。 --------------------------------------------------------------------------------------------------  Chatscope 的聊天 UI 工具包是一個用於開發網頁聊天應用程式的開源 UI 工具包。 儘管該專案並未廣泛使用,但這些功能對於剛剛查看該專案的初學者來說還是很有用的。  開始使用以下 npm 指令。 ``` npm install @chatscope/chat-ui-kit-react ``` 這就是建立 GUI 的方法。 ``` import styles from '@chatscope/chat-ui-kit-styles/dist/default/styles.min.css'; import { MainContainer, ChatContainer, MessageList, Message, MessageInput } from '@chatscope/chat-ui-kit-react'; <div style={{ position:"relative", height: "500px" }}> <MainContainer> <ChatContainer> <MessageList> <Message model={{ message: "Hello my friend", sentTime: "just now", sender: "Joe" }} /> </MessageList> <MessageInput placeholder="Type message here" /> </ChatContainer> </MainContainer> </div> ``` 您可以閱讀[文件](https://chatscope.io/docs/)。 故事書中有更[詳細的文件](https://chatscope.io/storybook/react/?path=/docs/documentation-introduction--docs)。 它提供了一些方便的元件,例如[`TypingIndicator`](https://chatscope.io/storybook/react/?path=/docs/components-typingindicator--docs) 、 [`Multiline Incoming`](https://chatscope.io/storybook/react/?path=/story/components-message--multiline-incoming)等等。 我知道你們中的一些人更喜歡透過部落格來了解整個結構,因此你可以閱讀使用 Chat UI Kit React 的 Rollbar 的[如何將 ChatGPT 與 React 整合](https://rollbar.com/blog/how-to-integrate-chatgpt-with-react/)。 您可以看到的一些演示: - [聊天機器人使用者介面](https://mars.chatscope.io/) - [與朋友聊天](https://chatscope.io/demo/chat-friends/)- 看看這個!  https://github.com/chatscope/chat-ui-kit-react Star Chat UI Kit React ⭐️ --- 22. [Botonic](https://github.com/hubtype/botonic) - 用於建立會話應用程式的 React 框架。 -------------------------------------------------------------------------  Botonic 是一個全端 Javascript 框架,用於建立在多個平台上執行的聊天機器人和現代對話應用程式:Web、行動和訊息應用程式(Messenger、WhatsApp、Telegram 等)。它建構在 ⚛️ React、Serverless 和 Tensorflow.js 之上。 如果您不了解對話應用程式的概念,可以在[官方部落格](https://www.hubtype.com/blog/what-are-conversational-apps)上閱讀它們。 使用 Botonic,您可以建立包含最佳文字外介面(簡單性、自然語言互動)和圖形介面(多媒體、視覺上下文、豐富互動)的會話應用程式。 這是一個強大的組合,可以提供比僅依賴文字和 NLP 的傳統聊天機器人更好的用戶體驗。 這就是 Botonic 的簡單方式。 ``` export default class extends React.Component { static async botonicInit({ input, session, params, lastRoutePath }) { await humanHandOff(session)) } render() { return ( <Text> Thanks for contacting us! One of our agents will attend you as soon as possible. </Text> ) } } ``` 它們也支援 TypeScript,所以這是一個優點。 您可以看到一些使用 Botonic 建置的[範例](https://botonic.io/examples/)及其原始程式碼。 您可以閱讀[文件](https://botonic.io/docs/welcome)以及如何[從頭開始建立會話應用程式](https://botonic.io/docs/create-convapp)。 https://github.com/hubtype/botonic Star Botonic ⭐️ --- 23. [React Flowbite](https://github.com/themesberg/flowbite-react) - 為 Flowbite 和 Tailwind CSS 建構的 React 元件. ------------------------------------------------------------------------------------------------------------  每個人對他們想要用來建立網站的使用者介面都有不同的偏好。 Flowbite React 是 UI 元件的開源集合,在 React 中建置,具有來自 Tailwind CSS 的實用程式類,您可以將其用作使用者介面和網站的起點。 開始使用以下 npm 指令。 ``` npm i flowbite-react ``` 這是一起使用表格和鍵盤元件的方法。 ``` 'use client'; import { Kbd, Table } from 'flowbite-react'; import { MdKeyboardArrowDown, MdKeyboardArrowLeft, MdKeyboardArrowRight, MdKeyboardArrowUp } from 'react-icons/md'; function Component() { return ( <Table> <Table.Head> <Table.HeadCell>Key</Table.HeadCell> <Table.HeadCell>Description</Table.HeadCell> </Table.Head> <Table.Body className="divide-y"> <Table.Row className="bg-white dark:border-gray-700 dark:bg-gray-800"> <Table.Cell className="whitespace-nowrap font-medium text-gray-900 dark:text-white"> <Kbd>Shift</Kbd> <span>or</span> <Kbd>Tab</Kbd> </Table.Cell> <Table.Cell>Navigate to interactive elements</Table.Cell> </Table.Row> <Table.Row className="bg-white dark:border-gray-700 dark:bg-gray-800"> <Table.Cell className="whitespace-nowrap font-medium text-gray-900 dark:text-white"> <Kbd>Enter</Kbd> or <Kbd>Spacebar</Kbd> </Table.Cell> <Table.Cell>Ensure elements with ARIA role="button" can be activated with both key commands.</Table.Cell> </Table.Row> <Table.Row className="bg-white dark:border-gray-700 dark:bg-gray-800"> <Table.Cell className="whitespace-nowrap font-medium text-gray-900 dark:text-white"> <span className="inline-flex gap-1"> <Kbd icon={MdKeyboardArrowUp} /> <Kbd icon={MdKeyboardArrowDown} /> </span> <span> or </span> <span className="inline-flex gap-1"> <Kbd icon={MdKeyboardArrowLeft} /> <Kbd icon={MdKeyboardArrowRight} /> </span> </Table.Cell> <Table.Cell>Choose and activate previous/next tab.</Table.Cell> </Table.Row> </Table.Body> </Table> ); } ```  您可以閱讀[文件](https://www.flowbite-react.com/docs/getting-started/introduction)並查看[Storybook](https://storybook.flowbite-react.com/?path=/story/components-accordion--always-open)中的功能。您也可以查看[元件](https://www.flowbite-react.com/docs/components/accordion)清單。 在我看來,如果您想快速設定 UI,但又不想最終為高品質的開源專案使用預先定義的庫元件,那麼這很好。 該專案在 GitHub 上擁有超過 1,500 顆星,擁有超過 37,000 名開發者的用戶群,並受到社群的廣泛認可和信任,使其成為一個可靠的選擇。 https://github.com/themesberg/flowbite-react Star React Flowbite ⭐️ --- 24. [DND 套件](https://github.com/clauderic/dnd-kit)- 輕量級、高效能、可存取且可擴展的拖放功能。 -------------------------------------------------------------------------  這是一個強大的 React 拖放工具包,擁有可自訂的碰撞檢測、多個啟動器和自動滾動等功能。 它的設計考慮到了 React,提供了方便集成的鉤子,無需進行重大的架構更改。支援從清單到網格和虛擬化清單的各種用例,它既是動態的又是輕量級的,沒有外部相依性。 開始使用以下 npm 指令。 ``` npm install @dnd-kit/core ``` 這就是建立可拖放元件的方法。 `Example.jsx` ``` import React, {useState} from 'react'; import {DndContext} from '@dnd-kit/core'; import {Draggable} from './Draggable'; import {Droppable} from './Droppable'; function Example() { const [parent, setParent] = useState(null); const draggable = ( <Draggable id="draggable"> Go ahead, drag me. </Draggable> ); return ( <DndContext onDragEnd={handleDragEnd}> {!parent ? draggable : null} <Droppable id="droppable"> {parent === "droppable" ? draggable : 'Drop here'} </Droppable> </DndContext> ); function handleDragEnd({over}) { setParent(over ? over.id : null); } } ``` `Droppable.jsx` ``` import React from 'react'; import {useDroppable} from '@dnd-kit/core'; export function Droppable(props) { const {isOver, setNodeRef} = useDroppable({ id: props.id, }); const style = { opacity: isOver ? 1 : 0.5, }; return ( <div ref={setNodeRef} style={style}> {props.children} </div> ); } ``` `Draggable.jsx` ``` import React from 'react'; import {useDraggable} from '@dnd-kit/core'; import {CSS} from '@dnd-kit/utilities'; function Draggable(props) { const {attributes, listeners, setNodeRef, transform} = useDraggable({ id: props.id, }); const style = { // Outputs `translate3d(x, y, 0)` transform: CSS.Translate.toString(transform), }; return ( <button ref={setNodeRef} style={style} {...listeners} {...attributes}> {props.children} </button> ); } ``` 我將可拖曳元件放在可放置元件上。  您可以閱讀[文件](https://docs.dndkit.com/)以及滑鼠和指標等[感測器的選項](https://docs.dndkit.com/introduction/installation#core-library)。 它在 GitHub 上擁有 10k+ Stars,並被 GitHub 上 47k+ 開發人員使用。 https://github.com/clauderic/dnd-kit 明星免打擾套件 ⭐️
過去十年來,人工智慧世界取得了長足發展。 人工智慧無所不在,從語音助理到軟體開發,如果我們正確使用它,它會非常有幫助。 在這樣的世界中,製作 AI 應用程式是有利可圖的,因此我在這裡介紹 25 個開源專案,您可以使用它們來製作 AI 應用程式並將其提升到新的水平。 其中有一些令人興奮的概念,例如使用語音合成與 3D 角色進行互動式溝通。堅持到底。 將會有大量的資源、文章、專案想法、指南等可供參考。 讓我們涵蓋這一切! --- 1. [Taipy](https://github.com/Avaiga/taipy) - 將資料和人工智慧演算法整合到生產就緒的 Web 應用程式中。 ----------------------------------------------------------------------------  Taipy 是一個開源 Python 庫,可用於輕鬆的端到端應用程式開發,具有假設分析、智慧管道執行、內建調度和部署工具。 我相信你們大多數人都不明白 Taipy 用於為基於 Python 的應用程式建立 GUI 介面並改進資料流管理。 因此,您可以繪製資料集的圖表,並使用類似 GUI 的滑桿來提供使用其他實用功能來處理資料的選項。 雖然 Streamlit 是一種流行的工具,但在處理大型資料集時,其效能可能會顯著下降,這使得它在生產級使用上不切實際。 另一方面,Taipy 在不犧牲性能的情況下提供了簡單性和易用性。透過嘗試 Taipy,您將親身體驗其用戶友好的介面和高效的資料處理。 在底層,Taipy 利用各種函式庫來簡化開發並增強功能。  開始使用以下命令。 ``` pip install taipy ``` 我們來談談最新的[Taipy v3.1 版本](https://docs.taipy.io/en/latest/relnotes/)。 最新版本使得在 Taipy 的多功能零件物件中可視化任何 HTML 或 Python 物件成為可能。 這意味著[Folium](https://python-visualization.github.io/folium/latest/) 、 [Bokeh](https://bokeh.org/) 、 [Vega-Altair](https://altair-viz.github.io/)和[Matplotlib](https://matplotlib.org/)等程式庫現在可用於視覺化。 這也帶來了對[Plotly python 的](https://plotly.com/python/)原生支持,使繪製圖表變得更加容易。  他們還使用分散式運算提高了效能,但最好的部分是 Taipy,它的所有依賴項現在都與 Python 3.12 完全相容,因此您可以在使用 Taipy 進行專案的同時使用最新的工具和程式庫。 您可以閱讀[文件](https://docs.taipy.io/en/latest/)。 例如,您可以看到[聊天演示](https://docs.taipy.io/en/release-3.1/gallery/llm/5_chatbot/),它使用 OpenAI 的 GPT-4 API 來產生對您的訊息的回應。您可以輕鬆更改程式碼以使用任何其他 API 或模型。  另一個有用的事情是,Taipy 團隊提供了一個名為[Taipy Studio](https://docs.taipy.io/en/latest/manuals/studio/)的 VSCode 擴充功能來加速 Taipy 應用程式的建置。  您也可以使用 Taipy 雲端部署應用程式。 如果您想閱讀部落格來了解程式碼庫結構,您可以閱讀 HuggingFace 的[使用 Taipy 在 Python 中為您的 LLM 建立 Web 介面](https://huggingface.co/blog/Alex1337/create-a-web-interface-for-your-llm-in-python)。 嘗試新技術通常很困難,但 Taipy 提供了[10 多個演示教程](https://docs.taipy.io/en/release-3.1/gallery/),其中包含程式碼和適當的文件供您遵循。 例如,一些現場演示範例: - [新冠儀表板](https://covid-dashboard.taipy.cloud/Country) - [推文生成](https://tweet-generation.taipy.cloud/) - [資料視覺化](https://production-planning.taipy.cloud/Data-Visualization) - [即時人臉辨識](https://face-recognition.taipy.cloud/) Taipy 在 GitHub 上有 7k+ Stars,並且處於`v3`版本,因此它們正在不斷改進。  https://github.com/Avaiga/taipy Star Taipy ⭐️ --- 2. [Supabase](https://github.com/supabase/supabase) - 開源 Firebase 替代品。 ----------------------------------------------------------------------  要建立AI應用程式,您需要一個後端,而Supabase作為優秀的後端服務提供者可以滿足這一需求。 開始使用以下 npm 指令 (Next.js)。 ``` npx create-next-app -e with-supabase ``` 這就是使用 CRUD 操作的方式。 ``` import { createClient } from '@supabase/supabase-js' // Initialize const supabaseUrl = 'https://chat-room.supabase.co' const supabaseKey = 'public-anon-key' const supabase = createClient(supabaseUrl, supabaseKey) // Create a new chat room const newRoom = await supabase .from('rooms') .insert({ name: 'Supabase Fan Club', public: true }) // Get public rooms and their messages const publicRooms = await supabase .from('rooms') .select(` name, messages ( text ) `) .eq('public', true) // Update multiple users const updatedUsers = await supabase .from('users') .eq('account_type', 'paid') .update({ highlight_color: 'gold' }) ``` 您可以閱讀[文件](https://supabase.com/docs)。 您可以使用身份驗證、即時、邊緣功能、儲存等功能建立一個速度極快的應用程式。 