🔧 阿川の電商水電行

介紹
自從新冠疫情以來,我的日曆上充滿了站立會議、團隊會議和客戶電話。
然而,安排活動和邀請客人是無聊的任務。一個星期五,花了太多時間在這些上之後,我想——
為什麼我要花這麼多時間在這上面?

因此,我想到建立一個事件調度程序來簡化我的工作!
在本文中,我將向您展示如何建立一個 Nodejs 應用程式,該應用程式可以建立活動並自動發送帶有 Google Meet 連結的電子郵件邀請。
興奮的?我也是。
所以事不宜遲!
讓我們開始吧!
專案設定:
1.建立Node.js專案:
要啟動我們的專案,我們需要設定 Node.js 環境。那麼,讓我們建立一個節點專案。在終端機中執行以下命令。
npm init -y這將初始化一個新的 Node.js 專案。
2.安裝依賴項:
現在,我們將安裝專案所需的依賴項。
npm install express googleapis dotenv這將安裝以下軟體包:
-
express:流行的 Node.js Web 框架
-
dotenv:從
.env檔案載入環境變數。 -
googleapis:提供對各種 Google API 的存取
3.設定環境變數:
接下來,我們將建立一個.env資料夾來安全地儲存 API 憑證等敏感資訊。
//.env
PORT = YOUR_PORT || 8000
CLIENT_ID = YOUR_CLIENT_ID
CLIENT_SECRET = YOUR_CLIENT_SECRET
REDIRECT_URL = http://localhost:8000/auth/redirect
API_KEY = YOUR_API_KEY4.建立Express伺服器:
現在,我們將在根目錄中建立一個index.js檔案並設定一個基本的express 伺服器。請看下面的程式碼:
const express = require("express");
const dotenv = require("dotenv");
dotenv.config();
const app = express();
const port = process.env.PORT || 8000;
app.get("/", (req, res) => {
res.send("Hello World");
});
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});在這裡,我們使用“dotenv”套件從.env檔案存取連接埠號碼。
在專案的頂部,我們使用dotenv.config()載入環境變數,使其可以在整個檔案中存取。
設定 Google 控制台
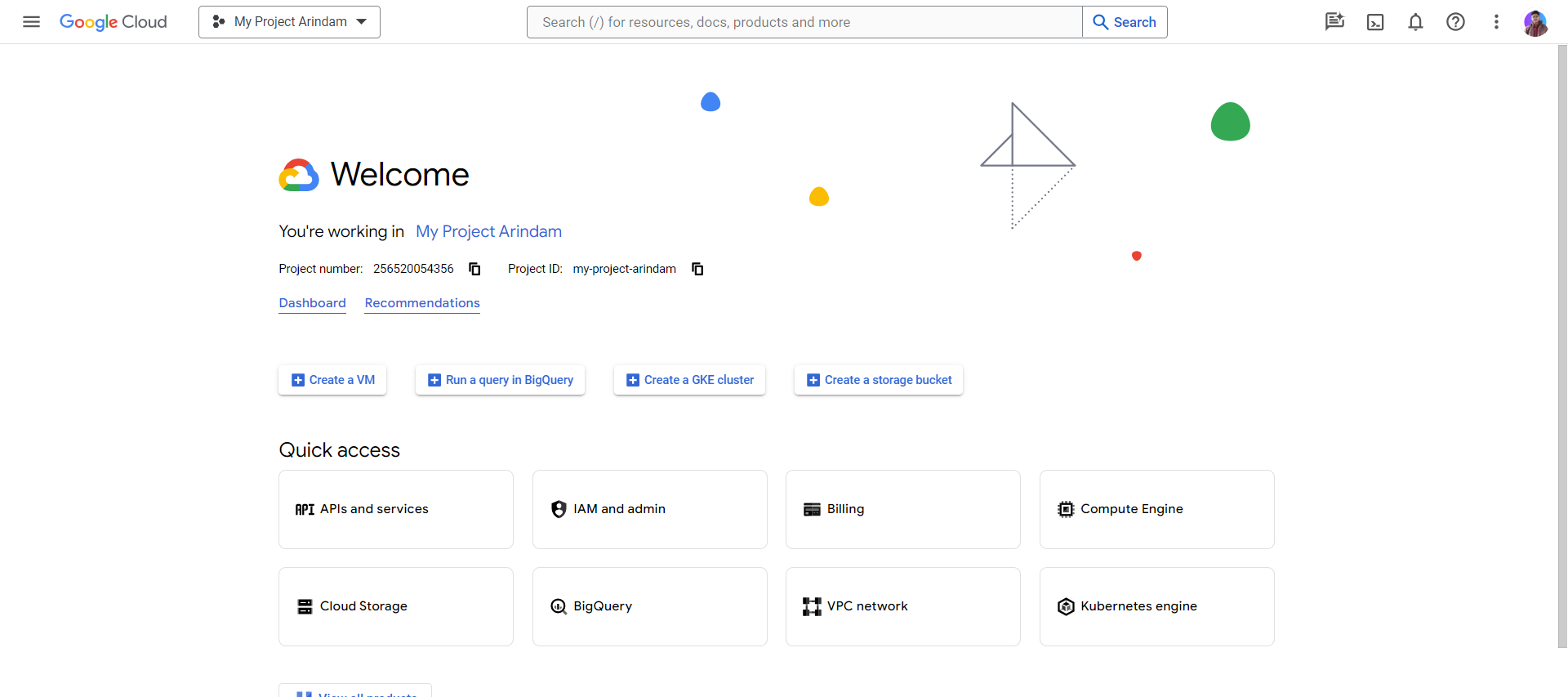
首先,我們將進入Google Cloud Console 。
然後我們就會得到這個儀表板。 (我之前建立了一個專案,這就是我得到這個的原因,你可能會得到其他東西)

