🔧 阿川の電商水電行

在當今時代,在不斷創新和大量吸引關注的新技術的推動下,產品格局正在快速發展。
每天都會發佈如此多的工具,找到那些可以帶來大量價值並且值得在技術堆疊中升級的工具可能會令人畏懼。
在本文中,我整理了 8 個我最喜歡的最新發現的強大工具,這些工具將改善您的開發人員工作流程並讓您節省大量時間。
我們將探索各種類別,從網頁抓取、程式碼產生和資料視覺化到協作編輯、動畫、螢幕錄製等。
每個工具都將包含如何提高工作效率的描述、主要功能、圖像預覽和直接連結,以便您隨時隨地獲得初步印象!讓我們深入了解一下吧!
-
Scrapeless - 自動抓取網頁資料
Scrapeless 簡化了從網站提取可公開存取的網路資料,無需任何編碼知識。
開發人員可以使用它來收集用於應用程式開發或分析的結構化資料,從而減少手動資料抓取所花費的時間。
一些最有用的功能:
🌐 抓取瀏覽器:採用先進的抓取技術來載入公開可用的動態內容。
👨💻 抓取 API:使用 AI 和 API 呼叫從複雜網頁擷取資料。
⚡ 代理:利用動態輪詢和自動調度技術。
🔓 Web 解鎖器:人工智慧驅動的工具,用於從任何公共網站存取和提取資料。
✅ 驗證碼求解器:解析 reCAPTCHA、Cloudflare、OCR 和其他驗證碼。

厭倦了在繁瑣的網頁抓取任務上花費無數時間? 立即嘗試 Scrapeless ,讓自動化幫助您專注於工作中更具影響力的領域!
🌍 網站連結: https: //scrapeless.com
感謝 Scrapeless 團隊贊助本文。
-