Supabase 涵蓋了這一切! Supabase 也提供了幾個入門套件,例如[Nextjs 與 LangChain](https://github.com/langchain-ai/langchain-nextjs-template) 、 [Stripe 與 Nextjs](https://github.com/vercel/nextjs-subscription-payments)或[AI Chatbot](https://github.com/supabase-community/vercel-ai-chatbot) 。 Supabase 在 GitHub 上擁有超過 63,000 顆星,並且擁有大量提交超過 27,000 次的貢獻者。 https://github.com/supabase/supabase 明星 Supabase ⭐️ --- 3. [Chatwoot](https://github.com/chatwoot/chatwoot) - 即時聊天、電子郵件支援、全通路服務台並擁有您的資料。 --------------------------------------------------------------------------------  Chatwoot 連接流行的客戶溝通管道,如電子郵件、網站即時聊天、Facebook、Twitter、WhatsApp、Instagram、Line 等。這有助於您從單一儀表板跨管道提供一致的客戶體驗。 這在各種情況下都可能很重要,例如當您圍繞人工智慧應用程式建立社群時。  您可以閱讀[文件](https://www.chatwoot.com/docs/product)來發現各種整合選項,以便更輕鬆地管理整個生態系統。 他們在每個整合中都有非常詳細的文件和快照範例,例如[帶有 WhatsApp Cloud API 的 WhatsApp 通道](https://www.chatwoot.com/docs/product/channels/whatsapp/whatsapp-cloud)。您可以根據需要一鍵式或自架部署到 Heroku。 他們在 GitHub 上擁有 18k+ Stars,並且發布了`v3.6`版本。 https://github.com/chatwoot/chatwoot 明星 Chatwoot ⭐️ --- 4. [CopilotKit](https://github.com/CopilotKit/CopilotKit) - 在數小時內為您的產品提供 AI Copilot。 ------------------------------------------------------------------------------------  您可以使用兩個 React 元件將關鍵 AI 功能整合到 React 應用程式中。它們還提供內建(完全可自訂)Copilot 原生 UX 元件,例如`<CopilotKit />` 、 `<CopilotPopup />` 、 `<CopilotSidebar />` 、 `<CopilotTextarea />` 。 開始使用以下 npm 指令。 ``` npm i @copilotkit/react-core @copilotkit/react-ui @copilotkit/react-textarea ``` 這是整合 CopilotTextArea 的方法。 ``` import { CopilotTextarea } from "@copilotkit/react-textarea"; import { useState } from "react"; export function SomeReactComponent() { const [text, setText] = useState(""); return ( <> <CopilotTextarea className="px-4 py-4" value={text} onValueChange={(value: string) => setText(value)} placeholder="What are your plans for your vacation?" autosuggestionsConfig={{ textareaPurpose: "Travel notes from the user's previous vacations. Likely written in a colloquial style, but adjust as needed.", chatApiConfigs: { suggestionsApiConfig: { forwardedParams: { max_tokens: 20, stop: [".", "?", "!"], }, }, }, }} /> </> ); } ``` 您可以閱讀[文件](https://docs.copilotkit.ai/getting-started/quickstart-textarea)。 基本概念是在幾分鐘內建立可用於基於 LLM 的全端應用程式的 AI 聊天機器人。 https://github.com/CopilotKit/CopilotKit Star CopilotKit ⭐️ --- 5. [DALL·E Mini](https://github.com/borisdayma/dalle-mini) - 根據文字提示產生圖像。 ------------------------------------------------------------------------  OpenAI 擁有第一個令人印象深刻的模型,用於使用 DALL·E 生成圖像。 Craiyon/DALL·E mini 嘗試使用開源模型重現這些結果。 如果您想知道這個名字,DALL-E mini 應母公司的要求更名為 Craiyon,並以更易於存取的網路應用程式格式使用類似的技術。 您可以在[Craiyon](https://www.craiyon.com/)上使用該模型。  開始使用以下命令(用於開發)。 ``` pip install dalle-mini ``` 您可以閱讀[文件](https://github.com/borisdayma/dalle-mini?tab=readme-ov-file#development)。 您可以閱讀[DALL-E Mini 解釋](https://wandb.ai/dalle-mini/dalle-mini/reports/DALL-E-Mini-Explained-with-Demo--Vmlldzo4NjIxODA)來了解有關資料集、架構和所涉及演算法的更多資訊。 您可以閱讀[最佳真實感 AI 圖像和提示的終極指南](https://www.craiyon.com/blog/ultimate-guide-best-ai-art-photorealistic-images-and-prompts),以便更好地理解優質資源。 DALL·E Mini 在 GitHub 上擁有 14k+ Stars,目前處於`v0.1`版本。 https://github.com/borisdayma/dalle-mini 明星 DALL·E Mini ⭐️ --- 6. [Deepgram](https://github.com/deepgram) - 將語音 AI 建置到您的應用程式中。 ---------------------------------------------------------------  從新創公司到 NASA,Deepgram API 每天都用於轉錄和理解數百萬分鐘的音訊。快速、準確、可擴展且經濟高效。 它為開發人員提供語音到文字和音訊智慧模型。  儘管他們有免費增值模式,但免費套餐的限制足以讓您入門。 可視化效果更上一層樓。您可以檢查即時串流媒體回應或音訊檔案並比較音訊的智慧程度。   您可以閱讀[文件](https://developers.deepgram.com/docs/introduction)。 您也可以閱讀 Deepgram 撰寫的[關於如何將語音辨識新增至您的 React 和 Node.js 專案的](https://deepgram.com/learn/how-to-add-speech-recognition-to-your-react-project)範例部落格。 如果您想嘗試 API 來親自了解模型的靈活性,請查看他們的[API Playground](https://playground.deepgram.com/?smart_format=true&language=en&model=nova-2) 。 https://github.com/deepgram 明星 Deepgram ⭐️ --- 7. [InvokeAI](https://github.com/invoke-ai/InvokeAI) - 領先的穩定擴散模型創意引擎。 ---------------------------------------------------------------------  關於 InvokeAI 是 Stable Diffusion(開源文字到圖像和圖像到圖像生成器)的實現。 它可以在 Windows、Mac 和 Linux 機器上執行,並在 RAM 低至 4 GB 的 GPU 卡上執行。 此解決方案提供業界領先的WebUI,支援透過CLI進行終端使用,並作為多種商業產品的基礎。  您可以閱讀有關[安裝和硬體要求](https://invoke-ai.github.io/InvokeAI/installation/INSTALLATION/)、[如何安裝不同型號](https://invoke-ai.github.io/InvokeAI/installation/050_INSTALLING_MODELS/)以及最重要的[自動安裝的資訊](https://invoke-ai.github.io/InvokeAI/installation/010_INSTALL_AUTOMATED/)。 令人興奮的功能是能夠使用另一個圖像生成圖像,如[文件](https://invoke-ai.github.io/InvokeAI/features/IMG2IMG/)中所述。 InvokeAI 在 GitHub 上有近 21k 顆星, https://github.com/invoke-ai/InvokeAI 明星 InvokeAI ⭐️ --- 8. [OpenAI](https://github.com/openai) - 您所需要的一切。 -------------------------------------------------  Gemini by Google 和 OpenAI 非常受歡迎,但我們在此列表中專注於 OpenAI。 如果您想了解更多訊息,可以在 Medium 上閱讀[Google AI Gemini API in web using React 🤖](https://generativeai.pub/google-gemini-api-in-web-using-react-7e5bf0bf0abc) 。這很簡單,也很切中要害。 透過 OpenAI,您可以使用 DALL·E(根據文字描述建立原創、逼真的圖像和藝術)、Whisper(語音辨識模型)和 GPT-4。在評論中告訴我們關於索拉的事吧! 您可以使用簡單的 API 開始建置。 ``` completion = openai.ChatCompletion.create( model="gpt-3.5-turbo", messages=[ {"role": "system", "content": "You are a helpful assistant."}, {"role": "user", "content": "What are some famous astronomical observatories?"} ] ) ``` 您可以閱讀[文件](https://platform.openai.com/docs/introduction)。它提供瞭如此多的選項來建立非常酷的東西!  甚至 Stripe 也使用 GPT-4 來改善使用者體驗。 例如,您可以建立[Assistant 應用程式](https://platform.openai.com/docs/assistants/overview)並查看[API 遊樂場](https://platform.openai.com/playground/p/default-chat?model=text-davinci-003)以更好地理解它。  如果您需要指南,可以閱讀 Dzone 的[Integrating ChatGPT With ReactJS](https://dzone.com/articles/integrating-chatgpt-with-reactjs-a-comprehensive-g) 。 其間,OpenAI收購了Sora,獲得了壟斷地位。你怎麼認為? https://github.com/openai 明星 OpenAI ⭐️ --- 9. [DeepFaceLab](https://github.com/iperov/DeepFaceLab) - 用於建立深度贗品的領先軟體。 ------------------------------------------------------------------------  DeepFaceLab 是製作 Deepfakes 的頂級開源工具。 Deepfakes 是透過深度學習製作的經過修改的圖像和影片。它們經常被用來交換圖片或剪輯中的臉孔,有時是為了開玩笑,但也有出於有害的原因。 DeepFaceLab,用Python建置,是一個強大的deepfake工具。它可以改變媒體中的臉孔,甚至消除皺紋和老化跡象。 這些是您可以使用 DeepFaceLab 執行的一些操作。 - 換臉。  - [臉部抗衰老 - YouTube](https://www.youtube.com/watch?v=Ddx5B-84ebo) 。  - 更換頭部。  - 操縱嘴唇。 您可以使用這個基本教學來了解[如何有效地使用 DeepFaceLab](https://www.youtube.com/watch?v=kOIMXt8KK8M)來完成這些事情。 您可以在[YouTube](https://www.youtube.com/channel/UCGf4OlX_aTt8DlrgiH3jN3g/videos)上看到使用此 DeepLab 演算法的影片。 不幸的是,DeepFaceLab 中沒有「讓一切正常」按鈕,但值得根據您的特定需求了解其工作流程。 儘管它於 2023 年 11 月 9 日存檔,在 GitHub 上有近 44k+ 顆星,但由於其大量的教程和可靠的演算法,它仍然是您的 AI 應用程式的可靠選擇。 https://github.com/iperov/DeepFaceLab 明星 DeepFaceLab ⭐️ --- 10. [Detectron2](https://github.com/facebookresearch/detectron2) - 基於 PyTorch 的模組化物件偵測庫。 ----------------------------------------------------------------------------------------  Detectron2 是 Facebook AI Research 的下一代函式庫,提供最先進的偵測和分割演算法。它是 Detectron 和 maskrcnn-benchmark 的後繼者。 它支援 Facebook 上的多個電腦視覺研究專案和生產應用程式。 使用此[YouTube 教學](https://www.youtube.com/watch?v=eUSgtfK4ivk)將 Detectron2 與 Facebook 開發者倡導者的機器學習結合使用。 Detectron2 旨在支援各種最先進的物件偵測和分割模型,同時也適應不斷發展的前沿研究領域。 您可以閱讀[如何入門](https://detectron2.readthedocs.io/en/latest/tutorials/getting_started.html)以及 [元博客](https://ai.meta.com/blog/-detectron2-a-pytorch-based-modular-object-detection-library-/),其中深入介紹了 Detectron 的目標。 舊版的 Detectron 使用的是 Caffe,因此很難與後來結合 Caffe2 和 PyTorch 的程式碼變更一起使用。為了回應社群回饋,Facebook AI 發布了 Detectron2 作為更新的、更容易使用的版本。 Detectron2 配備了用於物件偵測的先進演算法,例如 DensePose 和全景特徵金字塔網路。 此外,Detectron2 還可以進行語義分割和全景分割,這有助於更準確地偵測和分割影像和影片中的物件。 Detectron2 不僅支援使用邊界框和實例分割遮罩進行物件偵測,還可以預測人體姿勢,與 Detectron 類似。 它們在 GitHub 儲存庫上擁有 28k+ Stars,並在 GitHub 上被 1.6k+ 開發人員使用。 https://github.com/facebookresearch/detectron2 Star Detectron2 ⭐️ --- [11.FastAI-](https://github.com/fastai/fastai)深度學習庫。 ----------------------------------------------------  Fastai 是一個多功能的深度學習庫,旨在滿足從業者和研究人員的需求。它為從業者提供了高級元件,以便他們在常見的深度學習任務中快速獲得一流的結果。 同時,它為研究人員提供低階元件來實驗和開發新方法。 Detectron2 透過其分層架構實現了易用性和靈活性之間的平衡。 該架構將複雜的深度學習技術分解為可管理的抽象,簡潔地利用了 Python 的動態特性和 PyTorch 的靈活性。 它建構在較低層級 API 的層次結構之上,這些 API 提供可組合的建構塊。這樣,想要重寫部分高級 API 或加入特定行為以滿足其需求的用戶無需學習如何使用最低級別。  [安裝 pyTorch](https://pytorch.org/get-started/locally/)後即可開始使用以下命令。 ``` conda install -c fastai fastai ``` 您可以閱讀[文件](https://docs.fast.ai/)。 它們針對初學者、中級和專家的[教程](https://docs.fast.ai/tutorial.html)有不同的起點。 如果您想為 FastAI 做出貢獻,您應該閱讀他們的[程式碼風格指南](https://docs.fast.ai/dev/style.html)。 如果您更喜歡影片,可以在 YouTube 上觀看傑里米霍華德 (Jeremy Howard) 撰寫的[課程“0”:程式設計師實用深度學習 (fastai)](https://www.youtube.com/watch?v=gGxe2mN3kAg) 。 它們在 GitHub 上擁有超過 25,000 顆星,並已被 GitHub 上超過 16,000 名開發人員使用。 https://github.com/fastai/fastai 明星 FastAI ⭐️ --- 12.[穩定擴散](https://github.com/CompVis/stable-diffusion)- 潛在文字到影像擴散模型。 --------------------------------------------------------------------  > 什麼是穩定擴散? 穩定擴散是指生成模型中使用的一種技術,特別是在文字到圖像合成的背景下,其中將資訊從文字描述轉移到圖像的過程是逐漸且平滑地完成的。 在潛在文字到影像擴散模型中,穩定擴散可確保來自文字描述的訊息在整個模型的潛在空間中一致地擴散或傳播。這種擴散過程有助於產生與給定文字輸入相符的高品質和逼真的圖像。 穩定的擴散機制確保模型在生成過程中不會出現突然的跳躍或不穩定。我希望這能解決問題! 下載和採樣穩定擴散的簡單方法是使用[擴散器庫](https://github.com/huggingface/diffusers/tree/main#new--stable-diffusion-is-now-fully-compatible-with-diffusers)。 ``` # make sure you're logged in with `huggingface-cli login` from torch import autocast from diffusers import StableDiffusionPipeline pipe = StableDiffusionPipeline.from_pretrained( "CompVis/stable-diffusion-v1-4", use_auth_token=True ).to("cuda") prompt = "a photo of an astronaut riding a horse on mars" with autocast("cuda"): image = pipe(prompt)["sample"][0] image.save("astronaut_rides_horse.png") ``` 您可以閱讀[研究論文](https://ommer-lab.com/research/latent-diffusion-models/)以及有關[穩定擴散影像修改](https://github.com/CompVis/stable-diffusion?tab=readme-ov-file#image-modification-with-stable-diffusion)的更多資訊。 例如,這是輸入。  這是放大一點後的輸出。  Stable Diffusion v1 是一種特定的模型配置,它採用 860M UNet 和 CLIP ViT-L/14 文字編碼器進行擴散模型,並具有下採樣因子 8 自動編碼器。該模型在 256x256 影像上進行了預訓練,隨後在 512x512 影像上進行了微調。 他們在 GitHub 儲存庫上擁有大約 64k+ Stars。 https://github.com/CompVis/stable-diffusion 恆星穩定擴散 ⭐️ --- 13. [Mocap Drones](https://github.com/jyjblrd/Mocap-Drones) - 用於房間規模追蹤的低成本動作捕捉系統。 ---------------------------------------------------------------------------------  該專案需要 SFM(運動結構)OpenCV 模組,這需要您從原始程式碼編譯 OpenCV。 從`computer_code`目錄中,執行此命令來安裝節點相依性。 ``` yarn install yarn run dev // to start the web server. ``` 您將獲得前端介面的 URL 視圖。 開啟一個單獨的終端機視窗並執行命令`python3 api/index.py`來啟動後端伺服器。