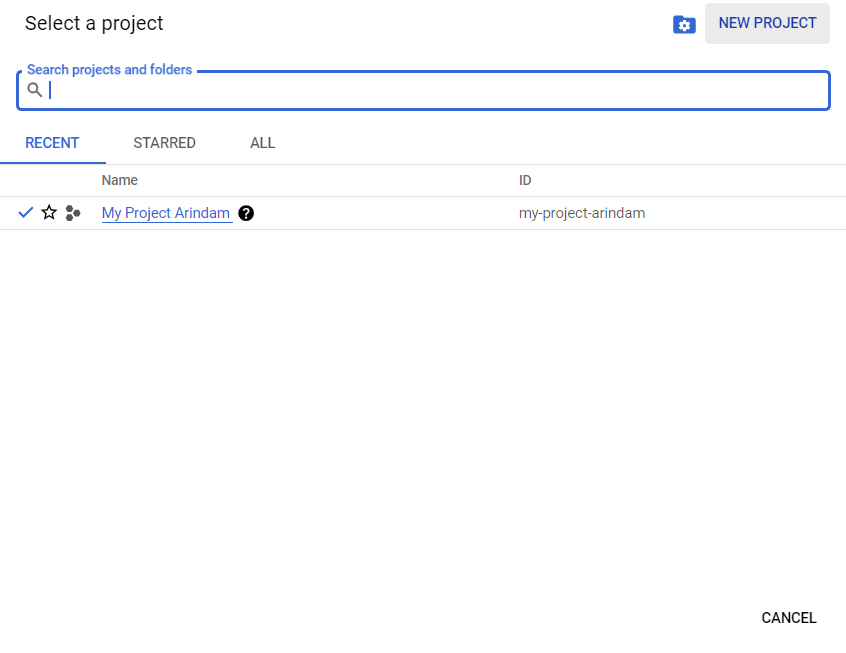
現在,我們將點擊「新專案」按鈕來啟動一個新專案。

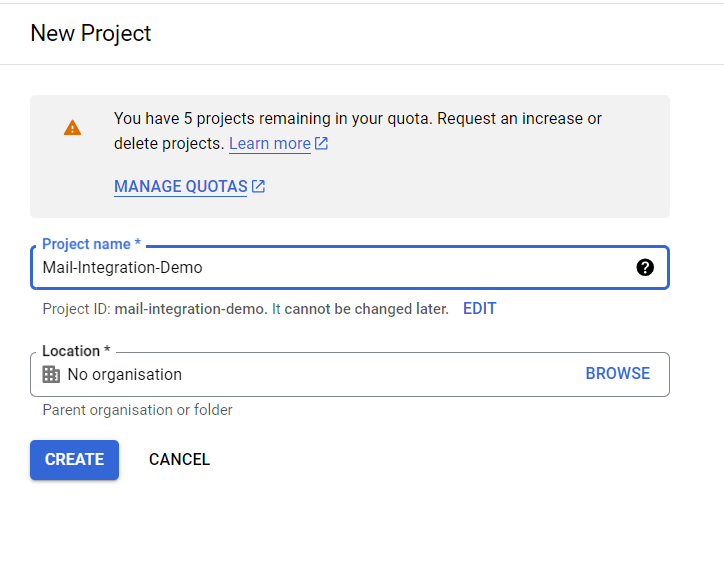
接下來我們會得到這樣的東西。在這裡我們將新增專案的名稱和組織。
對於這個專案,我將其保留為“Mail-integration-Demo”。然後我們將點擊“建立”按鈕繼續

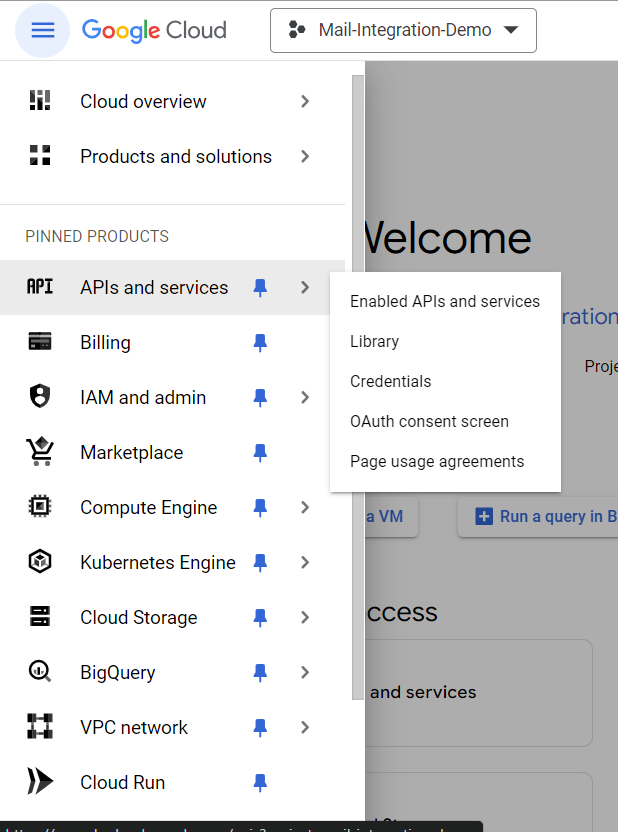
接下來,在側邊導覽列中,我們將看到「API 和服務」。在此部分中,有一個用於啟用 API 和服務的子選單。我們將點擊它繼續。

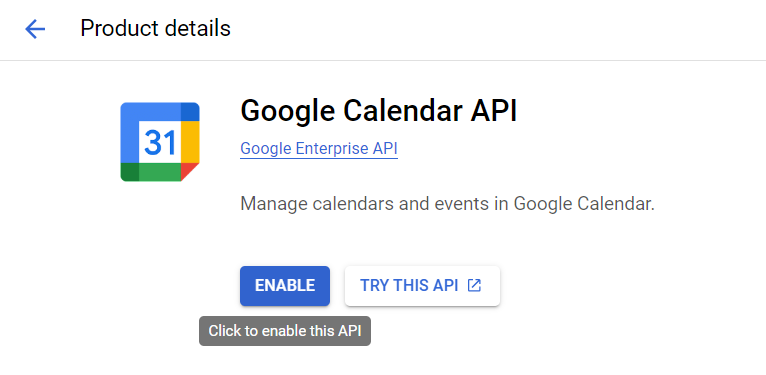
接下來,我們將啟用我們將在該專案中使用的 API,即。 Google 日曆 API。