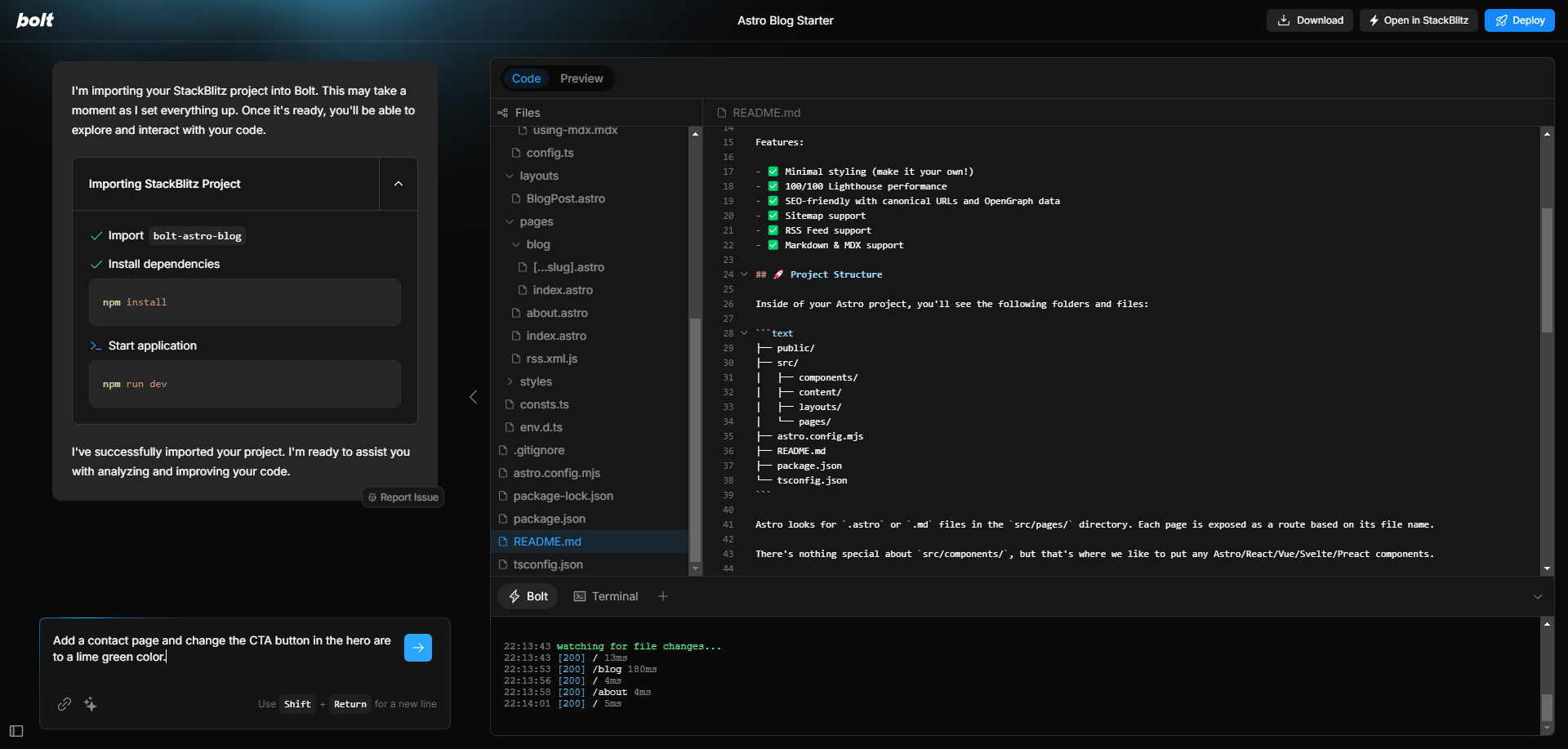
Bolt - 使用 AI 建立全端應用程式

Bolt 允許開發人員使用 AI 提示、執行、編輯和部署全端應用程式。
使用 Bolt,開發人員可以建立帶有後端和資料庫的漂亮的、可用於生產的多頁面應用程式,並輕鬆地將它們部署到生產中。
主要特點以及為什麼使用它:
-
直接從瀏覽器進行全端應用程式開發。
-
自動安裝和管理庫和套件。
-
基於提示的功能開發、除錯和錯誤處理。
🌍 網站連結: https://bolt.new
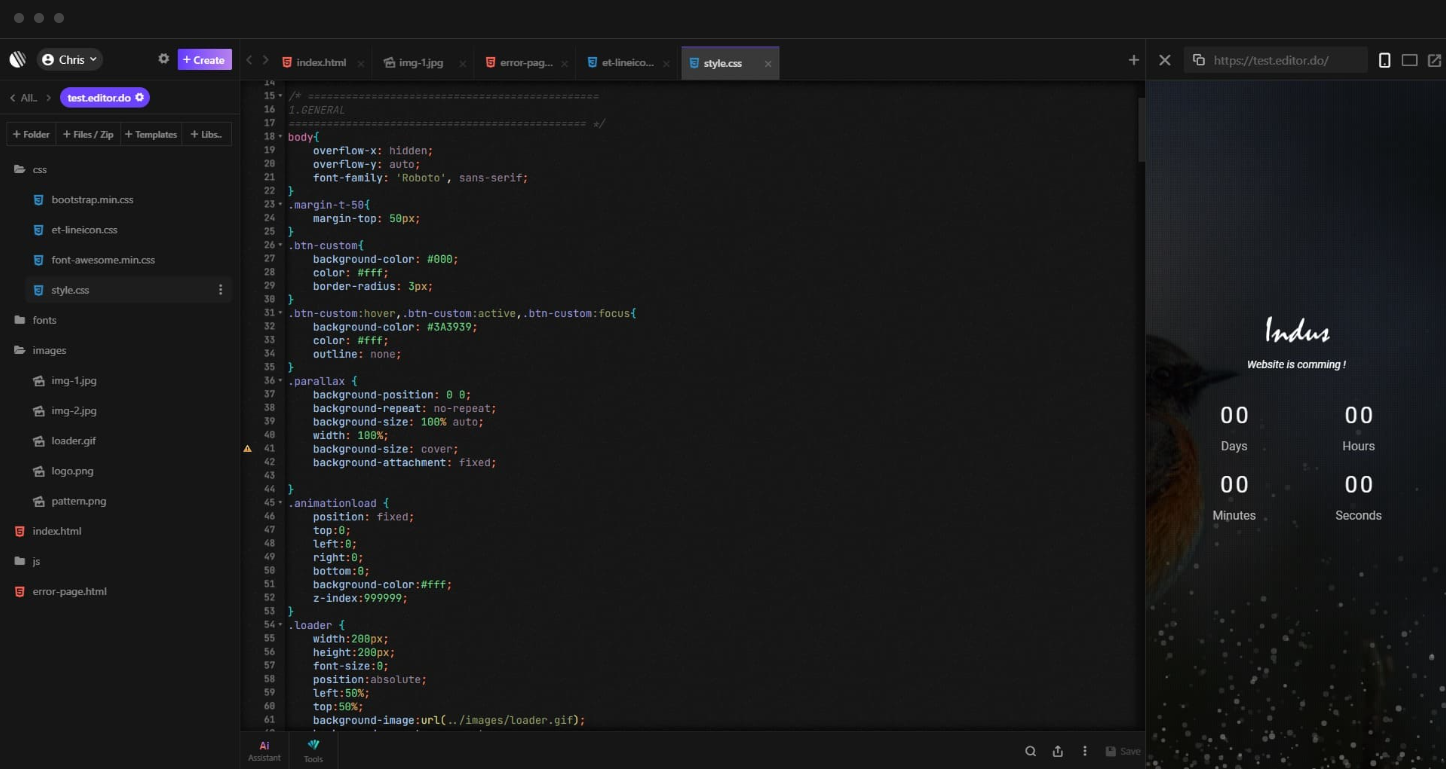
3.編輯器- 一體化編輯器和主持人

Editor 是一款功能齊全且直覺的 IDE,可讓您更快、更聰明地進行編碼。