此伺服器負責接收攝影機串流並執行動作捕捉計算。 架構如下。  您可以觀看此[YouTube 影片](https://www.youtube.com/watch?v=0ql20JKrscQ)來了解 Mocap 無人機的工作原理,也可以觀看該專案所有者的[部落格](https://joshuabird.com/blog/post/mocap-drones)。 https://www.youtube.com/watch?v=0ql20JKrscQ 您可以閱讀[文件](https://github.com/jyjblrd/Mocap-Drones?tab=readme-ov-file#runing-the-code)。 這是一個最近的開源專案,在 GitHub 儲存庫上擁有 900 多個 star。 https://github.com/jyjblrd/Mocap-Drones 明星動捕無人機 ⭐️ --- 14. [Whisper Speech](https://github.com/collabora/WhisperSpeech) - 透過反轉 Whisper 建構的文字轉語音系統。 -------------------------------------------------------------------------------------------  該模型與穩定擴散類似,但用於語音,功能強大且高度可自訂。 該團隊確保使用經過適當許可的語音錄音,並且所有程式碼都是開源的,使該模型對於商業應用程式來說是安全的。 目前,這些模型是在英語 LibreLight 資料集上進行訓練的。 您可以進一步研究[架構](https://github.com/collabora/WhisperSpeech?tab=readme-ov-file#architecture)。  您可以聽到[範例聲音](https://github.com/collabora/WhisperSpeech/assets/107984/aa5a1e7e-dc94-481f-8863-b022c7fd7434)並使用[colab](https://colab.research.google.com/drive/1xxGlTbwBmaY6GKA24strRixTXGBOlyiw)自行嘗試。 它們相當新,在 GitHub 上有大約 3k+ 的星星。 https://github.com/collabora/WhisperSpeech 星語語音 ⭐️ --- 15. [eSpeak NG](https://github.com/espeak-ng/espeak-ng) - 支援一百多種語言和口音的語音合成器。 ----------------------------------------------------------------------------  eSpeak NG 是一款緊湊型開源軟體文字語音合成器,適用於 Linux、Windows、Android 和其他作業系統。它支援 100 多種語言和口音。它基於 Jonathan Duddington 建立的 eSpeak 引擎。 您可以閱讀各種系統上的[安裝指南](https://github.com/espeak-ng/espeak-ng/blob/master/docs/guide.md)。 對於類似 Debian 的發行版(例如 Ubuntu、Mint 等)。您可以使用此命令。 ``` sudo apt-get install espeak-ng ``` 您可以查看[支援的語言](https://github.com/espeak-ng/espeak-ng/blob/master/docs/languages.md)清單、閱讀[文件](https://github.com/espeak-ng/espeak-ng/tree/master?tab=readme-ov-file#documentation)並查看[功能](https://github.com/espeak-ng/espeak-ng/tree/master?tab=readme-ov-file#features)。 該模型將文字轉換為音素程式碼,表明其作為另一個語音合成引擎前端的潛在能力。 他們在 GitHub 上有 2700+ 顆星星, https://github.com/espeak-ng/espeak-ng 明星 eSpeak NG ⭐️ --- 16.[聊天機器人 UI](https://github.com/mckaywrigley/chatbot-ui) - 每個模型的人工智慧聊天。 ------------------------------------------------------------------------  我們都使用過 ChatGPT,這個專案可以幫助我們為任何 AI 聊天機器人設定使用者介面。少一麻煩! 你可以閱讀[安裝指南](https://github.com/mckaywrigley/chatbot-ui?tab=readme-ov-file#1-install-docker)來安裝 docker、supabase CLI 和其他東西。 您可以閱讀<a href="">文件</a>並查看[演示](https://twitter.com/mckaywrigley/status/1738273242283151777?s=20)。 這在底層使用了 Supabase (Postgres),這就是我們之前討論它的原因。 我沒有討論 Vercel AI 聊天機器人,因為它與此機器人相比是一個相當新的比較。 Chatbot UI 在 GitHub 上擁有大約 25k+ Stars,因此它仍然是開發人員為任何聊天機器人建立 UI 介面的首選。 https://github.com/mckaywrigley/chatbot-ui 明星聊天機器人 UI ⭐️ --- 17. [GPT-4 & LangChain](https://github.com/mayooear/gpt4-pdf-chatbot-langchain) - 用於大型 PDF 文件的 GPT4 和 LangChain 聊天機器人。 --------------------------------------------------------------------------------------------------------------------------  這可用於新的 GPT-4 API 來為多個大型 PDF 檔案建立 chatGPT 聊天機器人。 該系統是使用 LangChain、Pinecone、Typescript、OpenAI 和 Next.js 建構的。 LangChain 是一個簡化可擴展 AI/LLM 應用程式和聊天機器人開發的框架。 Pinecone 用作向量存儲,用於以文字格式儲存嵌入和 PDF,以便以後檢索類似文件。 您可以閱讀涉及複製、安裝依賴項和設定環境 API 金鑰[的開發指南](https://github.com/mayooear/gpt4-pdf-chatbot-langchain?tab=readme-ov-file#development)。 您可以觀看[YouTube 影片](https://www.youtube.com/watch?v=ih9PBGVVOO4),了解如何遵循和使用它。 他們在 GitHub 上擁有 14k+ Stars,僅提交了 34 次。在您的下一個人工智慧應用程式中嘗試! https://github.com/mayooear/gpt4-pdf-chatbot-langchain 明星 GPT-4 和 Langchain ⭐️ --- 18. [Amica](https://github.com/semperai/amica) - 允許您在瀏覽器中輕鬆與 3D 角色聊天。 ---------------------------------------------------------------------  Amica 是一個開源接口,用於透過語音合成和語音辨識與 3D 角色進行互動式通訊。 您可以匯入 VRM 文件,調整聲音以適合角色,並產生包含情緒表達的回應文字。 他們使用 Three.js、OpenAI、Whisper、Bakllava 等進行視覺處理。您可以閱讀[Amica 的工作原理](https://docs.heyamica.com/overview/how-amica-works)及其所涉及的[核心概念](https://docs.heyamica.com/overview/core-concepts)。 您可以克隆該存儲庫並使用它來[開始](https://docs.heyamica.com/getting-started/installation)。 ``` npm i npm run dev ``` 您可以閱讀[文件](https://docs.heyamica.com/)並查看[演示](https://amica.arbius.ai/),這真是太棒了:D  您可以觀看這段簡短的影片,了解它的功能。 https://www.youtube.com/watch?v=hUxAEnFiXH8 Amica 使用 Tauri 建立桌面應用程式。別擔心,我們在此清單的後面部分介紹了金牛座。 他們在 GitHub 上有 400 多個 Star,看起來非常容易使用。 https://github.com/semperai/amica Star Amica ⭐️ --- 19. [Hugging Face Transformers](https://github.com/huggingface/transformers) - 適用於 Pytorch、TensorFlow 和 JAX 的最先進的機器學習。 ----------------------------------------------------------------------------------------------------------------------  Hugging Face Transformers 可以輕鬆存取最先進的預訓練模型和演算法,用於文字分類、語言生成和問答等任務。該庫建置在 PyTorch 和 TensorFlow 之上,允許用戶以最少的努力將高級 NLP 功能無縫整合到他們的應用程式中。 憑藉大量預訓練模型和支援社區,Hugging Face Transformers 簡化了基於 NLP 的解決方案的開發。 這些模型可用於執行 100 多種語言的文本相關任務,例如文字分類、資訊擷取、問答、摘要、翻譯和文字生成。 它們還可以處理與影像相關的任務,例如影像分類、物件偵測和分割,以及與音訊相關的任務,例如語音辨識和音訊分類。 他們還可以執行各種模式的多任務處理,包括表格問答、光學字元辨識、從掃描文件中提取資訊、視訊分類和視覺問答。 您可以看到大量可用的[模型](https://huggingface.co/models)。 您可以瀏覽[文件](https://huggingface.co/docs/transformers/task_summary)以取得完整的目標並向您展示可以執行的各種任務的範例。 例如,使用管道的一種方法是用於影像分割。 ``` from transformers import pipeline segmenter = pipeline(task="image-segmentation") preds = segmenter( "https://huggingface.co/datasets/huggingface/documentation-images/resolve/main/pipeline-cat-chonk.jpeg" ) preds = [{"score": round(pred["score"], 4), "label": pred["label"]} for pred in preds] print(*preds, sep="\n") ``` Transformer 得到了 Jax、PyTorch 和 TensorFlow 這三個最廣泛使用的深度學習庫的支持,並且它們之間可以無縫整合。這種整合可以使用一個庫輕鬆訓練模型,然後加載它們以使用另一個庫進行推理。 它們在 GitHub 上擁有大約 120k+ 星,並被 142k+ 大量開發人員使用。試試看! https://github.com/huggingface/transformers 明星抱臉變形金剛 ⭐️ --- 20. [LLAMA](https://github.com/facebookresearch/llama) - LLaMA 模型的推理程式碼。 ------------------------------------------------------------------------  Llama 2 是 Facebook Research 開發的尖端技術,使個人、創作者、研究人員和各種規模的企業能夠使用大型語言模型負責任地實驗、創新和擴展他們的想法。 最新版本包括模型權重以及預訓練和微調 Llama 語言模型的起始程式碼,參數範圍從 7B 到 70B。 開始使用涵蓋以下步驟的[安裝指南](https://github.com/facebookresearch/llama?tab=readme-ov-file#quick-start)。 - 克隆並下載儲存庫。 - 安裝所需的依賴項。 - 從 Meta 網站註冊並下載模型。 - 執行提供的腳本來下載模型。 - 使用提供的命令在本地執行所需的模型。 您可以觀看由 ZeroToMastery 製作的關於什麼是美洲駝的[YouTube 影片](https://www.youtube.com/watch?v=OqZ0CSKzu10)。 您也可以在[Hugging Face](https://huggingface.co/meta-llama)和[Meta 官方頁面](https://llama.meta.com/)上查看型號清單和更多資訊。 Ollama 基於 llama,在 GitHub 上擁有 50k+ star。請參閱文件並使用此模型進行更多研究。 https://github.com/facebookresearch/llama 明星 LLAMA ⭐️ --- 21. [Fonoster](https://github.com/fonoster/fonoster) - Twilio 的開源替代品。 ---------------------------------------------------------------------  Fonoster Inc. 研究了一種創新的可編程電信堆棧,該堆疊將為企業提供完全基於雲端的實用程序,將電話服務與網路連接起來。 根據您想要實現的目標,有多種開始方法。 開始使用以下 npm 指令。 ``` npm install @fonoster/websdk // CDN is also available ``` 例如,您可以透過以下方式將 Fonoster 與 Google Speech API 結合使用。 (您將需要服務帳戶的金鑰) ``` npm install @fonoster/googleasr @fonoster/googletts ``` 這是您可以配置語音伺服器以使用插件的方法。 ``` const { VoiceServer } = require("@fonoster/voice"); const GoogleTTS = require("@fonoster/googletts"); const GoogleASR = require("@fonoster/googleasr"); const voiceServer = new VoiceServer(); const speechConfig = { keyFilename: "./google.json" }; // Set the server to use the speech APIS voiceServer.use(new GoogleTTS(speechConfig)); voiceServer.use(new GoogleASR(speechConfig)); voiceServer.listen(async(req, res) => { console.log(req); await res.answer(); // To use this verb you MUST have a TTS plugin const speech = await res.gather(); await res.say("You said " + speech); await res.hangup(); }); ``` 您可以閱讀[文件](https://fonoster.com/docs/overview/)。 他們提供了一個足以入門的免費套餐。 他們在 GitHub 上擁有大約 6k+ 顆星,並發布了 250 多個版本。 https://github.com/fonoster/fonoster 明星 Fonoster ⭐️ --- 22. [DIPY](https://github.com/dipy/dipy) - Python 中的 paragon 3D/4D+ 成像庫。 ------------------------------------------------------------------------  DIPY 是 Python 中領先的 3D/4D+ 成像庫。它包含用於空間歸一化、訊號處理、機器學習、統計分析和醫學影像視覺化的各種方法。 此外,它還包含計算解剖學的專門方法,包括擴散、灌注和結構成像。 您可以開始使用。 ``` pip install dipy // run this in python console import dipy print(dipy.get_info()) ``` 如果您使用的是 anaconda 或其他系統,您可以閱讀完整的[安裝指南](https://docs.dipy.org/stable/examples_built/quick_start/quick_start.html#sphx-glr-examples-built-quick-start-quick-start-py)。 您可以閱讀[文件](https://docs.dipy.org/stable/)並存取他們的[YouTube 頻道](https://www.youtube.com/c/diffusionimaginginpython)。 你可以看看詳細的[例子](https://docs.dipy.org/stable/examples_built/index.html)。  他們的下載量超過 428k,並且在 GitHub 儲存庫上擁有 600 多個 Star。 https://github.com/dipy/dipy 明星 DIPY ⭐️ --- 23. [Elastic Search](https://github.com/elastic/elasticsearch) - 免費開放式、分散式、RESTful 搜尋引擎。 ----------------------------------------------------------------------------------------   Elasticsearch 是一種分散式、RESTful 搜尋和分析引擎,能夠解決大量使用案例。 作為 Elastic Stack 的核心,它集中儲存您的資料,以實現閃電般的快速搜尋、微調的相關性以及可輕鬆擴展的強大分析。 他們闡述了使用 ElasticSearch 的用例。  Elasticsearch 使用標準 RESTful API 和 JSON。我們也使用多種語言(例如 Java、Python、.NET、SQL 和 PHP)來建立和維護客戶端。 該結構如下。 ``` const { Client } = require('@elastic/elasticsearch') const client = new Client({ node: 'http://localhost:9200' }) client .search({ index: 'social-*', body: { query: { match: { message: 'myProduct' } }, aggs: { top_10_states: { terms: { field: 'state', size: 10 } } } } }) .then(({ body }) => { const { hits } = body.hits console.log(hits) }) .catch(console.error) ``` 您可以閱讀<a href="">文件</a>並查看[功能清單](https://www.elastic.co/elasticsearch/features)。 儘管具有有用的功能,Elastic Search 的主要缺點是缺乏免費套餐。但是,您仍然可以利用免費試用版來探索和了解開源專案的架構。 Elastic Search 在 GitHub 上擁有超過 67k+ 的星星和近 1900 名貢獻者,並且處於`v8`版本中,正在不斷發展和改進。 https://github.com/elastic/elasticsearch 明星 Elastic Search ⭐️ --- 24. [Tauri](https://github.com/tauri-apps/tauri) - 使用 Web 前端建立更小、更快且安全的桌面應用程式。 ------------------------------------------------------------------------------  Tauri 是一個工具包,旨在幫助開發人員利用幾乎任何可用的前端框架為主要桌面平台建立應用程式。其核心是使用 Rust 開發的,而 CLI 利用 Node.js,提供了一種真正的多語言方法來開發和維護卓越的應用程式。 Tauri 應用程式中的使用者介面目前利用 Tao 作為 macOS、Windows、Linux、Android 和 iOS 上的視窗處理庫。 為了渲染您的應用程式,Tauri 使用 WRY,這是一個為系統 Web 視圖提供統一介面的程式庫。它在 macOS 和 iOS 上利用 WKWebView、在 Windows 上利用 WebView2、在 Linux 上利用 WebKitGTK 以及在 Android 上利用 Android System WebView。 您可以使用 Vite、HTML/CSS/JS、Next.js、Svelte 等等。 開始使用以下 npm 指令。 ``` npm create tauri-app@latest ``` 您可以閱讀[文件](https://tauri.app/v1/guides/getting-started/prerequisites)並查看 Tauri 提供的[功能清單](https://tauri.app/v1/guides/features/)。 您甚至可以使用 Tauri 建立自己的 CLI,這有多酷:) 團隊提供了[YouTube 影片](https://www.youtube.com/watch?v=UxTJeEbZX-0&t=2s),讓您了解更多關於 Tauri 的訊息。 