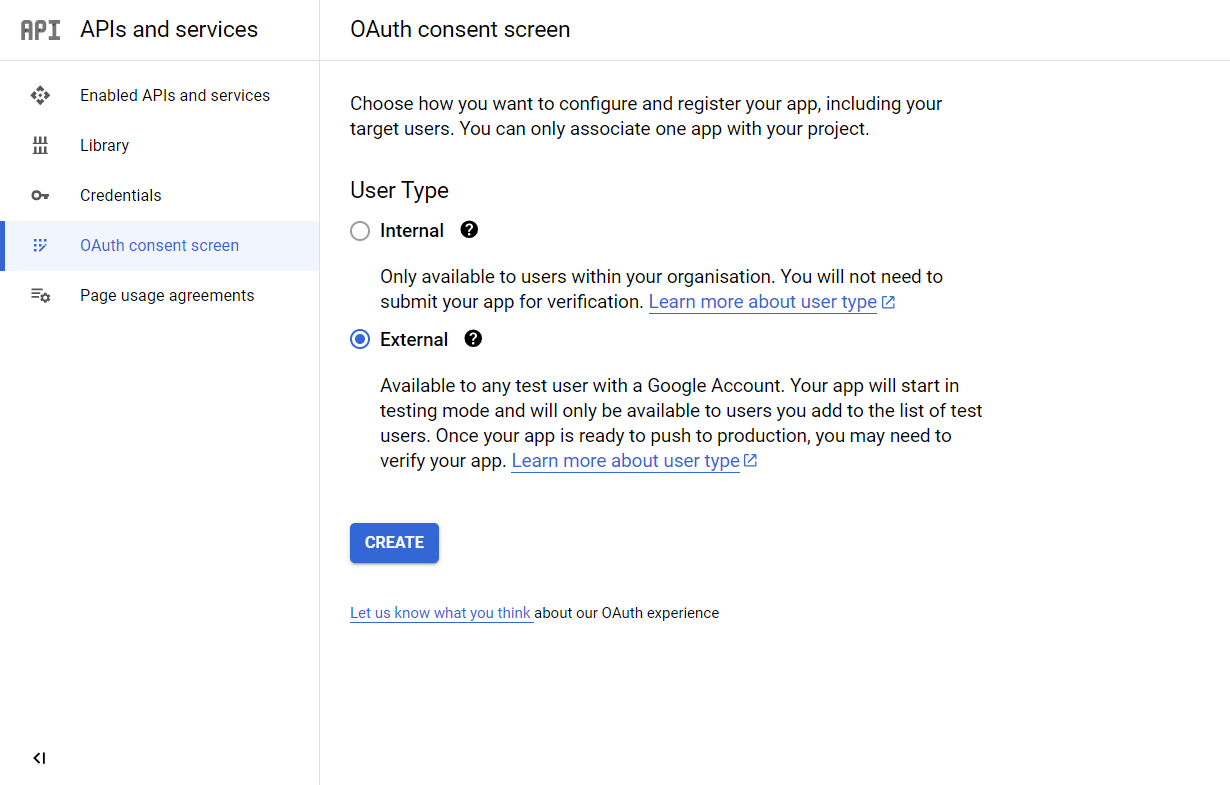
之後,我們將進入 OAuth 同意畫面。在這裡,我們將使用者類型選擇為外部。我們將按“建立”按鈕繼續。

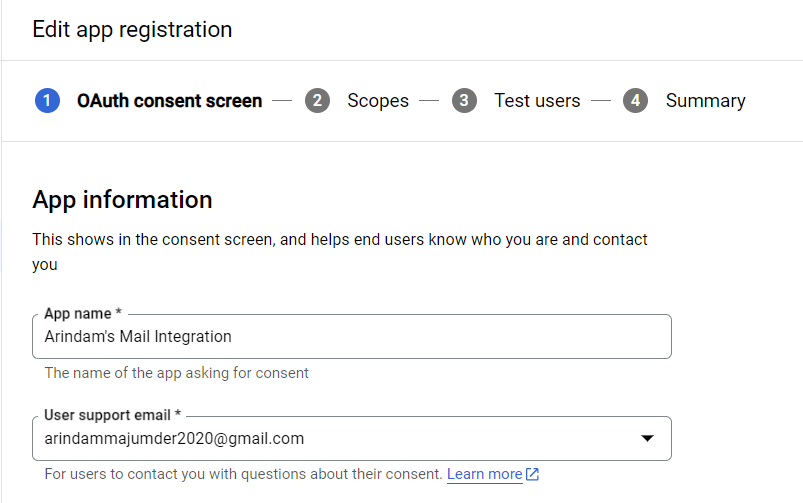
然後我們將進入應用程式註冊頁面。
在這裡,我們將加入有關我們的應用程式的更多資訊。我們首先新增應用程式的名稱和用於使用者支援的電子郵件地址。
對於這個專案,我將其命名為「Arindam 的郵件整合」並使用我自己的電子郵件地址來獲取支援。

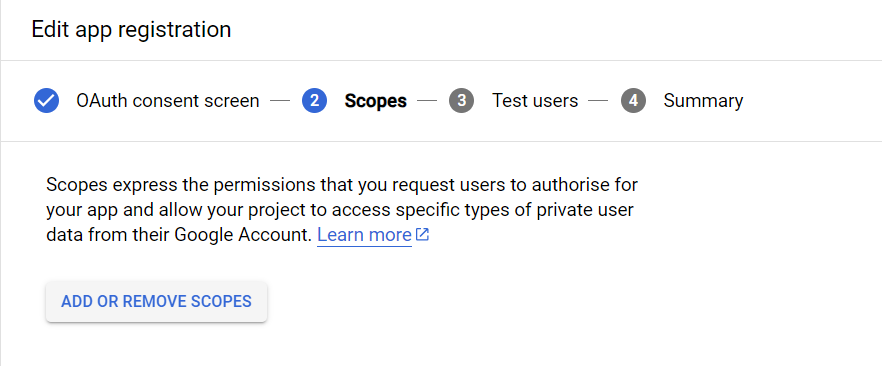
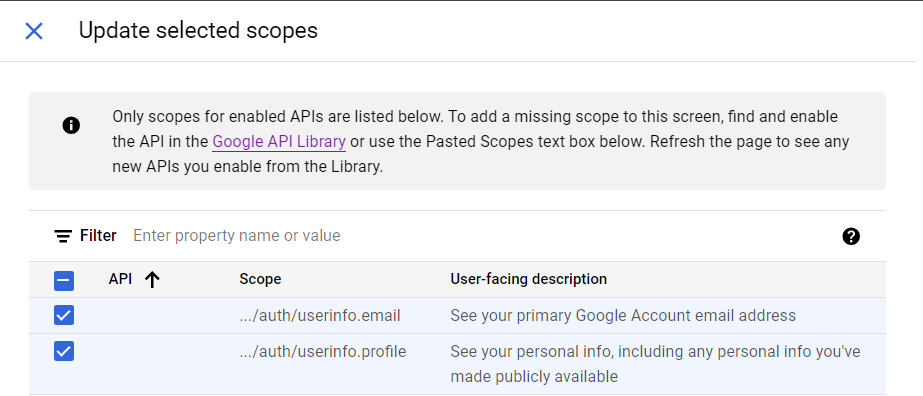
接下來,我們必須定義應用程式的範圍