開發人員可以提高建立、編碼、託管和部署令人驚嘆且快速的靜態網站的工作效率,或將其用作任何語言的編輯器。
主要特點以及為什麼使用它:
-
您的程式碼即時執行,並帶有預覽側邊欄。
-
內建人工智慧助理可修正、完成或改進程式碼。
-
隨時隨地在任何裝置上存取您的編輯器,您只需要一個瀏覽器。
🌍 網站連結: https://editor.do
-
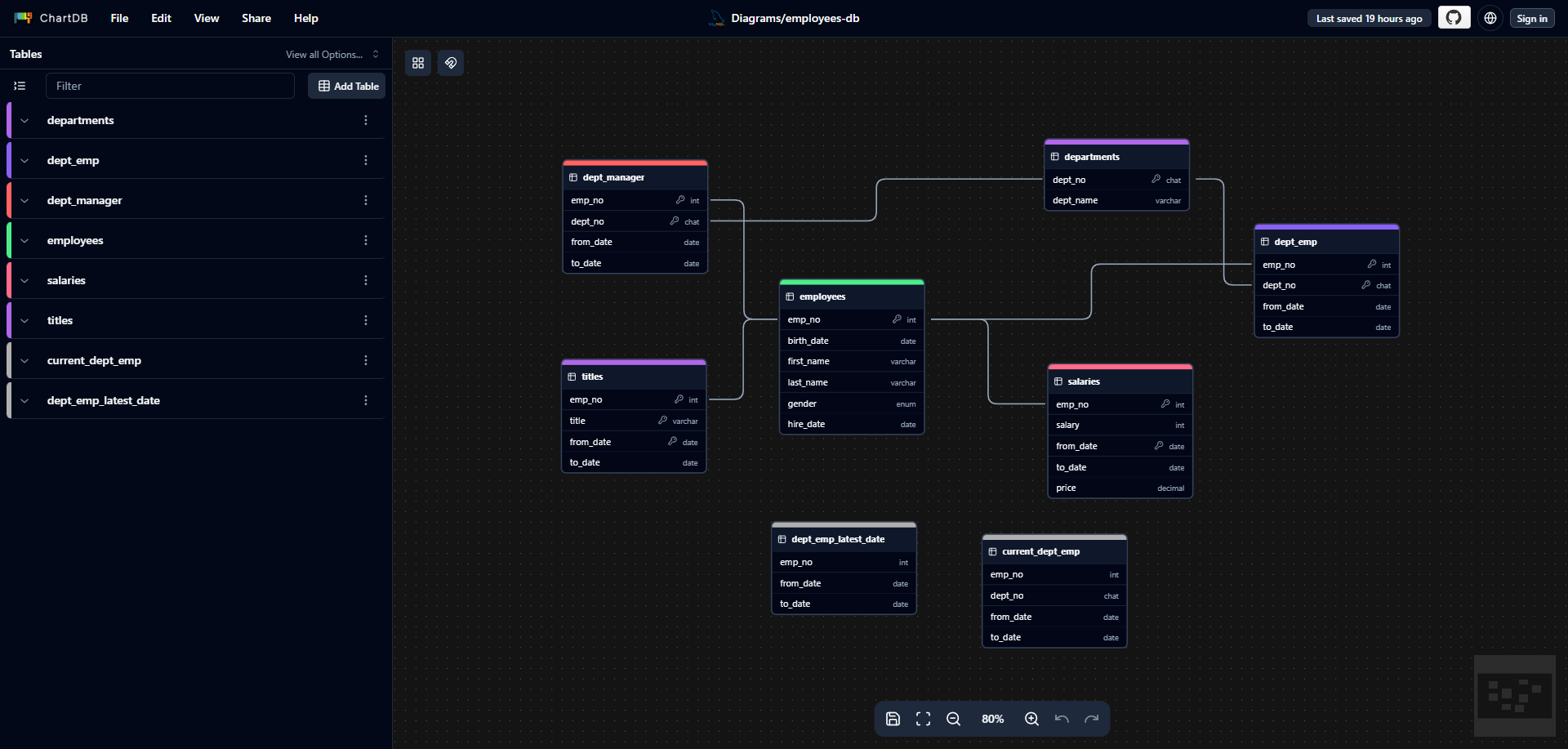
ChartDB - 視覺化您的資料庫

ChartDB 是一個資料庫圖表編輯器,可讓您視覺化資料庫。
開發人員可以使用它來視覺化資料庫模式、使用互動式編輯器對其進行微調、匯出 SQL 腳本以及存取其他功能。
主要特點以及為什麼使用它:
-
用於取得每個資料庫的整個架構的單一查詢。
