🔧 阿川の電商水電行
ReactJS 庫已經上市很久了,我們都非常了解它的強大功能。我們都知道如何使用 ReactJS 建立 UI、建立元件等等。如果您不了解 React,您可以使用大量線上免費資源。
在本部落格中,我們將研究 Wing 以及如何建立連接到 Wing 後端的 React 應用程式。
Wing 是世界上第一個在雲端服務上執行的雲端程式語言。 Wing 讓開發人員可以輕鬆建置和部署雲端應用程式。 Wing 使得在單一模型中編寫基礎設施程式碼 (terraform) 和應用程式程式碼成為可能。
Wing 附帶一個標準函式庫“cloud”,並有“Api”方法。 Api 方法表示客戶端可以透過 Internet 呼叫的 HTTP 端點的集合。此 Api 方法可用於建立一個 API,該 API 可以作為後端 API 來儲存和擷取資料。
您可以嘗試使用 Winglang 語言並了解它在遊樂場功能中的工作原理。
讓我們建立一個 React 應用程式,它將連接到使用 Wing 建立的 API。
安裝
在您的裝置中安裝Wing 工具鏈。確保您的裝置中有 Node.js 18.13.0 或更高版本。要安裝 Wing Toolchain,請在您的裝置中執行以下命令 -
npm install -g winglang安裝VS Code 市場上提供的 Wing VS code 擴充。
您可以檢查已安裝的 Wing CLI 的版本:
wing --version建立專案
在檔案系統中建立專案目錄並為其指定所需的名稱。在 VS Code 中開啟此目錄。在專案目錄中建立一個名為 backend 的目錄。
在後端目錄中建立一個名為“main.w”的文件,並將以下程式碼貼到其中:
bring cloud;
let queue = new cloud.Queue();
let bucket = new cloud.Bucket();
let counter = new cloud.Counter();
queue.setConsumer(inflight (body: str): void => {
let next = counter.inc();
let key = "key-{next}";
bucket.put(key, body);
});注意:如果您在整個過程中遇到任何困難,我們建議您加入我們的Slack 頻道
在本地執行 Wing 工具鏈以檢查其是否按預期工作。在終端機中執行此命令:
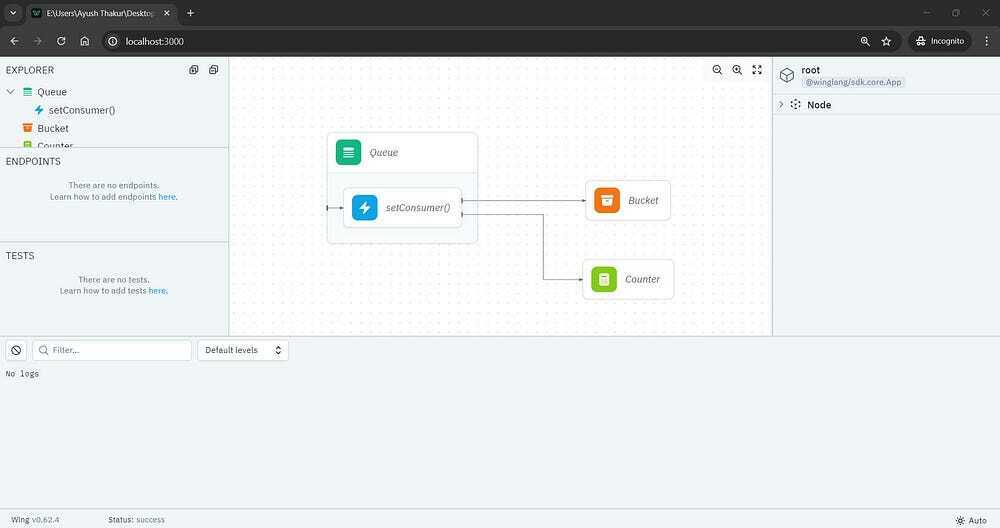
wing run backend/main.w輸出顯示將是:

這是 Wing Console,它充當模擬器,您可以在其中嘗試、測試和試驗雲端應用程式,看看它是否正常工作。
建立反應應用程式
現在讓我們建立一個 React App 作為前端,然後將其連接到我們建立的 Wing 後端。
我們將使用create-react-app在您的專案目錄中建立 React App。確保您位於主專案目錄內,而不是後端目錄內。
打開一個新終端機並執行以下命令:
npx create-react-app client
cd client
npm i --save @babel/plugin-proposal-private-property-in-object