在範圍中,我們將為此專案新增必要的權限,例如userinfo.email和userinfo.profile 。

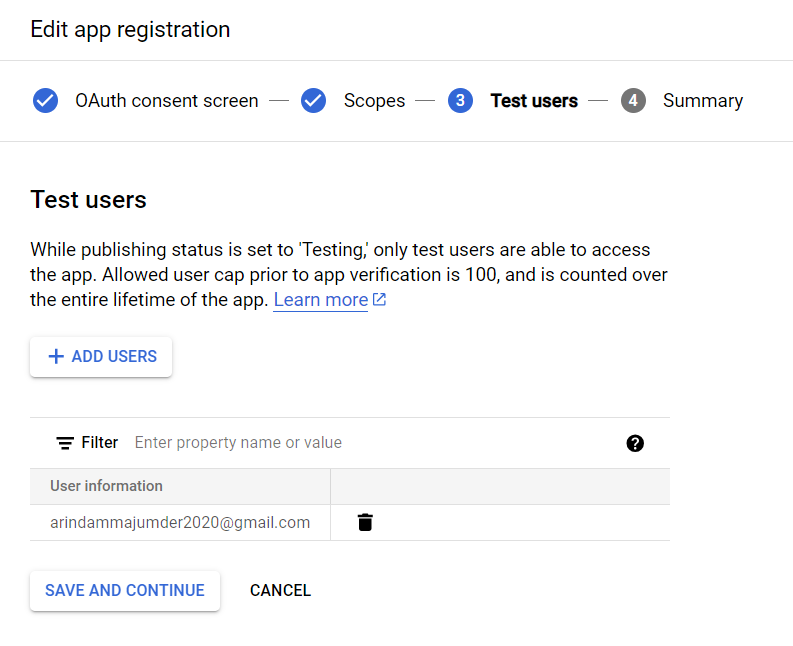
之後,我們將向我們的應用程式新增一名測試用戶。

就是這樣。我們的應用程式已在平台上註冊。
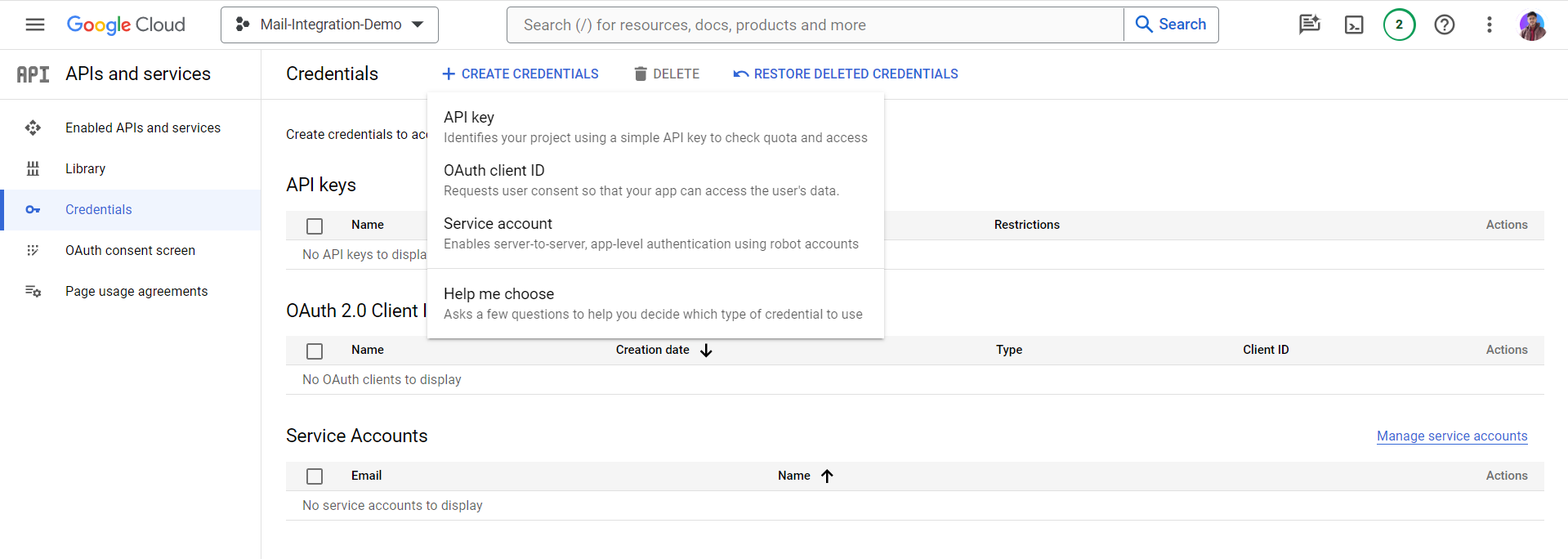
現在,我們將建立 OAuth 客戶端 ID 金鑰。為此,我們將轉到“建立憑證”部分。

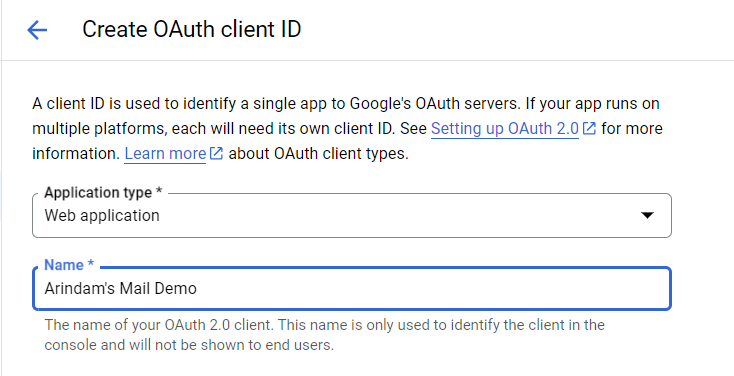
在這裡,我們將新增應用程式的類型及其名稱。對於該專案,其 Web 應用程式的名稱是 Arindam's Mail Demo。

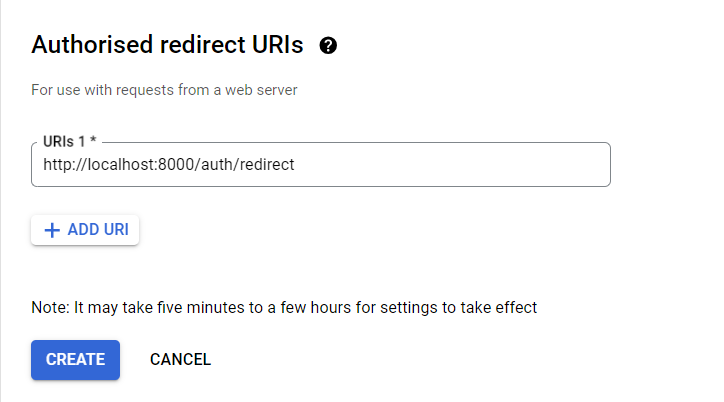
此外,我們還新增了一個重定向 URL。對於這個專案,它將是http://localhost:8000/auth/redirect 。