-
產生具有視覺吸引力的資料庫圖表預覽。
-
全面支援流行的 DBMS - MySQL、PostgreSQL、MariaDB 等。
🌍 網站連結: https: //chartdb.io
-
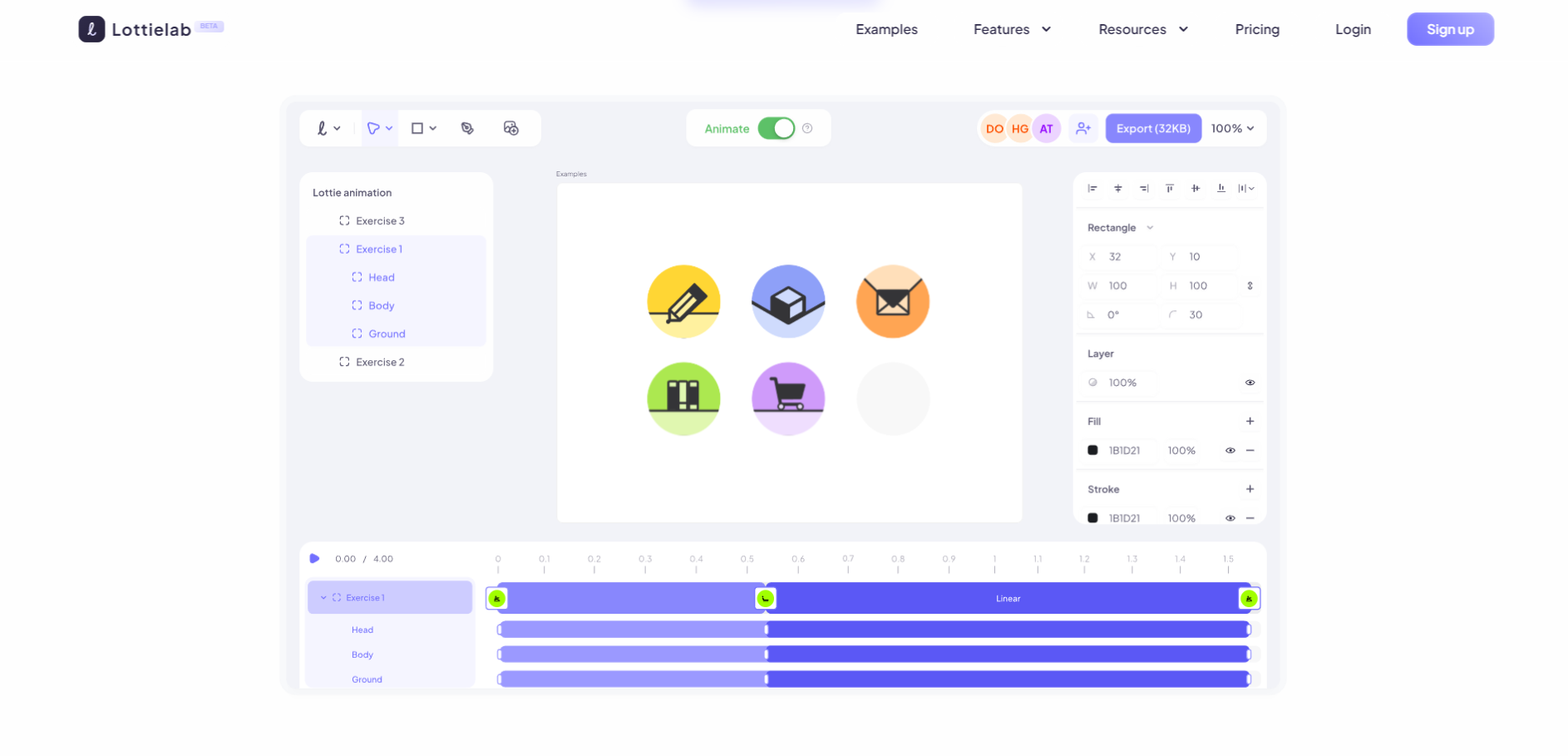
Lottielab - 創造令人驚嘆的動畫

Lottielab 使開發人員能夠為 Web 和行動應用程式設計和匯出輕量級 Lottie 動畫。
借助 Lottielab,開發人員可以加入高品質、輕量級的動畫來增強其專案的 UI/UX,而不會出現任何效能問題。
主要特點以及為什麼使用它:
-
直覺的動畫編輯器。
-
優化了 Lottie 格式的性能。
-
各種平台的匯出選項。