他們在 GitHub 上擁有超過 75k 顆星星,並發布了 800 多個版本。 https://github.com/tauri-apps/tauri 金牛座之星 ⭐️ --- 25. [AutoGPT](https://github.com/Significant-Gravitas/AutoGPT) - 比 ChatGPT 更令人興奮。 ---------------------------------------------------------------------------------  AutoGPT 的核心在於其主要專案,即由大型語言模型 (LLM) 驅動的半自治代理,旨在為您執行任何任務。 AutoGPT 計畫由[四個主要部分](https://docs.agpt.co/#agent)組成: - 代理 – 也稱為“AutoGPT” - 基準 – 又稱 agbenchmark - 熔爐 - 前端 了解如何使用 OpenAI 金鑰[設定 AutoGPT](https://docs.agpt.co/autogpt/setup/) 。 您可以觀看[Fireship 發布的有關 AutoGPT 的 YouTube 影片](https://www.youtube.com/watch?v=_rGXIXyNqpk)。 https://www.youtube.com/watch?v=\_rGXIXyNqpk 您也可以觀看 Sentral Media 提供的[AutoGPT 教學](https://www.youtube.com/watch?v=FeIIaJUN-4A)。 您可以閱讀[文件](https://docs.agpt.co/)並查看[專案板](https://github.com/orgs/Significant-Gravitas/projects/1),以了解目前正在開發的內容。 即使您對 AI 不太了解,您也可以嘗試 AutoGPT 以了解如何節省時間並建立很酷的東西。 由於如此出色的用例和自動化功能,他們在 GitHub Repo 上擁有大約 159k+ 的星星。 https://github.com/Significant-Gravitas/AutoGPT 明星 AutoGPT ⭐️ --- 還沒結束。 現在,讓我們探索一些有價值的資源,這些資源將幫助您學習新概念並製作更好的人工智慧應用程式。 我們會保持簡單。不掛! - [人工智慧 (AI) 課程、書籍、視訊講座和論文](https://github.com/owainlewis/awesome-artificial-intelligence) - [機器學習/深度學習/AI + Web3 - 教程](https://github.com/TarrySingh/Artificial-Intelligence-Deep-Learning-Machine-Learning-Tutorials) - [ML 初學者](https://github.com/microsoft/ML-For-Beginners)- 12 週、26 節課程、52 個測驗,適合所有人的經典機器學習。 - [機器學習框架、函式庫和軟體](https://github.com/josephmisiti/awesome-machine-learning) - [如何製作人工智慧:逐步指南 - Revelo](https://www.revelo.com/blog/how-to-make-an-ai) 希望這將幫助您學習更多概念! --- 我希望您在列表中找到有用的東西。 我介紹了一些很棒的開源專案,它們可以將您的 AI 應用程式提升到一個新的水平。 人工智慧正在改變世界,最好與人工智慧保持朋友關係,而不是忽視它。 利用它來提高生產力,並抓住機會開發一些非凡的東西。 如果您想以最佳方式改進您的專案,有些開源專案比其他專案更有用,尤其是 Taipy 和 AutoGPT。 請發表評論,讓我們知道哪個專案最讓您感到驚訝。 祝你有美好的一天!直到下一次。 在 GitHub 上關注我。 https://github.com/Anmol-Baranwal 關注 Taipy 以了解更多此類內容。 https://dev.to/taipy --- 原文出處:https://dev.to/taipy/all-the-tools-i-need-to-build-a-perfect-ai-app-2oeh
我決定是時候學習[Rust 了](https://www.rust-lang.org/),為了保持自己的動力,我將在這裡記錄學習的進展。  有關於我的一些;我是一名 Web 開發人員,雖然已經涉足多年,但已經從事了大約 5 年。我有使用[Perl](https://www.perl.org/)和[PHP](https://www.php.net/)的經驗,但我的日常工作是 JavaScript/TypeScript,無論是透過[NodeJS](https://nodejs.org/en)還是[ReactJS](https://react.dev/) 。我想學習 Rust 沒有什麼特別的原因,只是學習新事物很有趣。 我的第一個停靠點是Google `learn rust` ,這引導我找到了[「這本書」](https://doc.rust-lang.org/book/) 。這本書是 Rust 社群為新手(或所謂的 Rustlings)編寫的入門指南,旨在「紮實掌握這門語言」。 公共學習 ---- 我選擇公開記錄我的 Rust 學習之旅,因為我相信公開學習的力量。透過分享我的成功、挑戰和見解,我將加強自己的理解,並希望為其他走類似道路的人提供資源。 我親眼目睹了這種方法的價值。我邀請讀者提供回饋、更正和貢獻。雖然我認識到公共學習並不適合所有人,但我個人發現它非常有益,並希望激勵其他人考慮它。那麼,讓我們深入學習這些課程。 第 1 課“入門” --------- 本課分為 3 個部分: - 安裝 - 你好世界! - 你好,貨物! ### 安裝 看到列出的安裝,我鬆了口氣,我擔心我必須查找如何安裝 Rust。我使用的是 Windows 計算機,但決定在 Linux 中學習 Rust,因此我將透過 WSL 使用 Ubuntu。 安裝指令看起來很簡單,它使用curl來下載一些東西,然後透過sh進行管道傳輸,所以我們可以假設下載的專案是某種bash腳本。 ``` curl --proto '=https' --tlsv1.2 https://sh.rustup.rs -sSf | sh ``` 不管你信不信,這是我犯下的第一個錯誤。我看到`Rust is installed now. Great!`訊息並繼續下一課。如果我繼續閱讀下去,我會發現我需要單獨安裝編譯器。 > Linux 使用者通常應該根據其發行版的文件安裝 GCC 或 Clang。例如,如果您使用 Ubuntu,則可以安裝 build-essential 套件。 不過,這很容易解決,我很快就回到了正軌。 ``` sudo apt install build-essential ``` ### 你好世界! 下一部分是開發社群的主要內容,即深受喜愛的“Hello, World!”例子。  我在這裡學到了一些東西,函數是用`fn`關鍵字聲明的,任何 Rust 應用程式的入口點都是`main.rs`檔案中的`main`函數,標準命名約定是使用下劃線來分隔函數和檔案名稱中的單字。 正是在這個階段,我發現我沒有安裝編譯器,我認為這是像這樣的簡單部分的真正原因,以確保我們都設定正確。 ### 你好,貨物! 上一節很簡單,這節也很簡單,但向我們介紹了[Cargo](https://crates.io/) ,它是 Rust 的套件管理器,作為一個 JS 開發者,我的腦海裡直接想到了 NPM。 Cargo 允許我們做一些很酷的事情: - 為我們的包命名。 - 新增包依賴項。 - 用一個命令執行我們的程式。 - 使用除錯模式和發布模式來建立我們的程式。 - 檢查我們的程式是否編譯,但沒有實際建立它。 這個範例讓我們重新創造我們的`Hello, World!`例如但以貨運方式。程式碼非常簡單,幾乎不值得展示,但它就是這樣。 ``` fn main() { println!("Hello, world!"); } ``` 第 2 課“猜謎遊戲” ----------- 第二課沒有任何小節,本課的目標是編寫一個猜謎遊戲,用戶輸入一個數字,我們將其與隨機選擇的數字進行比較,遊戲繼續,直到用戶猜出確切的數字。 我們仍然沒有做任何突破性的事情,但從列印靜態文字到動態獲取用戶輸入並返回結果的進展仍然很好。 ### VS程式碼 正是在這一點上,我決定在`nano`中進行程式碼變更不是一個好主意,我需要在 VSCode 中開啟專案。我加入了一些擴展,希望能讓開發變得更容易。這些是[rust-analyzer](https://marketplace.visualstudio.com/items?itemName=rust-lang.rust-analyzer) 、[板條箱](https://marketplace.visualstudio.com/items?itemName=serayuzgur.crates)和[Even Better TOML](https://marketplace.visualstudio.com/items?itemName=tamasfe.even-better-toml) 。你可以使用任何你喜歡的編輯器,我只是習慣了 VSCode。  ### 製作遊戲 讓我們來看看遊戲教程,它讓我們使用貨物來設定專案,並很快向我們介紹了一些新概念 - `use`關鍵字。 - 可變變數。 - 錯誤處理。 - 文件位置 #### `use`關鍵字 `use`關鍵字允許我們從其他庫中提取程式碼,作為一名 Web 開發人員,我想將其與[import](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import)進行比較。預設情況下,Rust 將能夠存取「標準」庫中的一組專案,這稱為前奏,但如果您想存取其他任何內容,則必須使用`use` 。 在他們給出的範例中,我們確實`use std::io;`它允許我們存取`io`命名空間,這確實感覺有點奇怪,因為我們已經可以存取`std` ,這意味著`std::io`也可以存取。 #### 可變變數 在 JavaScript 領域,我們有不可變變數和可變變數的概念,它們是`const`和`let` ,其中`const`是不可變的,而`let`不是。 Rust 有點不同,因為除非另有說明,否則所有變數都是不可變的,變數關鍵字也總是`let` ,或者至少據我所知到目前為止是這樣。 ``` let mut var1 = String::new(); // mutable let mut var2 = String::from("Test String"); // mutable let var3 = 6; // immutable ``` 這本書讓我們知道,第三課將回歸可變性。 #### 錯誤處理 我們介紹了兩種類型的錯誤處理`.expect` ,它們不會嘗試任何類型的恢復,但會在應用程式崩潰和`match`時發布一條訊息。 `Match`從函數中取得`Result` ,然後允許您根據`Result`呼叫函數。在範例中,我們給出了`parse`並告訴它要么是`Ok`要么是`Err` ,在`match`中我們可以定義一個在這兩種情況下呼叫的函數。我假設當我們開始處理更多樣化的函數時,match 將能夠處理所有`Result`類型。 #### 文件位置 這是迄今為止我最喜歡 Rust 的部分,我知道它不應該那麼令人興奮,但我認為它是。當您執行命令`cargo doc` Cargo 時,Cargo 將掃描您正在使用的所有程式碼,並產生解釋功能以及如何使用它們的說明頁面。 目前還沒有太多解釋,但我希望這些文件是從程式碼中的註解產生的,即使這不是那種情況,可以自我記錄的程式碼庫對我來說是如此有趣。 ### 偏離了人跡罕至的地方 此時,我已經完成了前兩課,並決定對猜謎遊戲進行一些更改。我將遊戲循環提取到它自己的函數中,並加入了解析失敗的錯誤訊息。 我不喜歡的一件事是這條線的`magic` 。 ``` let guess: u32 = match guess.trim().parse() ``` 我不喜歡這種感覺,就像 parse 神奇地知道它的目標類型一樣。所以我閱讀了 VSCode 中的解析工具提示,它教導了有關`turbofish`語法的內容。我不知道人們是否不喜歡這種語法,或者這本書的作者是否認為它對於初學者來說太複雜,但在我看來,它更有意義。我們告訴 parse 我們想要什麼類型,然後我們的`let`從中推論出類型,而不是相反。 ``` let guess = match guess.trim().parse::<u32>() ``` 這是修改後的程式碼。 {% 嵌入 https://replit.com/@andrewb05/Guessing-game %} 註銷 -- 感謝您與我一起踏上這段旅程。我計劃繼續這個系列並涵蓋整本書。如果您想關注,可以按下「關注」按鈕以獲得新帖子的通知。 正如我之前所說,請隨意留下任何反饋,如果您也在公開學習,請在評論中留下您的系列的連結,以便我可以查看。 非常感謝您的閱讀。如果您想在開發之外與我聯繫,這裡有我的[Twitter](https://twitter.com/Link2Twenty)和[linkedin,](https://www.linkedin.com/in/andrew-bone-ba241b179/)歡迎來打個招呼 😊。 --- 原文出處:https://dev.to/link2twenty/learning-rust-a-clean-start-4eom
 **TL;DR - 儘管困難重重,我們建立的 Web 框架還是達到了一個里程碑!請查看(如果您喜歡的[話,請給我們加星支持](https://github.com/wasp-lang/wasp)- 謝謝!🙏),並閱讀下文以了解我們的故事以及我們是如何走到這一步的。** 作為一名開發人員,建立自己的 Web 框架可能是您能做的最可怕的事情之一。幾乎可以肯定你的專案將會失敗,作為額外的好處,其他開發人員會一路取笑你,數出它不起作用的所有原因。 < 圖>  分享您對新 Web 框架的想法是怎樣的感覺 這對我們來說沒有什麼不同。當我們開始 Wasp 時,每個人都問*“為什麼要另一個 Web 框架?為什麼有人會在成熟、著名的框架旁邊使用你的工具?”* 。我承認,這些都是好問題,但我們並沒有找到所有答案,甚至還沒有接近答案。但這絕對不是我們不這麼做的理由。 < 圖>  三年前,當我們推出 Wasp Alpha 時 我們繼續前進。我們心中有一個願景,我們想看看能否將其變成現實。**我們根本不在乎黃蜂是死是活,我們只知道我們需要堅持到底,這才是最重要的**。幾個月後,我們發布了 Alpha 版本並獲得了第一批 100 顆星。結果,這帶來了更多問題,我們距離弄清楚我們想像的概念是否真的能飛還差得遠。 **但是,我們也無法相信有人真的為我們的倉庫加註了星標。我們既驚訝又興奮**。我仍然清楚地記得 Martin Šošić 問我*“Matija,你能想像我們建立的專案在 GitHub 上獲得 1000 星嗎?”* 。我們倆立即搖頭大笑,心想*:“是啊,就是這樣啊!”* 。 < 圖>  我們的第一次社群更新,慶祝 GitHub 上的 100 顆星! 9,500 顆星,近 3 年後,我們今天在這裡。 Wasp 即將進入 GitHub 上的精英 10,000 星俱樂部,與行業巨頭並駕齊驅。**我們啟動的框架,並根據社群的寶貴回饋進一步開發,正在被各種開發人員使用 - 從週末專案到新創公司和頂級企業**。用 Wasp 建立的新創公司[已被收購](https://dev.to/wasp/from-idea-to-exit-building-and-selling-an-ai-powered-saas-in-5-months-27d9)。我今天剛在 Upwork 上看到一則招募廣告,其中一家公司正在招募[Open SaaS](https://github.com/wasp-lang/open-saas) (React 和 Node.js 的開源免費樣板啟動器,由 Wasp 提供支援)開發人員🤯。  回想起來,我仍然覺得難以置信。從我哥哥女朋友(現在是妻子)的公寓開始,我們幾乎沒有開源也沒有社區建設經驗,但我們卻做出了全世界開發人員日常使用的產品,並且願意選擇使用它而不是主流的著名框架我們都知道。我們對此感到無比榮幸和謙卑。 我們仍然有很多問題(認為這些問題永遠不會消失),但現在也開始感覺我們得到了一些正確的答案。 < 圖>  我們今天收到的回饋 謝謝閱讀了解有關 Wasp 的更多資訊並支持我們達到 10,000 顆星的旅程。 PS:如果您想知道誰是黃蜂隊的真正老闆,現在我們終於在上面的照片中明確了這一點。必須把這個小傢伙一直帶到山頂,這樣他才能得到一個漂亮的鏡頭。 🐝 --- 原文出處:https://dev.to/wasp/our-web-framework-reached-9000-stars-on-github-9000-jij
可以說,對於任何開源專案來說,最重要的文件就是自述文件。一個好的自述文件不僅告訴人們該專案的用途和用途,還告訴人們他們如何使用該專案並為其做出貢獻。 如果您在撰寫自述文件時沒有充分解釋您的專案的用途或人們如何使用它,那麼它幾乎違背了開源的目的,因為其他開發人員不太可能參與或為其做出貢獻。 TL;DR - 太長?跳到最後並使用我的[模板](#template)。 什麼是自述文件? -------- 本質上,自述文件是一個單一的文字檔案( `.txt`或`.md` ),可作為專案或目錄的一站式文件。對於大多數開源專案來說,它通常是最明顯的文件和登陸頁面。即使自述文件的名稱全部大寫,也是為了吸引讀者的注意力並確保這是他們首先閱讀的內容。 有證據顯示自述文件的歷史可以追溯到 20 世紀 70 年代。我能找到的最古老的例子是 DEC PDP-10 計算機的[自述文件](http://pdp-10.trailing-edge.com/decus_20tap3_198111/01/decus/20-0079/readme.txt.html),日期為 1974 年 11 月 27 日。儘管自述文件名稱的起源存在爭議,但最流行的兩種理論是: 1. 帶有打孔卡的原始大型計算機的程式設計師會留下一疊帶有“READ ME!”的紙質指令。寫在前面。 2. 這個名字是向劉易斯·卡羅爾的《愛麗絲夢遊仙境》致敬,其中主角愛麗絲發現了一瓶標有“喝我”的藥水和標有“吃我”的蛋糕,這使她的體型發生了變化。 自述文件中應包含哪些內容? ------------- 好的,那麼一個很棒的自述文件該包含什麼內容呢?作為起點,我建議您包括以下關鍵內容: **1. 命名事物** 不要忘記為您的專案或功能命名。 GitHub 上有數量驚人的沒有名稱的專案。 **2. 介紹或總結** 寫一篇簡短的兩三行簡介,解釋你的專案的用途和用途。還要省略“簡介”、“摘要”或“概述”等標題 - 很明顯這是一個簡介。 **3. 先決條件** 在介紹之後立即加入一個部分,標題為列出任何想要使用該專案的人在開始之前可能需要的任何先決知識或工具。例如,如果它在最新版本的 Python 上執行,請告訴他們安裝 Python。這是一個例子: ``` Prerequisites Before you continue, ensure you have met the following requirements: * You have installed the latest version of Ruby. * You are using a Linux or Mac OS machine. Windows is not currently supported. * You have a basic understanding of graph theory. ``` **4. 如何安裝** 提供安裝步驟!令人驚訝的是,我遇到的許多專案只提供基本的使用說明,並期望您神奇地知道如何安裝它。如果需要多個步驟,請確保將安裝分解為編號的步驟。 **5. 如何使用該東西** 新增使用者安裝專案後如何使用該專案的步驟。如果您認為有用,請確保包含使用範例和解釋命令選項或標誌的參考。如果您在單獨的文件或網站中有更高級的文件,請從此處連結到該文件。 **6. 如何為事情做出貢獻** 提供為專案做出貢獻的步驟。或者,如果您希望人們在向您的專案貢獻拉取請求之前閱讀它,您可能希望在單獨的文件中建立貢獻者指南,並從自述文件連結到該指南。 **7. 加入貢獻者** 在作者部分感謝為該專案提供幫助的任何貢獻者。這是一種很好的方式,讓開源感覺像是團隊的努力,並感謝每個花時間做出貢獻的人。 **8. 加入致謝** 同樣,如果您使用了其他人的作品(程式碼、設計、圖像等),並且該作品具有需要確認的版權,您可能需要在此處加入。您還可以感謝為該專案提供幫助的任何其他開發商或機構。 **九、聯絡方式** 您可能不想這樣做,因為您是一個非常注重隱私的人,但如果有人有疑問、想要與您合作或對您的專案印象深刻並為您提供工作機會,那麼將您的聯絡方式放在前面是有意義的中心。 **10.新增許可證訊息** 如果適用,您肯定希望包含許可證資訊。除非您提供此軟體,否則依賴第三方軟體的新創公司和其他公司不太可能能夠使用您的專案。請造訪[Choosealicense.com](https://choosealicense.com/)或[opensource.org](https://opensource.org/licenses) ,以取得您可以使用的授權清單。 在您的自述文件中加入耀斑 🔥 -------------- 如果您確實想讓您的自述文件脫穎而出並且看起來具有視覺吸引力,您可以執行以下操作: - **新增徽標**:如果您的專案有徽標,請將其新增至自述文件的頂部。品牌使專案看起來更專業並幫助人們記住它。 - **新增徽章或盾牌**:您可以新增徽章和盾牌以反映專案的當前狀態、它使用的許可證以及它使用的任何依賴項是否是最新的。而且它們看起來很酷!您可以在[Shields.io](https://shields.io/)找到徽章清單或自行設計。 - **新增螢幕截圖**:有時一個簡單的螢幕截圖或一組螢幕截圖可以表達的內容遠遠超過一千個單字。但請注意,如果您確實使用螢幕截圖,則每次更新專案時都需要更新它們。 - **使用表情符號?** :現在很多專案似乎都使用表情符號,儘管是否使用它們取決於您。它們是為你的自述文件注入一點色彩和幽默的好方法,讓專案感覺更人性化。 如果您使用[所有貢獻者](https://allcontributors.org/)來感謝貢獻,您可以使用他們的[表情符號鍵](https://allcontributors.org/docs/en/emoji-key)來表示不同的貢獻類型: ``` * 🐛 for raising a bug ``` ``` * 💻 for submitting code ``` ``` * 📖 for docs contributions etc. ``` 這是 GitHub 徽章或盾牌的樣子,供參考(毫無疑問您以前見過它們!):  我的模板<a name="template"></a> --------------------------- 我建立了一個模板,涵蓋了本文中提出的大部分建議。請隨意分叉存儲庫,提出改進建議或根據自己的目的自訂它!您可以在 GitHub[上](https://github.com/scottydocs/README-template.md)找到我的模板。 資源 -- 如果您需要更多有關自述文件的建議,我還推薦以下資源: - Daniel Beck 在 2016 年 Write the Docs 的演講[「Write the Readable」](https://www.youtube.com/watch?v=2dAK42B7qtw) 。 - Lorna Jane Mitchell 在 API 文件 2019 中的演講[「Github 作為登陸頁面」](https://youtu.be/fXMN4X9B8Rg) 。 - 查看 Franck Abgrall 的[README 產生器](https://github.com/kefranabg/readme-md-generator)。 --- 原文出處:https://dev.to/scottydocs/how-to-write-a-kickass-readme-5af9