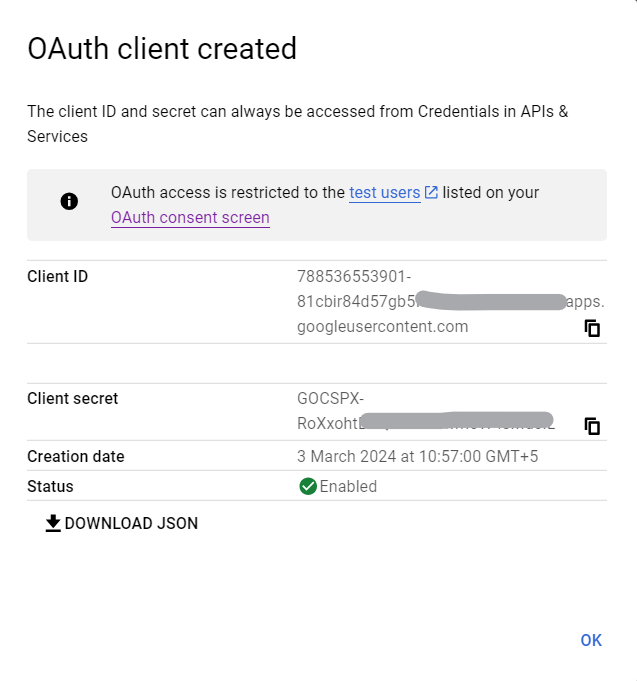
然後我們將獲得 OAuth 憑證。

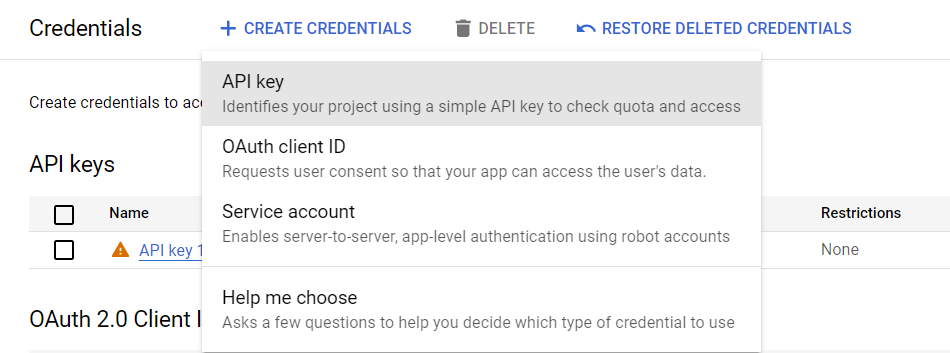
接下來我們將建立 API 金鑰。

完成所有這些操作後,我們將使用我們之前產生的 API 金鑰和 OAuth 憑證更新.env檔。
至此,我們已經為此專案設定了 Google Cloud 控制台,現在讓我們進入下一部分
OAuth 2 身份驗證:
到目前為止,我們已經完成了基本的專案設定。現在,我們將把 OAuth2 身份驗證整合到我們的專案中。這使我們的應用程式能夠與 Google 服務安全地互動。
為此,首先我們將所需的套件匯入到index.js檔案中。
const express = require('express');
const { google } = require('googleapis');
const dotenv = require('dotenv');然後我們將定義 Google Calendar API 所需的存取範圍。
const scopes = ['https://www.googleapis.com/auth/calendar'];接下來,我們將使用儲存在.env檔案中的憑證來設定 OAuth 2 用戶端。
// OAuth 2 configuration
const oauth2Client = new google.auth.OAuth2
(
process.env.CLIENT_ID,
process.env.CLIENT_SECRET,
process.env.REDIRECT_URL
);OAuth 2 設定完成後,我們將建立一個路由來對使用者進行身份驗證。
app.get('/auth', (req, res) => {
const url = oauth2Client.generateAuthUrl
({
access_type: 'offline',
scope: scopes
});
res.redirect(url);
}
);當我們的用戶轉到此路線時,他們將被重定向到 Google 的身份驗證頁面,在那裡它將請求我們的應用程式的特定權限。
驗證成功後,Google 會將使用者重新導向至我們的重定向 URL ( /auth/redirect )
app.get("/auth/redirect", async (req, res) => {
const {tokens} = await oauth2Client.getToken(req.query.code);
oauth2Client.setCredentials(tokens);
res.send('Authentication successful! Please return to the console.');
}
);在這裡,我們從查詢中獲取刷新令牌並將它們作為憑證儲存在oauth2Client中。這些憑證將幫助我們向 Google Calendar API 發出請求。
這是index.js的完整程式碼:
//index.js
const express = require('express');
const { google } = require('googleapis');
const dotenv = require('dotenv');
const app = express();
dotenv.config();
const port = process.env.PORT || 8000;
app.get('/', (req, res) => {
res.send('Hello World');
}
);
// Define the scope of access for the Google Calendar API.
const scopes = ['https://www.googleapis.com/auth/calendar'];
// OAuth 2 configuration
const oauth2Client = new google.auth.OAuth2
(
process.env.CLIENT_ID,
process.env.CLIENT_SECRET,
process.env.REDIRECT_URL
);
app.get('/auth', (req, res) => {
const url = oauth2Client.generateAuthUrl
({
access_type: 'offline',
scope: scopes
});
res.redirect(url);
}
);
app.get("/auth/redirect", async (req, res) => {
const {tokens} = await oauth2Client.getToken(req.query.code);
oauth2Client.setCredentials(tokens);
res.send('Authentication successful! Please return to the console.');
}
);在 Google 日曆上安排活動
最重要的部分來了!在本節中,我們將在 Google 日曆上安排活動!
首先,我們將初始化 Google Calendar API 用戶端。
const calendar = google.calendar({