npm start一旦您看到 React 應用程式成功執行,您可以使用CTRL+C關閉伺服器。
連接Wing後端
現在,我們將 Wing 後端連接到我們的 React 應用程式。它將允許我們從 Wing 後端獲取資料並將其顯示在使用者介面上。
開啟backend/main.w檔案並將其內容替換為:
對於 Windows:
bring ex;
bring cloud;
let react = new ex.ReactApp(
useBuildCommand: true,
projectPath: "../client",
buildCommand: "npm run start",
);對於Linux:
bring ex;
bring cloud;
let react = new ex.ReactApp(
projectPath: "../client",
);使用CTRL+C終止wing run正在執行的終端,並使用設定BROWSER=none環境變數再次執行它:
對於 Windows:
set BROWSER=none
wing run backend/main.w對於 Linux/Mac:
BROWSER=none wing run backend/main.wBROWSER=none將限制 React 在每次執行時開啟一個新的瀏覽器視窗。
現在,您已經成功執行了一個連接到 Wing 工具鏈後端的 React 應用程式。
將配置從後端傳遞到前端
Wing 在client/public/wing.js中產生一個wing.js文件,該文件將配置從 Wing 後端傳遞到前端程式碼。
該文件的目前內容將包含:
// This file is generated by Wing
window.wingEnv = {};將以下程式碼加入backend/main.w :
react.addEnvironment("key1", "value1");正在執行的wing run會將此鍵值對新增至client/public/wing.js :
// This file is generated by wing
window.wingEnv = {
"key1": "value1"
};現在,您需要將前端程式碼連結到wing.js檔案。將以下程式碼複製並貼上到client/public/index.html檔案中的<title>標記上方:
<script src="./wing.js"></script>我們將從後端獲取標題並將其顯示在 React 應用程式中。將client/src/App.js檔案中的「Learn React」(出現在第 18 行左右)字串替換為以下程式碼:
{window.wingEnv.title || "Learn React"}此表達式顯示從 React 應用程式中的 wingEnv 物件動態取得的標題。如果 wingEnv 物件沒有 title 屬性或 window.wingEnv.title 的值為假,它將顯示預設標題「Learn React」。
返回backend/main.w並加入以下程式碼:
react.addEnvironment("title", "Learn React with Wing");這將在wing.js檔案中加入包含Learn React with Wing訊息的title鍵。
從後台取得標題
現在我們知道如何從客戶端向後端傳遞參數(資料)。我們可以使用這種做法在客戶端設定window.wingEnv.apiUrl並從後端取得標題。
我們需要透過在backend/main.w檔案中加入以下程式碼來啟用跨域資源共享(CORS):
let api = new cloud.Api(
cors: true
);這會將apiUrl鍵和後端 API 的目前 URL 新增到main.w檔案中。
在後端 API 中建立/title路由。將此程式碼加入backend/main.w檔案:
api.get("/title", inflight () => {
return {
status: 200,
body: "Hello from the API"
};
});當向/tite端點發出 GET 請求時,伺服器將使用 HTTP 狀態碼 200 和Hello from the API進行回應。
您可以根據您的意願更改此正文資訊。
將以下程式碼替換為client/src/App.js中的內容:
import logo from './logo.svg';
import { useEffect, useState } from "react";
import './App.css';
function App() {
const [title, setTitle] = useState("Default Value");
const getTitle = async () => {
const response = await fetch(`${window.wingEnv.apiUrl}/title`);
setTitle(await response.text());
}
useEffect(() => {
getTitle();
}, []);
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
{title}
</header>
</div>
);
}
export default App;在這裡,我們使用fetch方法從後端 API 取得標題, useState和useEffect鉤子用於將取得的標題儲存在title變數中。
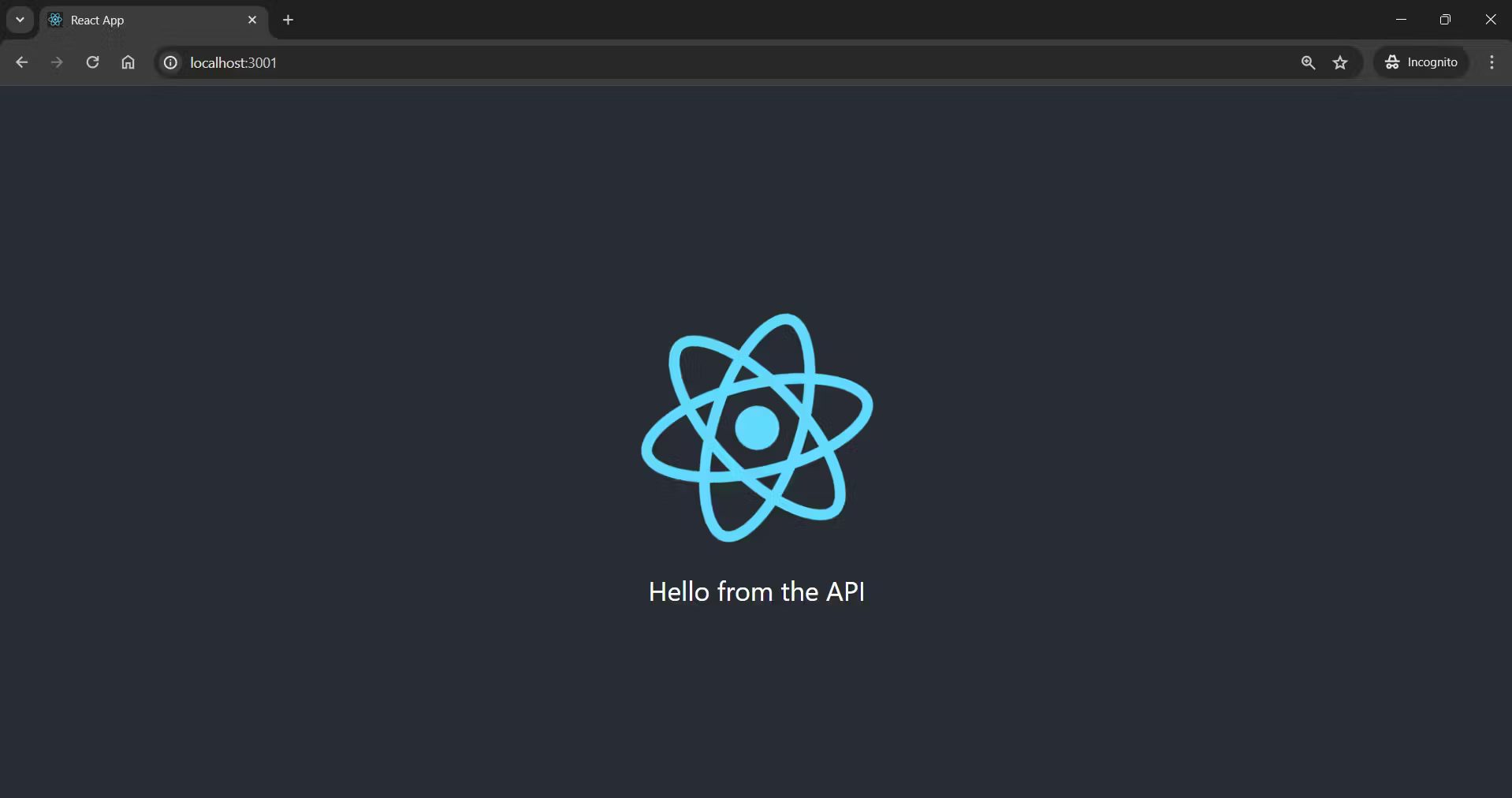
最終輸出將是:

恭喜!您已成功建立一個從 Wing 工具鏈後端取得資料的 React 應用程式。
這就是您如何將資料儲存在 Winglang 後端並獲取它以將其顯示在前端 UI 上。
有什麼地方卡住了嗎?請查看我們的影片教程,我們已經實際解釋了整個過程:
{% 嵌入 https://www.youtube.com/embed/LMDnTCRXzJU?si=vuFGkqoK2fKBXb00 %}
原文出處:https://dev.to/ayush2390/create-react-app-with-wing-30hm
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