我第一次開始編碼是在 14 歲時,當時我正在尋求建立我的第一家新創公司。我不知道從哪裡開始,最後選擇了一個名為 OpenCart 的熱門開源電子商務平台。經過大量時間和不眠之夜後,我發布了我的新創公司的第一個版本,用戶可以在其中交易和出售二手 DVD。幾個版本之後,我應用了該程式碼庫中的所有最佳實踐來建立一個自訂平台,如果沒有任何範例可供學習,我就無法做到這一點。 在這篇文章中,我收集了 5 個使用 React 建立的專案範例,可以幫助每個新手 (React) 開發人員提高技能。有時教程有點太慢或不夠複雜,而您只是想探索“真正的”程式碼庫。所有列出的專案都附帶自訂後端或使用開放 API 來獲取資料,因此您不必使用模擬資料。享受! TMDB 電影資料庫 ---------- 作為一名電影迷,我花了很多時間在 IMDb 上尋找節目或人物,但不幸的是他們不提供開放的 API。這就是電影資料庫 (TMDb) 的用武之地,它提供了一個[出色的開源 API](https://www.themoviedb.org/documentation/api?language=en-US) ,其中包含有關大多數電影和電視節目的資訊。這是一個流行的 API,可用於(愛好)專案或當您真正喜歡電影時。 [Stephen Kempin](https://twitter.com/s_kempin)的這個專案展示瞭如何在此 API 之上建立電影資料庫應用程式,使用 React 和 Twitter 的 typeahead.js 庫來實現自動建議搜尋功能。 https://github.com/SKempin/reactjs-tmdb-app 電子商務入門者 ------- 在過去的幾年裡,訂閱食品、刮鬍產品或衣服變得非常流行。使用這個開源產品,您可以建立自己的訂閱服務,而且它是全端的!(!!!)。使用 Crate,您可以獲得使用 React 建立的前端以及 Node.js 和 GraphQL 後端。如果您渴望創辦自己的公司,並且正在尋找好的材料來學習如何模組化程式碼或整合前端和後端,那麼一定要看看這個儲存庫。他們甚至使用[StoryBook](https://storybook.js.org/) ,因此您可以檢查該專案中使用的所有元件。 https://github.com/atulmy/crate 蘋果音樂克隆 ------ 您聽過 Apple Music、Spotify 或 Google 上的音樂嗎?該專案是第一個專案的克隆,甚至帶有您可以使用的後端。想建立自己的後端嗎?有說明可以您自己執行此操作。在前端,React 與 Redux 和 Redux Thunk 一起使用,為您提供了一個廣泛的範例來開始使用 Redux 進行狀態管理。該專案尚不支援 React Hooks,因此請考慮這是一個挑戰,看看是否可以重構它。 https://github.com/tvillarete/apple-music-js Slack 克隆 ---- 如果您是一家公司的開發人員,那麼您很有可能一直在使用 Slack 作為溝通工具。還有什麼比建立您每天使用的工具的克隆更好的學習方法呢? [Luke Jackson](https://twitter.com/lukejacksonn)的 Slack 克隆版本使用 React 和流行的產品[ChatKit](https://pusher.com/chatkit) ,可讓您輕鬆建立進階聊天應用程式。您可以透過請求 API 金鑰免費開始使用。發現任何錯誤並願意開始為開源做出貢獻嗎?此存儲庫中有開放的[初學者友好](https://github.com/pusher/react-slack-clone/issues?q=is%3Aissue+is%3Aopen+label%3A%22good+first+issue%22)票證。 https://github.com/lukejacksonn/react-slack-clone Hacker News 克隆 ------ [駭客新聞](https://news.ycombinator.com/)不僅是與程式設計和技術相關的新聞的重要來源。它也是開發人員中的經典,通常是展示新前端框架或語言的演示的起點。 [Clinton D'Annolfo](https://twitter.com/clintondannolfo)的這個特定專案透過在前端使用 React 和 GraphQL,以及在 Node.js 和 GraphQL 上執行的伺服器來實現這一目標。作為獎勵,加入了[Next.js](https://nextjs.org/)以支援伺服器端渲染 (SSR)。 https://github.com/clintonwoo/hackernews-react-graphql 您對這些專案有何看法?希望他們可以幫助您提高 React 技能,並且不要忘記留下任何反饋 😄! --- 原文出處:https://dev.to/gethackteam/5-examples-of-react-applications-to-learn-from-275b
展示開放 SaaS 🎉 ----------- 我們非常高興推出[Open SaaS](https://opensaas.sh) ,這是適用於 React、NodeJS 和 Prisma 的完全免費、開源、生產級 SaaS 樣板。 在這裡查看它的實際效果: https://www.youtube.com/watch?v=rfO5SbLfyFE Open SaaS 擁有您最近看到的那些付費 SaaS 入門者的所有功能,除了它完全**免費**且**開源**。 **我們覺得為一些需要自己管理的樣板程式碼支付 300-2,000 美元是瘋狂的**。最重要的是,許多樣板文件嚴重依賴第三方服務。再加上託管和其他費用,您需要花費大量資金才能將您的想法推向世界。 **這就是為什麼透過開放 SaaS,我們有意識地決定盡可能嘗試使用開源和免費服務。**例如,我們在[OpenSaaS.sh](http://OpenSaaS.sh)上託管的演示應用程式及其管理儀表板由 Plausible 分析的自架版本提供支援。希望您的 SaaS 具有相同的功能嗎?那麼,Open SaaS 已為您預先配置好! 此外,Open SaaS 使用的[Wasp 框架](https://wasp.sh)可以為您建立許多功能,例如 Auth 和 Cron 作業,這樣您就不必支付第三方服務費用或完全自己編寫程式碼(我們稍後會更詳細地解釋這一點)。 在我們開始之前... ---------- 悠悠悠悠👋 [](https://www.producthunt.com/posts/open-saas?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-open-saas) Open SaaS[現已在 Product Hunt](https://www.producthunt.com/posts/open-saas)上線!快來支持我們的免費開源倡議🙏 [](https://www.producthunt.com/posts/open-saas) 為什麼我們要建造它......然後免費贈送它 ---------------------- [我們預發布版本](https://devhunt.org/tool/open-saas)中的初步回饋基本上是正面的,但我們也收到了一些問題,例如: - “它會保持免費嗎?” - “您開源這個的動機是什麼?” 所以我們認為我們應該先回答這些問題。  首先,是的,它是 100% 免費和開源的,並將保持這種狀態。 其次,我們相信,開發者、獨立駭客和個人企業家社群的集體知識將比個人或小團體產生更好的樣板。當您從某些開發人員那裡購買SaaS 入門版時,您已經獲得了一個固執己見的堆棧,然後除此之外,您還獲得了按照他們認為最好的方式建置的應用程式- 這可能並不總是最適合*您。* 第三, [Open SaaS](https://opensaas.sh)是[Wasp](https://wasp.sh)的一個專案,一個超強的開源React + NodeJS + Prisma全端框架。我們 Wasp 團隊相信 Wasp 非常適合快速且有效率地建立 SaaS 應用程式,我們希望這個模板能夠證明這一點。另外,身為開發人員,我們從其他開源專案中學到了很多東西,而 Wasp 本身就是一個開源專案。 基本上,我們熱愛開源理念,並且希望將其發揚光大。 🙏 因此,我們希望能夠為開發者社群提供非常有價值的資產,同時宣傳我們的開源全端框架。我們很高興看到社區為其做出貢獻,以便它不斷發展並成為最好的 SaaS 樣板。 開放 SaaS 是由什麼組成的 --------------- 我們在 Open SaaS 上投入了大量的精力,包括[文件](https://docs.opensaas.sh),以便開發人員可以自信、輕鬆地啟動 SaaS 應用程式。 我們還花了一些時間檢查其他免費的開源 SaaS 啟動器,並希望確保 Open SaaS 具有可立即投入生產的啟動器的所有正確功能,而不顯得臃腫。我們認為我們已經在很大程度上實現了這一點,儘管我們將繼續加入功能並隨著時間的推移進行改進。 目前的主要特點如下: - 🔐 身份驗證(電子郵件驗證、Google、github) - 📩 電子郵件(sendgrid、emailgun、SMTP) - 📈 管理儀表板(合理或谷歌分析) - 🤑 Stripe 付款(只需加入您的訂閱產品 ID) - ⌨️ 端對端類型安全性(無需配置) - 🤖 OpenAI 整合(AI 驅動的範例應用程式) - 📖 Astro 博客 - 🚀 部署在任何地方 - 📄 完整的文件和社群支持 值得深入了解其中每個功能的細節,所以讓我們開始吧。 ### 授權 [](https://www.producthunt.com/posts/open-saas) 感謝 Wasp,Open SaaS 附帶了許多可能的身份驗證方法: - 使用者名稱和密碼(最簡單/最容易進行開發測試) - 已驗證電子郵件並重設密碼 - Google 和/或 Github 社群登入 這就是 Wasp 真正發揮作用的地方,因為設定全端 Auth 並取得預先配置的 UI 元件所需要做的就是: ``` //main.wasp app SaaSTemplate { auth: { userEntity: User, methods: { usernameAndPassword: {}, google: {}, gitHub: {}, } } } ``` 嚴重地。就是這樣! 只需確保您已設定社交身份驗證並擁有 API 金鑰以及定義的`User`和`ExternalAuth`實體,就可以開始了。不用擔心,這部分內容已在[Open SaaS Docs](https://docs.opensaas.sh)中詳細記錄和解釋。 最重要的是,Open SaaS 預先配置了一些範例,說明如何自訂和建立一些真正強大的身份驗證流程。 ### 管理儀表板和分析 [](https://www.producthunt.com/posts/open-saas) 透過利用[Wasp 的工作功能](https://wasp-lang.dev/docs/advanced/jobs),Open SaaS 每小時從 Plausible 或 Google 的網站分析(您的選擇!)和 Stripe 的資料 API 中提取資料,並將其保存到我們的資料庫中。然後,該資料將顯示在我們的管理儀表板上(前往[OpenSaaS.sh](https://OpenSaaS.sh)查看其實際情況)。好的部分是,要為您自己的應用程式存取這些資料,您所要做的就是按照我們的指南獲取分析 API 金鑰,插入提供的腳本,然後就可以開始了! 再次強調,Wasp 讓整個過程變得非常簡單。透過已經為您定義的查詢 API 和取得我們需要的資料的功能,Open SaaS 然後在`main.wasp`設定檔中使用 Wasp 作業: ``` job dailyStatsJob { executor: PgBoss, perform: { fn: import { calculateDailyStats } from "@server/workers/calculateDailyStats.js" }, schedule: { cron: "0 * * * *" }, entities: [User, DailyStats, Logs, PageViewSource] } ``` 就是這樣! Wasp 負責為您設定和執行 cron 作業。 ### 條紋支付 [](https://www.producthunt.com/posts/open-saas) 如果您是以前從未建立過自己的 SaaS 的開發人員,那麼與 Stripe 這樣的支付處理器整合可能是您將面臨的少數挑戰之一。 當我建立第一個 SaaS [CoverLetterGPT.xyz](https://coverlettergpt.xyz)時,我的情況就是如此。這實際上是我建造它的主要動機之一;了解如何將 Stripe 支付整合到應用程式以及 OpenAI API 中。 儘管 Stripe 因擁有豐富的文件而聞名,但這個過程仍然令人畏懼。你必須: - 建立正確的產品類型 - 設定 webhook 端點 - 告訴 Stripe 將正確的 Webhook 事件傳送給您 - 正確使用事件 - 處理重複付款和失敗付款 - 在上線之前透過 CLI 進行正確測試 這就是為什麼為您設定 Stripe 訂閱付款是一個巨大的勝利。 但比這更重要的是,為您方便地記錄整個過程!這就是為什麼 Open SaaS[在我們的文件中為您提供方便的 Stripe 指南](https://docs.opensaas.sh)🙂 [](https://www.producthunt.com/posts/open-saas) ### 端對端類型安全 Open SaaS 是使用 Typescript 建置的,因為它是一個全棧應用程式,所以從後端到前端的類型安全可以成為真正的救星。我的意思是,一些[固執己見的堆疊](https://create.t3.gg/)在此基礎上變得非常流行。 幸運的是,Wasp 為您提供開箱即用的端到端類型安全性(無需配置!),因此 Open SaaS 可以輕鬆利用它。 這是一個例子: 1. 讓 Wasp 了解您的伺服器操作: ``` // main.wasp action getResponse { fn: import { getResponse } from "@server/actions.js", entities: [Response] } ``` 2. 輸入並實施您的伺服器操作。 ``` // src/srever/actions.ts type RespArgs = { hours: string; }; const getResponse: GetResponse<RespArgs, string> = async ({ hours }) => { } ``` 3. 導入並在客戶端呼叫。  客戶端類型將被正確推斷!  ### AI 驅動的範例應用程式(附有 OpenAI API) [](https://www.producthunt.com/posts/open-saas) 人工智慧正在使新的應用程式創意成為可能,這也是我們看到開發人員對建立 SaaS 應用程式的興趣重新抬頭的部分原因。正如我上面提到的,我建造的第一個 SaaS 應用程式[CoverLetterGPT](https://coverlettergpt.xyz)是「GPT 包裝器」之一,我很自豪地說它帶來了約350 美元MRR(每月經常性收入)的可觀被動收入。 我個人認為,我們在軟體開發方面處於最佳狀態,開發新的、有利可圖的人工智慧應用程式有很大的潛力,尤其是「獨立駭客」和「個人企業家」。 這就是 Open SaaS 推出 AI 調度助手演示應用程式的原因。您輸入任務及其分配的時間,AI Scheduler 會為您的一天建立詳細的計劃。 [](https://www.producthunt.com/posts/open-saas) 在幕後,這是使用 OpenAI 的 API 為每個任務分配優先級,並將它們分解為詳細的子任務,包括喝咖啡休息時間!它還利用 OpenAI 的函數呼叫功能以使用者定義的 JSON 物件形式回傳回應,以便客戶端每次都能正確使用它。此外,我們計劃在未來加入開源法學碩士,敬請期待! 示範版 AI Scheduler 可協助開發人員學習如何有效使用 OpenAI API,並激發一些 SaaS 應用程式創意! ### 隨處部署。容易地。 許多流行的 SaaS 新創公司都使用依賴託管的框架,這意味著您只能依賴一個提供者進行部署。雖然這些都是簡單的選擇,但它可能並不總是最適合您的應用程式。 Wasp 為您提供了部署全端應用程式的無限可能性: - 使用`wasp deploy`一鍵部署到[Fly.io](http://Fly.io) - 使用`wasp build`並部署 Dockerfiles 和客戶端,無論您喜歡什麼! `wasp deploy`的優點在於它會自動產生和部署您的資料庫、伺服器和用戶端,並為您設定環境變數。 Open SaaS 還內建了環境變數和常數驗證器,以確保您已正確設定部署所需的所有內容,以及文件中的部署指南 [](https://www.producthunt.com/posts/open-saas) 最後,您擁有自己的程式碼,並且可以自由地將其部署到任何地方,而無需受供應商鎖定。 幫助我們,幫助你 -------- [](https://www.producthunt.com/posts/open-saas?utm_source=badge-featured&utm_medium=badge&utm_souce=badge-open-saas) 想支持我們的免費開源計畫嗎?那麼現在就去[Product Hunt 上](https://www.producthunt.com/posts/open-saas)向我們提供一些支援吧! 🙏 [](https://www.producthunt.com/posts/open-saas) 現在就開始建立您的 SaaS! --------------- 我們希望 Open SaaS 能夠讓更多的開發人員能夠發布他們的想法和副專案。我們也希望從開發人員那裡獲得一些回饋和意見,以便我們能夠使其成為最好的 SaaS 樣板啟動器。 因此,如果您有任何意見或發現任何錯誤,請[在此處提交問題](https://github.com/wasp-lang/open-saas/issues)。 如果您發現 Open SaaS 和/或 Wasp 很有用,最簡單的支援方法就是給我們一顆星: - 為[Open SaaS 儲存庫](https://github.com/wasp-lang/open-saas)加註星標 - 給[黃蜂倉庫](https://github.com/wasp-lang/wasp)加註星標 --- 原文出處:https://dev.to/wasp/you-dont-need-to-pay-for-saas-boilerplates-open-saas-56lj