version: 'v3',
auth: oauth2Client
});接下來,我們將建立一個事件物件,在其中加入事件的所有詳細訊息,例如摘要、位置、開始和結束時間等。
const event = {
summary: 'Tech Talk with Arindam',
location: 'Google Meet',
description: "Demo event for Arindam's Blog Post.",
start: {
dateTime: "2024-03-14T19:30:00+05:30",
timeZone: 'Asia/Kolkata'
},
end: {
dateTime: "2024-03-14T20:30:00+05:30",
timeZone: 'Asia/Kolkata'
},
};之後,我們將建立一個路線( /create-event ),我們將在其中建立事件。
在這裡,我們使用calendar.events.insert()方法在使用者的日曆中插入事件。
app.get('/create-event', async (req, res) => {
try {
const result = await calendar.events.insert({
calendarId: 'primary',
auth:oauth2Client,
resource: event
});
res.send({
status: 200,
message: 'Event created',
});
} catch (err) {
console.log(err);
res.send(err);
}
}
);這樣,我們就可以在 Google 日曆上動態安排活動。
新增 Google Meet 連結:
到目前為止,我們已經探索瞭如何在 Google 日曆上建立一個簡單的活動。在本節中,我們將探討如何為活動新增 Google Meet 連結!
為此,我們將更新我們在上一節中建立的事件物件。我們將新增一個conferenceData屬性來指定Google Meet連結的建立請求。
conferenceData: {
createRequest: {
requestId: uuid(),
}
},我們還將加入attendees屬性來邀請客人參加活動。這是一個簡單的例子:
attendees: [
{email: '[email protected]'},
]現在,Event 物件如下所示:
const event = {
summary: 'Tech Talk with Arindam',
location: 'Google Meet',
description: "Demo event for Arindam's Blog Post.",
start: {
dateTime: "2024-03-14T19:30:00+05:30",
timeZone: 'Asia/Kolkata'
},
end: {
dateTime: "2024-03-14T20:30:00+05:30",
timeZone: 'Asia/Kolkata'
},
colorId: 1,
conferenceData: {
createRequest: {
requestId: uuid(),
}
},
attendees: [
{email: '[email protected]'},
]
};接下來,在事件插入步驟中,我們將向其新增conferenceDataVersion參數。
const result = await calendar.events.insert({
calendarId: 'primary',
auth:oauth2Client ,
conferenceDataVersion: 1,
resource: event
});這將建立一個帶有 Google Meet 連結的活動。我們也可以分享連結作為回复,如下所示:
res.send({
status: 200,
message: 'Event created',
link: result.data.hangoutLink
});向與會者發送提醒:
這樣我們的專案就快完成了,只剩下最後的潤飾了。到目前為止,我們的專案將直接將該活動加入到受邀嘉賓的日曆中。
但是,為了通知他們這些事件,我們必須發送一封電子郵件。為此,我們必須在事件建立部分中新增一個參數sendUpdates: 'all', 。這樣,應用程式將自動向受邀客人發送電子郵件。
const result = await calendar.events.insert({
calendarId: 'primary',
auth:oauth2Client ,
conferenceDataVersion: 1 ,
sendUpdates: 'all',
resource: event
});透過此加入,我們的專案現在可以無縫處理事件建立和電子郵件通知。
測試應用程式:
我們專案的編碼部分已完成。現在,讓我們看看它是否有效!
為此,我們將啟動該專案!
npm run start我們已經在連接埠 8000 上啟動了我們的伺服器!
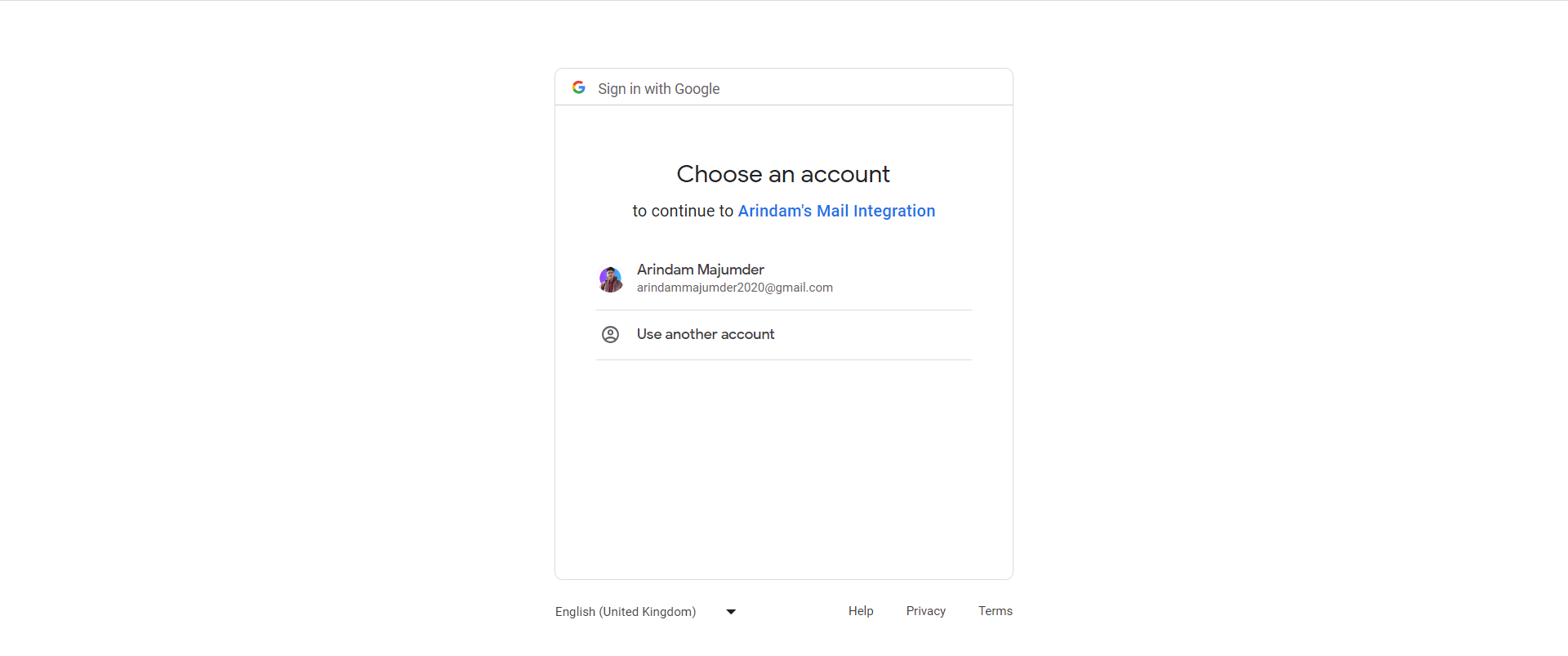
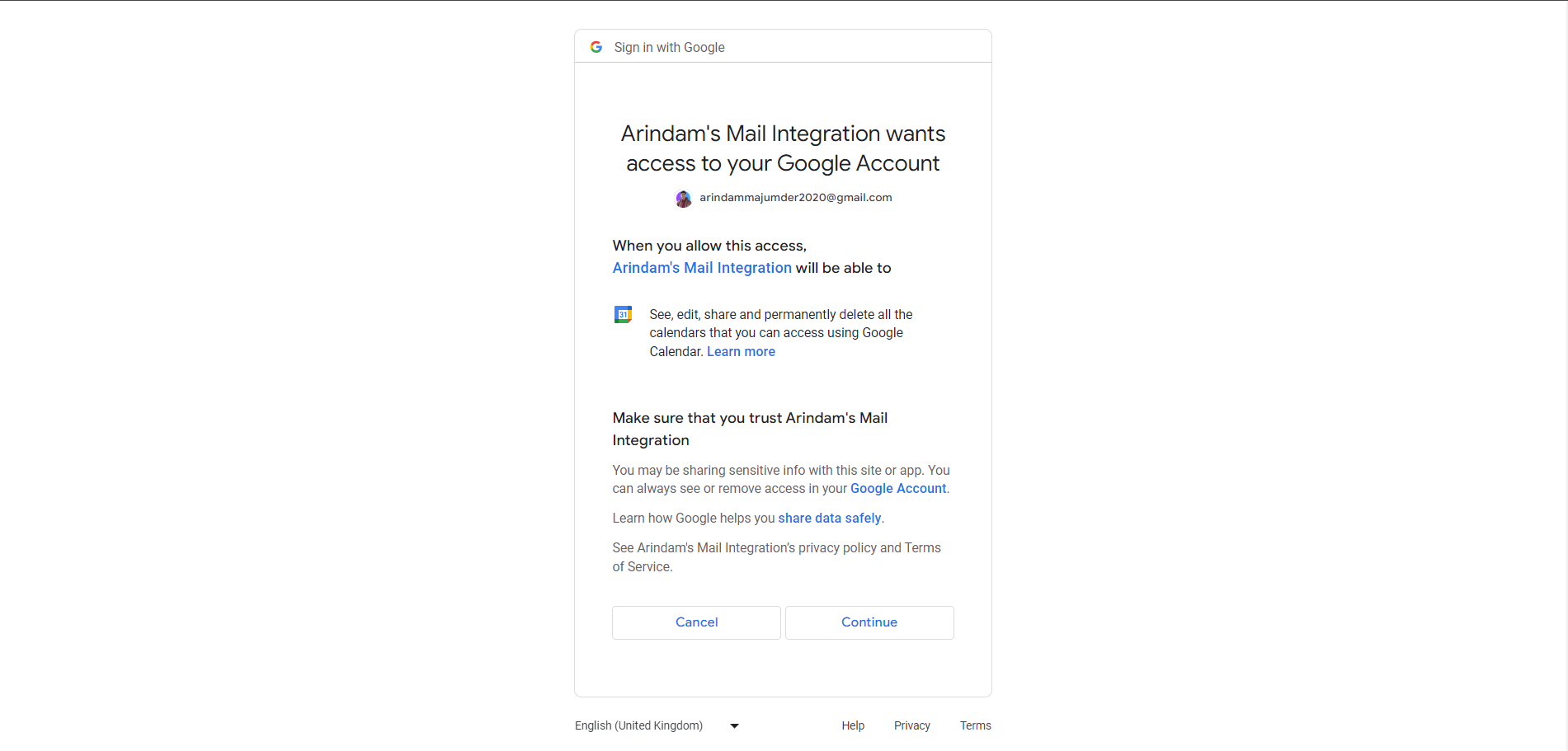
現在,我們將前往http://localhost:8000/auth/路由來驗證使用者身分。它會將我們重新導向到類似這樣的內容:

它將請求應用程式的一些許可

它將使用code查詢參數重定向到/auth/redirect路由。

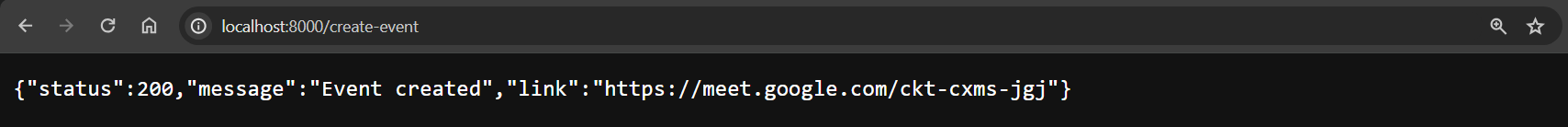
成功驗證使用者身分後,我們將前往http://localhost:8000/create-event路由來安排事件。

驚人的!這意味著我們的活動是透過 Google Meet 連結建立的。
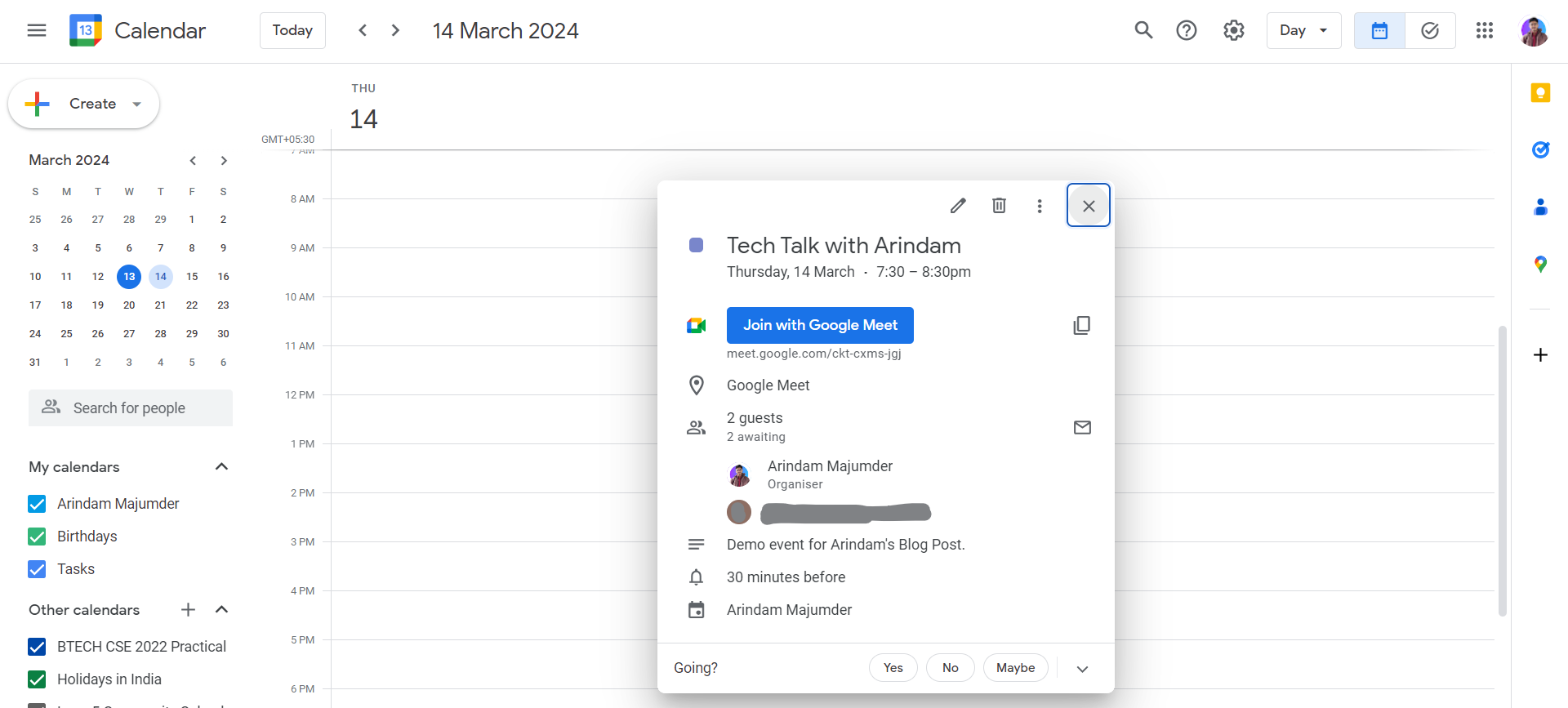
要驗證活動建立過程是否正常執行,讓我們檢查一下我們的 Google 日曆