🌍 網站連結: https://lottielab.com
-
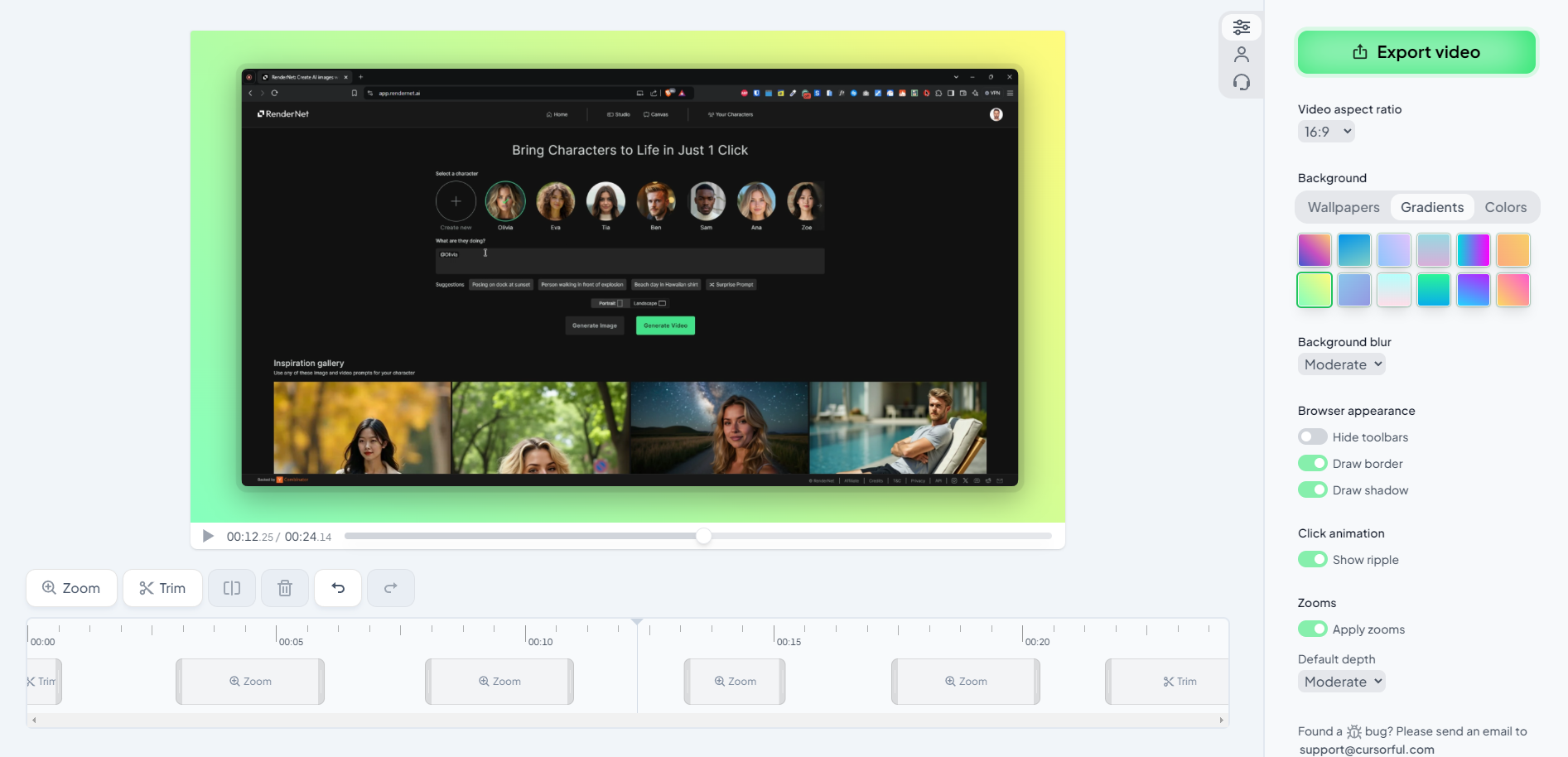
Cursorful - 記錄你的產品指南

Cursorful 幫助開發人員記錄產品指南、演練、教學等。
它允許開發人員透過跟隨遊標縮放來錄製引人入勝的螢幕錄像,或在編輯器中加載影片並手動加入縮放。
主要特點以及為什麼使用它:
-
根據遊標操作自動縮放和平移。
-
編輯縮放位置、深度和時間。
-
選擇背景或上傳您自己的背景。
🌍 網站連結: https: //cursorful.com
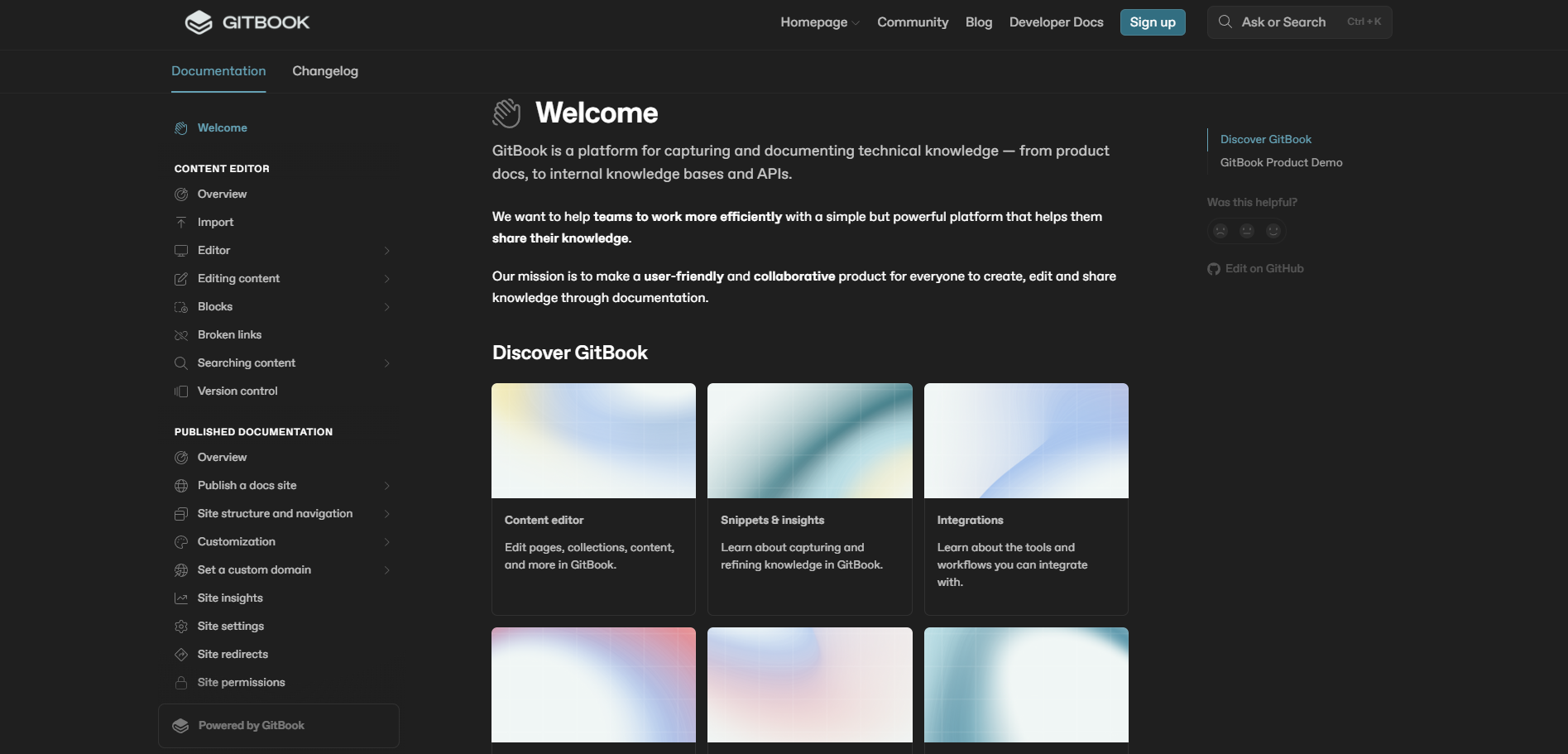
7.GitBook-建立專案文件

GitBook 是一個用於建立、管理和共享精美文件的平台。