## 長篇大論;博士 SaaS 樣板啟動器隨處可見,但它們非常昂貴(約 200-800 美元)。 我想為 React 和 NextJS 找到最好的免費開源 SaaS Starters,這些 Starters 將在 2024 年積極維護。 在下面的文章中,我將介紹每個初學者的功能及其優缺點,所以如果您有興趣,請繼續閱讀。但我還在下面整理了這個漂亮的圖表,可以一目了然地對它們進行比較(順便說一句,文章底部有同一圖表的文本版本,帶有可點擊的連結)。 享受!  ## 介紹 軟體即服務 (SaaS) 應用程式是獨立駭客和個人企業家賺錢的最佳方式之一。這就是為什麼 SaaS 樣板啟動器正在崛起!但其中一些售價高達 2,000 美元以上,平均價格約為 200 美元。 這就是為什麼我開始尋找是否有免費的開源 SaaS 啟動器以及它們的表現如何。在找到了很多但注意到大多數不再積極維護後,我將範圍縮小到這四個免費的開源 SaaS Starter:BoxyHQ 的 SaaS Starter、Open SaaS、SaaS Starter Kit 和 Next SaaS Stripe Starter。 ## BOXYHQ SaaS 入門套件 “**您的終極企業級 Next.js 樣板”**   - GitHub:https://github.com/boxyhq/saas-starter-kit - 影片演練:[https://www.youtube.com/watch?v=oF8QIwQIhyo](https://www.youtube.com/watch?v=oF8QIwQIhyo) BoxyHQ 是一家專注於安全的公司,專注於單一登入 (SSO) 和企業安全解決方案。因此,這個 SaaS 入門套件雖然免費且開源,但更專注於企業需求也就不足為奇了。 因此,如果您正在尋找一個外觀簡潔、具有安全 SAML SSO、使用者帳戶建立、團隊建立和管理以及 Webhooks 和事件整合功能的樣板,那麼這就是您的範本。 優點: - SAML 單一登入 - 全面的角色和權限 - 專注於企業SaaS應用程式開發 缺點: - 更適合企業級應用程式,這對於較小的專案來說可能有點過分 - 一些即將推出的功能(例如計費和訂閱)尚未實現 ## 開放 SaaS 「***免費*具有超能力的 SaaS 範本」**   - 網站與示範:https://OpenSaaS.sh - Github:https://github.com/wasp-lang/open-saas Open SaaS 專注於建立一個功能齊全的開源 SaaS 樣板,它擁有您期望從付費模板中獲得的一切,包括整合的人工智慧。範例、為您的網站流量和收入統計配置的分析儀表板以及完整的文件和支援。 它由 Wasp 團隊為您帶來,這是一個全端 React / NodeJS / Prisma 框架,可透過設定檔為您管理功能。例如,這意味著您只需幾行程式碼即可“推出您自己的身份驗證”,因為 Wasp 會為您管理樣板檔案。 優點: - 利用Wasp進行全端開發,減少開發時間 - 擁有完整的文件和多元化且支持性的社區 - 與 OpenAI API 集成,並包含人工智慧驅動的應用程式範例 - 開箱即用的端到端類型安全 缺點: - 可能缺少一些更廣泛的 SaaS 應用程式功能,例如測試 - 依賴 Wasp,一個鮮為人知但高效能的全端框架 ## SaaS 入門套件   - 網站與示範:[https://www.saasstarterkit.com/](https://www.saasstarterkit.com/) - GitHub:[https://github.com/Saas-Starter-Kit](https://github.com/Saas-Starter-Kit) SaaS 入門套件是一個現代 SaaS 樣板,旨在建立具有免費/開源和專業/付費選項的全面 SaaS 解決方案。 這是一個簡單、乾淨的 UI,包含許多漂亮的 UI 元件,包括 Shadcn UI 分析儀表板元件。但不幸的是,您必須將它們與您自己的資料來源集成,因為大多數樣板都沒有管道。 目前它缺少很多配置,但看起來它在未來可能是一個有前途的模板 優點: - 提供免費版和專業版,使其能夠滿足多種需求 - 精心設計的 UI 元件,專門用於管理儀表板 缺點: - 具有增強功能的專業版不是免費的,這可能會讓一些用戶望而卻步 - 主要是內建Auth的UI元件集合,所以開發者還需要做很多工作 ## 下一個 SaaS Stripe 入門者   - 網站與示範:[https://next-saas-stripe-starter.vercel.app/](https://next-saas-stripe-starter.vercel.app/) - GitHub:https://github.com/mickasmt/next-saas-stripe-starter Next SaaS Stripe Starter 是一個簡單、乾淨的 SaaS 樣板,可利用現代、流行的工具。儘管它不像其他一些軟體那麼功能齊全,但由於使用了 Shadcn UI 和 Contentlayer,它看起來很漂亮,並且有一個時尚的部落格。一般來說,它處於良好的狀態,可以用作 SaaS 的基礎。 如果您正在尋找一個最小的 NextJS 模板並且可以進行大量自訂和功能開發,那麼這就是適合您的模板。 優點: - 看起來不錯並且利用了各種流行的工具。 - 它包括未來的更新,涵蓋成功訂閱和切換訂閱計劃的重新發送功能。 缺點: - 很少甚至沒有文件 - 不像其他模板那樣功能豐富。 ##六。結論與建議 雖然所有 SaaS Starter 都為您的專案提供了良好的基礎,但如果您正在開發企業級應用程式,請考慮 BOXYHQ。如果您正在尋找可立即投入生產的模板並希望快速交付,那麼 Open SaaS 將是理想的整體模板,而如果您正在建置簡單/微型 SaaS 並且想要現代設計美感,則 Next SaaS Stripe Starter 則適合您。 | | [BoxyHQ SaaS 入門套件](https://github.com/boxyhq/saas-starter-kit) | [開放SaaS](https://opensaas.sh) | [SaaS 入門套件](https://www.saasstarterkit.com/) | [下一個 SaaS Stripe 入門](https://next-saas-stripe-starter.vercel.app/) | | --- | --- | --- | --- | --- | | **適合** | 🏢 📈<br/>企業。對於需要 Teams 功能的應用程式 | 🧑💻🤖 <br/>獨立駭客和新創公司快速建立現代 (AI) 應用程式 | 🧑💻🔧 <br/>獨立駭客正在尋找優秀的 UI 元件集合 | 🧑💻🎨 <br/>獨立駭客正在尋找簡約、時尚的 SaaS 樣板。 | | **易於使用** | 6/10 <br/>複雜,以企業為中心。 | 8/10 <br/>精簡且快速。有據可查。 | 5/10 <br/>需要大量額外設定。 | 7/10 <br/>良好的基礎,但缺乏一些功能 | | **授權** |透過 Auth.js 驗證電子郵件、SAML SSO、Google、Github |電子郵件已驗證,Google,Github 透過 Wasp w/ Lucia |電子郵件、Google 透過 Auth.js |谷歌透過 Auth.js | | **管理儀表板** |限團隊管理 |內建和預先配置的網站和收入分析 |用於收入分析的 UI 元件(未配置) |無 | | **付款** |否(即將推出)|條紋| Stripe(+ Lemonsqueezy 付費版)|條紋| | **分析** |透過 Mixpanel 進行第 3 方(付費)|合理(免費、開源)或 Google | Vercel 分析(付費)| Vercel 分析(付費)| | **人工智慧.準備好了** |沒有 |內建 AI 支援 https://opensaas.sh (OpenAI API) |沒有 |沒有 | | **端對端類型安全性** |沒有 |是的 |沒有 |沒有 | | **電子郵件發送器** |郵件發送 | SendGrid、EmailGun 或 SMTP |重新發送 |重新發送 | | **內建部落格** |沒有 |是(透過 https://astro.build/)|否(付費版本,是)|是(透過 https://contentlayer.dev/)| | **造型** |順風|順風| Tailwind,Shadcn ui | Tailwind,Shadcn ui | | **使用者介面與設計** |基本 |款式好看|帶有漂亮 UI 元件的基本 |現代、時尚的造型| | **社區支持** | https://discord.gg/uyb7pYt4Pa | https://discord.gg/aCamt5wCpS | https://www.reddit.com/r/saas_kit/(發佈時沒有討論)|無 | | **文件** |基本 |非常詳細|基本 |可憐| | **演示應用程式** |無 | https://opensaas.sh | https://www.saasstarterkit.com/ | https://next-saas-stripe-starter.vercel.app/ | https://next-saas-stripe-starter.vercel.app/ --- 原文出處:https://dev.to/vincanger/best-free-open-source-saas-starters-for-react-nextjs-2024-4nbn
我自 2019 年以來一直是 Web 開發人員。我使用 React.js 和基於 React 的框架,如 Gatsby、Next、Remix、Astro 和 Hydrogen。我從來沒有對這些工具感到完全滿意,但是,作為一個深入 JS 生態系統的初學者,我從同行那裡聽到的都是這樣的話:「這就是方式,任何其他程式語言要么慢,要么老」。  結果,我習慣了巨大的複雜性:多個獨立的儲存庫、數千個函式庫和框架來實現簡單的事情、GraphQL、微服務、無伺服器、靜態網站產生、增量靜態再生、部分水化、 redux 、redux-thunk、babel、webpack、react 伺服器元件、伺服器操作等。這個清單還可以再持續 10 分鐘。 直到有一天我說**受夠了!** 讓我們來看看我慢慢發瘋的完整時間線。這需要一段時間,在閱讀長篇文章之前,請隨意煮點咖啡! --- ## 倦怠的時間表 ### [Gatsby.js](https://www.gatsbyjs.com/) 我記得完成我的訓練營並想:“我終於能夠建立我的作品集了!”,所以我做到了。只有一個小問題,我想在 Google 上建立索引,但是使用舊的「create-react-app」使這項任務幾乎不可能完成。很快我了解了 SEO 和 React 的水合循環,這讓我找到了這個問題的「解決方案」:Gatsby.js。靜態網站產生的想法對當時的我來說簡直是革命性的,畢竟沒有什麼比預先渲染 HTML 檔案更快了,對吧? 我決定透過閱讀文件來學習這個新框架,讓我告訴你,這**不是**一次有趣的體驗。我以前從未聽說過 GraphQL,顯然,您需要它來產生所有靜態檔案(到底是什麼???)。我問我的一些網友,很難學習這些過度設計的廢話是否正常,他們回答說「技能問題,再努力一點!」。於是我更加努力,終於學會了之後,我把我的個人網站移植到了Gatsby上。  我的大部分頁面都成功在 Google 上建立了索引,幾個月來,我對結果非常滿意。然後另一個問題出現了:我的**很多**開發者朋友開始說“Gatsby 死了!建立 Next 是為了簡化靜態站點生成並提供伺服器端渲染”。 ### [Next.js](https://nextjs.org/) 我快速瀏覽了 Next 文件並**立即**愛上了它。我能夠在沒有 GraphQL 的情況下用三分之一的程式碼做與 Gatsby 相同的事情!我再次將我的作品集移植到另一個框架:Next。 這次我確實有一次美好的經驗。部署到 Vercel 輕而易舉,「getStaticProps」和「getServerSideProps」功能很簡單,但功能非常強大,我可以選擇每個頁面的渲染樣式,整體來說非常靈活。 不幸的是,我透過慘痛的教訓學到了一些東西:在 JavaScript 生態系統中,所有美好的事情都會結束。 ### [混音](https://remix.run/) 我清楚記得 Remix 發佈時的情景。多名科技影響者開始發布有關它的內容(一如既往)。然而,當時我在主頁上看到它不支援靜態網站生成,只支援伺服器端渲染,所以我想「等一下,這些年來投資於 [JAMstack](https://jamstack.org/) 都被扔在這裡了嗎?不可能,這個框架不會長久」。然而,令我驚訝的是,Remix 不僅生存了下來,而且還被 Shopify 收購 https://shopify.engineering/remix-joins-shopify ,並成為 Next 的重要競爭對手。 幾個月過去了,我決定嘗試看看。我再一次感到驚訝,Remix 的主要座右銘是使用 Web 基礎知識,而不是像 Next 這樣過於複雜的快取系統。因此,在Remix 中編碼時,我腦中需要的思維模型要簡單10 倍:沒有全域狀態管理器,只需使用URL,更少的客戶端狀態,將所有邏輯移至伺服器,並使用cookie,無需使用完整堆疊中間的 REST API 非常簡單,只需將資料庫查詢移至「loader」函數即可。 ### 離開矩陣  然後,突然間,真相呈現在我面前,我服下了紅色藥丸。我的腦海中開始浮現出多個問題:Remix 不就像所有其他「古老而無聊」的框架(如 Rails、Laravel 和 Django)一樣嗎?幾十年來,我們一直在使用伺服器端渲染進行全端 Web 開發,但 JavaScript 黑手黨集體認為這種方法是垃圾,將所有內容移至客戶端才是未來。難道同一個黑手黨認為 Rails 一直都是對的嗎?用 JS 框架做所有那些過度設計的怪物不是正確的舉動嗎?我開始質疑一切。這種「新」的 Web 開發方式更加簡單、快速。 ### 我已經完成了 Next 和 Vercel 我透過 [Next.js 應用程式路由器](https://nextjs.org/docs/app) 達到了臨界點。以下是 Vercel 向 Next 推送的所有錯誤的完整清單: - 曾經簡單的:「getStaticProps」和「getServerSideProps」函數現在變得複雜而麻煩。目前,沒有特定的位置來新增 API 呼叫或資料庫查詢,您可以將它們寫入任何您想要的位置!在多年前使用 PHP 犯了同樣的錯誤之後,我們開始再次將業務邏輯與 UI 混合。難道前端開發者不吸取過去的教訓嗎?如果我刪除按鈕會發生什麼事?這是否會破壞我的使用者身份驗證流程,因為資料庫呼叫位於其中?您的前端應該 100% 可廢棄且可更換。你相對於競爭對手的競爭優勢在於業務邏輯,它應該與 UI 層完全隔離。  - 接下來是伺服器優先。這聽起來沒那麼糟吧?畢竟,這解決了 SEO 問題並立即向用戶展示新鮮內容。問題在於,大多數現有的 Next 程式碼庫都依賴客戶端程式庫,例如樣式元件和一些全域狀態管理器。這是什麼意思?隨著此類重大變化的不斷發生,您的應用程式將在幾週而不是幾年內變成遺留軟體。更多的時間花在保持所有依賴項最新上,而不是做重要的事情:發布功能。 - Vercel 從 Meta 聘請了多名 React 核心團隊成員。這帶來了嚴重的利益衝突,因為這些工程師現在(據稱)正在發布有利於 Next 的功能,而不是優先考慮那些可以幫助所有基於 React 的框架(如 Remix)的功能。  我再也受不了了。我對自己說:你知道嗎?我厭倦了一遍又一遍地重新學習相同的框架,我完全不同意這種新的範式。 毫不奇怪,其他內容創作者也經歷了類似的情況: https://youtu.be/zkCBSz353fc?si=z3-FDVgcB3xfp06h https://youtu.be/Zt8mO_Aqzw8?si=10fy1d-ZoB7t3Uc_ --- ## 啟蒙之路 我非常累。在厭倦了所有的 React 工具後,我開始了尋找更簡單的 Web 框架的旅程。以下是我一直在尋找的先決條件: - 含電池 - 約定優於配置 - 良好的開發體驗 - 現代化且高性能的前端 我的第一個反應是查看 [Stack Overflow Survey 2023](https://survey.stackoverflow.co/2023/#section-most-popular-technologies-web-frameworks-and-technologies) 中的頂級框架。我立即從清單中刪除了所有與 JS、C# 和 Java 相關的內容。我從來沒有興趣學習後兩個,它們看起來醜陋且冗長。所以剩下的選項是:Laravel (PHP)、Django (Python)、Rails (Ruby) 和 Phoenix (Elixir)。 Python 是我在網路工程學位期間使用的語言,我獲得了非常愉快的體驗。 Django 似乎遵循約定優於配置的理念,但最終讓我放棄它的是沒有一個好的內建工具來在前端工作。論壇上的大多數人都說他們使用[HTMX](https://htmx.org/) 和[Alpine](https://alpinejs.dev/),但是,兩者都是您需要安裝的外部依賴項。 放棄Laravel 是非常困難的,因為它具有驚人的成本效益,有數百個官方軟體包可以處理新創公司可能需要的幾乎所有內容,例如託管、身份驗證、條紋支付等。對於前端,他們創造了[慣性。Node.js](https://inertiajs.com/),這是一種非常簡單而優雅的方式,可以在前端使用 React 的同時保持 Laravel 的高生產力和強大功能。百分之百誠實地說,我沒有選擇 Laravel 的唯一原因是 PHP 的語法,它看起來很難看,到處都是一堆 `$` 和 `->`。 ### Ruby on Rails Ruby on Rails 無需介紹。它是 Web 開發框架的元年,其革命性的「15 分鐘建立部落格」至今仍令人印象深刻。在我開始抱怨我發現的所有問題之前,讓我們先從好的方面開始。 與 Python 類似,Ruby 是一種可以向非技術人員展示的語言,他們會理解該軟體想要做什麼。它是**迄今為止**我見過的最容易閱讀和最美麗的語言。我很快就意識到,[編寫視覺上令人愉悅的程式碼](https://world.hey.com/dhh/a-writer-s-ruby-2050b634) 是Rails 團隊的首要任務,這對我來說來說是新的。 更不用說 Rails 幾乎發明了「包含電池」和「約定優於配置」的哲學,所以這不會是一個問題。在一份文件中,我提供了任何類型的 Web 應用程式所需的一切。 在前端,有 [Hotwire](https://hotwired.dev/),這是一種非常簡單且輕量級的方法,可以實現 SPA 框架提供的所有 UX 改進。我一直很好奇測試這個庫的極限,它看起來非常有前途。 好吧,Rails 在紙面上滿足了我想要的框架的所有先決條件。我們來試試吧!我在本地測試的第一件事是“railsscaffold”命令。我立即感到震驚。一個指令就能產生 CRUD 所需的一切?決不!  在 Node + React 領域,要實現相同的目標,我需要手動編寫所有程式碼(這裡沒有生成器)並安裝一堆程式庫,例如:Vite、prisma、express、react router、redux、redux-thunk 、 vitest、cypress 、react 測試庫、zod、typescript、eslint、prettier、1000 個不同的插件,甚至可能還有GraphQL 或tRPC。基本上就是一個已經有 900 個依賴項的 package.json。 在“railsscaffold”最初的震驚之後,當我從控制器打開程式碼時,我再次震驚了: ``` class ArticlesController < ApplicationController def index @articles = Article.all end def show @article = Article.find(params[:id]) end def new @article = Article.new end def create @article = Article.new(article_params) if @article.save redirect_to @article else render :new, status: :unprocessable_entity end end def edit @article = Article.find(params[:id]) end def update @article = Article.find(params[:id]) if @article.update(article_params) redirect_to @article else render :edit, status: :unprocessable_entity end end def destroy @article = Article.find(params[:id]) @article.destroy redirect_to root_path, status: :see_other end private def article_params params.require(:article).permit(:title, :body) end end ``` 這是所有後端程式碼嗎?只需幾行?這不可能!這非常簡單,看起來就像一個「低程式碼」工具。它簡單、優雅、可讀性極強,這是我們在 JS 領域很少見的。 好吧,好吧,你現在一定在想:「這個來自網路的瘋狂 React 開發者說他最終使用了 Elixir,所以 ruby 一定有問題!」。你是對的,我的匿名朋友,有些事情讓我很惱火,讓我們談談。 首先,我們需要解決房間裡的大象:從 React + Typescript 轉向動態類型語言並不容易。從我開始編寫程式碼的那一刻起,我的 VScode 上就沒有出現智慧感知或充滿程式碼建議的下拉式選單,我感到盲目和迷失。這是一種可怕的感覺,我可能會在函數名稱上輸入錯誤,直到網站投入使用時才意識到!我知道我們可以編寫測試,但這是我希望在 IDE 上立即辨識的錯誤類型,而不是在測試或部署期間辨識。 另一件我以為我會喜歡但最終討厭它的事情是:太多的魔法。在 Typescript 程式碼庫中,我可以點擊任何類別或函數的頂部,前往原始程式碼並查看其實作方式。在 Rails 上,我到底在哪裡進行驗證(例如)?我是否在控制器內建立私有函數?有專門的資料夾嗎?不,正確的位置是在模型內部。為什麼?因為這就是它的工作原理,所以您要么採用該約定,要么很難編寫 Ruby 程式碼。我根本無法對一切在幕後如何運作產生“直覺”,我必須盲目地相信維護者在組織一切方面做得很好。 為了解決我的挫折感,我開始寫前端程式碼。如何建立元件? [部分](https://guides.rubyonrails.org/layouts_and_rendering.html#using-partials)。如何定義該元件的 prop 類型?沒有辦法做到這一點,您需要打開它並直觀地查找其中的所有變數。做一些互動怎麼樣?建立國家?嗯,有帶有 [Stimulus](https://stimulus.hotwired.dev/) 的 Hotwire,但是正如您所看到的,您需要手動建立“重新渲染”功能,它沒有找到一種方法像React 這樣改變狀態後自動重新渲染頁面。 ``` // src/controllers/slideshow_controller.js import { Controller } from "@hotwired/stimulus" export default class extends Controller { static targets = [ "slide" ] initialize() { this.index = 0 this.showCurrentSlide() } next() { this.index++ this.showCurrentSlide() } previous() { this.index-- this.showCurrentSlide() } showCurrentSlide() { this.slideTargets.forEach((element, index) => { element.hidden = index !== this.index }) } } ``` 我再一次感到沮喪。我非常接近找到完美的框架!如果 Rails 失敗,我想嘗試的下一個框架是什麼?靈丹妙藥。 ### 長生不老藥和鳳凰 我必須說實話,我已經沒有耐心了。我嘗試了多種不同的生態系統,我幾乎確信要堅持使用 Ruby on Rails,並放棄對完美的追求。直到我的 YouTube 推薦部分出現了一個影片: https://www.youtube.com/live/bfrzGXM-Z88?si=Xsa7yCKeVSY5R3sT 堅持,稍等!在這裡我們可以看到一位 React 開發人員說了很多關於函數式程式設計、Elixir 和 Phoenix Live View 的好話。也許我應該嘗試一下! 我做的第一件事就是打開Elixir 和Phoenix 的文件,我真的很喜歡這樣一個事實:所有包都使用[Hex Docs](https://hexdocs.pm/) 以相同的方式進行記錄,您只需要取得習慣於單一介面以學習新事物。 另一個好處是,您只需閱讀文件即可真正學習 Elixir,無需昂貴的課程!在其他所有生態系統中,我必須透過付費課程學習語言,然後透過閱讀文件來學習框架。 然後是時候開始編寫程式碼了。很快我就明白函數式程式設計與 OOP 有很大不同。