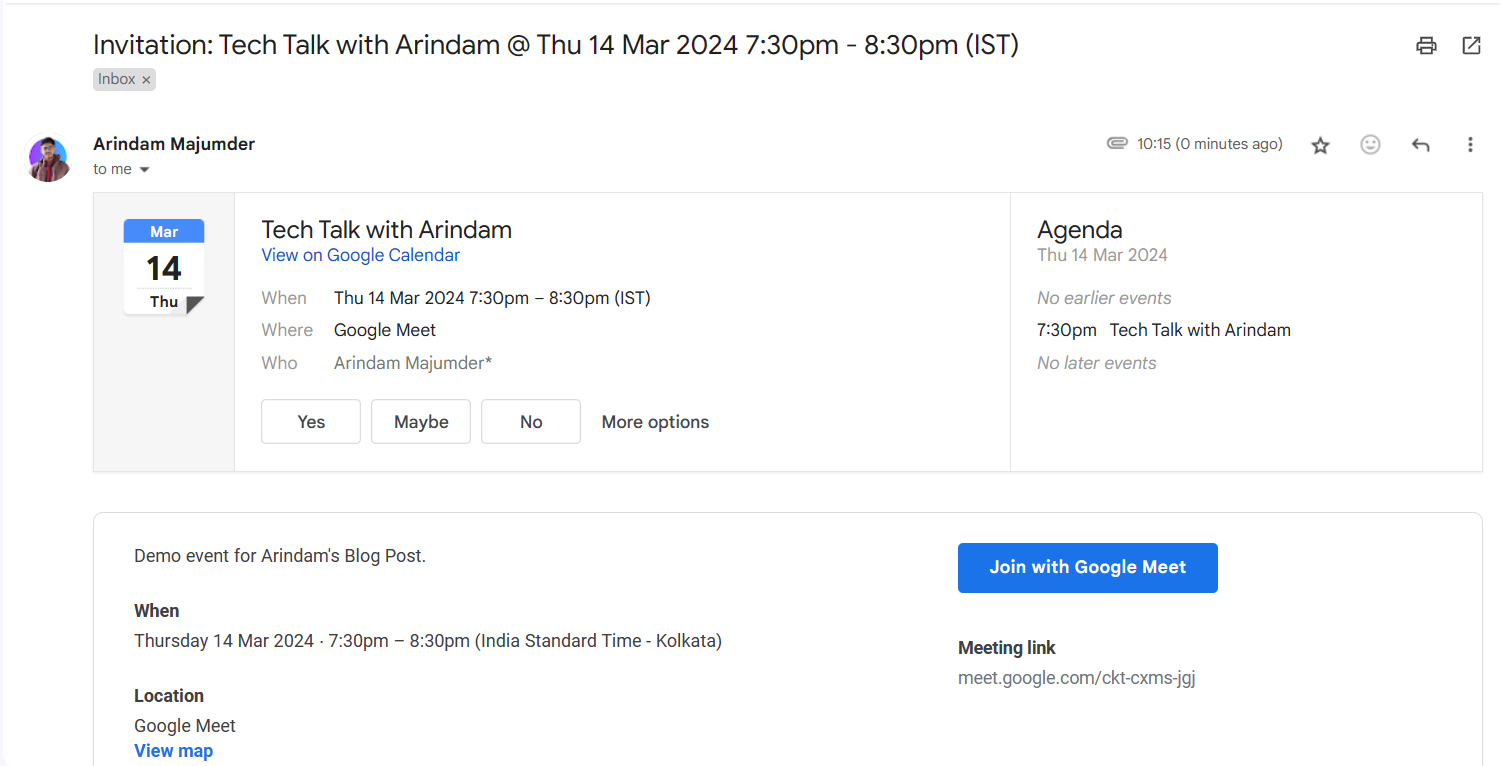
驚人的!我們的活動已建立,這意味著活動建立路線執行完美!我們也收到了一封邀請郵件:

偉大的!我們的應用程式運作完美!
這樣,我們就將 Google 日曆整合到了 Node.js 應用程式中。在接下來的文章中,我們將探討 Google 日曆的更多用例。
到那時,請繼續關注!
結論
如果您發現這篇部落格文章有幫助,請考慮與可能受益的其他人分享。您也可以關注我,以了解更多有關 Javascript、React 和其他 Web 開發主題的內容。
如需付費合作,請寄信至: [email protected]
在Twitter 、 LinkedIn 、 Youtube和GitHub上與我聯絡。
感謝您的閱讀:)

原文出處:https://dev.to/arindam_1729/i-built-an-event-scheduler-in-nodejs-using-google-calendar-api-4c5b
1) --- 會變成分隔線(上一行必須是空白)
2) # 會變成一級標題
3) ## 會變成二級標題
4) ### 會變成三級標題
5) **粗體文字**會顯示粗體文字
6) ```當第一行與最後一行會顯示程式碼
7) 請搜尋 Markdown 語法,了解各種格式