開發人員可以集中專案知識,簡化入職流程,並向協作者或最終使用者提供清晰的文件。
主要特點以及為什麼使用它:
-
乾淨、易於閱讀的文件佈局。
-
文件更新的版本控制。
-
用於團隊貢獻的協作工具。
🌍 網站連結: https://gitbook.com
-
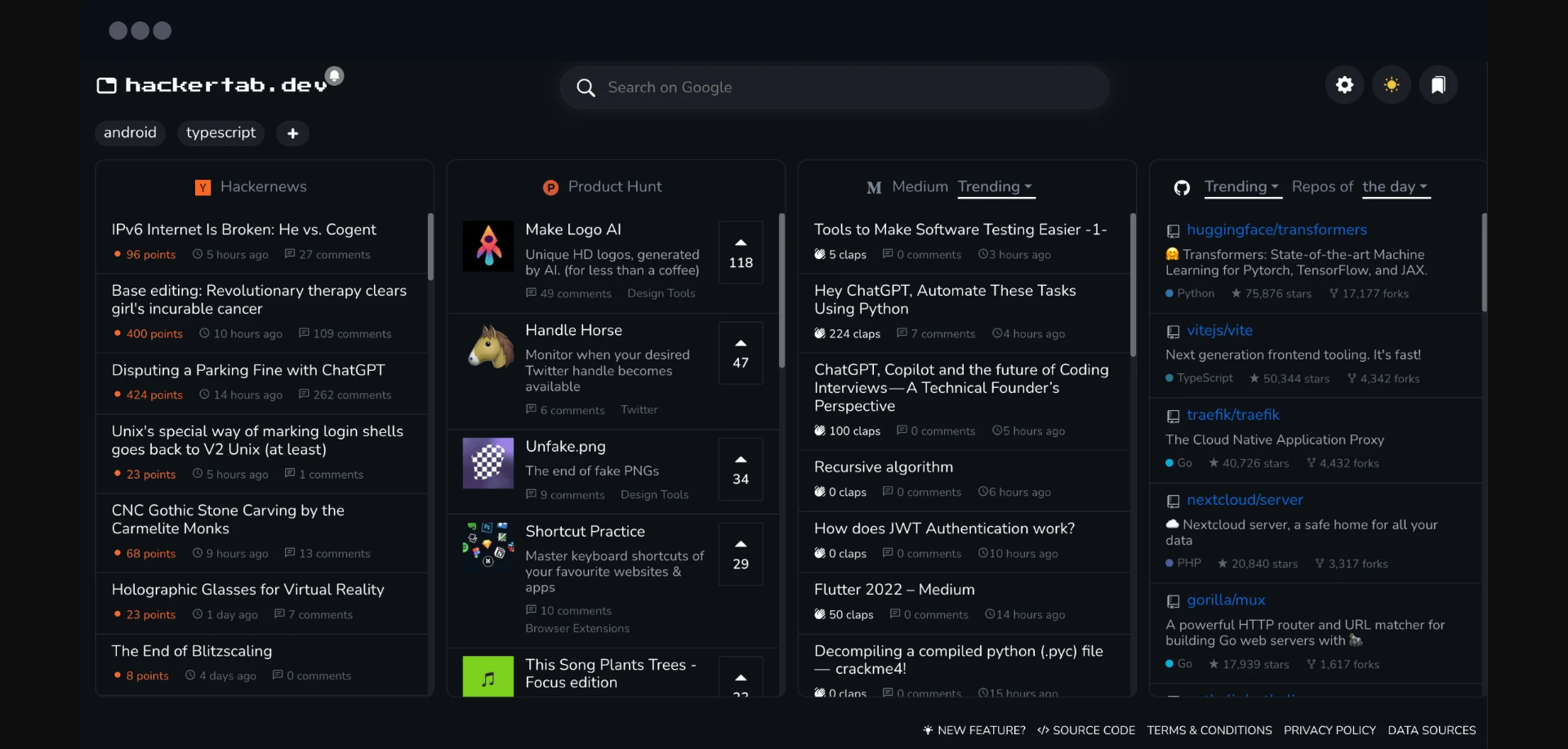
Hackertab - 在單一標籤中保持更新

Hackertab 直接在瀏覽器的新分頁中策劃最新、最熱門的技術和開發人員新聞。
它讓開發人員在一個空間中了解來自領先技術平台的新趨勢、工具和文章,從而節省瀏覽多個來源的時間。
主要特點以及為什麼使用它:
-
可自訂的來源首選項。
-
即時更新開發者新聞。
-
專門根據您的興趣量身定制的內容。
🌍 網站連結: https://hackertab.dev
您喜歡這些資源嗎?這裡還有更多👇
加入 6000 多個其他人的行列,接收我透過訂閱電子報發現的最佳 DEV 資源、工具、生產力技巧和職業發展建議!
另外,請在Twitter 、 LinkedIn和GitHub上與我聯絡!
寫作一直是我的熱情,幫助和激勵人們讓我感到很高興。如果您想獲得推薦或合作,請隨時與我們聯繫!
原文出處:https://dev.to/madza/8-modern-developer-tools-that-will-10x-your-productivity-43gk
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式