我們來做一個小小的比較: ``` // JS const obj = {name: "daniel"} obj.age = 25 // result: obj = {name: "daniel", age: 25} ``` ``` # Elixir obj = %{name: "daniel"} obj = Map.put(obj, :age, 25) # result: obj = %{name: "daniel", age: 25} ``` 或者您可以使用管道運算子透過更簡單的語法實現相同的效果: ``` # Elixir with pipe operator obj = %{name: "daniel"} |> Map.put(:age, 25) # result: obj = %{name: "daniel", age: 25} ``` 最初,您可能會發現它的可讀性較差且更複雜,但我保證隨著時間的推移它會變得有意義!嗯,至少對我來說是這樣。身為 React 開發人員,我已經習慣了到處都可以看到多個函數,甚至前端元件也是函數!更不用說建立類別有時被 JavaScript 黑手黨視為一種程式碼味道。我的大腦已經針對這種新範式進行了“塑造”,這對我來說很自然。自從我在大學獲得網路工程學位以來,我上過幾門關於物件導向程式設計的課程,但它從來沒有「受歡迎」。我無法將複雜的問題建模為類別和物件。隨著時間的推移,使用多個函數來「改變」一個變數是我在腦海中建模的方式。 主要框架怎麼樣?包含鳳凰電池嗎?約定優於配置? **是的!** 老實說,生態系統與 Rails 不在同一水平,但已經達到了 95%。除非您需要非常具體的功能,Phoenix 都能滿足您的需求。 我幾乎被 Elixir 迷住了,我的清單中缺少兩件事:良好的開發人員體驗和現代/高效能的前端程式碼。 José Valim 宣布他正在嘗試為該語言加入類型,但 Elixir 目前還沒有這些類型,所以我很擔心。如何在沒有類型的情況下獲得智能感知和自動完成?很快我發現這些功能不一定相關。在 VScode 上安裝 [ElixirLS 擴充功能](https://marketplace.visualstudio.com/items?itemName=JakeBecker.elixir-ls) 後,我感到很驚訝。可以在隨機資料夾的隨機模組內定義函數,將其導入其他位置,並取得它的智慧感知和文件!我從靜態類型語言中獲得了這些好處,而無需編寫類型的麻煩,簡直太棒了! https://elixir-lang.org/blog/2022/10/05/my-future-with-elixir-set-theoretic-types/ 我對前端的最後一個擔憂是由 Phoenix [Live View](https://hexdocs.pm/phoenix_live_view/welcome.html) 解決的。在程式碼方面,這正是文件主頁中讓我信服的部分:  您可以為每個元件定義“props”,如果類型不匹配,您的 IDE 中會出現錯誤,就像 React 一樣!感人的! 使用者體驗怎麼樣?每當使用者點擊連結時是否會載入整個頁面?一定不行!即時視圖與客戶端建立 WebSocket 連接,然後每次頁面轉換只是透過 Websocket 進行內容交換,不會發出新的 HTTP 請求。此外,所有狀態都在伺服器端進行管理,這意味著 Trello 等豐富的用戶體驗過去由於加載過多的 JavaScript 而在客戶端非常卡頓,現在變得非常快! Elixir 處理所有複雜的狀態邏輯並將頁面的更新部分傳送到前端。看看這裡的完整解釋: https://youtu.be/wrmVk2czqMg?si=ZoWAlPjQC-svmV3Y 由於我們使用 WebSocket 來建立 UI,因此建立像 Twitter 這樣的「即時」應用程式只需要幾行程式碼! https://youtu.be/MZvmYaFkNJI?si=gAow6oIjgf8_OTkg ## 結論 可以肯定地說,「完美的技術堆疊」並不存在。解決所有問題的靈丹妙藥是我們在腦中創造的幻覺,以不斷尋找和建構最優化的工具。 然而,在個人層面上,完美的堆疊確實存在。因為每個開發人員都有偏好,您可以輕鬆找到適合您標準的工具。如果你有和我類似的旅程,完美的可能就是長生不老藥和鳳凰!所以試試看吧,也許你會像我現在一樣喜歡它。 如果您讀到了這篇文章的結尾,那您就太棒了!非常感謝您抽出寶貴的時間,希望我能為您的職業生涯帶來一些價值。  --- 原文出處:https://dev.to/danielbergholz/from-nextjs-to-rails-then-elixir-my-journey-through-reactjs-burnout-h8d
如果我告訴你,你覺得自己在開發者職涯中陷入困境的原因與你的技術技能無關,你會怎麼想? 它與資料結構、系統設計或軟體架構無關。 但這與你如何看待整個程式設計有關。 你看,自從你開始編碼以來,你就已經習慣於相信某些關於成為開發人員的神話,這些神話正在毀掉你的職業生涯。這就是為什麼你會患上冒名頂替症候群並懷疑自己的技能。讓你停留在同一水平,感到沮喪和工資過低。 更糟的是,這些信念深深植根於我們作為開發人員的日常生活中,以至於我們將它們視為理所當然。我們甚至不質疑他們。因為我們認為它們是現實。 事實上,它們只是社區流傳的神話。 尚未被揭穿的神話。部分原因是它們在紙上聽起來不錯。事實上,它們是危險的偏見,阻礙你走出去,建立你應得的未來。 在這篇文章中,我們將一一揭穿這些神話。 因此,您可以擺脫限制性信念,為最重要的目標採取行動,並釋放您作為開發人員的全部潛力。 讓我們從第一個讓你陷入困境的程式設計神話開始... # 1. 激情的神話 激情神話說,偉大的開發人員都非常熱情。他們在晚上編碼,在週末編碼。晚上,他們用程式碼做夢。 如此充滿熱情的程式設計師可以無休無止地編寫無數小時的程式碼。他們甚至沒有註意到這一點。當然,因為他們是如此熱情。 如果你沒有足夠的熱情去吃飯、睡覺、編碼和重複,那麼你應該收拾行李,找點別的事情做。我的朋友,開發人員不適合你。 去找點別的事做吧。聽說麥當勞要招募了 這是一個多麼糟糕的訊息,特別是對於剛開始的新開發人員。 開發人員和軟體公司都延續著激情的神話。 首先是那些試圖推銷自己並取得成功的開發商。部分是透過展示他們有多麼熱情。我不怪他們。我們都以某種方式這樣做。我所指出的只是這種行為的負面後果。 其次,激情的神話是由公司宣揚的。 充滿熱情的人對生意很有好處。因為他們願意廉價地出賣自己的時間。他們在辦公室度過數百個小時,讓別人變得富有。因為他們對自己所做的事情充滿熱情。 他們用這些無薪時間換取了什麼? 我想這與他們的工作有情感連結。一種歸屬感。欣賞和目的。這些都是非常強大的藥物。 但是,你猜怎麼著……你不需要把你的時間免費交給一些自稱是家庭的公司來獲得這些感覺。  把你的時間留給你真正的家人。當你沒有攪拌足夠多的程式碼行時,它不會把你踢出去。 擁有平衡的生活,編碼不會佔用您大部分時間。 交朋友並在工作之餘擁有自己的嗜好。你也會得到同樣的滿足。除了讓你的時間回來! 激情的神話是危險的,因為它以另一種方式告訴你,首先,你還不夠(在這種情況下不夠熱情)。 > “程式設計不是一種“激情”或“天賦”,而是後天技能的集合。” - Jacob Kaplan-Moss(Django、Python 框架的共同建立者) 激情神話之所以如此危險,是因為它會觸動你作為開發人員最大的恐懼,特別是如果你是自學成才的話。 害怕「你還不夠」。 激情神話的第二個基本訊息是你工作不夠努力。 這會讓你越來越努力,忽視你的健康和家庭,導致倦怠。這就是為什麼有些公司是有毒的工作場所。 事實上,最好的軟體開發人員都非常懶惰。這就是為什麼他們嘗試設計事物並提高效率,而不是用蠻力解決問題。 根據我的經驗,開發人員成為高級開發人員的標誌之一就是不必在周末編碼。 **高級開發人員選擇一致性而不是熱情。** 生產力突飛猛進,穩定進步。他們知道「激情」來來去去。太多的熱情會導致倦怠。 當時間流逝時,經驗豐富的開發人員就會停止熱情。他們合上筆記型電腦並離開了辦公室。 有趣的部分? 透過暫時遠離編碼,他們第二天回來時會更加新鮮,並渴望親自動手。 如果您想充分發揮開發人員的潛力,請忘記激情的神話。 相反,要注重平衡和一致性。作為一個已經編碼十多年的人,我可以告訴你開發人員的職業生涯是一場馬拉松。 現在來談談阻礙程式設計師前進的第二個誤解… 🚨附言您是否希望透過優質資源、回饋和問責制快速晉升為高階職位? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/3So6BWF)🚨 # 2. 經驗的神話 如何晉升資深開發人員?如何獲得技術主管?您如何獲得更多責任或加薪? 傳統的建議會告訴你沒有靈丹妙藥。你只是需要更多的經驗。所以堅持住。當你的眼睛有皺紋、背部疼痛時,你可能會到達那裡。或者你可能不會。我們不確定。  _閱讀 LinkedIn 上的開發人員職位發布後的感受如何。圖片來源:Reedit._ 儘管經驗確實很重要,但這個神話被過度使用了。 首先,並非所有經驗都是平等的。 人們可以在快節奏的新創公司待一年,然後看到它成長。學習如何從幾百個用戶擴展到數百萬個。 或花一年時間維護公司中的一些遺留企業軟體。除了發送格式良好的電子郵件和辦公室政治之外,學到的東西很少。 **注意**:相反的情況也可能發生。你在新創公司中什麼也學不到,因為產品永遠不會受到關注,而你在企業中學到很多東西,因為他們已經擁有了規模。 以編寫程式碼年數表示的經驗並不能很好地顯示開發人員的資歷。單獨的時間並不能轉化為學習。重要的是你在這段時間裡做什麼。 雖然晉升高級可能沒有靈丹妙藥,但有一定的模式。 如果開發人員模仿這些模式,他們可以大大加速他們的成長。這就是為什麼你會發現擁有 3 年經驗的開發人員拿著 6 位數的薪水,而一些高級開發人員在月底仍然難以支付賬單。 這種經驗神話阻礙了你,因為傳達的訊息是相同的:你還不夠(以你沒有足夠的形式)。 我是說沒有經驗就能出人頭地嗎?沒有任何這些你就可以成為高級開發人員嗎? 不。 但不要高估時間的價值。相反,你應該看重的是執行力。當你划船時,船的移動速度比你只是等待水流時要快。 經驗神話長期存在有兩個主要原因。 ### 第一,缺乏知識。 當你問高級開發人員需要什麼才能達到下一個級別,而他們不知道所需的確切技術和軟技能時,他們只會遵循多年的經驗,而不會顯得愚蠢。 ### 第二,不安全感。 如果高級開發人員看到您試圖比他們更快地行動,那麼人類精神中醜陋的部分就會發揮作用。在一個聲稱如此開放和友好的行業中,嫉妒是很常見的。像軟體開發人員這樣非常聰明的人通常也非常雄心勃勃。 軟體開發是一個競爭非常激烈的行業。 我們同時合作和競爭。只要我們確保競爭公平並且不欺騙自己就可以了。 經驗神話是一種不公平的競爭方式。我們不關注人們的才能和技能,而是更關注他們履歷中的任意數字。 _雞生蛋蛋生雞的問題。圖片來源:theSeniorDev_ 為了擺脫體驗神話,轉移你的注意力。更關心你的技能而不是你在某項工作上花費的時間。 如果當你提出要求時,有人以沒有足夠的「多年經驗」為由,不要讓他們阻止你。完善你的履歷和技能,開始進行技術面試,然後讓市場來決定。 🚨附言您是否希望透過優質資源、回饋和問責制快速晉升為高階職位? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/3So6BWF)🚨 # 3.人工智慧的神話 現在是 2024 年,你學習如何編碼是沒有意義的。或如何成為更好的開發人員。很快,人工智慧將取代我們所有人!編碼工作即將結束,為什麼還要費心? 人工智慧的神話已經存在了幾十年。但直到 ChatGPT 和 Github Copilot 發布之前,它從未如此存在。 那麼,為什麼要費心去成為更好的開發人員呢?  軟體開發本來就很困難,現在你有一個完美的藉口放棄它。 甚至不會被認為是失敗。你可以將其歸咎於開放人工智慧。 沒那麼快。 我會給你兩個理由說明為什麼你還是應該費心。 繼續程式設計的第一大原因是你正在學習的「元」技能。這些都是技能背後的技能。 當你學習如何編碼時,你就是在學習如何思考。以結構化的方式思考。您正在學習如何將業務需求建模為逐步說明。您正在學習如何集中註意力、如何過濾資訊以及如何在團隊中工作。 即使機器本身很快就會完成實施和編碼,這些「元技能」也非常有價值。 繼續敲擊鍵盤的第二個原因是,從我們迄今為止所看到的情況來看,人工智慧工具會犯下許多錯誤。它們是預測機器。他們無法思考。人類推理仍有需求。 這些人工智慧工具會變得更聰明嗎? 大概。 它們會在不久的將來取代人類嗎?可能不會。 你猜怎麼著,如果你不再閱讀那些關於人工智慧將如何取代你的偏執文章,而是真正在軟體開發方面做得更好,你很可能永遠不會被取代。 或者,當這種情況發生時,您已經在某個充滿異國情調的海灘上退休了。 ####老年的比喻。 想像一下你已經 50 歲了。機器贏了。他們將一切自動化。但是,你不斷學習、適應和學習新技能。賺大錢,投資養老。你現在很聰明,而且已經退休了。 假設你陷入了目前正在發生的人工智慧偏執狂。你放棄了編碼。你做了一些被標記為人工智慧免疫的事情(不知道是否存在,但建築工作是最重要的)。 你賺了一些錢,但沒學到多少東西,同時也毀了你的身體。你現在老了,想要一份辦公室工作。理想的情況是遙遠的事。 你對如何實現這一點的了解為零。您繼續編碼的開發人員夥伴在打高爾夫球方面表現得很好。 屈服於恐懼毀了你的生活。 不要因恐懼而屈服。永遠不要停止學習和進步。 _圖片來源:theSeniorDev_ 繼續變得更好。提升整個堆疊的技能。熟悉人工智慧。幾個月後,你就會迎頭趕上,並慶幸自己沒有放棄。 **為什麼這些程式設計神話如此有效?** 因為它們觸及了身為開發人員最大的恐懼之一。 害怕你還不夠。還不足以得到那份工作。不足以讓拉取請求獲得批准。還不足以成為「真正的開發人員」。 希望讀完本文後,您能夠認清這些神話的真相。純粹的誤解阻礙了你。 不要屈服於恐懼,不斷提升你的技能。 直到下一篇, 德拉戈斯 🚨附言您是否希望透過優質資源、回饋和問責制快速晉升為高階職位? [點擊此處加入我們的免費社區 - 高級開發學院。](https://bit.ly/3So6BWF)🚨 --- 原文出處:https://dev.to/dragosnedelcu/3-programming-myths-that-keep-you-stuck-frustrated-and-underpaid-27bg
我從個人經驗中知道創辦 SAAS(軟體即服務)業務有多麼困難,特別是如果您是自籌資金的獨立創辦人。 在本文中,我將介紹我在如何建立 SAAS 業務方面的一些經驗教訓。 我無論如何都不是SAAS 業務方面的專家,但我在建立網路產品方面擁有十多年的經驗可供借鑒,因此希望這將幫助您避免我所犯的一些錯誤,並幫助您作為新技術創始人蓬勃發展。 ## 建立受眾群體 在開始編寫一行程式碼之前,您應該花一些時間坐下來起草一份 ICP,即「理想客戶檔案」和整體業務計劃。  大多數新創公司都會失敗——這是身為企業家的殘酷現實;這就是為什麼在實際建造產品之前首先制定可靠的計劃如此重要的原因。 一旦您心中有了理想的客戶檔案(不必是完美的),您就可以弄清楚您的受眾有多大以及如何吸引他們。 要確定您的受眾有多少,您可以: 1)研究你的競爭對手。了解他們服務的客戶數量以及他們的預計收入是多少。有很多工具可以實現這一點。例如:[類似網站](https://www.similarweb.com/)。 2) 瀏覽論壇和 Quora 等地方,了解顧客對競爭對手產品的評價。這將使您深入了解他們的痛點,並了解要重點關注哪些關鍵領域來建立更好的產品。 3)使用[wordstream](https://www.wordstream.com/)等工具進行關鍵字研究。您可以找到搜尋量和其他指標,以幫助您了解受眾群體的規模以及要定位的關鍵字。 現在您已經完成了一些紮實的研究,是時候決定您打算建立的產品是否有足夠的市場需求了。 解決這個問題的最佳方法是找出您的客戶常去的地方,並在該平台上建立某種存在。 專注於一兩個你喜歡的平台很重要,無論是 YouTube、Quora 還是 Facebook - 早期並不那麼重要。 我們的目標是選擇一個平台並堅持下去。您需要長期參與。不要只是為了廣告而參與該社區 - 您需要增加價值。這樣做將幫助您贏得目標社群的尊重和關注。 一旦你獲得了某種關注,你就可以開始與你的受眾對話,並弄清楚他們是否會對你的產品感興趣。 您應該在此階段建立一個登陸頁面或某種郵件清單來捕獲潛在客戶。 ## Django 非常適合 SAAS  在建立技術產品時,作為一名開發人員,我常常很想從頭開始建立所有內容或使用閃亮的新框架。 這是浪費時間。產品的第一次迭代應該是快速 MVP。您應該專注於盡快運送到市場(但不要在品質上妥協)。 Django 是建立 SAAS 產品的可靠選擇。它開箱即用,具有大量功能,可幫助您快速建立 MVP。 此外,除了使用像Django這樣的可靠框架之外,您還應該考慮使用付費或開源的樣板,這樣您就可以專注於核心產品的業務邏輯;而不是無聊的「管道」工作,例如建置:身份驗證、電子郵件工作流程、訂閱工作流程等。 > [SAAS Pegasus](https://www.saaspegasus.com/?via=plexcorp) 是一個非常乾淨且易於使用的 SAAS 樣品板,可以加快您的開發週期。它具有幾乎每個 SAAS 業務都需要的大量功能,可以為您節省數小時甚至數週的開發時間。 [付費促銷] https://www.youtube.com/embed/5mNBYIgLRaU?si=9hXBi1o7eHPHPuPc 您也可以查看我之前寫的一篇文章,其中更深入地解釋了為什麼我認為Django 是Web 後端的最佳選擇[此處](https://dev.to/kwnaidoo/why-django-is-probously-the-best-web-framework-5aan)。 ## 免費套餐 始終有某種免費套餐。這使得進入門檻較低。除非您擁有令人興奮且無需動腦筋的產品,否則很難在客戶第一次登陸您的目標網頁時轉換他們。 讓他們使用免費套餐版本,然後透過電子郵件逐漸教育他們為什麼應該購買你的產品要容易得多。 有多種方法可以做到這一點。我經常發現擁有開源版本或提供免費試用版效果最好。 如果市場相對較大,您也可以考慮產品的永久免費版本,但在使用上有一些限制。 但要小心「免費增值」模式。您需要確保您的定價有足夠的空間,以便您可以支付免費套餐客戶的費用。通常,最好提供試用。 ## 擴大收入 您最終將陷入停滯狀態,並且吸引新客戶將變得越來越困難。 擴大收入為您提供了向現有客戶追加銷售的額外收入潛力,因為說服現有客戶花更多錢比吸引全新客戶要容易得多。  **什麼是擴張收入?** 擴展收入只是一項附加服務,例如客戶可以附加到現有訂閱的附加服務。 這通常需要加入額外的用戶席位、購買簡訊/電子郵件積分,或者在 CRM 的範例中,客戶可以支付額外的「HR」模組費用。 ## 隨處列出您的產品 如您所知,內容為王。早期預算有限 - 很難為您的目標網頁或網站帶來流量。 您可以在以下一些免費網站上列出您的產品: 1. [producthunt.com](https://producthunt.com) 2. [替代](https://alternativeto.net/) 3. [殺手新創公司](https://www.killerstartups.com/) 4. [測試版清單](https://betalist.com/) 5. [Reddit](https://www.reddit.com/) - 這裡要小心,Reddit 用戶討厭廣告。 6. [Quora](https://www.quora.com/) 7. [AppSumo](https://appsumo.com/) 8. [Pitchwall](https://pitchwall.co/) 9. [Pinterest](https://pinterest.com/) 10. [Betabound](https://www.betabound.com/) 11. [啟動函式庫](https://startupbase.io/) 12. [獨立駭客](https://www.indiehackers.com/) 13. [設計師新聞](https://www.designernews.co/) 14. [SaasSHub](https://www.saashub.com/) 15. [啟動下一步](https://www.launchingnext.com/) ## 向最好的創辦人學習 當你學習如何程式設計時,特別是如果你像我一樣並且大部分是自學的,最好的學習方法是尋找你正在學習的任何語言的專家並跟隨他們,購買他們的課程等等.... .. 同樣,還有很多成功的創辦人。如果你想變得更好並學習最佳實踐,那麼尋找這些創辦人並向他們學習是作為創辦人成長的好方法。 這是我經常關注的專家創辦人名單(排名不分先後): - [TK 卡德](https://www.youtube.com/@TKKader)。 TK 創辦了許多公司,並且是 SAAS 創辦人的輔導專家。我發現他對概念的三步驟分解非常令人耳目一新且易於理解。 - [尼爾帕特爾](https://www.youtube.com/@neilpatel)。尼爾是一位專業行銷人員,通常會介紹一些有關如何圍繞品牌建立內容的精彩技巧。 - [西蒙霍伊伯格](https://www.youtube.com/@SimonHoiberg)。 Simon 以一種非常酷且有趣的方式向開發人員解釋先進的業務概念。 - [Rob Walling](https://www.youtube.com/@MicroConf/videos)。 Rob 的 YouTube 頻道出色地解釋了作為創辦人需要學習的所有核心概念。他還寫了幾本有關該主題的書,並參與資助許多新的新創公司。 ## 結論 建立 SAAS 業務非常困難,許多人一開始就失敗了——包括我自己。失敗沒關係——它會讓你變得更堅強,並教你重要的教訓,從長遠來看,這將幫助你成長。 我寫這篇文章的目的是分享我的旅程中的一些基本知識,以幫助您作為開發人員成長到這個新領域。 快樂建設!祝您下一個最佳想法一切順利。 --- 原文出處:https://dev.to/kwnaidoo/how-to-build-your-own-saas-business-2op0
科技愛好者常有遠大的夢想,渴望實現突破創新和個人發展界限的目標。為了幫助建立這些雄心壯志,我為科技愛好者量身定制了廣泛的願望清單。此清單不僅概述了各種目標,還包括「靈感」、「如何」、「年份」、「狀態」和「紀念品」等附加欄,為您的技術之旅提供全面的路線圖。 ## 清單中有什麼? 該清單涵蓋了廣泛的目標,從培養特定技能(例如達到 150 WPM 的打字速度)到雄心勃勃的專案(例如製作 DIY 電動滑板或自行車)。它包括參加重大活動,例如參加大型技術會議,以及個人發展的里程碑,例如指導初級開發人員。每個目標都經過分類以便於參考,涵蓋 DIY 專案、程式設計、開發、學習等領域。 ## 列表 [我的遺願清單進度](https://syki.dev/bucket-list) |目標|類別|靈感|年份|狀態|紀念品| |---------------------------|----------------|----------------| ----|------|--------| |成為大型專案的貢獻者 |開發 |[如何像專業人士一樣開源](https://www.youtube.com/watch?v=MT6M_sqAuZo) | | | | |建立新聞聚合器 |開發 |[Feedly](https://feedly.com/) | | | | |建立實體引擎 |開發 |[我正在從頭開始編寫整個實體引擎](https://www.youtube.com/watch?v=iSMbRGTBOHU) | | | | |建立推薦系統 |開發 |[推薦系統如何運作 (Netflix/Amazon)](https://www.youtube.com/watch?v=n3RKsY2H-NE) | | | | |建構情緒分析工具 |開發 |【2023 如何掌握人工智慧驅動的情緒分析?】(https://brand24.com/blog/sentiment-analysis/) | | | | |建立擴增實境 (AR) 應用程式 |開發 |[關於如何在 2023 年建立擴增實境應用程式的指南](https://www.tekrevol.com/blogs/how-to-build-an-augmented-reality -應用程式/) | | | | |建置與部署聊天伺服器 |開發 |[IRC](https://en.wikipedia.org/wiki/Internet_Relay_Chat) | | | | |建立網路安全工具|開發|[Kali Tools](https://www.kali.org/tools/) | | | | |建立多人線上遊戲|開發|[Dani](https://www.youtube.com/watch?v=_ze26M_Fm6g) | | | | |建立 PWA(漸進式 Web 應用程式)|開發 |[PWA](https://developer.mozilla.org/en-US/docs/Web/Progressive_web_apps) | | | | |建立 AI 影響者 |開發 |[AI 影響者變得非常富有...讓我們建立一個](https://www.youtube.com/watch?v=ky5ZB-mqZKM&t=11s) | | | | |開發區塊鏈應用程式 |開發 |[使用以太坊智能合約和 Solidity 建置您的第一個區塊鏈應用程式](https://www.youtube.com/watch?v=coQ5dg8wM2o) | | | | |開發一種加密貨幣 |開發 |[您需要立即建立一種加密貨幣!!](https://www.youtube.com/watch?v=befUVytFC80) | | | | |開發VR 應用程式|開發|[教學 - 在Meta Quest 耳機上建立您的第一個VR 應用程式](https://developer.oculus.com/documentation/unity/unity-tutorial-hello-vr/) | | | | |開發一個電子商務網站 |開發 |[Next.js Commerce](https://nextjs.org/commerce) | | | | |開發開源遊戲引擎 |開發 |[C++ 中的 GameDev](https://www.youtube.com/watch?v=LyJkcv_rL9Y&list=PLpM-Dvs8t0Va6RoHkaLuPbRh7Fwpy4nbV) | | | | |開發瀏覽器擴充 |開發 |[Chrome 擴充應該會嚇到你。](https://www.youtube.com/watch?v=xIKwkPWUgOA) | | | | |在 github 上有一個擁有 100 顆星的專案 |開發 |[Linus Torvalds](https://github.com/torvalds?achievement=starstruck&tab=achievements) | | | | |擁有自己的 Tor 頁面 |開發 |[我在 Raspberry Pi 上放置了一個 DARK WEB 網站!!](https://www.youtube.com/watch?v=bllS9tkCkaM) | | | | |發明手勢控制介面 |開發 |[鋼鐵人](https://www.youtube.com/watch?v=P5k-4-OEuTk) | | | | |建立持續整合/持續部署管道|開發|[自動化您的工作流程](https://github.com/features/actions)從想法到生產]| | | | |設定 Kubernetes 叢集 |開發 |[為什麼要建置 Raspberry Pi 叢集?](https://www.youtube.com/watch?v=8zXG4ySy1m8) | | | | |贊助開源專案 |開發 |[投資為您的世界提供動力的軟體](https://github.com/sponsors) | | | | |使用查詢機制編寫自己的資料庫|開發|[製作我們自己的資料庫](https://acmiitr.medium.com/making-our-own-database-part-1-6cd9c49ed924) | | | | |在靜態網站產生器中撰寫頁面 |開發 |[Gatsby](https://www.gatsbyjs.com/) | | | | |編寫單頁應用程式 |開發 |[React](https://react.dev/) | | | | |使用 Raspberry Pi 專案實現家居自動化 |DIY |[我建立了一個更聰明的智慧家庭](https://www.youtube.com/watch?v=0rIvB3LZiKA) | | | | |建立自訂鍵盤 |DIY |[建立自己的機械鍵盤......正確的方式](https://www.youtube.com/watch?v=bBon6WwkdJE) | | | | |DIY電動滑板或自行車 |DIY |[我做了一個電動滑板!](https://www.youtube.com/watch?v=3bcvFzecg2Q) | | | | |以自訂遊戲建立迷你街機 |DIY |[終極 DIY 街機指南](https://www.youtube.com/watch?v=oTydZBIGAuk) | | | | |組裝一台 PC |DIY |[為 Minecraft 組裝一台價值 100,000 美元的 PC](https://www.youtube.com/watch?v=AHR80l7od2Q) | | | | |建立個人雲端儲存系統 |DIY |【這是我的終局之戰 - Mother Vault 伺服器機房更新】(https://www.youtube.com/watch?v=pLC0FUnko-M) | | | | |利用 IoT 建造自動澆水花園系統 |DIY |[Arduino 花園控制器 - 自動澆水和資料記錄](https://www.youtube.com/watch?v=O_Q1WKCtWiA) | | | | |打造小型自動駕駛汽車或機器人 |DIY |[快速巡線機器人](https://www.youtube.com/watch?v=lnP32gzHdvI) | | | | |建造水下ROV |DIY |[建造一艘DIY潛水艇](建造一艘DIY潛水艇) | | | | |搭建並飛行 FPV 無人機 |DIY |[為什麼要以 800mW 功率自由式飛行? | [FPV](https://www.youtube.com/watch?v=bBb_kSO3vTo) | | | | |設計具有互動功能的智慧鏡子|DIY |[DIY智慧鏡子 - 完整教學](https://www.youtube.com/watch?v=OYlloiaBINo) | | | | | 以 3D 方式設計和列印一些東西 |DIY |[我在房間中央製作了一個機器人手臂!](https://www.youtube.com/watch?v=nRsaf16EdNM) | | | | |設計您自己的 PCB |DIY |[PCB 建立初學者 - 10 分鐘內開始完成教程](https://www.youtube.com/watch?v=MsdJgEinb34) | | | | |修復損壞的電子產品 |DIY |[ElectroBOOM](https://www.youtube.com/@ElectroBOOM) | | | | |在本地擁有自己的伺服器 |DIY |[為什麼要建立 Raspberry Pi 叢集?](https://www.youtube.com/watch?v=8zXG4ySy1m8) | | | | |實現智慧家庭|DIY |[我建造了一個更聰明的智慧家庭](https://www.youtube.com/watch?v=0rIvB3LZiKA) | | | | |製作機械手臂 |DIY |[我在房間中央製作了機械手臂!](https://www.youtube.com/watch?v=nRsaf16EdNM) | | | | | 用 Flipper Zero 開啟一些東西 |DIY |[這讓駭客攻擊太容易了 - Flipper Zero](https://www.youtube.com/watch?v=nLIp4wd0oXs) | | | | |成為智慧型手機應用程式的擁有者|創業|[VoidLog](https://www.youtube.com/watch?v=LY4rxYe-jKI&list=PLN3n1USn4xllDDLwgJ4avEqgj4dWynofp) | | | | |開發 SaaS 產品 |創業精神|[我如何在一天內建立一個新的 SaaS 產品](https://www.youtube.com/watch?v=v_3lcqUOaOA) | | | | |在店裡擁有自己的遊戲 |創業|[Dani](https://www.youtube.com/watch?v=_ze26M_Fm6g) | | | | |在新創公司工作 |創業精神|[新創工程師在家工作的一天](https://www.youtube.com/watch?v=TLysAkFM4cA) | | | | |一週多相睡眠|創業|| | | | |參加播客 |創業|[Lex Fridman](https://www.youtube.com/lexfridman) | | | | |完全存取伺服器 - 黑客 |黑客 |[先生。機器人](https://www.youtube.com/watch?v=QqknSms8VVI&t=16s) | | | | |獲得錯誤賞金 |駭客 |[HackerOne](https://www.hackerone.com/) | | | | |在奪旗大賽中進行駭客攻擊 |駭客攻擊 |[Mr.機器人](https://www.youtube.com/watch?v=6MrQ-mN8HM8) | | | | |編寫惡意軟體 |駭客 |[惡意軟體開發:進程、執行緒與句柄](https://www.youtube.com/watch?v=aNEqC-U5tHM) | | | | |150 wpm 速度打字 |程式設計 |[Monkeytype](https://github.com/monkeytypegame/monkeytype) | | | | |使用 Python 腳本自動化您的日常任務 |程式設計 |[開始使用 Python 自動化您的生活! (Python檔案管理教學)](https://www.youtube.com/watch?v=NCvI-K0Gp90) | | | | |建立 Twitter 機器人 |程式設計 |[如何使用人工智慧發布熱門推文 // Twitter 機器人教學](https://www.youtube.com/watch?v=V7LEihbOv3Y) | | | | |編譯您自己的 Linux 核心 |程式設計 |[如何編譯自訂 Linux 核心](https://www.youtube.com/watch?v=APQY0wUbBow) | | | | |建立聊天機器人 |程式設計 |[使用深度學習、Python 和 TensorFlow 建立聊天機器人 p.1](https://www.youtube.com/watch?v=dvOnYLDg8_Y&list=PLQVvvaa0QuDdc2k5dwtDTyT9aCja0on8j) | | | | |使用 D3.js 建立資料視覺化專案 |程式設計 |[使用 D3.js 進行資料視覺化 - 完整教學課程](https://www.youtube.com/watch?v=_8V5o2UHG0E) | | | | |建立照片編輯工具 |程式設計 |[如何製作照片編輯應用程式的完整指南](https://www.cleveroad.com/blog/how-to-build-a-photo-editing-app-like-棱鏡並使其蓬勃發展/) | | | | |開發數位藝術作品產生器 |程式設計 |[如何為初學者產生瘋狂的人工智慧藝術(Midjourney V4)](https://www.youtube.com/watch?v=zf4z8A-OWBY) | | | | |開發檔案加密工具 |程式設計 |[製作您自己的加密程式](https://www.youtube.com/watch?v=TZT7wvTeVyY) | | | | |開發影片編輯軟體|程式設計|[我寫了一個影片編輯器(有點糟糕)](https://www.youtube.com/watch?v=iydG-e1dQGA) | | | | |開發語音助理應用程式 |程式設計 |[建立由 OpenAI 和 Python 驅動的 Jarvis | ChatGPT](https://www.youtube.com/watch?v=BEw5EFqCCEI) | | | | |開發智慧手錶應用程式 |程式設計 |[使用 Android Studio 在 WearOS 上建立並執行穿戴式應用程式](https://www.youtube.com/watch?v=-JO5oHRkybk) | | | | |開發您自己的 Slack/Discord 機器人 |程式設計 |[使用 Python 編寫 Discord 機器人 - 在雲端免費託管](https://www.youtube.com/watch?v=SPTfmiYiuok) | | | | |實現臉部辨識系統 |程式設計 |[從紙張到程式碼建立深度臉部辨識應用程式](https://www.youtube.com/watch?v=bK_k7eebGgc&list=PLgNJO2hghbmhHuhURAGbe6KWpiYZt0AMH) | | | | |學習函數式程式語言 |程式設計 |[函數式程式設計 - 概述](https://www.youtube.com/watch?v=8z_bUIl_uPo) | | | | |學習古老的語言 |程式設計 |[100 秒內的 COBOL](https://www.youtube.com/watch?v=7d7-etf-wNI) | | | | |學習並使用 Docker 進行容器化 |程式設計 |[Docker](https://www.docker.com/) | | | | |學習極快的語言 |程式設計 |[ThePrimeagen](https://www.youtube.com/@ThePrimeagen) | | | | |學習一門不尋常的語言(例如 Brainfuck) |程式設計 |[100 秒內完成 Brainfuck](https://www.youtube.com/watch?v=hdHjjBS4cs8) | | | | |學習量子運算基礎 |程式設計 |[在量子電腦上編碼](https://www.youtube.com/watch?v=q3ecPsMd4tA) | | | | |掌握高階演算法與資料結構(100道LeatCode) |程式設計|【569道 Leetcode 題後的我的大腦】(https://www.youtube.com/watch?v=8wysIxzqgPI) | | | | |對自訂語音控製家庭助理進行程式設計 |程式設計 |[建立由 OpenAI 和 Python 提供支援的 Jarvis | ChatGPT](https://www.youtube.com/watch?v=BEw5EFqCCEI) | | | | |對微控制器進行程式設計 |程式設計 |[微控制器程式設計駭客指南 [教學]](https://www.youtube.com/watch?v=XlFO5Iat178) | | | | |在 Vim 中編程 |程式設計 |[Vim 作為你的編輯器](https://www.youtube.com/watch?v=X6AR2RMB5tE&list=PLm323Lc7iSW_wuxqmKx_xxNtJC_hJbQ7R) | | | | |使用分離式鍵盤|編程|[拆箱新鍵盤!!! (也進行打字測試!)](https://www.youtube.com/watch?v=nh-BAxbithc&t=156s) | | | | |網頁抓取資料 |程式 |[使用 AI 和代理網路進行工業規模的網頁抓取](https://www.youtube.com/watch?v=qo_fUjb02ns) | | | | |用組合語言寫程式 |程式設計 |[Tsoding](https://www.youtube.com/watch?v=WnBXLmKk_qw&t=82s) | | | | |寫一個 NPM 模組 |程式設計 |[NPM](https://www.npmjs.com/) | | | | |編寫伺服器端應用程式 |程式設計 |[Next.js](https://nextjs.org/) | | | | |編寫您自己的人工智慧模型 |程式設計 |[讓我們建立 GPT:從頭開始,用程式碼,拼寫出來。](https://www.youtube.com/watch?v=kCc8FmEb1nY) | | | | |編寫您自己的作業系統 |程式設計 |[Linus Torvalds](https://github.com/torvalds) | | | | |寫你自己的程式語言 |程式設計 |[我製作了自己的程式語言](https://www.youtube.com/watch?v=pgeSGBwtHW8&t=132s) | | | | |擁有私人部落格 |教學 |[Dan Abramov](https://overreacted.io/) | | | | |對學生的講座 |教學 |[馬克·祖克柏的 CS50 講座 - 2005 年 12 月 7 日](https://www.youtube.com/watch?v=xFFs9UgOAlE&t=807s) | | | | |指導初級開發人員 |教學 |[如何正確指導初級開發人員](https://stablekernel.com/article/how-to-properly-mentor-a-junior-developer/) | | | | |寫一篇關於科技主題的論文並發表 |教學 |[兩分鐘論文](https://www.youtube.com/@TwoMinutePapers) | | | | |編寫技術書籍或電子書 |教學 |[編寫技術書籍](https://paulcunningham.me/writing-technical-books/) | | | | |參加大型科技會議 |旅遊 |[CES](https://www.ces.tech/) | | | | |參加黑客松 |旅行 |[我挑戰自己贏得黑客馬拉松](https://www.youtube.com/watch?v=mAJlZUKhOGs) | | | | |參觀電腦歷史博物館 |旅行 |[工程師的旅行願望清單](https://www.mwrf.com/community/article/21848496/the-engineers-travel-bucket-list) | | | | |參觀 NASA 約翰遜航天中心 |旅行 |[工程師的旅行願望清單](https://www.mwrf.com/community/article/21848496/the-engineers-travel-bucket-list) | | | | |參觀國家航空暨太空博物館 |旅行 |[工程師的旅行願望清單](https://www.mwrf.com/community/article/21848496/the-engineers-travel-bucket-list) | | | | |參觀歷史科學儀器收藏 |旅行 |[工程師的旅行願望清單](https://www.mwrf.com/community/article/21848496/the-engineers-travel-bucket-list) | | | | |參觀大型強子對撞機 |旅行 |[工程師的旅行願望清單](https://www.mwrf.com/community/article/21848496/the-engineers-travel-bucket-list) | | | | |參觀麻省理工學院博物館 |旅行 |[工程師的旅行願望清單](https://www.mwrf.com/community/article/21848496/the-engineers-travel-bucket-list) | | | | |參觀國家核科學與歷史博物館 |旅行 |[工程師的旅行願望清單](https://www.mwrf.com/community/article/21848496/the-engineers-travel-bucket-list) | | | | ### 下載列表 [下載 CSV](https://syki.dev/uploads/bucket-list.csv) [下載 JSON](https://syki.dev/uploads/bucket-list.json) ## 附加列解釋 ### 靈感 本專欄反映了是什麼激發了追求特定目標的想法或願望。它可以是一個人、一個事件、一本書,甚至一部電影,點燃了人們對特定成就的熱情。例如,DIY 電動滑板的靈感可能是對永續交通的熱情或最喜歡的科技影片部落客的專案。 ### 年 本專欄提出了實現該目標的時間表或目標年份。它有助於規劃和設定現實的時間表。例如,您可能計劃在 2025 年之前參加一次大型技術會議。 ### 地位 狀態追蹤您的進度。它可以是“未開始”“進行中”“已完成”或“暫停”這有助於追蹤您的旅程並保持動力。 ### 紀念品 本專欄是一個獨特的補充,旨在紀念這一成就。它可以是實體、數位徽章、部落格文章,甚至是照片。例如,組裝 PC 的紀念品可能是已完成設定的第一張照片。 ## 結論 技術愛好者的願望清單不僅僅是目標的集合;這是技術領域個人和職業成長的路線圖。透過附加專欄提供靈感、方法、計時、追蹤和紀念成就的框架,此列表對於任何熱衷於技術的人來說都是一個動態工具。 快樂的科技冒險! --- 原文出處:https://dev.to/syki/100-bucket-list-ideas-for-programmers-506m
你的轉職路上,還缺少一份自學作業包!寫完這幾包,直接拿作品去面試上班!
本論壇另有附設一個 LINE 新手發問&交流群組!歡迎加入討論!